3 Essential Design Trends, październik 2017
Każdy projektant od czasu do czasu uwielbia łamać zasady. W tym miesiącu trendy w projektowaniu stron internetowych podkreślają buntowniczego ducha w sposób, który wygląda niesamowicie.
Kluczem do wszystkich tych przełomowych projektów jest to, że reszta interfejsu jest prosta i faktycznie przestrzega zasad. Od tekstu, który nie pozostaje w swoim "pojemniku" do przewymiarowanych elementów projektu do dziwacznych geometrycznych kształtów kul, chodźmy po dzikiej stronie ...
Oto, co zyskuje na popularności w tym miesiącu:
1. Tekst bez granic
Był czas, że każdy element w projekcie strony internetowej miał swoje własne miejsce. To nie zawsze tak jest.
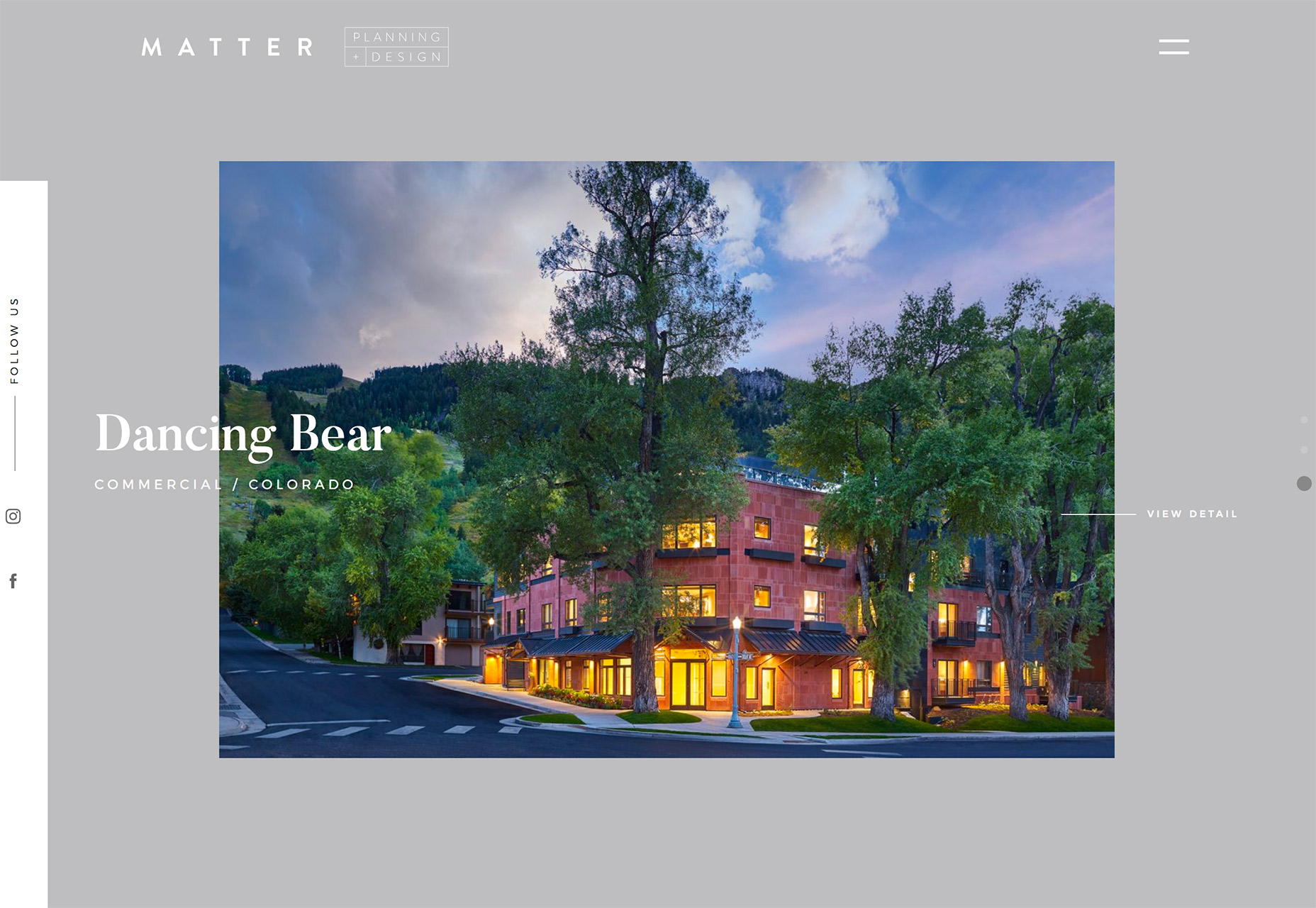
Więcej wzorów pozwala na przekrojenie płaszczyzn i przejście w przestrzeń innych elementów. Brzmi to jak jeden z tych pomysłów, które mogą pójść okropnie źle (i może), ale te strony pokazują, że jest coś pięknego w tekście, który żyje w dwóch miejscach w tym samym czasie.
