Do i Don'Ts Call to Action Pages
Dobre strony wzywające do działania (w tym strony docelowe i strony sprzedaży) są ważną częścią każdej witryny, która sprzedaje lub prosi użytkowników o rejestrację.
Skuteczna strona wezwania do działania może zwiększyć liczbę konwersji i rejestracji o sto procent lub więcej (czasem o wiele więcej). Jako projektanci powinniśmy dokładnie wiedzieć, na czym polega skuteczna strona wezwania do działania, zarówno pod względem faktycznego projektu, jak i rodzaju treści, które powinni idealnie uwzględnić.
Oto kilkanaście nakazów i zakazów tworzenia wspaniałych stron z wezwaniami do działania. Ogólnie rzecz biorąc, nie są trudne do zaprojektowania, ale istnieją pewne wskazówki, które czasami są sprzeczne z instynktami projektanta lub mogą działać na innych rodzajach stron.
Najważniejszą rzeczą do zapamiętania jest cel strony wezwania do działania: aby gość mógł wykonać określone działanie. Jeśli będziesz o tym pamiętać podczas projektowania, prawdopodobnie uzyskasz lepszy wynik.
Czyń swoją stronę intuicyjną w użyciu
Gdy odwiedzający trafi na twoją stronę, ważne jest, aby od razu mogli rozpoznać pewne rzeczy: cel strony, co mają robić dalej (i jak to zrobić) oraz to, w jaki sposób strona przynosi im korzyści. Bez tych rzeczy strona jest bezużyteczna, a odwiedzający najprawdopodobniej odejdzie, zanim podejmie pożądane działanie.
Gdy tylko użytkownik pomyśli o tym, jaki jest cel strony lub co powinien robić dalej, zwiększasz szanse, że zdecydują, że strona nie jest tym, czego szuka lub to zbyt wiele kłopotów. Każda z tych rzeczy zwiększy współczynnik odrzuceń.
Nie używaj zbyt wielu grafik
Twoja strona powinna zawierać tylko niezbędną grafikę. Zbyt wiele grafik służy tylko do zaśmiecania rzeczy, szczególnie gdy "na ekranie" pasuje do strony. W tym obszarze logo i obraz "bohatera" (stylizowany wizerunek sprzedawanego produktu) to wszystko, czego potrzeba.
Poza tymi dwoma obrazami, jedynymi innymi obrazami, które będziesz chciał użyć na stronie wezwania do działania, są te, które bezpośrednio ilustrują korzyści lub funkcje. Ikony mogą się przydać, ale mogą też zaszkodzić, jeśli nie jesteś ostrożny w używaniu ich i konkretnych ikon, które wybierzesz. Używaj ich tylko wtedy, gdy pomagają ci wyjaśnić znaczenie którejkolwiek z twoich treści.
Zminimalizuj opcje nawigacji
Im więcej opcji zapewnisz użytkownikom odejście od strony wezwania do działania, tym bardziej prawdopodobne jest to, że zrobią to. Twoja główna strona internetowa może zawierać dziesiątki linków nawigacyjnych, ale strona wezwania do działania powinna działać jak początek ścieżki, a jej celem jest kierowanie odwiedzających tylko w jednym kierunku.
Jeśli bezwzględnie musisz uwzględnić linki do innych obszarów witryny, zastanów się, jak zminimalizować szansę, że użytkownicy klikną te linki. Po pierwsze, włącz nawigację tylko na najwyższym poziomie i rozważ nawet pozostawienie niektórych linków całkowicie. Linki powinny być dołączane tylko wtedy, gdy istnieje uzasadniony powód, że ktoś na stronie z wezwaniem do działania prawdopodobnie kliknie na te linki. Jeśli nie pomyśleli o tym sami, nie dołączajcie tego.
Korzystaj z okien modalnych
W przypadku niektórych linków lub informacji, które użytkownicy mogą potrzebować, aby podjąć decyzję o zakupie, warto rozważyć użycie okien modalnych zamiast przekierowania na nową stronę. Okna modalne mogą wyświetlać dowolne informacje, których oczekują użytkownicy, nie odrywając ich od głównej ścieżki konwersji.
Dzięki modalnym oknom i podpowiedziom możesz zadawać pytania takie jak często zadawane pytania, listy funkcji, pytania dotyczące pomocy technicznej i inne, jednocześnie ułatwiając odwiedzającym kontynuowanie konwersji. Okna modalne są nieocenionym narzędziem do tego celu i powinny być używane, gdy tylko jest to możliwe, zamiast linku przekierowującego do zupełnie nowej strony poza ścieżką konwersji.
Nie używaj czerwonego przycisku wezwania do działania
W wielu kulturach, zwłaszcza w świecie zachodnim, czerwony oznacza "stop". Kolor agresji, niebezpieczeństwa, znaków stopu i świateł stopu. Nawet w bardziej pozytywnych konotacjach (pasja i miłość) jest to kolor zaangażowania i wielkich kroków. Dlaczego więc, na prawdę, projektanci używają go jako przycisku, który chcą kliknąć?
Jeśli projektujesz witrynę dla zachodniej publiczności, unikaj czerwonych przycisków wezwania do działania, jeśli to w ogóle możliwe. W niektórych przypadkach może zadziałać, ale częściej wywoła negatywną odpowiedź, przynajmniej podświadomie, na wielu odwiedzających. Prawdopodobnie zauważysz wzrost współczynników konwersji, jeśli zmienisz kolor na bardziej pozytywny, np. Niebieski lub zielony (co jest powszechnie uważane za bardzo pozytywny kolor).
Nie pozwól zgubić przycisku wezwania do działania
Chociaż duży czerwony przycisk nie będzie najskuteczniejszym wezwaniem do działania, nadal ważne jest zwrócenie uwagi na wezwanie do działania. Możesz to zrobić poprzez lokalizację, ujemną przestrzeń wokół przycisku, rozmiar przycisku i kontrast z resztą strony.
