20 najlepszych nowych stron portfolio, wrzesień 2017
Pozdrowienia, czytelnicy! Tak, to jest ten czas, ten słodki, piękny czas, kiedy wszystkie dzieci wracają do szkoły i codziennie pojawia się ośmiogodzinne okno, kiedy mogę grać w gry online w spokoju. Zamiast tego napisałem ten artykuł o teczkach, które naprawdę powinieneś sprawdzić.
W tym miesiącu to, co teraz wydaje się "klasycznym" minimalizmem, powraca w modzie. Witryny najczęściej wydają się bardziej nowoczesne, niż postmodernistyczne, a my imprezujemy, jakby chodziło o to, nie wiem ... 2005 czy coś koło tego? 2008?
W każdym razie, spójrz!
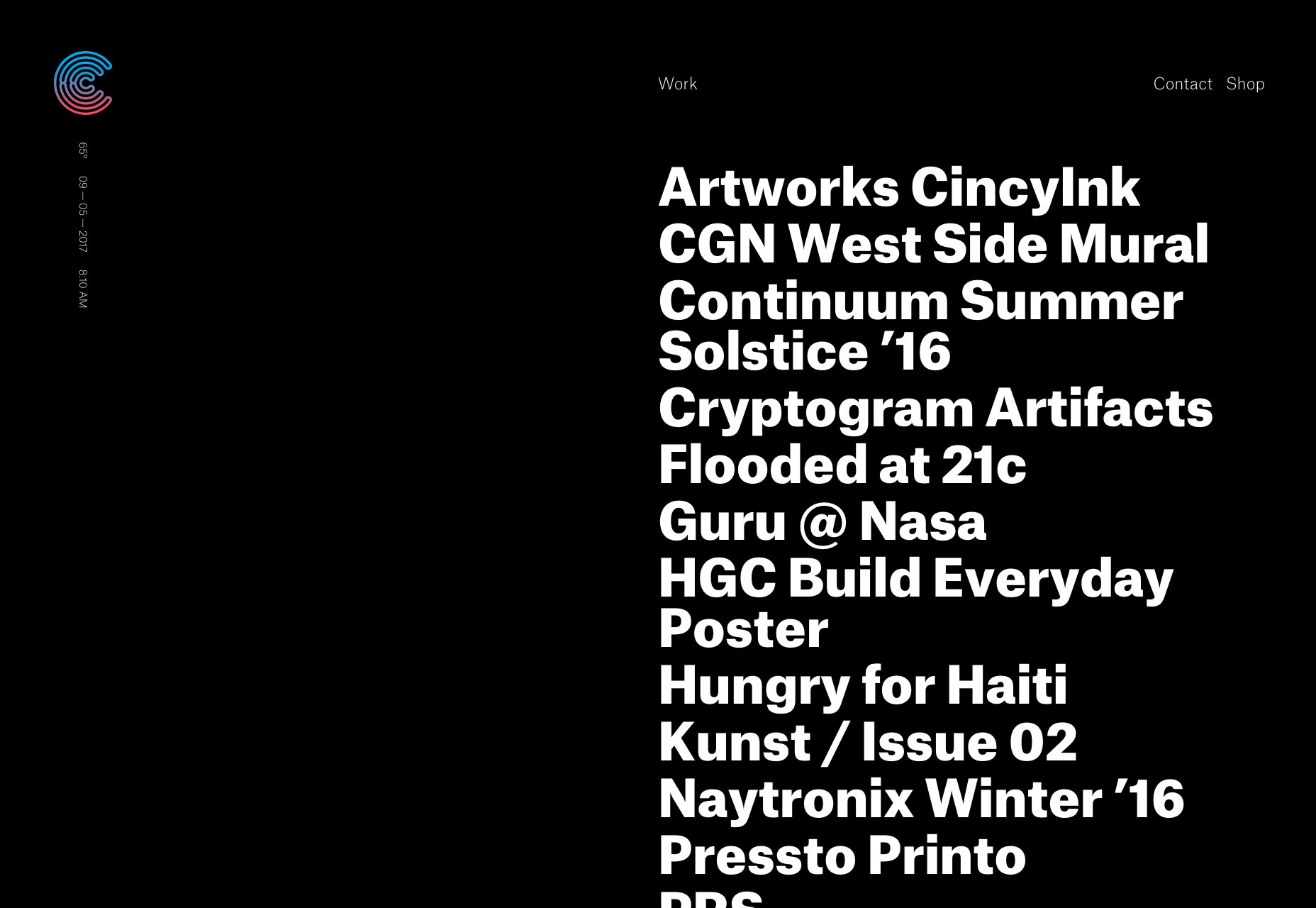
Kryptogram
Na początek mamy stylowy jednopagerowy to zależy od rodzaju i bardzo minimalnej ilości zdjęć, aby uzyskać punkt przekreślony. Najbardziej lubię używaną animację. Jednak myślę, że wizualny efekt statyczny, który pojawia się po najechaniu na nazwy projektu, jest nieco drażniący. Ogólnie rzecz biorąc, wygląda dobrze.
