30 przydatnych wzorów dla projektantów
Niektórzy projektanci postrzegają ramy jako ograniczające i ograniczające ich twórcze działania. Patrzą na ramy jako coś, co muszą zgiąć swoją pracę, aby pasowały.
A dla wielu projektantów to po prostu nie jest coś, co chcą robić. Ale z dziesiątkami dostępnych ram, dlaczego nie spojrzeć na to na odwrót: dlaczego nie znaleźć ramy, które pasują do twoich projektów?
W tym celu skompilowaliśmy 30 najlepszych frameworków projektowych . Te frameworki są przeznaczone wyłącznie do projektowania (nie znajdziesz tutaj frameworków JavaScript ani Ajax, które w większej części wchodzą bardziej w ramy programistyczne).
Niemal na pewno wymieniono tu ramy, które można dostosować do konkretnego projektu, a nie na odwrót.
Ogólne struktury CSS
Ramy CSS oferują projektantom strukturę wchodzącą w ich projekty, więc nie zaczynają się całkowicie od zera. Niektóre z nich oferują wskazówki dotyczące układu, głównie za pomocą sieci, podczas gdy inne koncentrują się tylko na typografii, pozostawiając cały układ całkowicie Tobie.
1 KB siatki CSS
Siatka CSS o rozmiarze 1 KB jest elastyczną siatką, którą można skonfigurować na wiele sposobów przed pobraniem. Przed pobraniem plików wybierasz liczbę kolumn, szerokość kolumny i szerokość marginesu. To niesamowicie łatwa do zrozumienia siatka, nawet dla tych, którzy nie znają frameworków CSS. Jest to także szkielet o bardzo gołych kościach, przy czym tylko CSS jest niezbędny do tworzenia układów (nie ma żadnego dodatkowego formatowania).
YAML
YAML ("Yet Another Multicolumn Layout") jest strukturą CSS do tworzenia elastycznych, pływających układów. Zawiera wzorce projektowe dla typografii, mikroformatów, formularzy i innych elementów, a także pełną zgodność i zgodność ze standardami sieciowymi. Jest to również bardzo stabilna struktura, z większością błędów przeglądarek poprawionych przez YAML. Istnieje również YAML Builder, który pozwala tworzyć wizualnie układy oparte na YAML.
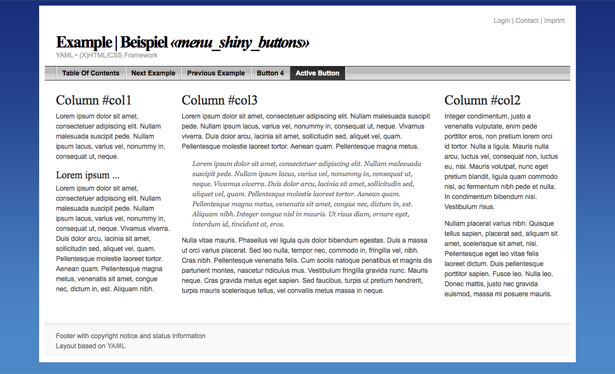
Jeden z przykładowych układów YAML z podstawowymi opcjami stylizacji.
Simpl
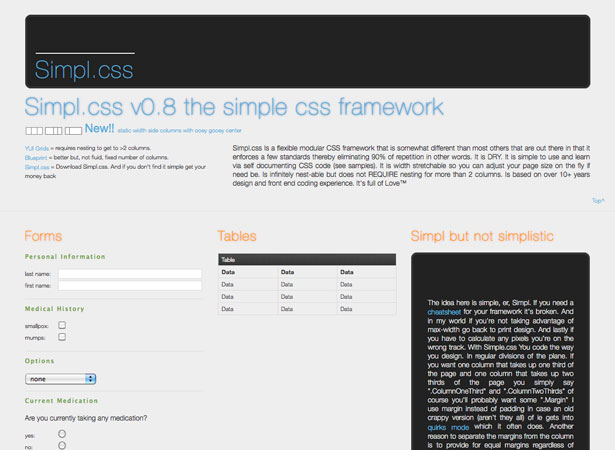
Simpl to modułowa, elastyczna struktura CSS, która ma na celu wypełnienie luk w niektórych innych frameworkach CSS. Jest płynny (z opcją statycznych kolumn bocznych), łatwy do nauczenia się i używania, i można go zagnieżdżać (ale nie wymaga zagnieżdżania). Zawiera style dla formularzy, tabel i innych popularnych elementów.