Niektóre z najskuteczniejszych przycisków wezwań do działania są zielone, podczas gdy reszta witryny nie używa wcale zieleni. W efekcie tworzenie przycisku, który "lekko" koliduje z otaczającą stroną, zwraca uwagę na ten element.
Uwzględnij tylko te informacje, których potrzebują Twoi użytkownicy
Daj odwiedzającym informacje potrzebne do podjęcia pożądanych działań i nic więcej. Celem jest przekazanie jak najmniejszej ilości informacji, a jednocześnie uzyskanie ich konwersji. Nie dlatego, że chcemy oszukać naszych gości lub klientów, ale po prostu dlatego, że im więcej informacji muszą przesiać, tym bardziej prawdopodobne jest, że przerywają je i zabierają z witryny.
Zastanów się nad informacjami, które mogą zainteresować twoich użytkowników, a następnie wyrażaj je w konkretnych, aktywnych terminach. Zachowaj krótką kopię i do rzeczy. Weź pod uwagę, że Twoi goście są prawdopodobnie zajęci ludźmi i chcą od razu wiedzieć, czy to, co oferujesz, jest zgodne z tym, czego potrzebują. Jeśli nie będą w stanie szybko tego rozgryźć, prawdopodobnie uznają, że tak nie jest.
Zadaniem projektanta w tym wszystkim jest upewnienie się, że kopia prezentowana na stronie ma odrębną hierarchię i jest dobrze zorganizowana. Powinien być możliwy do odczytania, aby odwiedzający mógł od razu wybrać interesujące go informacje, bez konieczności czytania kilku rzeczy, na których im nie zależy.
Nie pytaj o zbyt wiele informacji
Tworząc formularz rejestracji, upewnij się, że prosisz o minimalną ilość informacji. Jeśli wszystko, co naprawdę jest wymagane, to adres e-mail, to tylko o to poproś. Jeśli koniecznie potrzebujesz numeru telefonu, upewnij się, że Twoi klienci wiedzą, dlaczego jest to konieczne.
Ponownie, chodzi o to, aby nie dawać odwiedzającym pretekstu do opuszczenia witryny. Każda dodatkowa informacja, o którą prosisz, stanowi przeszkodę w wypełnianiu formularza. Im więcej barier, tym mniej prawdopodobne jest, że skończą.
Nie proś o zbyt duże zaangażowanie
Natychmiastowe proszenie użytkowników o zakup czegoś może być wyłączone. Zamiast tego rozważ użycie bardziej neutralnego frazowania dla wezwania do działania. Korzystanie z dwóch lub trzech kroków w celu skierowania użytkowników w dobrym kierunku może być bardziej skuteczne niż próba skłonienia ich do natychmiastowego podjęcia decyzji.
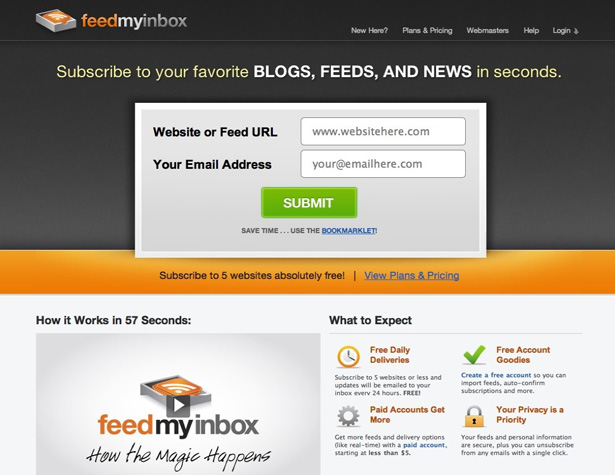
Rozważ wprowadzenie podstawowego wezwania do działania przycisku z napisem "Zobacz plany i ceny" lub "Dowiedz się więcej" zamiast "Kup teraz" lub "Zarejestruj się". Jest mniej onieśmielający i pozwala odwiedzającym dokładnie wiedzieć, czego się spodziewać.
Czyń to proste
Strony wzywające do działania mają jeden bardzo konkretny cel: skłonić odwiedzających do wykonania określonej akcji. Wszystko, co nie przyczynia się bezpośrednio do tego, jest zbędne.
To nie znaczy, że twoja strona musi być rzadka i minimalistyczna, ale oznacza to, że powinieneś dokładnie przyjrzeć się temu, co naprawdę należy na stronie, a co nie. Jeśli dodaje to do zaufania odwiedzających stronę, ich zrozumienia treści lub w inny sposób pozytywnie wpływa na ich wizytę, wówczas można łatwo argumentować, że ten element jest w rzeczywistości konieczny.
Nie pozwól, aby twoje łącza się zepsuły
Wiele wezwań do działania opiera się na ofertach krótkoterminowych. Innymi słowy, mają wbudowane daty wygaśnięcia. Problem polega na tym, że linki przychodzące na stronę (w tym zakładki) nie zmienią się tylko dlatego, że Twoja oferta się kończy.
Zastanów się, jak zapobiec uszkodzeniu linku po wygaśnięciu oferty. Jednym ze sposobów jest przekierowanie tej strony oferty do nowej strony oferty (lub po prostu dalej używać tego samego adresu URL dla wszystkich swoich ofert specjalnych). Alternatywnie możesz przekierować na swoją stronę główną (ale tylko wtedy, gdy nie będzie mylić stałych gości). Możesz też utworzyć stronę z ofertą, która mówi o ofercie, o jej sukcesie lub o innych istotnych informacjach.
