Nowości dla projektantów, listopad 2017
Wpadnij w coś nowego o tej porze roku, dzięki kolekcji wyzwań, samouczków i nowych narzędzi, które przyspieszą twoje przepływy pracy. W tym miesiącu kolekcja nowych narzędzi do projektowania i rozwoju z pewnością zainspiruje Cię do wypróbowania czegoś innego lub dodania nowej umiejętności lub narzędzia do swojego repertuaru.
Jeśli przegapiliśmy coś, co według Ciebie powinno znaleźć się na liście, daj nam znać w komentarzach. A jeśli znasz nową aplikację lub zasób, które powinny pojawić się w przyszłym miesiącu, dodaj do tego tweeta @carriecousins do wzięcia pod uwagę!
#Codevember
Listopad jest #Codevember z wyzwaniem kodowania dla wszystkich projektantów w tym miesiącu. Każdego dnia pojawia się nowe wyzwanie - możesz grać nadrabiać zaległości, które pomogą Ci rozkręcić kreatywne mięśnie. Każdy dzień obejmuje prompt kodu. Utwórz szkic każdego dnia w ciągu miesiąca, udostępnij (używając #codevember) i przeglądaj inne projekty. Możesz również znaleźć go na Twitterze. https://twitter.com/codevember_ To już drugi rok projektu, z nowymi wyzwaniami twórczymi.
Bottender
Bottender to open-source framework JavaScript do budowania botów między platformami. Niezwykle ważne jest to, że tworzy spójne wrażenia z botów na różnych platformach, takich jak Messenger, Slack i Telegram.
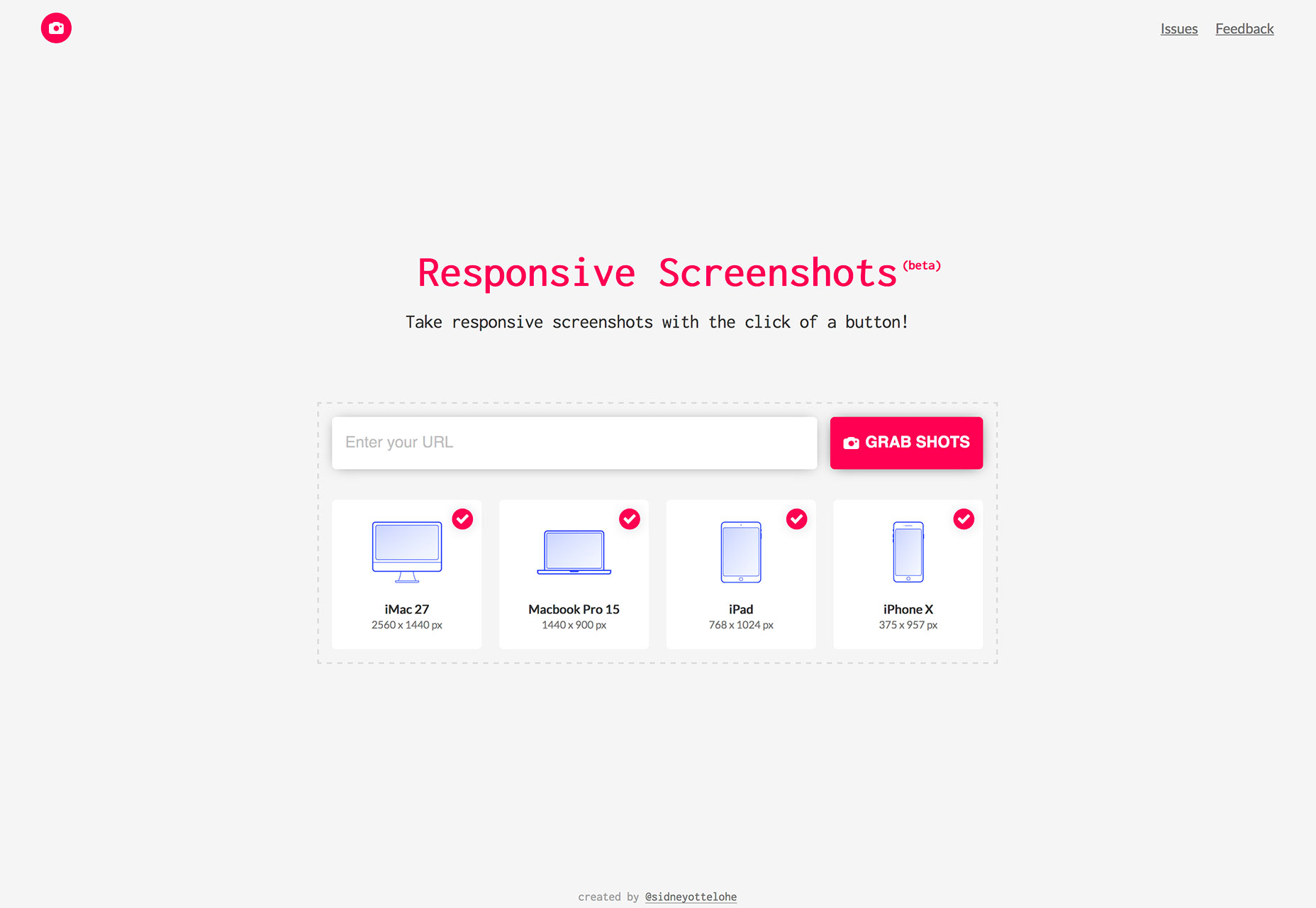
Responsywne zrzuty ekranu
Co się stanie, jeśli pobieranie zrzutów ekranu witryny dla komputerów stacjonarnych, tabletów i urządzeń mobilnych będzie tak łatwe, jak wpisanie adresu URL? The Responsywne zrzuty ekranu narzędzie - które jest w wersji beta - robi to. Wprowadź adres URL, poczekaj, aż pojawi się "magia" (zajmie to 5-10 sekund), a następnie zgarnij zdjęcia.
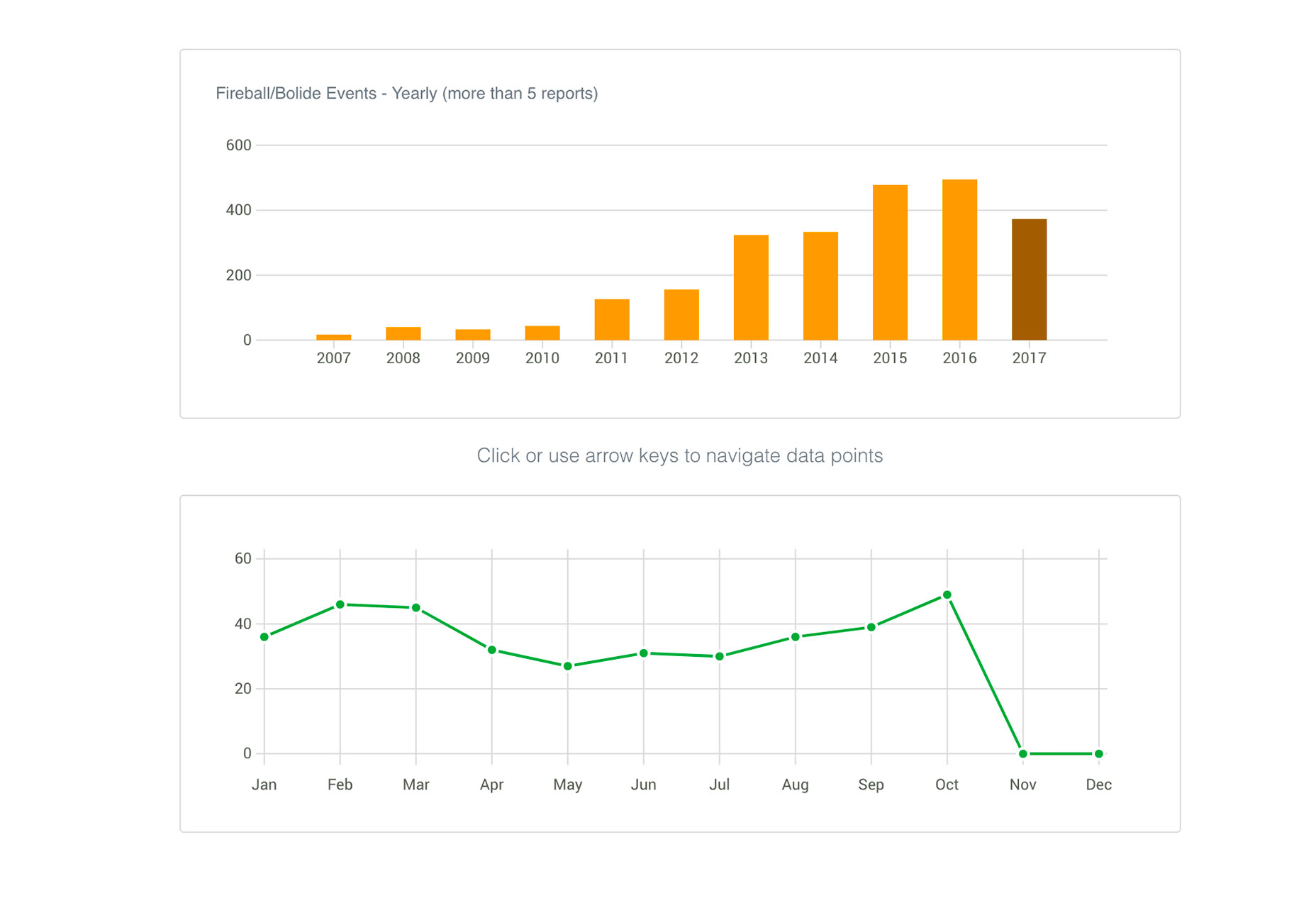
Frappe Charts
Frappe Charts to narzędzie wykresów inspirowane GitHub dla sieci z zerowymi zależnościami. Możesz tworzyć wykresy słupkowe, liniowe, rozproszone, kołowe i procentowe, przesyłając dane. I każdy wykres jest atrakcyjny i przyjazny dla użytkownika z łatwą możliwością edycji.
