20 Best New Portfolio Sites, styczeń 2018
I jest tutaj! Styczeń 2018 przyszedł w całej swojej chłodnej, zimnej chwale, a ja spędziłem pierwsze kilka dni na oglądaniu portali. Robię to wszystko dla was, drodzy Czytelnicy. Robię to wszystko dla ciebie.
Ten miesiąc nie ma szczególnie konkretnego tematu, chyba że policzymy prawie każdą odmianę minimalizmu. Nie ma nic zupełnie nowego i nic zupełnie starego. Widzę coraz więcej wysiłków, aby znaleźć równowagę między skrajnymi filozofiami projektowania i muszę powiedzieć, że podoba mi się niektóre z rezultatów.
Uwaga: oceniam te witryny według tego, jak dobrze wyglądają dla mnie. Jeśli są kreatywne i oryginalne, lub klasyczne, ale naprawdę dobrze zrobione, wszystko jest dla mnie dobre. Czasami cierpi UX i dostępność. Na przykład wiele z tych witryn zależy od JavaScriptu, aby wyświetlić ich zawartość; to jest zły pomysł (TM), dzieci. Jeśli znajdziesz pomysł, który Ci się podoba i chcesz dostosować go do własnej witryny, pamiętaj, aby go wdrożyć w sposób odpowiedzialny.
SEDNO SPRAWY
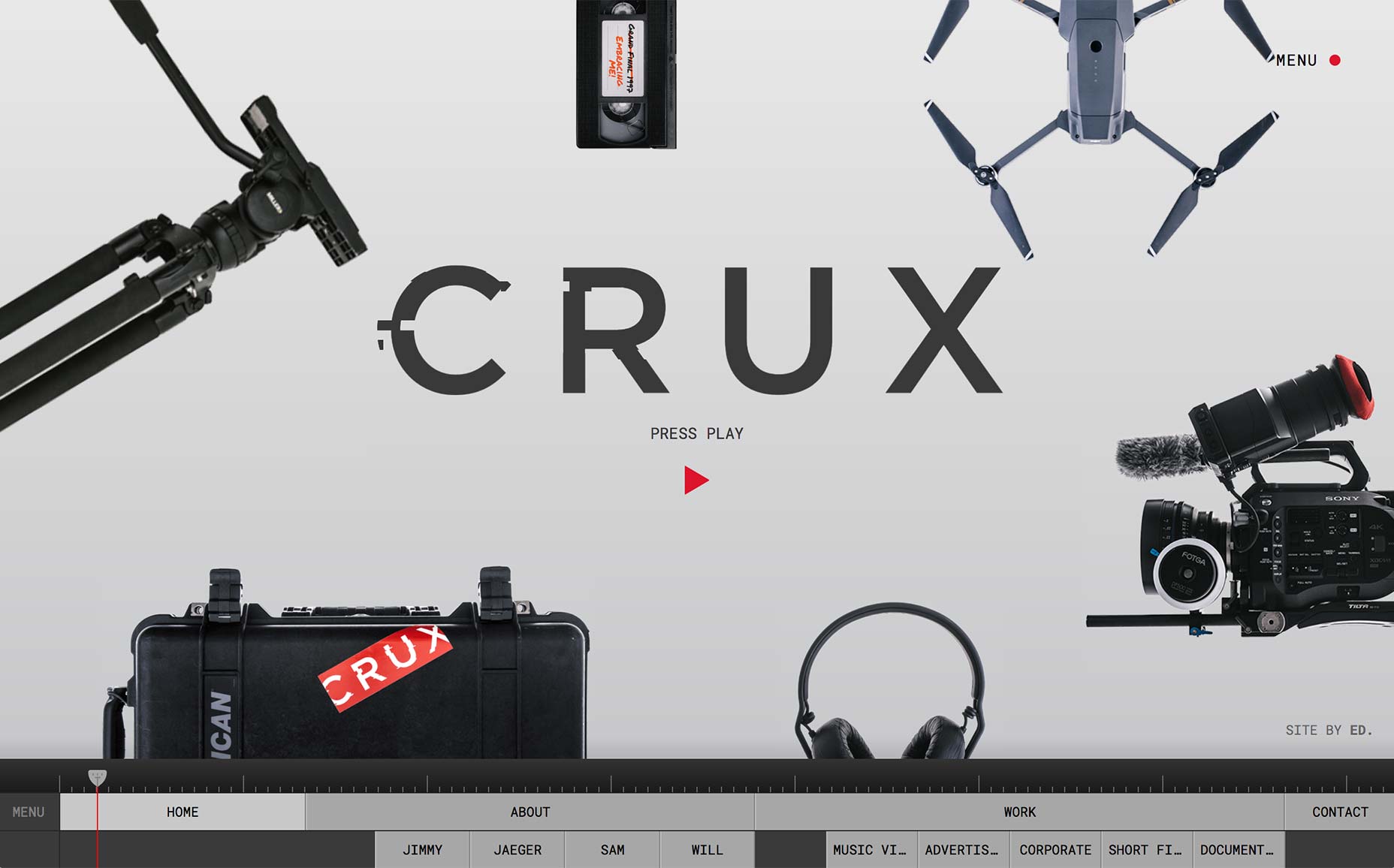
SEDNO SPRAWY zabiera nagrodę za zaangażowanie w koncepcję. Dużo pracują z wideo, więc poszli i zastosowali koncepcję osi czasu do nawigacji na swoim pagerze. Widzieliśmy ten jeden raz wcześniej w poprzednim artykule z portfolio, ale CRUX przyjmuje mniej minimalistyczne podejście do tej koncepcji.
Fons Hickmann
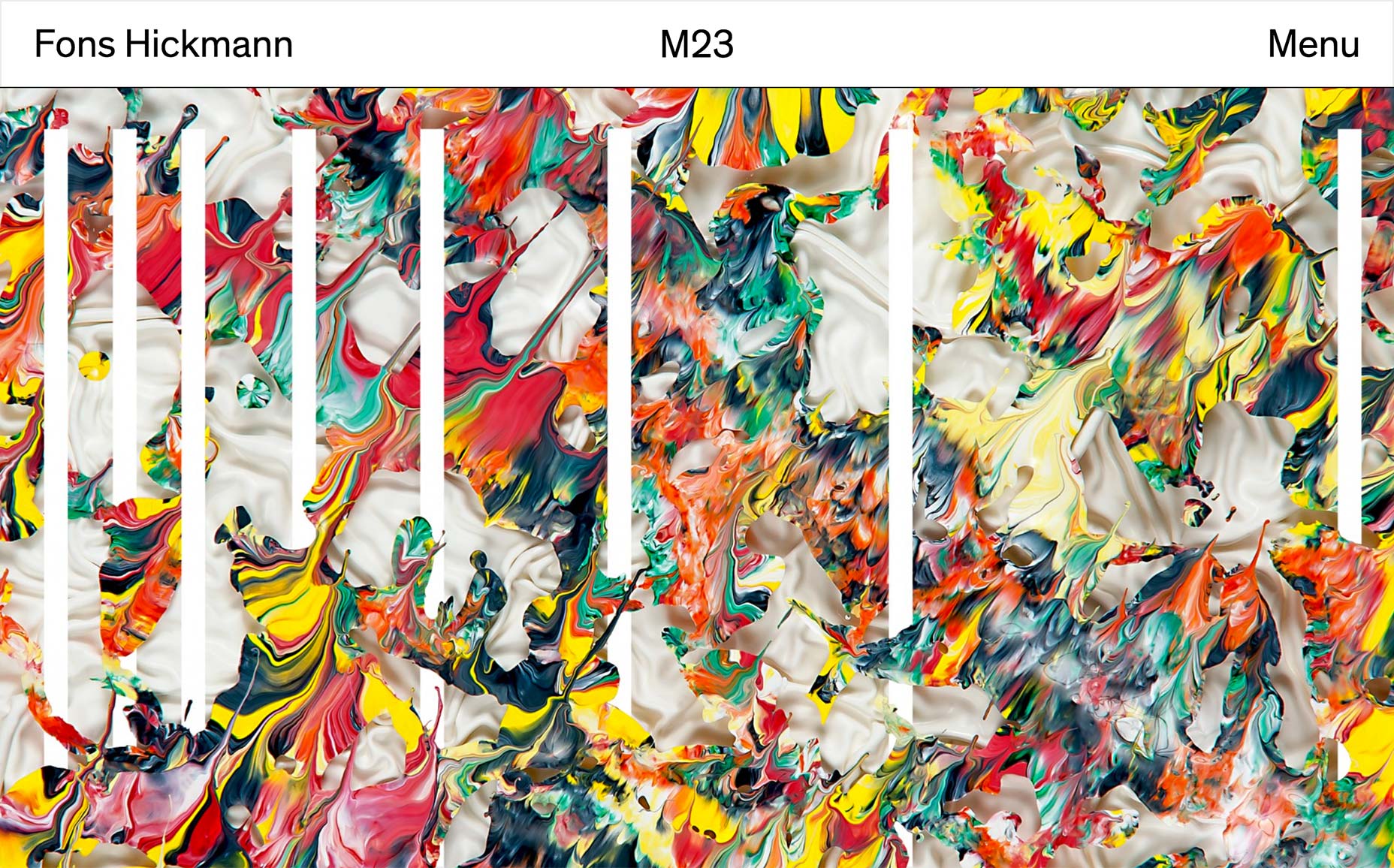
Portfolio Fonsa Hickmanna to nowy, błyszczący przykład tego, co nazywam stylem "Brutal Powerpoint". (W000! Właśnie wydarzyła się moja pierwsza wymyślona nazwa trendu 2018, ludzie! I nikt mi nie powiedział, żebym się zatrzymał.)
