Prognozy dotyczące projektowania sieci na 2012 rok
Wszystko się zmienia. Internet i projektowanie stron internetowych z pewnością nie są wyjątkami od reguły.
W miarę upływu dni i miesięcy, najprawdopodobniej w krótkim czasie będziemy rozmawiać o nowych projektach, które jeszcze nie przetoczyły się przez nasze wargi czy ekrany.
Poprosiliśmy jednych z czołowych projektantów stron internetowych i użytkowników na temat ich prognoz dotyczących tego, czego moglibyśmy się spodziewać w świecie projektowania stron internetowych w 2012 roku .
Dołączą do nas: Adelle Charles, Whitney Hess, Lis Hubert, Randy J. Hunt, Franz Jeitz, Michael Martin, Eric A. Meyer, Sarah B. Nelson, Jason Pamental, Jon Phillips, Dan Rose, Jared Spool, Nick Walsh, Tim Wright i Jeffrey Zeldman.
Po tym jak będziesz miał okazję zapoznać się z ich prognozami, poświęć chwilę i powiedz nam swoje. Najlepsze życzenia dla szczęśliwego, zdrowego i dobrze zaprojektowanego 2012!
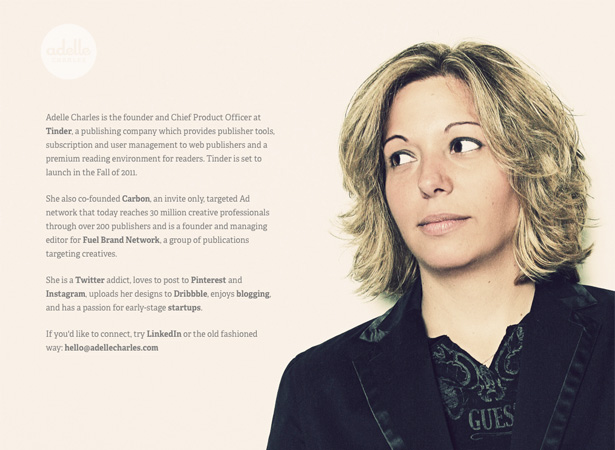
Adelle Charles
Wierzę, że kilka kierunków w 2012 roku będzie obejmowało intensywne używanie odręcznych czcionek i jeszcze większy rozkwit w wykorzystaniu technologii zastępowania czcionek (np. Typekit). Coraz więcej stron internetowych z czasopismami i gazetami będzie przeskoczyć na modę HTML5 (dzięki Bogu). W nadchodzącym roku prawdopodobnie będziesz miał dość słuchania o "responsive web design". Koncentracja i innowacja będą dotyczyły czytania i pisania aplikacji ... sposobu wykonywania tych zadań wraz z integracją różnych platform. Miesięczne subskrypcje (produkty fizyczne) zostaną w tym roku wysadzone w powietrze, a witryny z codziennymi transakcjami spowolnią działanie.
Pod względem wizualnym uważam, że wiele projektów internetowych jest zbyt modnych, "rób to, co jest teraz w porządku". Nawet przyłapałem się na tym, że zaczynam robić to samo kilka razy (przywykniesz do codziennego oglądania tych samych stron lub aplikacji). Może być trudno oddzielić swoją ostatnią pamięć wizualną podczas projektowania ... po prostu musisz być oryginalny. Trzymając się oryginalnego punktu, chciałbym, aby projektanci zrezygnowali z używania tkanin jako tła, np. Naśladowanie nowych aplikacji w chmurze firmy Apple (tkanina, przeszycia itp.)
Mam też nadzieję, że Internet Explorer zostanie zabity w tym roku. (Tylko życzenie, wiem, że to się nie stanie).
Adelle Charles , @adellecharles, jest projektantką mieszkającą w NY. Foodie. Kawowy kochanek. Założyciel i Chief Product Officer w Tinder, firmie wydawniczej, która zapewnia wydawcom narzędzia, subskrypcję i zarządzanie użytkownikami dla wydawców internetowych oraz najlepsze środowisko do czytania dla czytelników. Jest także współzałożycielką Carbon Ads & Fuel Brand Network.
