9 Trendów e-commerce do zdobycia w 2016 roku
W dzisiejszym szybko zmieniającym się świecie e-commerce trudno jest każdemu projektantowi internetu przewidzieć przyszłość. Co nowego dziś może być nieaktualne jutro! Aby zapewnić klientom bezproblemowe zakupy i stawiać się o krok przed konkurencją, jako projektant trzeba stale oceniać zalety obecnych trendów.
Jeśli planujesz skonfigurować (lub przeprojektować) swój sklep internetowy, musisz zdawać sobie sprawę z tego, co się teraz dzieje w branży eCommerce. Oto bliższe spojrzenie na niektóre z najgorętszych trendów w zakresie e-commerce, które będą dominować w 2016 roku.
1) Material Design
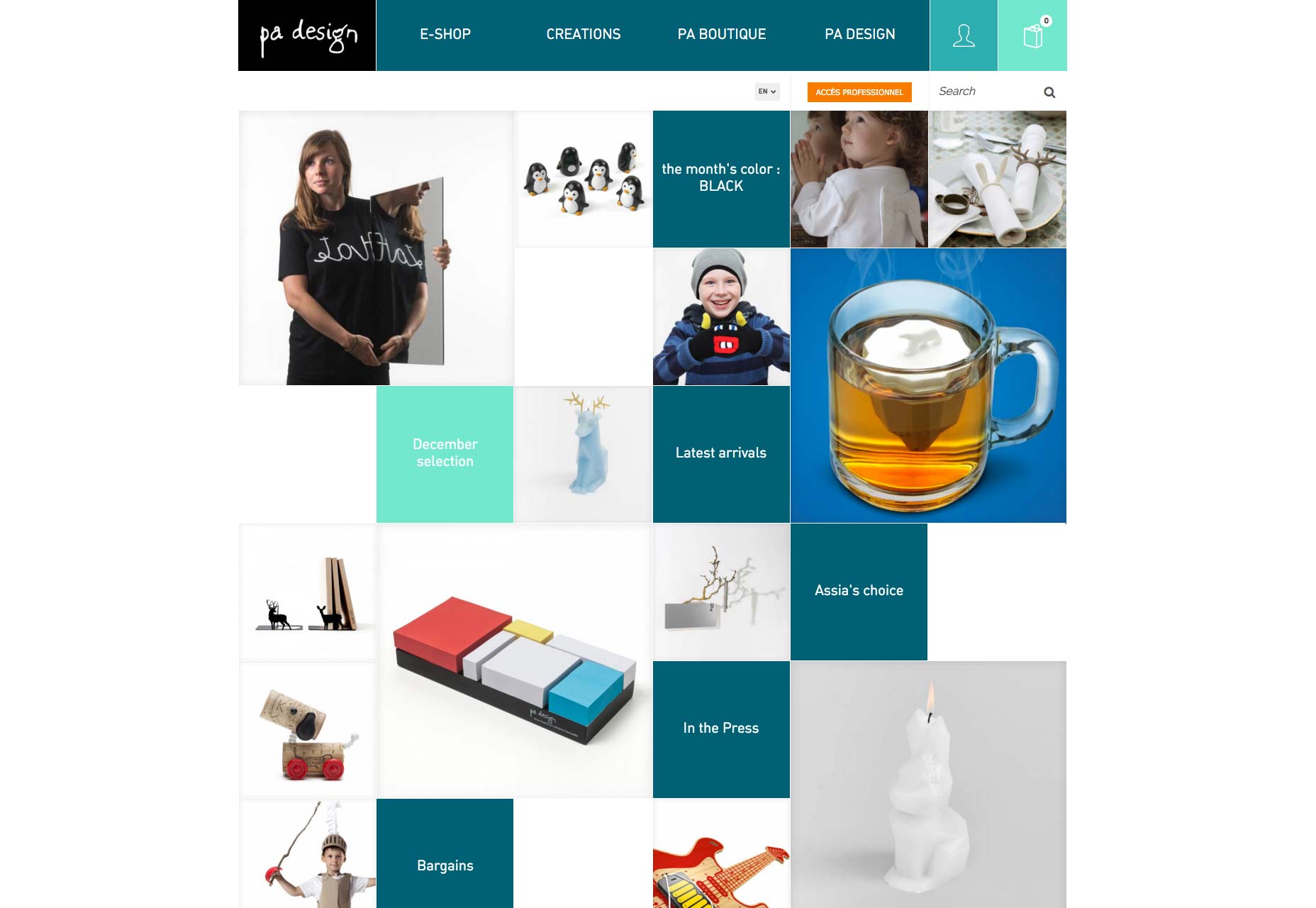
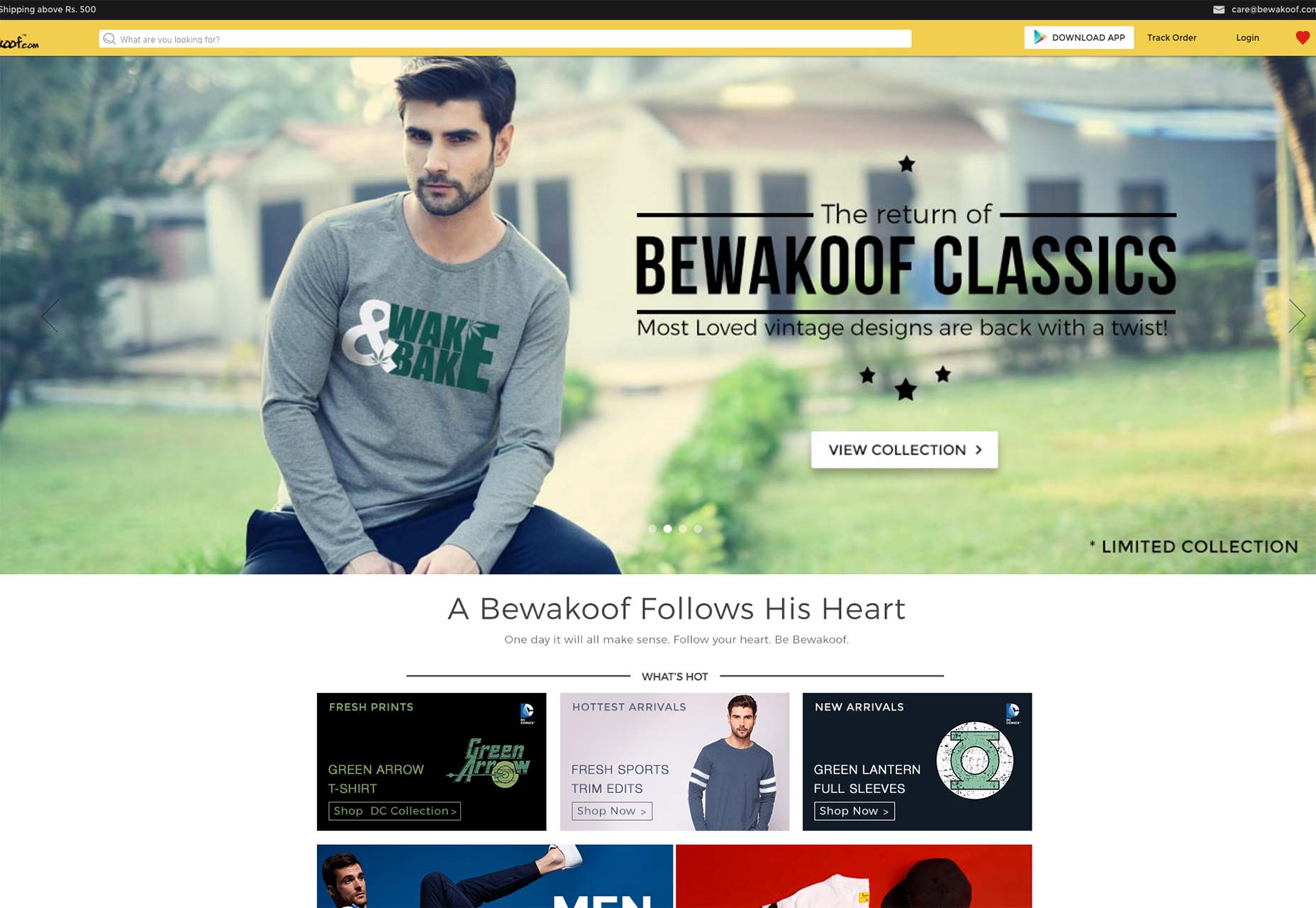
Material Design jest nadal popularny i jest obecnie wdrażany przez firmy eCommerce na dużą skalę. Ten żywy, skoncentrowany na treściach styl projektowy zyskał popularność od czasu jego premiery w 2014 roku i będzie nadal falował w przyszłości. Jest to ujednolicone, namacalne i zabawne doświadczenie Material Design na wielu urządzeniach i platformach, które czynią go atrakcyjnym do tworzenia atrakcyjnych witryn e-commerce.
Pomimo faktu, że zastosowanie Material Design do sklepu internetowego jest dość zniechęcającym zadaniem, niektóre przedsięwzięcia eCommerce wdrożyły ten styl projektu z powodzeniem, Projekt PA i Bewakoof żeby wymienić tylko dwa.