Wszystko polega na mieszaniu elementów minimalizmu, brutalizmu i witryn w stylu prezentacji, aby stworzyć coś, co wydaje się być wyrwane z dwóch całkowicie różnych podręczników projektowych.
Ben Mingo
Portfolio Ben Mingo jest klasycznie minimalistyczny, doprawiony animacją. Znajduje się na tej liście głównie dlatego, że jej układ i elementy typograficzne są po prostu piękne.
Moim jedynym zmartwieniem byłoby to, że nie mogę używać mojego kółka przewijania na stronie głównej. Przeciąganie w celu nawigacji jest normalną interakcją na urządzeniach mobilnych, ale wydaje się nieporęczne i nieefektywne na komputerze.
Zero
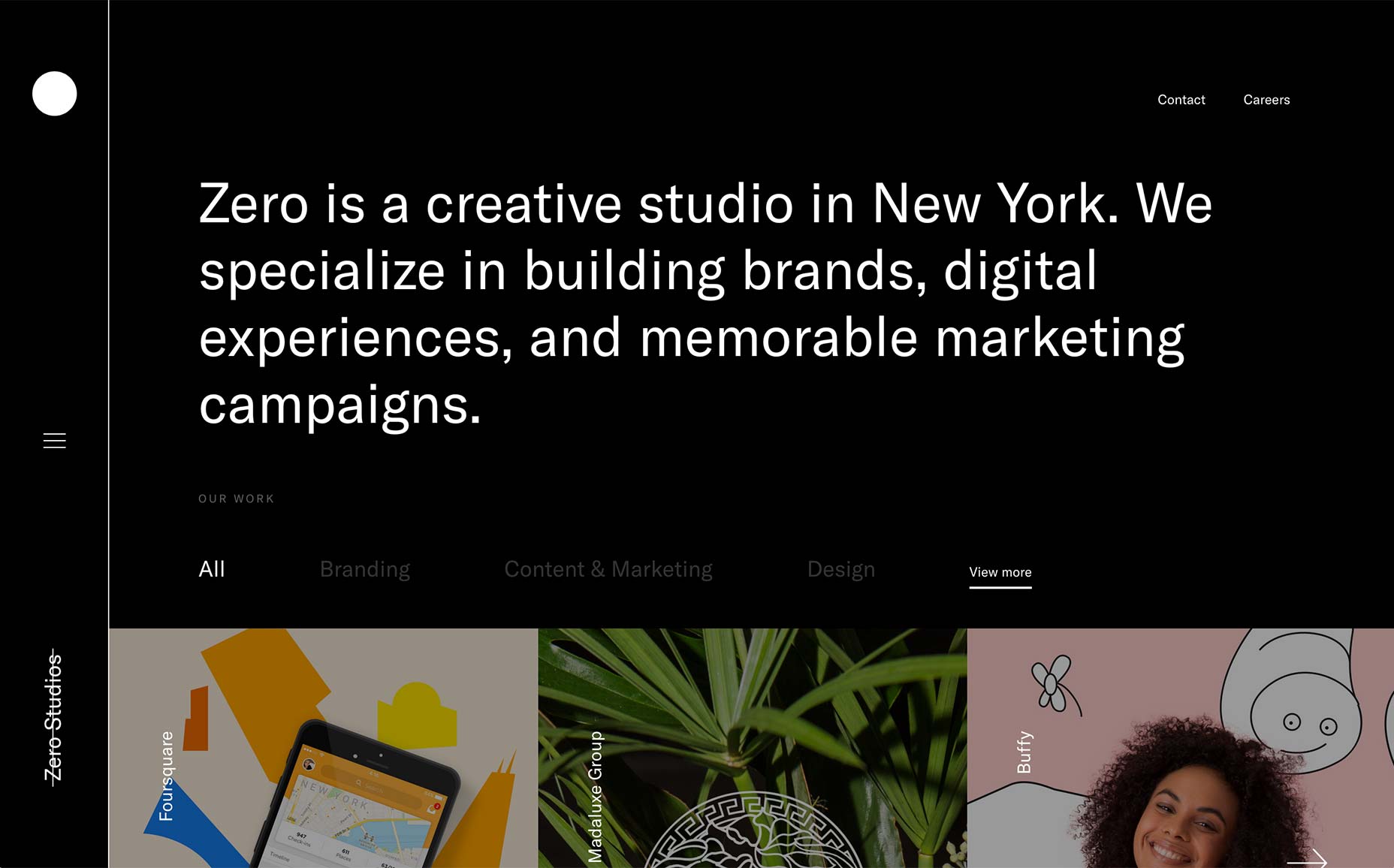
Zero używa modernistycznej formy minimalizmu na swojej stronie agencji. Ta równowaga między stylem a klasycznym minimalizmem powoduje, że strona jest łatwa w nawigacji, ale wciąż jest obciążona osobowością i potencjałem.
