Nowości dla projektantów, marzec 2017
Od nowych narzędzi, poprzez fragmenty kodu, aż po kroje pisma, które poprawią jakość Twojego projektu, nowicjusze z tego miesiąca mogą się bawić. Do naszych ulubionych należą bezpłatna aplikacja do zarządzania zadaniami, nowa aplikacja do tworzenia witryn internetowych, niezwykle łatwa w użyciu i narzędzie, które może pomóc w wyczyszczeniu wszystkich starych widelców w GitHub.
Prawie wszystko na liście w tym miesiącu jest bezpłatne, a kilka płatnych aplikacji i narzędzi o wysokiej wartości. Z pewnością przydadzą się projektantom i programistom, od początkujących po ekspertów.
Jeśli przegapiliśmy coś, co według Ciebie powinno znaleźć się na liście, daj nam znać w komentarzach. A jeśli znasz nową aplikację lub zasób, które powinny pojawić się w przyszłym miesiącu, dodaj do tego tweeta @carriecousins do wzięcia pod uwagę!
Zadanie
Zadanie to prosty sposób tworzenia list, robienia notatek i organizowania zadań. Możesz natychmiast udostępniać je innym, bez potrzeby rejestracji. Mottem aplikacji jest "tworzyć listy, udostępniać po prostu". Obejmuje to również Rozszerzenie Google Chrome dla jeszcze łatwiejszego użycia.
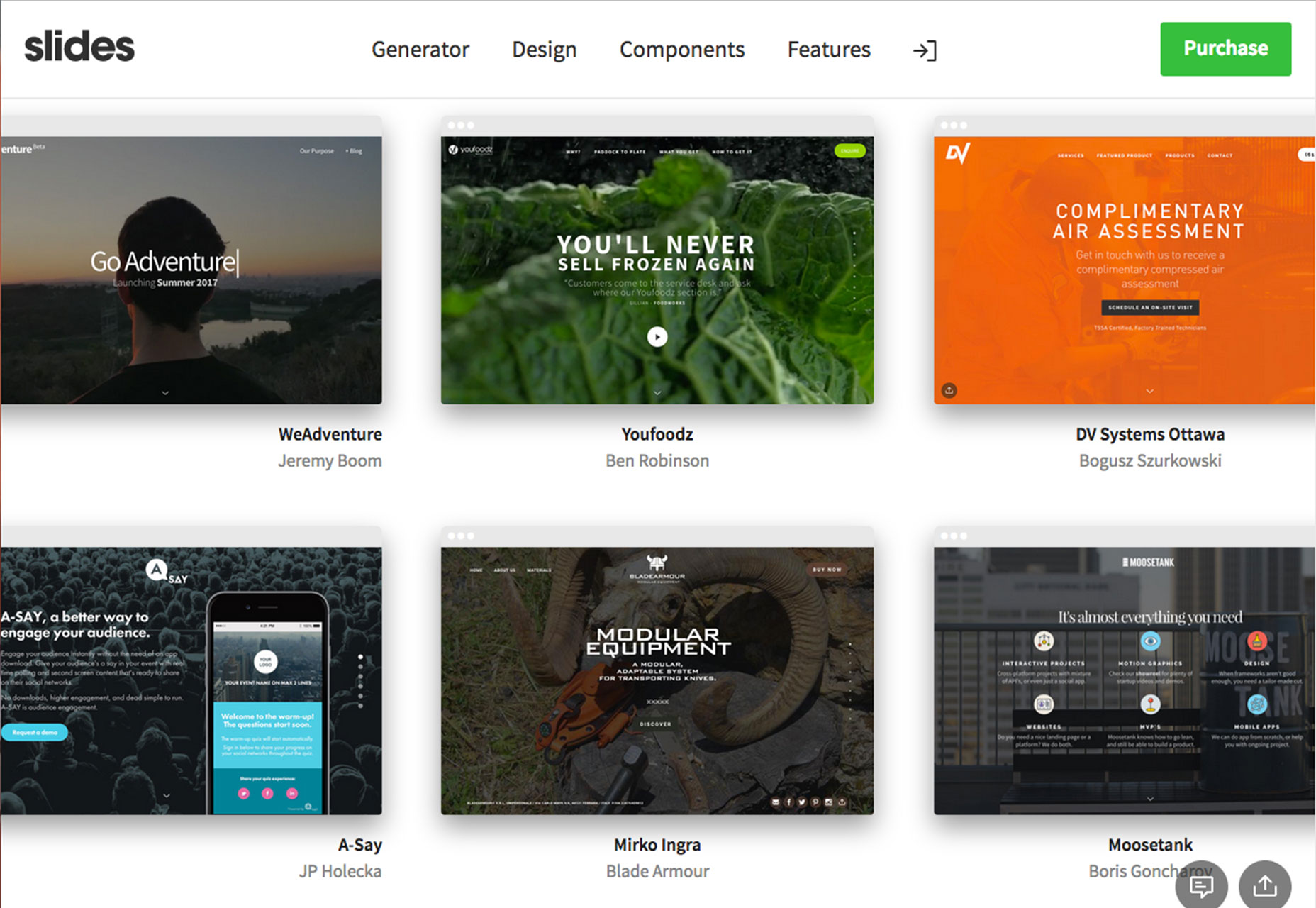
Slajdy 3
Slajdy 3 to narzędzie do tworzenia witryn internetowych, które ułatwia stworzenie ładnego projektu za pomocą solidnego zestawu modułowych części. Slajdy 3 zawierają ponad 180 dostosowanych elementów, dzięki czemu można zbudować stronę internetową, która jest wyjątkowo twoja. Każdy slajd i komponent zawiera wspaniałe animacje, które ożywiają Twój projekt. Możesz zbudować całą stronę online w aplikacji generatora i działa ona dla dowolnego typu projektu strony internetowej.
Wyczyść moje widelce
Wyczyść moje widelce to darmowe narzędzie, które pomoże ci oczyścić wszystkie stare widelce w GitHub. Usuwanie ich ręcznie może być prawdziwym bólem, a to narzędzie może usunąć bałagan ze swojego profilu.
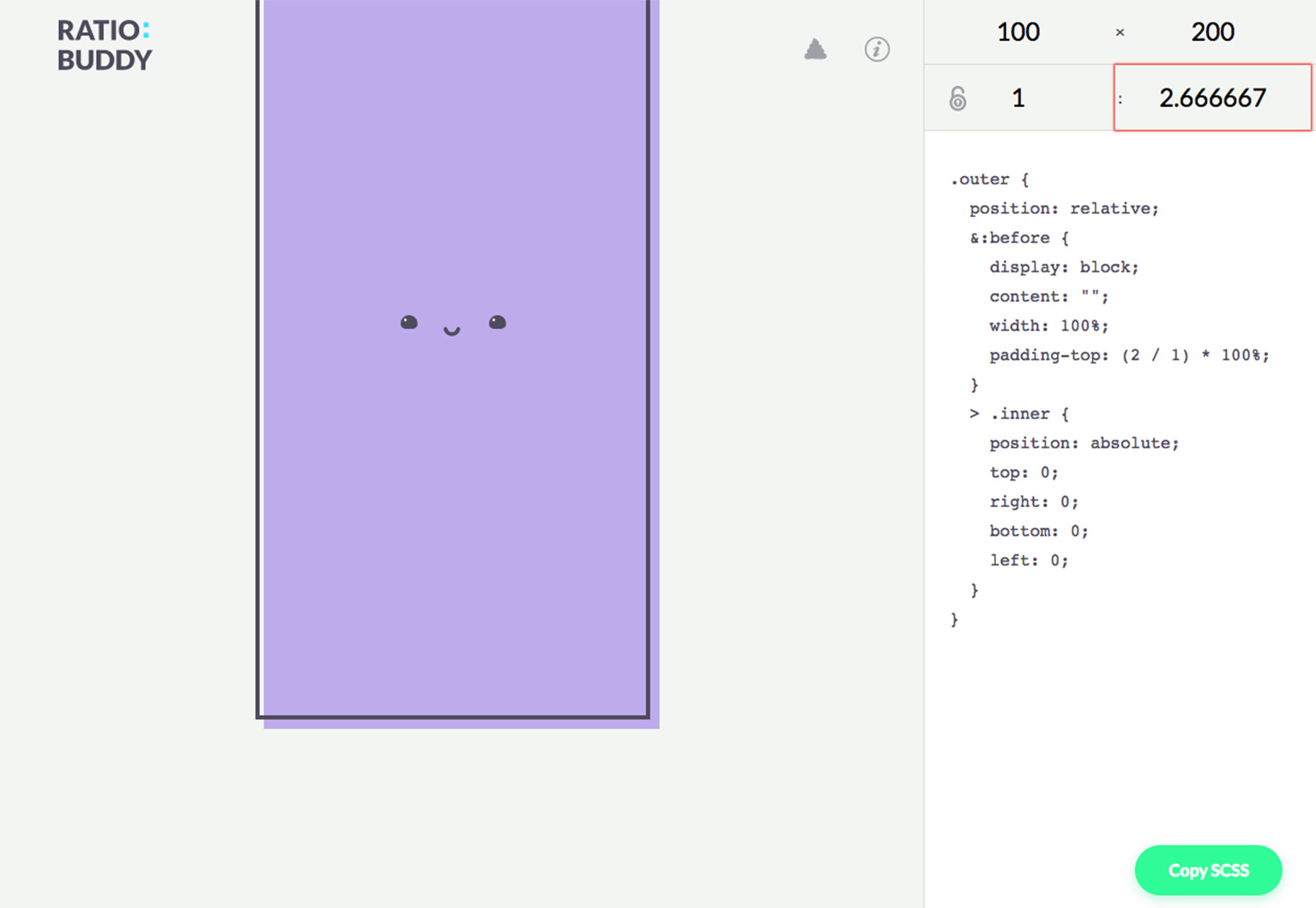
Ratio Buddy
Za każdym razem osiągaj idealne proporcje to narzędzie stosunku to robi całą matematykę i tworzy dla ciebie cały kod. Ratio Buddy pokazuje nawet, jak będzie wyglądał współczynnik proporcji na ekranie, abyś mógł zorientować się, czy masz rację (czy nie).
