WordPress: Od Kubrick do Twenty Ten
Kubrick , domyślny motyw WordPressa od 2005 roku, zyskał wielu entuzjastów Internetu i open-source w dość trudnych czasach.
Programiści zmodyfikowali go, blogerzy nauczyli się na nim kodu HTML i CSS, a projektanci stworzyli go jako szablon do projektowania blogów o różnych rozmiarach dla klientów.
Ale spójrzmy prawdzie w oczy: pięć lat w sieci jest jak sto lat gdziekolwiek indziej, a Kubrick, nawet według swoich twórców, jest gotowy na aktualizację.
Wprowadź "Twenty Ten" nowy domyślny motyw WordPress 3.0, który jest zaplanowany na najbliższą wersję. Zajmuje się nie tylko ogólnymi zmianami w standardach sieciowych i przewodnikach stylowych, ale bierze też pod uwagę domaganie się projektantów, którzy uwielbiają WordPressa, ale mają trudności z zastosowaniem nowych zasad w starszym motywie.
Ma bardziej mięsisty CSS, większą funkcjonalność, zwiększoną abstrakcję i kilka innych odchyleń od Kubricka, o których powinien wiedzieć każdy twórca motywów.
Zmiany te powinny zapewnić, że projektanci, którzy już są fanami WordPressa, zaakceptują go, a jego elastyczność zwiększa prawdopodobieństwo, że WordPress sam będzie kontynuował marsz na arenie CMS.

Szybkie spojrzenie
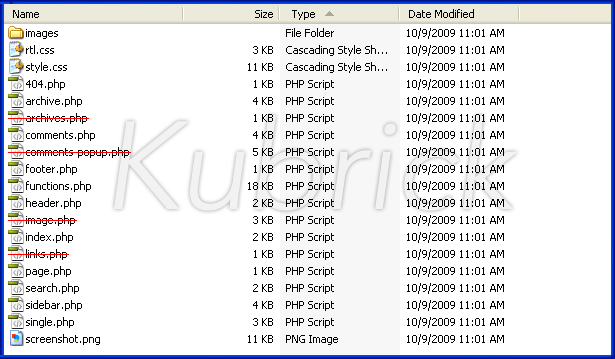
- Kubrick: 26 plików i 1 folder (87,4 KB)
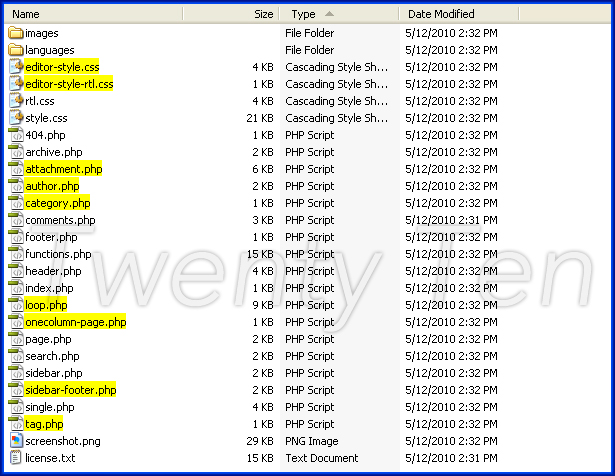
- Dwadzieścia dziesięć: 42 pliki i 3 foldery (547 KB)
Jak widać, Twenty Ten jest cięższym tematem niż Kubrick. Znaczna część dodatkowej wagi pochodzi z innego (i znacznie ulepszonego) sposobu abstrakcji funkcji i typów stron, które musieli zmienić projektanci poprzez ich włamanie lub przepisanie kodu.


Sporządzenie wykazu zmian
editor-style.css (nowy)
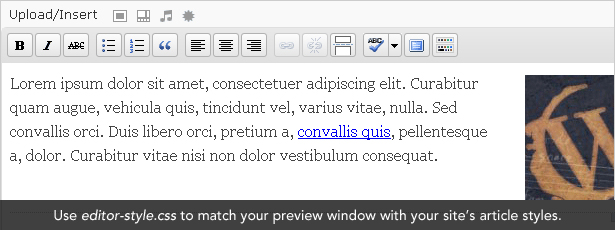
Jedną podstawową, ale ekscytującą zmianą jest powyższy arkusz stylów, który umożliwia projektantom zdefiniowanie stylów edytora WYSIWYG w administratorze WordPress. Dopasowując style szablonów i bloga do tego pliku, edytor WYSIWYG oferuje dokładniejszą reprezentację tego, co zostanie opublikowane.

