Nowości dla projektantów, czerwiec 2014
Czerwcowa edycja nowości dla projektantów stron internetowych i programistów obejmuje nowe aplikacje internetowe, frameworki, systemy gridowe, platformy gier, inspirujące zasoby, wtyczki Photoshop, edytory tekstu i kilka naprawdę świetnych nowych czcionek.
Wiele z poniższych zasobów jest darmowych lub bardzo niskich kosztach i na pewno przyda się wielu projektantom i programistom.
Jak zawsze, jeśli przegapiliśmy coś, co według Ciebie powinno zostać uwzględnione, daj nam znać w komentarzach. Jeśli masz aplikację lub inny zasób, który chcesz uwzględnić w przyszłym miesiącu, wpisz go na Twitterze @cameron_chapman do przemyślenia.
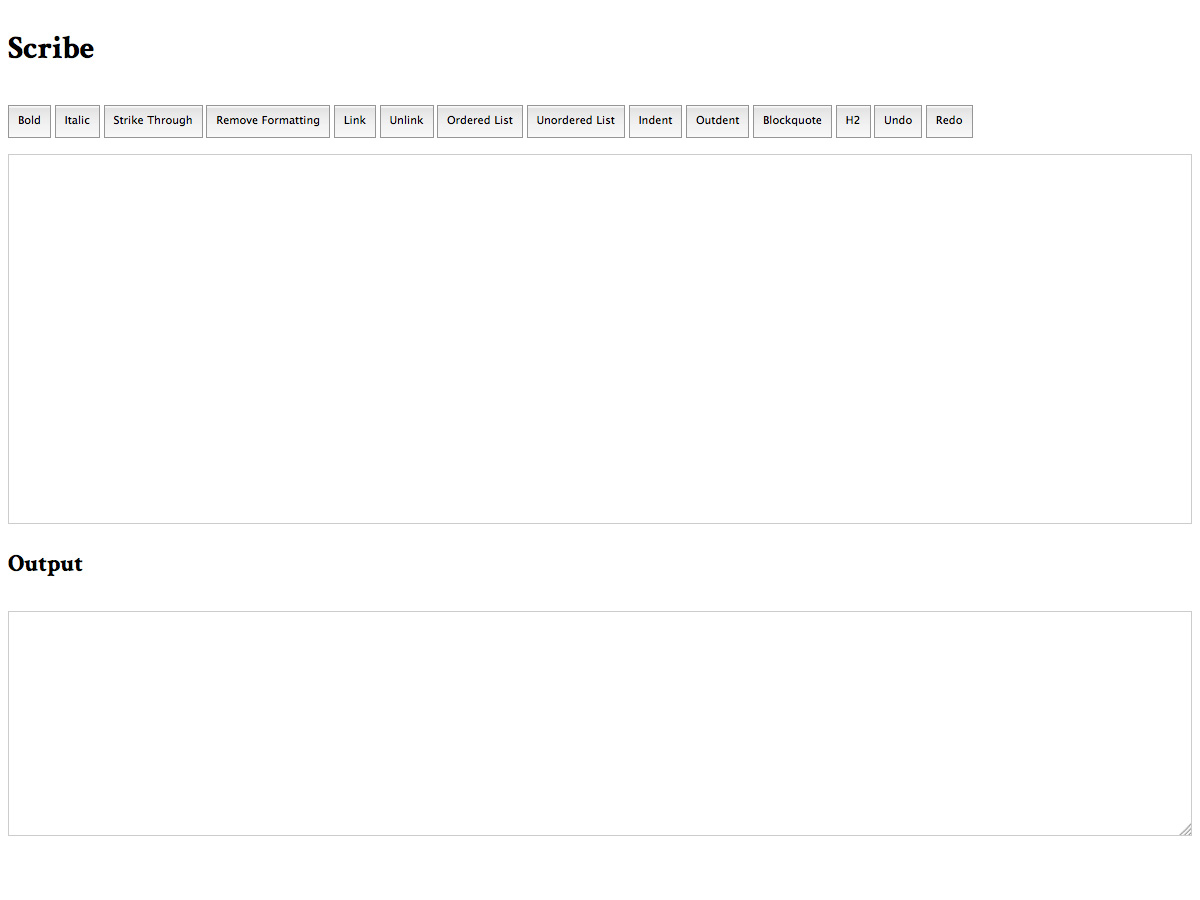
Uczony w piśmie
Uczony w piśmie to bogaty framework edytora tekstu, który został zbudowany i otwarty przez The Guardian. Łata za niespójności w przeglądarkach i zawiera sensowne wartości domyślne.
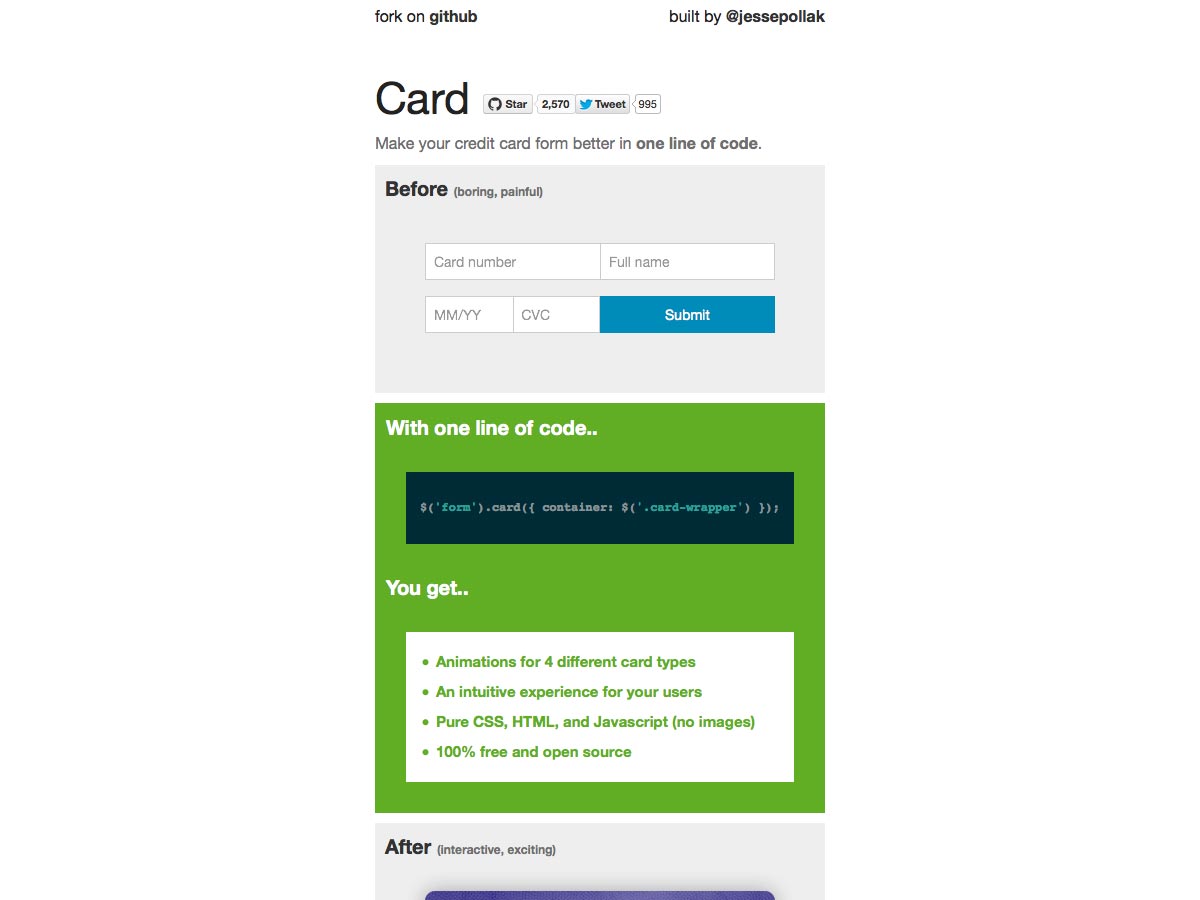
Karta
Karta to pojedyncza linia kodu, która może sprawić, że formy Twojej karty kredytowej staną się o wiele bardziej przyjazne dla użytkownika. Jest zbudowany z czystych CSS, HTML i JS (bez obrazów) i zawiera animacje dla 4 różnych typów kart.