jest coś pięknego w tekście, który żyje w dwóch miejscach w tym samym czasie
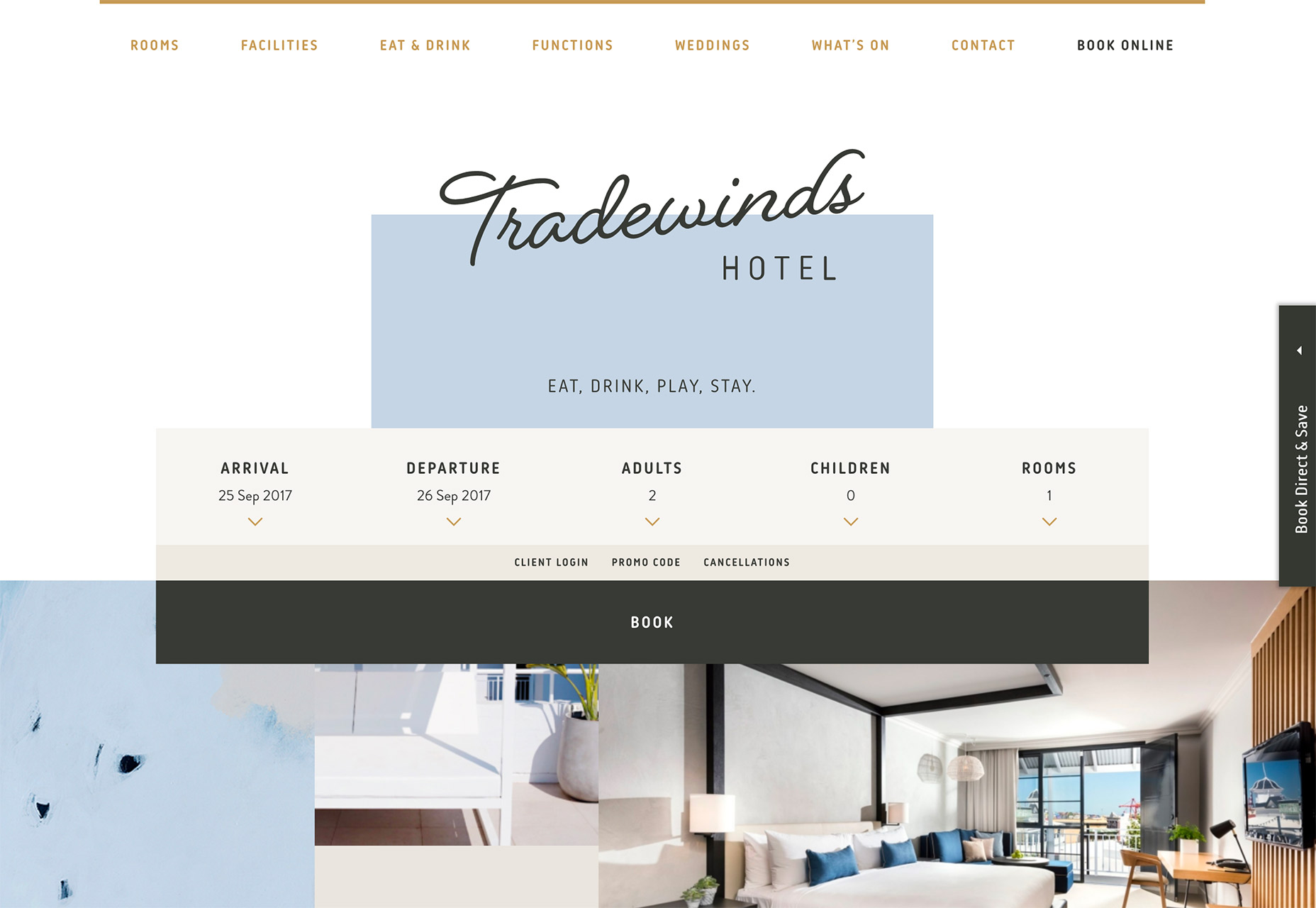
Tendencję tę ilustrują elementy tekstowe, które krzyżują się z wieloma kontenerami, takimi jak tekst pokrywający tło i obraz. Może również odnosić się do napisów, które warstw częściowo nad dwoma różnymi polami, takimi jak Tradewinds .
