Nowości dla projektantów, czerwiec 2016
W tegorocznej edycji tego, co nowe dla projektantów i programistów, dodaliśmy nowe aplikacje, biblioteki JavaScript, narzędzia mobilne dla deweloperów, aplikacje do projektowania graficznego, platformy blogowe, frameworki CSS, zasoby kolorów, narzędzia zwiększające produktywność i wiele więcej. I jak zawsze dodaliśmy nowe niesamowite darmowe czcionki!
Prawie wszystko na liście w tym miesiącu jest bezpłatne, a także kilka płatnych aplikacji i narzędzi o wysokiej wartości. Z pewnością przydadzą się projektantom i programistom, od początkujących po ekspertów.
Jeśli przegapiliśmy coś, co według Ciebie powinno znaleźć się na liście, daj nam znać w komentarzach. A jeśli znasz nową aplikację lub zasób, które powinny pojawić się w przyszłym miesiącu, dodaj do tego tweeta @cameron_chapman do wzięcia pod uwagę!
Dumny
Dumny to aplikacja do zarządzania czasem (iOS i Mac) stworzona dla zapracowanych osób. Działa jak zewnętrzny mózg dla twoich pomysłów i myśli, aby pomóc ci zapamiętać, co jest ważne.
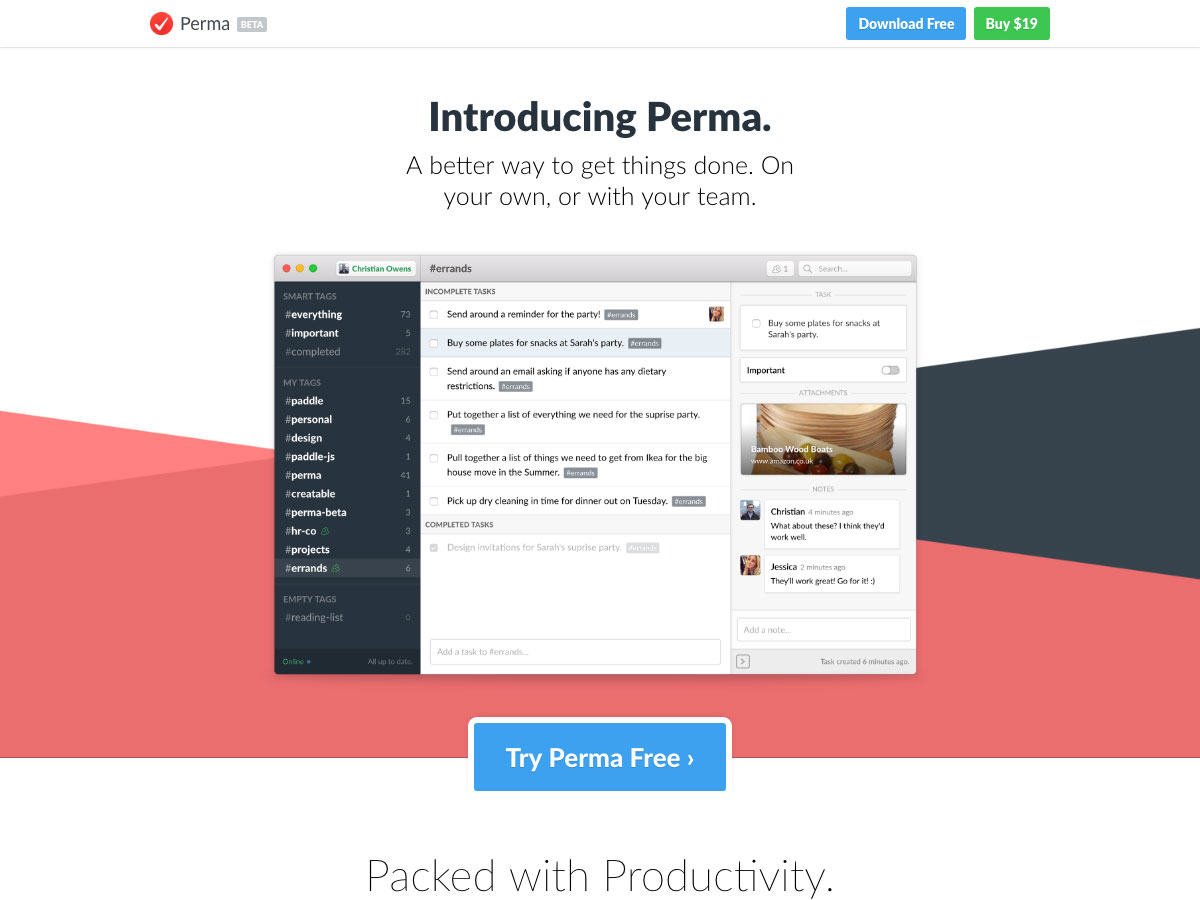
Perma
Perma to aplikacja wydajnościowa dla zespołów lub osób. Posiada narzędzia do planowania i organizowania, współpracy, dyskusji i innych.
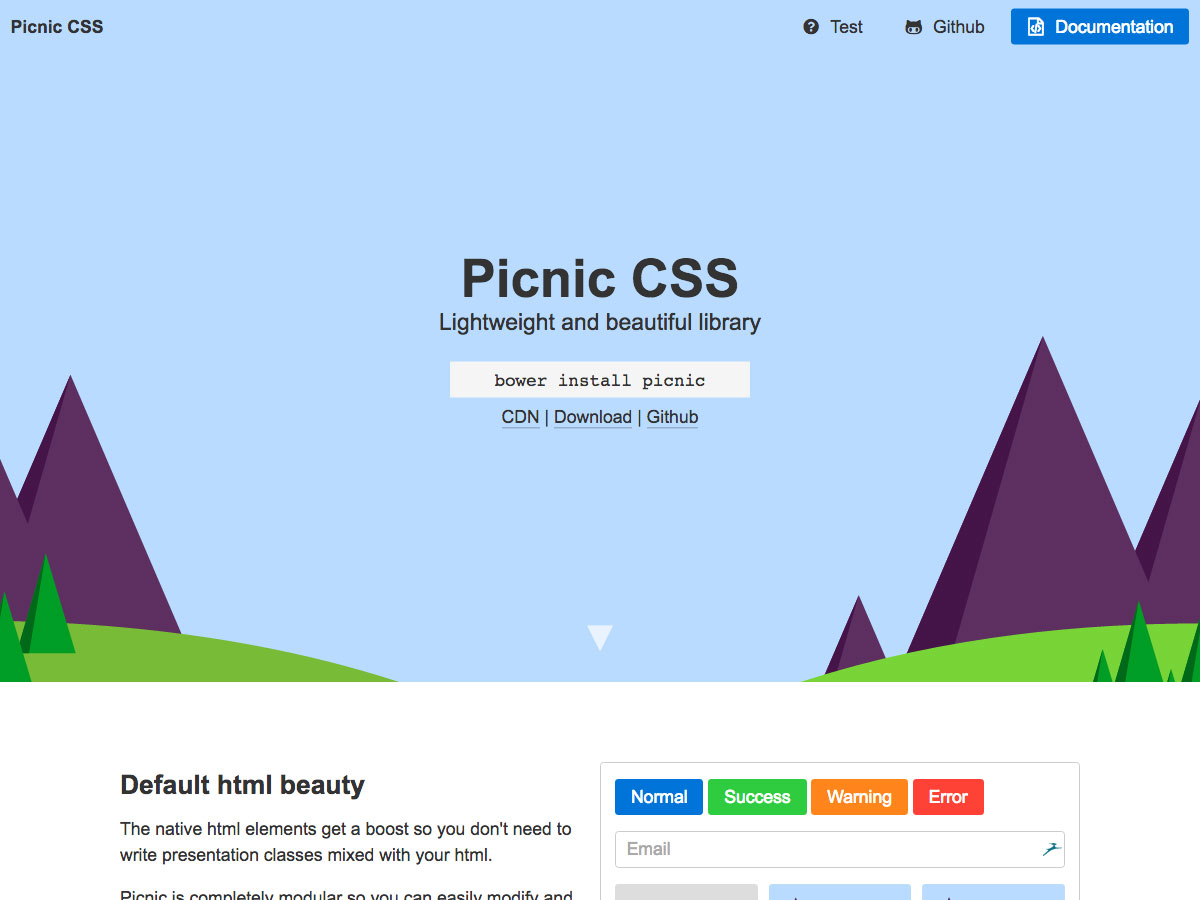
Picnic CSS
Picnic CSS zapewnia natywne elementy HTML, dzięki czemu nie trzeba mieszać klas prezentacji z kodem HTML. Jest całkowicie modułowy, dzięki czemu każda część może być łatwo modyfikowana i testowana.