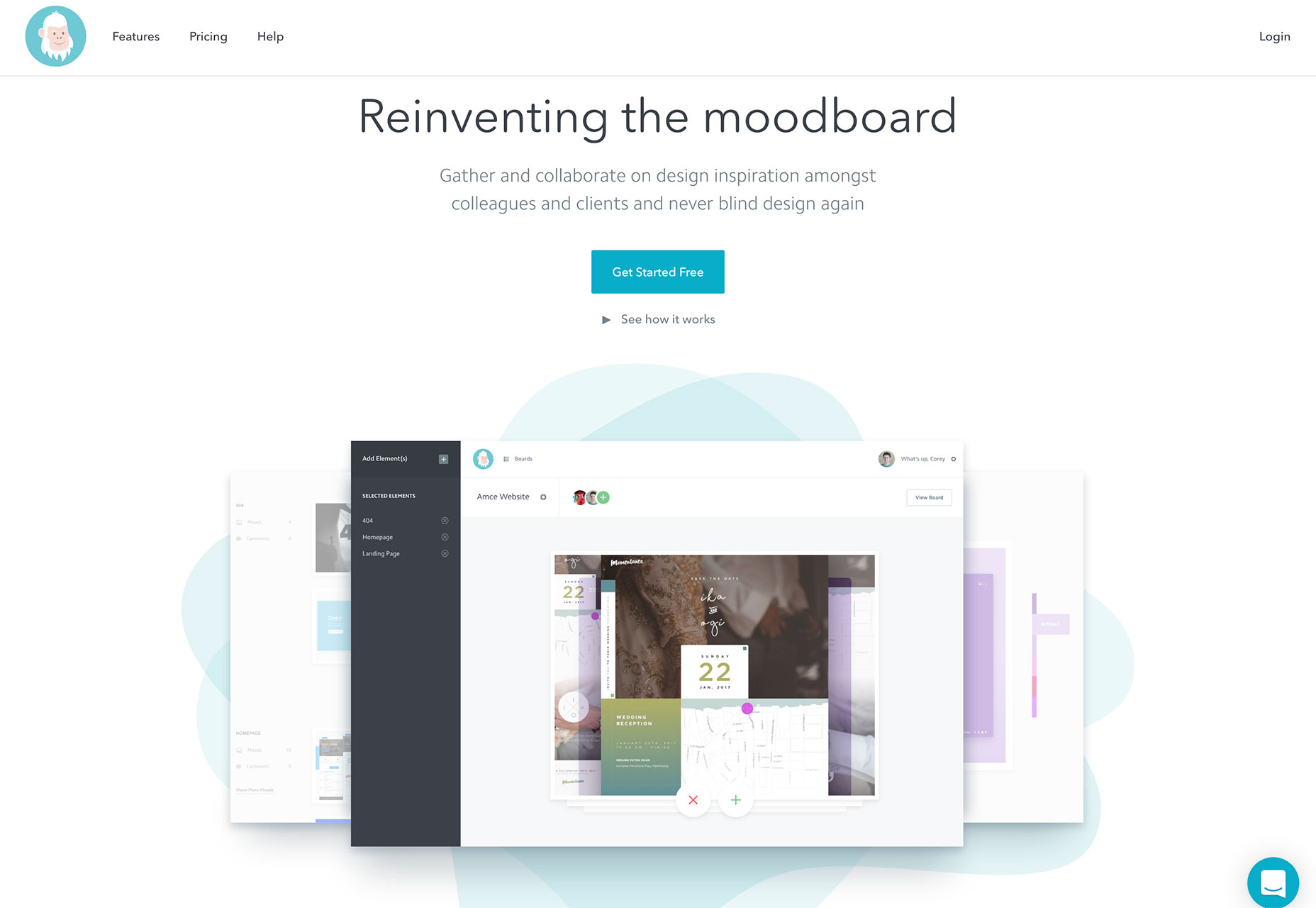
Moodily
Zyskaj inspirację dzięki internetowemu narzędziu do współpracy zaprojektowanemu w celu tworzenia pięknych i przydatnych tablic nastrojów. Moodily pozwala wszystkim członkom zespołu współtworzyć tablicę nastrojów, aby każdy mógł zobaczyć skąd pochodzi inspiracja projektowa. Ponadto użytkownicy mogą komentować i pomagać w kształtowaniu kierunku projektu.
