Nowości dla projektantów, styczeń 2015
W tegorocznej edycji tego, co nowego dla projektantów i programistów, dodaliśmy nowe aplikacje dla zespołów projektowych, frameworków i kotłów, nowych zasobów projektowych, zasobów JavaScript, zasobów dla startupów, nowych podcastów, zasobów kolorowych i wielu innych. Jak zwykle dodaliśmy też nowe niesamowite czcionki!
Prawie wszystko na liście w tym miesiącu jest bezpłatne, a także kilka płatnych aplikacji i narzędzi o wysokiej wartości. Z pewnością przydadzą się projektantom i programistom, od początkujących po ekspertów.
Jeśli przegapiliśmy coś, co według Ciebie powinno znaleźć się na liście, daj nam znać w komentarzach. A jeśli znasz nową aplikację lub zasób, które powinny pojawić się w przyszłym miesiącu, dodaj do tego tweeta @cameron_chapman do wzięcia pod uwagę!
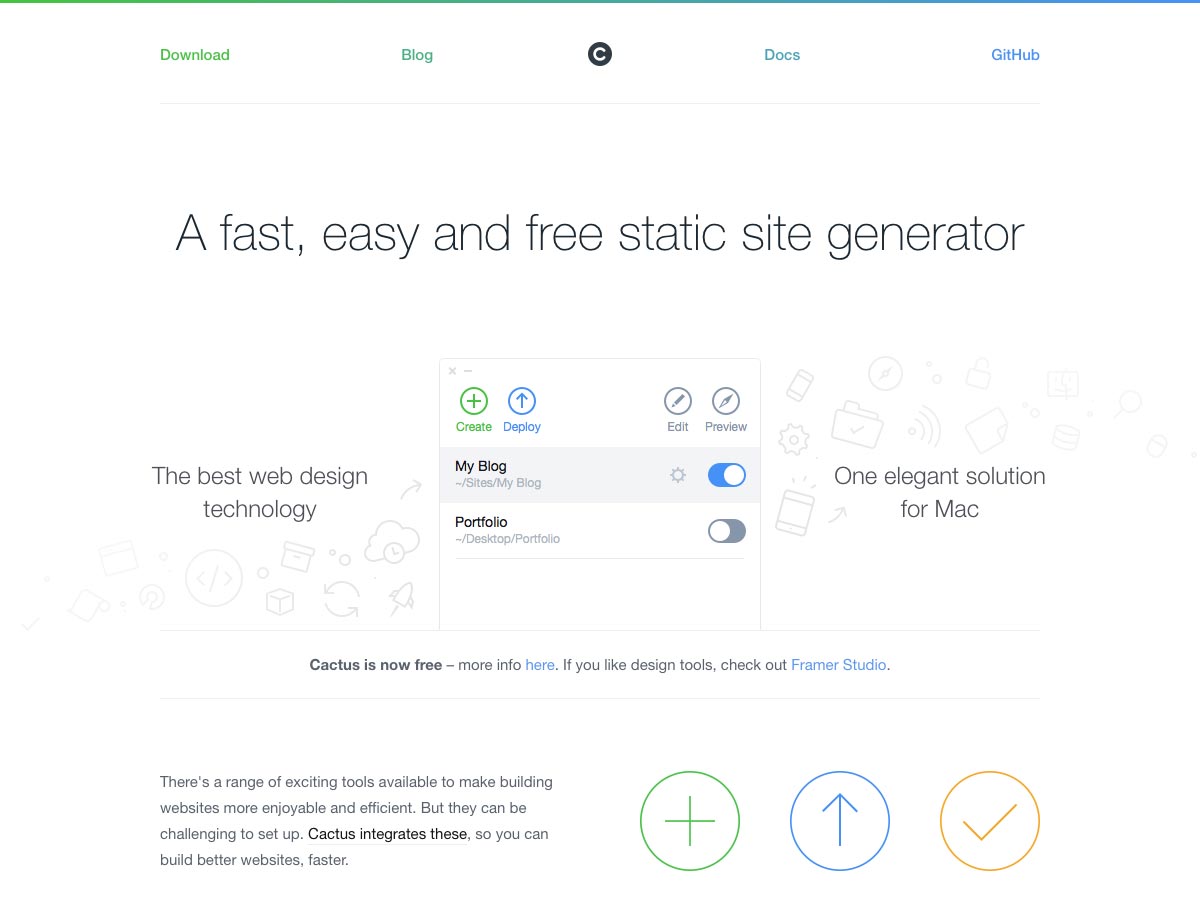
Kaktus
Kaktus to szybki, bezpłatny statyczny generator strony dla komputerów Mac. Wystarczy wybrać szablon strony (portfolio, blog lub pojedynczą stronę), aby rozpocząć, a następnie skupić się na edycji z podglądem na żywo w dowolnym miejscu.
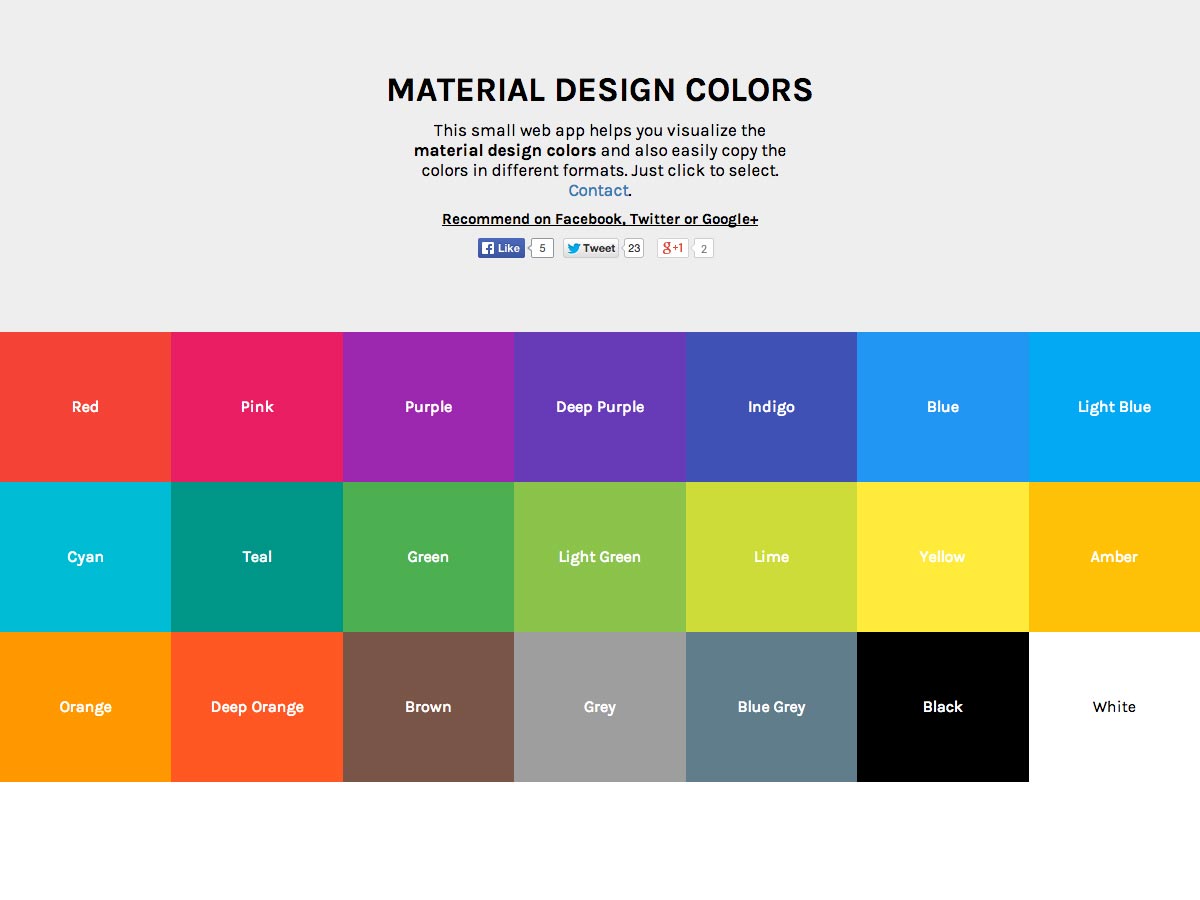
Material Design Colors
Material Design Colors to aplikacja internetowa, która umożliwia łatwiejsze wizualizowanie kolorów materiałów. Wystarczy kliknąć kolor, aby zobaczyć dodatkowe odcienie, wraz z kodami kolorów zarówno hex, jak i rgb (a).