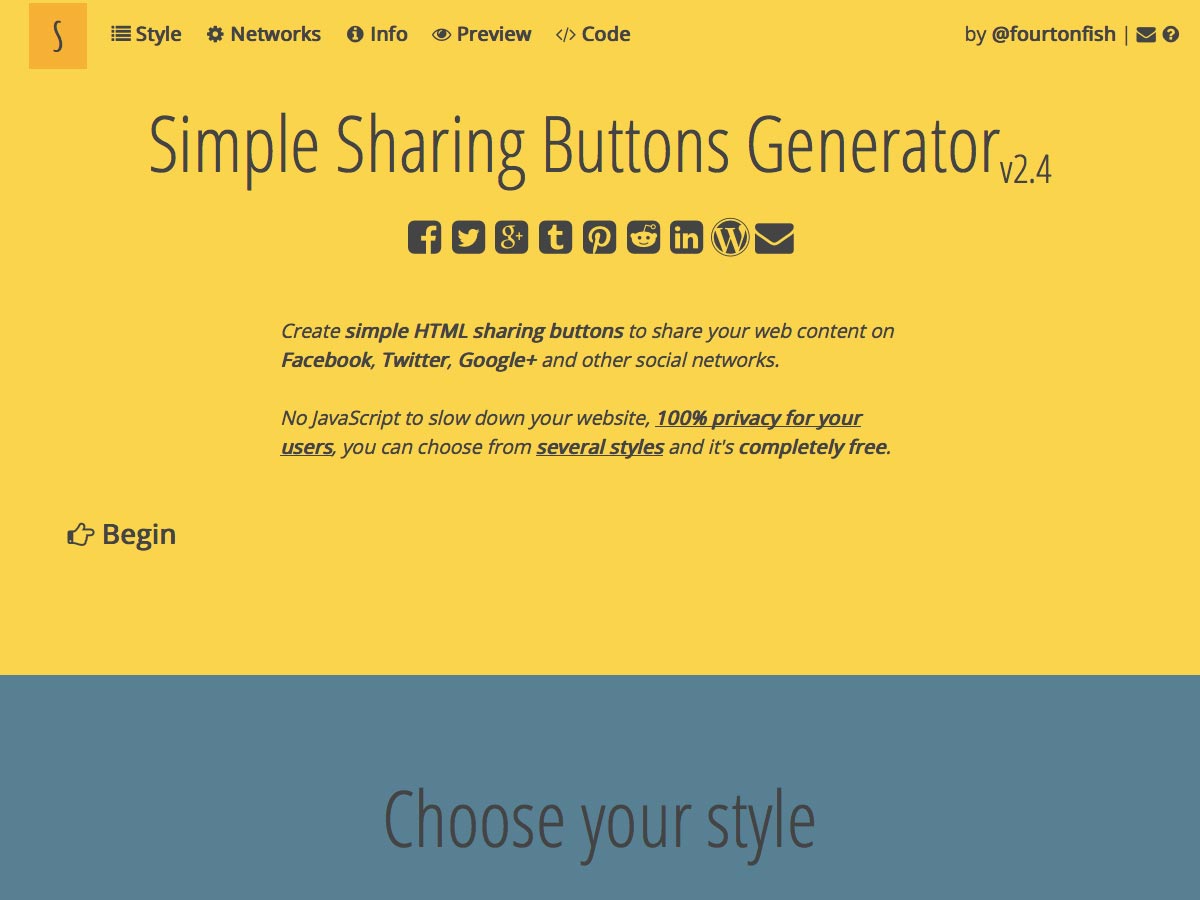
Prosty generator współdzielonych przycisków
The Prosty generator współdzielonych przycisków ułatwia tworzenie przycisków do udostępniania HTML na Facebooku, Twitterze, Google+ i innych. Istnieje kilka stylów do wyboru i jest całkowicie bezpłatny.
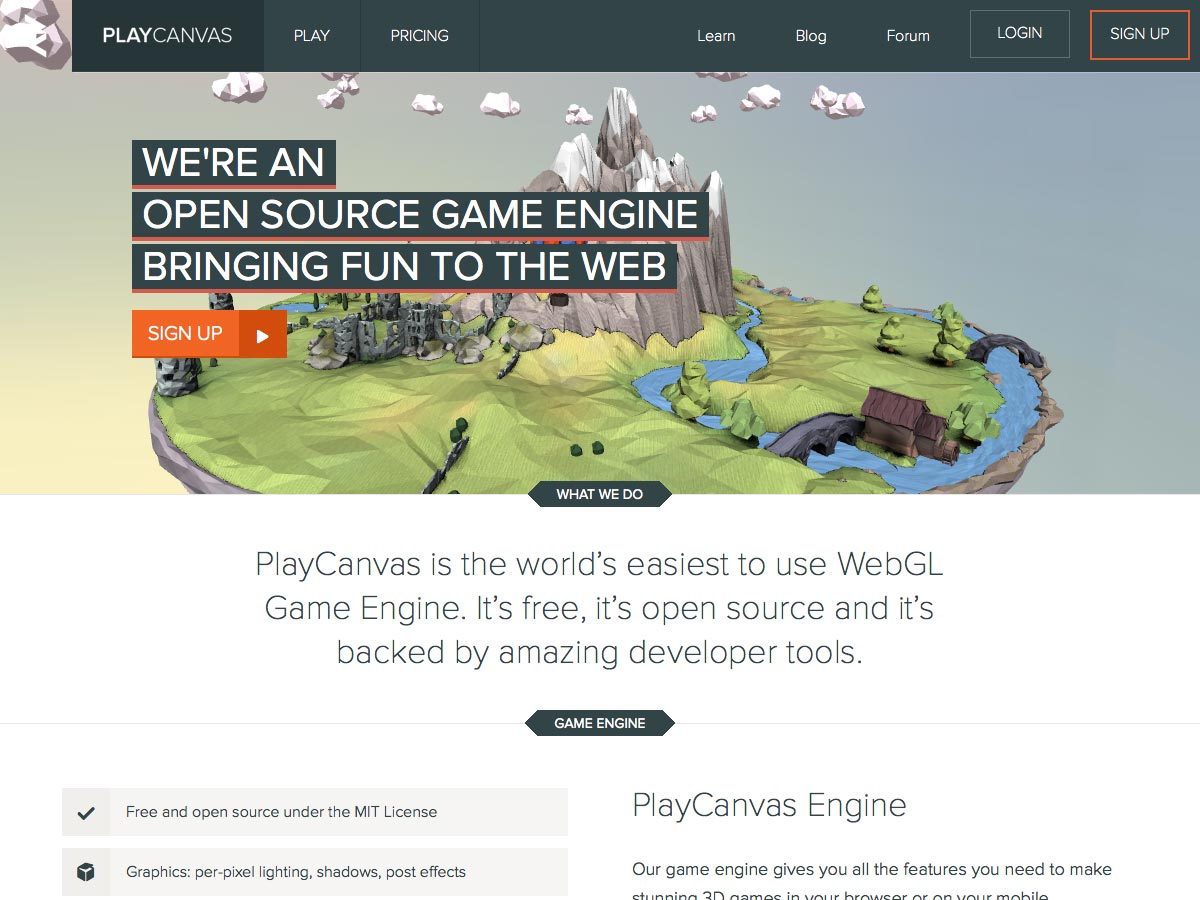
PlayCanvas
PlayCanvas jest łatwym w użyciu WebGL Game Engine, który jest darmowy, open source i zawiera wspólne narzędzia programistyczne.