Złota siatka
The Golden Grid to szkielet CSS zbudowany na zasadzie złotej racji lub boskiej proporcji. Ma 970 pikseli szerokości, wykorzystuje system siatki 6/12, a gdy skompresowany jest mniejszy niż 1kb. Istnieje kilka świetnych demonstracji, zarówno siatki, jak i przykładowych stron zbudowanych na siatce. Dostępny jest także mini-samouczek, który pomoże Ci rozpocząć.
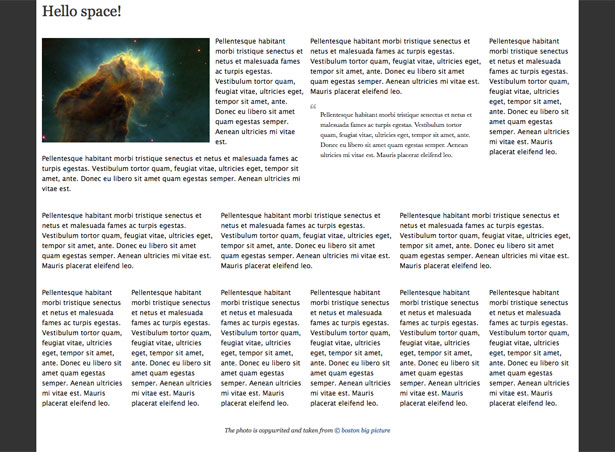
Przykład układu utworzonego za pomocą The Golden Grid.
SenCS
SenCSs to framework, który oferuje rozsądną stylizację dla wszystkich powtarzalnych części plików CSS. Nie obejmuje on żadnego układu układu, w przeciwieństwie do wielu frameworków CSS, co czyni go bardziej wszechstronnym w przypadku niestandardowych projektów stron internetowych. Obejmuje style dla wielu innych rzeczy: linii bazowej, czcionek, marginesów, cytatów, wypełnień i innych.
Elementy
Elementy obejmują wiele folderów i plików, które przyspieszają proces projektowania stron internetowych. Jest to lekka platforma, łatwa w użyciu, zawiera szereg gotowych klas, masowy reset i dodaje ikony do zewnętrznych linków (co poprawia zarówno styl, jak i użyteczność).
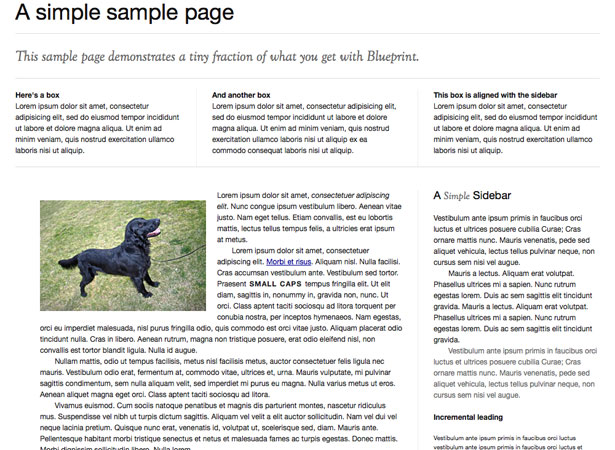
Blueprint CSS
Blueprint to darmowa struktura CSS, która zawiera reset CSS, siatkę obsługującą złożone układy, stylizowaną typografię i formularze oraz wtyczki do przycisków, kart i ikonek. Znajdziesz tu także mnóstwo dokumentacji, z której możesz zacząć, a także grupę dyskusyjną i listę mailingową.
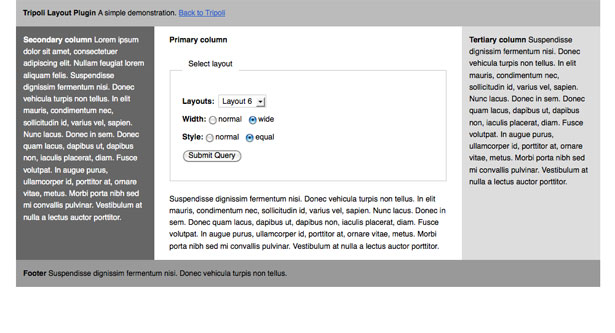
Trypolis
Tripoli to ogólny framework CSS, który resetuje wszystkie domyślne ustawienia przeglądarki. Został stworzony do pracy z HTML 4 i oddziela typografię od stylów układu. Ma również na celu zwiększenie czytelności twoich stron internetowych poprzez lepszą typografię. Działa również z wieloma wtyczkami, aby rozszerzyć ogólne ustawienia domyślne architektury.
