Breaking Apart - Photoshop Tutorial
W tym tutorialu nauczymy się tworzyć efekt rozrywania za pomocą prostych, ale skutecznych technik w Photoshopie.
Jednym z najwspanialszych narzędzi programu Photoshop, który często jest pomijany, są maseczki warstwowe, a gdy są prawidłowo używane, mogą płynnie łączyć ze sobą obrazy, zapewniając profesjonalny charakter.
Zamierzamy połączyć maski ze szczotkami, aby uzupełnić oryginalny obraz źródłowy o subtelne elementy.
Po zakończeniu tego samouczka możesz eksperymentować z własnymi odkryciami i połączyć techniki wykorzystywane do stworzenia wyjątkowej i inspirującej pracy.
Krok 1
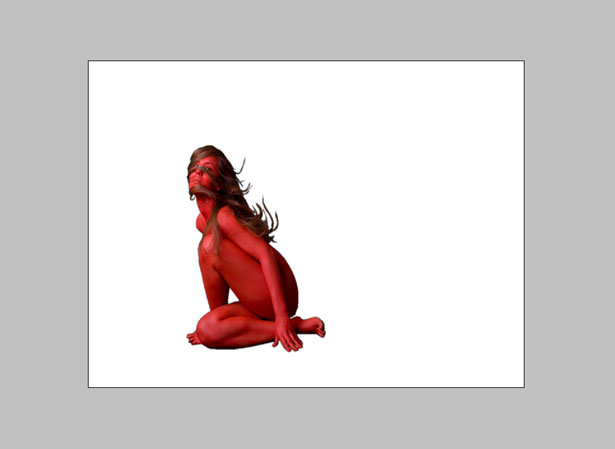
Rozpoczynamy samouczek, wyodrębniając model z tła. Kupiłem zdjęcie modelu z serwisu iStockphoto "Painted Dreams" (Ten obraz jest używany wyłącznie do celów instruktażowych, a prawa autorskie pozostają w gestii fotografa). Istnieje kilka sposobów na wycięcie zaznaczenia, ale będziemy używać narzędzia Pióro do śledzenia wokół modelu.
Krok 2
Najlepszym sposobem na zrobienie tego dokładnie jest powiększenie o około 200%. Po dokładnym wypełnieniu zaznaczenia kliknij prawym przyciskiem myszy warstwę i wybierz rasteryzuj ją , a następnie wybierz za pomocą magicznej różdżki. Po wybraniu zaznaczenia kliknij oryginalną warstwę, a następnie wytnij i wklej ją do nowego dokumentu o szerokości 1024 pikseli i długości 768 pikseli przy 72 dpi.
To będzie nasze nowe płótno. Zmień położenie modelu na lewo od dokumentu, abyśmy mieli ładną kompozycję, jak pokazano poniżej.
Krok 3
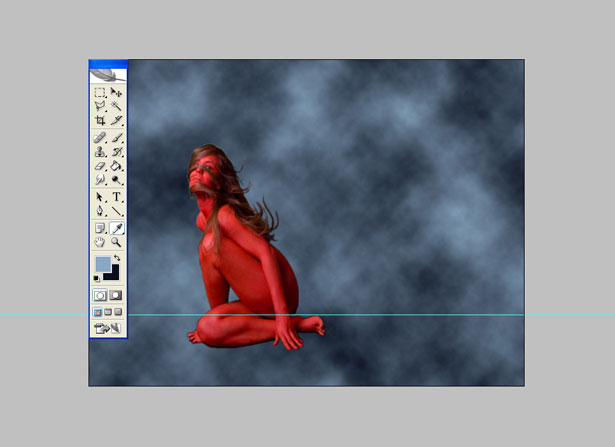
Utwórz nową warstwę, wypełnij kolor pierwszego planu jasnoniebieskim kolorem (# 8aa8c2), a następnie wybierz ciemnoniebieski kolor tła (# 090f1d). Kliknij próbki u dołu palety Narzędzia, aby wprowadzić odniesienia do kolorów.