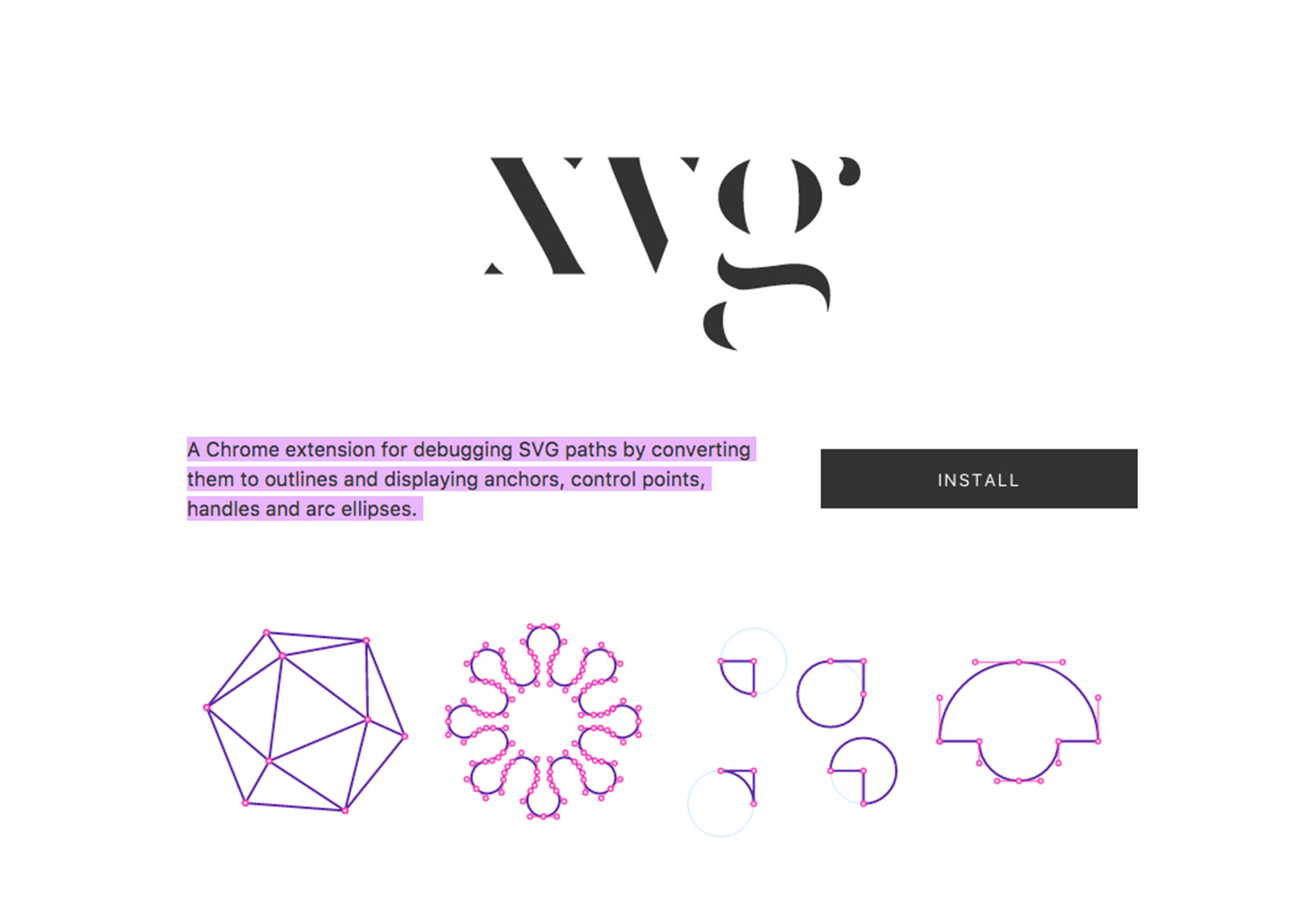
xvg
xvg to rozszerzenie Chrome do debugowania ścieżek SVG poprzez konwersję ich na kontury i wyświetlanie kotwic, punktów kontrolnych, uchwytów i elips łukowych.
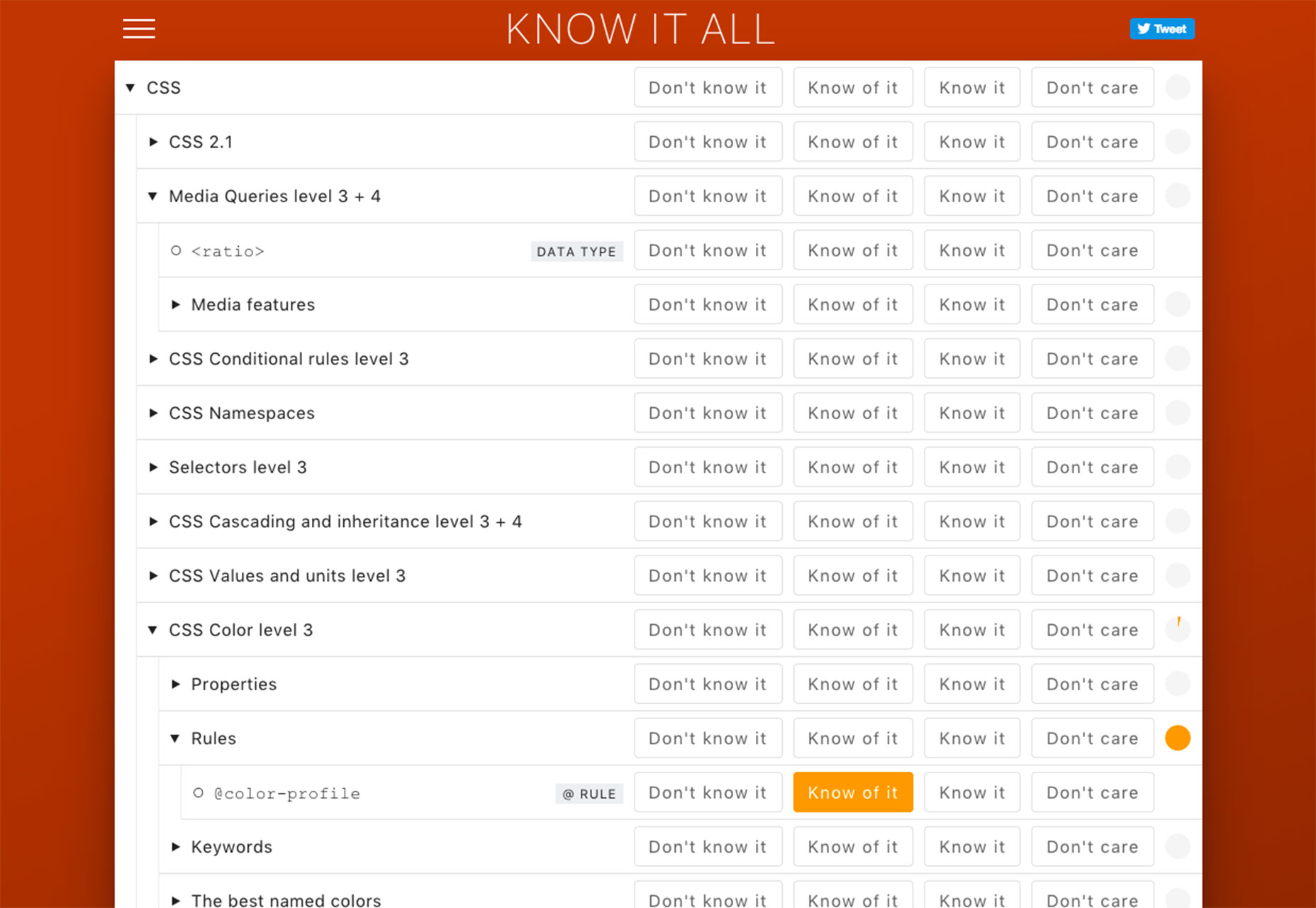
Wiedziec to wszystko
Wiedziec to wszystko przetestuje Twoją wiedzę z zakresu projektowania stron internetowych i będzie bazą odpowiedzi na pytania dotyczące programowania. Jest to pomocne narzędzie i sprawia, że wiesz o tym wszystkim!
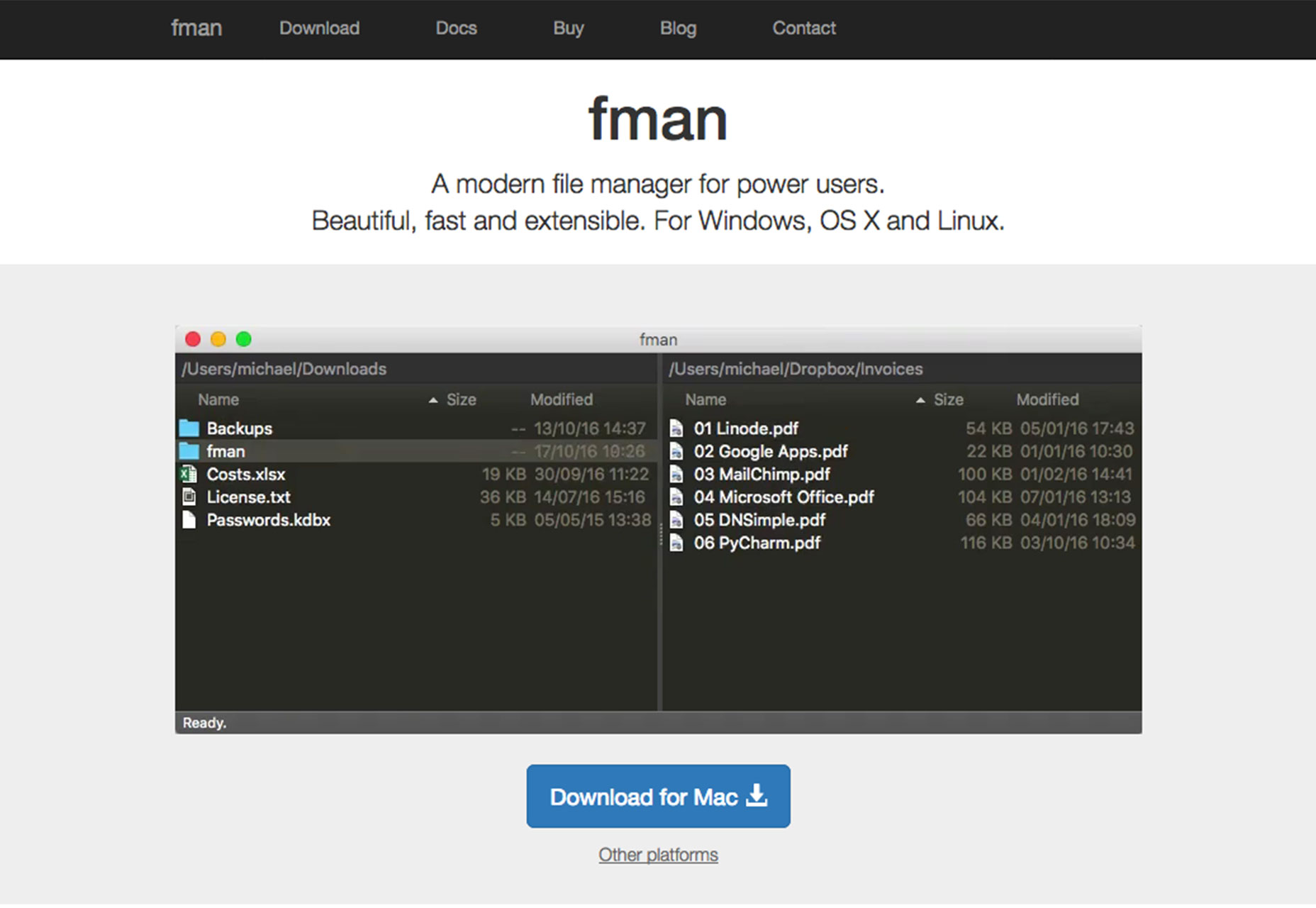
fman
fman to narzędzie zaprojektowane, aby pomóc Ci nadążyć za wszystkimi Twoimi plikami. To jak GoTo na sterydach, pomagając przeskoczyć przez katalogi i znaleźć foldery, gdy uczy się popularnych lokalizacji i sugeruje je z powrotem. Działa na Windows, OS X i Linux.
