3 Essential Design Trends, styczeń 2018
Jeśli znudzi Cię wszystko, z czym borykasz się w projektach, początek nowego roku to świetny czas, aby spróbować czegoś nowego. Pod koniec roku, może być powolny sezon, jeśli chodzi o projekty stron internetowych, początek roku jest często, gdy nowe prace i koncepcje ożywają.
Może to być również początek kilku nowych trendów w projektowaniu, takich jak proste oznakowanie narożne, chude pionowe paski boczne i wybory w kolorze brzoskwiniowym - wszystko to pojawia się w wielu projektach.
Oto, co zyskuje na popularności w tym miesiącu:
1. Proste oznakowanie rogu
Może wydaje się zbyt proste, ale znak tekstowy w lewym górnym rogu stron internetowych powrócił. Podczas gdy niektóre z tych prostych narożnych stylów marki zawierają znak tekstowy lub tekst i ikonę, trend definiuje się przez opływowe elementy, które wpadają w tło.
Znaki te zazwyczaj używają prostych czcionek bezszeryfowych i są białe na kolorowym tle lub zawierają prosty element koloru, gdy są używane na jasnym tle. Czarne marki na białym tle są równie popularne. Istnieje ogólny brak upiększenia lub chęci uczynienia logotypu punktem centralnym.
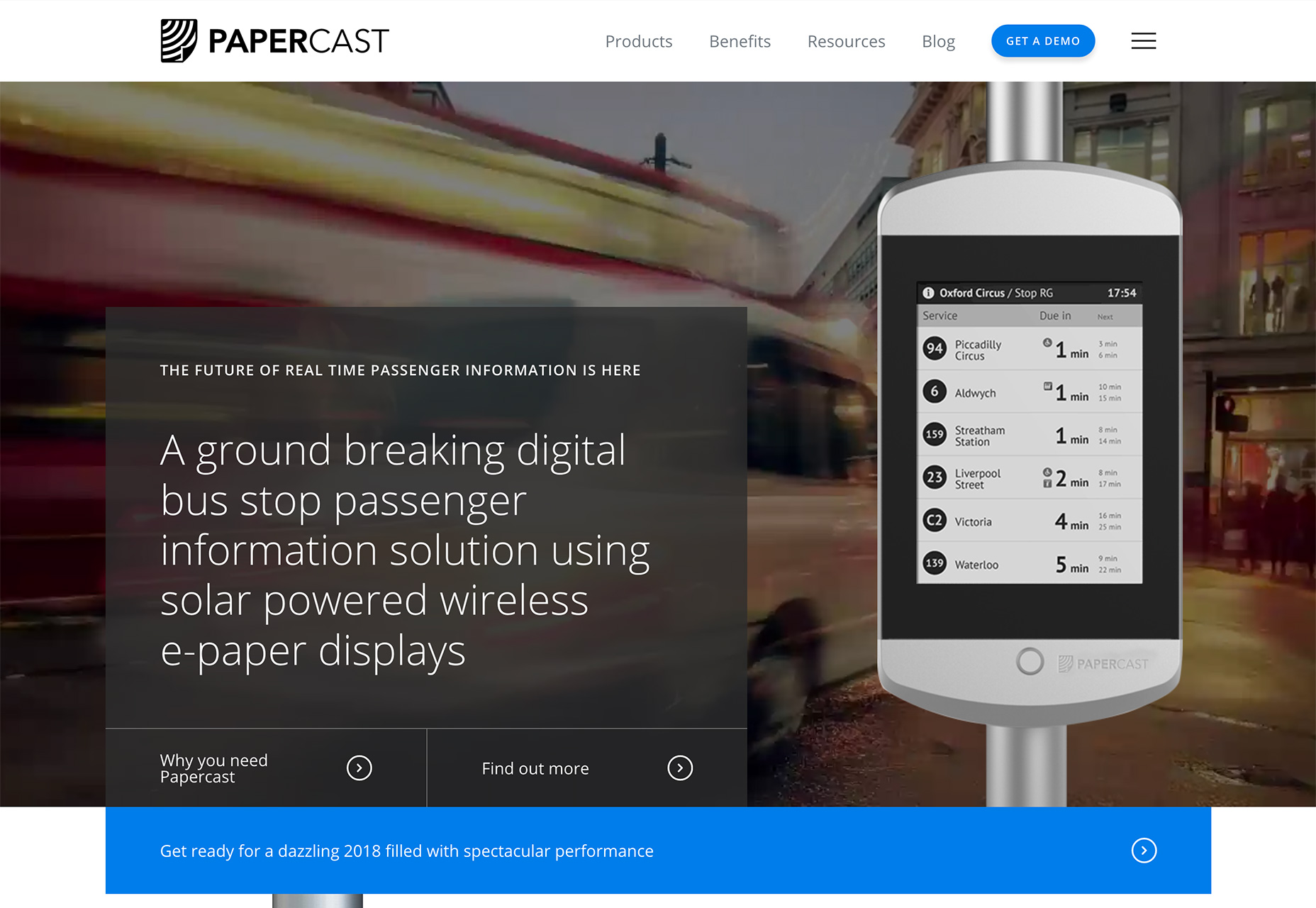
Trend ten wydaje się być popularny wśród marek, które nie mają jeszcze ugruntowanych nazw - myślę, że startupy lub małe firmy - lub z projektami stron internetowych, które są dość skomplikowane. Dla bardziej zaangażowanych projektów, takich jak Papercast , przesyłanie wiadomości i opis tego, o czym jest strona internetowa, jest w rzeczywistości ważniejsze niż samo logo czy branding, dzięki czemu wybór marki jest dobry.