Teraz dodamy chmury renderowania do warstwy Filter> Render> Clouds . Może być konieczne powtórzenie chmur renderowania lub nawet dodanie chmur różnicowych do warstwy, aż do uzyskania efektu podobnego do pokazanego na poniższym zrzucie ekranu. Przenieś to za model, aby teraz podstawą naszej ilustracji była warstwa tła.
Krok 4
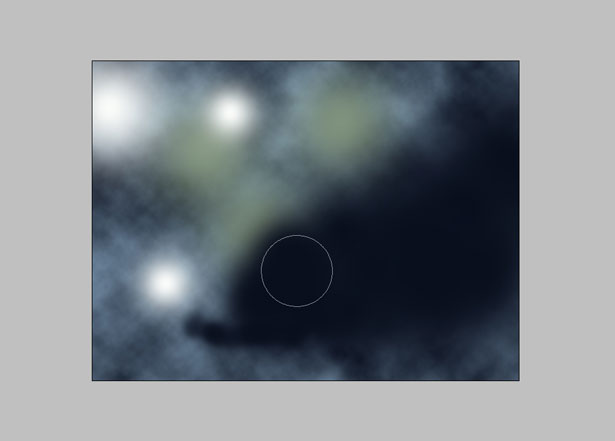
Utwórz nową warstwę i ustaw kolor pierwszego planu na jasnozielony (# 82947f), użyj dużego miękkiego pędzla o średnicy 300 pikseli i 100% nieprzezroczystości i rozpyl trzy kropki w lewym górnym rogu, ustawiając tryb warstwy na ekran .
Ponownie utwórz kolejną warstwę, ale tym razem użyj białego miękkiego pędzla ustawionego na 140 pikseli i spryskaj trzy kropki w pobliżu zielonych, z warstwą ustawioną w trybie nakładki . Na koniec powtórz ten proces za pomocą miękkiej szczoteczki o grubości 220 pikseli (# 090f1d) i delikatnie spryskaj ją z tyłu modelu po prawej stronie płótna. Ustaw warstwę na tryb nakładki .
Krok 5
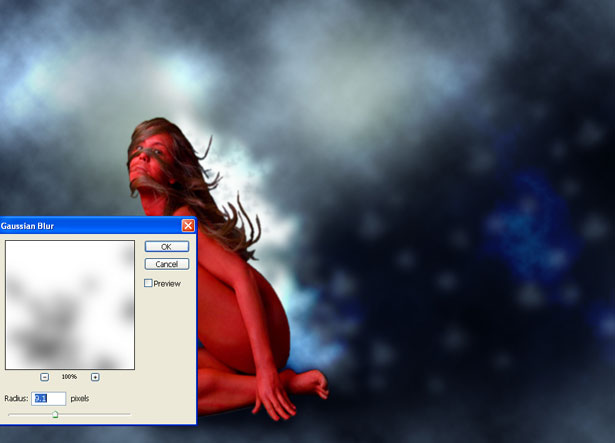
Nadszedł czas, aby dodać więcej efektów pędzla. Zacznijmy od dużego miękkiego białego pędzla (średnica wynosi około 60 pikseli) o 100% nieprzezroczystości. Wykonaj losowe ślady za prawą stroną modelu.
Następnie dodaj rozmycie gaussowskie za pomocą ustawień Filtr> Rozmycie> Rozmycie gaussowskie> promień 8,9 pikseli . Duplikuj tę warstwę i ustaw tryb nakładki .
