Nowości dla projektantów, październik 2017 r
W tym miesiącu kolekcja jest pełna narzędzi, które obejmują zakres projektów stron internetowych. Od paczek ikon po sezonowe wektory do kilku ciekawych krojów pisma i fragmentów kodu, które ułatwią Ci życie. Sądzimy, że znajdziesz w tym rundce co najmniej jeden element, którego używasz od razu.
Jeśli przegapiliśmy coś, co według Ciebie powinno znaleźć się na liście, daj nam znać w komentarzach. A jeśli znasz nową aplikację lub zasób, które powinny pojawić się w przyszłym miesiącu, dodaj do tego tweeta @carriecousins do wzięcia pod uwagę!
Projekt Dropbox
Dropbox w tym miesiącu zrzucił nowy zarys i branding, jest odważny, kolorowy i pełen modnych koncepcji. Co to dla ciebie oznacza? Gdy duże marki wprowadzają nowe wzorce, często stają się trendami. Ciekawie będzie sprawdzić, czy odważna, modowa koncepcja projektowa zaczyna się pojawiać w kolejnych witrynach.
Khroma
Khroma , który wciąż jest w wersji beta, nazywa się "narzędziem kolorów AI dla projektantów". Rozpoczynasz od zestawu 50 kolorów, które wybierasz i trenujesz algorytm, by generować kolory, które lubisz, i blokować te, których nie lubisz. Algorytm nauczył się z jednych z najpopularniejszych palet kolorów w Internecie, aby tworzyć świetne kombinacje; możesz przeglądać kolory według próbki, gradientu, palety lub obrazów lub typu.
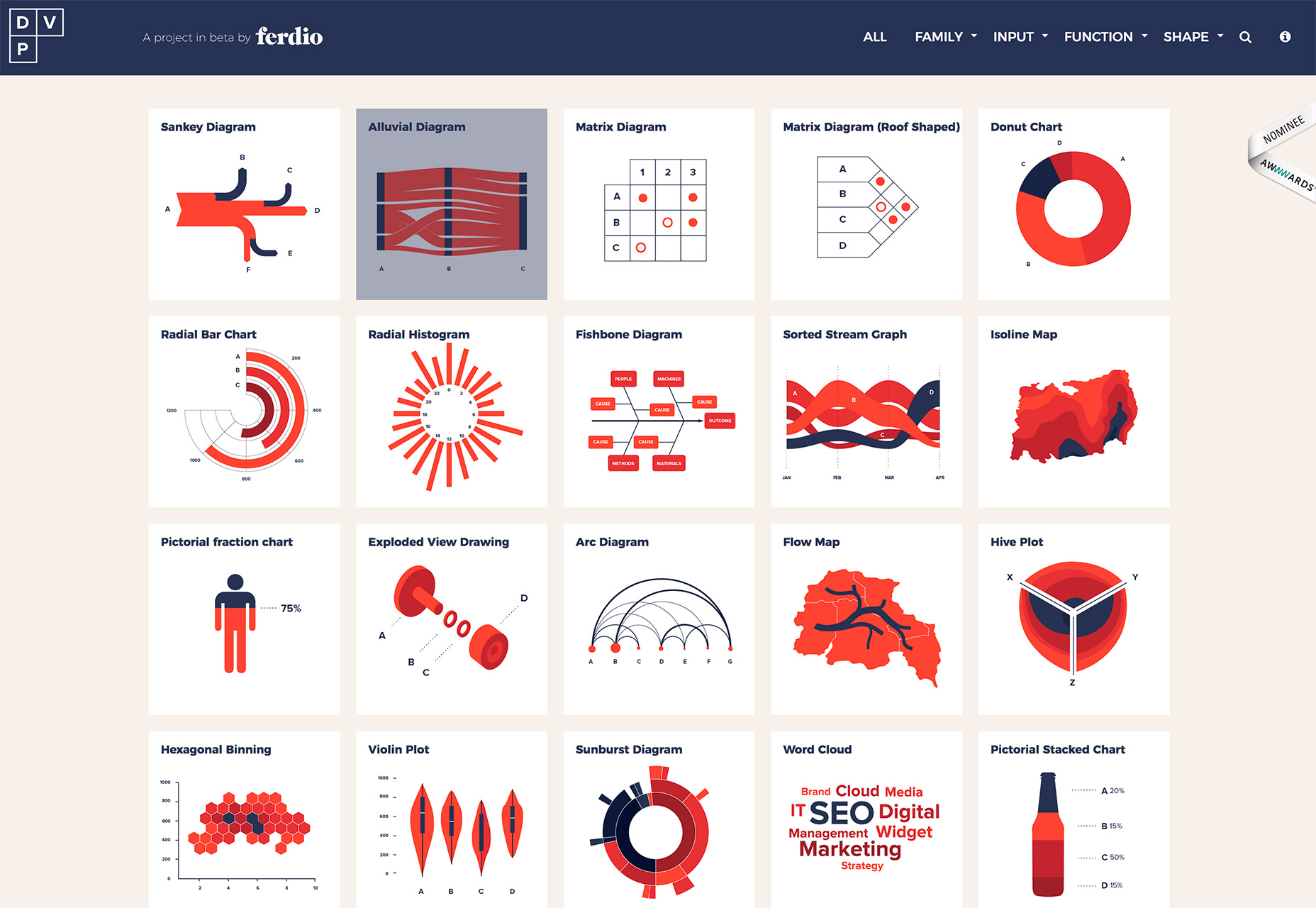
Projekt Data Viz
Jak najlepiej wizualizować dane? To duże pytanie projektowe. Ten projekt prezentuje wiele sposobów tworzenia wykresów i wykresów z informacjami dla łatwego do zrozumienia wyświetlania. Kliknij dowolny typ wizualizacji, aby uzyskać informacje na temat jego działania, funkcji, kształtu i przykładów danych na żywo.
