Nowości dla projektantów, kwiecień 2017 r
Od nowych narzędzi, poprzez fragmenty kodu, aż po kroje pisma, które poprawią jakość Twojego projektu, nowicjusze z tego miesiąca mogą się bawić. Do moich ulubionych należą darmowa aplikacja do zarządzania zadaniami, nowa aplikacja do tworzenia witryn, która jest niezwykle łatwa w użyciu, oraz narzędzie, które może pomóc w wyczyszczeniu wszystkich starych widelców w GitHub.
Prawie wszystko na liście w tym miesiącu jest bezpłatne, a kilka płatnych aplikacji i narzędzi o wysokiej wartości. Z pewnością przydadzą się projektantom i programistom, od początkujących po ekspertów.
Jeśli przegapiliśmy coś, co według Ciebie powinno znaleźć się na liście, daj nam znać w komentarzach. A jeśli znasz nową aplikację lub zasób, które powinny pojawić się w przyszłym miesiącu, dodaj do tego tweeta @carriecousins do wzięcia pod uwagę!
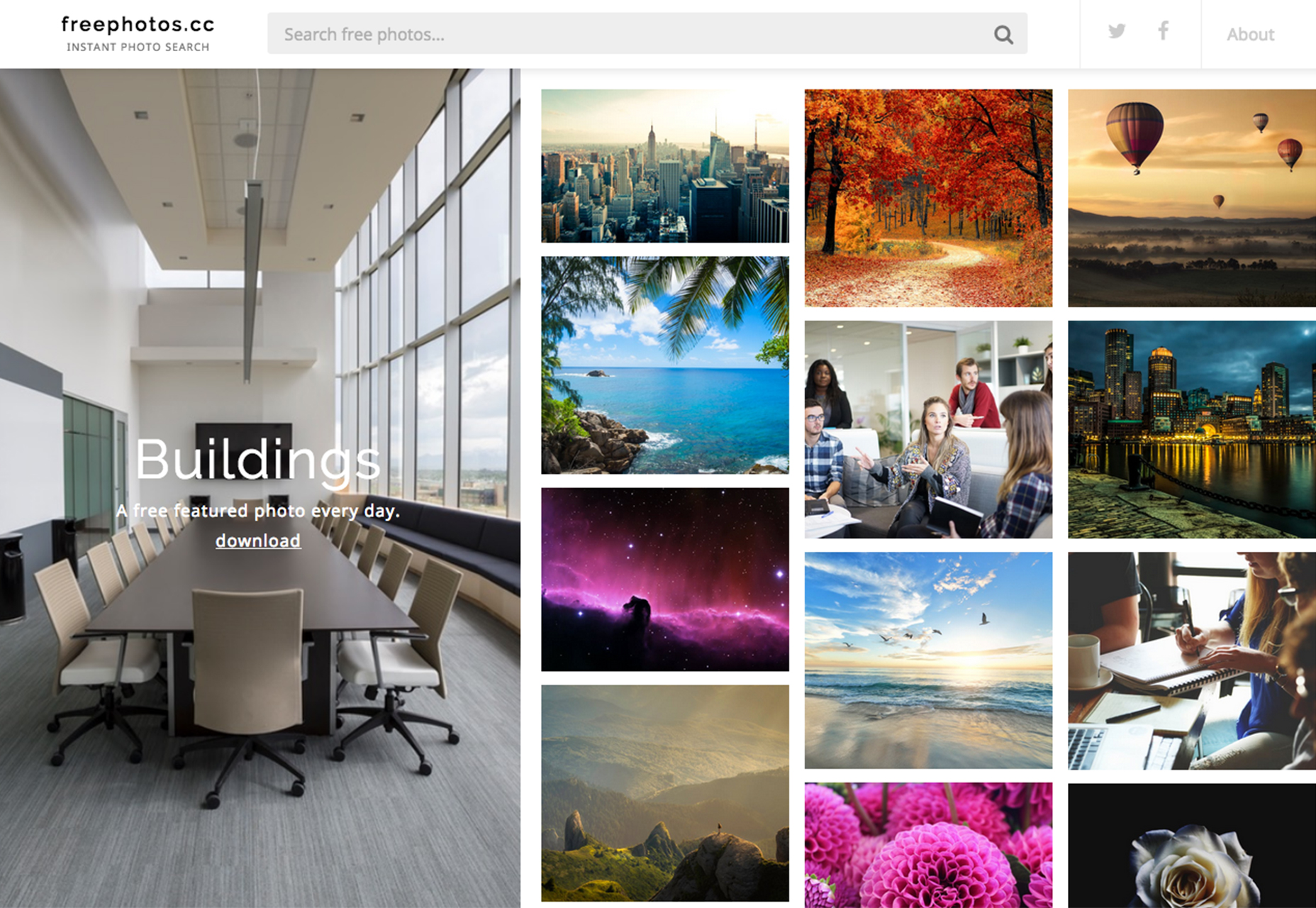
FreePhotos.cc
FreePhotos to zbiór kreatywnych wspólnych zdjęć, które można pobrać i wykorzystać w projektach. Witryna korzysta z wyszukiwarki, aby zebrać jedne z najlepszych, wysokiej jakości obrazów dostępnych do użycia i modyfikacji. Obrazy są najwyższej jakości i dostępne za darmo dzięki licencjom Creative Commons. Baza danych zdjęć jest pełna obrazów, w tym krajobrazów, technologii i biznesu, natury, fantasy, ludzi i nie tylko.