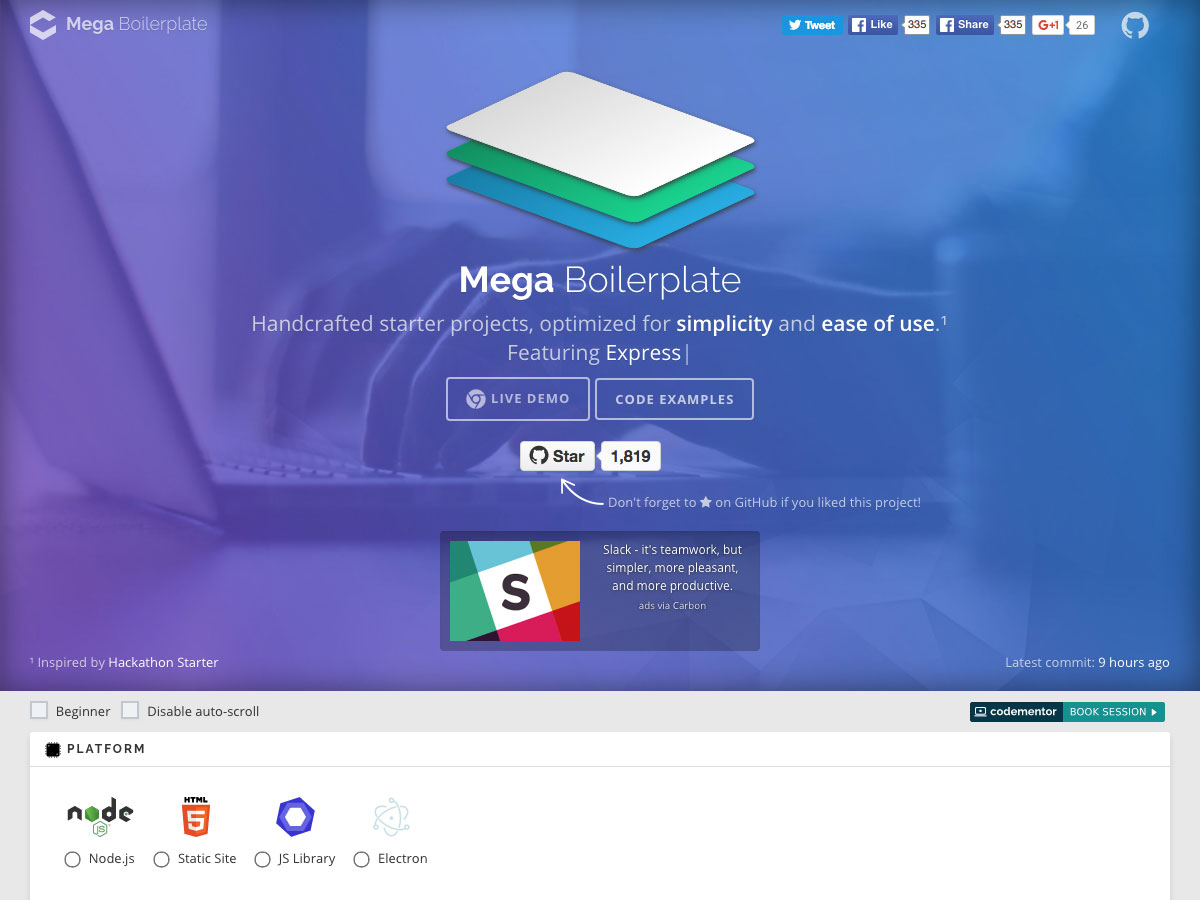
Mega Boilerplate
Mega Boilerplate to zestaw ręcznie opracowanych projektów startowych, które są zoptymalizowane pod kątem łatwości użytkowania i prostoty. Może być używany z Node.js, statycznymi witrynami HTML5, Electron i innymi.
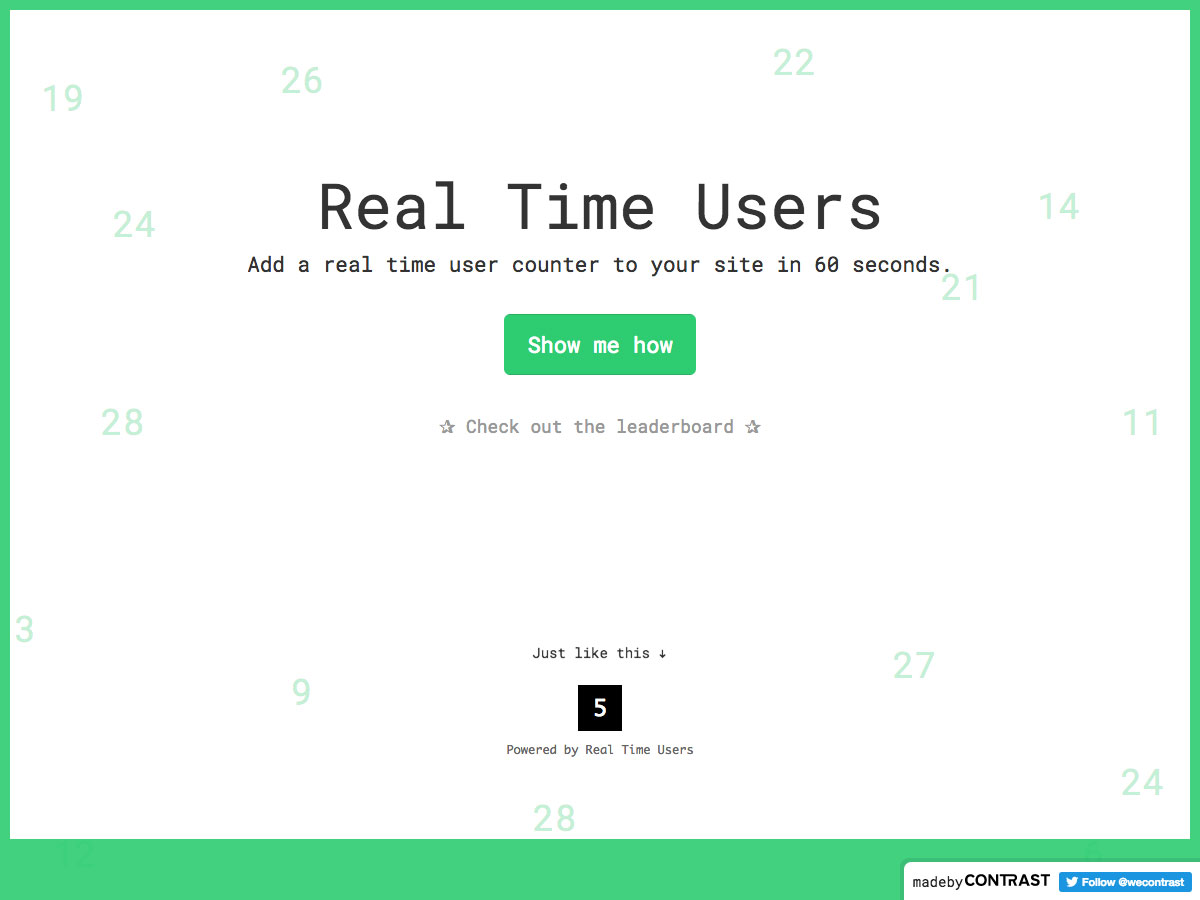
Użytkownicy w czasie rzeczywistym
Użytkownicy w czasie rzeczywistym pozwala dodać licznik użytkowników w czasie rzeczywistym do Twojej witryny w niecałą minutę. Możesz go wyświetlić jako zwykły lub stylizowany.