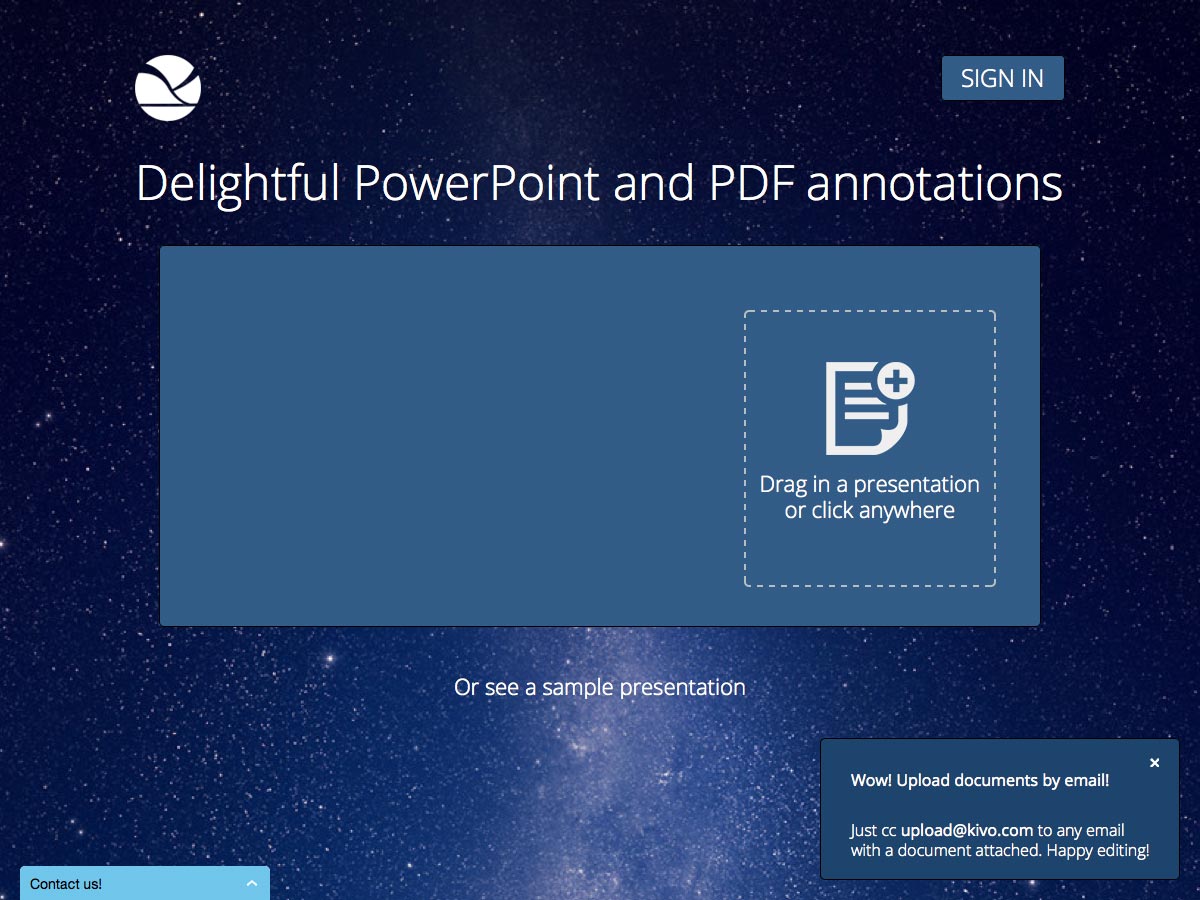
Kivo
Kivo ułatwia notowanie prezentacji PowerPoint lub PDF. Po prostu przeciągnij i upuść plik, aby przesłać i zacząć.
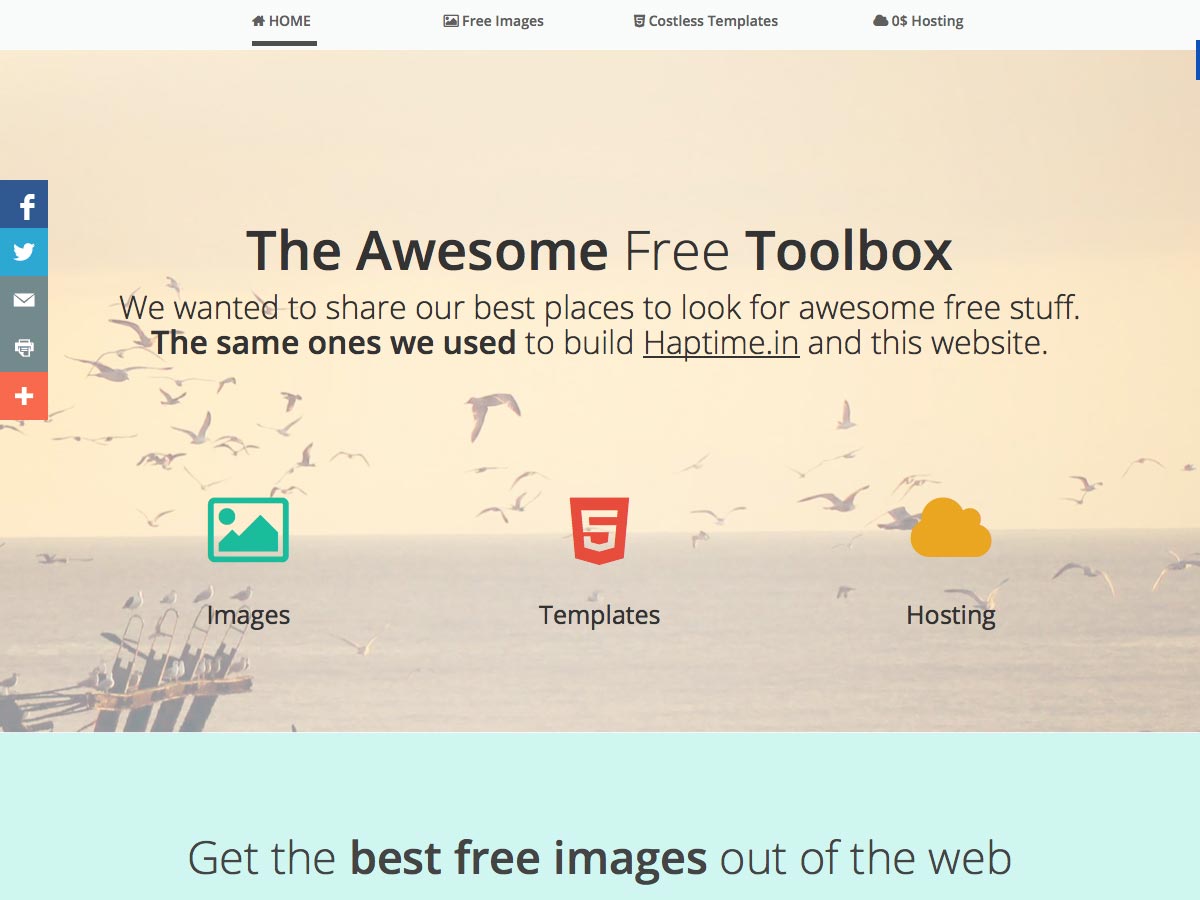
Awesome Free Toolbox
Awesome Free Toolbox to zbiór niesamowitych narzędzi do projektowania stron internetowych, które zawierają zasoby do zdjęć, szablonów, a nawet hostingu.
Griddify
Griddify umożliwia szybkie i łatwe tworzenie niestandardowych systemów gridowych z pionowym rytmem w programie Photoshop. Działa w Photoshop CS6 / CC (choć są błędy w CS6).
Screenshotter
Screenshotter to bezpłatna aplikacja na iOS do organizowania zrzutów ekranu na komórki. Automatycznie oddziela twoje zdjęcia od zrzutów ekranu, ułatwia udostępnianie i archiwizowanie ujęć oraz umożliwia ich rozmieszczenie w folderach i innych funkcjach.
Instrukcja obsługi sieci WWW projektu
The Instrukcja obsługi sieci WWW projektu , Edycja Summer 2014, to kuratorski, podzielony na kategorie zbiór najlepszych zasobów do projektowania stron internetowych.
Kolor dnia
Kolor dnia to kolorystyka z regularnie aktualizowanymi paletami inspirowanymi różnymi rzeczami, w tym przedmiotami, muzyką i innymi.
Od A do Z.
Od A do Z. to cotygodniowy podcast obejmujący wiele tematów CSS. Każdy odcinek jest krótki (zazwyczaj od 4 do 7 minut), dzięki czemu można z nich łatwo się uczyć.
Tumblr Boilerplate
To Tumblr Boilerplate to prosty punkt wyjścia do stworzenia świetnego motywu Tumblr. Obejmuje obsługę typu postu, opartą na HTML5 i zoptymalizowaną pod kątem szybkości.
30 tygodni
30 tygodni to eksperymentalny program edukacyjny, którego celem jest dostarczenie utalentowanym projektantom narzędzi, mentalności, doświadczenia i innych zasobów niezbędnych do zakładania firm i tworzenia produktów, które mogą zmienić świat. Chociaż jest to innowacyjny program, nie jest tani: 10 000 $ (choć dostępne są stypendia oparte na wartościach i potrzebach).
Get Shit Done
Get Shit Done to zbiór darmowych elementów projektu, w tym przyciski, menu, nawigacja, style typograficzne, powiadomienia, komponenty JavaScript i wiele więcej. Istnieje również płatna wersja pro z większą ilością zasobów.
Pho Devstack 1.0
The Pho Devstack to zautomatyzowany przepływ pracy dla programistów front-end. Zawiera narzędzia do kompilowania, minimalizowania, prefiksowania CSS i inne.
Włókno
Włókno to "sklep" aplikacji do Twojej witryny, który pozwala łatwo instalować bezpłatne aplikacje w Twojej witrynie za pomocą interfejsu "przeciągnij i upuść", bez kodu.
