Wczoraj Internet Explorer wyglądał tak daleko ...
... teraz wygląda na to, że tu zostanie.
Po wprowadzeniu do systemu operacyjnego Windows 8 w zeszłym miesiącu, właśnie został wydany program Internet Explorer 10 dla systemu Windows 7.
Oczekuje się szybkiego wychwytu; IE9 to bardzo dobra przeglądarka, której popularność powstrzymała spadek marki, która była oblegana zarówno przez Chrome, jak i Firefox. IE10 opiera się na tym odrodzeniu, poprawiając zarówno szybkość, jak i zgodność ze standardami.
ZAstudium przez New Relic opublikowane w zeszłym tygodniu stwierdzili, że chociaż Chrome jest, jak się spodziewaliśmy, najszybszą przeglądarką na MacOS, to w rzeczywistości IE jest najszybszą wersją w systemie Windows.
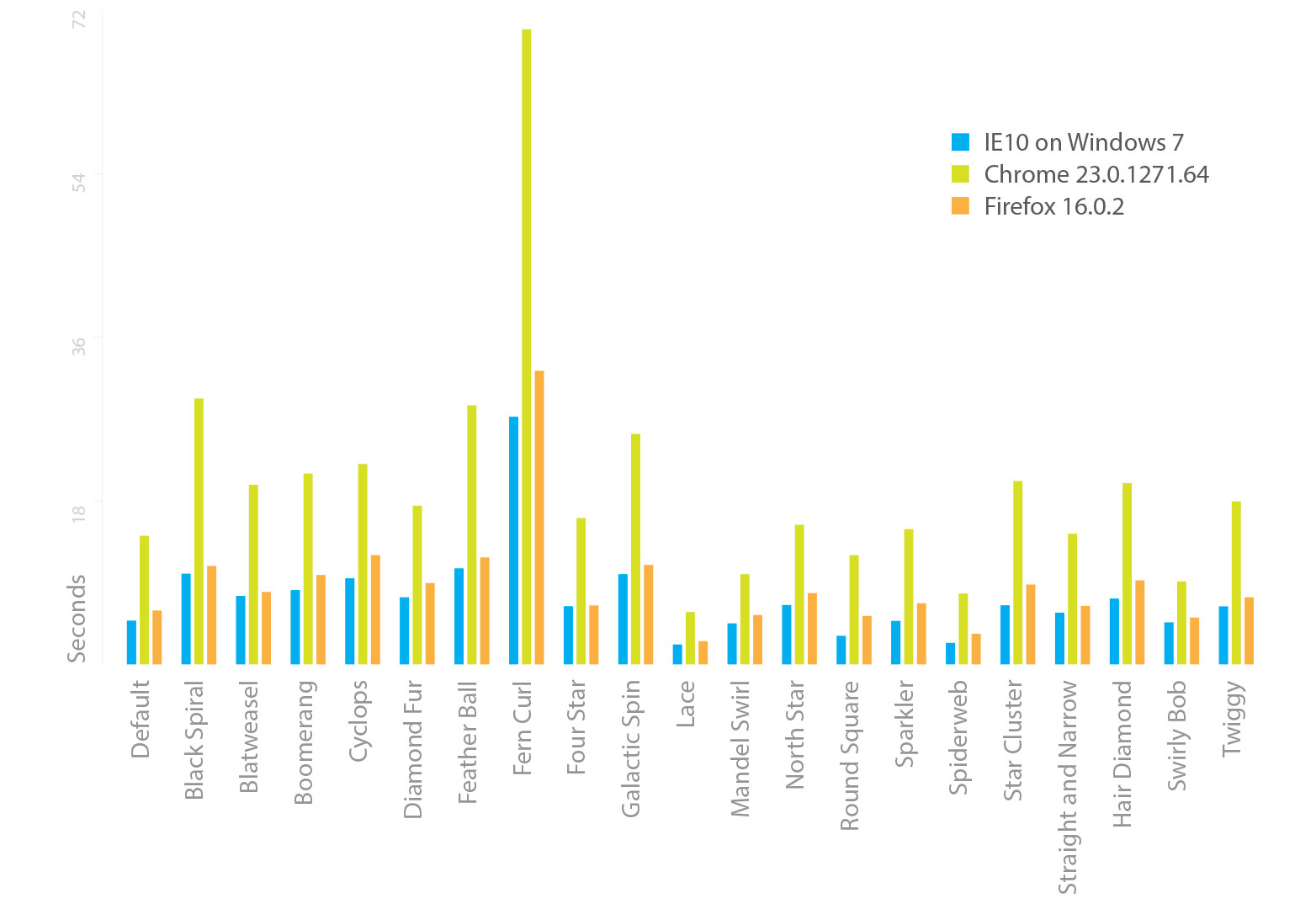
Microsoft starał się podkreślić wysoką wydajność IE w porównaniu do Chrome i Firefoxa opublikowanie badania prędkości przy których przeglądarki są w stanie renderować projekty Mandelbrota. We wszystkich przypadkach IE jest szybszy niż obaj rywale; w większości przypadków znacznie szybciej niż w Chrome.