2) Ukryte menu
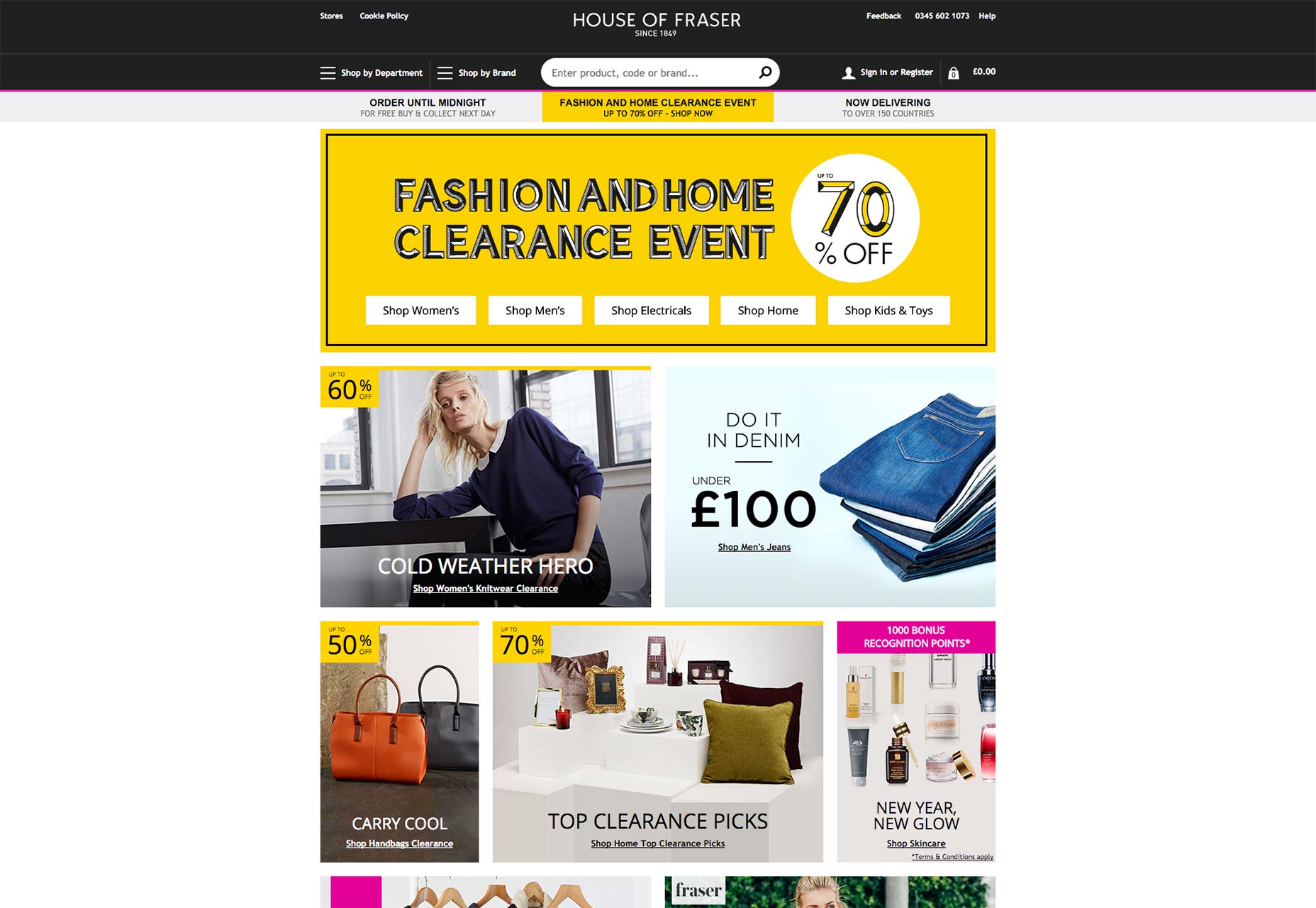
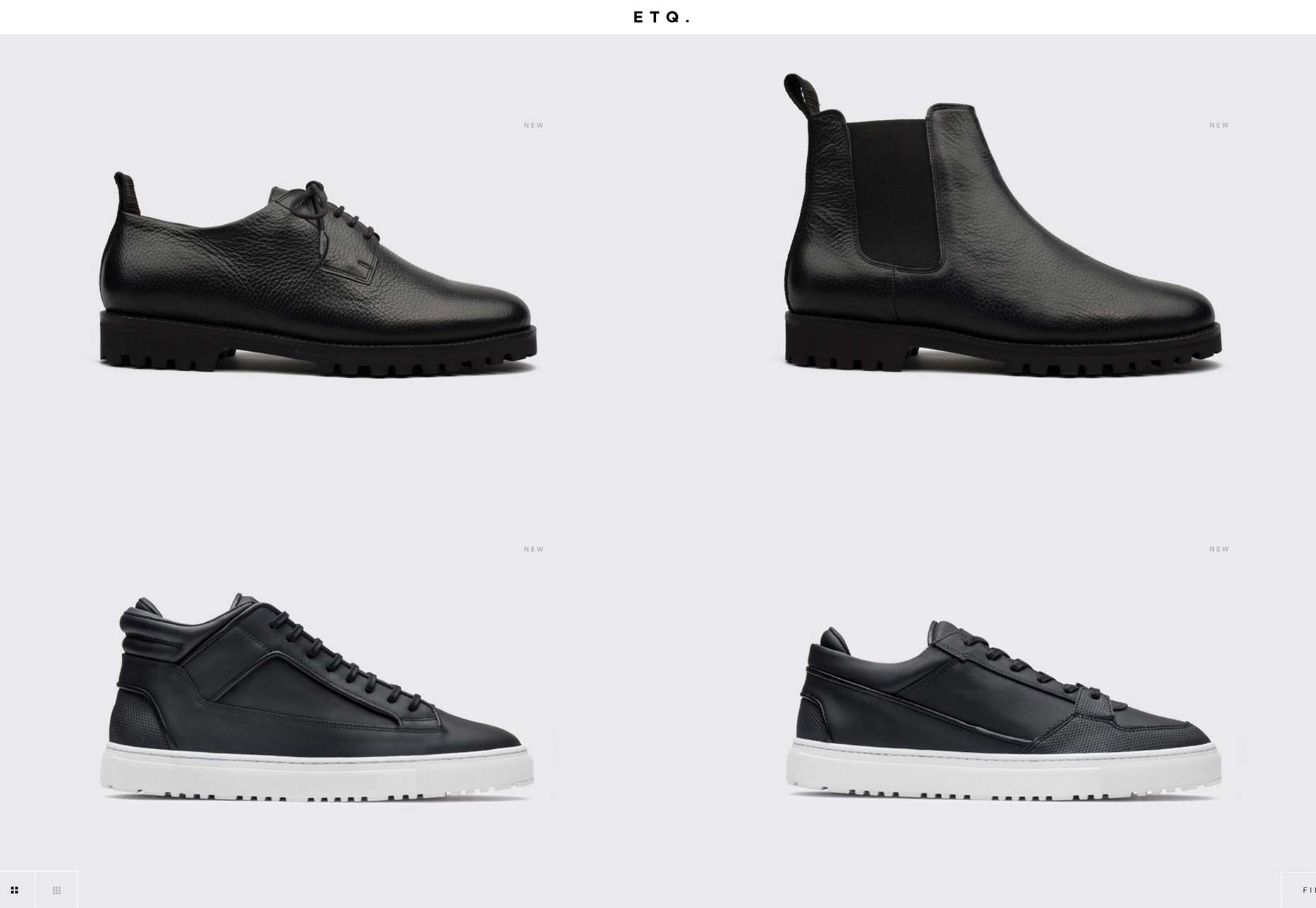
Ukryte menu, najczęściej wariacja na temat menu hamburgerów, zyskało ogromną popularność z powodu sprzątania wielu witryn internetowych. Początkowo były przeznaczone do użytku na urządzeniach mobilnych, ale coraz częściej trafiają na projekty komputerów stacjonarnych.
W 2015 r. Wielu sprzedawców online korzystało z ukrytych menu nawigacyjnych na małym i dużym ekranie, aby zaoszczędzić dużo miejsca na ekranie, aw przyszłości również ten trend będzie nadal rósł. Ukryte menu są obecnie używane przez wiele popularnych sklepów internetowych, takich jak Dom Frasera i EtQ .
3) Reagowanie w górę
Responsywne projektowanie jest podstawowym wymaganiem dla większości witryn w 2016 r., Ale ważne jest, aby projektować na urządzenia z dużym ekranem, a także optymalizować pod kątem wyświetleń na urządzeniach mobilnych i tabletach. Wynika to z rosnącego trendu w kierunku przeglądania i zakupów, w urządzeniach o wysokiej rozdzielczości, takich jak telewizory.
