50+ niesamowitych atutów dla projektantów stron internetowych, kwiecień 2015
Niesamowici projektanci i programiści codziennie publikują nowe projekty, które sprawiają, że jesteśmy podekscytowani, zainspirowani i często bardziej niż pod wrażeniem.
Dzisiaj kontynuujemy nasze comiesięczne przeglądanie najlepszych darmowych zasobów dla projektantów stron internetowych. Każdy znajdzie coś dla siebie, niezależnie od tego, czy jesteś projektantem, programistą czy też oboje. Mamy zestawy UI, paczki ikon, makiety, motywy, szablony i więcej narzędzi, niż można użyć w ciągu miesiąca. Więc zwolnij trochę miejsca na dysku twardym, a następnie przeglądaj te pliki do pobrania, ciesz się!
1450 darmowych ikon wektorowych
SmartIcons to projekt, który łączy tysiące użytecznych ikon w inteligentny system ikon i rozdaje je za darmo.
Ikony Flatflow dla szkicu
Całkiem fajny zestaw ikon w stylu płaskim, edytowalne za pomocą Sketch. Bezpłatnie do użytku osobistego i komercyjnego.
Ikony płaskie projektowanie stron internetowych
Niesamowity pakiet ikon o świeżym płaskim stylu, zawierający elementy związane z projektowaniem stron internetowych i grafiki.
Mockupy na plakatach A3
Czysty zestaw makiet, aby przetestować swój najnowszy projekt plakatu. Wykorzystaj fajne efekty świetlne i wiele perspektyw.
Kreatywny szablon plakatu
Dobrze wyglądający plakat dla kreatywnych ludzi, którzy chcą promować siebie lub swoje wydarzenia. Zawiera wiele ikon i można je edytować w programach Illustrator, Photoshop i InDesign.
A4. Broszura krajobrazowa
Zgrabna broszura makieta z wieloma efektami świetlnymi, inteligentnymi obiektami i przezroczystym tłem.
Zestaw do projektowania Pebble Time
Nowy Pebble Time wywołał spore poruszenie, a społeczność projektantów nie jest inna. Oto zestaw makiet na nadchodzący gadżet.
Urocze Płaskie Przestrzenie robocze
Stwórz fajne biurka wymieniając elementy na stole, używając jednej z trzech dostępnych kombinacji kolorów.
Efekt tekstowy całkiem Vintage
Ten efekt Photoshopa wywoła twoje teksty, dając im imponujący wygląd 3D, który naprawdę podkreśli ich znaczenie.
500 wzorów wektorowych Hipster
Całkiem spory pakiet w pełni wektorowych projektów, wszystko edytowalne w programie Adobe Illustrator. Pozwoli Ci to tworzyć plakaty, odznaki i wiele innych elementów.
Zestaw Apple Watch UI do szkicowania
Niesamowity zestaw starannie dopracowanych elementów do zegarka Apple Watch, który można edytować tylko na szkicu 3.
Zestaw iCollection UI
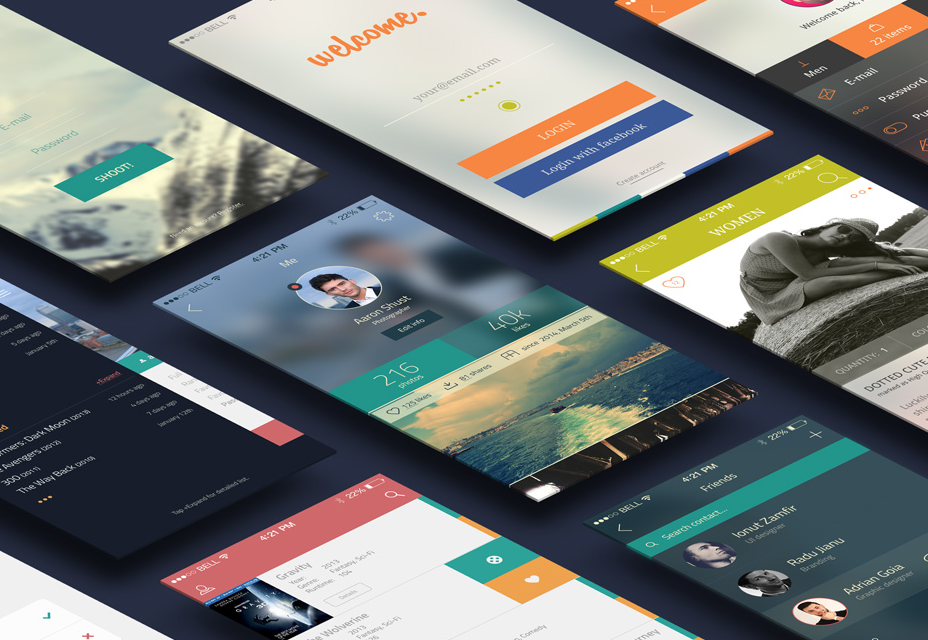
Trzy projekty aplikacji połączone w jeden, dzięki czemu możesz je rozdzielić i tworzyć własne kreacje na ich podstawie.
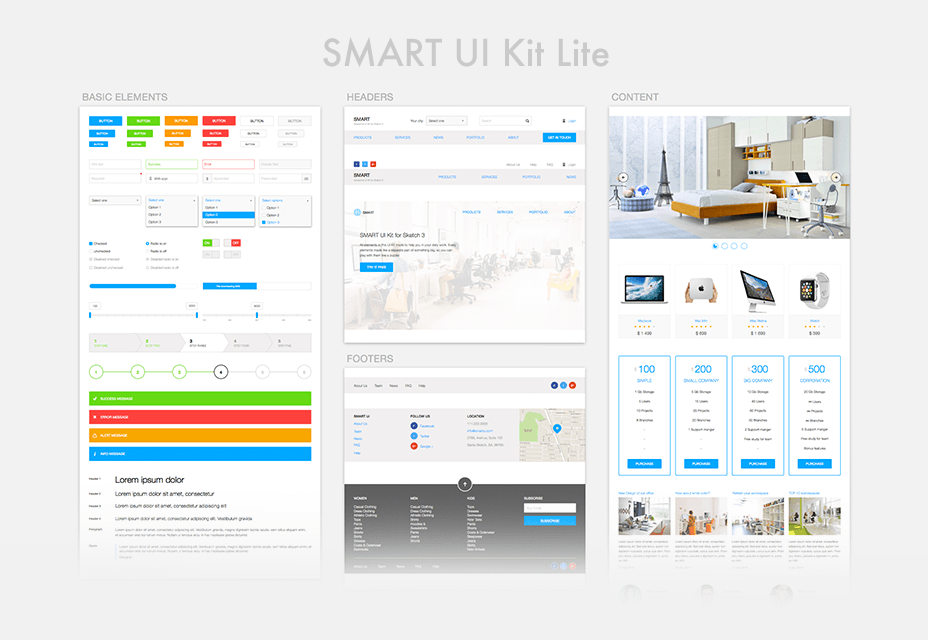
Smart UI Kit Lite
Kompletny zestaw czystych elementów interfejsu dla Szkiców, których możesz użyć do utworzenia własnych stron internetowych i aplikacji.