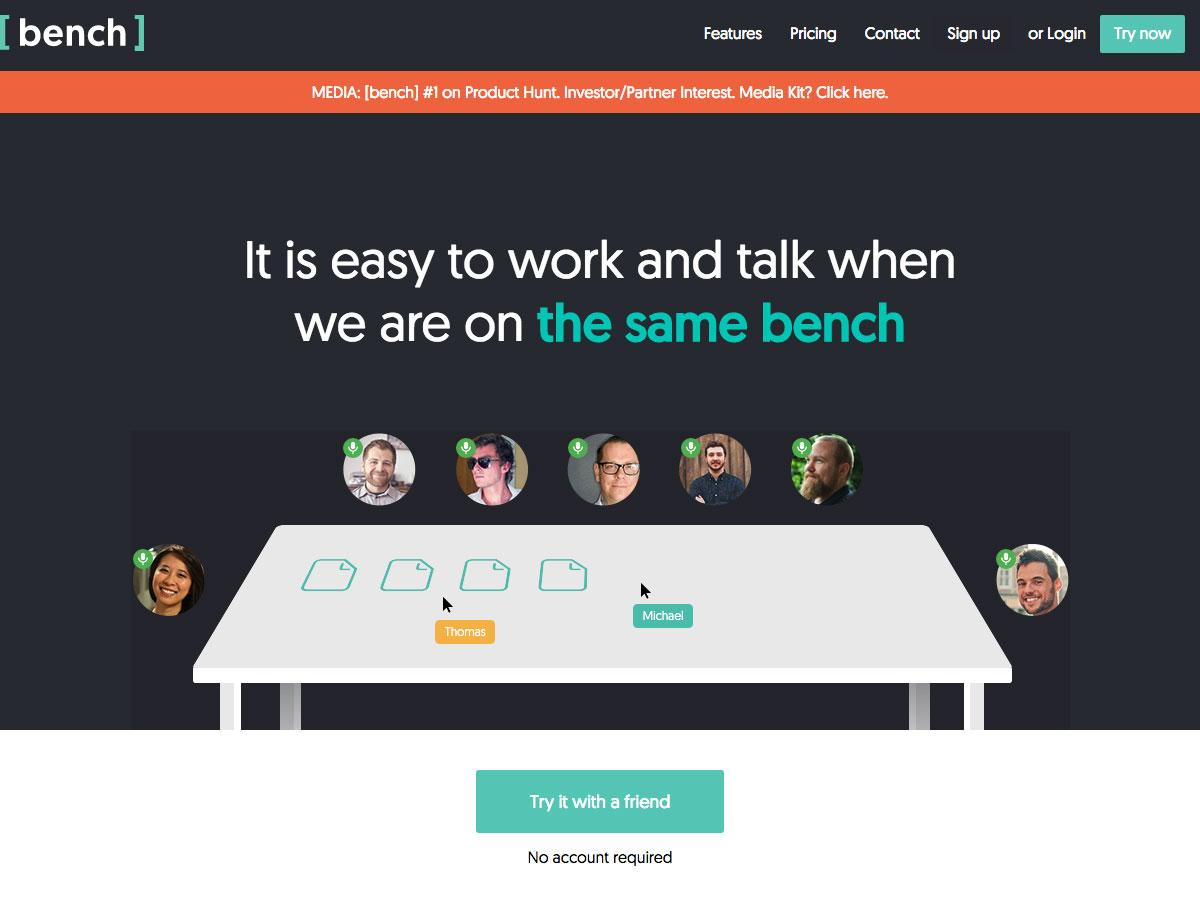
Ławka
Ławka to łatwe w obsłudze narzędzie do współpracy dla zespołów. Wszyscy, którzy muszą dołączyć do spotkania, to tajny link. Dostępne są bezpłatne i płatne konta.
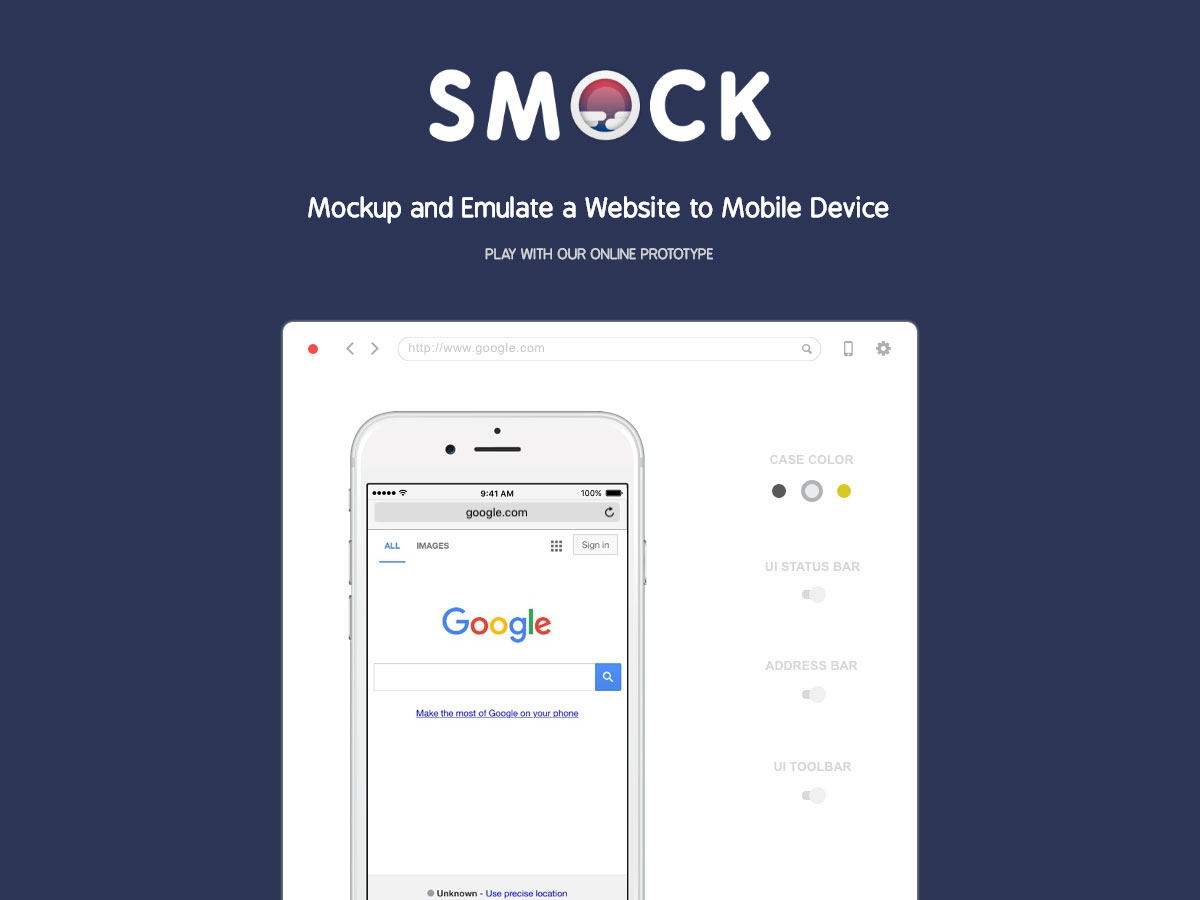
Bluza
Bluza pozwala na makietowanie i emulowanie strony internetowej na urządzeniu mobilnym.