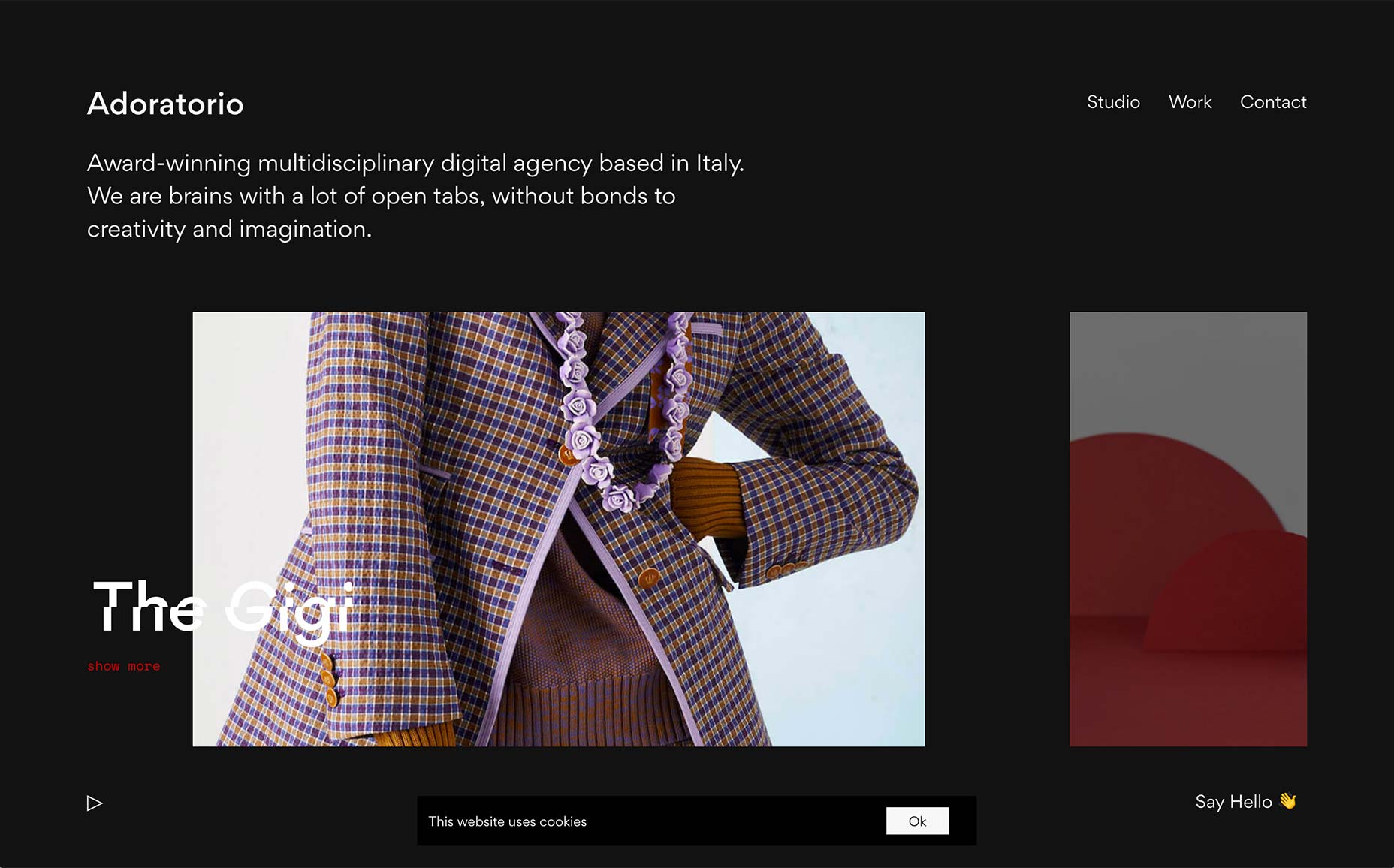
Adoratorio
Adoratorio jest zręcznym, ale prostym przykładem zminimalizowanego minimalizmu. Jest czysty, jest ładny. Jestem naprawdę pod wrażeniem sposobu, w jaki zaimplementowali ten pokaz slajdów na stronie głównej. Nadal nie jestem pewna, czy pokazy slajdów są najlepszą rzeczą w historii, ale podoba mi się sposób, w jaki to zrobiono.
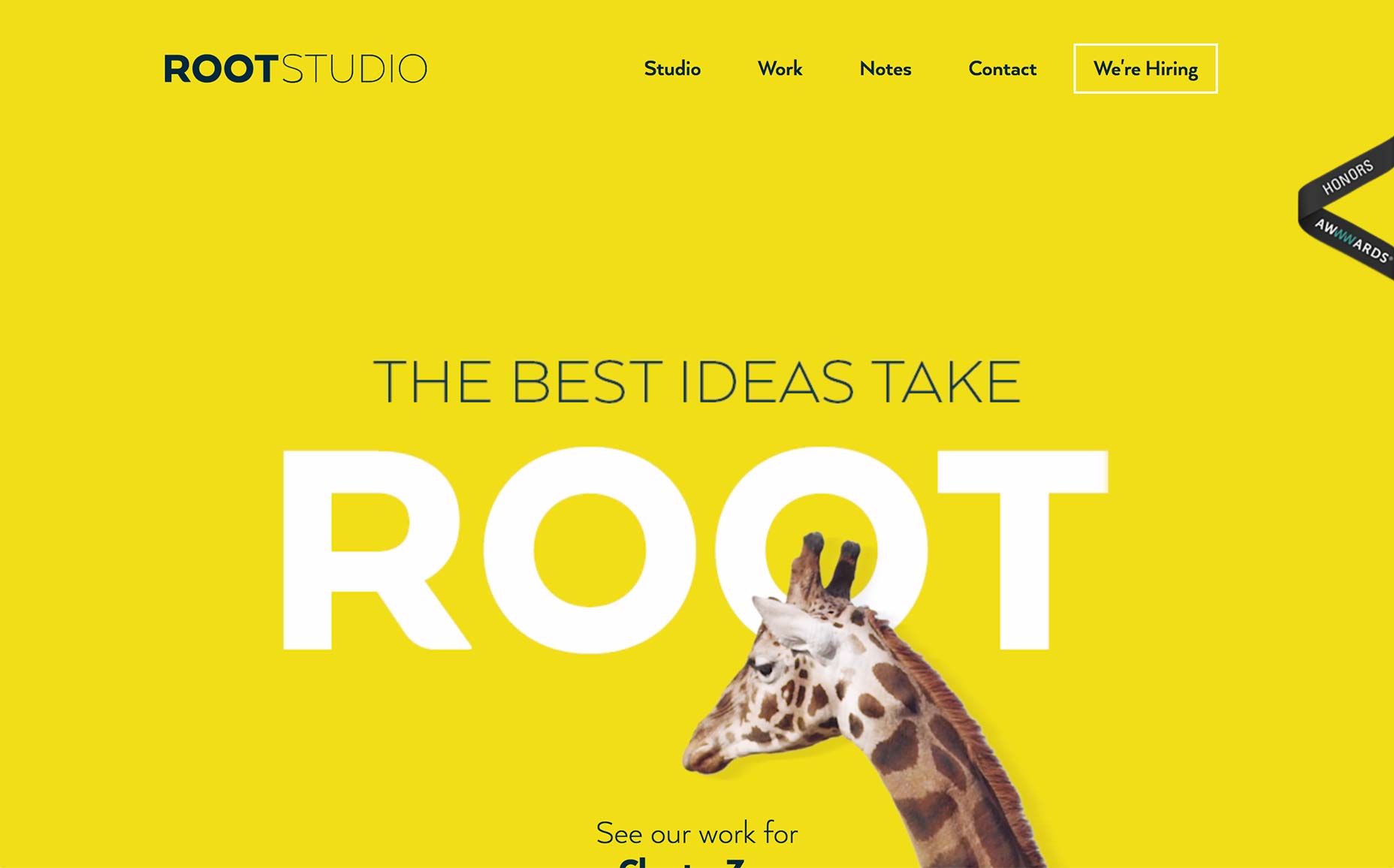
Root Studio
Root Studio jest tutaj, ponieważ wykorzystuje kolor żółty w doskonale przyjemny sposób. To tutaj, ponieważ typografia jest piękna i bardzo, bardzo czytelna. A ponieważ wyłączyłem JavaScript i wszystko działało idealnie.
Ugh, powiedziałem sobie, że mam zamiar zejść z tego konkretnego wysokiego konia na jakiś czas, ale nadal kocham go, kiedy znajduję miejsce, które znika z wdziękiem. Cokolwiek. Studio Root = dobra. Idź na to.
The Glyph Studio
The Glyph Studio wykorzystuje wysoce prezentacyjny projekt. Biorąc pod uwagę jednego z ich klientów jest Wix, zakładam, że właśnie to zamierzają. Choć jest bardzo animowany, wszystko jest wysmakowane i, ośmielaję się powiedzieć, elegancki. Oczywiście mieli dyrektora artystycznego pracującego nad swoimi studiami przypadku.
