Utwórz realistyczny pasek cukierków w programie Illustrator
Realistyczne renderingi można łatwo zrobić w programie Adobe Illustrator.
Dzięki kształtom wektorowym obiekty mogą być przechowywane i edytowane w nieskończoność, co jest wielką zaletą w stosunku do obiektów rastrowych.
Kilka prostych poprawek z menu Efekty i zrozumienie podstawowego renderowania obiektów może stworzyć odważne i oszałamiające wykończenie.
W tym samouczku, stworzonym wyłącznie dla WDD przez Wendy Ding, poprowadzi Cię krok po kroku przez etapy wymagane do stworzenia realistycznego batonika za pomocą programu Illustrator.
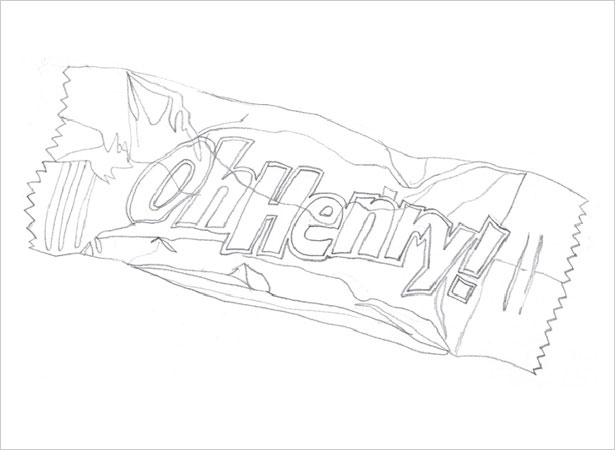
1. Szkic
Zacznij od szkicowania ogólnego kształtu wraz z liniowymi prowadnicami, które będą używane do pokazania, jak definiować kształty wektorowe, które będziemy rysować na wierzchu. Określ główny kształt, zmarszczki, podświetlenia i obszary cienia. Pomaga użyć rzeczywistego batonika lub obrazu jednego dla odniesienia.

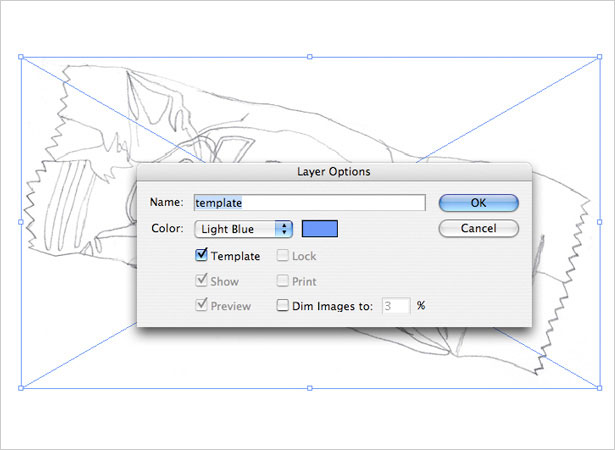
2. Importuj do programu Illustrator
Zeskanuj szkic do Photoshopa i dostosuj Obraz> Dopasuj> Jasność / Kontrast, aż linie będą wyraźnie widoczne. Otwórz Illustrator i zaimportuj szkic za pomocą Plik> Umieść.
W panelu Warstwy kliknij dwukrotnie warstwę szkicu, aby wyświetlić okno podręczne opcji warstw i zaznacz Szablon. W celu śledzenia, szkic można przyciemnić, aby był mniej widoczny, jeśli jest to preferowane.

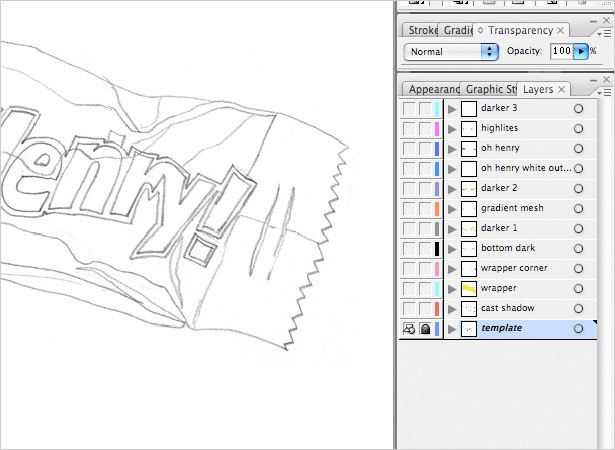
3. Kolejność układania
W plikach wektorowych kluczowe znaczenie ma logiczna kolejność warstw. Wszystkie elementy działają łącznie, dlatego należy odpowiednio rozdzielić poszczególne elementy.
Na przykład główne opakowanie, podświetlenia, cienie i tekst mają własną warstwę. Pomaga również odpowiednio nazwać warstwy.