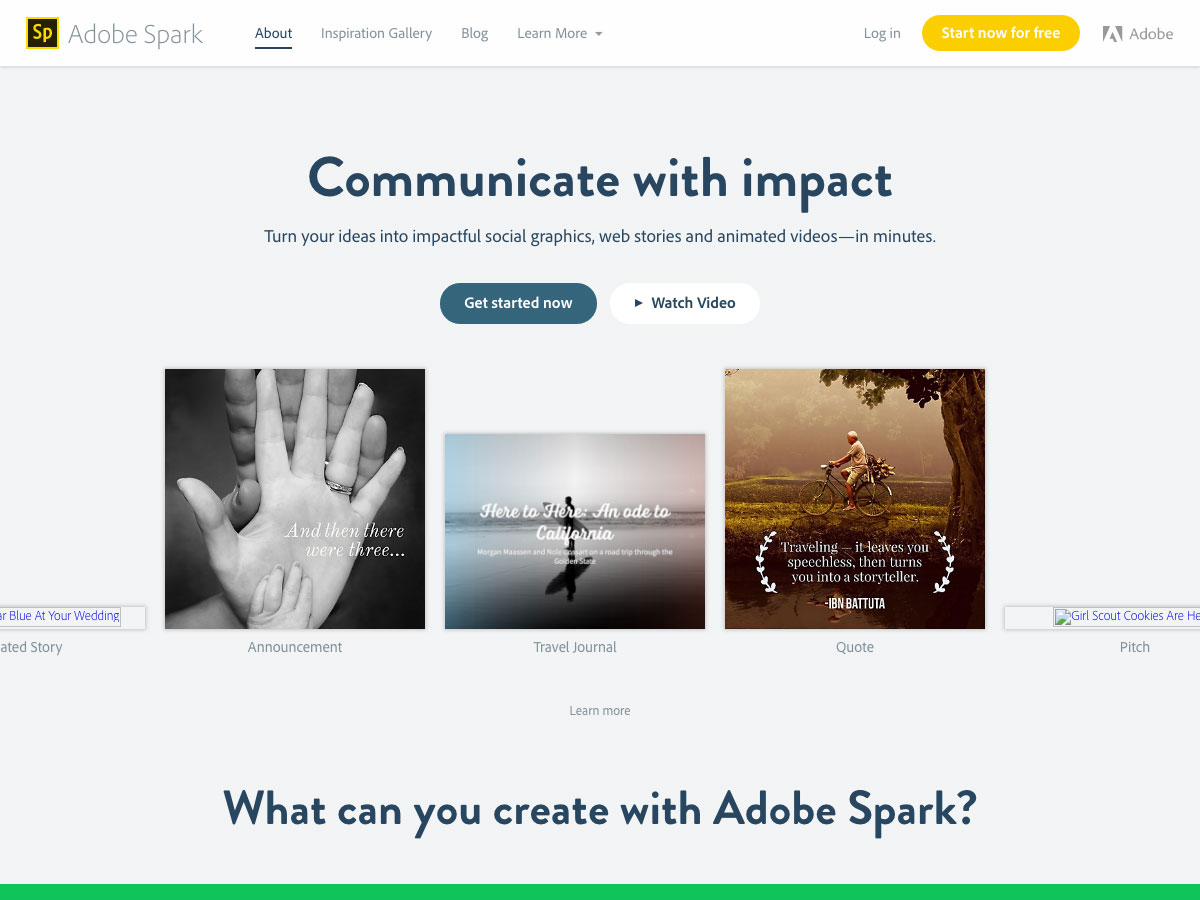
Adobe Spark
Adobe Spark ułatwia przekształcanie pomysłów w społeczną grafikę, opowiadania internetowe i animowane filmy w kilka minut.
Schemat kolorów
Schemat kolorów to generator palety kolorów, który pozwala tworzyć palety, regulować krycie, sprawdzać, jak kolory wyglądają na minimalistycznym szablonie i wiele więcej.
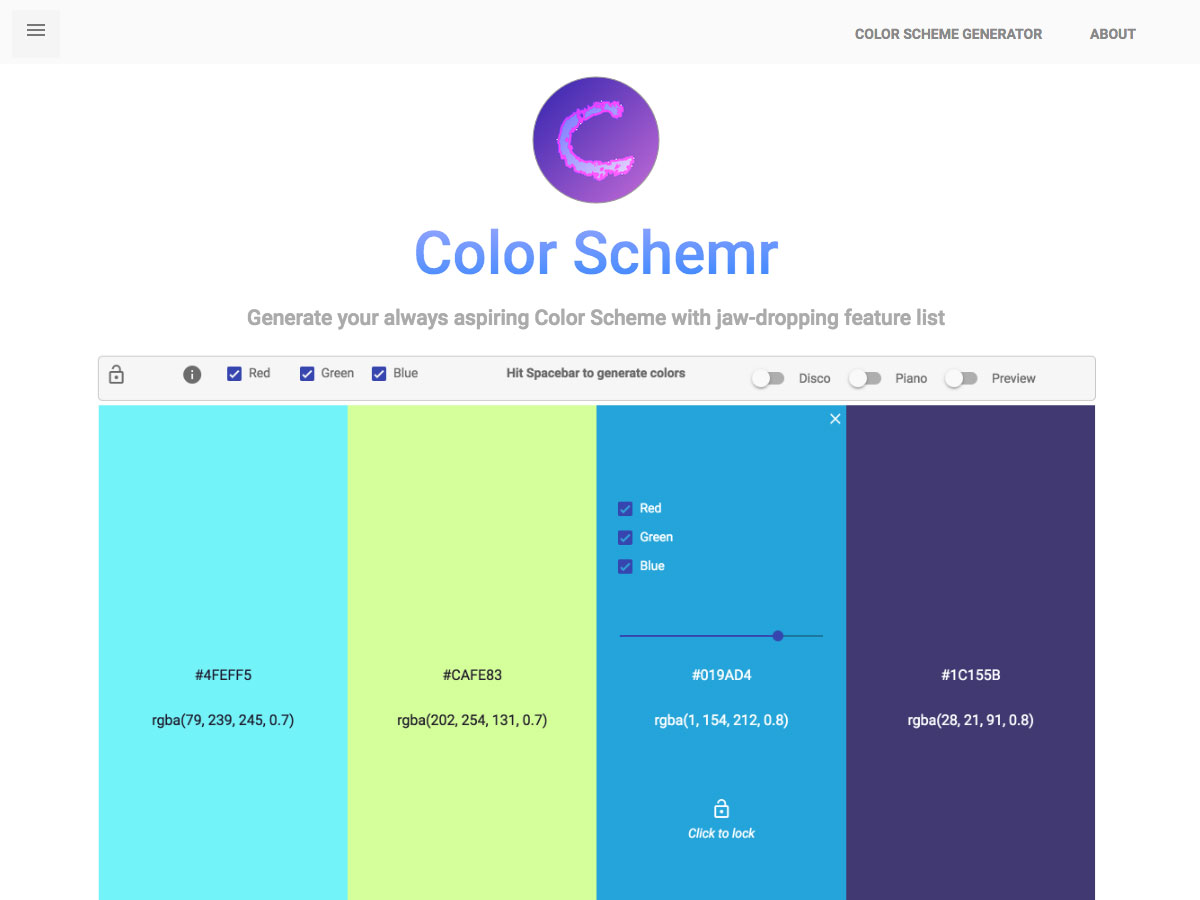
Colicious
Colicious to świetne narzędzie do znajdowania kolorów do wykorzystania w następnym projekcie. Po prostu naciśnij spację lub kliknij ekran, aby uzyskać nowy kolor.
