Nowości dla projektantów, sierpień 2013
Sierpniowa edycja nowości dla projektantów i programistów internetowych obejmuje nowe aplikacje internetowe, zasoby jQuery, narzędzia do tworzenia stron internetowych, elastyczne narzędzia do projektowania, zasoby kolorów, zasoby do kodowania i kilka naprawdę świetnych nowych czcionek.
Wiele z poniższych zasobów jest darmowych lub bardzo niskich kosztach i na pewno przyda się wielu projektantom i programistom.
Jak zawsze, jeśli przegapiliśmy coś, co według Ciebie powinno zostać uwzględnione, daj nam znać w komentarzach. Jeśli masz aplikację lub inny zasób, który chcesz uwzględnić w przyszłym miesiącu, wpisz go na Twitterze @cameron_chapman do przemyślenia.
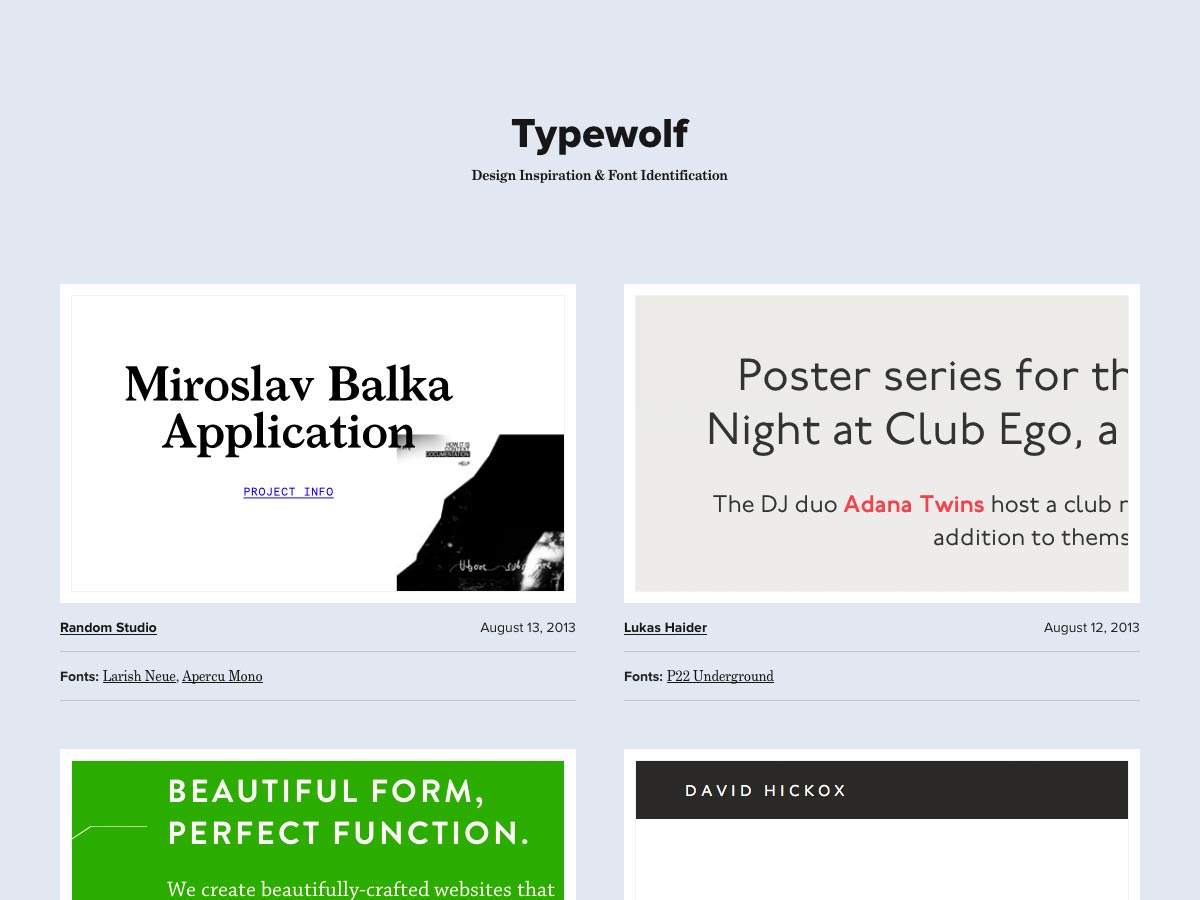
Typewolf
Szukasz inspiracji typografią? Następnie Typewolf to tylko strona. Nie tylko dostarcza mnóstwa typograficznych inspiracji online, ale także identyfikuje używane czcionki.
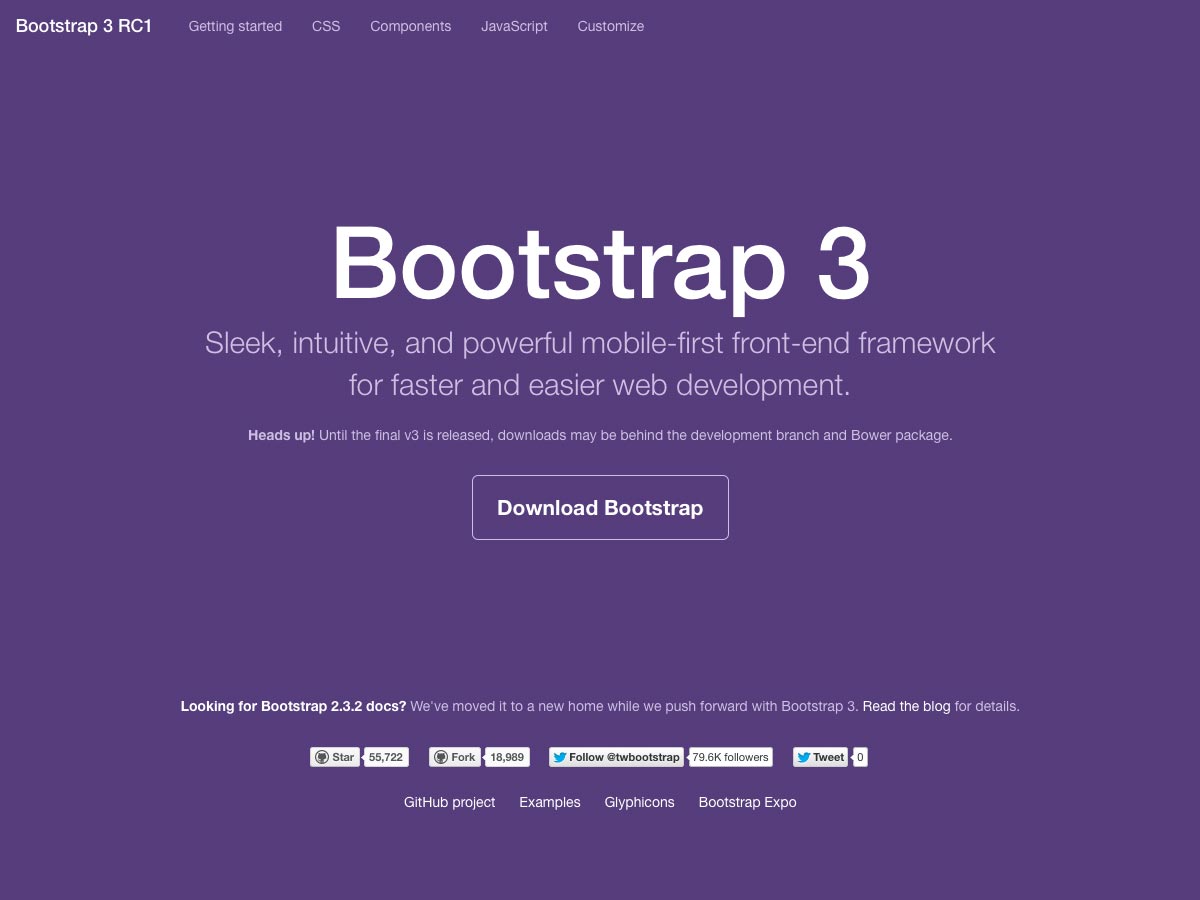
Bootstrap 3
Bootstrap, mobilna pierwsza platforma responsywna od Twittera, działa już od jakiegoś czasu, ale Bootstrap 3 RC1 właśnie został zwolniony. Posiada szereg nowych funkcji w ostatniej wersji, z ponad 1600 zatwierdzeniami i 72 000 dodawaniem / usuwaniem, więc zasadniczo wszystko się zmieniło.