Naturalnie można by oczekiwać, że firma będzie promować swoje produkty pozytywnie, ale dziedziną, której Microsoft nie może przeskrobać, jest poziom obsługi HTML5 i CSS3.
Już w pierwszej dekadzie tego stulecia, często przywoływane "wojny przeglądarek", Internet Explorer wprowadzał różnego rodzaju dzwony i gwizdy nieobsługiwane przez innych producentów. Wśród deweloperów wyczuwało się, że Microsoft dążył do dyktowania standardów; nieufność do IE pozostała do tej pory. Jednak IE9 podjęło znaczące kroki w kierunku właściwego wdrożenia standardów W3C dla HTML5 i CSS3, a IE10 kontynuuje tam, gdzie zostało przerwane.
Obsługiwane są funkcje HTML5, w tym wejściowy atrybut zastępczy, zarządzanie historią sesji, lista klas, atrybut asynchroniczny, sprawdzanie poprawności formularza, pasek postępu, pasek licznika i element datalist; dzięki czemu IE10 jest zgodne z aktualnymi ofertami Webkit i Mozilla.
Obsługa CSS3 jest jeszcze bardziej kompleksowa:
- Cienie CSS3 są teraz obsługiwane, podobnie jak w Mozilli i Webkit.
- Dostosowanie IE10 do Firefoksa obejmuje zarówno gradienty, jak i powtarzające się gradienty; przedrostek dostawcy jest wymagany, aby działały w przeglądarkach Webkit.
- Animacja CSS3, transformacje (w tym transformacje 3D) i przejścia są obsługiwane; wsparcie jest również dostępne w Firefoksie, ale Webkit wciąż wymaga prefiksów dostawcy.
- Wiele układów kolumn jest w pełni obsługiwanych, podobnie jak ustawienia funkcji czcionek; jest tylko częściowa obsługa tych funkcji w przeglądarkach Mozilla i Webkit, gdzie wymagane są prefiksy producentów.
- Rozmiary skrzynek są obsługiwane, tak jak w przypadku Webkita; Firefox wymaga prefiksu dostawcy.
- Jednostki Viewport są teraz w pełni obsługiwane, ponieważ są w Webkit, Firefox nie oferuje wsparcia.
- Dzielenie jest dostępne za pomocą prefiksu dostawcy; Jest również dostępny z prefiksami dostawców w Firefoksie i Safari, ale nie w Chrome.
- Istnieje wstępnie zaprogramowana przez dostawcę obsługa układów i regionów grid; jednak bez wsparcia w Webkit lub Mozilli jest mało prawdopodobne, aby programiści czuli się komfortowo, korzystając z tych funkcji.
Interesującym aspektem podejścia Microsoftu jest to, że w miarę możliwości wprowadzili obsługę funkcji CSS3 bez polegania na prefiksach dostawców. Pod tym względem Internet Explorer 10 oferuje więcej wsparcia dla CSS3 (około 75%) niż jakakolwiek inna przeglądarka - zarówno Webkit, jak i Mozilla oferują większe wsparcie tylko w połączeniu z prefiksami przeglądarki.
Pojawienie się Internet Explorera, jako potężnej siły do przyjęcia standardów internetowych, może wprowadzić w błąd wielu deweloperów, którzy mają wcześniejszą historię w przeglądarce. Jednak wydajność, bezpieczeństwo i obsługa funkcji, którą Microsoft zbudował, wydają się gwarantować jej świetlaną przyszłość; może nawet potencjał odzyskania dawno utraconej korony.
Czy masz patologiczną nienawiść do Internet Explorera? Czy najnowsza inkarnacja może cię wygrać? Daj nam znać w komentarzach.
Wyróżnione zdjęcie / miniatura zawiera, obraz korony przez Shutterstock