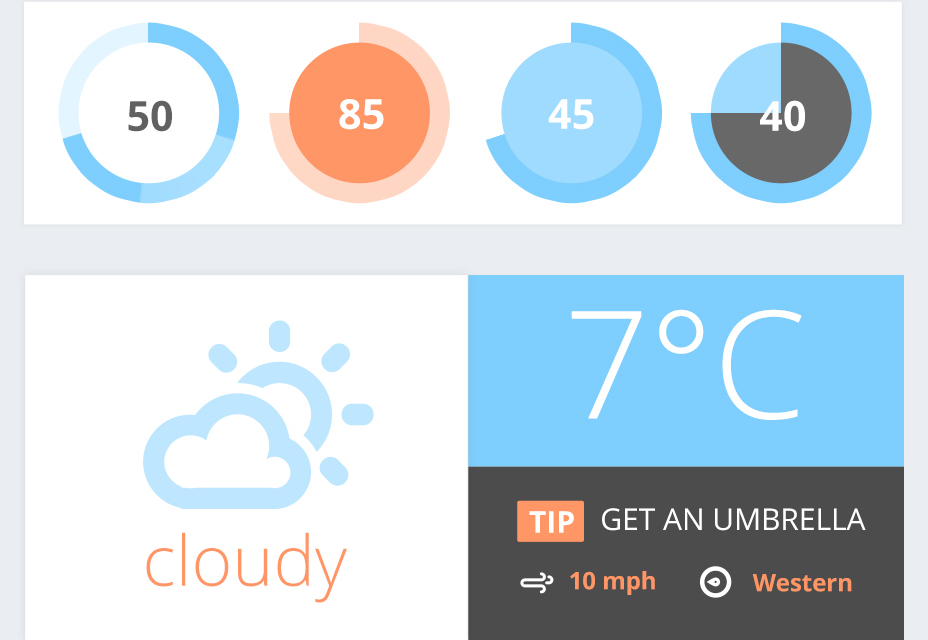
Komponenty interfejsu użytkownika
Zestaw komponentów wektorowych złożony głównie z wykresów i wykresów, ale także z innych elementów do odtwarzania multimediów, pogody i ogólnego użytku.
Zestaw GUI dla systemu iOS 8
Kompletny zestaw elementów do najnowszej wersji Apple iOS. To wszystko składa się z kształtów wektorowych, edytowalnych za pomocą programu Illustrator.
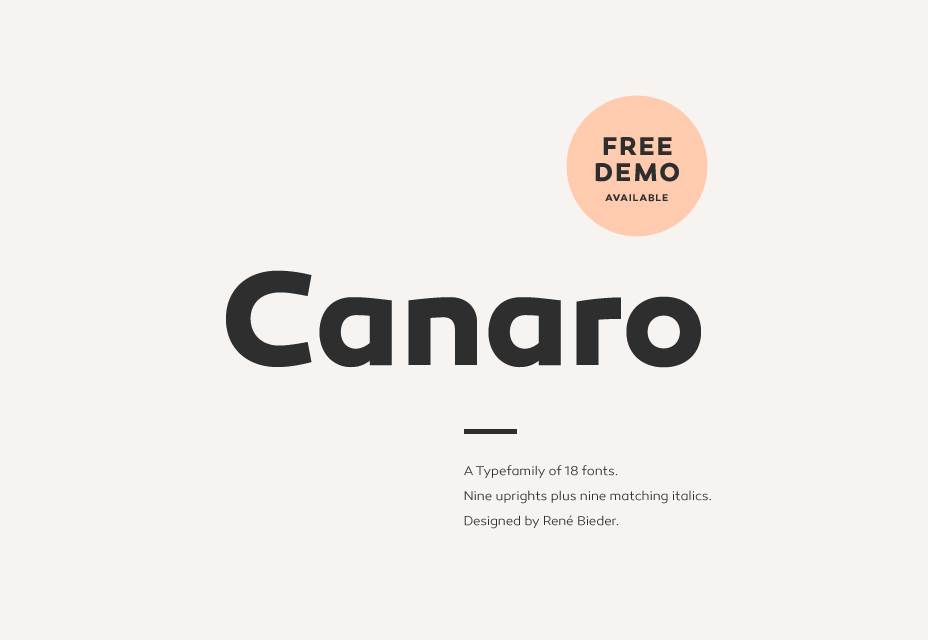
Czcionka Canaro
Nowoczesna czcionka, która powstała w wyniku eksploracji geometrycznych projektów z początku XX wieku.
Konar: ręcznie narysowany krój pisma
Chłodna, ręcznie wykonana czcionka ze staroświecką atmosferą. Jest dostarczany z alternatywnymi glifami, aby uzyskać inny wygląd za każdym razem, gdy go używasz.
Streetwear Free Font
Fantazyjna czcionka z ręcznie pisanym wzorem i stylem vintage, którą można wykorzystać do dużych projektów, takich jak plakaty, koszulki lub marki.
Moscú Darmowe Czcionki
Imponujący krój inspirowany rosyjskim konstruktywizmem o uderzających kształtach i nieoczekiwanych glifach.
Czcionka Mullera
Chcąc być uniwersalną czcionką uniwersalną, Muller działa idealnie we wszystkich rozmiarach i celach.