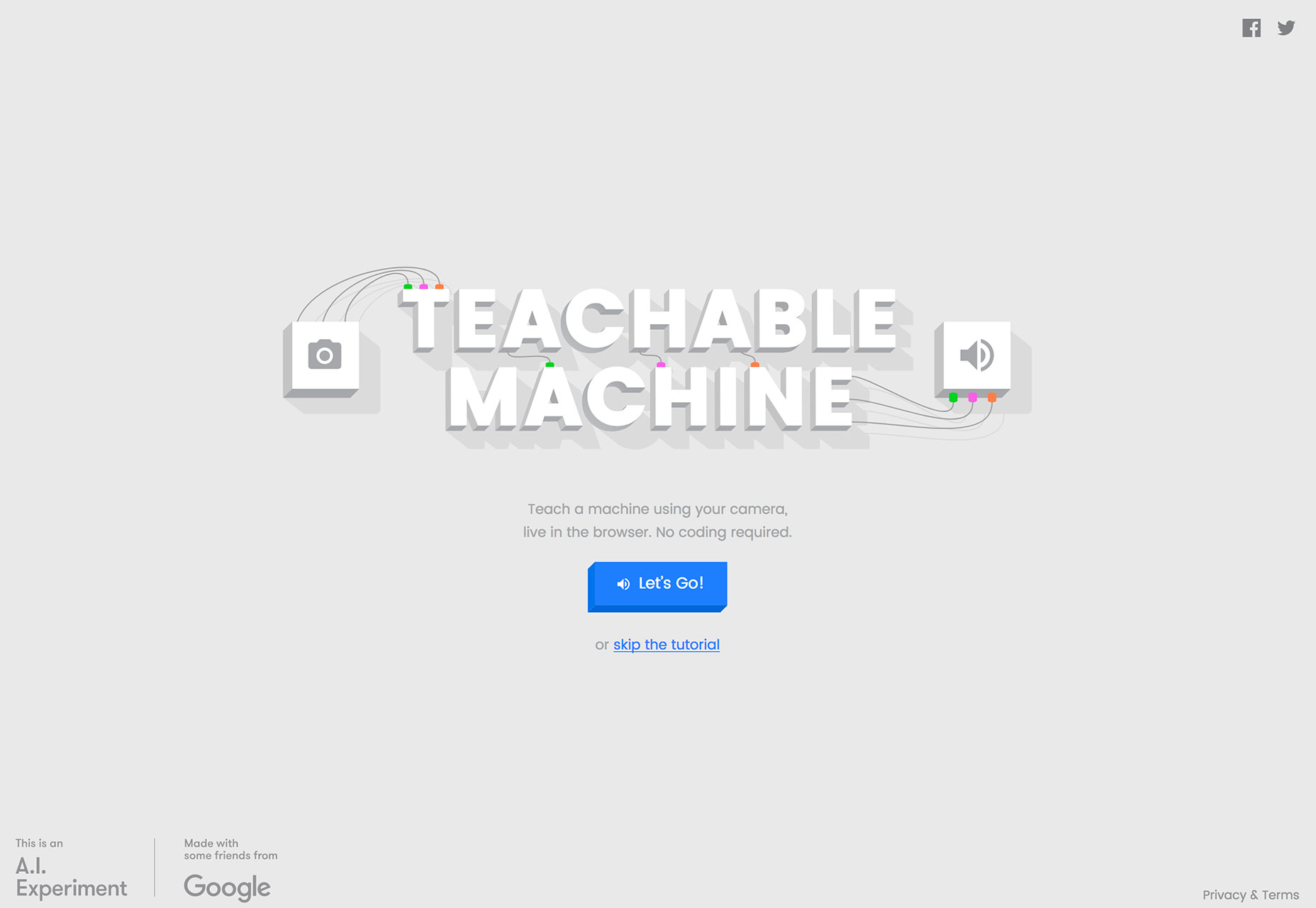
Nauczana maszyna
Nauczana maszyna to eksperyment Google wykorzystujący koncepcje sztucznej inteligencji, gdzie możesz nauczyć czegoś na komputerze za pomocą aparatu. Bez kodowania zobaczysz, jak uczenie maszynowe działa na żywo w przeglądarce.
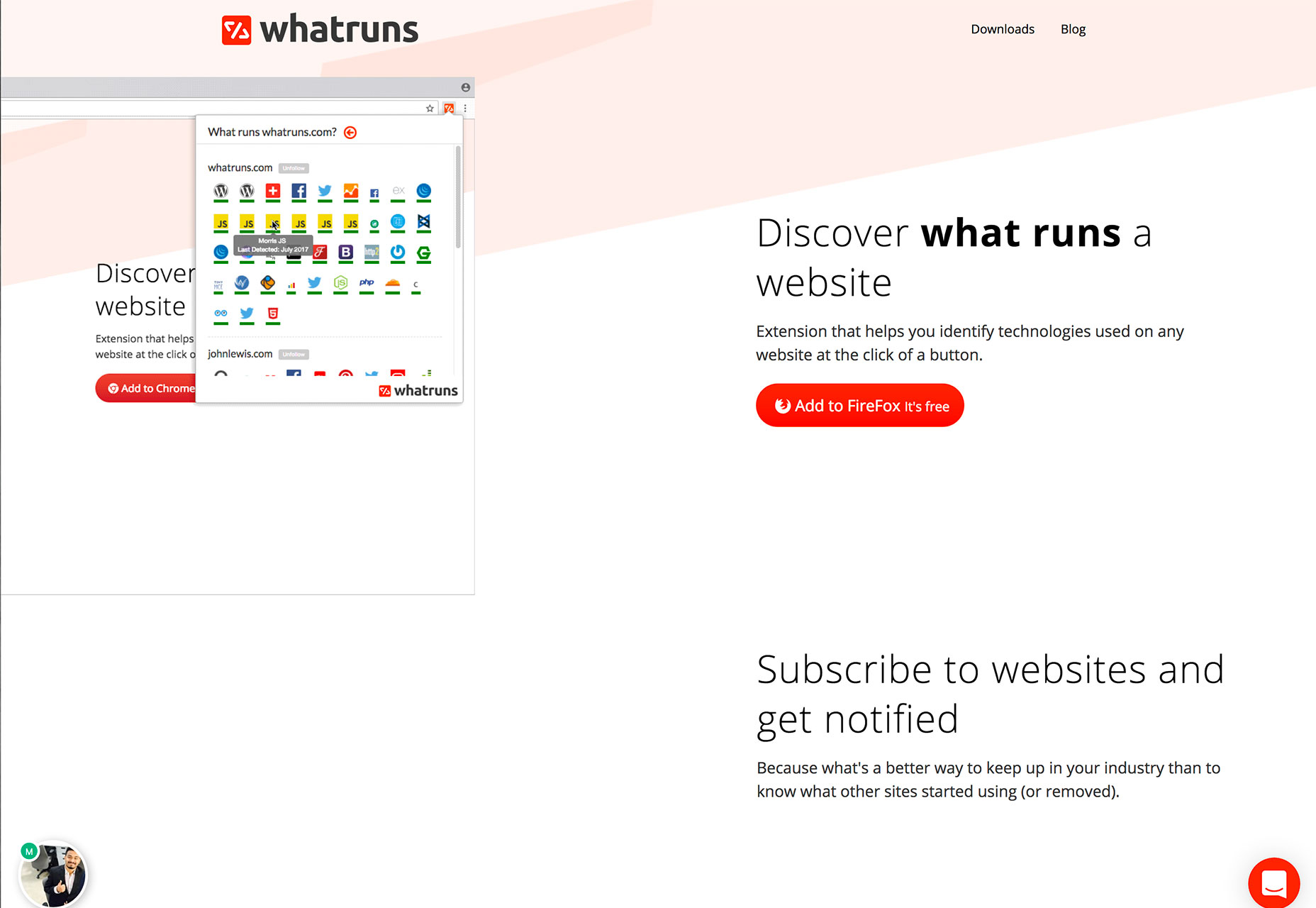
WhatRuns
WhatRuns to rozszerzenie przeglądarki, które pomaga projektantom i programistom zobaczyć wszystkie narzędzia zasilające konkretną witrynę. Działa z Chrome i Firefox.