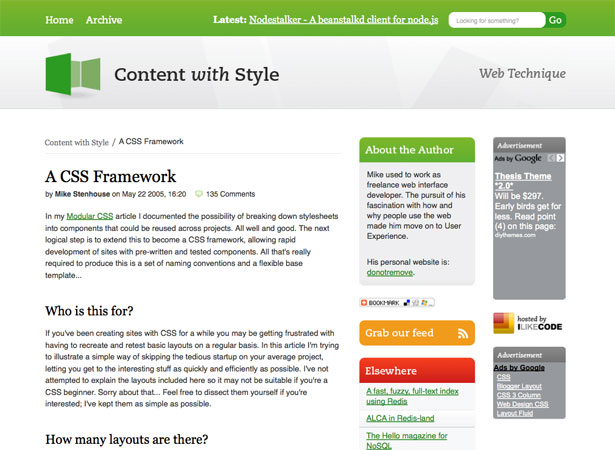
Treść w Style CSS Framework
Struktura treści ze stylem CSS oferuje pół tuzina układów, w tym nawigację pionową z jedną kolumną treści, nawigację poziomą z jedną kolumną treści, nawigację pionową z dwiema kolumnami treści i nawigację poziomą z nawigacją lokalną i jedną kolumną treści. Zamawia kod źródłowy logicznie, a główna treść pojawia się bezpośrednio po nagłówku w kodzie, niezależnie od wizualnego układu strony.
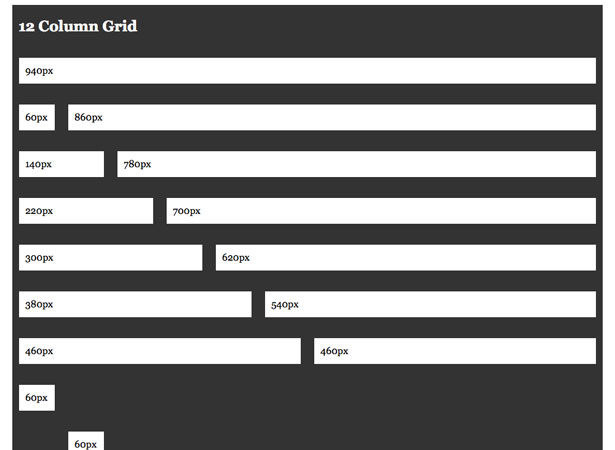
960 Grid System
System 960 Grid jest prawdopodobnie najbardziej znanym szkieletem CSS, który pojawił się w ostatnich latach i był inspiracją dla wielu innych frameworków. Dostępne są dwie siatki: 12-kolumnowa siatka z kolumnami o szerokości 60 pikseli i 16-kolumnowa siatka z 40-pikselowymi kolumnami. Jedną dużą zaletą jest to, że te podstawowe konfiguracje siatki mogą być używane oddzielnie lub w tandemie. 960 płaci koncentruje się na układzie strony i nie zwraca uwagi na rzeczy takie jak typografia (chociaż istnieją dla nich podstawowe przepisy).
