75+ Wpisz napędzane witryny
Kiedy mówimy o elementach wizualnych strony internetowej, zazwyczaj odnosimy się do obrazów: zdjęć, ilustracji, ikon, ewentualnie interfejsu użytkownika. To, o czym zapominamy, to fakt, że tekst jest również wizualny. Jest to przecież wizualna reprezentacja słowa mówionego. A tekst, podobnie jak obrazy, może być piękny lub brzydki, intrygujący lub matowy, uderzający lub nijakie z wyglądu.
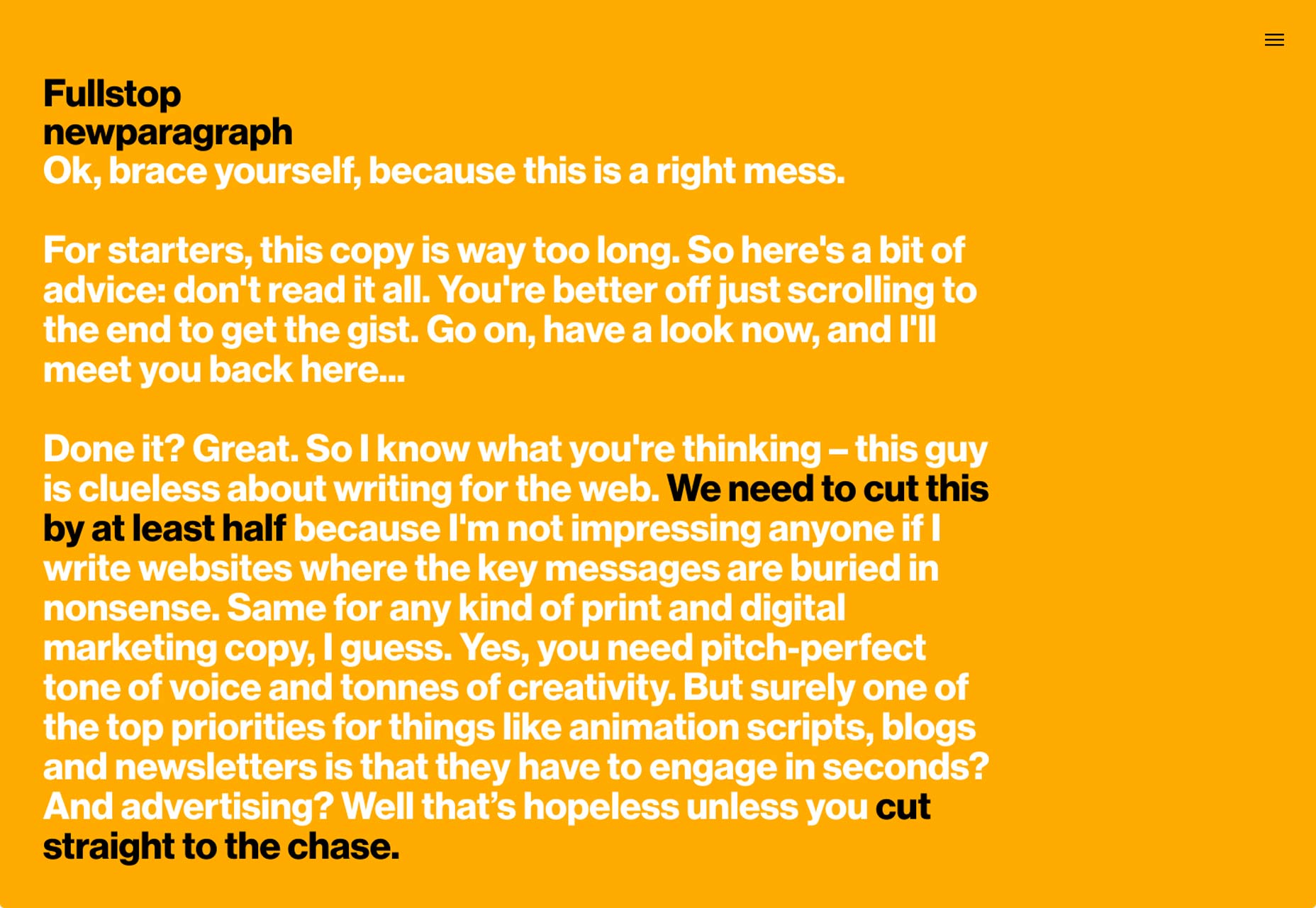
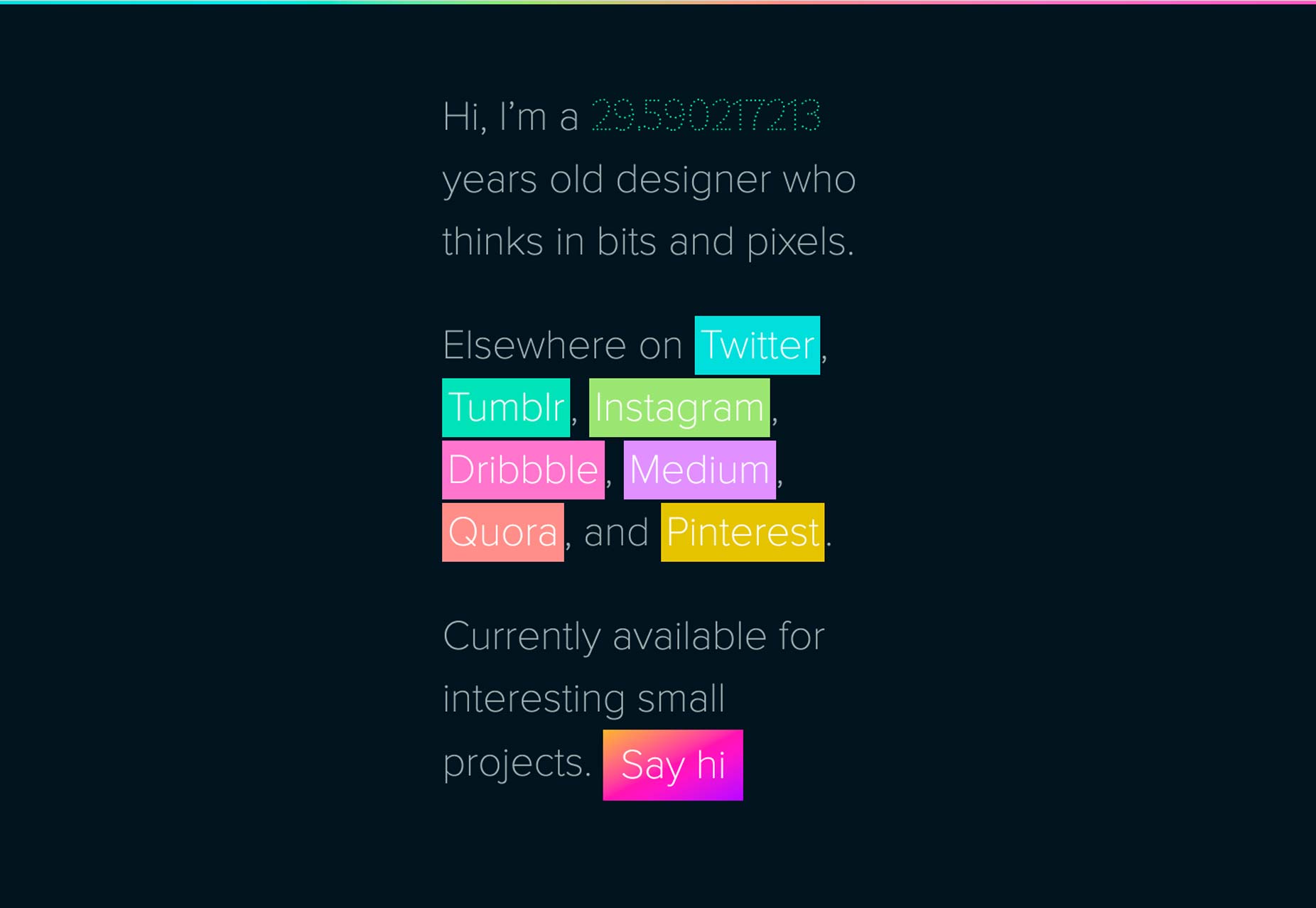
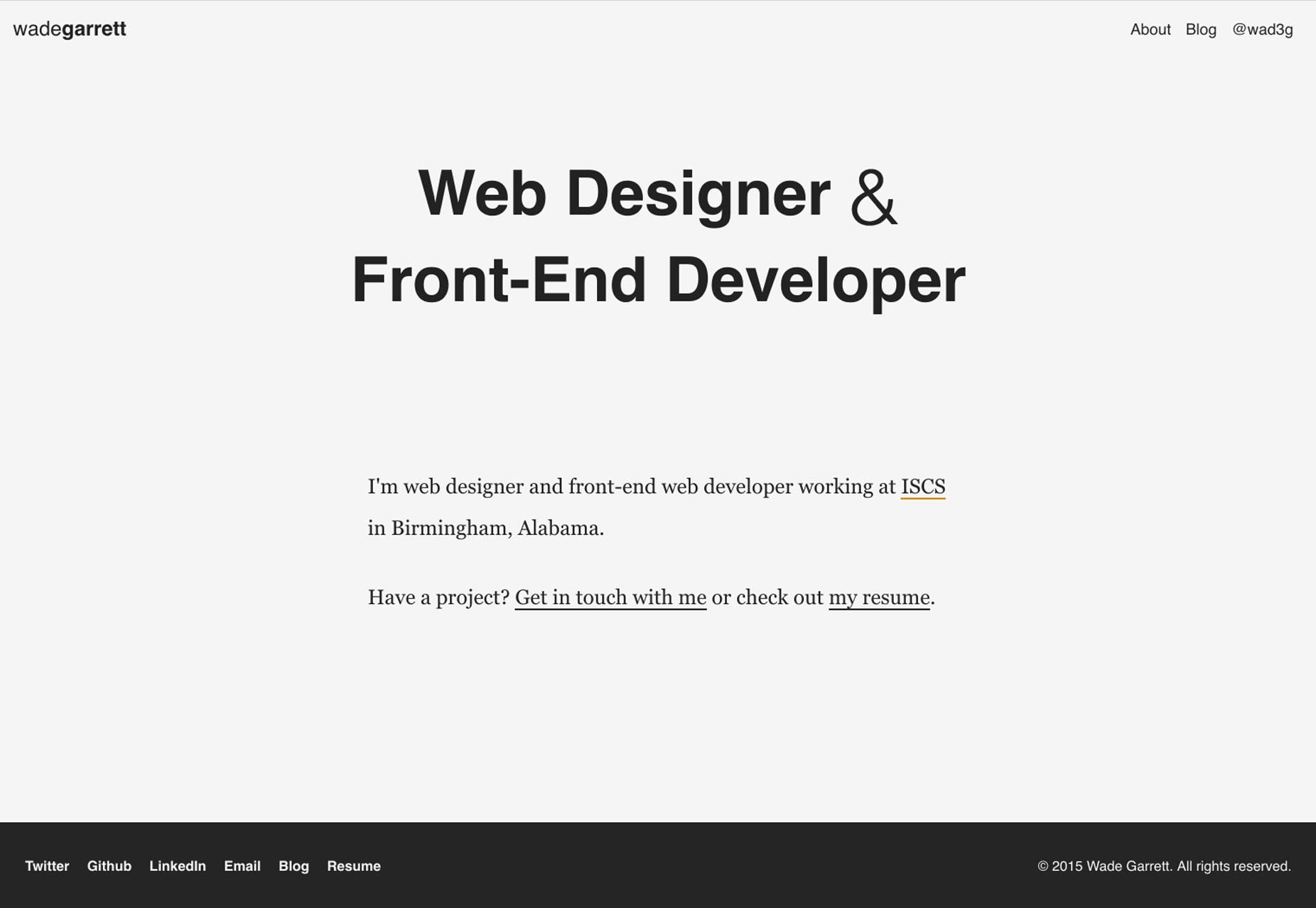