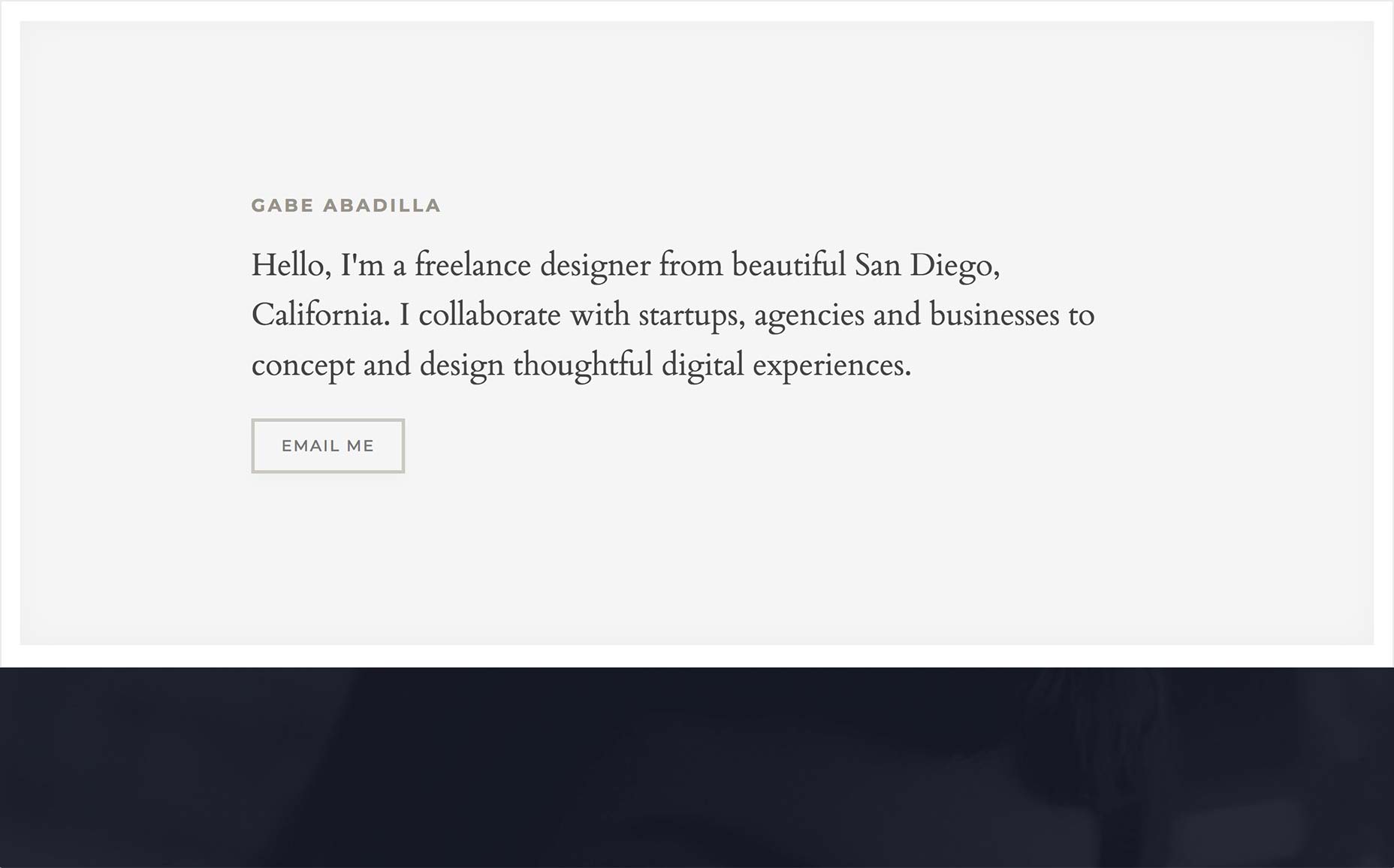
Gabe Abadilla
Chciałbym tylko dać kredyt Gabe Abadilla za przyjęcie nieuchronnego pseudonimu / mema i kupienie "gabadilla.com". To dobry sport. Ma także piękne, jednostronicowe portfolio.
To nic zbyt eksperymentalnego, ani niezwykłego. Wygląda dobrze i działa lepiej. Zdefiniowałbym estetykę projektu jako agresywnie przyjemną, bardziej niż cokolwiek innego.
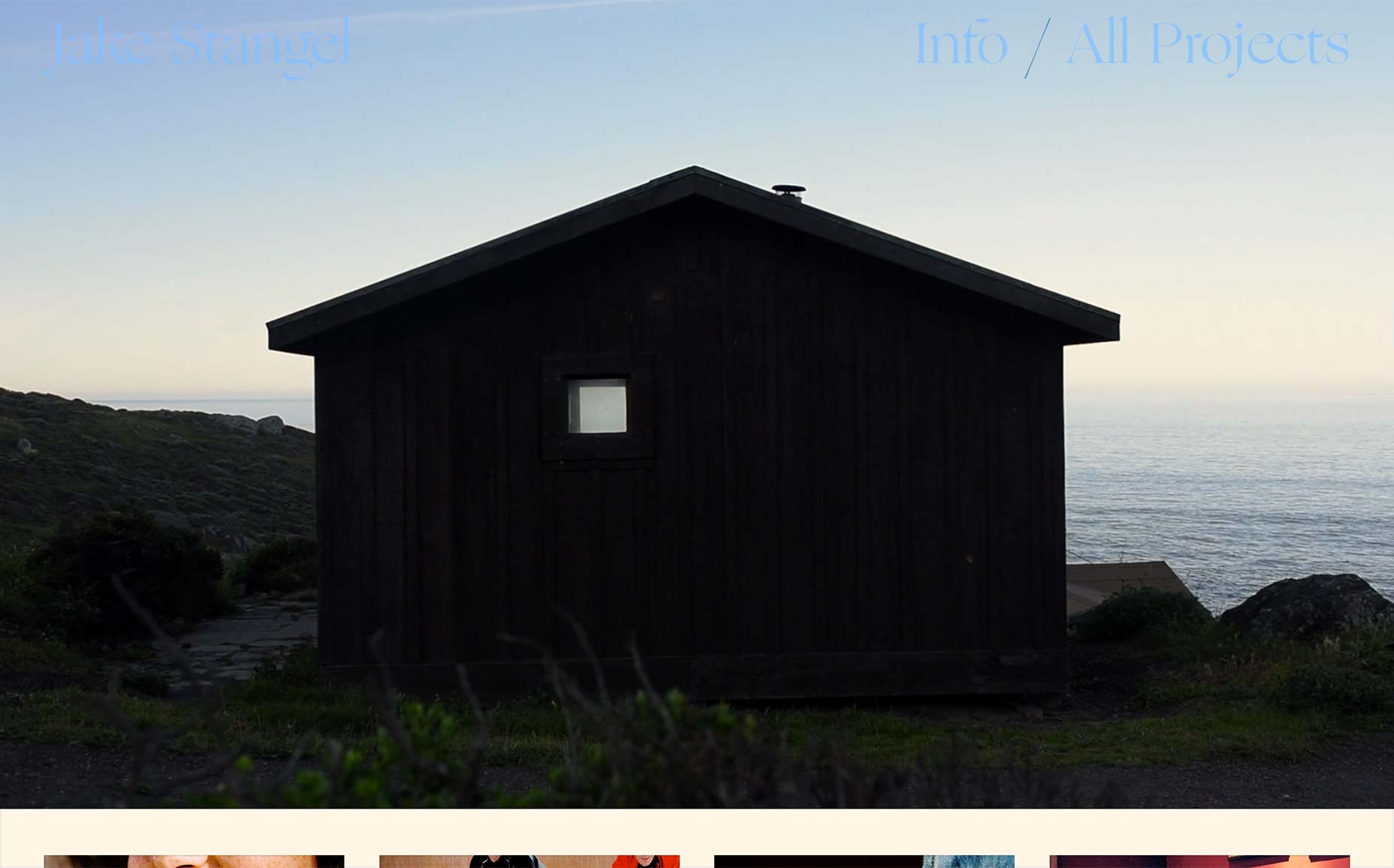
Jake Stangel
Jake Stangel łączy w sobie pastele, minimalizm i tło wideo, aby stworzyć proste doświadczenie, które po prostu idzie na całość. Wydaje mi się, że część tekstu mogłaby mieć nieco większy kontrast, ale prezentacja obrazów wyróżnia się na tyle, że wystarczy nadrobić zaległości.
