Czy Google Chrome to nowa IE 6 dla projektantów stron internetowych?
Właśnie wtedy, gdy myślałeś, że skończyłeś z IE 6 i jego hackami i wyjątkami, teraz masz nową przeglądarkę do rozważenia: Google Chrome .
Dobrą wiadomością jest to, że Chrome jest dużo bardziej zgodny ze standardami sieciowymi niż IE 5 i 6 . Jednak Chrome ma swoje własne dziwactwa i błędy.
Nikt nie wie, czy Chrome ma pozostać, ale już w krótkim czasie zdobył zaskakująco przyzwoitą część rynku przeglądarek internetowych.
Oto kilka wskazówek, jak sprawić, by twoje strony działały w Chrome i miejmy nadzieję, że wyglądają tak, jak powinny wyglądać.
Użytkownicy komputerów Mac
Od lutego 2009 Chrome nadal jest przeglądarką dla komputerów z systemem Microsoft Windows. Jeśli używasz komputera Mac, będziesz musiał uruchomić system Microsoft Windows przez Obóz dla rekrutów lub jeden z produktów do wirtualizacji dla komputerów Mac ( SunBox , Paralele , VMWare Fusion ). Jeśli jesteś naprawdę odważny, możesz spróbować uruchomić Chrome Darwine . Google obiecuje, że w nadchodzących miesiącach będzie dostępna natywna wersja Chrome dla komputerów Mac.
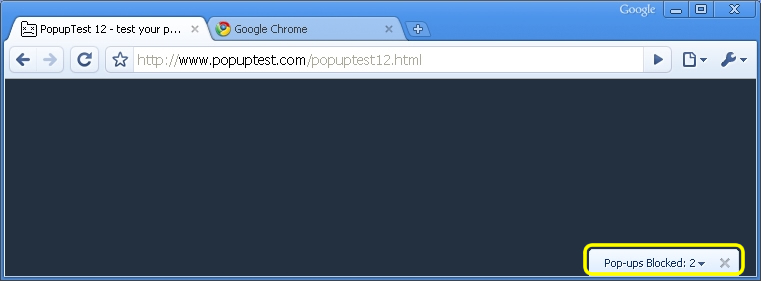
Znikające wyskakujące okienka
Blokowanie wyskakujących okienek jest świetne, chyba że witryna naprawdę potrzebuje funkcji wyskakujących. Jeśli masz stronę internetową, która musi korzystać z wyskakujących okienek, nie zobaczysz ich w Chrome. Zgodnie z projektem Chrome wyświetla tylko tytuł wyskakującego okienka i minimalizuje go w prawym dolnym rogu okna przeglądarki. Użytkownicy będą musieli kliknąć i przeciągnąć wyskakujący tytuł, aby zobaczyć jego zawartość.

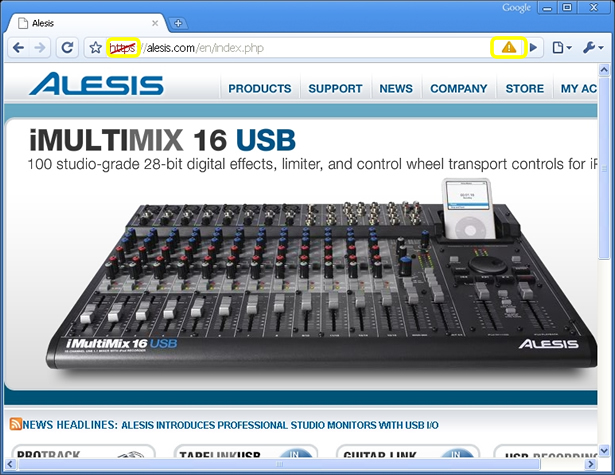
SSL jest zepsuty?
Z założenia Chrome certyfikuje tylko prawidłową stronę SSL (bezpieczna warstwa gniazd) z ikoną kłódki, jeśli wszystkie elementy na stronie są przesyłane za pośrednictwem protokołu SSL. Innymi słowy, jeśli twoja strona jest obsługiwana przez SSL, ale wywołuje elementy za pośrednictwem niezabezpieczonego HTTP, Chrome da Twojej stronie ikonę wykrzyknika wskazującą, że uważa twoją stronę za niespójną transmisję SSL. Aby obejść ten problem, upewnij się, że wszystkie zasoby załadowane przez twoją stronę internetową, w tym wszystkie obrazy , są poprzedzone HTTPS .