Zestaw szkieletowy iOS 7
To Zestaw szkieletowy iOS7 od Blake'a Perdue'a ułatwia krojenie na szkielet twoich aplikacji na iOS 7 w Illustratorze i zawiera wszystkie podstawowe elementy interfejsu, które możesz chcieć.
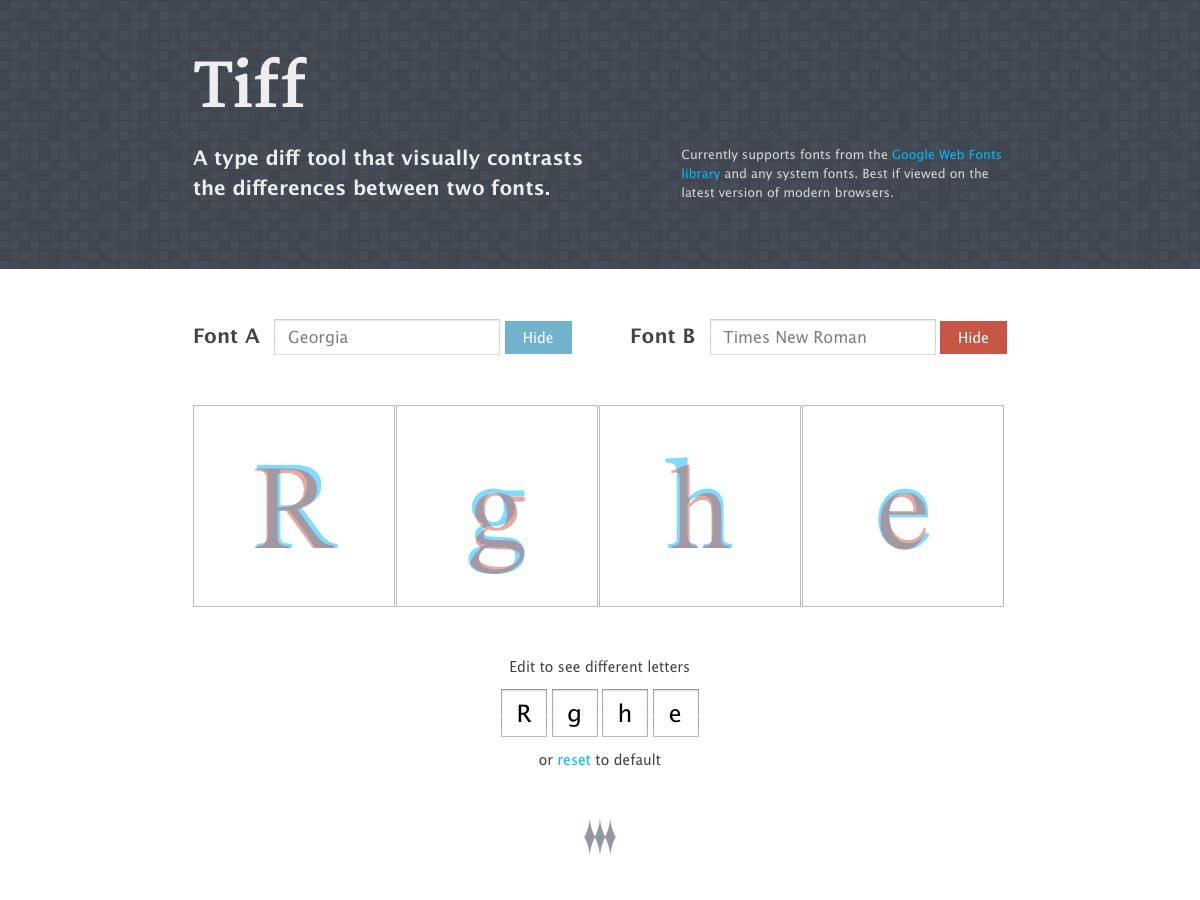
Sprzeczka
Sprzeczka to narzędzie typu, które pozwala wizualnie odróżnić różnice między dwoma krojami pisma. Obecnie działa z czcionkami sieciowymi Google, a także z czcionek systemowych.
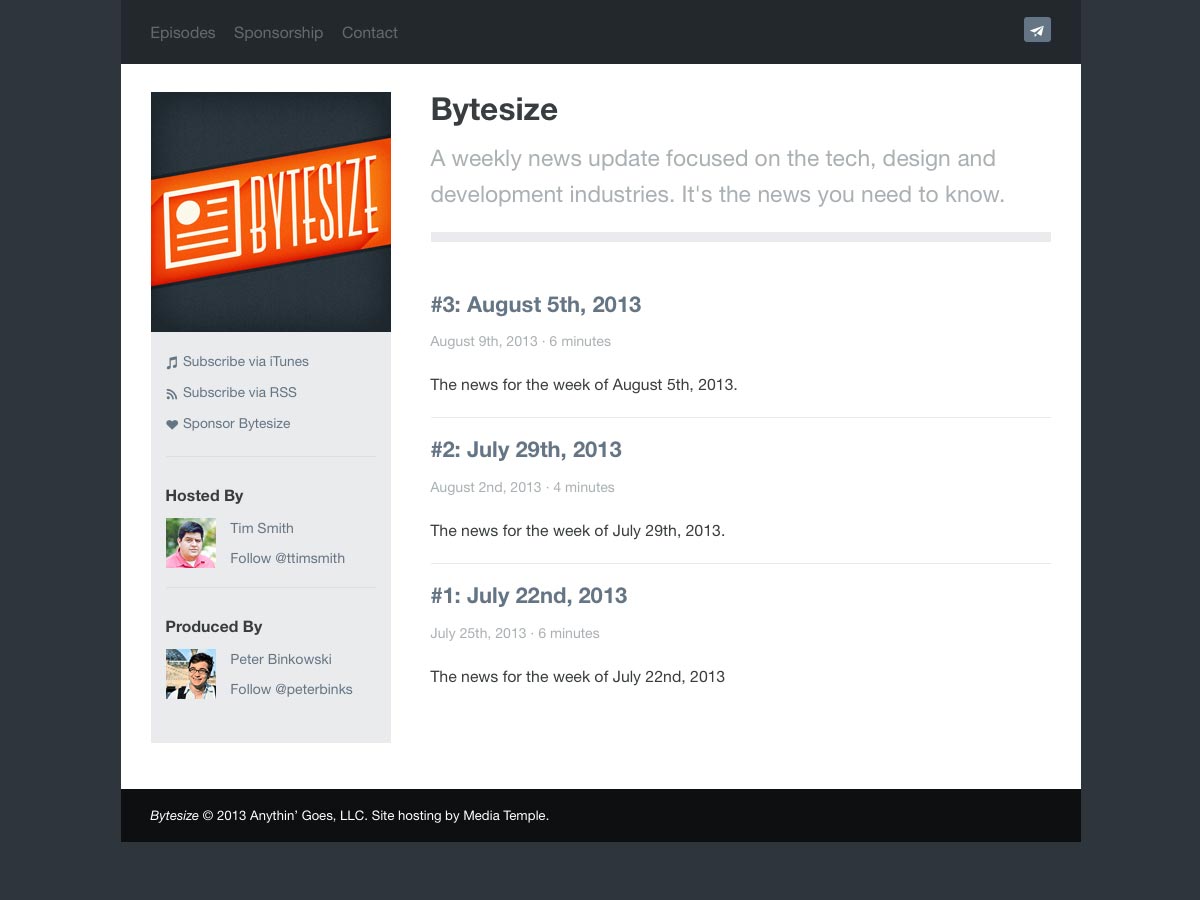
Bajtak
Bajtak to nowy cotygodniowy podcast o technologii, designie i rozwoju. Możesz także przeczytać streszczenia wiadomości tygodnia na stronie, wraz z linkami do oryginalnych artykułów.