Whitney Hess
Ogłaszający krzyk społeczności internetowej w 2011 roku wydawał się "tworzyć rzeczy". Moje przewidywania na rok 2012 są takie, że wkrótce uświadomimy sobie, że jest to krótkowzroczność, a zamiast tego zachęcimy się nawzajem do "robienia rzeczy, które są ważne".
Widziałem tak wiele niesamowitych talentów roztrwonionych na projektowaniu produktów, które spełniają tylko potrzeby małej, jednorodnej, wyspiarskiej grupy przyjaciół. Chociaż może to być zabawne i wymagające dla projektu pobocznego, jest to ulotna satysfakcja.
W 2012 r. Opanowanie narzędzi i świetny pomysł nie wystarczą, aby zwrócić na siebie uwagę. Przewiduję, że nastąpi powszechny ruch, który pozwoli odkryć i zrozumieć głęboko zakorzenione, nękające życie problemy poważnych społeczności na całym świecie, a zamiast tego nasze wysiłki zostaną skierowane na poprawę ich życia i pracę w sposób, który umocni ludzkość. Narzędzia produktywności i rozrywki mają swoje miejsce, ale podejrzewam, że nie będziemy dalej poklepywać się nawzajem z tyłu, tak energicznie, aby nadal tłumić rynek.
Projektowanie jest problemem. Społeczne, ekonomiczne i polityczne otoczenie, które znajdziemy w 2012 roku, zmusi nas do zadawania pytań przed opracowaniem rozwiązań, wyposażania nas w długoterminową wizję i ostatecznie pogłębienia naszego większego celu.
Whitney Hess, @whitneyhess , to niezależny projektant doznań dla użytkowników z siedzibą w Nowym Jorku. Pomaga tworzyć rzeczy, które są ważne i poprawia życie ludzi.
Lis Hubert
Teraz, gdy HTML5 i CSS3 zostały rozpakowane i wykorzystane, a wraz z pojawieniem się i popularnością responsywnego i adaptacyjnego projektowania stron internetowych, rok 2012 przeniesie nas z powrotem w przyszłość sieci. Po latach prowadzenia tych dwóch, rok 2012 jest rokiem, w którym zaczniemy wykorzystywać technologie mobilne i desktopowe, wykorzystując Internet do wypełnienia luki między kontekstami. Od tego będziemy skupiać się na projektowaniu dla całościowego doświadczenia produktu.
Spodziewaj się eksplozji rozwiązań mobilnych na komputery i komputery stacjonarne, które mogą działać na wielu różnych urządzeniach i platformach. Mobile Najpierw jako metodologia będzie rosnąć popularność, a ludzie będą również myśleć o tym, jak ich produkt rozciąga się w tych wielu różnych kontekstach.
Poszukaj epidemii u projektantów i twórców produktów, którzy chcą lepiej zrozumieć użytkowników, aby stworzyć odpowiednie rozwiązania dla spójnych doświadczeń. Będziemy coraz bardziej badać psychologię i badania użytkowników, aby lepiej zrozumieć naszą bazę użytkowników, a także lepiej przetłumaczyć nasz produkt na interfejs.
Dzięki temu zobaczymy nowe sposoby poruszania się po zawartości witryny (aby zachować elastyczność), a także nowe wzorce do tworzenia zachwycających i wciągających doświadczeń użytkowników online.
Lis Hubert, @lishubert , jest nowojorczykiem, projektantem user experience, badaczem, czasem pisarzem i blogiem. Jako niezależna konsultantka UX, która jest pasjonatką swojej pracy, Lis postrzega siebie jako osobę definiującą i rozwiązującą złożone problemy. Jej wkład w tworzenie niesamowitych cyfrowych produktów i usług dla wszystkich użytkowników.
