Ponad 20 nowych aplikacji i stron internetowych dla projektantów
Wrzesień 2010
Nowe aplikacje i witryny zdają się pojawiać prawie codziennie.
Próba znalezienia najlepszych w każdym tygodniu lub miesiącu może być trudna, szczególnie biorąc pod uwagę, jak wiele z nich wychodzi nie tak dobrze.
W tym poście skompilowaliśmy niektóre z najlepszych aplikacji i stron, które pojawiły się niedawno.
Niektóre z nich to aplikacje ściśle związane z codzienną pracą projektanta stron internetowych, podczas gdy inne często nie są używane tak często, ale nadal są przydatne.
Jak zawsze, jeśli coś przegapiliśmy, daj nam znać w komentarzach.
Jeśli znasz aplikację, którą chcesz uwzględnić w następnej rundzie, wpisz ją w tweeta @cameron_chapman .
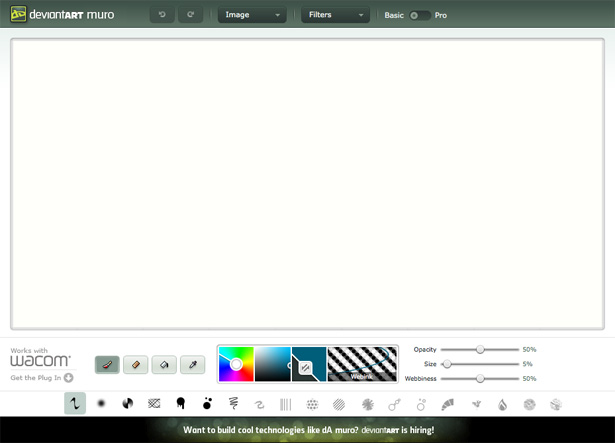
Muro
DeviantART od dawna jest doskonałym miejscem dla artystów i projektantów, którzy prezentują swoją pracę. Teraz udostępnili aplikację do rysowania opartą na przeglądarce, utworzoną w HTML5. Wstępne recenzje wydają się pozytywne i można z nich korzystać bezpłatnie.
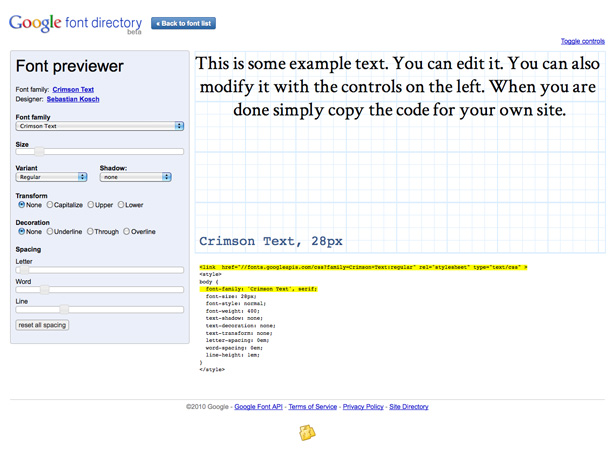
Podgląd czcionki Google
Jeśli korzystasz z interfejsu API czcionek Google, pomocne może być wypróbowanie czcionek przed umieszczeniem ich w witrynie. Google niedawno uruchomił podgląd czcionki, który pozwala to osiągnąć. Możesz przełączać czcionki z poziomu aplikacji Podgląd i modyfikować je na wiele sposobów w niestandardowym tekście.
