5 Udoskonalenia projektu CSS3, z których możesz korzystać już dziś
Kaskadowe arkusze stylów (CSS) to język projektowania stron internetowych, a następna generacja właściwości projektowych CSS po prostu chrupie przy bicie, który ma zostać wydany.
Czy chcesz zacząć z nich korzystać, ale nie wiesz od czego zacząć?
Chociaż wiele nowych właściwości nie jest jeszcze "oficjalnych" , niektóre przeglądarki mają już zaimplementowane wiele funkcji specyfikacji nadchodzącego poziomu CSS 3.
Problem polega na tym, że wiele przeglądarek - w szczególności Internet Explorer - nie.
Sztuczka polegająca na używaniu nowych funkcji CSS3 polega na traktowaniu ich jako ulepszeń w projekcie .
Wzmocnienie projektu (o czym rozmawiam w mojej nowej książce Mówienie w stylach: Podstawy CSS dla projektantów stron internetowych ) jest jakikolwiek rozkwit dodany do projektów witryn, który zwiększa atrakcyjność wizualną bez zmniejszania jego użyteczności, jeśli styl nie jest renderowany.
Może to być trudne, ponieważ istnieje cienka linia między ulepszeniem a nie zmniejszającą użyteczności:
- Przykład ulepszenia projektu : używanie obramowania o przekroju okrągłym do narożników z zaokrąglonymi rogami, tworząc bardziej atrakcyjny wygląd. Jeśli jednak rogi nie zostaną wyrenderowane, witryna będzie nadal równie użyteczna.
- Przykład zmniejszania użyteczności projektu : użycie wartości koloru RGBA w tle nakładających się elementów, które muszą być widoczne, i oczekiwać, że górne elementy będą półprzezroczyste. Uniemożliwi to niektórym osobom korzystanie z witryny, zmniejszając w ten sposób użyteczność strony.
Rzućmy okiem na 5 różnych właściwości CSS3 , od których możesz zacząć grać już teraz, pod warunkiem, że zawsze będziesz pamiętać, że powinny być używane tylko w celu udoskonalenia twojego projektu i nie polegać na jego użyteczności.
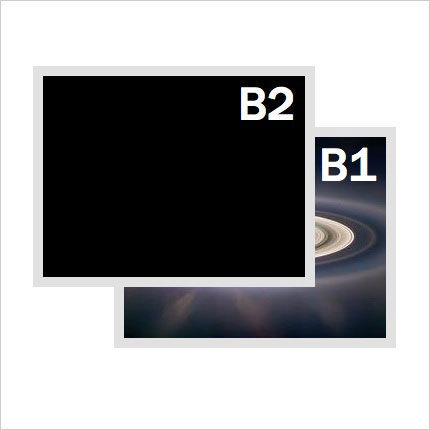
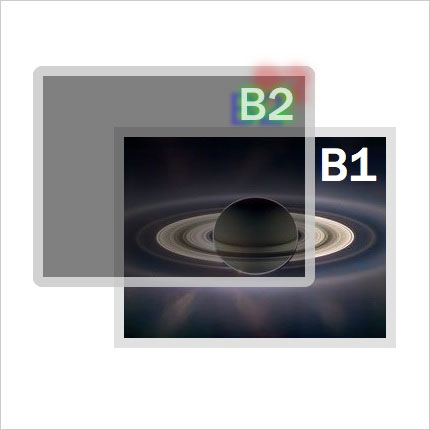
To jest oryginalny projekt, przed zastosowaniem jakichkolwiek ulepszeń projektu CSS3