Google Invisible reCAPTCHA
Od czasu premiery bez reCAPTCHA CAPTCHA miliony internautów potwierdziły, że są ludźmi za pomocą jednego kliknięcia. Został nazwany nie do pokonania CAPTCHA i teraz Google robi krok dalej i uczynienie go niewidzialnym. Ludziowi użytkownicy zostaną przeoczeni, nie widząc pola wyboru "Nie jestem robotem", a podejrzani i boty muszą rozwiązywać problemy.
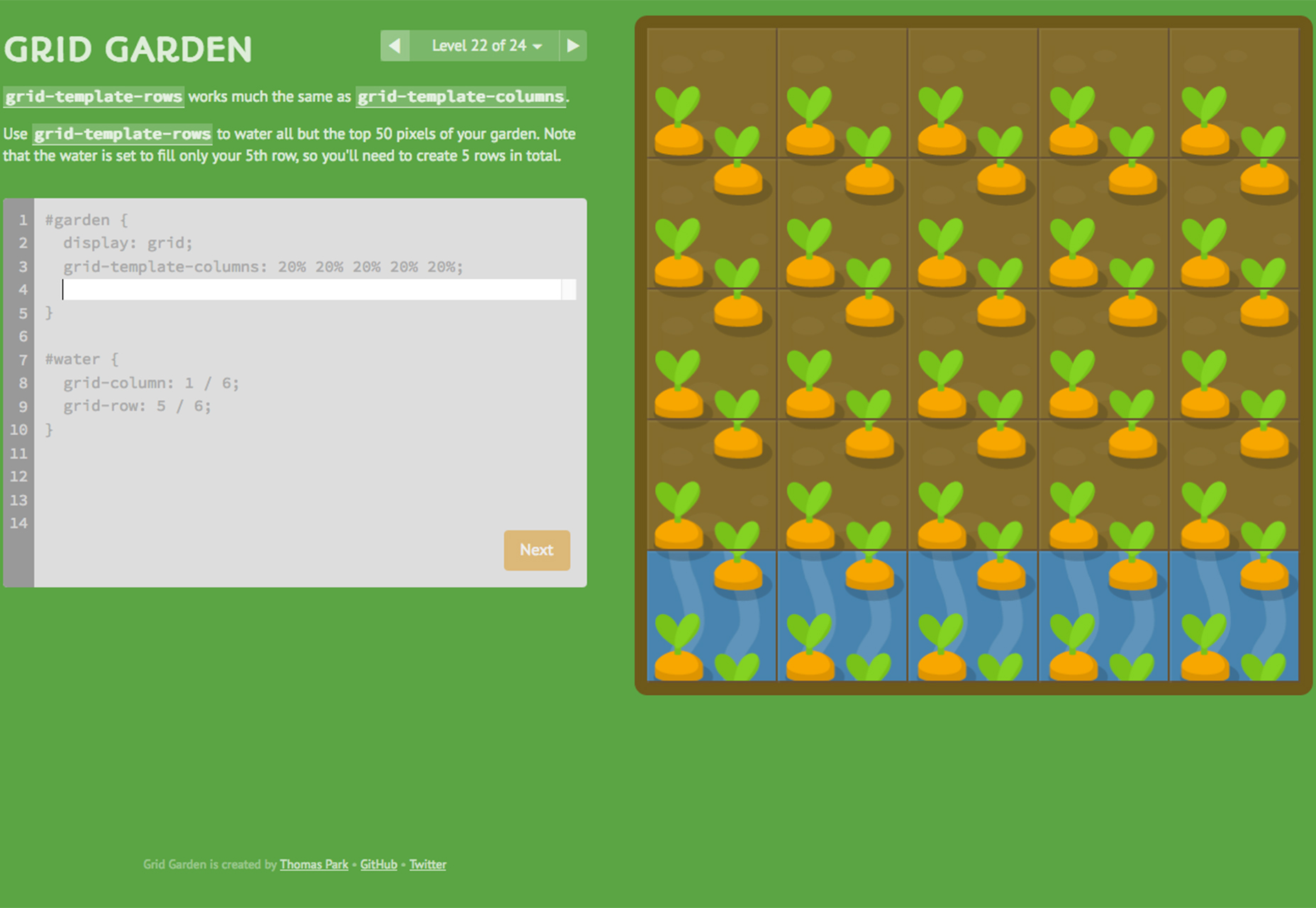
Grid Garden
To może być najbardziej wciągająca gra znajdziesz dziś w Internecie. Piszesz CSS, aby wyhodować ogród marchewkowy z 24 poziomami wyzwań.