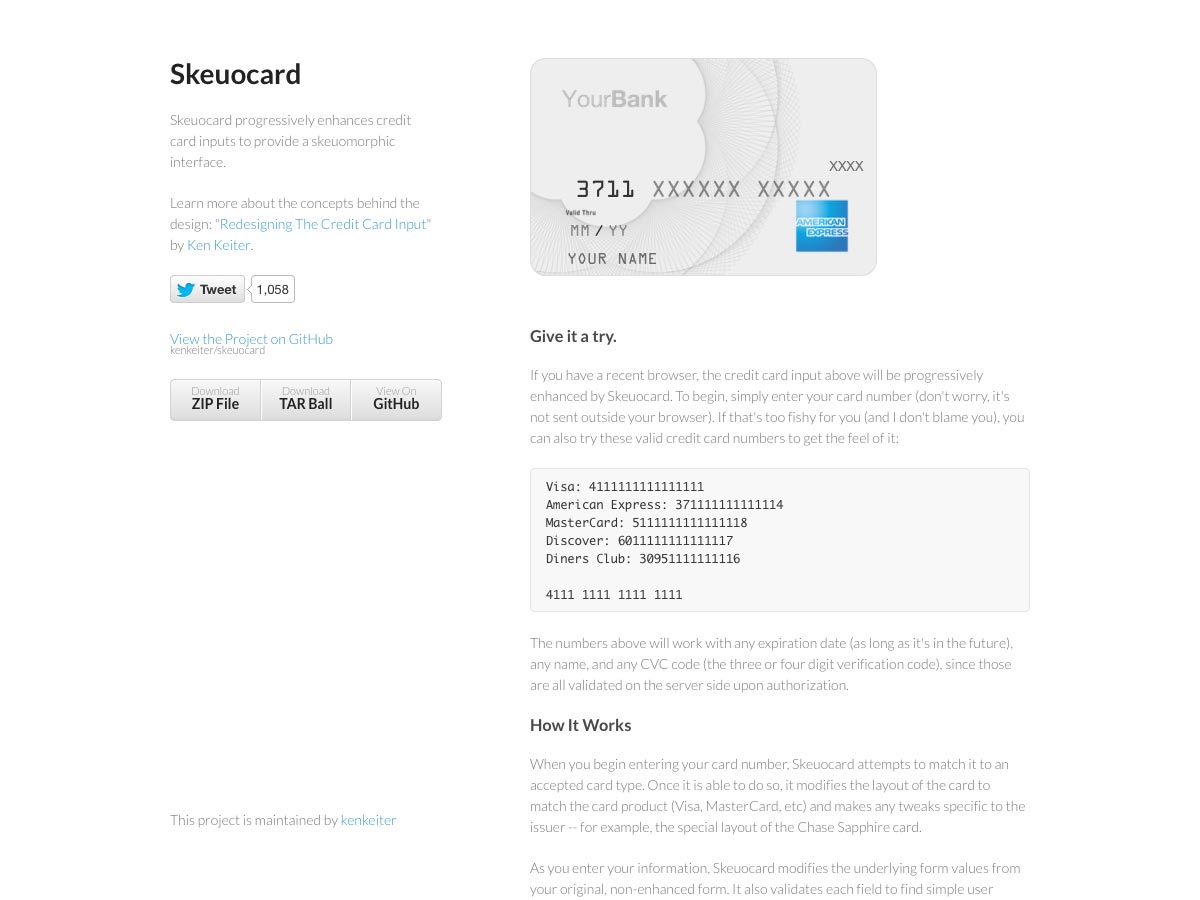
Skeuocard
Skeuocard jest progresywnie rozszerzonym formularzem wprowadzania danych z karty kredytowej, który zapewnia wizualne wskazówki, gdy wprowadzane są informacje o karcie kredytowej.
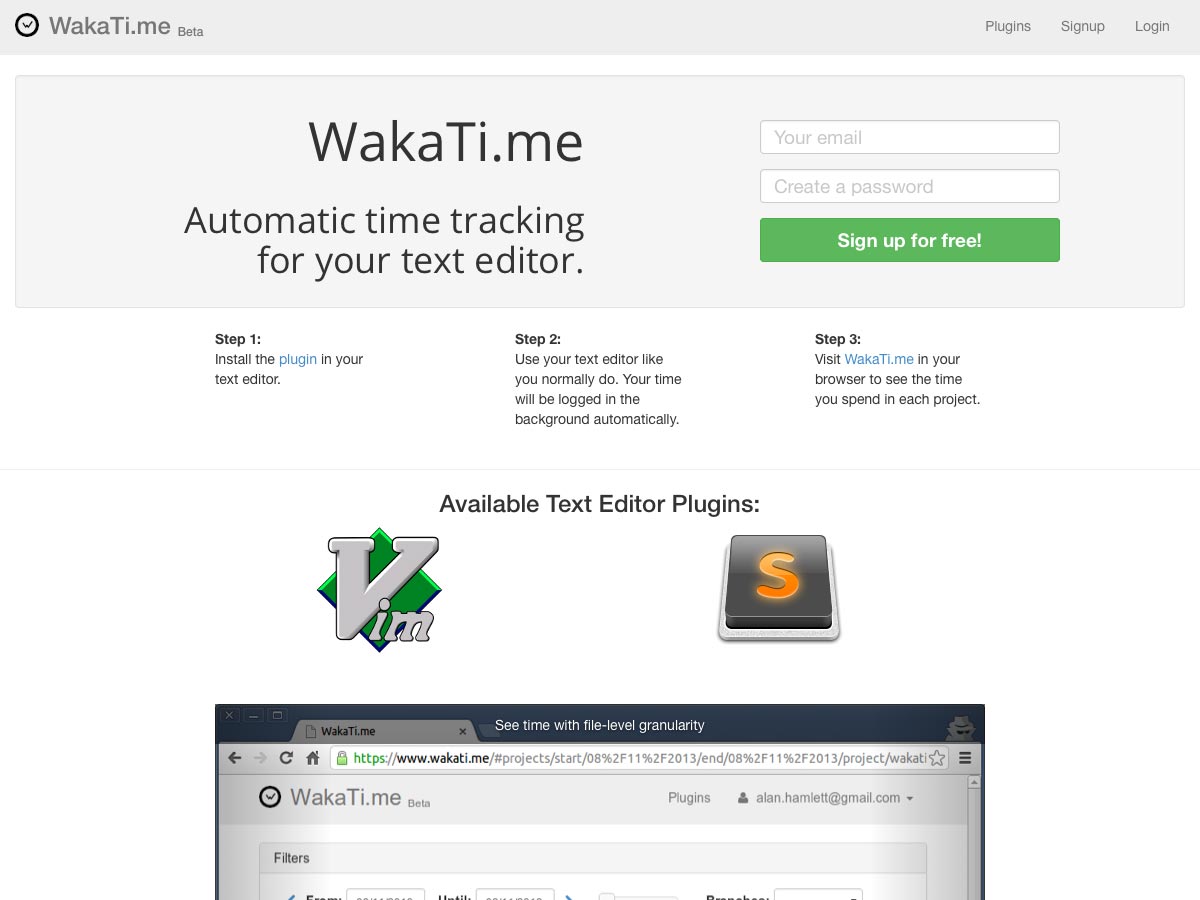
WakaTi.me
WakaTi.me przynosi śledzenie czasu bezpośrednio do edytora tekstu. Po prostu zainstaluj wtyczkę (aktualnie współpracuje z Vim lub Sublime), a następnie odwiedź stronę WakaTi.me, aby zobaczyć czas poświęcony na każdy projekt.