Kieruj użytkowników do najlepszych opcji
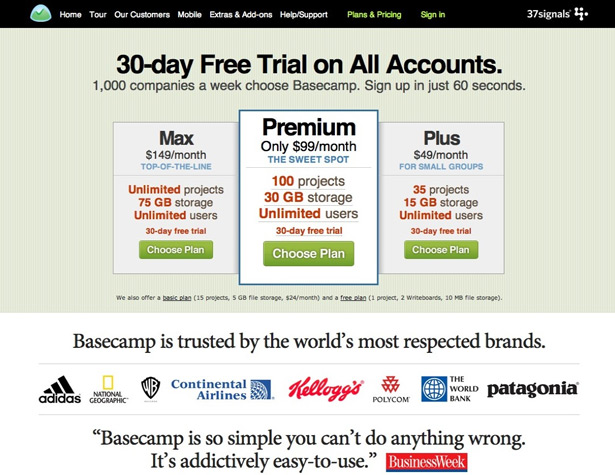
Jeśli oferujesz odwiedzającym więcej niż jedną opcję zakupu lub rejestracji, dobrym pomysłem jest wskazanie, która opcja jest najbardziej popularna lub najlepsza. Można to zrobić na kilka różnych sposobów. Pierwszy polega na wybraniu domyślnego wyboru. Drugim jest użycie pewnego rodzaju graficznego wskazania, aby wyróżnić konkretną opcję.
Druga opcja jest najbardziej popularna w przypadku tabel cenowych. Uważaj jednak, aby nie wskazywać automatycznie najdroższej opcji. To może wyłączyć potencjalnych nabywców, którzy czują, że próbujesz sprzedać je więcej, niż potrzebują. Zamiast tego wiele firm decyduje się na wyróżnienie dobrego pakietu na średnim poziomie.
Czy wyczyść wartość
Odwiedzający muszą wiedzieć, czym jest wartość, zanim ją kupią lub zarejestrują. Pamiętaj, że kupujący są zainteresowani tym, jak coś przynosi im korzyści, a nie tylko funkcje, które ma. Powiedz kupującym, w jaki sposób Twój produkt im pomoże, a nie tylko to, co robi.
Silny nagłówek, czytelna kopia i dobra organizacja mogą pomóc w uwidocznieniu wartości dla odwiedzających. Po prostu upewnij się, że przed rozpoczęciem wiesz dokładnie, jaka jest wartość, więc możesz przekazać to swoim klientom.
Nie zapomnij przetestować swoich stron
Zbyt wielu projektantów poświęca wiele czasu na tworzenie wezwań do działania lub stron docelowych, ale nigdy nie zadaje sobie trudu, aby je przetestować, aby upewnić się, że działają. Pozostawia to konwersje na stole i kosztuje firmy pieniądze.
Zanim zdecydujesz się na ostateczną wersję swojej strony, poświęć trochę czasu na przeprowadzenie testów A / B lub testów na wielu odmianach. Wysłuchaj wyników tych testów i umieść stronę, która konwertuje najlepsze, niezależnie od tego, co mówi ci "instynkt gut".
Więcej przykładów
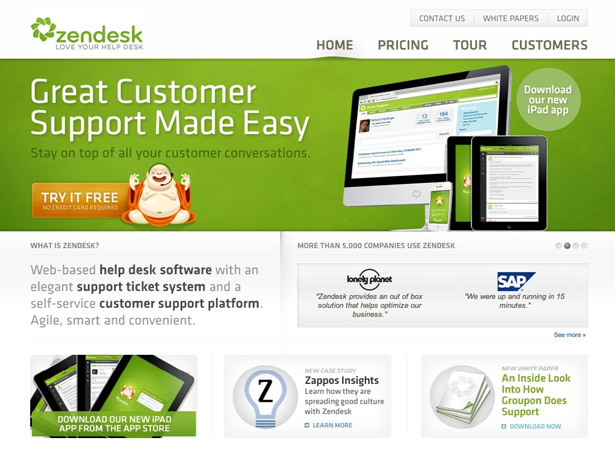
Zendesk
Animacja za przyciskiem wezwania do działania jest miłym akcentem.
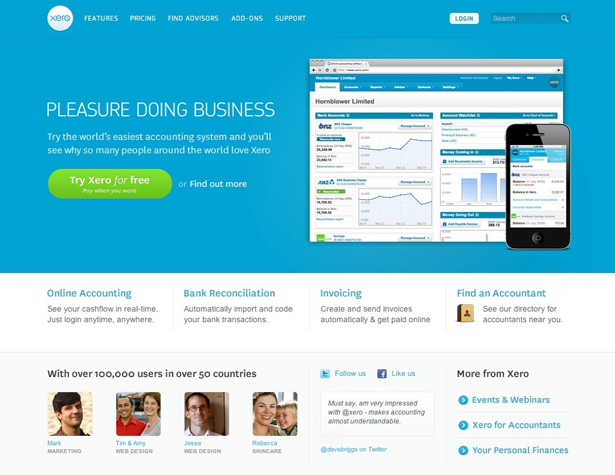
Xero
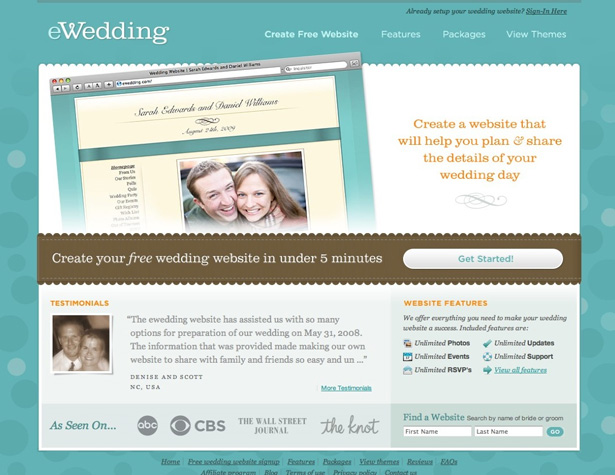
Połączenie logo i obrazu bohatera działa dobrze, a reszta strony wykorzystuje minimalną grafikę i tylko tam, gdzie poprawiają wrażenia klienta.
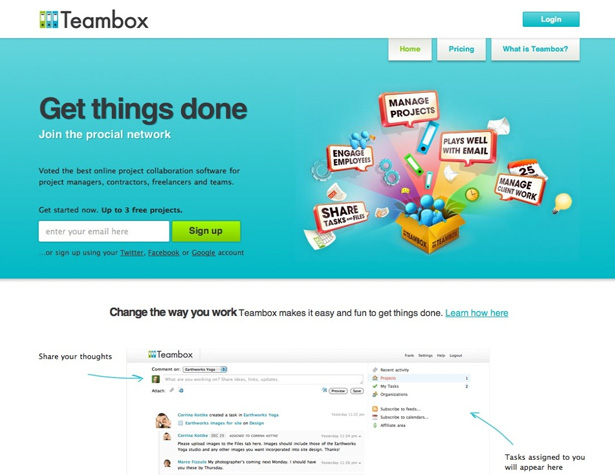
Teambox
Doskonały przykład idealnej formy rejestracji i wezwania do działania.