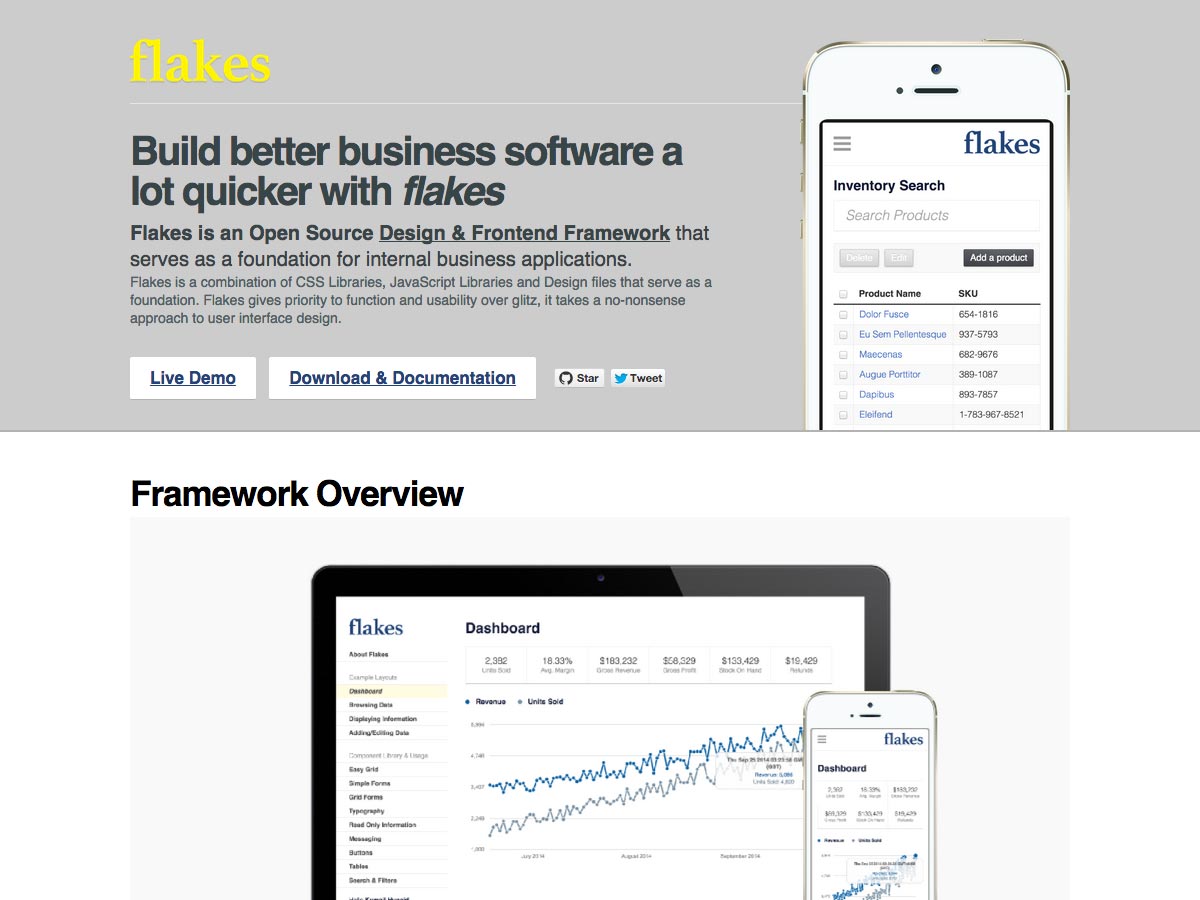
Płatki
Płatki to projekt open source i framework frontend do tworzenia wewnętrznych aplikacji biznesowych. Jest to połączenie bibliotek CSS, bibliotek JavaScript i plików projektowych z bezbłędnym podejściem do projektowania interfejsu użytkownika.
Peplaunch
Peplaunch to usługa uruchamiania startowego, która obejmuje dwumiesięczny program, dzięki któremu Twoi klienci zaczynają od początku swojego start-upu. Tworzą stronę startową, promują Twój startup do ponad pięćdziesięciu odpowiednich społeczności i pomagają zdobyć klientów. Obciążono Cię opłatą w wysokości 500 USD.
Złe ikony
Złe ikony to zestaw ikon SVG o otwartym kodzie źródłowym oraz ładujących się spinnerów, które są czyste i proste. Zawierają kod obsługujący Rails, Sinatra, Node.js, Gulp i Grunt.
Napisz dokumenty
Napisz dokumenty to zbiór zasobów i informacji do pisania lepszej dokumentacji dla twoich projektów.
Szarlotka
Szarlotka to modułowy zestaw narzędzi CSS do budowania lepszych interfejsów internetowych. Wykorzystuje semantyczne podejście CSS, z wbudowanymi lepszymi konwencjami nazewnictwa i organizowania.
Płytki interfejsu użytkownika
Płytki interfejsu użytkownika to system do tworzenia map terenu i wizualnych schematów blokowych dla projektów internetowych, z uwzględnieniem 72 ekranów. Ma elegancki i lekki design i jest łatwy w użyciu i dostosowaniu do Twoich potrzeb.
Muzli Jobs
Jeśli jesteś kreatywnym profesjonalistą szukającym pracy, sprawdź Muzli Jobs . Możesz szukać pracy według słów kluczowych i lokalizacji lub opublikować pracę za darmo.
