8 popularnych aplikacji internetowych do testowania wersji mobilnej witryny
Rewolucja mobilna zainspirowała zarówno duże, jak i mniejsze strony internetowe do wersji mobilnej. Wersje mobilne można tworzyć za pomocą motywów, rozszerzeń i innych modyfikacji.
Rozwijając wersję mobilną, możesz przetestować ją na dwóch, trzech lub nawet pięciu różnych telefonach komórkowych. Po opracowaniu, nie jesteś świadomy, jak to będzie wyglądało w każdym mobilnym prezentie na Ziemi, ponieważ musisz kupić każdy z nich, aby przetestować go ręcznie.
Pozwól nam uprościć tę pracę, zbierając niektóre narzędzia w tym artykule, aby przetestować mobilną wersję Twojej witryny.
Możesz przetestować swoją witrynę mobilną za pomocą tych narzędzi, przeanalizować ją pod kątem błędów / błędów, a następnie zoptymalizować ją zgodnie z zaleceniami. Rzućmy okiem na niektóre aplikacje do testowania mobilnego dostępne online.
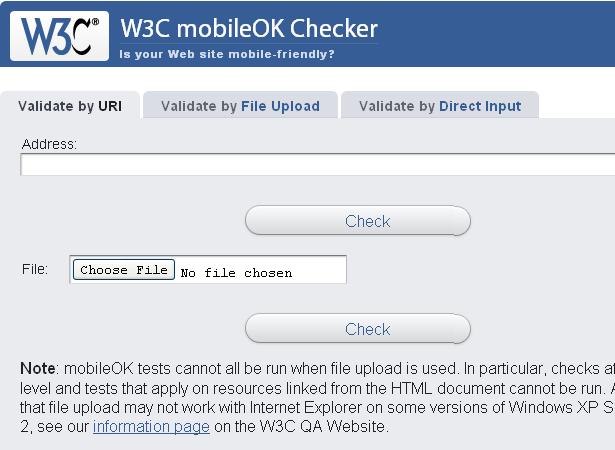
1. W3C mobileOK Checker
W3C znajduje się na szczycie listy za każdym razem, gdy dochodzisz do testowania strony internetowej. Tym razem również, W3C mobileOK Checker na czele internetowych narzędzi do testowania urządzeń mobilnych. Trzeba tylko odwiedzić jego stronę internetową i wprowadzić adres URL do przetestowania, aby pokazać, czy witryna jest przygotowana na urządzenia mobilne, czy też nie, oraz co można zrobić, aby naprawić wszelkie błędy.
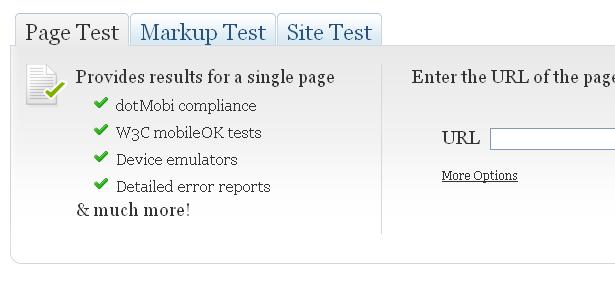
2. Ready.Mobi
Ready.Mobi jest usługą dotMobi i rozszerzeniem usługi Checker W3C MobileOk. Analizuje twoją stronę i podaje wyniki w formie wykresu, czy strona jest zoptymalizowana dla urządzeń mobilnych, czy nie. Możesz sprawdzić jedną stronę bez rejestracji, ale musisz utworzyć konto, aby przetestować całą witrynę.
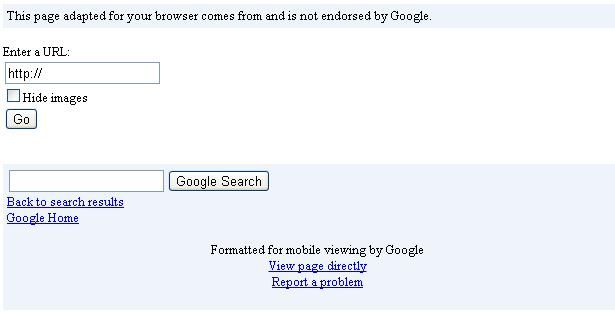
3. Testowanie mobilne Google
Google ma również narzędzia do testowania witryny pod kątem urządzeń mobilnych. Odwiedzić Witryna Mobile Testing , wprowadź adres URL swojej witryny i naciśnij Enter. Wyświetli stronę internetową w formacie mobilnym i możesz sprawdzić, czy wyświetla się poprawnie, czy nie.
4. iPad Peek
Obecnie Apple iPad to najlepiej sprzedający się tablet. Jeśli optymalizujesz swoją witrynę pod kątem urządzeń mobilnych, powinieneś również sprawdzić jej kompatybilność z iPadem (koniecznie sprawdź tutaj swoją zwykłą stronę, a nie tylko wersję mobilną). Odwiedzić Witryna iPada Peek , wprowadź adres URL i naciśnij Enter, aby wyświetlić wygląd witryny na iPadzie.