style.css (nowe)
Kolejną zaskakującą statystyką, jak różnica w rozmiarach plików i folderów, jest wzrost linii CSS. Prawie podwoiły się: od 719 linii do 1343. Co tam robi ten dodatkowy kod? Cóż, dodatki zawierają sekcję "Media Print", która definiuje style dla odwiedzających stronę, którzy chcą czytać posty w podróży; mobilna sekcja Safari, aby pomieścić użytkowników iPhone'a i iPada; oraz sekcję poświęconą niestandardowej stylizacji nawigacji (nowa funkcja w WordPress 3.0). Kod jest dobrze zorganizowany, ale nadal musisz wykonać typowe wyszukiwanie wszystkich instancji, np. Koloru kursora lub akcentu.
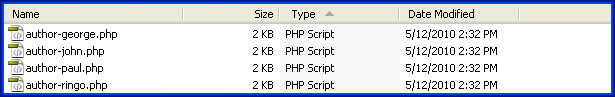
author.php
Kolejną wspaniałą nową funkcją w WordPress 3.0 jest możliwość tworzenia szablonów przeznaczonych dla autora. Otwiera to drogę do plików takich jak author-john.php i author-bob.php , dzięki czemu każdy, kto publikuje na blogu, może mieć swój własny styl wizualny.

category.php , tag.php
Plik archive.php utracił funkcje if (is_category()) i if (is_tag()) w zamian za większą elastyczność abstrakcji tych szablonów w celu oddzielenia plików. Dzięki temu personalizacja staje się łatwiejsza niż kiedykolwiek wcześniej, szczególnie przy zwiększonej funkcjonalności taksonomii.
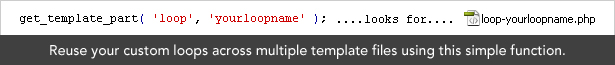
loop.php
Jeśli spojrzysz na plik index.php Twenty Ten, zauważysz, że czegoś brakuje: nie ma pętli! Dzieje się tak, ponieważ wiele często używanych pętli zostało przeniesionych do pliku loop.php , dzięki czemu można je wywoływać z wielu plików bez konieczności kopiowania i wklejania kodu. Zmniejsza to również wagę niektórych nowych stron, takich jak category.php i tag.php . Ale bądź ostrzeżony: jeśli chcesz utworzyć niestandardową pętlę dla, powiedzmy, index.php , nie zadzieraj z loop.php . Utwórz nowy plik o nazwie loop-index.php i umieść tam swoją niestandardową pętlę. Tak właśnie jest get_template_part( 'loop', 'index' ) jest dla; pozwala na nieinwazyjne niszczenie tych zmian.

onecolumn-page.php
Czy kiedykolwiek chciałeś opuścić pasek boczny tylko z jednej strony? Opcja administratora Dwudziestego Dziesięcia objęła Cię i ma wygodny szablon do uruchomienia!
sidebar-footer.php
Najnowszym trendem wśród guru w zakresie projektowania witryn internetowych jest stworzenie rozszerzonego obszaru stopki z informacjami, które są bardziej użyteczne i przekonujące niż zwykłe informacje kontaktowe i prawa autorskie. Plik sidebar-footer.php zawiera rozszerzoną stopkę, umożliwiając stylowanie sekcji w taki sposób, aby widżety mogły być wstrzykiwane w obszarze stopki.

attachment.php
Ten plik szablonu zastępuje plik image.php i zajmuje się znacznie lepszą obsługą wszystkich typów plików, z których jesteśmy teraz przyzwyczajeni do publikowania w WordPress.
Powyższe zmiany mogą wydawać się nieistotne dla niewprawnego oka, ale są powodem do radości, jeśli kiedykolwiek stworzyłeś lub zmodyfikowałeś motyw WordPressa lub byłeś sfrustrowany brakiem kontroli lub rozszerzalnością.
Po złomowaniu Kubricka i wysłuchaniu obaw programistów, WordPressowi udało się wcielić w życie dwadzieścia dziesiątych zmian niezbędnych do wprowadzenia kwitnącego CMS w nową dekadę.
Jesteśmy bardzo podekscytowani, podobnie jak większość projektantów i programistów, którzy uwielbiają WordPressa, aby zobaczyć, jak działa 3.0, a główną przyczyną tej ekscytacji jest elastyczność i personalizacja oferowana przez Twenty Ten.
Napisany specjalnie dla Webdesigner Depot przez Blue Derkin, projekt dla mediów społecznościowych hosting firma InMotion Hosting. Prowadzi także blogi u Web Hosting Help Guy.
Co sądzisz o nadchodzących zmianach w WordPress? Jakie funkcje oczekujesz najbardziej?