4. Technika śledzenia
Skutecznym sposobem śledzenia i kolorowania w programie Illustrator jest najpierw utworzenie kształtu za pomocą narzędzia Pióro z domyślnym białym wypełnieniem i czarnym obrysem (lub bez wypełnienia, w zależności od preferencji).

Następnie, gdy kształt zostanie sfinalizowany, wybierz kolor lub gradient i zastosuj go.

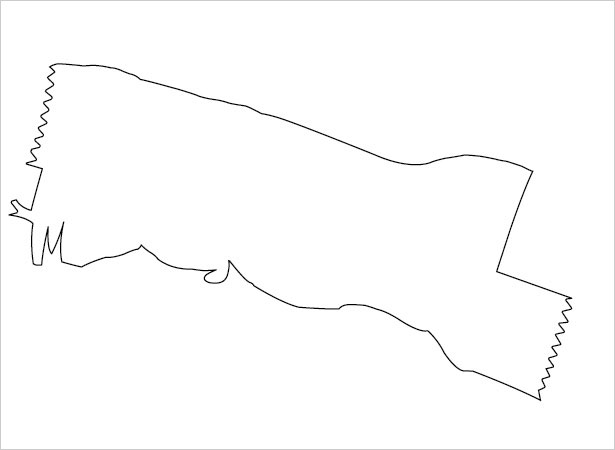
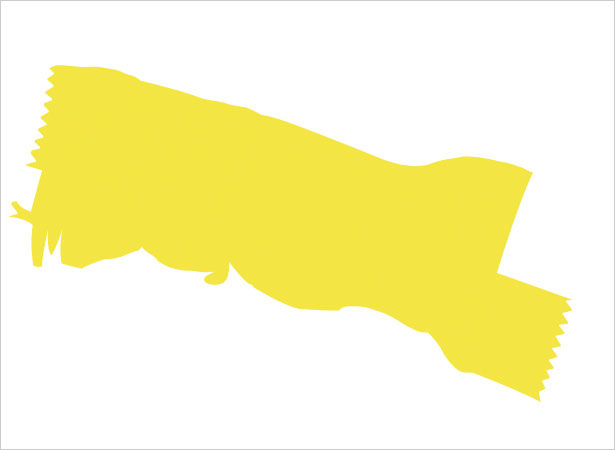
5. Główny kształt
Utwórz nową warstwę na warstwie szablonu szkicu, aby użyć warstwy szablonu szkicu jako przewodnika. Śledź główny kształt owinięcia za pomocą narzędzia Pióro, zwracając uwagę na dodatkowe szczegóły, takie jak zygzakowate końce.
Na razie omijaj dolną część i prawy górny róg opakowania, ponieważ będą one rozpatrywane osobno. Wypełnij kształt bardzo subtelnym żółtym gradientem od # F7EC94 do # F6E22C pod kątem -104,25.

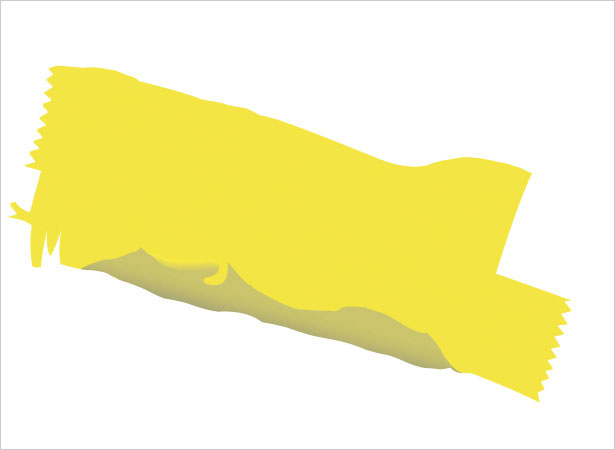
6. Dolna część
Na nowej warstwie nad główną warstwą owijki prześledź szkic, aby utworzyć dolną część. Zastosuj tan-hued gradient od # C8C26A do # A9A574 pod kątem -105,59.