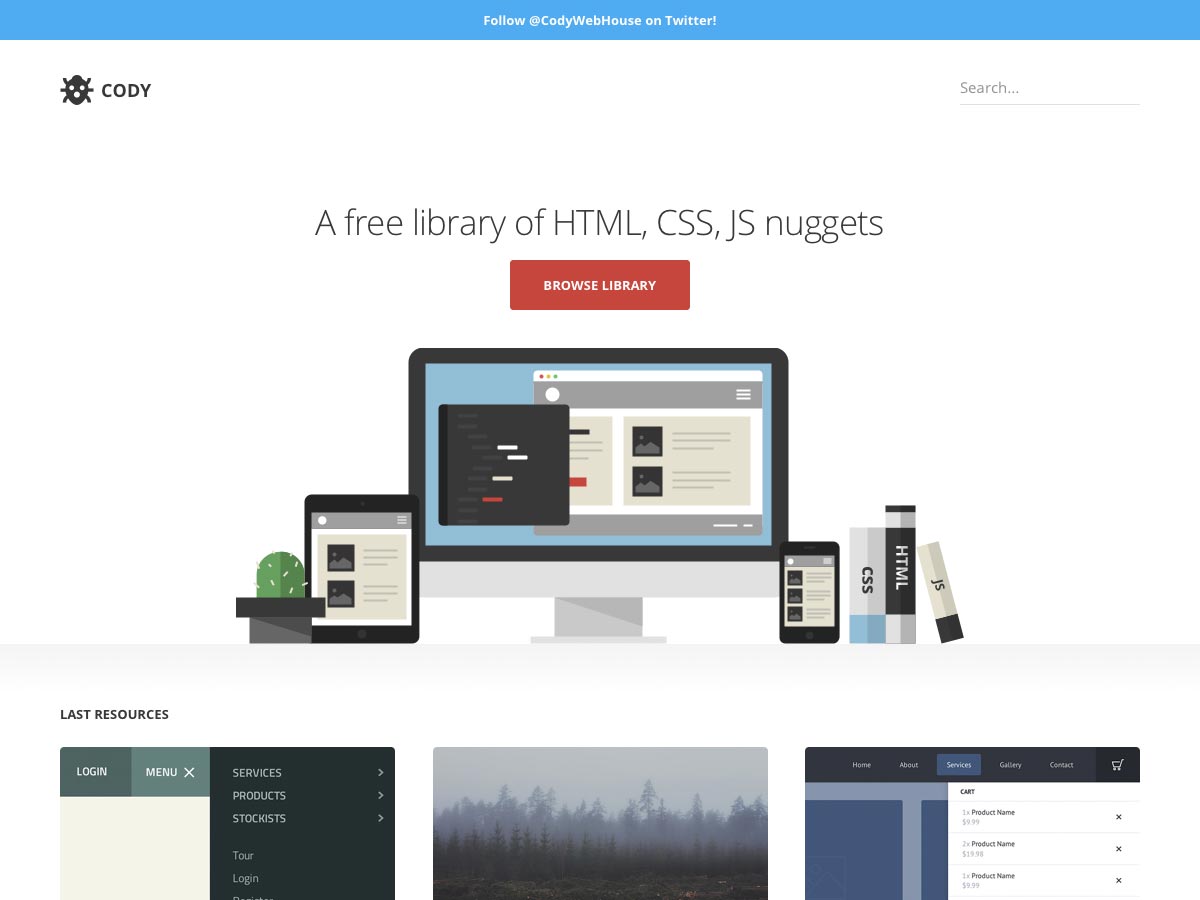
Cody
Cody to darmowa kolekcja fragmentów HTML, CSS i JavaScript dla Twojej witryny. Do tej pory istnieją fragmenty do nawigacji, intr, wózki na zakupy i wiele innych.
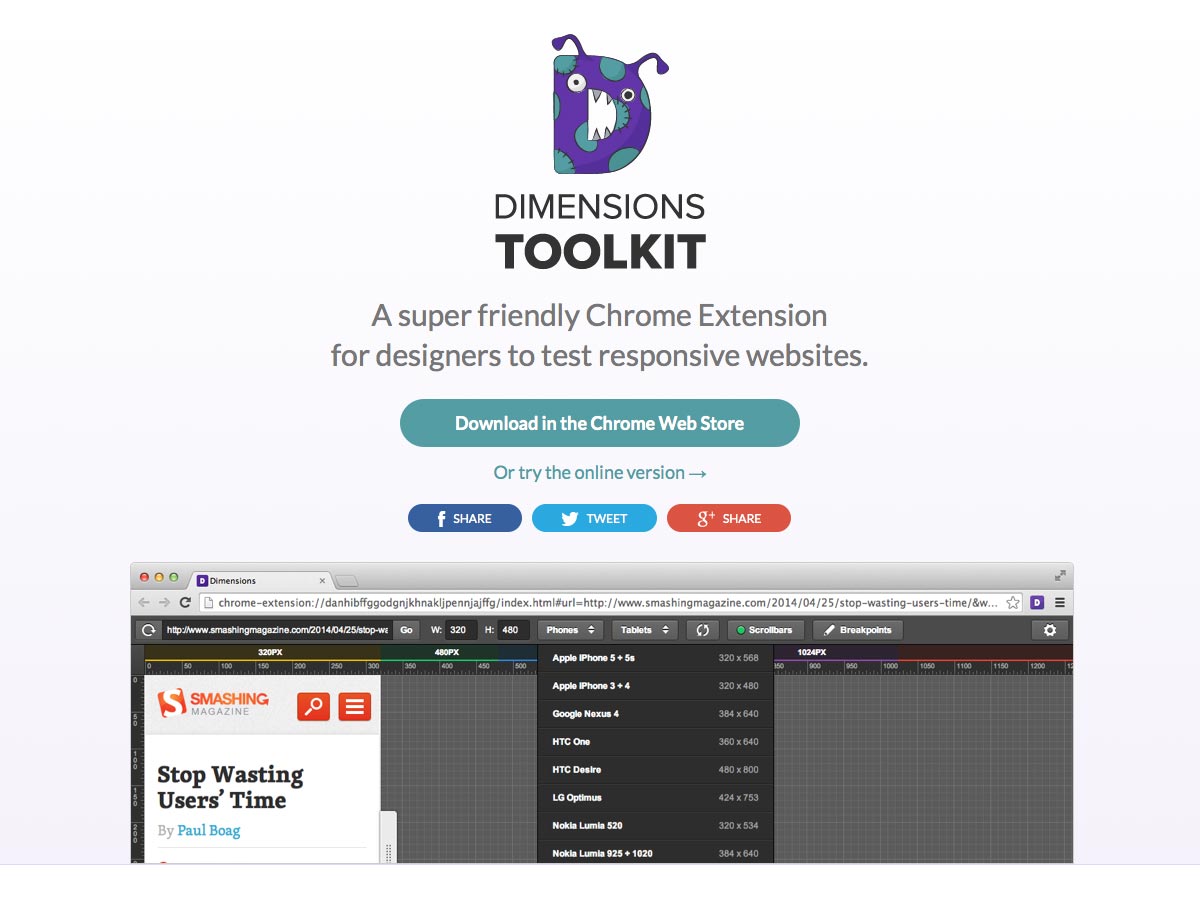
Wymiary Toolkit
The Wymiary Toolkit to rozszerzenie Chrome do testowania responsywnych witryn, które działa w trybie offline, jest odświeżane i pozwala dodawać niestandardowe punkty przerwania. Jest też wersja online.