Może pracować z typografią dowolnej wielkości i kształtu oraz obrazem lub wideo. Jednolity motyw jest taki, że elementy tekstowe muszą mieć duży kontrast z elementami tła, aby każda litera była czytelna. Z poniższych przykładów widać, że napis nie musi się zatrzymywać między słowami; można go podzielić w pionie lub w poziomie.
Ideą tego zabiegu jest przyciągnięcie użytkownika do strony z czymś zupełnie nieoczekiwanym. Ten styl literowania to robi.
Aby to działało, traktuj element tekstowy jako oddzielną warstwę na warstwach tła i obrazu. Tekst powinien zawsze być najwyższym obiektem, aby zapewnić czytelność. Trzymaj się krojów, które są ostre i łatwe do odczytania. Prostota w pozostałej części projektu jest kluczem do działania tej techniki.
2. Większe od obiektów życia
Nadmiarowe elementy projektu nie są niczym nowym. Ale coraz więcej projektów wykorzystuje codzienne elementy i prezentuje je w stylach większych niż życiowe, aby przyciągnąć uwagę użytkowników.
Jest to zabawna technika, która wymaga wielu szczegółów związanych ze zdjęciami.
Ma również odpowiedni obraz - i doskonałe oko do kadrowania - aby to działało.
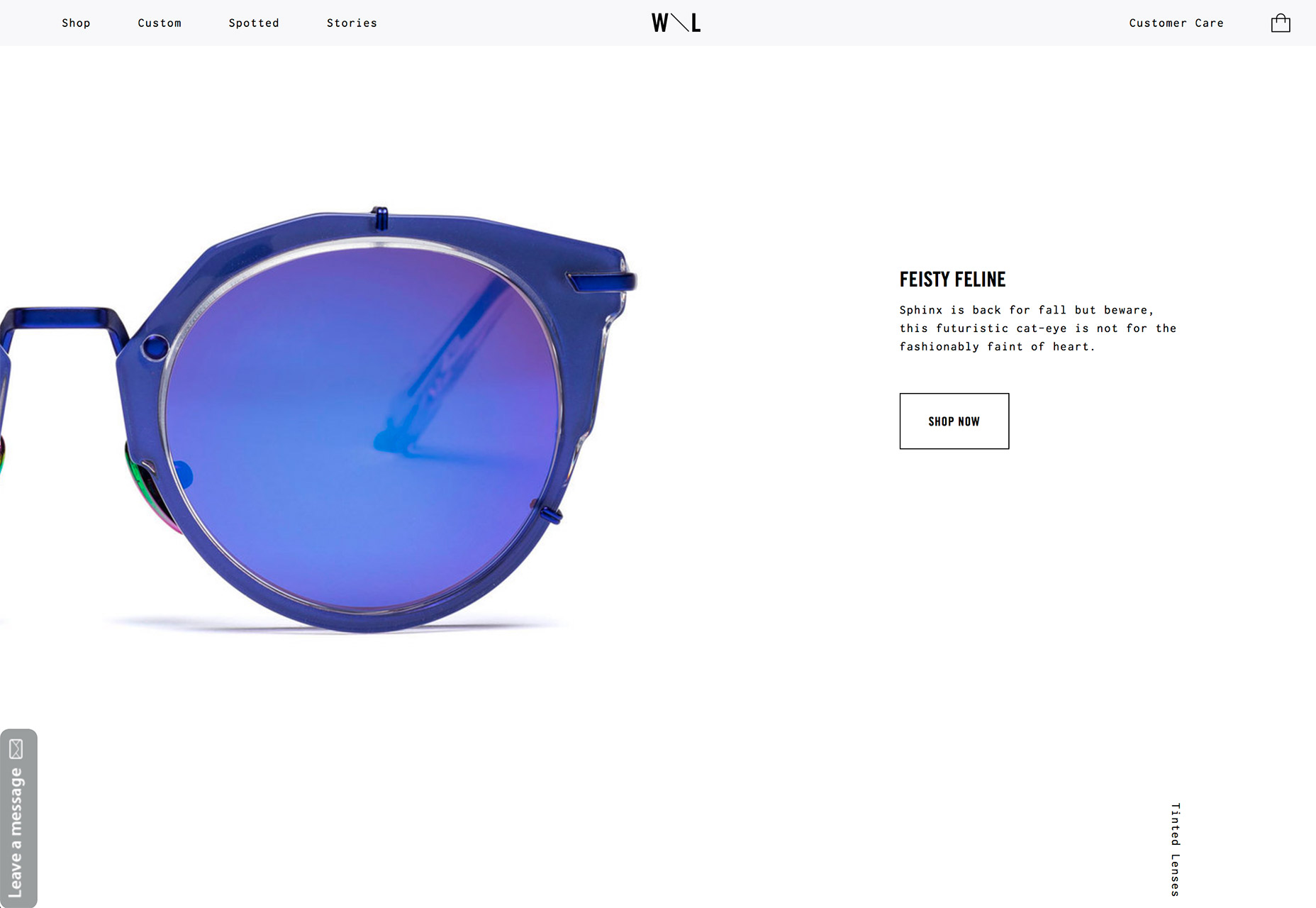
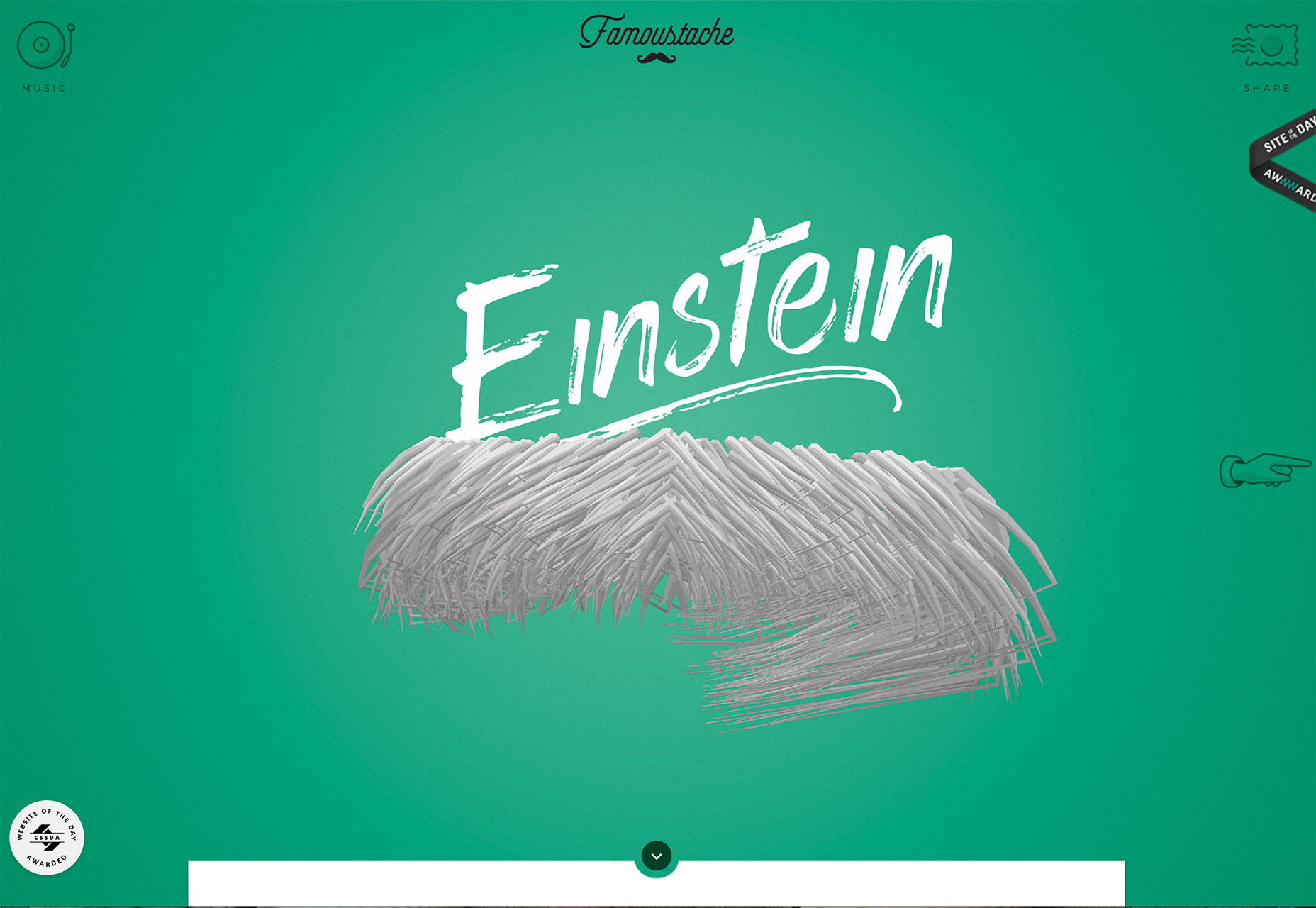
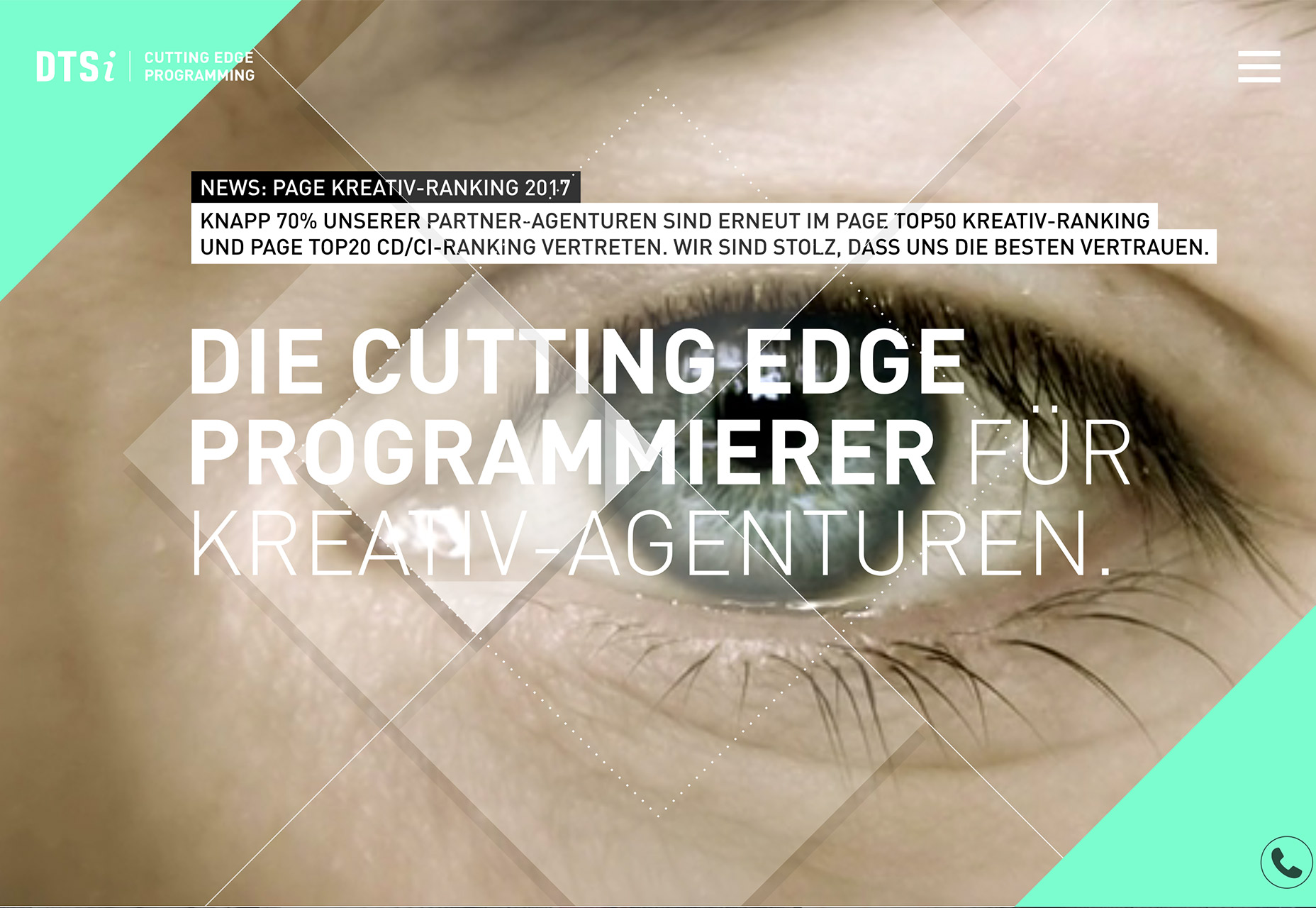
Spójrz na przykłady poniżej. Gdyby ktoś powiedział ci, że ekran wypełni się pół parą okularów, bezgranicznym wąsem lub pojedynczym wideo okiem, czy wyobrażasz sobie uderzający sukces tych koncepcji? Każdy jest świetnym przykładem łamania reguł w sposób całkowicie nieoczekiwany, oryginalny i przyczynia się do przekazywania informacji o marce i ogólnym projekcie.