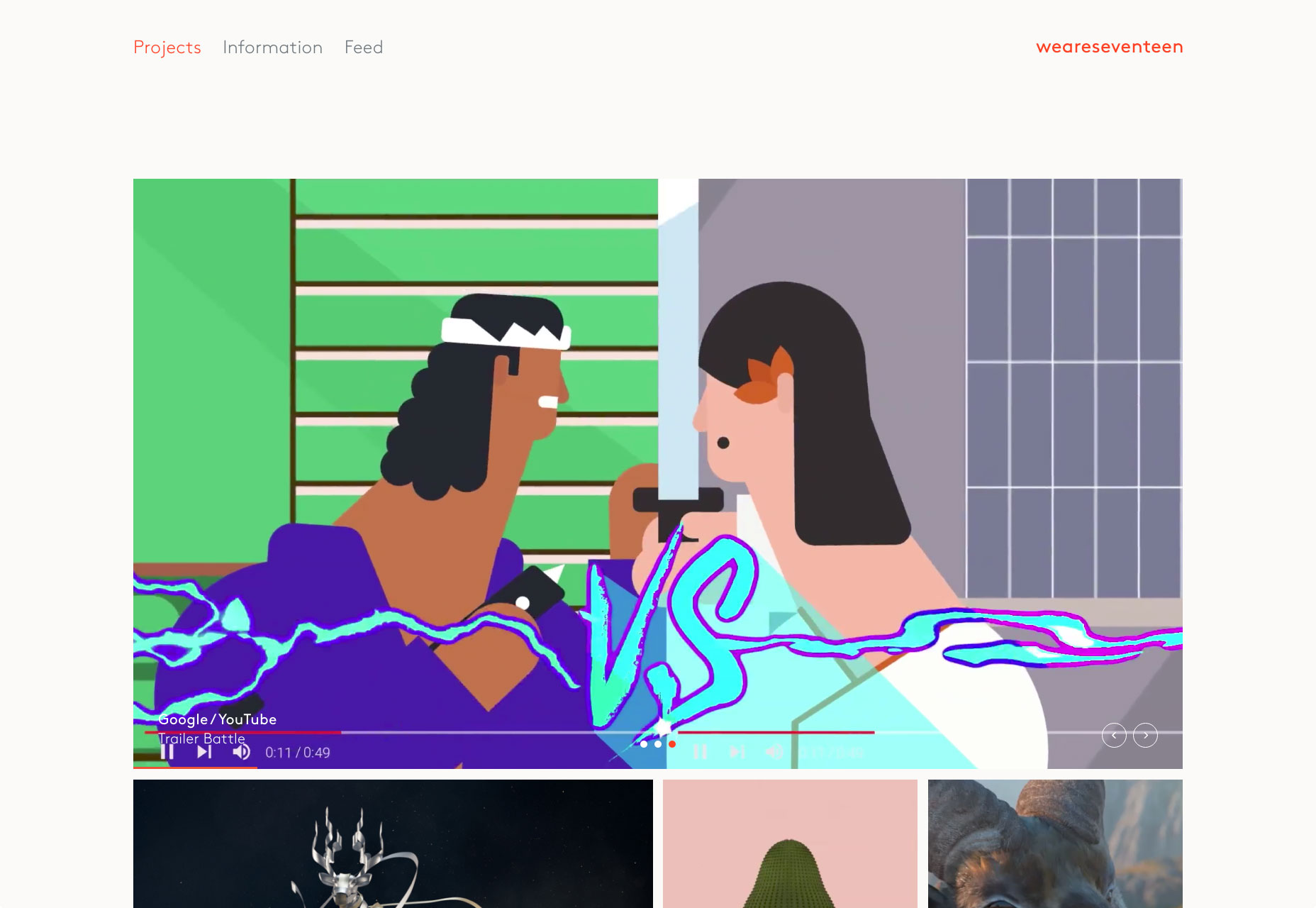
Siedemnaście
weareseventeen rachunki jako "studio projektowe". Jak można się spodziewać, fragmenty tego projektu ruchu są widoczne w animowanym stanie na całej witrynie, prezentowane w prostym i zdecydowanie nowoczesnym designie.