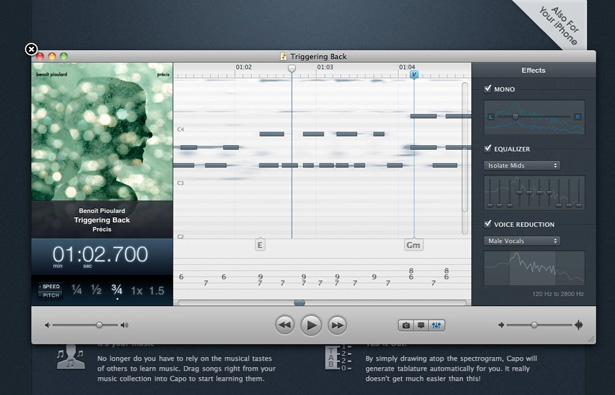
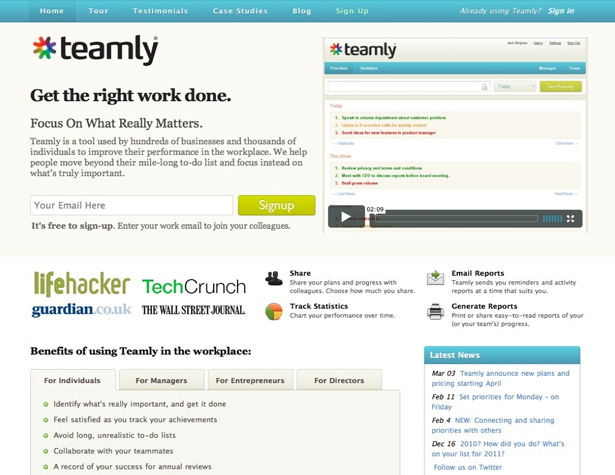
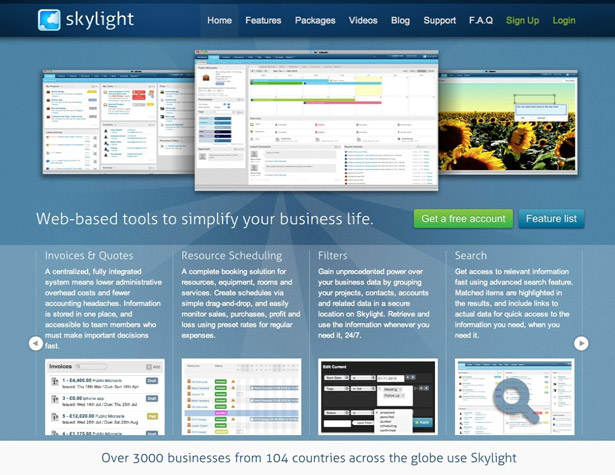
Świetlik
Suwak dla funkcji i zalet jest miłym akcentem, a kopia tutaj podkreśla, w jaki sposób funkcje rzeczywiście pomogą użytkownikowi.
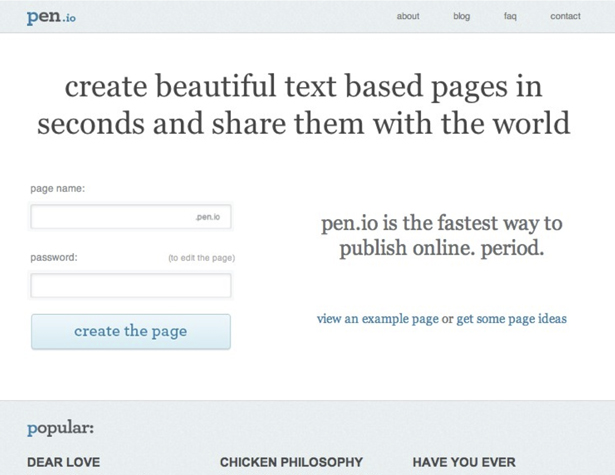
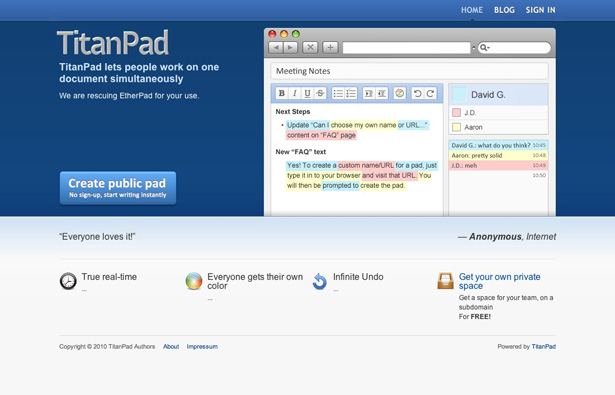
TitanPad
Świetny przykład prostoty na stronie z wezwaniem do działania.
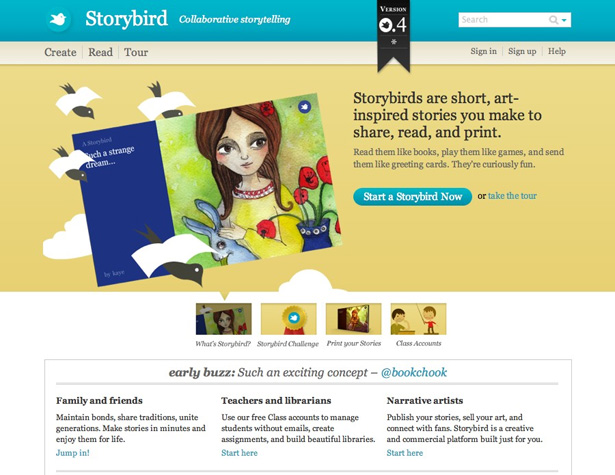
Storybird
Storybird jest inteligentny, aby użyć przycisku do głównego wezwania do działania i linków tekstowych do wszystkich pozostałych.