1. Przezroczyste kolory
Obsługa przeglądarek : Apple Safari 4, Firefox 3.0.5, Google Chrome 1
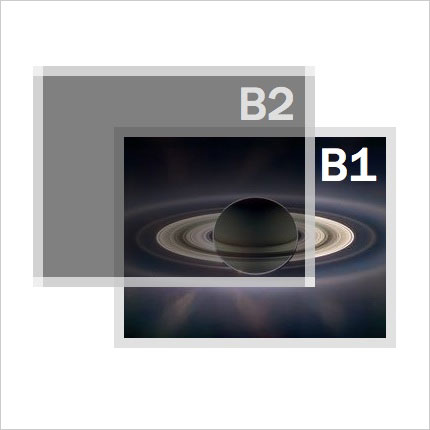
RGBA pozwala kontrolować krycie określonego wypełnienia kolorem, niezależnie od tego, czy chodzi o kolory tekstu, tła, obramowania czy cienia.
Ustawienie przezroczystości kolorów wymaga określenia wartości koloru za pomocą zapisu RGB - wartości szesnastkowe są niedozwolone - z dodatkową wartością A od 0 (przezroczyste) do 1 (nieprzezroczyste).
rgba(0-255,0-255,0-255,0-1)
Powinieneś również dołączyć prostą wartość RGB lub wartość koloru szesnastkowego jako rezerwową dla innych przeglądarek do użycia:
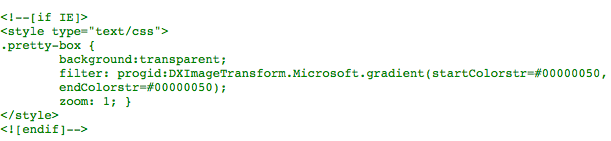
.topbox {color: rgb(235,235,235);color: rgba(255,255,255,0.75);background-color: rgb(153,153,153);background-color: rgba(0,0,0,0.5);border-color: rgb(235,235,235);border-color: rgba(255,255,255,0.65);}Dobrą wiadomością jest to, że istnieje również rozwiązanie awaryjne - przynajmniej w przypadku kolorów tła - w przeglądarce Internet Explorer, która obsługuje przezroczyste kolory z wykorzystaniem filtru i stylów warunkowych:

Uwaga: Ze względu na to, że WordPress nie mógł wyświetlić powyższego kodu w treści tego posta, został on włączony jako obraz, dlatego będziesz musiał wpisać ten kod ręcznie.

2. Zaokrąglone rogi
Obsługa przeglądarek : Apple Safari 3, Firefox 1, Google Chrome 1
Promień obramowania wyznacza krzywiznę każdego rogu pola, tak jakby na rogu znajdował się wyimaginowany okrąg o określonym promieniu (r):
border-radius: r;Chociaż border-radius będzie częścią nadchodzącej specyfikacji CSS3, zarówno Mozilla Project (Firefox), jak i Webkit (Safari i Chrome) zaimplementowały własne wersje, które muszą zostać uwzględnione, aby zapewnić maksymalną zgodność z różnymi przeglądarkami:
-webkit-border-radius: 10px;-moz-border-radius: 10px;border-radius: 10px;Możesz także ustawić promień narożników indywidualnie:
CSS3 | Mozilla | WebKit |
border -right-right-radius | -moz-border- radius-topright | -webkit-border- wierzchołek-right-promień |
border -bottom-right-radius | -moz-border- radius-bottomright | -webkit-border- bottom-right-radius |
border -bottom-left-radius | -moz-border- radius-bottomleft | -webkit-border- bottom-left-radius |
border -top-left-radius | -moz-border- radius-topleft | -webkit-border- top-left-radius |
border- radius | -moz-border- radius | -webkit-border- radius |