Ben Wegscheider
Ten znajduje się na liście tylko dla "dziwnego" czynnika. Od samego początku, to portfolio trafia w ciebie z animowanymi efektami prosto z tego starego filmu science fiction z lat 70., który masz na kasecie VHS. I tak naprawdę to się nie kończy. Aby przeciwdziałać nieco odciągającej animacji, reszta strony jest martwa prosta, z dużą typografią, która pozostaje w większości czytelna, nawet nad wszystkim, co się dzieje.
Wibicom
Portfolio w stylu prezentacji Wibicom jest dość standardowy, jak to się dzieje. Jest dla mnie interesujące, że przewijanie strony głównej prowadzi bezpośrednio do menu nawigacyjnego.
Bez treści intro, bez dodatków poza odrobiną animacji tła. Po prostu rzucają cię prosto w przeglądanie. Tendencja jest kontynuowana w witrynie, ponieważ wydaje się, że polegają one bardziej na ich obrazach niż na rozmowach.
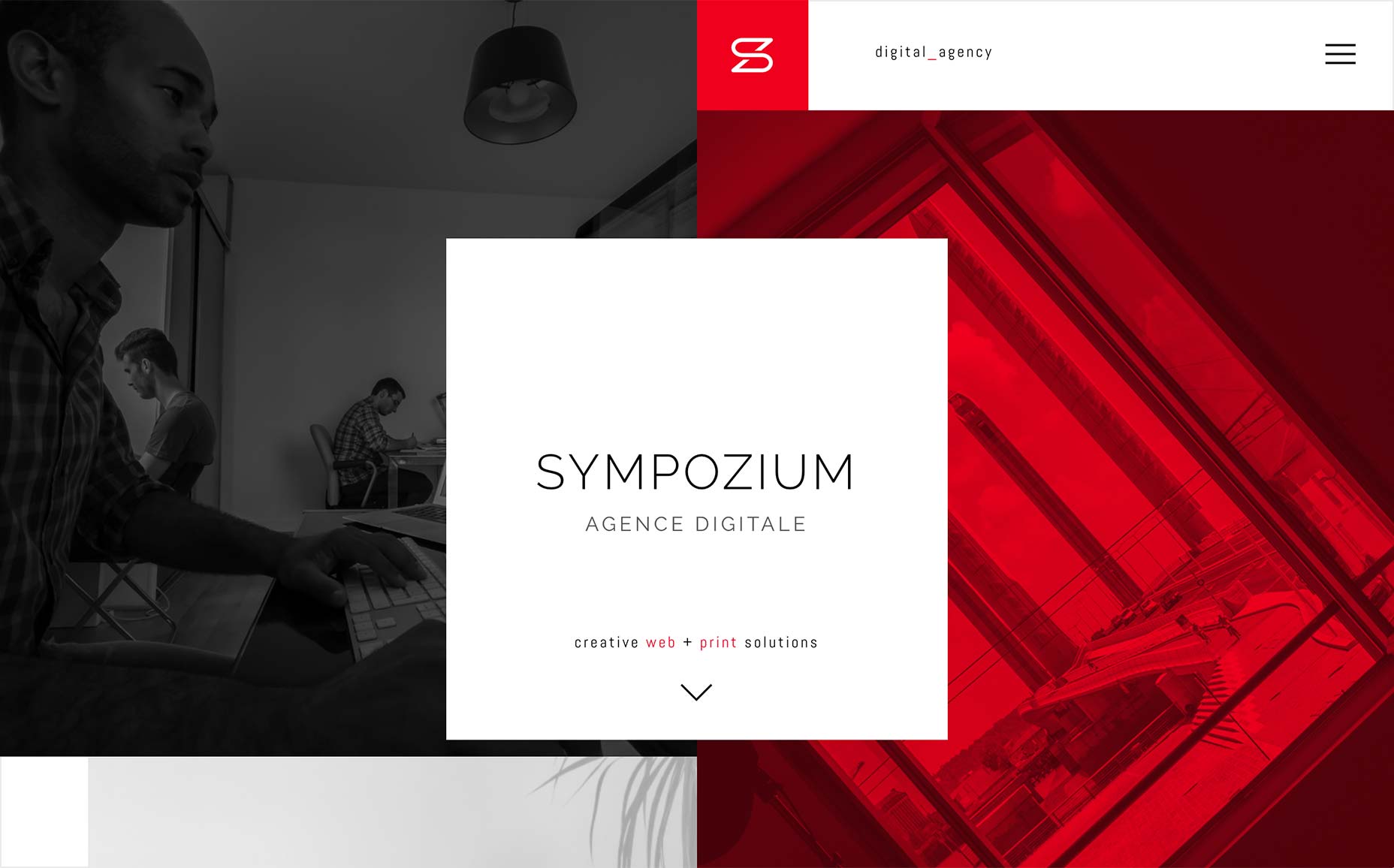
Sympozium
Sympozium to francuska agencja projektowa z uroczą witryną, która wygląda klasycznie profesjonalnie, jednocześnie łącząc kilka bardziej nowoczesnych trendów, takich jak asymetria. Jasne jest, że każda strona ma dla niej trochę kierunku artystycznego, co jest w większości widoczne w układzie.
Okrągły
Okrągły używa stylu minimalizmu, który niemal wydaje się jak za dawnych czasów. Przywraca prostą siatkę, grube linie i prawie grubszy typ.
W ciekawy sposób dzieli również nawigację. Rzeczywista część portfolio witryny jest zorganizowana jako niemal osobna jednostka i przeglądanie tej części witryny spowoduje wyświetlenie specyficznej dla portfela nawigacji. Udaj się do części strony, która mówi ci wszystko o studio, a główne zmiany palety, wraz z podstawową nawigacją.
Doświadczenia są na tyle podobne, że przejście nie wydaje się zbyt wstrząsające; ale wyraźnie projektują portfolio, koncentrując się na przeglądaniu swojej pracy, a resztę dla użytkownika gotowego na poważnie.
Tao Tajima
Tao Tajima jest filmowcem, a jego strona internetowa przedstawia jego dzieło przez prawie cały czas w ruchu. Animacja i wideo w tle (podobnie jak wideo osadzone) są bardzo dobrze opisane.
