10 najlepszych darmowych bibliotek animacji w Internecie
Animacja jest jednym z kluczowych trendów w 2018 roku, ale nie musisz wymyślać koła, aby dodać ruch do swoich stron. Patrzymy na najlepsze bezpłatne biblioteki animacji dla projektów internetowych.
Zbudujesz kilka szalonych rzeczy Animacje interfejsu użytkownika w Internecie. Szybko staje się to normą dla nowoczesnych stron internetowych, na których zaangażowanie użytkowników jest bardzo ważne.
Jeśli się rozejrzysz, znajdziesz mnóstwo generatorów kodu i niestandardowe narzędzia aby pomóc w animacji. Ale możesz także znaleźć bezpłatne biblioteki, które zaoszczędzą czas w procesie kodowania.
To są moje 10 typów dla najlepszych internetowych bibliotek animacji open source. Obejmuje to dobrą mieszankę bibliotek JavaScript i animacji tylko CSS. Oba style są świetne i obaj mają swoje zalety i wady.
Tak czy inaczej gwarantuję, że ta lista będzie miała coś, co pokochasz.
1. GSAP
The Biblioteka GSAP jest jednym z najfajniejszych darmowych zasobów dostępnych dla programistów. Działa wyłącznie w JavaScript i jest jedną z solidniejszych bibliotek animacji, z których możesz korzystać.
Działa na podstawie specyfikacji HTML5 i gra dobrze we wszystkich nowoczesnych przeglądarkach, nie wspominając o tym, że zespół stale aktualizuje tę bibliotekę o nowe funkcje. Może pracować z SVG, elementami canvas, a nawet obiektami jQuery oraz innymi podobnymi bibliotekami, takimi jak EaselJS .
Na pewno warto się przyjrzeć, jeśli potrzebujesz potężnej biblioteki animacji internetowej. To może poradzić sobie również z prostymi zadaniami, ale istnieje wiele mniejszych bibliotek, które możesz wypróbować.
2. Anime.js
Kiedy po raz pierwszy znalazłem Anime.js w bibliotece byłem na podłodze. To jest niesamowicie potężne i wykracza poza proste animacje UI / UX.
Z Anime.js możesz projektować estetyczne animacje z logo, przyciskami, obrazami, jak je nazwiesz. Obsługuje wszystkie typowe wyzwalacze użytkownika, takie jak kliknięcia / zawieszanie / przesuwanie i masz dostęp do wielu niestandardowych animacji.
Jeśli spojrzysz dokumentacja w rzeczywistości można znaleźć garść przykładów osadzonych bezpośrednio na stronie. Plus jest kolekcja na CodePen pełen przykładów Anime.js do przeczytania.
3. Wicked CSS
Oto jedna z nowszych bibliotek, z naciskiem na czysty kod CSS. Wicked CSS działa w oparciu o właściwości CSS3, oferując niesamowite rezultaty.
Na stronie głównej znajdziesz kilka demonstracji na żywo, które możesz przetestować bezpośrednio w przeglądarce. Obejmują one obracanie obiektu, przerzucanie, przesuwanie i wiele podobnych efektów animacji.
Niektóre z nich mogą być na tyle proste, że można je samemu zbudować. Ale inne stają się naprawdę złożone i to sprawia, że biblioteka Wicked CSS jest tak zabawna.
4. Animuj CSS
Być może ostatecznym źródłem do animacji internetowej jest Animate.css . Ta biblioteka open source została wydana kilka lat temu i jest jeszcze ważniejsza niż kiedykolwiek.
Deweloper Daniel Eden stworzył ten projekt jako uproszczony sposób dodawania niestandardowych animacji CSS3 na stronie internetowej. Z biegiem lat stała się pełnoprawną biblioteką animacji z wystarczającą mocą do uruchomienia na każdym dużym projekcie.
Strona główna oferuje wiele demonstracji, dzięki czemu możesz przetestować style animacji i zobaczyć, co myślisz. Poza tym jest tam cała masa świetnej dokumentacji na GitHub w tym listę klas i kilka przykładowych fragmentów kodu.
5. Wtorek
To jedno, co najbardziej lubię wtorek to prostota tych animacji. Dzięki tej bibliotece możesz kontrolować, w jaki sposób elementy pojawiają się i znikają ze strony.
Ale te animacje nie są przesadzone ani super efektowne. Zamiast tego ładują subtelne uderzenie, które naprawdę poprawia estetykę strony, ale nie szkodzi zawartości ani wrażeniu użytkownika.
Nie widziałem wielu stron internetowych we wtorek, ale jest to prawdopodobnie najczystsza biblioteka.
Działa na czystym CSS, a style animacji są tak cholernie rozsądne. Można je łączyć z dowolną witryną, a do pracy masz kilkanaście stylów zanikających / zanikających.
6. CSShake
Nie widziałem jeszcze żadnej biblioteki CSS jako zabawnej lub dziwnej CSShake . Jest to jedna część zwariowana i jedna część unikalna, więc prawdopodobnie nie będzie pasować do każdej witryny.