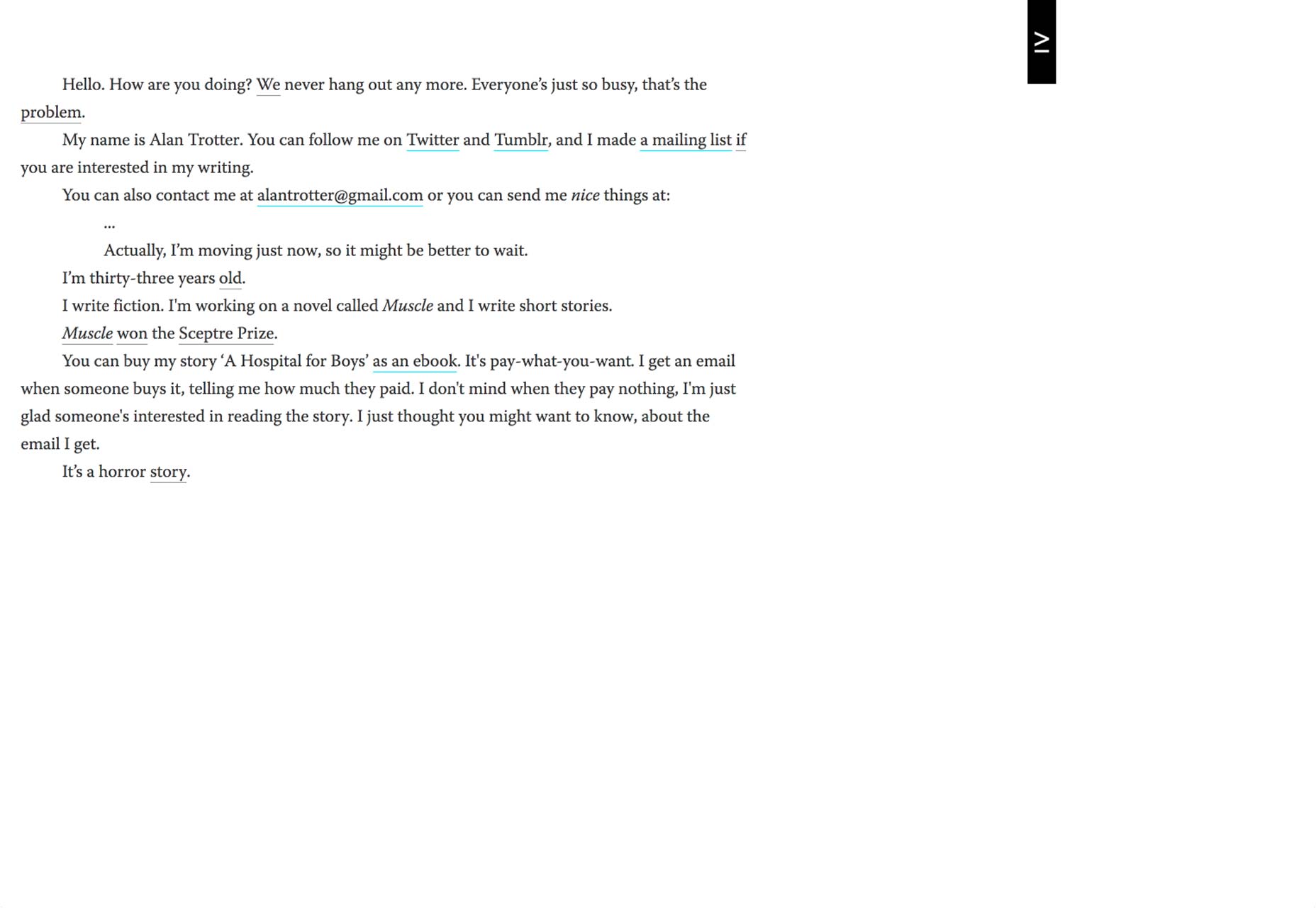
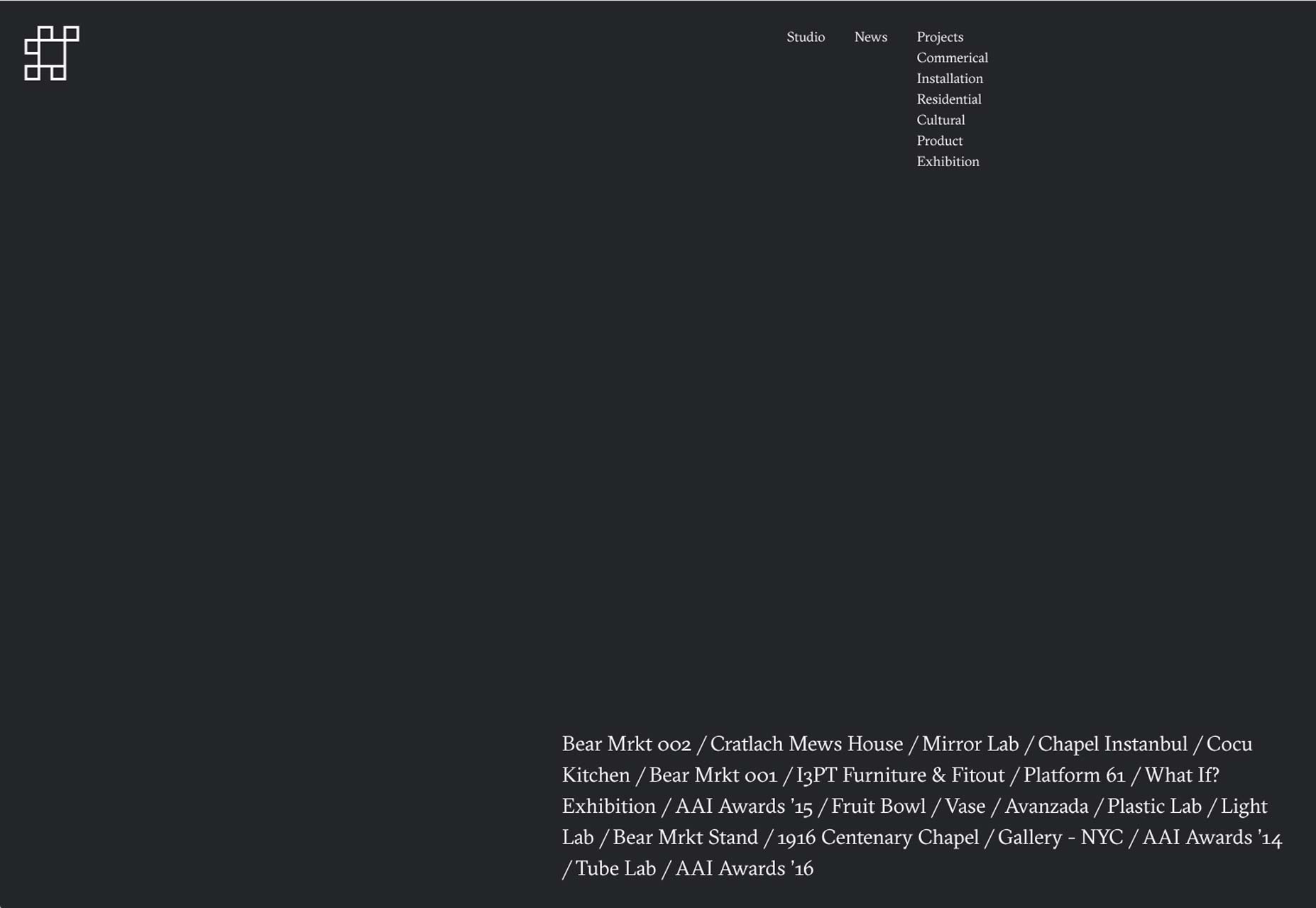
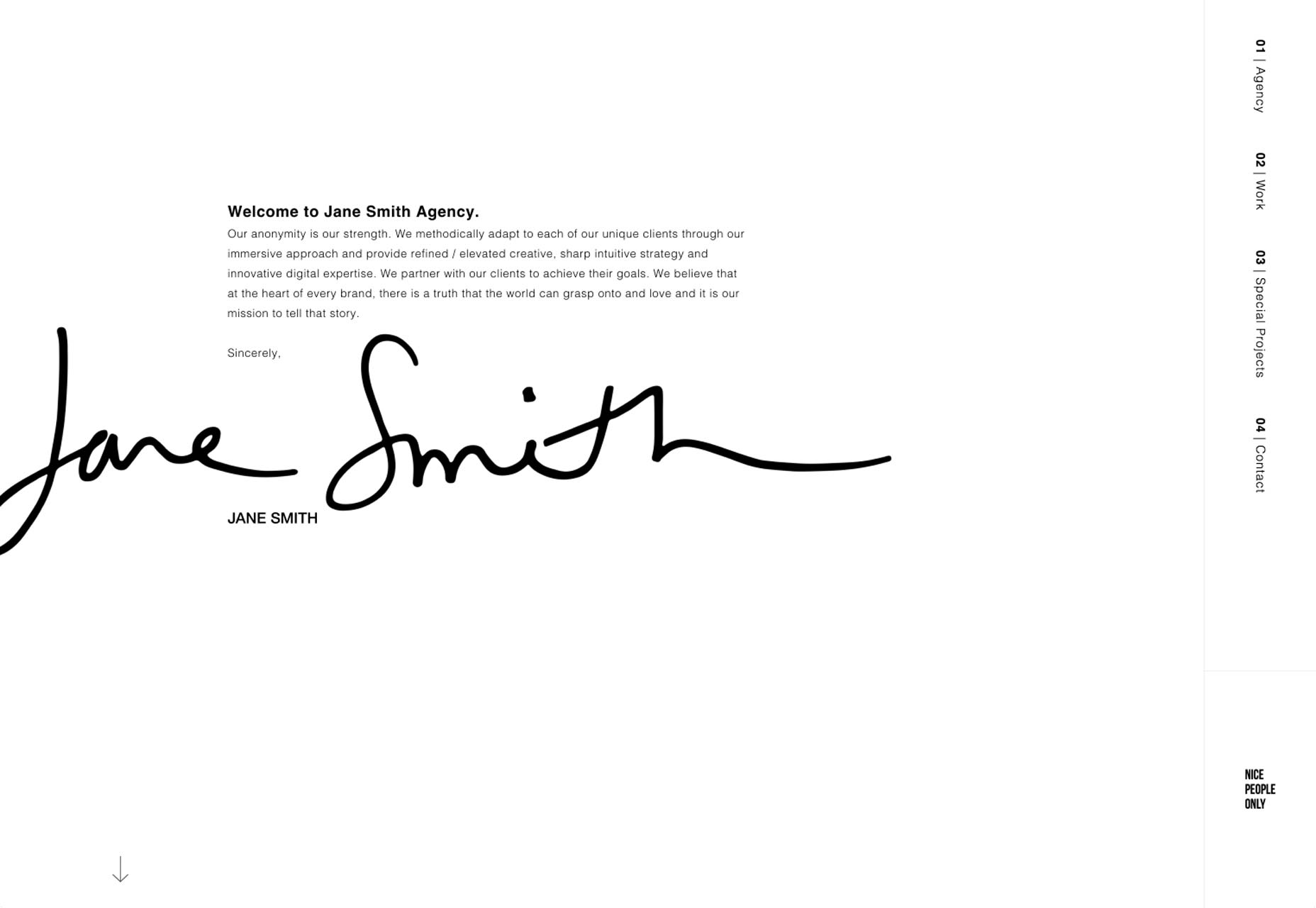
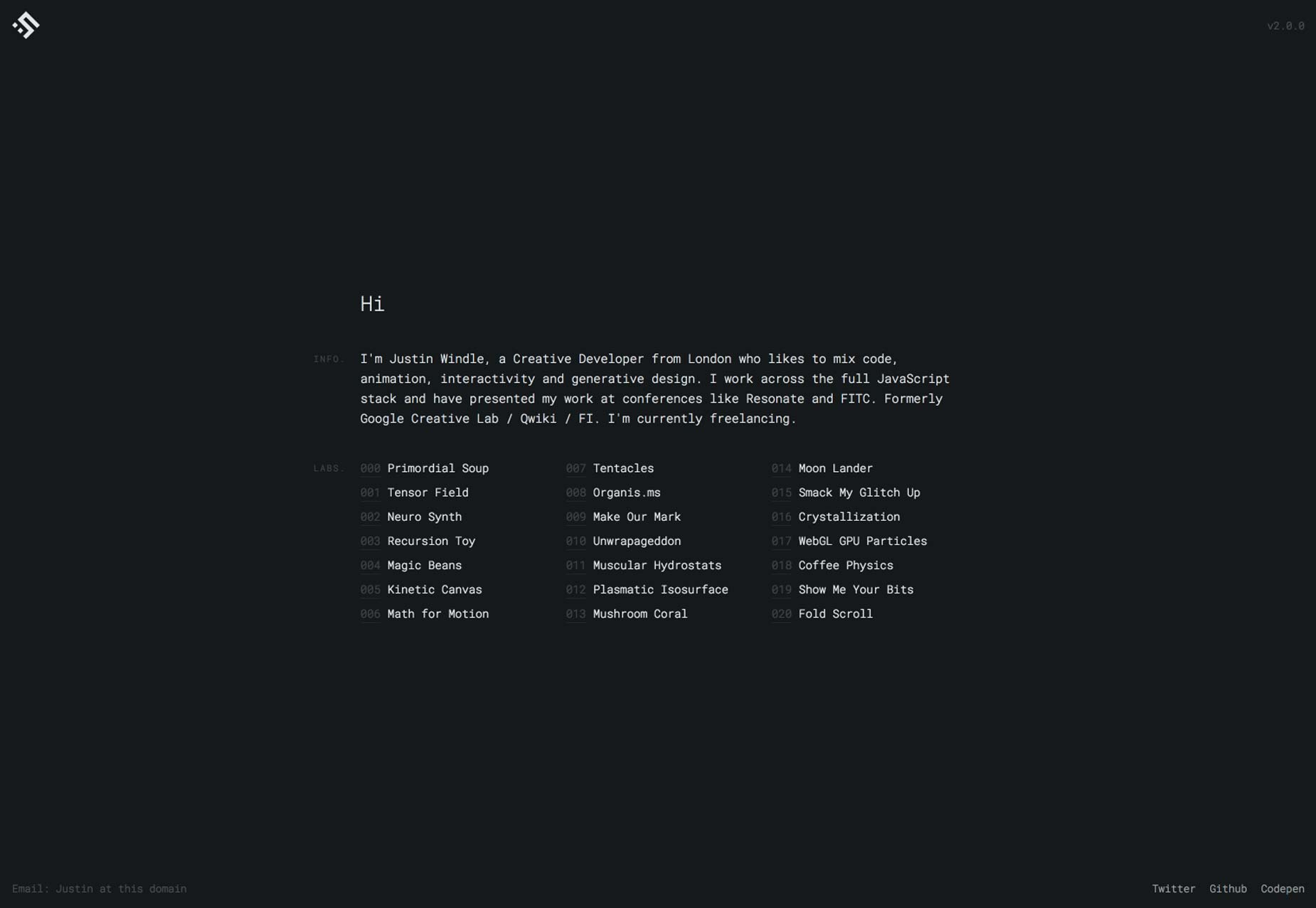
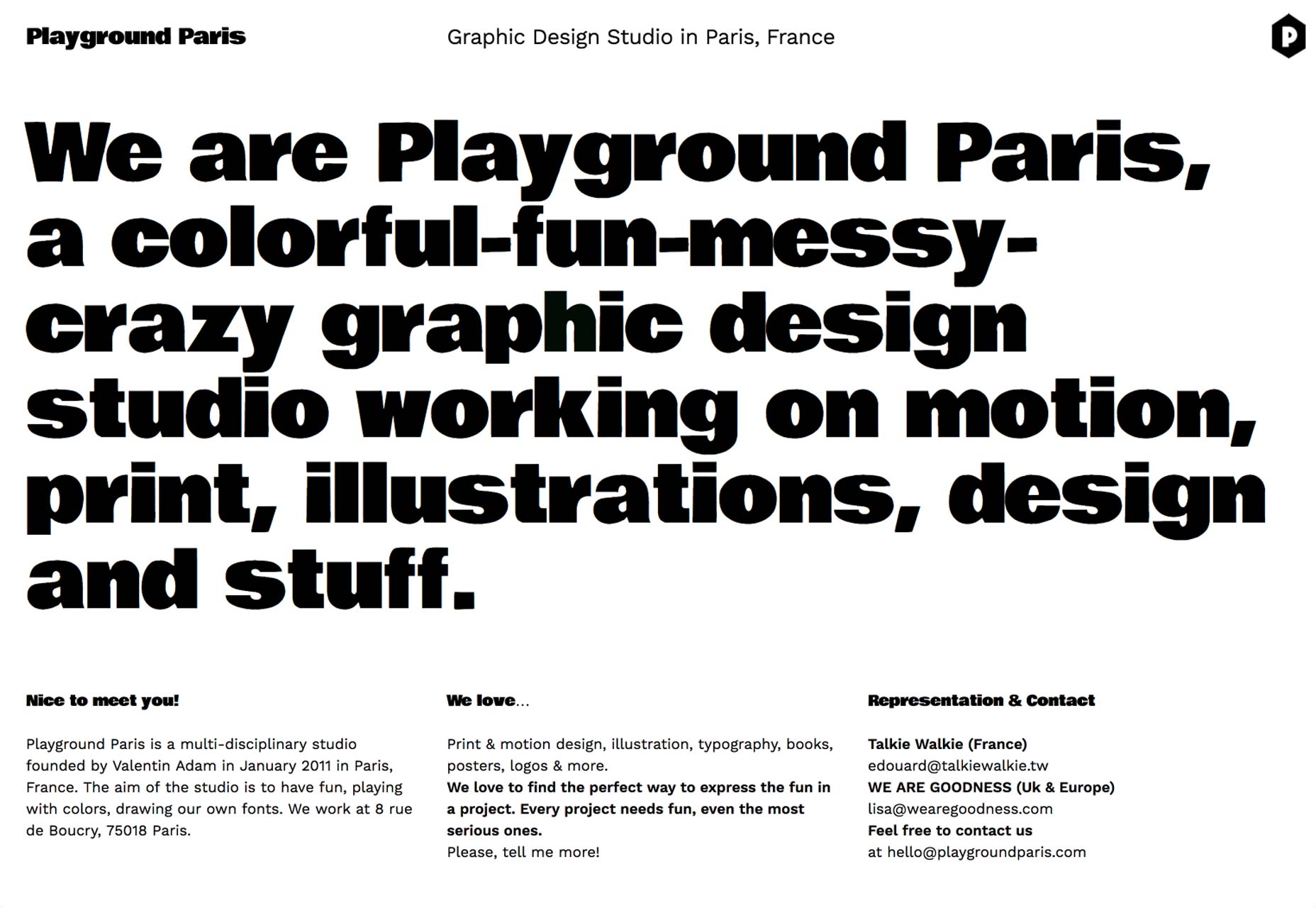
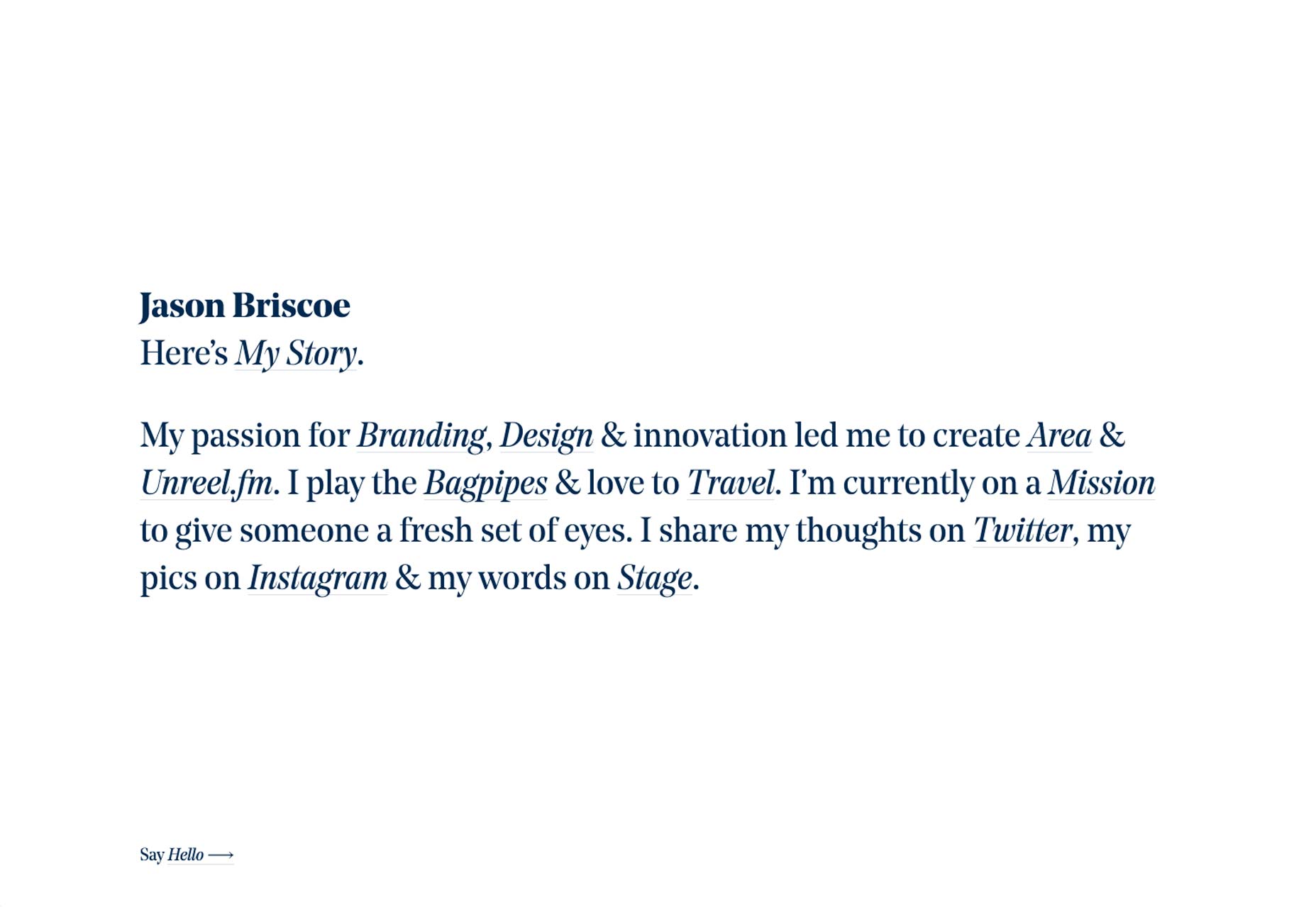
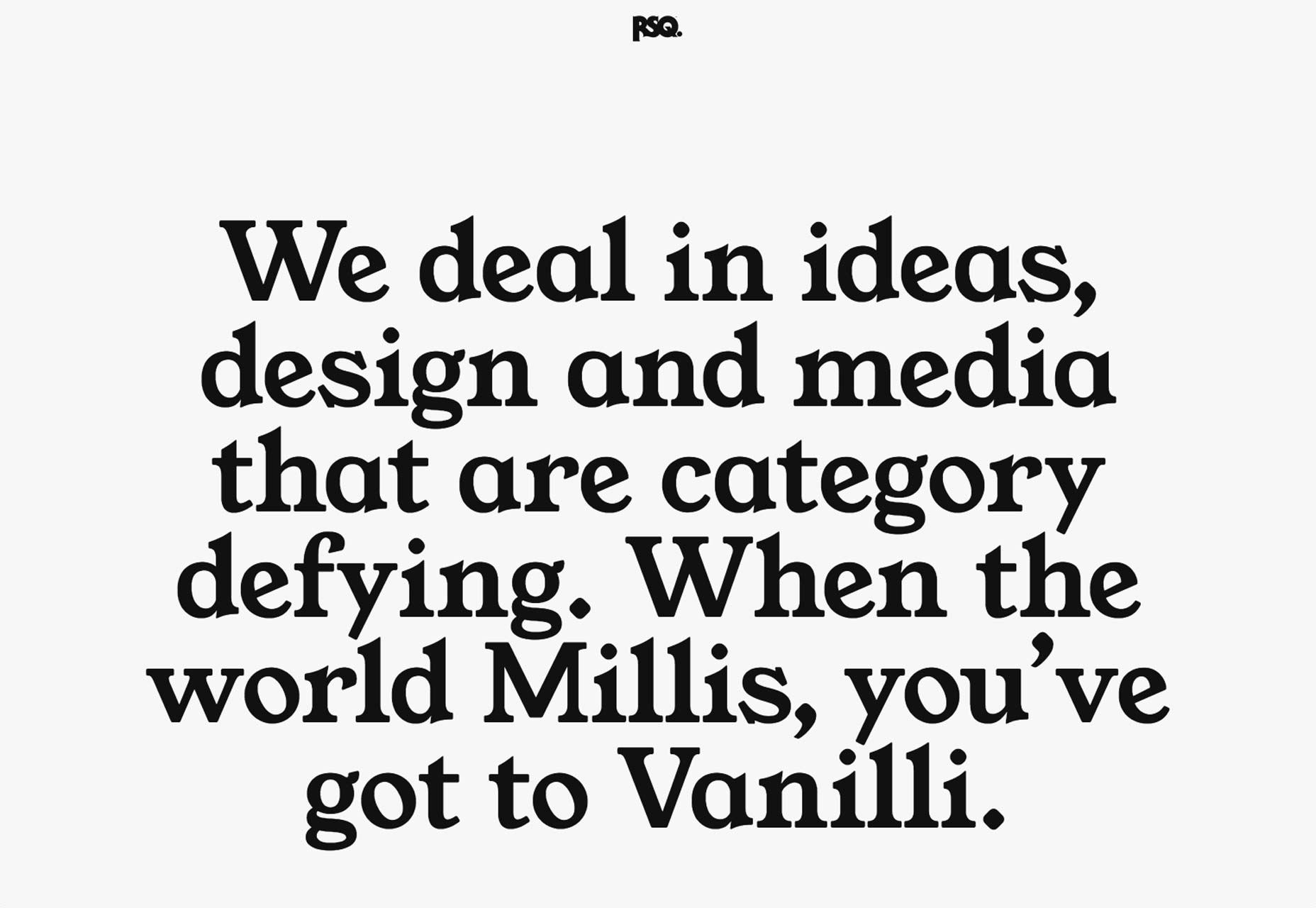
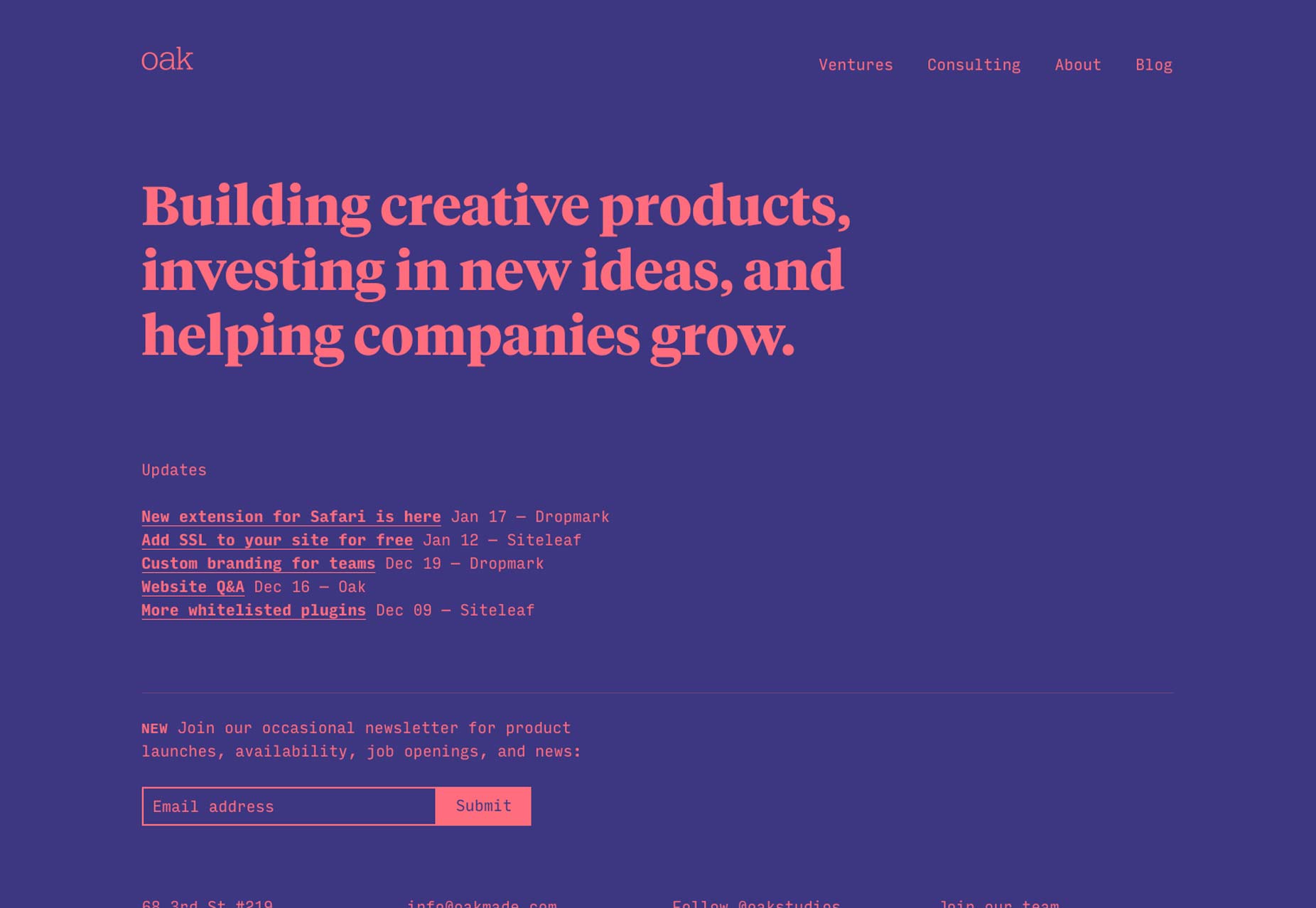
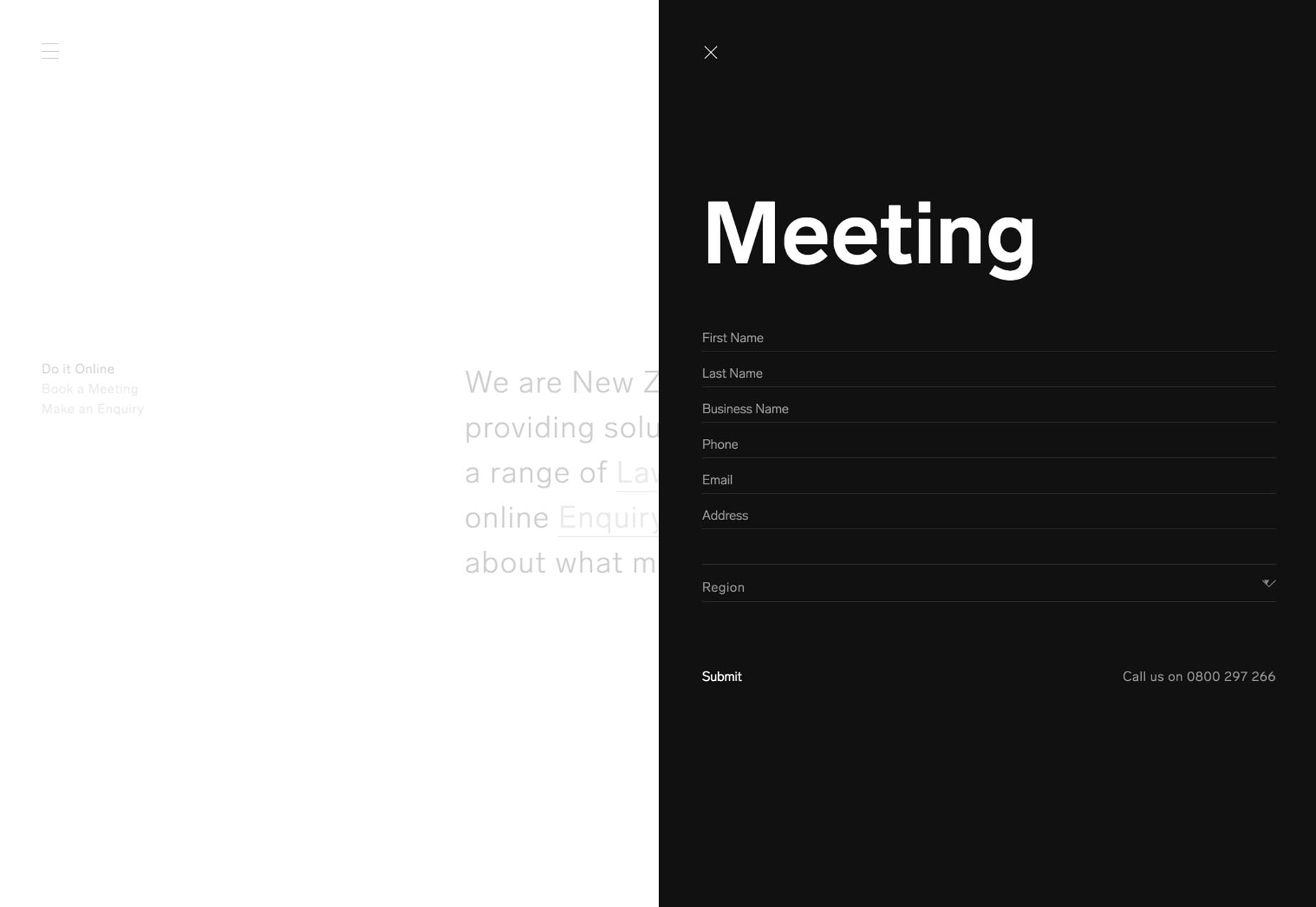
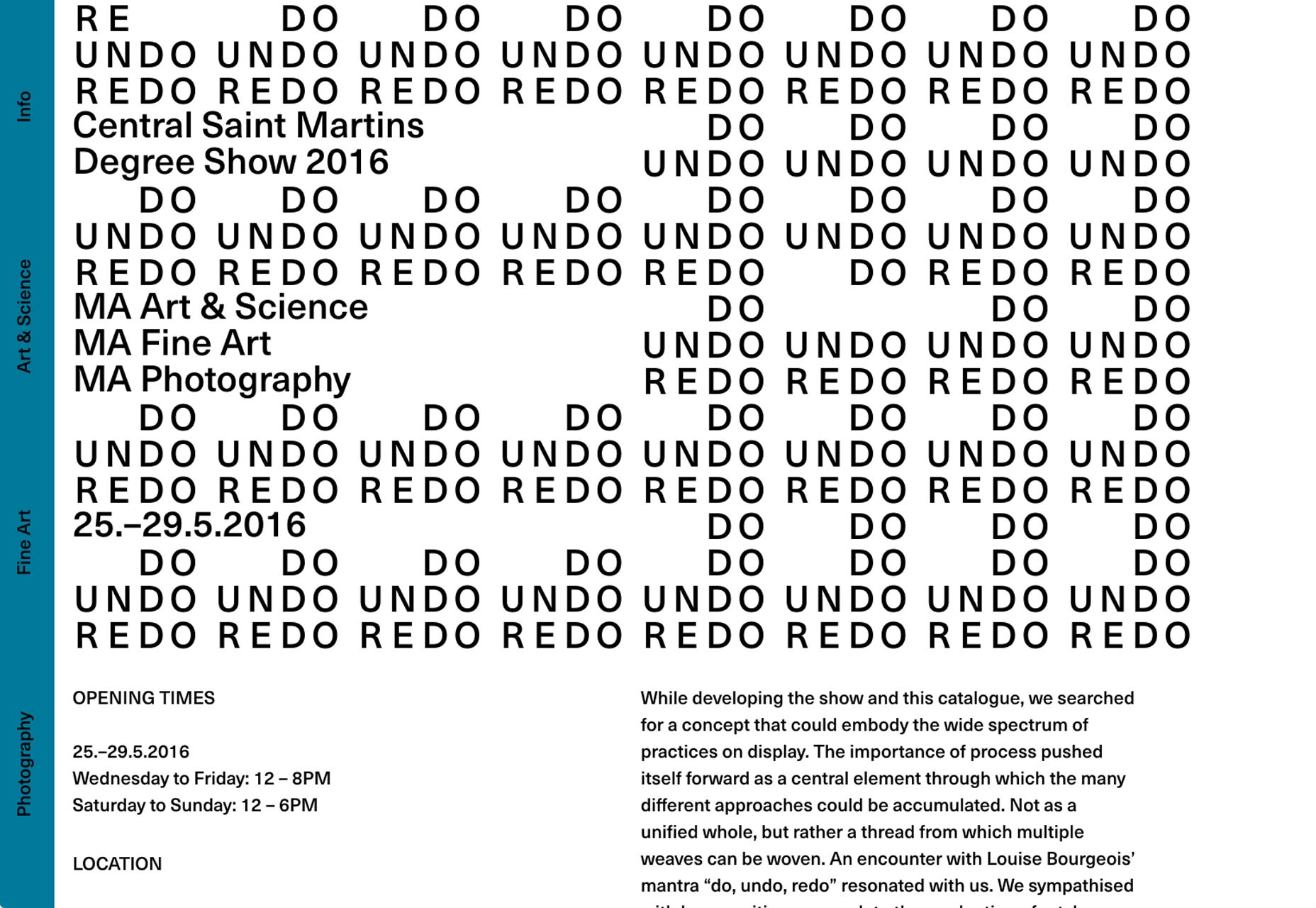
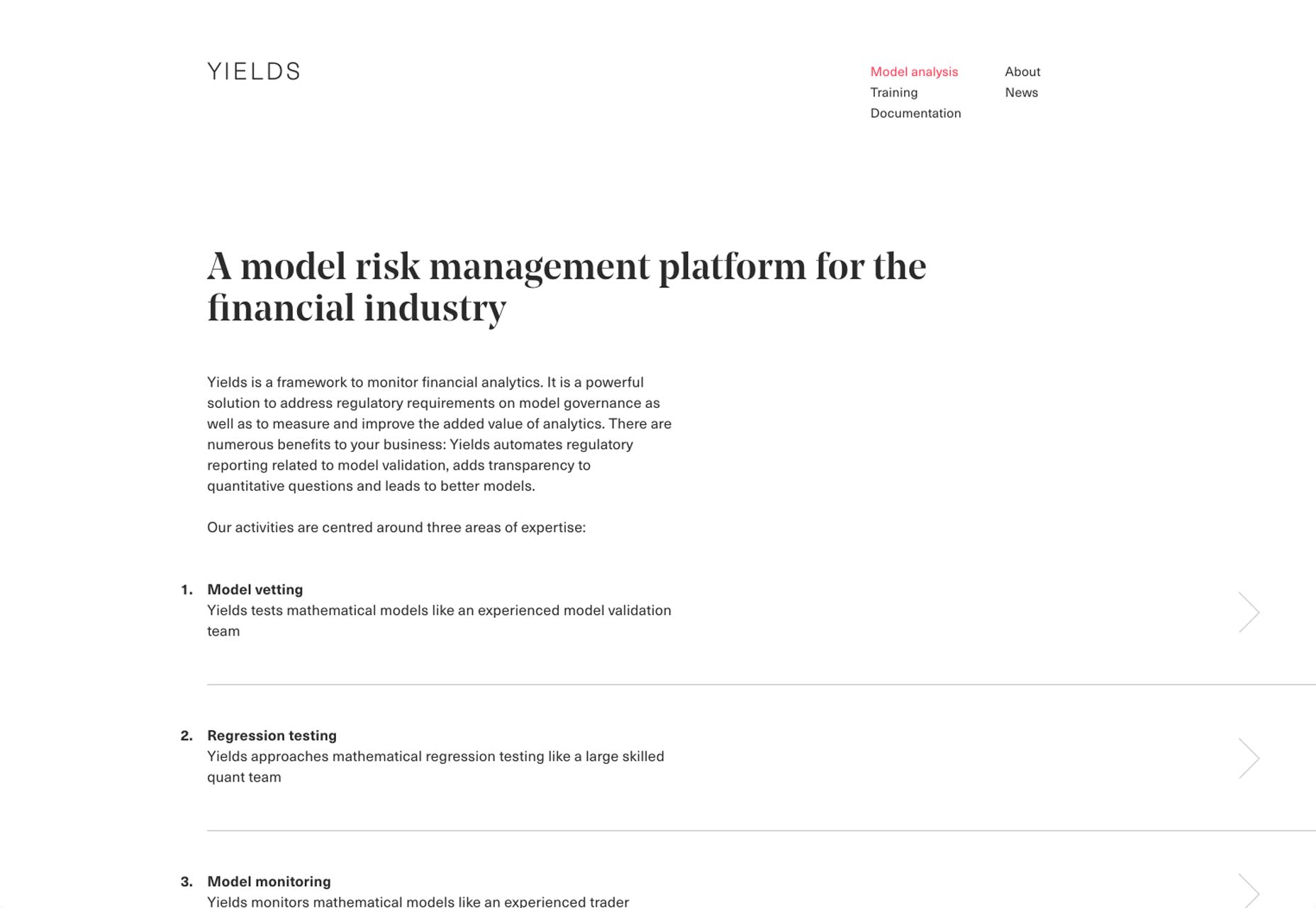
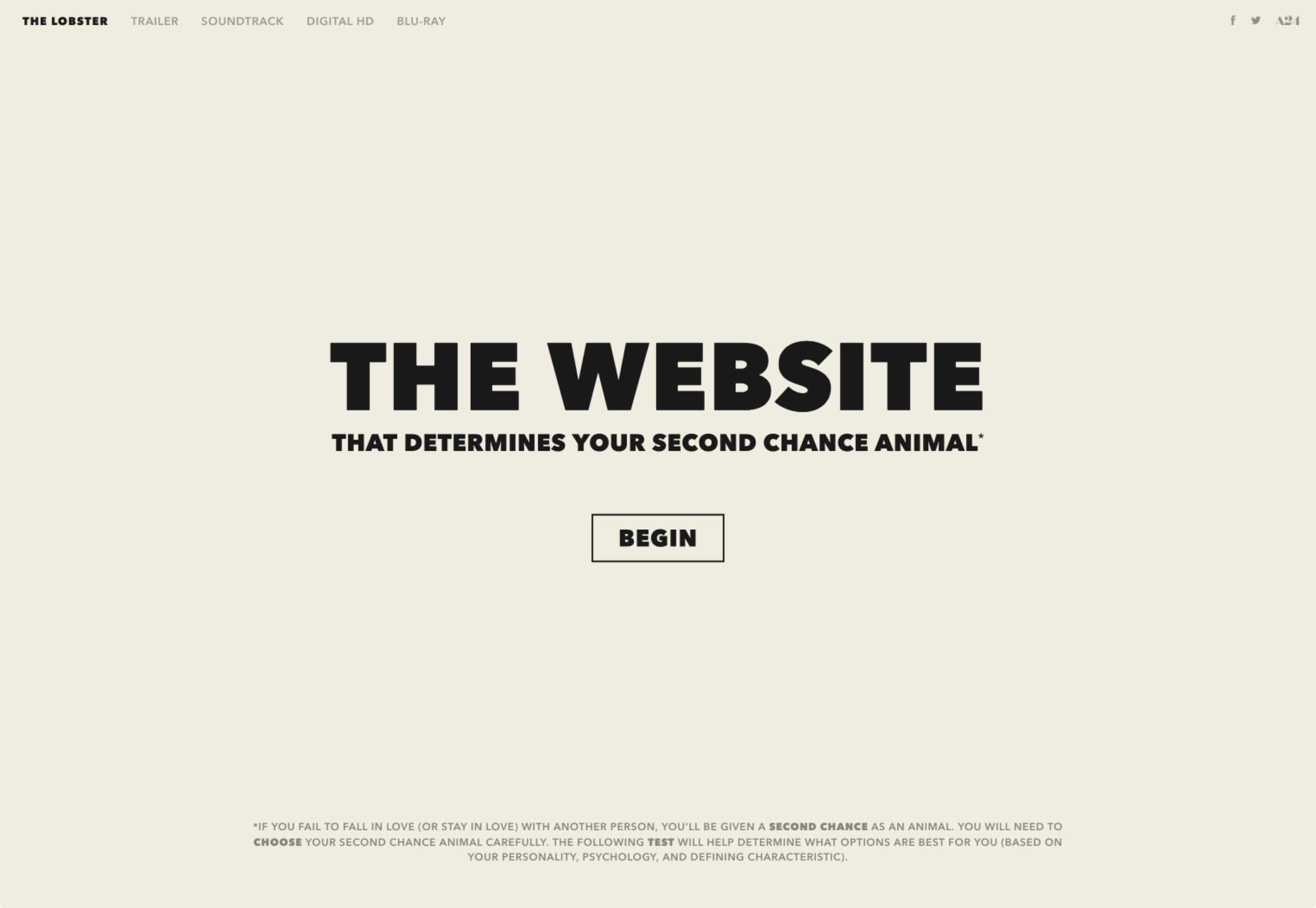
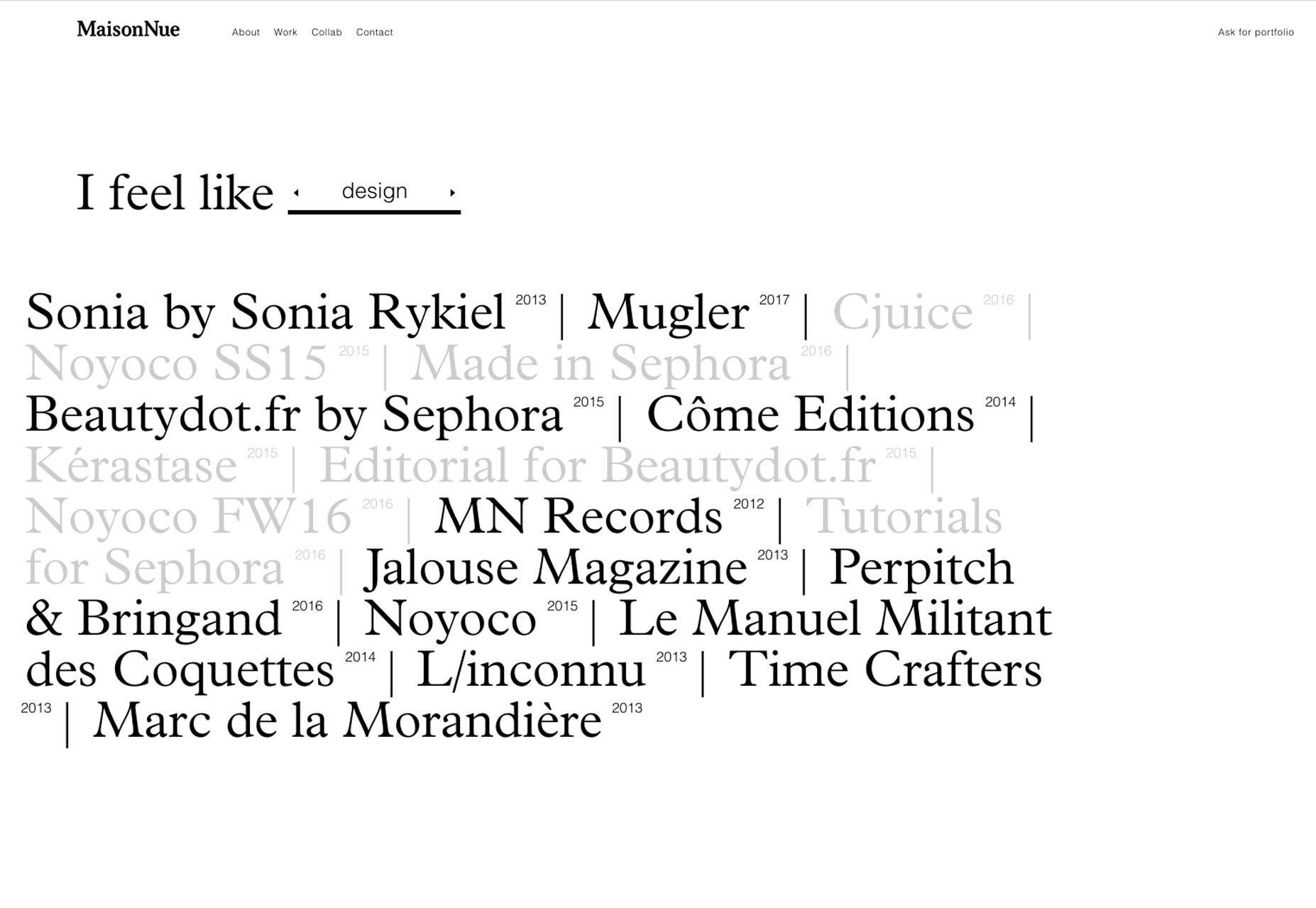