Ten styl upraszczającego budowania marki opiera się na praktykach mobilnych witryn responsywnych. Wiele responsywnych projektów zajmuje się obróbką logo (a także nawigacją) dla mniejszych ekranów. Ta koncepcja sprawiła, że więcej marek stworzyło drugie, proste logo do takich zastosowań, a teraz te logotypy trafiają do wszystkich rozmiarów ekranu.
Podczas gdy proste oznakowanie na rogu może być eleganckie i pomóc użytkownikom skoncentrować się na innych częściach projektu, nie ułatwia to małym firmom lub markom rozpoznania wizualnego znaku, logotypu lub symbolu. Zastanów się nad tym, zastanawiając się, czy skorzystać z tego trendu projektowania stron internetowych czy nie.
2. Chude pionowe paski boczne na stronie głównej
Choć paski boczne nigdy nie wypadają z trendów na stronach wewnętrznych czy blogach, nie stanowią one głównej strony na stronach głównych. To się zaczyna zmieniać.
Z miejsca do przechowywania ikon mediów społecznościowych (takich jak Bubblewits ) do miejsca do nawigacji lub brandingu, super chude pionowe paski boczne strony głównej stają się wielką sprawą.
Częścią kredytu jest wykorzystanie urządzeń mobilnych - jest to format pionowy - i pomysł, że więcej użytkowników jest w porządku z przewijaniem i niezbyt szerokimi szerokościami ekranu. Istnieje duże zmęczenie oczu u użytkowników, którzy przełączają się między wąskimi i szerokimi szerokościami odczytu (ekranami telefonu i komputera).
Aby temu zaradzić, więcej projektantów wprowadza więcej pionowych elementów do pulpitu, w wersjach z szerokim ekranem. Zasadniczo, więcej pionowych elementów zmniejsza ogólną szerokość większych ekranów, dzięki czemu wrażenie jest trochę bardziej podobne do mobilnych wersji.
To, co najlepsze w tych pionowych elementach, to fakt, że mogą działać na wiele różnych sposobów, w tym na nawigację i jako przycisk brandingu / domu.