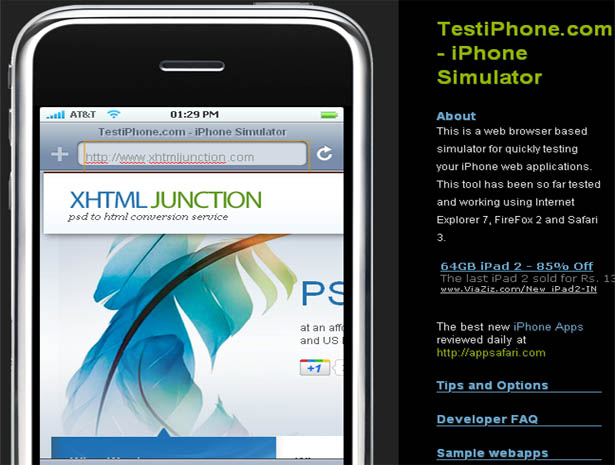
5. Przetestuj iPhone'a
Ze wszystkimi kontrowersjami Apple iPhone jest nadal jednym z najlepiej sprzedających się smartfonów na całym świecie. Nie przegap testu iPhone'a podczas sprawdzania witryny na platformach Android, Symbian i Windows Mobile. Musisz tylko odwiedzić Przetestuj witrynę iPhone'a , wprowadź adres URL i naciśnij klawisz Enter, aby przeprowadzić testowanie witryny przez iPhone'a.
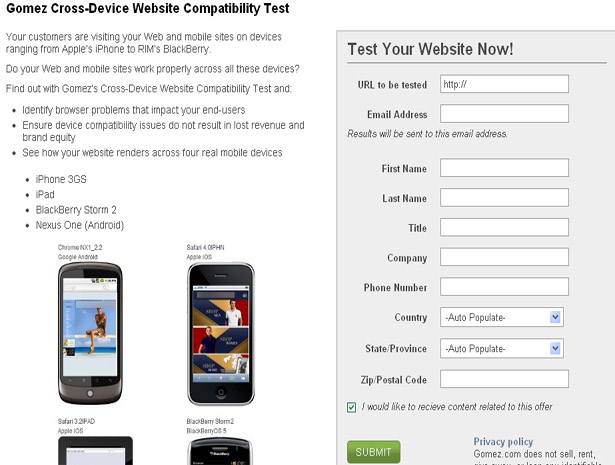
6. Gomez
Jeśli masz dość testów na emulatorach i aplikacjach internetowych i myślisz o zakupie usługi testowania mobilnej strony premium, idź Gomez ponieważ zapewnia opcję "Wypróbuj przed zakupem". Wystarczy wypełnić mały formularz, aby wysłać zdjęcia zrobione na telefonie iPhone 3G, iPadzie, BlackBerry Storm 2 i Google Nexus One.
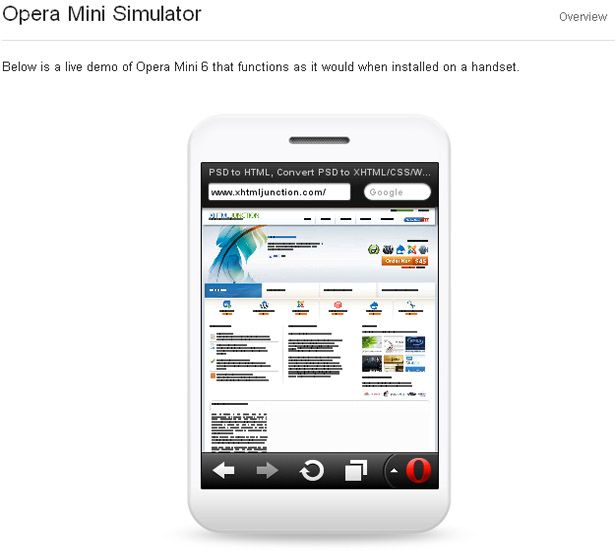
7. Opera Mobile Emulator
Opera jest jedną z najlepszych przeglądarek mobilnych dostępnych na rynku. Niemal każdy aparat zgodny z Java obsługuje zarówno Opera Mini, jak i Opera Mobile. Opera jest również dostępna na platformy iPhone, Android i Symbian. Możesz przetestować swoją witrynę w tej przeglądarce mobilnej, odwiedzając jej wersja online .
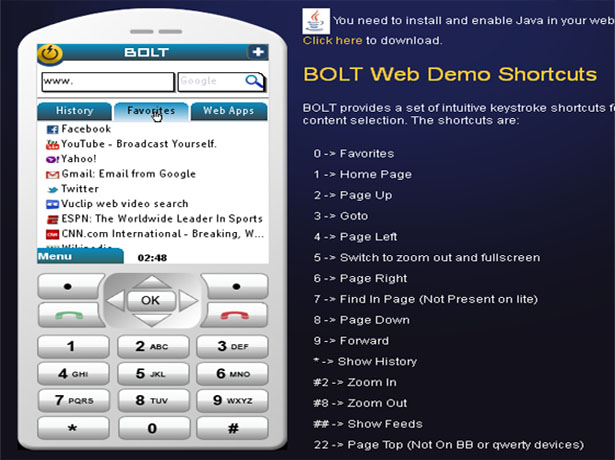
8. BOLT Demo
ŚRUBA to kolejna wiodąca mobilna przeglądarka internetowa. Działa głównie na telefonach komórkowych zgodnych z technologią Java, ale firma planuje także uruchomienie wersji Androida. Przetestuj swoją stronę internetową na BOLT, korzystając z jego demo online.
Wniosek
Możesz użyć powyższych narzędzi, aby sprawdzić wydajność swojej witryny mobilnej. Zgodnie z wynikami możesz zmodyfikować witrynę tak, aby działała lepiej na każdej platformie. Mamy nadzieję, że ten post będzie dla Ciebie pomocny. Nie zapomnij podzielić się swoimi sugestiami i komentarzami.
Czy masz jakieś sugestie dotyczące testowania mobilnego? Jakieś inne dobre aplikacje do robienia tego? Daj nam znać w komentarzach!