Rzeczą, która stanowi wyzwanie dla ponadgabarytowych i większych niż elementy stylu życia, jest tworzenie równowagi. Duże obiekty wymagają dużej przestrzeni i elementów balansujących, aby projekt nie wydawał się dziwny lub wstrząsający. Westward Leaning robi to z dużą ilością białych znaków wokół obrazu z okularów; Famoustache wykorzystuje jasne kolory i zabawną typografię, aby zrównoważyć "pływające" animowane wąsy; DTSi używa dużych tekstowych i geometrycznych warstw kształtu, aby zmiękczyć obraz oka.
Kluczem do wykonania elementu większego niż życie jest jakość. Obrazy i wideo muszą mieć najwyższą rozdzielczość. Elementy ponadwymiarowe nie są wybaczalne, jeśli nie są ostre i doskonale wyostrzone. Będziesz potrzebować wideo o wysokiej rozdzielczości lub zdjęć i elementów wektorowych do tej techniki. Nawet oświetlenie i kompozycja czegoś tak prostego jak para okularów musi być doskonale przemyślana, aby nie przeszkadzała użytkownikowi na ekranie.
Obrazy o wysokiej szczegółowości, takie jak ta, są przydatne do dostarczania informacji użytkownikom - szczególnie w przypadku e-commerce, w którym użytkownicy mogą niemal dotknąć obiektu - ale może to być trudne.
3. Puste kształty