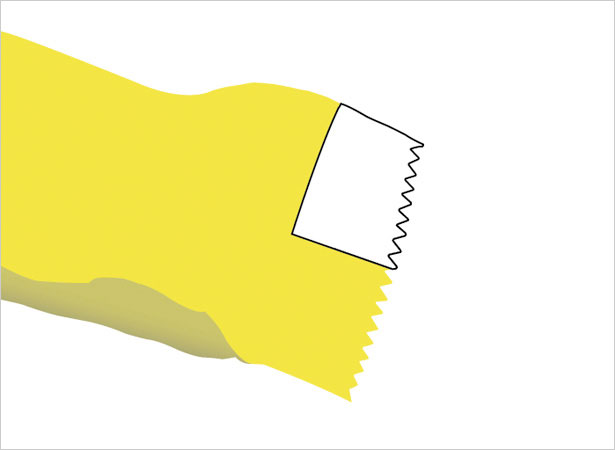
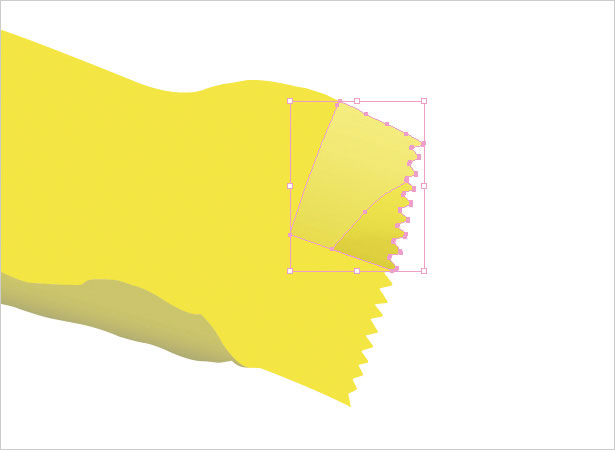
7. Top Corner
Utwórz nową warstwę u góry i prześledź prawy górny róg opakowania. Aby zmatowić górny narożnik, narysuj nowy czarny obrys bez wypełnienia w dolnym rogu - będzie to linia podziału.

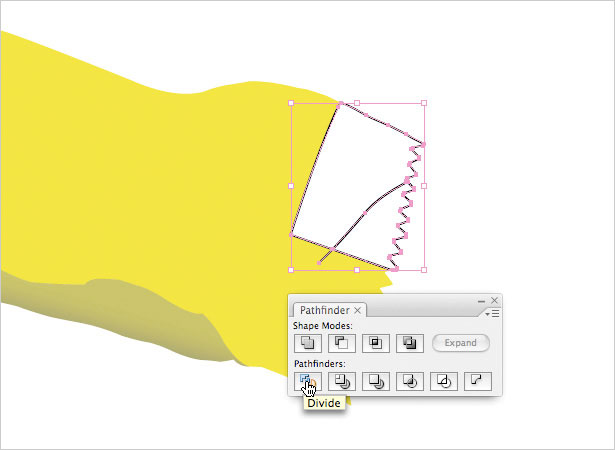
Po wybraniu kształtu rogu i czarnej linii kliknij przycisk Podziel w panelu Odnajdujący ścieżkę, aby oddzielić kształty. Kliknij prawym przyciskiem (ctrl-klik) i wybierz Rozgrupuj.

Teraz zastosuj gradient od # FAEE8A do # E5D64B pod kątem -107,48 do większego kształtu, a # 5A530B do # F6E775 pod kątem 91,66 do mniejszego elementu.
Na koniec zmień krycie mniejszego elementu pod panelem Przezroczystość na 35% Wypalenie kolorów.

8. Nazwa paska z cukierkami
Na nowej warstwie prześledź kształt nazwy batonika. Spróbuj prześledzić litery lekko skrzywione i pomarszczone, aby wyglądały bardziej realistycznie. Użyj metody Podziel z ostatniego kroku, aby utworzyć pustą literę, np. "O" lub "e", z wyjątkiem zamiast linii, użyj kształtu jako dzielnika.

Kolory mogą być ustawione na różne gradienty, pod warunkiem, że nadają literom odpowiednie kontury postaci pod nimi. Zwróć uwagę, w jaki sposób ta aplikacja daje iluzję najciekawszych momentów.

Następnie utwórz nową warstwę pod warstwą nazwy i prześledź nieco większy zarys wokół liter w białym wypełnieniu i bez obrysu.