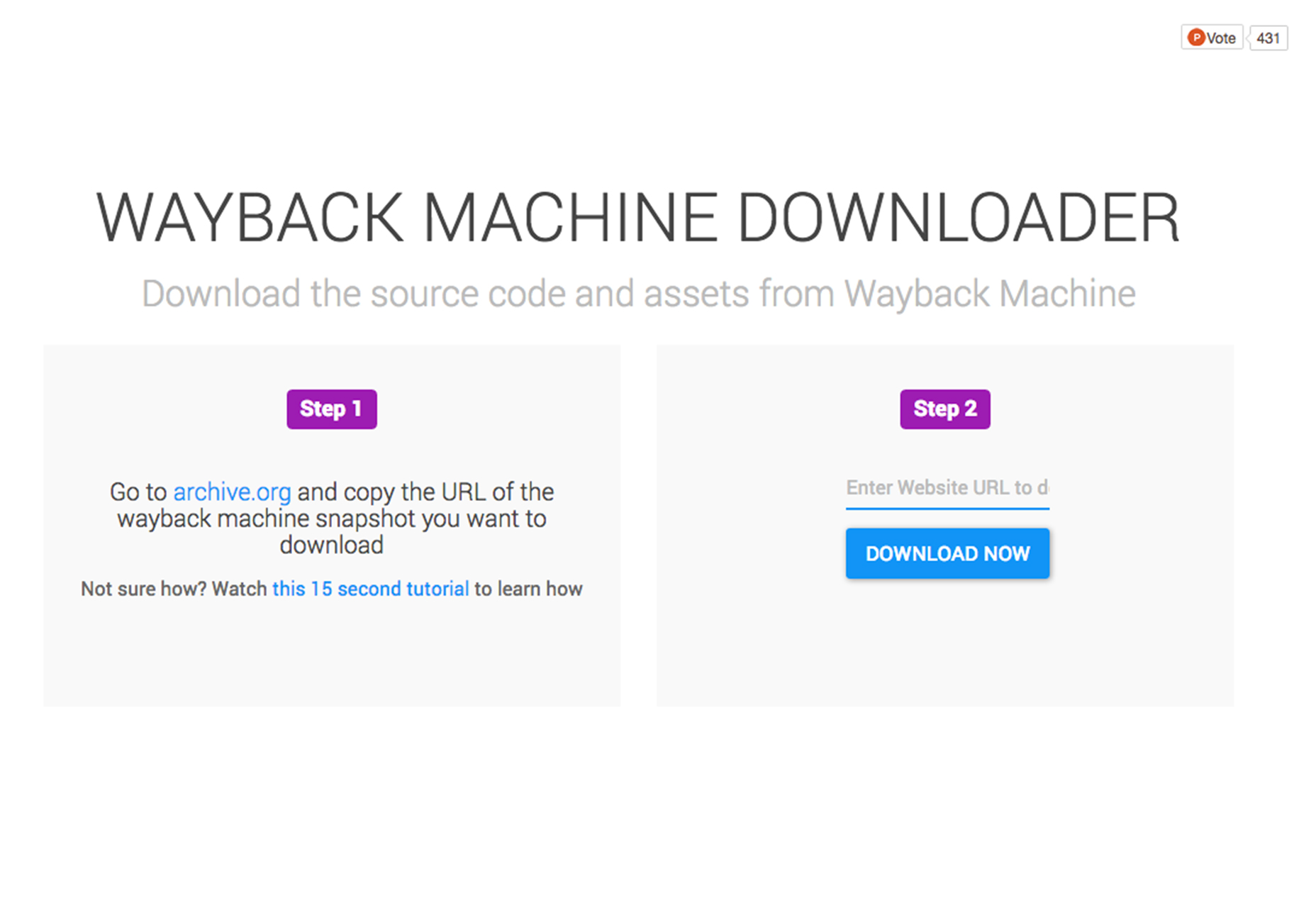
Wayback Machine Downloader
Czy kiedykolwiek chciałeś starej wersji strony internetowej? To narzędzie pozwala pobrać dowolną stronę z "Wayback Machine" archive.org. Najlepsza część? Zajmuje tylko dwa kliknięcia?
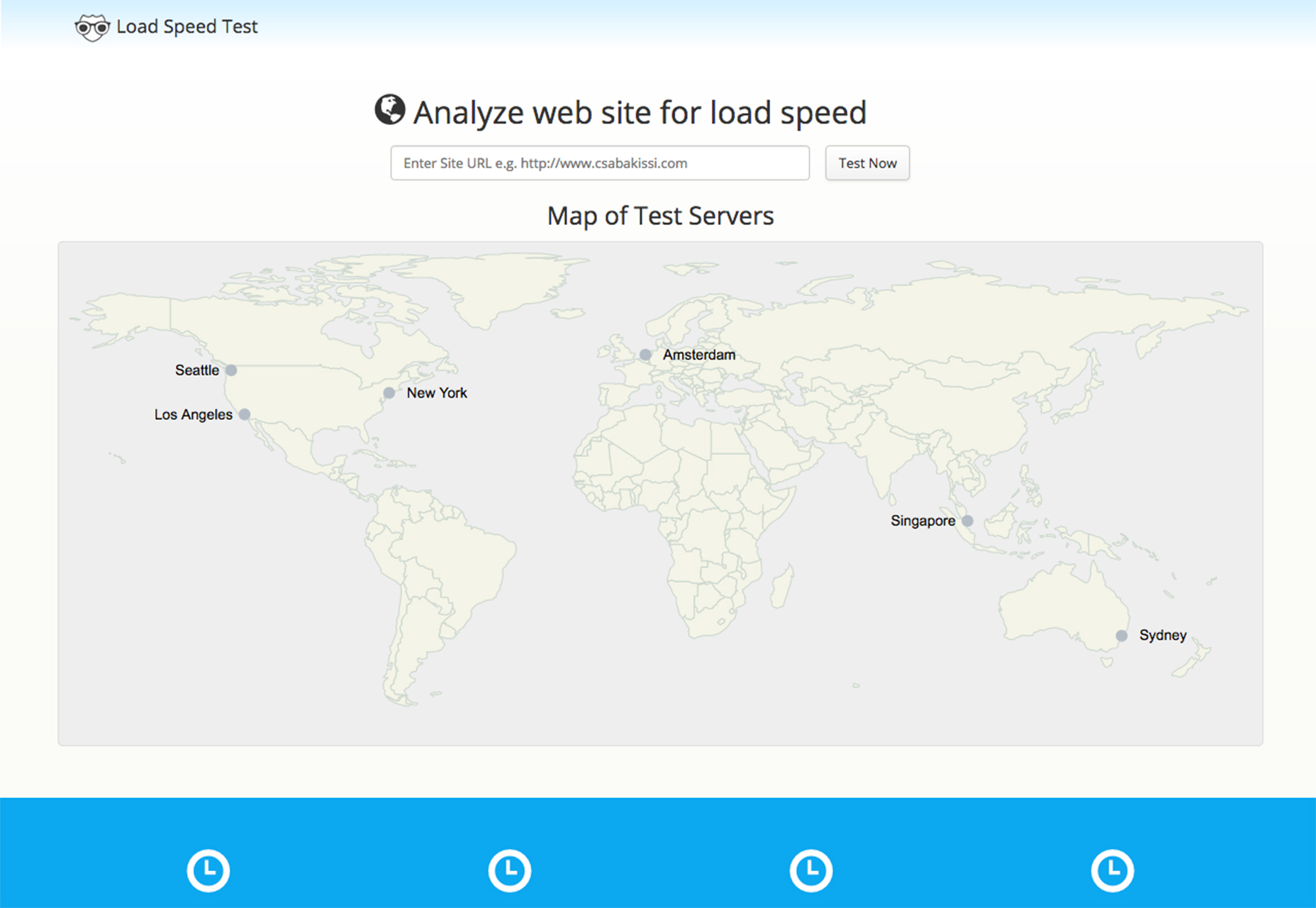
Test szybkości ładowania sieci
