Którzy projektanci stron internetowych mogą uczyć się na podstawie albumu muzycznego
Wiele prac projektowych przenosi się na urządzenia mobilne. Coraz więcej osób korzysta z internetu na urządzeniach mobilnych, a projektanci powinni się odpowiednio dostosować.
Jednym z elementów tego jest optymalizacja obrazów na urządzenia mobilne. Jasne, istnieją aspekty techniczne, takie jak rozdzielczość i zmniejszenie rozmiaru pliku, ale co z faktycznym współczynnikiem kształtu i zawartością samego obrazu?
Cóż, czasami najlepsza inspiracja może pochodzić z czegoś niezwiązanego z twoją dziedziną. W tym przypadku okładki albumów - w szczególności przeznaczone na przenośne odtwarzacze muzyczne, urządzenia mobilne, sklepy internetowe, usługi strumieniowego przesyłania muzyki i inne.
Czytaj dalej, aby dowiedzieć się, jakie okładki albumów mogą uczyć o optymalizacji obrazów na urządzenia mobilne.
Bez bałaganu
Największą różnicą między projektowaniem mobilnym a projektowaniem stron internetowych jest rozmiar (oczywiście). W ten sposób nie tylko jest znacznie mniej miejsca na obrazy, ale same obrazy będą wyglądać znacznie mniej. W rezultacie Twoje zdjęcia będą wyglądać najlepiej bez bałaganu.
Małe szczegóły, wiele elementów i tak dalej mogą wyglądać dobrze na dużym obrazie (takim jak obraz o pełnej szerokości oglądany na laptopie). Ale nie będą one bardzo widoczne na małym obrazku. To będzie wyglądać jak bałagan. Jeśli więc upewnisz się, że twoje zdjęcia nie mają bałaganu, twoje obrazy będą wyglądały czystsze.
Aby uzyskać natychmiastowy przykład, poszukaj czegoś w obrazie. W siatce miniatur zobacz, które obrazy wyglądają dobrze w tym mniejszym rozmiarze i które wyglądają jak bałagan. Wszystkie obrazy będą wyglądały dobrze w pełnym rozmiarze, ale te bez bałaganu również wyglądają dobrze. Na urządzeniach mobilnych większość zdjęć będzie wyglądać tak samo. Jeśli więc chcesz zoptymalizować swoje obrazy na urządzenia mobilne, upewnij się, że Twoje zdjęcia nie mają bałaganu.
Wygląda dobrze jak miniatury to dokładnie to, co obejmuje okładki albumów przeznaczone dla małych ekranów mobilnych, sklepów internetowych i serwisów strumieniowania muzyki; powinieneś się na tym skupić, jeśli chcesz, aby Twoje zdjęcia wyglądały dobrze na urządzeniach mobilnych
Skup się na jednym elemencie
Niech obraz ma tylko jeden główny element. Podobnie do tego, w jaki sposób nie będziesz w stanie łatwo zobaczyć szczegółów na małym obrazku, posiadanie wielu elementów na obrazie utrudni znalezienie obrazu. Jako obraz w pełnym rozmiarze na laptopie możesz z łatwością rozróżnić wiele elementów, ale obraz w miniaturę, nie tak bardzo.
Na przykład, zamiast obrazu osoby kopiącej piłkę w bramkę (zbyt wiele elementów: głowa do palca, piłka, cel), przycinaj obraz tak, aby był to tylko powiększony strzał stopy kopiąc piłkę (jeden główny element: kopnięcie piłki). Ta sama idea jest wyrażana (kopanie celu, zdobywanie punktów, wygrywanie itd.), Ale jest o wiele łatwiejsze do obejrzenia i zrozumienia obrazu na urządzeniu mobilnym.