Randy J. Hunt
W 2012 r. Powstanie wiele ciekawych rzeczy: projektowanie stron internetowych w 2012 r.: Dalsze stosowanie CSS3, HTML5, czcionek internetowych i "mobile first" jako sposobu myślenia. Szczegóły, nie mogę sobie wyobrazić. Będę zaskoczony - wielu z nas to zrobi - i będziemy podekscytowani, pobudzimy te pomysły, wdrożymy je szeroko i popchniemy sprawy do przodu.
Najbardziej interesuje mnie to, jak my, jako projektanci stron internetowych, zmieni się w 2012 roku.
Projektanci przeszli dziś do nowego miejsca: wyobrażają sobie, projektują i kreują własne produkty. Jest to szczególnie ważne, gdy patrzymy na produkty internetowe. W przeszłości byliśmy projektantami, którzy działali jako gawędziarze, owijając biznesy i pomysły w spójne narracje komunikowane za pomocą wizualnego dowcipu, nowości i wydajności. Wdrożyliśmy te pomysły w sieci i przeprowadziliśmy eksperymenty na boku.
Jesteśmy na granicy czegoś wyjątkowego. Projektanci jednocześnie tworzą produkty i budują marki. Produkt staje się głównym wyrazem marki, a sama marka może być postrzegana jako produkt.
Połączono online i offline, gdzie produkty i marki są nierozłączne. W tym świecie sam produkt jest wyrazem marki. Reakcja na machnięcia, unikalny gest lub dźwięk powiadomienia może ustanowić i wzmocnić cechy marki. Projektanci, którzy zrozumieją projekt interakcji, projekt doświadczenia i budowę produktów, staną się jednymi z wiodących zarządców marki.
Innymi słowy, 2012 będzie niesamowity. Dorastamy i poruszamy się szybko. Zapiąć pasy.
Randy J. Hunt, @randyjhunt, jest dyrektorem kreatywnym w Etsy, gdzie prowadzi zespół projektantów budujących produkty internetowe i tworzących doświadczenia off-line. Hunt jest głęboko przekonany, że projektanci muszą być w stanie zbudować to, co projektują, co jest zgodne z kulturą tworzenia Etsy i jej mięśniami inżynierskimi.
Franz Jeitz
Wierzę, że rok 2012 będzie organiczną ewolucją w stosunku do trendów z 2011 roku. Mobilne przeglądanie na telefonach i tabletach tylko wzrośnie, co prawdopodobnie spowoduje jeszcze bardziej responsywne strony internetowe. To trend, który naprawdę się rozpoczął. Jednocześnie przewiduję, że zobaczę więcej natywnych aplikacji mobilnych.
Przewidywanie trendów w projektowaniu jest prawie niemożliwe. Myślę jednak, że minimalne projekty pozostaną popularne, ze szczególnym naciskiem na projektowanie UX. To samo dotyczy zawsze popularnego stylu vintage / retro. Prawdopodobnie stanie się bardziej subtelny, ale nie zniknie w najbliższym czasie.
Coraz więcej projektantów stron internetowych i programistów próbuje zrobić to w trudnych ekonomicznie czasach, a na pewno będzie kilku, którzy będą naprawdę wyznaczać nowe trendy i wznosić się ponad przeciętną kreatywność. Nie mogę się doczekać, aby zobaczyć, co wymyślą ci innowatorzy. Ogólnie uważam, że standardy projektowania i rozwoju znacznie się zwiększą. Mam nadzieję, że uda nam się raz na zawsze pozbyć brzydkich stron internetowych.
Franz Jeitz, @fudgegraphics , jest grafikiem z Luksemburga, który mieszka w Londynie. Dobra muzyka, przyjemna filiżanka herbaty i piękny design to wszystko, czego potrzeba, aby był szczęśliwy.
Michael Martin
W 2012 roku uważam, że urządzenia mobilne nadal będą punktem skupienia. Interesującą częścią będzie dla mnie bitwa natywnych aplikacji w porównaniu do aplikacji internetowych HTML5. Dotychczasowe aplikacje natywne były skaczące naprzód, ale coraz więcej witryn chce eksperymentować z HTML5 / CSS3.
