Ultimate Guide to Getting Started in Web Design
Czy chcesz nauczyć się projektowania swojej pierwszej strony internetowej? Być może zaprojektowałeś kilka, a teraz chcesz zmienić swoje umiejętności w karierę? Ten artykuł jest tutaj, aby wskazać ci właściwy kierunek.
Jeden artykuł nie może oczywiście obejmować wszystkiego, co musisz wiedzieć; umiejętności, narzędzia i technologie, które będziesz potrzebować, aby stać się dość sprawnym projektantem, poświęcą miesiące na naukę i lata do opanowania. Przepraszam, nie. Naprawdę nie ma szybszej drogi. Jednak ciągłe uczenie się i rozwój to jeden z najprzyjemniejszych aspektów tej pracy.
Dla projektantów wśród nas: czy kiedykolwiek powiedziałeś komuś "Projektuję strony internetowe" i doświadczyłem tego zimnego lęku, gdy odpowiadają, "Cool! Czy możesz mnie nauczyć, jak to zrobić? "Mam na myśli, że wyjaśnienie, jak wiele pracy można zaprojektować, jest trudne. Jest to szczególnie ważne, gdy osoba pytająca wie niewiele o komputerach. Wiele osób po prostu zakłada, że klikasz i przeciągasz wszystko na ekran, może trochę jak PowerPoint. Powiem ci to za darmo: opcja PowerPoint do eksportowania "stron internetowych" nie pomogła. Jesteśmy tutaj, aby pomóc ci to naprawić. Następnym razem, gdy ktoś zapyta Cię, jak zaprojektować strony internetowe, wskaż je tutaj.
Witaj, Panie i Panowie, do przewodnika Webdesigner Depot, aby rozpocząć projektowanie stron internetowych. Chwyć myszy i przytul klawisze, to będzie długa. Kawa jest opcjonalna, ale bardzo polecana.
Dla kogo to jest?
Ten artykuł jest przeznaczony dla każdego, kto chce rozpocząć projektowanie stron w przeglądarce. Jest to również dla osób, które chcą rozpocząć projektowanie stron internetowych, kropka. W tym artykule założono, że czytelnik nie posiadał żadnej formalnej edukacji projektowej, żadnych umiejętności kodowania ani żadnego doświadczenia w branży projektowania stron internetowych.
"Minimalne wymagania" ... są niskie. Jeśli wiesz, jakie foldery i pliki tekstowe są, możesz zacząć. To takie proste
"Minimalne wymagania" dla osób, które chcą zaprojektować swoją pierwszą stronę internetową, są niskie. Jeśli wiesz, jakie foldery i pliki tekstowe są, możesz zacząć. To takie proste.
Jednak rozpoczęcie pracy jest proste, ale zbudowanie dobrej witryny nie jest niczym. Jest wiele umiejętności, których musisz się nauczyć. Musisz nauczyć się teorii koloru. Musisz wiedzieć, w jaki sposób ludzie wchodzą w interakcje ze stronami internetowymi i dlaczego robią to tak, jak oni. Musisz nauczyć się podstawowych języków programowania, a mianowicie HTML i CSS.
Następnie możesz nauczyć się podstaw programowania w JavaScript i dowiedzieć się, jak go używać do manipulowania częściami witryny. Następnie są systemy zarządzania treścią, optymalizacja pod kątem wyszukiwarek, marketing.
Oczywiście, musisz przede wszystkim mieć świetną treść na swoją stronę. Dlaczego, na Boga, chcesz to zrobić? To znaczy, możesz po prostu wynająć profesjonalistę. Musisz być w tym, ponieważ uwielbiasz się uczyć. Musisz być zafascynowany Internetem i całym jego potencjałem. Potrzebujesz dużo wolnego czasu. Nie musisz jednak być ekspertem we wszystkim. Żaden z profesjonalistów nie jest. Niektóre specjalizują się w jednym obszarze. Niektórzy robią wszystko.
Witaj w cudownym świecie projektowania stron internetowych, początkujący. Przygotuj się dużo, żeby się spieprzyć i pamiętaj, żeby się dobrze bawić!
Jak korzystać z tego przewodnika
Przeczytaj tylko tyle, aby zacząć. Zrób swoją pierwszą, prawdopodobnie brzydką stronę internetową. Wracaj i czytaj więcej. Ulepszać. Powtarzać.
Naprawdę nie, prawdopodobnie nie chcesz przeczytać wszystkiego od razu. Jest dużo zewnętrznych zasobów do przeczytania, wiele koncepcji, które można ominąć. Nie nauczyłem się tego za jednym razem. Najprawdopodobniej ty też nie. W porządku.
Projektujemy w przeglądarce
Być może szukałeś w Internecie i zauważyłeś, że wiele osób używa edytorów obrazu do projektowania swoich stron internetowych. Kodują projekty po, lub mają kogoś innego. Photoshop jest najczęściej używanym narzędziem, ale ludzie również używają programów takich jak Naszkicować , KORDONEK , Inkscape , i Illustrator .
strony internetowe powinny być zaprojektowane w przeglądarce ... ponieważ ludzie nie przeglądają sieci w Photoshopie
Rozejrzyj się po Internecie, a po wątku na forum zobaczysz post na blogu omawiający korzyści i problemy związane z używaniem jednego lub drugiego narzędzia do projektowania stron internetowych. To jest dobre. Zawsze mówiłem, że ludzie powinni używać tych narzędzi, które działają najlepiej dla nich. Robię jednak wyjątek od tej zasady. Uważam, że strony internetowe powinny być zaprojektowane w przeglądarce - najlepiej w kilku przeglądarkach - ponieważ ludzie nie przeglądają internetu w Photoshopie.