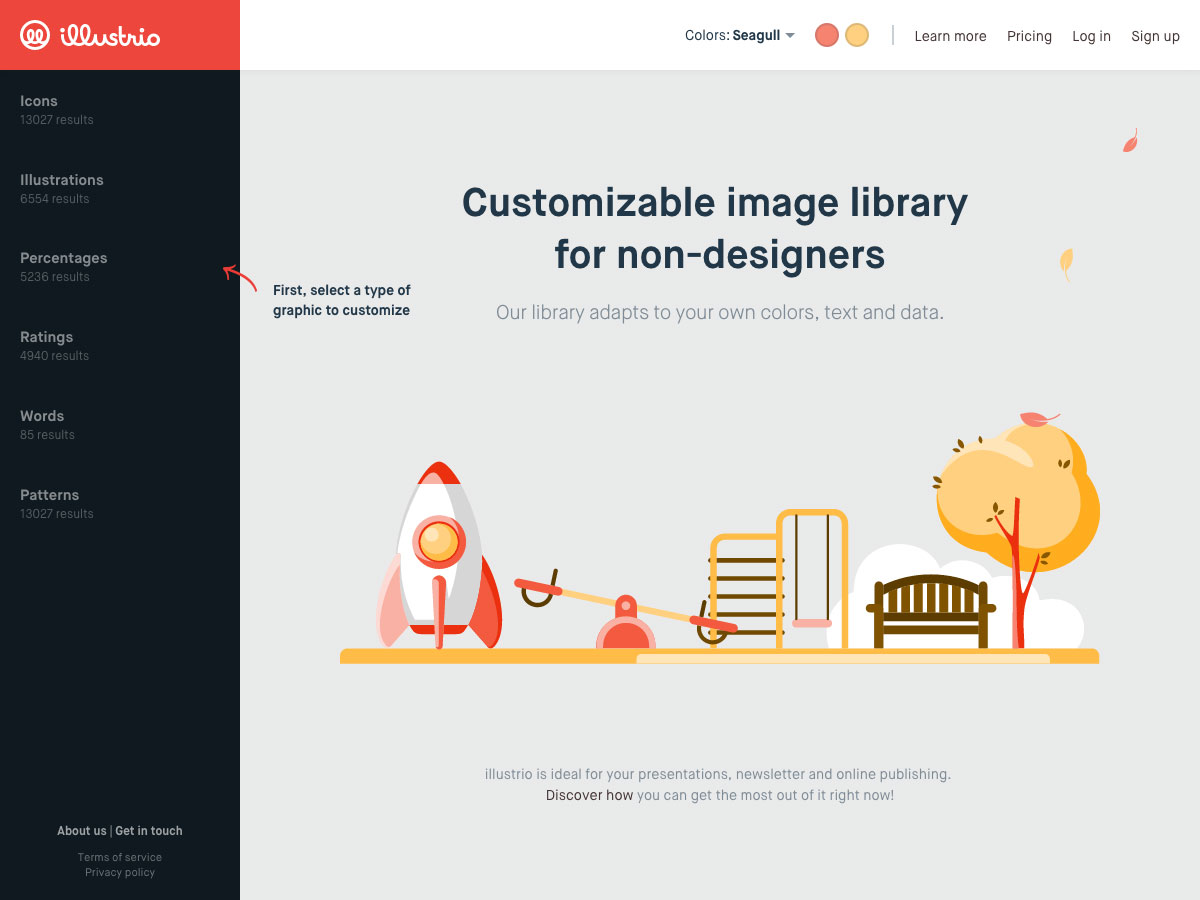
Illustrio
Illustrio to biblioteka dostosowywanych obrazów dla osób niebędących projektantami. Możesz dostosować kolory, tekst i dane dla każdego z nich.
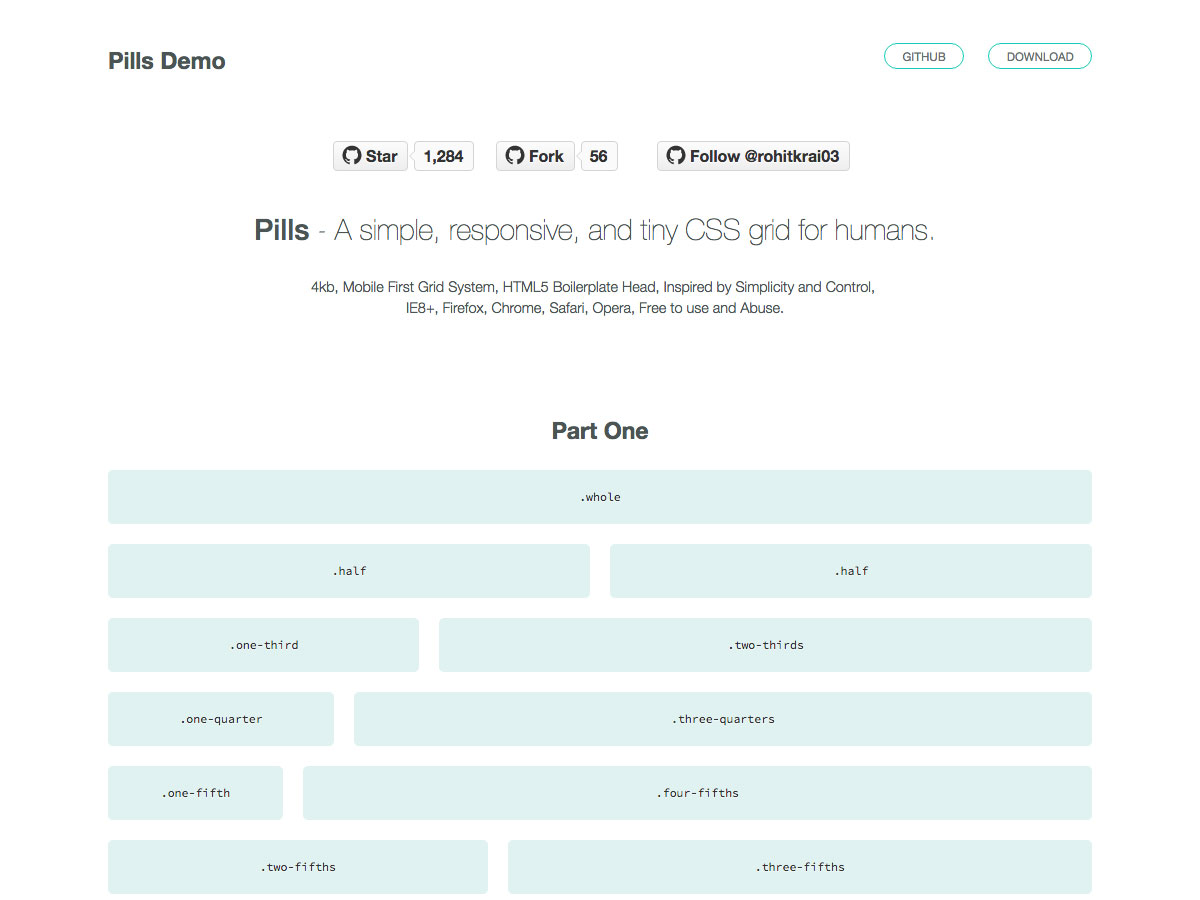
Pigułki
Pigułki to maleńka, responsywna siatka CSS. Jest mobilny - najpierw używa nagłówka Kaseta HTML5 i współpracuje ze wszystkimi nowoczesnymi przeglądarkami.
React D3 Library
The React D3 Library pozwala programistom używać D3 w React. Jest elastyczny, może być używany z szablonami i nie tylko.
Ładnie wykonane
Ładnie wykonane to galeria inspiracji produktami cyfrowymi. Wyświetl według najpopularniejszych lub według tagów i kategorii.

Elementor
Elementor to narzędzie do budowania stron na żywo przeciągnij i upuść dla WordPress. Pozwala to osiągnąć zupełnie nowy poziom projektowania dzięki stronom WordPress.
Kickresume
Kickresume pomaga stworzyć znakomite CV i list motywacyjny w kilka minut. Został stworzony przez projektantów, ale został zatwierdzony przez rekruterów.
Nowy VSCO
The Nowy VSCO ma nowy wygląd, z bezproblemową obsługą edycji i publikowania, a także więcej funkcji społecznościowych.
