Przewodnik projektanta na temat kontrastu kolorystycznego
Kolory wybrane podczas projektowania strony internetowej, plakatu lub innego rodzaju obrazu będą miały ogromny wpływ na to, czy ogólny projekt odniesie sukces. W końcu jest dużo psychologia za kolorami ludzie są przyciągani, a projektanci muszą włączyć to do wszystkiego, co robią.
Kontrast koloru odgrywa bardzo ważną rolę, ale jest często pomijany, niedoceniany i niezrozumiany. Aby uniknąć tego problemu, musisz dowiedzieć się więcej o kontrastach kolorów, w tym o tym, jak i dlaczego powinieneś go używać. Gdy już przekroczysz podstawy wiedząc, że czerwony i pomarańczowy nie są dobrymi kolorami, aby stworzyć kontrast, ale czarno-biały, możesz zacząć tworzyć ulepszoną estetykę, która zadowoli klientów i widzów.
Dlaczego kontrast kolorów jest tak przydatny?
Kontrast kolorów, w pigułce, zapewnia wizualne intrygi i zachowuje zainteresowanie widzów. Zastanówmy się przez chwilę, jak nudne byłoby, gdyby cały plakat był wykonany z jednego koloru lub zawierał tylko odcienie z tej samej rodziny kolorów. Chociaż zdarzają się sytuacje, w których działa to z perspektywy artystycznej, nie jest to podejście, które może przyciągnąć czyjąś uwagę, gdy przeglądają półki sklepowe, oglądają plakaty filmowe lub surfują po Internecie. W związku z tym dobrze jest używać kontrastujących kolorów w razie potrzeby.
Pomyśl o klasycznej puszce Coca-Coli. Gdyby cała rzecz była czerwona, nie wyróżniałaby się tak bardzo jak ona. Białe pismo naprawdę wyskakuje z czerwonego tła, które przyciąga uwagę i jest natychmiast rozpoznawalne. Ten kontrast jest wizualnie oszałamiający i wyróżnia się na tle konkurencji.
Jak najlepiej używać kontrastu kolorów
Wybory kolorów, które wybierzesz, muszą w dużej mierze zależeć od używanego formatu. Coca-Cola może stanowić świetny sposób wyjaśnienia tego procesu. W produkcie fizycznym, takim jak puszka sody, działa czerwone tło. Wyróżnia się również dobrze w reklamie drukowanej, reklamach telewizyjnych i wielu innych. Ale co, jeśli próbowałbyś zaprojektować stronę internetową o tych samych kolorach?
Mówiąc wprost, jak to możliwe, solidne czerwone tło strony z białym tekstem na górze byłoby okropne. Pełne czerwone tło będzie działać, jeśli umieścisz na nim pole tekstowe o jaśniejszym kolorze, na przykład białym lub jasnobrązowym. Z tego miejsca najprawdopodobniej chcesz użyć czarnego tekstu w polu tekstowym, aby stworzyć kolejną warstwę kontrastu. Takie podejście nie tylko będzie bardziej przyciągało uwagę, ale umożliwi także ludziom czytanie tekstu. Pamiętaj: czarny tekst na czerwono jest bardzo trudny do odczytania.
Inne przykłady kontrastujących kombinacji kolorów to nie zadziała dobrze w Internecie i mogą być prawie nieczytelne w innych formatach: jasnozielony na średnio zielony, zielony na czerwonym i czerwony na niebieskim. Zamiast tego należy rozważyć użycie koloru białego na zielonym i żółtym lub białym na niebiesko. Jeśli musisz umieścić tekst na jednolitym czerwonym tle, najlepiej użyć białego, takiego jak Coca-Cola.
Oczywiście kontrast kolorów nie zawsze jest używany do zwracania uwagi na tekst. Jeśli chcesz połączyć dwa różne kontrastujące kolory, aby przyciągnąć wzrok do czegoś konkretnego na stronie, możesz wybrać pomiędzy znacznie różniącymi się kolorami i bardziej subtelnym kontrastem spowodowanym zmianami odcienia, odcienia i nasycenia.
Kontrast koloru odgrywa ogromną rolę w wyróżnianiu się wezwania do działania lub przycisku. Nie powinno to nikomu przeszkadzać, ale gdy użytkownik przegląda stronę docelową lub Twój artykuł, przyciąga ich uwagę CTA o innym kolorze niż strona.