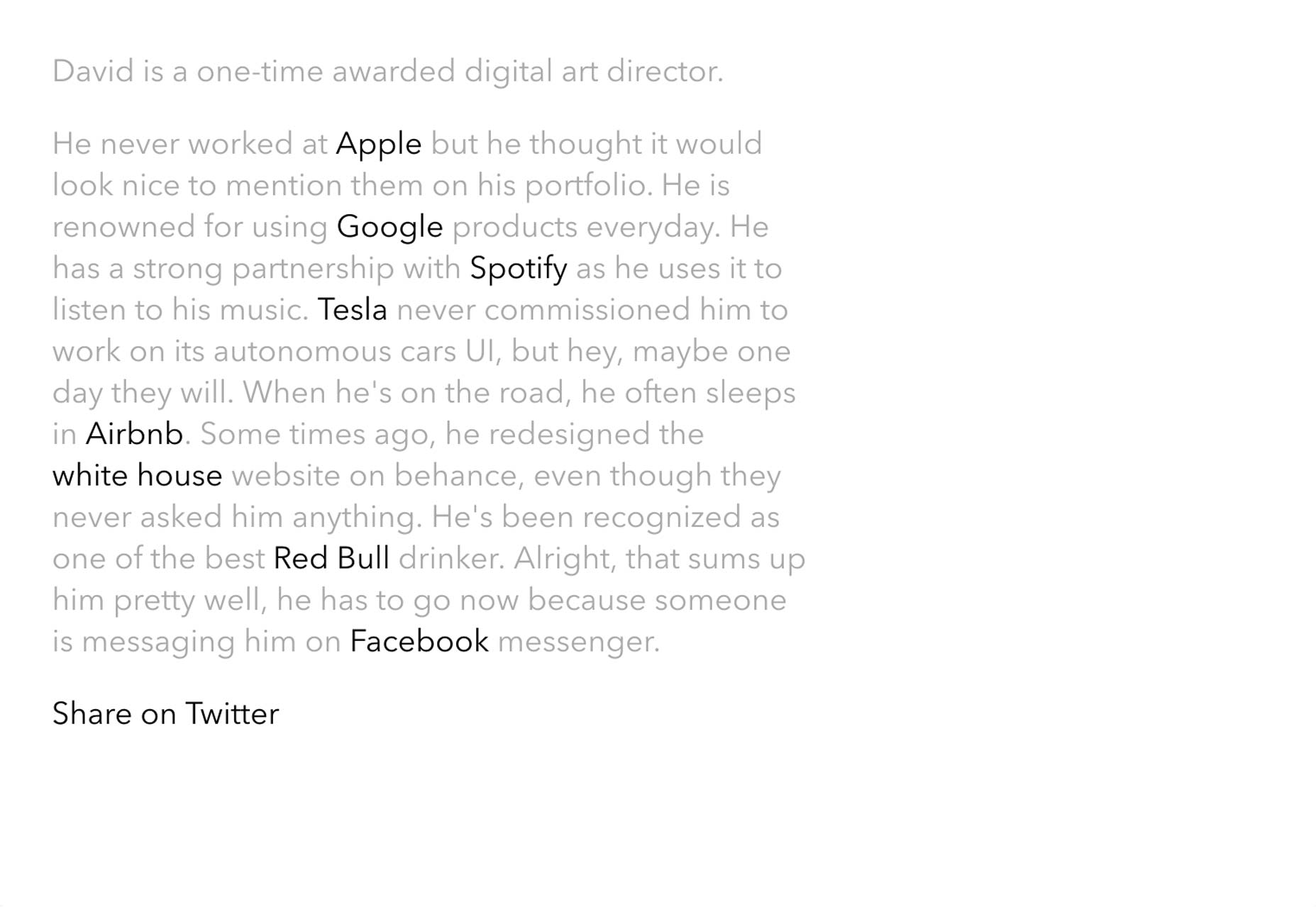
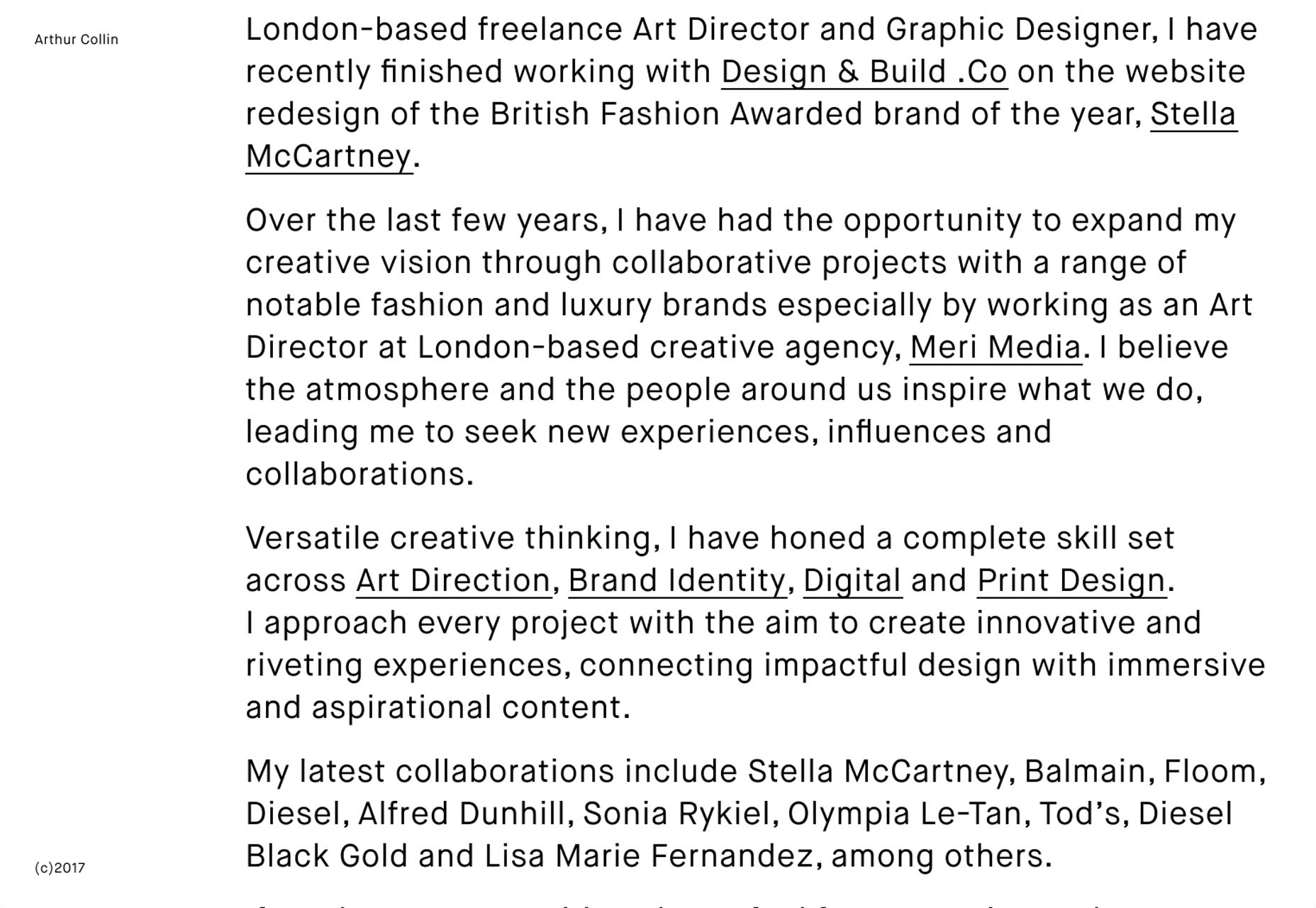
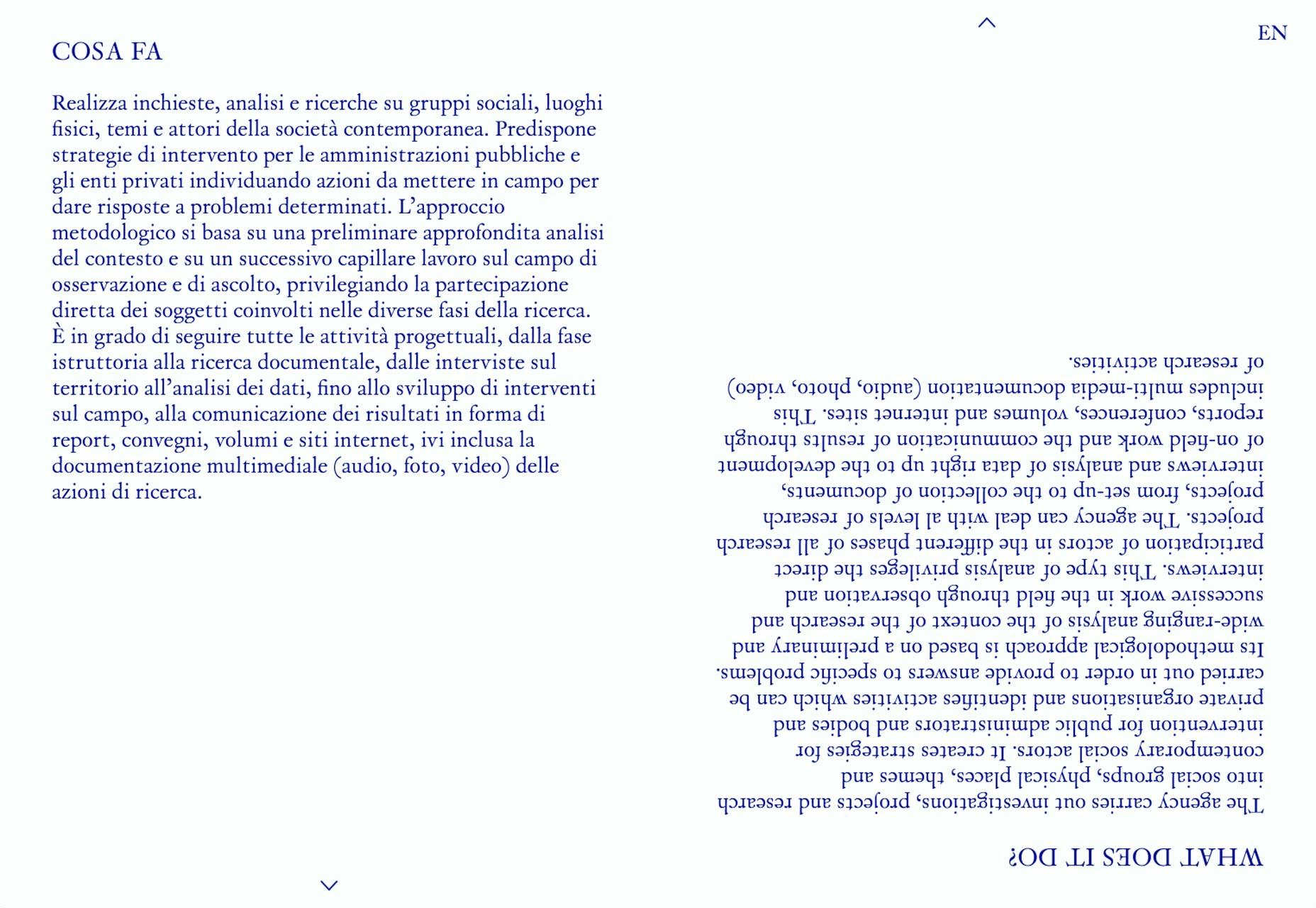
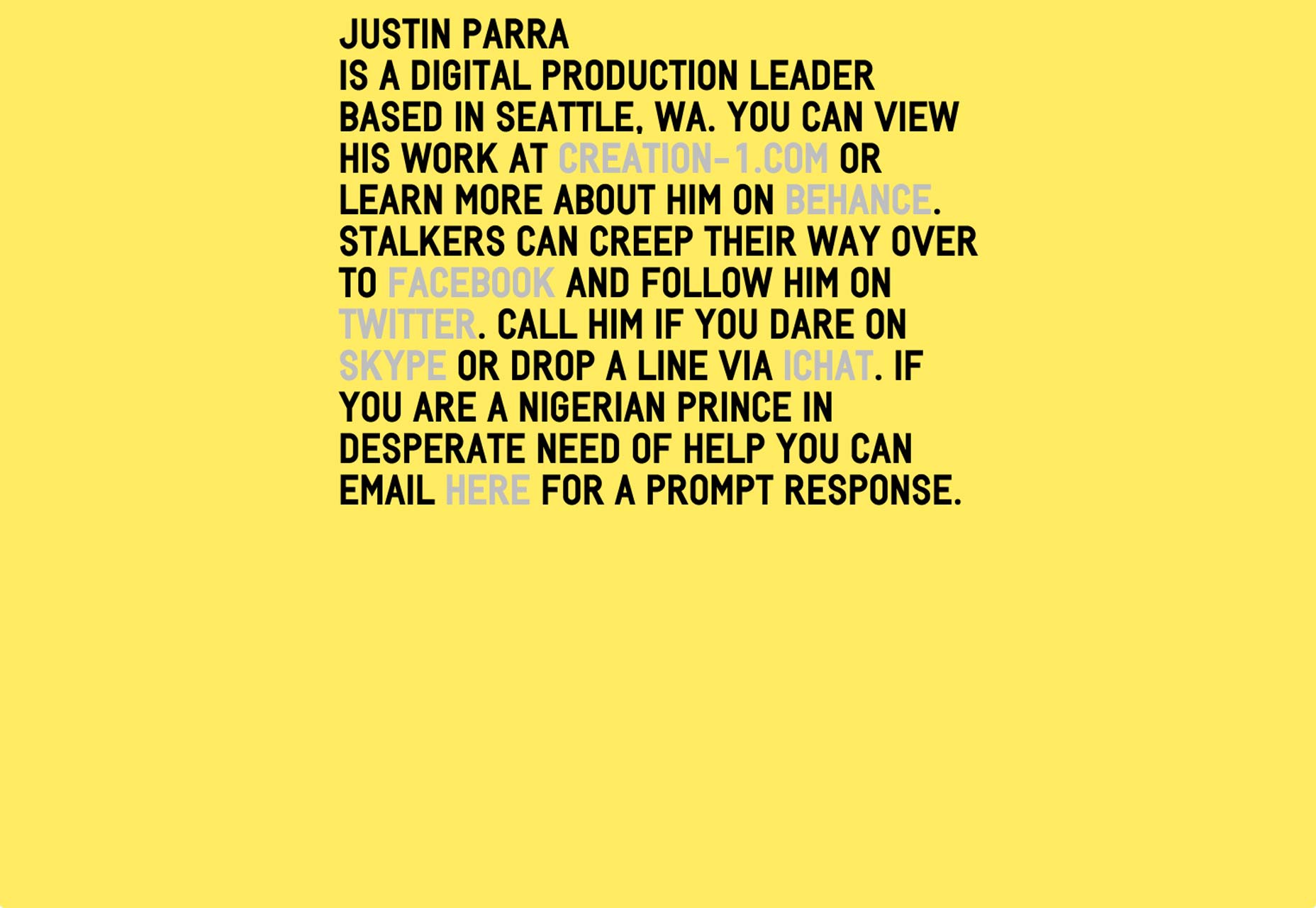
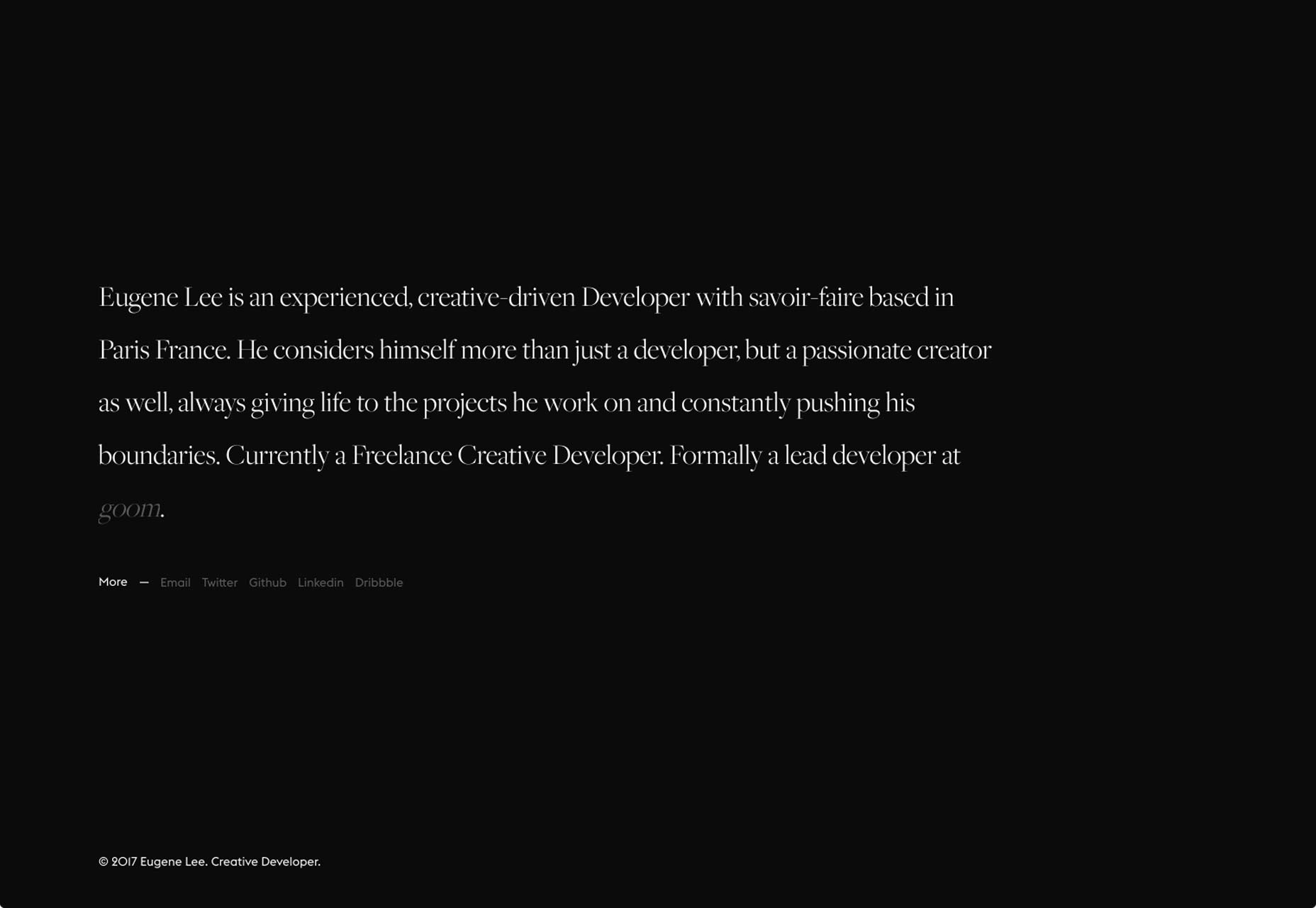
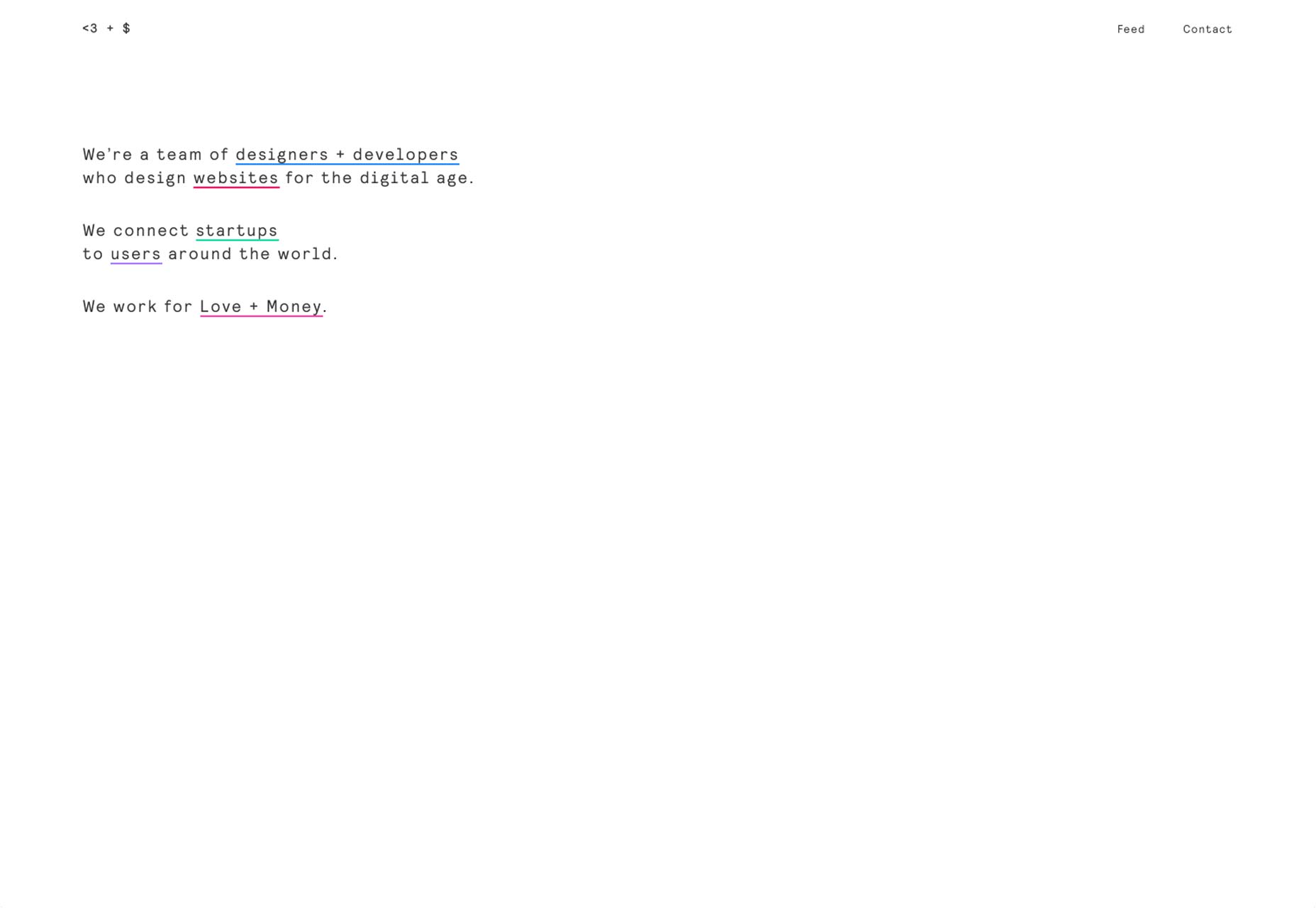
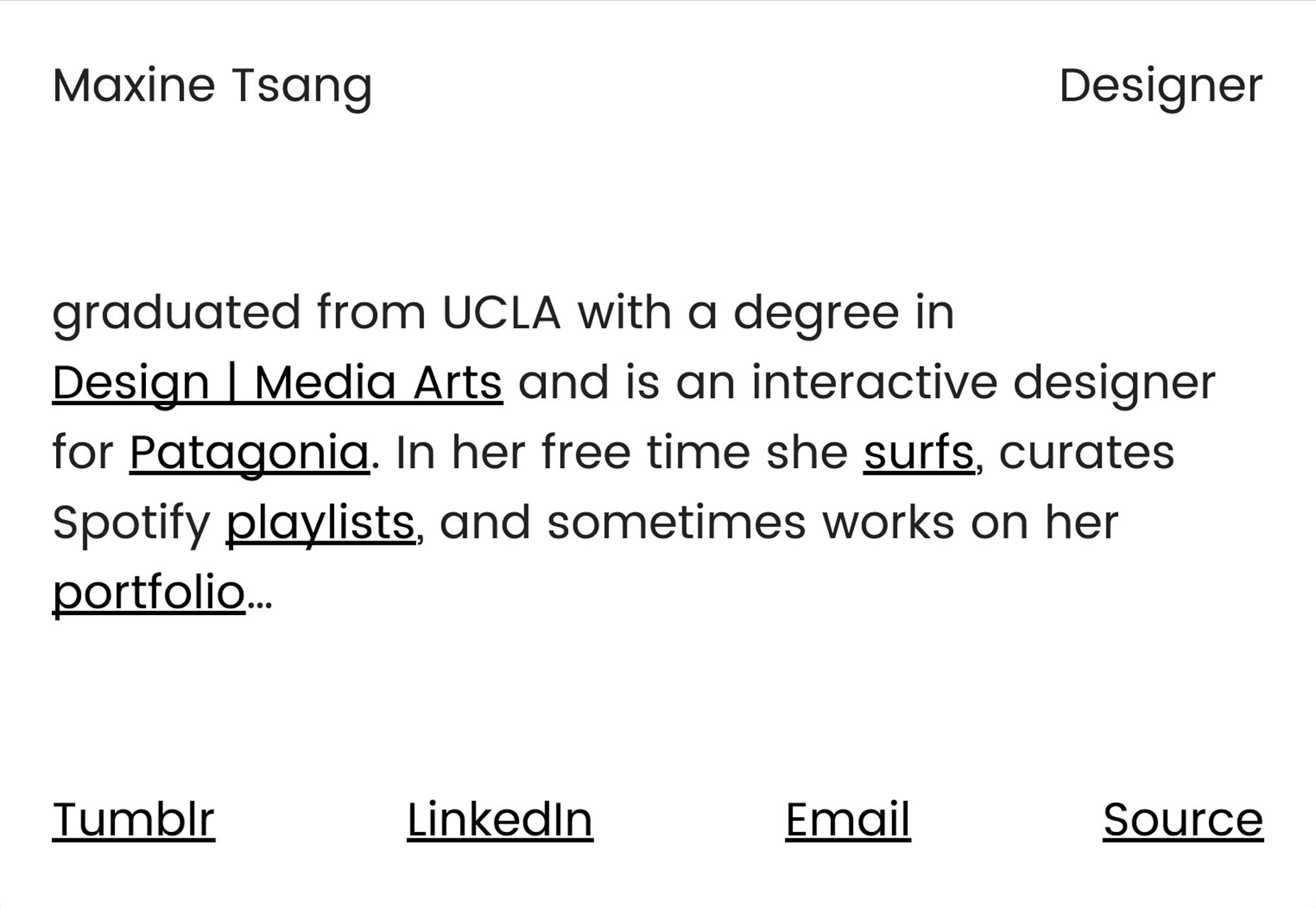
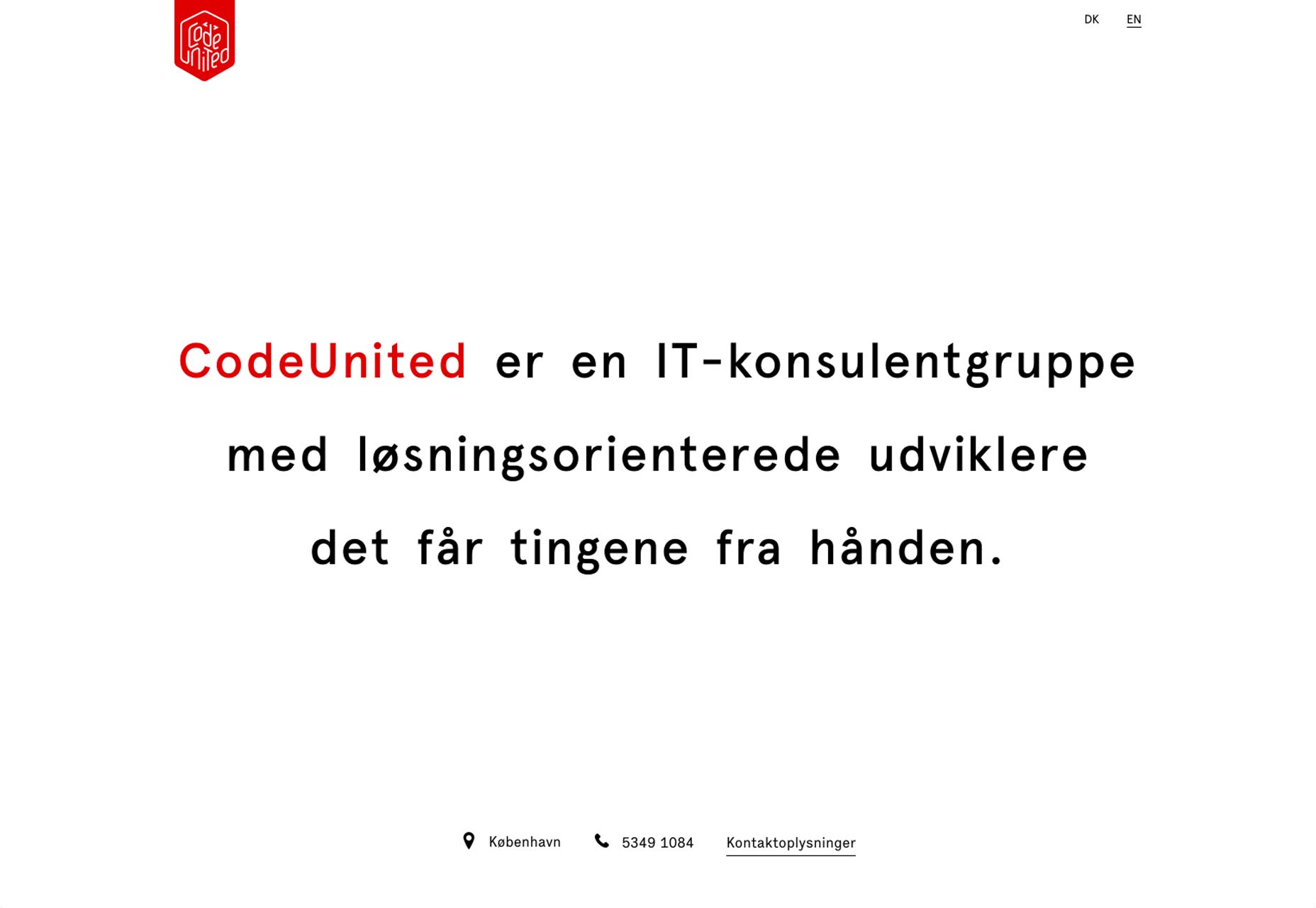
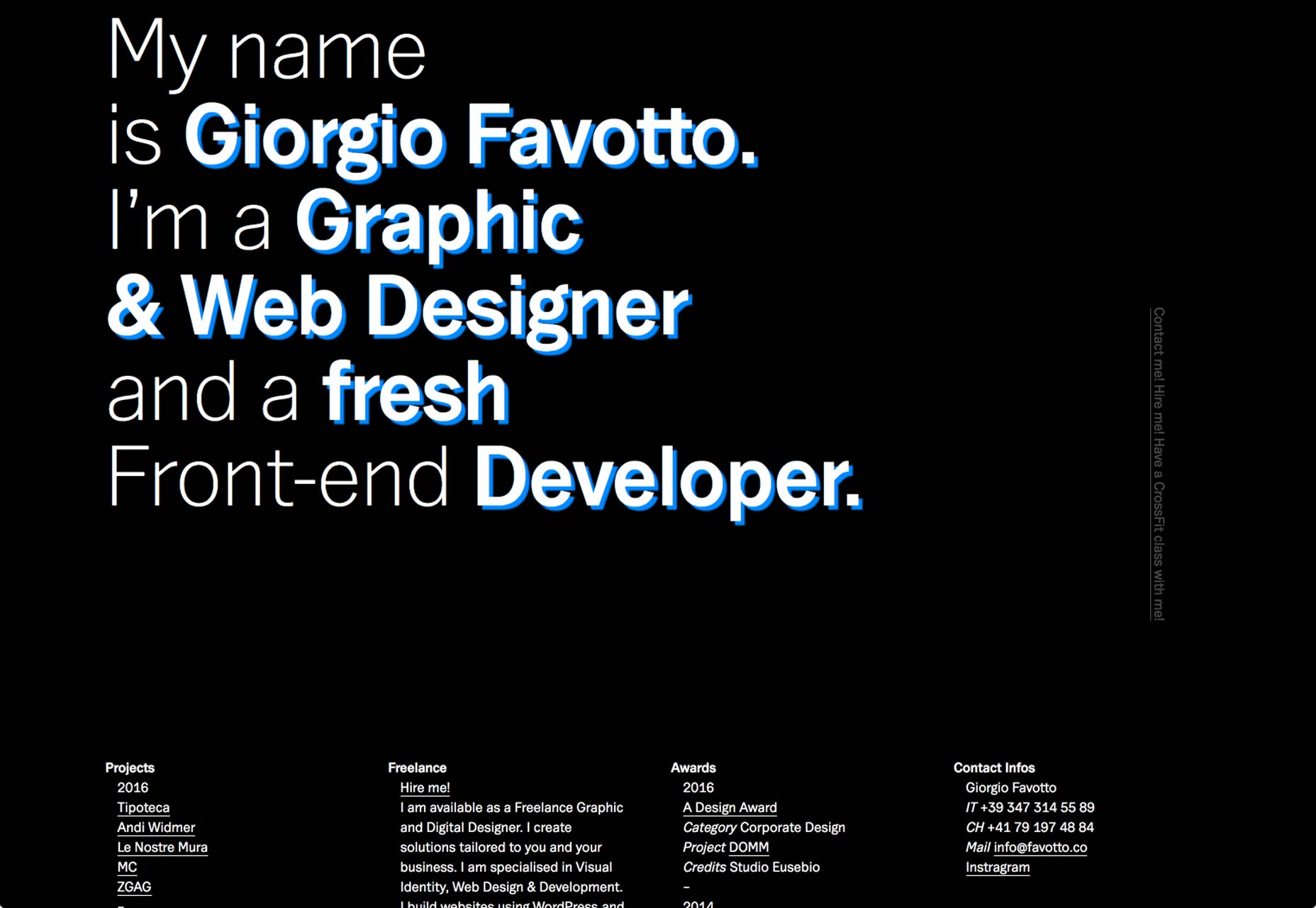
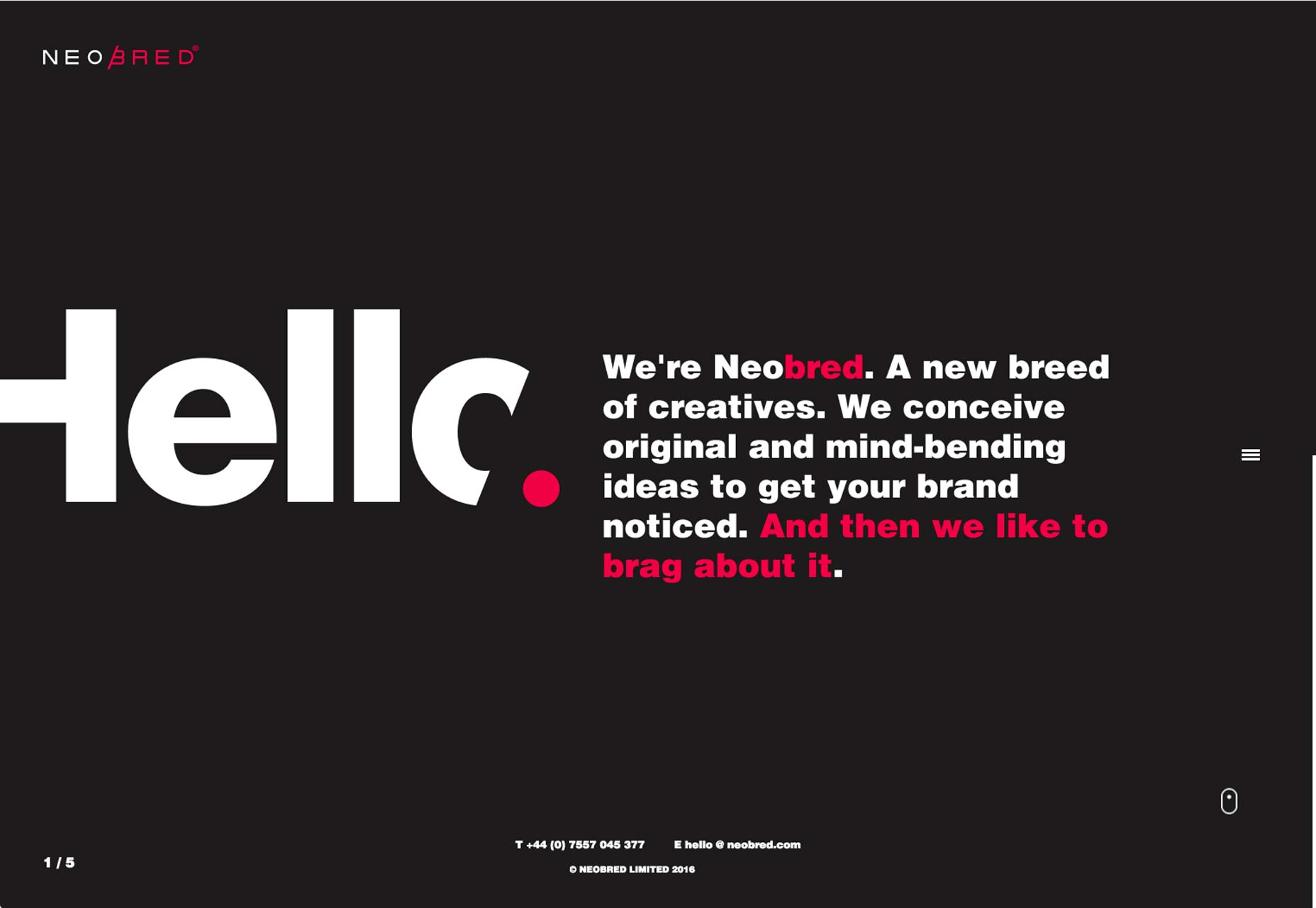
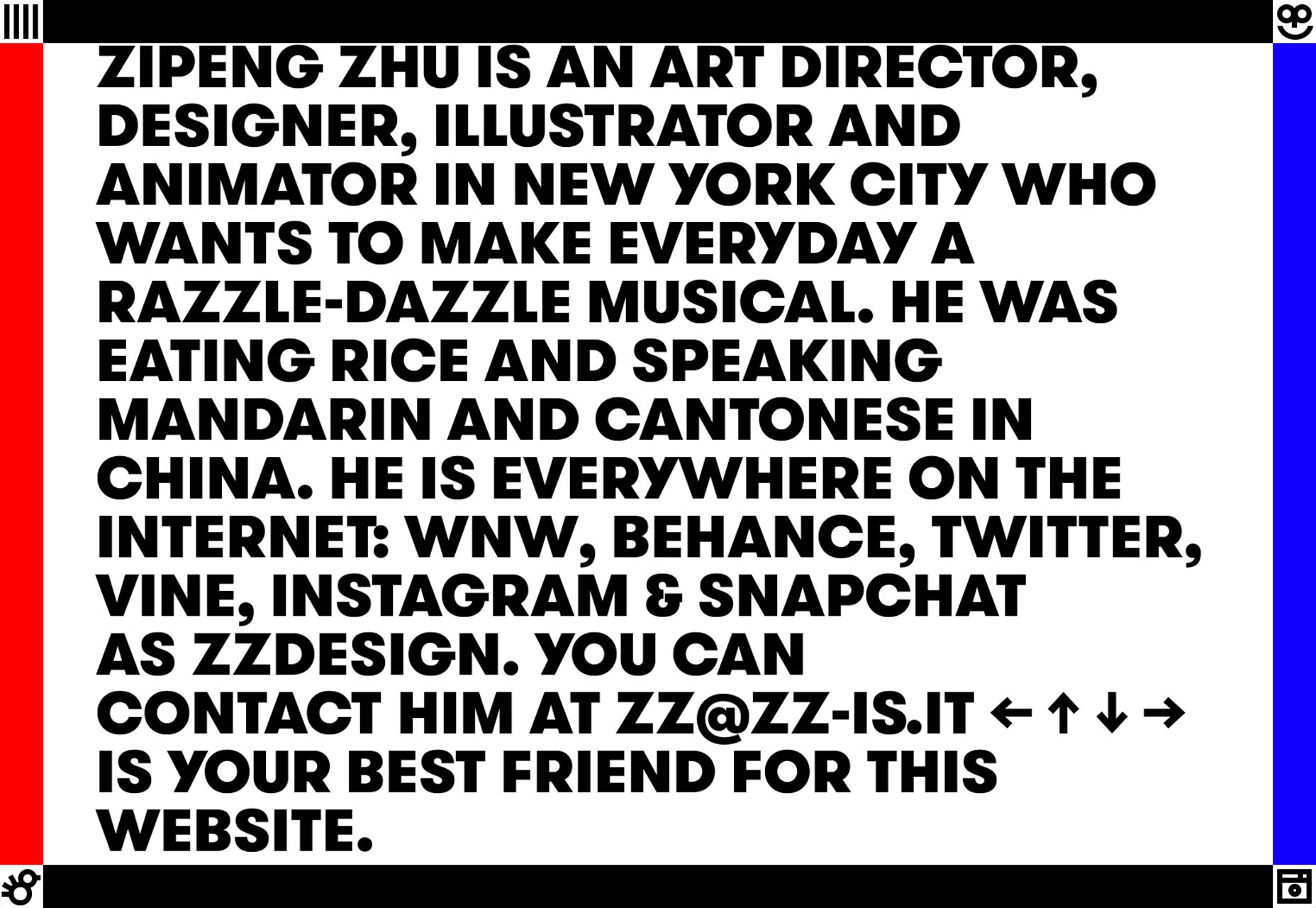
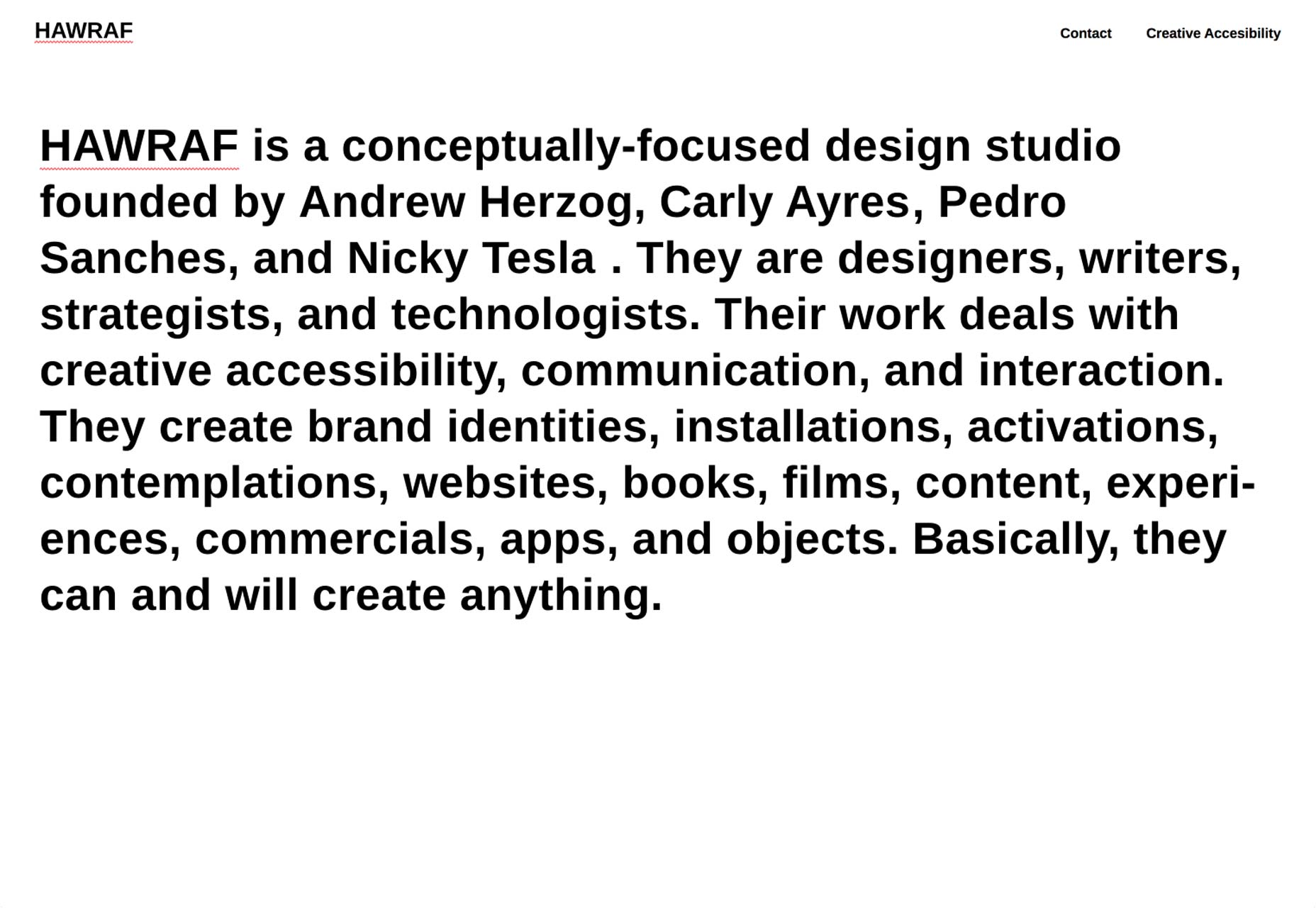
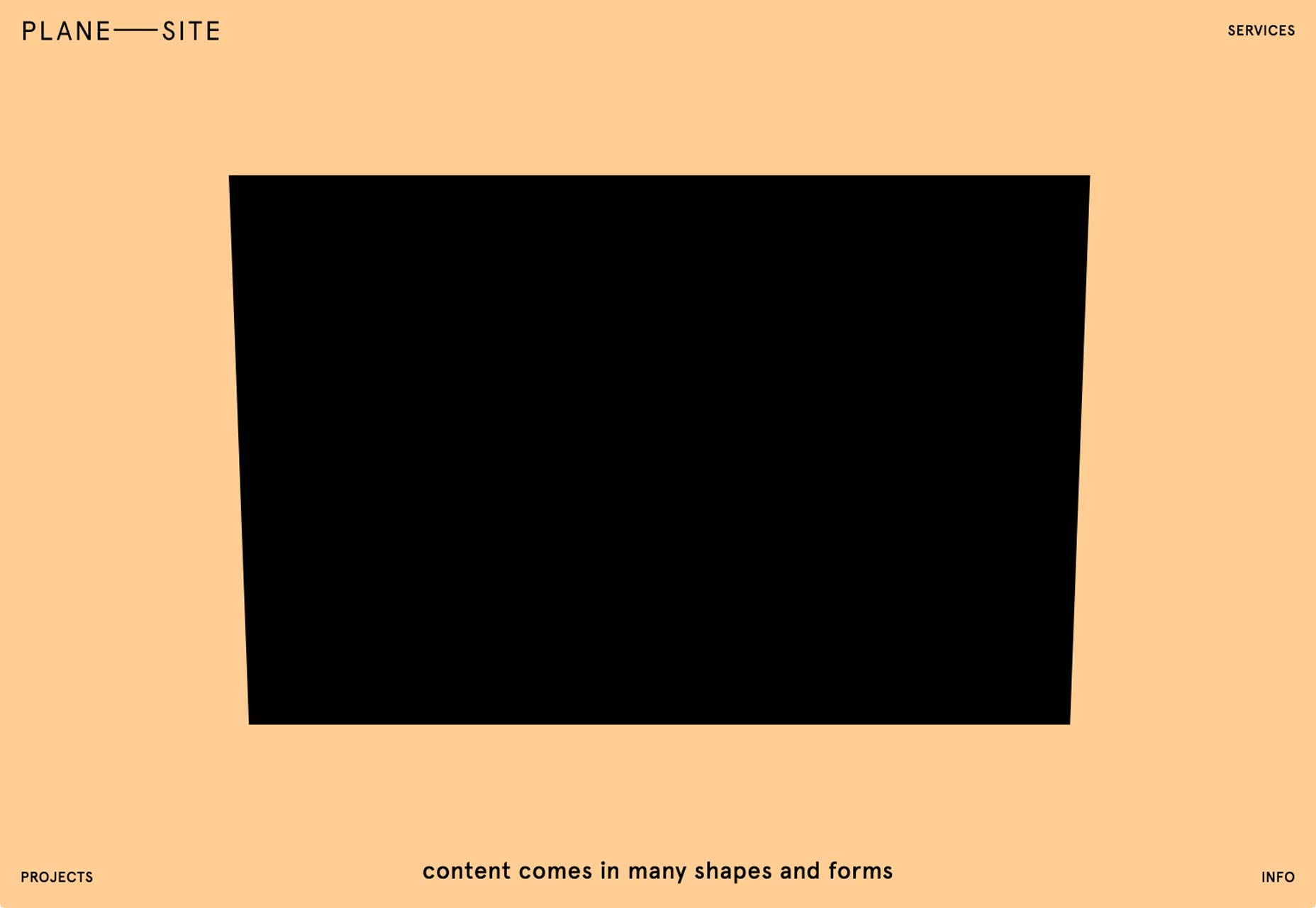
Większość witryn używa czysto funkcjonalnego tekstu. Innymi słowy, nawet jeśli typografia może być znośna, a tekst czytelny, to należy go przeczytać; jakiekolwiek wizualne zainteresowanie jest odbierane przez obrazy. Jednak jest kilku, raczej odważnych, projektantów, którzy używają typu jako treści i wizualnego zainteresowania, i zachowali obrazy do minimum, lub nawet całkowicie je zlikwidowali. Mówię odważnie, ponieważ jest to trudne podejście do "poprawiania", ponieważ wypycha użytkowników poza ich strefę komfortu i może wytworzyć bardzo odważny, surowy wygląd.