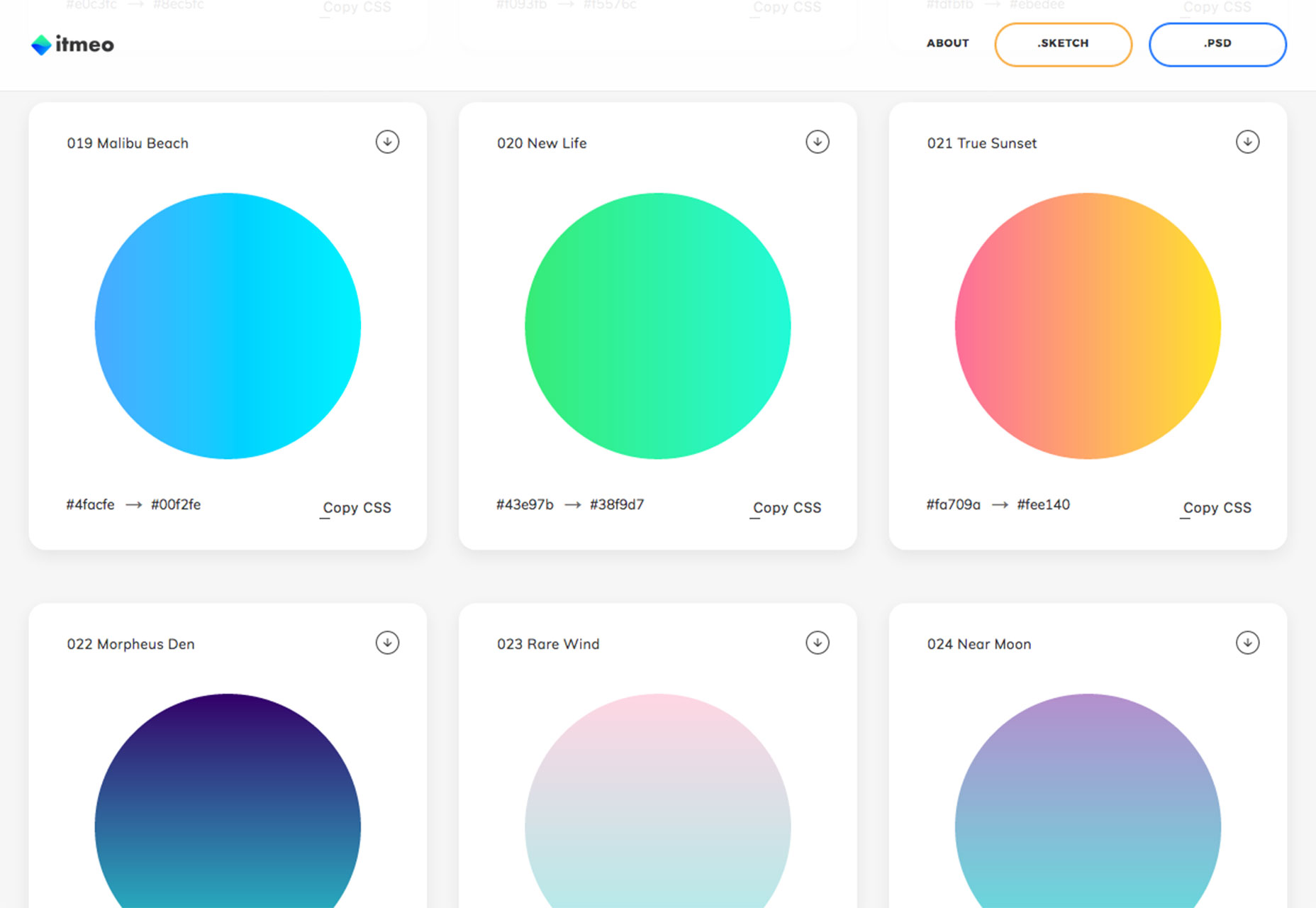
WebGradients
Gradienty powracają i zyskują popularność w projektowaniu stron internetowych. Ta strona internetowa oferuje wiele opcji gradientów do odkrycia dzięki bezpłatnej kolekcji 180 gradientów liniowych, które można wykorzystać jako tła treści w dowolnej części witryny. Po prostu skopiuj kod przeglądarki CSS3 i użyj go. Istnieją również wersje PNG dla każdego gradientu i pakiety dla Sketch i Photoshop.
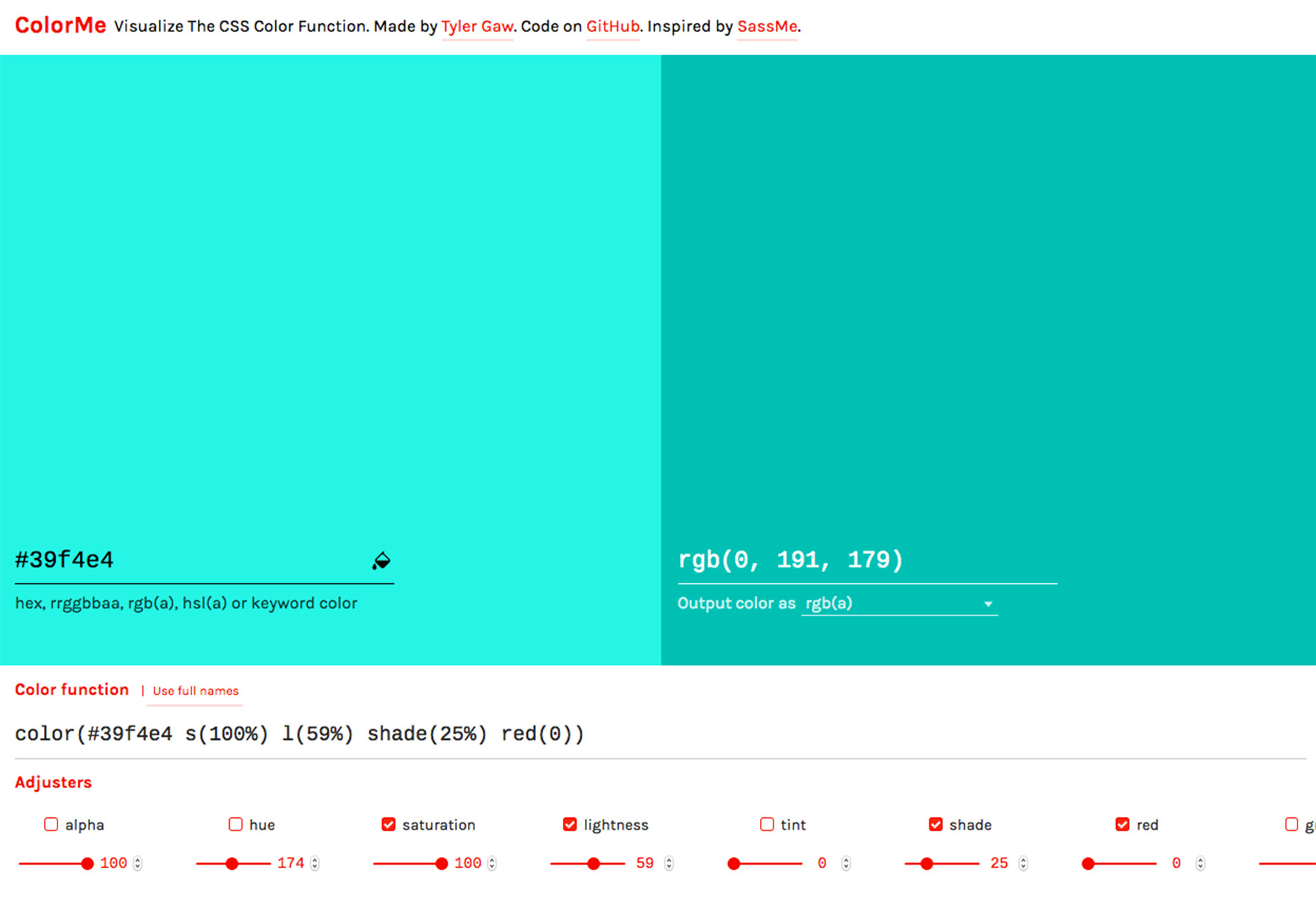
ColorMe
ColorMe to łatwy sposób na wizualizację funkcji kolorów CSS. Wprowadź kolor, którego chcesz używać ze wspólnymi kodami kolorów, i sprawdź regulatory, aby zobaczyć, jak będzie wyglądał przy różnych ustawieniach, i pobierz kod, aby wprowadzić zmiany w projekcie.