To wszystko brzmi dobrze, ale aby zobaczyć je w akcji, powinniśmy spojrzeć na firmy, które używają kontrastu kolorystycznego na swoją korzyść.
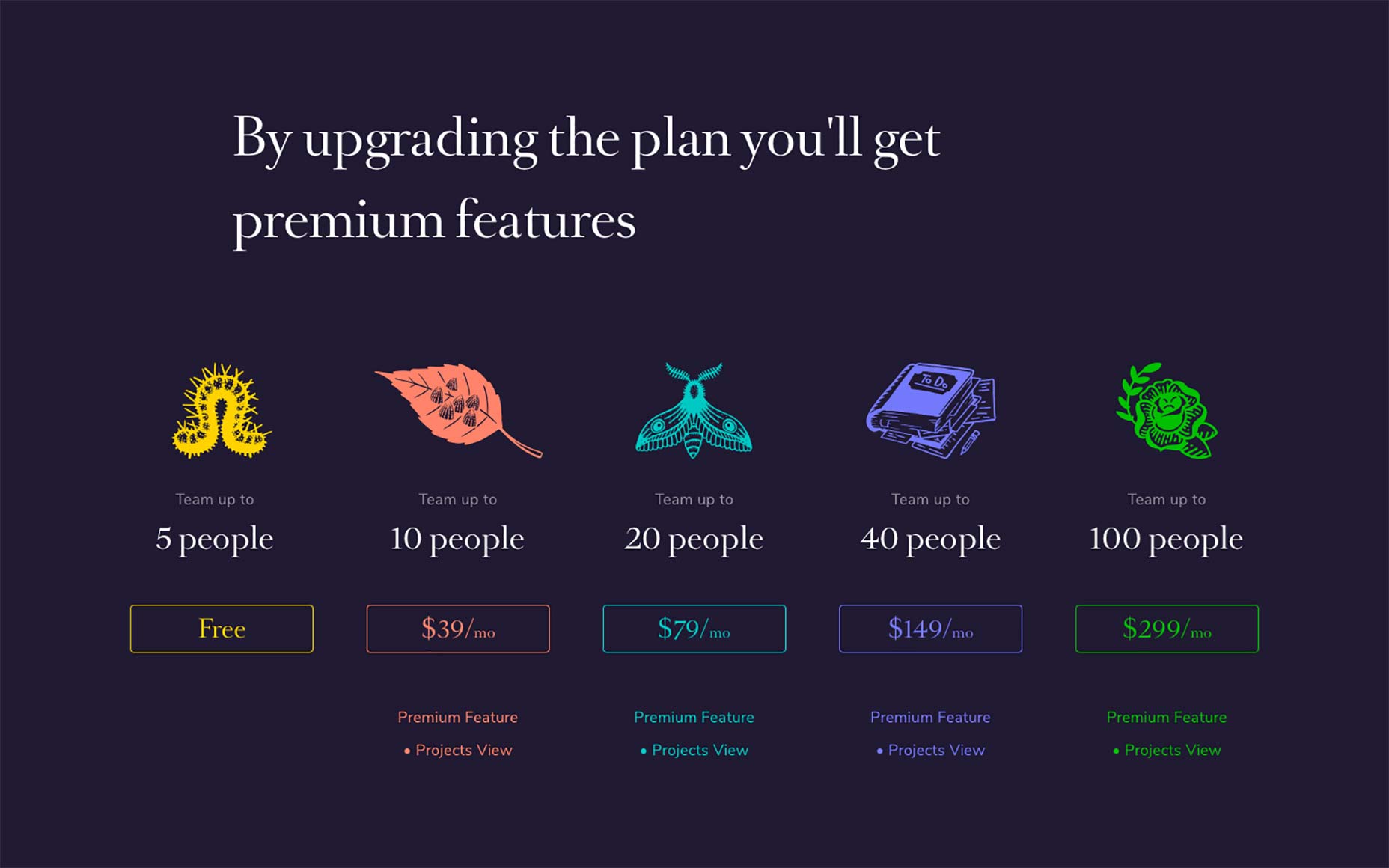
Teamweek jest zdecydowanie jednym z najlepszych przykładów, które mogę ci dać. Jak widać na powyższym obrazku, chociaż wszystkie plany mają inny kolor, kontrast pomiędzy turkusowym guzikiem a resztą strony nadal robi niesamowitą robotę, zwracając twoją uwagę na CTA.
