Ponad 25 niesamowitych responsywnych rozwiązań menu
Uwielbiamy responsywne projektowanie stron internetowych i słusznie. Prawdę mówiąc, w dzisiejszych czasach, kiedy strona nie reaguje, jest wręcz niesamowita. Od jakiegoś czasu jest to trend na topie. To także trend, który wydaje się zmieniać i co tydzień tworzyć nową technologię, aby była lepsza.
Jedną z najtrudniejszych części tworzenia responsywnych projektów jest tworzenie menu nawigacyjnych, które działają na większych ekranach, a także na mniejszych ekranach. Dzięki responsywnemu projektowi nie możemy po prostu wziąć całej witryny i skalować jej; musimy to zaplanować, aby miało to sens w telefonach komórkowych, tabletach i komputerach.
Łatwo jest poczuć, że istnieje tylko tyle sposobów, aby zrzucić duże menu na jeden mały ekran. Zdziwiłbyś się! Dzisiaj pokażemy kilka responsywnych witryn, które świetnie się sprawdziły, zachowując porządek w nawigacji i nienaruszoną witrynę. Zauważysz, że niektóre witryny, które wyglądają zupełnie inaczej, są mniejsze, a inne, które dodały tylko nowy element menu, aby uczynić go ekscytującym nawet na mniejszych ekranach.
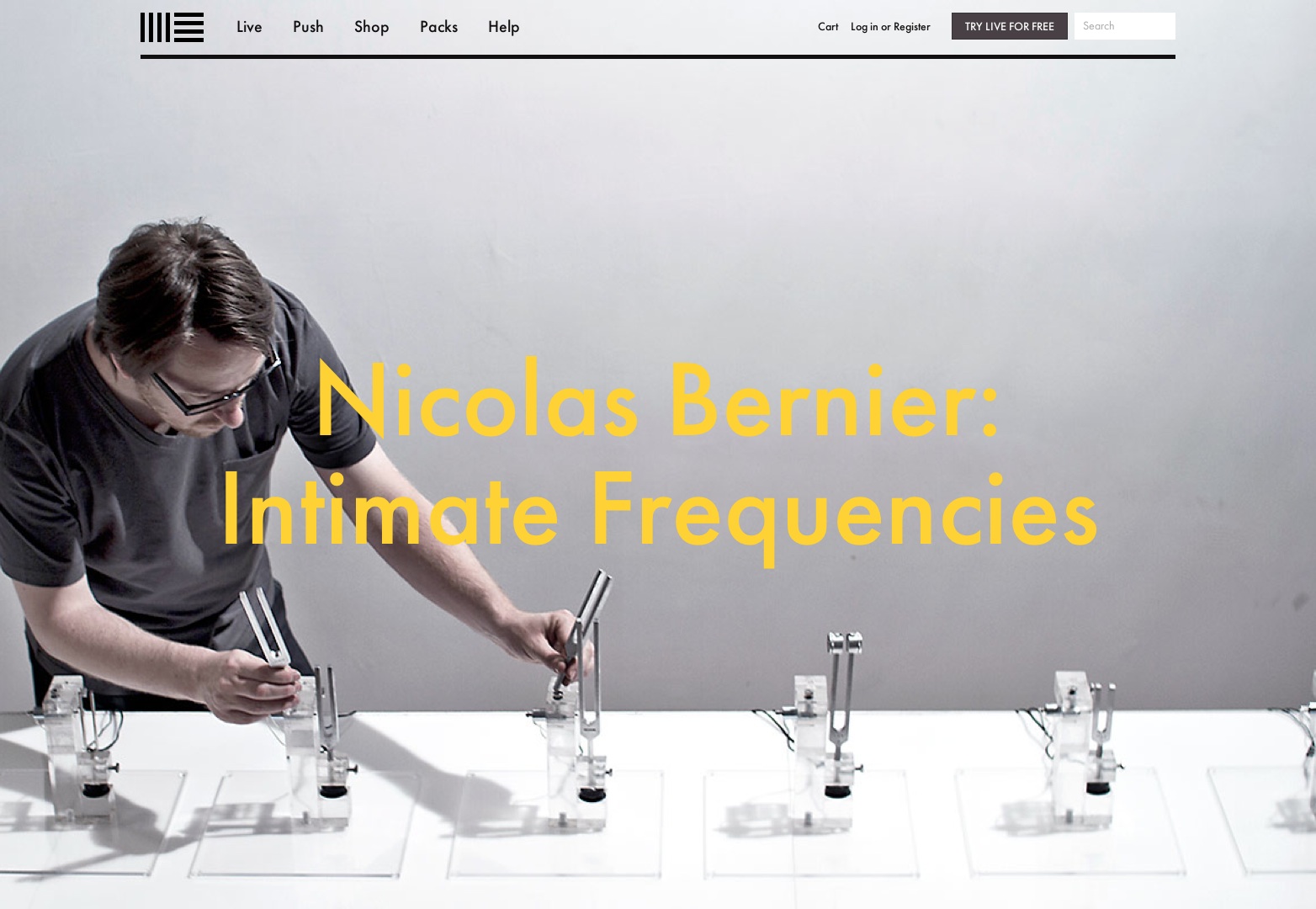
Ableton
Bretzel et Bredele
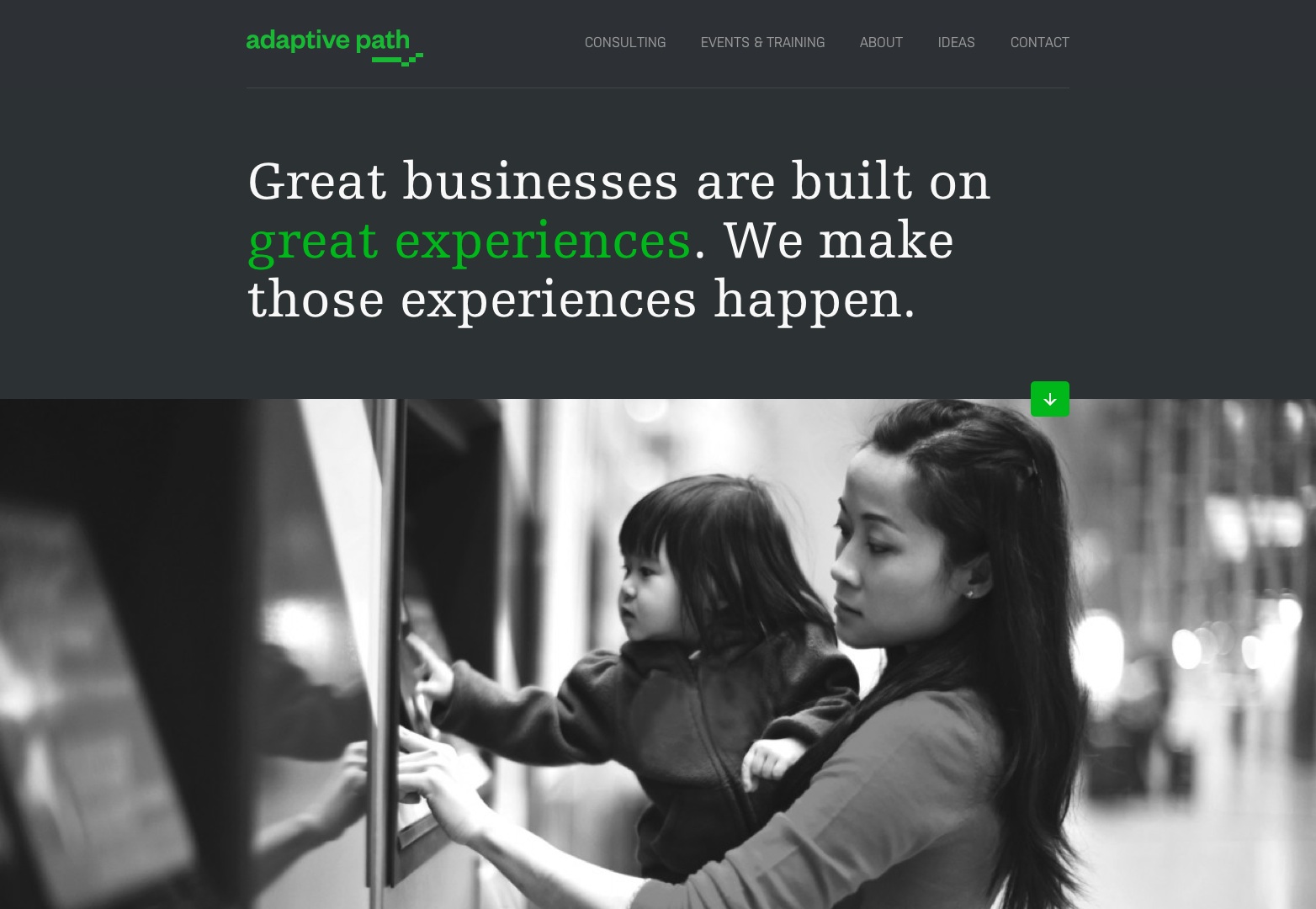
Ścieżka adaptacyjna
Jan Finnesand
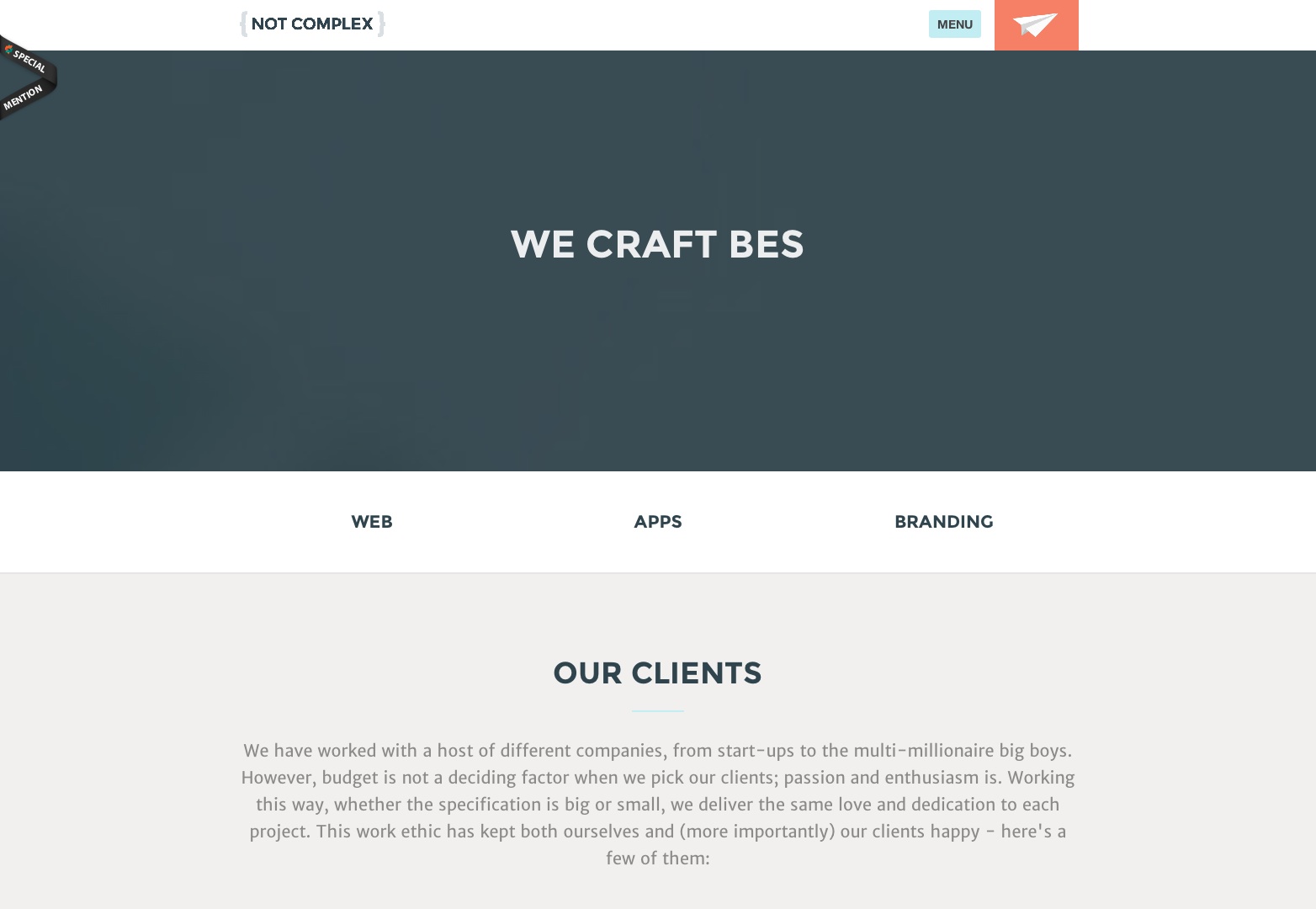
Nie złożone
Andre Maurice
United Pixel Workers
