Symmetry vs. Asymetria
Lato już minęło, co niestety oznacza, że nie będę mógł już oderwać wzroku od klawiatury i wyjść przez okno, by stanąć twarzą w twarz z jedną z najładniejszych ofert sezonu - motylkiem.
Chociaż mogę pokusić się o stwierdzenie, że takie urzekające stworzenia są dla mnie tak piękne, ze względu na ich delikatne rysy i żywy koloryt, zasady Gestalt mówią mi coś zupełnie innego: mianowicie, że to ich symetria, które moje oko wydaje się tak pociągające.
Symetria
Gestaltism - teoria zachowania ludzi, która opisuje, jak umysł tworzy i organizuje dane wizualne - sugeruje, że ludzie w naturalny sposób tworzą porządek z rzeczy, które widzimy.
Innymi słowy, nasze oczy mają tendencję do pożądania kompletności i organizacji. To przywraca nas do idei symetrii. Z definicji istnieje zrównoważona, harmonijna jakość związana z symetrią, a kiedy jest obecna w designie, rezultatem tego jest spójność, porządek i stabilność, które spotykamy w niektórych najbardziej znanych markach na świecie. Nic więc dziwnego, że odnoszące sukces firmy takie jak Motorola, McDonald's i niezliczona ilość producentów samochodów stosują symetrię w swoim logo.
Motorola

McDonald's

Mercedes-Benz

Toyota

Audi

Asymetria
Ale podczas gdy symetria jest estetyczna, a nawet kojąca, to także ryzykuje, że stanie się zbyt przewidywalna. Asymetria z definicji nie ma symetrii. Charakteryzuje się brakiem równowagi i zaburzeniem, a ten rodzaj napięcia może być niepokojący, ale także bardzo interesujący. Asymetria ma tendencję do przenoszenia swego rodzaju złożoności, która przekazuje emocje, od beztroskiego i wesołego do intensywnego i nastrojowego, w zależności od egzekucji.
Youtube

Nike

Dziewica

Gatorade
Symetria a asymetria w projektowaniu
Wykwalifikowany, intuicyjny projektant powinien więc poświęcić odpowiednią uwagę podprogowym konotacjom, które symetryczny lub asymetryczny projekt potencjalnie prowadzi do klienta. Niezależnie od tego, czy jest to logo, strona internetowa lub inne materiały brandingowe, użycie symetrii naturalnie wywoła poczucie spokoju i uporządkowania; asymetria z kolei będzie komunikować emocje i ryzyko.
Rozważ dwie różne wersje logo Pepsi-Cola. Przed rokiem 2008 logo było symetryczne, a czerwone, białe i niebieskie wiry były wyrównane poziomo i pionowo. Przeprojektowanie jest jednak doskonałym przykładem asymetrii, z czerwoną przestrzenią znacznie bardziej dominującą niż niebieski.


Być może można by argumentować, że przejście od "perfekcji" wcześniej symetrycznego logo Pepsi do asymetrycznej, niezbalansowanej wersji może być postrzegane jako wskazujące na zmianę czasu. W przeszłości stabilna przewidywalność i wiarygodność były najważniejszymi cechami marki. Wraz z ewolucją kultury, ekscytacją i przewagą - odważę się powiedzieć nawet o "chłodzie" - może pojawić się lista priorytetów marki.
Uderza mnie podobieństwo między asymetrycznym wirowaniem Pepsi a logo używanym przez kampanię Obamy dla prezydenta. Podobnie jak w przypadku firmy coli, logo Obamy stosuje asymetrię; ale to nic dziwnego, biorąc pod uwagę, że kampania prezydenta przedstawiła się jako "fajny" wybór. Podczas gdy jego przeciwnik, pan Romney, był postrzegany jako prostolinijny i konserwatywny, pan Obama był pozycjonowany jako modny i modny. Niezależnie od tego, czy jest to zgodne z projektem, czy nie, jego logo reelekcyjne to znosi.