Poza tym przepływ pracy oparty na przeglądarce ma kilka innych zalet:
Dokładnie widzisz, co dostajesz. Nawet makiety o wysokiej wierności nie przekazują bardzo interaktywnych części lub animowanych części strony internetowej. Dzięki projektowi opartemu na przeglądarce możesz dokładnie zobaczyć, jak działa projekt.
Jest to szczególnie ważne, jeśli chodzi o responsywny design. (Dla niewtajemniczonych: projektowanie responsywne ma miejsce, gdy tworzysz projekt strony internetowej, który zmienia się i dostosowuje do różnych rozmiarów ekranu, co oznacza, że ta sama strona będzie wyglądać, a może działać, trochę inaczej na telefonach, tabletach i komputerach.)
Czy kiedykolwiek próbowałeś wykonać co najmniej trzy makiety o wysokiej wierności każdego układu strony w swojej witrynie? To nie jest wygodne. O wiele lepiej to zrobić "na raz".
Projektowanie oparte na przeglądarce może sprawić, że będziesz lepszym projektantem. Kiedy wykonujesz wszystkie wstępne prace projektowe w, powiedzmy, Photoshopie, łatwo jest pozwolić, by rzeczy wymknęły się spod kontroli: interfejsy mogą się zagracać, projektanci szaleją z ciężką grafiką. Skórzane tekstury wszędzie! (Na szczęście tendencja ta spadła w ostatnich latach). Nie musi tak się dziać, ale często tak jest. Jest to gorsze, jeśli osoba projektująca stronę internetową nie jest osobą, która będzie ją kodować.
To jeden ze sposobów, dzięki którym projektowanie w przeglądarce może zmienić Twoje podejście do estetyki i wizualizacji. To także zmusza Cię, aby dowiedzieć się więcej o HTML. I dowiesz się o wiele więcej na temat działania różnych przeglądarek. Zasadniczo, im bardziej zabrudzisz sobie ręce za pomocą kodu, tym lepiej zrozumiesz, jak działają witryny. To nie sprawi, że będziesz niesamowitym projektantem; ale to świetny początek.
Nastroje, których będziesz potrzebować
Zanim otworzysz edytor tekstu i zaczniesz pisać, musisz zrozumieć podstawowe zasady. Ludzie, którzy projektują w edytorze graficznym, takim jak Photoshop, mogą zaprojektować taką stronę:
- Jeśli są mądrzy, najpierw szkicują niektóre pomysły na papierze. Potem otworzą Photoshopa. Jako amator zawsze zaczynałem od tego drugiego kroku - nie popełniaj moich błędów.
- Będą wlewać swoje serce, duszę, krew, pot i łzy w swoje najlepsze pomysły. Pomysły te stworzą kompletny i piękny projekt strony domowej (prawdopodobnie). Następnie, zakładając, że mają szefa lub klienta, który ich zażąda, mogą szybko połączyć kilka innych opcji projektowania / układu.
- Klient nieuchronnie wybierze jedną z koncepcji "gorszych" z własnych powodów. Nawet jeśli nie jest to "wina klienta", bardzo trudno jest wrócić i zmienić projekty, które już zostały rozwiązane lub "skończone".
Takie podejście nikomu nie pomaga. Pierwszą rzeczą, którą musisz wiedzieć, jest:
Wszystko jest iteracyjne
Dosłownie każda część twojego projektu powinna ulec zmianie. Nic nie jest święte. Jeśli coś nie działa lub nie pasuje do reszty projektu, powinno zostać zmienione. Nawet po tym, jak witryna zostanie "ukończona" i uruchomiona, możesz zauważyć błędy lub możesz zdecydować się na zmianę kierunku. Sieć jest płynna i ciągle się zmienia. Chociaż nie wierzę w zmianę ze względu na zmiany, powinieneś być gotowy do dostosowania w razie potrzeby.
Nie tylko budujesz stronę internetową i pozostawiasz ją tam. Strony internetowe przypominają trochę dzieci, ale nigdy nie dorastają i opuszczają dom. Musisz się nimi opiekować, aktualizować je, utrzymywać.
Zrób to dobrze, a otrzymasz fantastyczny zwrot z inwestycji.
Nigdy nie możesz przestać się uczyć
Moment, w którym projektanci przestają uczyć się nowych rzeczy na temat projektowania stron internetowych, to moment, w którym przestają być istotni. Internet ma znaczenie. Poważnie, jeśli twoja strona wygląda zbyt przestarzale, jest szansa, że wielu odwiedzających nie będzie czekać, aby zobaczyć, co masz do powiedzenia. Percepcja jest wszystkim.
Nie trzeba zmieniać projektu co sześć miesięcy, ale zawsze powinieneś czytać więcej, odkrywać nowych bohaterów i rozmawiać z innymi projektantami. Jak każdy lekarz, prawnik lub inny profesjonalista, musisz być na bieżąco z nowościami.
To nie wszystkie błyszczące nowe trendy w designie. Istnieją również nowe aplikacje, technologie i sztuczki, które mogą ułatwić Ci życie i pracę. Pamiętasz, co powiedziałem o byciu w tym na dłuższą metę? Tak. To jest część tego, o czym mówiłem.
Treść ma znaczenie przede wszystkim
Ustaliliśmy już, że podczas tworzenia strony internetowej nigdy nie powinieneś skakać od razu do tworzenia grafiki. Naprawdę, nigdy nie powinieneś nigdy wskakiwać do żadnego projektu. Pierwszym krokiem w projektowaniu strony jest upewnienie się, że masz zawartość strony. Oznacza to tekst, zdjęcia, informacje kontaktowe, prace. Najpierw potrzebujesz tego. To nie podlega negocjacjom.