Powodem, dla którego sporządzono tę listę, jest to, że nie mogę wymyślić żadnej podobnej biblioteki z tymi funkcjami. Dzięki CSShake możesz włączyć animacje najeżone efektami shaking ze wszystkich stylów, wszystkie działające na czystym CSS.
Od łagodnych ruchów po energiczne trzęsienie i wszystko pomiędzy nimi, ta biblioteka ma wszystko, czego potrzeba do łatwej konfiguracji.
7. Mo.js
Spośród wielu szczegółowych bibliotek JavaScript do animacji muszę powiedzieć Mo.js jest jednym z najlepszych. Ta biblioteka jest masywna i naprawdę jest przeznaczona animacji nad animacjami UI / UX.
Ale możesz tego użyć do wszystkiego, jeśli dowiesz się, jak to działa. Kody są bardzo łatwe do manipulowania i istnieje garść tutoriali możesz podążać, aby ułatwić sobie życie.
Czy to jest idealna biblioteka animacji? Ledwie.
Jednak ma wiele niesamowitych funkcji i naprawdę upraszcza proces animacji niezależnie od tego, czy animujesz navbar, logo czy inny skomplikowany obiekt.
8. Animate Plus
Aby uzyskać super lekką, łatwą do przebudzenia bibliotekę animacji, sprawdź Animate Plus . To tylko waży 2KB po zminimalizowaniu i ma wszystkie podstawowe funkcje, których można się spodziewać po niestandardowej animacji JavaScript.
Jest to łatwe do zainstalowania za pomocą npm i możesz je skonfigurować za pomocą fragmentów kodu na GitHub. Większość z nich to tylko podstawowe dema, więc nie wchodzą w nic skomplikowanego, ale możesz znaleźć wszystkie opcje i metody wywołania zwrotnego bezpośrednio na GitHub.
Spójrz na to przykładowe demo wyciągnięte prosto z fragmentu kodu w głównym repozytorium. To niewiele, ale pokaże Ci, jak skonfigurować Animate Plus i uruchomić trochę domyślnego kodu od zera.
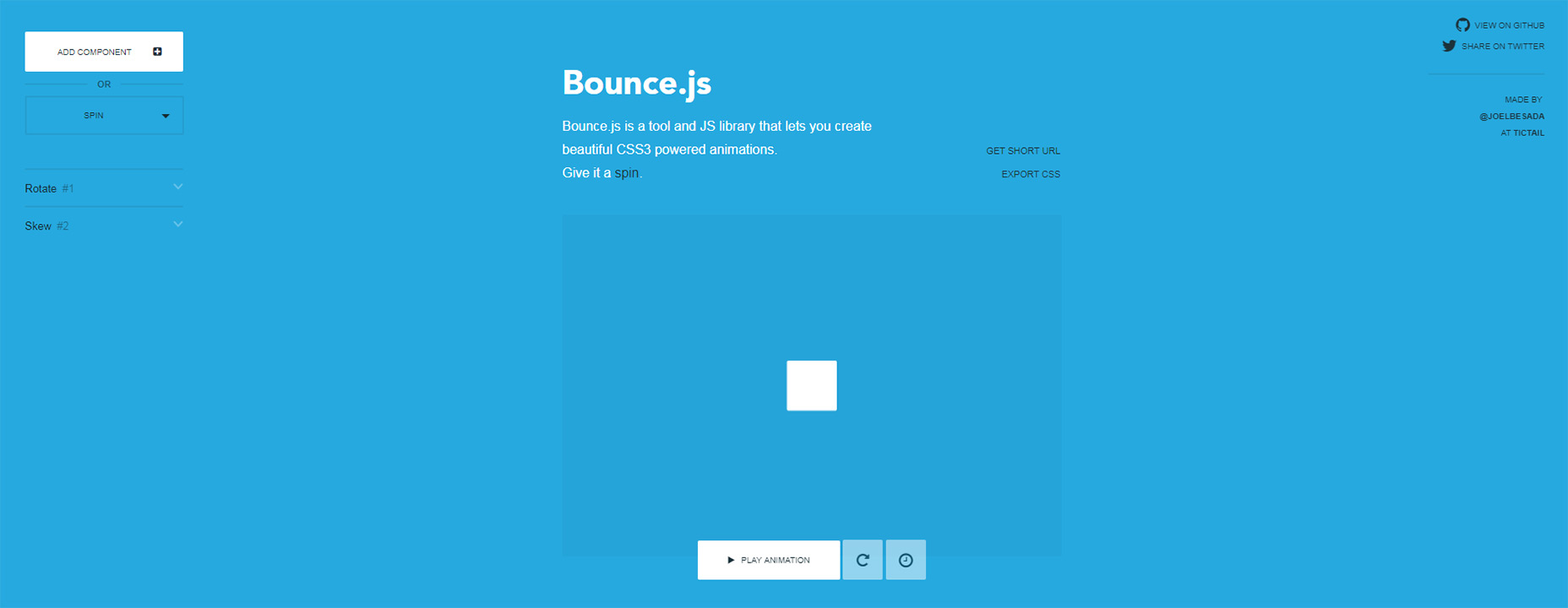
9. Bounce.js
Z Bounce.js możesz tworzyć potężne animacje CSS3 i JS za pomocą kilku kliknięć.