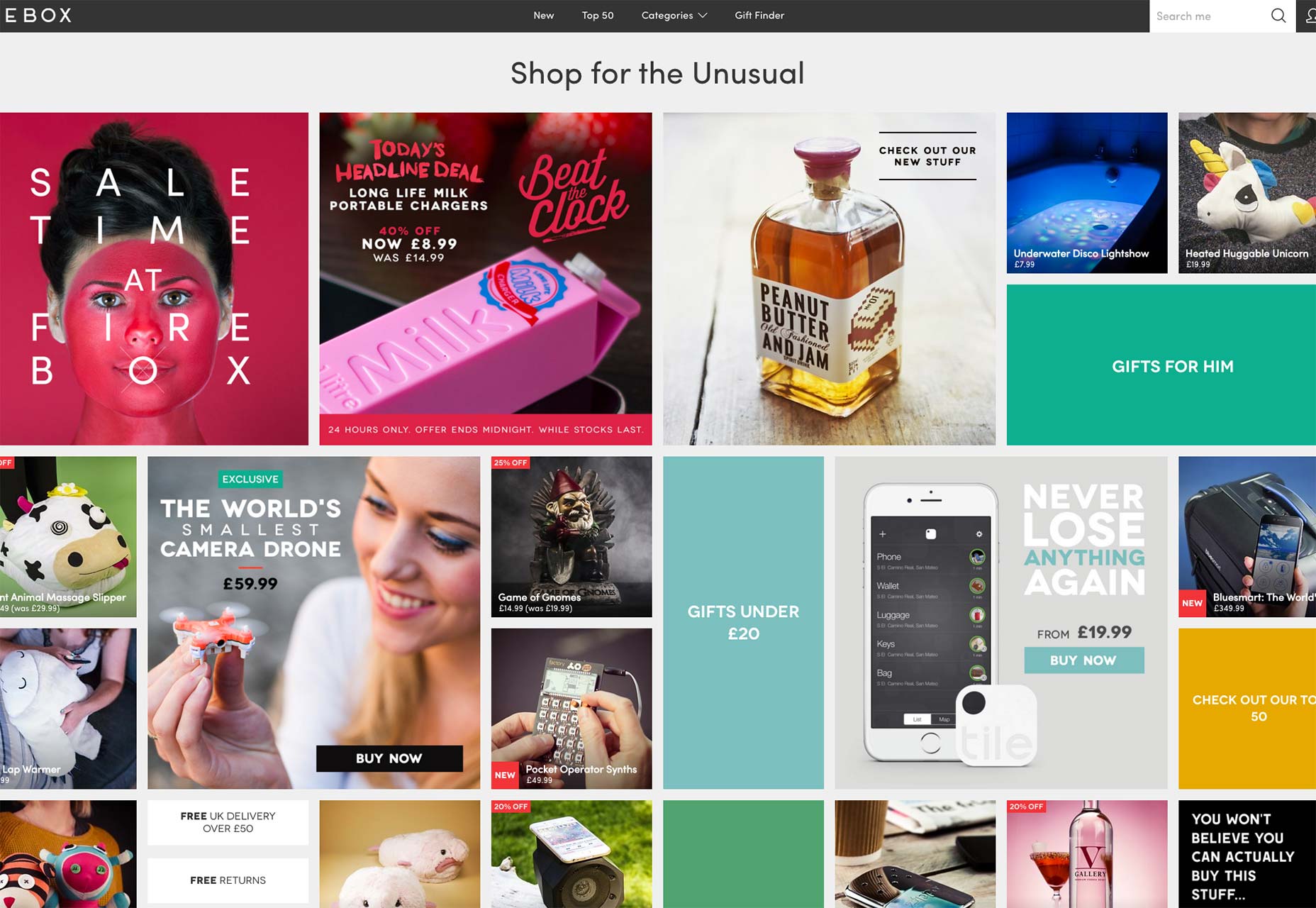
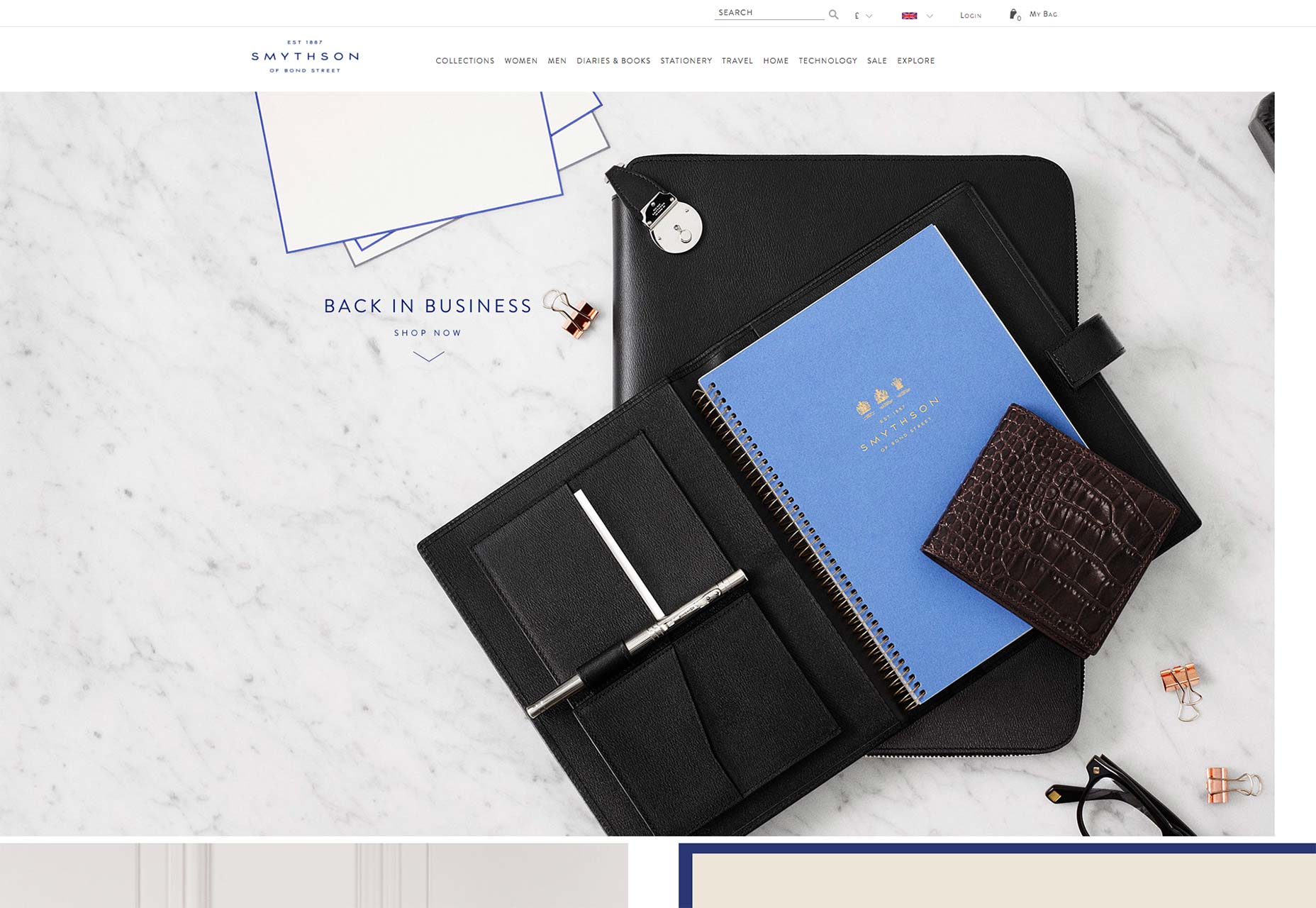
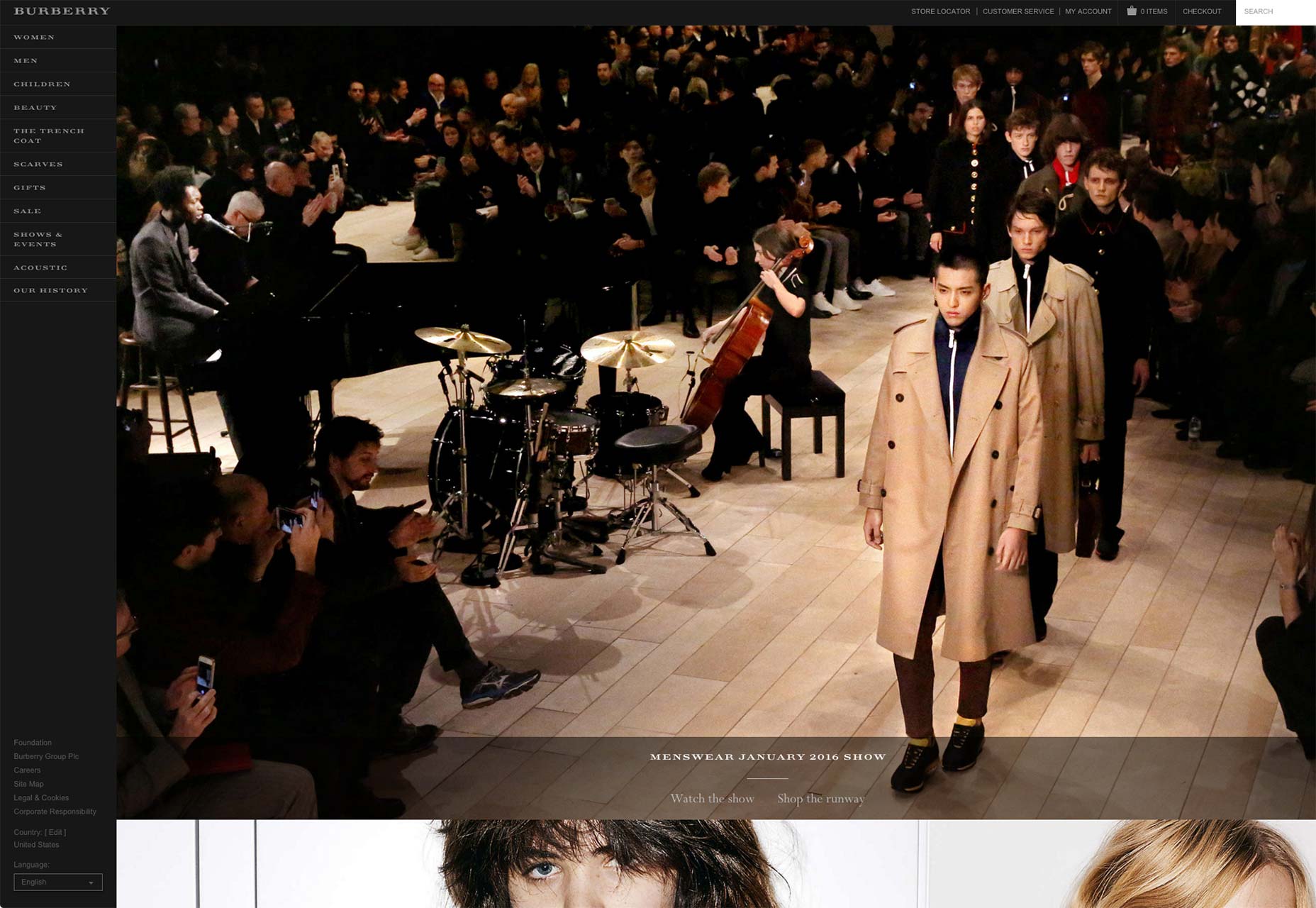
Ponad 32% internautów posiada urządzenia o rozdzielczości ekranu większej od 1920 pikseli, co pokazuje, jak ważne jest uwzględnienie większych rozmiarów. W 2016 roku coraz więcej witryn będzie kierować sklepami e-commerce, które działają dobrze na urządzeniach z dużym ekranem, takich jak Firebox , Smythson i Burberry .
4) Bogate animacje
Ponieważ animacja to świetny sposób na nawiązanie kontaktu i kontakt z użytkownikami, wiele witryn eCommerce zaczęło wprowadzać je do swoich projektów, aby uczynić zakupy online bardziej rozrywkowymi i przyjemnymi. Gdy są używane we właściwym miejscu i we właściwym czasie, animacje sprawiają, że klienci czują, że naprawdę dbają o swoje wrażenia z witryny.