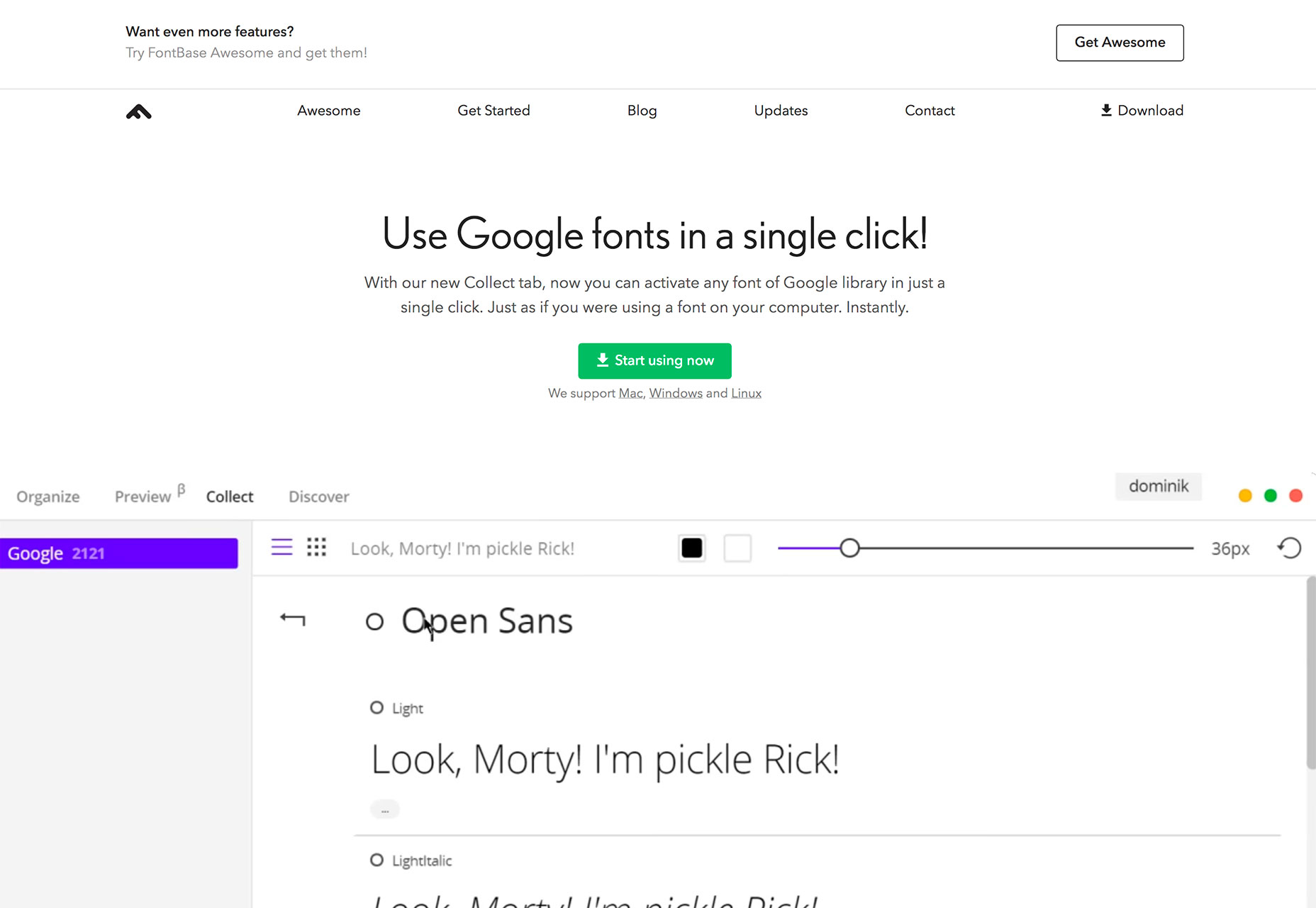
FontBase
Czy kiedykolwiek zmagacie się z kolekcjonowaniem czcionek na komputery? Z nowym FontBase narzędzie, możesz aktywować dowolny krój czcionki z biblioteki czcionek Google za pomocą jednego kliknięcia na komputerze lokalnym do użycia. Działa na komputerach Mac, Windows i Linux. Możesz nawet organizować i wyświetlać podgląd czcionek bez konieczności przeszukiwania bazy danych Google, więc tylko czcionki, które lubisz i używasz, będą na Twoim komputerze.
Animowane projekty Crello
Chwycić kilka animowanych szablonów i dodawaj wiadomości do mediów społecznościowych, postów na blogu lub projektów e-mail. Elementy zawierają wspaniałe projekty i wszystko, co musisz zrobić, to dodać tekst lub obiekty, aby zrobić to w mgnieniu oka.
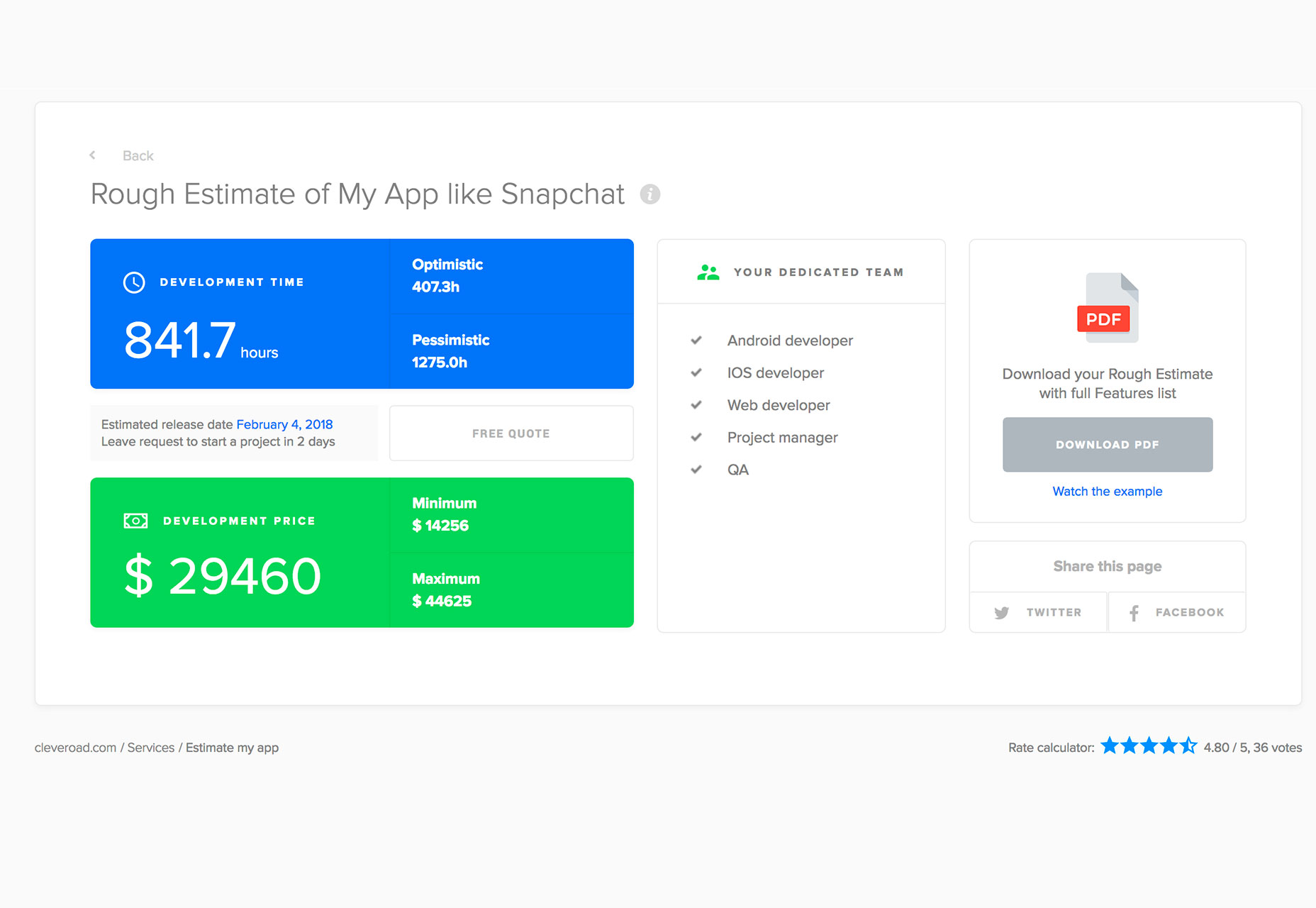
Kalkulator kosztów aplikacji
Ile kosztuje zbudowanie aplikacji? To proste narzędzie pomaga znaleźć odpowiedź na serię pytań w zależności od potrzeb biznesowych. Na końcu otrzymasz niestandardowy raport w formacie PDF z odpowiedziami, które pomogą zaplanować budżet aplikacji.