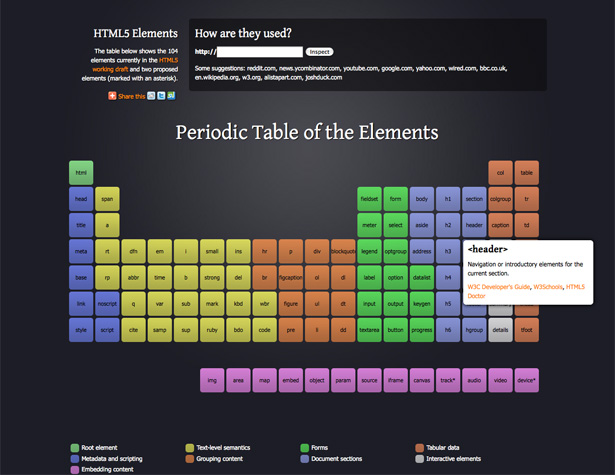
Układ okresowy pierwiastków
Ten wykres, stworzony przez Josha Ducka, prezentuje 104 elementy aktualnie w roboczym projekcie HTML5 i dwa proponowane elementy (oznaczone gwiazdką). Zawiera również narzędzie do sprawdzania, w jaki sposób elementy są wykorzystywane na istniejących stronach internetowych. Kliknij dowolny element w tabeli, aby uzyskać krótką definicję i linki do dalszych informacji.
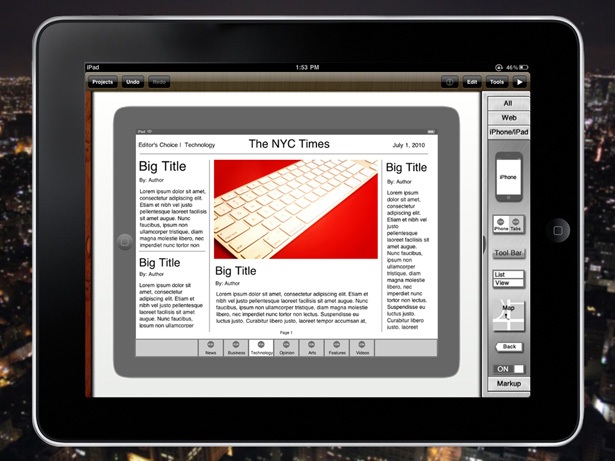
iMockups na iPada
Ta aplikacja na iPada pozwala tworzyć szorstkie szkice idealne do szybkich wireframingów i burzy mózgów. Makiety mają niską wierność, dzięki czemu projektanci mogą bardziej skoncentrować się na funkcjonalności i przepływie, niż sprawiać, że rzeczy wyglądają "ładnie". Minusem jest to, że nie jest to bezpłatna aplikacja (9,99 USD).
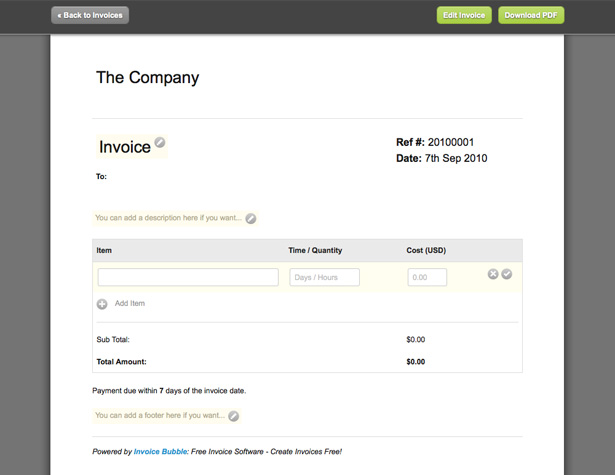
Bubble faktury
Invoice Bubble to bezpłatna, profesjonalna aplikacja do fakturowania, która umożliwia tworzenie jednorazowych lub cyklicznych faktur wraz z integracją płatności PayPal. Darmowa wersja zawiera reklamy i link z powrotem do Bubble faktury, ale za 5 USD / miesiąc możesz mieć obie te rzeczy usunięte. Śledzi również faktury, pozwala tworzyć prognozy i pokazuje, ile zostało zapłacone, a ile jeszcze pozostaje.