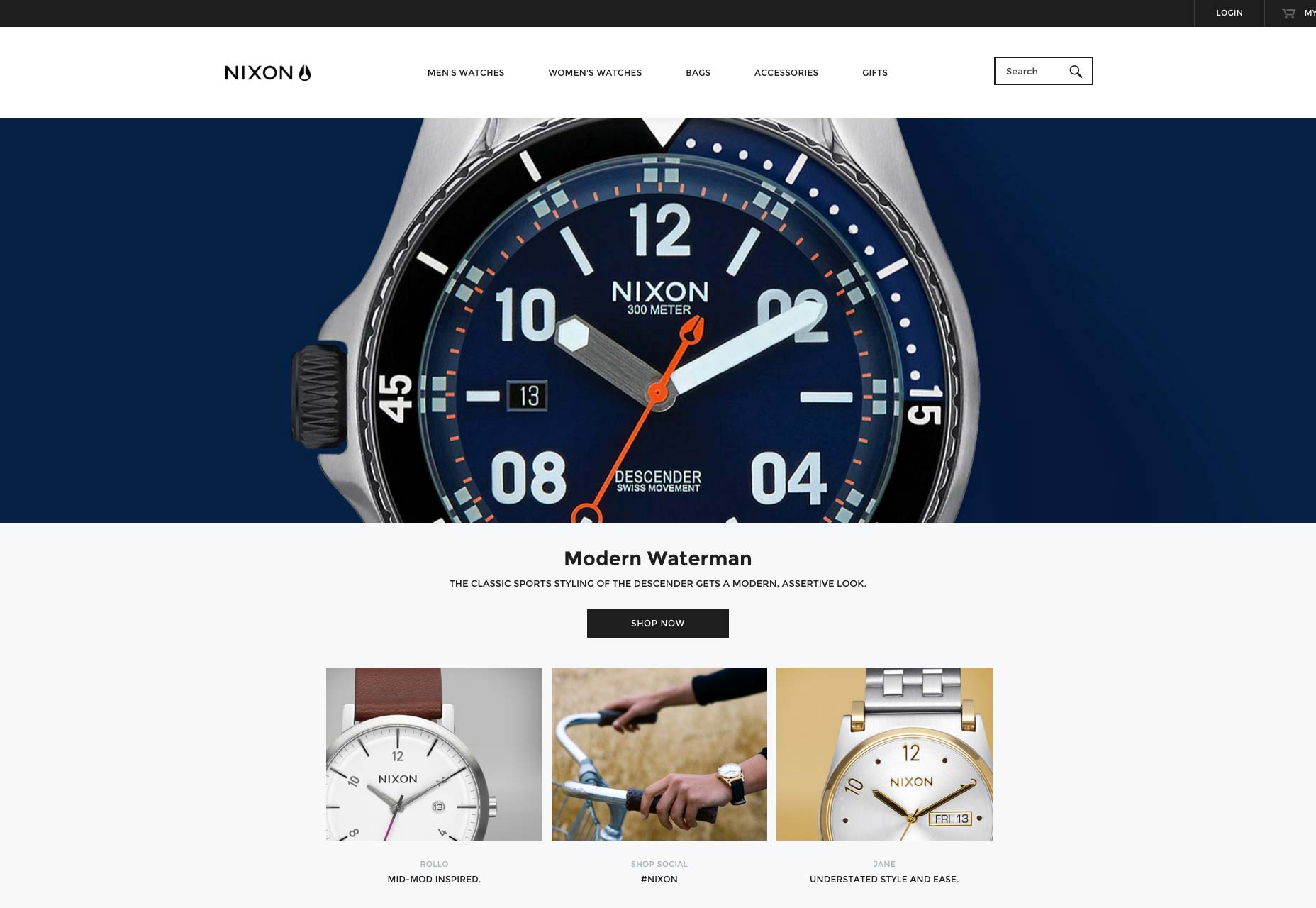
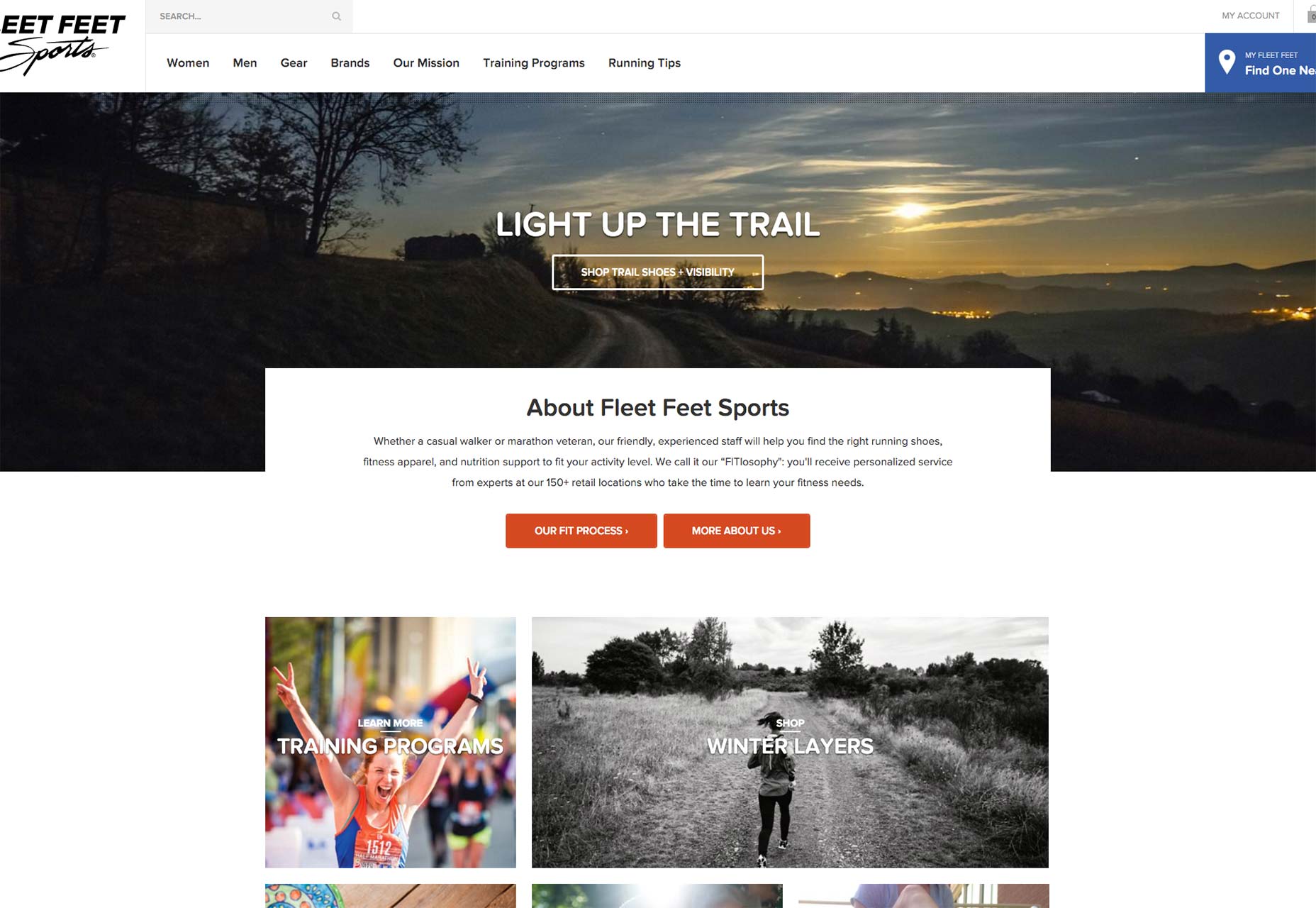
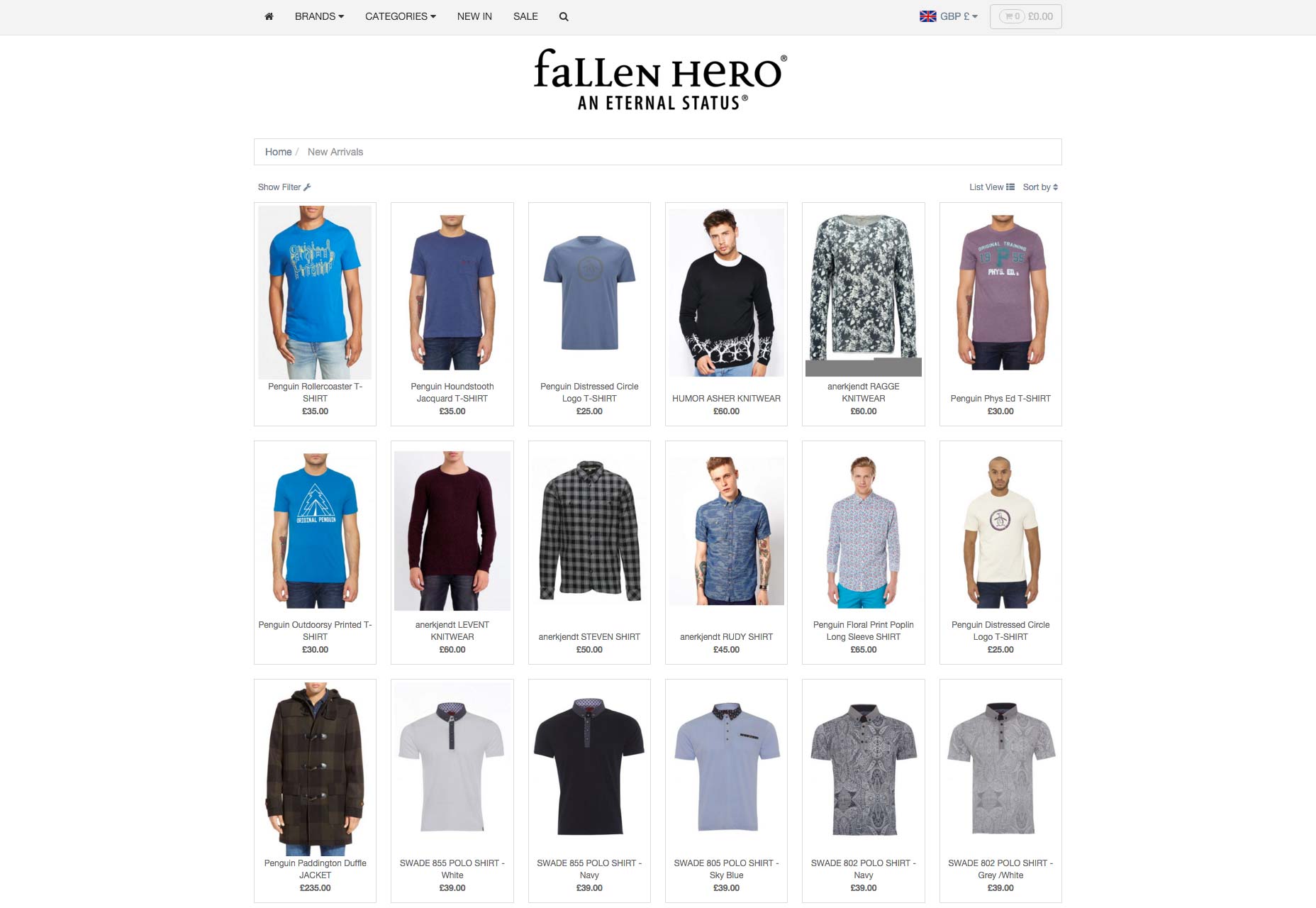
W 2016 roku zobaczysz więcej stron z e-commerce kreatywnie wykorzystujących animację - jak obroty przyciskami, rotacja ikon i ładowanie pasków - aby pozostawić niezapomniany wpływ na swoich klientów. Szukasz jakiejś inspiracji? Spójrz na Nixon , Fleet Feet Sports i Fallen Hero strony, które wykonały świetną robotę przy użyciu animacji.
5) Opowiadanie historii
W dzisiejszym wysoce konkurencyjnym środowisku eCommerce, tylko opowiadanie historii może sprawić, że Twoja marka będzie wyróżniać się z tłumu. Prezentując swoje materiały w wyjątkowy i fascynujący sposób, świetna historia nie tylko tworzy emocjonalny związek między Twoją marką a Twoimi klientami, ale także zwiększa lojalność i sprzedaż. Mówiąc najprościej, opowiadanie historii ożywia stojącą markę.