Jak szybka jest twoja strona internetowa? Testuj prędkości ładowania z sześciu lokalizacji jednocześnie, aby witryna działała zgodnie z oczekiwaniami.
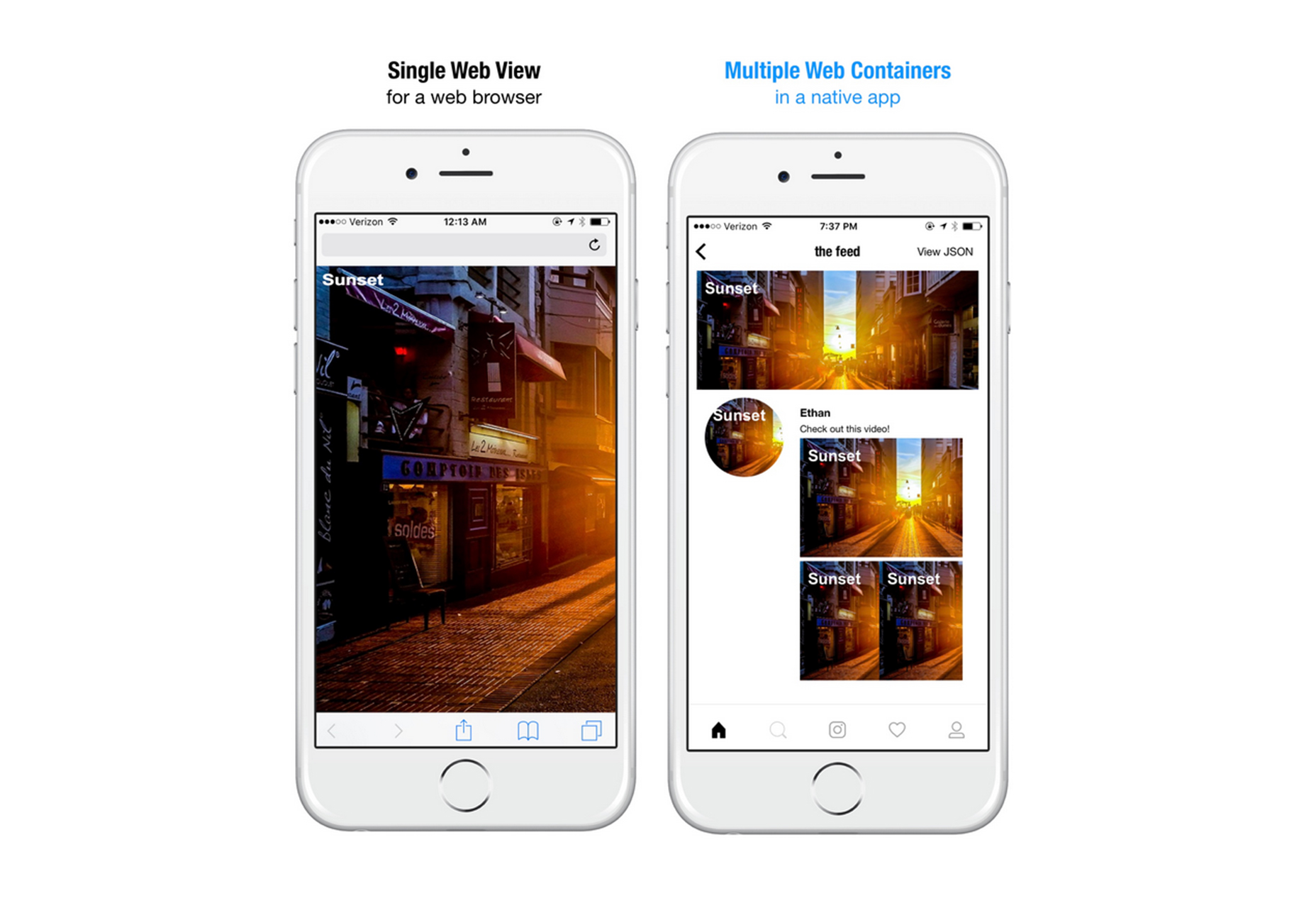
JSON Web Container
JSON Web Container to dodatek do Jasonette, który pozwala ci wziąć HTML / JavaScript / CSS i przekształcić je w natywny komponent. I z jednym znacznikiem JSON. Wystarczy wziąć cały znacznik HTML i zawijać go znacznikami JSON.