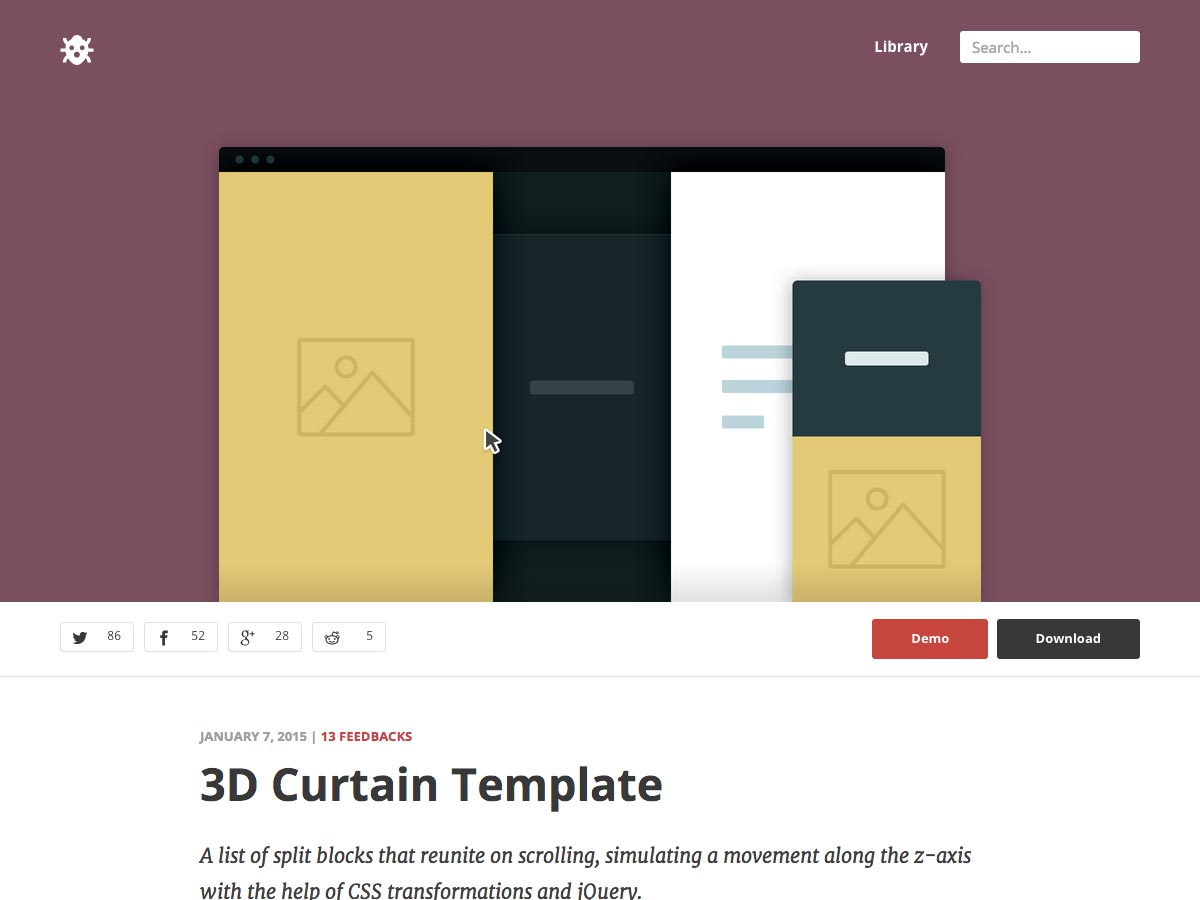
Szablon kurtyny 3D
To Szablon kurtyny 3D to lista podzielonych bloków, które symulują ruch wzdłuż osi Z, łącząc się ponownie, gdy użytkownik przewija.
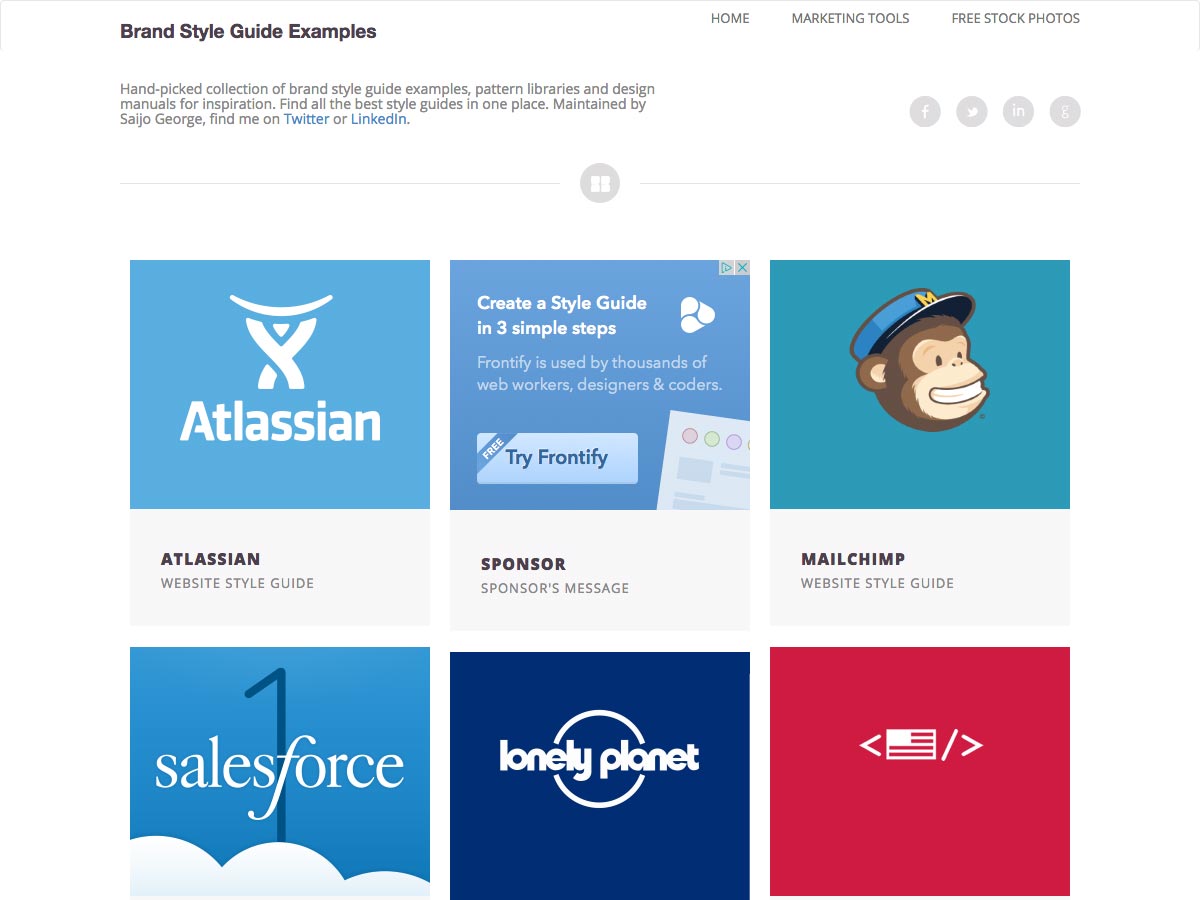
Przykłady przewodnika stylu marki
Te Przykłady przewodnika stylu marki są ręcznie wybierane przez Saijo George'a, który zebrał nie tylko przykłady przewodników, ale także biblioteki wzorców i podręczniki projektowe.