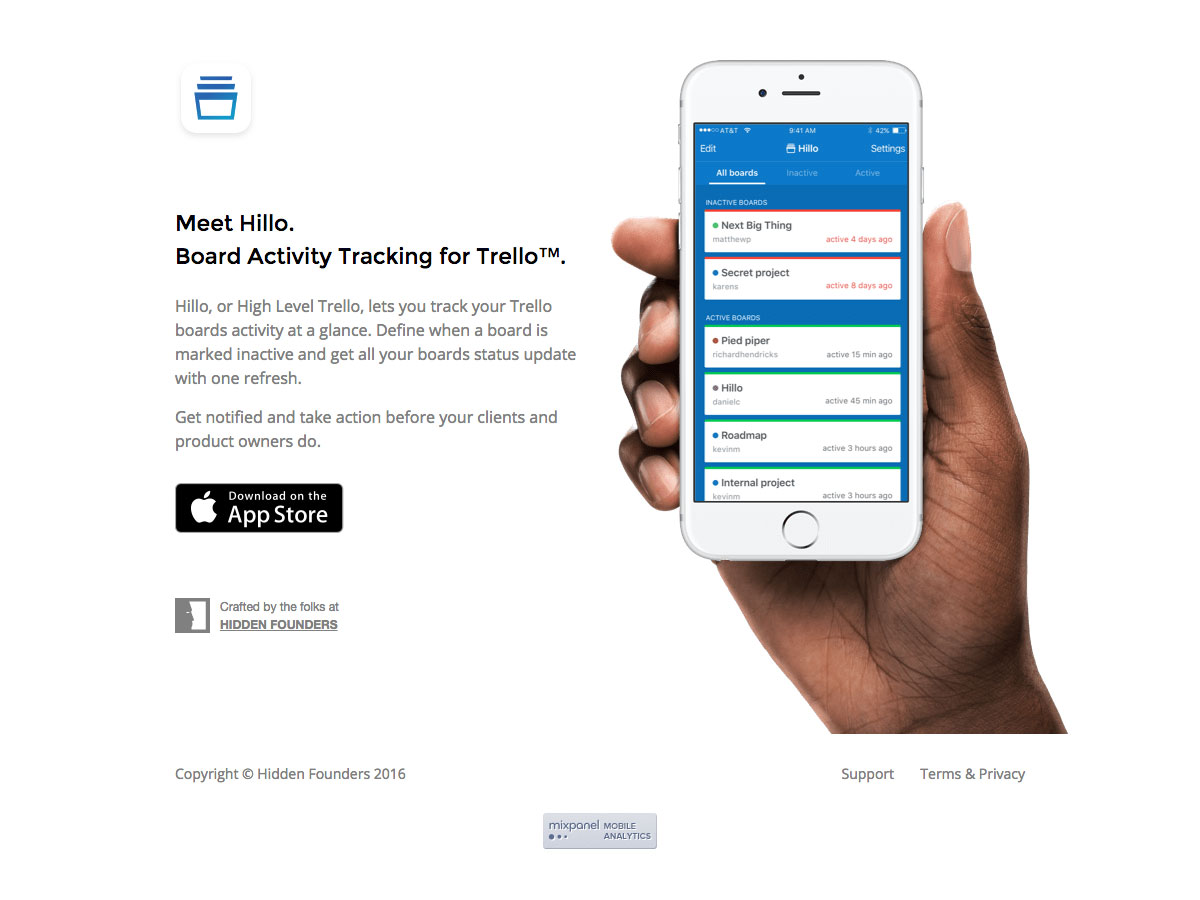
Hillo
Jeśli używasz Trello, a następnie chcesz sprawdzić Hillo . Pozwala na szybkie śledzenie wszystkich funkcji dostępnych na tablicach Trello.
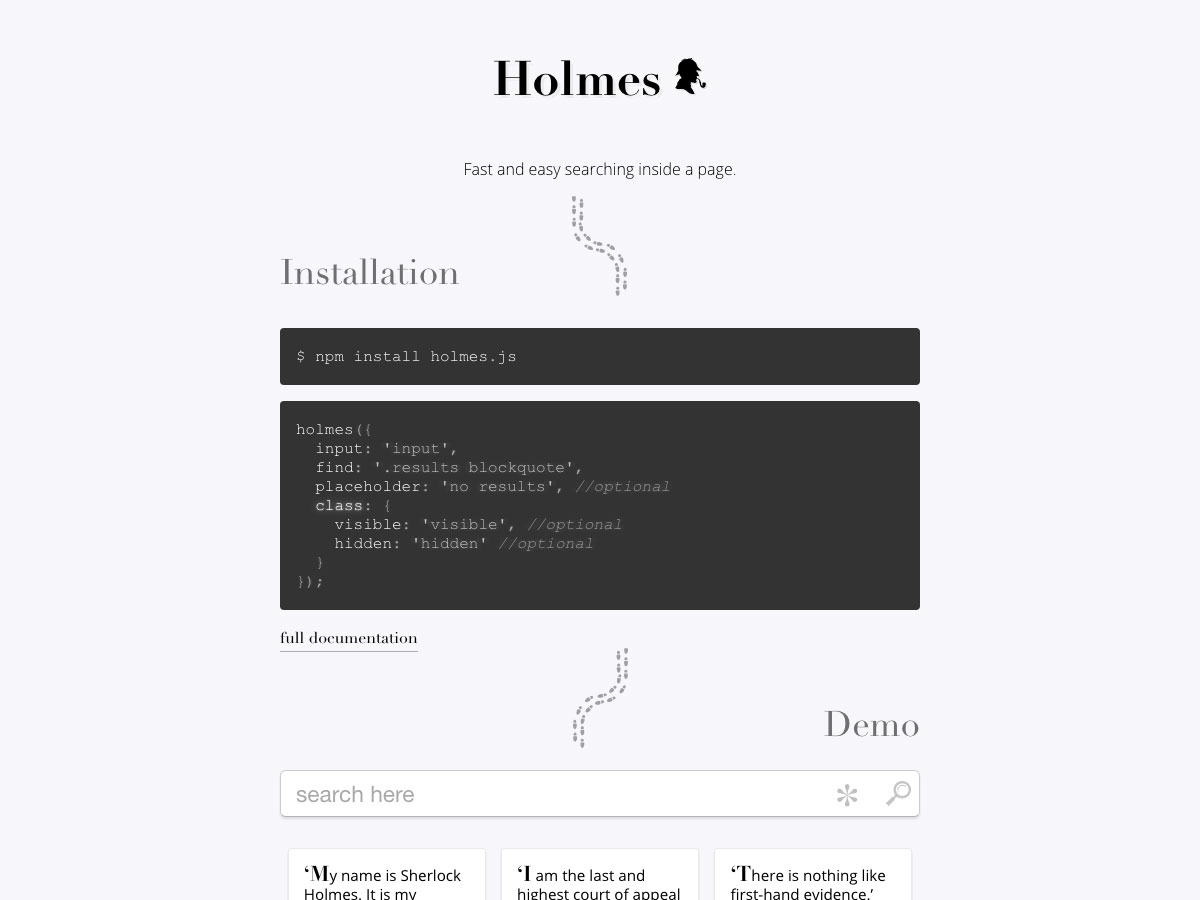
Holmes
Holmes zapewnia szybkie i łatwe wyszukiwanie wewnątrz strony. Wyniki wyszukiwania są zwracane w czasie rzeczywistym podczas pisania.
Proppy
Proppy daje ci natychmiastowe piękne, interaktywne propozycje. Pomaga utrzymać porządek, współpracować z innymi i wiele więcej.
Cucumbertown
Cucumbertown to bezpłatna platforma blogów spożywczych, która pozwala uwolnić kreatywność dzięki prostym narzędziom do tworzenia receptur i nie tylko.
Dopamina
Dopamina oferuje interfejs API wspomagania, który pomaga w hackowaniu zaangażowania i zatrzymywania użytkowników. Możesz wdrożyć go za darmo w kilka minut.