Pierwszym krokiem w projektowaniu strony jest ... zawartość strony ... Najpierw jej potrzebujesz. To nie podlega negocjacjom
Być może widzieliście ludzi, którzy wypełniali swoje projekty fałszywym tekstem o nazwie "Lorem ipsum". Możesz również znać go jako "tekst łaciński" lub "tekst grecki", mimo że ma on bardzo niewiele wspólnego z każdym z tych języków. To po prostu fikcyjny tekst, zaprojektowany, aby pokazać, jak projekt będzie wyglądał po wypełnieniu treścią. Unikaj go, jeśli możesz. Uważam, że w miarę możliwości projektanci powinni próbować korzystać z prawdziwej zawartości witryny. Powinny to robić nawet w cyfrowych ramkach drucianych.
Ta praktyka zapewnia znacznie lepsze wyobrażenie o tym, ile miejsca potrzebujesz na zawartość i może pomóc uniknąć wielu błędów i problemów w przyszłości.
Należy pamiętać, że treść nie powinna być dopasowana do Twojego projektu. Projekt powinien być dopasowany do twoich treści. Po wypowiedzeniu na głos wydaje się to niczym nie myślenia. Zajęło mi to lata, aby to rozgryźć. Nie, nie jestem w tym odosobniony.
Następstwo: typografia zasadniczo to projektowanie stron internetowych
O ile budowana strona internetowa nie dotyczy w szczególności obrazów, wideo lub audio, będzie dużo tekstu. W rzeczywistości może być dużo tekstu nawet w tych przypadkach. Komentarze tekstowe, opisy tekstowe, recenzje tekstów, argumenty tekstowe dotyczące danej treści. Internet to w większości tekst.
Jest więc oczywiste, że typografia jest najważniejszą dziedziną wzornictwa do opanowania. Jeśli ludzie mogą czytać twoje treści, jesteś złoty. Nie zrozum mnie źle, wszystkie dyscypliny projektowe są ważne; ale zacznij od typografii. Przyjemny tekst zabierze Cię daleko.
Przeglądasz sieć inaczej niż robią to Twoi użytkownicy
Będziesz chciał pamiętać, że ludzie przeglądają Internet za pomocą różnych urządzeń i w różnych środowiskach. Musisz to uwzględnić na różne sposoby.
Niektórzy ludzie mają mniejsze, o wiele mniejsze ekrany. Pamiętasz, co napisałem powyżej o responsywnym projekcie? To tu wchodzi w grę. Twoja strona internetowa będzie musiała dostosować się do ekranów o rozmiarach od trzech do czterdziestu cali szerokości. To nie jest łatwe, ale warto. Warto, ponieważ jeśli więcej osób może korzystać z Twojej witryny, prawdopodobnie kupi to, co sprzedajesz.
Inni przeglądają inne oświetlenie niż ty, a ich ekrany mogą być przyciemnione. Mogą też mieć słaby wzrok. Będzie to oznaczać, że twój projekt będzie wymagał kontrastu i wielu jego elementów. Te niesamowite, subtelne różnice w kolorach i odcieniach nic nie znaczą dla wielu użytkowników.
Niektórzy używają ekranów dotykowych. Są to zwykle ci sami ludzie używający małych ekranów. Musisz to uwzględnić, upewniając się, że linki i przyciski można łatwo dotknąć palcami. Podczas testowania swoich projektów za pomocą własnych urządzeń mobilnych możesz napotkać inne problemy związane z użytecznością, które należy rozwiązać.
Następnie są osoby niedowidzące. Są ludzie, którzy używają tylko różnych przeglądarek. Osoby korzystające z przeglądarek tekstowych. Mogę iść dalej, ale chodzi o to, że doświadczenia użytkowników z twoją witryną będą się różnić, czasami bardzo. Nigdy tego nie zapomnij.
Sprzedajesz coś
Wreszcie, pamiętaj, aby zaprojektować do sprzedaży. I tak, sprzedajesz coś. Nawet jeśli piszesz tylko o swoich osobistych doświadczeniach, nadal sprzedajesz siebie. Sprzedajesz swoje doświadczenia, prawdopodobnie na podstawie założenia, że są one interesujące lub zapewniają wartość czytelnikom. W przypadku bloga może to oznaczać, że ludzie szybko i łatwo znajdą posty, którymi są zainteresowani. W przypadku witryny z broszurami może to oznaczać zaprojektowanie każdej strony najlepiej eksponowanej na niesamowitą produkt / usługę, a jednocześnie ułatwienie zakupu rzeczy.
Uwzględnij to wszystko w witrynie, w tym treść i rzeczywisty układ witryny. Ludzie muszą zobaczyć, co sprzedajesz i być przekonani, że tego chcą. Szybki. Należy wykazać, że istnieje prosty sposób działania w oparciu o to, co sprzedajesz. Jeśli jesteś blogerem, ta akcja może polegać na subskrybowaniu Twojego bloga. Jeśli sprzedajesz produkt lub usługę, może to oznaczać, że otrzymasz pieniądze za wymieniony produkt / usługę.
Umiejętności, których będziesz potrzebować
Jeśli chcesz zrobić to profesjonalnie, będziesz potrzebować różnych umiejętności. W tym miejscu skupimy się na umiejętnościach niezbędnych do projektowania i budowy strony internetowej. Oczywiście będziesz także potrzebować umiejętności biznesowych i komunikacyjnych. Kiedy będziesz gotowy nauczyć się wszystkiego, możesz to sprawdzić Biznes kategoria tutaj na WDD.
Na razie zaczynamy od pierwszych rzeczy, które powinieneś wiedzieć.