niektórzy, raczej odważni, projektanci używają typu jako treści i wizualnego zainteresowania
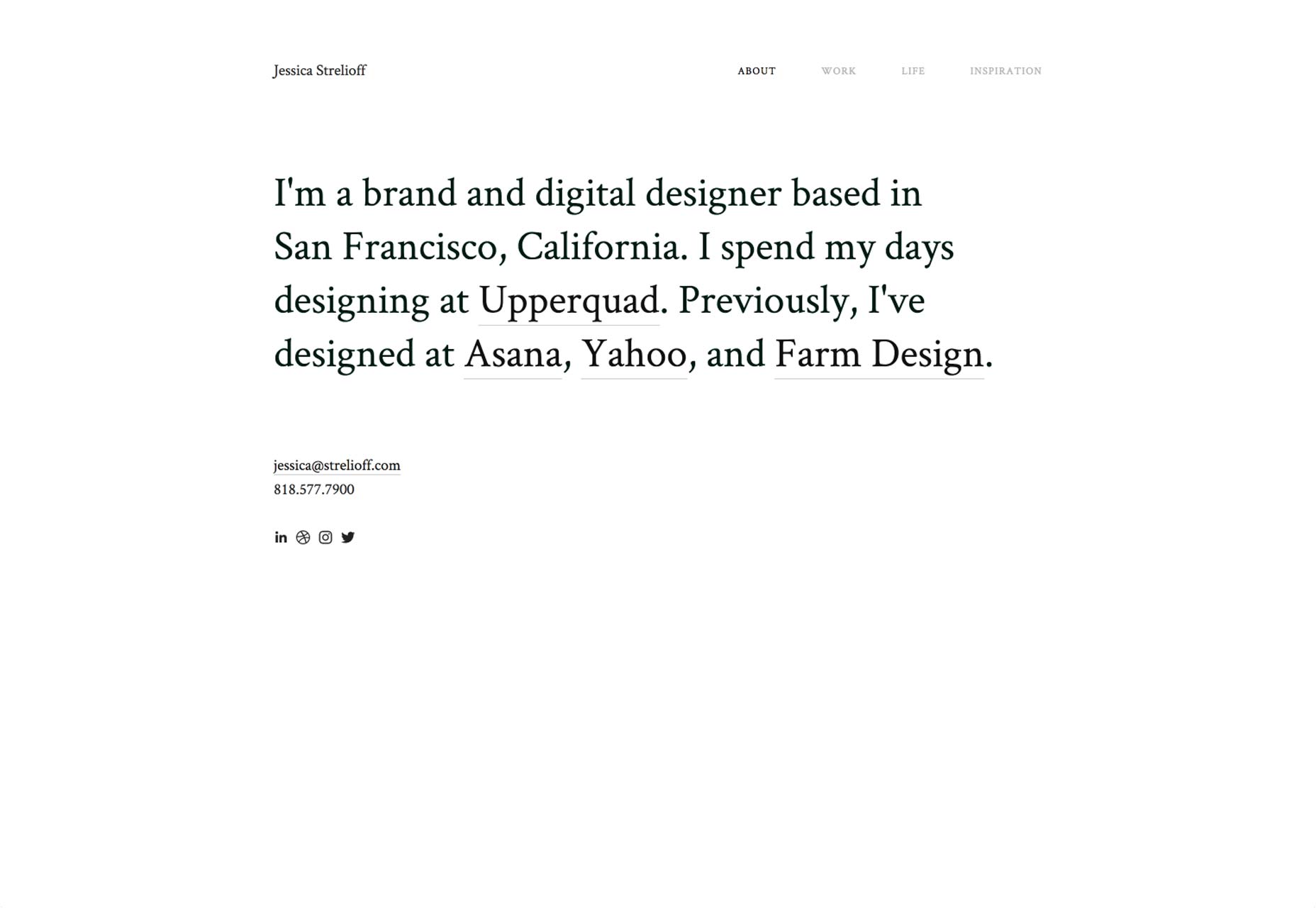
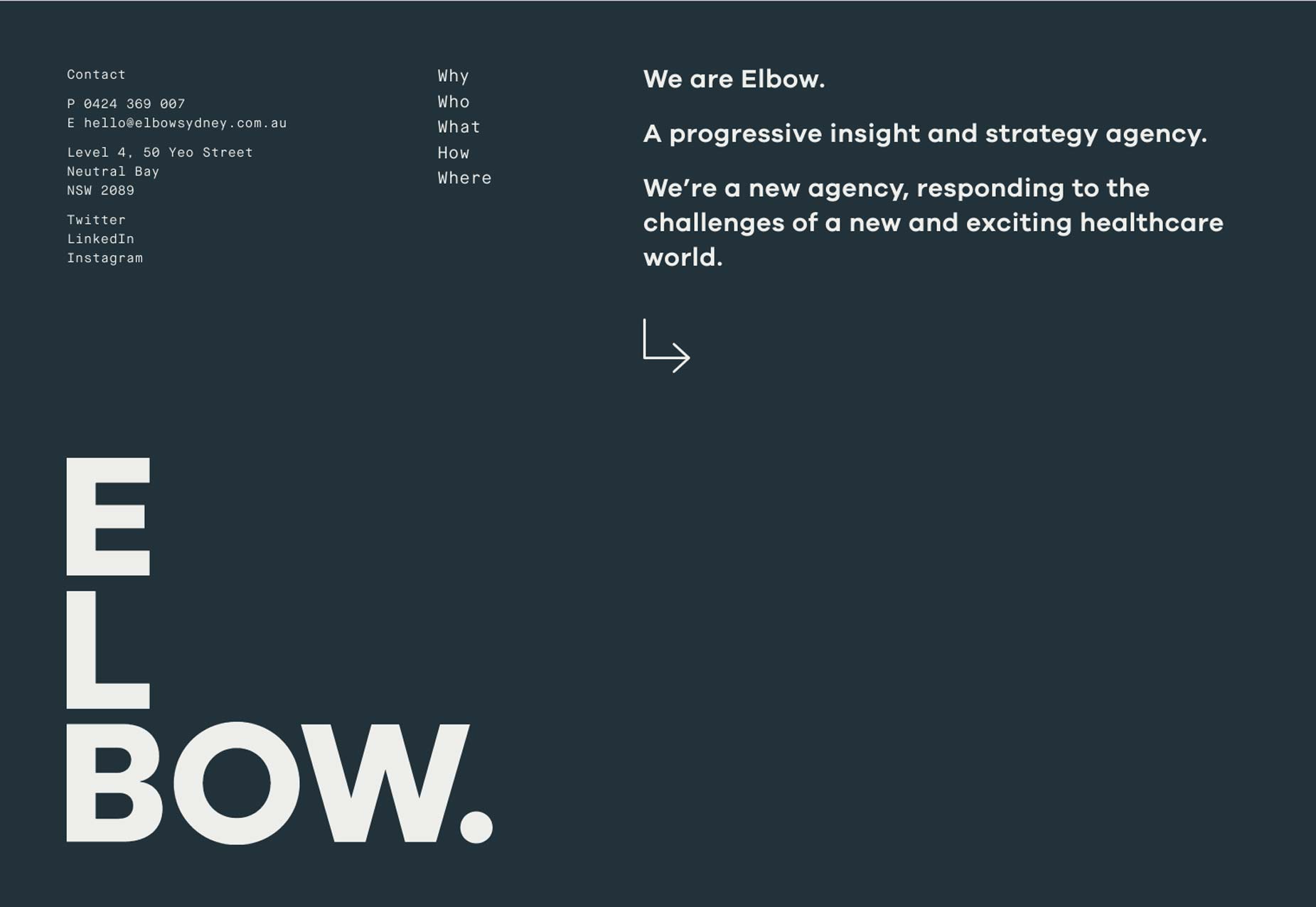
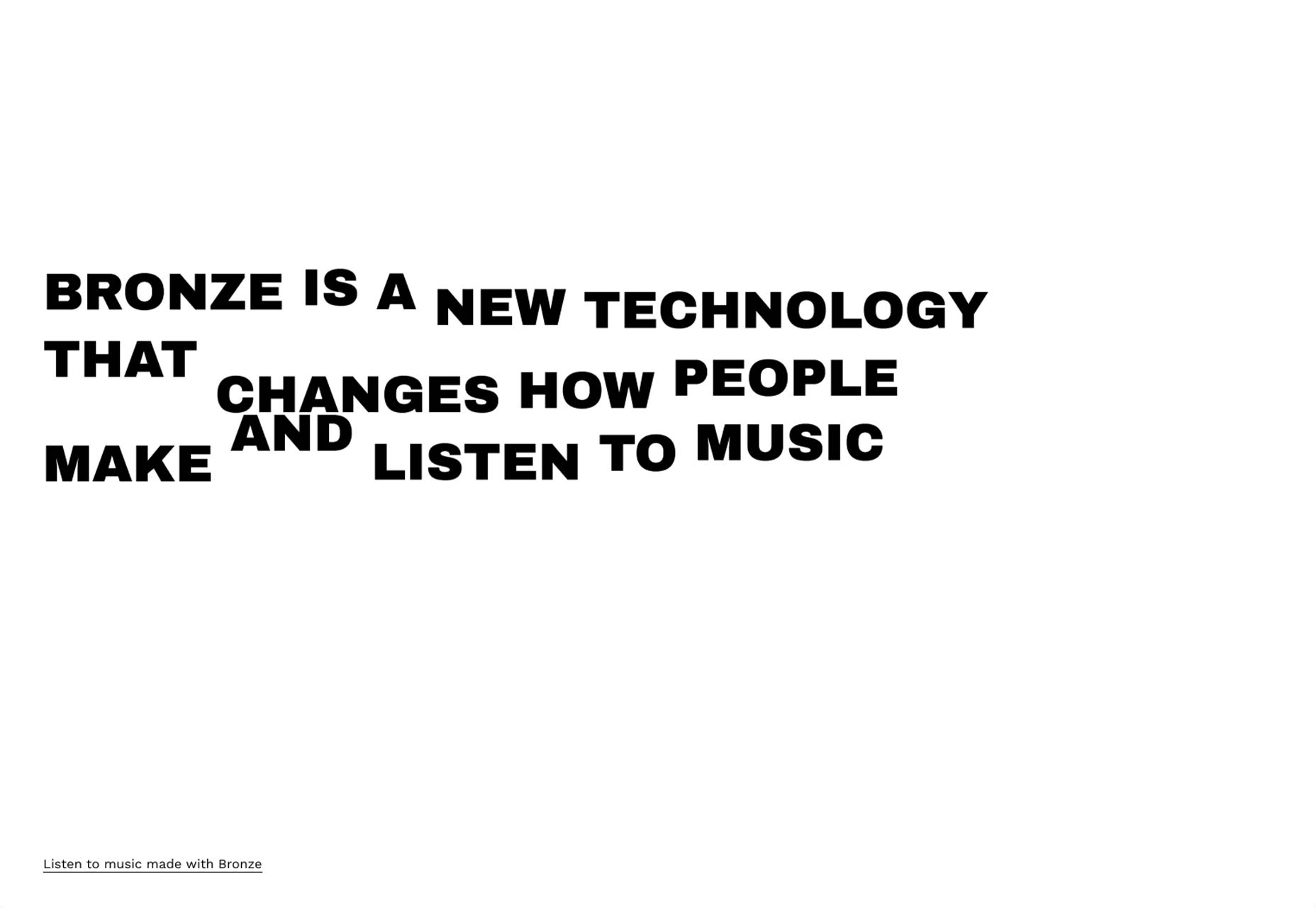
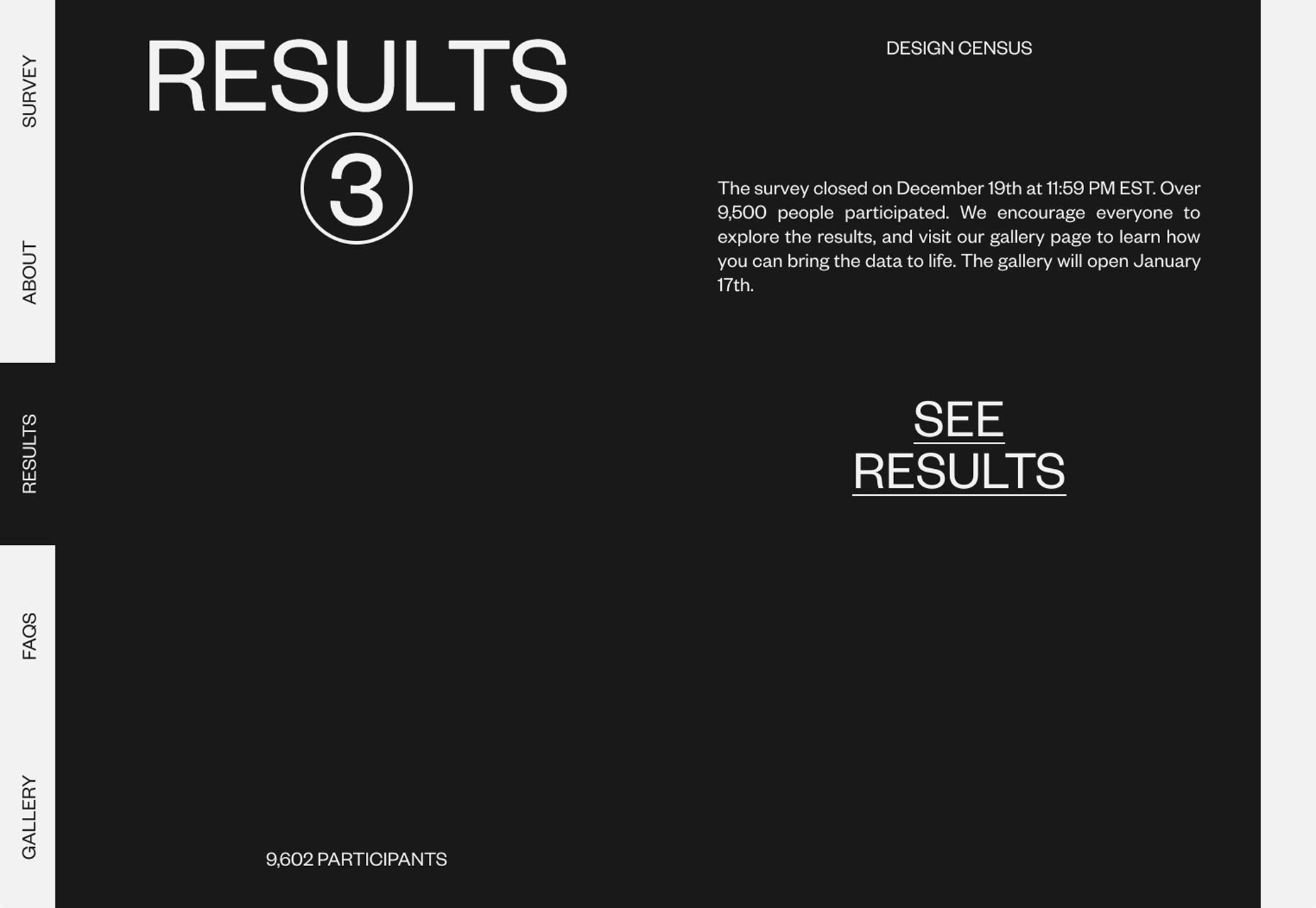
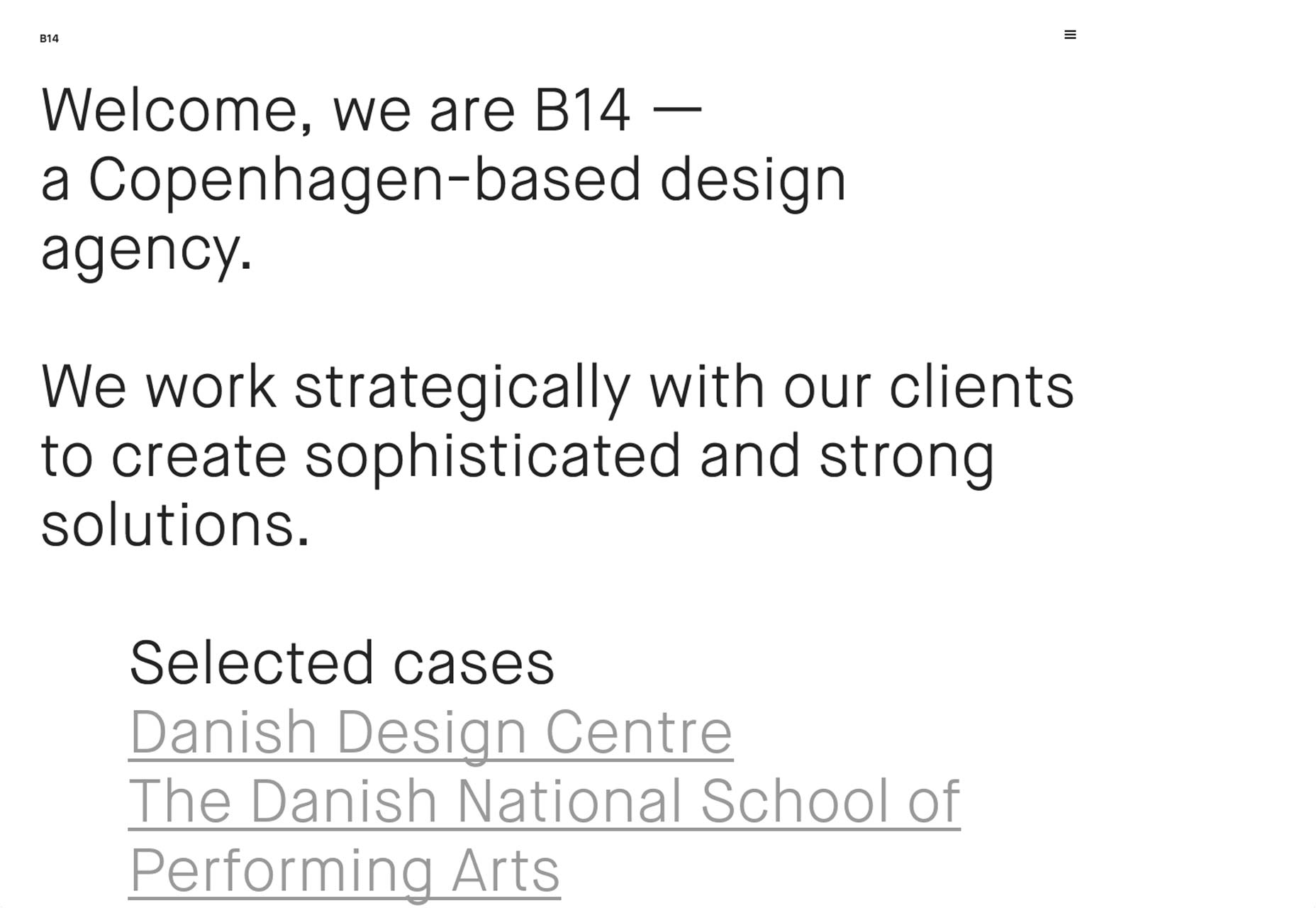
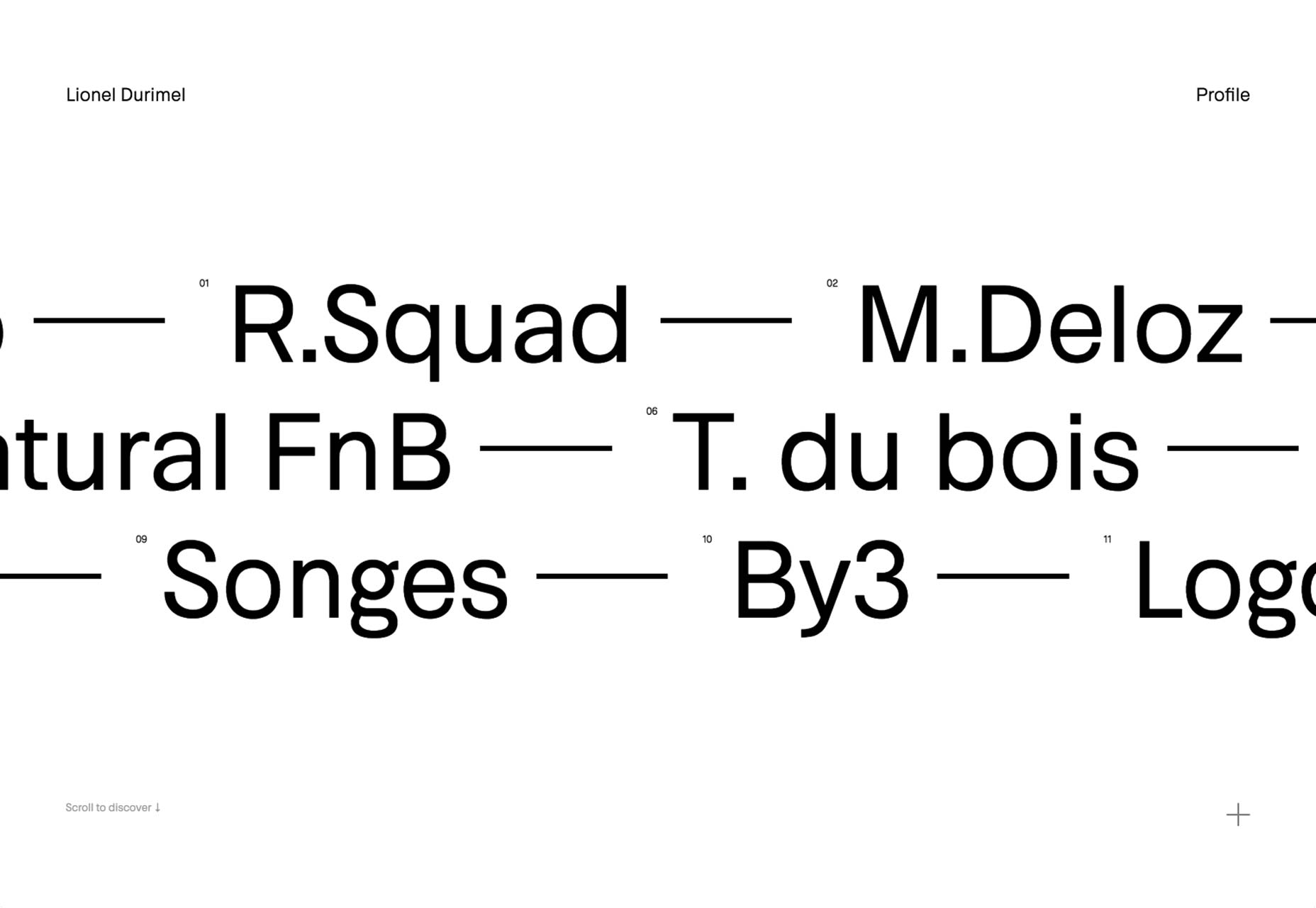
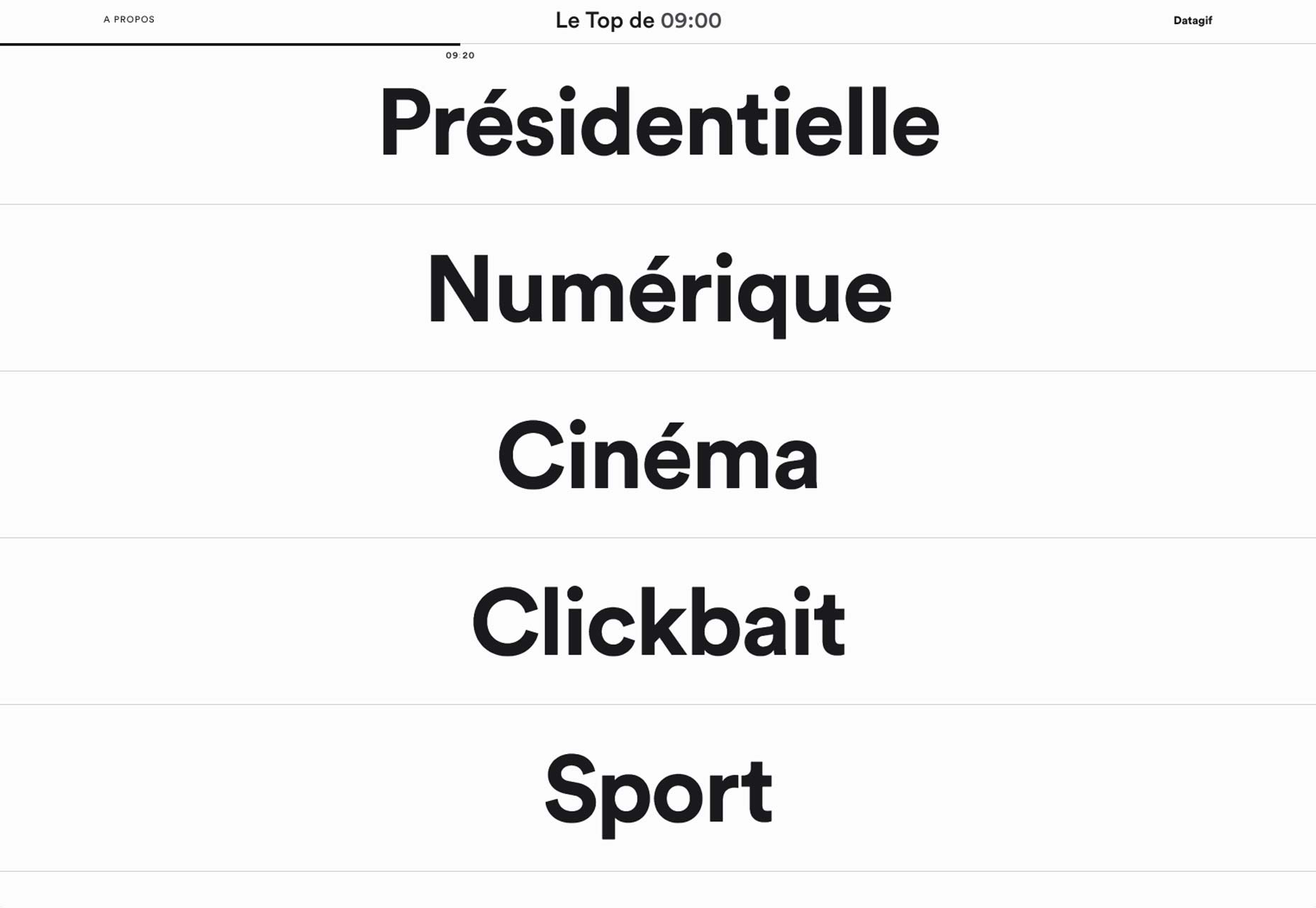
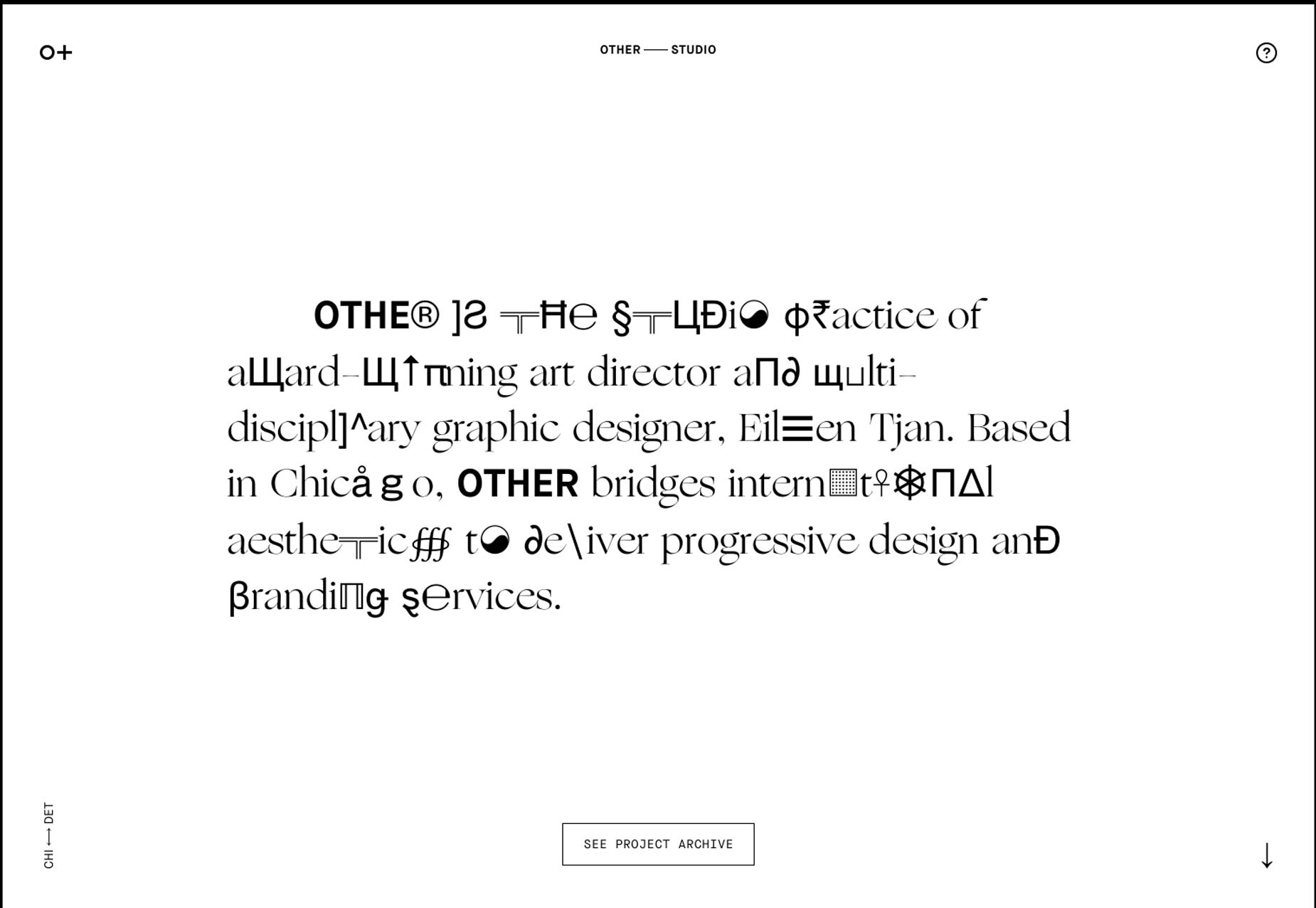
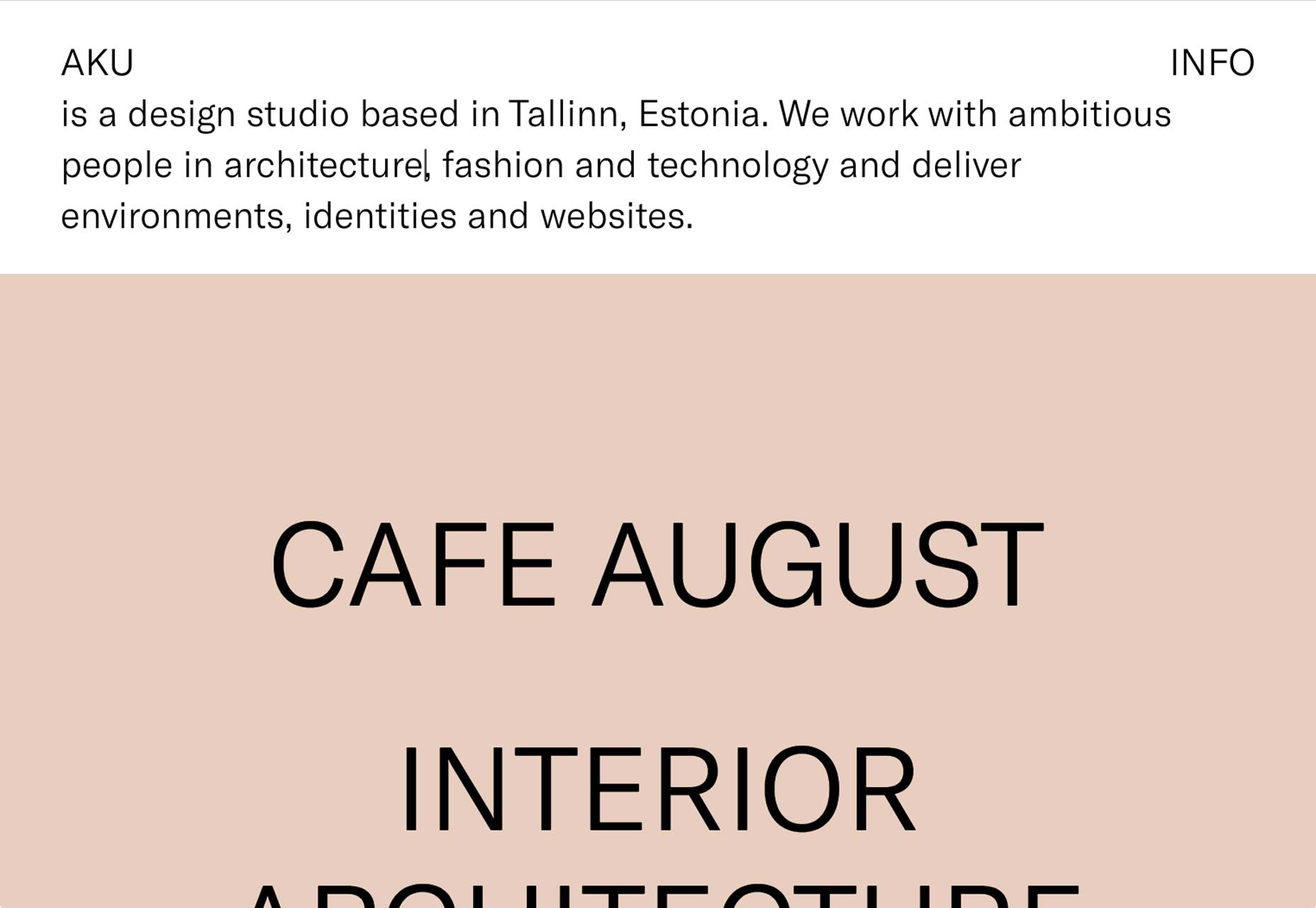
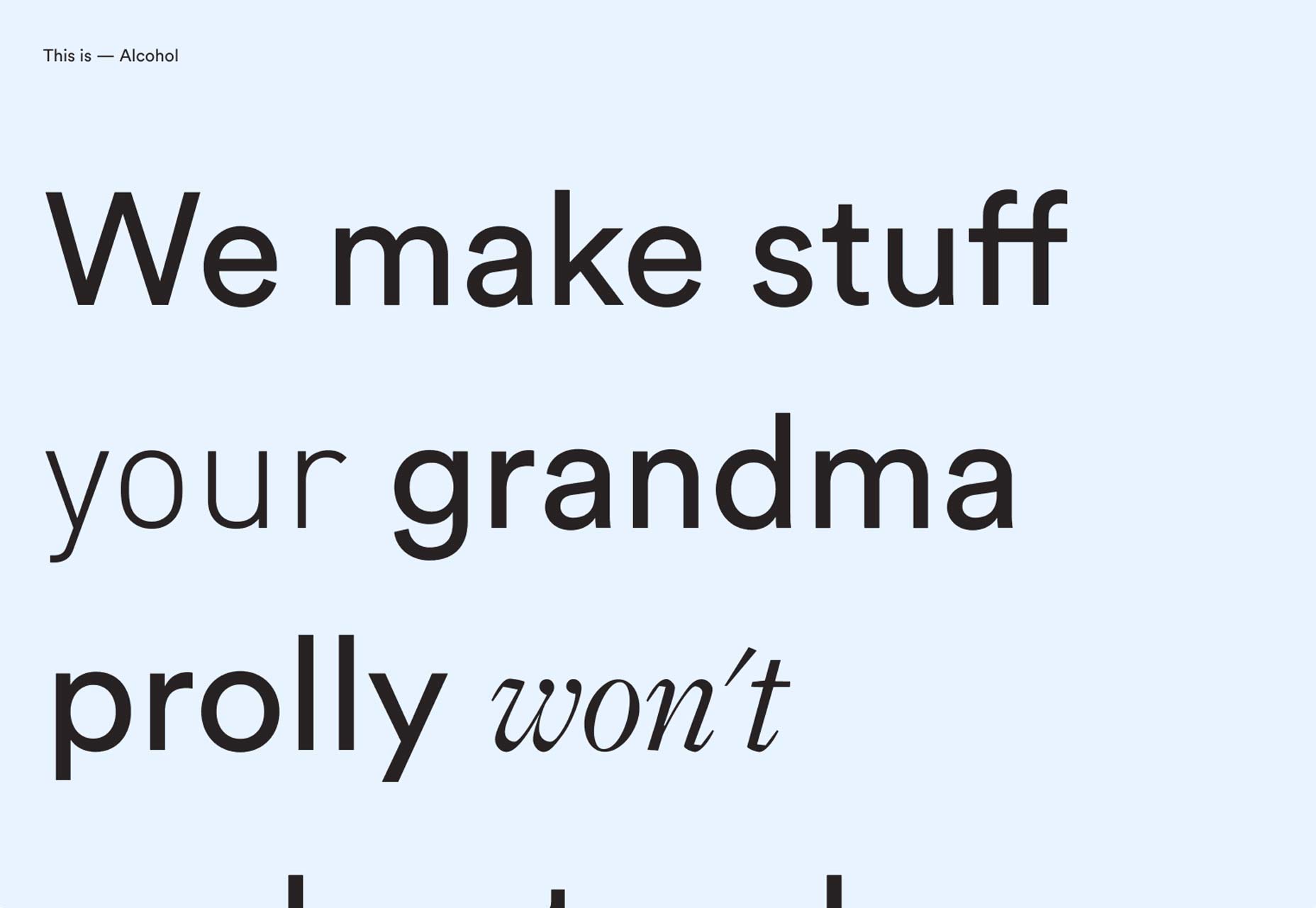
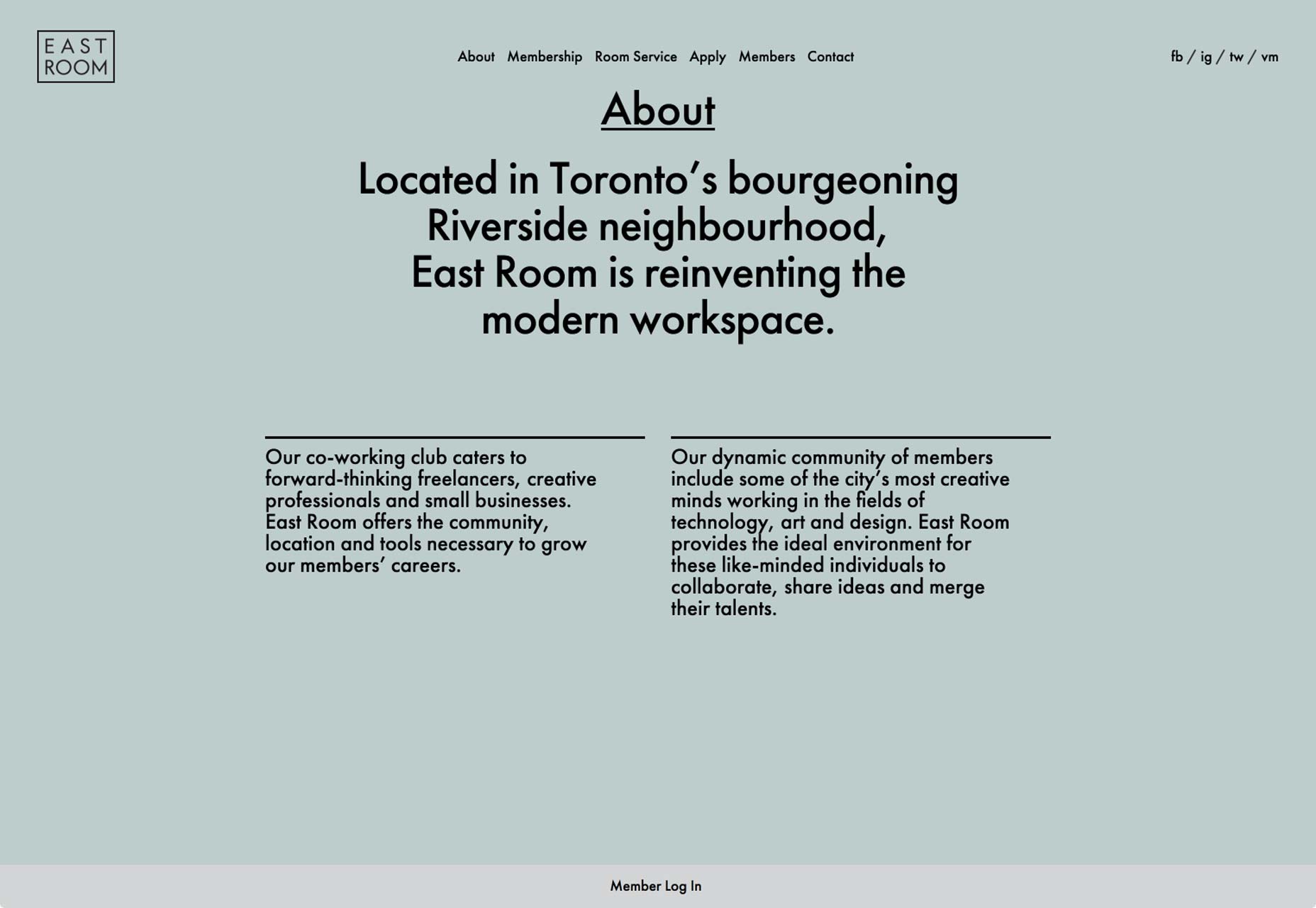
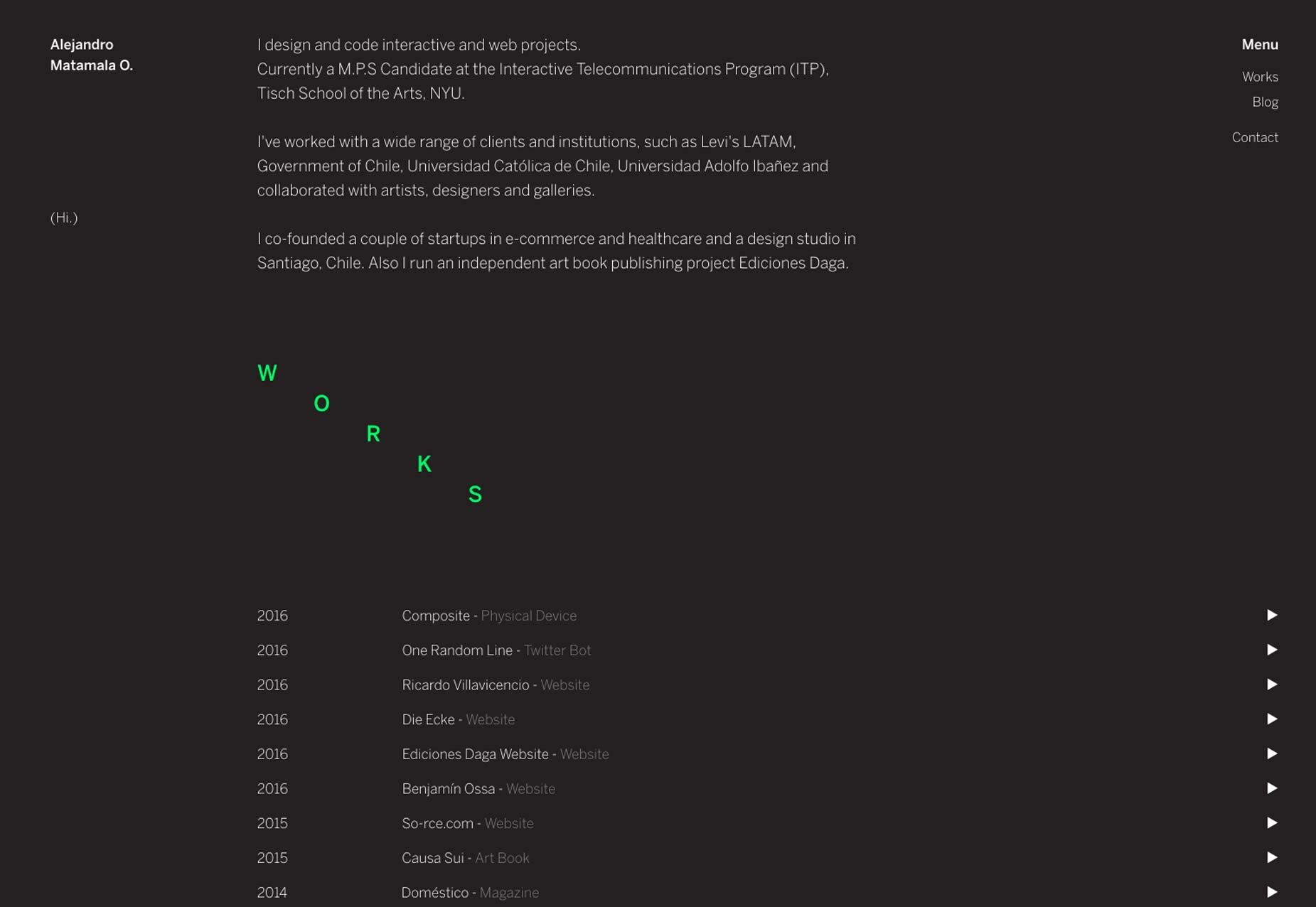
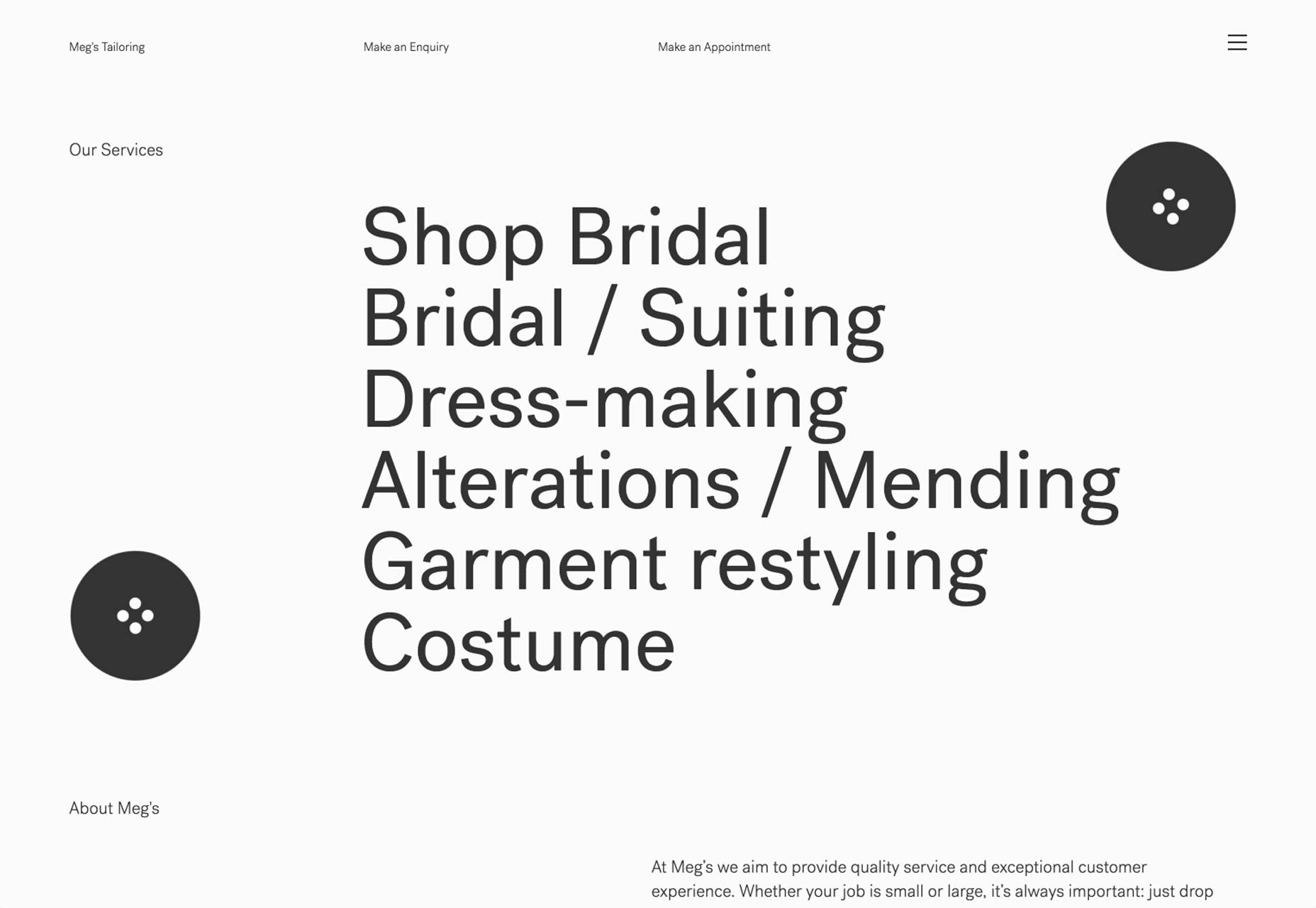