Nie każdy może sobie pozwolić na czas na opracowanie takiego projektu, więc większość stron będzie szukała skrótów. Usługi generujące proste witryny mobilne lub standardowe aplikacje natywne staną się bardziej popularne. A w przypadku dużych systemów, takich jak WordPress, wydaje mi się, że coraz więcej osób wchodzi na arenę mobilnych wtyczek / motywów.
Wierzę również, że analizy i eksploracja danych staną się jeszcze ważniejsze. W miarę, jak sieć rozrasta się na tak wiele różnych urządzeń, a zawartość jest pobierana za pośrednictwem wielu różnych usług, staje się ważniejsze niż kiedykolwiek wcześniej, aby wiedzieć, które urządzenia i usługi przynoszą korzyści dla Twojej firmy, oraz w jaki sposób możesz uzyskać jeszcze więcej korzyści. z nich.
Michael Martin , @problogdesign , to projektant stron internetowych mieszkający w Irlandii Północnej. Specjalizuje się w WordPress i jest właścicielem Pro Blog Design.
Eric A. Meyer
Nowo powstające trendy w projektowaniu responsywnych i adaptacyjnych projektów internetowych nadal będą zyskiwać na popularności, zwłaszcza że autorzy radzą sobie z urządzeniami mobilnymi i co to znaczy projektować na różne sposoby. Ściśle powiązane z tym będzie coraz lepsze zrozumienie, że urządzenia mobilne są podstawowym doświadczeniem w Internecie, a nie najnowszym dodatkiem.
Standardy takie jak CSS i DOM będą jeszcze silniej zależne od bibliotek i preprocesorów - jQuery, Less, SASS i tak dalej. Możliwości, jakie narzędzia te zapewniają autorom, pokazują grupom roboczym, czego brakuje w ich specyfikacjach, a zatem, co trzeba dodać, aw wielu przypadkach JAK dodawać.
Eric A. Meyer, @Meyerweb , jest autorem, prelegentem, współzałożycielem konferencji, konsultantem, innowatorem i zwolennikiem otwartych standardów internetowych. Pracuje w Internecie od końca 1993 roku i mieszka w Cleveland w stanie Ohio z żoną i trójką dzieci.
Sarah B. Nelson
Dokumentacja o dużej ilości procesów będzie nadal marginalizowana. Więcej projektantów obejmie - i miłość - zwinne metody. Co jest dobrą wiadomością: liderzy biznesu zdadzą sobie sprawę, że programiści prześcigają projektantów. Będą oczekiwać, że nas dogonimy.
Jeśli nie jesteś zaznajomiony z Eric Ries , Generowanie modelu biznesowego , i Steve Blank's Metodologii rozwoju klienta, powinieneś być. Ludzie Lean Startup coś budują, testują, oceniają wyniki, a następnie powtarzają cykl. Po co to mówić? Lean Startup jest zasadniczo zwinnym (z małymi literami "a") podejściem do projektowania zorientowanego na użytkownika i rozwoju produktu. W Lean Startup day na SXSW, zgadnij kto nie był częścią rozmowy? Tak, projektanci.
Pomimo coraz większego zrozumienia, że projekt może stworzyć lub złamać produkt, projektanci nadal są postrzegani jako centrum kosztów. Nie robimy sobie żadnych przysług. Wielu z nas kładzie nacisk na długie, drogie, start-by-scratch, ciężkie prace badawcze. Niektórzy z nas są perfekcyjnymi perfekcjonistami, samotnikami lub po prostu nie są prawdziwymi współpracownikami. Wielu z nas spędza cenne godziny, tworząc ciężką dokumentację, która jest datowana przed jej ukończeniem. Czasami jest to właściwe, ale najczęściej tak nie jest.
W tym roku ponownie wyobraź sobie, jak pracujesz. Rozwiąż swoje umiejętności prototypowania. Bądź dobry w szkicowaniu przed ludźmi. Naucz się ułatwiać rozmowy projektowe. Eksperyment. Pytanie stare metody. Zbliż się do zwinnego programisty i dowiedz się od nich co nieco. To ekscytujące czasy - kształtuj przyszłość!