TinyBounce
TinyBounce pozwala zapisać zrzut ekranu z obrazem, tworzyć notatki do opinii na jego temat, a następnie wysyłać link do innych. To maleńka aplikacja stworzona w ramach 10K Apart.
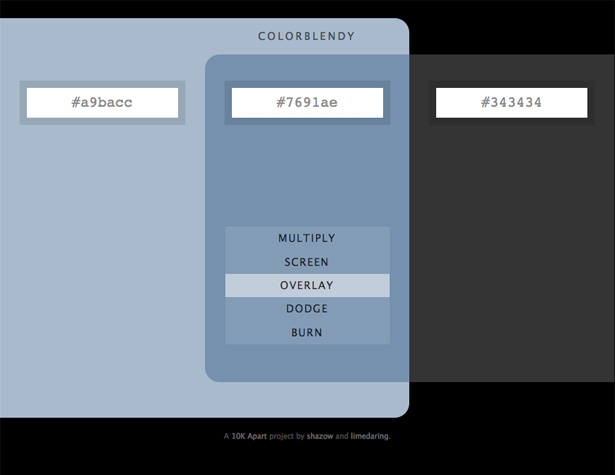
ColorBlendy 2
Oto kolejna aplikacja stworzona w ramach 10K Apart, tym razem do tworzenia i odnajdywania wyników mieszania kolorów. Po prostu wybierz dwa kolory, a następnie efekt, który chcesz symulować, aby uzyskać wynikowy kod szesnastkowy.
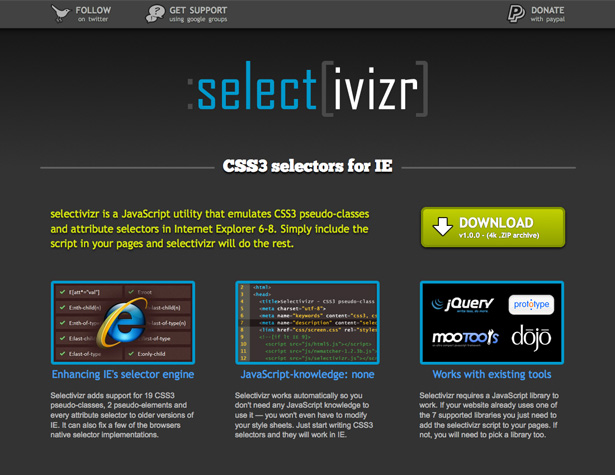
Selectivizer
Używanie pseudoklas CSS3 jest świetne, jeśli nie interesują Cię twoje strony pokazujące, w jaki sposób chcesz, żeby były w Internet Explorerze 6-8. Selectivizer to narzędzie JavaScript, które automatycznie emuluje pseudoklasy, których chcesz użyć. Po prostu dodaj skrypt do swoich stron, a resztę zrobi.
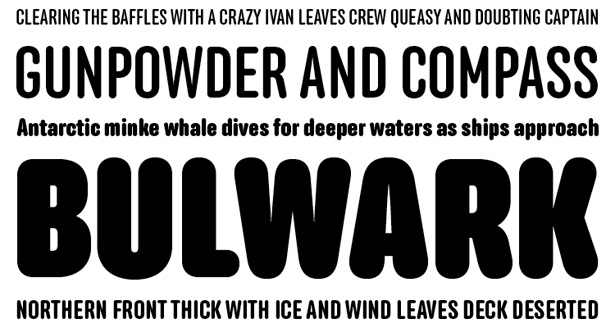
Rodzina czcionek UNICOD Sans
UNICOD Sans to nowa rodzina czcionek od Mostardesign. Jest to nowoczesny, lekko zaokrąglony krój pisma bezszeryfowego z pięcioma ciężarami. Istnieją wersje zarówno dla tekstu, jak i nagłówków.