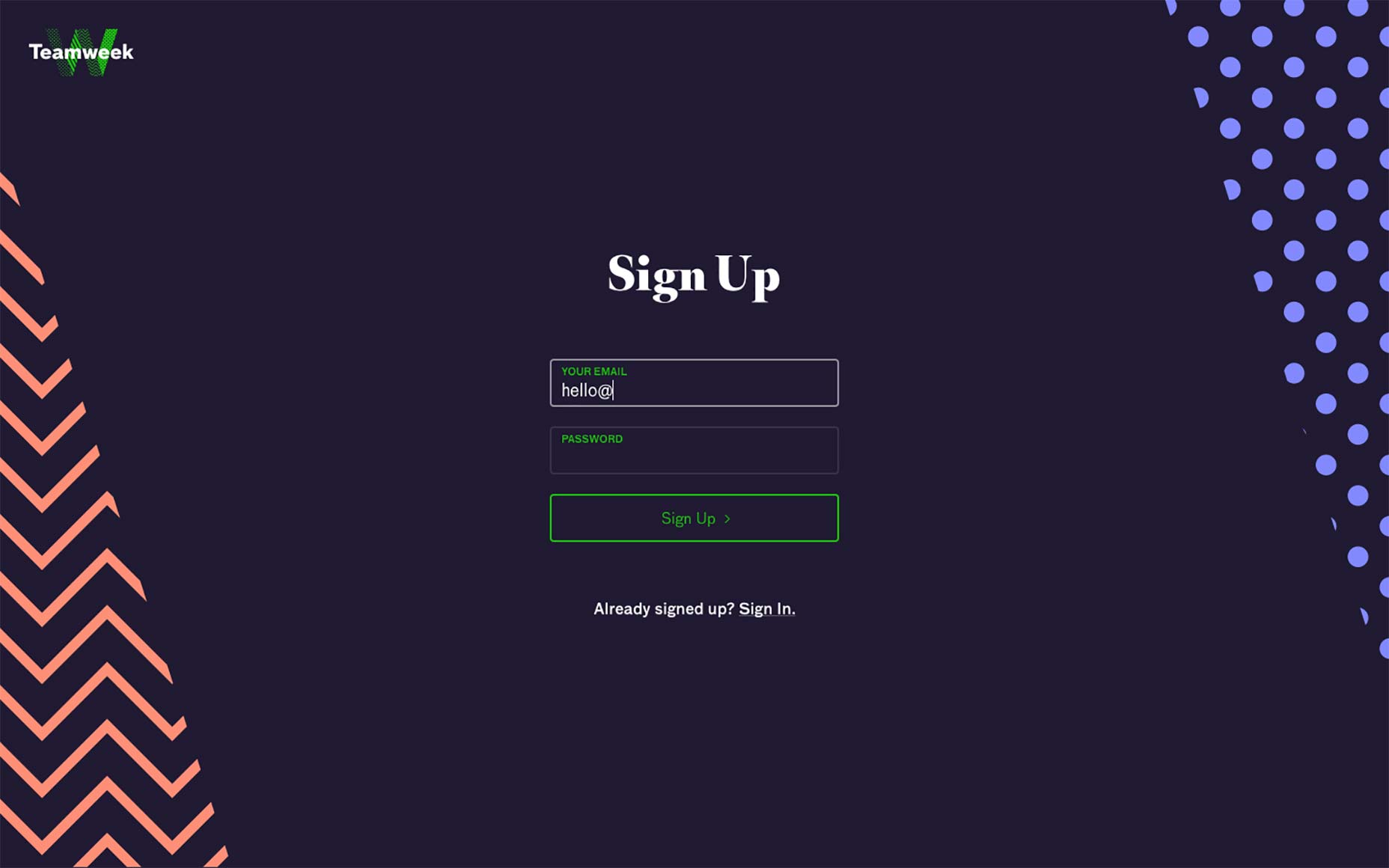
To samo dzieje się na ich stronie rejestracji. Mimo że strona jest bogata w kolory i wzory, uwaga użytkownika jest przekierowywana na środek strony.