Szkielet
Szkielet to prosty, responsywny zestaw, który jest super lekki na około 400 liniach. Rozpoczęcie pracy jest szybkie, bez konieczności instalacji lub kompilacji.
Wspaniałe opinie od klientów
Wspaniałe opinie od klientów to strona, której możesz użyć, aby uzyskać lepsze, bardziej użyteczne opinie od klientów. Jest dostępny jako strona internetowa lub plik PDF i jest świetnym sposobem na poprawienie relacji z klientami.
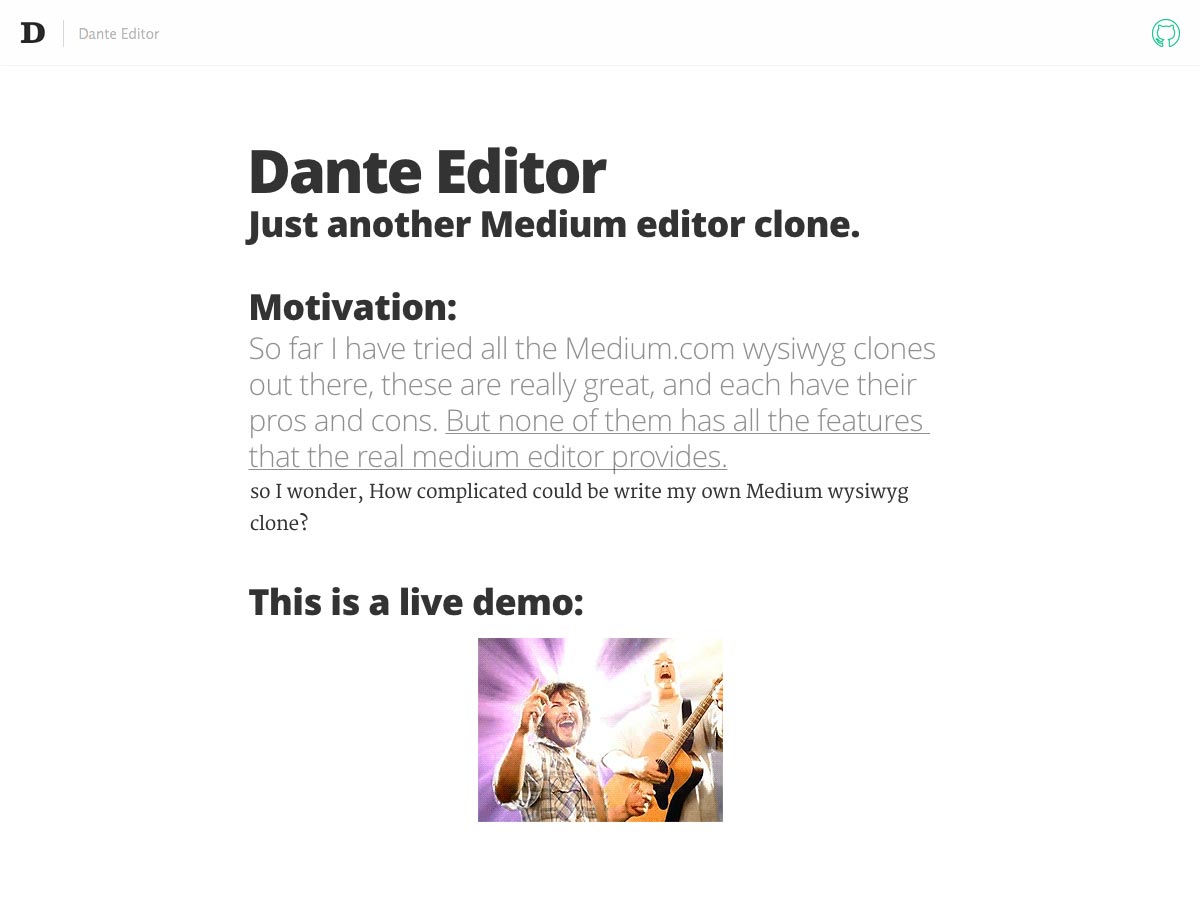
Dante Editor
Dante Editor jest klonem redaktora Medium ze wszystkimi funkcjami redaktora Real Medium. Jest łatwy w użyciu i bardzo intuicyjny.
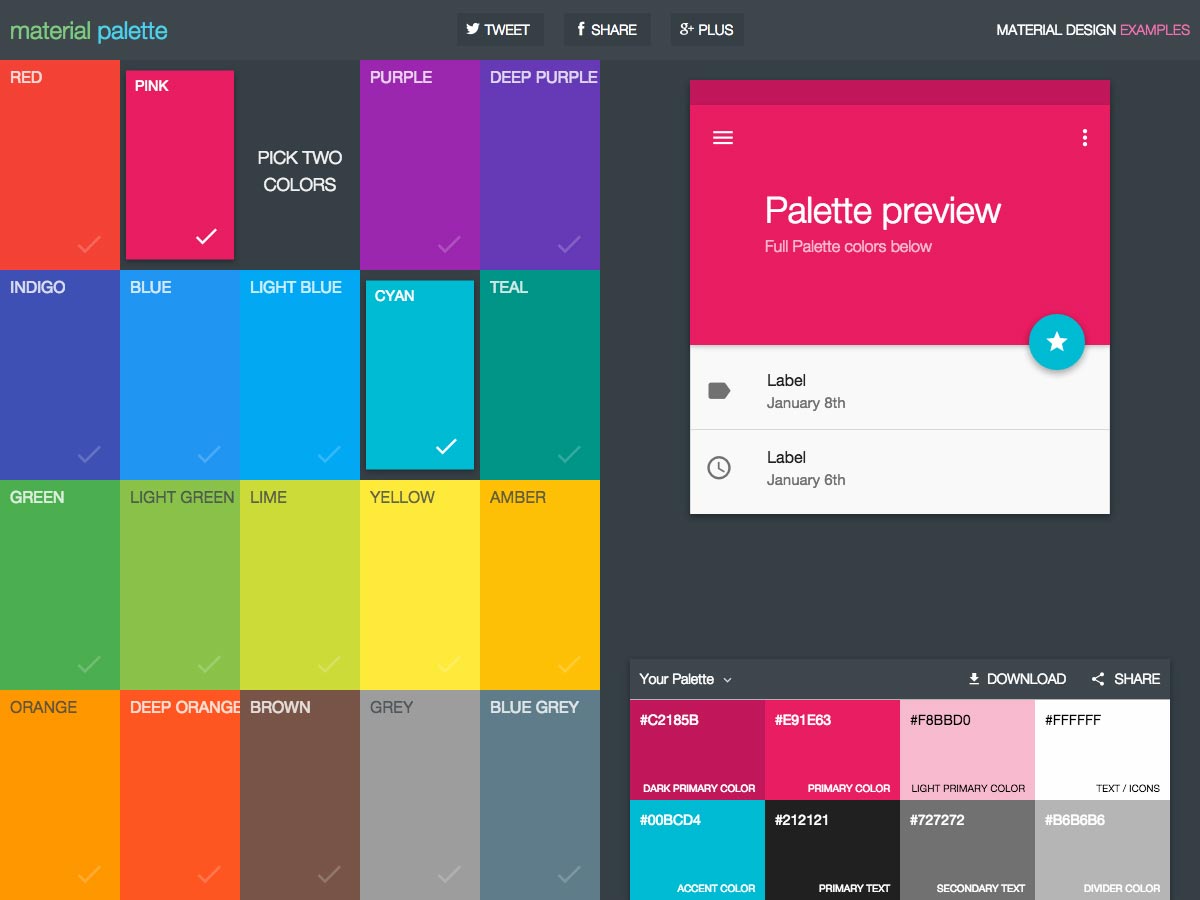
Paleta materiałów
Paleta materiałów to generator palety Material Design, który jest bardzo łatwy w użyciu. Wystarczy wybrać dwa kolory, a otrzymasz 8 paletę kolorów do pobrania.