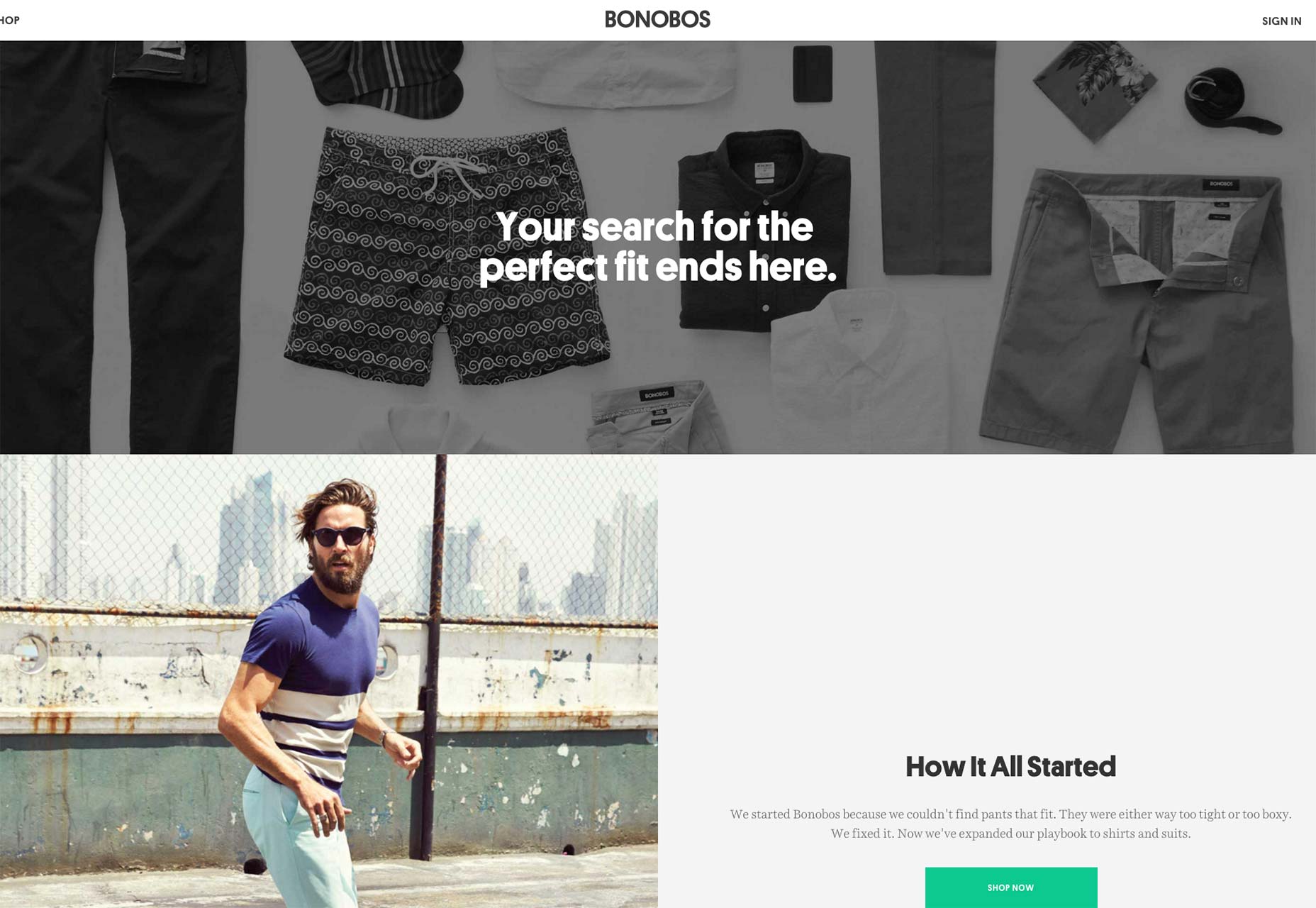
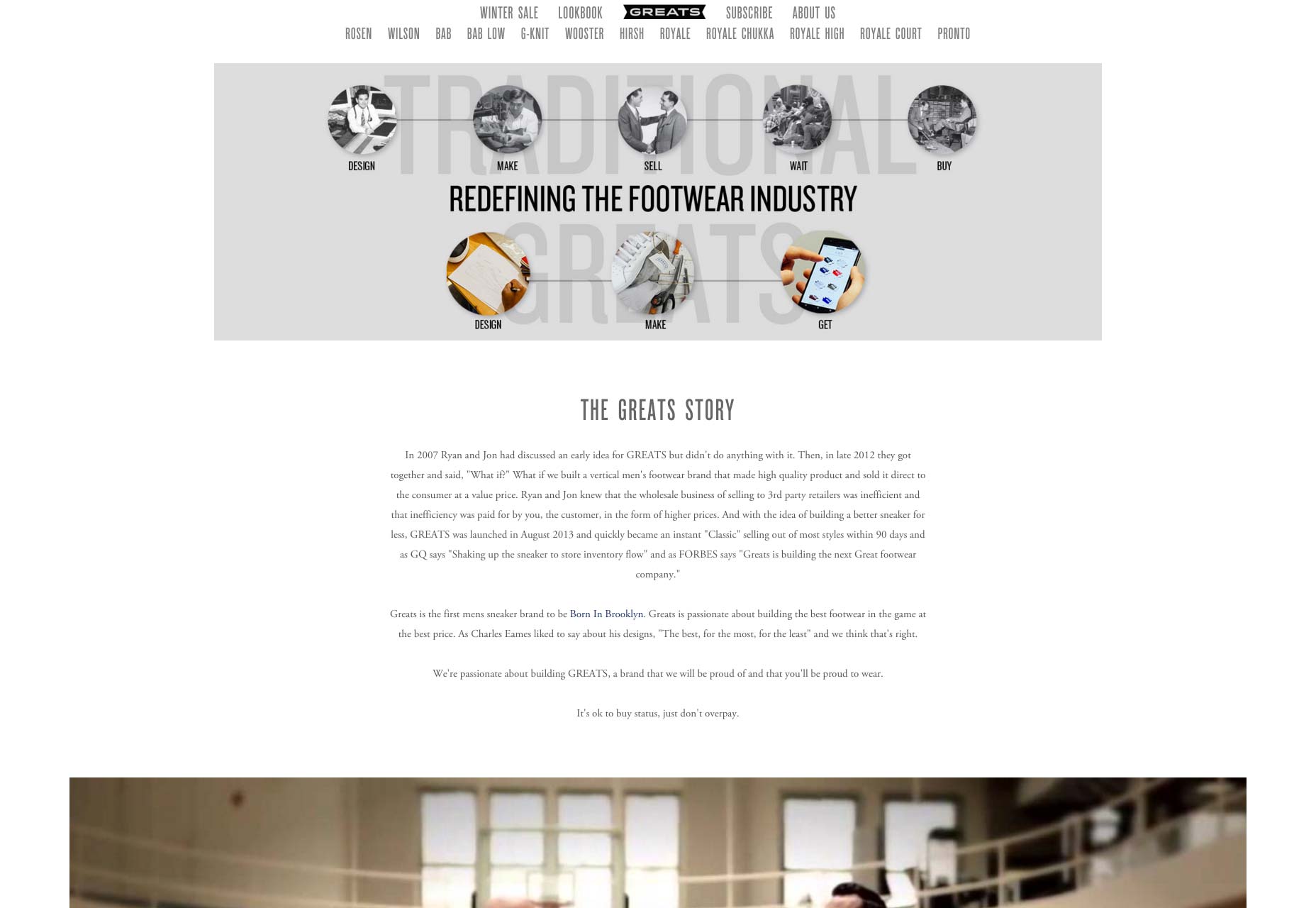
Chociaż opowiadanie historii nie jest łatwym zadaniem w eCommerce, wiele najszybciej rozwijających się sklepów e-commerce stosuje obecnie tę strategię na swoją korzyść. Dwie z popularnych firm eCommerce, które moim zdaniem w pełni wykorzystują opowiadanie historii Bonobos i Wspaniale .
6) Projekt karty
W ostatnich latach układy kart (i kartopodobne) zyskały ogromną popularność wśród projektantów, a ten trend niewątpliwie będzie kontynuowany w 2016 roku i później. Po pierwsze, ponieważ karty są jeden z głównych składników stosowane w Material Design; Po drugie dlatego, że działają bardzo dobrze z responsywnym projektowaniem stron internetowych.