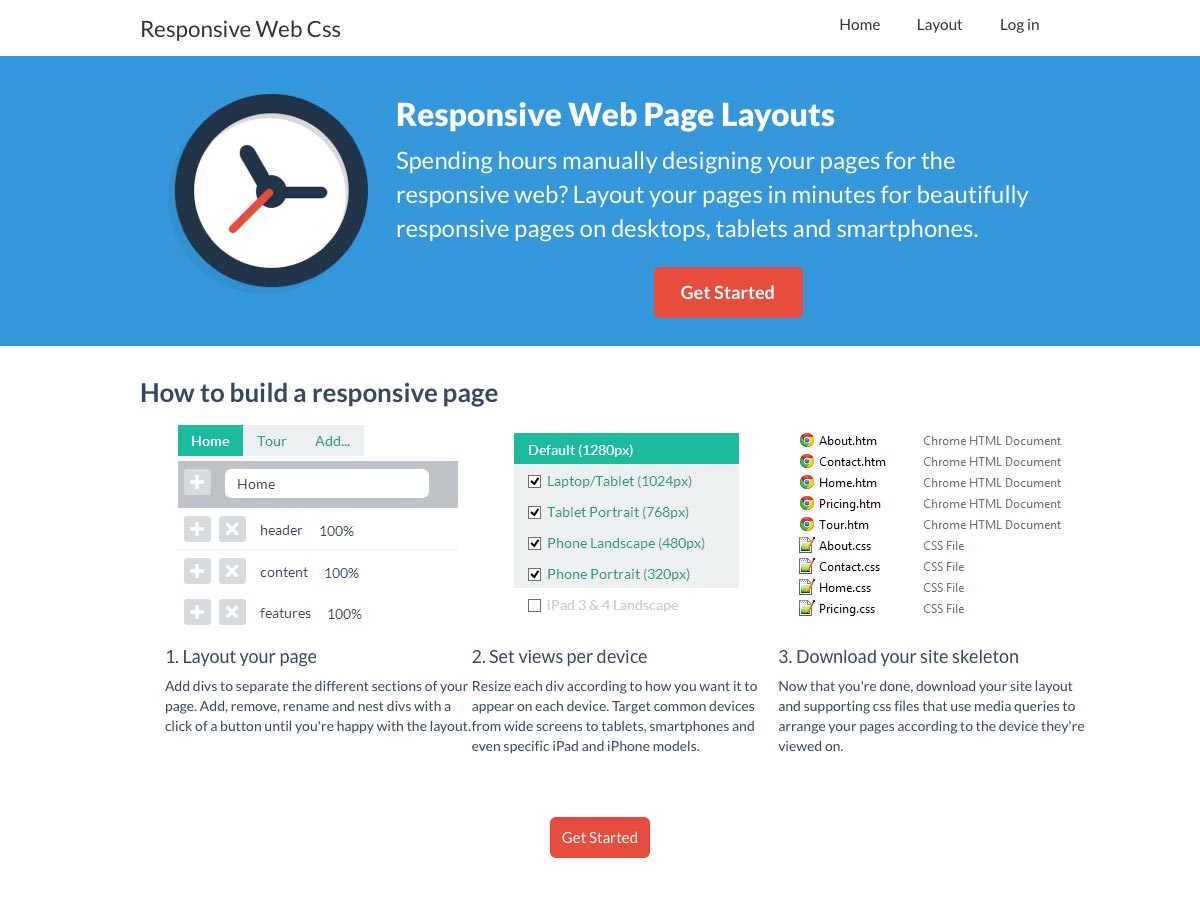
Responsive Web CSS
Responsive Web CSS umożliwia szybkie i łatwe układanie stron w responsywnych witrynach dla różnych urządzeń.
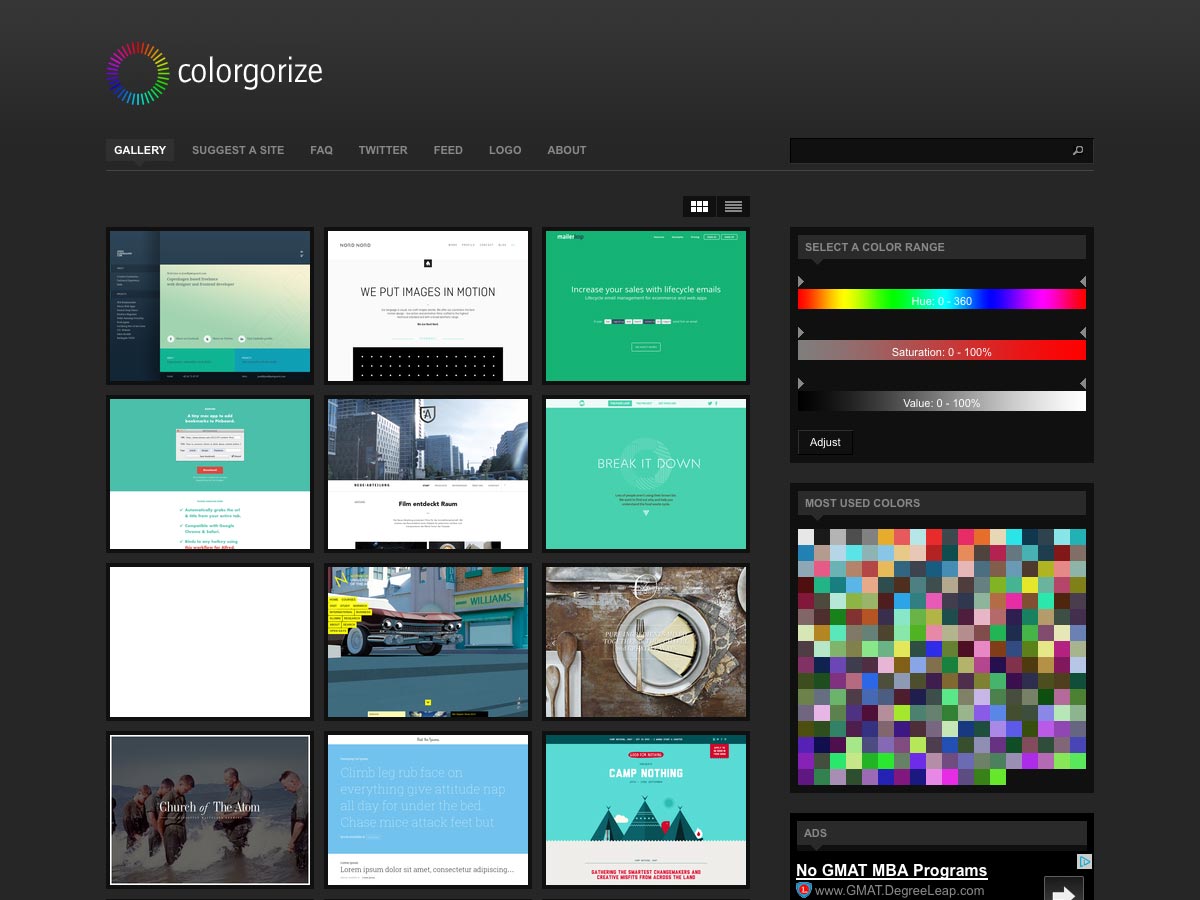
Koloruj
Koloruj to galeria projektów internetowych w całości posortowana według kolorów. Możesz przeglądać witryny lub wyszukiwać według określonego koloru.
Spektakl
Spektakl to aplikacja Mac do sterowania oknami za pośrednictwem skrótów klawiaturowych. Jest to oprogramowanie typu open source, ma konfigurowalne skróty klawiaturowe i jest łatwe w użyciu.