Projekt User Experience
User Experience, - lub UX - projekt, w tym kontekście, polega na poznaniu, w jaki sposób większość osób korzysta z witryn internetowych i tłumaczenia tej wiedzy na lepszy projekt strony. To proces, to filozofia i to dużo pracy. Pamiętaj, że sposób korzystania z witryn może się różnić od tego, jak robią to inni ludzie. To, co ma sens, może nie mieć sensu dla użytkowników. Projektanci stron internetowych na każdym poziomie umiejętności zapominają, że od czasu do czasu, więc bądź ostrożny.
Oczywiście istnieją zasoby, które pomogą Ci zacząć, takie jak Czym jest projekt User Experience? Ten obszerny artykuł autorstwa Smashing Magazine obejmuje podstawy projektowania UX i zawiera ogromną listę linków do innych zasobów. Kiedy już to zrobisz, koniecznie przeczytaj UI vs UX: jaka jest różnica? autorstwa Daina Millera. (Czasami terminy "UI (interfejs użytkownika)" i "Projekt UX" są używane w sposób wymierny, co daje ludziom złe wrażenie.)
To także dobry czas na poznanie szkieletu. Wireframing to proces, w trakcie którego możesz najpierw szkicować bardzo podstawowe pomysły dotyczące układu na piórze i papierze. Pióro i papier lub program do rysowania na tablecie idealnie nadaje się do szybkich, surowych koncepcji, z którymi będziesz pracować.
Później możesz użyć aplikacji na komputer lub tablet, aby uzyskać bardziej szczegółową wersję swojego układu. Proces ten jest niezbędnym elementem decydowania od samego początku, jak będzie działała Twoja strona internetowa.
Aby uzyskać szybkie wprowadzenie do podstawowych koncepcji szkieletowych, sprawdź Używanie szkieletów do usprawnienia procesu rozwoju . Aby uzyskać szersze wprowadzenie, wraz z długą listą zasobów, przeczytaj Przewodnik dla początkujących po Wireframing .
Umiejętności estetyczne
Niektórzy twierdzą, że powinieneś nauczyć się kodować swoje projekty, zanim nie będziesz starał się, aby wyglądały ładnie. Mogą mieć rację. Na potrzeby tego artykułu chciałem jednak omówić teorię przed praktycznymi umiejętnościami.
Estetyka: To trudne. To, co dla niektórych może wyglądać jak świetna kolorystyka, może wydawać się dziwne dla innych. Czcionki, które uważasz za "słuszne" dla Ciebie, mogą wyglądać całkowicie błędnie dla Twoich partnerów biznesowych. Wydaje się bardzo, bardzo subiektywne.
Istnieje jednak nauka, która sprawia, że wszystko wygląda dobrze. Może się wydawać, że nauka jest niedokładna, ale znajomość podstawowych zasad doprowadzi Cię do wielu problemów. Podobnie jak w każdej innej twórczej dyscyplinie, znajomość zasad jest pierwszym krokiem. Następnie nauczysz się, jak łamać zasady w kreatywny sposób, bez niszczenia witryny.
Typografia
Pamiętasz, co najpierw powiedziałem o uczeniu się typografii? Nie żartowałem. Internet to tekst. To są słowa. Te słowa powinny wyglądać niesamowicie . Typografia to coś więcej niż wybór odpowiedniej czcionki. Typografia dotyczy użyteczności. Musisz wybrać odpowiednie rozmiary czcionek i rodzaje czcionek, na przykład, aby tekst był czytelny dla większości ludzi na większości ekranów. Musisz ustawić odpowiednie rozmiary nagłówków i tytułów, aby utworzyć wizualną hierarchię. Musisz sprawić, by tekst miał sens dla jak największej liczby osób.
Tutaj, aby ci w tym pomóc Praktyczna typografia Buttericka . Ta książka ma wszystko: doskonałe wyjaśnienia pojęć typograficznych, zasady typografii, świetne przykłady i jeden z najbardziej brytyjsko brzmiących tytułów, jakie kiedykolwiek słyszałem. Powinieneś przeczytać całą książkę. Możesz to zrobić online, za darmo lub zamówić prawdziwą kopię. Zrób to. Nawet jeśli nigdy nie uda Ci się zaprojektować swojej pierwszej witryny internetowej, porady w tej książce poprawią wygląd każdego tworzonego dokumentu.
Jeśli nie chcesz przeczytać całej książki, sprawdź krótka wersja . W dosłownie mniej niż dziesięć minut nauczysz się co najmniej tego, co powinieneś wiedzieć.
Po opanowaniu reguł typografii możesz spróbować wybrać czcionki dla swojego projektu. Istnieje wiele dobrych wolnych, więc rozglądaj się. Wiele osób, łącznie ze mną, wybiera z nich swoje czcionki Czcionki Google Web . Czcionki Google umożliwiają bezpośrednie "osadzanie" czcionek w celu korzystania z witryny internetowej, co jest wygodne. Co więcej, niektórzy świetni projektanci poszli i stworzyli listę kombinacji czcionek do wypróbowania:
- Top 5 polecanych kombinacji czcionek Google
- 8 niesamowitych kombinacji czcionek Google10 Więcej niesamowitego Google
- WebFont Kombinacje do wypróbowania dzisiaj
- 10 Więcej wspaniałych kombinacji czcionek Google, które możesz skopiować
Jeśli chcesz tworzyć własne pary czcionek Google, sprawdź Kombinator czcionek internetowych . Jest to narzędzie, które pozwala na szybki podgląd kombinacji czcionek w rozsądny sposób. Aby uzyskać bardziej zaawansowane narzędzie do planowania typografii, spróbuj Dawać podobne role aktor . Ma darmowy plan, który będzie odpowiedni dla większości początkujących i samotnych projektantów. Jeśli zaczniesz pracować z innymi i naprawdę musisz dać im dostęp do edytowania czcionek, ceny nie są wcale złe. Typecast zapewni także dostęp do płatnych czcionek, których nie ma w bibliotece czcionek Google.