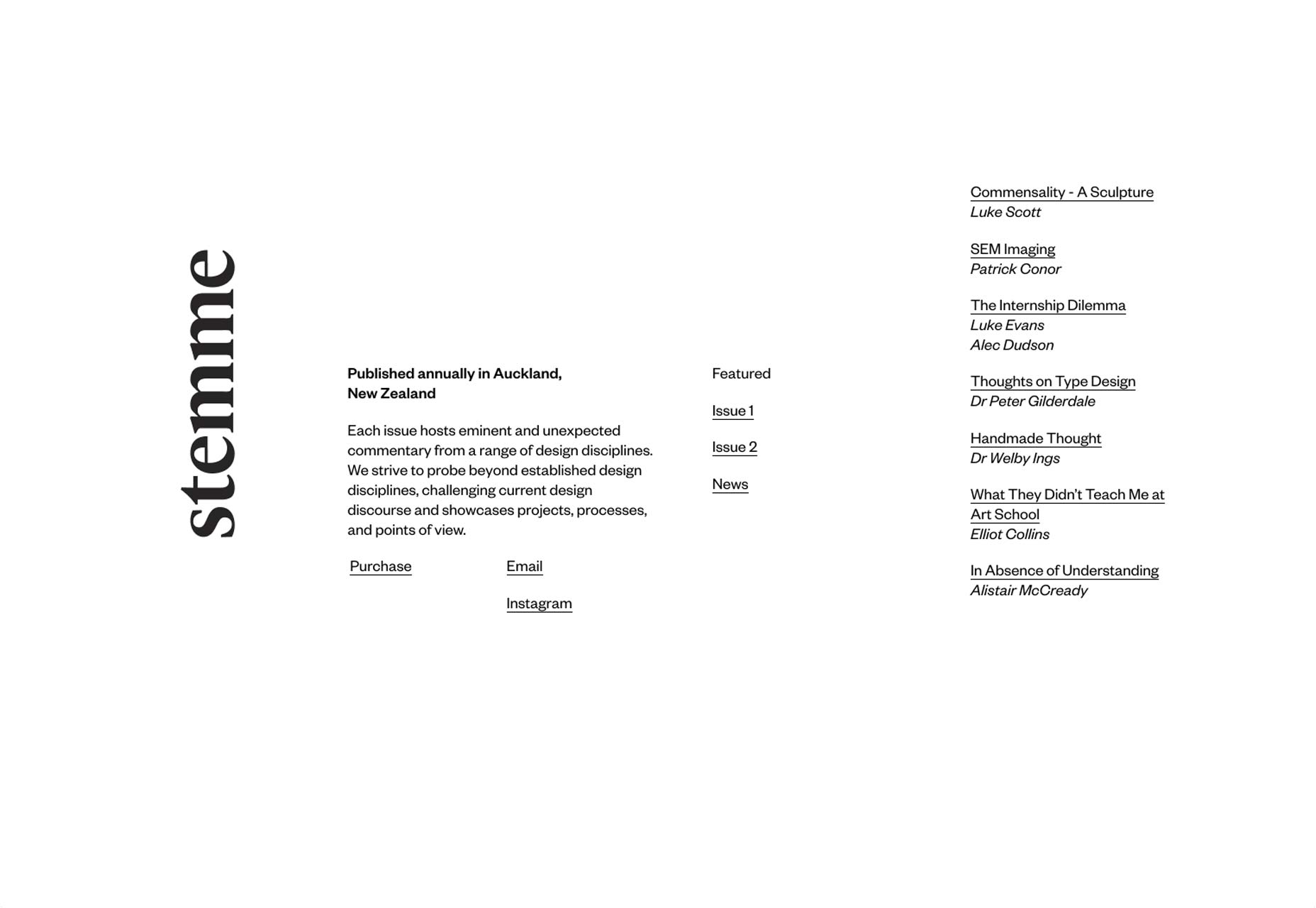
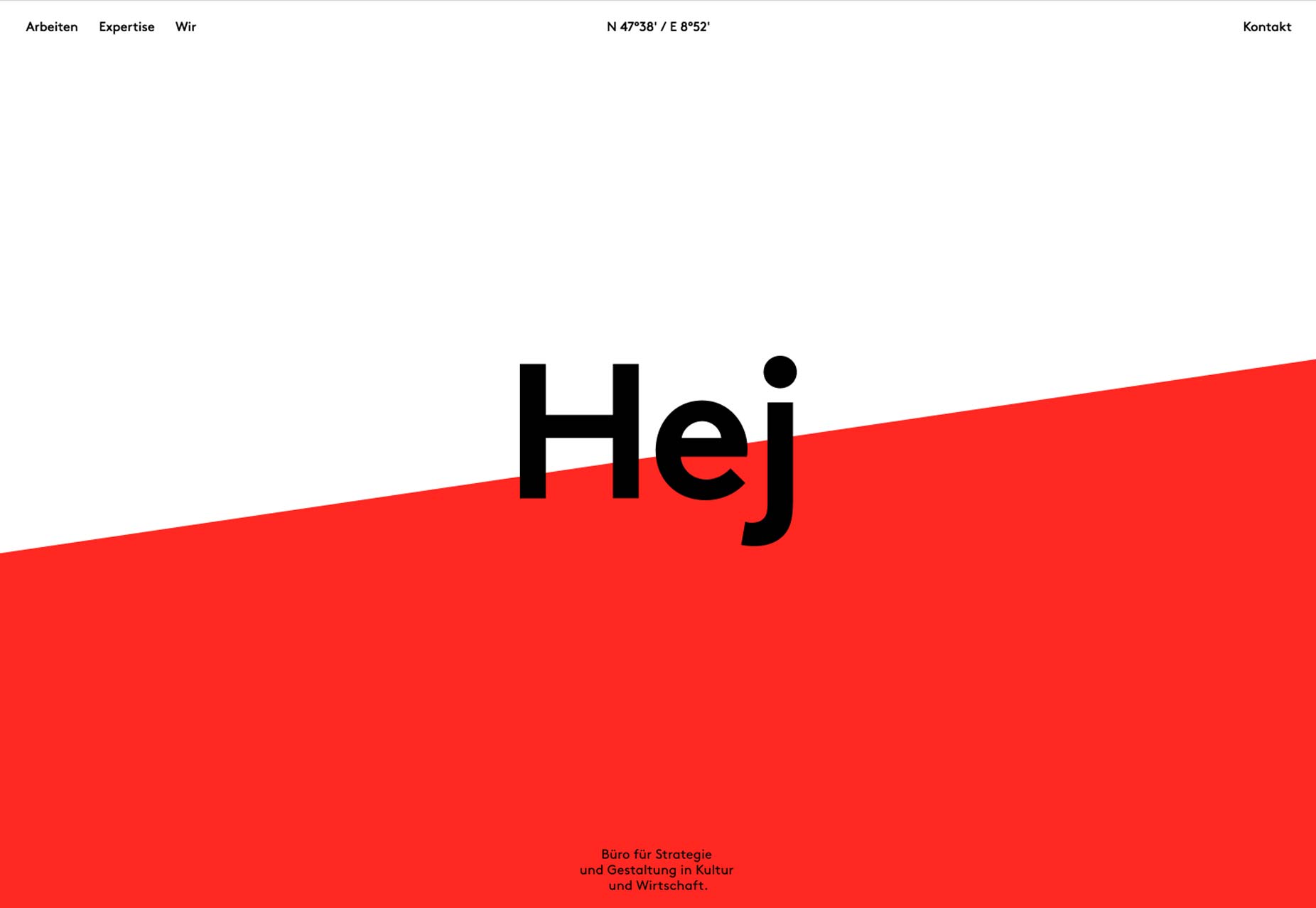
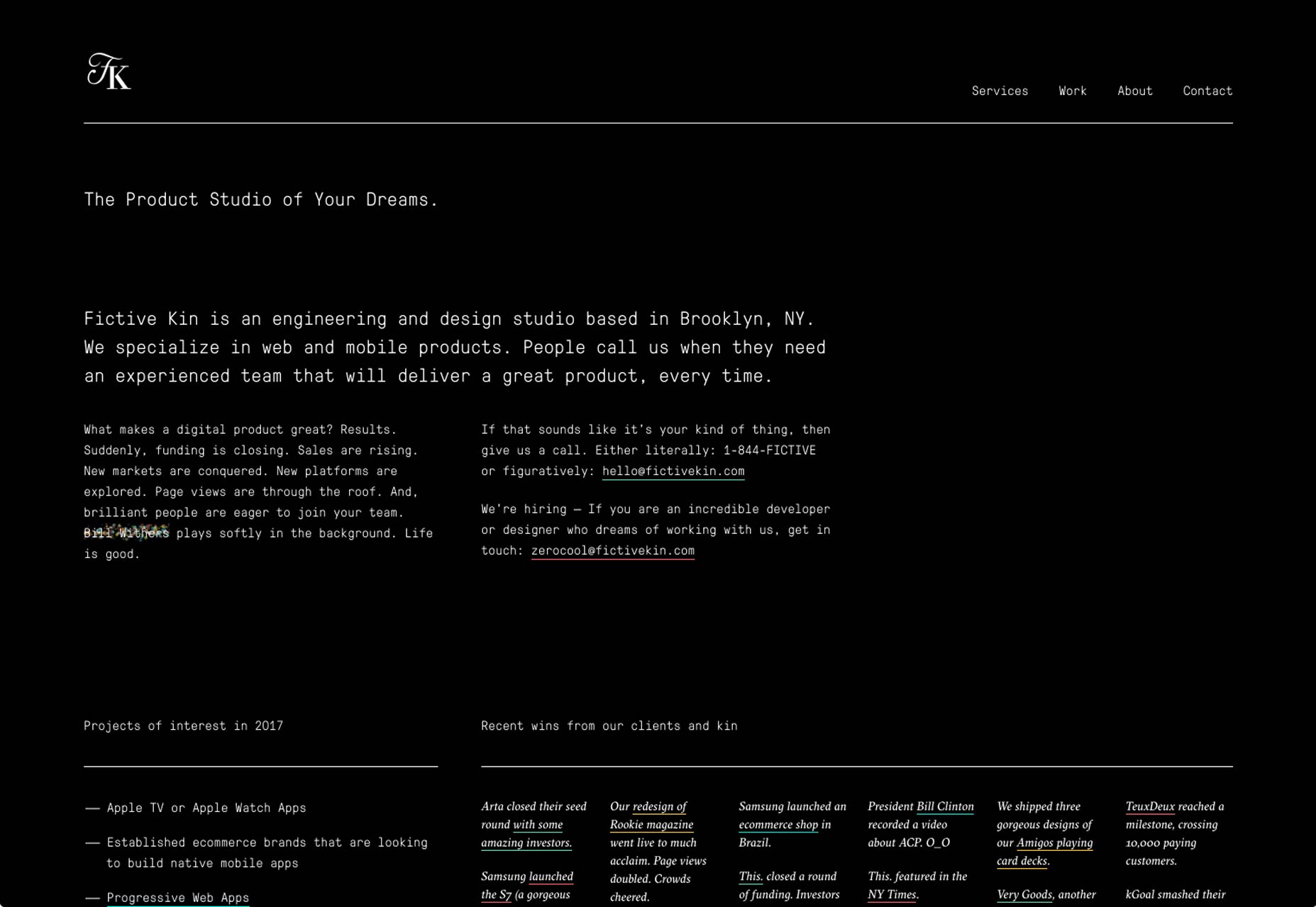
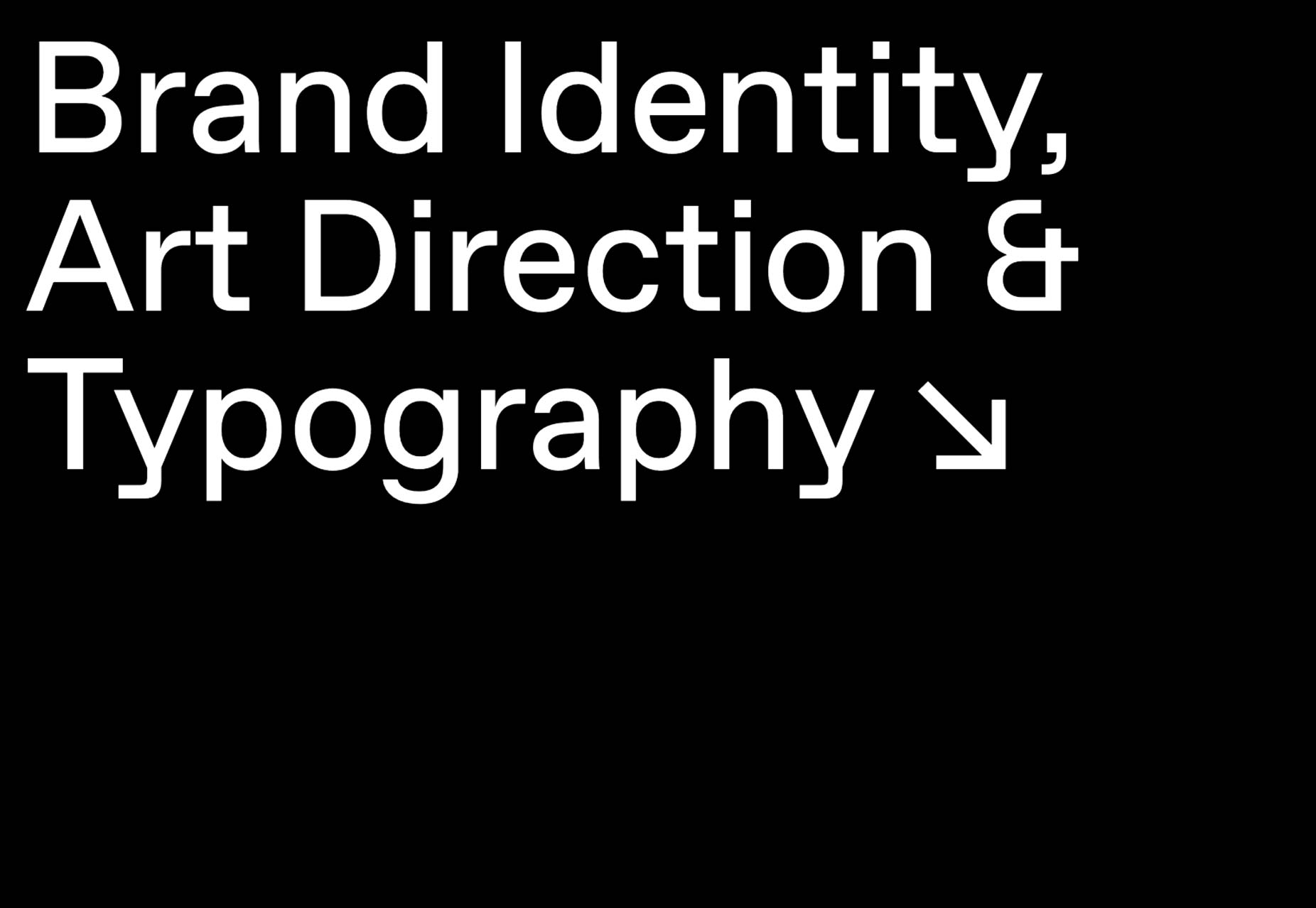
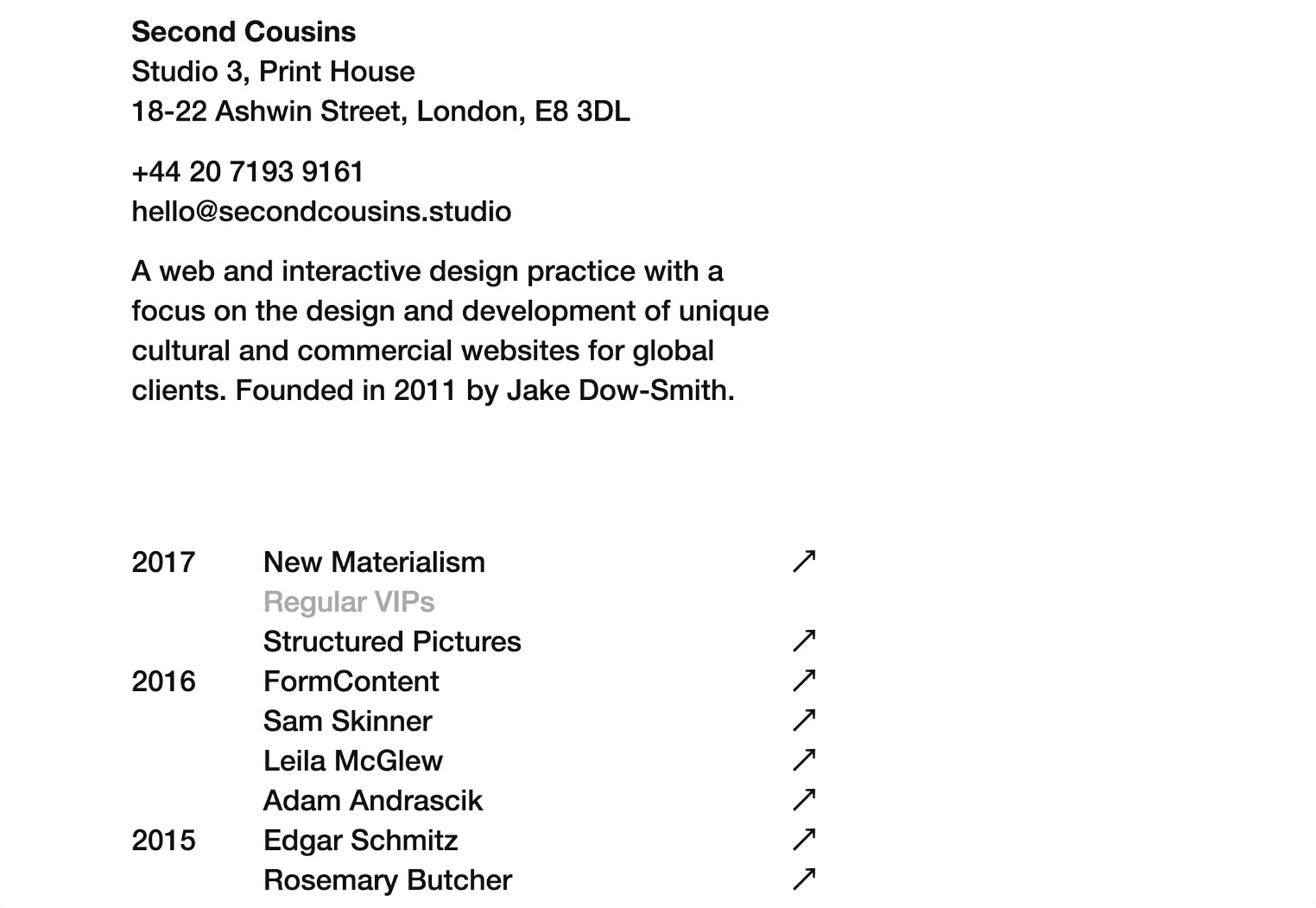
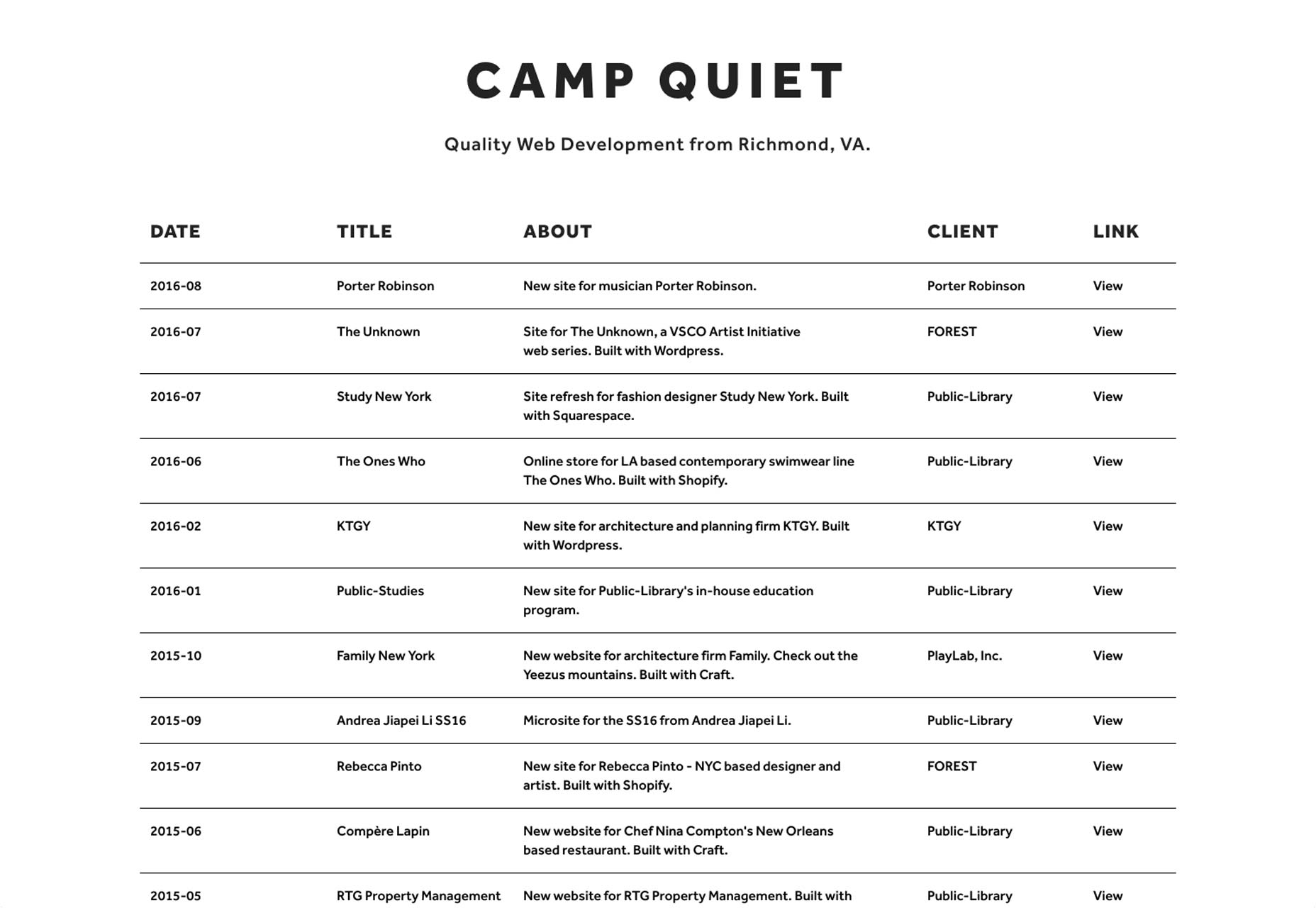
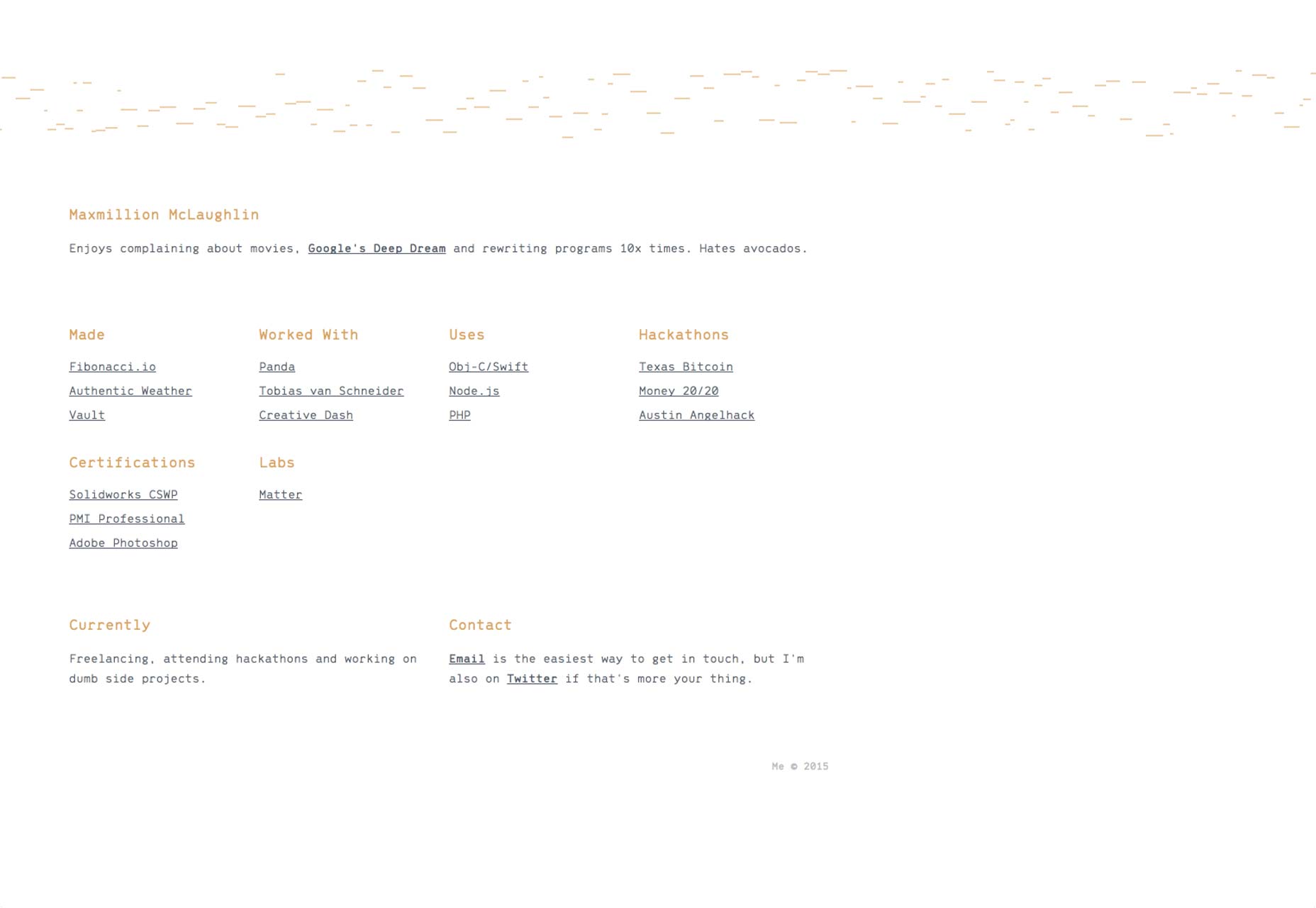
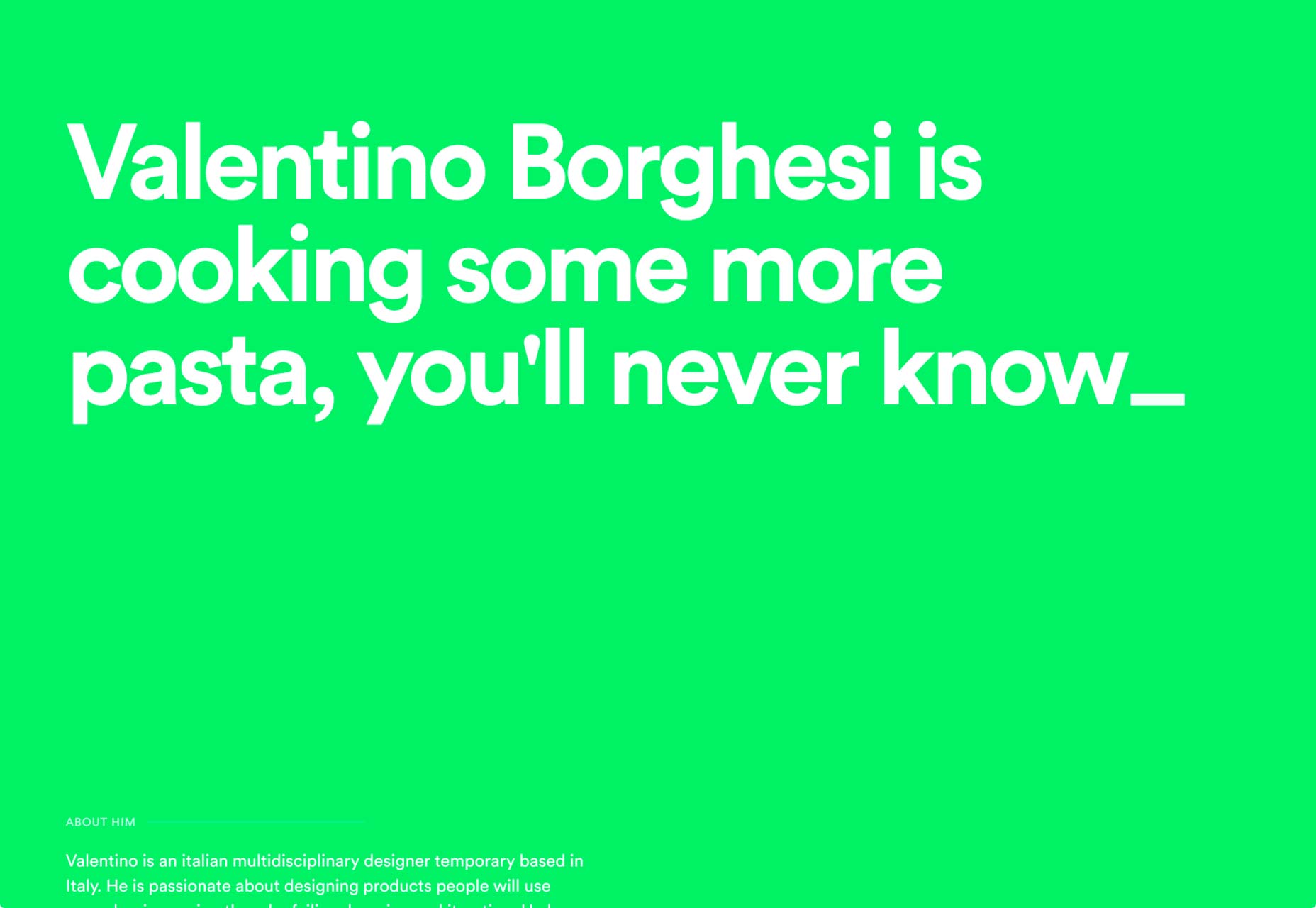
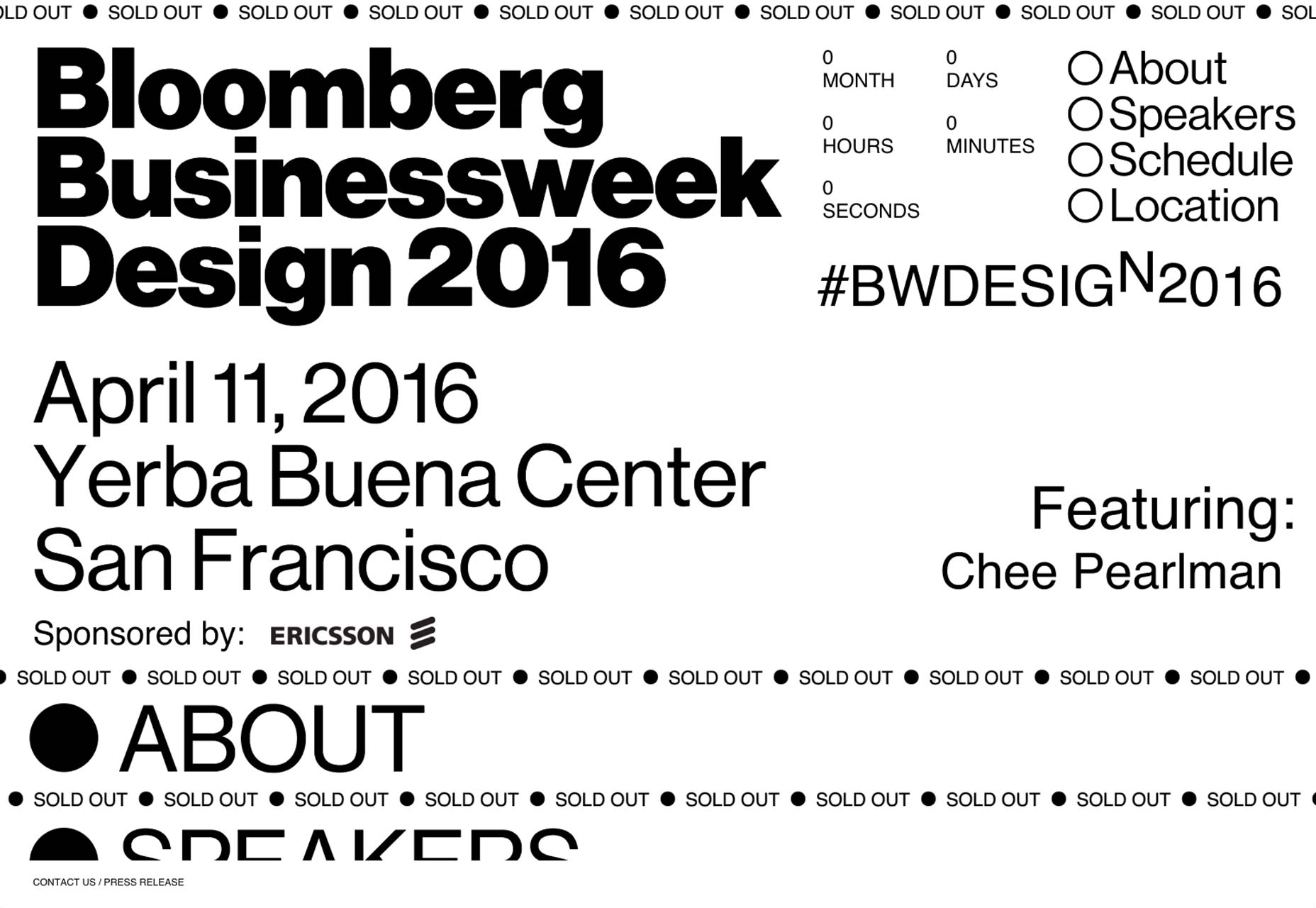
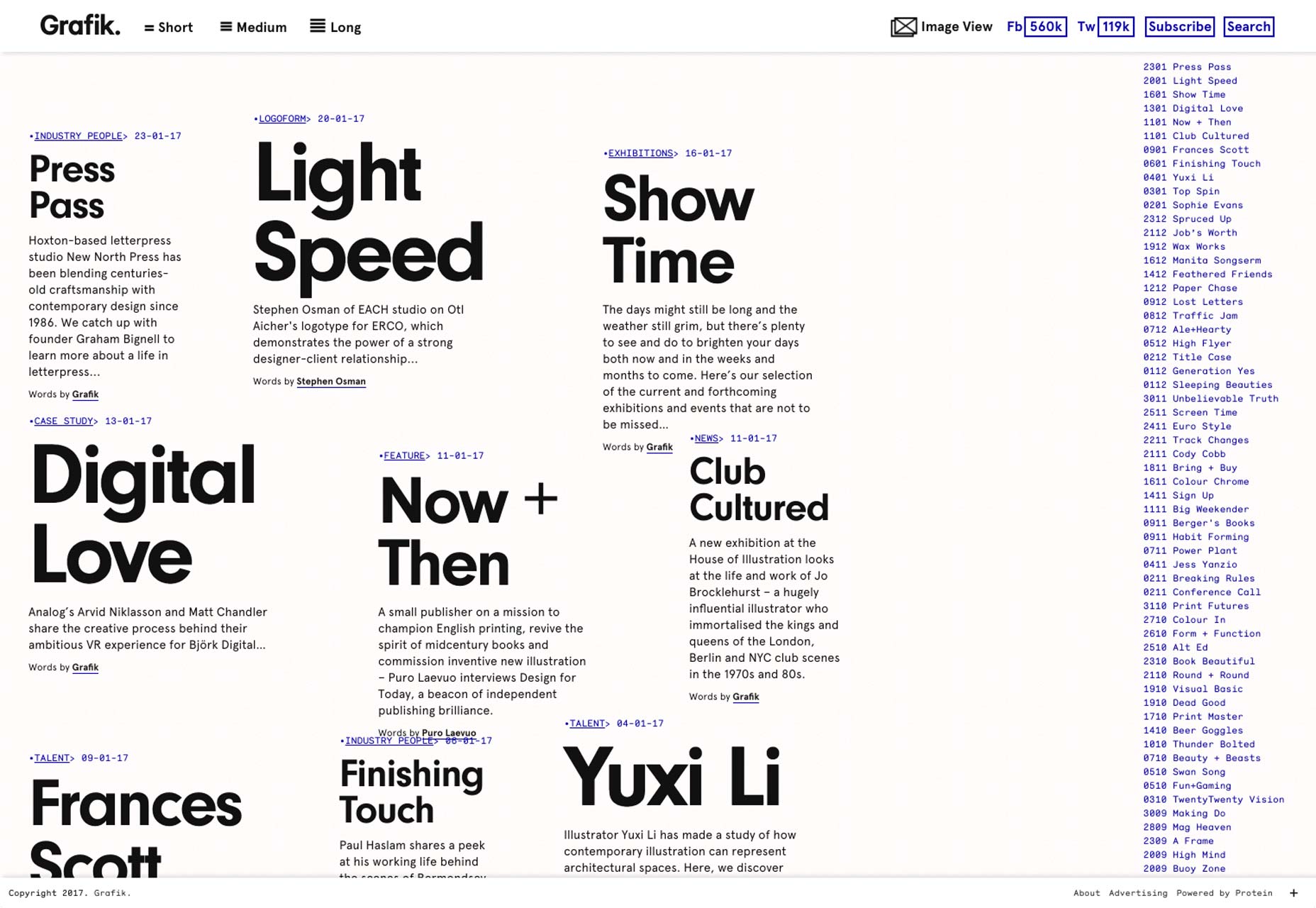
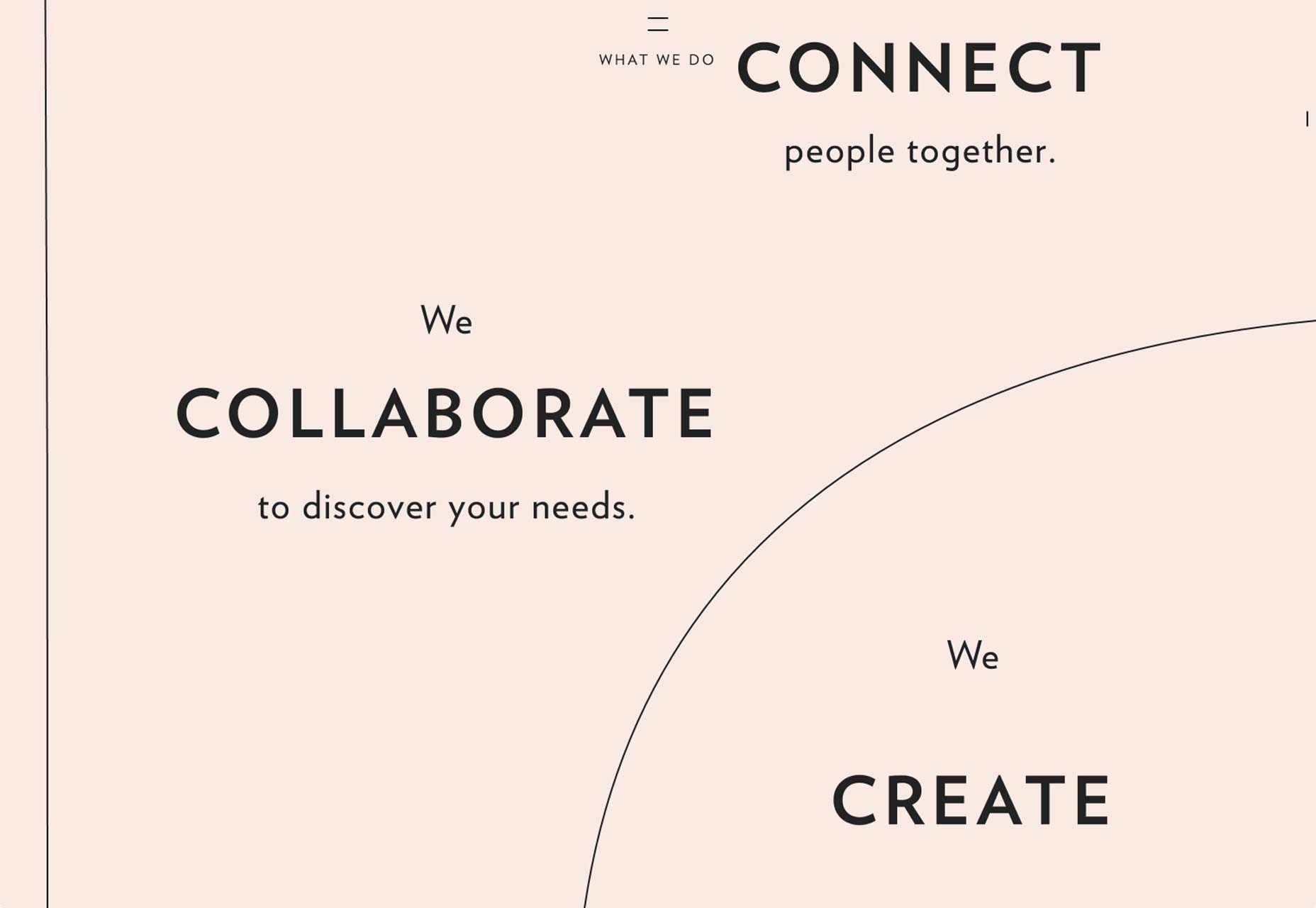
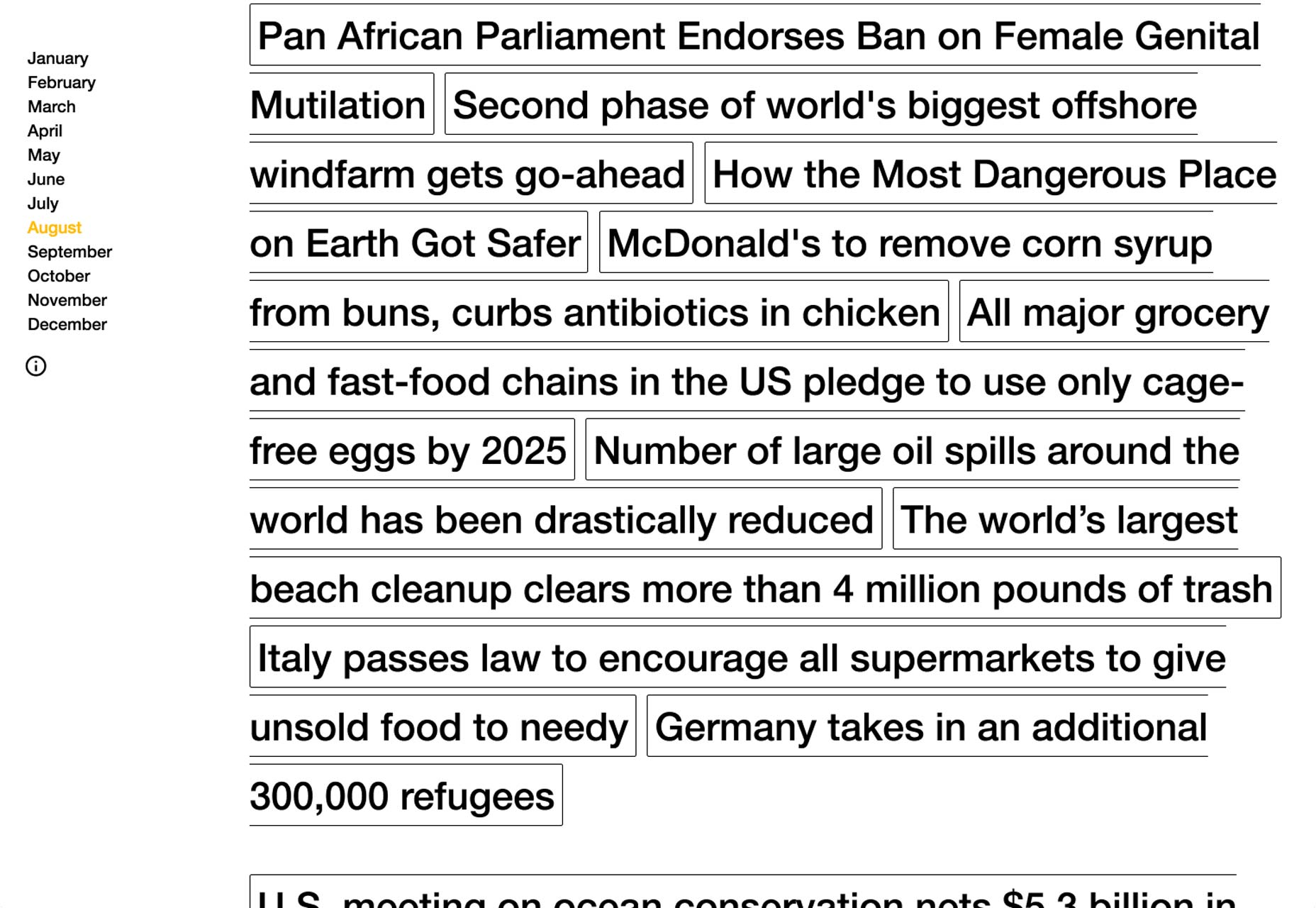
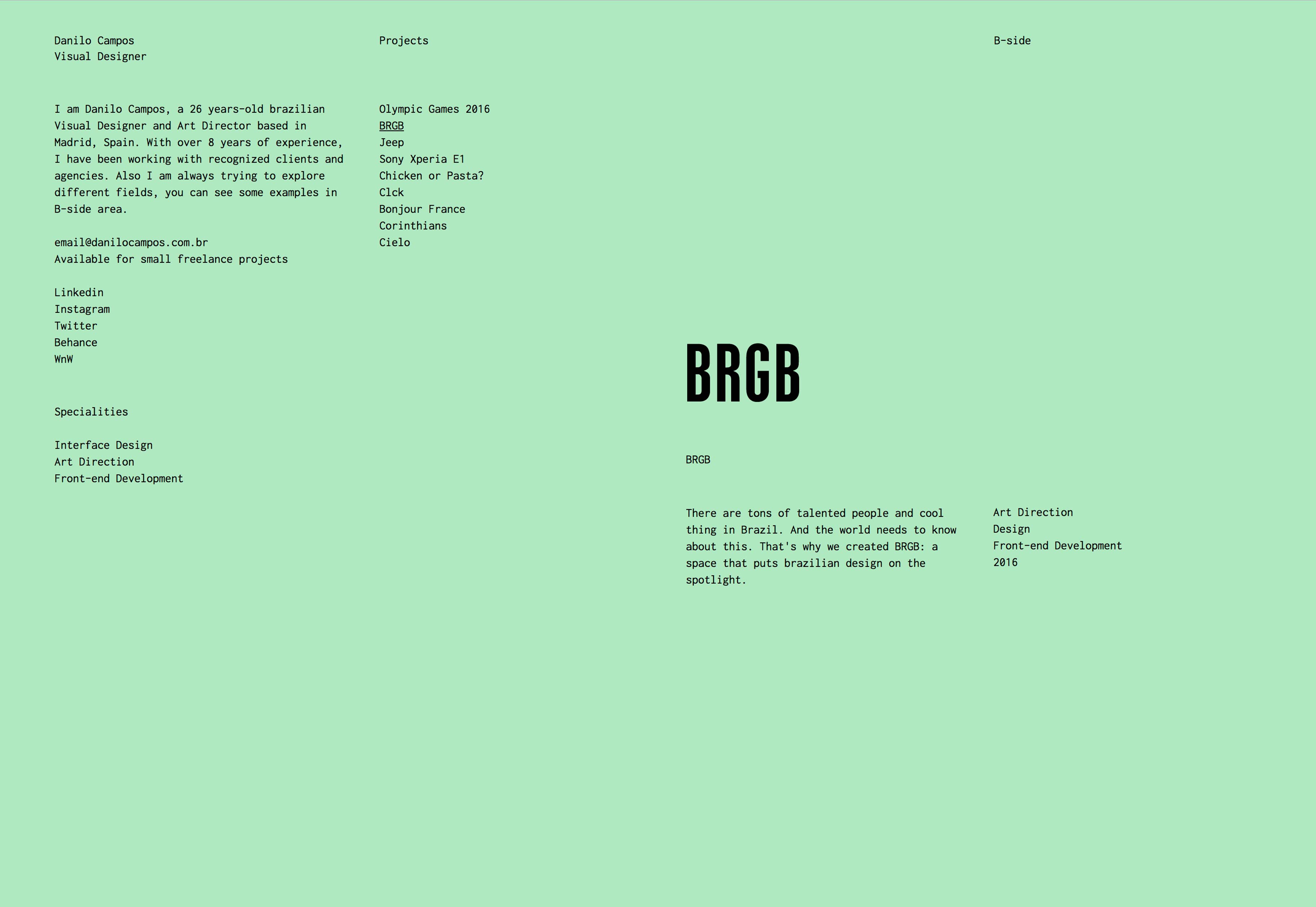
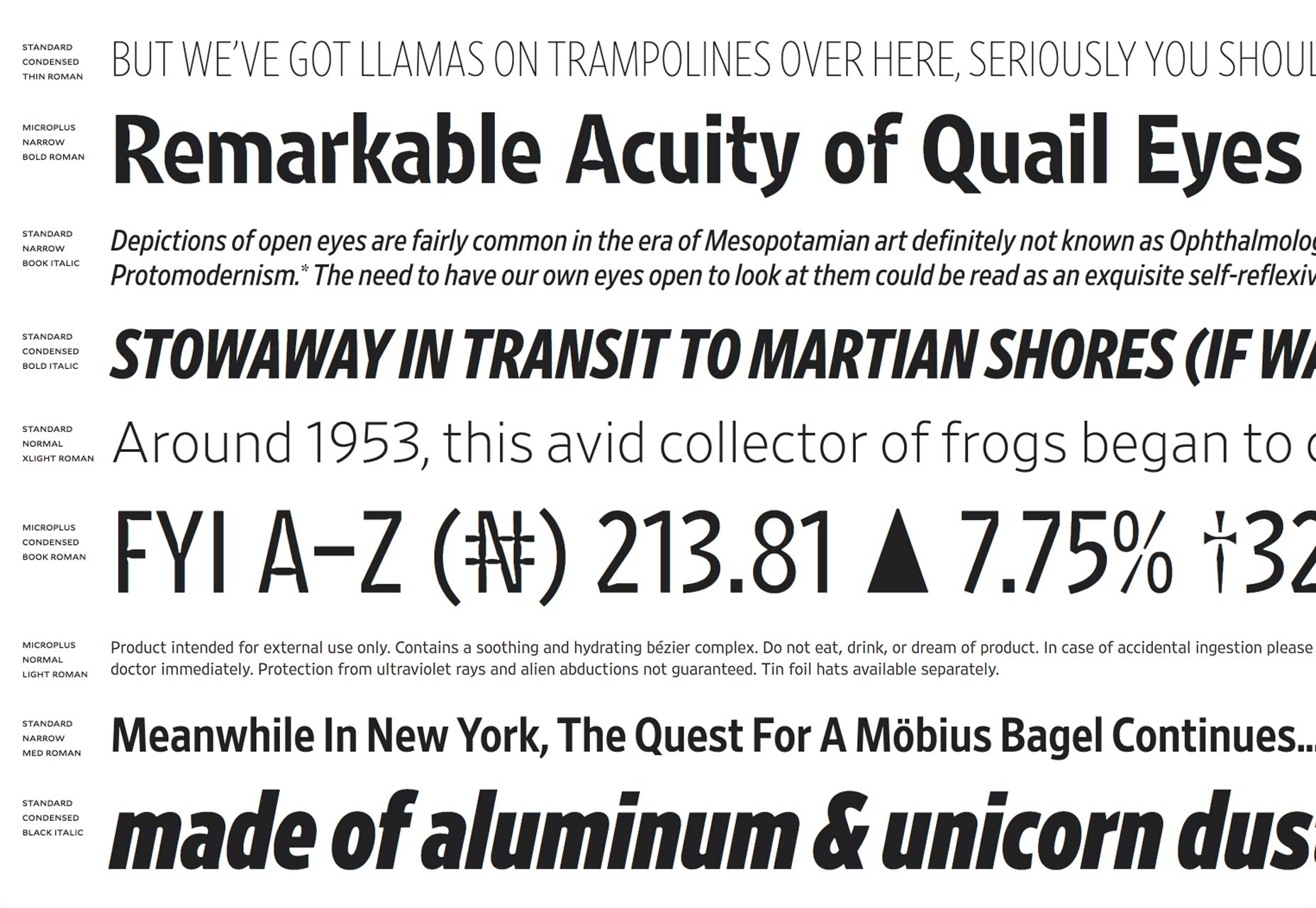
Takie podejście nie jest po prostu przypadkiem rezygnacji z użycia jakichkolwiek obrazów i wypełnienia przestrzeni dużą ilością tekstu. Byłoby to wizualnie niewykonalne, naprawdę dość nudne i zdecydowanie nie przyjazne dla użytkownika. Aby ten styl działał, mniej znaczy zdecydowanie więcej, gdy każdy element tekstowy jest bardzo ostrożnie umieszczany na ekranie. Typ zazwyczaj jest wyświetlany, często przewymiarowany, chociaż niektóre witryny używają typu ciała w ten sam sposób, z dobrym efektem. W rzeczywistości można argumentować, że istnieją dwa odrębne gatunki: duży, typ wyświetlacza o bardziej stylowym charakterze i mały typ ciała z bardzo prostymi, pozbawionymi blasku kształtami.