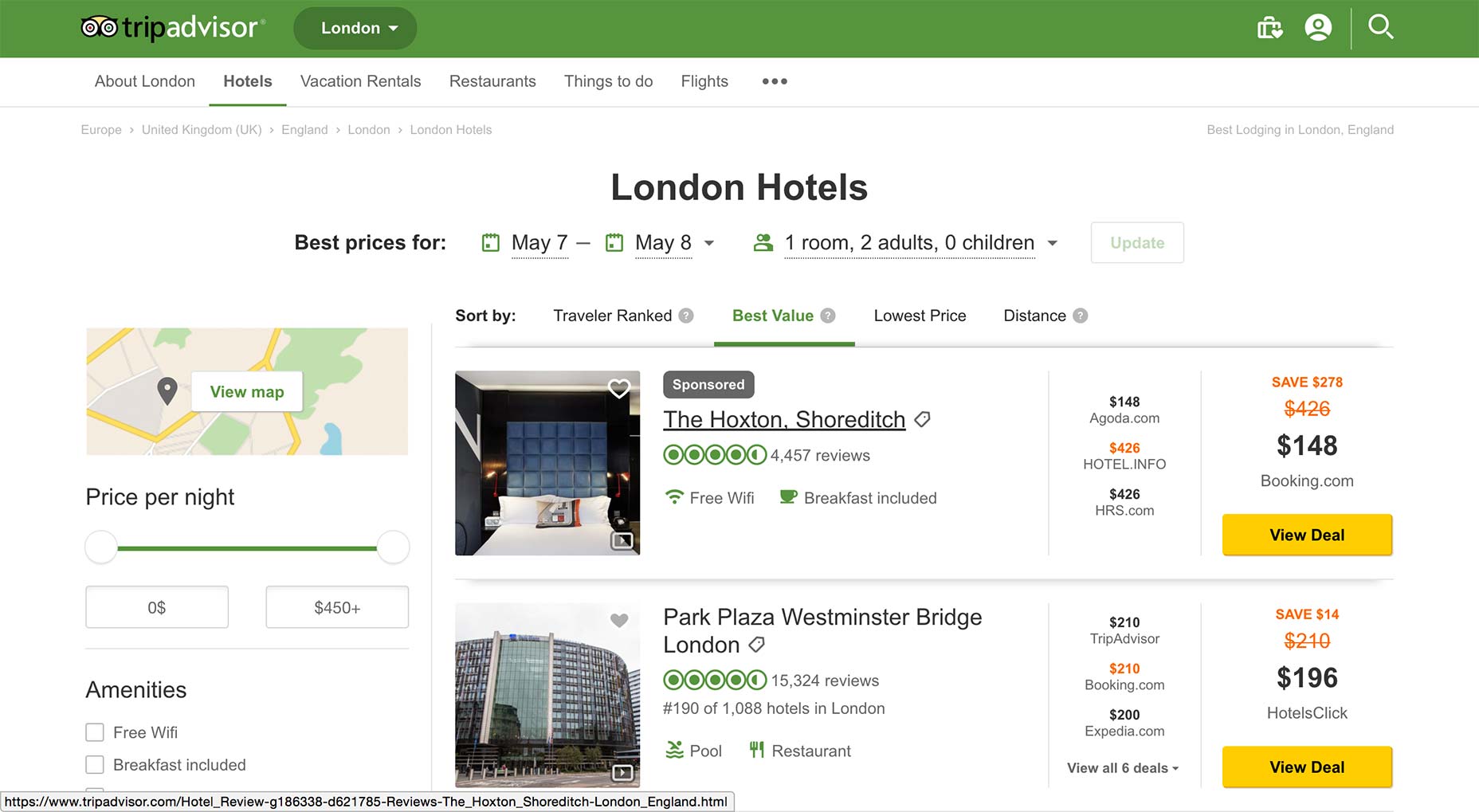
Trip Advisor z przyjemnością stosuje kontrastujące kolory i białą przestrzeń, aby skierować wzrok każdego użytkownika na najważniejsze aspekty wyników wyszukiwania. Mieszanina zieleni i żółci jest przyjemna dla oka i utrzymują klasyczny niebieski kolor hiperłącza, aby ułatwić ludziom zorientowanie się, gdzie kliknąć, aby dowiedzieć się więcej. Co więcej, wybrali pogrubioną żółtą czcionkę z czarnym tekstem za przycisk "pokaż ceny", który wyróżnia się tak bardzo, że ludzie są praktycznie pewni, że zaangażują się w to wezwanie do działania.