Gridulator
Gridulator pozwala tworzyć przewodniki pikseli do projektowania siatki w dowolnej konfiguracji. Wystarczy wpisać ogólną szerokość i liczbę kolumn, aby wypluć różne szablony siatki o różnych szerokościach rynny.
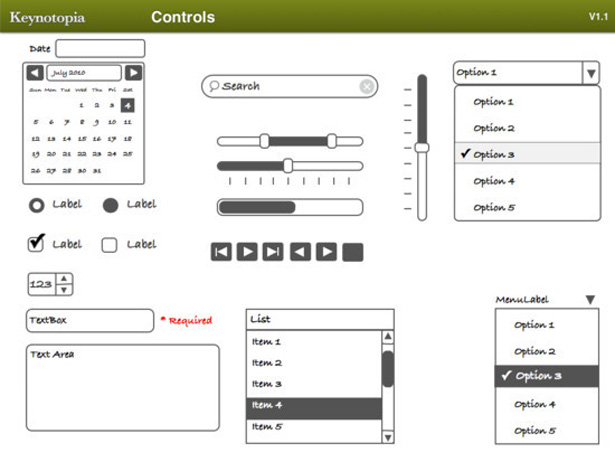
Zestaw szkieletowy Keynotopia
Jeśli zastanawiasz się nad tworzeniem szkieletów i prototypów, to szablon wireframingowy z Smashing Magazine znacznie ułatwi ci życie. Zawiera wiele elementów aplikacji internetowych, a także samouczek do używania Keynote do prototypowania.
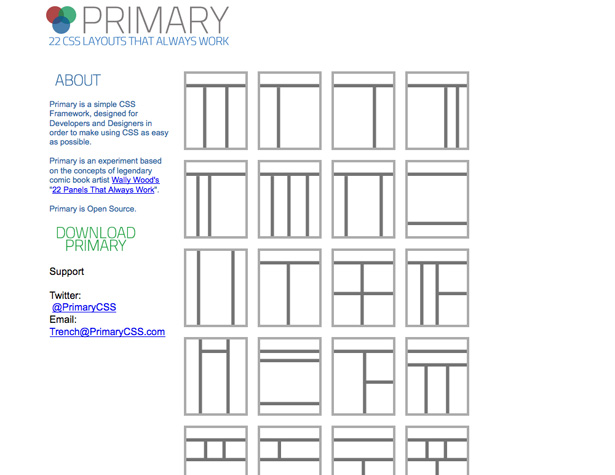
Podstawowa
Podstawową jest struktura CSS, która składa się z 22 układów i jest oparta na koncepcjach w "22 panelach, które zawsze działają" autorstwa komiksu Wally Wood.
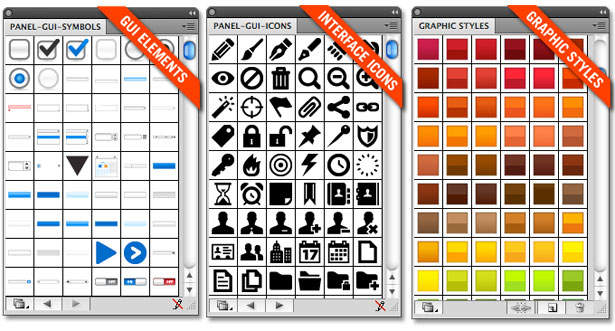
Ramy projektowania interfejsu użytkownika
Ten zestaw do projektowania GUI zawiera setki elementów wektorowych do projektowania interfejsu w programie Adobe Illustrator. Jest biblioteka 200 stylów, 260 ikon wektorowych i więcej.
Fan Script
Oto nowa czcionka skryptowa marki Umbrella Type, dostępna w firmie Veer. Zawiera ponad 1000 glifów i został zainspirowany czcionkami używanymi w klasycznych sportowych akcesoriach.