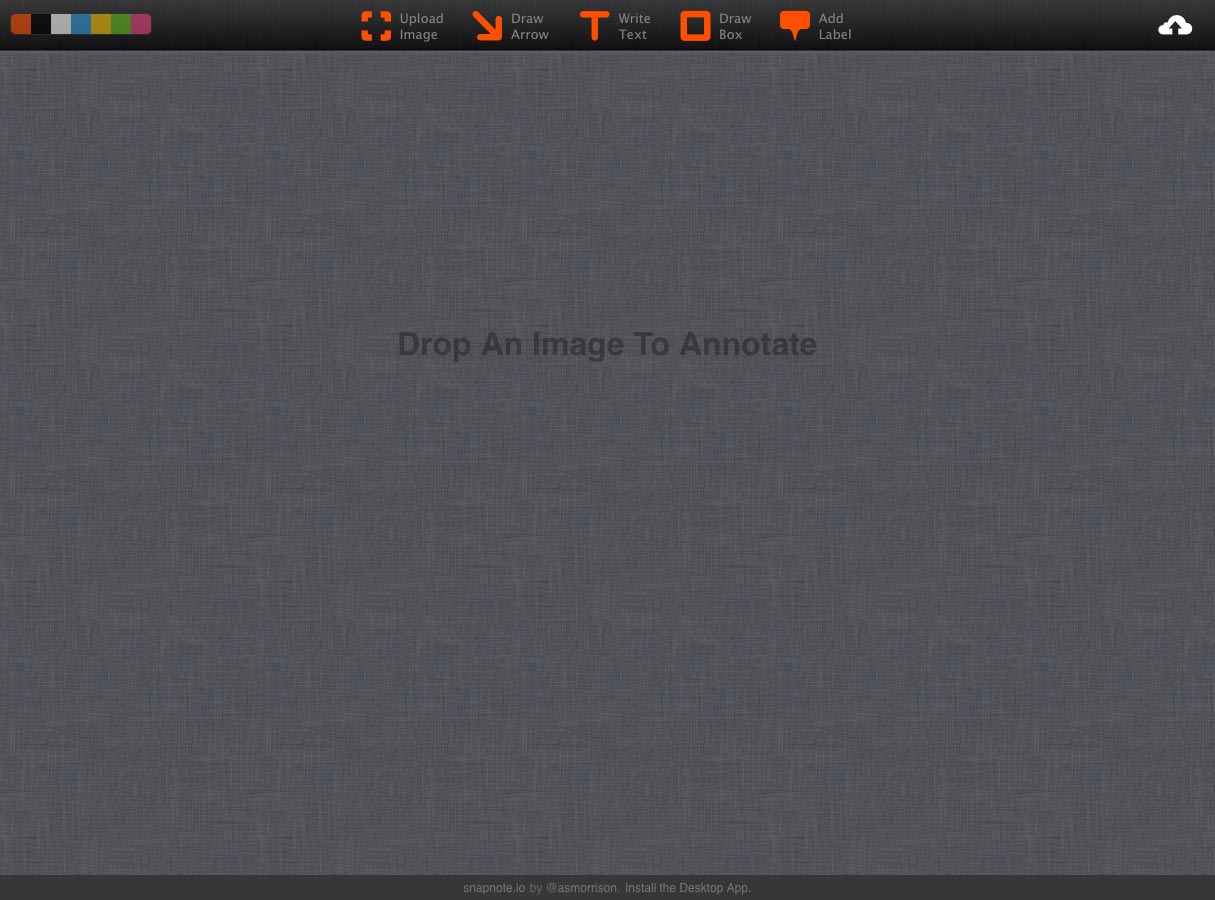
Snapnote.io
Snapnote.io sprawia, że niezwykle łatwo udostępniać i opisywać obrazy i zrzuty ekranu. Po prostu przeciągnij i upuść obraz na stronę, użyj wbudowanych narzędzi do adnotacji, a następnie udostępnij.
Pico
Pico to prosty, szybki, płaski plik CMS, co oznacza, że nie korzysta z bazy danych. Wykorzystuje mechanizm szablonowy Twig do tworzenia potężnych i elastycznych motywów i jest całkowicie darmowy i open source.
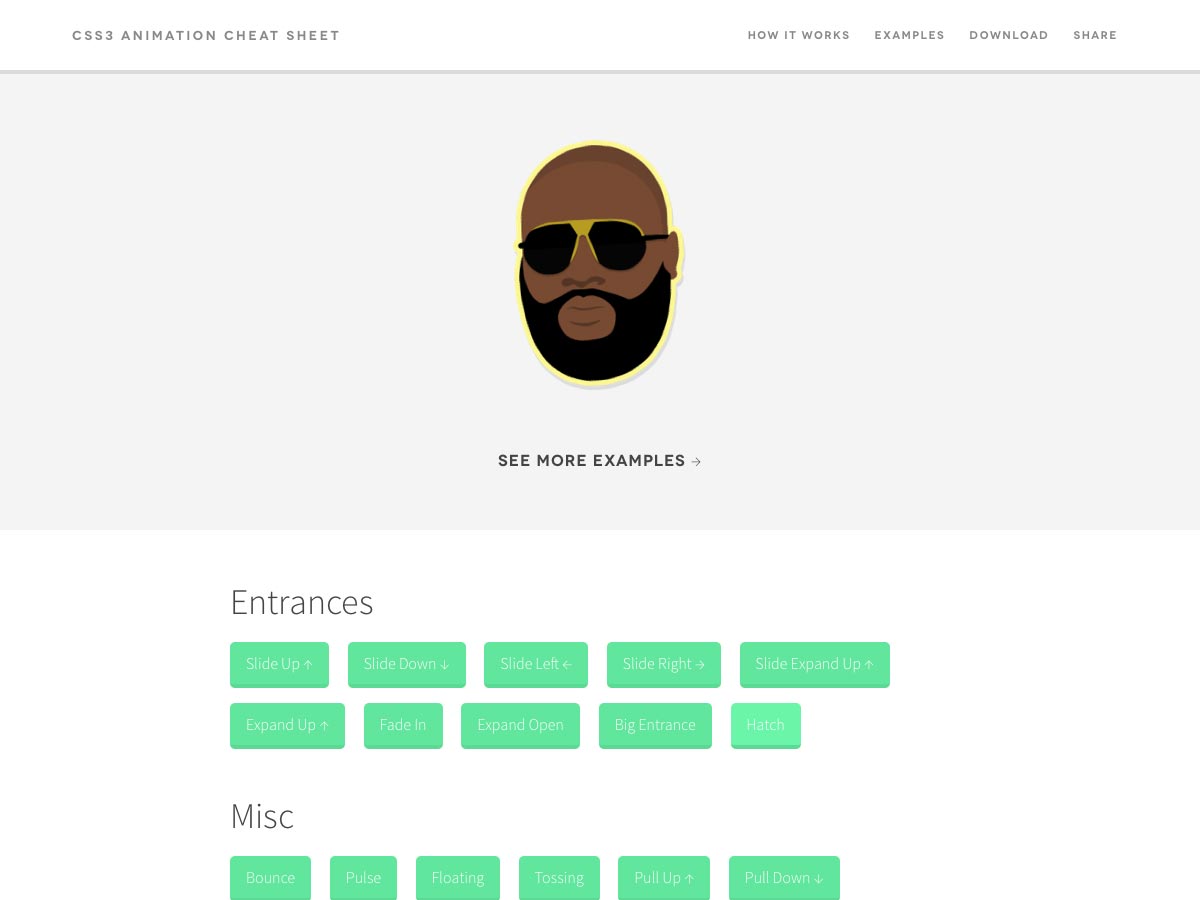
Arkusz oszukiwania animacji CSS3
To Arkusz oszukiwania animacji CSS3 pokazuje różne animacje, które są możliwe w CSS3, w tym przesuwanie i przesuwanie w dół, rozwijanie i inne.