Sarah B. Nelson , @sarahbeee, jest głównym inicjatorem i zapalnikiem pasji w Tapir & Tine. Tapir & Tine pomaga organizacjom przeobrazić się od osób śledzących projekt w liderów wzornictwa poprzez przeszkadzające szkolenia, coaching i ułatwienia. Sarah kierowała zespołami w Adaptive Path, Hot Studio i posiada tytuł Master of Design Methods (MDM) z Institute of Design w Chicago.
Jason Pamental
Czcionki sieciowe dotarły do czołówki naszej branży dzięki niesamowitej pracy wykonanej przez najlepszych projektantów. Ale nie osiągnęliśmy masy krytycznej w adopcji, znacznie mniejszej świadomości. Zobaczymy, że fala zaczyna nabierać coraz większego nacisku na edukację, przybycie książek na ten temat i wysiłki marketingowe ze strony Fontdeck , Monotyp i Cegła suszona na słońcu . Zobaczymy także wzrost kreatywnego korzystania z czcionek internetowych i bardziej kompetentną ich implementację. Spodziewam się również, że pojawią się nowe technologie w celu szybszego świadczenia usług i lepszej integracji w samym procesie projektowania. Dawać podobne role aktor wygląda obiecująco jako narzędzie do projektowania typu "przeglądarka w przeglądarce" dla danego typu WebInk do korzystania z czcionek internetowych w Photoshopie.
Po drugie, myślę, że zobaczymy Responsive Web Design dojrzały i znaczy więcej niż "lepsza kolumna chuda" (zwykle "pierwszy wysiłek"). Ważny krok, ale powinniśmy zacząć widzieć większą kreatywność zastosowaną na szerszym końcu spektrum oraz lepsze zmiany w responsywnych obrazach. Post od Paula Boaga nakreśliła podejście wykorzystujące Media Queries, aby wykryć wysokość w uzupełnieniu do szerokości - w połączeniu z szerokoekranowymi wyświetlaczami otwiera to fascynujący potencjał dla projektowania redakcyjnego, którego tak naprawdę nie byliśmy w stanie zrobić wcześniej.
Na koniec myślę, że zobaczymy więcej projektantów, którzy poznają CMS i wykorzystają je w interesujący sposób. Dzięki motywom mobilnym i responsywnym, możliwości projektowania aplikacji i prototypowania w CMS mogą radykalnie zmienić to, co mogą osiągnąć poszczególni projektanci i małe zespoły. Projekty, które trwały miesiące, dziesiątki programistów i 500 000 $ + do zbudowania, mogą być wykonane przez jedną lub dwie osoby z przyzwoitym systemem CMS typu open source Drupal lub WordPress (lub Silnik wyrażeń za niewielką cenę). Narzędzia dojrzewają tak, że możliwości wydajnej pracy na dużą skalę są niespotykane.
Jason Pamental , @jpamental jest strategiem internetowym, projektantem, technologiem, prelegentem, pisarzem, nauczycielem i niezaprzeczalnie ciekawi prawie wszystkiego. Zawsze gotowy do dzielenia się niezamawianą radą, pracuje także nad książką o typografii internetowej dla O'Reilly, która ma się ukazać w 2012 roku.
Jon Phillips
Oczywiście cała responsywna i adaptacyjna koncepcja projektowania stron internetowych będzie nadal rosnąć i zyskać zainteresowanie coraz większej liczby projektantów stron internetowych w nadchodzących latach. Nie sądzę, żeby to był trend i nie sądzę, że to niedługo zniknie. W rzeczywistości myślę, że to teraz standard.
Oczywiście responsywne projektowanie stron internetowych oznacza, że potrzebujemy nowych narzędzi i technik, aby ułatwić nam życie. wtyczki jQuery takie jak FitVids i techniki takie jak Elastislide są doskonałym przykładem tego, co można osiągnąć i co możemy zrobić.