Na stronie głównej znajduje się niestandardowy program do tworzenia animacji z koncentracją na modułach. W ten sposób możesz dodać wybrane funkcje animacji do strony bez dodawania dodatkowego kodu.
Największą różnicą w stosunku do Bounce.js jest to, że nie działa jako biblioteka. Chociaż możesz znaleźć informacje o konfiguracji na GitHub to nie jest zwykły skrypt. W rzeczywistości jest wyposażony w narzędzie do tworzenia stron internetowych, więc Bounce jest jedną z niewielu bibliotek animacji, które można stylizować w przeglądarce.
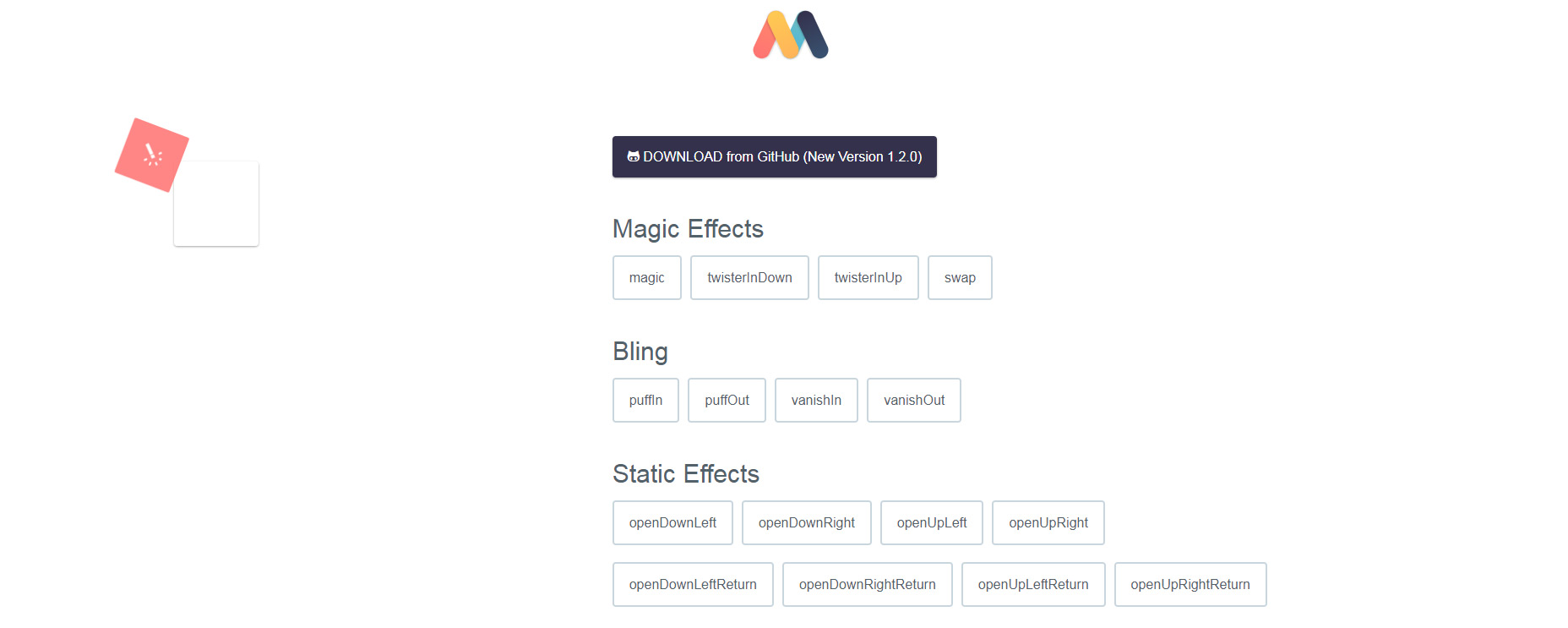
10. Magia
Zabawne animacje z odrobiną zabawy najlepiej opisują magia biblioteka.
Cała ta kolekcja skupia się na animacjach CSS3, jednocześnie przesuwając style niestandardowe, których nie można znaleźć gdzie indziej. To całkiem spory zbiór kodów CSS3, a tutaj znajdziesz wiele fajnych sztuczek. Rotacje, odwracanie perspektywy, zanikające efekty, dużo do zrobienia.
Jeśli spojrzeć na strona demo możesz sprawdzić niektóre z tych efektów w akcji.
Ta biblioteka jest wciąż znacznie mniejsza niż inne biblioteki CSS3, więc nie może konkurować z wtorkami ani Animate.css. Ale ma wiele zgrabnych animacji internetowych, których po prostu nie znajdziesz w innych bibliotekach.