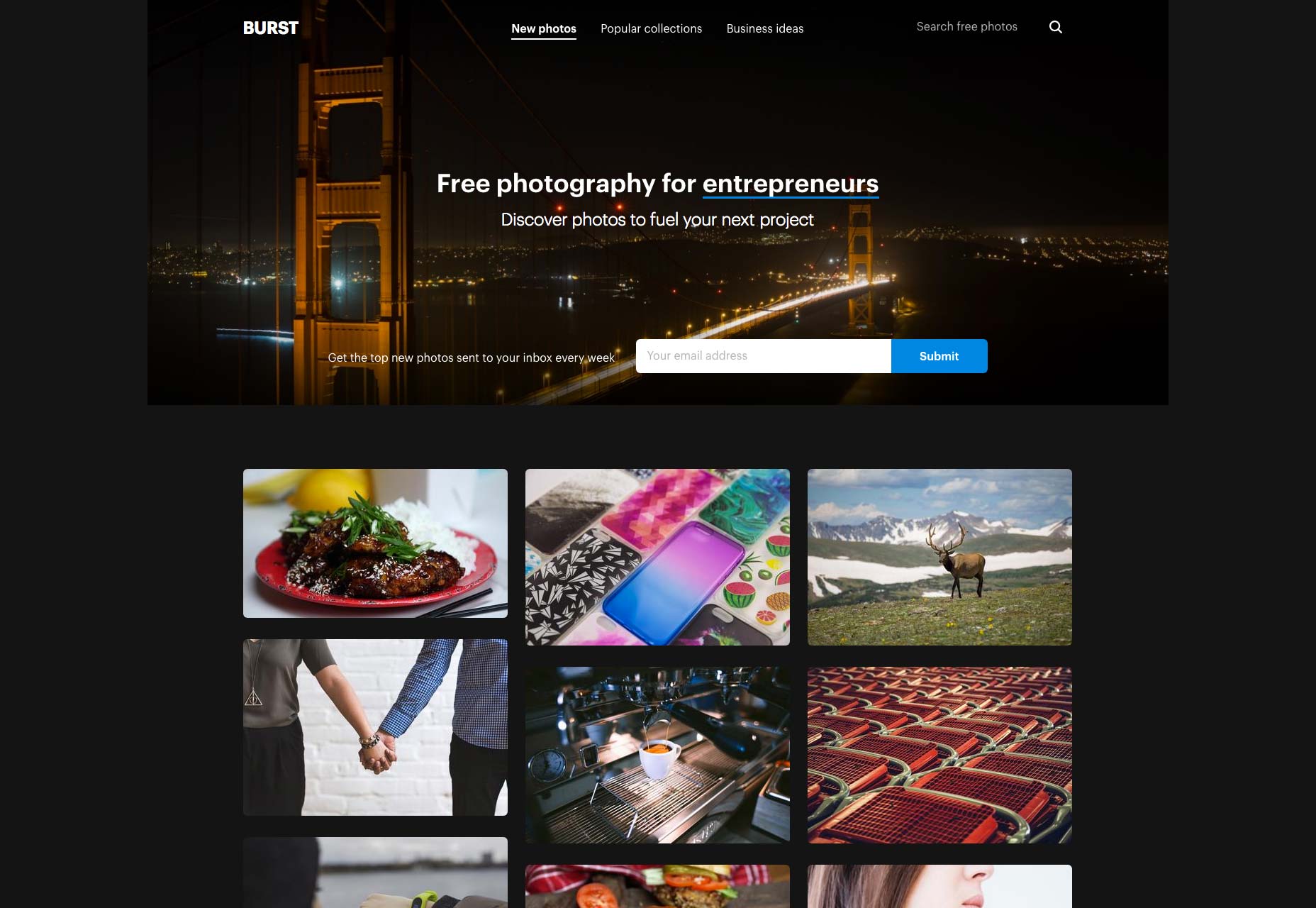
Rozerwanie
Rozerwanie jest biblioteką zawierającą ponad 1000 wysokiej rozdzielczości zdjęć, z większą liczbą obrazów dodawanych co tydzień. Zdjęcia są bezpłatne do wykorzystania bez przypisania, więc są idealne do następnego projektu bocznego.