Szczególnie interesująca jest dla mnie ich grafika. Po prostu: bezkontekstowy przekaz obrazów przedstawiających różne zrzuty ekranu z ich pracy, rendery testowe, eksperymenty i podobne rzeczy.
Rafael Derolez
Czysto, nowocześnie, ciemno. Właśnie to Rafael Derolez poszedł w swoim projekcie i zrobił to. Dodaj szczyptę animacji i asymetrii, a masz piękne portfolio.
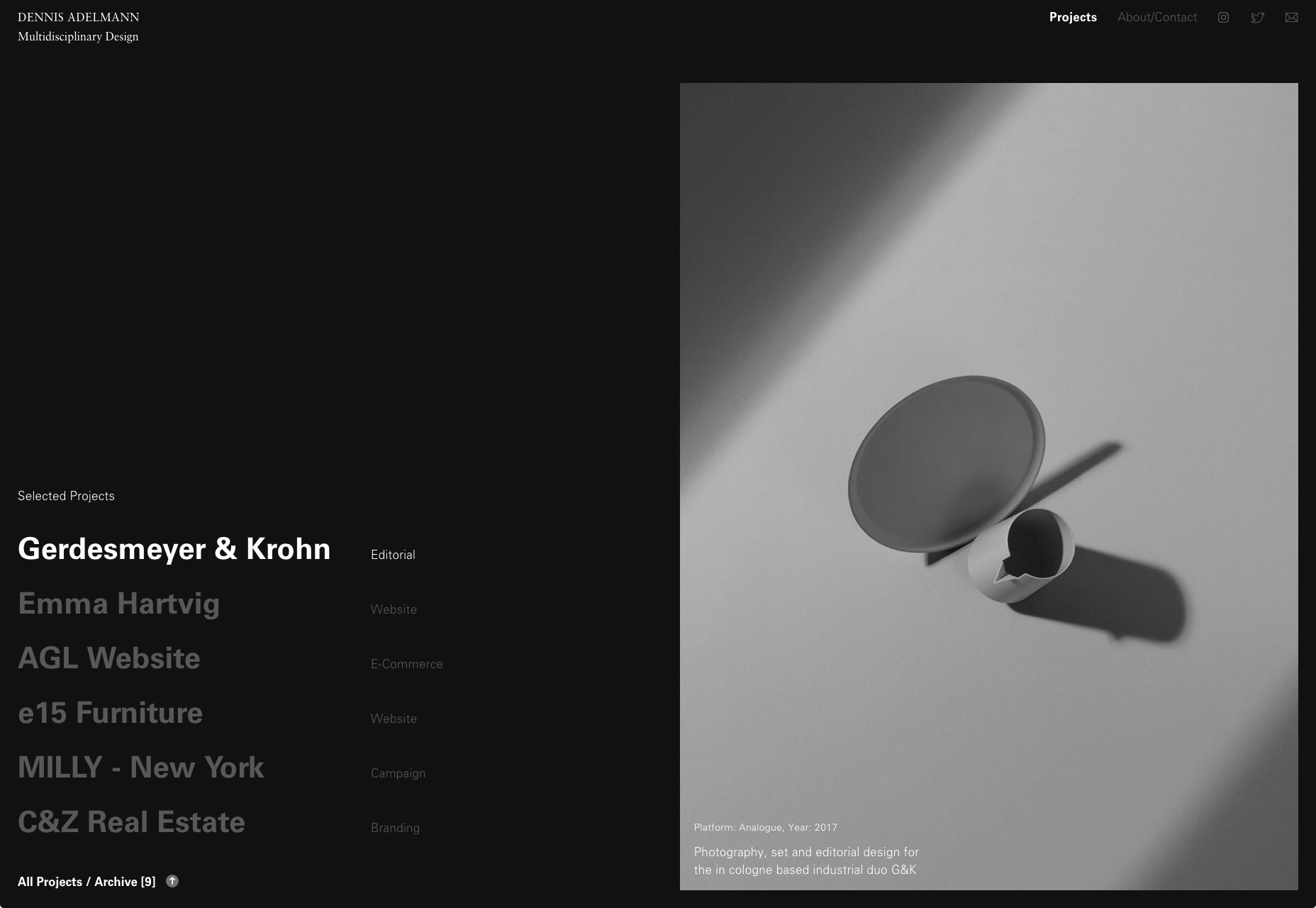
Dennis Adelmann
Dennis Adelmann obejmuje klasyczny web-minimalizm, z tonami białej przestrzeni, dużym tekstem. Szczególnie podoba mi się prezentacja wyróżnionego projektu na stronie głównej. Po prostu czuje się elegancko. to wydaje się być magazynem. Hej, tylko dlatego, że nie projektujemy do druku, nie znaczy, że nie możemy pożyczyć kilku pomysłów.