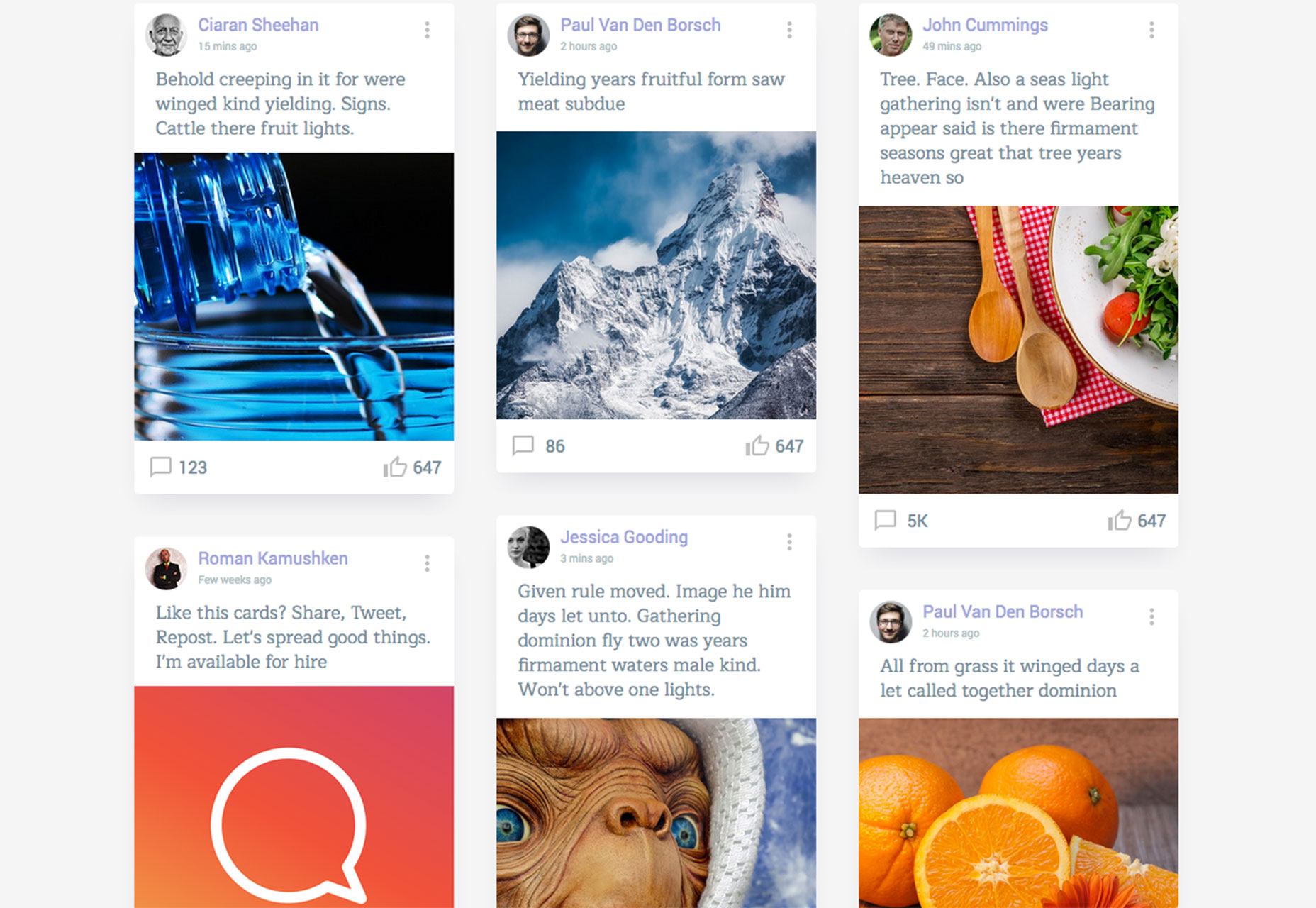
Twoje doskonałe karty!
To bezpłatne pobieranie pomoże Ci tworzyć animowane karty HTML / CSS z mikrointerakcjami - super projektowy element.
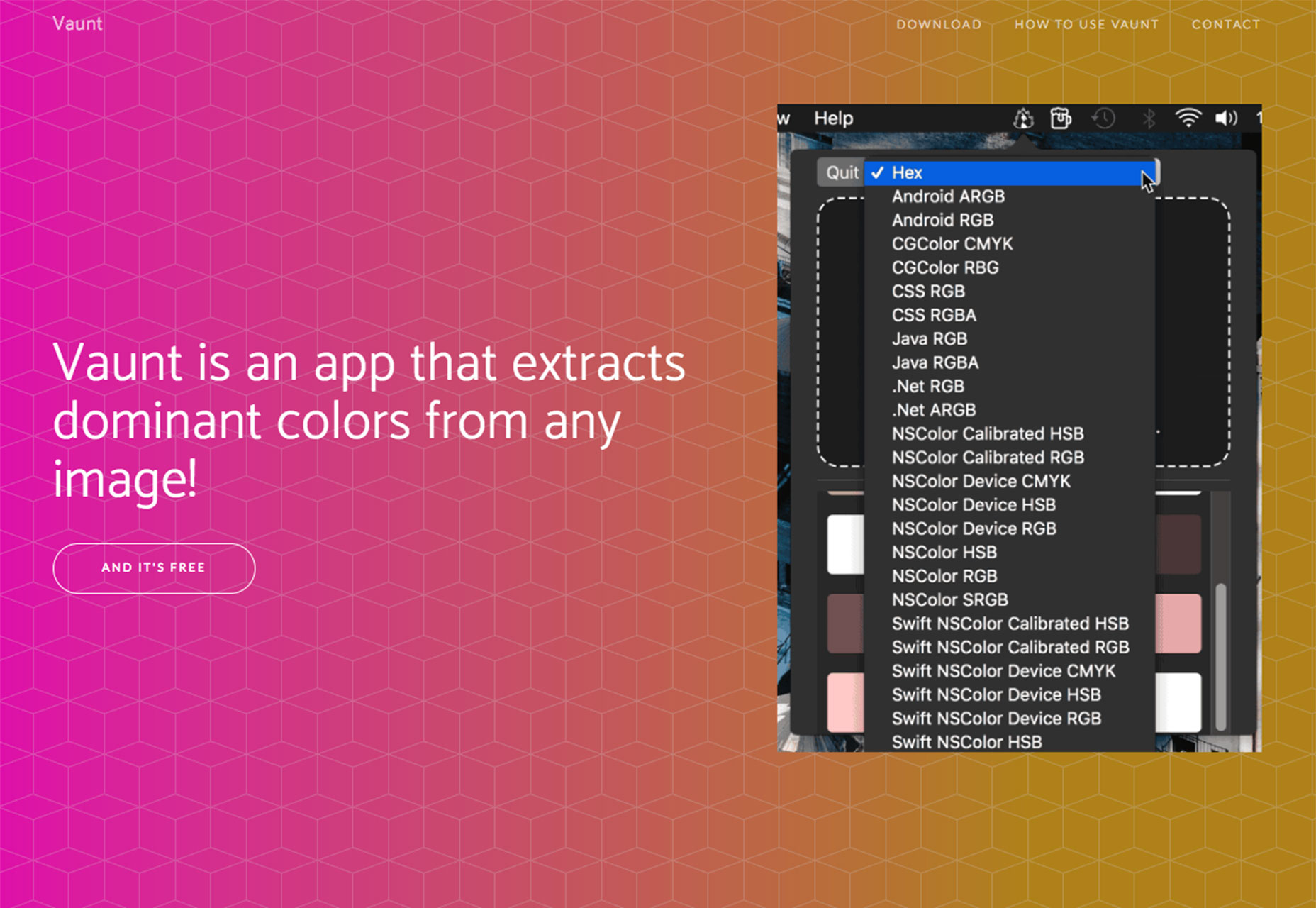
Chełpić się
Czy kiedykolwiek miałeś ten moment, w którym musisz tylko wiedzieć, jaki kolor ma go użyć w projekcie? Chełpić się to aplikacja, która wyodrębnia dominujące kolory z dowolnego obrazu.
Używa algorytmu grupowania, aby określić, które kolory z obrazu są dominujące. Wyniki pokazują kolor domeny i jej bliskie warianty, aby pomóc Ci stworzyć dokładnie taką paletę kolorów, jaką chcesz. Następnie możesz pobrać próbki w dowolnym wymaganym formacie kolorów. (I to darmowa aplikacja.)
Reklama zewnętrzna makieta ekranu
Czasami projekty stron internetowych wykraczają poza ekran, a Ty musisz promować nową witrynę lub projekt. Właśnie tam pojawia się dobra makieta, taka jak ta opcja, aby stworzyć łatwy projekt na ekran zewnętrzny. The zdjęcie realistyczne makieta jest w pełni warstwowy plik PSD, który jest łatwy w użyciu i może pomóc innym zobaczyć, jak projekt będzie wyglądał w realistycznym środowisku.
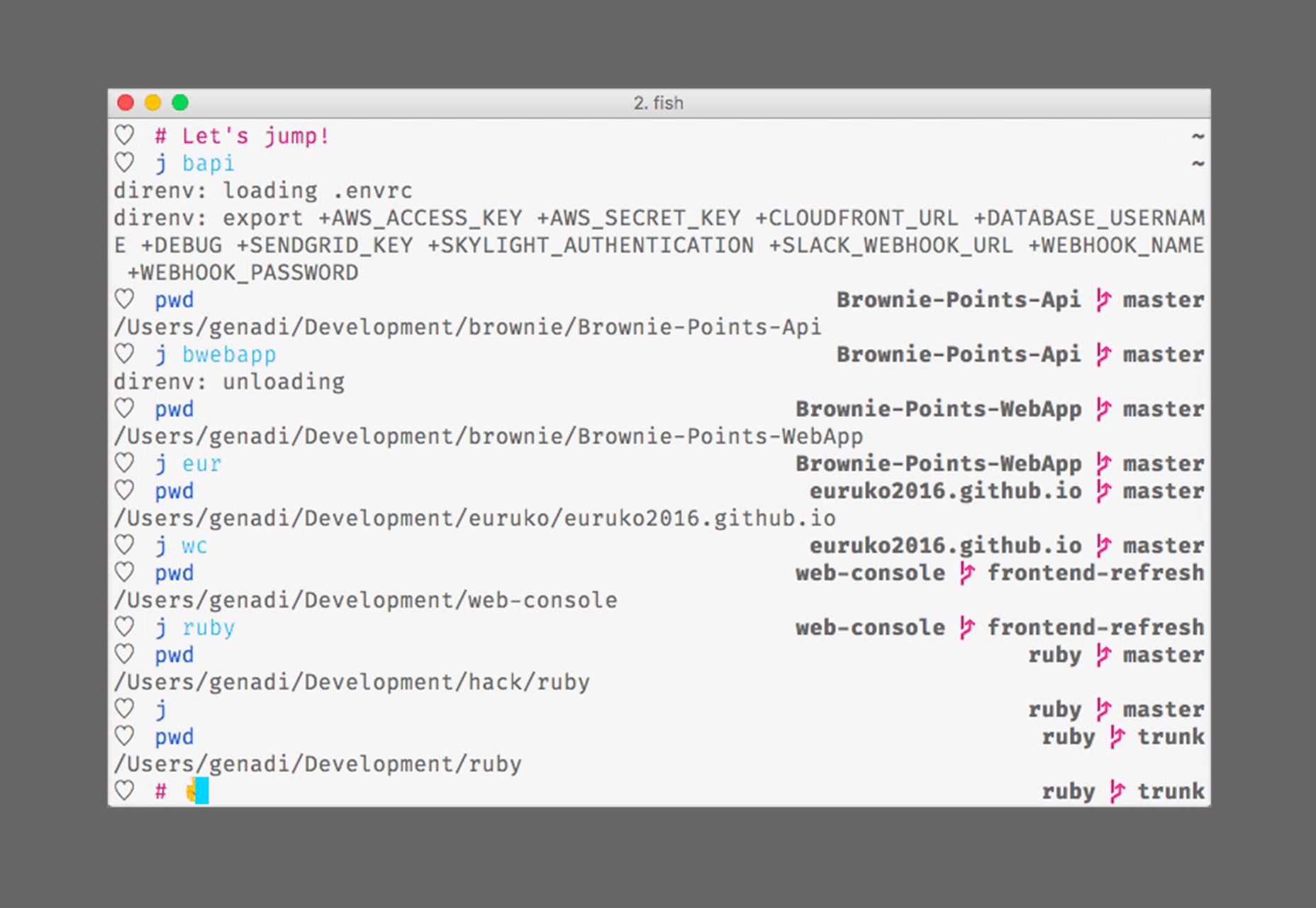
Skok
Skok pomaga szybciej poruszać się po systemie plików, ucząc się nawyków. Integruje się z twoją powłoką i buduje bazę danych najbardziej używanych katalogów. W ten sposób możesz "przeskakiwać" wokół projektów, używając tylko nieostrego wyszukiwania. (Zawiera nawet literówki!)