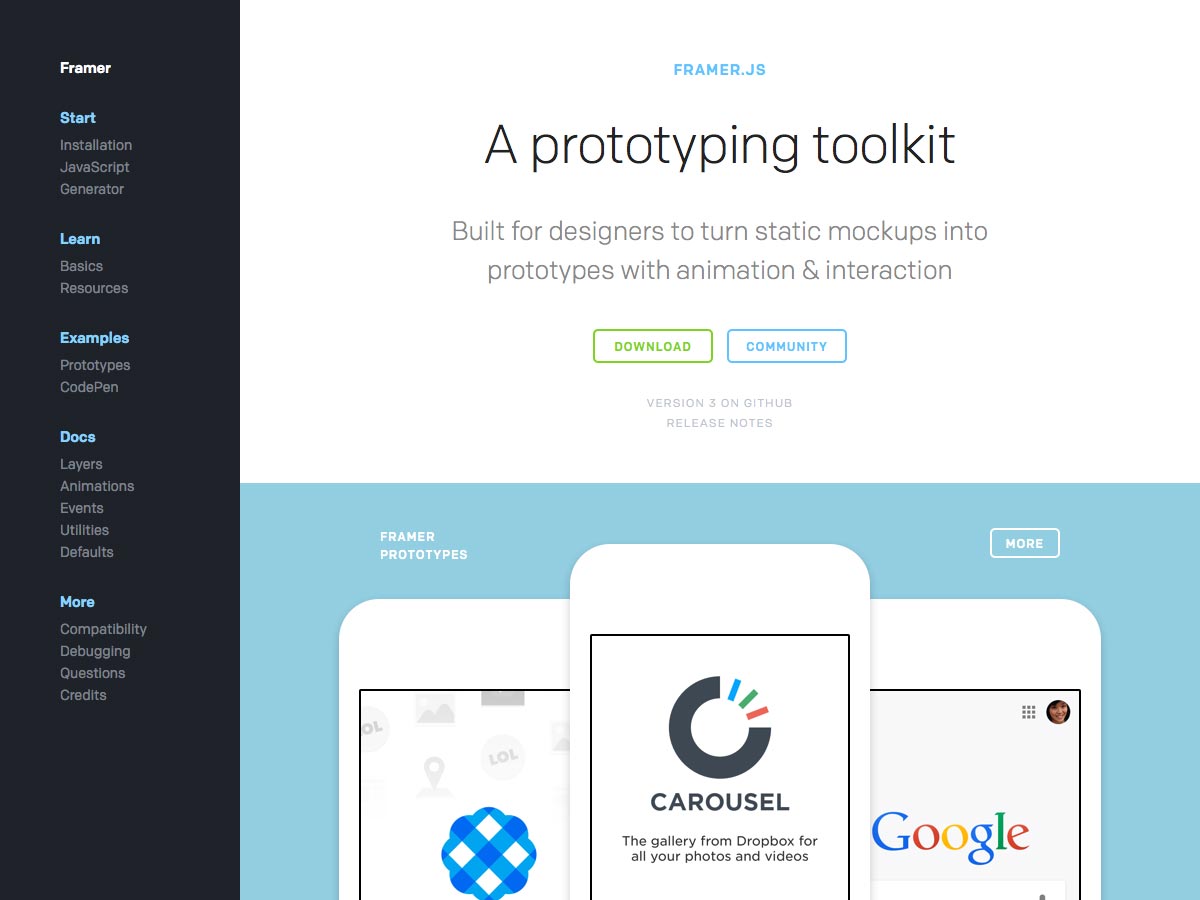
Framer.js
Framer.js to zestaw narzędzi do tworzenia prototypów służący do przekształcania statycznych makiet w animowane i interaktywne prototypy.
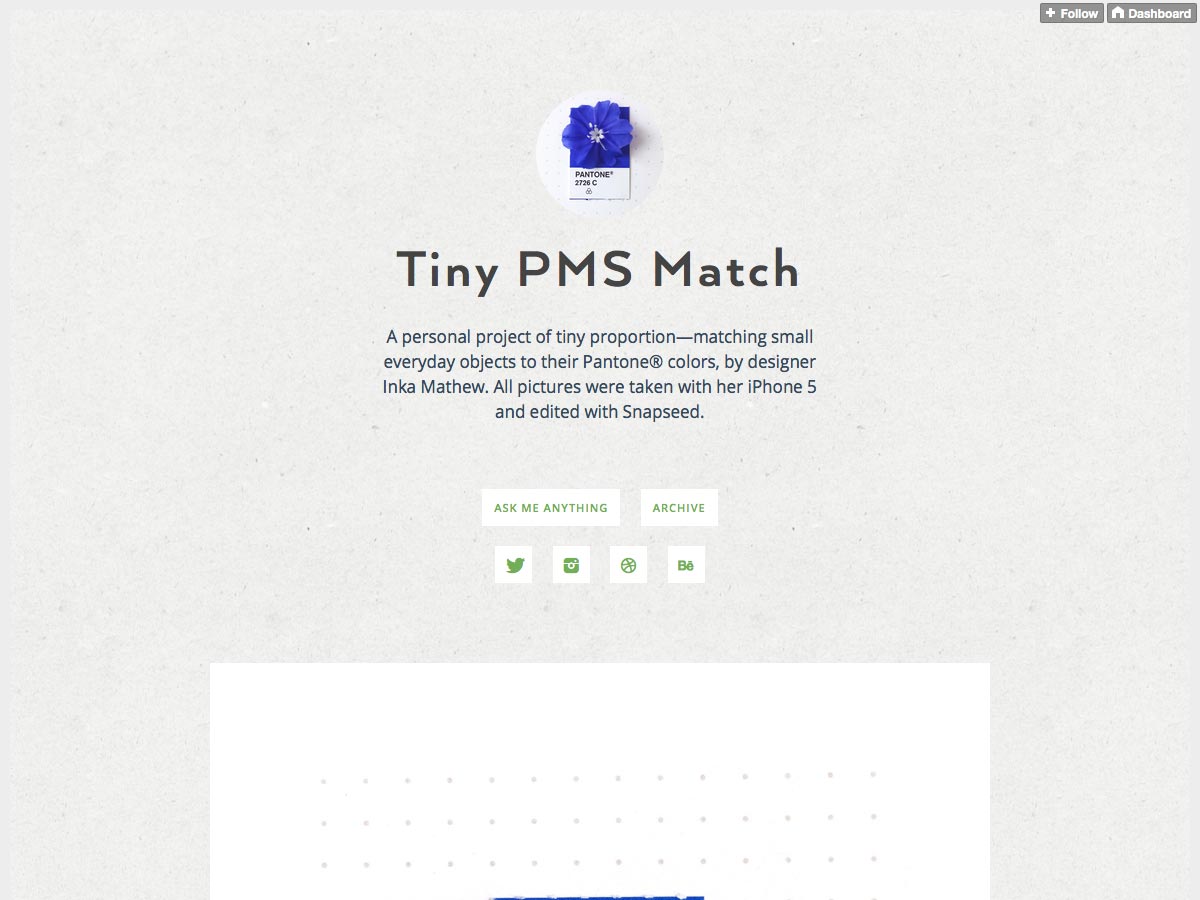
Tiny PMS Match
Tiny PMS Match jest blogiem Tumblr, który dopasowuje małe obiekty do ich kolorów Pantone. Wszystkie zdjęcia są robione za pomocą iPhone'a 5 i edytowane za pomocą Snapseed.
losowy kolor
losowy kolor to generator kolorów JavaScript. W przeciwieństwie do innych generatorów kolorów, domyślnie generuje tylko "atrakcyjne kolory", eliminując szarości, brązy i mętne zielenie.
Sławny
Sławny to darmowa, open sourceowa framework aplikacji JavaScript. Obejmuje on silnik układu 3D o otwartym kodzie źródłowym, silnik animacji 3D fizyki i wiele innych.
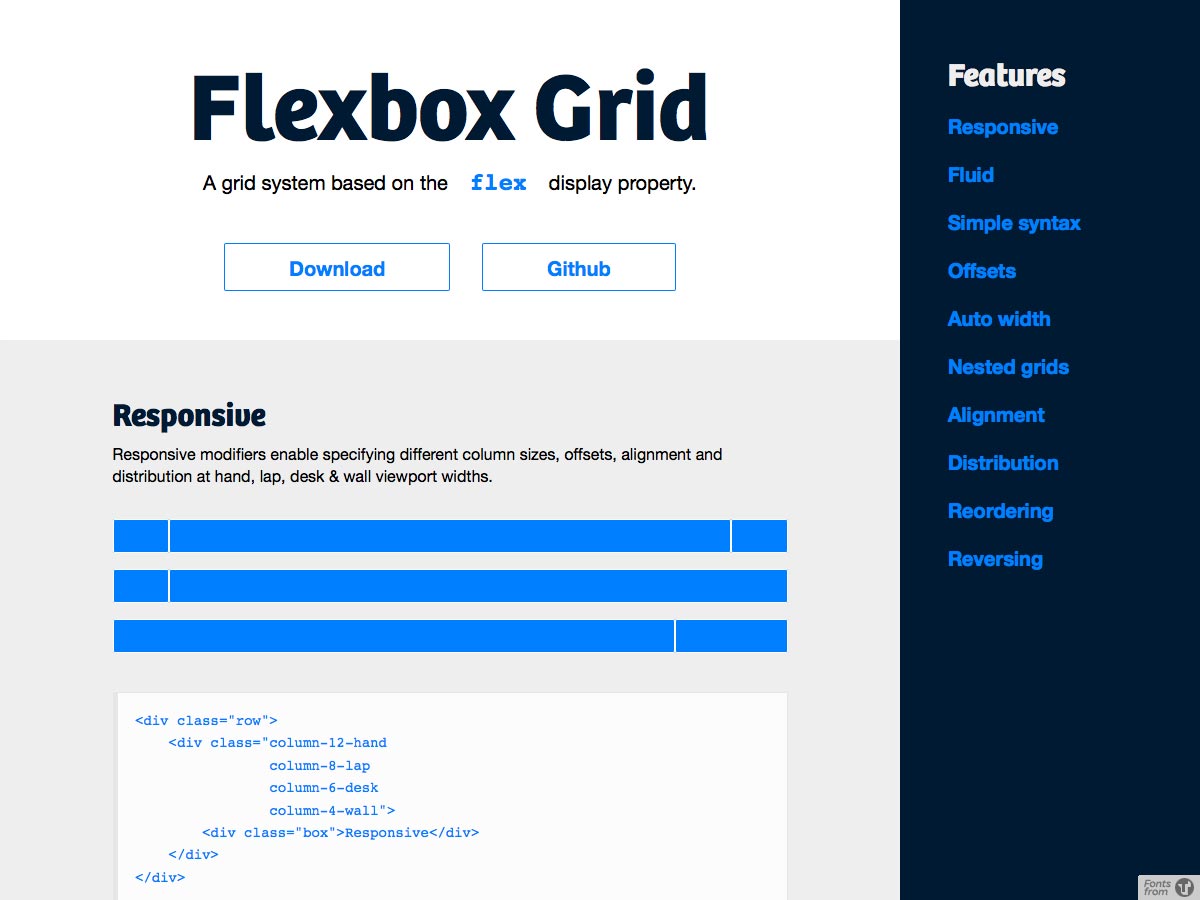
Flexbox Grid
The Flexbox Grid jest systemem siatki opartym na właściwości wyświetlania "flex". Jest responsywny, płynny, ma prostą składnię i wiele więcej.