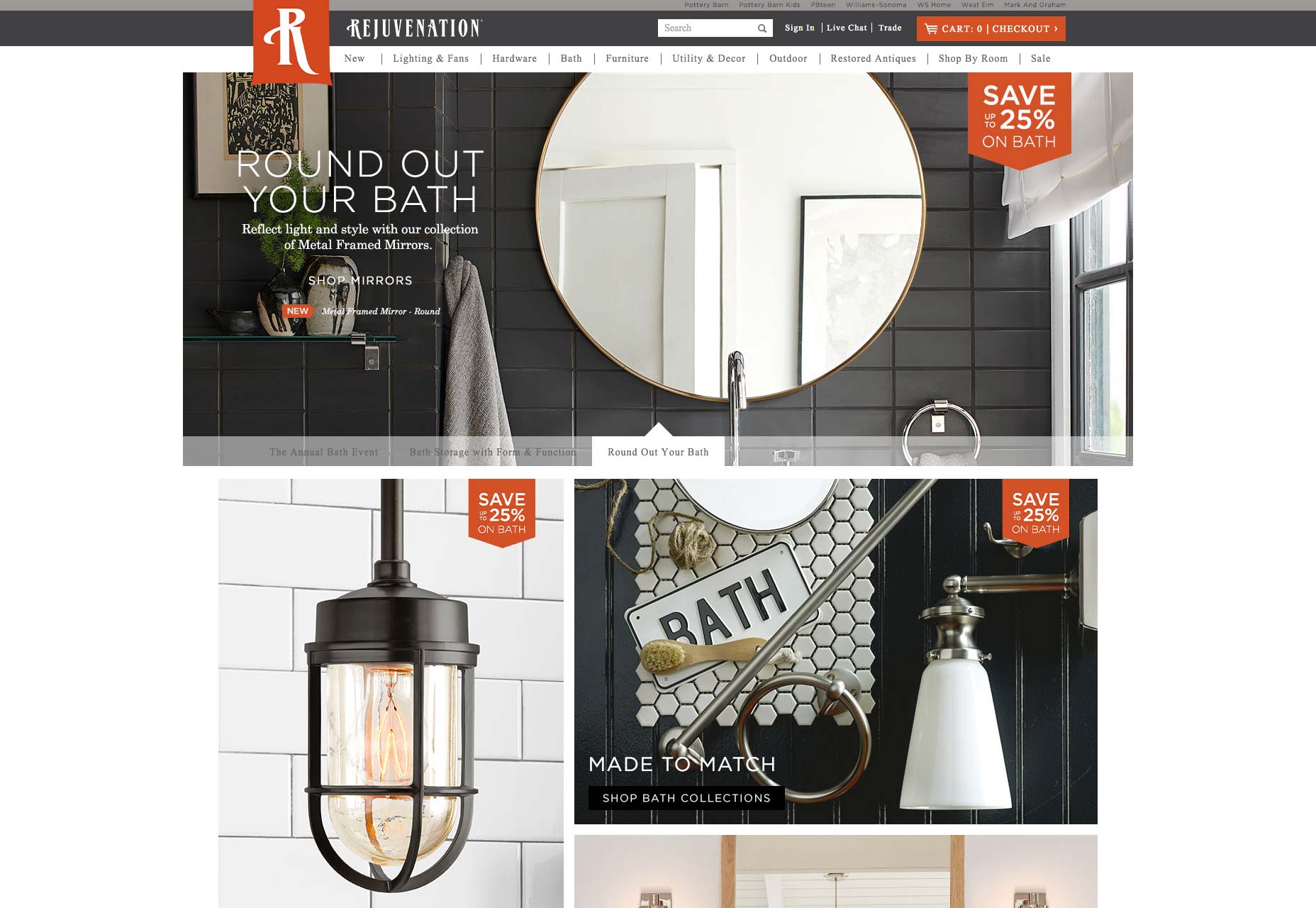
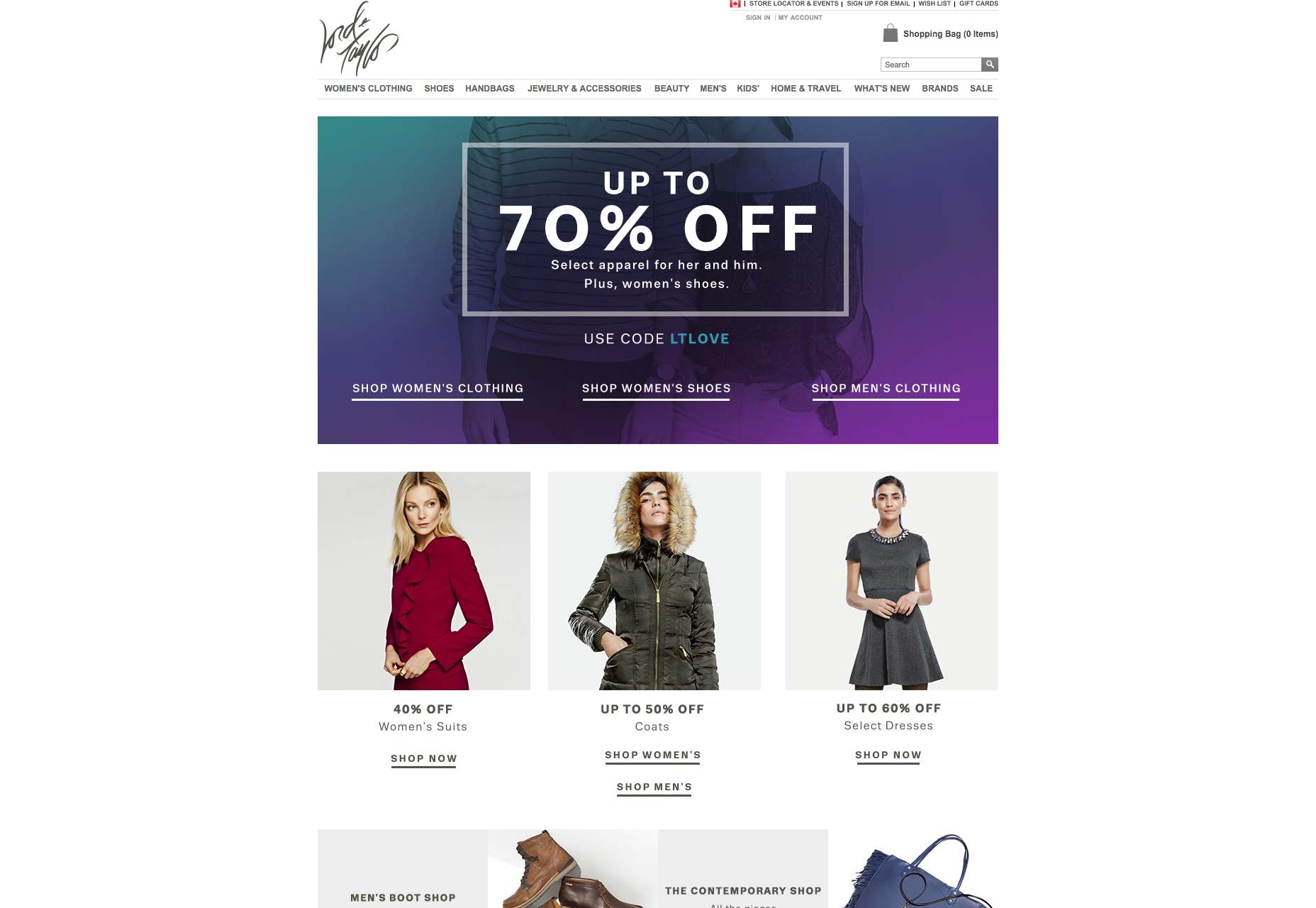
Jedną z najlepszych rzeczy w układach kart jest ich łatwość obsługi. Umożliwiając organizowanie i organizowanie produktów, nie tylko ułatwiają one odwiedzającym łatwe uzyskanie wszystkich istotnych informacji na pierwszy rzut oka, ale także pozwalają im łatwiej przeglądać, jeśli dany produkt nie pasuje, umożliwiając bardziej efektywną sprzedaż. Obie Odmłodzenie i Lord & Taylor używaj kart, aby uzyskać doskonały efekt.
7) Duża i elastyczna typografia
Treści są z pewnością królem, ale sposób w jaki reprezentujesz zawartość pokazuje, jak potężny jest król! Podobnie jak w 2015 r., Rok 2016 będzie znaczącym rokiem dla dużej typografii responsywnej, która doskonale sprawdza się na wszelkiego rodzaju urządzeniach, od małego ekranu mobilnego po duży monitor komputerowy.
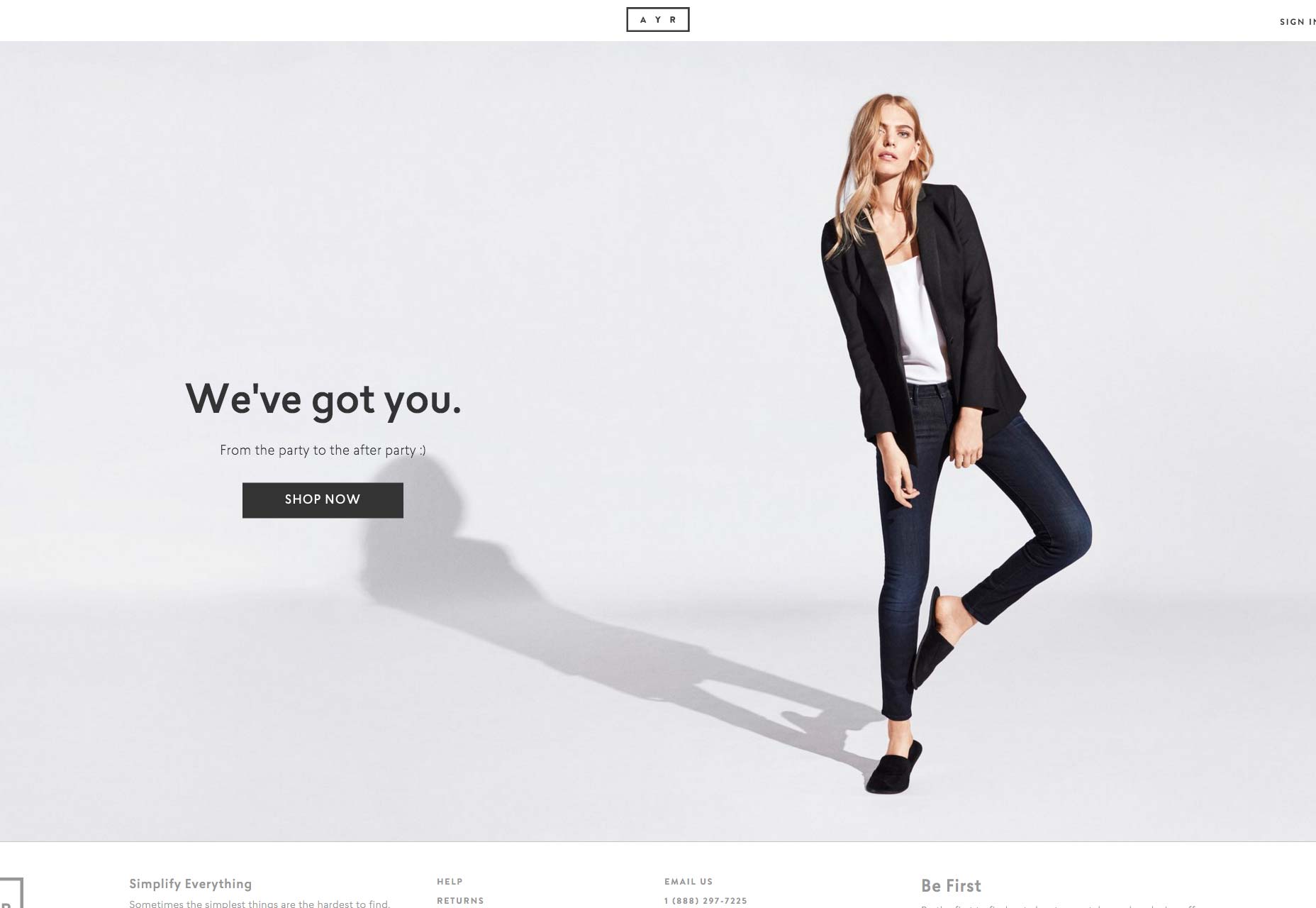
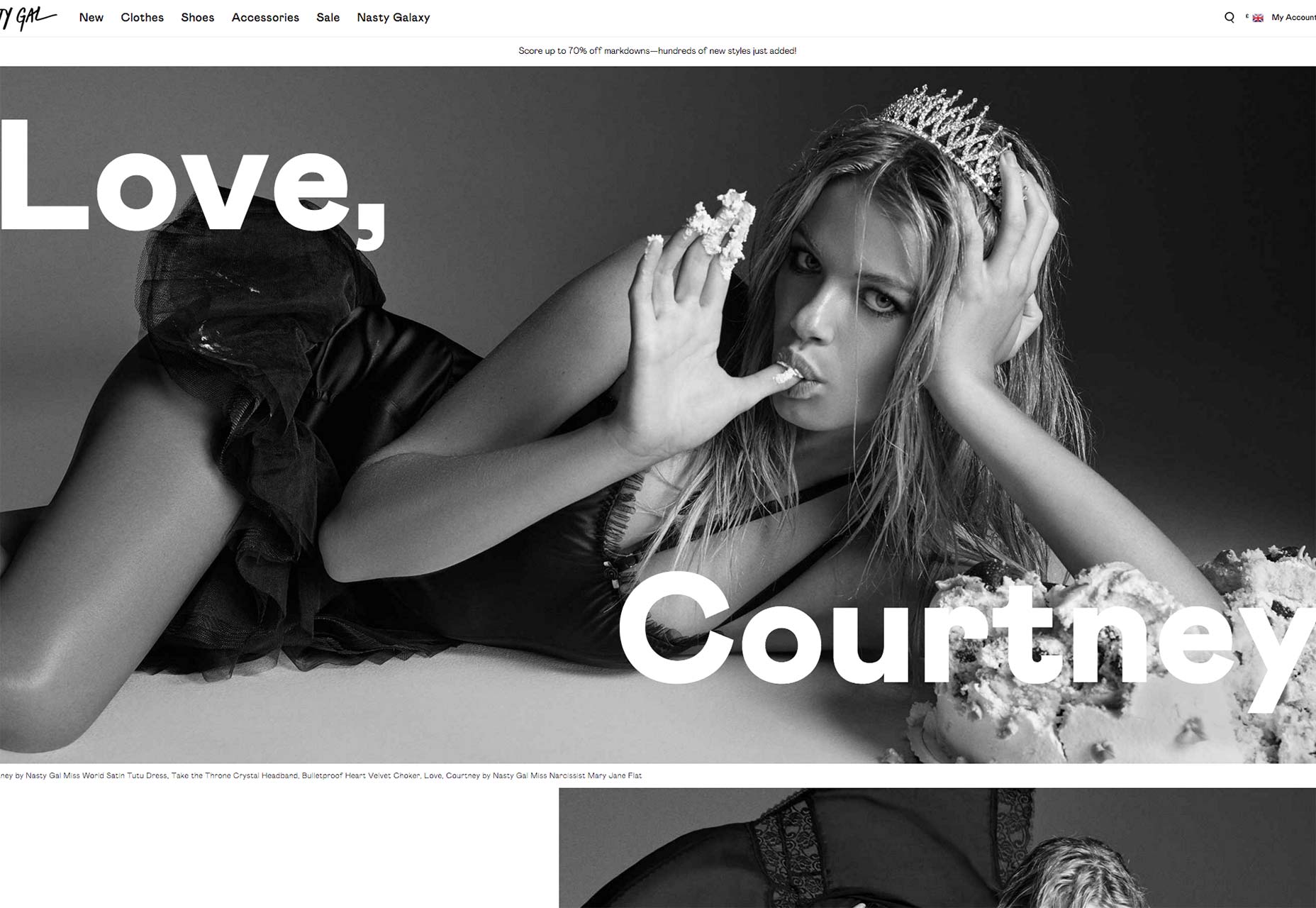