Devices.css
Szukasz czystej wersji CSS najnowszych urządzeń? Chwyć ich Devices.css , w tym iPhone X i 8, Google Pixel, Galaxy S8, tablety i inne.
URL do PDF
URL do PDF to mikroserwis do generowania paragonów, faktur lub innych treści internetowych w pliku PDF. Interfejs API konwertuje zawartość HTML + CSS do pliku PDF z bezgłowym przeglądaniem Chrome za pomocą Puppeteer.
Bubbly Tła
Stwórz fajny animowany obraz tła z ruchomymi bąbelkami. Ten niewielki fragment kodu jest mniejszy niż 1kB i zawsze wypełnia szerokość i wysokość widocznego obszaru, więc jest to rozwiązanie typu plug and play dla wielu projektów. Narzędzie pozwala tworzyć "żywe" na płótnie, aby uzyskać niestandardowy wygląd.
Przeciągnij
Shopify ma fajne małe narzędzie, Przeciągnij to jest modułowa biblioteka typu "przeciągnij i upuść". Możesz przesuwać elementy, sortować i oglądać wszystko, co chcesz, dzięki szybkiemu i elastycznemu sortowaniu. Działa z kliknięciem, dotknięciem i wymuszeniem dotyku zaraz po wyjęciu z pudełka. Dodatkowo można go rozszerzyć - napisz moduł niestandardowy, aby uzyskać dodatkową funkcjonalność i prześlij go do repozytorium Github do przeglądu.
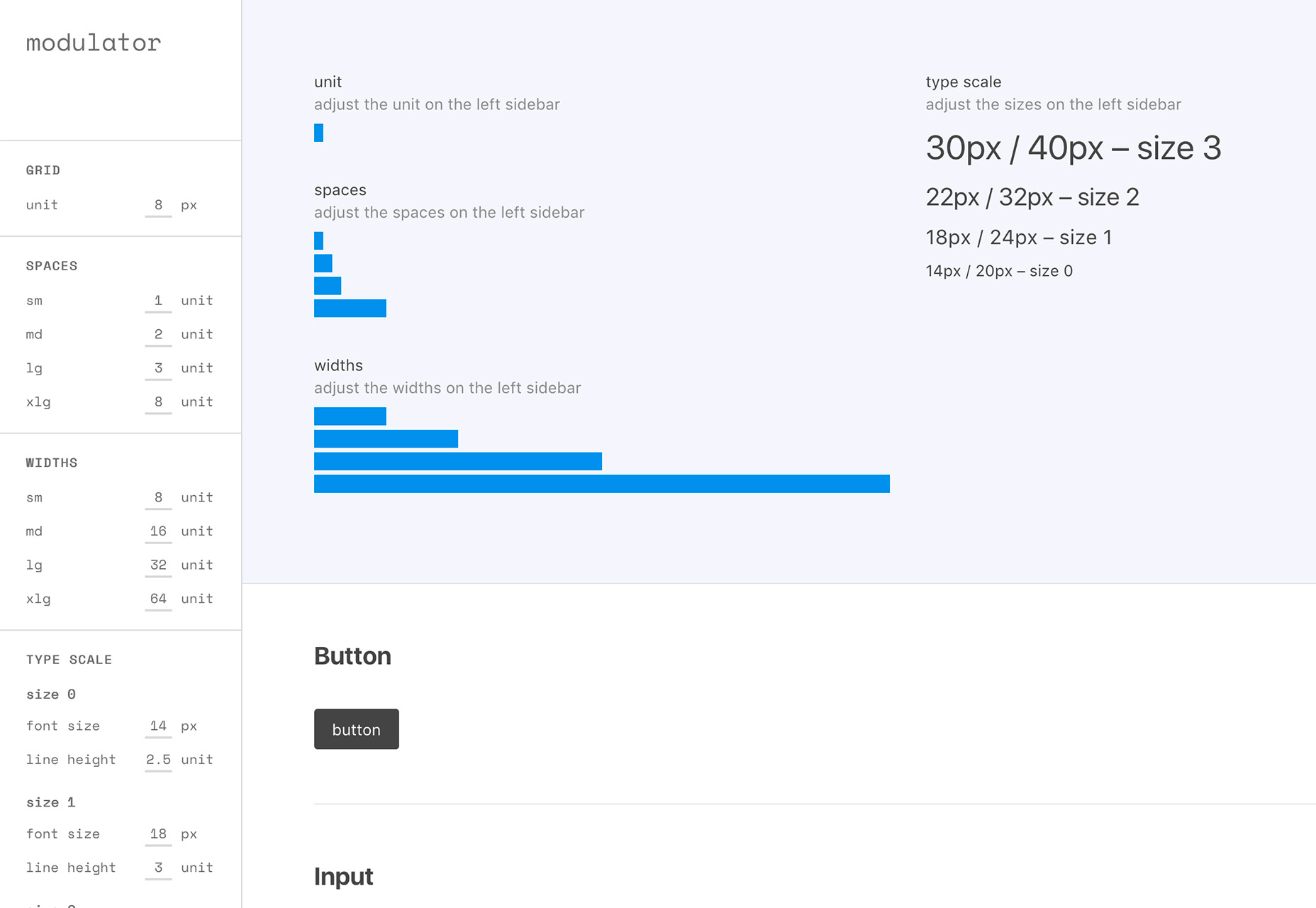
Modulator
The narzędzie dystansowe może pomóc ci zrozumieć układ sieci i projektowania. Istnieją różne wejścia dla jednostek, przestrzeni i szerokości oraz skali typu.