Kolejne miejsce do wyszukiwania czcionek internetowych: Wiewiórka z czcionką. Font Squirrel ma ogromną bibliotekę darmowych czcionek do wykorzystania na stronach internetowych. W przeciwieństwie do Google, osadzanie ich nie jest tak wygodne. Musisz to zrobić sam. Jeśli chcesz dowiedzieć się, jak to zrobić, oto a świetny przewodnik . Jednak zanim to zrobisz, możesz najpierw przejść do przodu i najpierw nauczyć się podstawowych kodów HTML i CSS.
Last but not least, jest wiele świetnych czcionek, darmowych i płatnych, wymienionych tutaj, w Webdesigner Depot. Mamy też wiele świetnych artykułów o typografii, które wykraczają poza podstawy. Rozejrzyj się po stronie w poszukiwaniu czcionek (niektóre z nich znajdują się w sekcji "Gratisy"). Tutaj znajdziesz artykuły do typografii: https:// {$lang_domain} / category / typography /
Teoria koloru
Teoria koloru ma niewiele wspólnego z nauką technicznych nazw kolorów. Tak więc, jeśli twój klient prosi o fuksję, ale naprawdę chce gorącego różu, jesteś sam. (<- Prawdziwe doświadczenie życiowe.)
Teoria koloru dotyczy kombinacji kolorów i ludzkich emocji, które mogą wywoływać. To jest prawdziwa nauka. Aby uzyskać wspaniałe wprowadzenie do teorii kolorów, sprawdź ten artykuł autorstwa Tutsplus: Wprowadzenie do teorii kolorów dla projektantów stron internetowych . Po zakończeniu tego artykułu sprawdź dwa generatory schematów kolorów przedstawione na końcu.
Pamiętaj, że teoria kolorów ma również wpływ na użyteczność Twojej witryny i wrażenia użytkownika. Na przykład, jeśli kolor tekstu jest zbyt bliski kolorowi tła, ludzie nie będą w stanie go dobrze odczytać. Ten problem pogarsza się z powodu olśnienia ekranu, źle skonfigurowanych ekranów i pogorszenia ostrości wzroku.
HTML i CSS
HTML oznacza "Hypertext Markup Language". Każda witryna, na której kiedykolwiek patrzyłeś, jest zrobiona z HTML-a. HTML mówi przeglądarce, czy przegląda zwykły stary tekst, obraz, link, wideo itd. Twoja przeglądarka tłumaczy to na to, co widzisz na ekranie.
Język sprawia, że strona wygląda ładnie nazywa się CSS i oznacza "Kaskadowe arkusze stylów". CSS informuje przeglądarkę, jaką czcionką powinien być tekst i jakie kolory użyć. CSS definiuje również układ twojej strony, jak wyglądają przyciski, jak duże i małe ma być wszystko ... możesz nawet ożywiać z tym materiałem.
Nauka tych języków jest dość prosta. To najprostsze języki komputerowe, których możesz się nauczyć. Są one jednak również obszerne i można je łączyć na wiele sposobów, tworząc mnóstwo niesamowitych projektów. Zajmie ci to trochę czasu, aby nauczyć się, jak z nich korzystać prawidłowo. Proponuję zacząć od Code Academy . Code Academy to strona, w której możesz uczyć się HTML i CSS, a także kilku języków programowania, wszystko za darmo. Wyjaśnienia są proste. Dostarczono Ci ćwiczenia kodujące i opinie na żywo dotyczące Twojej pracy.
Po zapoznaniu się z podstawami, istnieje naprawdę oszałamiająca liczba stron internetowych, na których można dowiedzieć się więcej.
Podstawowy JavaScript (opcjonalnie)
JavaScript, jak wspomniano wcześniej, jest podstawowym językiem programowania, który pozwala manipulować treścią witryny w sposób, w jaki HTML i CSS sam sobie nie poradzą. Jednak tak naprawdę nie potrzebujesz tego. Jest to również rząd wielkości bardziej skomplikowany niż podstawowy HTML / CSS. To bardzo przydatne, ale na pierwszą stronę nie jest to konieczne. Jest to jednak jedna z najważniejszych technologii związanych z projektowaniem stron internetowych, dlatego wspominam o tym tutaj.
Co możesz z tym zrobić? Och, takie rzeczy jak fantazyjne pokazy slajdów, wywoływanie nowych treści bez ponownego ładowania strony, ulepszanie użyteczności witryny i wiele innych rzeczy! Jeśli chcesz się nauczyć, jak to zrobić, moja rekomendacja jest taka sama, jak w ostatniej sekcji: Code Academy. Są po prostu niesamowici.
jQuery
Uwaga dodatkowa: Code Academy nauczy Cię także, jak używać jQuery, jeśli tak wybierzesz. jQuery to w zasadzie biblioteka rzeczy, które inni już zrobili z JavaScript. Ułatwia korzystanie z JavaScript na stronach internetowych, ułatwiając wybór i manipulowanie treścią.
Jeśli nie rozumiałeś tego, to w porządku. Zacznij od HTML i CSS. Naucz się trochę zwykłego JavaScript. Popatrz na kod innych ludzi ... dużo. Pomiędzy tym a kursem Code Academy zaczniesz to rozgryźć.
Narzędzia, których potrzebujesz
Oprogramowanie może być drażliwym tematem, niektórzy ludzie przeklinają jeden edytor obrazów, a inni głoszą dobre wieści o ulubionym edytorze tekstu. Jeszcze inni będą krzyczeć: "Nie! Wszyscy się mylicie! "Dalej i na argumenty. Mogą czasami być bardzo intensywne; ale możesz spokojnie zignorować większość tego.