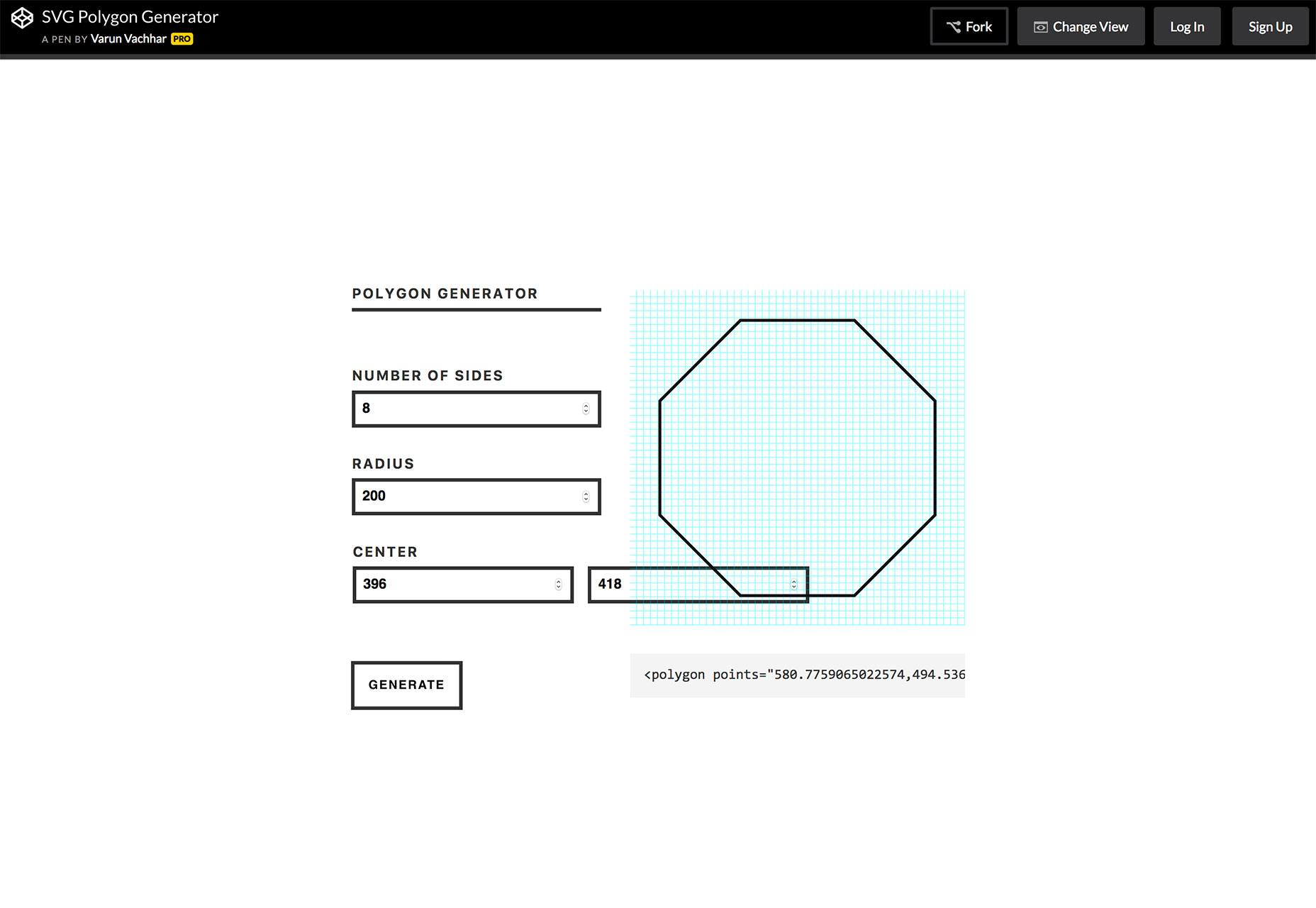
Generator wielokątów
Każdy od czasu do czasu potrzebuje dobrego kształtu wielokąta SVG. Ten długopis pozwala tworzyć niestandardowe wieloboki i generować fragment kodu dla opcji lekkiej. (A z tą zabawą jest dużo zabawy).
Paintcube
Paintcube to trójwymiarowe oprogramowanie do malowania, z którego możesz korzystać online. Maluj modele 3D, używaj systemu warstwowego do tekstury i eksportuj wszystkie elementy, gdy je skompletujesz. (Możesz nawet otworzyć je później w Photoshopie.) To internetowe narzędzie działa na dowolnym urządzeniu.
Crunch logo
Crunch logo to wielozadaniowy kreator logo, który sprawia, że logotypy o wysokiej rozdzielczości są czytelne w niższych rozdzielczościach. Z łatwością można go użyć do tworzenia ikon ulubionych lub ikon aplikacji. Po prostu przeciągnij i upuść logo do narzędzia przeglądarki, aby je wypróbować.
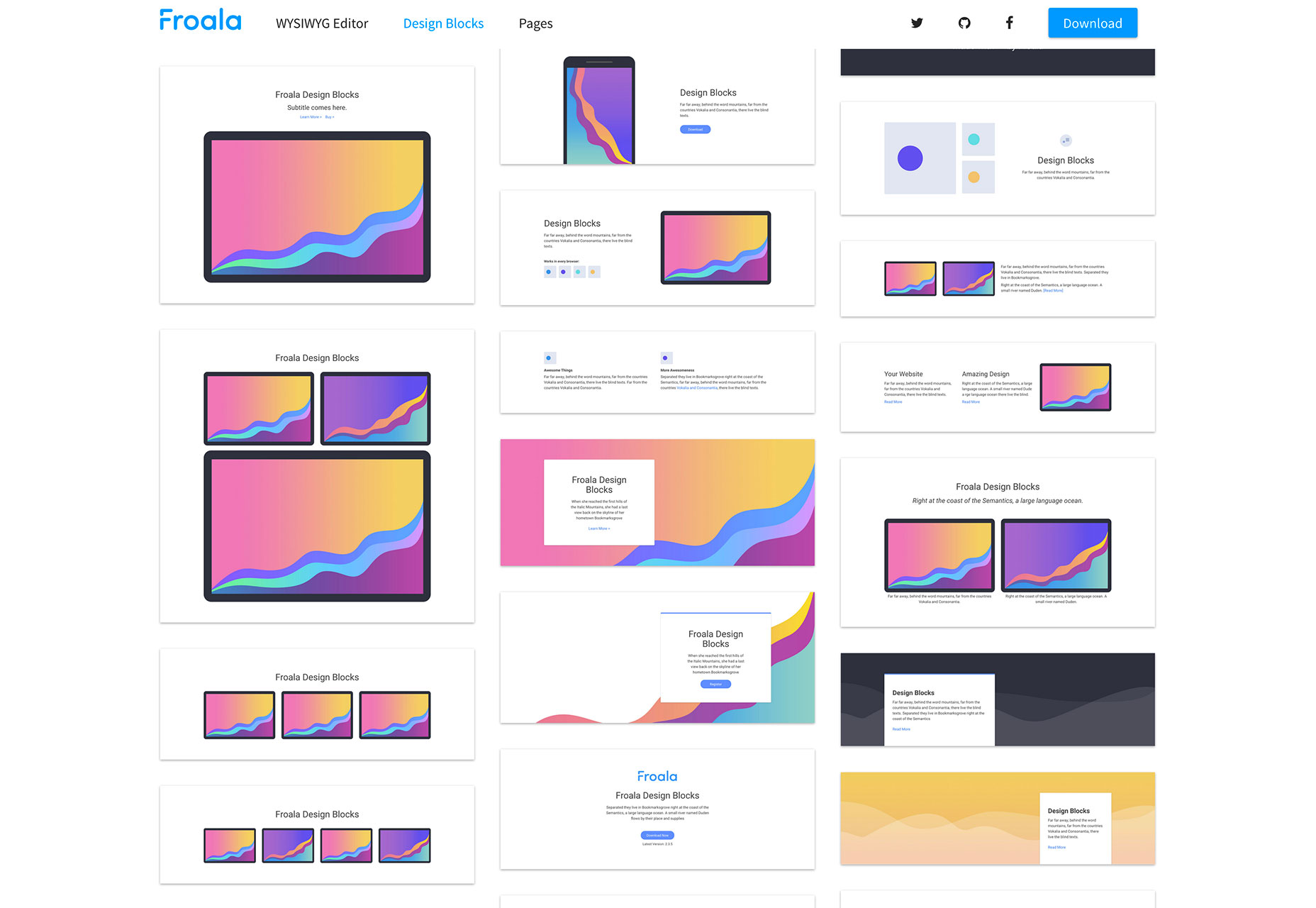
Froala Design Blocks
Ten zestaw zawiera 170 responsywnych bloków projektu dla aplikacji internetowych i mobilnych. Każdy blok oparty jest na Bootstrap Library, co czyni go doskonałym zestawem do tworzenia pięknych stron internetowych. Składniki obejmują zawartość, stopki, formularze, nagłówki, referencje i inne.