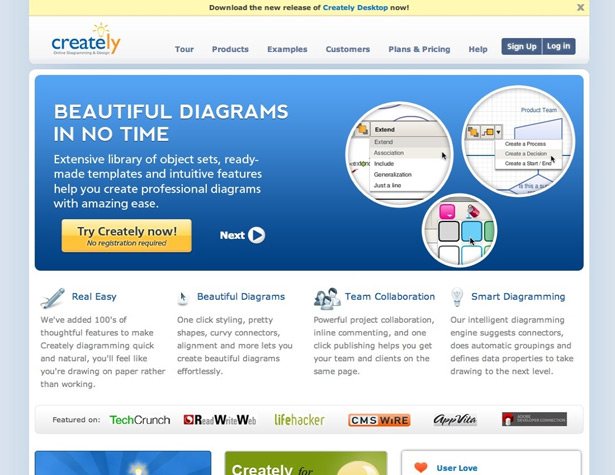
Creately
Pokazy slajdów to świetny sposób na dostarczenie większej ilości informacji bez dodawania bałaganu.
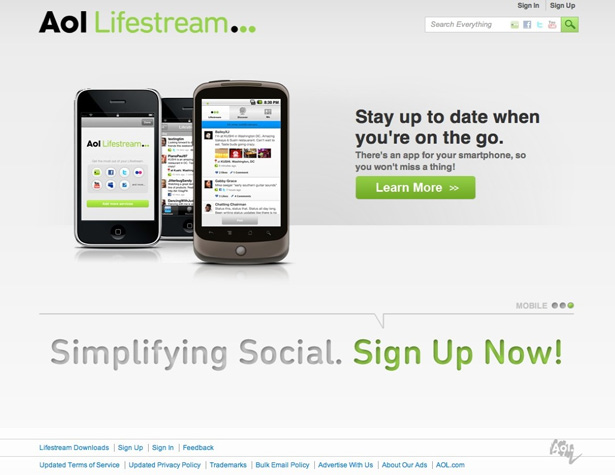
AOL Lifestream
Kolejny przykład pokazu slajdów.
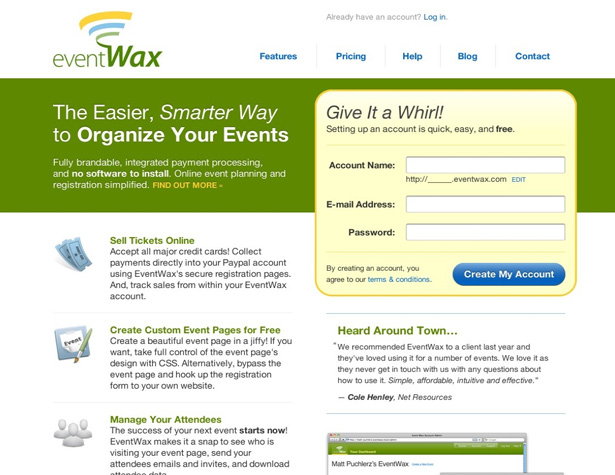
EventWax
Kolejna minimalistyczna forma rejestracji.
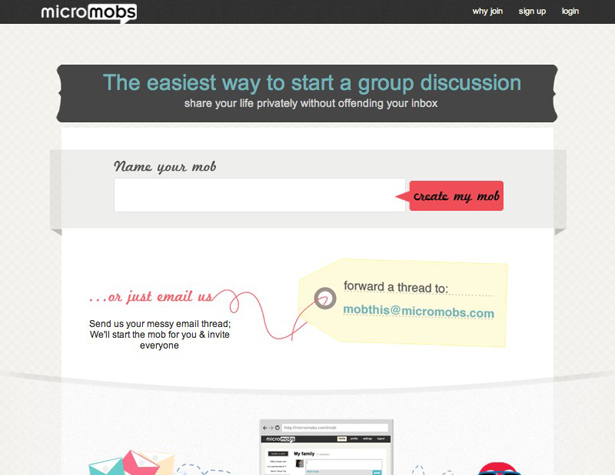
MicroMobs
Ta strona zawiera prosty sposób rejestracji, wraz z alternatywną metodą, wszystko w łatwej do zrozumienia kopii, która zajmuje tylko kilka sekund.
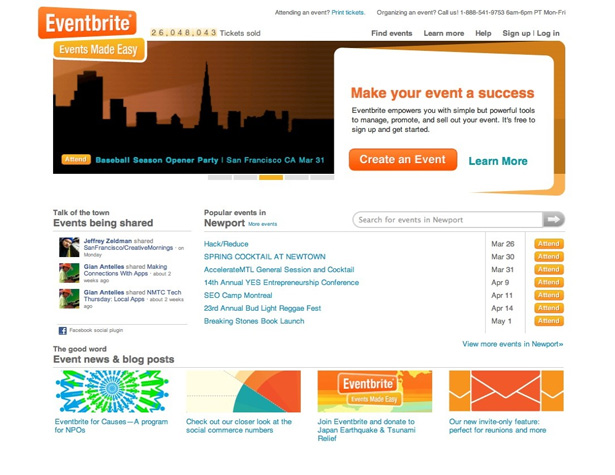
Eventbrite
Jasny pomarańczowy przycisk wezwania do działania naprawdę wyróżnia się na białym tle.