Sądzę, że w przyszłym roku zobaczymy dużo więcej firm i osób prywatnych popierających użycie zapytań o media CSS3 i responsywnego projektowania stron internetowych lub popierających pomysł, że strony mobilne powinny być kompletnymi oddzielnymi wersjami. Jestem pewien, że zobaczymy wiele przełomów w obu klanach. Jestem pewien, że będzie wiele gorących debat (wszystko po to, żeby oczywiście ruszyć do przodu).
Mówiąc o responsive web-design, jestem pewien, że zobaczymy wiele zmian w reklamie i jak reklamy są wyświetlane w Internecie. Możemy zaobserwować zmianę sposobu, w jaki ludzie zarabiają na swoich stronach i rozwijają strumienie przychodów. Responsywne reklamy to jedno, ale myślę, że adaptacyjne projektowanie stron internetowych to coś więcej niż tylko wrzucanie zapytań o media, oznacza to, że musimy przemyśleć, w jaki sposób treść jest określona, a to oznacza, że musimy myśleć o reklamach.
Inna prognoza - która nie jest tak naprawdę przepowiednią, ale raczej stwierdzającą oczywiste widzenie tego, co już się tam dzieje - jest, moim zdaniem, jeszcze więcej stron korzystających z usług takich jak TypeKit iFontDeck wyświetlać piękną typografię w Internecie.
Jon Phillips , @jophillips , jest projektantem UX, muzykiem i przedsiębiorcą. Obecnie pracuje w serwisie BuySellAds Yoggrt , AdPacki i FusionAds sieci.
Dan Rose
Chociaż widzę, że strony zaprojektowane w responsywny sposób są nadal w szoku w 2012 roku, mogę sobie wyobrazić, że projektanci ostatecznie uznają strategię treści za bardziej konsekwentną, jako pozytywny efekt. Ponieważ mamy narzędzia do budowania stron z wyprzedzeniem i wstecz, myślę, że treść w końcu dostanie swój czas w centrum uwagi w przyszłym roku. Zaczniemy zastanawiać się, jakie treści należy przekazać użytkownikowi mobilnemu, a nie tylko zmienić formatowanie treści na komputery. Ufnie.
Nie byłbym zaskoczony, gdyby zobaczyłem ruch edukacji projektowej, obejmujący strony, które szczegółowo opisują podstawy teorii projektowania, typografii, kształtu, koloru i tym podobnych. To logiczne, biorąc pod uwagę, jak bardzo społeczność projektowania i rozwoju otwarcie przyczynia się do jego edukacji. Niedawno zaczęliśmy oglądać gry kerning i letterform Metoda działania które to wspierają.
Odwrotnie, widzę projektantów stron internetowych nadużywających webfontów i trendów w stylu, nie wykonując wystarczających ograniczeń. Nieumyślnie byliśmy uwikłani w wizualny urok prac, które widzimy na Dribbble, a więc staramy się odtwarzać styl bez celu, włącznie z mną. Podstawy solidnego projektu, a nie stylu, powinny napędzać nasze projekty. Znajomość "co" i "dlaczego" w wyborze czcionki również musi być oczywista - po prostu nie jestem pewien, czy jest ona powszechnie przyjęta, czy też niedługo.
Cieszę się, że mogę być częścią społeczności projektantów i mam nadzieję, że rok 2012 przyniesie nam uwagę na wyższe standardy i przemyślany cel naszych projektów dla nas wszystkich.
Dan Rose, @dblizzy , jest projektantem interfejsu użytkownika w Syracuse, NY. Jest autorem Manifest etykiety maniaka dla projektantów stron internetowych , a on pisze i mówi o stosowaniu wyższych standardów.
Jared Spool
Przewiduję, że popyt na projektantów wzrośnie jeszcze bardziej. To oczywiste, że świat biznesu zwraca uwagę na sukces organizacji takich jak Apple i Cirque du Soleil, które przejęły swój przemysł dzięki lepszym projektom produktów i usług niż wszyscy inni. W sali konferencyjnej i wśród zespołu kierowniczego dobry projekt jest pożądany i warty zainwestowania.