Użyj subtelnych tekstur (lub jednolitych kolorów)

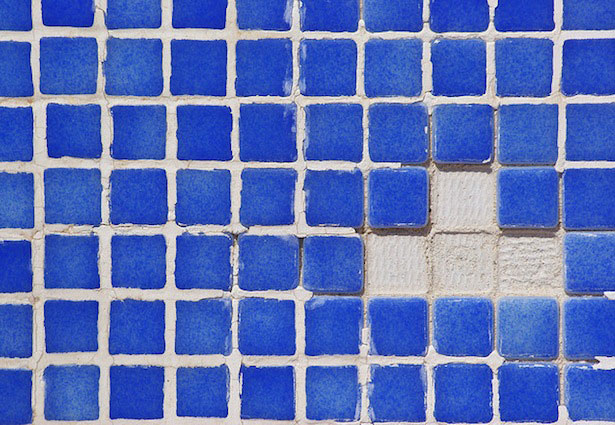
Ruchliwe tekstury są jak bałagan: odwracają uwagę od głównego elementu. Choć mogą pracować na dużym ekranie - nadal widać wyraźnie główny element - na małym ekranie mobilnym rozpraszają uwagę. Powodem jest to, że pomiędzy każdym elementem w zajętej teksturze jest mniej miejsca, więc gdy obraz jest mniejszy, tekstura wygląda raczej jak drzwi do tarasu na patio (kilka małych kwadratów ściśniętych razem) niż kafelkowa ściana (co jest łatwe w oczy i każdy element łatwo dostrzec).
Gdy tekstura jest subtelna, nadal będzie mieć ten sam problem co zajęta tekstura, ale będzie ledwo zauważalna, co nie rozprasza jej podczas oglądania na ekranie mobilnym. Pomyśl o biało-szarym dużym kwadratowym tle wzoru zamiast czarno-białego cienkiego pasiastego tła. Albo kilka lekkich chmur zamiast dużego wschodu chmury. Na małym ekranie prawie znika, więc tekstura staje się nieistotna i skupia się na głównym elemencie.
Oczywiście, jeszcze lepszym wyborem jest obraz o przeważnie jednolitych kolorach. Następnie całkowicie eliminujesz problem. Duży, mały, laptop, urządzenie mobilne; nie ma znaczenia, jaki jest rozmiar obrazu, jednolity kolor będzie wyglądać tak samo i nie będzie rozpraszał uwagi. Wracając do przykładu na niebie, byłoby jasne błękitne niebo zamiast jednego z kilkoma pokropionymi chmurami. Czyste tło nieba wygląda najbardziej czysto i nie rozprasza się wcale na ekranie mobilnym.
Nie dotyczy to tylko tła, ale dowolnych elementów. Osoba nosząca koszulę, wzór na obiekcie i cokolwiek innego. Im bardziej subtelne tekstury (lub im bardziej stałe kolory), tym bardziej przejrzysty i czytelny obraz będzie wyglądał na małym urządzeniu mobilnym.
Kontrast

Jeśli tekstury są mikro obrazem, dotyczy to makra, całego obrazu. Podczas gdy mikro nie powinno rozpraszać uwagi, makro powinno być tak wyraźnie widoczne, jak to tylko możliwe. A to zwykle oznacza większy kontrast obrazów. Upewnij się, że główny element jest dobrze widoczny i wyskakuje z obrazu.
Trudno ciemnoszarego obiektu wyróżnić się z jasnoszarego tła. Ponownie, podczas oglądania na dużym ekranie, można rozpoznać obiekt, ale jako mały obraz na urządzeniu mobilnym, nie tak bardzo.
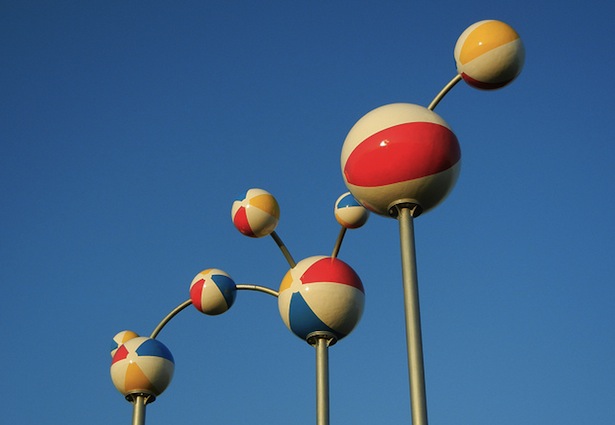
Spróbuj przedstawić obrazy z naturalnym kontrastem. Dwa kontrastujące kolory. Kolorowy element na szarym tle (lub dowolny element na białym tle). Biała piłka na zielonym trawniku. Zasadniczo głównym elementem jest punkt skupienia, a wyższy kontrast wzmacnia to, czyniąc ten główny element znacznie bardziej oczywistym i widocznym - co jest ważne podczas oglądania małego obrazu na urządzeniu mobilnym.