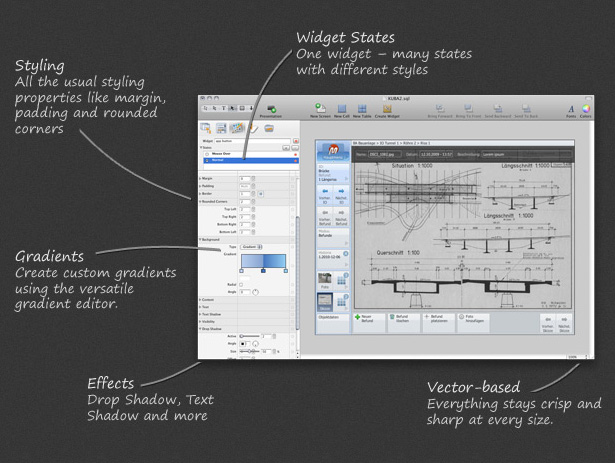
Antetype
Antetype to nowa aplikacja do prototypowania, która jest obecnie w prywatnej wersji beta. Zawiera wiele narzędzi, których nie można znaleźć w większości aplikacji do tworzenia szkieletów i prototypów, w tym możliwość stosowania stylów do prototypów za pomocą jednego kliknięcia.
Anchor Font Family
Anchor to nowy zaokrąglony krój pisma bezszeryfowego z odlewni typu Process. Został zaprojektowany specjalnie do pracy w ciasnych pomieszczeniach i zawiera cztery różne wagi.
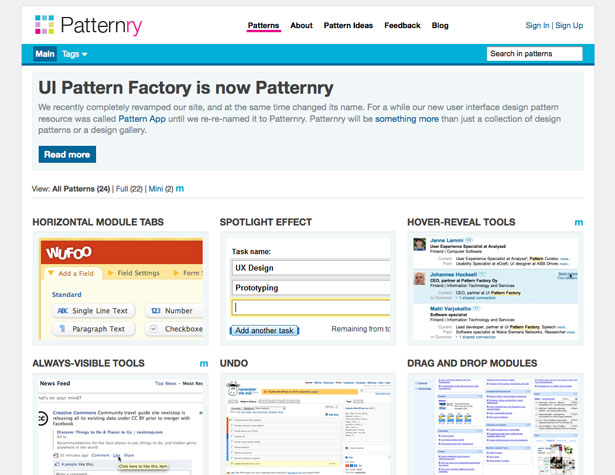
Wzorzec
Patternry, wcześniej znana jako UI Pattern Factory (została całkowicie przebudowana) jest doskonałym źródłem do znalezienia konkretnych wzorów wzorca interfejsu użytkownika. To dobre miejsce na inspirację lub znalezienie przykładów istniejących wzorców.
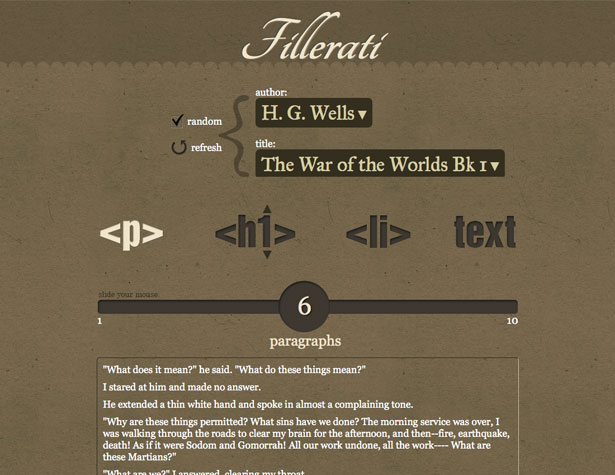
Fillerati
Fillerati jest generatorem tekstów wypełniacza, który wykorzystuje tekst z książek w domenie publicznej (z Project Gutenberg). Możesz przechwytywać nagłówek, akapity, elementy listy i zwykły tekst. Interfejs jest szczególnie przyjemny dla takiej aplikacji użytkowej.