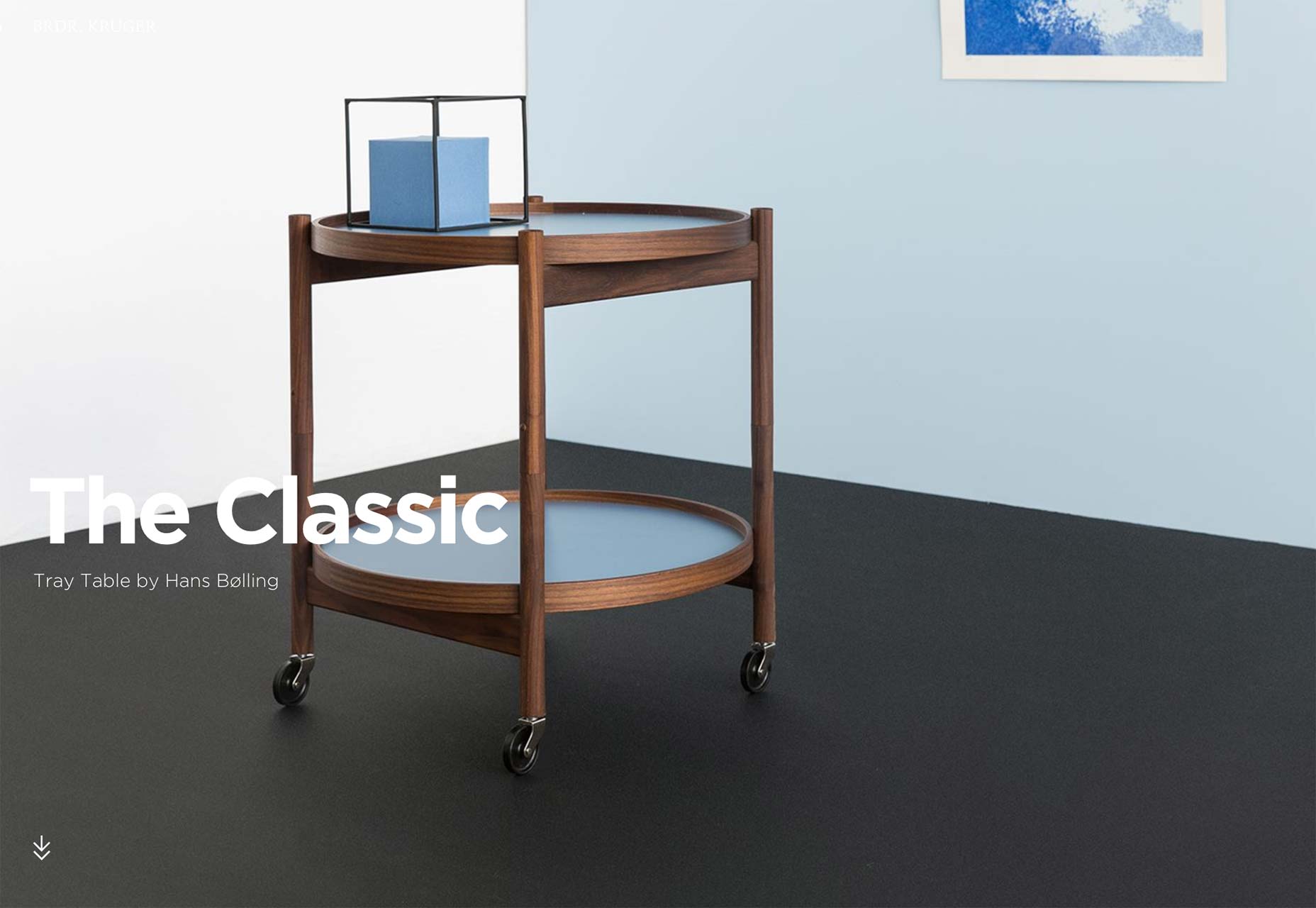
Ponieważ typografia odgrywa istotną rolę w budowaniu silnej wizualnej tożsamości marki, a także w przyciąganiu potencjalnych klientów do produktów w twoim sklepie internetowym, wiele sklepów chętnie wdraża to podejście. AYR , Paskudny Gal i Brdr. Krüger wszyscy świetnie wykorzystują dużą, elastyczną typografię.
8) Duże tła
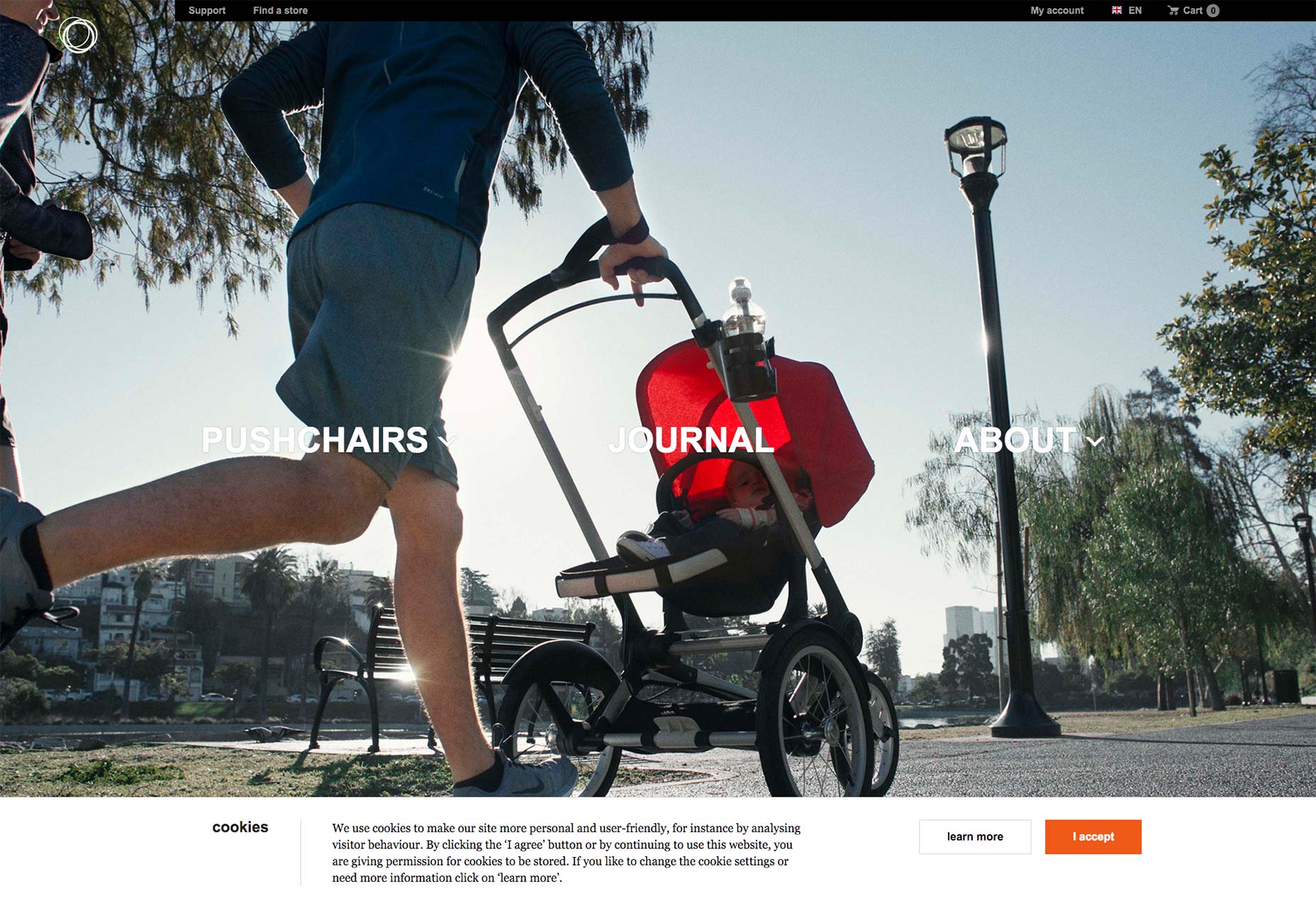
Podczas gdy myślimy o dużej typografii, rozważmy na chwilę duże tła. Zawsze były jednymi z najbardziej wciągających trendów w projektowaniu stron internetowych, więc nie jest zaskoczeniem, że duże, absorbujące zdjęcia produktów są szeroko wykorzystywane przez sklepy e-commerce, aby ich produkty były pożądane. Nadanie swojemu sklepowi internetowemu bardzo czystego, profesjonalnego i seksownego wyglądu, pełnych obrazów tła lub filmów wideo zmusza potencjalnych klientów do dokonania zakupu od razu po wejściu do Twojego sklepu internetowego.