Krok 6
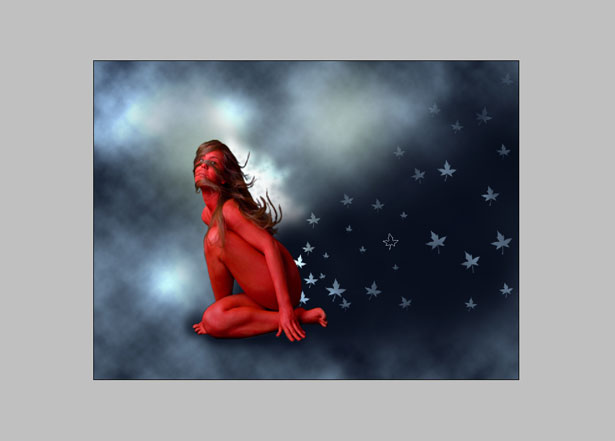
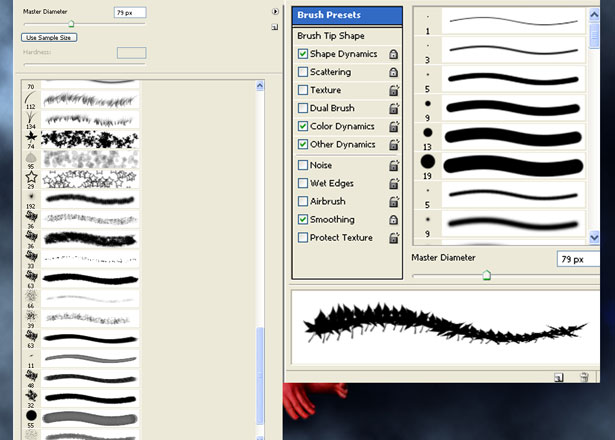
Wróć do ciemnoniebieskiej warstwy pędzla w kroku 4 i dodaj do niej maskę warstwy. Teraz zaczyna się interesować !! Kliknij narzędzie pędzla i otwórz parametry pędzla. Przewiń w dół przez domyślne pędzle, aż znajdziesz "rozproszony liść klonu" (jeśli nie możesz go znaleźć, użyj podobnego liścia).
Ustaw średnicę od 30 do 80 pikseli i wykonaj losowe obrysy. Używając pędzli o różnych rozmiarach, użyj mniejszego pędzla, aby mieć mniejsze liście bliżej modelu i stopniowo zwiększaj je, gdy przesuwają się dalej w prawo.
Pamiętaj, aby ustawić kolor maski pędzla na czarny, tak aby pociągnięcia były wyraźnie widoczne w masce warstwy.
Krok 7
Oto zrzut ekranu z parametrami, których użyłem z wybraną dynamiką kształtu . W tym momencie możesz dodać drgania do drgań rozmiaru i kąta (około 10%). Eksperymentuj z wartościami, aż uzyskasz efekt, którego szukasz, a dodanie rozpraszania również może zerwać regularność.
Krok 8
Dodaj rozmycie gaussowskie o promieniu 9,1 piksela do maski warstwy. Bardzo ważne jest, aby nie ingerować w rzeczywistą warstwę i robić to tylko na masce. Ustaw tryb warstwy na nakładkę .
Krok 9
Aby dodać głębię kompozycji, będziemy sprawiać wrażenie, że części ciała modela się rozpadają. Powtórz tę samą technikę opisaną w kroku 6, dodając maskę warstwy do czerwonej warstwy modelu i maluj w obszarze maski przy użyciu tego samego pędzla z klonu. (Zmieniaj rozmiar pędzla między 20 a 30 pikseli).
Ponownie utwórz losowe pojedyncze pociągnięcia, odcinając części ciała i włosy po prawej stronie modelu. Powinien wyglądać jak zrzut ekranu poniżej.
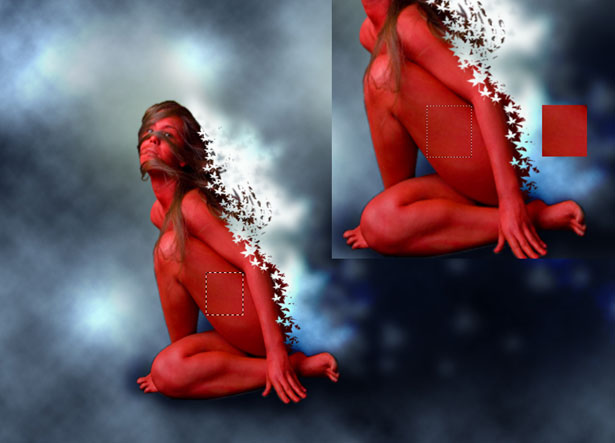
Krok 10
Aby kompozycja stała się nieco bardziej interesująca, wybierz niewielki obszar skóry z korpusu modelu. Wybrałem obszar uda i sklonowałem go za pomocą prostokątnego narzędzia zaznaczania, a następnie skopiuj i wklej je do nowej warstwy.