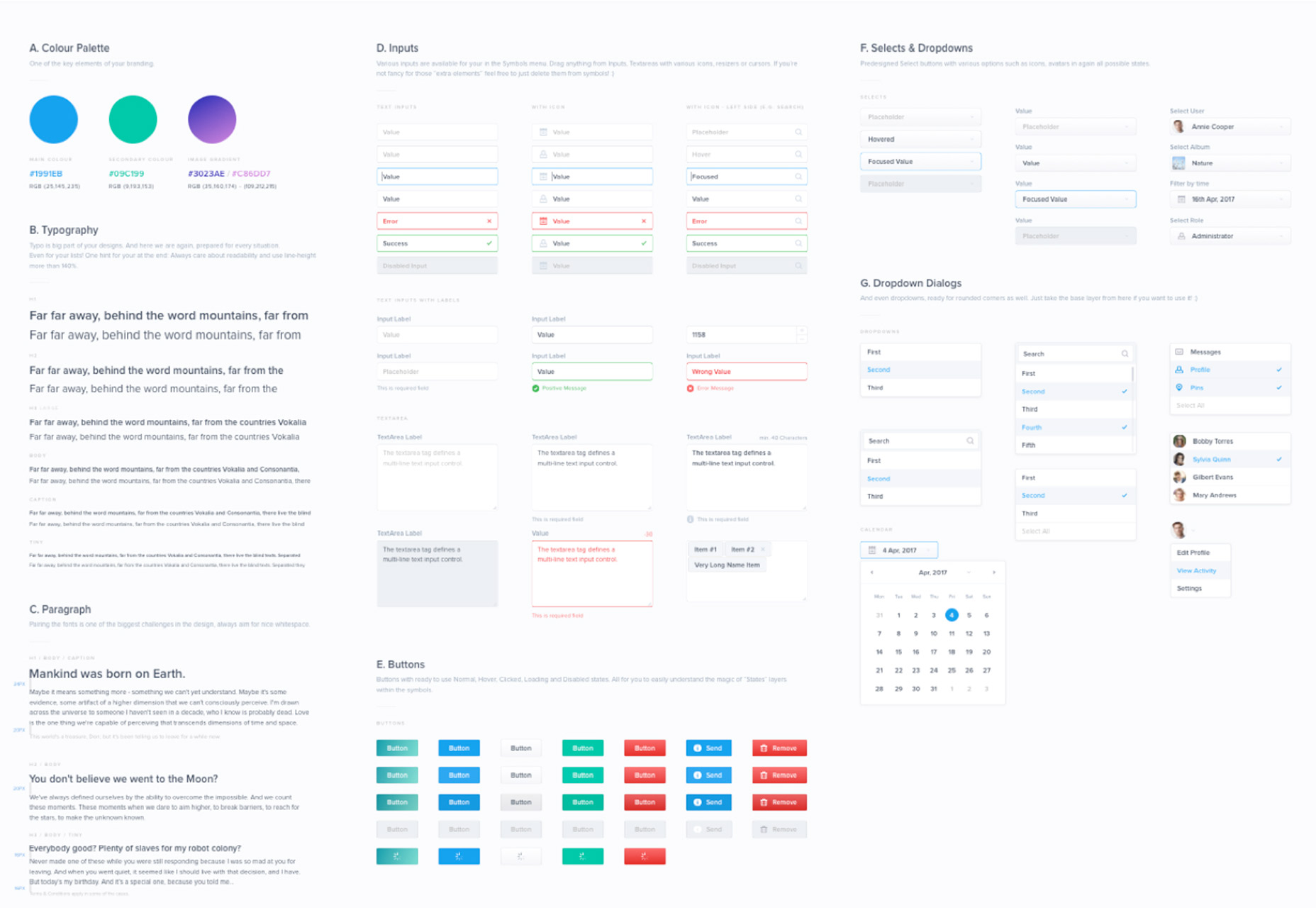
Symbole zagnieżdżone i automatyczne aktualizacje Styleguides for Sketch
Szkic użytkownicy będą uwielbiać ten "inteligentny" szablon używający symboli zagnieżdżonych. Szablon jest punktem wyjścia, więc nie powielasz początkowych faz projektu z każdym nowym projektem i możesz nurkować bezpośrednio w modelu szkieletowym. Pakiet zawiera przyciski, dane wejściowe, listy rozwijane, powiadomienia, pagincje, podpowiedzi, kalendarz itd., Wszystkie jako szablon szkicu. Wystarczy załadować i rozpocząć przeciąganie i upuszczanie elementów.
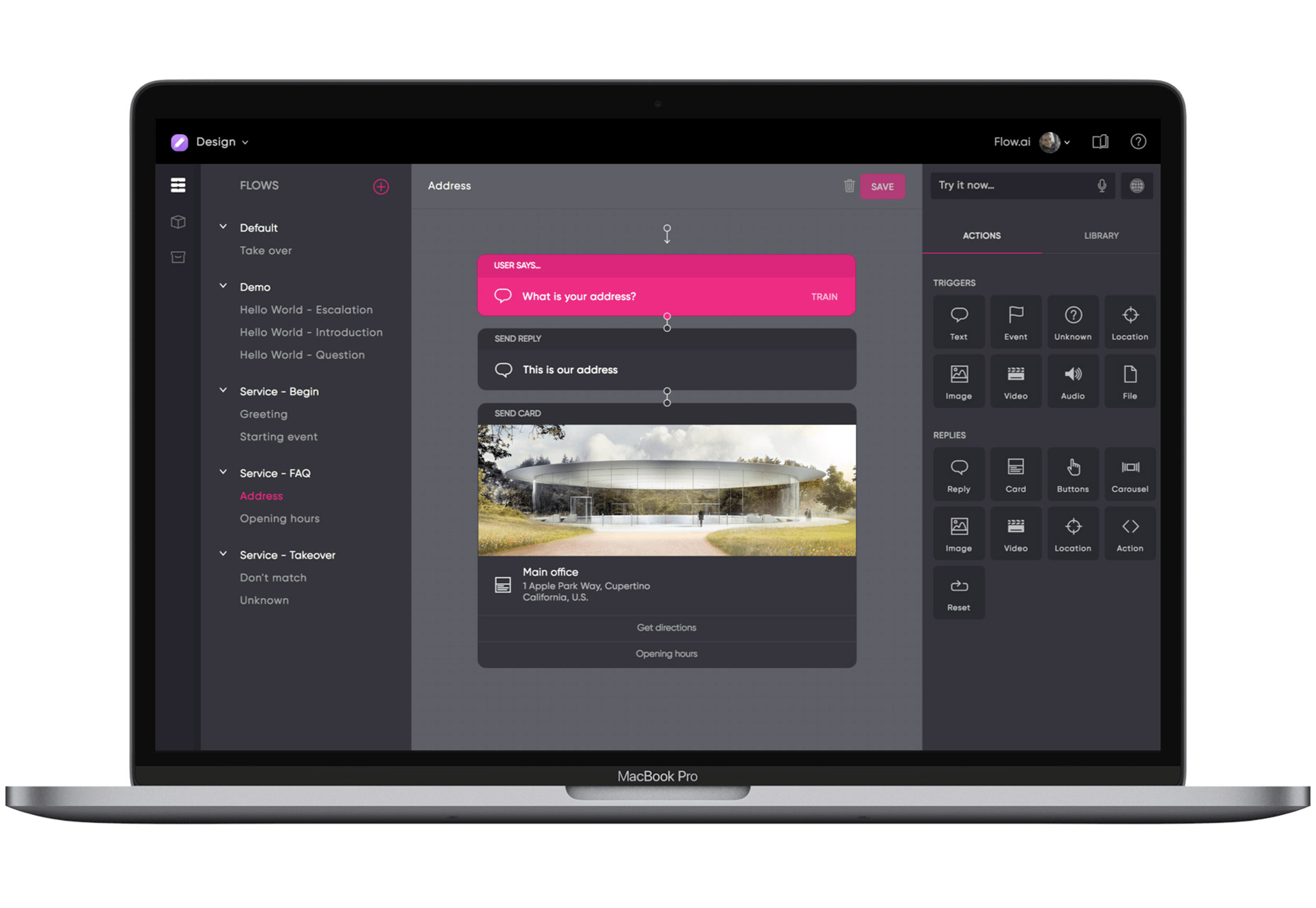
Flow.ai