Either lub Both
Ostatecznie, jeśli chodzi o projektowanie logo, należy dokonać wyboru między symetrycznym lub asymetrycznym. Na szczęście nie musi to być jedna lub żadna sytuacja w projektowaniu stron internetowych - oba elementy mogą zostać włączone do tej samej strony internetowej, aby służyć innym celom. Na przykład użyj asymetrii, aby zwrócić uwagę na konkretny komponent i przekazać ruch. Zastosuj symetrię dla elementów pasywnych, takich jak tło i nawigacja.
Poniższe strony internetowe są przykładami tego, jak oba elementy można wykorzystać do stworzenia udanego projektu. Niektóre opierają się w dużej mierze na jednym lub drugim, podczas gdy wiele witryn integruje symetrię i asymetrię, aby uzyskać dodatkowy efekt.
Symetryczny
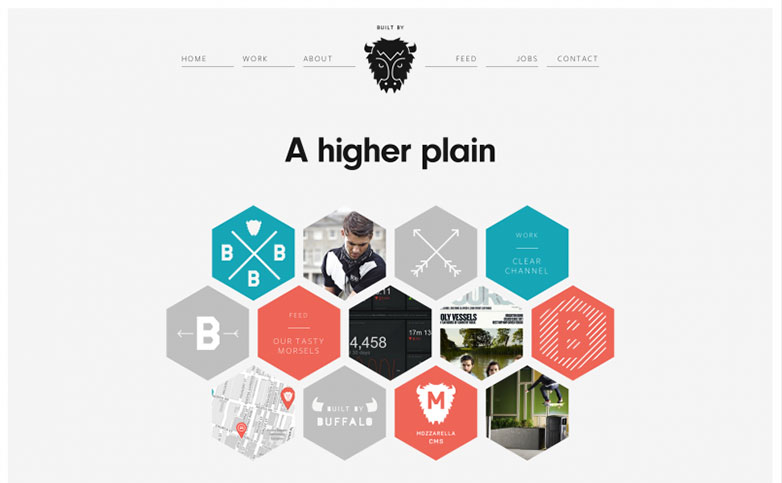
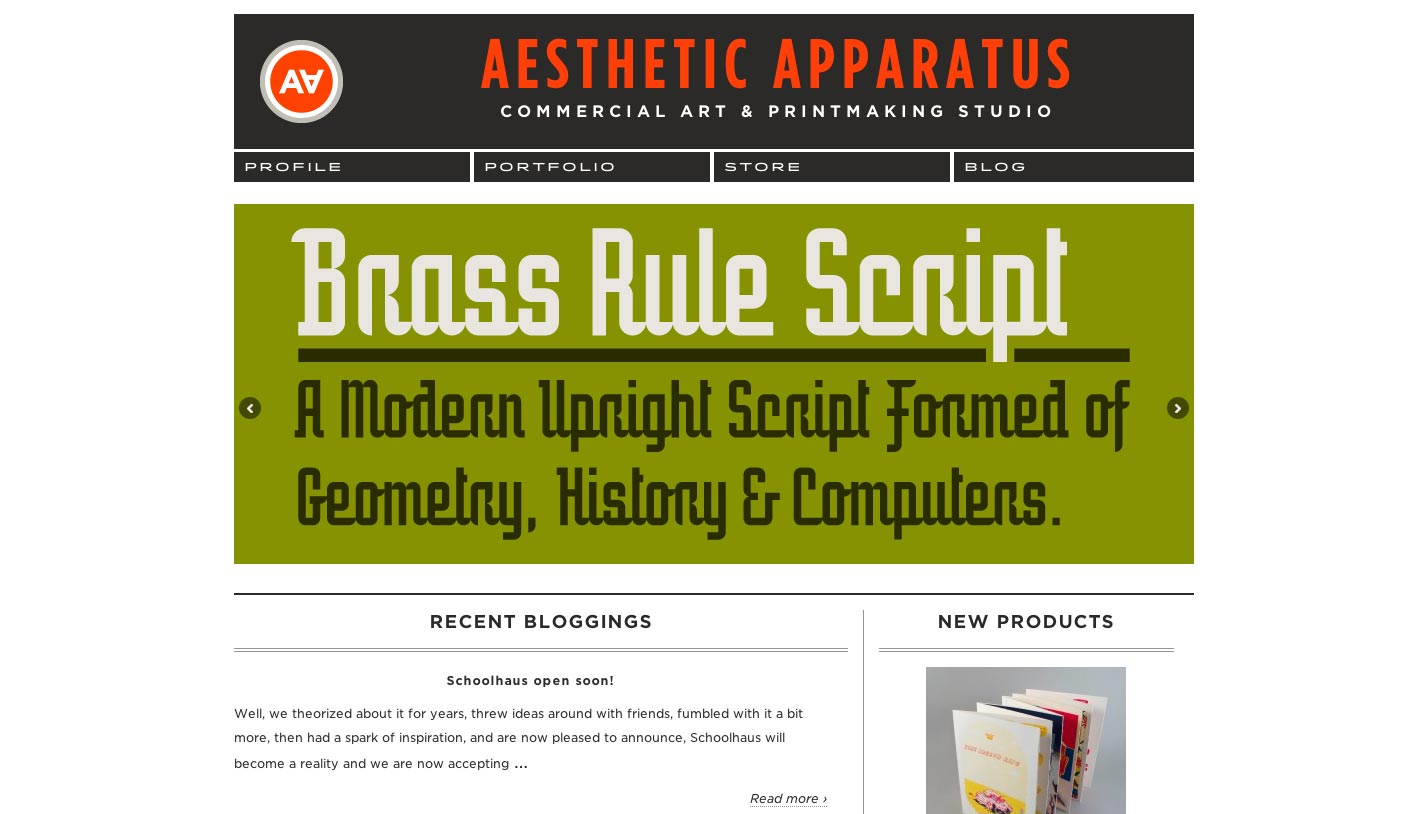
Formularz podąża za funkcją
Bawół
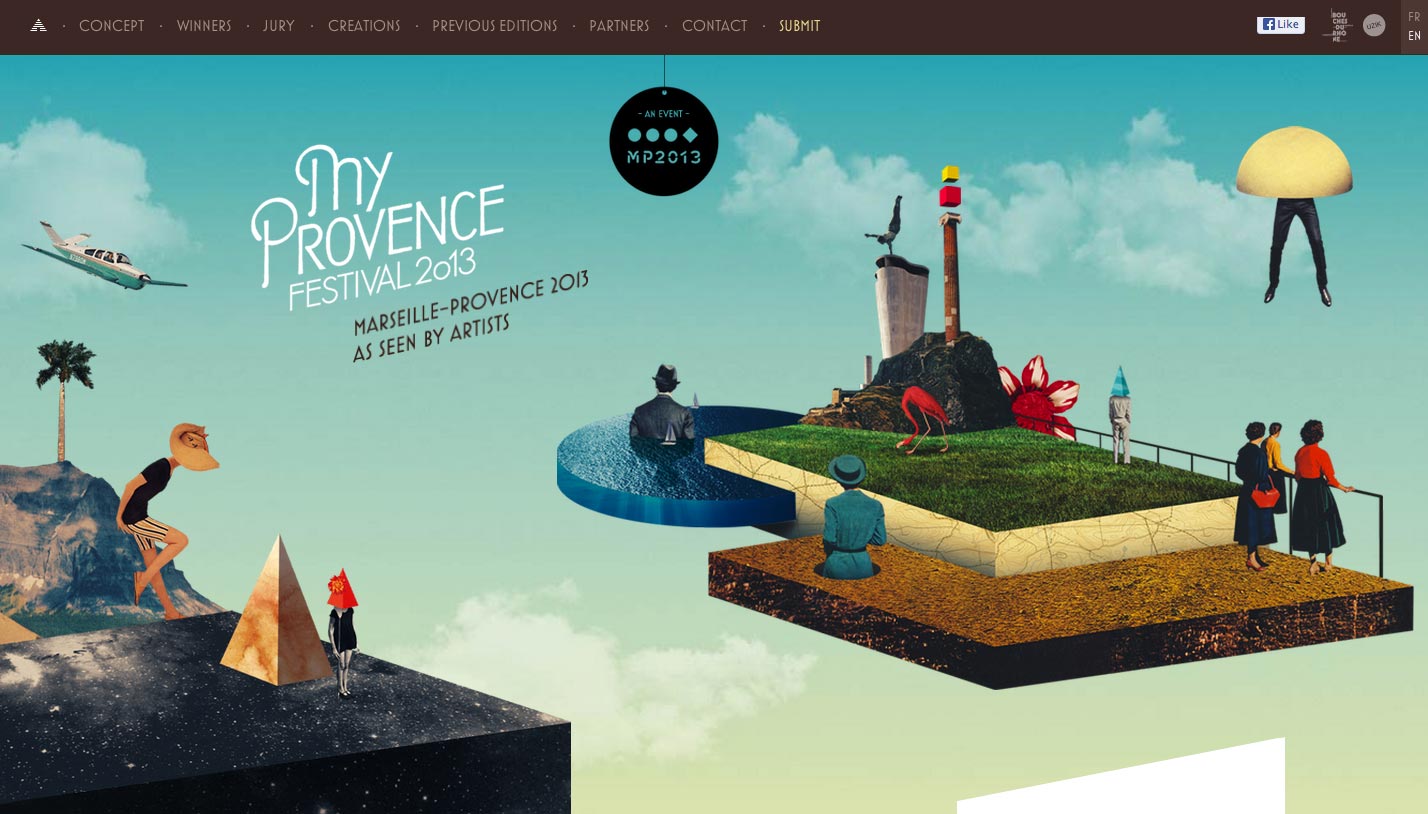
Asymetryczny
Mój Prowansalski Festiwal
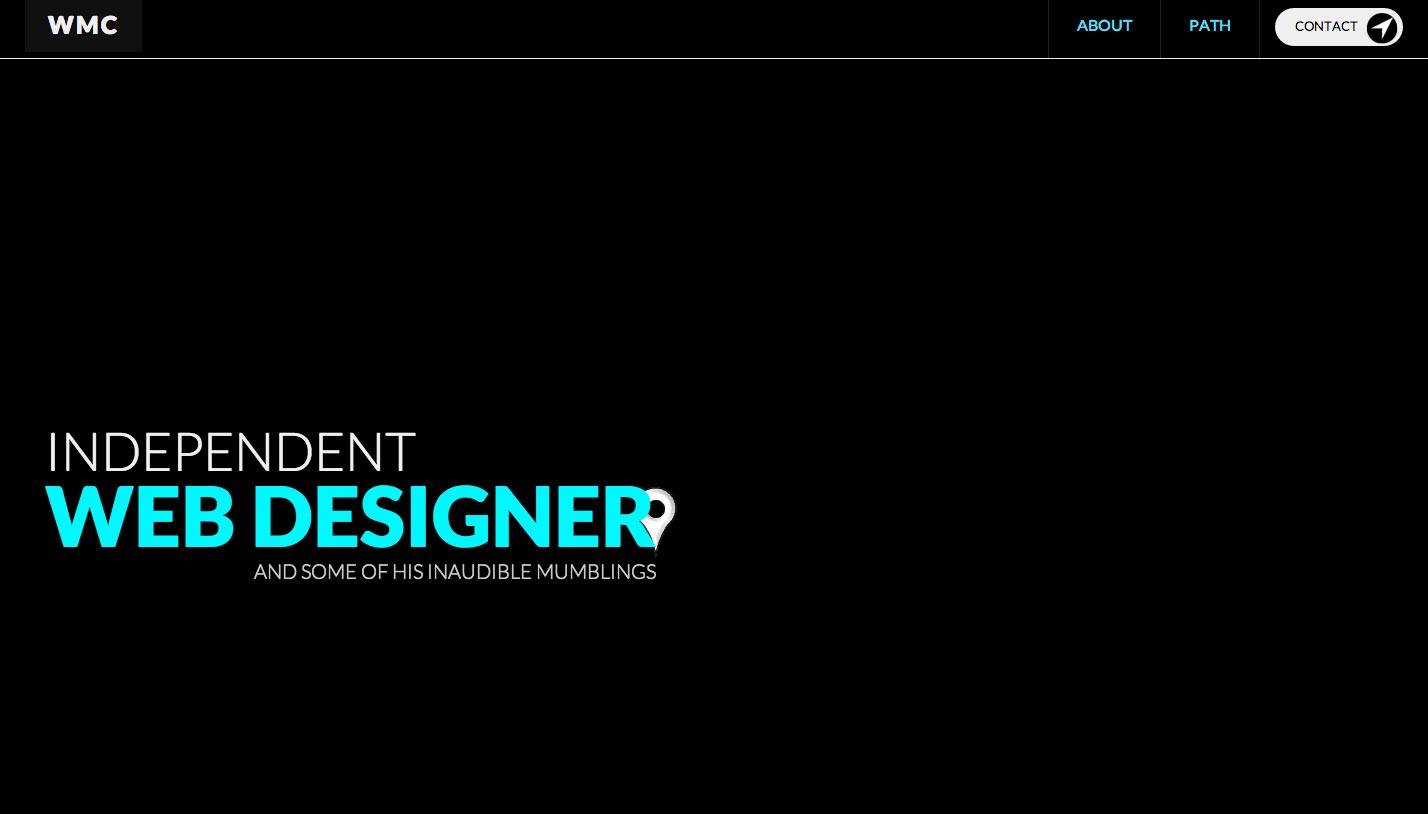
Will McMahan