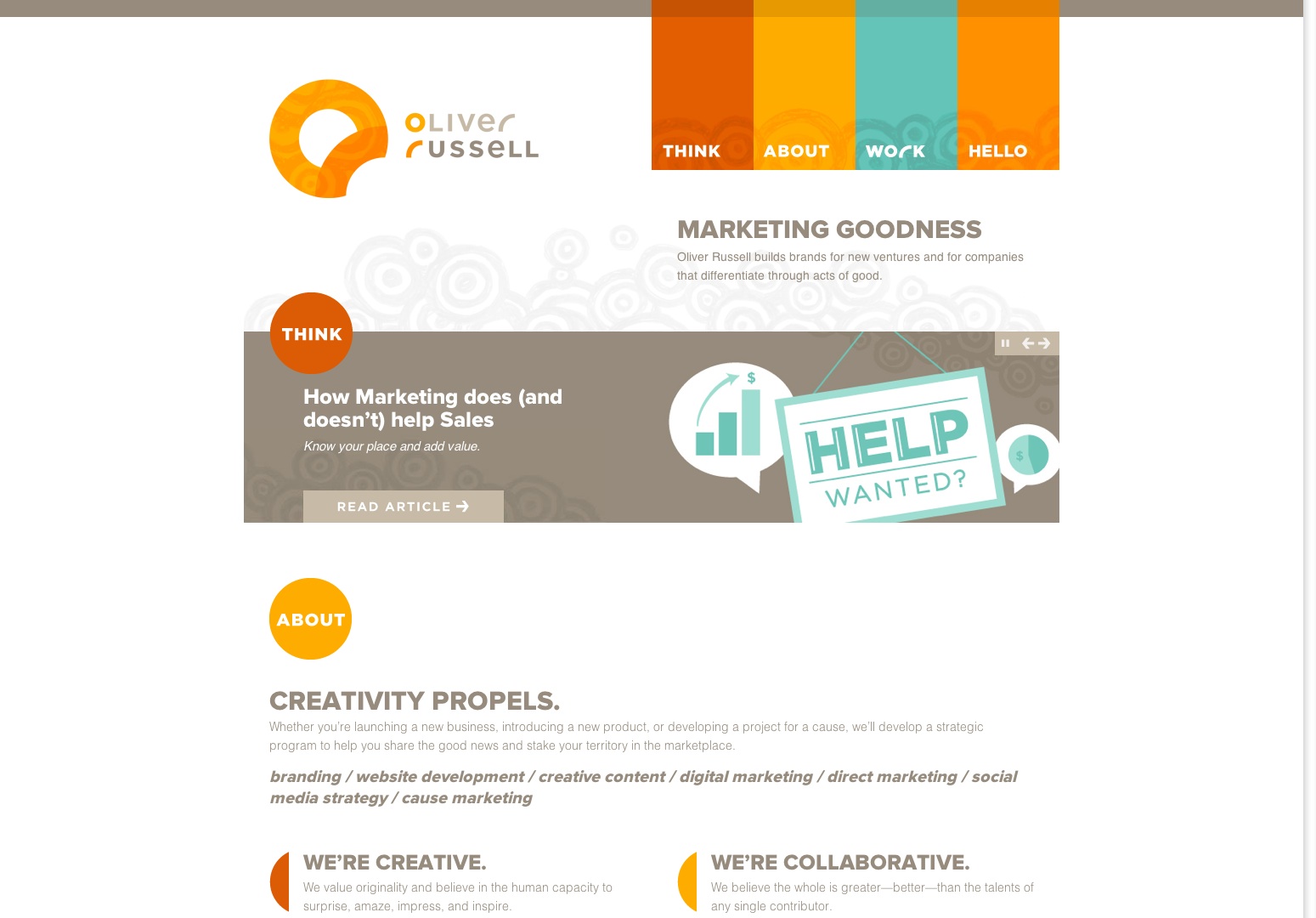
Oliver Russell
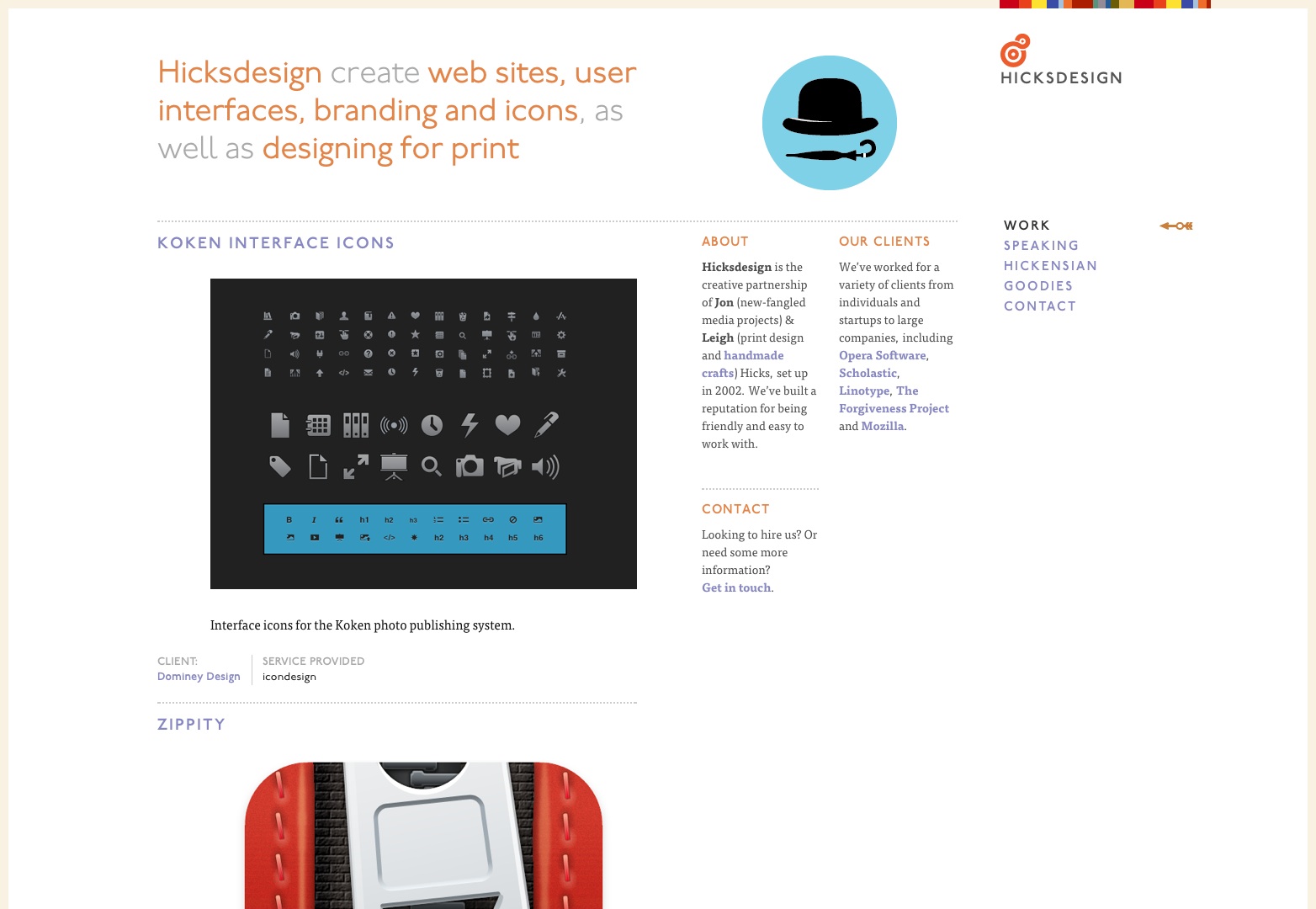
Hicksdesign
Projekt wykonany w Niemczech
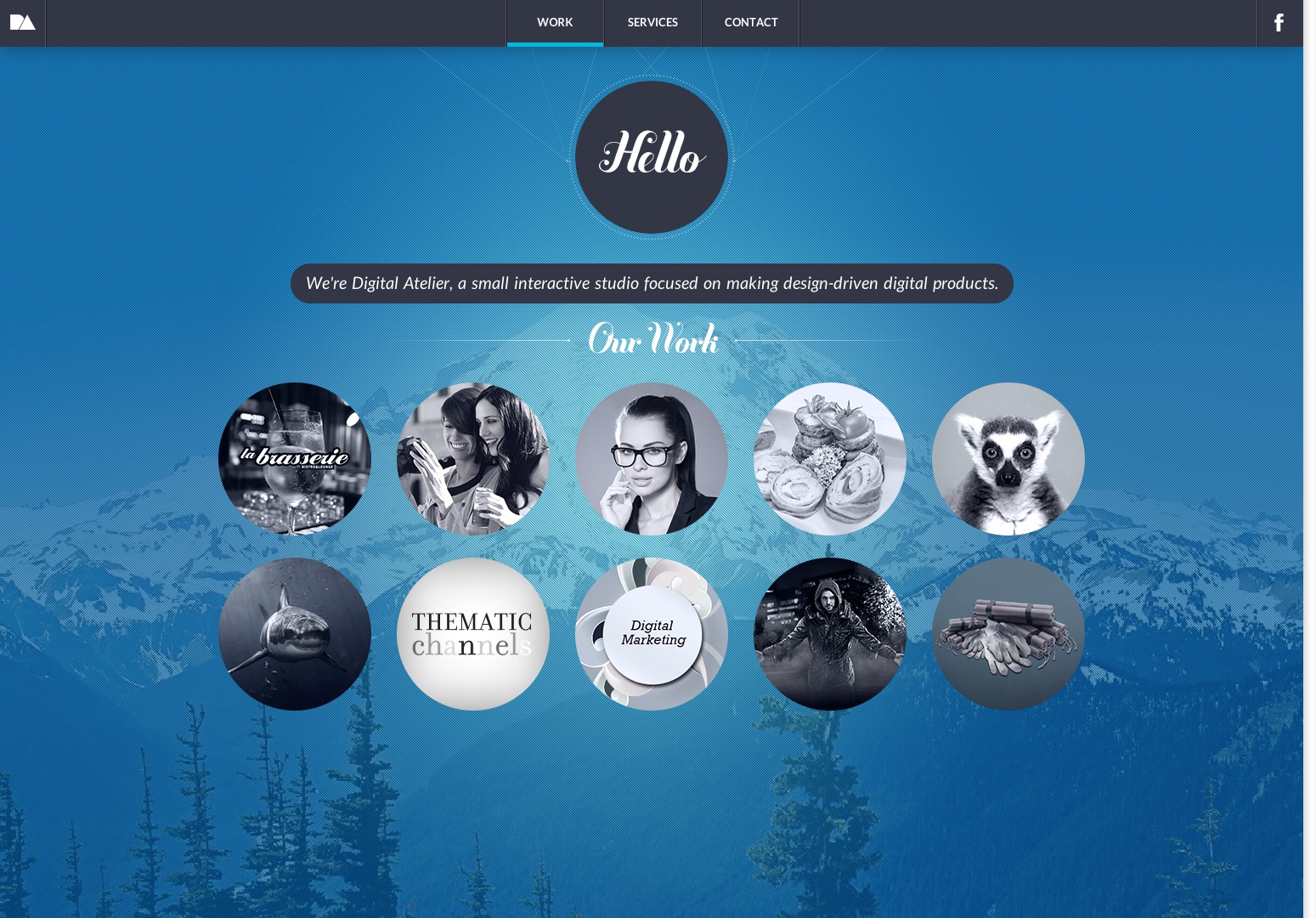
Digital Atelier
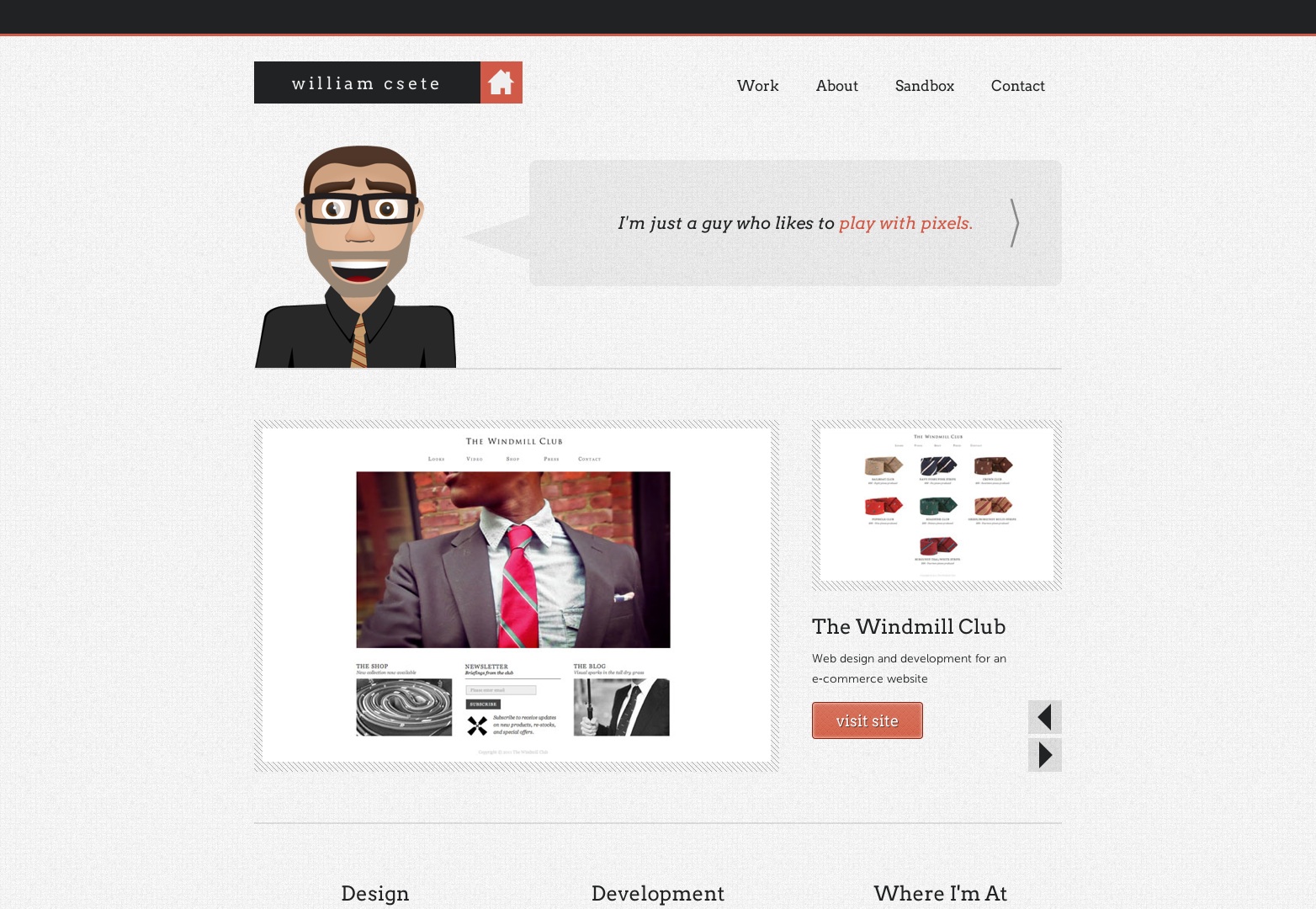
William Csete
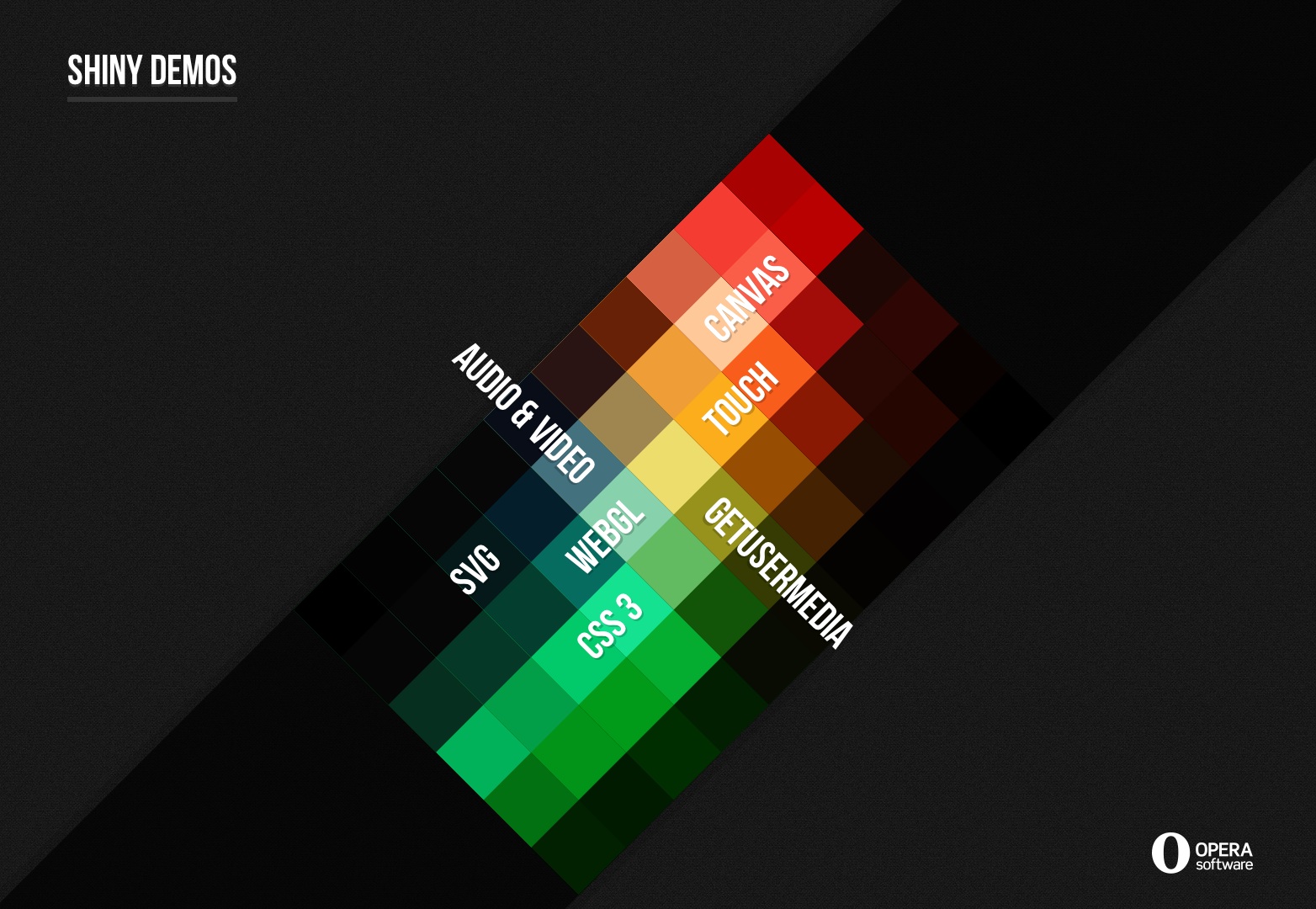
Błyszczące dema
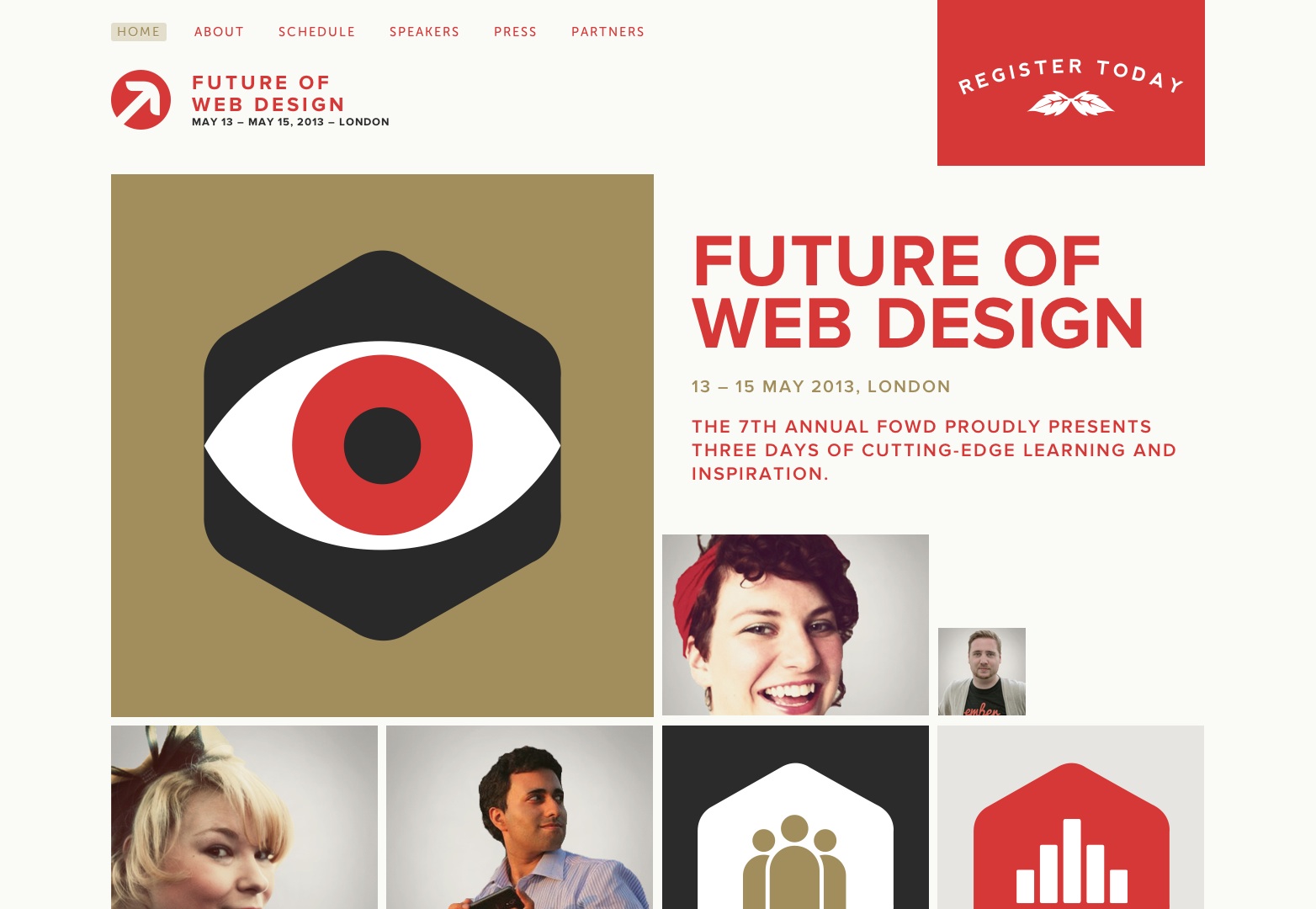