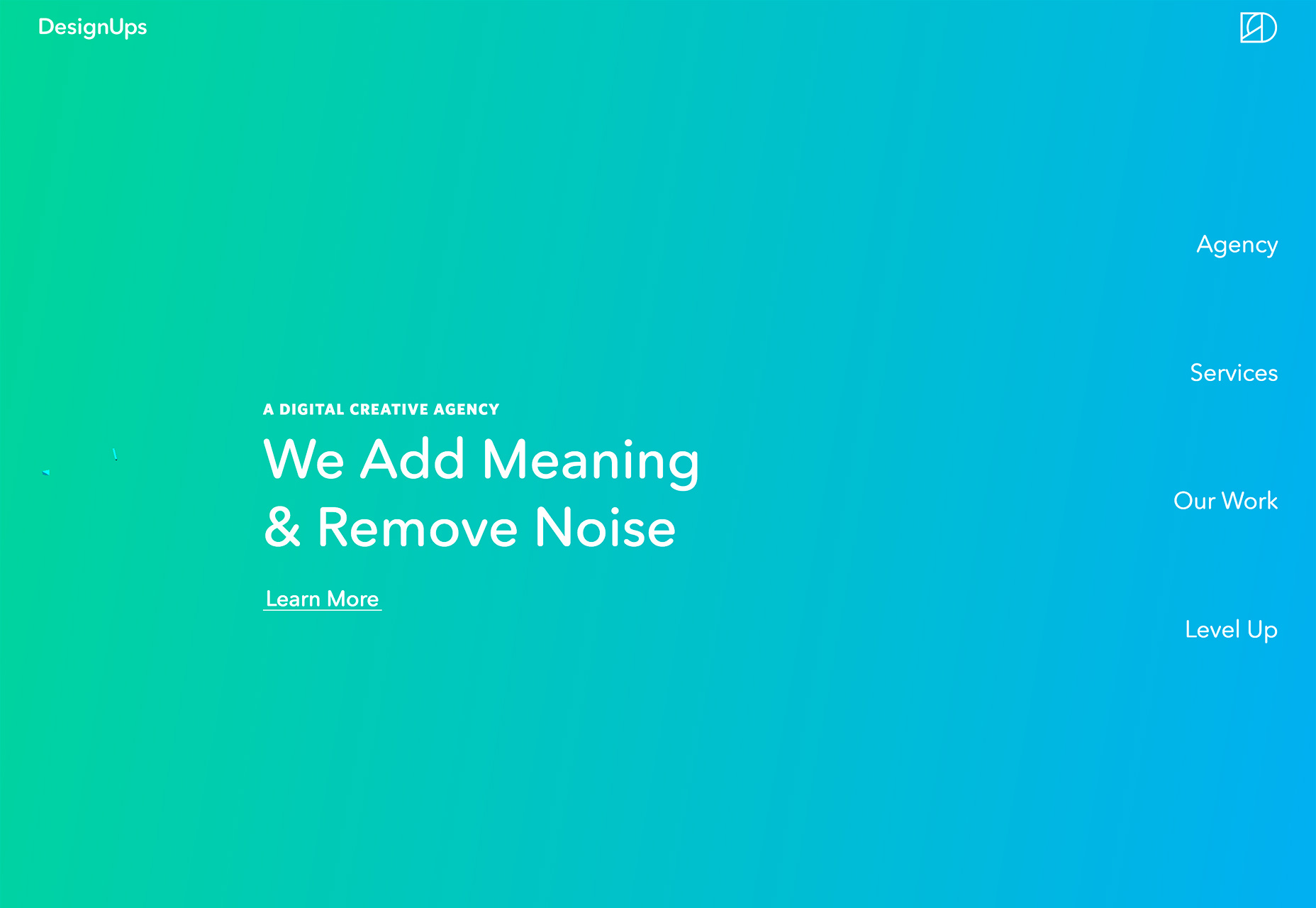
DesignUps , używa niezdefiniowanego pionowego paska bocznego dla elementów nawigacyjnych po prawej stronie strony głównej. Pasek boczny wizualnie wtapia się w tło bez boksu, ale "zmniejsza" ogólną szerokość głównego obszaru wiadomości.
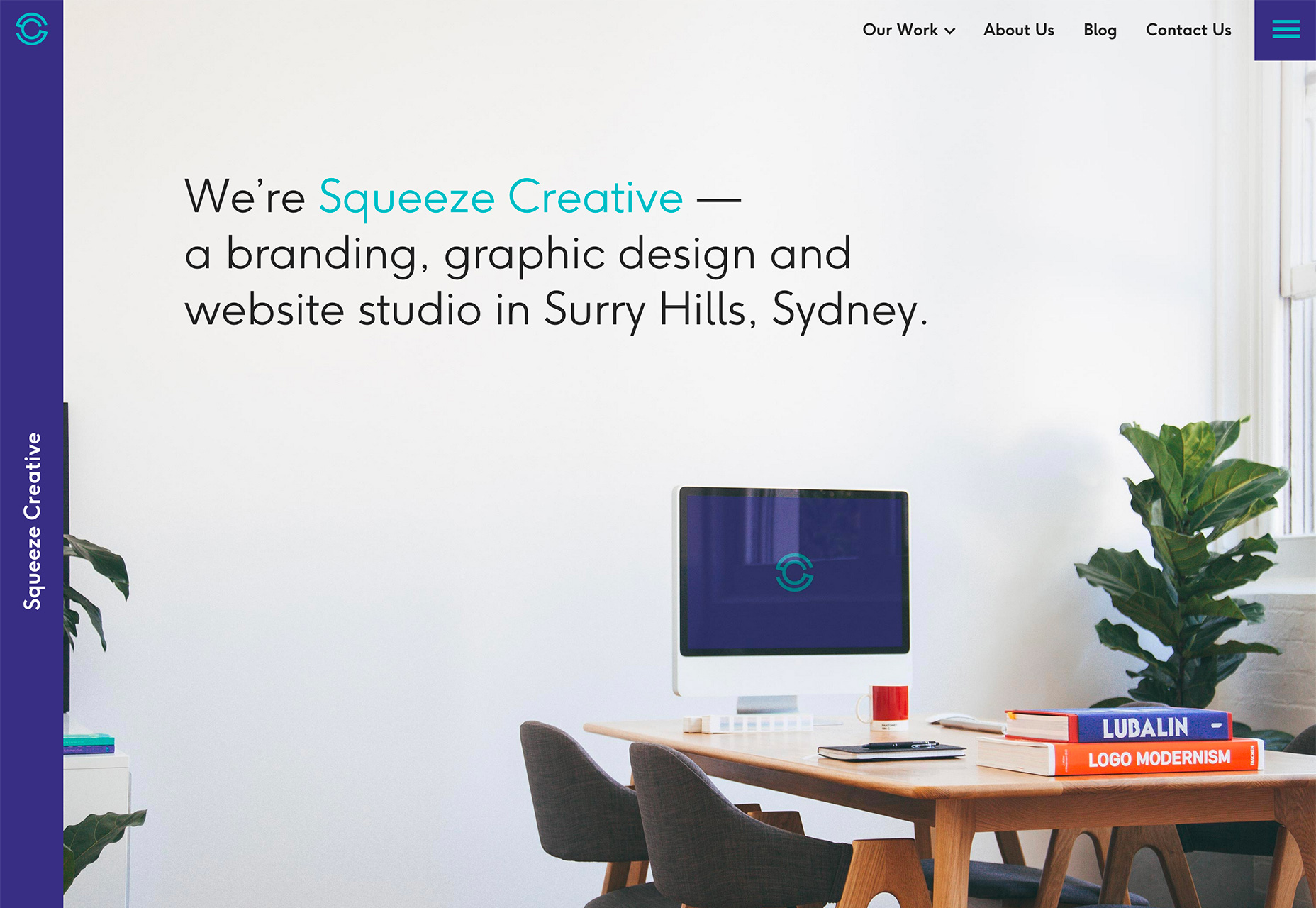
Ściśnij kreację jest wyposażony w super cienki, lewy pasek boczny, który zawiera znak firmowy. Dodatkową korzyścią jest to, że cały pasek boczny to klikalny przycisk "Strona główna", który pomaga użytkownikom odnaleźć drogę, jeśli zagubią się w projekcie.
3. Brzoskwiniowy kolor
Ultra Violet może być Kolor roku Pantone na rok 2018 , ale ostatnie projekty stron internetowych pękają od brzoskwiniowych palet kolorów i akcentów. (Na szczęście, jaśniejsza, pomarańczowa opcja świetnie pasuje do Ultra Violet, jeśli chcesz używać obu modnych odcieni w projektach.)
Odmiany brzoskwini obejmują wszystko, od kolorów o bardziej pomarańczowym wyglądzie do różowawych odcieni aż po kolorystykę ciała. Kolor jest ciepły i zachęcający, choć niektórzy uważają go za zbyt kobiecy lub pastelowy do ogólnego użytku.
Znaczenia i emocje związane z kolorem to kreatywność, żywiołowość, uspołecznienie, głód, szczęście, pewność siebie i duma.
Najbardziej znanym odcieniem brzoskwiniowym jest kredka Crayola o tej samej nazwie. Możesz uruchomić własną paletę brzoskwiń o wartości HEX # FFCBA4 lub RGB 255, 203, 164.