Obie
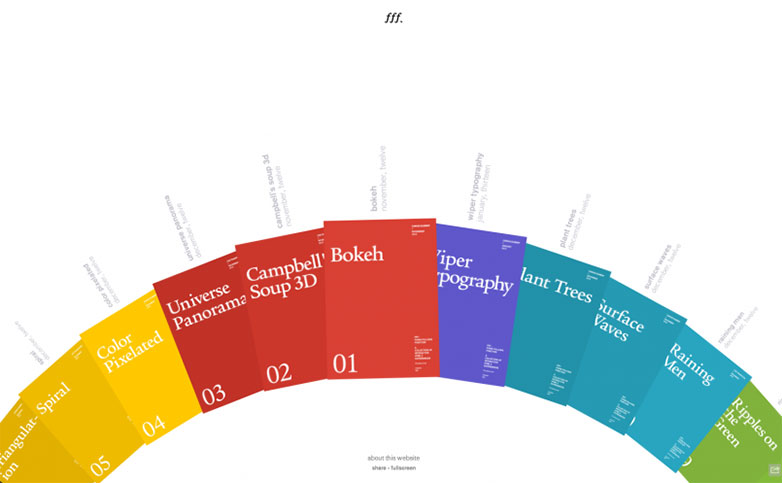
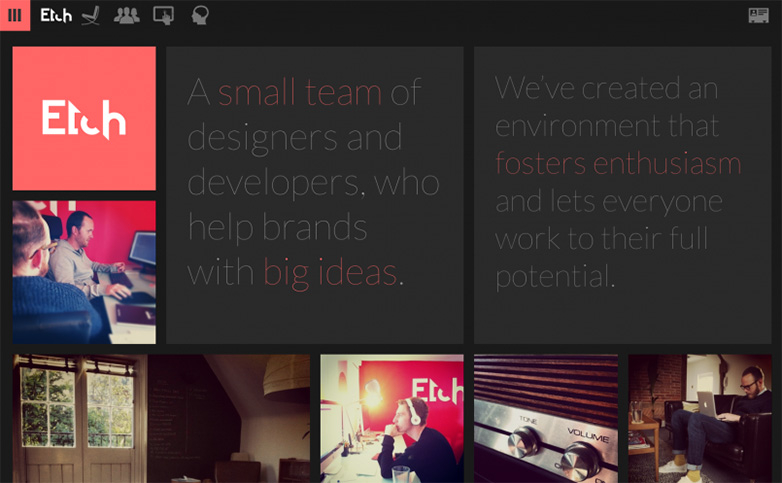
Ryć
Wniosek
Ogólnie rzecz biorąc, można wiele zyskać dzięki wykorzystaniu zarówno symetrii, jak i asymetrii w procesie projektowania. Podczas gdy oko pragnie porządku, który znajduje się w symetrii, wizualny wpływ asymetrii ma również znaczące zastosowania. Jasne jest, że te pierwsze przekazują takie cnoty, jak spójność i integralność, podczas gdy te ostatnie zawierają elementy indywidualności i intrygi.
Gdy strategiczna jest zarówno symetria, jak i asymetria, możliwe jest udoskonalenie i polerowanie projektu, a jednocześnie jego wizualne zaangażowanie. Tak jak Yin i Yang, te pozornie sprzeczne siły są ze sobą powiązane i współzależne; to projektant musi dokładnie określić, w jaki sposób.
Jakie inne rzeczy powoduje symetria i asymetria w projektowaniu? Jak wyważasz te dwie rzeczy w swojej pracy? Daj nam znać w komentarzach.
Wyróżniony obraz / miniatura, obraz motyla przez Alaina Picarda.