Każdy powinien mieć czas na regularne eksperymentowanie z nowymi narzędziami, przepływami pracy i procesami
Inni nie są tak podekscytowani aplikacjami, z których korzystają. Jednak czują się komfortowo w konkretnej aplikacji i nie lubią zmian. Ten sposób myślenia to śmierć każdego projektanta lub programisty. Każdy powinien mieć czas na regularne eksperymentowanie z nowymi narzędziami, przepływami pracy i procesami. Możesz nie mieć czasu, aby robić to ciągle i to jest w porządku. Jest coś, o czym można powiedzieć: "Jeśli nie jest zepsuty, nie naprawiaj tego". Chodzi mi o to, że nigdy nie należy obawiać się eksperymentowania z czymś nowym, szczególnie w tej branży.
Oto, co zrobię: wymienię kilka świetnych, darmowych narzędzi. Jeśli je lubisz, to świetnie! Jeśli uważasz, że potrzebujesz czegoś innego, istnieją listy na listach alternatywnych.
Pełny zestaw nowoczesnych przeglądarek
Ach, przeglądarka. Może znasz go jako "Chrome" lub "Firefox", lub, nie daj Boże, "To niebieskie" E "Thingy". Żaden z nich nie jest taki sam. Wszystkie mają swoje małe dziwactwa, a strony internetowe mogą wyglądać nieco inaczej w każdym z nich. Mogą również wyglądać radykalnie inaczej, w zależności od tego, w jaki sposób została zakodowana strona internetowa. Musisz przetestować swoją witrynę i upewnić się, że wygląda dokładnie tak, jak to tylko możliwe. Na szczęście możliwości przeglądarki osiągnęły punkt, w którym strony zaczynają wyglądać prawie tak samo w każdym z nich. Przynajmniej układy stron na ogół nie stanowią już problemu.
Jednak kluczem do zapewnienia jakości pracy jest przetestowanie jej w jak największej liczbie środowisk. Jeśli twój komputer stacjonarny / przenośny działa w systemie Windows, masz już Internet Explorera (Blue E). Będziesz także chciał Firefox i Google Chrome , przynajmniej.
Na Macu będziesz mieć Safari, ale będziesz mieć problemy z uruchomieniem Internet Explorera. Jest to wykonalne, ale denerwujące. Jeśli twój komputer pracuje na pochodnej Linuksa, jak Ubuntu, możesz przetestować Safari 5 i Internet Explorer 8 i poniżej - Należy zauważyć, że IE 8 i poniżej są najbardziej bolesnymi wersjami IE, z którymi można pracować i są już prawie nieużywane. Rzeczywiście, Internet Explorer ogólnie traci popularność, a mniej osób korzysta z niego co roku. Co więcej, Microsoft wyda nową przeglądarkę razem z Windows 10-with Graj w systemie Linux .
Mobilne przeglądarki
Testowanie Twojej przeglądarki mobilnej będzie ograniczone przez urządzenia, które posiadasz. Mimo to znane przeglądarki mobilne mają dość podobne możliwości.
Mówi się, że Firefox na iPhone'a / iPada jest w przygotowaniach do wydania w tym roku. Możesz jednak zainstalować Chrom , i Opera Mini teraz.
Na urządzeniach z Androidem możesz zainstalować Chrom , Firefox , Opera i Opera Mini. Bez miłości do Safari, ale to nie dziwi. Apple lubi utrzymywać rzeczy "w rodzinie".
Myślisz, że to wiele przeglądarek do przetestowania? Jest jeszcze ton! Jednak ich bazy użytkowników są stosunkowo małe. Podczas testowania w przeglądarkach musisz grać do większości; albo doprowadzisz się do szaleństwa.
Narzędzia do obróbki drutu
Pióro i papier (lub aplikacja do rysowania)
Wspomniałem wcześniej, że będziesz chciał rozpocząć druty w piórze i papierze, lub w jakiejś aplikacji do rysowania. To ważne . Bardzo rzadko pierwsze pomysły są najlepszymi pomysłami. Korzystanie z szybkich, jednorazowych ramek drucianych pozwala na wstępne dopracowanie swoich pomysłów, zanim w ogóle coś zrobisz.
Rysowanie aplikacji
Kiedy będziesz gotowy, by zacząć tworzyć prawdziwe ramy z drutu, te, na których będzie oparty twój kod, będziesz potrzebować aplikacji do wire-framingów. Wybrałem Google Draw (to jest to, co nazywam aplikacją do rysowania na Dysku Google), ponieważ ma wszystko, czego potrzebuję. Zawiera wszystkie podstawowe kształty, jakich mogłem potrzebować, świetne funkcje udostępniania i współpracę na żywo. Zgadza się, jeśli pracuję z kimś innym, możemy jednocześnie wprowadzać zmiany w tej samej ramce.
Zrobiłem to wcześniej. To działa. To jest zajebiste. Aha, i masz około 15 GB wolnego miejsca do pracy. Jest oparty na sieci, więc działa na każdym systemie operacyjnym. Wygląda na to, że nie ma wersji na tablety, co mnie rozczarowuje. Cóż, nie możesz mieć wszystkiego.
W przypadku tabletów mamy listę aplikacji, które mogą wykonać zadanie tutaj: Jak zaprojektować makiety na tablecie .
Edytor kodu
Edytor kodu jest naprawdę tylko gloryfikowaną wersją Notatnika. Możliwe, że rzuciłem kilka techników i przeklinałem, ale to w większości prawda. Różnica polega na tym, że te edytory tekstu mają wiele dodatkowych funkcji zaprojektowanych w celu ułatwienia kodowania stron internetowych i programów. Pamiętasz, co mówiłem o ludziach mających obsesję na punkcie oprogramowania? Robi się źle z tłumem edytora tekstów.