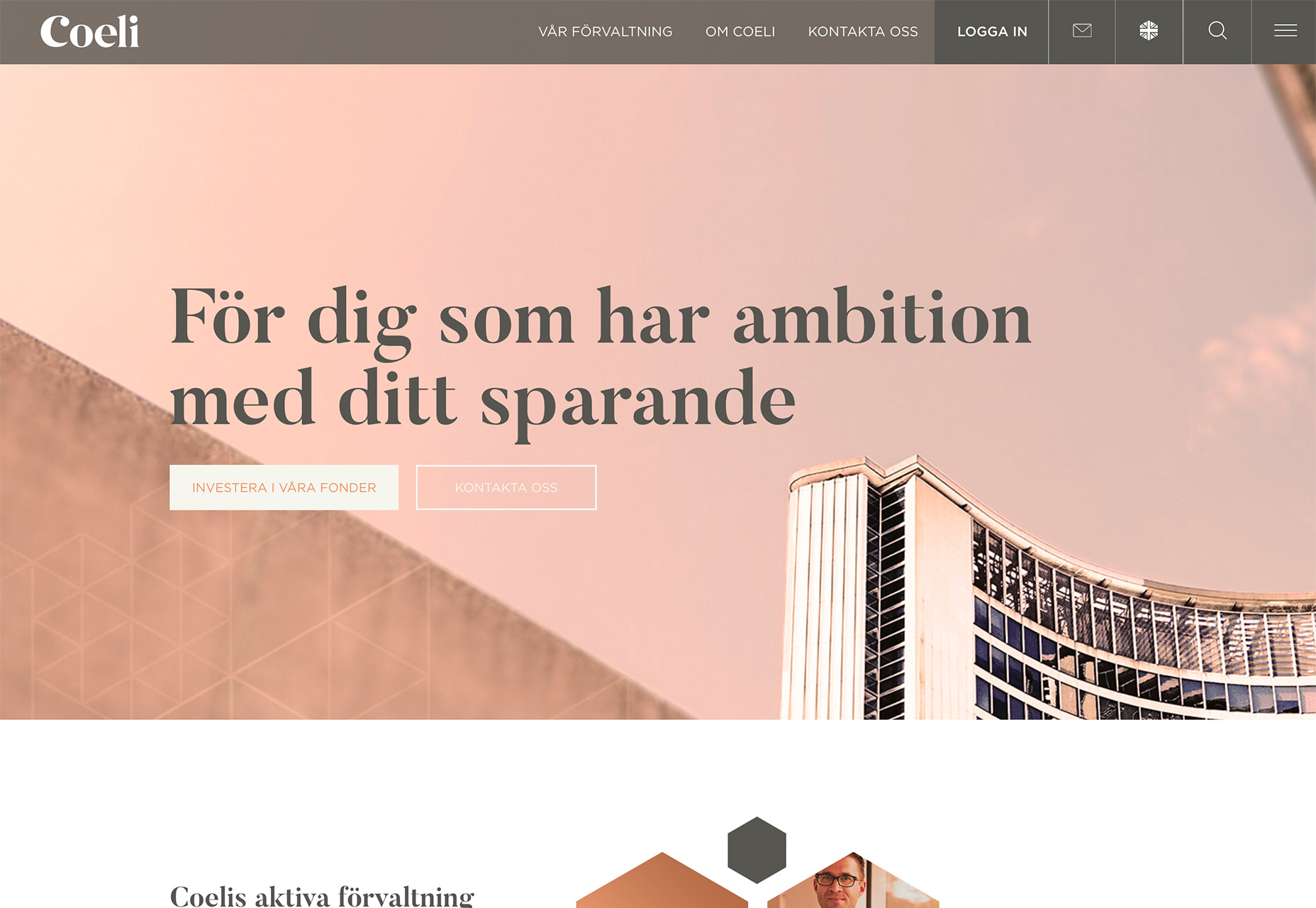
Trend wykorzystuje brzoskwinia zarówno do głównej palety kolorów, takich jak Strategie ludowe i Coli , i jako kolor akcentu w sposobie strony internetowej dla Posłuchaj festiwalu .
Ten trend kolorystyczny wydaje się pochodzić z dominującego trendu kolorystycznego z zeszłego roku, który zawiera kolory z palety materiałów - spójrz w głębokie pomarańczowe wariacje dla inspiracji. Chociaż brzoskwinia nie jest tak odważna lub jasna, jak niektóre popularne odcienie niebieskiego, zielonego i różowego, wciąż wywołuje ten sam zabawny pomysł, a jednocześnie pozwala na większą elastyczność w tworzeniu kontrastu kolorystycznego między elementami.
Wniosek
Jedną z najlepszych rzeczy na początku roku jest myśl, że jest to czas na nowe początki. Skorzystaj z tego, aby wyczyścić swój repertuar stylistyczny trendów i technik, które mogą zacząć odczuwać pewną passę, i włączyć nowy trend do miksu.
Każdy z powyższych trendów jest raczej łatwy w użyciu, a opcja palety kolorów brzoskwini może być najbardziej użyteczna i elastyczna w przypadku największej liczby projektów. Jak w przypadku każdego trendu, używaj go oszczędnie iz zamiarem jak najlepszego wykorzystania swoich nowych projektów roku.