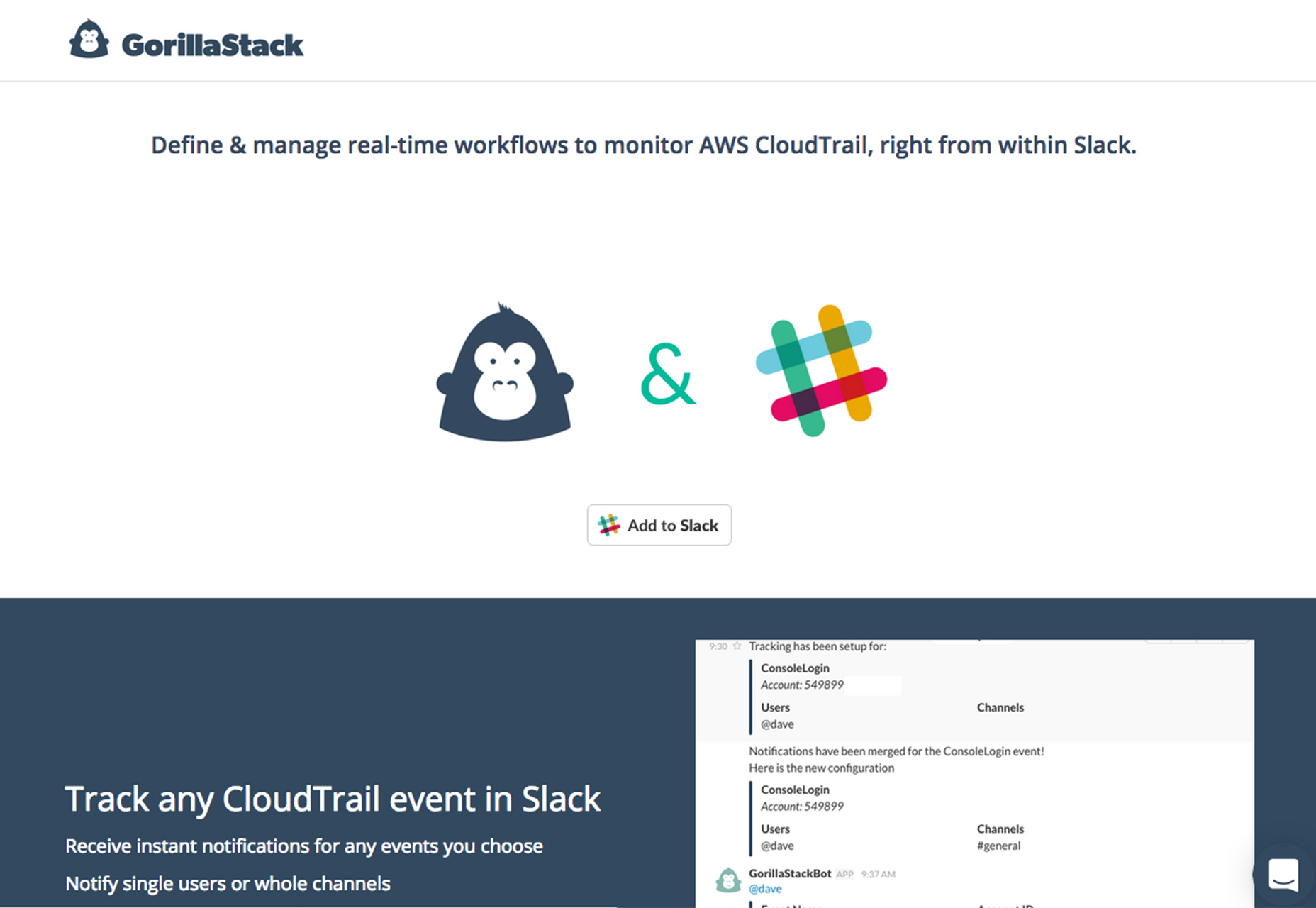
GorillaStack AWS CloudTrail Listener (Slack)
GorillaStack jest chatbotem dla Slacka, który ułatwi Ci życie, jeśli korzystasz z Amazon Web Services. Umożliwia użytkownikom definiowanie przepływów pracy w czasie rzeczywistym i zarządzanie nimi w celu monitorowania AWS CloudTrail, bezpośrednio z poziomu Slack, a instalacja zajmuje tylko minutę.
Tippy.js
Tippy jest lekką, czystą biblioteką narzędzi JavaScript z wieloma różnymi stylami interakcji do pracy. Działa na niemal każdej przeglądarce, dzięki czemu jest to łatwe do wdrożenia narzędzie z podpowiedziami.
Shoutem
To narzędzie pomaga z łatwością tworzyć natywne, wieloplatformowe aplikacje. Zaczynając od szablonu, prawie każdy może stworzyć aplikację na Androida lub iOS bez wcześniejszego doświadczenia z budowaniem aplikacji. To wspaniałe narzędzie, jeśli potrzebujesz czegoś w pośpiechu.
Szablon projektu szkicu
Próbujesz nauczyć się poruszać się po Sketchie? Ten szablon początkowy to dobre wprowadzenie do podstaw korzystania z tego narzędzia do projektowania stron internetowych za pomocą łatwego w użyciu zestawu szablonów podstawowych.
Malina bez szwu wzorów
Ten zestaw bez szwu wzorów stanowi idealne tło dla wielu typów projektów. Pakiet wzorców obejmuje 20 stylów, które można stosować w projektach internetowych i drukowanych. Dostępne są w formatach EPS, PNG i JPG. (Plus, wersja wektorowa jest w pełni edytowalna.)
Reactour
Wykonane w stylu gry, to narzędzie to przewodnik turystyczny po wszystkich komponentach React. Może pomóc ci lepiej zrozumieć, co masz i jak z nim pracować.
Alcamy
Ta otwarta platforma do nauki może pomóc w rozwijaniu umiejętności i kariery. Nowe narzędzia obejmują moduły do nauki tworzenia chatbota oraz elementy, które ułatwiają zrozumienie blockchain, blitzscalingu i uczenia maszynowego.