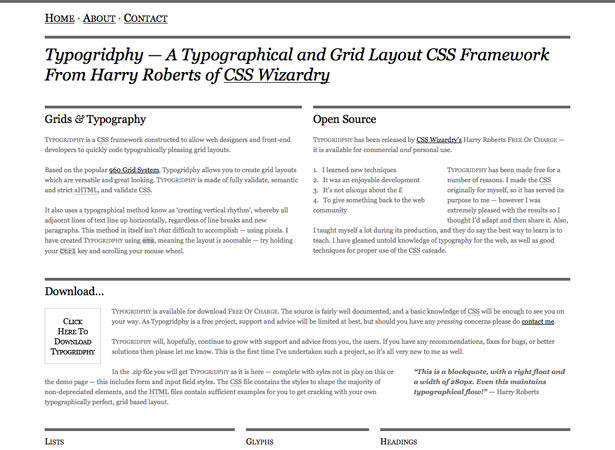
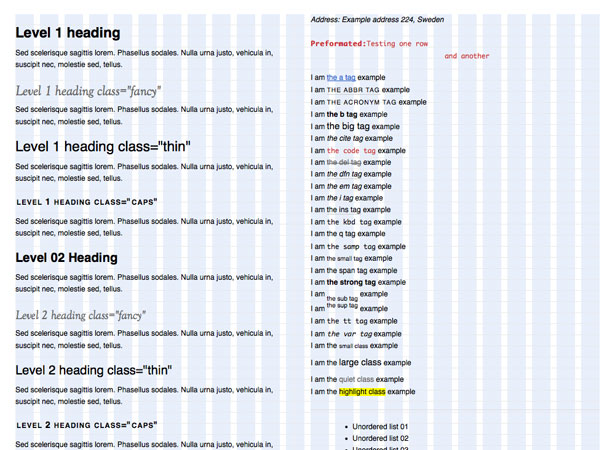
Typogridphy
Typogridphy to framework CSS, który w dużym stopniu skupia się na typografii w układzie. Oparty jest na systemie 960 Grid i ma kod semantyczny zgodny z normami. Typografia opiera się na zasadzie pionowego rytmu, ale używa ems zamiast pikseli.
Emotikon
Emastic to lekki framework CSS, który pozwala dostosować szerokość strony za pomocą ems, pikseli lub procentów. Działa w układzie stałym lub płynnym i zawiera podstawowe style typografii siatki. Dostępny jest samouczek, który nauczy Cię, jak tworzyć układy za pomocą aplikacji Emastic.
Malo
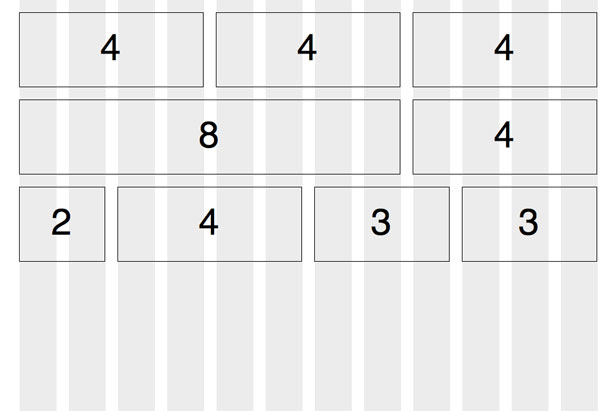
Struktura Malo CSS składa się tylko z 8 linii kodu CSS. Jest elastyczny i łatwy w użyciu, o dostosowywanej szerokości strony. Malo pozwala tworzyć układy złożone z dwóch, trzech, czterech lub pięciu części. Zagnieżdżone kolumny są również dozwolone.
BlueTrip
BlueTrip to framework CSS oparty na 24-kolumnowej siatce. Zawiera style typograficzne, pusty arkusz stylów startowych, arkusz stylów drukowania, style formularzy i wiele innych. Dostępna jest obszerna dokumentacja, a także prezentacja witryn zbudowanych na BlueTrip.
1 Line CSS Grid Framework
To trochę inna struktura CSS, ponieważ używa tylko jednej linii CSS. Używając tej pojedynczej linii CSS, która działa na zasadzie dzielenia kolumn na pół, możesz tworzyć siatki o 2, 4, 8 lub 16 kolumnach. Jest kompatybilny z wieloma przeglądarkami, nawet w wersji IE5.5.
Darmowe struktury tematyczne WordPress
Istnieje wiele świetnych frameworków WP dostępnych za darmo. Niektóre są bardzo proste, mają tylko ogólną strukturę. Inne są same w sobie minimalistycznymi motywami, ale łatwo można je dostosować do innych projektów. To, co oni wszyscy robią, upraszcza proces kodowania w tworzeniu motywów WP, skutecznie eliminując potrzebę pracy projektanta z PHP lub innym kodem.