Projektanci zakochali się w geometrycznych kształtach w tym roku. Od nakładek kształtu po wzory wielokątów, ta funkcja miesięczna koncentruje się na kształtach kilka razy. A teraz projektanci próbują czegoś nowego, wydrążone kształty.
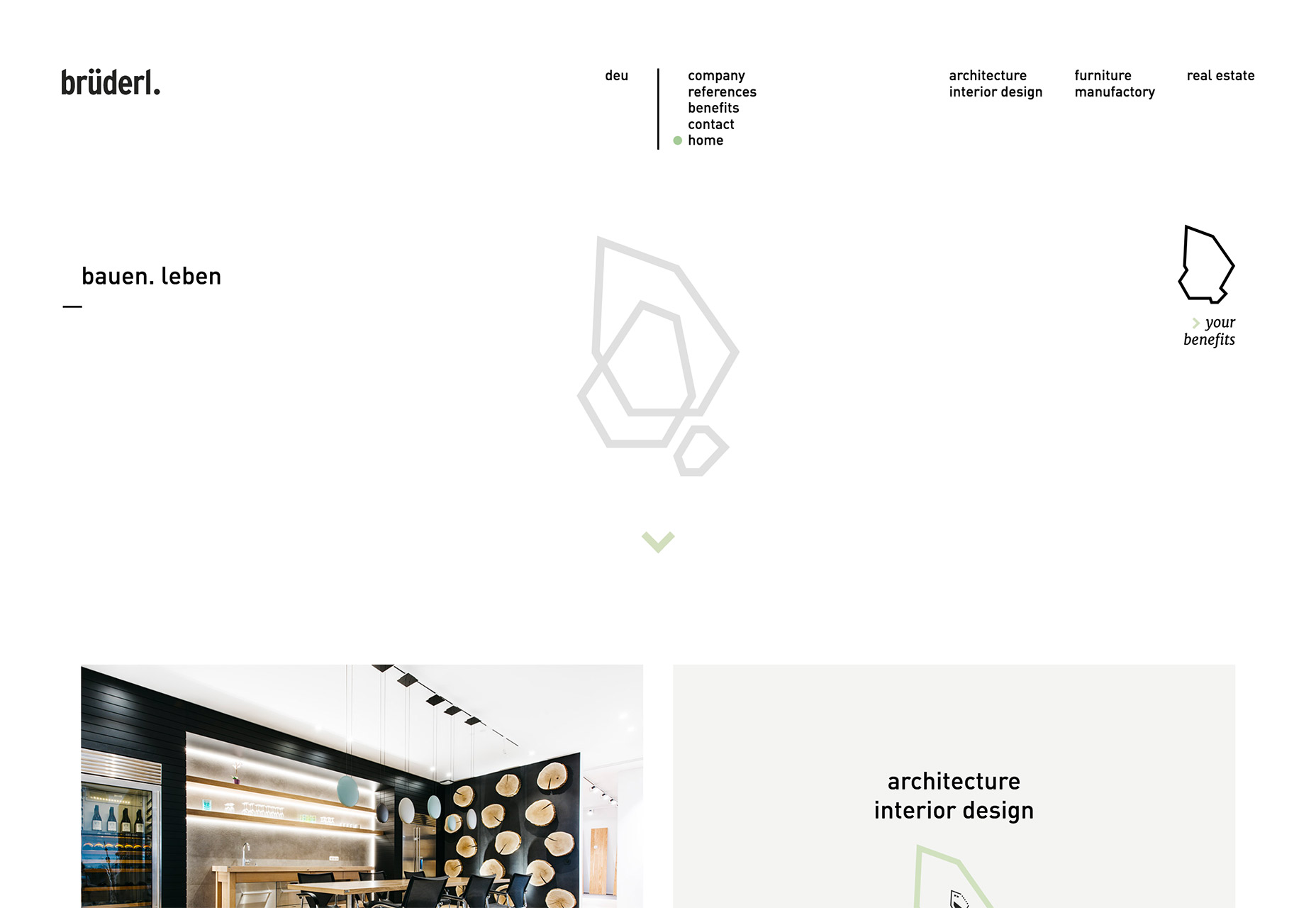
W przypadku logo, ikon i wyświetlaczy geometrycznych puste kształty są interesującym elementem projektu. Zasadniczo są one dość proste z natury, takie jak pusta geometria używana przez Bruderl , ale może również przyjmować bardziej złożone role, takie jak ikony Borderfree , które zawierają więcej szczegółów.
puste kształty są zabawne, ponieważ można je wykorzystać w kosmosie, aby stworzyć punkt skupienia
W każdym razie puste kształty są zabawne, ponieważ można je wykorzystać w kosmosie, aby utworzyć punkt centralny, jako nakładkę na obraz lub jako część logo firmy lub marki, lub dwa tworzą zestaw wizualizacji, które mają spójny charakter w całym projekcie projekt.
Aby w pełni wykorzystać puste kształty, stwórz coś, co ma wystarczająco duży obrys, aby mógł stanąć na różnych podłożach i różnych typach kolorowania. Podczas gdy możesz stworzyć swój własny kształt funky, taki jak niektóre z poniższych, możesz również użyć wspólnych elementów do zarysowania.