Flow.ai to narzędzie do tworzenia rozmów z chatbotami za pomocą sztucznej inteligencji. Interfejs "przeciągnij i upuść" zapewnia łatwy sposób tworzenia chatbotów z zaawansowaną funkcjonalnością.
Untitled Slider
Nathan Taylor's Untitled Slider daje nowy, zabawny zwrot na tej samej starej animacji z suwakiem. Obracający się, zmieniający kolory suwak jest dramatyczny, interesujący i przyciągający uwagę.
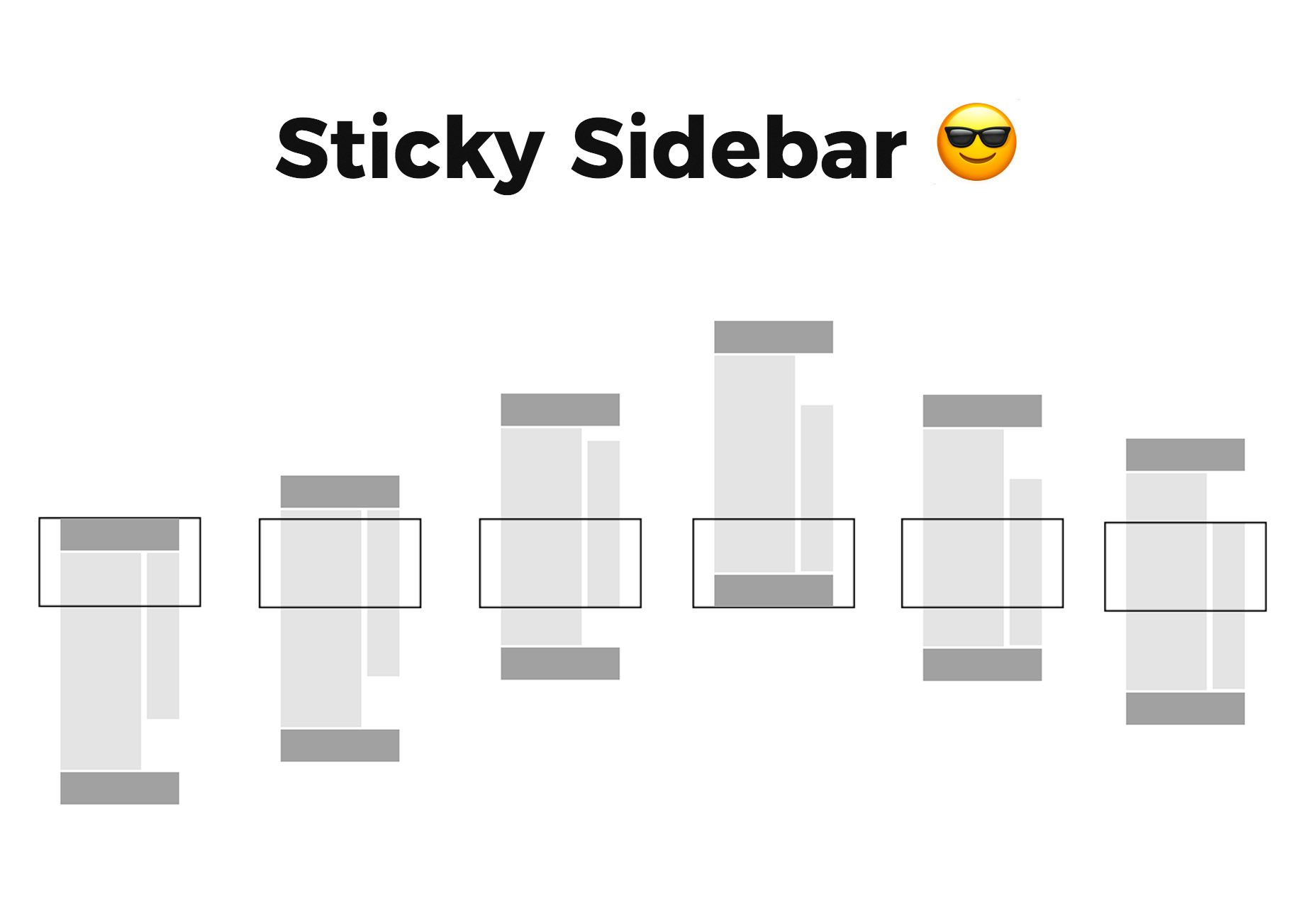
Przyklejony pasek boczny
Przyklejony pasek boczny to czysta wtyczka JavaScript do tworzenia inteligentnych i wydajnych pasków bocznych zintegrowanych z czujnikiem zmiany rozmiaru w celu automatycznego określania wymiarów przy zmianie rozmiaru pojemnika.