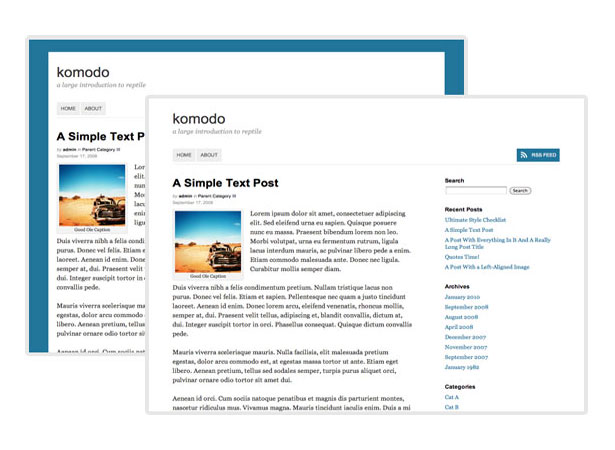
Gad
Reptile to framework tematyczny stworzony przez WP Bandit, który działa z motywami potomnymi (skórki). WP Bandit używa go do wszystkich swoich motywów i udostępnił go do bezpłatnego pobrania. Na ich stronie internetowej nie ma zbyt wiele informacji poza tym, że zawiera ona wiele funkcji pomocniczych ułatwiających tematowi współdziałanie z WP.
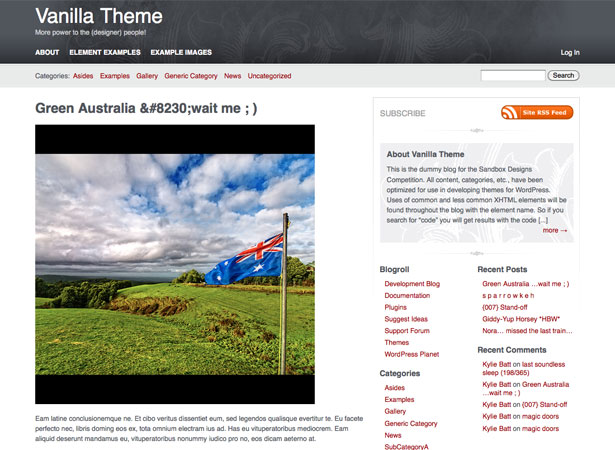
Motyw waniliowy
Vanilla została zbudowana, aby łączyć "atomowe" szablony Carringtona, szablony PHPTAL i YUI CSS. Zawiera także pełną widgetizację, w tym niestandardowe kontrolki widżetów. Wanilia jest używana z motywami potomnymi, więc nigdy nie trzeba dotykać podstawowego kodu. Zawiera także HTML "minifier", który kompresuje dane wyjściowe, aby przyspieszyć działanie witryny.
Biała tablica
Whiteboard to darmowa struktura WP. Zawiera wszystkie pliki kompozycji potrzebne do stworzenia motywu WP, w tym: 404.php, archives.php, categories.php, comments.php, footer.php, functions.php, header.php, index.php, page. php, search.php, searchform.php, sidebar.php i style.css. Obejmuje również paginację dla postów i linków socjalizacyjnych, a rozpakowane jest tylko 72 KB.
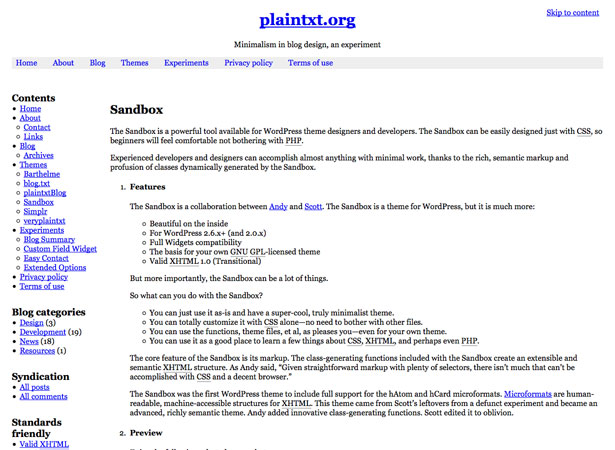
Sandbox
Sandbox to bardzo prosty temat, który zawiera podstawowy dwukolumnowy układ z minimalną stylizacją. Jest w pełni kompatybilny z widżetami i ma wiele selektorów, więc można go w pełni dostosować za pomocą CSS.
The Buffet Framework
Framework bufora wykorzystuje motywy podrzędne do personalizacji, a także wykorzystuje rozszerzenia motywów do dalszej personalizacji. Jest zoptymalizowany pod kątem wyszukiwarek, obsługuje mikroformaty, jest zasilany przez jQuery, a nawet jest pakowany w frameworki CSS 960gs i Blueprint. Jest wydany na licencji GPL v3.