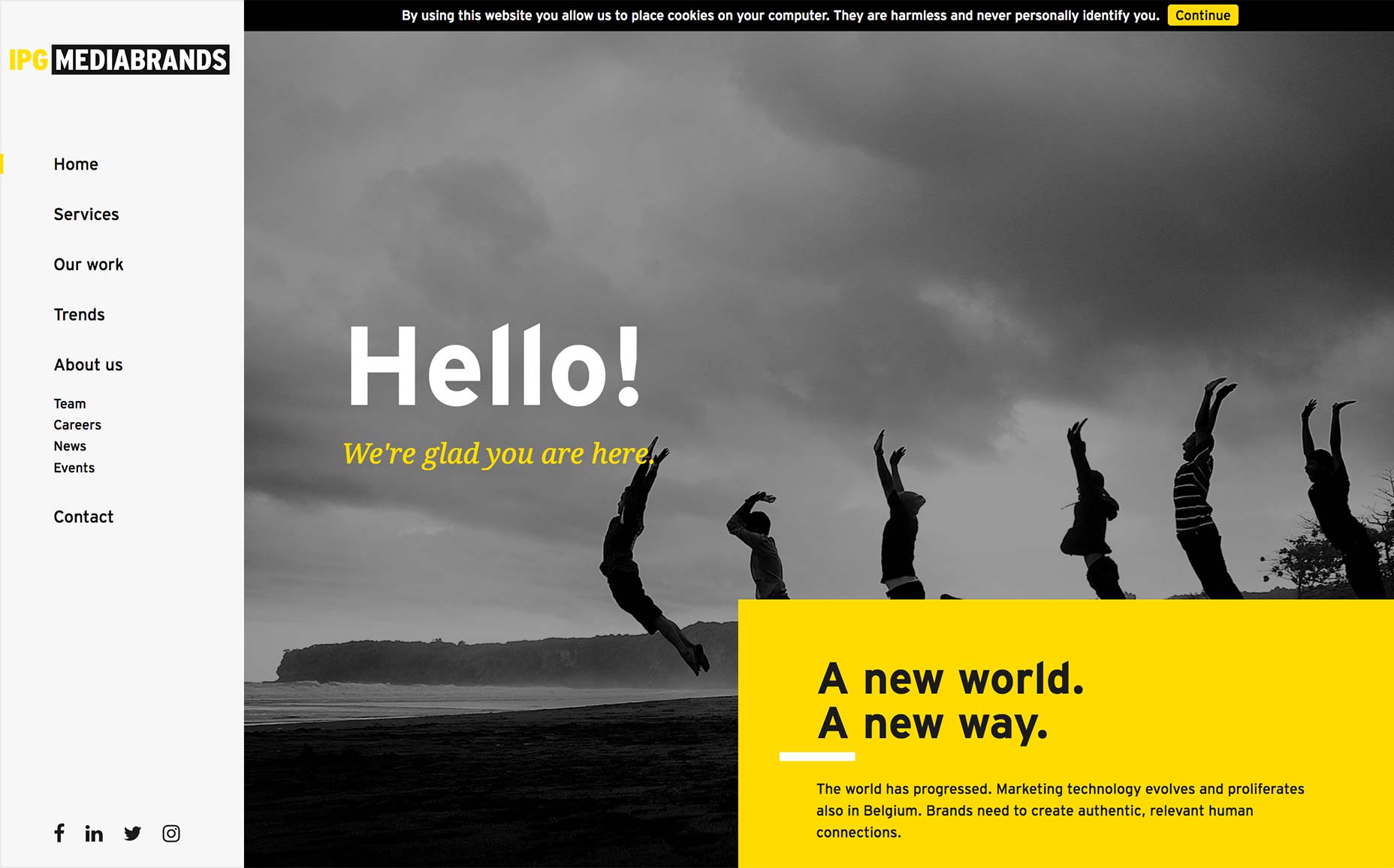
IPG Mediabrands
Minęło trochę czasu, odkąd zapoznałem się z witryną, która brzmiała tak jak korporacja IPG Mediabrands . Ich strona jest (co mogło odgadnąć?) Bardzo wizualnie również korporacyjna. To tak, jak broszury bankowe, które czytałem jako dziecko - czekając, aż dorośli skończyją z rzeczami bankowymi - dorośli i zamienili się na strony internetowe.
I nic z tego nie jest krytyką. Rzuć okiem na ich listę klientów, a dowiesz się, dlaczego poszli z korporacyjnym wyglądem. Poza tym bardzo dobrze używają żółtego koloru.
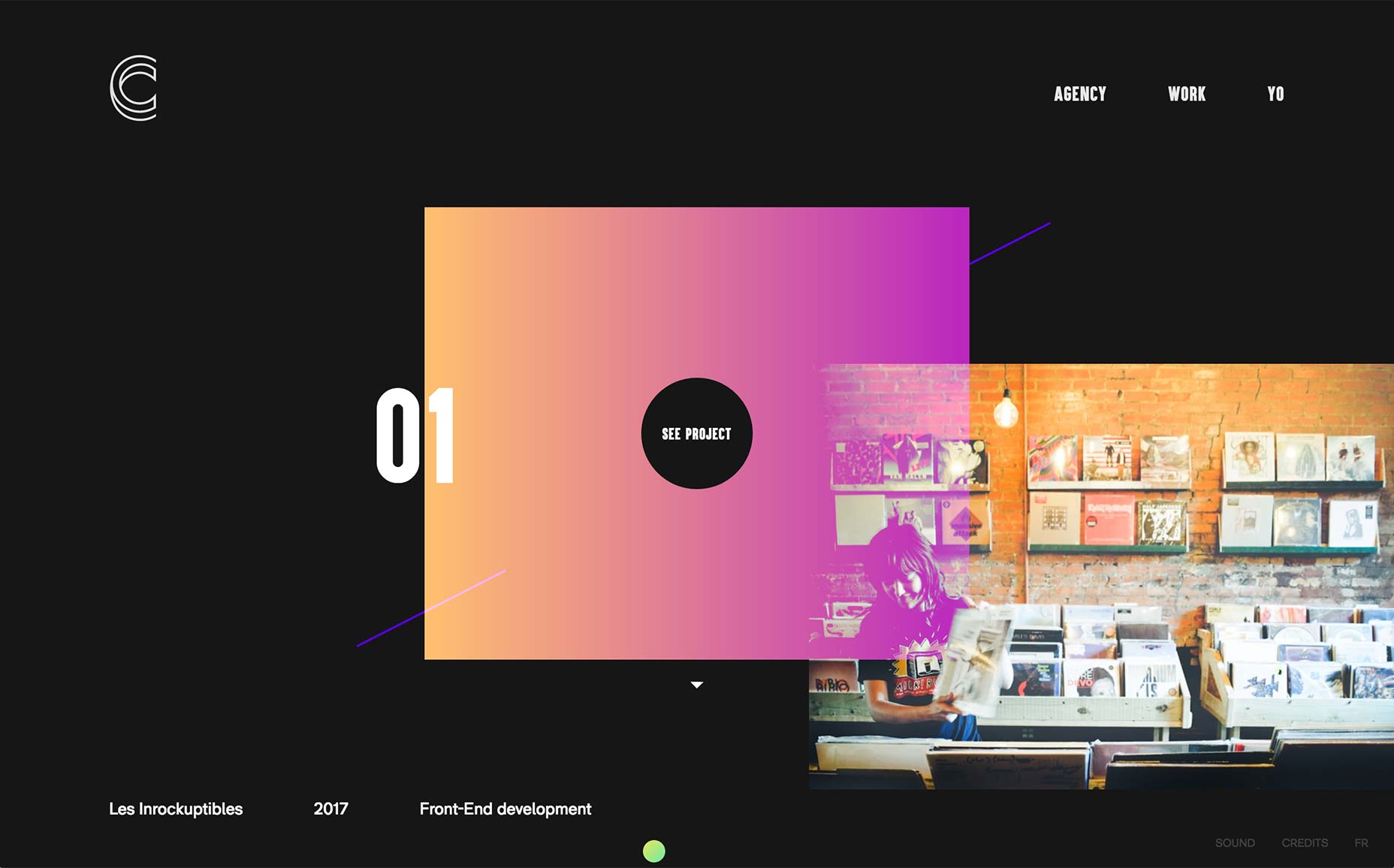
Contemple
Contemple poszło tak dziko ze swoim wyglądem i animacją, jak z ich adresem URL. I hej, jeśli chcesz, aby twoja strona wyglądała jak zaawansowany PowerPoint, dlaczego by nie wyjść? Jest dużo animacji, ale to całkiem dobra animacja.