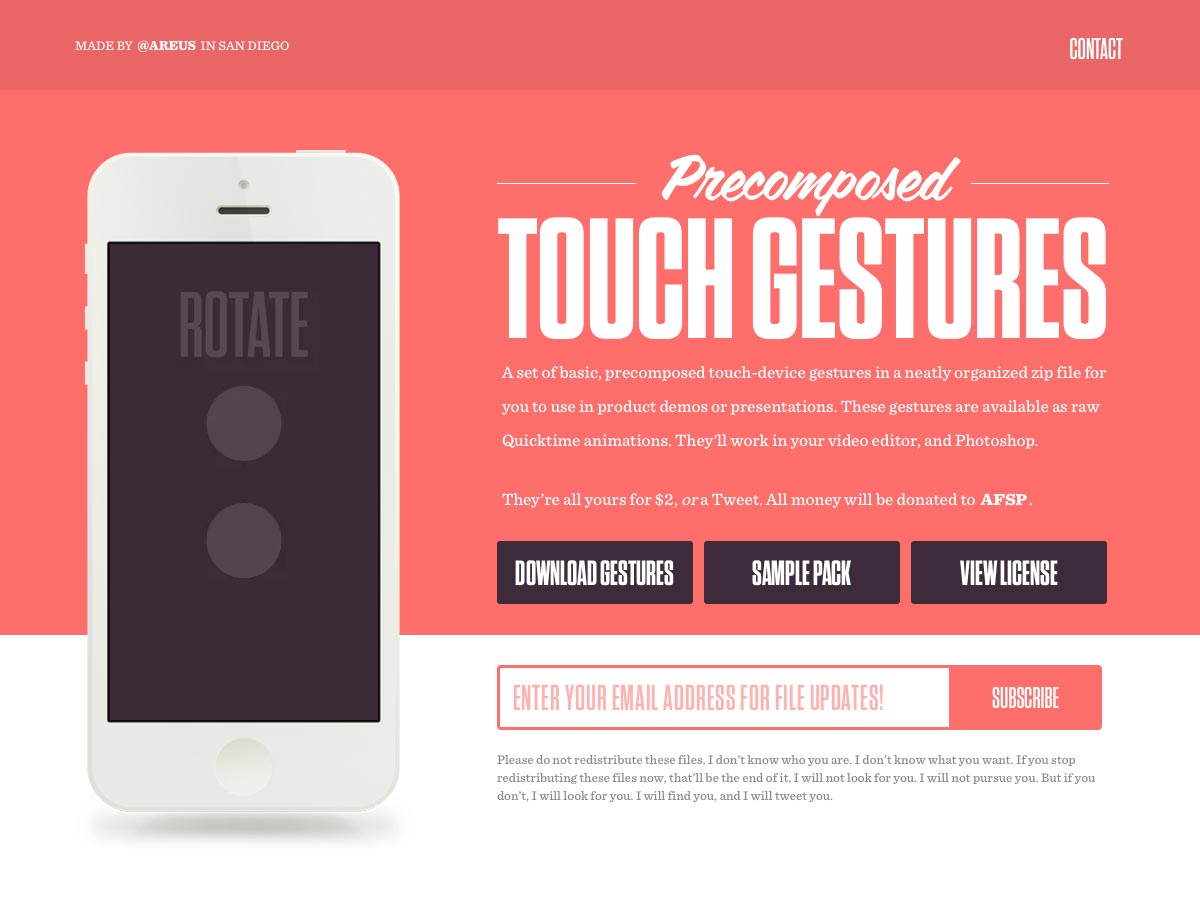
Wstępnie skonfigurowane gesty dotykowe
Ten zestaw podstawowych, Wstępnie skonfigurowane gesty dotykowe doskonale nadaje się do użytku w prezentacjach i prezentacjach produktów. Są dostępne jako surowe animacje QuickTime, więc będą działać w edytorze wideo lub Photoshopie.
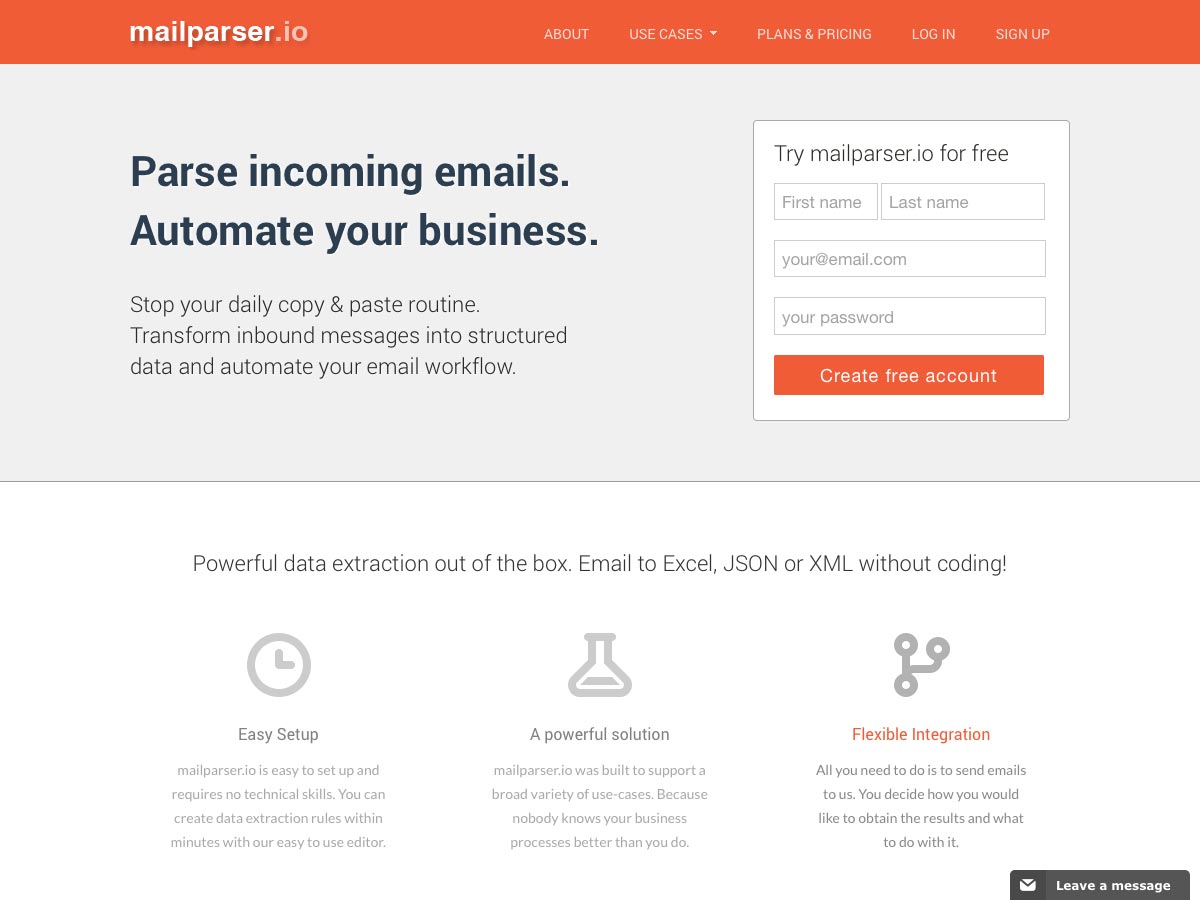
Mailparser.io
Mailparser to prosty sposób na zautomatyzowanie codziennej rutyny e-mail. Po prostu skonfiguruj reguły ekstrakcji danych i powiedz, jak obsługiwać wyniki.