9. Główne cienie
Aby uzyskać najlepsze wyniki, użyj rzeczywistego batonika lub obrazu jednego jako odniesienia, ponieważ ułatwia to wykreślenie obszarów cienia.
Ogólna zasada dotycząca cieni: w przypadku bezpośrednich fałd cienie są ostre i ciemniejsze; dla drobnych zagnieceń cienie są jaśniejsze i bardziej rozmyte. Ponadto cienie mogą różnić się wielkością i kształtem: niektóre są duże i zaokrąglone, podczas gdy inne są małe i liniowe.
Użyj narzędzia Pióro, aby najpierw utworzyć różne obszary cienia.

Korzystając z kombinacji eksperymentów i korzystania z rzeczywistej referencji, ustaw kolor i wartość każdego cienia, tak aby pasowały do ilości widocznej w fałdach na pasku referencyjnym. Gradienty można również zastosować, aby uzyskać odpowiedni wygląd.
Istnieją dwa sposoby na rozmycie kształtu: 1) zaznacz go i kliknij Efekt> Stylizacja> Pióro. Po włączeniu podglądu przełączaj tę liczbę, aż osiągniesz satysfakcję. 2) Efekt> Rozmycie> Rozmycie gaussowskie.
Kolejną wskazówką jest gra z Opacity, aby wyciszyć niektóre cienie. Może to zająć trochę cierpliwości, aby uzyskać prawidłowe wyniki.

10. Siatka gradientowa
W przypadku trudnych cieni użyj narzędzia Gradient Mesh z panelu Narzędzia. Dzięki temu gradienty wygięcia i przesunięcia mogą być kontrolowane na zamówienie, zakrzywione i ustawione pod kątem.
Zwiększ gęstość siatki, dodając punkty za pomocą narzędzia Pióro i zabierz je, wybierając i usuwając każdy punkt. Przeciągnij i umieść punkty kontrolne za pomocą kursora wyboru bezpośredniego (A). Eksperymentuj z nim, aby uzyskać odpowiedni wygląd.

11. Najważniejsze wydarzenia
Ogólnie opakowania owijarek są błyszczące i wydzielają połysk. Na nowej warstwie za pomocą narzędzia Pióro utwórz duży kształt, który obejmuje główny podświetlony obszar. Utwórz kilka mniejszych obszarów dla podświetleń dodatkowych.

Zmień wypełnienie dla najjaśniejszych na biały bez obrysu. Teraz, podobnie jak w cieniach, eksperymentuj z rozmyciem i kryciem, aby określić właściwy wygląd.
Ważne jest, aby złagodzić podświetlenia tak, aby wyglądały jak lekkie obmywanie innych obiektów zamiast plamy bieli. To sprawia, że podkreśla naturalne i realistyczne.

12. Cienie 2
Teraz najwyższa część potrzebuje nieco więcej cienia. Na nowej warstwie utwórz kształty za pomocą narzędzia Pióro podobne do pierwszego zestawu cieni, ale mniejszego rozmiaru i mniejszej ilości.
Te cienie są różne, ponieważ nie są głównymi. Są również subtelniejsze.

Zamiast ciemnych kolorów zastosuj gradienty w odcieniach brązu lub jasnobrązowego do bladożółtego, które delikatnie dodają wskazówek o fałdowaniu i zagnieceń.

13. Rzuć cień
Cień rzucany spada po przeciwnej stronie źródła światła, która w tym przypadku znajduje się wzdłuż dolnej i prawej strony owijki.
Na nowej warstwie, pod wszystkimi pozostałymi warstwami, najpierw wykonaj ślad wzdłuż dolnej części owijki, aby uzyskać cień dolny. Następnie prześledź prawą stronę owijki dla prawego cienia.
Nie prześledź go w tym samym kształcie, co opakowanie, ponieważ jest to cień, który powinien wyglądać inaczej.

Wybierz oba kształty i przesuń je tak, aby znajdowały się nieco poniżej i na prawo od owijki. Teraz wypełnij gradientem od 70% szarości do 37% szarości bez obrysu.
Na koniec dodaj rozmycie gaussowskie (Efekt> Rozmycie> Rozmycie gaussowskie) do obu kształtów: dolny kształt przy 2,8 piksela i prawy kształt przy 1,6 piksela. Jest to ostatni krok w kierunku uczynienia batonika realistycznym, ponieważ jest on podstawą obiektu.

Napisany wyłącznie dla WDD przez Wendy Ding .
Jeśli skorzystałeś z tego samouczka, podziel się z nami swoimi wynikami, zamieszczając linki do swoich wyników poniżej ...