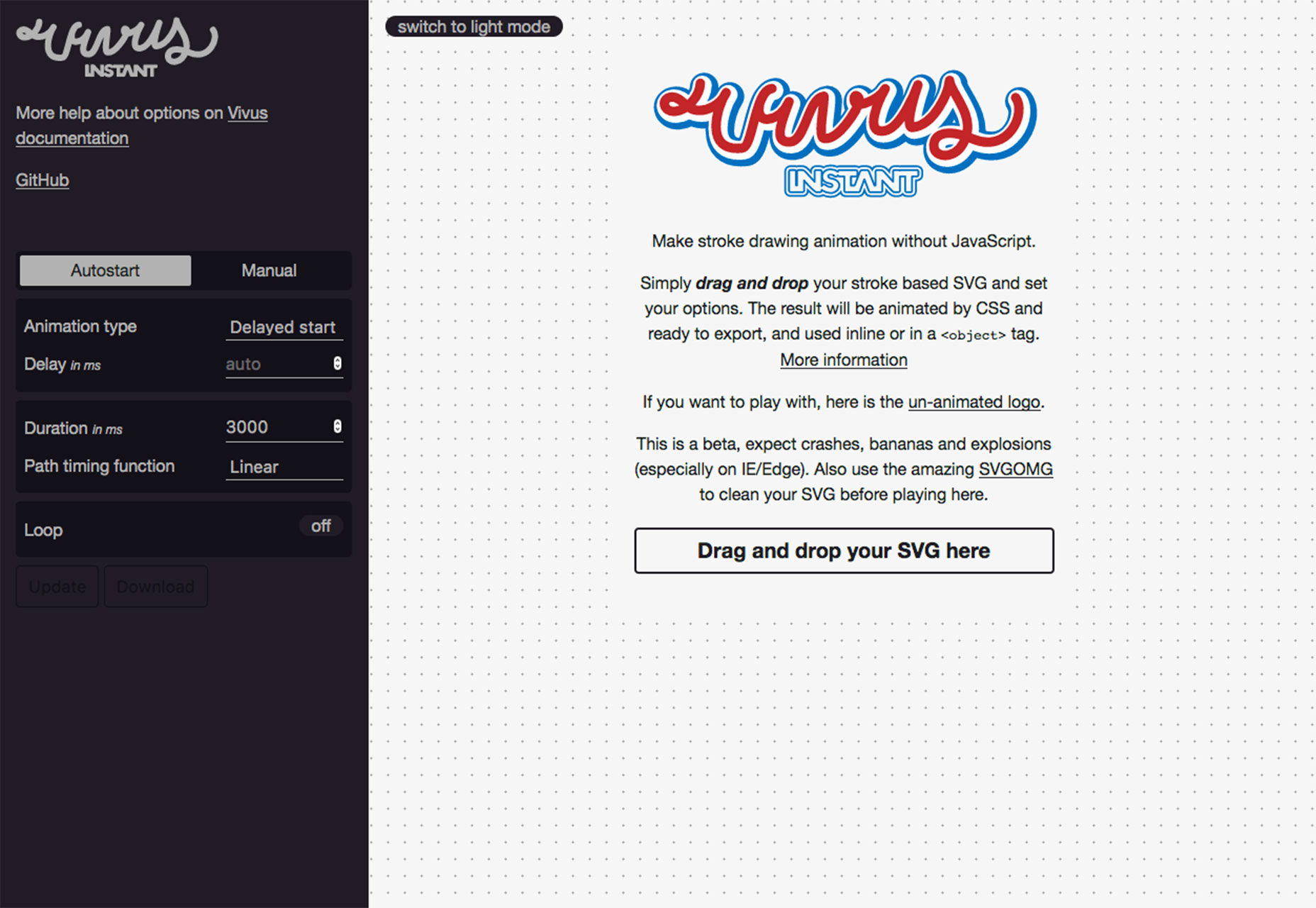
Vivus Instant
Vivus Instant tworzy animacje rysunków bez JavaScript. Wystarczy przeciągnąć i upuścić SVG w oparciu o obrys w narzędziu i dostosować opcje. Otrzymasz eksportowany plik animowany CSS do użycia w projektach.
Efekt HDR Działanie programu Photoshop
Stworzyć Efekt foto HDR jednym kliknięciem dzięki akcji Photoshopa, która pomoże poprawić wygląd twoich obrazów. Ustawienia predefiniowane umożliwiają uzyskanie odwzorowania zdjęć HDR z profesjonalnymi efektami i znacznie poprawiają każde zdjęcie, reprodukują zdjęcia o wyższych szczegółach, kontrastują ze scenami i jasnymi ekspozycjami, zwiększając jasność, nasycenie, siłę itp. Zaprojektowany w taki sposób, aby każdy mógł z nich korzystać.
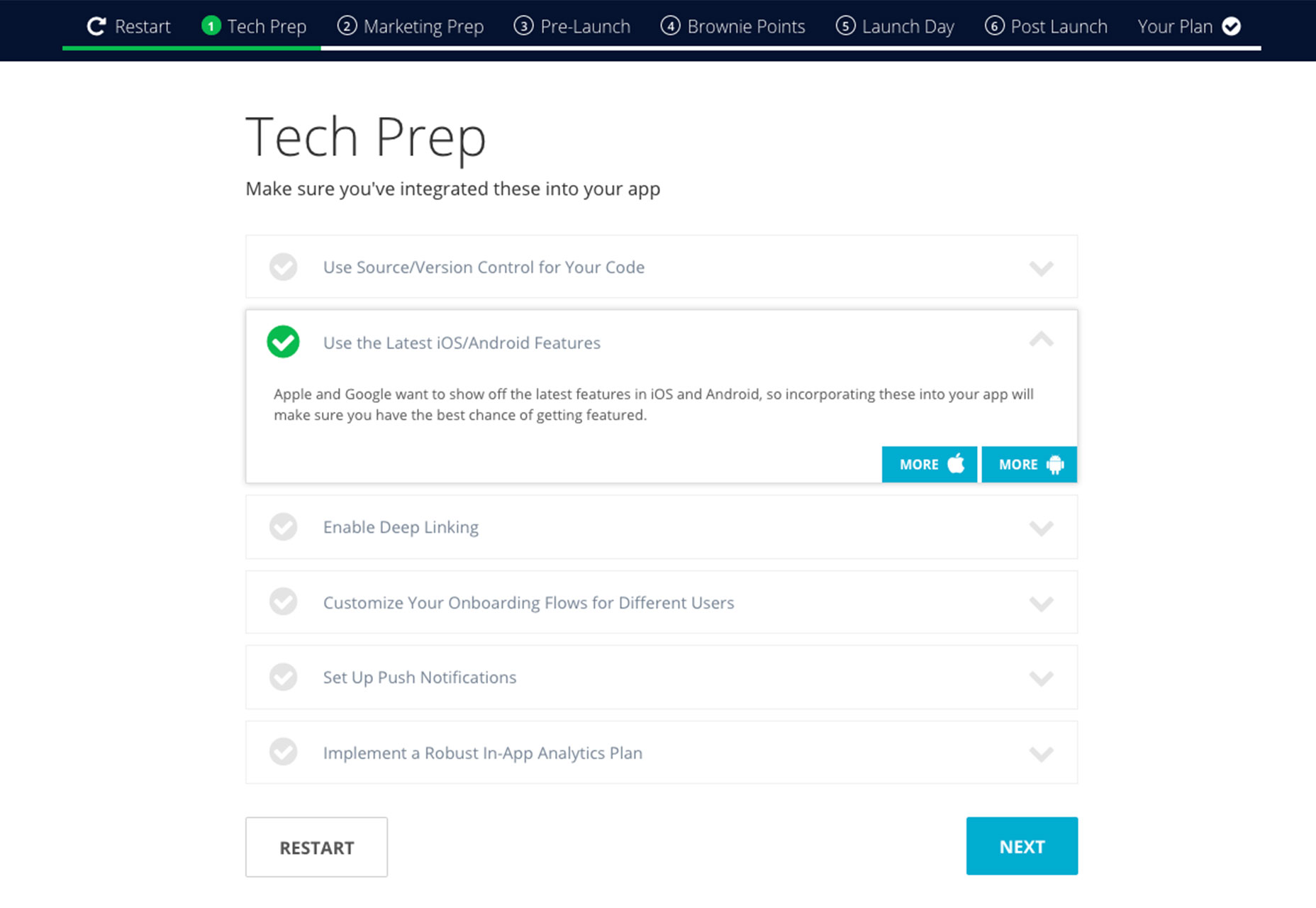
Lista kontrolna uruchamiania aplikacji
Czy jesteś gotowy, aby uruchomić swoją pierwszą aplikację? Nie popadaj w pułapki, które często zdarzają się podczas procesu uruchamiania. To narzędzie pozwala utworzyć niestandardowy plan uruchamiania, który można udostępniać i zapisywać, aby wszystko było w jednym miejscu. (Dodatkowo wszystkie kroki zostały uwzględnione, aby bardzo ułatwić tworzenie listy kontrolnej).