SiteMod
Czy kiedykolwiek chciałeś ulepszyć inny projekt strony i podzielić się pomysłami z zespołem? SiteMod pozwala ci to zrobić. Narzędzie pozwala dodawać zmiany do strony internetowej i udostępniać je w czasie rzeczywistym (idealne dla agencji projektowych lub freelancerów).
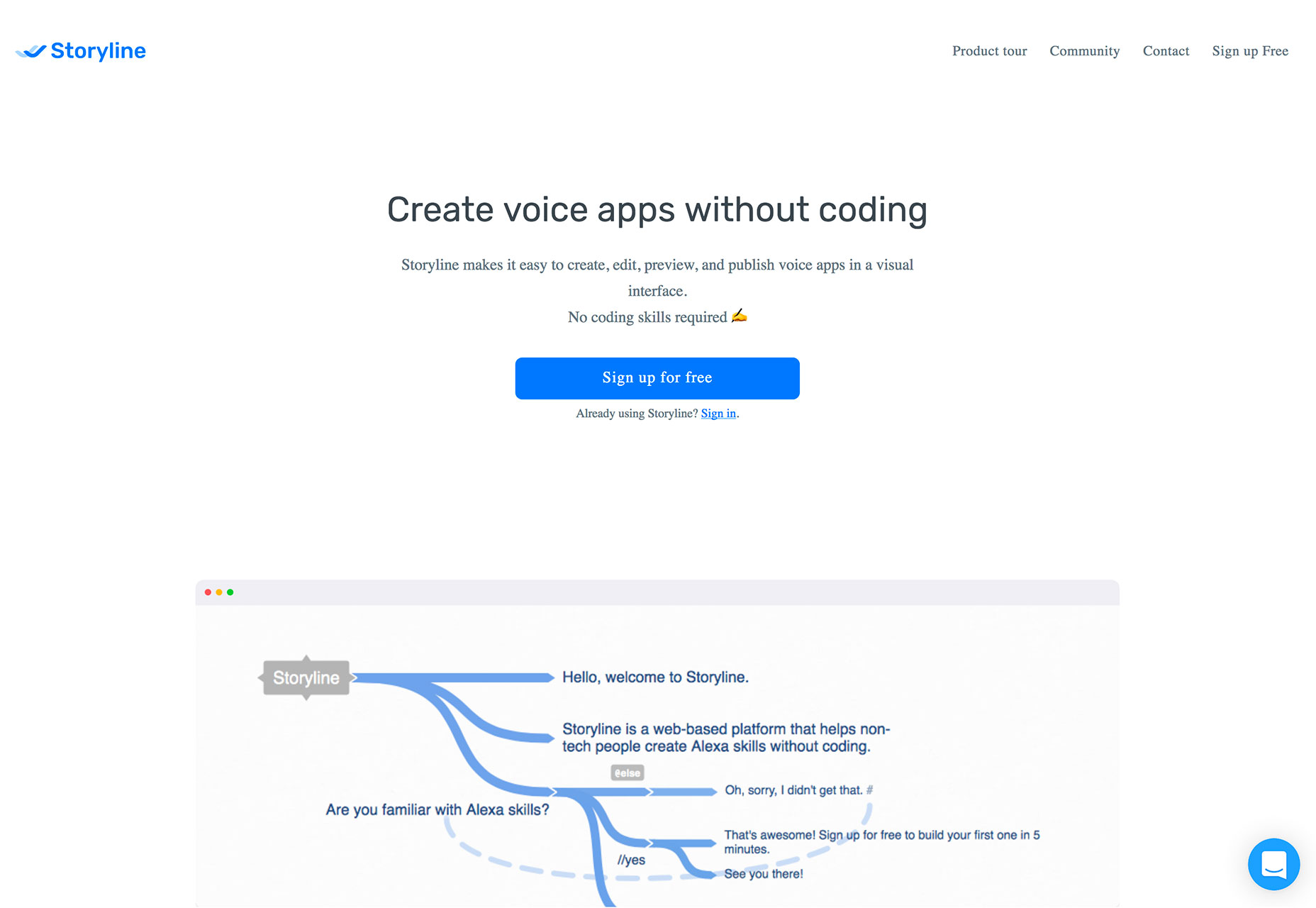
Fabuła
Bez konieczności kodowania możesz tworzyć aplikacje głosowe dla popularnych platform, takich jak Amazonka Alexa, bez kodowania. To narzędzie wizualne może pomóc w zaprojektowaniu sieci aktywowanej głosem.
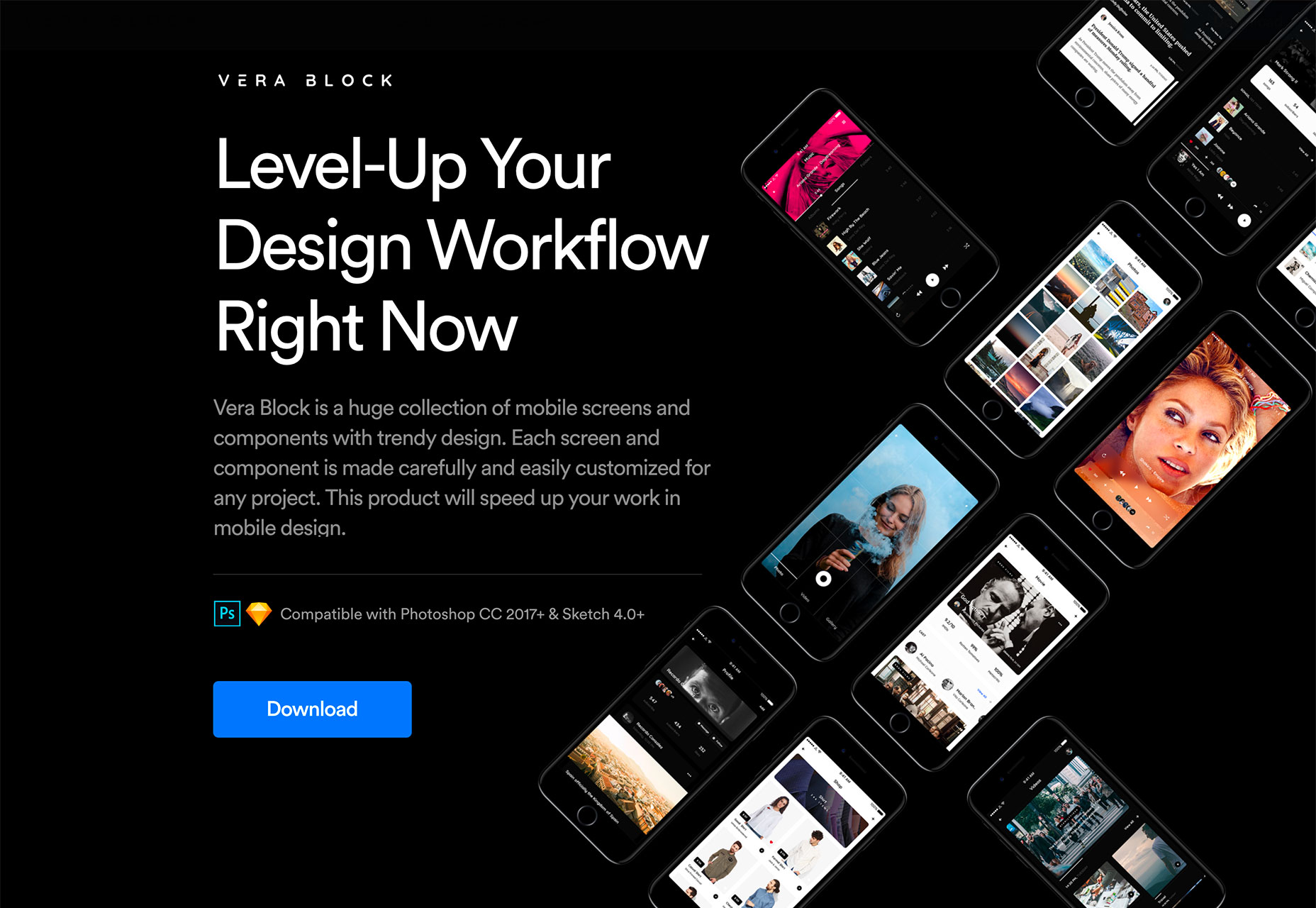
Blok Vera
Blok Vera to olbrzymi zestaw komponentów Photoshopa i Sketcha w stylu makiety, dzięki czemu możesz tworzyć zabójcze obrazy ekranowe. Każdy projekt ekranu jest dostosowany do 140 opcji ekranu w czterech kategoriach, dzięki czemu możesz stworzyć praktycznie wszystko.