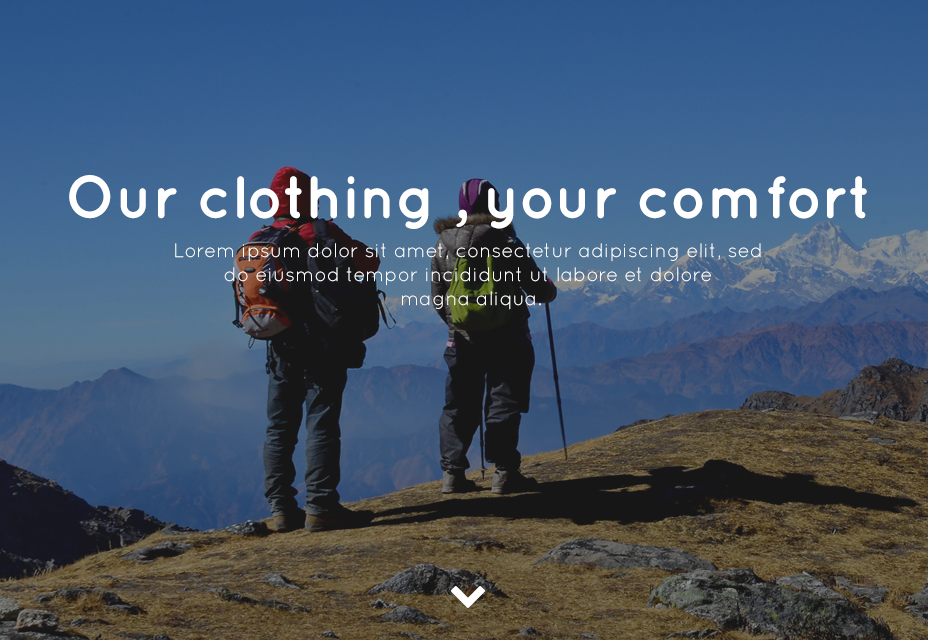
Szablon PSD Sklep trekkingowy
Fantastyczny szablon strony internetowej, przeznaczony głównie dla witryn e-commerce, które chcą mieć znany, nowoczesny wygląd. Edytowalne w Adobe Photoshop.
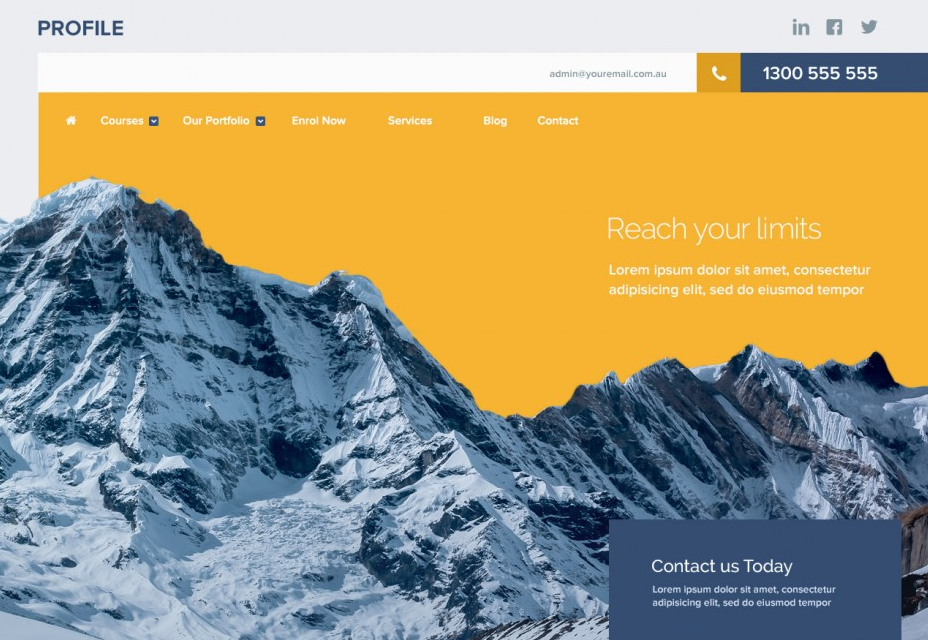
Profil: Strona internetowa PSD
Profil rozpoczął się fantastycznym obrazem górskim i rozwinął się w najwyższej klasy wybór motywów dla każdej witryny biznesowej.
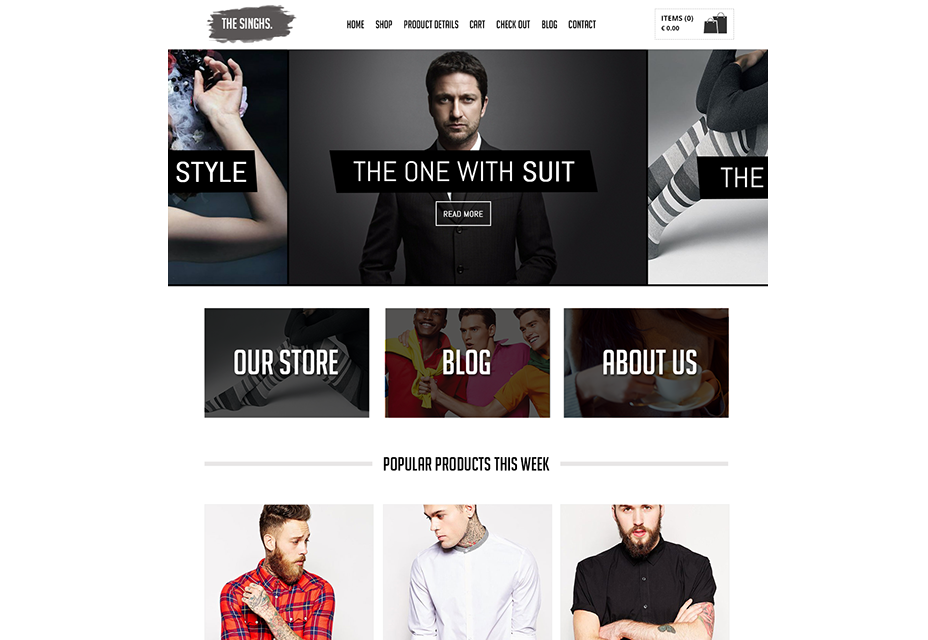
Szablon PSD Singhs: E-commerce
Bardzo elegancki i kompletny szablon do następnego sklepu internetowego, zawierający ponad 20 plików PSD dla wszystkich różnych stron, których możesz potrzebować.
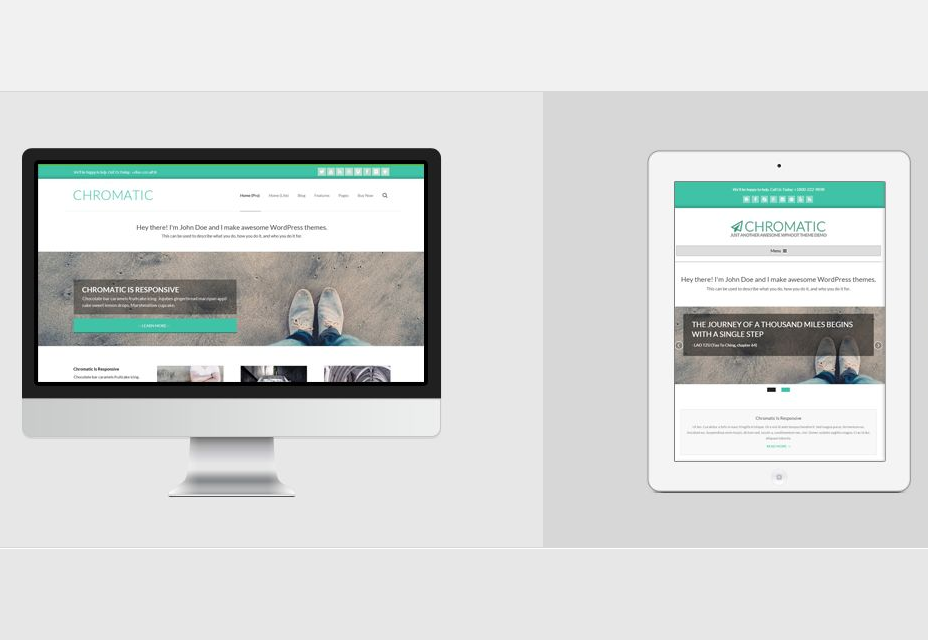
Chromatyczny motyw WordPress
Zgrabny motyw WordPress, najlepiej dostosowany do witryn firmowych lub osobistych. Świetnie sprawdzi się na każdym urządzeniu dzięki responsywnej konstrukcji.