Przyszłość projektowania stron internetowych
Middlesex-London Health Unit
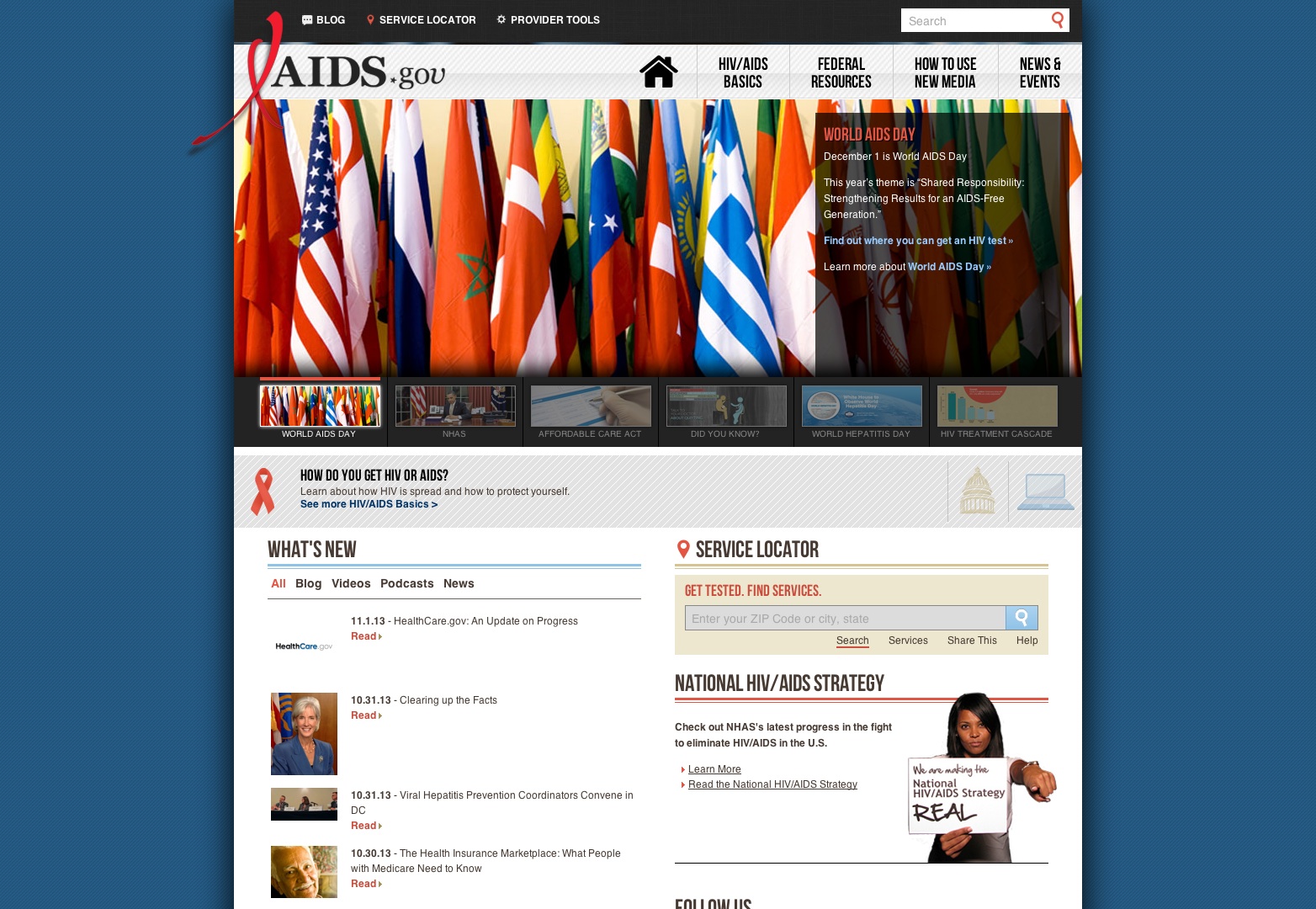
Aids.gov
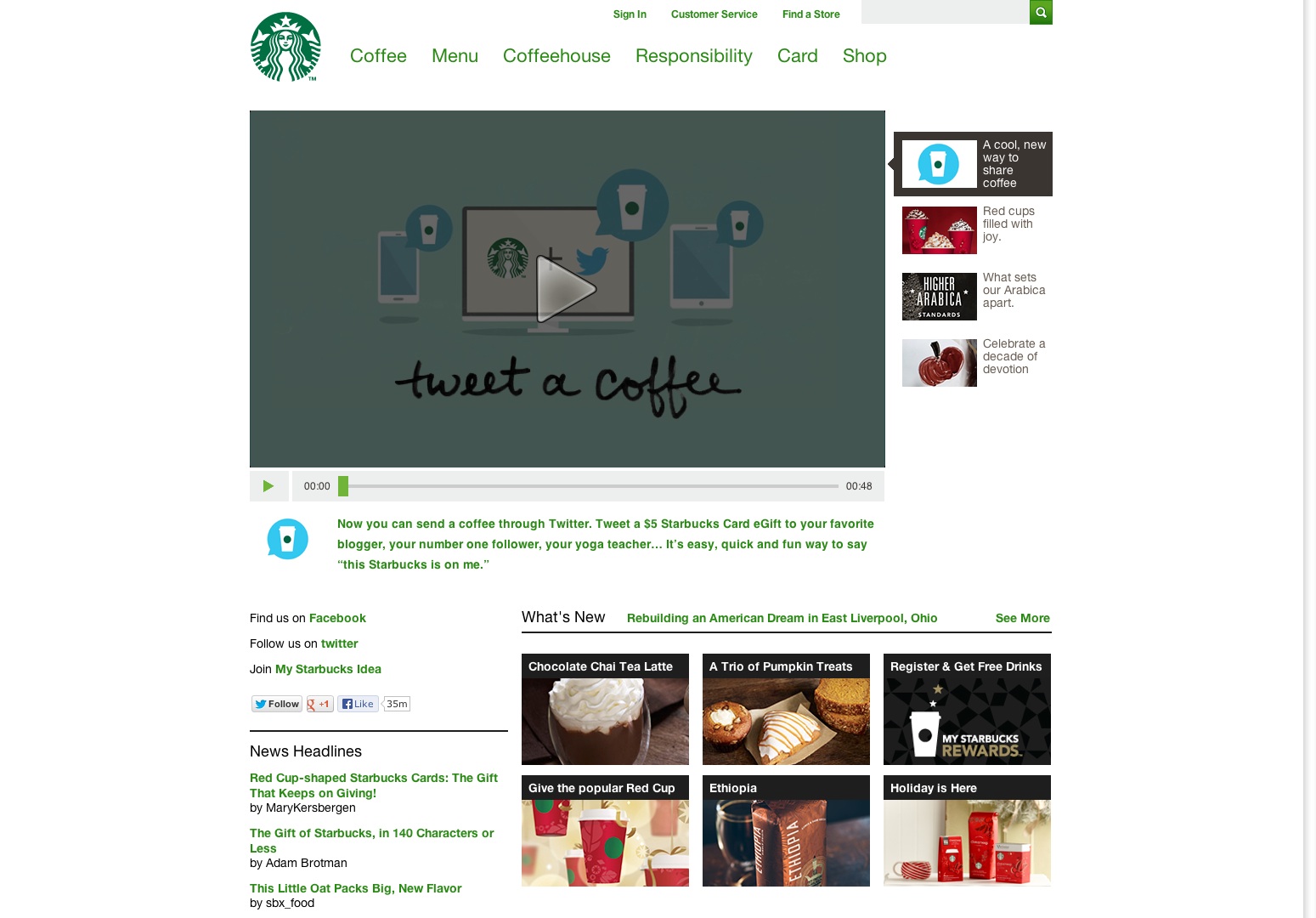
Starbucks
Zurb
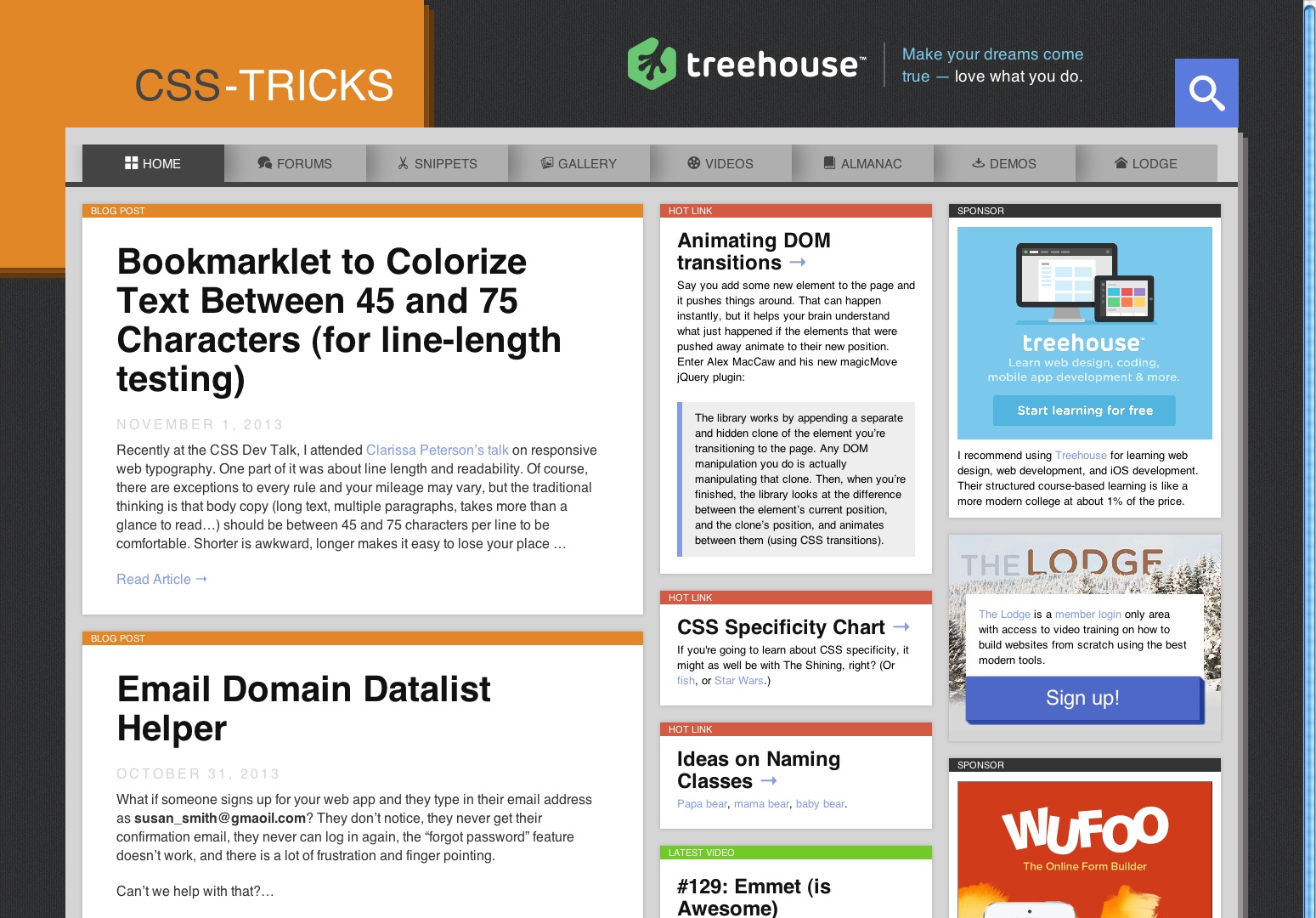
Sztuczki CSS
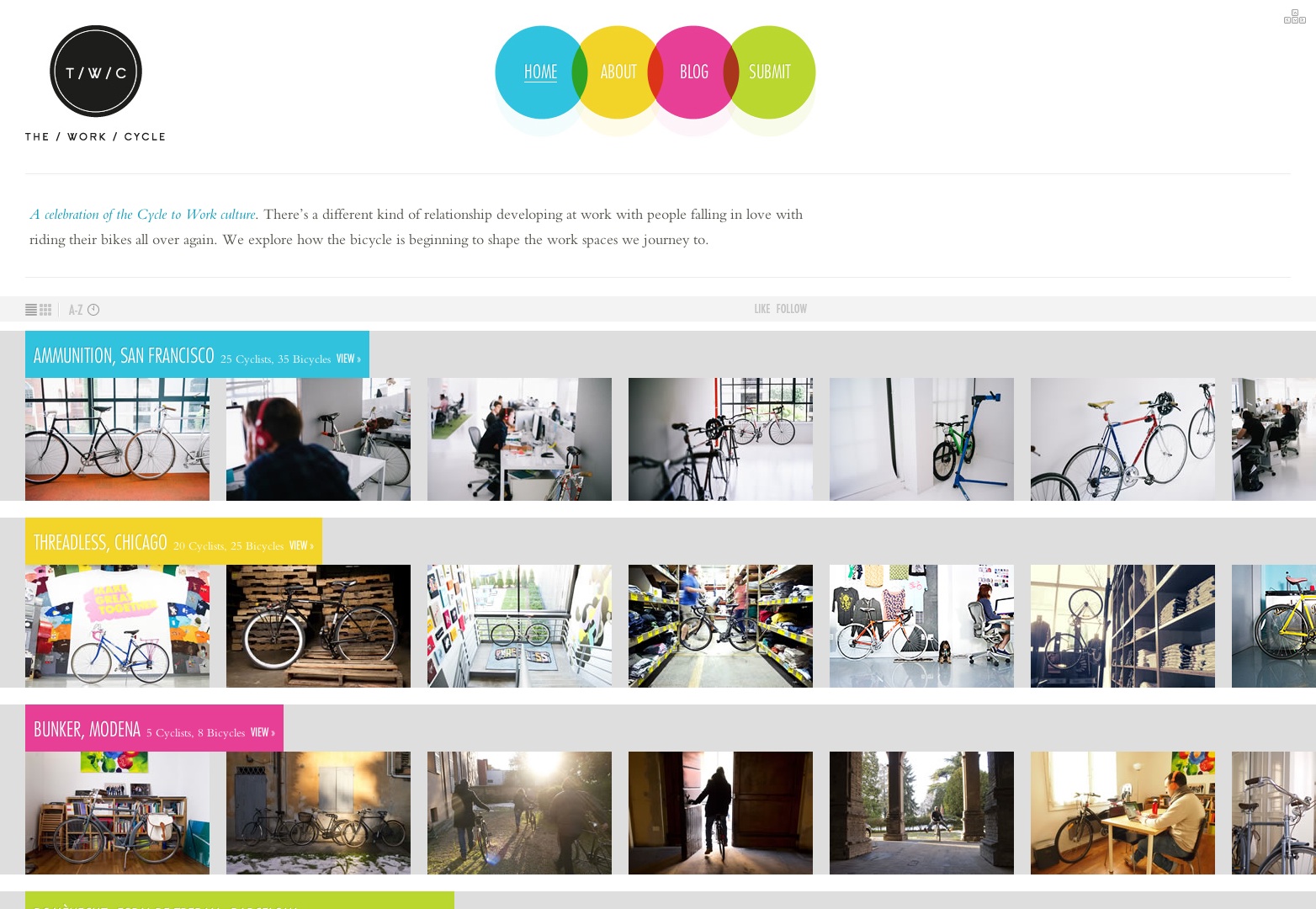
Cykl roboczy
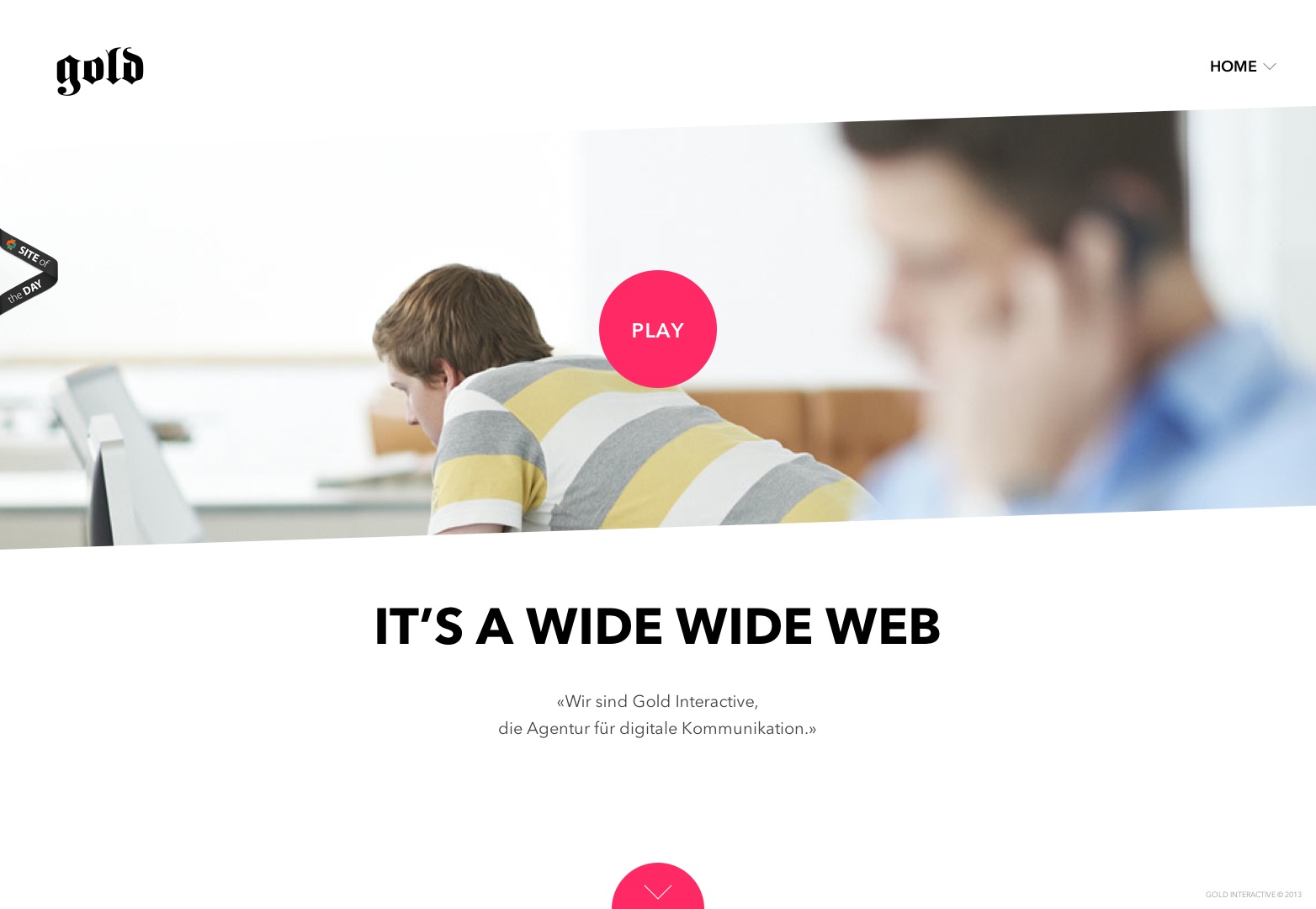
Gold Interactive