Deklaruj kodowanie jako pierwsze
Jeśli tekst Twojej strony internetowej jest zniekształcony lub w inny sposób jest po prostu błędny w Chrome, może być konieczne wstawienie informacji o kodowaniu do pliku
sekcja każdej strony internetowej. Jeśli już posiadasz informacje o kodowaniu, musi być ono pierwsze , przed jakimkolwiek CSS lub Javascriptem. W przeciwnym razie Chrome po prostu je zignoruje. Przykład:
... Twój kod CSS ...
Ponadto Chrome będzie ignorować kodowanie określone przez JavaScript. Kropka. Na przykład poniższe będą ignorowane:
document.write (" ");
Zamiast używać JavaScript, musisz wstawić kodowanie na początku pliku
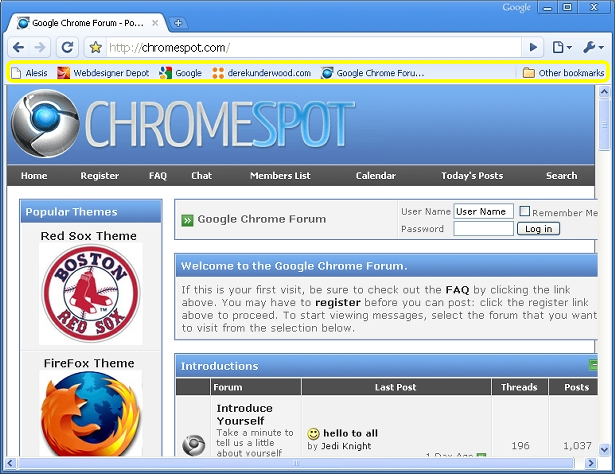
Ulubione zakładki
Gdy użytkownicy wybierają zakładkę do swojej strony internetowej, możesz kontrolować domyślną nazwę zakładki, opis, link i ikonę zakładki. Tylko pamiętaj, aby umieścić swój kod w
sekcję twoich stron internetowych. Oto działający przykład:
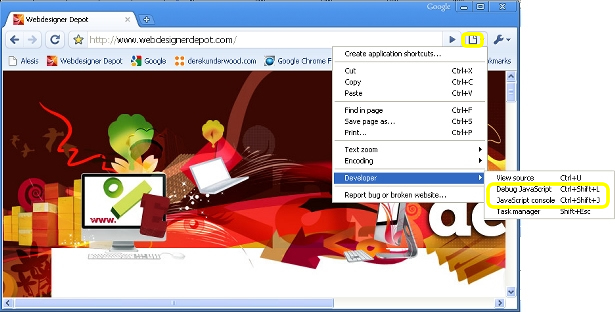
Naprawianie JavaScript
Jeśli Twój JavaScript nie działa poprawnie w Chrome, sprawdź konsolę JavaScript w przeglądarce Chrome, dostępną z ikony menu Strona -> Deweloper -> konsola JavaScript . To powinno dać ci wskazówki, co możesz zmienić.
Bardziej zaawansowanym programistom JavaScriptu można również użyć JavaScript Debugger, dostępnego z ikony menu Strona -> Deweloper -> Debugowanie JavaScript . To pozwoli ci oglądać zmienne i ustawiać punkty przerwania.