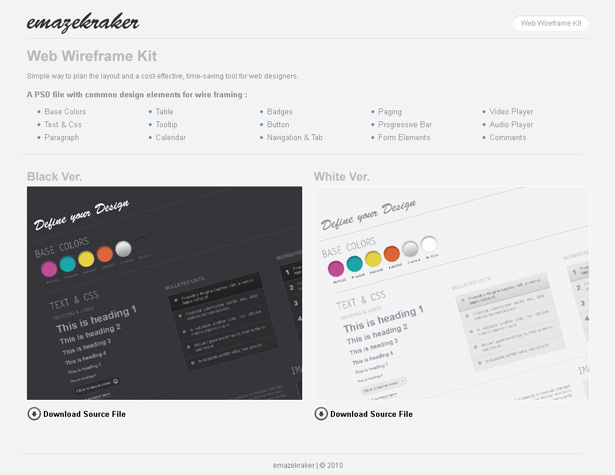
Zestaw Web Wireframe
Oto stylowy zestaw szkieletowy Emazekraker, który zawiera zarówno jasne, jak i ciemne wersje każdego elementu. Zawiera podstawowe kolory, tabele, podpowiedzi, przyciski, elementy formularzy i wiele innych.
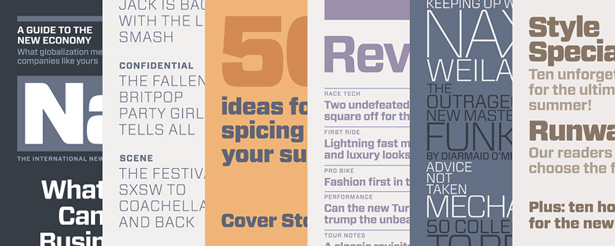
Forza
Forza to piękny, nowoczesny, kwadratowy krój pisma sans-serif od Hoefler & Frere-Jones. Został zaprojektowany dla Wired . Występuje w różnych wagach i stylach.
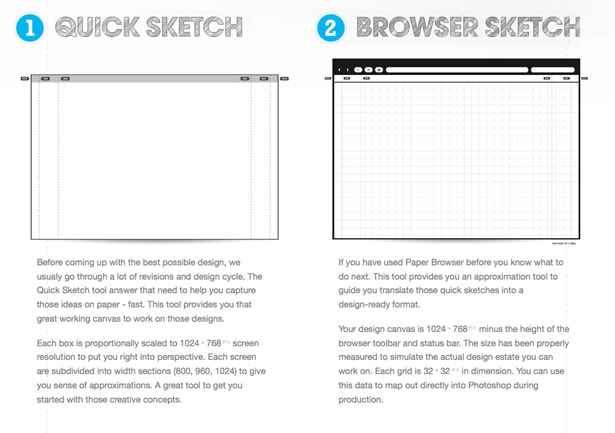
Przeglądarka papieru
Paper Browser to papierowy szablon wireframing, który można pobrać i wydrukować. Szablony mają wymiary 1024 x 768 pikseli i są dostępne w dwóch wersjach: Szybki szkic i Szkic przeglądarki. Wydają również drukowane wersje notebooków obu wersji, które są obecnie dostępne w przedsprzedaży.
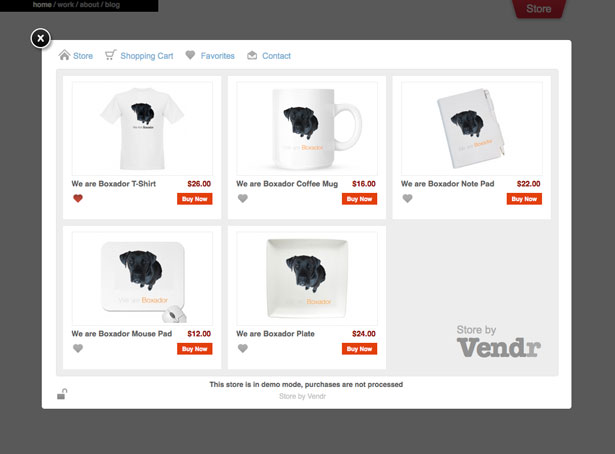
Wazala
Wazala to nowa platforma e-commerce, z której można korzystać na dowolnej stronie lub blogu. Jest świetny dla osób nie programujących i może być używany z maksymalnie pięcioma produktami za darmo. Płatne plany zaczynają się od 9,95 USD miesięcznie.
