Aol.Com Redesigns Mobile-First
Bardzo niewielu głównych graczy z początków sieci jest nadal z nami. Modele biznesowe, które rozwijały się w czasach połączeń telefonicznych i bezpiecznych dla sieci palet kolorów, nie pasują do nowoczesnej sieci mobilnej.
Jednym z wielkich nazwisk, wciąż przywiązanych do wczesnego sukcesu, jest Aol. Założona w 1983 r. Aol. zmienił nazwę na America Online w 1991 r. w samą porę, aby przejechać pierwszą falę adopcji w Internecie. Do 2009 roku, kiedy firma zmieniła nazwę na ponownie, tym razem jako Aol. walczyła z młodymi sprzedawcami, takimi jak Google. Jednakże - pomimo powszechnego przekonania, że nie udało się dotrzymać kroku - w porównaniu do wczesnych liderów, takich jak Alta Vista, Aol. kwitnie; to korporacja warta miliard dolarów, a jej strona internetowa ma ponad 375 000 000 unikalnych wyświetleń rocznie.
Przeprojektowanie strony domowej Aol , zaprezentowany dzisiaj, jest skierowany wprost na rynek mobilny. Raporty VentureBeat że prawie jedna trzecia ruchu Aol. pochodzi z urządzeń mobilnych. (Liczba, która wydaje się zaskakująco niska, biorąc pod uwagę treść Aol. - głównie wiadomości i rozrywkę - oraz ich główną grupę docelową - rodziny z dochodem rozporządzalnym).
Nowy projekt oparty jest na modułowej siatce zbudowanej z JavaScript, która ogólnie powinna być zarezerwowana dla progresywnych ulepszeń. Jednak jeśli chodzi o otwartą wersję beta, wydaje się, że działa, tylko błędy pojawiają się, gdy zmienia się okno przeglądarki, ale kto (poza projektantami stron) kiedykolwiek zmienia rozmiar okna przeglądarki?

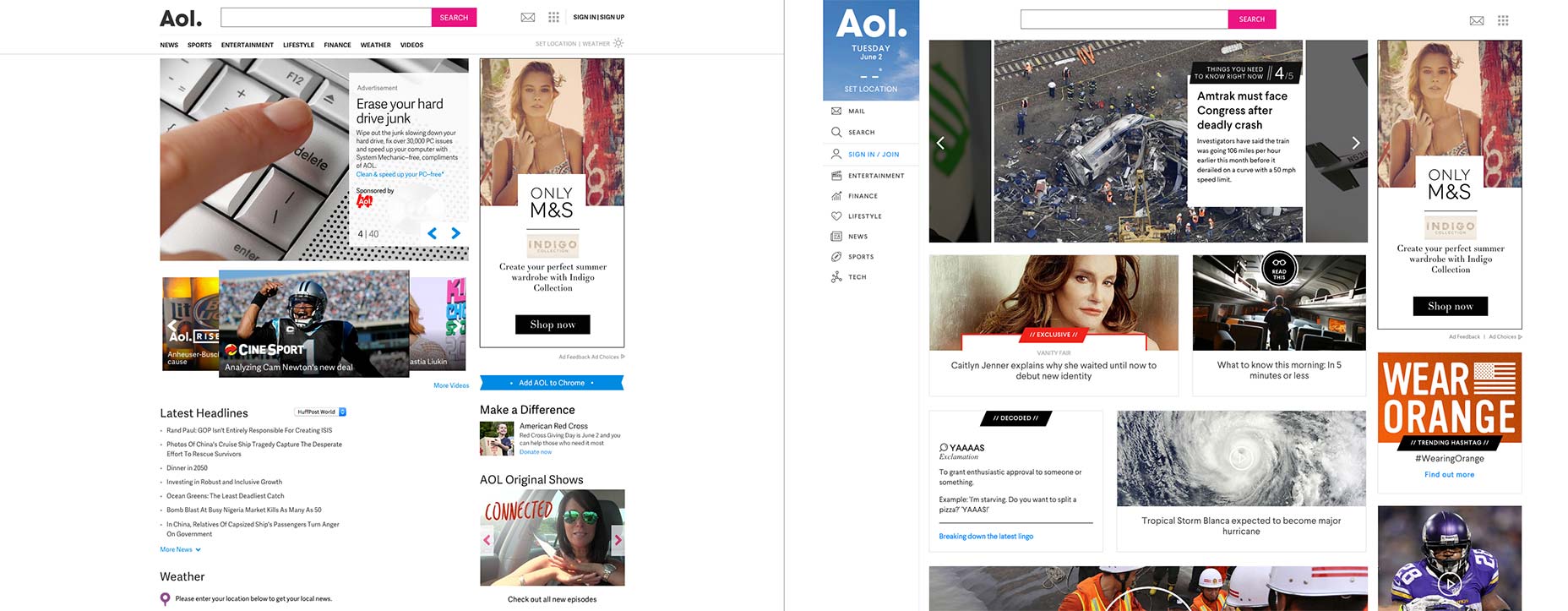
Aol.com redesign stary (po lewej) i nowy (po prawej).