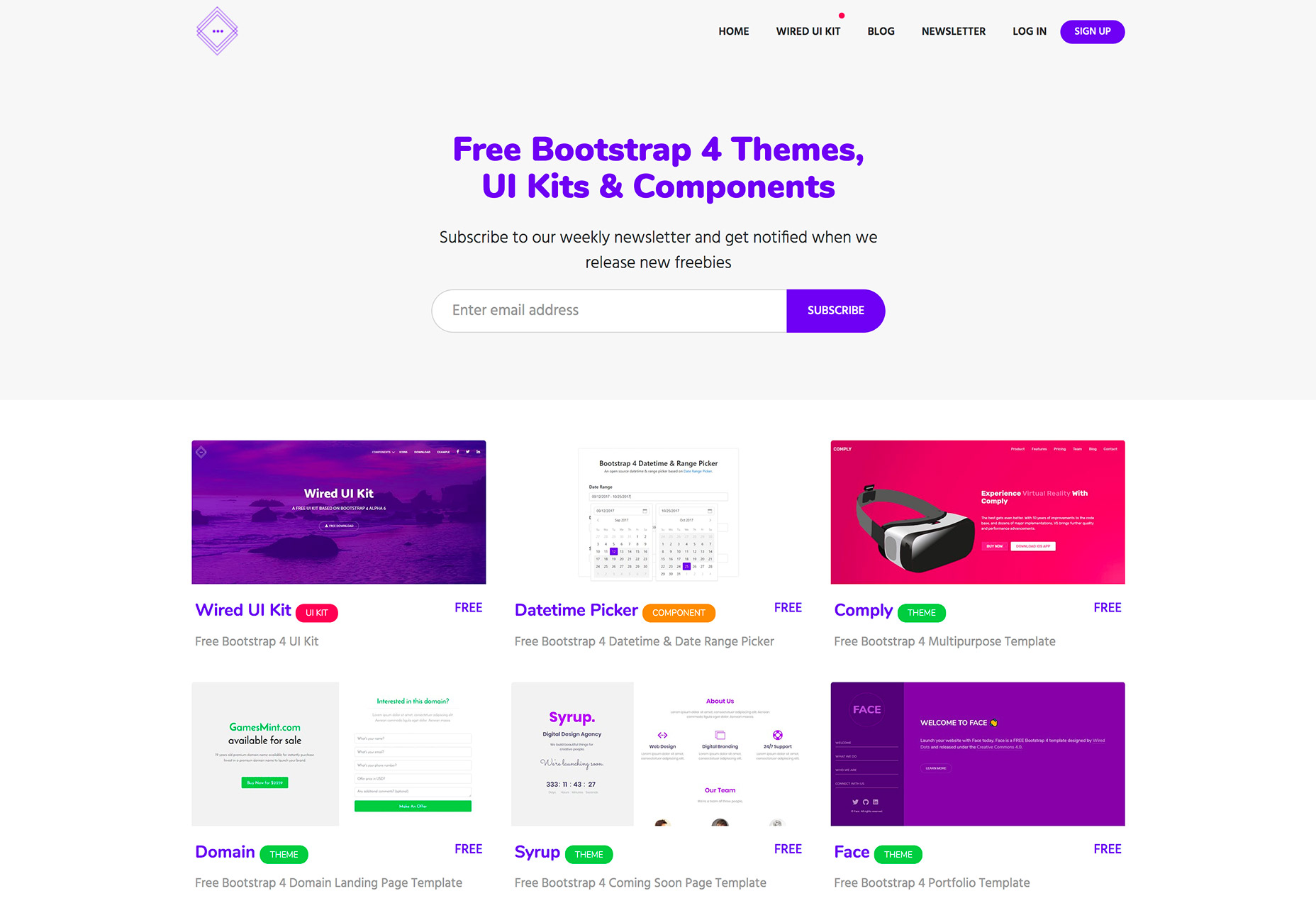
Przewodowe kropki
Przewodowe kropki to zbiór darmowych motywów, elementów i komponentów Bootstrap. Nowa strona będzie nadal dodawać gratisy.
