Czy sieć powinna mieć uniwersalny system projektowania?
Internet jest zróżnicowaną platformą, ale ta różnorodność ma wpływ na użyteczność i wrażenia użytkownika. Badamy przypadek systemu projektowania open source dla całej sieci.
W przeciwieństwie do aplikacji mobilnych, sieć nie ma ustalonych wytycznych projektowych, do których może odwoływać się projektant. Zamiast tego każdy projekt internetowy ma wyglądać jak puste płótno. Istnieją ramy takie jak Materiał, Bootstrap i inne, które stanowią podstawę, ale nie ma ustalonych wytycznych obejmujących całą sieć.
Rezultatem jest szeroka i różnorodna sieć, ale z brakiem spójności, szczególnie jeśli chodzi o wrażenia użytkownika. Nawigacja różni się rozmieszczeniem, strukturą i ogólnym wyglądem. Układy zmieniają się na szerokość. Rozmiary tekstu i skale typograficzne różnią się znacznie. Wykorzystywany jest szeroki zakres różnych komponentów, interakcji i elementów interfejsu użytkownika.
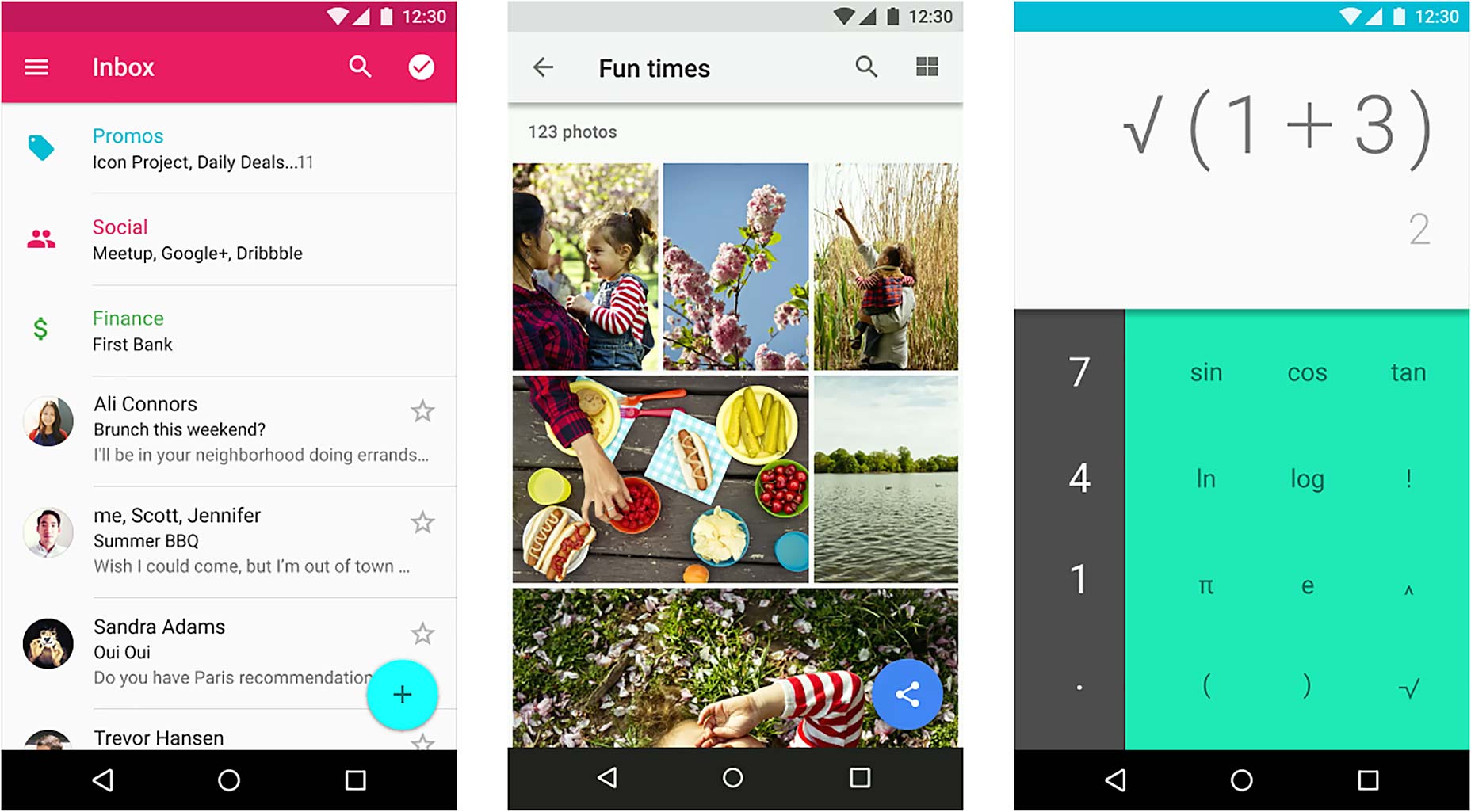
Systemy projektowania zapewniają spójność między aplikacjami, dzięki czemu produkt jest bardziej spójny
Brak ustalonego systemu projektowania w Internecie wynika z jego charakteru open source i braku własności. Żadna firma ani organizacja nie ma uprawnień do egzekwowania wytycznych lub standardów. Najbliższe działania, które mogą wpłynąć na sposób, w jaki projektujemy, to Google, które może wpłynąć na Twoje rankingi wyszukiwania na podstawie czynników takich jak wrażenia użytkownika, szybkość reakcji i struktura kodu. Z drugiej strony mobilne systemy operacyjne, takie jak iOS i Android, mogą wymuszać pewne struktury aplikacji, praktyki użytkowania i standardy. Systemy projektowania zapewniają spójność między aplikacjami, dzięki czemu produkt jest bardziej spójny i łatwiejszy w obsłudze i zrozumieniu dla użytkownika końcowego. Poprawia także wydajność i optymalizację, a także dostępność.