Animista
To narzędzie pozwala tworzyć animacje CSS w przeglądarce. Narzędzie jest nadal w wersji beta, ale jest niezwykle łatwe w użyciu i zrozumiałe dzięki wielu opcjom, które pomogą Ci przeprowadzić proces animacji.
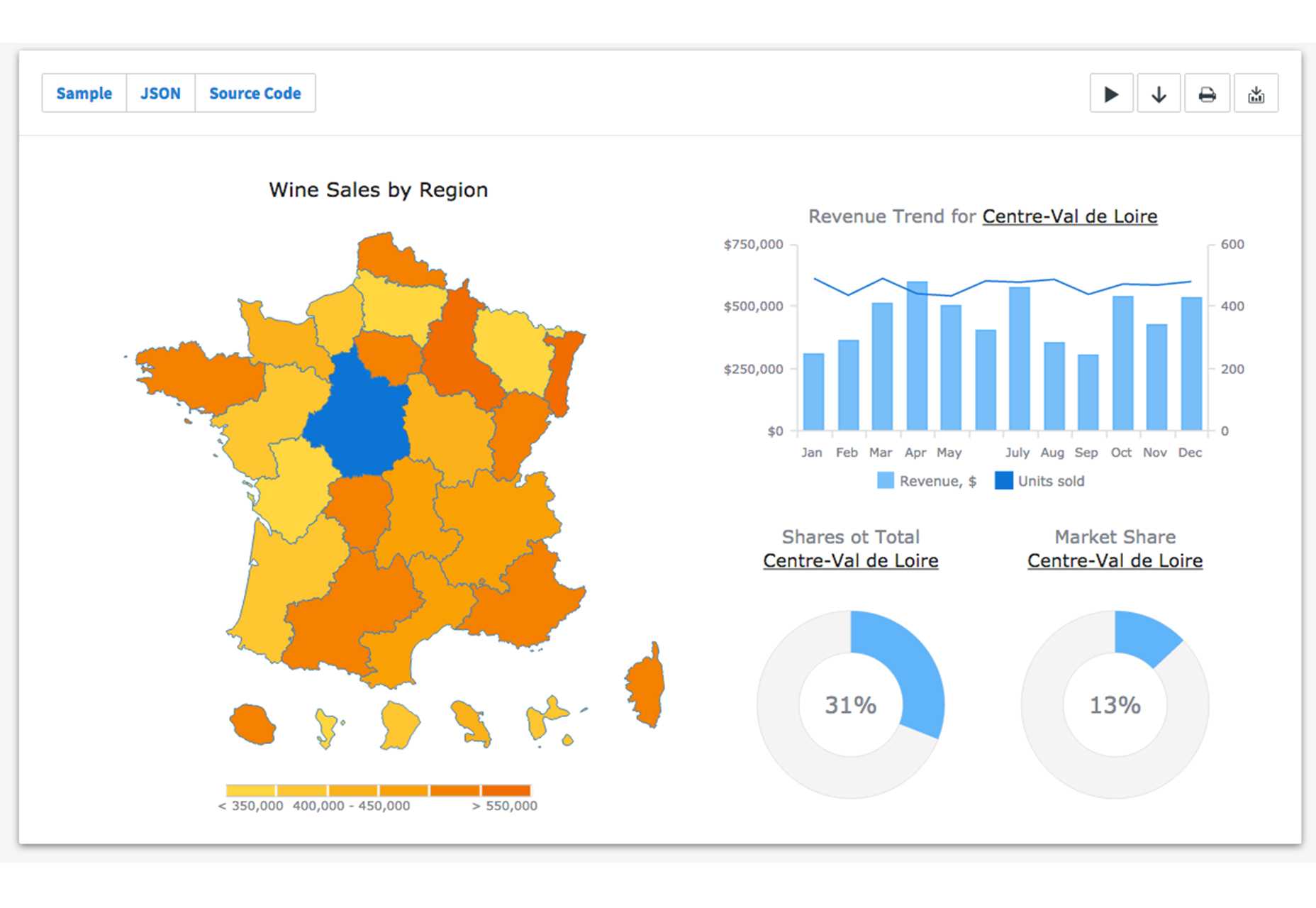
AnyMap
Przy odrobinie JavaScript i "magii" HTML5 możesz tworzyć interaktywne mapy za pomocą danych. Używaj ich z informacjami, takimi jak pogoda, raportowanie wyników, statystyki i inne. Narzędzie jest idealny do interaktywnych pulpitów nawigacyjnych i raportów side-by-side.
Utwórz-DMG
Utworzenie przyjemnej dla oka aplikacji DMG dla systemu operacyjnego zajmuje tylko kilka sekund to narzędzie . W czasie, który zajmuje przeczytanie tego opisu i kliknięcie łącza, można utworzyć tymczasowy obraz DMG.
Przewodnik Bash
Chcesz się nauczyć Bash? Skrypt Bash jest plikiem tekstowym planu, który zawiera szereg poleceń. Ten przewodnik pomoże ci lepiej zrozumieć te polecenia, dzięki czemu możesz zrobić coś z kodu, jeśli nie jesteś z nim naprawdę dobrze.
Adlanta
Adlanta to piękny i prosty styl okrągły, cienki bezszeryfowy. Zawiera pełny zestaw znaków z interpunkcją w stylach regularnych i lekkich.