Pyszne posiłki wektor zestaw
Ten zestaw 29 ręcznie rysowanych ilustracji jest przekształcanych w postać cyfrową do użytku w każdym projekcie opartym na żywności. Mogą pomóc w rozpoczęciu projektowania menu lub restauracji. Każdy obraz jest dostępny w formatach AI, EPS, PSD, SVG i PNG.
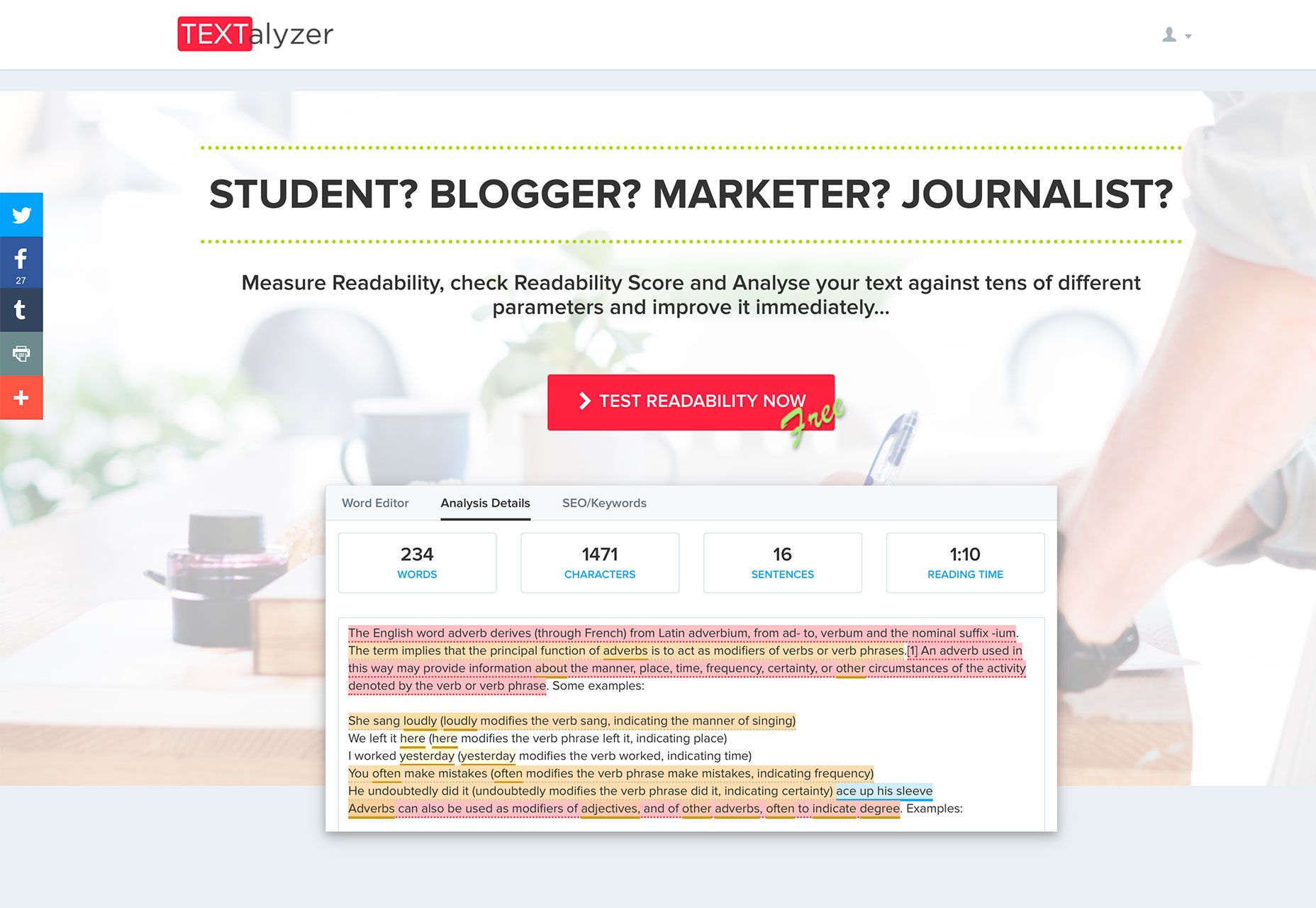
Textalyzer
Sprawdź czytelność i upewnij się, że twoja kopia jest gotowa na Internet. Textalyzer może pomóc poprawić pisanie, pokazując potencjalne problemy i przeprowadzić analizę optymalizacji pod kątem wyszukiwarek, aby pomóc Ci poprawić swoją pozycję w popularnych wyszukiwarkach.