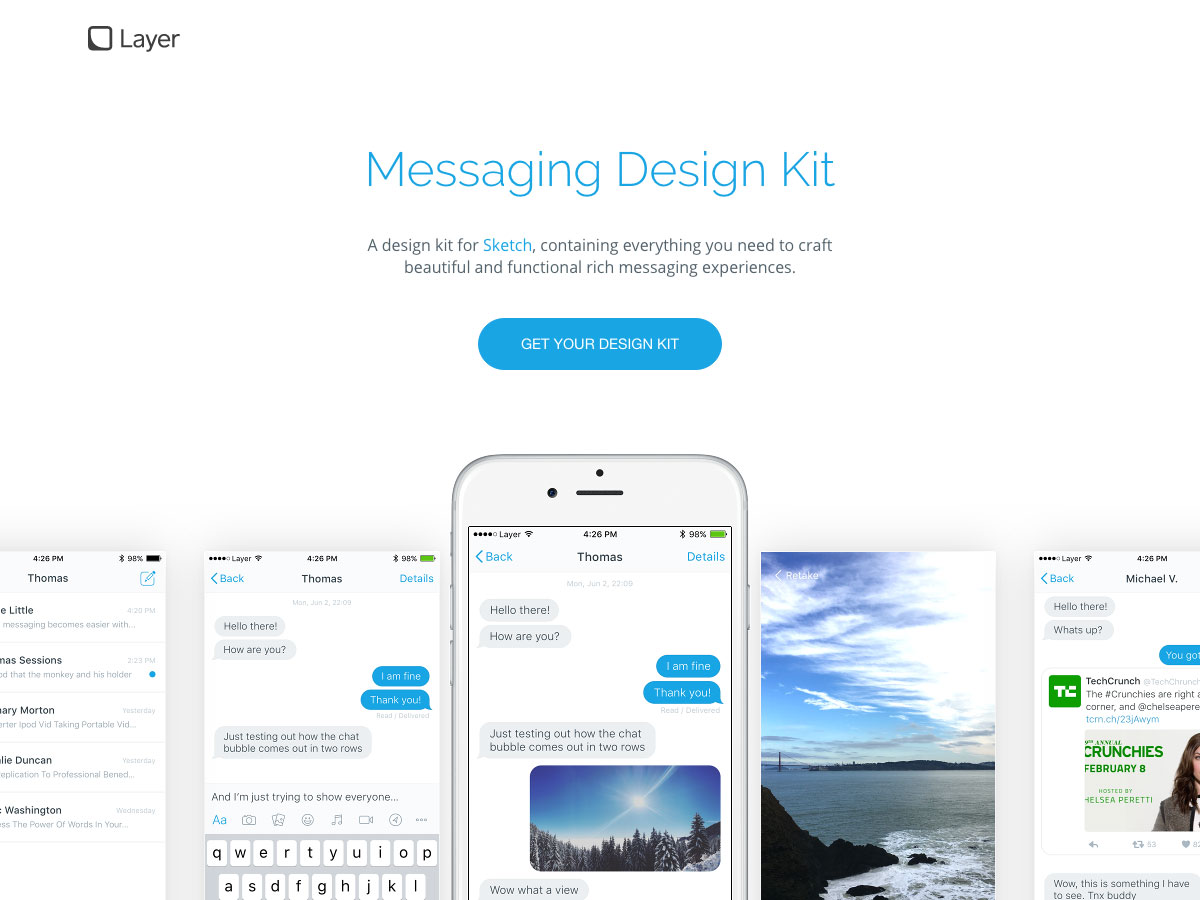
Messaging Design Kit
To Messaging Design Kit z warstwy zawiera wszystko, czego potrzebujesz, aby stworzyć piękne i funkcjonalne, bogate wiadomości.
TypeNetwork
TypeNetwork to nowy model dla projektantów typów, którzy opracowują, licencjonują i używają swoich projektów krojów pisma. Jego misją jest znaleźć i wesprzeć najlepszy typ i opublikować go dla najlepszych projektantów.
Family.scss
Family.scss to zestaw inteligentnych miksów Sass, które pomagają w zarządzaniu stylem: elementów n-dzieci.
Cutestrap
Cutestrap to zgrabna, opowiedziana struktura CSS, malutka alternatywa dla Bootstrapa.
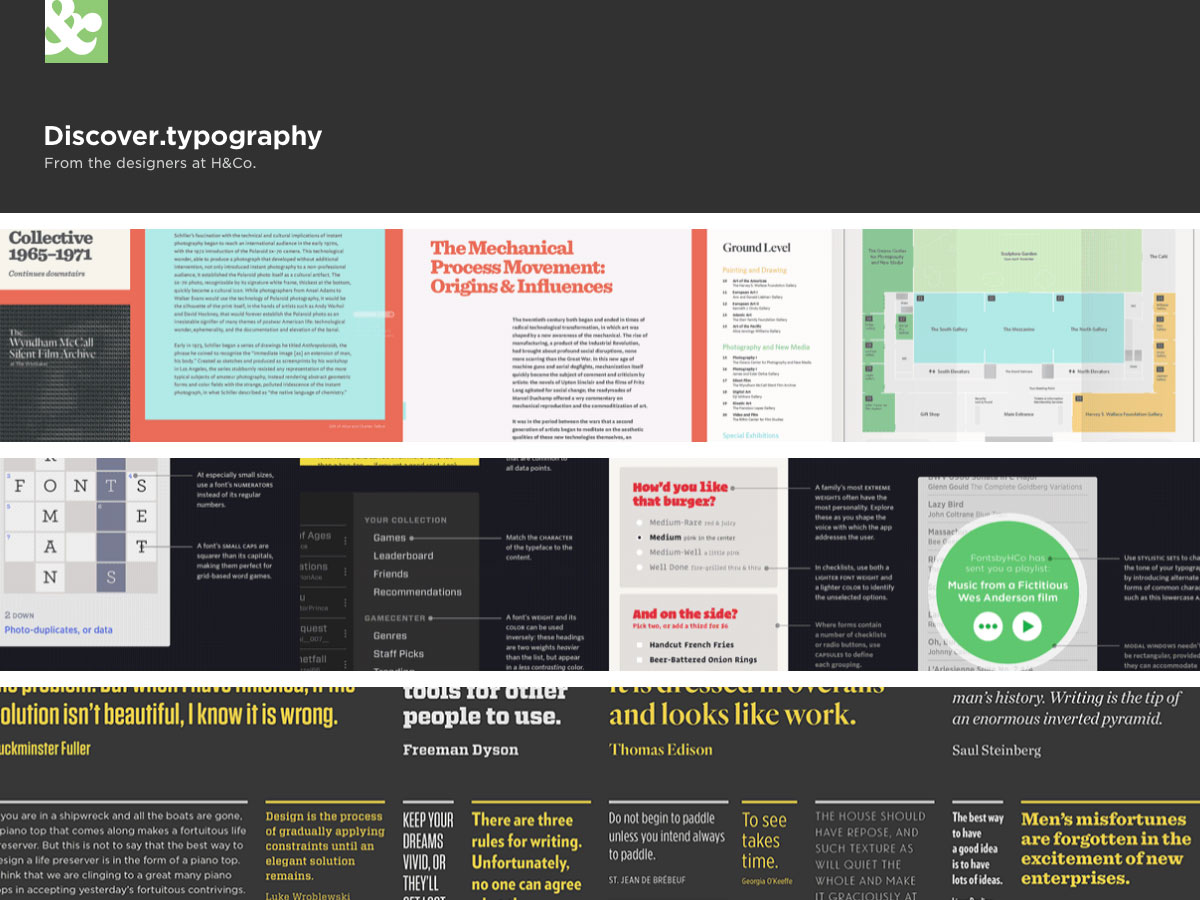
Discover.typography
Discover.typography to zbiór typograficznych inspiracji od projektantów z H & Co.