Bomba Stout Typeface
Bomba Stout przywołać wspomnienia z oldschoolowych gier wideo o szerokiej postawie i zabawnym odczuciu. Podczas gdy nie będziesz czuć się komfortowo z jego użyciem, ten krój doskonale nadaje się do małych rozprysków osobowości. Występuje w dwóch wersjach - z ostrymi krawędziami i gładkimi krawędziami.
Eduardo i Aurelia
To Równie ważony górny i małe litery są zabawne dla projektów z osobowością. Zawiera również znak "i" oraz nawias.
Elaris Serif
Elaris to czcionka serif z klasycznym krojem. Przeznaczony jest do wyświetlania, a darmowa wersja zawiera cztery wagi - regularne, semibold, pogrubione i czarne.
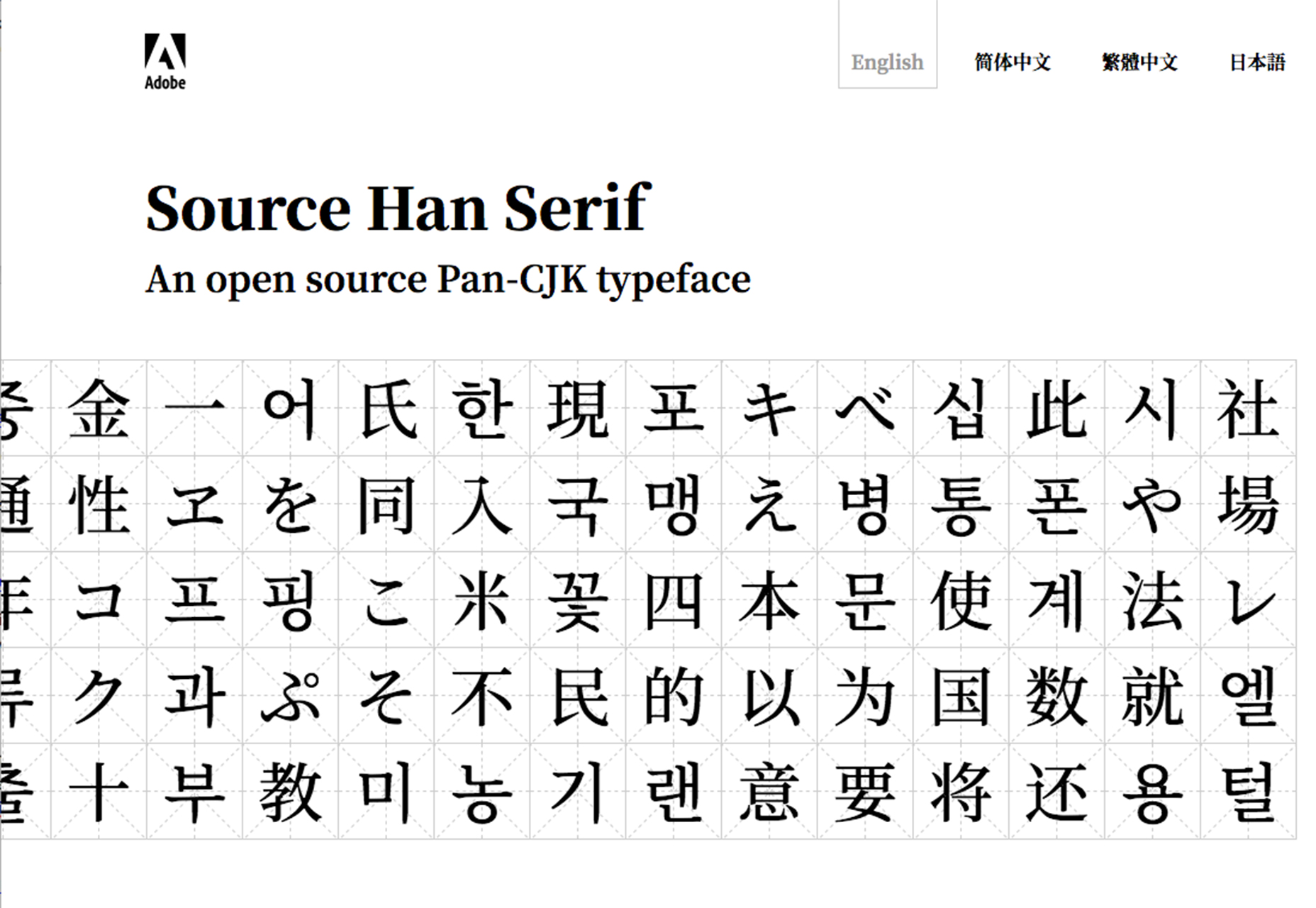
Źródło Han Serif
Ten szeryf style to druga rodzina czcionek Pan-CJK z Adobe i uzupełnia sans serif o podobnej nazwie. Krój pisma dotyczy czterech języków wschodnioazjatyckich - chińskiego uproszczonego, chińskiego tradycyjnego, japońskiego i koreańskiego - i zawiera 65 535 glifów w siedmiu wagach. Adobe współpracowało z Google, aby zapewnić jeden z największych projektów czcionek; ta nowa kolekcja jest zintegrowana z Google Pan Unicode font Noto (która obejmuje wszystkie języki).
Verde Sans
Verde Sans to gruba, ale zabawna czcionka w stylu markera. Dostarczany jest z pełnym zestawem wielkich i małych liter oraz cyfr.
Zilap Sleep
To szorstki, ciężki, nowatorski krój nadaje się do celów reklamowych, które wymagają odpowiedniego wyczucia, jeśli chodzi o typografię. Zestaw znaków zawiera tylko wielkie litery i niektóre glify.