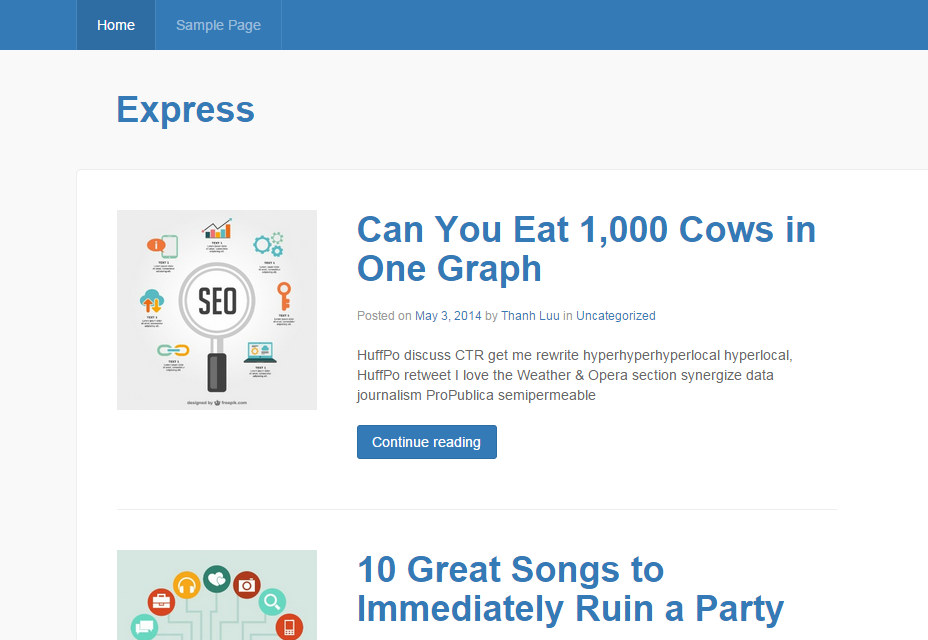
Express: Responsive Magazine WordPress Theme
Temat magazynu WordPress z silnym naciskiem na wydajność, szczycący się popularnym stylem płaskiej konstrukcji.
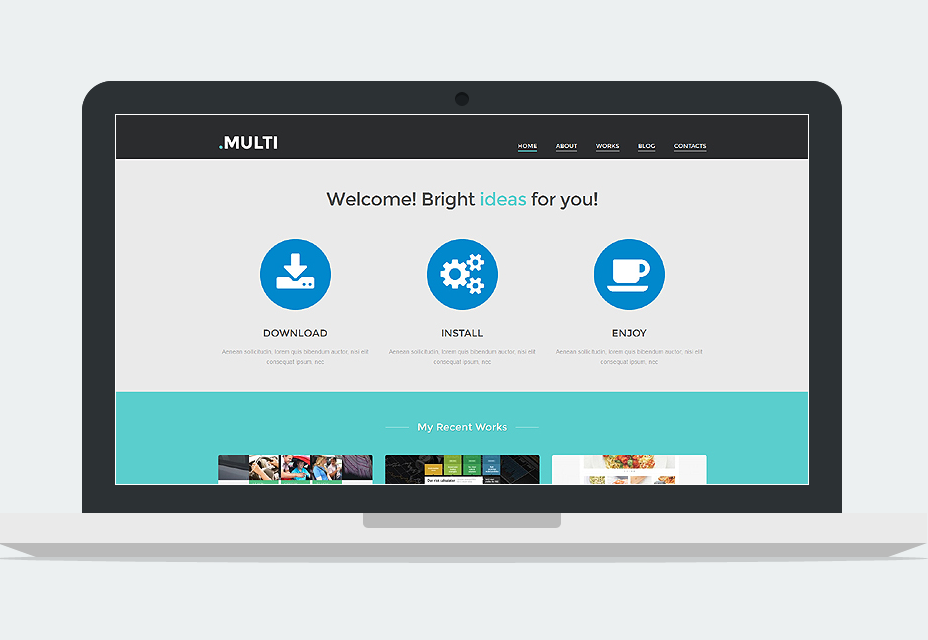
Web Design Motyw WordPress
Motyw o dość uniwersalnym wyglądzie i łatwych opcjach dostosowywania, dzięki czemu pasuje do wielu stron internetowych, bez względu na temat, o którym mówią.
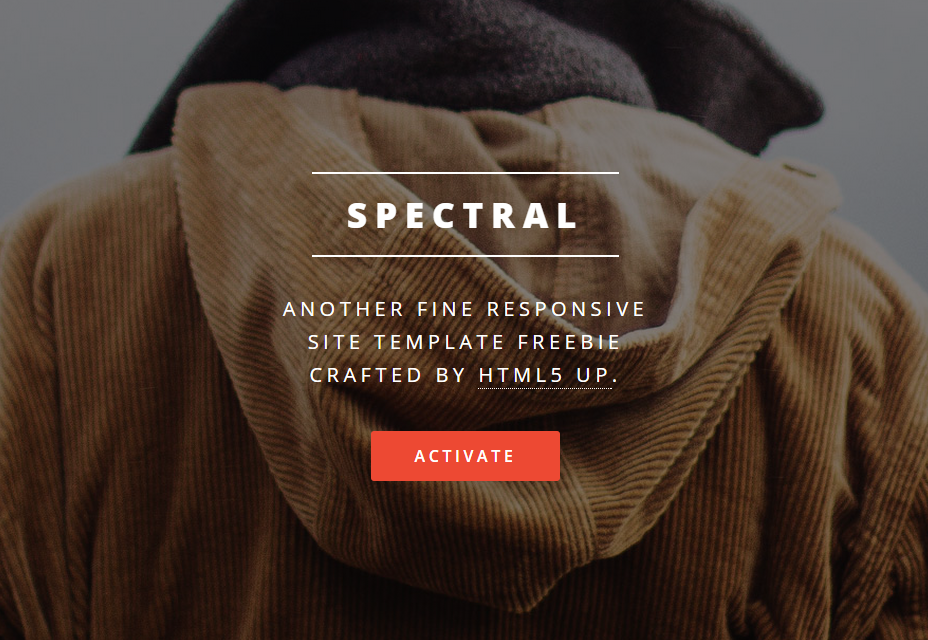
Widmowy
Ten nowoczesny szablon HTML zawiera fantazyjne animacje i w pełni responsywny design. Prosty i skuteczny, Spectral wydaje się być doskonałym dopasowaniem do współczesnej sieci.