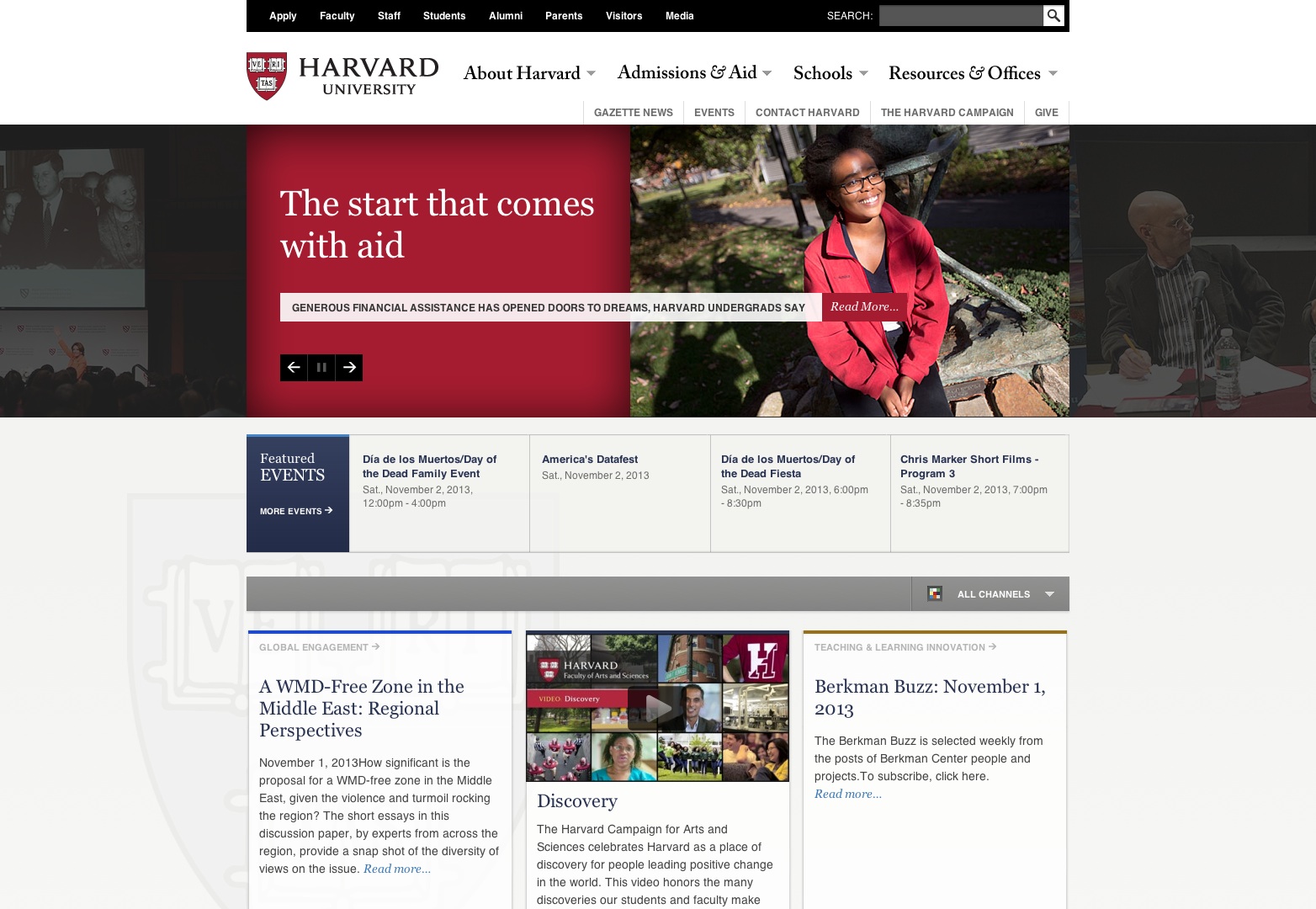
Uniwersytet Harwardzki
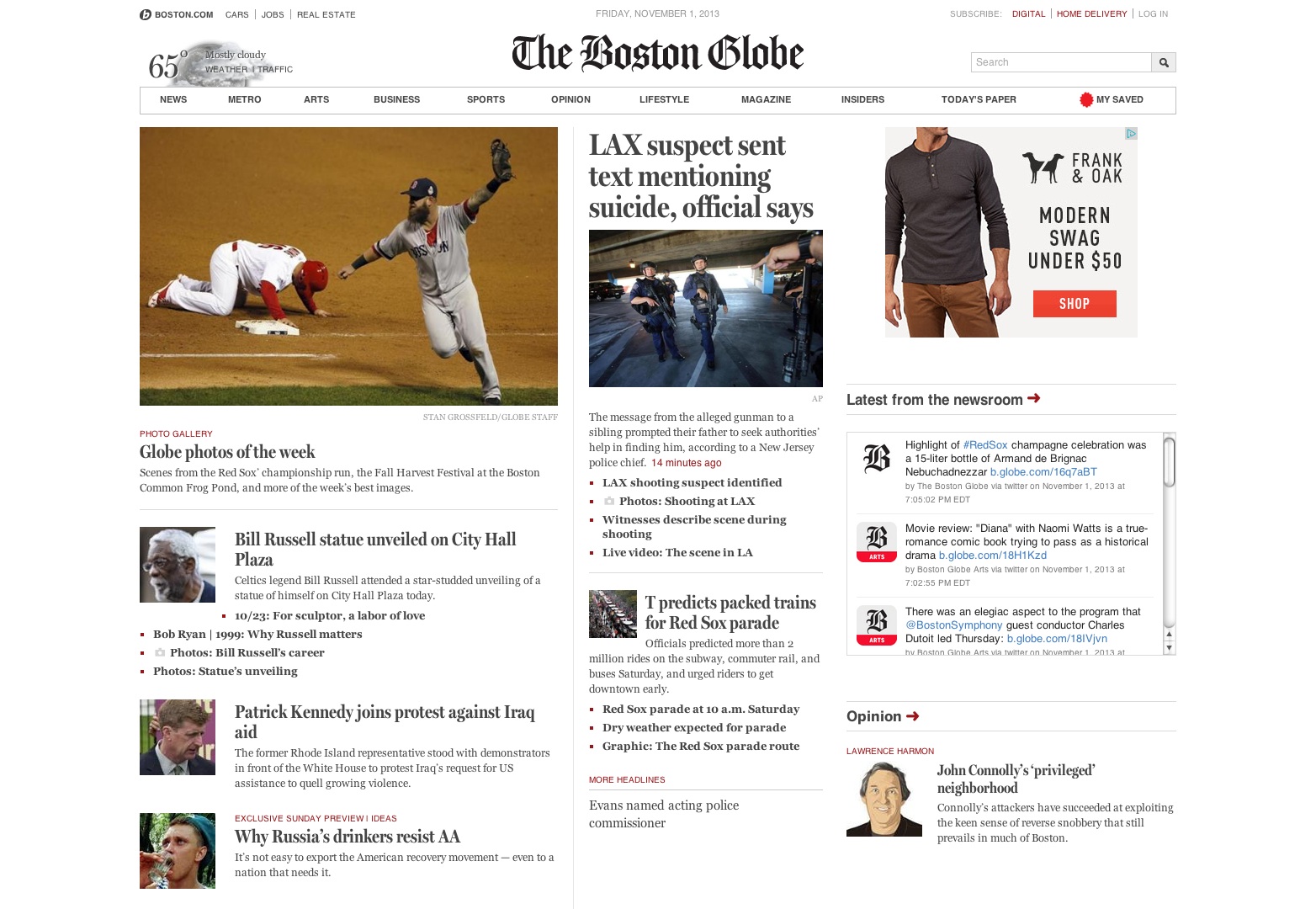
Boston Globe
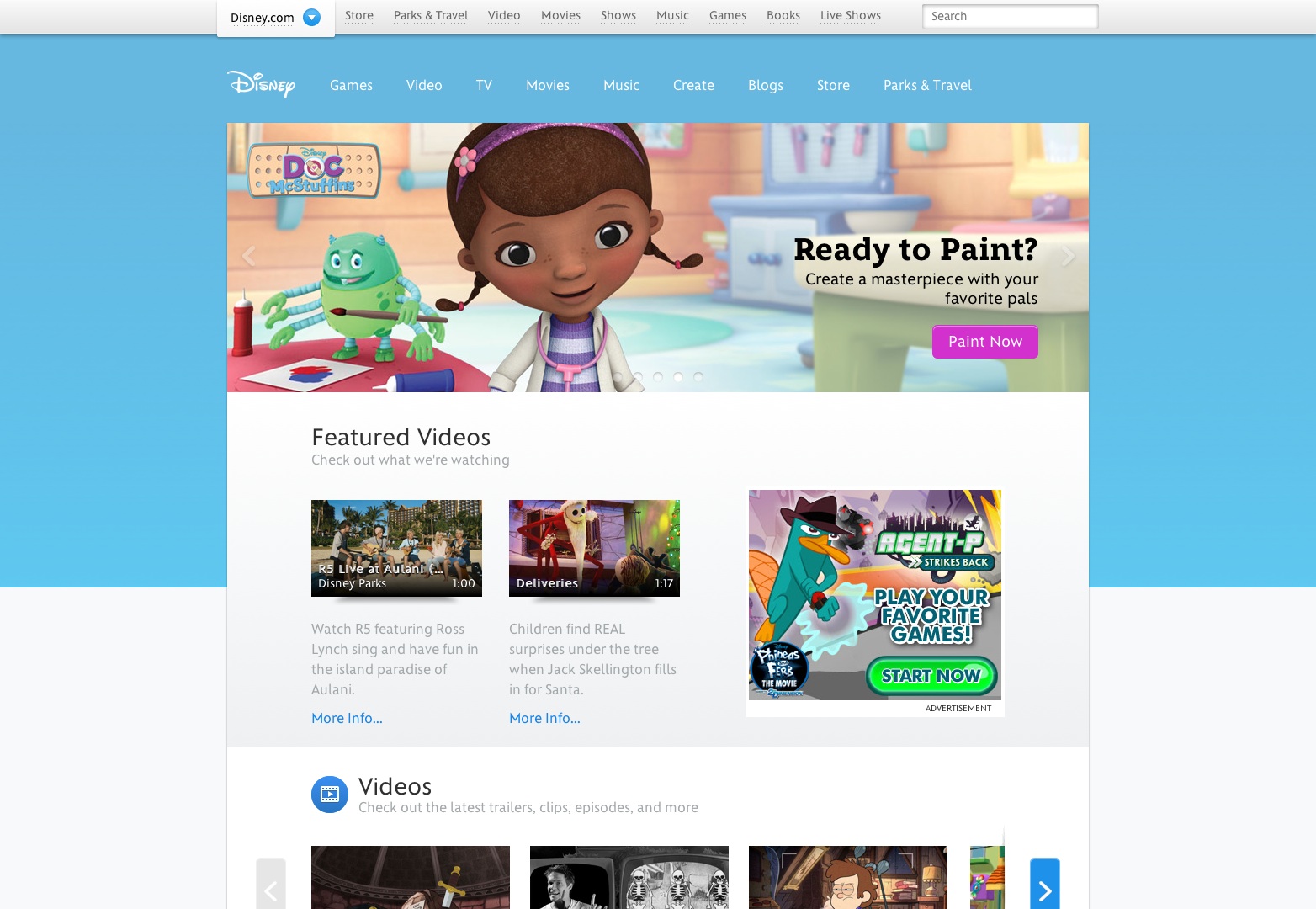
Disney
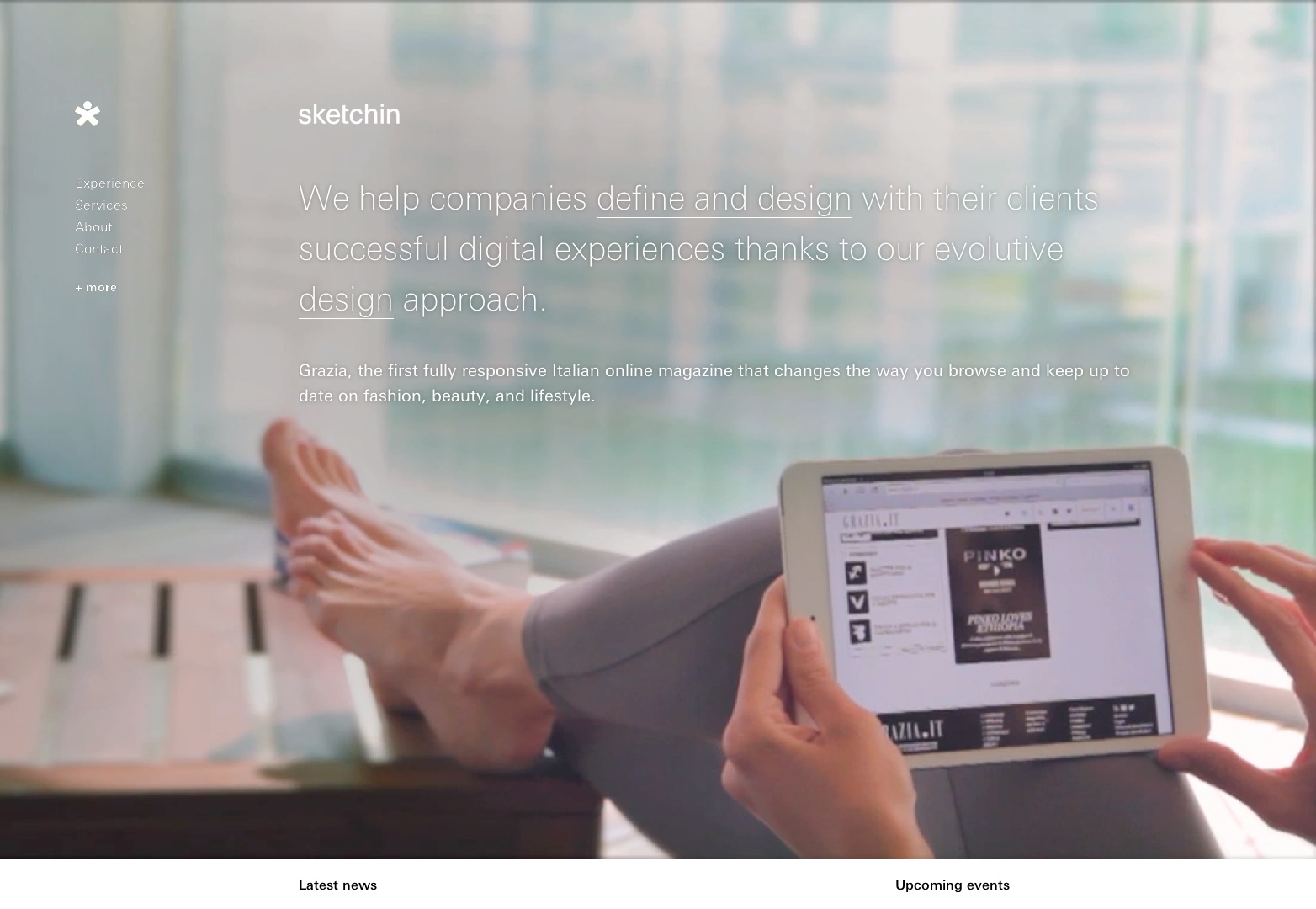
Sketchin
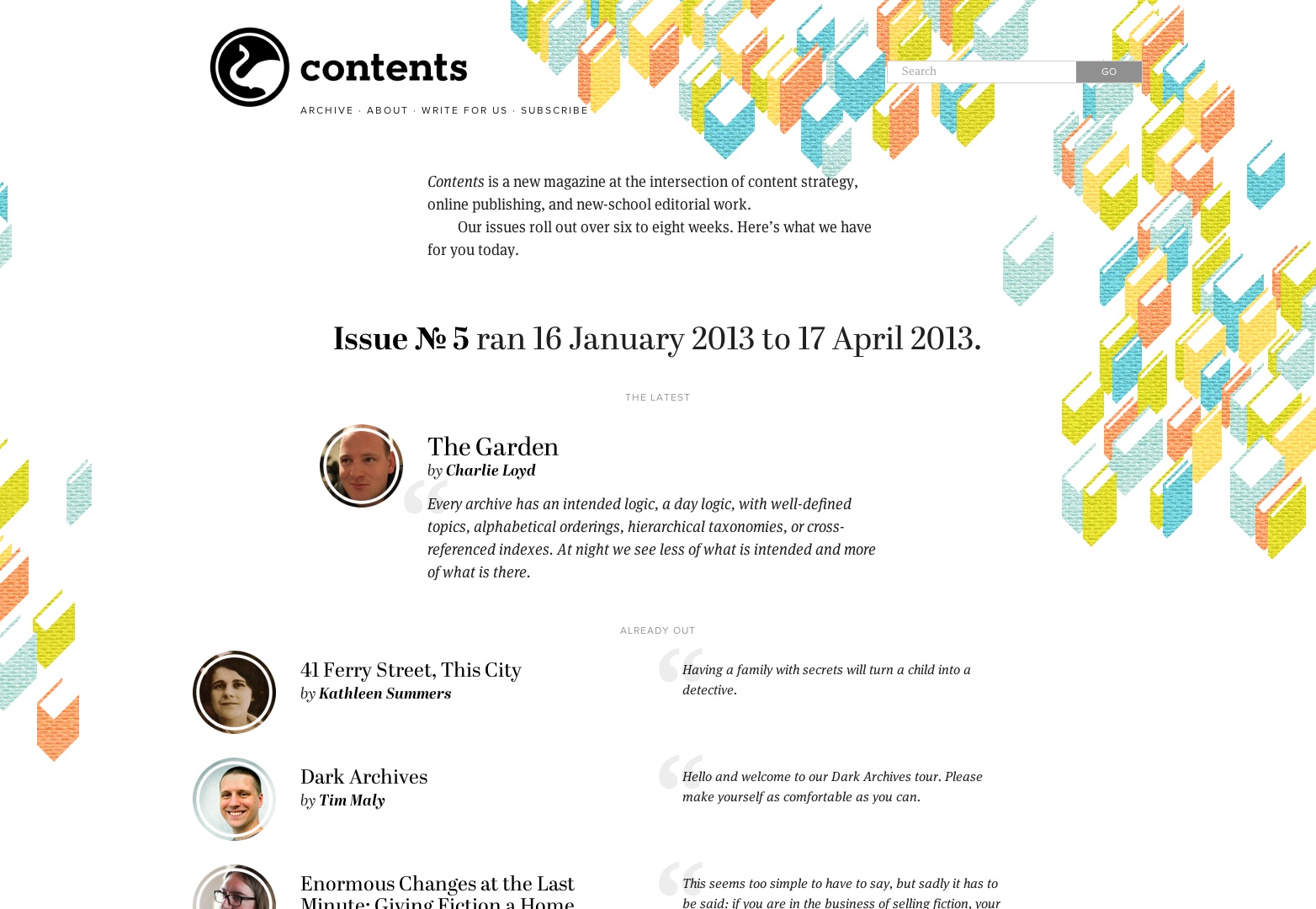
Magazyn treści
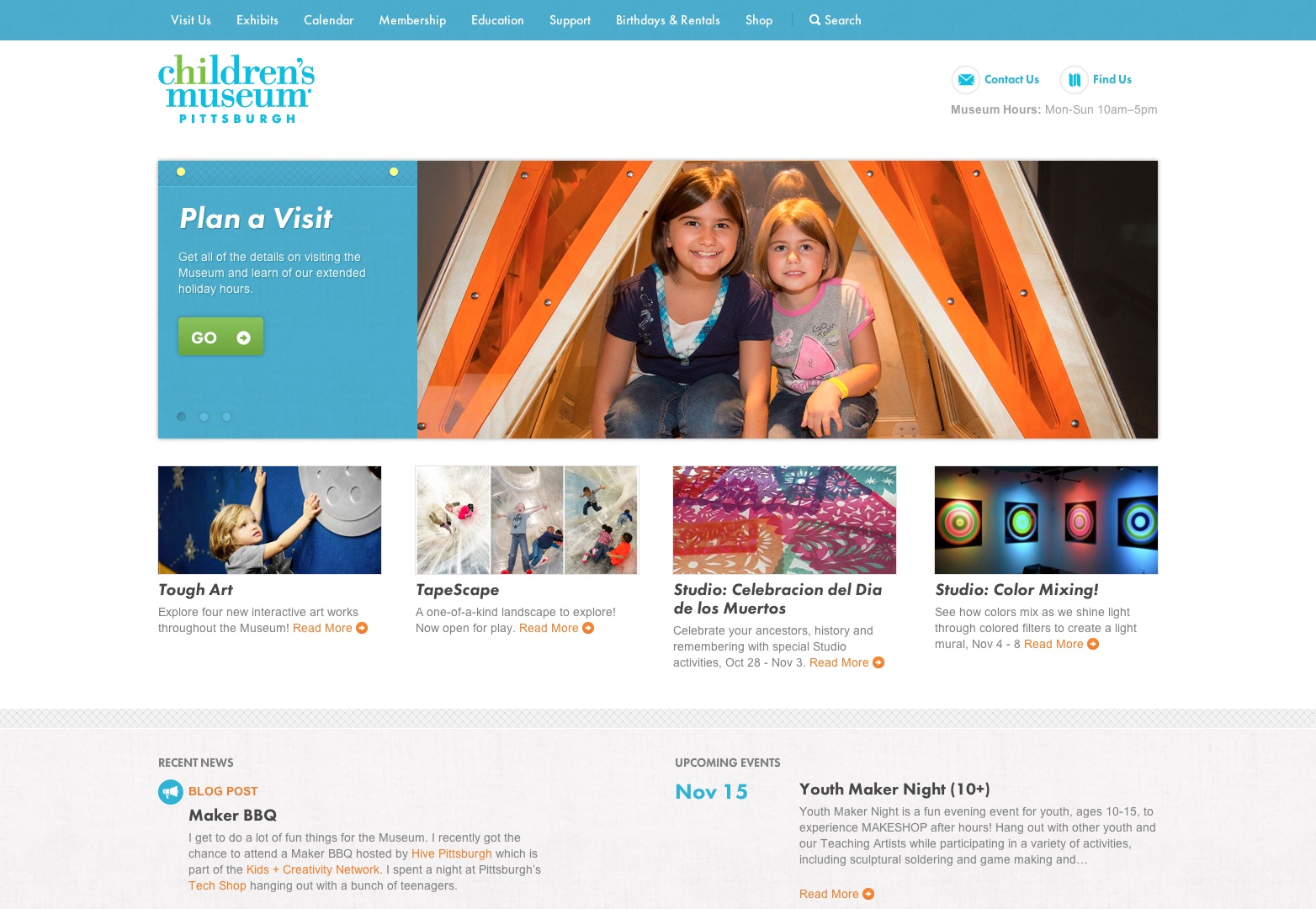
Muzeum Dziecięce w Pittsburghu