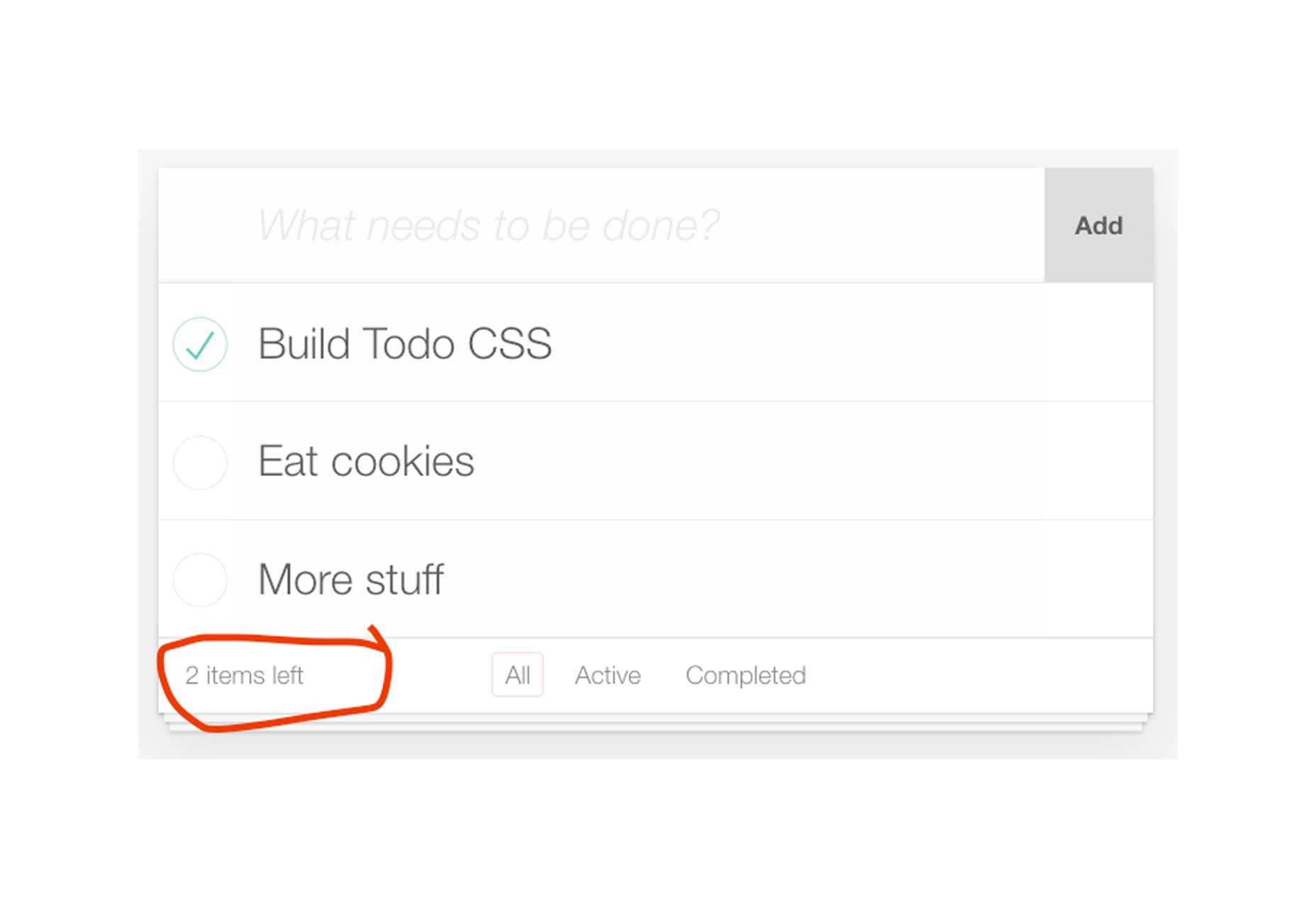
Samouczek: Jak napisać aplikację JavaScript do wykonania przy użyciu HTML i CSS
Wskakuj i ucz się czegoś nowego w tym samouczku o tym, jak napisać aplikację do zrobienia bez JavaScript. Minimalny projekt wykorzystuje HTML i CSS do animacji i interakcji. Przetestuj aplikację, zagraj za pomocą kodu źródłowego lub spróbuj instrukcji i sam ją skompiluj.
Tutorial: Jak działają licencje Open Source
W świecie, w którym przez cały czas bawimy się i dzielimy fragmentami kodu, ważne jest, aby zrozumieć, jak działają te bezpłatne i otwarte licencje. Ten przewodnik wyjaśnia wszystkie różne opcje licencjonowania, co oznaczają i jak zastosować je do tworzonych projektów.
Autumn Moon
Autumn Moon to jednolity prosty skrypt o szerokości skoku, który jest łatwy do odczytania. Posiada szeroką gamę znaków i jest darmowa do użytku osobistego.
Bahagia
Bahagia to uroczy krój pisma w stylu podpisu z gładkimi łukami i prostymi kształtami. Może być używany do wyświetlania i zawiera wielkie i małe litery, zmienne i cyfry.
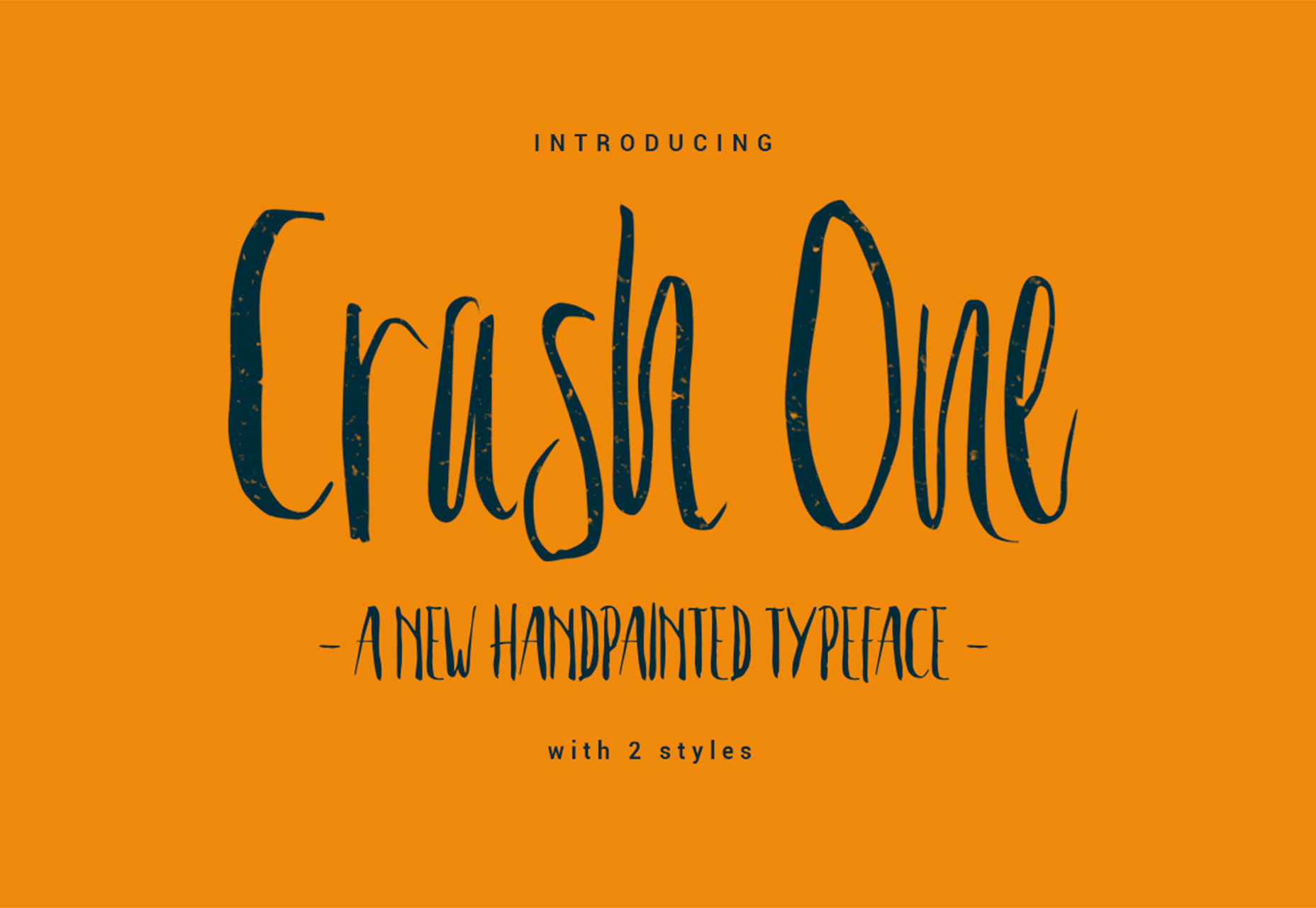
Crash One
Crash One to krój pisma w stylu pisma ręcznego z mnóstwem stylów liter do wyświetlania. Zestaw znaków zawiera wielkie litery, dwa zestawy małych liter (grube i cienkie), cyfry i ligatury. Ma zabawny, kapryśny styl, który może działać na rzecz prostego budowania marki lub przesyłania wiadomości w mediach społecznościowych.
Nagłówek Pro
Headline Pro to pięknie zaprojektowany krój premium o geometrycznym stylu i wysokiej czytelności. Projekt zoptymalizuje przestrzeń na ekranach i zawiera solidną rodzinę z ośmioma wagami i kursywą dla wszystkiego, od wyświetlacza do tekstu chłopca.
Rosella
Rosella to elegancka rodzina czcionek szeryfowych o szerokiej postawie, dzięki czemu świetnie nadaje się do wyświetlania tekstu. Ma styl miedziorytu i jest wyposażony w sześć odważników, w tym style inline, deco i rozkwitać.
Vtks Madalena
Vtks Madalena to duży krój pisma w stylu grunge do wyświetlania. Zestaw znaków zawiera tylko 26 liter i może stanowić zabawną opcję wyświetlania.