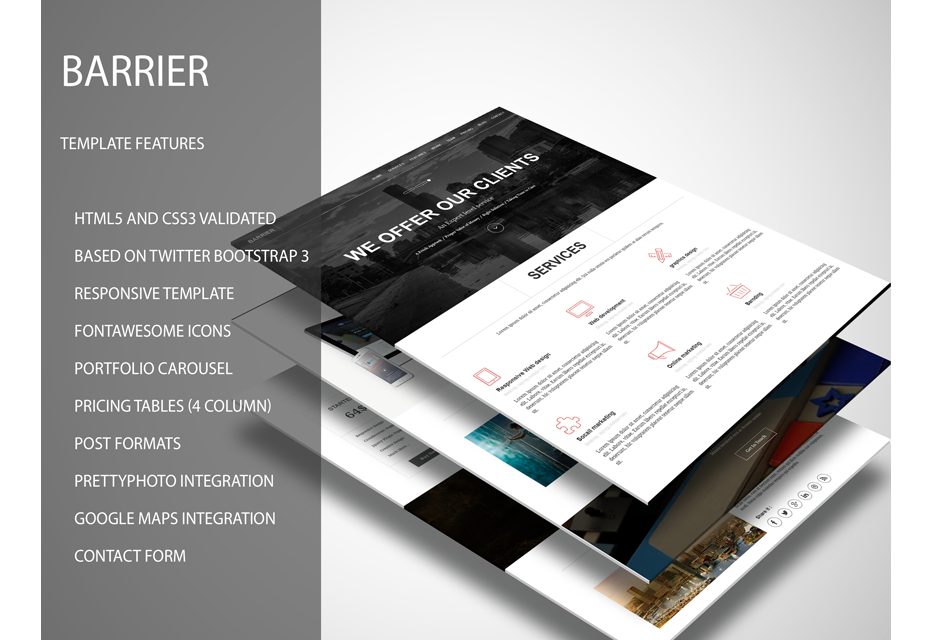
Bariera: Szablon biznesowy
Barrier to świetny szablon o prostym wyglądzie z ikonami Font Awesome, karuzelą portfolio, formularzem kontaktowym i wieloma innymi funkcjami.
Eksperyment Motion Blur
Ten element animuje okno modalne po kliknięciu przycisku, z fantazyjnym efektem rozmycia ruchu, gdy okno dialogowe się porusza.
Efekt rozmycia ruchu
Efekt rozmycia ruchu stworzony za pomocą CSS i JavaScript. Możesz sprawdzić to w wersji tekstowej lub graficznej.
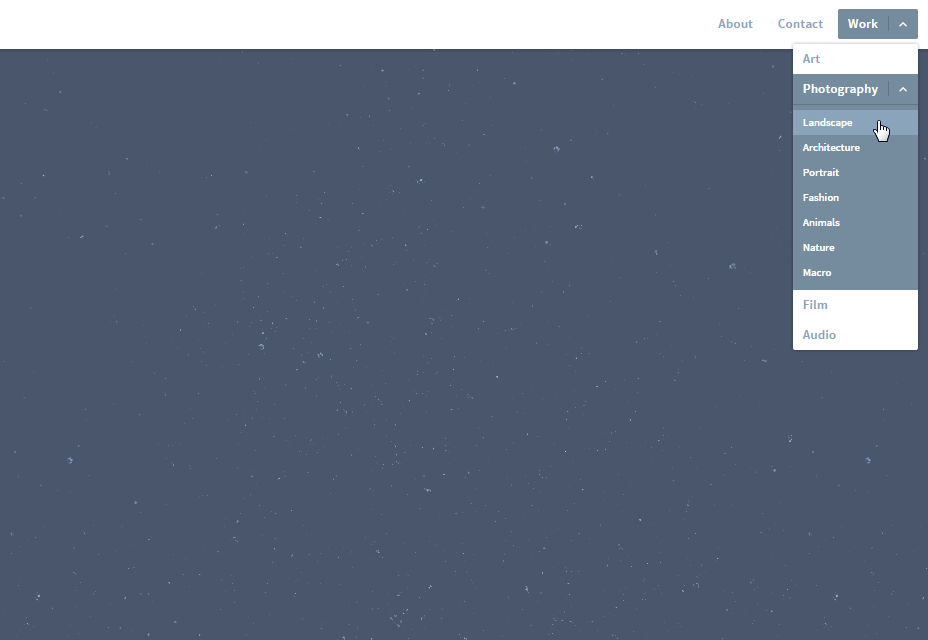
Menu rozwijane Przykład
Proste, ale dobrze wyglądające wielopoziomowe ćwiczenie nawigacyjne, idealne do tworzenia kolejnych stron.
Animowany przycisk Twitter
Niesamowity animowany efekt, który zmienia czarny ekran na niebieski, gdy najedziesz myszą na przycisk logo.
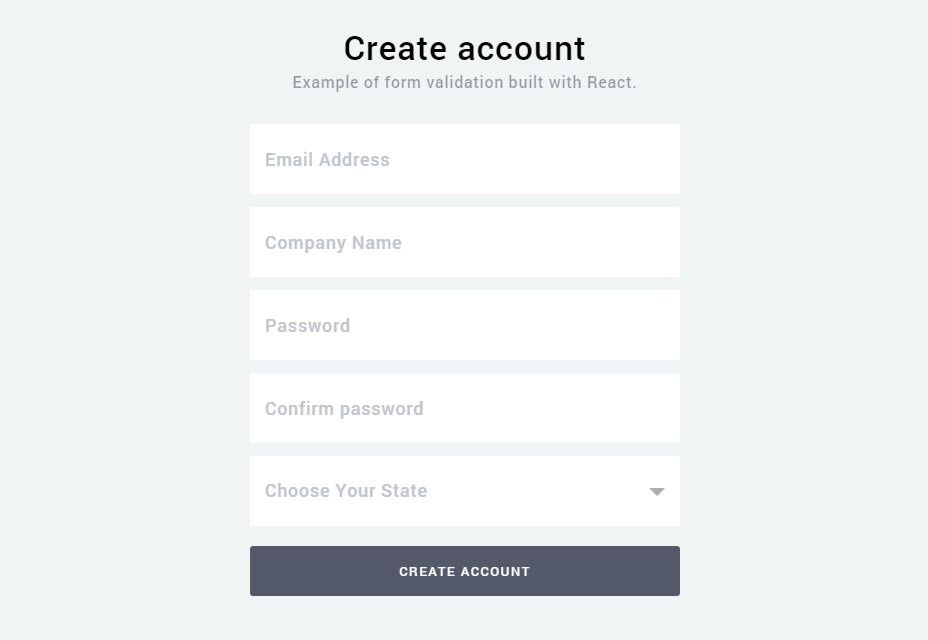
React Sign Up Form Example
Piękny formularz rejestracji z płaskim stylem, sprawdzanie poprawności informacji, animacje i efekty hover.