Weblox
Weblox to prosty program do tworzenia stron internetowych, który umożliwia łatwe tworzenie w pełni responsywnych stron w oparciu o Bootstrap.
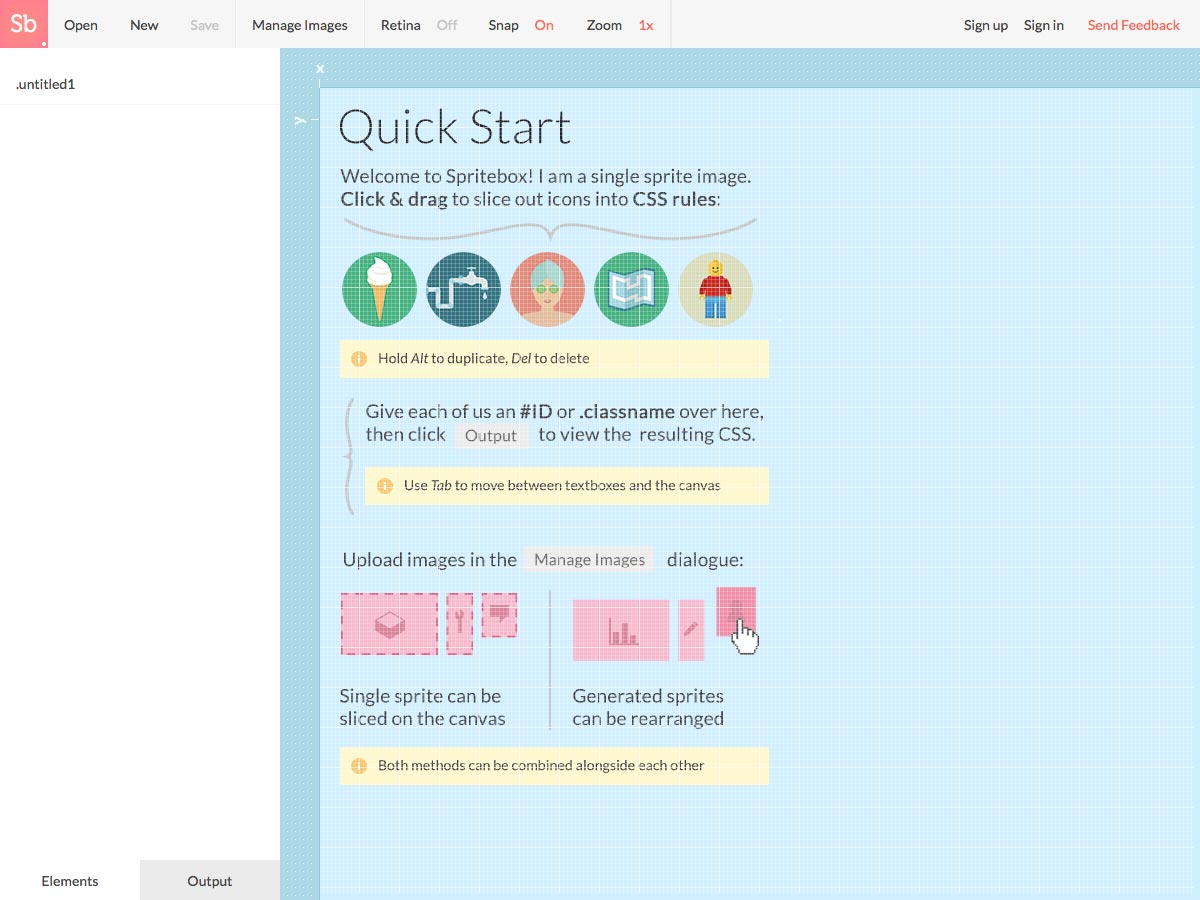
Spritebox
Spritebox jest narzędziem WYSIWYG do tworzenia CSS z obrazów ikonek. Możesz generować sprite, łączyć spritesheets i więcej.
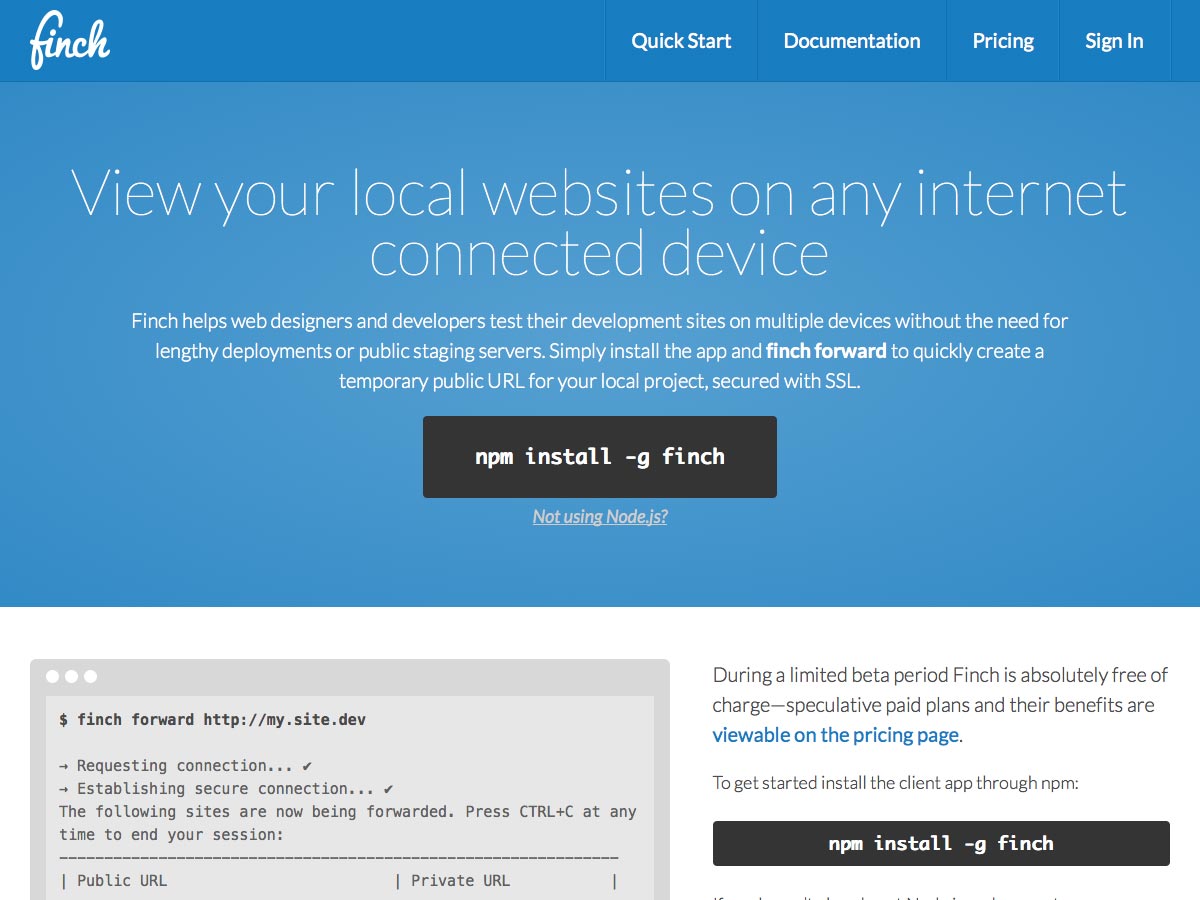
Zięba
Zięba to narzędzie do przeglądania lokalnych stron internetowych na dowolnym podłączonym do Internetu urządzeniu. Wystarczy zainstalować aplikację i uzyskać tymczasowy publiczny adres URL dla lokalnego projektu, zabezpieczony protokołem SSL.