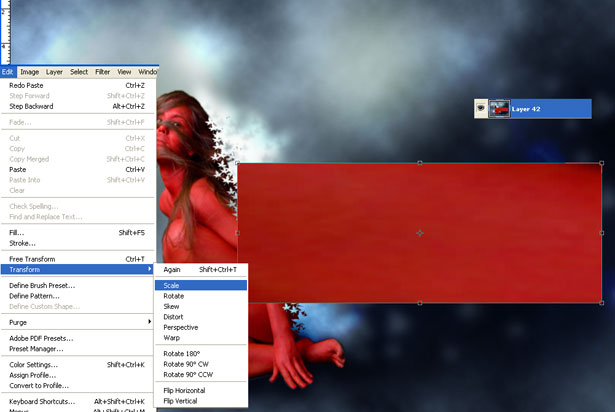
Krok 11
Za pomocą narzędzia do transformacji Edycja> Przekształć> Skaluj, zniekształć nową warstwę, rozciągając ją, aż będzie wyglądać podobnie do zrzutu ekranu poniżej. Będzie to wymagało wyciągania wierzchołków poziomo i pionowo. Pamiętaj, aby lekko przykryć korpus modeli, ponieważ będzie to ważne w następnym kroku.
Krok 12
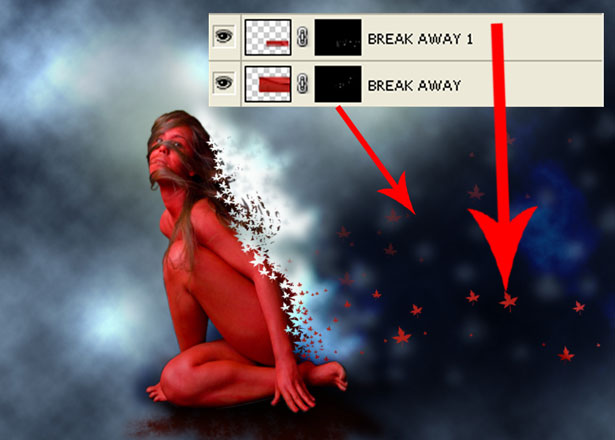
Dodajemy kolejną warstwę do warstwy Warstwa> Maska warstwy> Ukryj wszystko, ale tym razem ukrywamy wszystko. Po wybraniu maski używaj tego samego pędzla z klonu jak wcześniej i maluj obrysy o rozmiarze różnym od omówionego w kroku 9 - pamiętaj, aby użyć białego pędzla.
Po zakończeniu zmień krycie w trybie warstw na około 30%. Powtórz ten proces ponownie z nową warstwą, ale pozostaw tryb warstwy do 100%. Zobacz zrzut ekranu pokazujący dwie różne warstwy:
Krok 13
Używając tej samej zasady w poprzednim kroku, próbkujemy część włosów modelu i kopiujemy i wklejamy ją do nowej warstwy. Ponownie zniekształcamy je za pomocą narzędzia do przekształcania skali, rozciągającego się w kształt prostokąta, aby pokryć większy obszar.
Krok 14
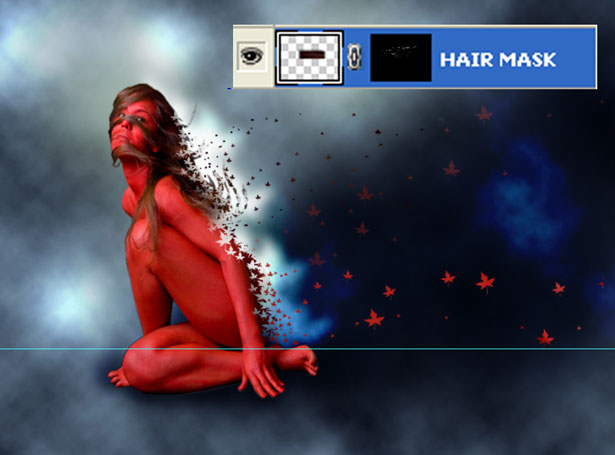
Dodaj ukryj całą maskę warstwy i za pomocą bardzo małego pędzla z klonu wykonaj kilka losowych ruchów tak, aby wyglądały jak małe kawałki włosów odrywające się od modelu. Nie zapomnij użyć białego pędzla, aby zobaczyć coś w obszarze maski.