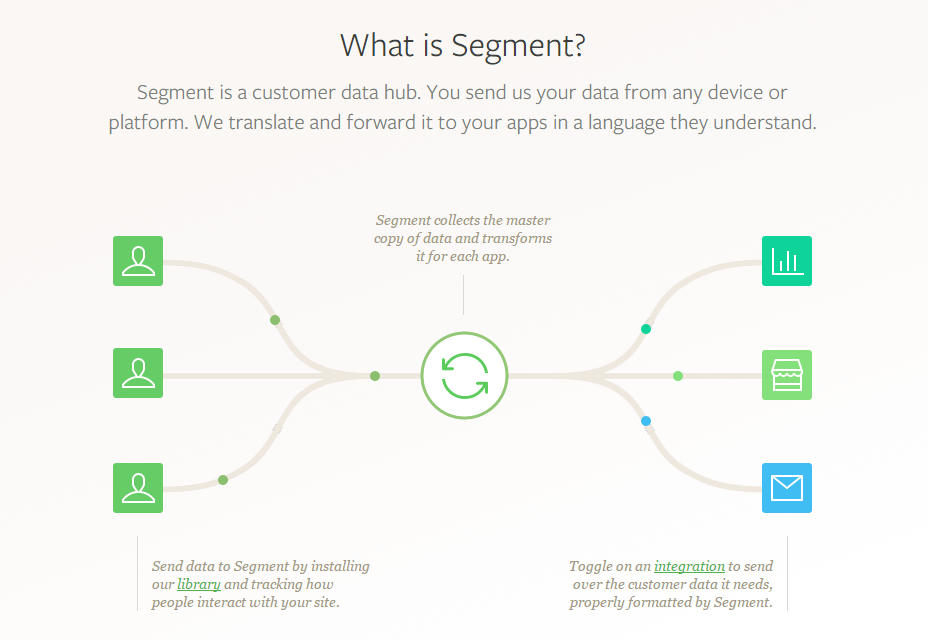
Człon
Segment to narzędzie, które pomaga gromadzić dane klientów i zarządzać nimi na wiele użytecznych sposobów, aby poprawić aplikacje i wygodę użytkowników.
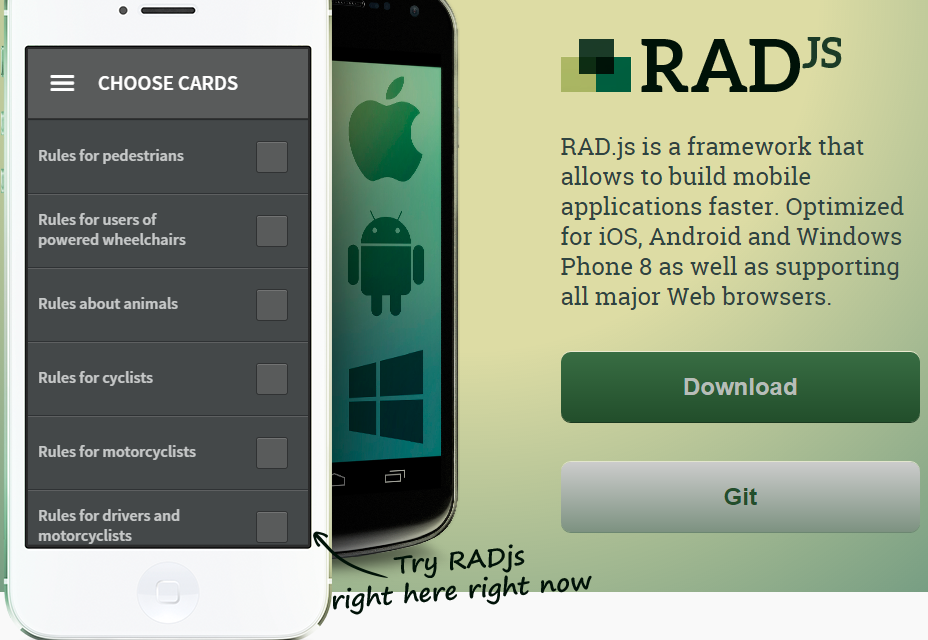
RAD.js
Struktura aplikacji mobilnych dla wszystkich głównych systemów mobilnych, a nawet przeglądarek internetowych. Koncentruje się na łatwości użytkowania i szybkości.
APIembed
Uprość proces kodowania dla różnych języków, umożliwiając automatyczne generowanie fragmentów kodu przez interfejs API.
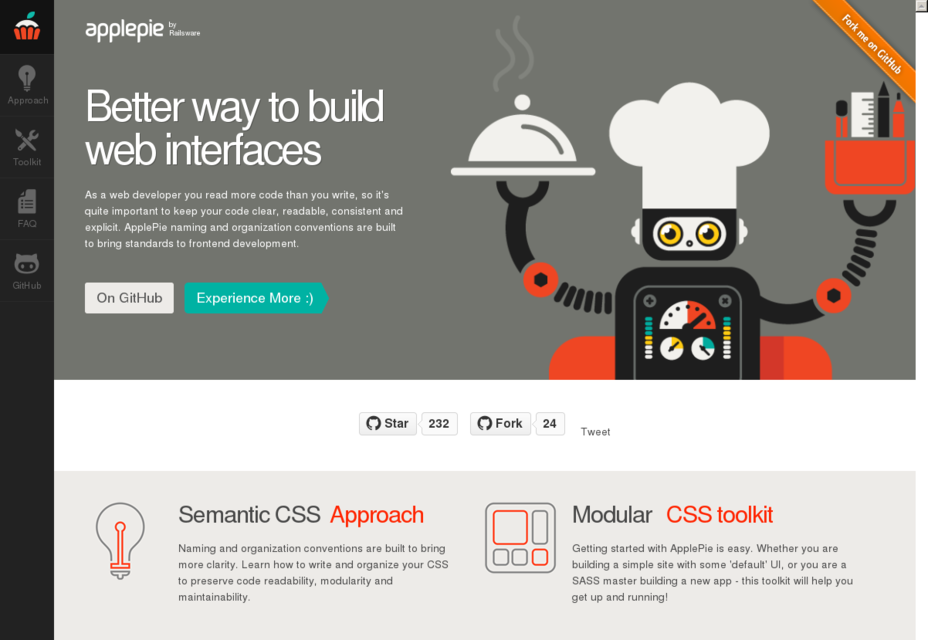
ApplePie: lepszy sposób na tworzenie interfejsów internetowych
Odważna inicjatywa, która ma na celu wprowadzenie standardów do rozwoju front-end, zapewniając zestaw konwencji. ApplePie ma nawet własny zestaw narzędzi, aby zacząć.