3. Cienie tekstowe
Obsługa przeglądarek : Apple Safari 3, Firefox 3.0.5, Google Chrome 1
Dodaj cień pod dowolnym tekstem, kontrolując przesunięcie w lewo / prawo i w górę / w dół, a także kolor:
text-shadow: x y blur color;Możesz połączyć cień tekstu z przezroczystym kolorem, aby kontrolować ciemność cienia:
text-shadow: -2px 2px 10px rgba(0,0,0,.5);Możesz także dodać wiele cieni, powtarzając wartości oddzielone przecinkami:
text-shadow: 0 0 10px rgba(0,255,0,.5), -10px 5px 4px rgba(0,0,255,.45), 15px -4px 3px rgba(255,0,0,.75);
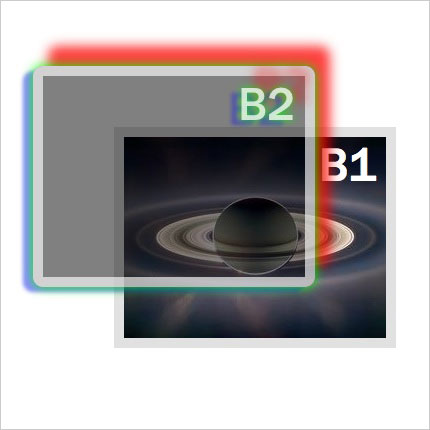
4. Cienie skrzynek
Obsługa przeglądarek : Apple Safari 4, Firefox 3, Google Chrome 1
Dodanie cienia do dowolnego pola na ekranie ma taki sam format jak dodanie cienia tekstu:
box-shadow: x y blur color;Podobnie jak cienie tekstowe, Mozilla i Webkit zaimplementowały swoje własne słownictwo przed ostatecznym standardem CSS:
-webkit-box-shadow: 0 0 10px rgb(0,0,0);-moz-box-shadow: 0 0 10px rgb(0,0,0);box-shadow: 0 0 10px rgb(0,0,0);Możesz dodać wiele cieni, dodając wiele wartości oddzielonych spacjami:
-webkit-box-shadow: 0 0 20px rgb(0,255,0), -10px 5px 4px rgba(0,0,255,.45), 15px -20px 20px rgba(255,0,0,.75);-moz-box-shadow: 0 0 20px rgb(0,255,0), -10px 5px 4px rgba(0,0,255,.45),15px -20px 20px rgba(255,0,0,.75);box-shadow: 0 0 20px rgb(0,255,0), -10px 5px 4px rgba(0,0,255,.45),15px -20px 20px rgba(255,0,0,.75);
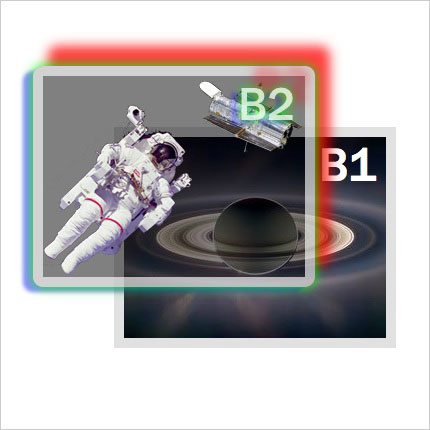
5. Wiele środowisk
Obsługa przeglądarek : Apple Safari 1.3, Google Chrome 1
Umieszczenie wielu obrazów tła w jednym elemencie wymaga po prostu dodania dodatkowych zestawów wartości do właściwości tła, oddzielonych przecinkami. Powinieneś umieścić pojedynczy obraz tła jako kopię zapasową dla innych przeglądarek:
background-image: url(astro-127531.png);background-image: url(astro-127531.png),url(Hubble-112993.png);background-repeat: no-repeat;background-position: bottom left;background-position: bottom left, top right;
BONUS SPECJALNY
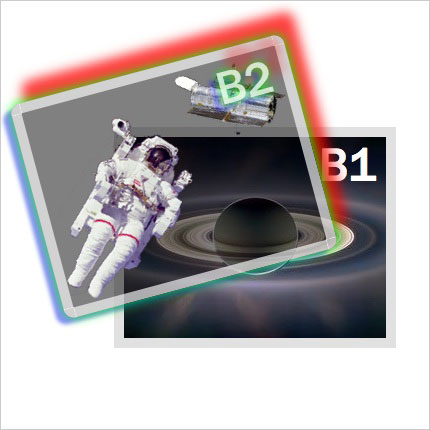
Obróć coś!
Obsługa przeglądarek : Apple Safari 4, Firefox 3.5, Chrome 1
Chociaż nie jest to jeszcze część specyfikacji CSS3, Webkit zaimplementował własną właściwość transformacji, którą Mozilla podąża. Transformacja może obejmować wiele różnych typów wartości, ale jednym z najbardziej intrygujących i użytecznych jako ulepszenie projektu jest obracanie:
-webkit-transform: rotate(-15deg);-moz-transform: rotate(-15deg);
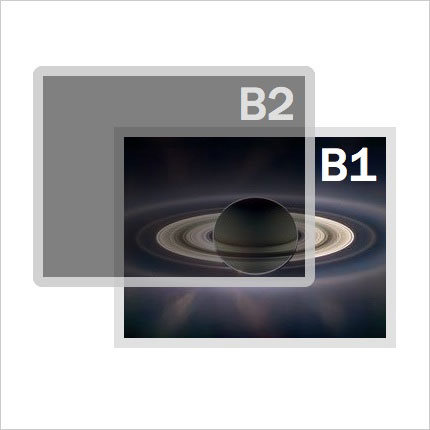
Wygląd widoczny w przeglądarkach, które nie obsługują CSS3 (np. Opera 9)

Zobacz przykład działania na żywo (wymaga przeglądarki Safari 4+, Firefox 3.5+ lub Chrome 1+)
Jason Cranford Teague jest autorem Mówienie w stylach: Podstawy CSS dla projektantów stron internetowych . Pobierz teraz Amazonka za 27% zniżki od ceny pokrycia.
Czy korzystasz z jakichkolwiek ulepszeń projektu w swoich witrynach? Proszę, podziel się z nami swoimi przykładami!