Jeśli nie masz dużego naturalnego kontrastu w swoim obrazie, możesz przynajmniej podbić kontrast obrazu za pomocą edytora obrazów. Korzystając z powyższego przykładu szaro-na-szarym, jasnoszary obiekt stanie się jaśniejszy, ciemnoszare tło ciemniejsze, a obiekt wyskoczy z obrazu bardziej. Integralność obrazu powinna oczywiście pozostać nienaruszona, ale zwiększenie kontrastu pozwoli lepiej rozpoznać główny element na urządzeniu mobilnym. Ponieważ to ostatecznie to, na co patrzy dana osoba, a nie tło, które powinno pozostać, no, z tyłu.
Być kwadratowym
Ten jest bezpośrednio zaczerpnięty z okładek albumów, które są kwadratowe, zachowaj swoje obrazy tak kwadratowe, jak to tylko możliwe. Jest to oczywiście w porządku, jeśli jest nieco prostokątny w poziomie lub w pionie, ale chodzi o to, aby starać się, aby obrazy były jak najbliżej kwadratu.
Powód? Na urządzeniach mobilnych, zwłaszcza portretowych, gdzie ludzie zwykle patrzą w pionie, nie masz luksusu zakładając, że ludzie będą oglądać na ładnym pełnym ekranie panoramicznym. Jeśli obraz jest zbyt szeroki, będzie wyglądał jak poziome paski na małym ekranie ustawionym pionowo. To samo dotyczy wysokich prostokątnych obrazów - osoba będzie musiała przewinąć, aby zobaczyć je w pełni.
Gdy zachowujesz obrazy tak kwadratowe, jak to tylko możliwe, maksymalizujesz ich wszechstronność. Nie ma znaczenia, czy użytkownik zbliża się do urządzenia mobilnego, pomniejszał go do końca, czy cokolwiek, obraz będzie w pełni widoczny i maksymalizuje drobiazgowo mało ekranu nieruchomości na urządzeniu mobilnym.
Będąc kwadratem, okładki albumów były naturalną ozdobą urządzeń mobilnych, sklepów internetowych i usług strumieniowania muzyki. Łatwo przeglądalne, w pełni widoczne w dowolnym rozmiarze i łatwe dla projektantów UI do umieszczania obrazu w dowolnym miejscu na ekranie. Jeśli Twoje obrazy są tak kwadratowe, jak to możliwe, będą miały taką samą wszechstronność na urządzeniach mobilnych.
Optymalizacja obrazów na urządzenia mobilne
Urządzenia mobilne będą w dalszym ciągu coraz powszechniejsze, dlatego ważne jest, aby mieć zdjęcia - co jest bardzo widoczne - zoptymalizowane pod kątem urządzeń mobilnych. Mam nadzieję, że te lekcje z okładek albumów zoptymalizowanych pod kątem urządzeń mobilnych dostarczą użytecznych informacji.
Upewnij się, że twoje zdjęcia nie zawierają bałaganu za pomocą drobnych szczegółów, że obraz skupia się na jednym elemencie, że tekstury są subtelne lub że są po prostu solidne kolory, że kontrast jest wyższy, a współczynnik proporcji obrazu jest taki, w miarę możliwości tak, aby był jak najbardziej przyjazny dla urządzeń mobilnych.
Mając to wszystko pod ręką, spraw, aby Twoje zdjęcia wyglądały świetnie na urządzeniach mobilnych.
Napisany wyłącznie dla WDD przez Oleg Mokhov , najbardziej mobilny muzyk elektroniczny na świecie i entuzjasta internetowego projektu graficznego. Tworzy muzykę, która jest skrzyżowaniem Four Tet i Aphex Twin. Połącz się z nim
Czy myślisz o urządzeniach mobilnych podczas wybierania zdjęć do swoich projektów? Czy zaczynasz od urządzeń mobilnych, czy dostosowujesz obrazy dostosowane do urządzeń, by pasowały do urządzeń? Daj nam znać w komentarzach poniżej.