Carrington
Carrington to darmowa struktura tematyczna WP wydana na licencji GNU GPL v2. Jedną z największych zalet Carrington jest obszerna dokumentacja dostępna na stronie internetowej. W strukturze dostępne są cztery podstawowe tematy: Blog (tradycyjny motyw w stylu bloga), Tekst (prosty, tekstowy), Mobilny (dla przeglądarek mobilnych) i JAM (Just Add Markup, framework bare-bones) . W zależności od wymaganego poziomu dostosowania, prawie na pewno istnieje opcja, która będzie dla Ciebie odpowiednia.
Motyw tekstu Carringtona.
Hybrydowy
Hybryd to bezpłatna kompozycja obejmująca 8 widgetowanych obszarów i 15 niestandardowych szablonów stron. Jest bezpłatny i open source i może być wykorzystywany zarówno w projektach osobistych, jak i komercyjnych. Jest dostępny w wielu językach (wystarczy pobrać pakiet językowy), w tym arabskim, chińskim, francuskim, włoskim, niemieckim, rosyjskim, hiszpańskim i tureckim. Podstawowa dokumentacja jest dostępna bezpłatnie, ale w celu uzyskania obszerniejszej dokumentacji musisz dołączyć do ich Theme Club (25 USD / rok).
Tematyczny
Tematyczne jest open source, rozszerzalny framework WP z 13 widmowymi obszarami, próbkami układu opartymi na siatce i stylizacją dla popularnych wtyczek. Temat ma wystarczająco dużo stylu, aby można go było używać bez dalszego rozwijania go, ale stanowi także idealny motyw dla rodziców (dostępne są już darmowe i komercyjne motywy dla dzieci). Zawiera przykładowy motyw dla dzieci, aby przyspieszyć tworzenie kompozycji. Jest także gotowy na wiele popularnych wtyczek WP i ma wiele łatwych do zaimplementowania opcji układu dla dwóch i trzech kolumn.
Premium Theme Frameworki WordPress
Plany tematyczne Premium WP są podobne do dostępnych frameworku, ale większość ma dodatkowe funkcje, które nie są dostępne w darmowych wersjach. Wiele z poniższych ram oferuje panele opcji, które zapewniają niekwalifikującym się programistom prawie całkowitą kontrolę nad projektem ich bloga, a jednocześnie są przyjazne programistom dla tych, którzy chcą zagłębić się w kod.
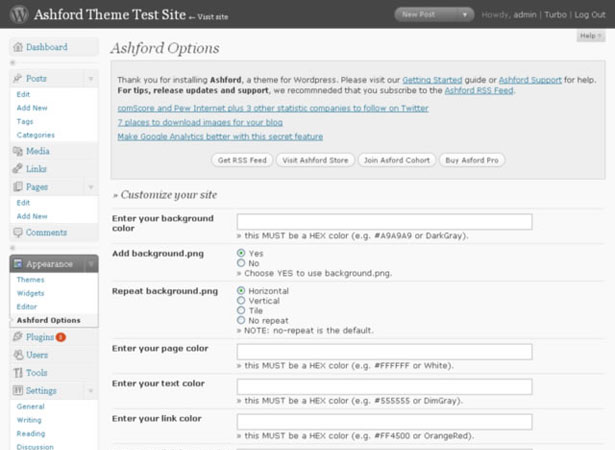
Ashford
Ramka tematyczna Ashford WP to prosta i łatwa w użyciu struktura obejmująca osiem szablonów stron (galerii, bloga, tematu, autora, kodeksu, szczegółów i tabulatora). Istnieje ponad 250 możliwych odmian strony, które możesz utworzyć. Dostępne są cztery opcje wyświetlania postów (miniatury, blurb, fragment i pełne). Dostępna jest ograniczona darmowa wersja (nadal jest dość mocna) lub możesz kupić wersję pro za 49 USD.