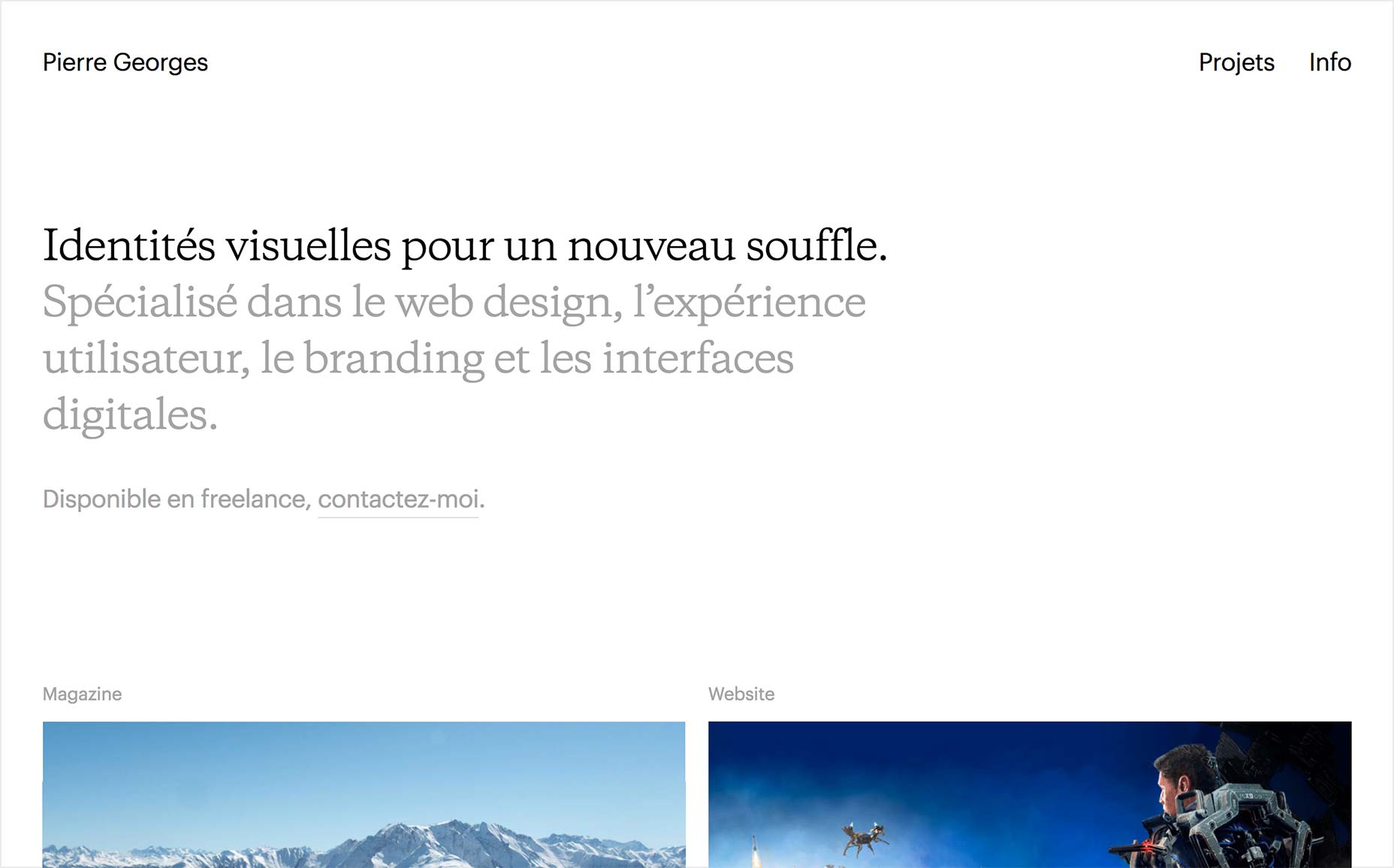
Pierre Georges
Portfolio Pierre Georges'a nie rozwali żadnych umysłów dziwactwem. To po prostu czyste, przyjemne portfolio z dużym tekstem i znacznie większymi obrazami. Cieszyć się.
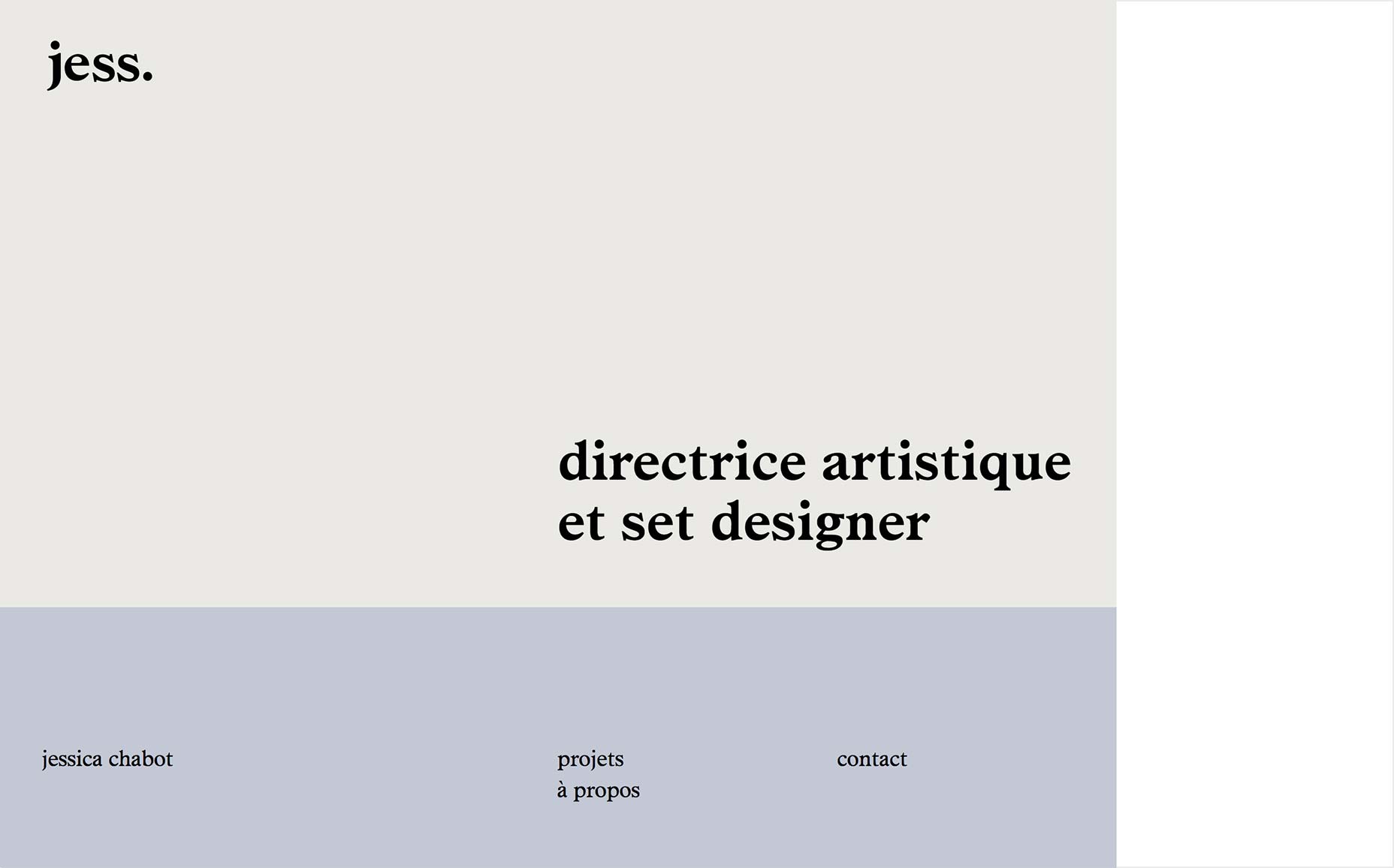
Jessica Chabot
Portfolio Jessiki Chabot sprawia, że staje się on prosty i sprawia, że wyróżnia się kilkoma prostymi ozdobami. Ta biała przestrzeń po prawej, biała przestrzeń w ogóle. Witryna czuje się "pełna funkcja", nawet przy minimalnej zawartości.
Nie jestem pewien tego zniknięcia logotypu, ale hej. Nie mogę ich wszystkich wygrać.