Pamiętaj, jeśli ktokolwiek zapyta cię o "Vima" lub "Emacsa", powróć powoli, nie zrywając kontaktu wzrokowego. To twoja jedyna ochrona.
To jeden z tych momentów, kiedy musisz eksperymentować i zobaczyć, co lubisz najbardziej. Możesz dosłownie budować strony w Notatniku, jeśli chcesz. Po pewnym czasie będzie to bolesne i nużące, ale możesz.
Więc od którego zacząć? Zamierzam powiedzieć Wsporniki . Jest nadal aktywnie rozwijany, ale jest stabilny. Jest wolne. Działa na systemach Windows, Mac i Linux. Został zaprojektowany specjalnie dla ludzi, którzy projektują i budują strony internetowe w przeglądarce.
Edytor obrazów
Możliwe, że nie będziesz już projektował stron internetowych w Photoshopie, ale nadal będziesz musiał tworzyć i edytować poszczególne obrazy. Niezależnie od tego, czy są to zdjęcia, logo czy ikony, potrzebujesz czegoś. Ponownie użyj tego, co działa dla ciebie. Może to być Photoshop, GIMP, Paint.Net lub jedna z aplikacji Corel.
Serwer lokalny (częściowo opcjonalny)
Na koniec możesz zainstalować serwer WWW na swoim komputerze osobistym. Serwer internetowy jest zwykle używany do informowania Internetu w całości: "Sprawdź to! Tutaj jest strona internetowa. "Zasadniczo serwer WWW daje każdemu pozwolenie na przeglądanie konkretnych plików, które tworzą twoją stronę.
Jeśli nie masz strasznie niesamowitego połączenia z Internetem i równie strasznie szybkiego komputera, nie otworzysz swojego serwera do Internetu. Zamiast tego możesz zainstalować serwer, aby naśladować sposób, w jaki działa on online.
Nauczenie się, jak pracować z serwerem na komputerze, może zaoszczędzić sporo czasu, gdy przesyłasz pliki do rzeczywistego serwera hostingowego. Więc tak, prawdopodobnie chcesz, nawet jeśli nie jest to absolutnie konieczne.
Ze względu na łatwość użycia, powiem na początek XAMPP . Możesz zainstalować go na Windows, Mac lub Linux, i jesteś gotowy.
Przykładowy proces
Załóżmy, że uzyskałeś pewną biegłość w zakresie wszystkich umiejętności i narzędzi potrzebnych do zbudowania pierwszej witryny. Ewentualnie możemy powiedzieć, że chcesz wypróbować swoje umiejętności po raz pierwszy. Niezależnie od przypadku nadszedł czas, aby wykorzystać wszystko, czego się nauczyłeś. Przygotowałem przykładowy proces, który możesz wykorzystać podczas projektowania i kodowania swojej strony internetowej; ale nie bierz tego jako ewangelii.
Baw się tym. Zmodyfikuj go. Spersonalizuj to. Chociaż istnieją pewne rzeczy, które po prostu należy zrobić w pierwszej kolejności, wiele szczegółów zależy od Ciebie. Twój proces wpływa na wynik, prawie bardziej niż cokolwiek innego, w tym twoje umiejętności i umiejętności. Upewnij się, że działa on dla ciebie i dla wszystkich klientów, dla których pracujesz.
Połącz swoje treści
Zdobądź to od swojego klienta lub napisz sam. Możesz wynająć autora kopii i fotografa lub poszukać przyzwoitych zdjęć. Cokolwiek musisz zrobić, zdobądź tekst, obrazy i to, co masz, razem i zorganizuj.
Jeśli piszesz treści dla siebie, proponuję, aby przeczytać wszystko na temat CopyBlogger . Mają oni wieloletnią radę, jak pisać dobre treści w Internecie.
Architektura treści
Uwaga: Architektura treści prawdopodobnie nie jest terminem technicznym. Używam tego kroku, ponieważ architektura informacji została już zajęta.
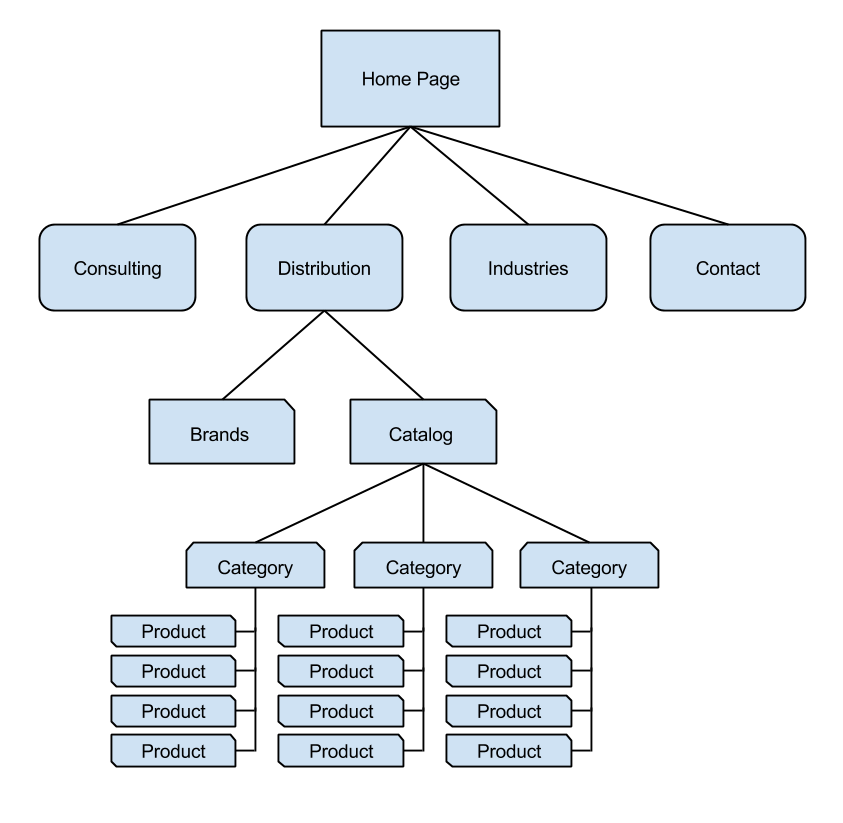
Po zebraniu treści musisz zdecydować, w jaki sposób będzie ona zorganizowana. Co się dzieje na stronie głównej? Co się dzieje na innych stronach? Jak te strony będą ze sobą połączone?