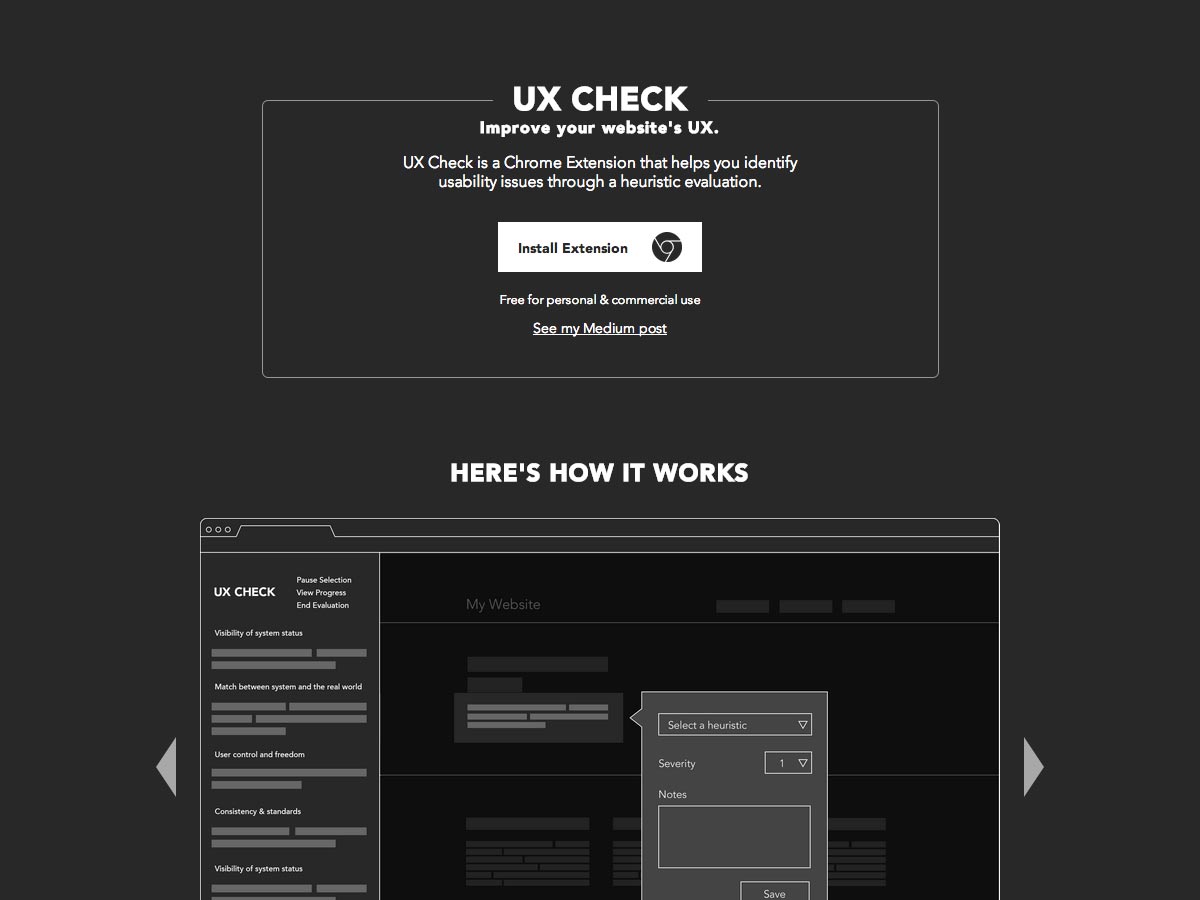
Kontrola UX
Kontrola UX to rozszerzenie Chrome do wyszukiwania problemów z użytecznością. Dodaje panel obok twojej witryny, który pokazuje 10 heurystyk Nielsena, które pomogą Ci zidentyfikować problemy, wraz z narzędziami do adnotacji twojej pracy, kiedy identyfikujesz problemy.