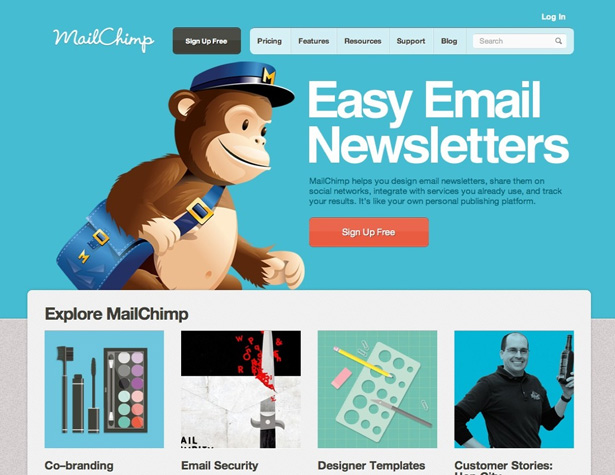
MailChimp
Czerwony przycisk wezwania do działania dobrze się wyróżnia na niebieskim tle, ale nadal może obniżać współczynniki konwersji.
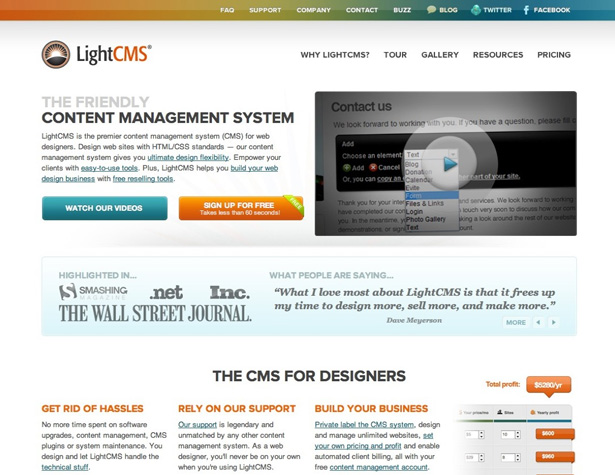
LightCMS
Może istnieć większy kontrast między dwoma przyciskami wezwania do działania, aby przycisk rejestracji był bardziej widoczny, ale ogólny układ strony i wygląd są świetne.
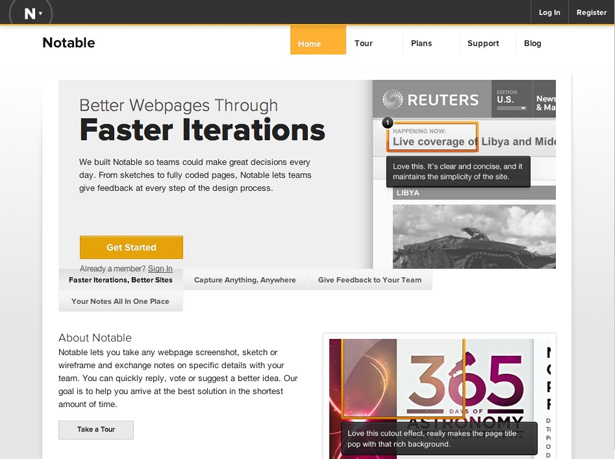
Znaczny
Minimalistyczny schemat kolorów strony "Ważne" sprawia, że przycisk wezwania do działania wyróżnia się, a jednocześnie skupia się na treści.
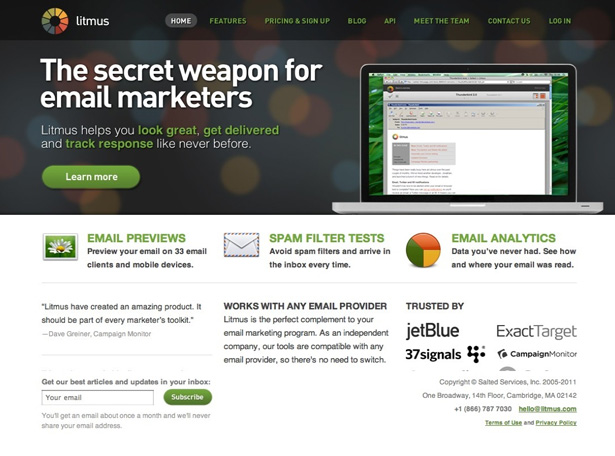
Lakmus
Przycisk wezwania do działania o niskim zaangażowaniu jest mniej zastraszający dla nowych użytkowników.
Wufoo
Umieszczenie wezwania do działania nad nawigacją to sprytny sposób na to, aby użytkownicy kliknęli najpierw.
Ubidesk
Podkreślenie bezpłatnego okresu próbnego jest sprytne.
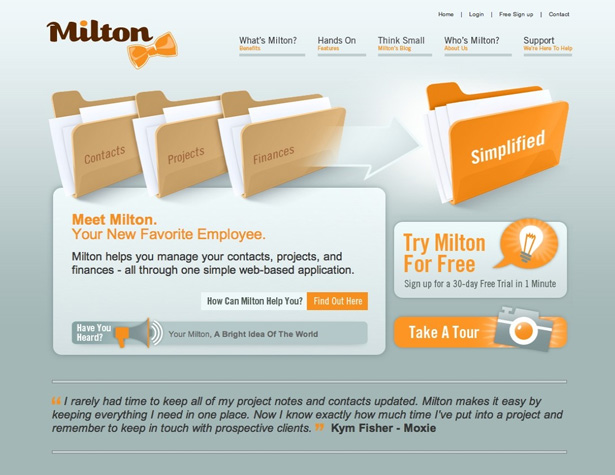
Milton
Ładny design, ale przycisk wezwania do działania prawie się gubi.
Gantyczny
Duża szata graficzna i pokaz slajdów na szczycie przyciąga uwagę odwiedzających.
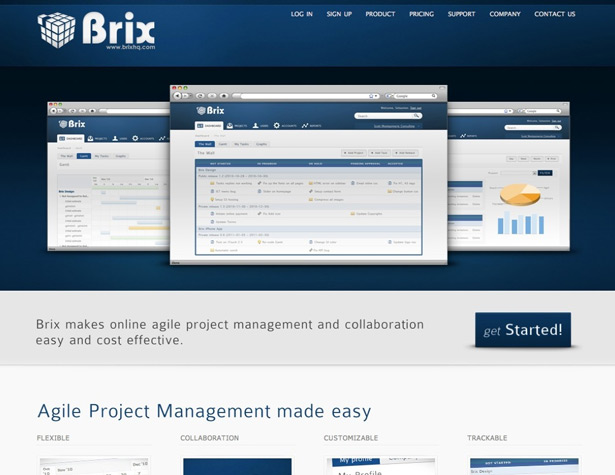
Brix
Ładny, prosty układ, ale przycisk wezwania do działania może być bardziej widoczny.