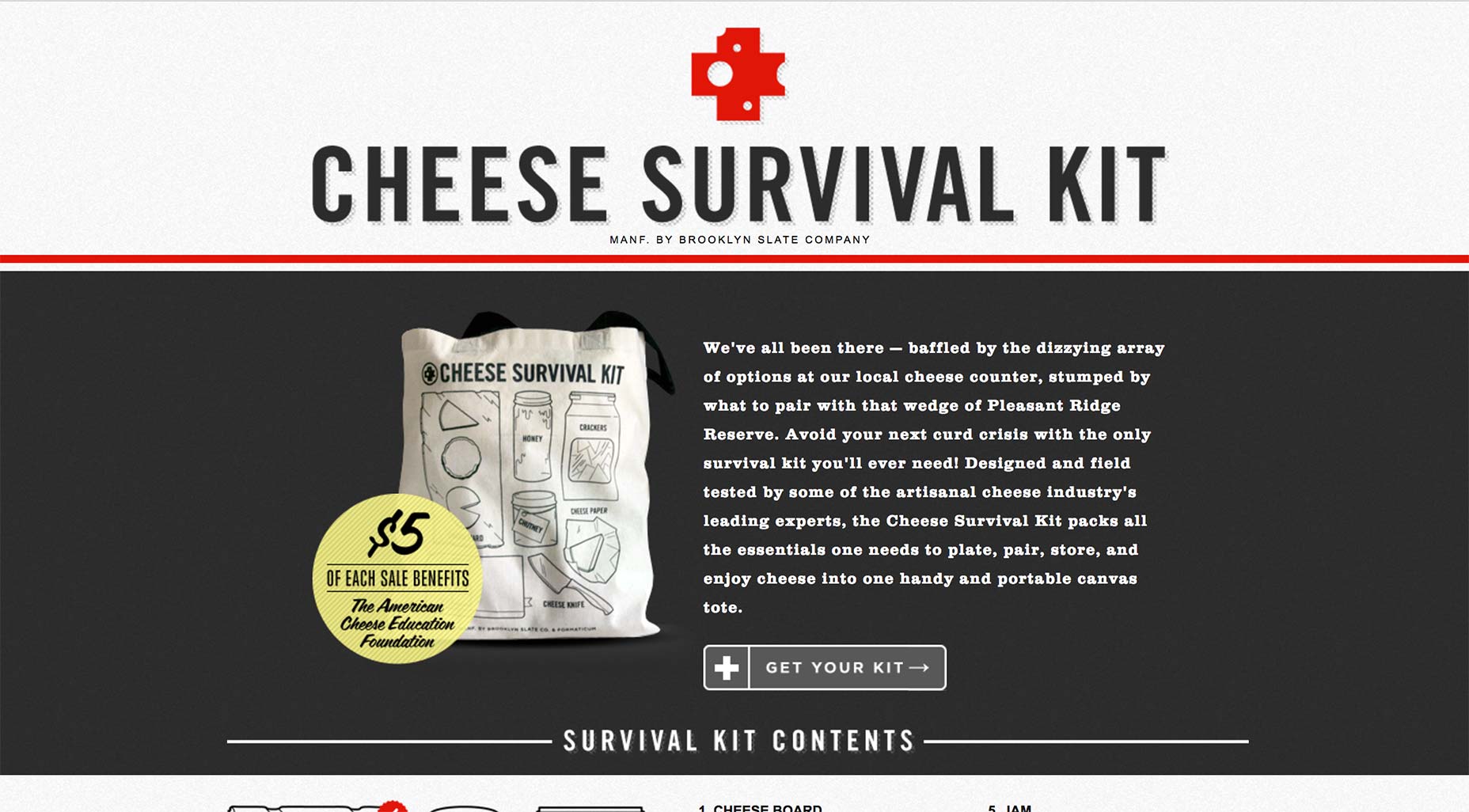
Innym doskonałym przykładem użycia kontrastujących kolorów na swoją korzyść można znaleźć na stronie CheeseSurvivalKit.com . Przełączanie pomiędzy otwartą i negatywną przestrzenią z wyborem bieli i szarości przyciąga wzrok. Połączenie tej kombinacji z odrobiną czerwieni pomaga zapewnić, że odwiedzający stronę będą wizualnie intrygowani na tyle, aby się trzymać.