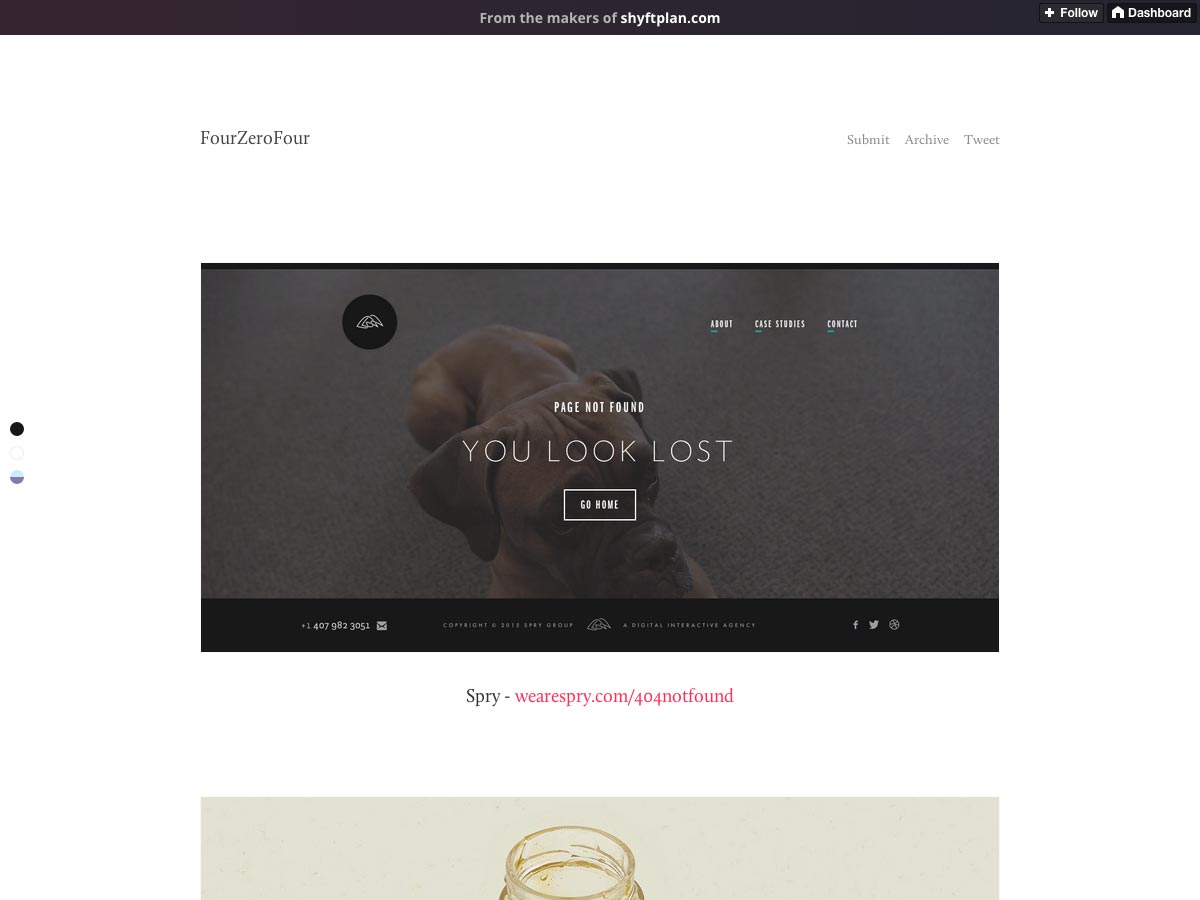
FourZeroFour
FourZeroFour to blog Tumblr, który zbiera niesamowite 404 strony z całego internetu. Sprawdź ich archiwum lub prześlij własne projekty do rozpatrzenia.
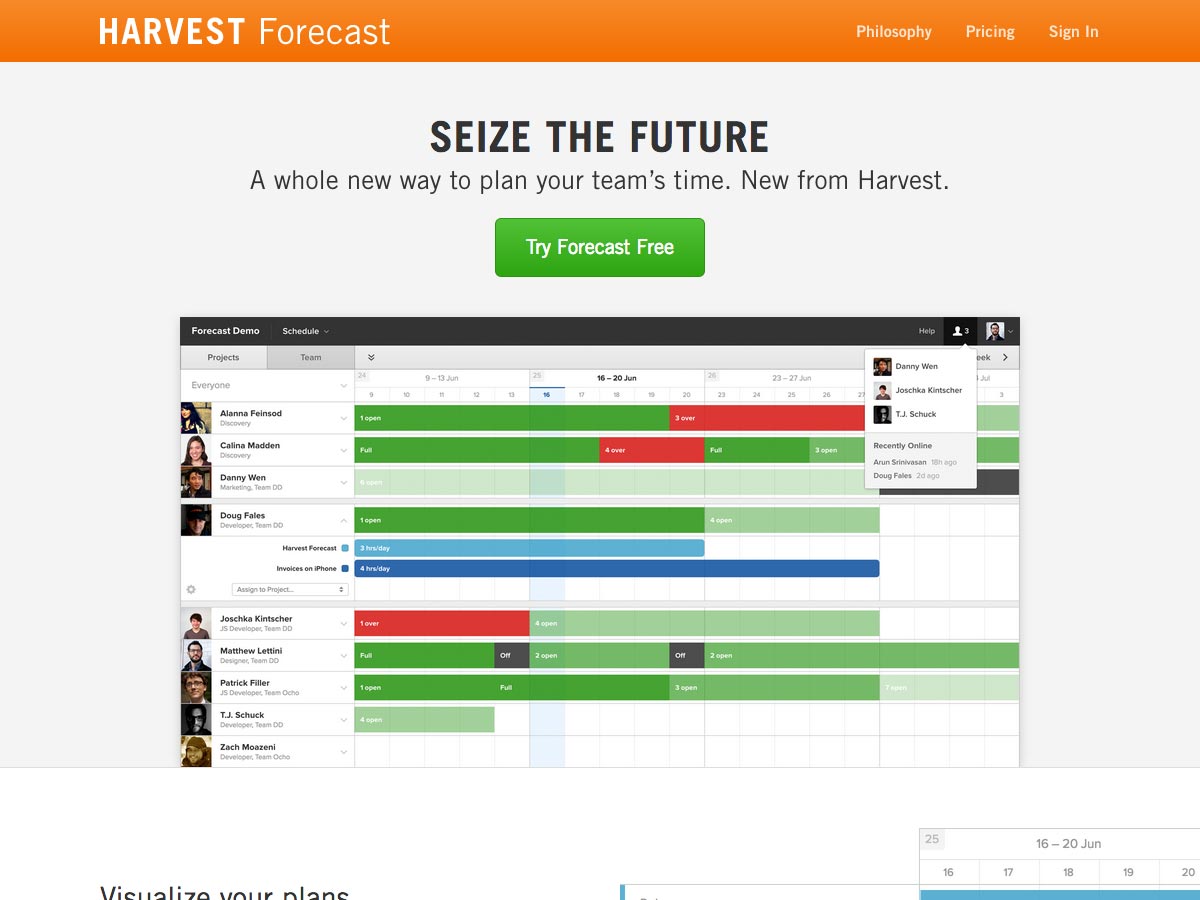
Prognoza zbiorów
Prognoza zbiorów to nowa aplikacja do planowania czasu swojego zespołu. Możesz wizualizować swoje plany i widok przez ludzi lub projekt i upewnić się, że wszyscy znajdują się na tej samej stronie.
Snabbt.js
Snabbt.js to lekka, szybka biblioteka JavaScript animacji. Działa na poziomie 60 klatek na sekundę, nawet na urządzeniach mobilnych i jest dostępny w mniej niż 4kb minifikowany i gzipowany.
MMXIV
MMXIV to zbiór najlepszych projektów z 2014 r., leczonych przez Zitrusfrisch. Przeglądaj według miesiąca i zobacz nie tylko trzy najlepsze projekty, ale także krótką listę projektów, z których zostały wybrane.