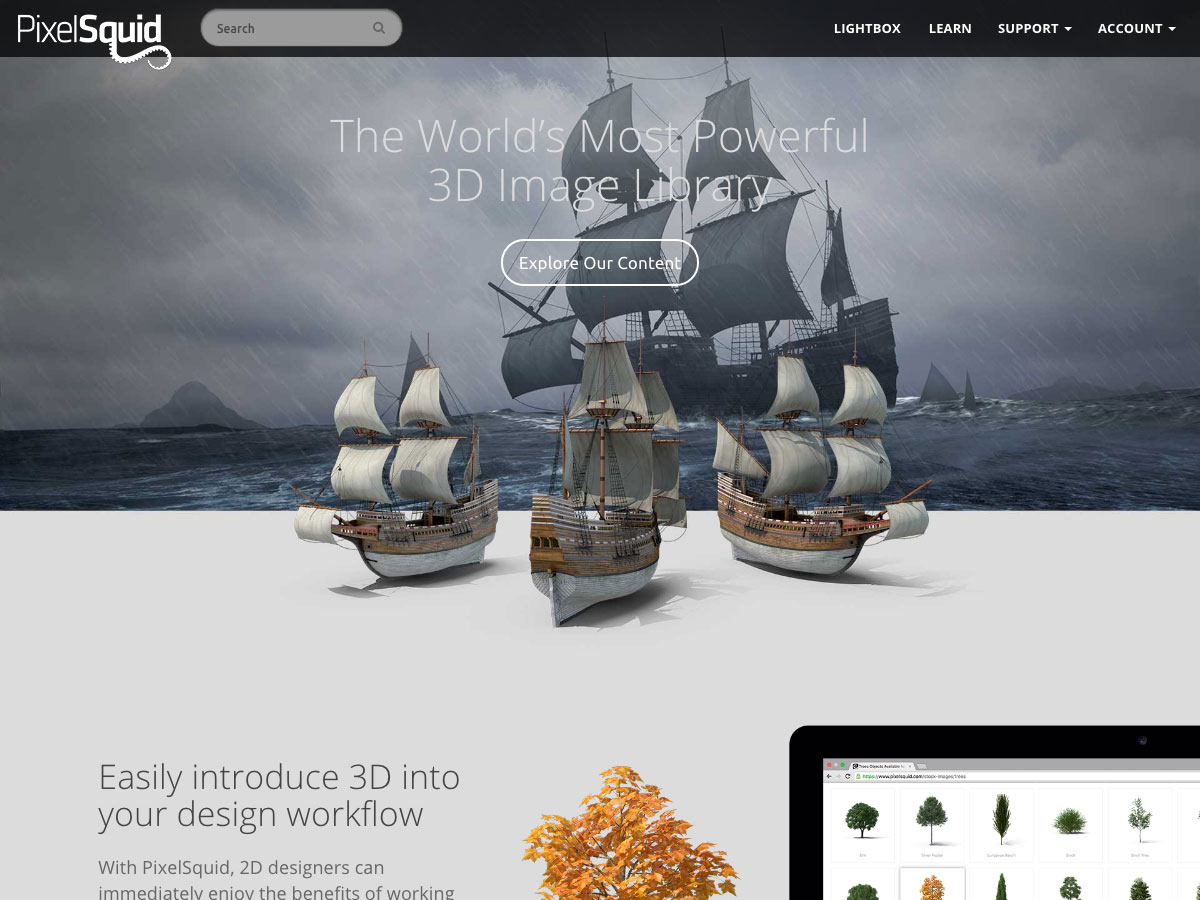
PixelSquid
PixelSquid to potężna biblioteka obrazów, która pozwala wprowadzić 3D w obieg pracy projektowej. Możesz pobierać obrazy jako warstwowe pliki PSD lub przezroczyste pliki PNG, a nawet korzystać z ich wtyczki Photoshop.
Checkbox.css
Checkbox.css to mały zestaw animacji CSS3 dla twoich checkboxów.
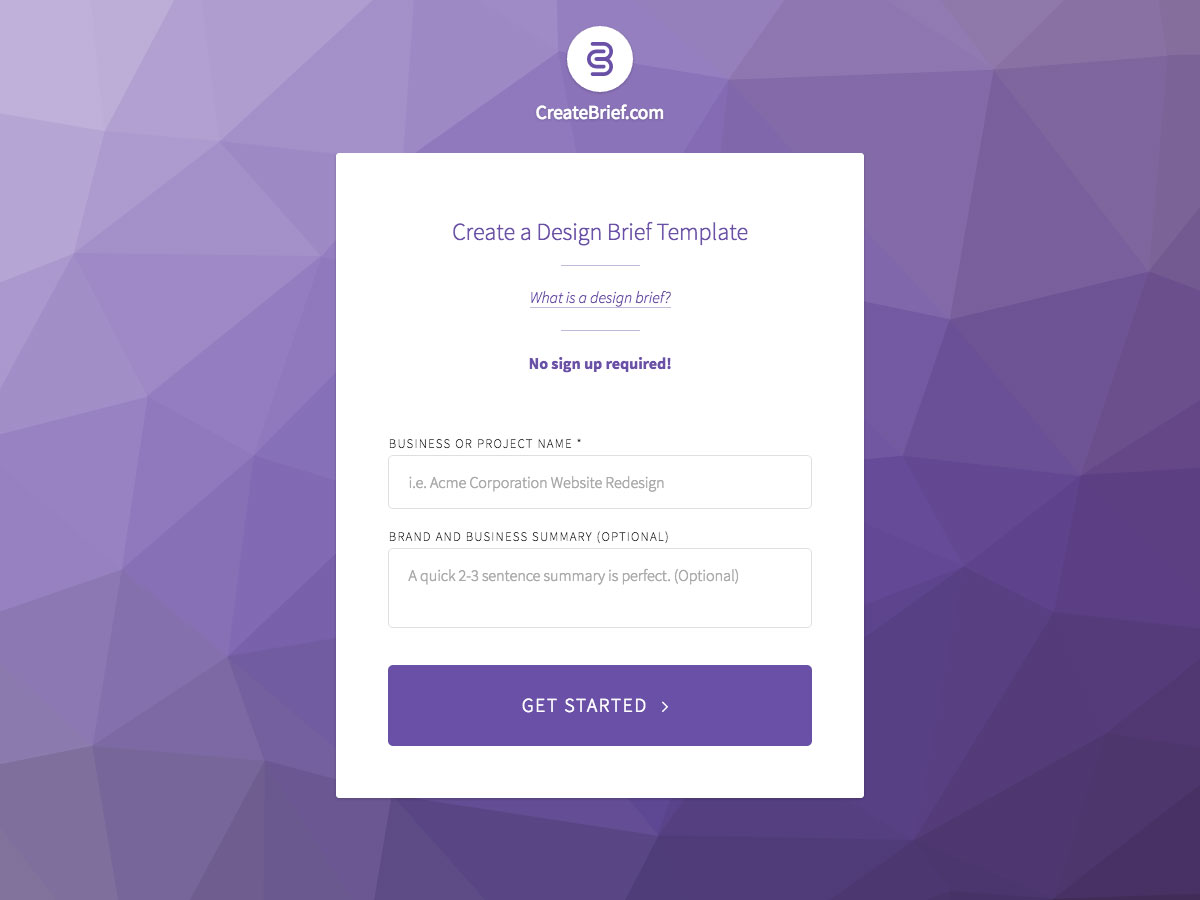
CreateBrief.com
CreateBrief.com jest łatwym w użyciu generatorem krótkich szablonów. Po prostu odpowiedz na pytania, aby utworzyć brief, bez rejestracji.
Lokaj
Lokaj to bardzo czytelny krój pisma, który ma 14 różnych ciężarów.
Star Full Inline
The Star Full Inline Font jest dostępny pogrubioną wersję za darmo (dostępnych jest 7 innych wersji czcionek).
Shelby Inline
Shelby Inline to bezpłatna czcionka inline z zaokrąglonymi krawędziami i stylem vintage.
Czarna maska
Czarna maska to zainspirowana stylem vintage czcionka wyświetlana na całym klawiszach ze stylem i teksturą w całym tekście.
Bernier
Bernier to bezpłatna czcionka dostępna w trzech różnych formatach: zwykłym, cieniowanym i w trudnej sytuacji.
Odwaga
Odwaga to bezpłatna czcionka w stylu art deco.
Mgła
Mgła jest darmową mokrą czcionką ze splatterami na całym swoim glifie i akwarelą.
Wielkość
Wielkość jest darmowym krojem pisma bezszeryfowego o jasnych i odważnych grubościach.