Pomimo tak zdefiniowanego zestawu wytycznych w obu przypadkach iOS i Androida projektanci wciąż znajdują sposoby na rozróżnienie takich aspektów, jak kolor, układ i szczegóły projektu. W tych okolicznościach nadal możliwe jest osiągnięcie wyjątkowych i unikalnych projektów, które wciąż mieszczą się w wytycznych.
Odwrotnie, sieć jest absolutnym pustym płótnem. Istnieje możliwość zaprojektowania i doświadczenia użytkownika w dowolnym kierunku. Z jednej strony czyni to sieć tak atrakcyjną, różnorodną i bogatą. Z drugiej strony może to prowadzić do dezorientacji dla wielu osób: takiej, która jest wysoce niedostępna, niespójna i używa różnych nieoptymalnych i mrocznych praktyk związanych z doświadczeniami użytkowników.
Przypadek systemu iOS i Android pokazuje, jak bogaty i zróżnicowany może być cyfrowy produkt lub ekosystem, nawet w ramach takiej regulacji i umiarkowanie surowych wytycznych.
Pojawia się pytanie, czy zestaw globalnych wytycznych powinien zostać wprowadzony dla całej sieci. Niezależnie od tego, czy pochodzi z W3C, jest zunifikowany wysiłek pomiędzy głównymi przeglądarkami, czy jest opracowywany przez grupę projektantów, może ulepszyć Internet dla wszystkich. Nadal będzie istniała wielka przestrzeń do tworzenia unikalnych projektów, a jednocześnie zapewniać znacznie bardziej akceptowalny poziom dostępności i użyteczności w sieci. Projektanci i profesjonaliści z doświadczeniem mogą przyczynić się do tego jako projektu open source, przesuwając postęp całej sieci.
To nie tylko aplikacje internetowe, do których ten system powinien się stosować. Niezależnie od tego, czy jest to blog, portfolio, strona docelowa czy wiki, wszystkie są nadal użytecznymi produktami. Nadal wymagają ważnych kwestii dotyczących wygody użytkownika, takich jak dostępność, nawigacja, praktyki związane z kolorami i skale typograficzne. Wiele firm rozważa takie aspekty, a wiele z nich ignoruje je poprzez wybór, błędną ocenę lub brak uwzględnienia. Jest to obszar, który jest tak podzielony pod obecnym systemem i nie działa właściwie dla wszystkich. Dotyczy to osób z niepełnosprawnością, zaburzeniami wzroku lub brakiem znajomości komputerów i internetu. Tych użytkowników należy zaprojektować jako pierwszy.
W obecnej sytuacji najważniejszą kwestią są często projekty wizualne: tworzenie czegoś imponującego, wyjątkowego i przyciągającego wzrok. Często to pragnienie rozróżnienia może prowadzić do przeoczenia z doświadczeniem użytkownika i wyboru projektu, takiego jak unikalne rozwiązania nawigacyjne, które są mylące i nieznane większości.
Google to doskonały przykład firmy, która opracowała zestaw wytycznych i zastosowała je z absolutną konsekwencją w przypadku urządzeń mobilnych i internetu. Niezależnie od tego, czy przełączysz się z Google Keep na iPhone'a, na Dysk Google w internecie, obsługa i elementy projektu pozostaną spójne. Wtedy, gdy przełączasz się między produktami w internecie, takimi jak Play Store lub YouTube, znowu pozostaje spójny.
Ta łatwość użycia i przejście z jednego produktu lub innej witryny powinny być wzorem do naśladowania dla innych. Stawia użytkownika na pierwszym miejscu, czyniąc go całkowicie dostępnym i zrozumiałym. Google zaczyna to robić o krok dalej, wprowadzając aplikacje na Androida i internetowe odpowiedniki, które działają na komputerze. Dzięki takim produktom jak Chromebooki przejście między urządzeniami jest jeszcze bardziej płynne.