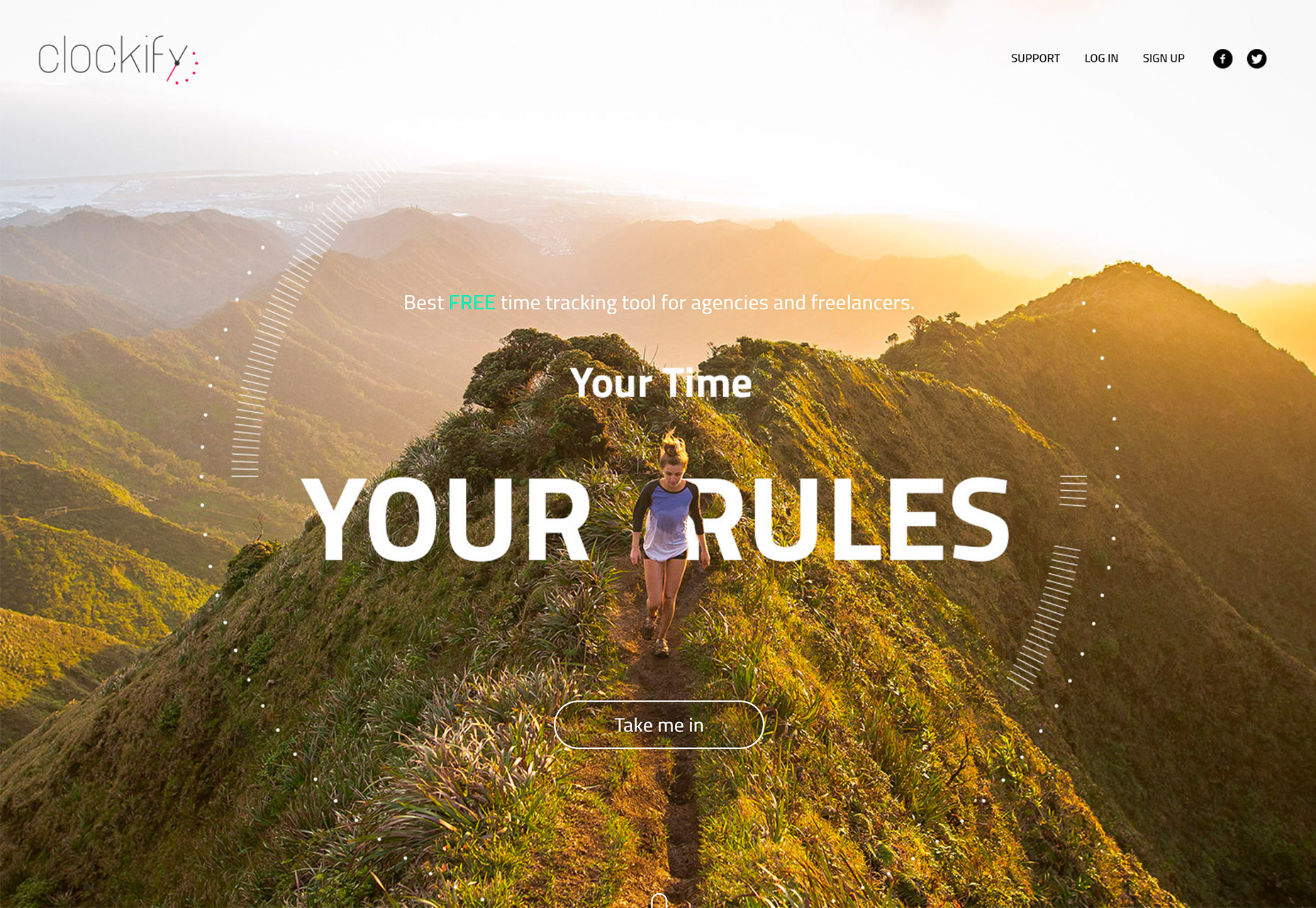
Clockify
Clockify to nowe (i bezpłatne) narzędzie do śledzenia czasu dla agencji i freelancerów. Możesz nadążyć za projektami i godzinami pracy dla siebie lub zespołu. Śledź według projektu lub zobacz, jak wydajna jesteś. Dostępne są ręczne i automatyczne opcje śledzenia czasu.
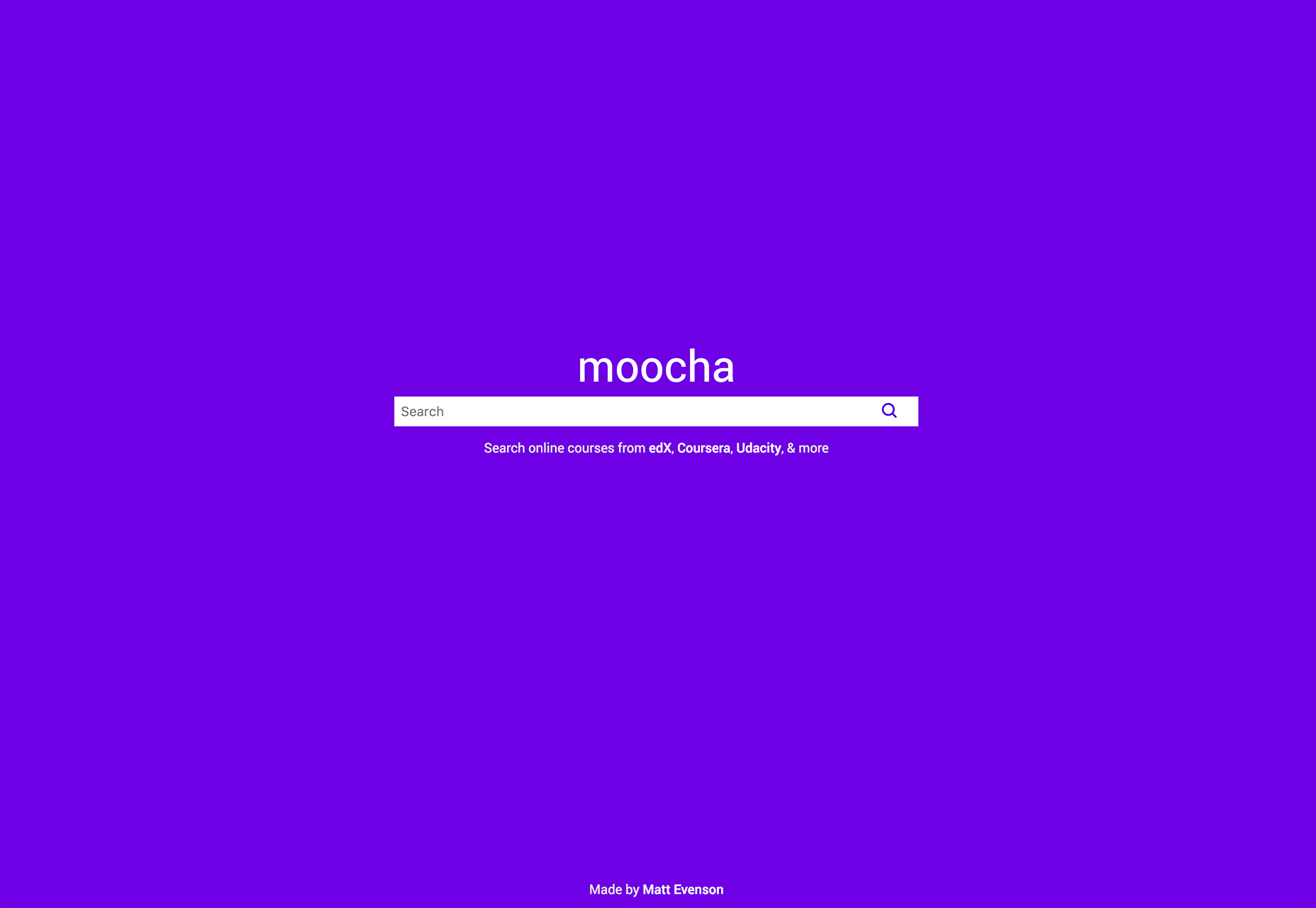
Moocha
Czy uważasz, że znalezienie odpowiedniego kursu online trwa zbyt długo? Moocha przeszukuje wszystkie strony kursów online, więc wszystko, co musisz zrobić, to wpisać temat - na przykład projekt UX - i możesz zobaczyć wszystko z takich miejsc jak edX, Coursera, Udacity i inne.