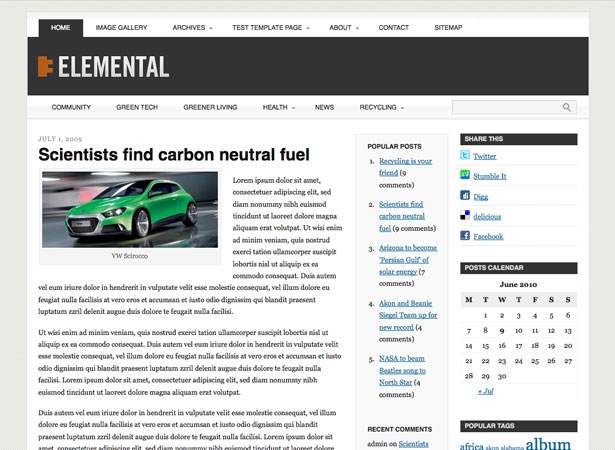
Pierwiastkowy
Elemental to frameworka premium z Pro Theme Design. Od razu po wyjęciu z pudełka elemental ma czysty, elegancki wygląd, który można wykorzystać tak, jak jest, ustawiając opcje w niestandardowym panelu sterowania (np. Typografia, rozmiar kolumny, nawigacja itp.) Lub można dostosować go do własnych potrzeb. zawartość serca. Dostępne są cztery widgetizowane obszary, niestandardowe widżety, animowane wielopoziomowe menu rozwijane, obsługa Gravatars, zmiana rozmiaru miniatur obrazu i wiele więcej. Podstawowa kopia (dla jednej strony) to 59,99 $, a Multi Copy (dla programistów) 149,99 $.
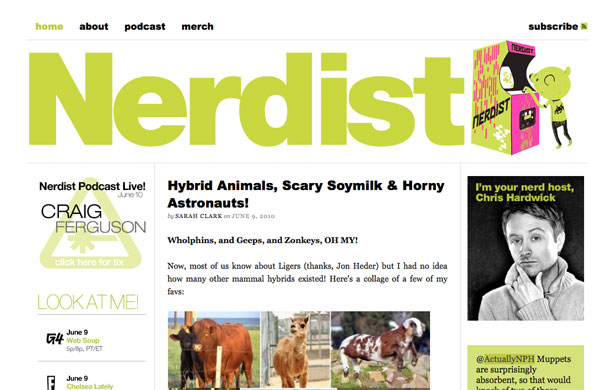
Praca dyplomowa
Thesis to platforma premium WP, która skupia się na elastyczności, wbudowanej optymalizacji pod kątem wyszukiwarek i szybkim czasie ładowania. Panele opcji oferują dużą elastyczność bez konieczności zagłębiania się w kod. Istnieje nawet generator arkuszy, który pozwala automatycznie tworzyć układy 1, 2 i 3-kolumnowe. Opcja osobista (licencja na jedno miejsce) to 87 USD, a opcja dewelopera (która pozwala na wiele wdrożeń witryny) wynosi 164 USD.
Nerdista to tylko jeden z popularnych blogów działających w ramach Thesis.
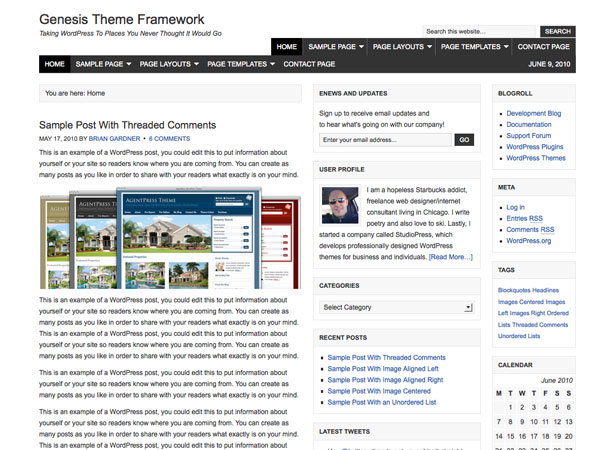
Geneza
Genesis jest frameworkiem premium WP od StudioPress. Genesis działa w oparciu o wykorzystanie motywów potomnych do kształtowania treści bez zmiany macierzystego tematu / frameworka. Zawiera kilka niestandardowych widgetów (w tym jeden dla Twittera, dla profili użytkowników i polecanych postów), a także wiele opcji układu. Zawiera również wiele haczyków do dalszych dostosowań. Genesis to 59,95 USD.