Najwyraźniej nikt nie powiedział Aolowi. że karuzele są złe ponieważ nowa strona zachowuje suwak bohatera oryginalnego projektu, wraz z 40 slajdami. Każdy slajd trwa około 8 sekund, więc jeśli chcesz przejrzeć wszystkie treści, które mają "priorytetyzować", będziesz patrzył na stronę główną przez ponad pięć minut.
Każda witryna zaprojektowana pod kątem urządzeń mobilnych musi równoważyć ekrany nieruchomości z użytecznością. Rozmiar tabletu projektu przyjmuje podejście w stylu deski rozdzielczej, zastępując pionowy pasek menu za pomocą paska ikon. Opadając na rozmiar urządzenia mobilnego, pasek ikon zostaje zastąpiony menu hamburger, wspólną taktykę, która jest prawdopodobnie najgorszym rozwiązaniem w większości przypadków. Jednak zważywszy, że nawigacja jest już w użyciu ikony, wydaje się, że w tym przypadku lepszym rozwiązaniem jest utrzymywanie paska ikon w telefonie komórkowym. We wszystkich przypadkach na urządzenia przenośne sama nawigacja otwiera się jako przesuwana szuflada.
Ciekawym problemem jest to, że wewnętrzny zespół, który zaprojektował witrynę, postanowił nie nadawać nagłówkowi lepkości, więc po przewinięciu wielu treści należy przewinąć z powrotem na górę, aby zmienić sekcje.

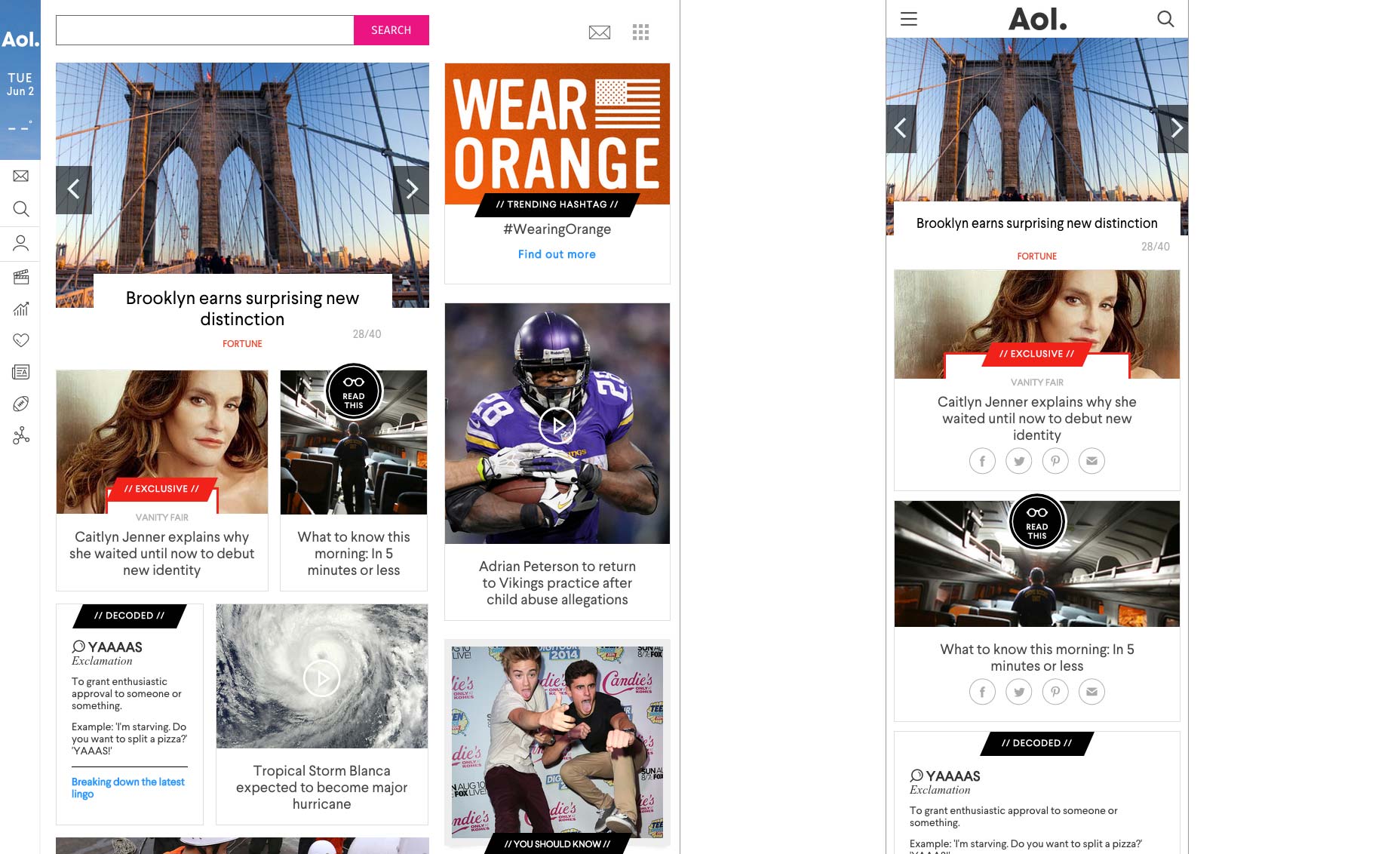
Przeprojektowanie aol.com na tablet (po lewej) i telefony (po prawej).