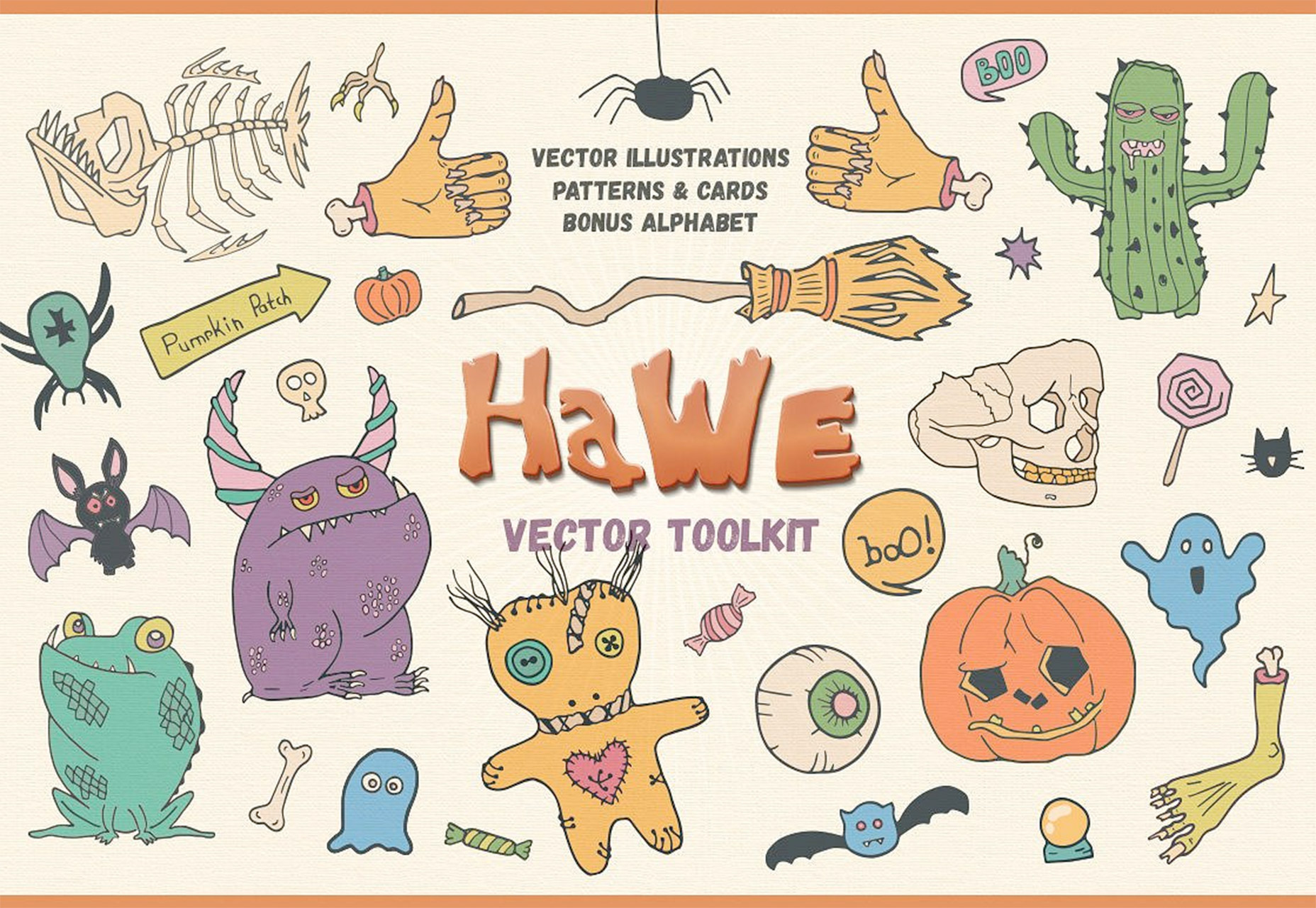
Wektor Halloween Toolkit
To miesiąc wszystkich upiornych rzeczy ten mały zestaw wektorowy jest wypełniona elementami o tematyce Halloween na strony internetowe i projekty druków. (Mogą być trochę bardziej kapryśne niż przerażające.)