Ta strukturalna organizacja ma ogromne znaczenie i będzie dyktować wiele aspektów projektowania witryny (zwłaszcza nawigacji), jak porządkować pliki, wszystko.
Oto przykład mapy myśli, którą wykonałem dla klienta jakiś czas temu, z wyszczególnieniem architektury zawartości i struktury nawigacji dla średniej wielkości witryny. Ta strona zawiera podstawowe strony reklamujące kilka usług oraz katalog produktów:

Uwaga: użyłem do tego również aplikacji do rysowania Google.
Wireframing
Now, take everything you learned about wire-framing from the articles linked above, and have at it! Start with disposable wire-frames, and iterate quickly. Give each page of your site no more than, say, half an hour. (Actually, that might be a lot.) Remember, these first wireframes need not be very detailed. Create the basic layout, and nothing more.
Once you're ready, move on to your wire-framing application of choice. Create more detailed versions of the wire-frames for each page, including as much of the actual content as you can. Don't forget to include individual elements like forms and buttons. Try to define, as much as possible, exactly how the user is expected to interact with each page.
If you have a lot of the same type of page, for example, in a product catalog, just make one of each type. No need to make more work for yourself than you're already doing.
Creating Style Tiles (or some equivalent)
So you have your website structure, planned. To wspaniale! If the fonts, color scheme, typographical styles, and other aesthetic stuff hasn't already been defined by a style guide, now is a good time to pick them.
Style płytek are a great way to do this. Here's an explanation of what Style Tiles are, straight from the official website:
Style Tiles are a design deliverable consisting of fonts, colors and interface elements that communicate the essence of a visual brand for the web.
They help form a common visual language between the designers and the stakeholders and provide a catalyst for discussions around the preferences and goals of the client.
Style Tiles are similar to the paint chips and fabric swatches an interior designer gets approval on before designing a room.An interior designer doesn't design three different rooms for a client at the first kick-off meeting, so why do Web designers design three different webpage mockups?
The files you download from this website will be Photoshop files. They're meant for you to play around with until you find the right combination of fonts, colors, and imagery to use as a guide while you build and style your website.
Kodowanie
Basically, you open up your text editor and your main browser, then you start typing. You keep typing code until a page forms in the browser that is a combination of the structure you planned in your wireframes, and the style you planned in your style tiles. Then you keep typing code until you're happy with it. It's all about iteration.
The text editor I linked to above, Brackets, has a great feature for this part. Hit the “Live Preview” button on the right side of the Brackets window, and it will launch a browser window for you. (You need Google Chrome installed for this.) The browser window will update live with any changes you make.
During this part of the process, you'll find yourself re-sizing the browser a lot, to see what your website looks like at different screen sizes. You'll make typos, figure things out through trial and error, and spend lots of time going back and looking for those typos I mentioned.
People used to clicking and dragging things onto their canvas may get quite frustrated, at first. Once you have your workflow in place, however, designing in the browser can be a speedy process.
Testowanie
Once you have all of your basic code in place, it's time to start testing your website on all those browsers I mentioned earlier. More bug fixes may ensue.
Don't sweat the really small inconsistencies between browsers, to start with. (If you're testing in Internet Explorer 8 or below, don't sweat the big inconsistencies.) Just make sure that people have access to all of the information on your site. The goal is to make sure that people can see what you're selling, and take some form of action based on what they read and see.
If some browsers show some pixel-for pixel differences, that's fine. That's life. The most important thing is to make it work.
Uruchomić
Ready to put your website online? Have a domain name (example: mywebsite.com) and hosting (space on a computer that's constantly connected to the Internet)? Upload those files, kick back, relax, and…
Things to do post-launch
Fix the things you forgot.
O. Dobrze. That thing… you meant to fix that before launch. How did you forget that? I mean, come on!
It happens to everyone. There are almost inevitably post-launch bugs. The bigger your site is, the more likely it is you missed or forgot something. For your convenience, here's a pretty thorough pre-launch checklist to go through: http://boagworld.com/mobile-web/pre-launch-checklist/
Zadawać pytania
You don't know everything you need to. You'll always run into new problems and challenges, techniques and browser bugs. You'll spend lots of time asking professionals how to accomplish things, and researching those same things.
I've said this many times, but Google is your friend. Also, before you ask a question, see if someone else has already asked it on Przepełnienie stosu , a site where people discuss various computer languages and how to make stuff with them.
Often, you'll find that discovering the answers you need requires searching for very specific words and phrases relating to the technologies in question. Do your reading first, and get familiar with the lingo. It'll make getting help a lot faster.
Get feedback
You can't improve unless you know where you've made your biggest mistakes. Time and experience can teach you that, but others can teach you faster.
When you're just starting out, I'd suggest that you join a community too build a network of fellow designers who can help you out with feedback. One of the most well-known and longest-running communities is the Sitepoint Forum .
Do it all over again
Maybe it's been a year or so months and your site needs a re-design. Maybe you're building a new one. Whatever the reason, it's time to take all the skills you've learned, the knowledge and experience you've gained, and do it again.
Hey, I said it was a lot of work.
Przedstawiony obraz, web design space przez Shutterstock.