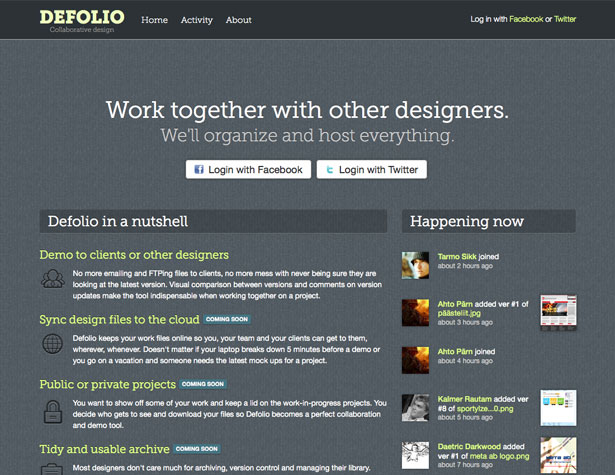
Defolio
Defolio to narzędzie do współpracy służące do dzielenia się projektami witryn ze współpracownikami i klientami. Obsługuje kontrolę wersji i umożliwia wizualne porównywanie wersji, a także komentarze dotyczące aktualizacji wersji. Nadal jest w fazie rozwoju, ale wkrótce zostanie dodana synchronizacja plików, możliwość tworzenia projektów publicznych lub prywatnych oraz lepsza archiwizacja.
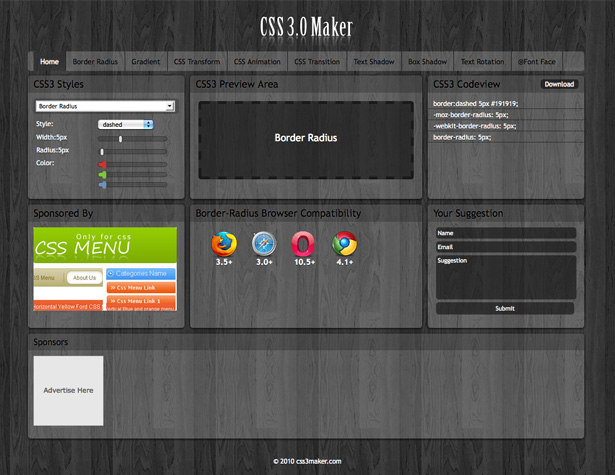
CSS3.0 Maker
Ta przydatna aplikacja pozwala tworzyć różnorodne elementy CSS3, w tym zaokrąglone rogi, gradienty i cienie. Zmieniasz właściwości za pomocą menu i suwaków, i pokazuje podgląd tego, co sam stworzyłeś. Obejmuje to także przeglądarki, w których działa każdy element.