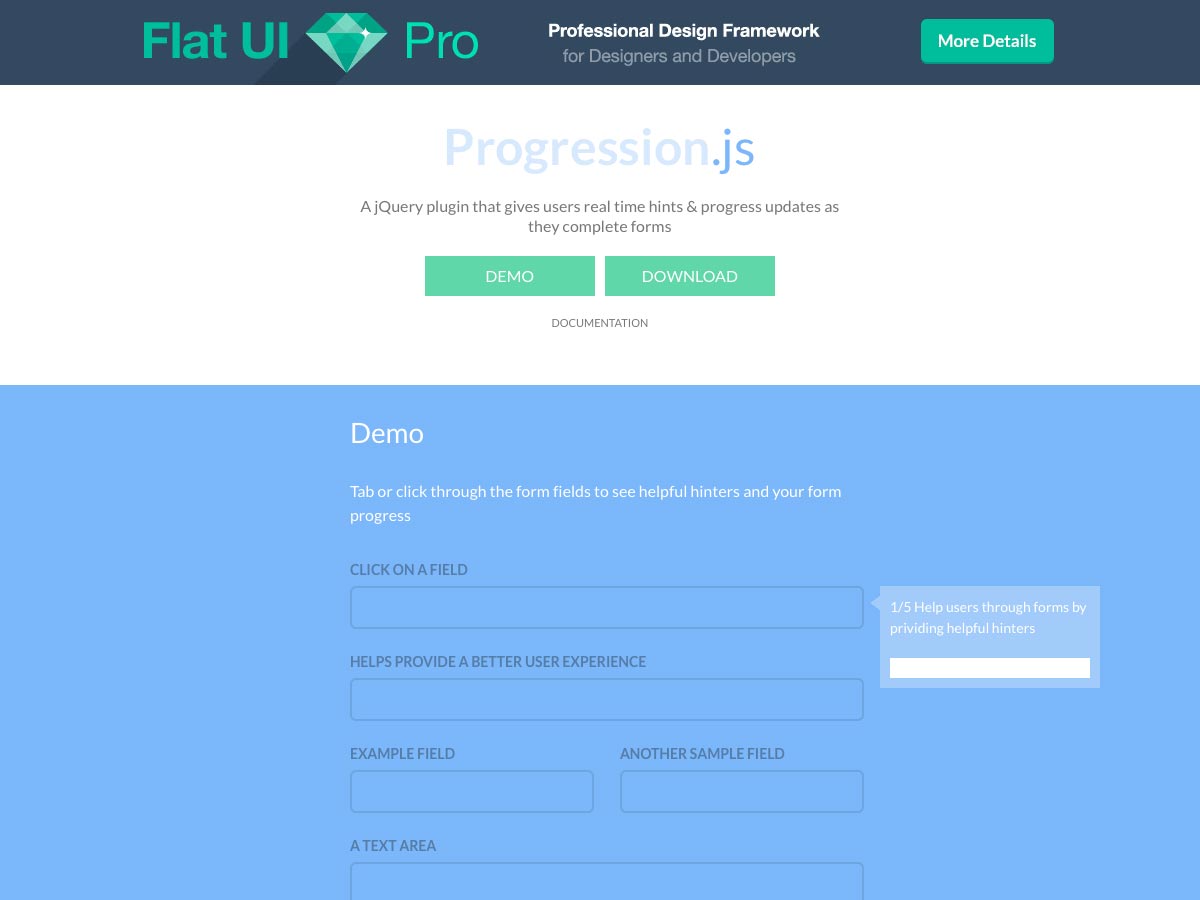
Progression.js
Progression.js to wtyczka jQuery, która pozwala dodawać do formularzy wskazówki i wskaźniki postępu w czasie rzeczywistym.
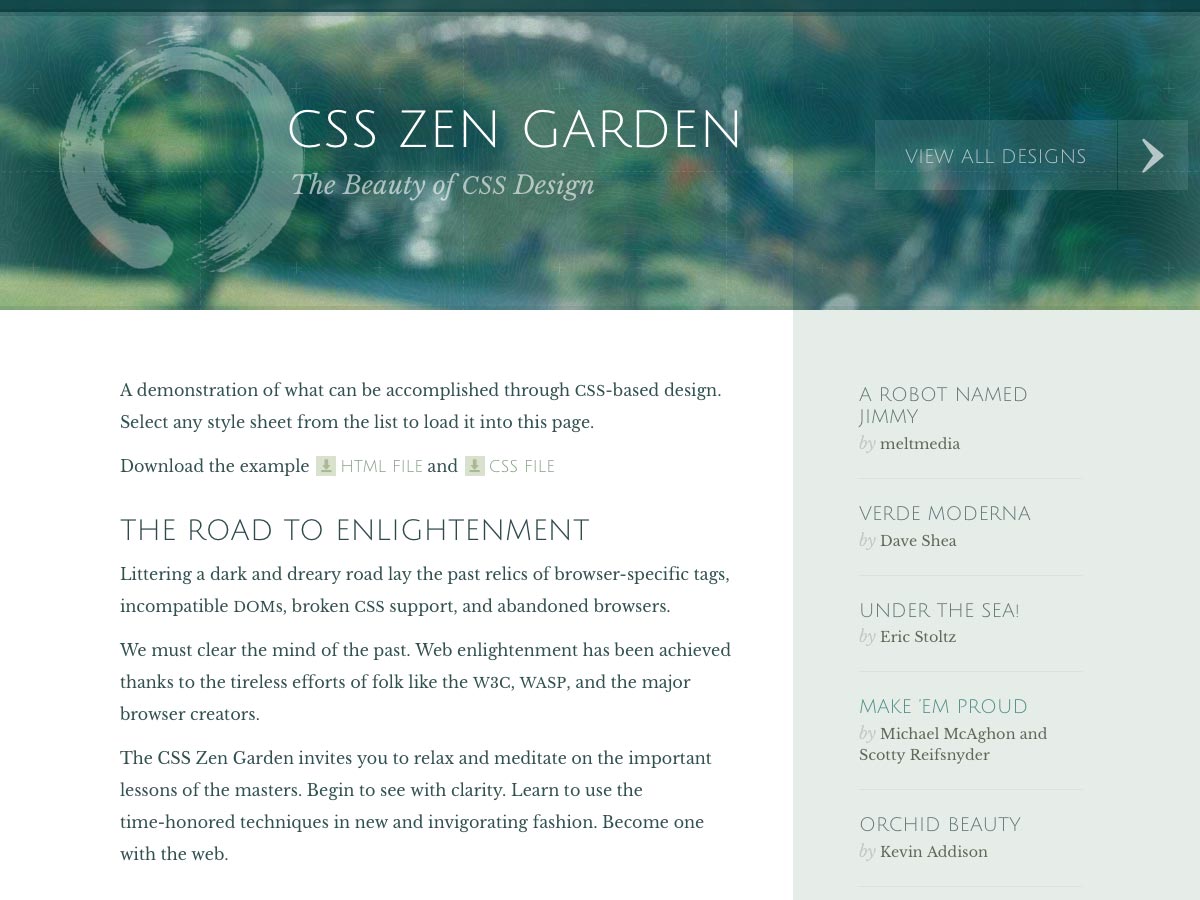
Ogród Zen CSS
Ogród Zen CSS był już od jakiegoś czasu, ale ostatnio został przerobiony na szablon HTML5. To wspaniała demonstracja tego, co można zrobić dzięki projektowi opartemu na CSS.
NearlyFreeSpeech.NET
NearlyFreeSpeech.NET jest usługą hostingową, za którą płacisz tylko za to, czego faktycznie używasz. Istnieje estymator cenowy, za pomocą którego możesz zorientować się, jaki koszt będzie kosztował Twój hosting w oparciu o to, czego prawdopodobnie użyjesz.
Webflow
Webflow ułatwia wizualne projektowanie witryn responsywnych, z doskonałą kontrolą pikseli. Zawiera responsywną siatkę, wersjonowanie, obsługę czcionek internetowych, niestandardowe formularze i wiele innych.
Emmet LiveStyle
Emmet LiveStyle to wtyczka do dwukierunkowej edycji twojego CSS. Działa z Google Chrome, Safari i Sublime Text.
TypeWonder
TypeWonder ułatwia testowanie i podgląd czcionek internetowych w locie, bez kodowania. Wystarczy wpisać adres URL witryny i wybrać czcionkę, aby rozpocząć.
Cloud Cannon
Cloud Cannon pozwala na utworzenie hostowanego CMS z HTML i CSS w kilka sekund. Ma 30-dniowy bezpłatny okres próbny.
SVGeneration
SVGeneration to grafika graficzna SVG i generator, który pozwala szybko i łatwo tworzyć grafikę do wykorzystania w swoich witrynach.
Chroniczne (przez darowiznę)
Chroniczny to nowy eksperymentalny krój inspirowany kulturą i geometrią rdzennych Amerykanów. Zawiera ponad 300 glifów w 4 różnych stylach.
Gotówka (bezpłatnie)
Gotówka to krój pisma szeryfowego, który jest darmowy do użytku osobistego.
Summit (podaj swoją cenę)
Szczyt jest pięknym, eleganckim, czytelnym krojem wyświetlacza z podstawą w geometrycznym bezszeryfowym kroju. Występuje w 10 stylach i 5 ciężarach.
Origami Beta (za darmo)
Origami Beta to piękny krój pisma bezszeryfowego z lekko skondensowanymi literami, który świetnie nadaje się do wyświetlania.