Alexander Coggin
Portfolio Alexandra Coggina jest częścią kolażu, a strona prezentacji części. Rzeczą, która mnie wyróżnia, jest - wierzcie lub nie - niestandardowy kursor. Kursor zmienia się w zależności od tego, co robisz w witrynie.
Jeśli na przykład przesuwasz kursor nad zdjęciem w trybie pokazu slajdów, przesuwając mysz w prawo, zmienisz ją w strzałkę skierowaną w prawo. A słowo "dalej" będzie wskazywać kursor. Instrukcje sprawiają, że kontekst jest dużo jaśniejszy. Ma pewne problemy z kontrastem, gdy przesuwasz kursor myszy nad ciemnymi zdjęciami, ale jeśli zamierzasz używać niestandardowych kursorów, byłby to dobry przykład do naśladowania.
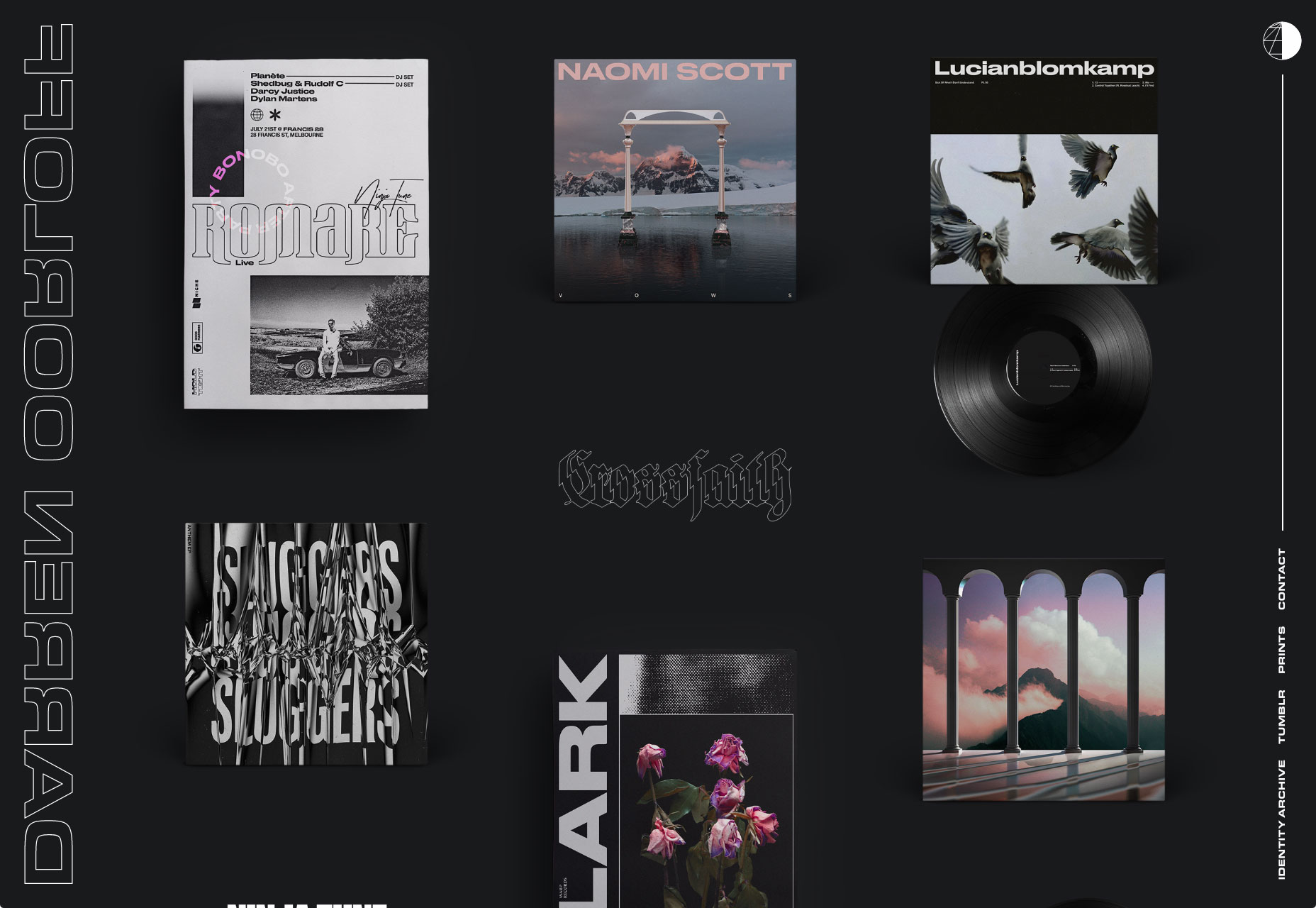
Darren Oorloff
Darren Oorloff projektuje okładki albumów i logo zespołu. Są one wyraźnie widoczne w układzie murarskim, z odpowiednim dla branży ciemnym kolorem. Powiedzmy, że dość szybko otrzymujesz pomysł.
Bobby Giangeruso
Strona Bobby'ego Giangeruso Z początku wydaje się dziwne. Widzisz solidny, prawie domyślny odcień niebieskiego i pionowo przycięty tekst, a może nie wiesz, co myśleć o jego umiejętnościach. Następnie widzisz zdjęcie "glitching" i zaczynasz rozumieć, że jest to wybór stylistyczny. Przewiń w dół, a otrzymasz czysty wzór, jakiego normalnie oczekujesz.
Wciąż nie do końca jestem pewien, jak się z tym czuć, ale z pewnością przykuło to moją uwagę.