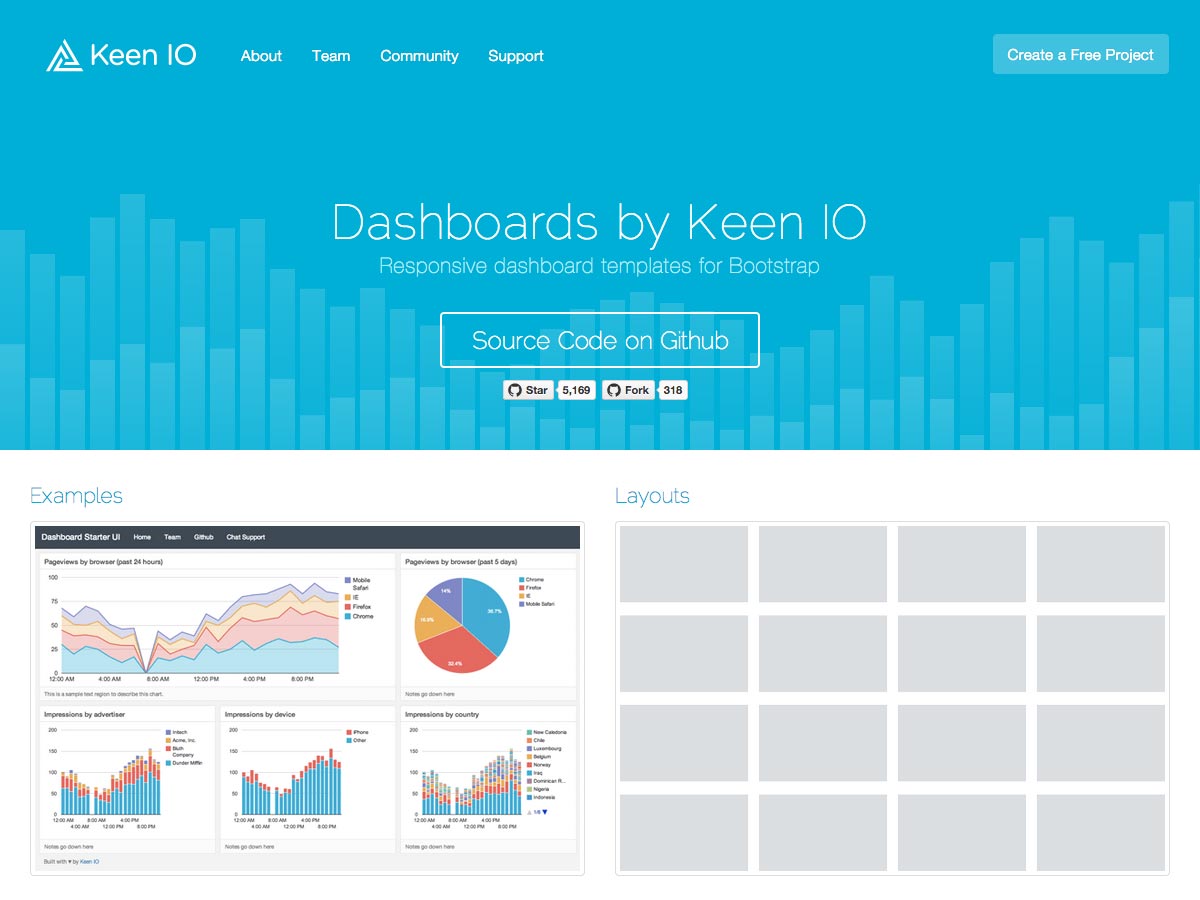
Pulpity nawigacyjne Keen IO
Te Pulpity nawigacyjne Keen IO są responsywnymi szablonami administracyjnymi dla Bootstrap. Dostępnych jest wiele różnych układów, a także przykłady, w tym zestaw startowy.
TheaterJS
TheaterJS pozwala naśladować ludzkie pisanie, wraz ze wsparciem dla wielu aktorów o własnych unikalnych cechach.
Szczegóły projektu Podcast
Szczegóły projektu Podcast jest nowym cotygodniowym showroomem Bryn Jacksona i Briana Lovina, który przedstawia projektantów kryjących się za ulubionymi produktami.
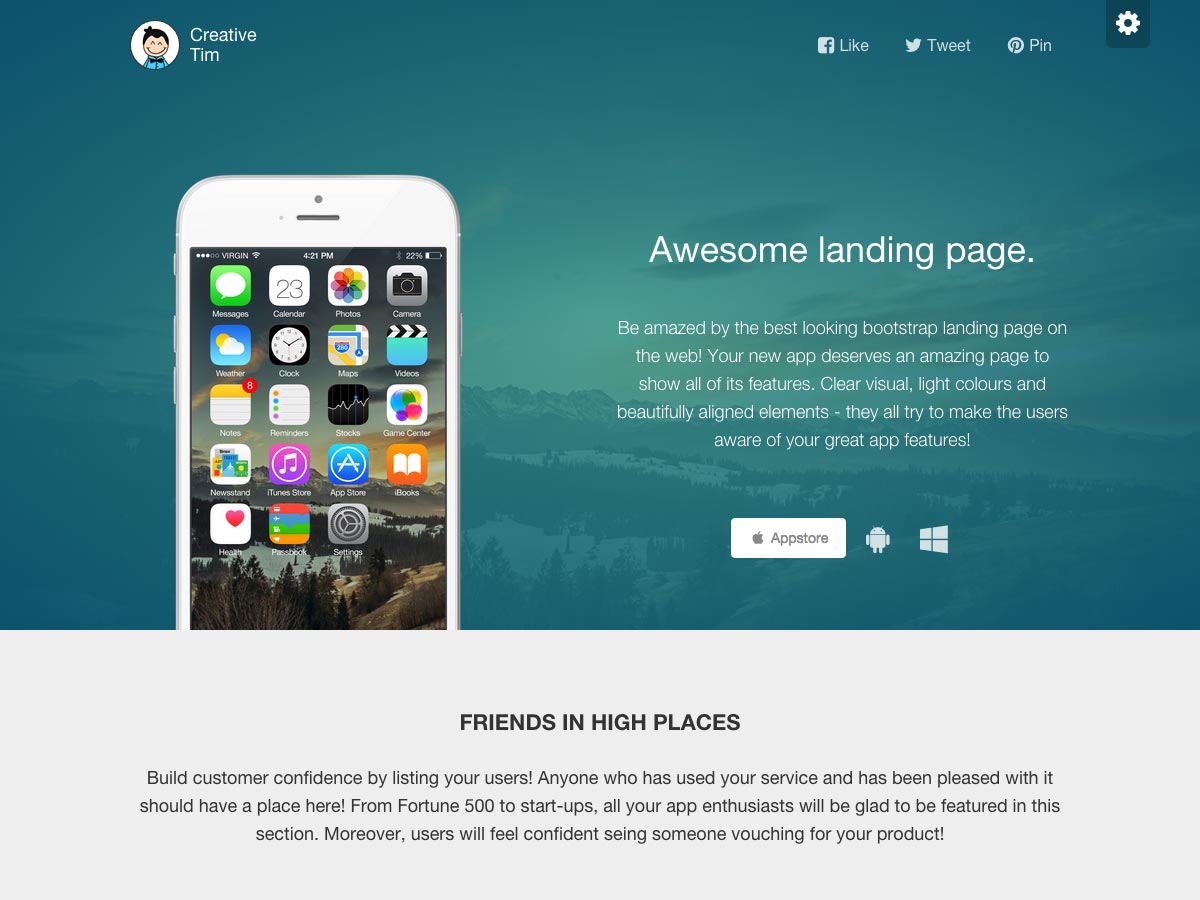
Wstęp
Ten darmowy, wielofunkcyjny Bootstrap Wstęp Creative Tim to doskonały wybór do uruchomienia Twojej aplikacji. Jest łatwy do zintegrowania, dobrze wygląda i nie tylko.