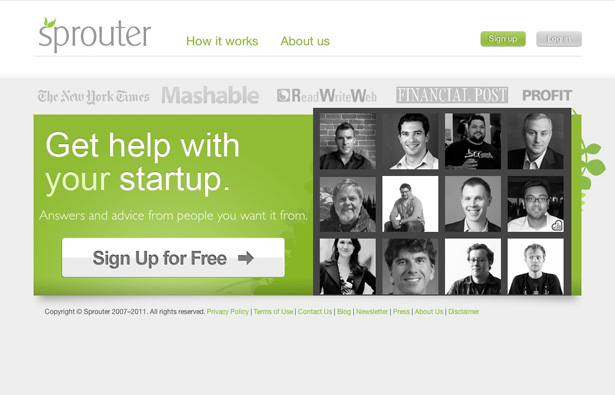
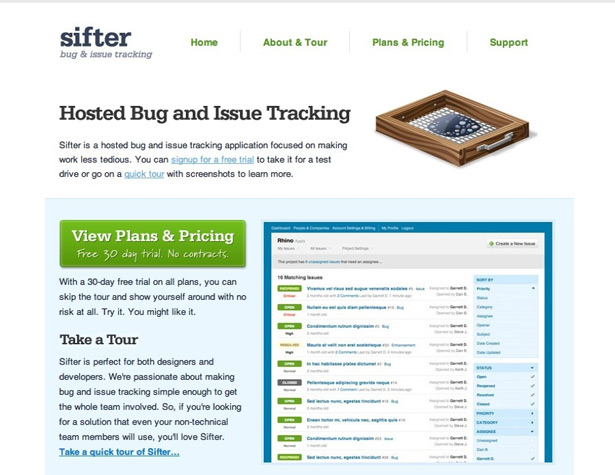
Przesiewacz
Jedna z lepszych stron minimalistycznych, odważne wezwanie do działania, wyraźna wartość i prosty układ.
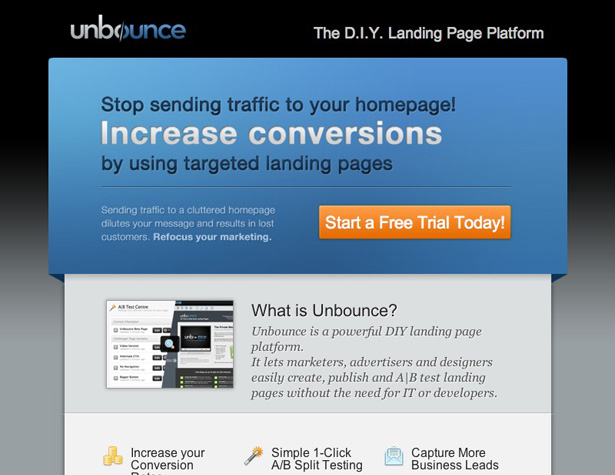
Unbounce
Pomarańczowy przycisk wezwania do działania wyróżnia się ładnie na niebieskim i szarym tle.
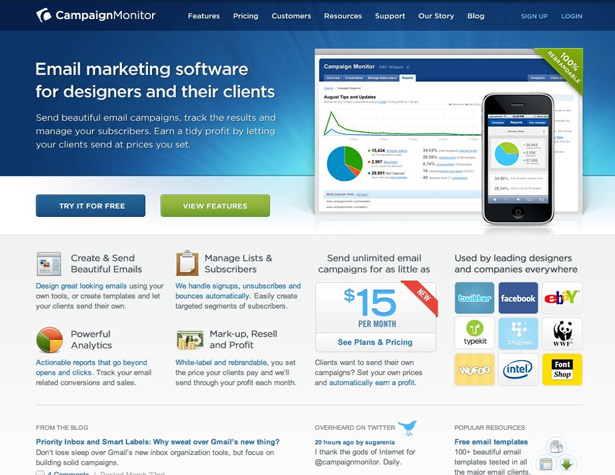
Monitor kampanii
Ładny układ i design, ale przycisk "wypróbuj za darmo" (prawdziwe wezwanie do działania) jest mniej widoczny niż zielony przycisk "Zobacz funkcje".
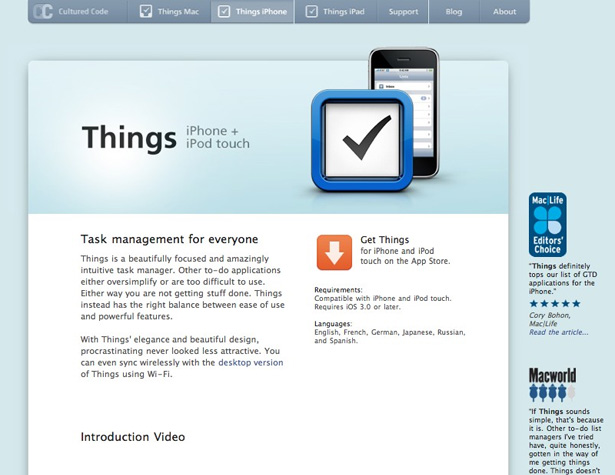
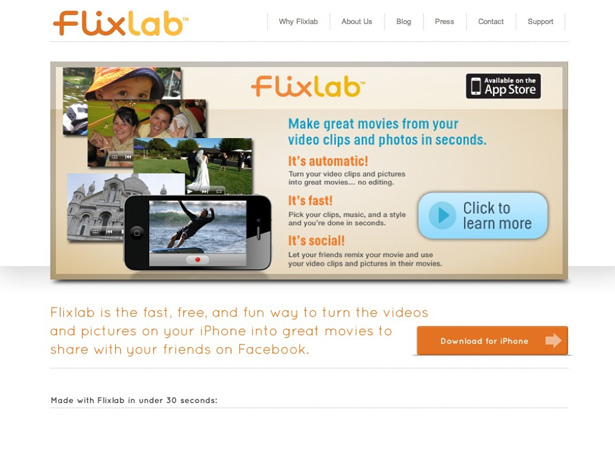
Flixlab
Strona Flixlab ma nieco inną konfigurację wezwań do działania, ponieważ większość osób przeglądających witrynę będzie chciała uzyskać więcej informacji (i będzie używać App Store do pobrania aplikacji).