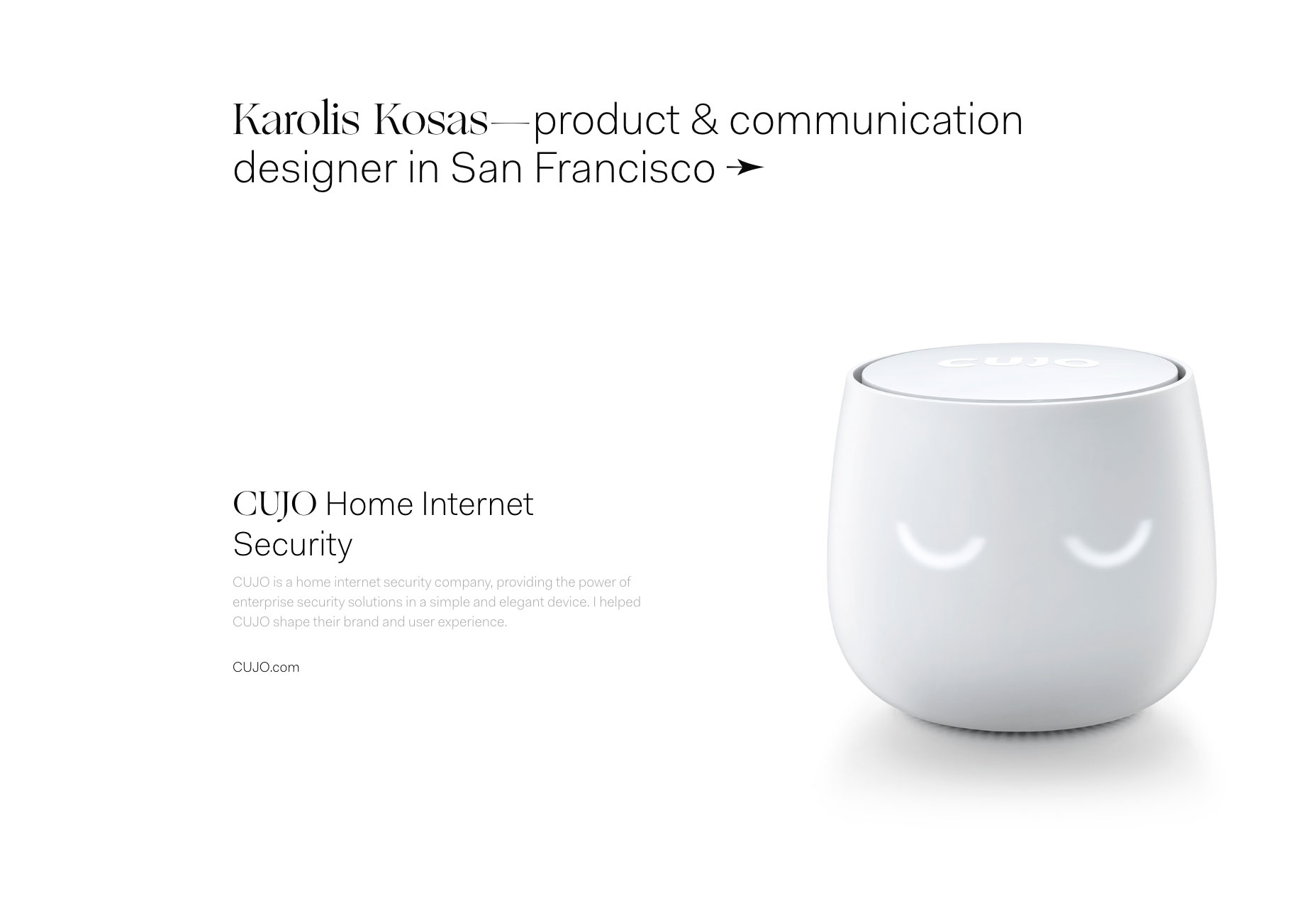
Karolis Kosas
Karolis Kosas przywraca trochę tego klasycznego minimalizmu w stylu Apple. To jest czyste. Jest gładka. Ma dużą literalną białą przestrzeń. Niektóre z nich będą wyglądać prawie bezbarwnie dla osób z źle skalibrowanymi monitorami.
Poza tym przyjemnością jest przewijanie. Przypomina mi jednak, żebym opowiadał się na temat kontrastu.
Tomek Niewiadomski
Tomek Niewiadomski jest miłym i cudownym człowiekiem. Wiem o tym, ponieważ ułatwił on kopiowanie i wklejenie jego nazwiska do tego artykułu. Poza tym jego strona internetowa ma wyraźnie układ w stylu czasopisma, aby pokazać swoją pracę. Dla fotografa, którego praca jest prawdopodobnie regularnie przedstawiana w druku, działa to tematycznie.