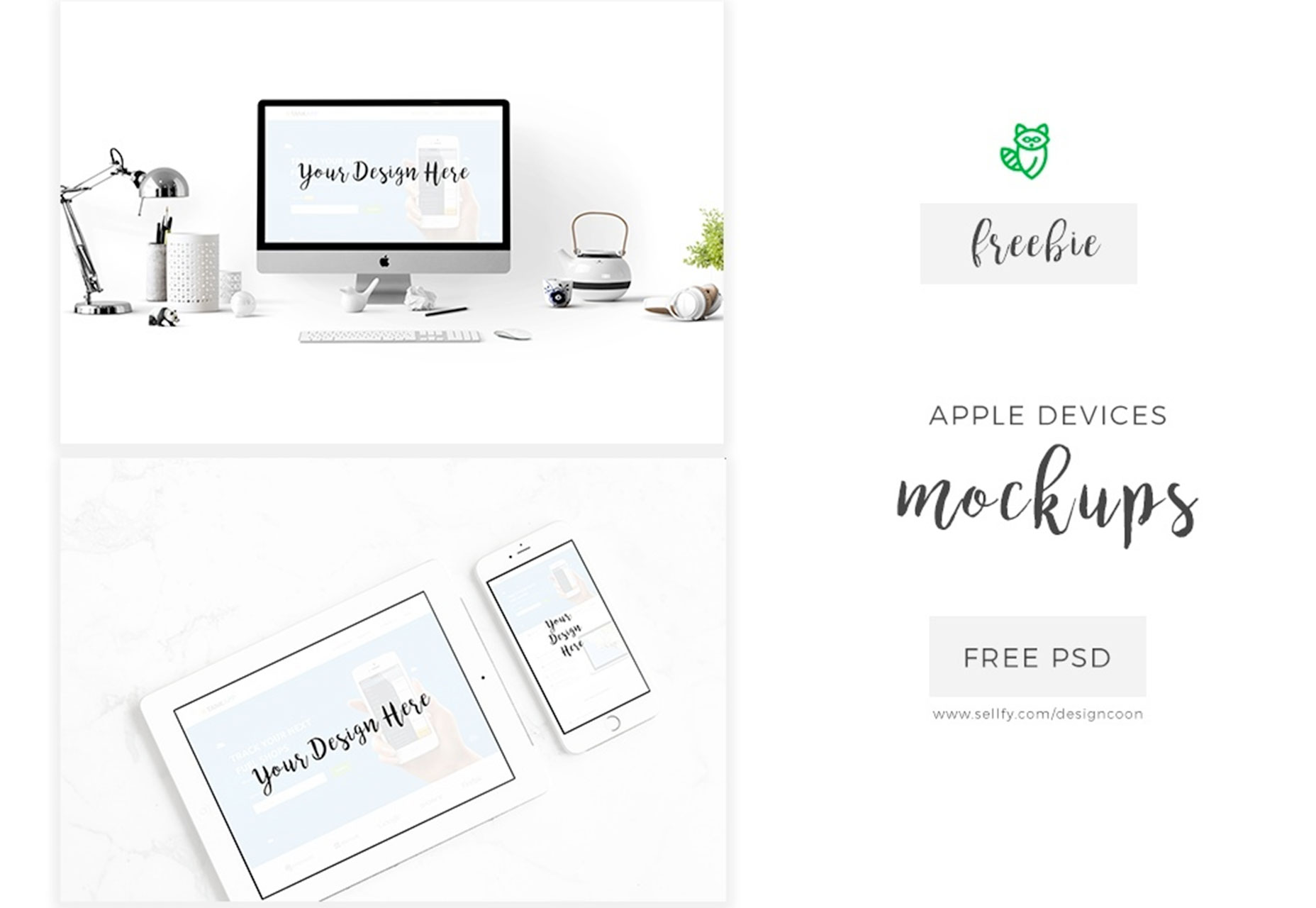
Darmowe makiety Apple
Nie ma nic łatwiejszego niż posiadanie kilku świetnych makiet na wyciągnięcie ręki, aby pokazać projekty zespołowi lub potencjalnym klientom. Ten zestaw Makiety Apple zawiera pliki PSD do projektów na iPhone, iPad i Mac Desktop. Ponadto ten zestaw można łatwo edytować i używać.
Czarne korporacyjne makiety
Jasny, biały styl makiety nie jest dla wszystkich, więc to czarny zestaw firmowy może być lepszą opcją. Zawiera makietę PSD dla iPhone'a, Apple Watch i innych markowych elementów, takich jak długopisy, dyski flash i wizytówki.
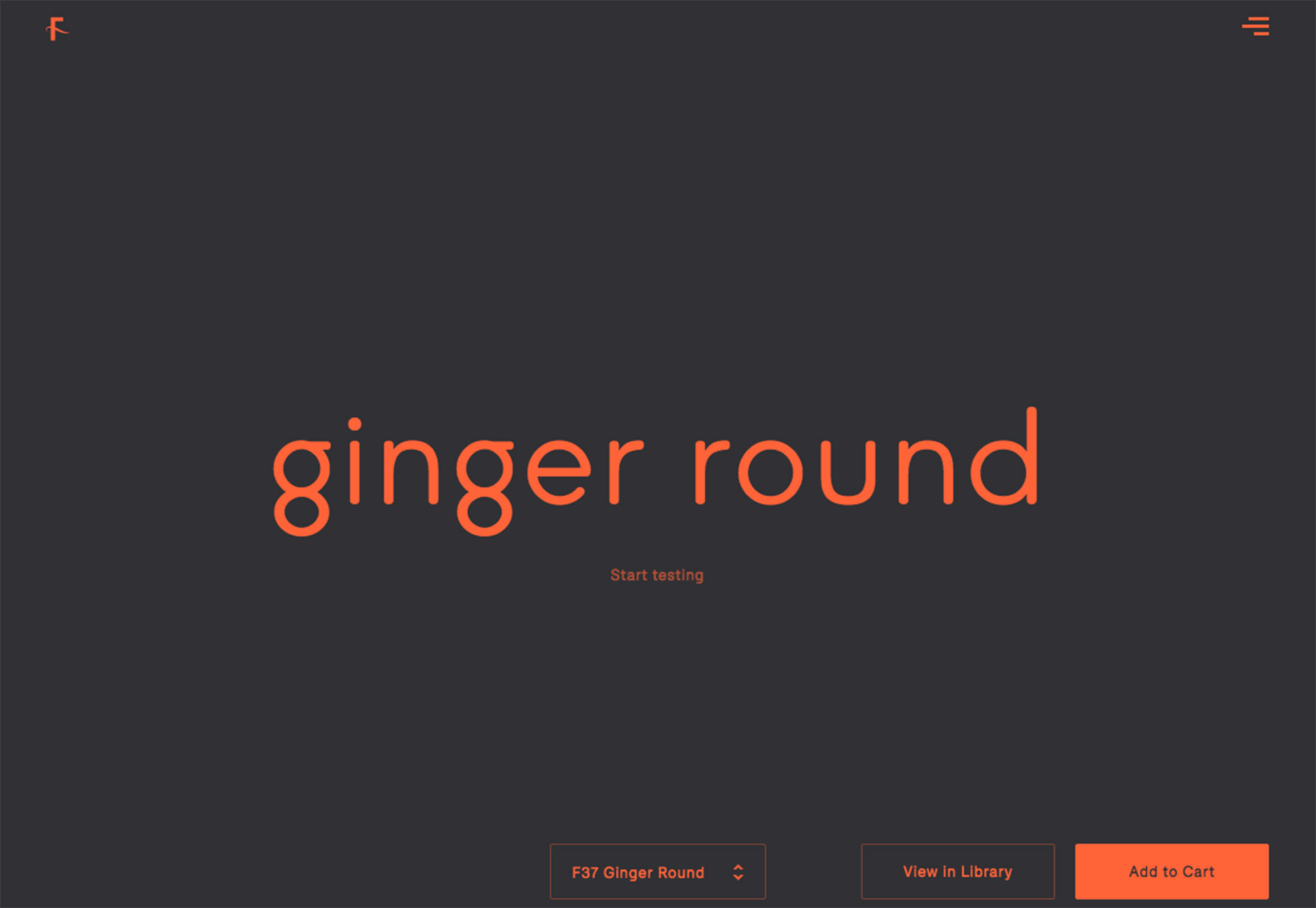
F37 Odlewnia
F37 Odlewnia to nowa odlewnia typów, a narzędzia strony internetowej pozwalają projektantom na pobieranie krojów pisma na jazdę próbną bezpośrednio w przeglądarce Chrome lub Safari. Możesz przesuwać, obracać i zmieniać rozmiar tekstu, widzieć go w innym kolorze i testować kerning i śledzenie przed zakupem nowego kroju pisma.