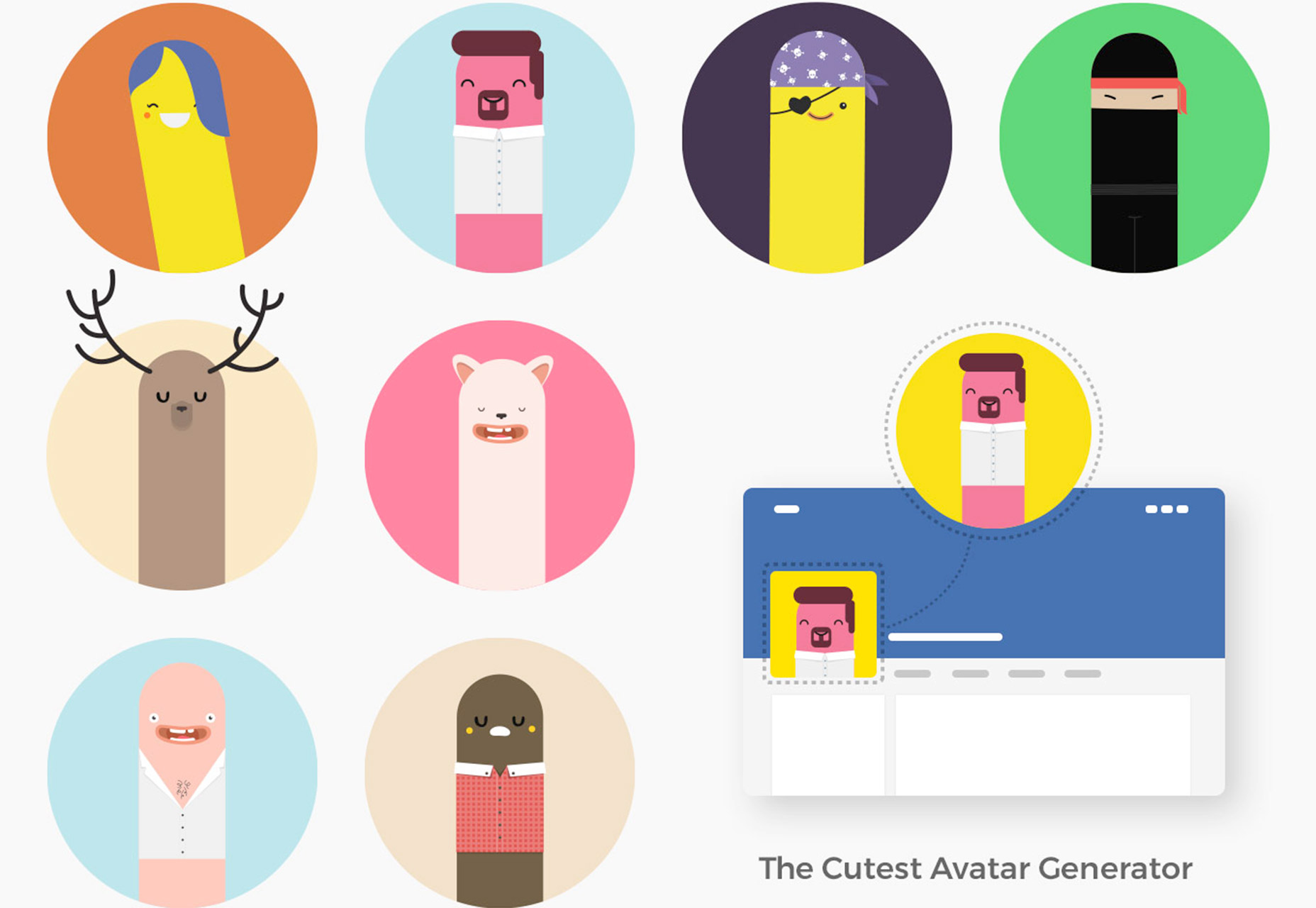
Happtizens Creator Character Set
Ten zabawny zestaw uroczych postaci stanowi punkt wyjścia do tworzenia stworów wektorowych i osobistości. Każda postać prawie wygląda jak marionetka w stylu minimalistycznym.
Glify iOS 11
Ten duży zestaw glifów open source jest w nowym stylu iOS 11 z nowym wypełnionym projektem ikony. (Te stare ikony konturu nie są już używane na pasku kart.) Pakiet zawiera 200 ikon, które są zgodne z Wytycznymi Apple.
Ikony dżemów
Ikony dżemów to paczka 422 pikseli doskonałych ikon linii. Znajdziesz tu wszystko, od ikon internetowych, ikon od ikon do ikon odtwarzacza, ikon tekstowych i ikon mediów społecznościowych. Możesz użyć zestawu ikon jako czcionki z arkuszem stylów CSS lub jako niezależne pliki SVG. (I wszystkie są darmowe).
TypeStrap
TypeStrap jest zestawem typu opartym na CSS, który używa modułowej skali, aby pomóc użytkownikom kontrolować typografię. Jest zbudowany na Bootstrap 4.
Future Fonts
Grupa projektantów typów pracuje nad projektem, który nazywają "platformą dla projektantów, którzy używają typu i tych, którzy go tworzą". Future Fonts pozwoli użytkownikom na licencjonowanie krojów pisma, gdy są one jeszcze w toku i dostarczą informacji, które pomogą im zwiększyć ich przydatność. To jest jak strona typu beta dla typu.
Archia
Archia jest prostym krojem pisma z przeważnie jednolitymi pociągnięciami i małymi szeryfami. Zawiera sześć stylów - tylko zwykły jest częścią bezpłatnego pobrania - i może pracować dla aplikacji typu display lub mniejszych. Obsługuje wiele języków i zawiera dane tabelaryczne (duża premia, jeśli tworzysz tabele, listy cenowe lub raporty finansowe).
Jullian Script
Jullian to zabawny skrypt, który ma dziwaczny i nowoczesny styl. Uderzenia mają akwarelę, a krój pisma ma pełny, duży i mały zestaw znaków, znaki interpunkcyjne i cyfry.
Mouron
Mouron to piękny, nowoczesny krój pisma bezszeryfowego w pełnym stylu. Byłby świetny plakat lub krój pisma i zawiera liczby oraz zestaw zabawnych znaków alternatywnych.