Allumi Dingbats (za darmo)
Allumi Dingbaty to zestaw minimalistycznych dingbatów, dostępnych zarówno w wersjach darmowych, jak i profesjonalnych.
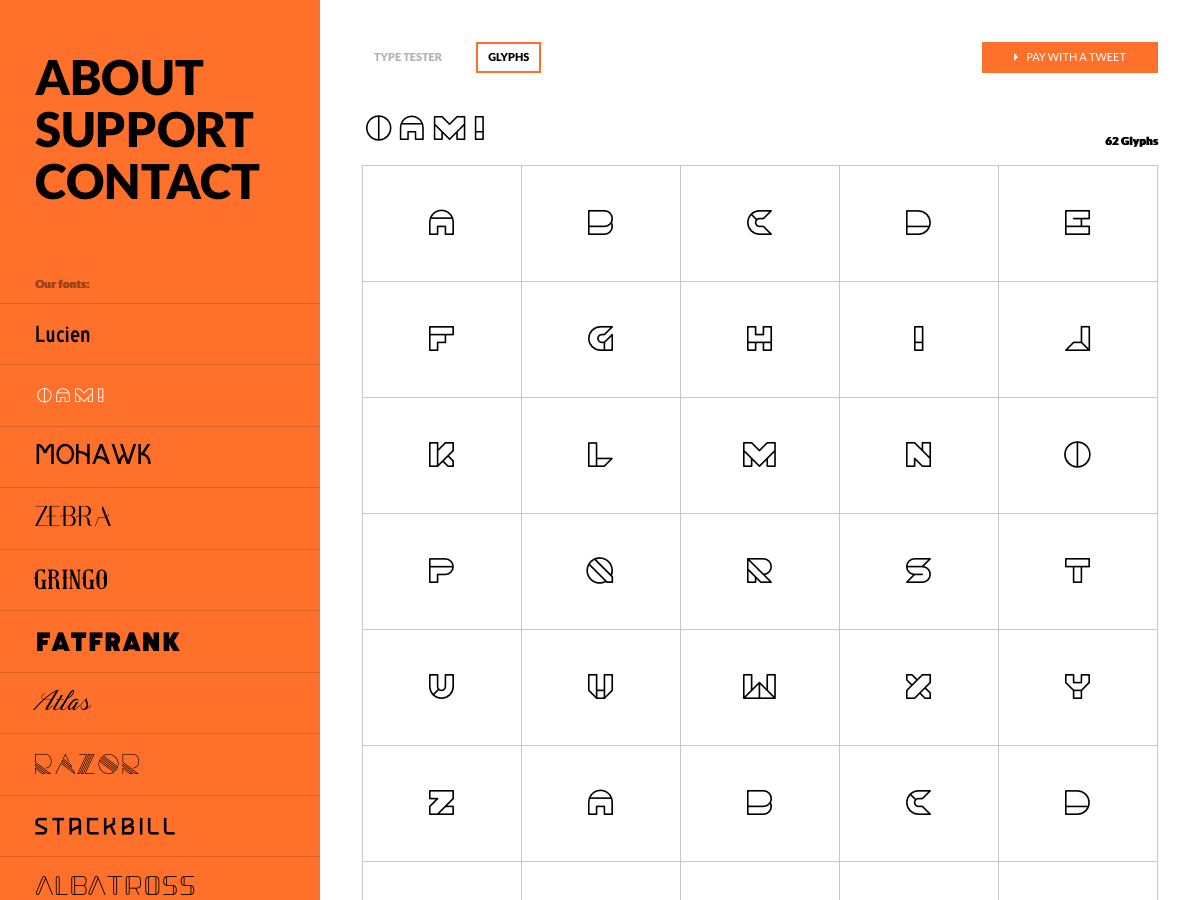
Oami (10 €)
Oami to funky krój pisma z otwartymi literami. Możesz również zapłacić za pomocą tweeta.
Woodwarrior (post na Twitterze / FB)
Woodwarrior to nowoczesny krój pisma z geometrycznymi literami i bardzo odważnym stylem.
Wiewiórka FY (39 USD)
Wiewiórka FY to pulchny krój, który zawiera fantazyjne alternatywy, idealny do komponowania nagłówków lub innych zastosowań ekranowych.
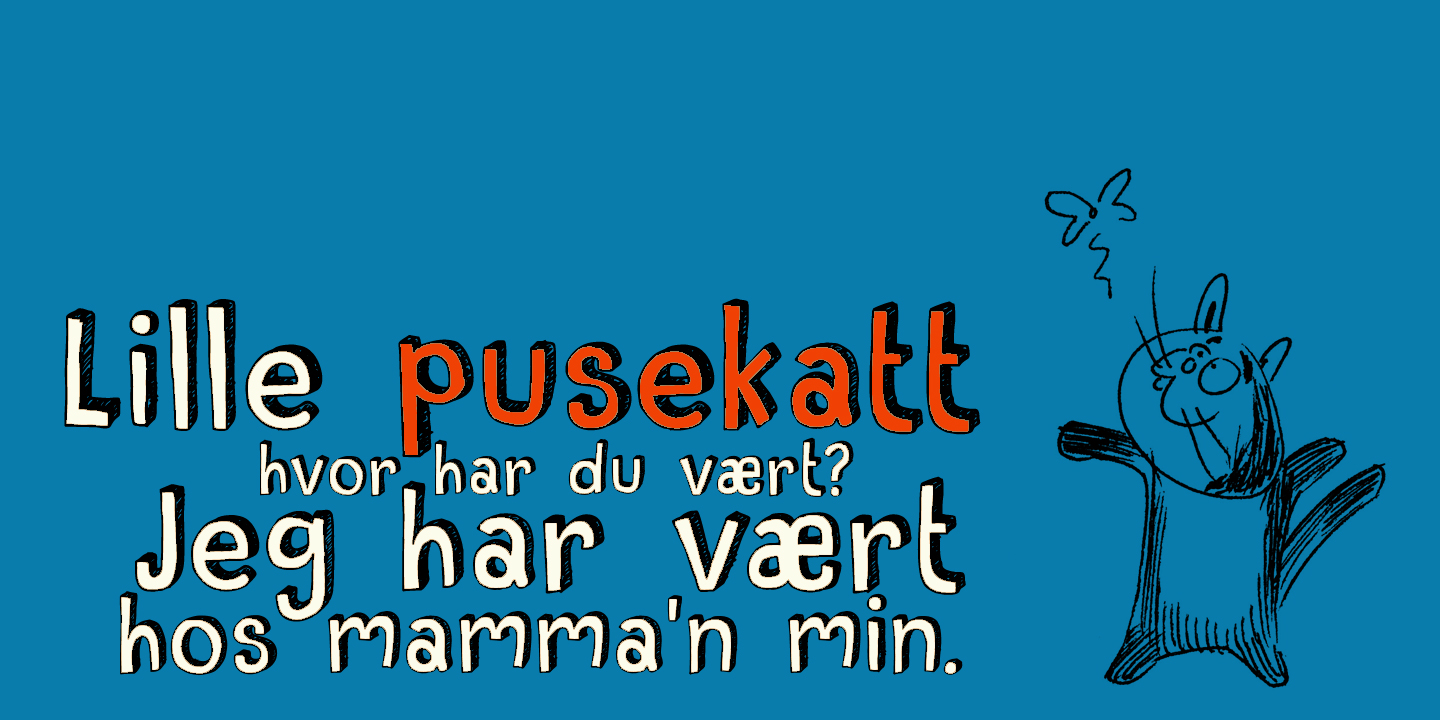
Pusekatt (15 USD)
Pusekatt to krój pisma ręcznego, który jest żywy, radosny i przydatny do takich rzeczy jak plakaty.
Sedona (29 USD)
Sedona jest bardzo odważną czcionką wyświetlaną na ekranie, opartą na siatce izometrycznej i przypominającą podróże, pola kempingowe, rustykalne loże, igły i inne.
Znasz nową aplikację lub zasoby, które powinny zostać uwzględnione, ale nie było? Daj nam znać w komentarzach.