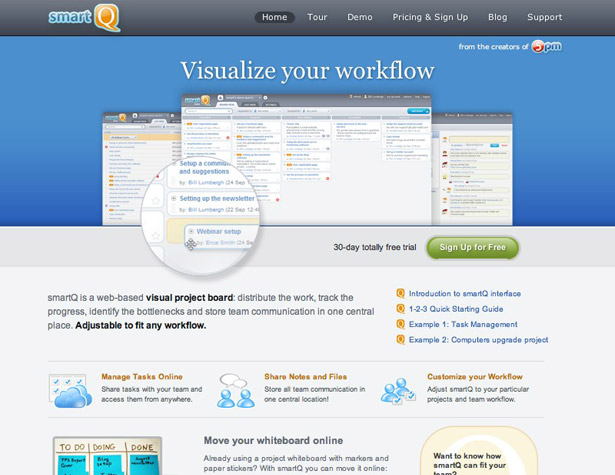
SmartQ
Uwzględnienie faktu, że jest ono bezpłatne zaraz po kliknięciu przycisku rejestracji, obniża poziom zaangażowania użytkowników.
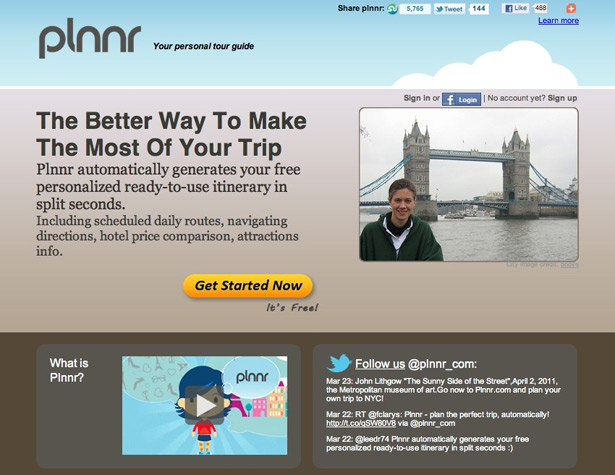
Plnnr
Wyraźna instrukcja wartości i kontrastujący przycisk wezwania do działania to świetne opcje do wyboru.
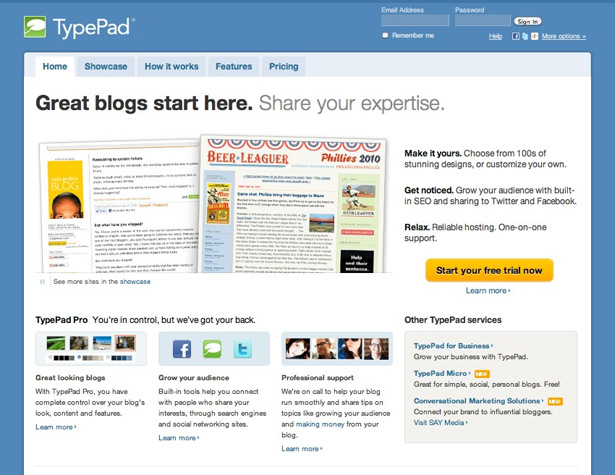
TypePad
TypePad oferuje szybki przegląd swoich korzyści na stronie głównej.
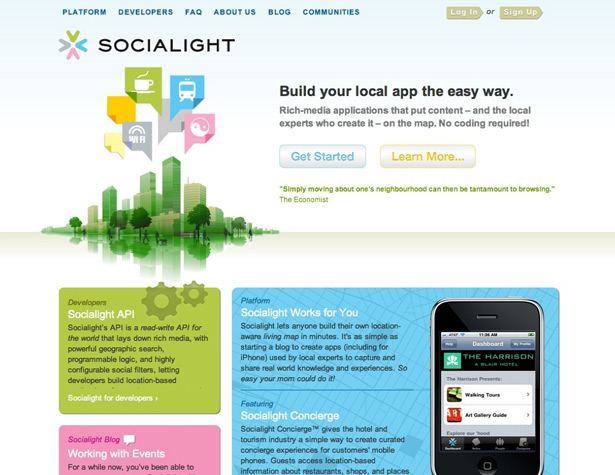
Socialight
Kolejna witryna z wyraźnym stwierdzeniem wartości i wyróżniające się przyciski wezwań do działania.
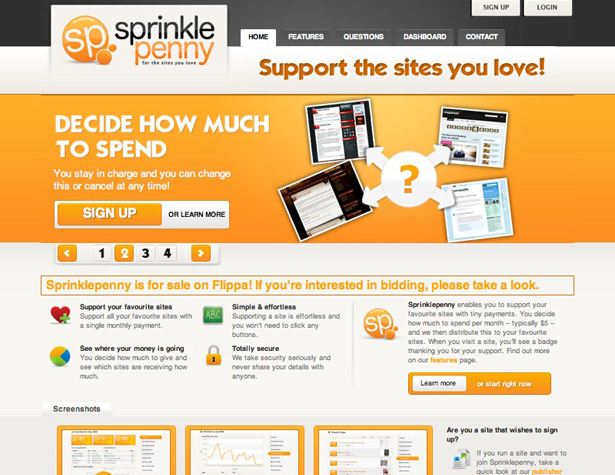
Sprinklepenny
Kolejna witryna z suwakiem treści.
RivalMap
Prosta strona z korzyściami wyraźnie wskazanymi.
Widziałeś tam świetne wezwanie do działania? Czy masz własną wskazówkę do tworzenia doskonałych stron? Udostępnij to w komentarzach!