Problemy z obrazem CSS
Jeśli używasz obrazów lub tła zaimplementowanych w CSS i nie renderują się one poprawnie w Chrome, możesz przekonwertować obrazy między GIF, JPG i PNG, aby sprawdzić, czy inny format obrazu rozwiązuje Twoje problemy. Chociaż nie ma to sensu, czasami działa, szczególnie z przypadkowymi odstępami i problemami z formatowaniem obrazu.
CSS "Pierwszy" Selector Hack
Chrome może być drobiazgowy i bezlitosny w CSS i może ignorować style zastosowane do niektórych elementów strony. Możesz spróbować użyć słowa kluczowego " first-of-type ", które zostanie zignorowane przez wszystkie inne przeglądarki (z wyjątkiem Safari firmy Apple). Na przykład, jeśli nie można uzyskać określonego stylu zastosowanego do sekcję strony internetowej do pracy w Chrome, dodaj coś takiego:
body: first-of-type p {color: # ff0000;}
"Pierwszy typ" zostanie po prostu zignorowany przez przeglądarki, które już wyświetlają twoją stronę zgodnie z twoim przeznaczeniem.
GiantIsland CSS Hack
Chrome inaczej interpretuje kaskadowe arkusze stylów (CSS) niż inne przeglądarki. Z drugiej strony, IE 5, 6 i 7 nawet nie interpretują CSS tak samo! to target CSS on specific browsers like Chrome. GiantIsland CSS Hack to stosunkowo prosty hak cedera CSS, który wykorzystuje nawiasy kwadratowe [] do kierowania CSS na określone przeglądarki, takie jak Chrome. Jako bonus, możesz również pomóc dostosować swój CSS do IE 5, 6, 7, Safari i Firefox, wszystko w tym samym czasie. Aby uzyskać więcej informacji, sprawdź to na stronie http://www.giantisland.com/Resources/LitePacificHackforSafariAndIE7.aspx .
Trzymaj się z dala od HTML5
Chrome nie stara się jeszcze spełniać standardów API HTML5, mimo że Webkit, jego mechanizm renderujący, obsługuje HTML5. Jeśli używasz funkcji lub składni HTML5, najprawdopodobniej napotkasz problemy. Trzymaj się standardów HTML4 i powinieneś mieć łatwiejszy czas. Chrome najprawdopodobniej będzie obsługiwał HTML5 w najbliższej przyszłości.
Zatwierdź swoje strony
Zanim przeklniesz Chrome i wrzucisz ręcznik, zweryfikuj swoje strony, aby upewnić się, że nie przypadkowo skorzystałeś z niestandardowego połączenia HTML. Możesz zweryfikować dowolną stronę internetową pod adresem http://validator.w3.org/ . Niektóre przeglądarki umożliwiają wykonywanie skrótów przy użyciu standardów internetowych, ale Chrome nie jest zbyt łagodny.

Wypróbuj w Safari
Jeśli nie możesz sprawić, by twoje strony wyglądały poprawnie w Chrome bez względu na to, co próbujesz, spróbuj swoich stron internetowych w Safari, zanim się poddasz. Safari jest przeglądarką internetową firmy Apple i jest dostępna zarówno dla komputerów Mac, jak i Windows. Jeśli korzystasz z systemu Windows, możesz bezpłatnie pobrać Safari z firmy Apple pod adresem http://www.apple.com/safari/download/ . Zarówno Chrome, jak i Safari są zbudowane przy użyciu mechanizmu renderowania przeglądarki "open source" o otwartym kodzie źródłowym. Jeśli widzisz błąd renderowania zarówno w Chrome, jak i Safari, istnieje duże prawdopodobieństwo, że Webkit jest winowajcą. Możesz wysłać błąd dla programistów Webkit na http://webkit.org/quality/reporting.html .
Kurza twarz!
Twórcy Chrome udostępnili zabawne komunikaty o błędach (jeśli błąd można uznać za zabawny). Jeśli Chrome daje ciemnoszary " Aw Snap! "Strona, która również mówi" Coś poszło nie tak podczas wyświetlania tej strony internetowej ", może to wcale nie być Twoja strona internetowa. Chrome ma tendencję do awarii na niektórych komputerach w zależności od ustawień systemu i innych zainstalowanych aplikacji. Wypróbuj kilka innych znanych stron internetowych i sprawdź, czy się zawieszają. Spróbuj także zamknąć Chrome, ponownie ją uruchomić, a następnie ponownie przetestować swoje strony internetowe. Niektóre osoby uważają Chrome za niestabilny na niektórych komputerach. Google zamierza, by Chrome stał się bardziej wytrzymały przy każdej nowej wersji.
Raportowanie błędów
Jeśli znajdziesz błąd w renderowaniu Chrome, zgłoś go! Sprawisz, że świat stanie się lepszym miejscem. Google utrzymuje publiczną listę błędów dla przeglądarki Chrome http://code.google.com/p/chromium/issues/list .

Napisany specjalnie dla WDD przez Derek Underwood, profesjonalnego projektanta stron internetowych i programisty. Możesz przeczytać więcej o Dereku i skontaktować się z nim na jego stronie:
http://www.derekunderwood.com
Czy testujesz swoje strony internetowe w Chrome? Czy myślisz, że Chrome jest tutaj? Podziel się swoimi opiniami i doświadczeniami.