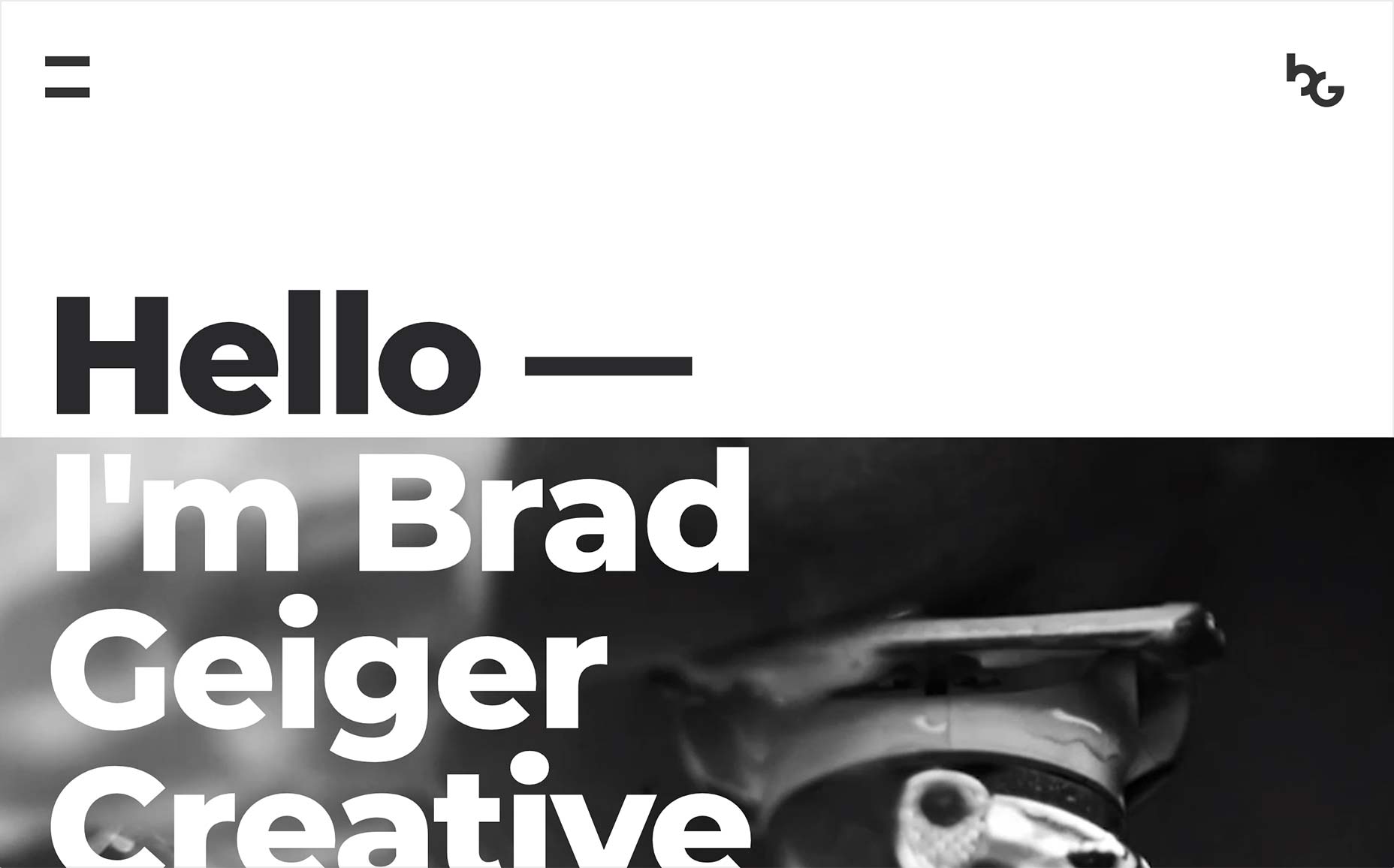
Brad Geiger
Portfolio Brada Geigera jest przykładem tego, jak post-minimalizm zaczyna trendować w stronę klasycznego minimalizmu. Mamy teraz znany, asymetryczny i złożony układ połączony z typem grubego sana i tendencjami monochromatycznymi z przeszłości.
Cóż, mówią, że życie polega na osiągnięciu równowagi. Myślę, że ta strona ją ściąga.
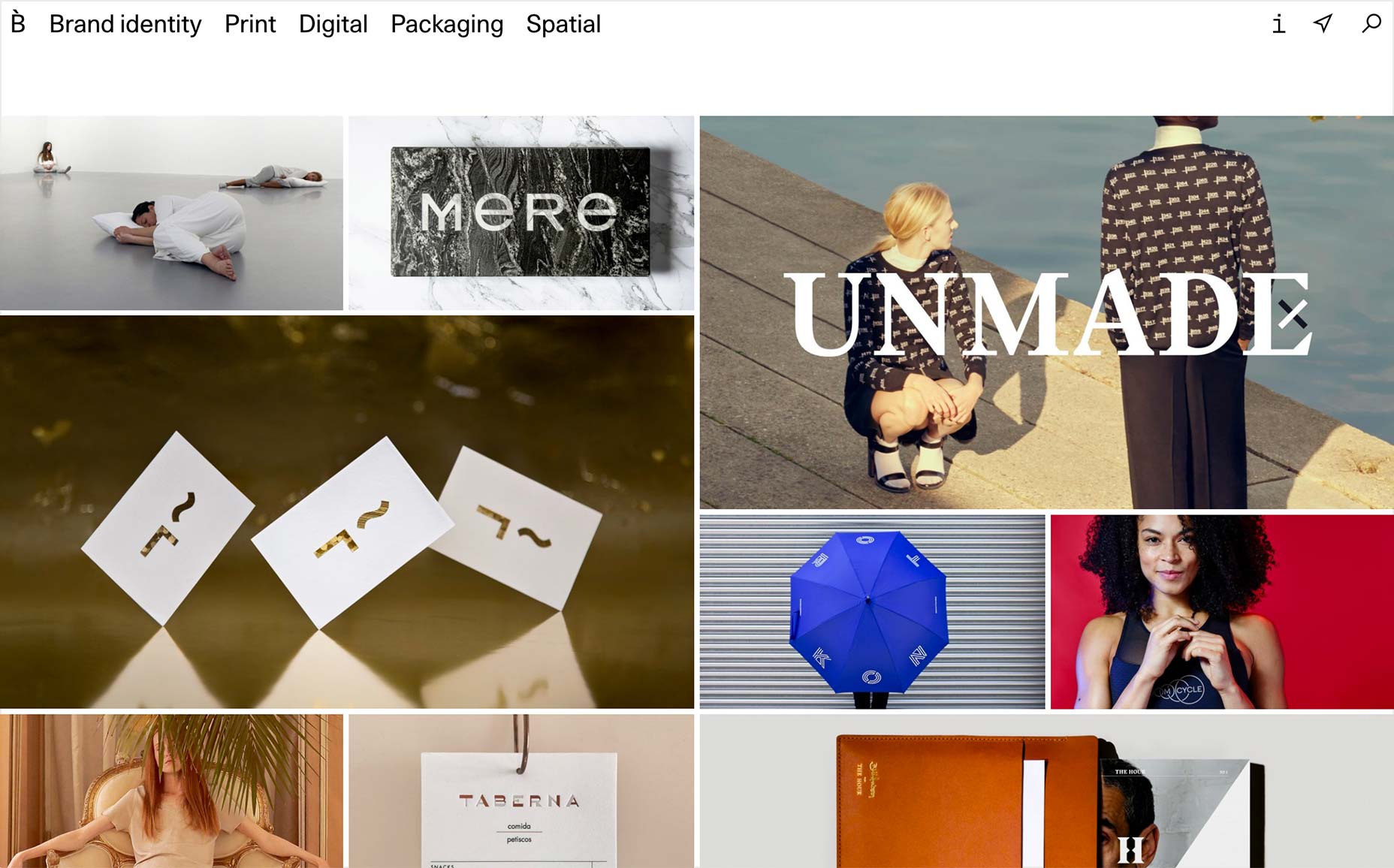
Bibliothèque
Bibliothèque przynosi nam całkiem proste portfolio z układami murarskimi. Biorąc pod uwagę tę centralną koncepcję, to prawie wszystkie obrazy. Tylko jedna gigantyczna galeria obrazów i kilka informacji kontaktowych. I działa.