Postępy
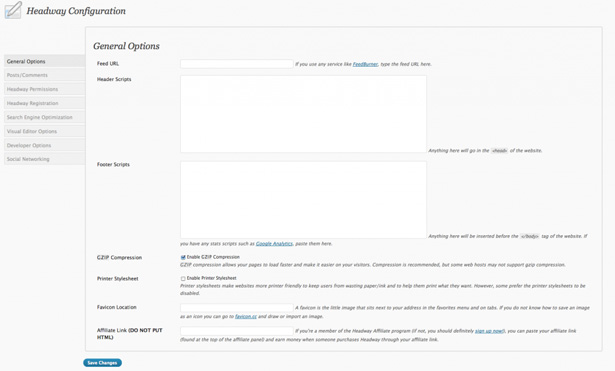
Headway to framework specjalnie dla tych, którzy nie chcą zajmować się kodowaniem. Posiada edytor wizualny, który twierdzi, że pozwala tworzyć wszelkiego rodzaju witryny, od standardowych blogów po witryny e-commerce. Panel konfiguracji Headway jest obszerny i pozwala ci wszystko od wstawiania skryptów bez kodowania do ustawiania uprawnień i dostosowywania ustawień postów i komentarzy. To świetny motyw dla każdego, kto tylko chce zaprojektować i nie chce zajmować się wszystkimi dodatkowymi elementami. Dostępne są dwie opcje: osobista za 87 USD i programista za 164 USD.
WP Unlimited
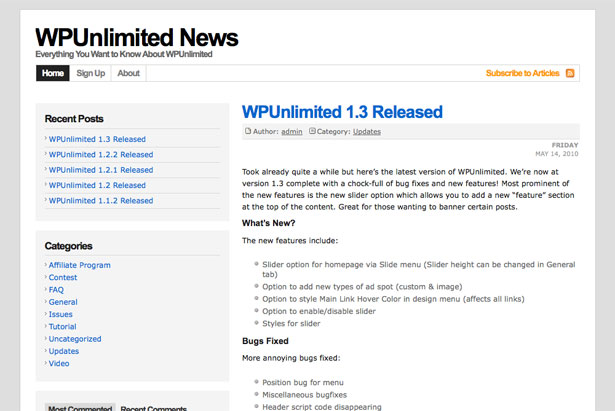
WP Unlimited to kolejna struktura motywu WP, która umożliwia dokonywanie całkiem dużych zmian bezpośrednio w panelu opcji. WP Unlimited zawiera Generator AdSense, który pozwala dostosować wygląd i sposób działania reklam AdSense oraz ich rozmieszczenie w Twojej witrynie. Pozwala także całkowicie dostosować projekt i ma wbudowane funkcje SEO. Licencja osobista to 59 USD, a licencja programisty to 150 USD.
Motyw przewodni
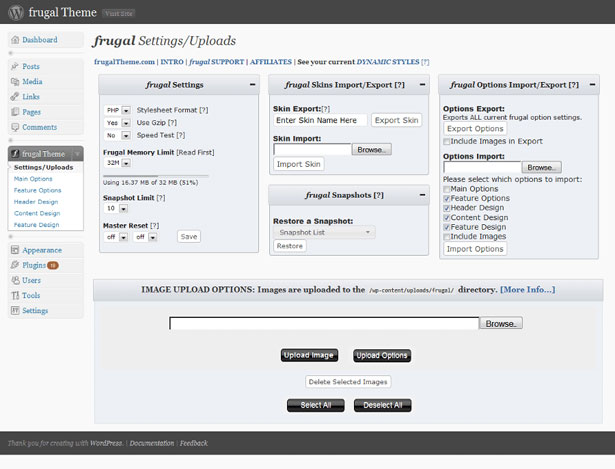
Frugal to wysoce konfigurowalny framework premium z ponad 600 niestandardowymi opcjami, które możesz zmienić bezpośrednio z pulpitu WP. Możesz dostosować praktycznie każdy aspekt Frugal w panelu opcji. Deweloperzy znajdą także przydatny Frugal, ponieważ jest mnóstwo miejsca na niestandardowe CSS, funkcje, widżety i wiele więcej. Frugal ma wiele opcji licencyjnych: Personal Basic za 89 USD, Developer Basic za 169 USD, Frugal MU (Multi-User) za 299 USD, Frugal Unlimited za 399 USD i Frugal Complete za 499 USD.
Napisany wyłącznie dla WDD przez Cameron Chapman
Czy masz ulubione ramy, które nie są wymienione powyżej? Daj nam znać w komentarzach poniżej ...