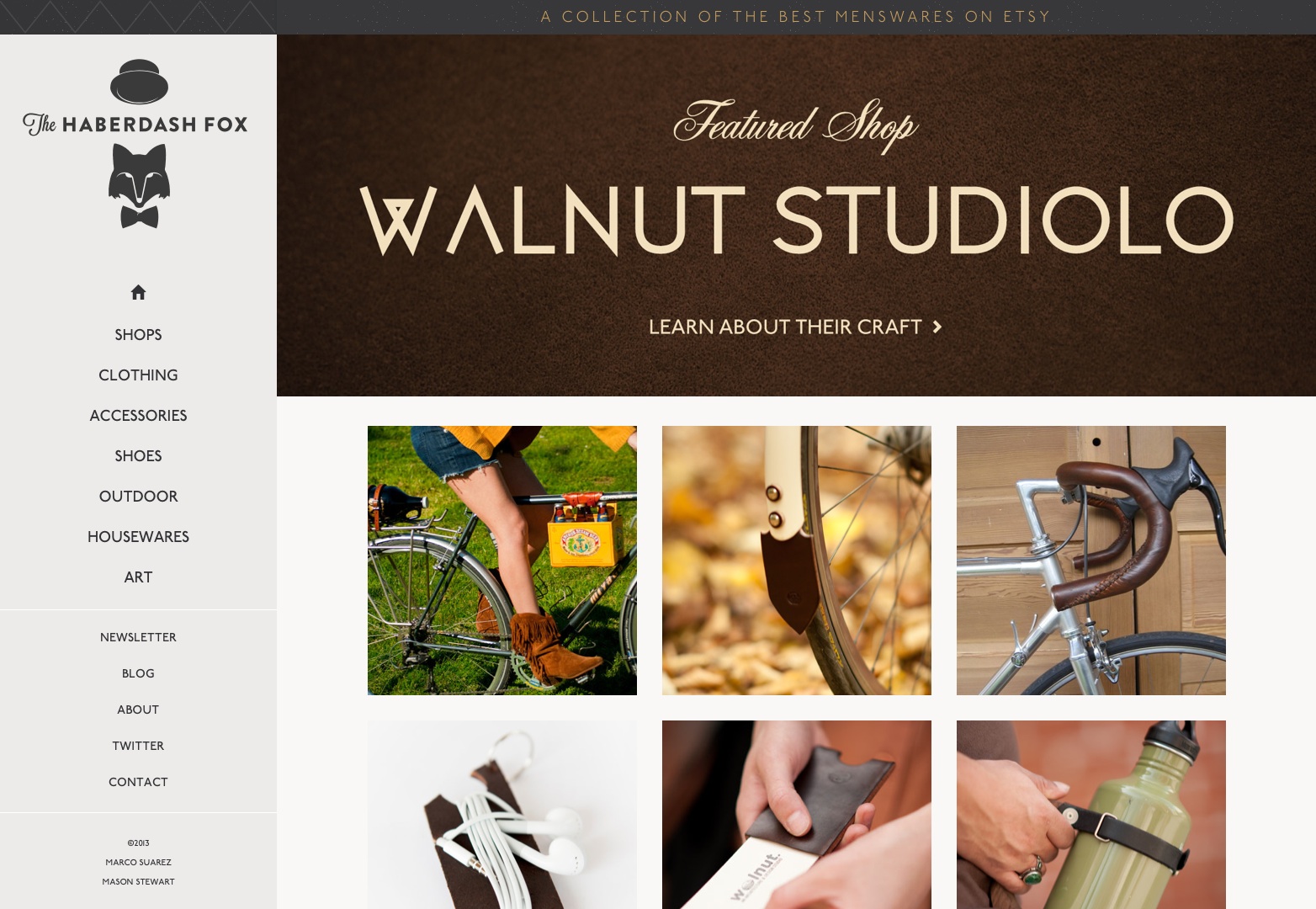
The Haberdash Fox
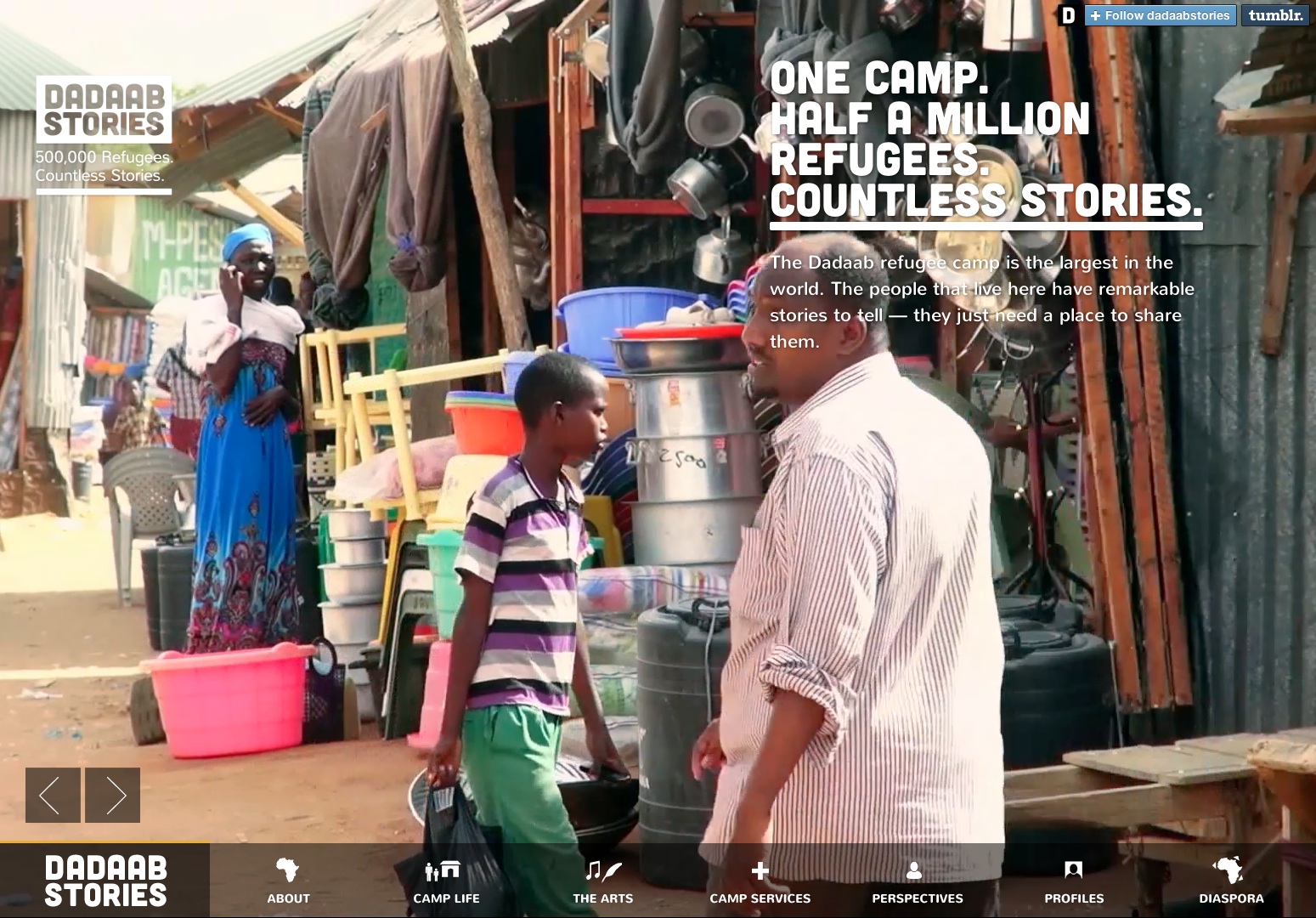
Opowieści Dadaaba
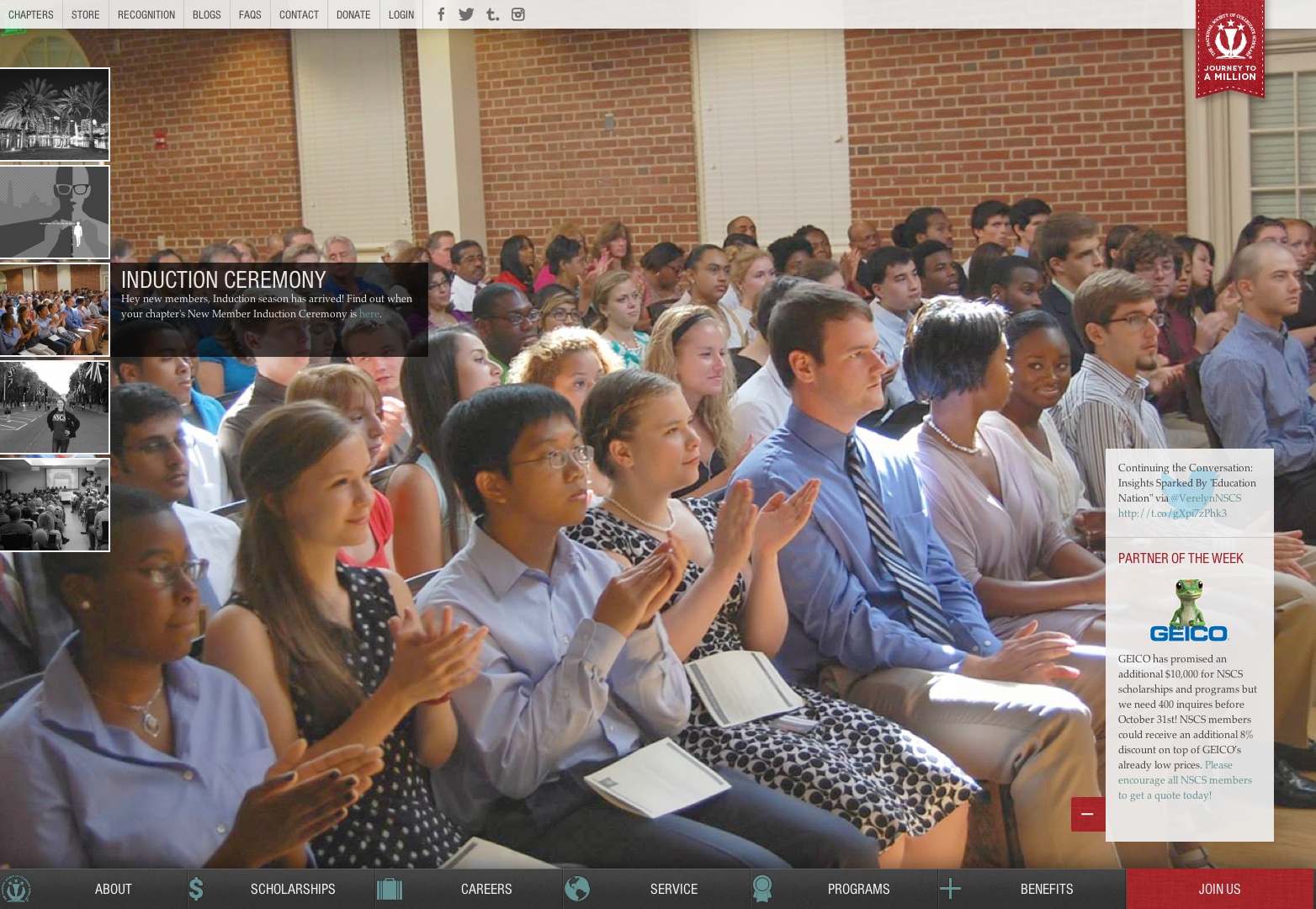
National Society of Collegiate Scholars
Czy skonstruowałeś responsywny element nawigacyjny? Czy istnieje bardziej wymagający aspekt responsywnego projektu? Daj nam znać swoje myśli w komentarzach.