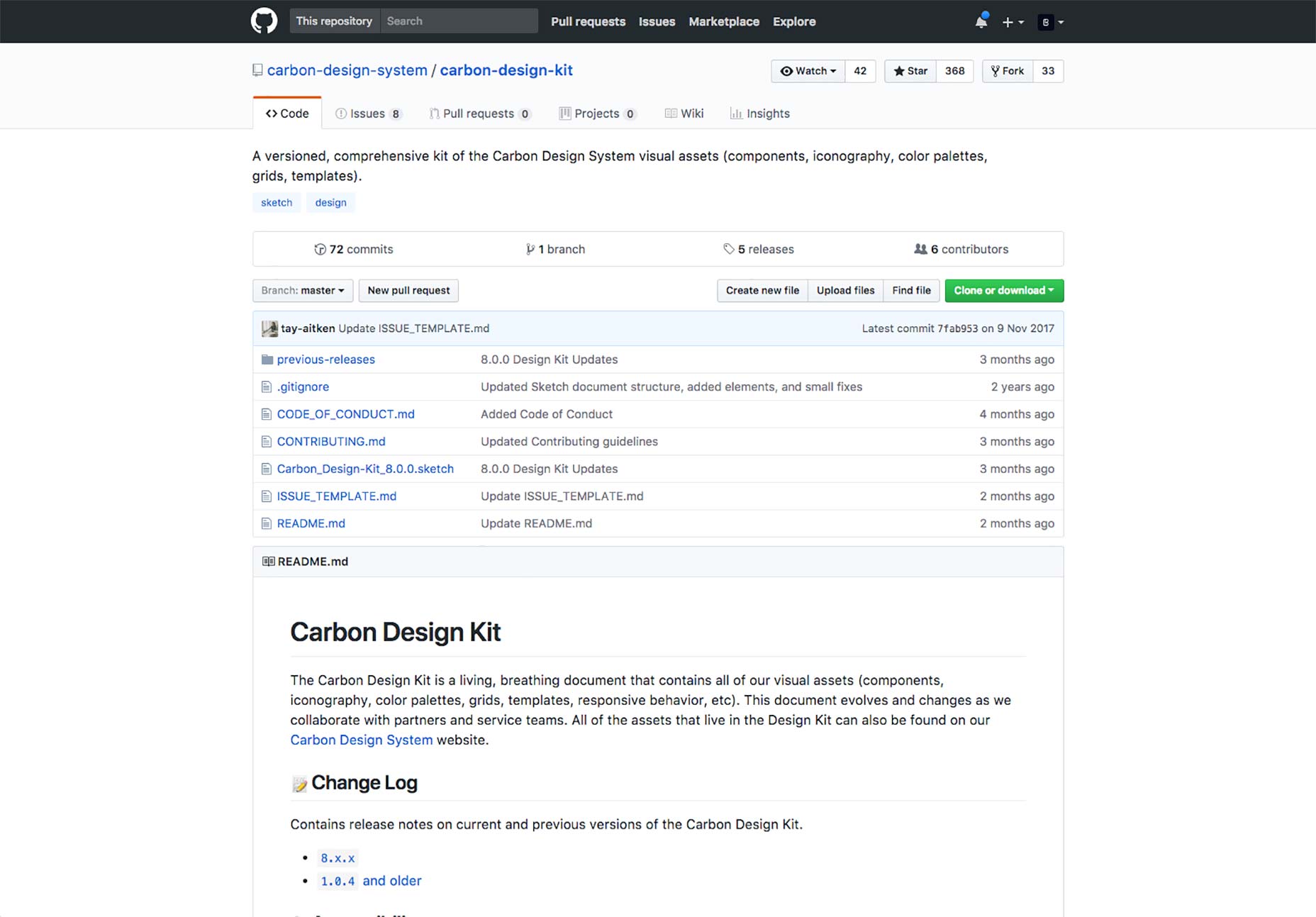
Im bardziej zbliżymy się do spójnego systemu projektowania w Internecie ... tym lepiej dla wszystkich zaangażowanych stron
Im bardziej zbliżymy się do spójnego systemu projektowania w całej sieci, tym lepiej na dłuższą metę, dla wszystkich zaangażowanych stron. Oznacza to, że systemy obejmują znacznie więcej niż tylko jedną firmę.
IBM lub Airbnb może doskonalić swoje systemy projektowe do n-tego stopnia i stosować je z doskonałą spójnością. Jednak, gdy tylko użytkownik przełączy się na inny produkt lub usługę, ich system projektowania będzie prawdopodobnie całkowicie inny, od typografii i układu, po praktyki nawigacyjne. Dlatego należy go postrzegać jako problem z dalszej odległości. A aplikacje są najbliższym przykładem tego, jak skuteczne może to być poprawienie codziennego życia użytkowników.