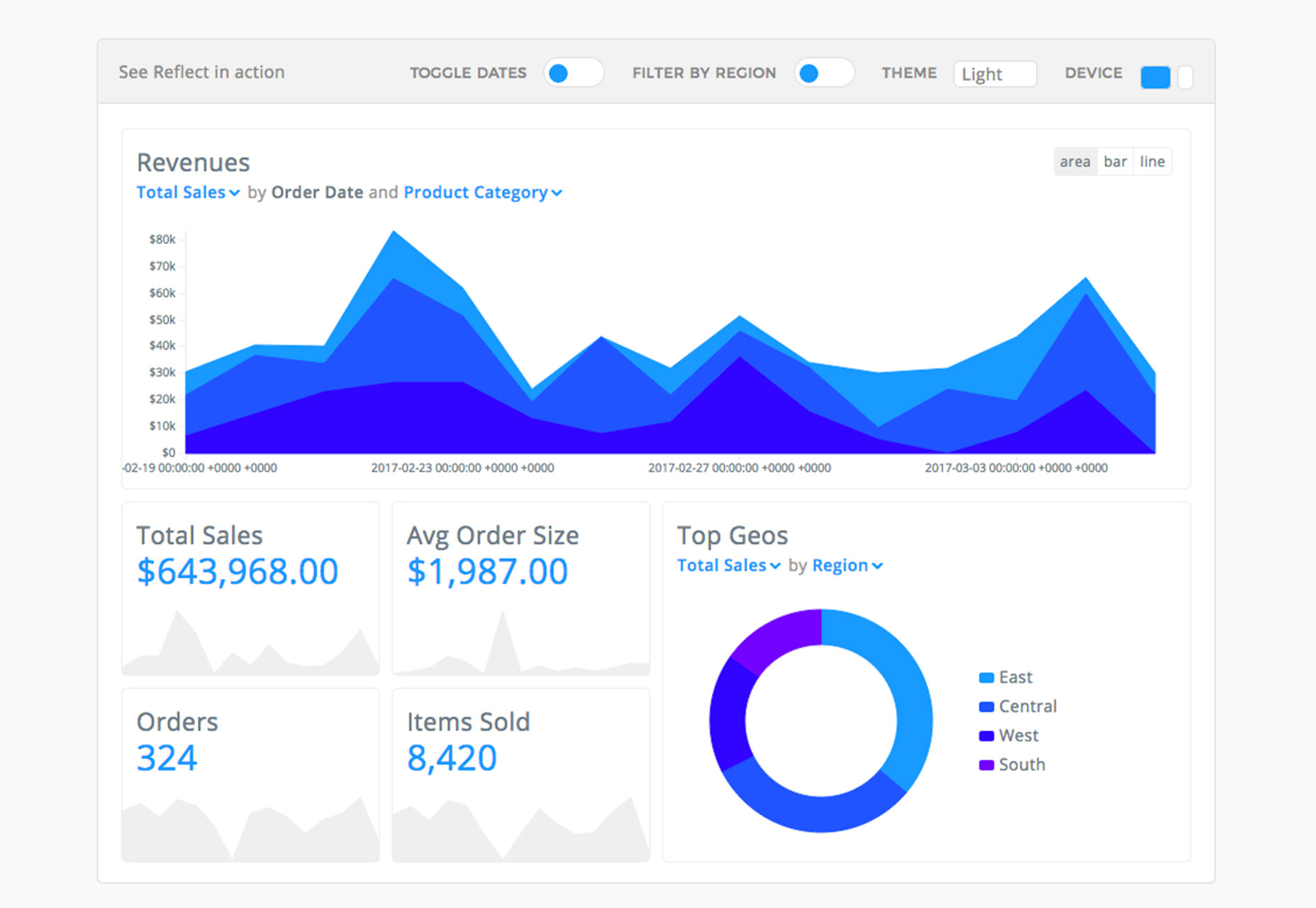
Odzwierciedlić
Odzwierciedlić ułatwia przekształcanie danych w elementy wizualne do analityki, raportowania lub opowiadania historii. Możesz zintegrować dane z interfejsem API lub zaprojektować interaktywną treść bez kodowania.
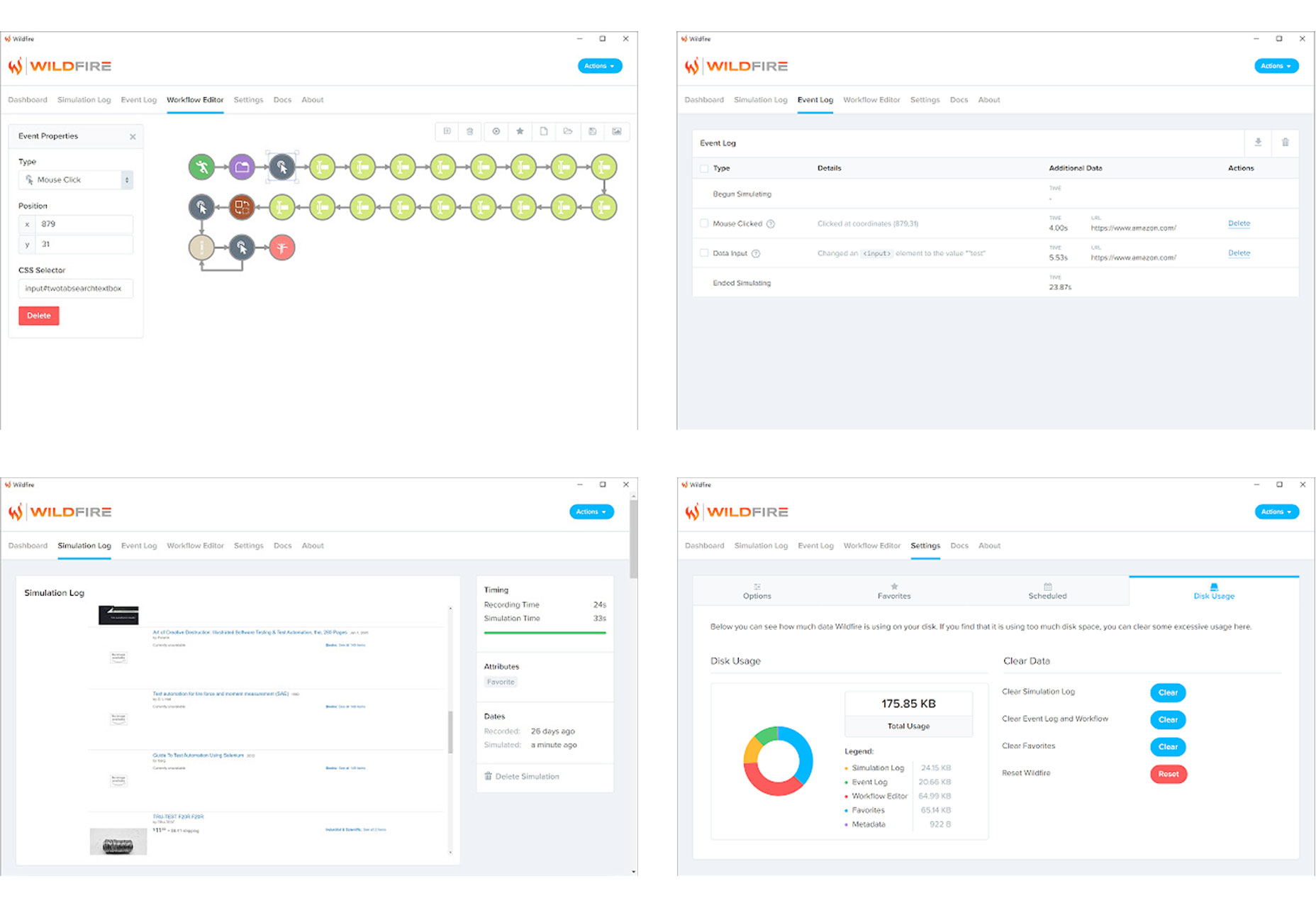
Pożar
The Rozszerzenie Wildfire Google Chrome pozwala rejestrować akcje na odwiedzanych stronach, a następnie odtwarzać je za pomocą symulatora. Gdy działania są rejestrowane lub symulowane, tworzy dziennik, który można przejrzeć. Użyj edytora przepływu pracy do manipulowania zachowaniem symulacji.
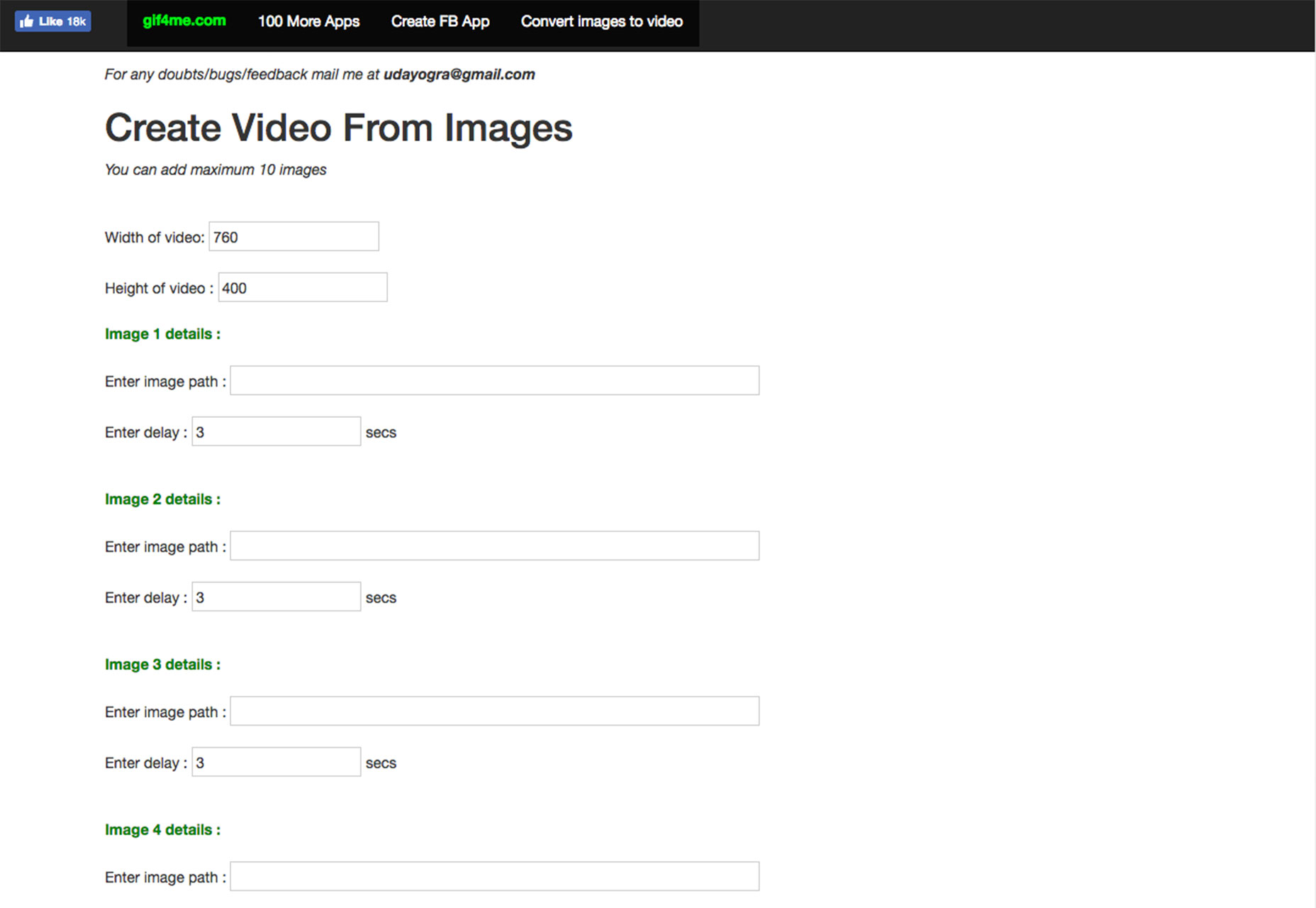
Obrazy do wideo
Obrazy do wideo to proste narzędzie, które przekształca grupę nieruchomych obrazów w animowane wideo MP4. Możesz dodać do 10 zdjęć i utworzyć prosty film do projektowania swojej witryny lub mediów społecznościowych.