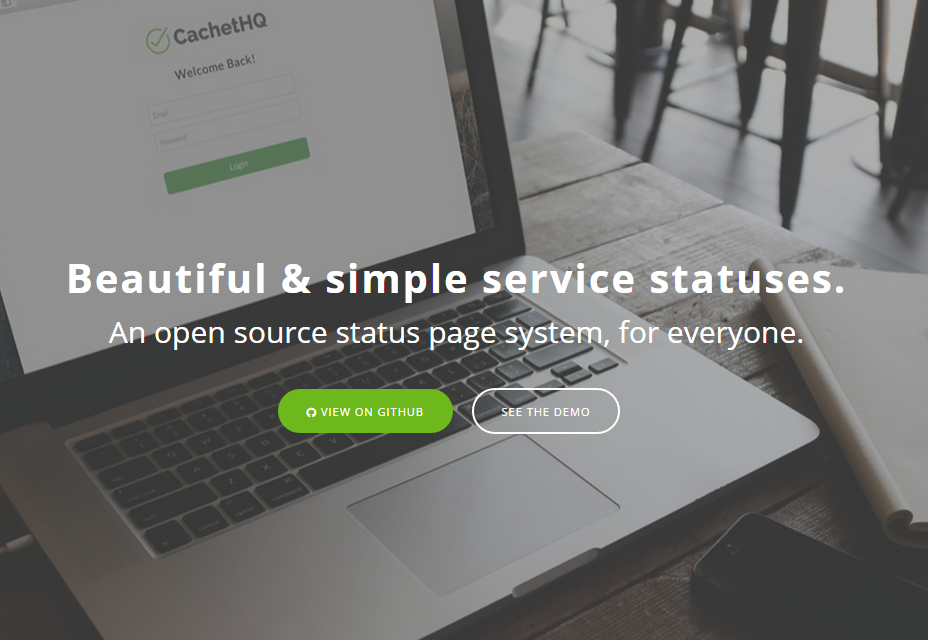
Cachet HQ
Dzięki temu projektowi o otwartym kodzie źródłowym możesz utrzymać swoich użytkowników w pętli na temat stanu usługi za pośrednictwem prostej, wyczerpującej strony.
Dropplets
Nowa platforma blogowa bez bazy danych, która ma ułatwić proces publikowania.
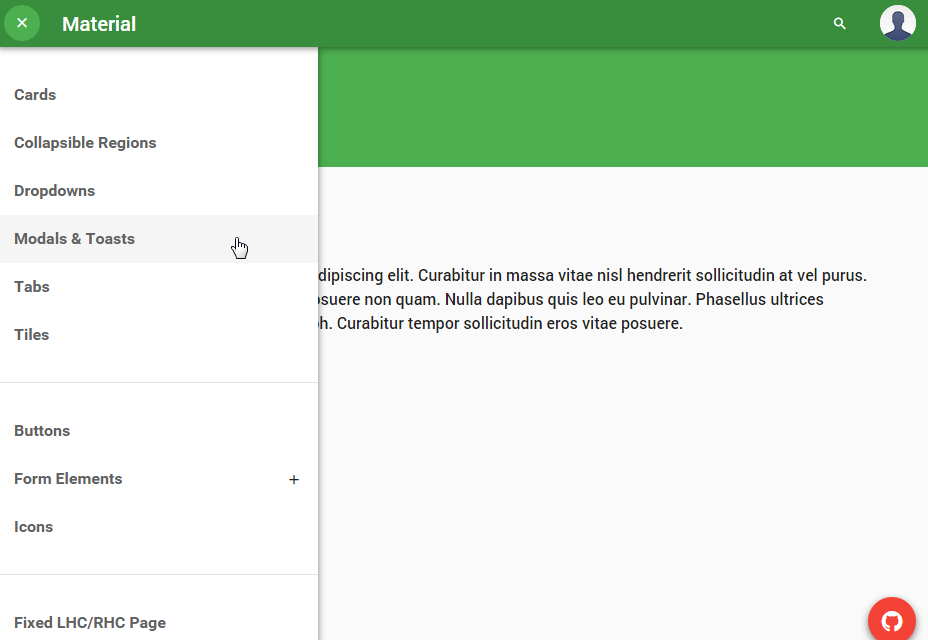
Materialny interfejs użytkownika
Interfejs HTML5 dokładnie zgodny z wytycznymi Material Design w Google. Stanowi świetny test do oceny potencjału materiału w przyszłej sieci.
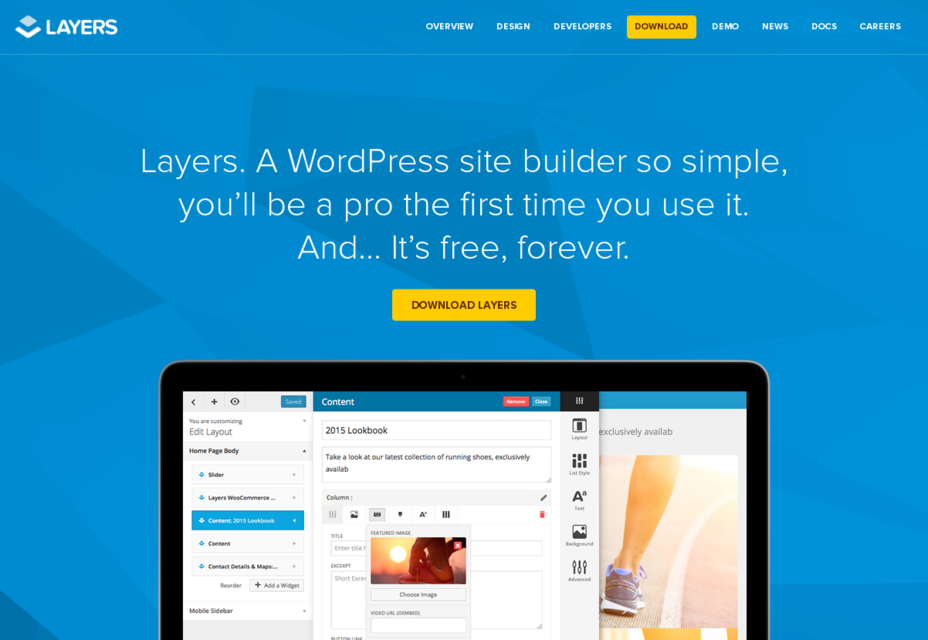
Warstwy
Ten interesujący program do tworzenia stron WordPress jest instalowany podobnie jak zwykły motyw, ale oferuje oszałamiającą liczbę opcji do stworzenia bloga, który masz w głowie. Najlepszy ze wszystkich, to całkowicie za darmo!