Mimo że duże tła doskonale sprawdzają się na stronie głównej, można je również wykorzystać na stronach produktów, aby zanurzyć klientów w swoich produktach. Korzystanie z wciągających i interaktywnych obrazów / filmów na stronie z informacjami o produkcie sprawia, że użytkownicy czują się, jakby byli właścicielami produktu, jeszcze przed naciśnięciem przycisku Kup. Zobacz, jak pięknie Świat Oczu Serca i Panika zaimplementowałem tę funkcję.
9) Wyszukiwanie dynamiczne
I na koniec, najbardziej aktualnym i widocznym trendem w projektowaniu, który wpadł mi w oko jest Dynamic Search. W 2016 r. Wiele witryn e-commerce będzie korzystać z JavaScript i wyszukiwania wspomaganego Ajaxem do dynamicznego wyświetlania produktów. Ta technika jest szczególnie skuteczna, gdy masz bardzo duży zapas.
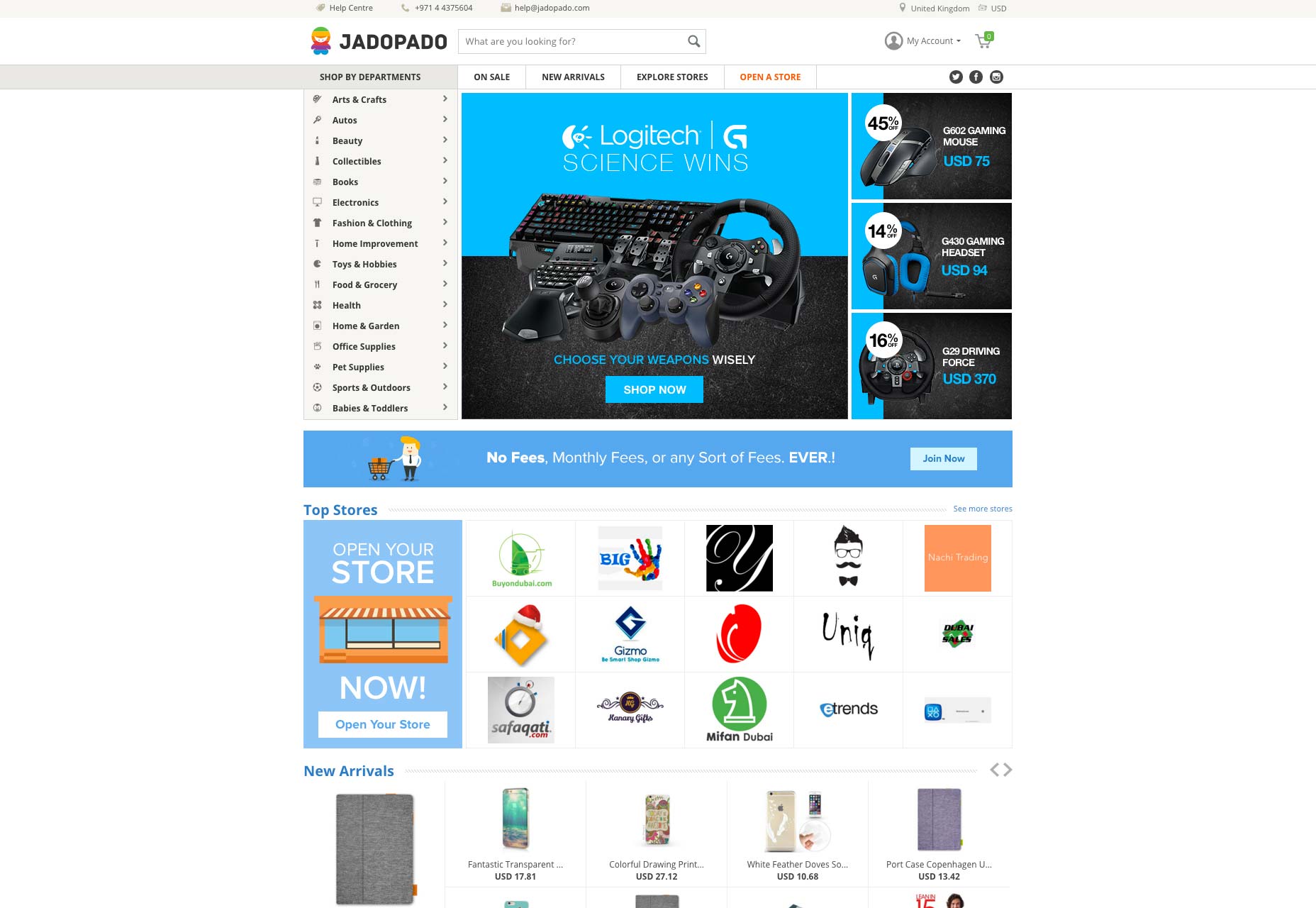
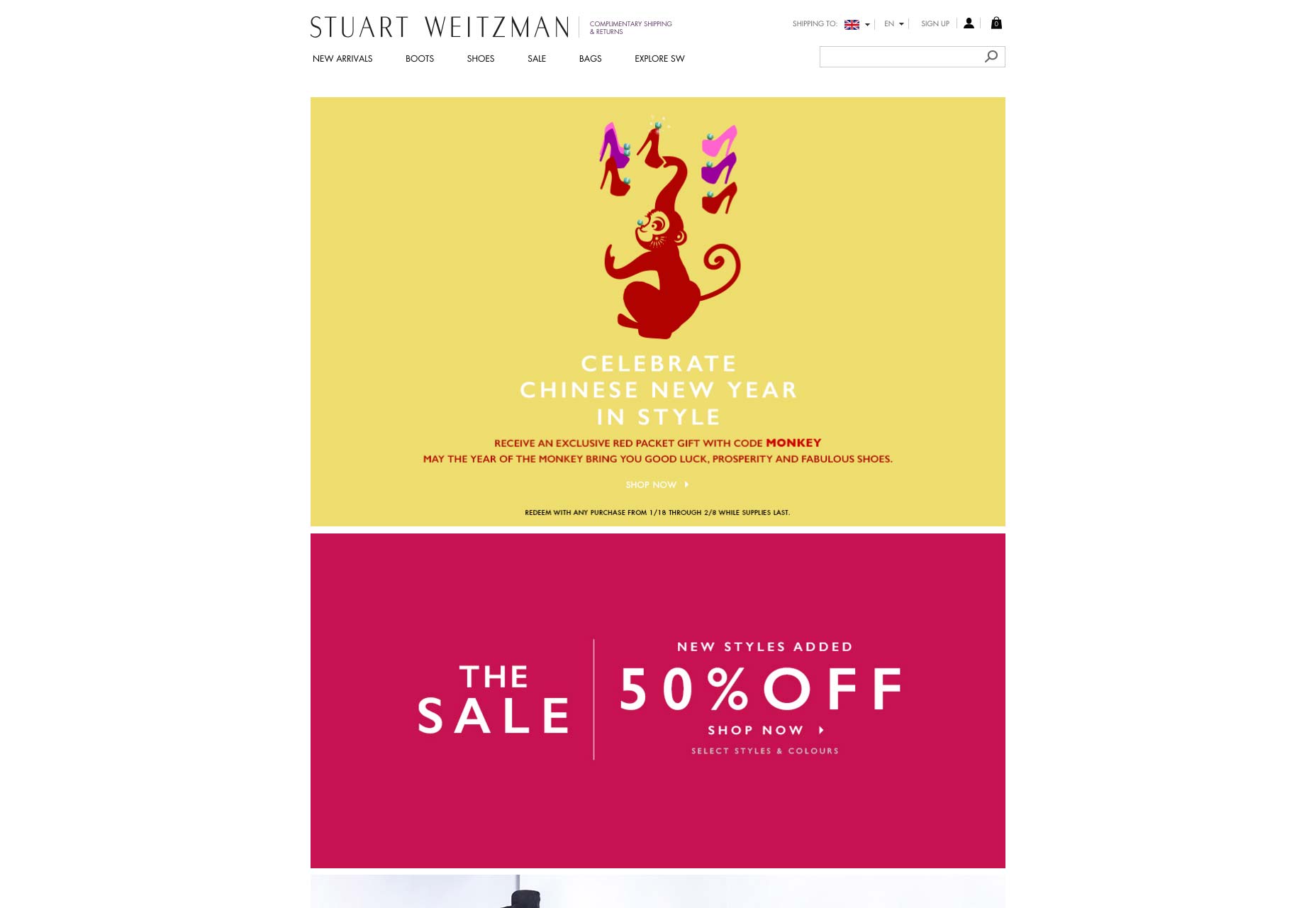
Najbardziej atrakcyjnym przykładem witryn eCommerce korzystających z tej niesamowitej funkcji jest JadoPado . Przejdź do ich witryny, wyszukaj coś, a zobaczysz, że produkty wyświetlane na stronie zmieniają się dynamicznie. Kolejny świetny przykład dynamicznego wyszukiwania Stuart Weitzman .