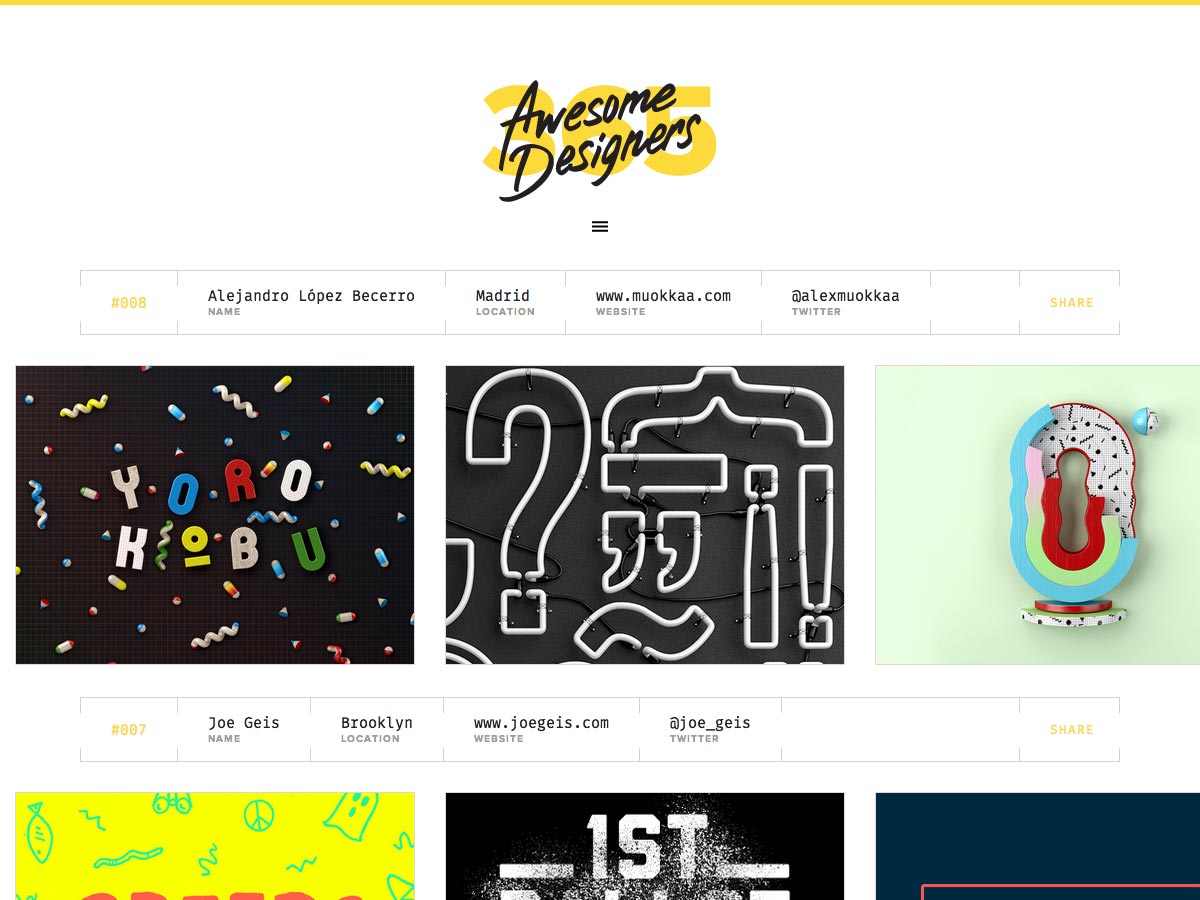
365 niesamowitych projektantów
365 niesamowitych projektantów oferuje pracę nowego projektanta każdego dnia, przez cały 2015 rok. Możesz śledzić je na Twitterze lub Facebooku, aby regularnie otrzymywać aktualizacje. Możesz również sprawdzić projektantów, których pojawili się w 2012 roku.
Twórca herbaty
Twórca herbaty jest podcastem do tworzenia stron internetowych i oprogramowania, z każdym odcinkiem o czasie poniżej 10 minut. Prowadzi go Jonathan Cutrell, dyrektor ds. Technologii Whiteboard i autor książki Hacking the Impossible.
Kabina Założyciela
Kabina Założyciela jest cotygodniową publikacją dla założycieli, startupów i przedsiębiorców, której kuratorem jest Josh Pigford, założyciel Baremetrics. Każda rata zawiera wskazówki, spostrzeżenia i zasoby potrzebne do prawidłowego prowadzenia firmy.
Zestaw narzędzi Titon
The Zestaw narzędzi Titon to zestaw rozszerzalnych front-endowych komponentów HTML, CSS i JavaScript UI dla aplikacji responsywnych. Jest mobilny, ze znacznikami semantycznymi, elastycznymi stylami i kodem wielokrotnego użytku.
Designapps.io
Designapps.io to mistrzowska klasa w projektowaniu aplikacji, która pozwala uczyć się we własnym tempie i doskonalić umiejętności potrzebne do projektowania aplikacji internetowych i mobilnych.
Typesettings.css
Typesettings.css to typografia dla minimalistycznych stron internetowych i blogów. Style czcionek oparte są na tradycyjnych podstawach graficznych.
Cabana
Cabana to rustykalna, ręcznie wykonana czcionka o nowoczesnym wyglądzie, stworzona przez Adrien Coquet.
Miotła
Miotła to ręcznie malowana czcionka z dużymi literami, która zawiera podstawową interpunkcję, idealną do wyświetlania na ekranie.
Retro rodzina czcionek
Retro jest wolną czcionką z wielkimi literami, która zawiera style bezszeryfowe i szeryfowe, ze znakami łacińskimi i greckimi.
Bruss
Bruss ) to ręcznie krojony krój pisma zaprojektowany przez Aku Fadhi.
Rancho
Rancho to darmowy krój Old West, który występuje w trzech stylach.
Farewell Pro
Farewell Pro to funky font z futurystycznym, inspirowanym kosmosem wyglądem.
Vigneta
Vigneta to kobiecy, ręcznie pisany krój pisma, który zawiera stylistyczne i kontekstualne warianty.
Signale
Signale jest darmowym krojem wyświetlacza o efektownym geometrycznym wyglądzie.
Carioca
Carioca to funky krój, który pojawia się jako wielokolorowy plik EPS.
Wieżyczka
Wieżyczka jest krojem wyświetlacza, który zawiera 72 znaki i ma trudny, gotycki styl.