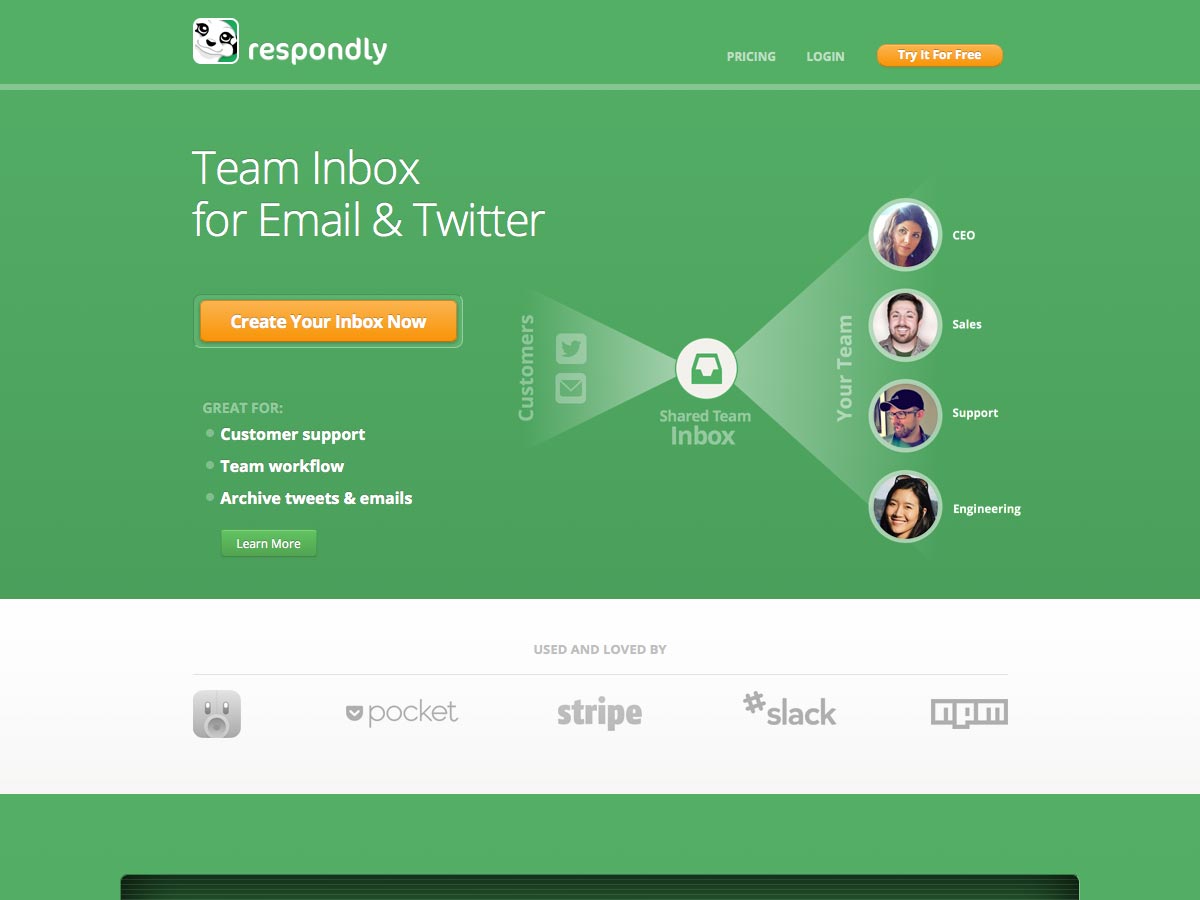
Odpowiednio
Odpowiednio to skrzynka odbiorcza zespołu dla poczty e-mail i Twittera, idealna do obsługi klienta, pracy zespołowej i innych. Można go wypróbować za darmo, a plany zaczynają się już od 9 USD miesięcznie.
Mailparser.io
Mailparser.io pozwala wyodrębnić dane z wiadomości e-mail, aby zautomatyzować przepływ pracy. Dostępny jest 30-dniowy bezpłatny okres próbny, a płatne plany zaczynają się od 19 USD miesięcznie.
Jeet
Jeet to system gridowy zbudowany na sposób, w jaki ludzie czytają rzeczy, a nie sposób, w jaki robią to maszyny. Eliminuje zbędne elementy zagnieżdżające, sztywne reguły kolumn i wiele innych.
Rozpoczęcie
Rozpoczęcie to lekki front-end framework do budowania responsywnych stron. Jest zbudowany z Sass i Grunt i jest w pełni udokumentowany.
Wspaniałe rozmowy
Wspaniałe rozmowy to zbiór wyjątkowych przemówień i prezentacji z konferencji na całym świecie. Chociaż nie wszystkie są ściśle ukierunkowane na projekt, praktycznie wszystkie omawiają kreatywność.
Oozled
Oozled jest zbiorem kreatywnych zasobów z całej sieci. Istnieją kategorie dotyczące typografii, ikon, CMS-ów, inspiracji, konferencji, koloru i innych.
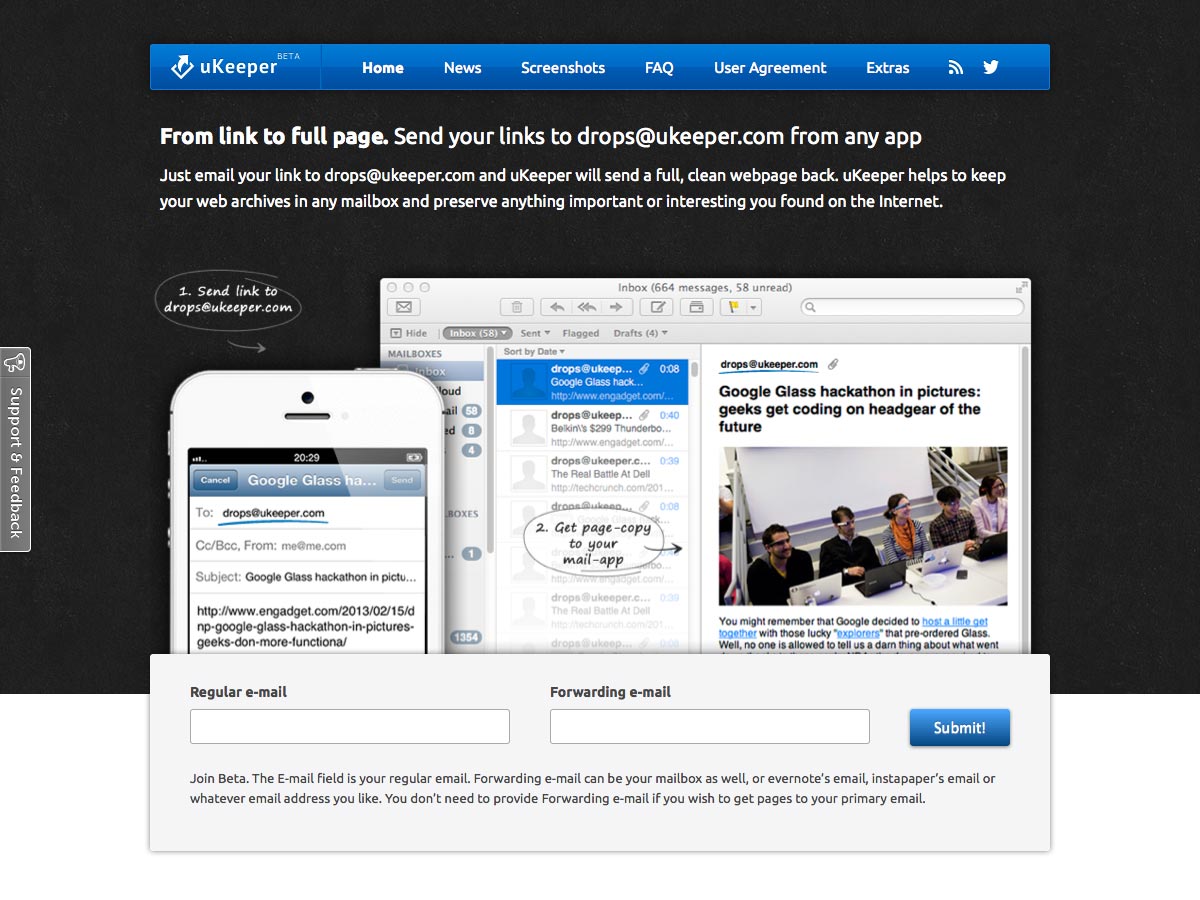
uKeeper
uKeeper ułatwia zapisywanie pełnych stron internetowych. Po prostu zarejestruj się, a następnie wyślij e-mailem linki do uKeeper i automatycznie wyślij je do zwykłego e-maila lub e-maila z aplikacją (np. Evernote lub Instapaper).