Co każdy projektant musi wiedzieć
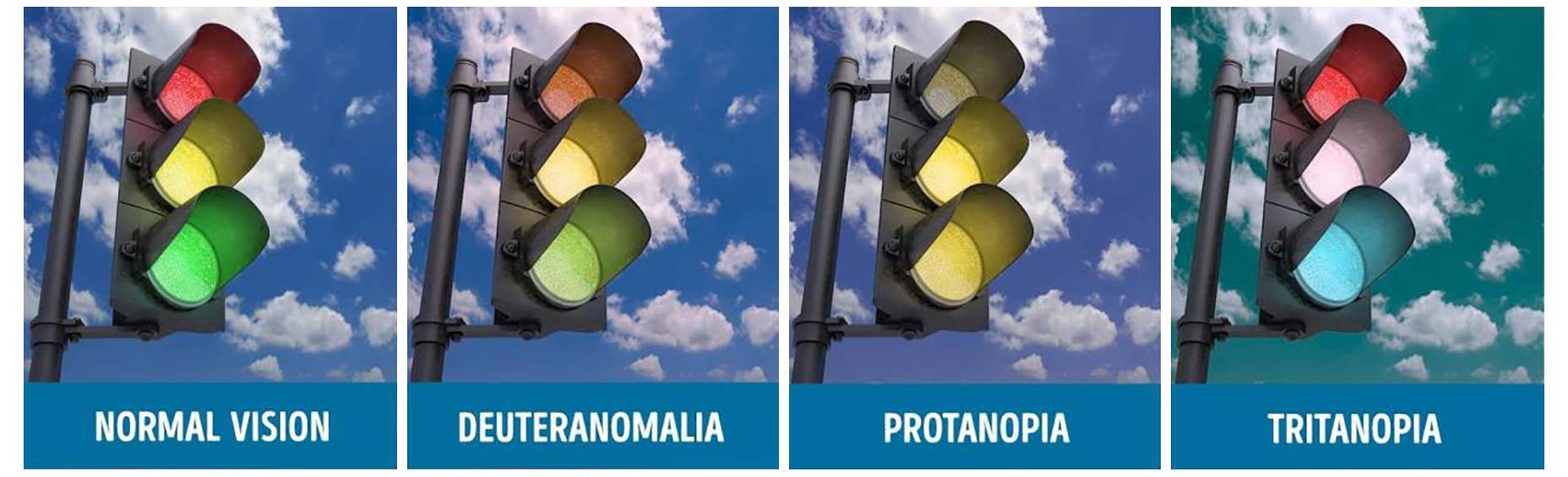
W przybliżeniu 8 procent mężczyzn na całym świecie cierpią na jakąś ślepotę barw. Stan ten jest znacznie rzadszy u kobiet, ale 1 na 17 osób z ślepotą barwną to kobiety. W sumie 4,5 procent światowej populacji nie widzi wszystkich kolorów, tak jak robi to reszta świata.
Może to wydawać się małym odsetkiem, który nie zaspokoi ich potrzeb. Jednak w samej tylko Wielkiej Brytanii 2,7 miliona osób jest bezbarwnych. Jest to coś, co projektanci powinni wziąć pod uwagę, zwłaszcza jeśli tworzą coś, co jest skierowane do mężczyzn.
Czerwona / zielona ślepota jest najczęstszą wersją ślepoty barw. Oznacza to, że czerwone i zielone elementy dowolnego koloru nie będą miały prawdziwego wyglądu dla tych osób. Na przykład osoba z czerwoną / zieloną ślepotą odbierze fiolet jako niebieski. Dzieje się tak, ponieważ nie widzą czerwonego tonu, który pomaga odróżnić fiolet od niebieskiego.

Jak można sobie wyobrazić, to sprawia, że proces wyboru doskonałego kontrastu kolorów jest jeszcze trudniejszy. Jeśli wybierzesz zielony jako podstawowy kolor tła, a nawet jako kolor czcionki, 4,5% docelowej publiczności oglądającej może nie być w stanie dokładnie zobaczyć wszystkiego. Mogą nawet nie być w stanie odczytać słów bardzo dobrze w zależności od barwy, którą wybrałeś i jak poważna jest ich ślepota barw.
Dolna linia
Ostatecznie kontrast kolorów powinien wyróżniać oba elementy, ale przede wszystkim element, który jest najważniejszy. Innymi słowy, jeśli umieszczasz tekst na kolorowym tle lub obrazku, upewnij się, że słowa są łatwo widoczne i przeczytane. Miej na uwadze odbiorców i staraj się unikać kombinacji kolorów, które sprawiają, że ostateczny wynik jest trudny dla osób z ślepotą barw.