Istotnym problemem nie jest zależność nawigacji od ikon - dodanie tekstu w przesuwanej szufladzie minimalizuje ten problem - ale ikony, które zostały wybrane. Ikony poczty i wyszukiwania są przejrzyste, podobnie jak ikony logowania , rozrywki , finansów i wiadomości . Futbol używany do reprezentowania sportu jest jasny, ale bardzo skoncentrowany na Stanach Zjednoczonych (korporacja o globalnych ambicjach mogła używać bardziej globalnego sportu, takiego jak tenis czy golf). Link do stylu życia reprezentuje serce, które, biorąc pod uwagę demografię Aol., Można pomylić z randkami lub romansem. Tech , wydaje się bardziej jak ikona mediów społecznościowych.
Krój pisma jest używany Larsseit , którego nie jestem fanem tekstu na ekranie. Jego liczniki są hojne i nie ma zbyt dużego kontrastu, ale jego otwory są małe i nie ma zbyt wiele różnorodności w swoich formach liter dla mojego gustu.
Największym wyzwaniem Aol. Była integracja wideo. Wideo było kluczem do dalszego dobrobytu Aol. według The Next Web doświadczyli wzrostu oglądalności filmów o 93,8% w ciągu ostatniego roku. Czuje się jak stracona szansa, dlatego filmów wideo nie można odtwarzać bezpośrednio na stronie głównej.
Blok logo, który zawiera logo, datę i temperaturę w Twojej lokalizacji, wykorzystuje jako tło obraz aktualnych warunków pogodowych. Jest to pomysł inteligentny intelektualnie, ale daje bardzo bladoniebieski blok. Chciałbym widzieć ten blok w kolorze neonowego różu pasujący do przycisku wyszukiwania. Szok koloru mógłby w jakiś sposób ożywić stronę, która jest obecnie dość nudna.
Największym problemem z przeprojektowaniem Aol. Jest brak osobowości. Rzadko się zdarza, że kiedykolwiek oskarżyłbym kogokolwiek o to oskarżenie, ale: jest zbyt minimalny.
Aol. jest niewątpliwie historią sukcesu w sieci, w dużej mierze wynikającą z ich roli jako początkujących użytkowników. Ich nowe przeprojektowanie jest wyraźnie próbą przyjęcia coraz większej sieci mobilnej. Pod wieloma względami poświęciły one doświadczenie na komputerach stacjonarnych, aby zapewnić bardziej satysfakcjonujące wrażenia z urządzeń mobilnych. Przeglądanie nowej witryny aol.com na urządzeniach mobilnych jest bardziej eleganckie niż przeglądanie jej na komputerze, a cała witryna wygląda tak, jakby była zaprojektowana jako mobilna.
Aol. należy go pochwalić za zaakceptowanie zmiany i pełne zaangażowanie w mobilną sieć, nawet jeśli, jak prawdopodobnie, powstała strona jest zbyt utylitarna, aby mogła się kiedykolwiek zakochać. To świetny punkt wyjścia dla przyszłości firmy, ale wątpię, aby przetrwała tak długo, jak długo wolne dyski instalacyjne będą znajdować się na składowisku na świecie.
Wyróżnione zdjęcia wykorzystują obraz inteligentnego telefonu przez Shutterstock.