UIkit: Modularny Front-end Framework
Lekka konstrukcja front-endowa z modularnym podejściem i wieloma opcjami dostosowywania. Jak można się spodziewać w dzisiejszych czasach, jest bardziej niż gotowy do podjęcia projektów mobilnych.
OpenUI5
To narzędzie ma na celu pomóc w tworzeniu fantastycznych aplikacji internetowych, które będą działać na dowolnym urządzeniu, pozwalając skupić się na tym, co naprawdę ważne.
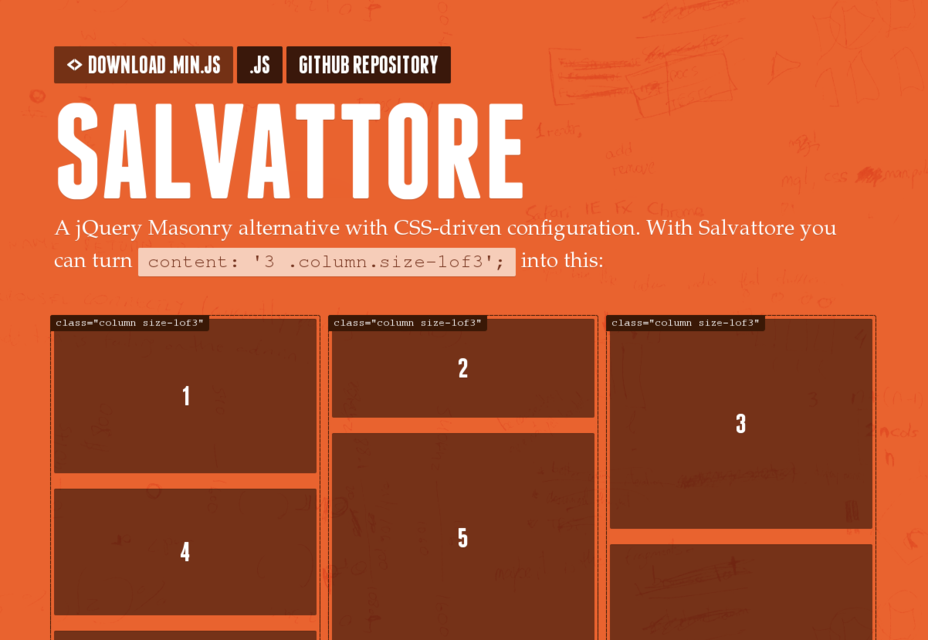
Salvattore
Użyj tego narzędzia jQuery, aby tworzyć niesamowite siatki, które można dostosowywać za pomocą CSS.
Dug.js
Dzięki Dug.js możesz zbierać kanały w JSONP (Dribbble, Instagram, Pinterest i wiele innych) i łatwo wyświetlać je w swojej witrynie jako skrypt HTML.
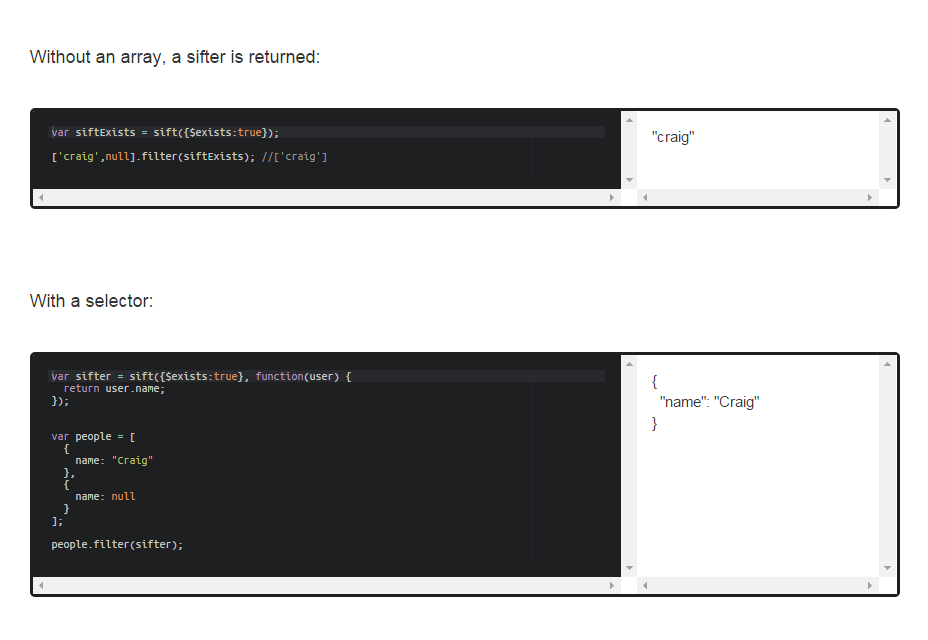
Sift.js
Ta przydatna biblioteka wykorzystuje moc języka zapytań MongoDB do filtrowania informacji zgodnie z zadanymi parametrami.
Space.js
Zamień swoją stronę internetową w ładną prezentację obsługiwaną kółkiem myszy, korzystając z wielu ustawień dostosowywania.
SedotPress
Lekka platforma blogowania stworzona w PHP. Baza danych nie jest wymagana, ponieważ wszystkie dane są zapisywane w formacie JSON.
Responsible.js
Użyj Responsible.js, aby dać użytkownikom możliwość wyboru między wersją strony mobilnej i komputerowej w celu uzyskania najlepszego wrażenia podczas oglądania.
FullPage.js
Prosty zasób umożliwiający tworzenie dobrze wyglądających pełnoekranowych stron przewijania w kierunku pionowym i poziomym.
Cayley
Cayley to opracowany przez Google graficzny otwarty kod źródłowy, który ma zostać włączony do zestawu narzędzi programisty, gdy są powiązane z danymi w formie wykresu.