Ponto
Ponto's unikalne podejście do projektowania jest widoczne od momentu załadowania ich witryny. Oni ... po prostu popatrzcie na to. Nie mam zamiaru opisywać sposobu, w jaki używają 3D w Internecie. Reszta strony kontynuuje temat elegancji, profesjonalizmu i nie tylko awangardy.
Eric Hu
Eric Hu przyjęło to postmodernistyczne podejście i połączyło je z upodobaniem do eleganckiego typu. A jego strona informuje o ostatniej aktualizacji. Uważam, że to odważna rzecz, ponieważ nie odważyłbym się nazwać mojego osobistego portfela tak otwarcie.
Jack De Caluwé
Portfolio Jacka De Caluwé nie wyróżnia się zbytnio, oprócz pracy, którą prezentuje (co, jak twierdzę, jest prawdopodobnie najważniejsze). Jest jednak czysty, elegancki i ogólnie bardzo dobrze wykonany. Idź, spójrz, zobacz!
Mesh Mesh Mesh
Mesh Mesh Mesh jest naszym comiesięcznym przypomnieniem, że to, że używa typu o stałej szerokości, nie oznacza, że jest to brutalizm. Jest to również jeszcze jeden wspaniały przykład opowiadania o użytkowniku bez obrzucania go informacjami.
Alessandro Rigobello
Alessandro Rigobello wydaje się opierać przede wszystkim na typografii, dopóki nie zaczniesz wchodzić w interakcję z innymi rzeczami. Właściwie jestem trochę stronniczy od animacji tła, która wygląda jak stare wideo. Pasuje do tematu reszty strony i zapewnia motyw jednoczący.
Josephmark
Josephmark (tak, pisownia wydaje się być intencjonalna) to agencja cyfrowa, która w wielkim stylu przyjęła klasyczny minimalizm. Animacja i projektowanie ruchu to przede wszystkim technika upiększania rzeczy.
Zawsze i kiedykolwiek
Zawsze i kiedykolwiek tchnie nowe życie w dość standardowy mroczny motyw, czyniąc cały zespół kreacji posągami. Jest to motyw, który pojawia się ponownie na stronie i zdecydowanie nadaje mu "ponadczasowy" charakter.
othervice
Chociaż wielu projektantów w dzisiejszych czasach będzie temperować nowoczesną estetykę strony, łącząc ją z innymi trendami, othervice wychodzi na całość. Jest wszędzie, w typografii, projekcie ruchu i układzie (oczywiście).
Chociaż z pewnością jestem fanem tego, co można osiągnąć poprzez projektowanie trendów, jest coś do powiedzenia na temat wyboru tematu i wyjścia z niego.
Klin
Mam trochę mieszane uczucia Klin . Zacznijmy od dobrych rzeczy: projekt jest czysty, nowoczesny i pięknie rozplanowany. Używa bardzo znanego stylu minimalizmu, ale wciąż ma swoją własną osobowość.
Minusem jest kursor. W takim przypadku zmiana kursora użytkownika na prosty krąg naprawdę nie dodaje żadnego kontekstu ani pomocy dla użytkownika, a więc jest po prostu rozpraszającą zmianą. Dla osób mniej wykształconych w komputerze może to być nawet odpychające.
W przeciwnym razie jest to piękna strona. Idź spójrz.
Studio Dumbar
Studio Dumbar pokazuje ich wydruk i inne prace projektowe w witrynie, która w dużej mierze pozostaje na uboczu, ale dodaje przyprawy do animacji. Styl projektu ściśle pasuje do stylu ich pracy, zapewniając spójne wrażenia.
Niektórzy mogą powiedzieć, że jest to trochę zbyt pobłażliwe, aby mieć całą stronę poświęconą twoim nagrodom, ale gdybym miał ich kilkanaście wracając do lat 80. ... też robiłbym taką stronę.
Norman Behrendt
Portfolio Normana Behrendta obejmuje tę postmodernistyczną, niemal brutalistyczną estetykę, która zniknęła z nowych stron. Nie jestem fanem kółko-kursora, jak wspomniałem powyżej, ale tutaj pojawia się tylko po najechaniu na linki do portfela, więc jest lepiej.