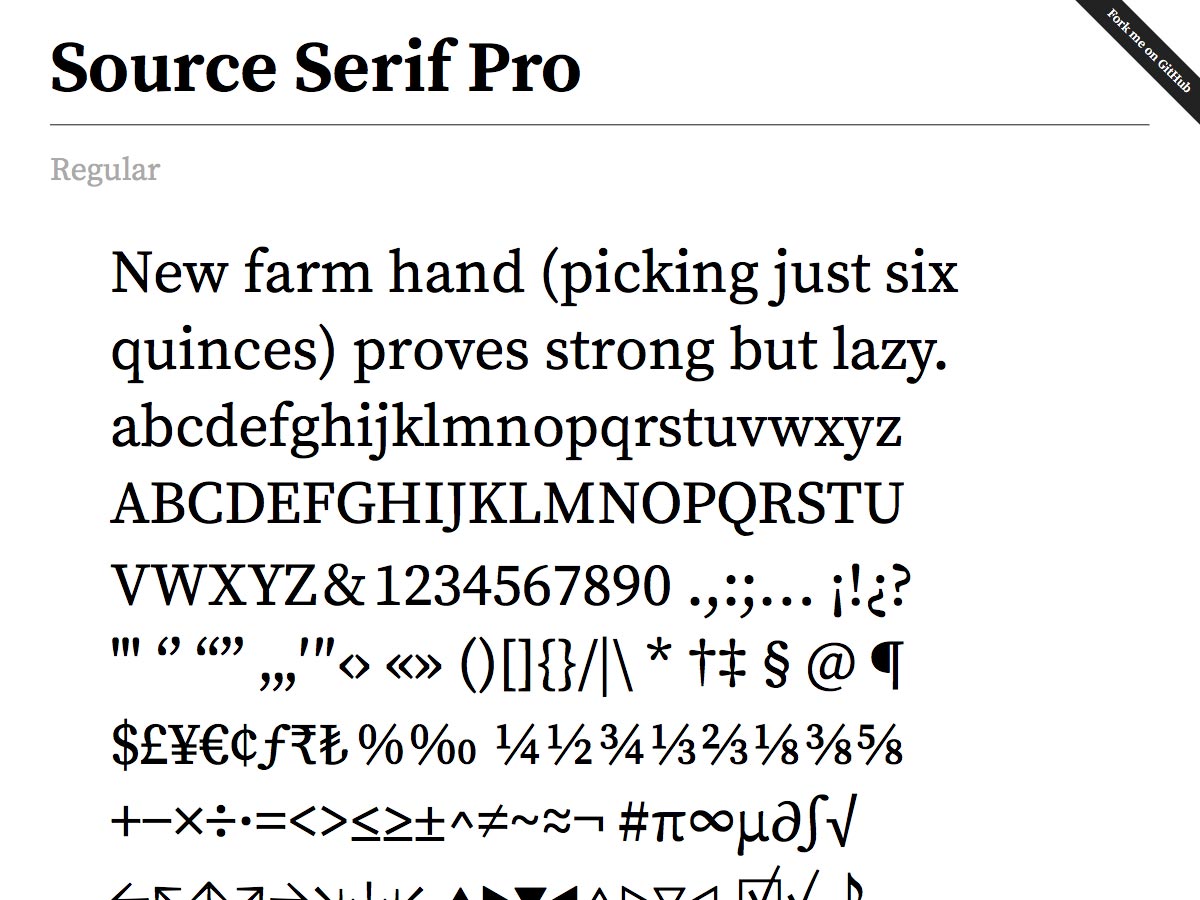
Source Serif Pro (bezpłatny)
Źródło Serif Pro jest krojem pisma open source pochodzącym od Adobe, który ma regularne, pół-połaciowe i odważne wagi.
Hairvetica (za darmo)
Hairvetica to dekoracyjna czcionka wektorowa, która wygląda jak stylizowane włosy, dostępna jako plik programu Illustrator.
Uni Sans Free (bezpłatny)
Uni Sans Free ma cztery czapki, w tym cyrylicę. Więcej stylów i ciężarów jest dostępnych w pełnej rodzinie.
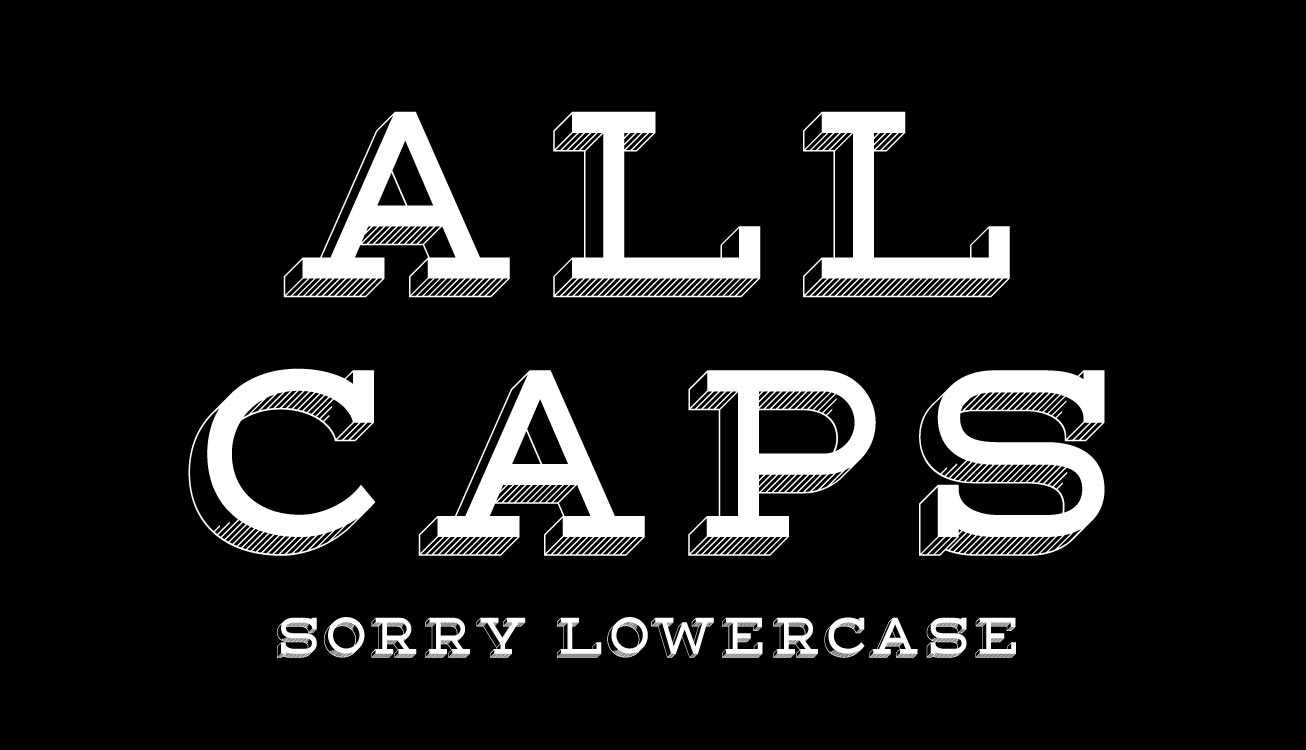
Sideshow (10 USD)
Sideshow jest inspirowany malowaniem znaków, idealny do ogłaszania dużych wydarzeń lub czegokolwiek ważnego. Zawiera również 40 specjalnych glifów graficznych.
Przejście ATC (10 USD)
Przegld ATC jest połączeniem stylów geometrycznych i groteskowych z ponad 370 glifami w siedmiu wagach.
Lastra (10 USD)
Lastra to trójwymiarowa czcionka wyświetlana na całym świecie, inspirowana napisami w kawiarniach i restauracjach. Zawiera również niestandardowe kwiatki jako znaki specjalne.
Beelzebrush (35 USD)
Beelzebrush is a to ośmiokrotna rodzina inspirowana heavy metalem. Występuje w wersji zwykłej, kursywej, altowej i altowej o nierównych kształtach i krawędziach, podczas gdy cięższe mają bardziej jednolite krawędzie.
Gotycki JNL (25 USD)
Odwrotny gotycki JNL ma styl vintage z odwróconą czcionką, który doskonale nadaje się do projektowania ciekawych nagłówków.
Newark JNL (47,50 USD)
Newark JNL to stylizowany krój szeryfowy oparty na kawałkach płytek gry w stylu vintage. Istnieje kilka dziwacznych szerokości liter, które wyróżniają się.
Lugatype (bezpłatny)
Lugatype to dziwaczny krój wyświetlacza, który świetnie nadaje się do plakatów, signage'ów, czasopism i innych materiałów.
Znasz nową aplikację lub zasoby, które powinny zostać uwzględnione, ale nie było? Daj nam znać w komentarzach!