Przy tak dużym uznaniu dla designu pojawia się eksplozja popytu na dobrych projektantów. Podczas gdy obecne największe wymagania są w dużych ośrodkach, takich jak Dolina Krzemowa, Nowy Jork i Seattle, przewiduję, że zobaczymy globalną eksplozję utalentowanych projektantów w dowolnym miejscu, gdzie powstają produkty i świadczone są usługi.
Najbardziej poszukiwanym projektantem będzie osoba, która może zrobić wszystko. Większość organizacji, które będą płacić duże pieniądze dla wielkich projektantów w 2012 roku, nie będzie zwykłymi agencjami ani dużymi korporacjami z ustalonymi praktykami projektowymi. Będą to organizacje zatrudniające swoich pierwszych projektantów i będą oczekiwać, że będą mieli szeroki zestaw umiejętności.
Oznacza to, że projektanci będą musieli wiedzieć, jak zarządzać małym sklepem z projektami, organizować swoją pracę, tworzyć wizualizacje, przeprowadzać badania, tworzyć interakcje, budować prototypy i przekazywać swoją wizję osobom wykonującym wdrożenie. Projektanci będą projektować każdy aspekt produktu lub usługi, a nie tylko stawiać błyszczący połysk lub specyfikować szkielety.
Moje prognozy: rok 2012 jest rokiem projektanta. Czy jesteś na to gotowy?
Jared M. Spool , @jmspool, jest założycielem User Interface Engineering, największej tego typu organizacji badawczej na świecie. Jared spędza czas pracując z zespołami naukowymi w firmie, pomaga klientom zrozumieć, jak rozwiązywać problemy projektowe, wyjaśnia reporterom i analitykom branżowym, o co chodzi w obecnym stanie projektowania i jest najwyżej ocenianym mówcą od ponad 20 lat. konferencje co roku. Jest także przewodniczącym konferencji i prelegentem na dorocznej konferencji UI i Web App Masters Tour. Możesz śledzić zamiary Jareda na @jmspool i jego badania w @uie wraz z bogactwem zasobów w uie.com .
Nick Walsh
Spójrz na dalszy rozwój i definicję specjalizacji front-end, aby wypełnić lukę pomiędzy projektantami i programistami - nie jest to już tylko dla dużych agencji. Technologie kryjące się za warstwą interakcji użytkownika będą nadal rosły w gęstości, a preprocesory (Sass, LESS, CoffeeScript) staną się jeszcze bardziej wszechobecne, jako sposób na pokrycie dokuczliwych niedociągnięć. Dzięki tym narzędziom (zwłaszcza funkcjom kolorystycznym znalezionym w Sass i LESS) szybkie prototypowanie i projektowanie w przeglądarce powinno stać się bardziej powszechne.
Gdy w świecie Git i Github pojawiają się bariery wejścia, perspektywa większej liczby projektantów biorących udział w projektach open source jest ekscytująca. Korzystając z konkurencyjnych interfejsów, szukaj tych projektów, aby zdobyć większą liczbę latynoskich odbiorców - i zapewnij środki dla przyszłych projektantów, którzy sprawdzą się poza niezamawianymi redesignami.
Pierwszy na rynku mobilnym i responsywny projekt są już dobrze zakorzenione, ale czujemy, że przez moment przekroczymy największy próg - te terminy stają się częścią słownika klienta. Zamiast przekonywać klientów o korzyściach, które wiążą się ze zwiększonymi kosztami, zaczną pytać o te techniki - lub przynajmniej lepiej dostosują się do potrzeb, gdy pojawi się więcej przykładów.
Nick Walsh , @nickawalsh , to front-end developer i okazjonalny projektant w Envy Labs w Orlando, Floryda, a także znaczący wkład do interaktywnego startu szkoleniowego Szkoła kodów .