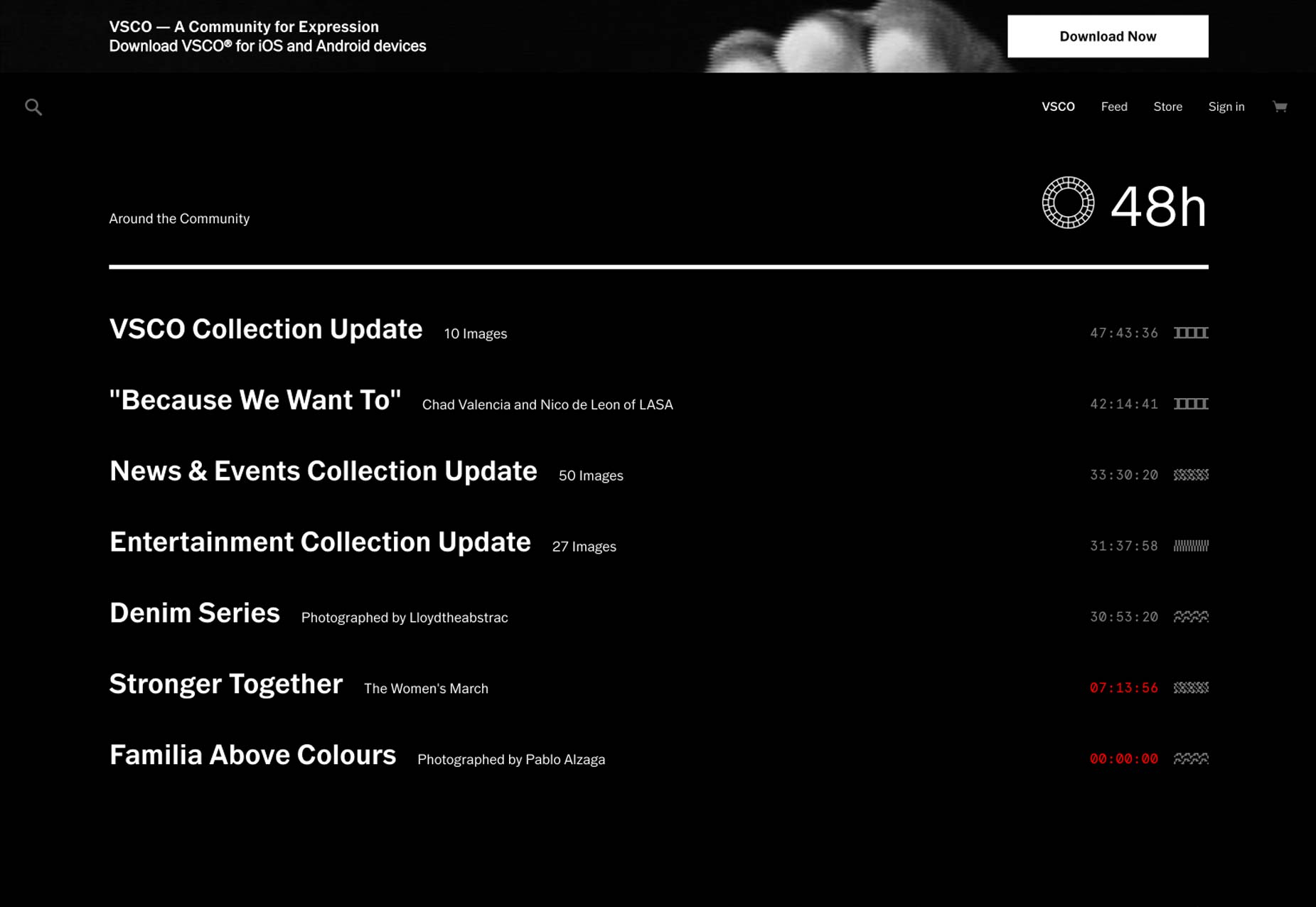
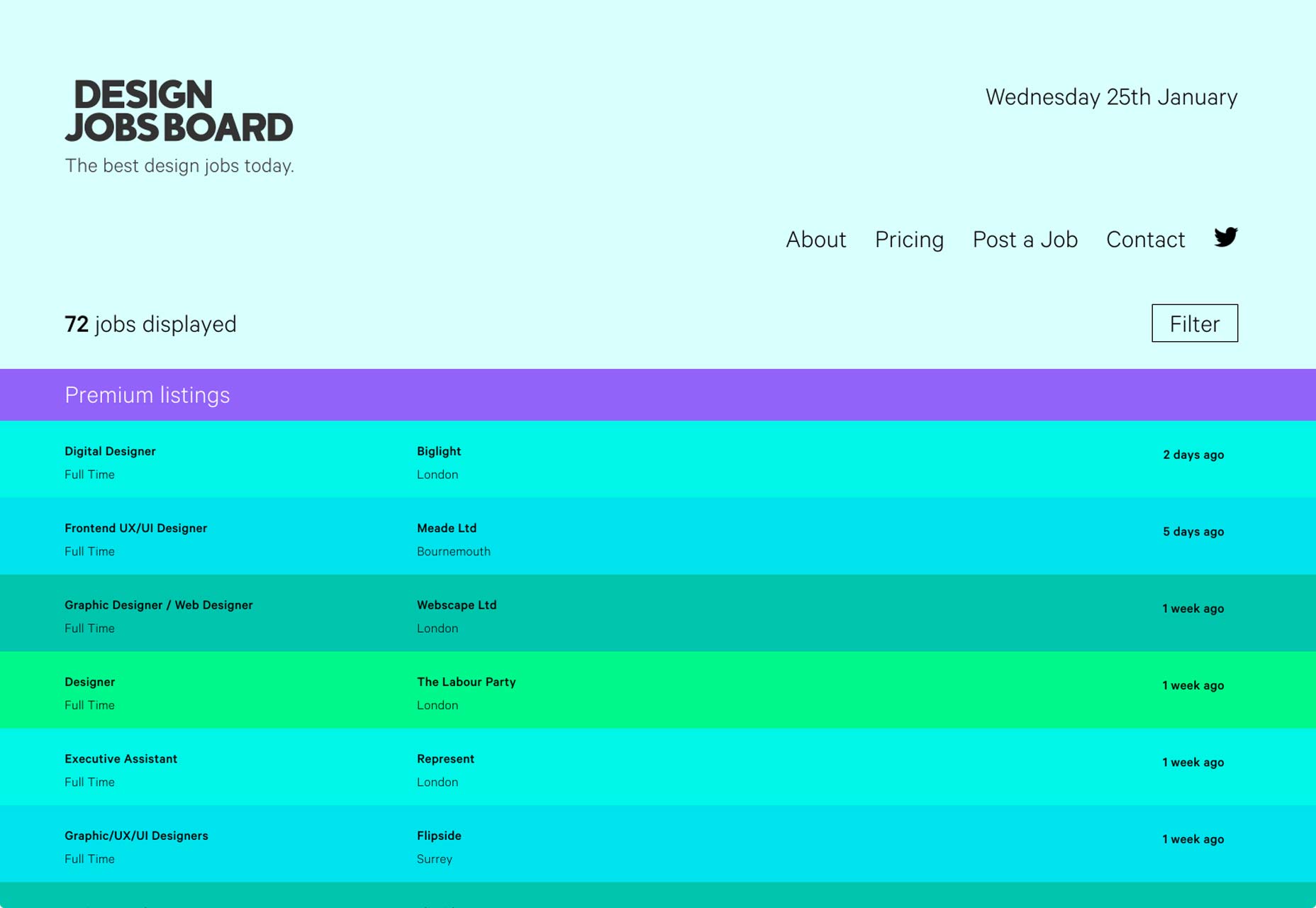
Czarny na białym lub biały na czarnym jest dość standardowy, ale w niektórych miejscach używa się koloru, aby nadać mu dodatkowy wymiar. W niektórych z tych witryn obrazy pojawiają się podczas interakcji lub animacja tekstowa jest uruchamiana z efektem dramatycznym. W wielu z tych przykładów zrzut ekranu nie może im zapewnić sprawiedliwości, trzeba ich doświadczyć i bawić się nimi.
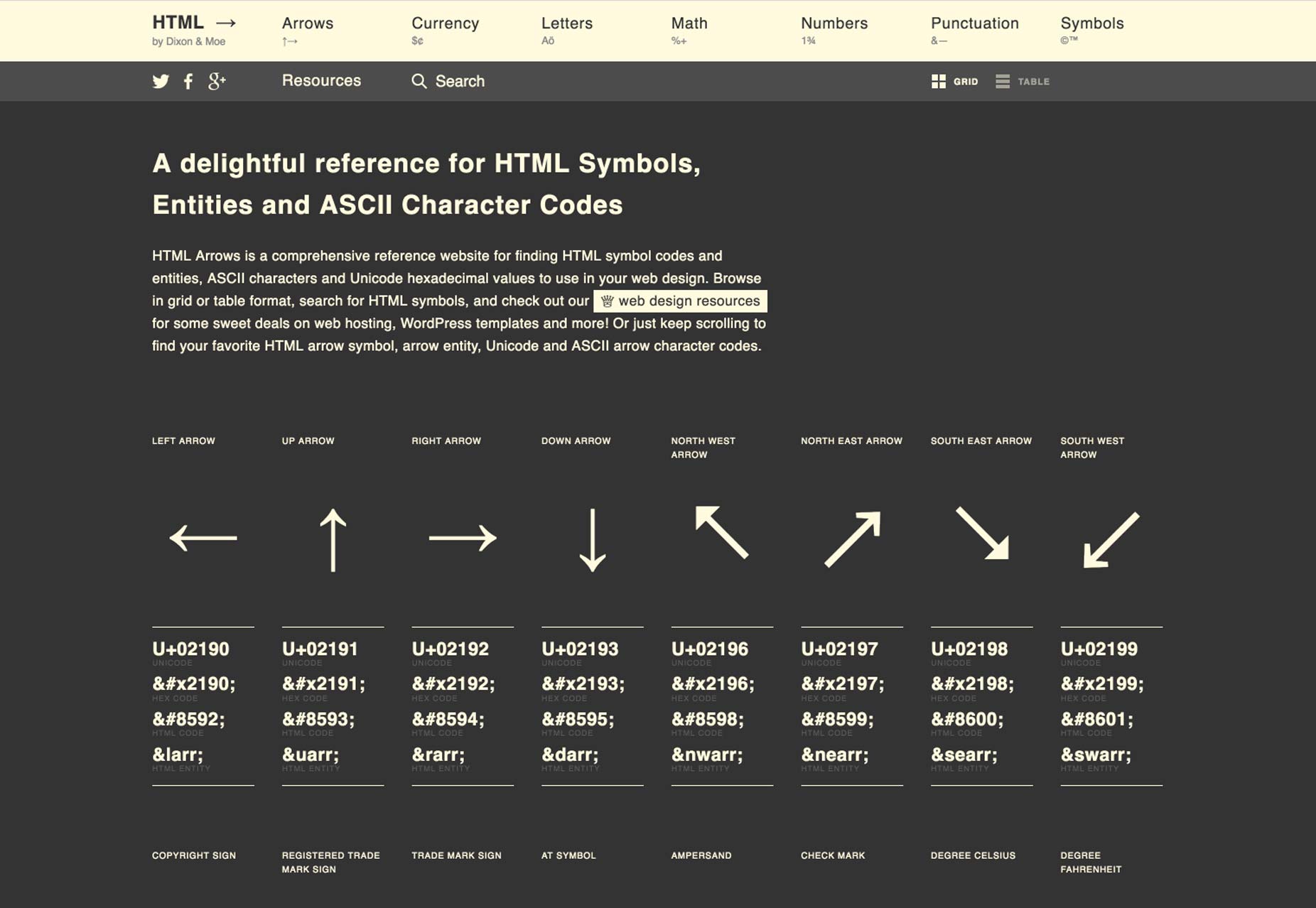
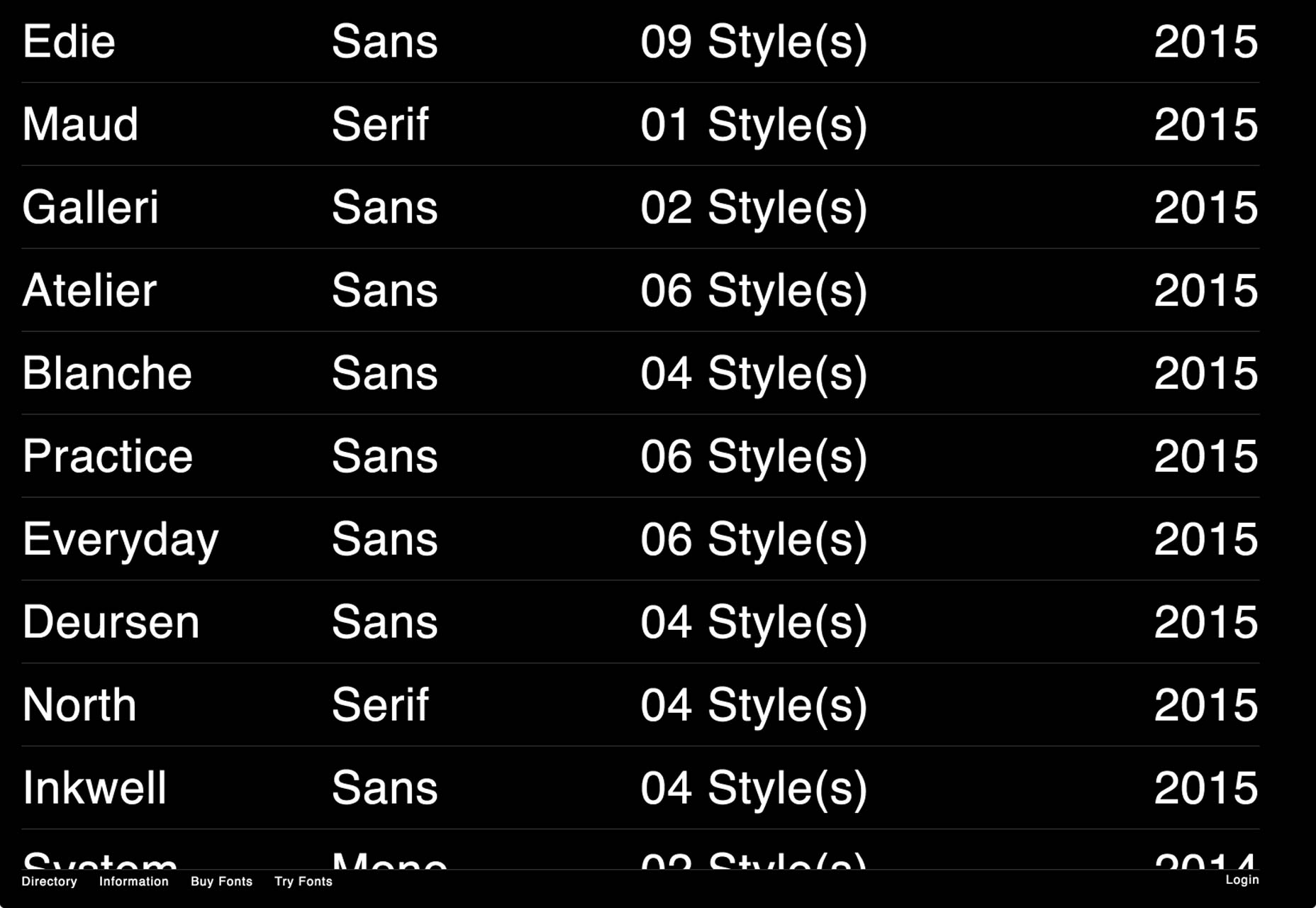
Oczywistymi przykładami witryn tekstowych są kolekcje typów i chociaż niektórzy mogą powiedzieć, że nie powinni tutaj liczyć, to czuję, że warto je uwzględnić, jeśli prezentują swoją treść dobrze i wizualnie wciągający. (Nie wszystkie witryny czcionek).
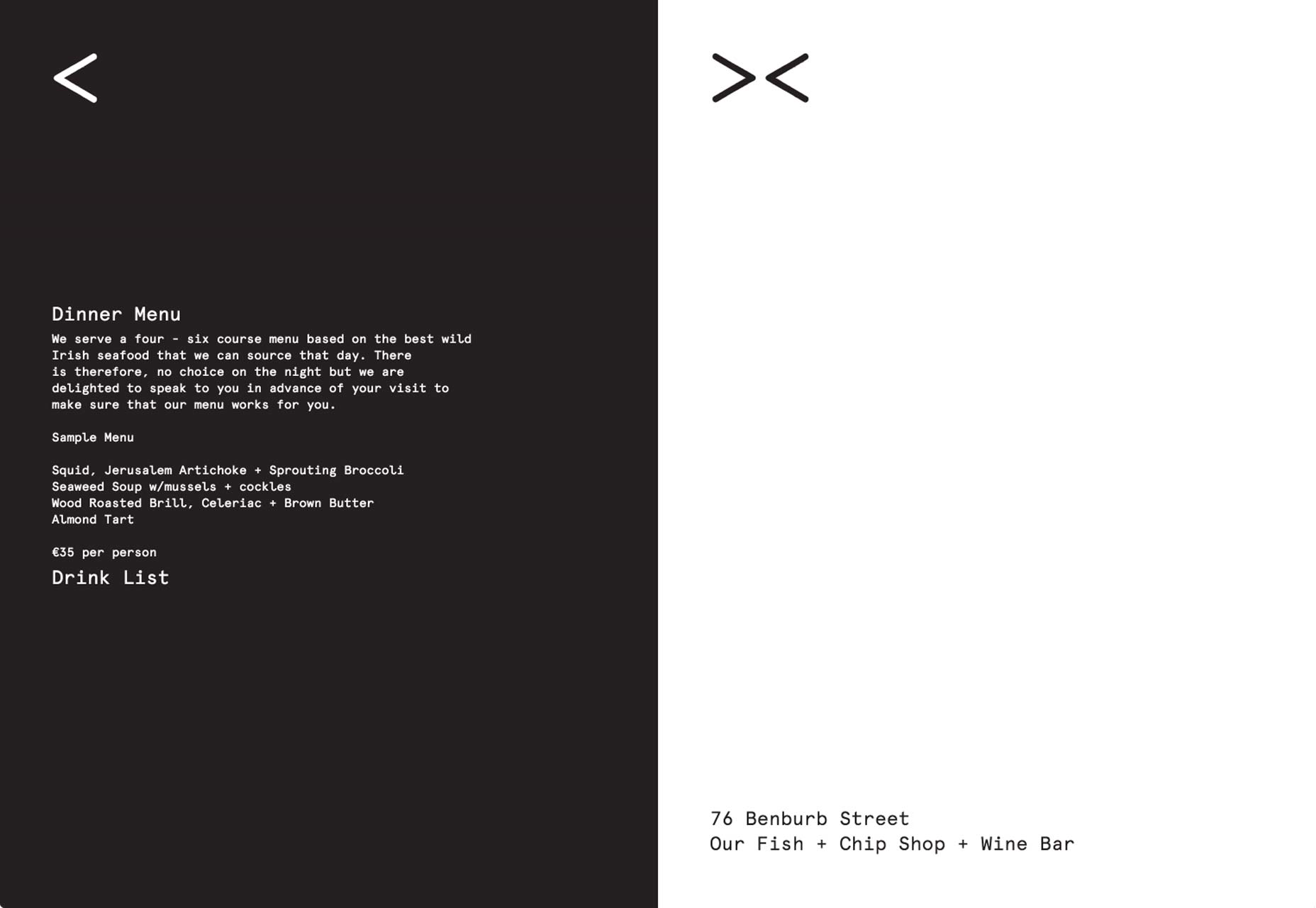
To, co wyróżniało mnie podczas tworzenia tej kolekcji, to fakt, że większość stron, w których stosuje się to podejście, jest zazwyczaj przeznaczona dla projektantów / agencji projektowych lub innych twórców (chociaż istnieją pewne godne uwagi wyjątki, takie jak środki czyszczące NZ lub irlandzkie ryby & chip shop). Być może dzieje się tak dlatego, że istnieje potrzeba przesunięcia granic, którym zazwyczaj trzeba się przeciwstawić, gdy produkuje się produkty dla klientów, podczas gdy nie czujemy potrzeby, aby grać bezpiecznie, gdy chodzi o nas samych. Kluczem jest tutaj kreatywność i pewność siebie, to odważny styl, który stanowi bardzo silne stwierdzenie. W tym podejściu nie ma pośredniego podejścia; gdy tęskni za nią tęskni za milą, ale kiedy to działa, to naprawdę działa. Cieszyć się!