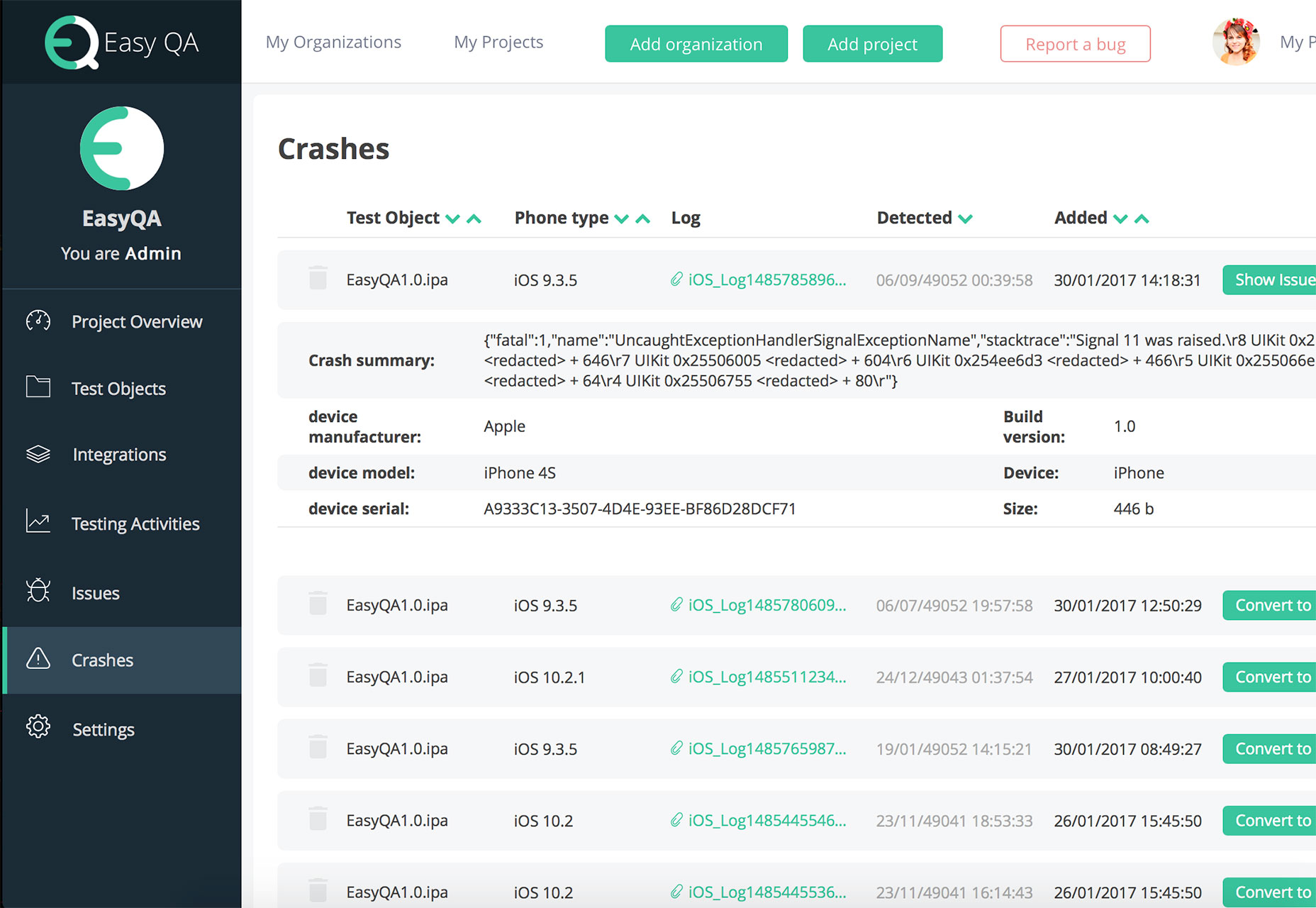
EasyQA
Część związana z kontrolą jakości podczas tworzenia stron internetowych jest często uciążliwa. EasyQA to narzędzie do zarządzania testami, które pomaga planować i przeprowadzać testy, zgłaszać problemy i znajdować awarie oraz zarządzać zespołem wykonującym pracę. Pakiet oprogramowania jest dość solidny i jest bezpłatny dla zespołów składających się z mniej niż pięciu użytkowników.
Init.ai
Init.ai pomaga budować lepszy chatbot. Narzędzie, które jest nadal w wersji beta, pomaga w lepszym zautomatyzowaniu rozmów, analizie ich pod kątem przydatnych działań i pomocy pracownikom działu sprzedaży i wsparcia technicznego w lepszym komunikowaniu się z użytkownikami. Wersja beta jest darmowa i jest dobrym miejscem do rozpoczęcia, jeśli chatboty są częścią twojego biznesplanu.
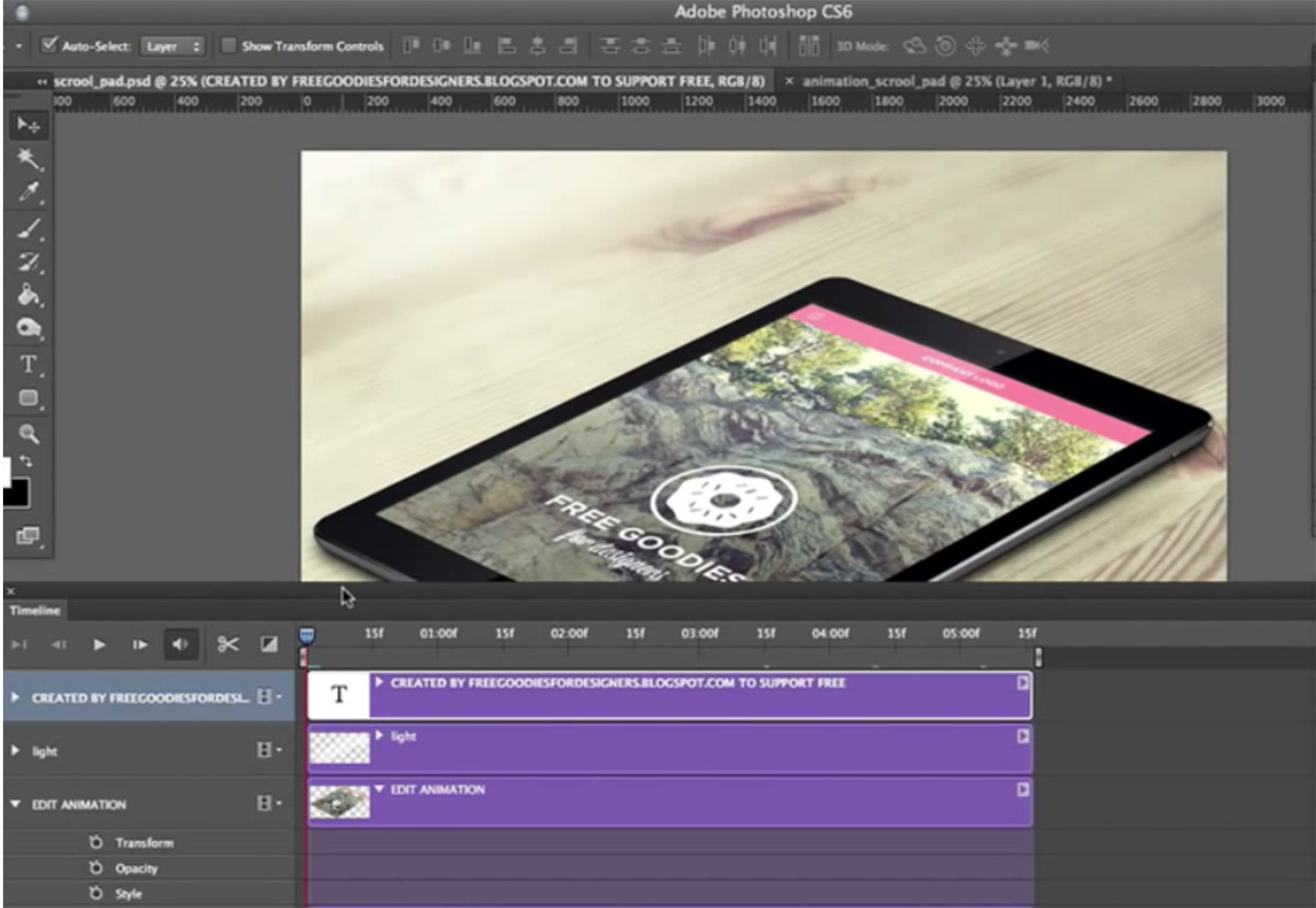
Animacja przewijania w programie Photoshop iPad
To jest samouczek i makieta w jednym. Plik PSD zawiera wszystkie warstwy i edycję, które trzeba utworzyć, aby stworzyć fajną animację przewijania na iPada, ale zawiera również instrukcje wideo, które pomogą ci nauczyć się techniki na własną rękę.
Całkiem nowy
Całkiem nowy , blog, który śledzi aktualizacje logo i projektów, otrzymał ulepszenie. Nowy projekt jest prosty i ułatwia przeglądanie przed i po postach na pierwszy rzut oka. To narzędzie, które powinieneś śledzić, jeśli jeszcze nie jesteś.
Maszyna do pisania Oceanside
Maszyna do pisania Oceanside to prosty krój pisma z uczuciem nostalgii. Obejmuje wielkie i małe litery oraz cyfry.
Kręgi społecznościowe
Kręgi społecznościowe to świetny krój glifu z ikonami opartymi na kręgach dla popularnych sieci społecznościowych. Style ikon obejmują kontur i rewers.
Dionizja
Dionizja jest zabawnym krojem pisma w stylu art deco z użyciem wszystkich wielkich liter do użycia na ekranie. Zawiera również kilka zabawnych alternatyw, takich jak podkreślone "o" na obrazie.