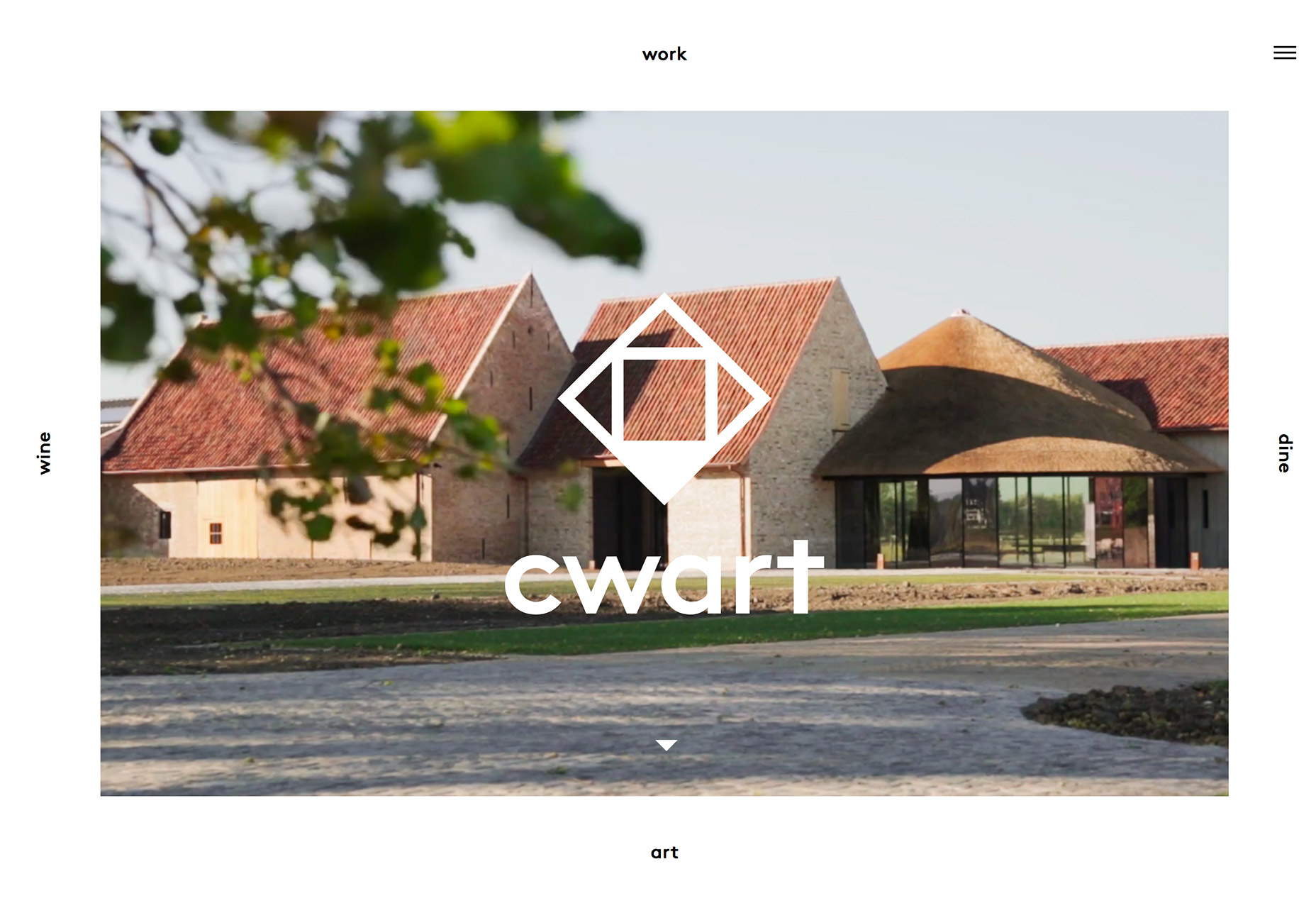
To, co sprawia, że puste kształty działają, to wizualne zainteresowanie lub identyfikacja, co oznacza, że kształt musi być naprawdę niezwykły lub całkowicie czysty, aby przyciągnąć uwagę użytkownika. Rozważ połączenie pustych obszarów zbalansowanych z pewnym wypełnieniem, na przykład Cwart , aby stworzyć kontrast i więcej zainteresowania.
Najtrudniejszą częścią zastosowania kształtu pustego kształtu jest to, że często mogą czuć się zbyt lekko i gubić się w pobliżu innych elementów. Kształt musi być wystarczająco wyraźny, wystarczająco duży i mieć wystarczająco grube linie, aby przekazać sens w każdym rozmiarze, z jakim spotykają się użytkownicy.
Wniosek
Zasady projektowania istnieją jako punkt wyjścia do stworzenia. Chociaż nie chcesz mieć zwyczaju ignorowania tych wytycznych - możesz skończyć z łamaniem zasad projektowania, łamiącą regułę tutaj i tam, możesz pomóc stworzyć coś wyjątkowego.
Pamiętaj tylko, aby oszczędnie używać tego pomysłu i zrozumieć, że nie będzie on działał dla każdego projektu. Co sądzisz o tych przełomowych trendach? Czy spróbowałbyś ich? Uderz mnie na Twitterze i daj mi znać.