Tim Wright
Wierzę, że rok 2012 przybliży nas jeszcze bardziej do idei "jednej sieci", o której wszyscy mówimy od wczesnego początku istnienia standardów internetowych. Projektowanie dla konkretnego urządzenia, rozdzielczości ekranu czy nawet przepustowości będzie oficjalnie już przeszłością, ponieważ przeglądarki uzyskują bardziej zaawansowany dostęp do urządzeń. Ta prognoza składa się z dwóch części:
Po pierwsze, przewiduję, że Interfejs API urządzenia że Mozilla i W3C pracują teraz, zostaną przepłukane i ukończone przed upływem połowy roku; i mocno obsługiwane w większości wersji mobilnego WebKita i mobilnej przeglądarki Firefox. W miarę uzyskiwania dokładnego dostępu do rzeczy takich jak kamera, akcelerometr, żywotność baterii i szczegółowe informacje o systemie, będziemy mniej skłonni do budowania niczego poza HTML, CSS i JS. Interfejs API urządzenia połączony z responsywnym wzorcem z 2011 r. Pomoże nam tworzyć bogate aplikacje w przeglądarce i prowadzić nas do prawdziwej "jednej sieci".
Po drugie, myślę, że gdy będziemy budować nasze aplikacje, które będą skalować się na wszystkich platformach i urządzeniach, uderzymy w barierę wydajności. Palec zostanie skierowany bezpośrednio na JavaScript iw wielu przypadkach będziemy musieli zapytać samych siebie, czy biblioteka rozmiaru jQuery szkodzi nam, czy pomaga nam w dłuższej perspektywie. Myślę, że im bardziej zaawansowane aplikacje będą unikały większych bibliotek i eteru, skłaniają się ku pisaniu natywnego JavaScriptu lub użyciu małej, bardziej ukierunkowanej biblioteki do tego zadania.
Tim Wright, @csskarma , jest projektantem UI i UX na Uniwersytecie w Bostonie i od 2004 r. buduje dziwne rzeczy. Ciągle patrzy w przyszłość i co dalej w sieci. "Jeśli nigdy nie kwestionujesz status quo, nigdy nie zrobisz postępu."
Jeffrey Zeldman
Pierwszy na rynku mobilnym, responsywny projekt i mobilny, pierwszy responsywny projekt będą nadal trzęsły (i kształtowały) w branży, ponieważ reagujemy na stale zmieniające się mnóstwo zawsze podłączonych urządzeń internetowych o różnych możliwościach i rozmiarach ekranu, obsługiwanych przez użytkowników w szerokim zakresie różne poziomy zaawansowania w odmiennych, bardzo specyficznych kontekstach. Ponieważ ten sposób projektowania i rozwoju jest obecnie działalnością awangardową, konieczność uczyni ją normą. A ponieważ staje się normą, toczone przez komitety wojny o ziemię, które wypełniają strony domowe gównem, którego użytkownicy nie chcą ani nie potrzebują, pójdą drogą dinozaura. Będziemy także walczyć ze strategią dotyczącą treści, tak jak ma to zastosowanie w zmieniających się kontekstach urządzeń mobilnych, komputerów stacjonarnych i netbooków. Każdy, kto nie używa progresywnego ulepszenia do umieszczania treści, a użytkownik najpierw znajdzie swoje aplikacje i witryny tracące przychylność widzów. Inteligentne telefony z zaawansowanymi przeglądarkami i małymi ekranami wprowadzą standardy sieciowe, dostępność i użyteczność z przodu i do środka, gdzie zawsze należy.
Jeffrey Zeldman ( @zeldman ) założony Happy Cog pracownie, pisał zmiany w branży Projektowanie ze standardami WWW , założył i publikuje Lista Apart Magazyn, współzałożyciel Book Apart , współzałożyciel konferencji projektowej Event Apart , ma jedną córkę i mieszka w Nowym Jorku.
Obraz miniatury według: Steve Dean
Teraz twoja kolej. Jakie są prognozy dotyczące Web Design na 2012 rok? Podziel się swoimi przemyśleniami w komentarzach poniżej.