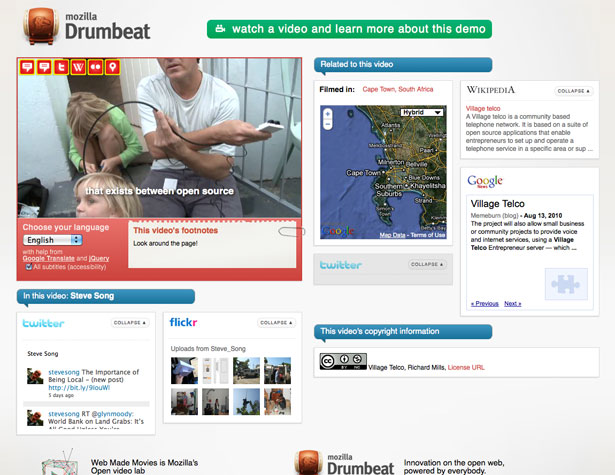
WebMadeMovies
Podczas gdy projekt WebMadeMovies działa już od jakiegoś czasu, w końcu wypuścili przykładowe wideo, co sprawia, że wszystko jest bliżej bycia gotowym na szerokie wydanie. Jest to projekt poświęcony otwartemu wideo z takimi standardami, jak HTML5, który pozwoli na bardziej interaktywne i interesujące wrażenia wideo w Internecie. Ich pierwszym dużym projektem jest popcorn.js, który umożliwia dodanie informacji semantycznych do filmów online.
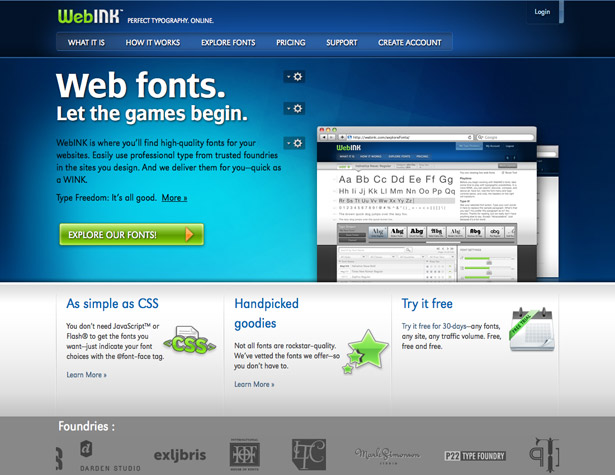
WebINK
WebINK to nowa usługa czcionek internetowych firmy Extensis. Są to czcionki z wielu odlewni, w tym exljbris, P22, Rimmer Type Foundy i ShinnType. Plany cenowe są skalowalne i zaczynają się od zaledwie 0,99 USD / miesiąc.
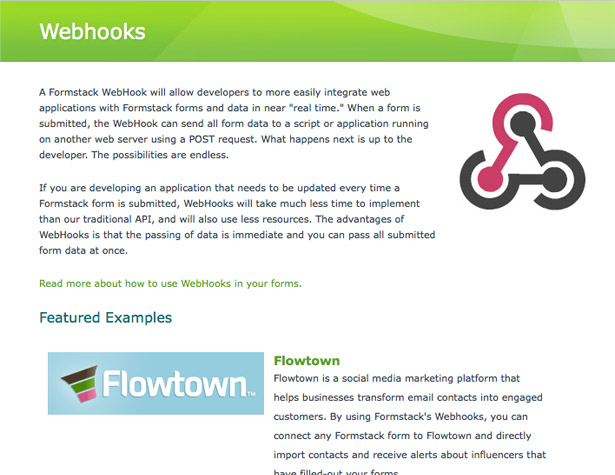
WebHooks
Formstack opublikował nową funkcję dla programistów o nazwie WebHooks, która ułatwia interakcję formularzy z aplikacjami internetowymi w czasie zbliżonym do rzeczywistego. Poprzednio wystąpiło opóźnienie o 5-10 minut, zanim formularze Formstack zakończyłyby niektóre operacje, ponieważ wymagały od aplikacji sprawdzenia serwerów Fromstack. Teraz nowe zgłoszenia są przekazywane do aplikacji, praktycznie bez opóźnień.
Napisany wyłącznie dla WDD przez Cameron Chapman .
Co sądzisz o tych nowych stronach i aplikacjach? Jeśli znasz aplikację / witrynę, którą chcesz uwzględnić w następnej rundzie, prosimy o tweetowanie go @cameron_chapman .