Aby uzyskać dokładny efekt, możesz potrzebować trochę eksperymentu z rozmiarem pędzla. Kolejną fajną wskazówką jest użycie środkowego szarego pędzla, aby najdalsze kawałki wydawały się bardziej przezroczyste.
Krok 15
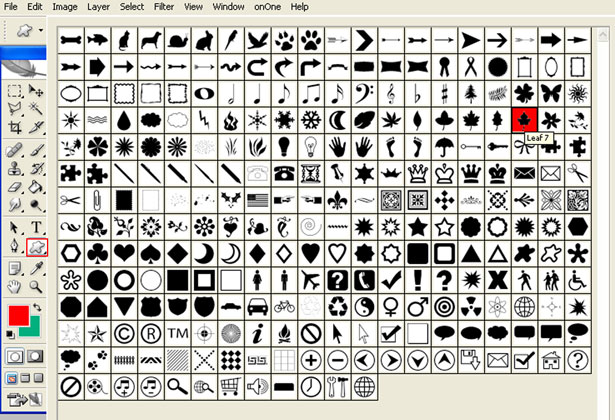
Korzystając z niestandardowego narzędzia kształtu , przechodzimy do domyślnych kształtów, jak pokazano na zrzucie ekranu poniżej i wybieramy "Liść 7". Podkreśliłem kształt na czerwono, ale jeśli nie możesz go znaleźć lub go nie masz, wybierz inny kształt liścia.
Krok 16
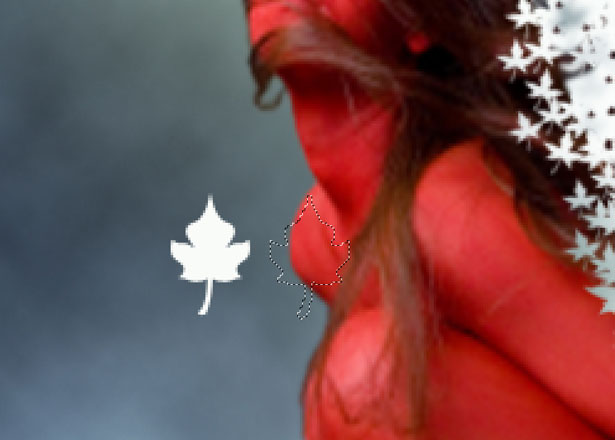
Utwórz kształt "liścia 7" i zmień jego rozmiar, jak pokazano na zrzucie ekranu poniżej. Następnie za pomocą narzędzia magicznej różdżki wybierz kształt. Gdy aktywny jest teraz wybór, umieść go ponownie w okolicy ramienia / szyi i ukryj oryginalną warstwę kształtu.
Przewiń warstwy, aż znajdziesz oryginalną warstwę "czerwonego modelu" i skopiuj i wklej zaznaczenie do nowej warstwy. Za pomocą narzędzia przesuwaj lekko w lewo za pomocą strzałek na klawiaturze.
Krok 17
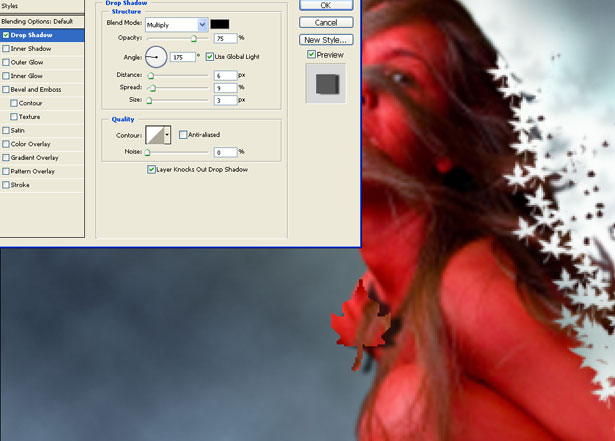
Aby nadać mu efekt 3D, dodamy styl warstwy znajdujący się w górnym menu ekranu. Warstwa> Styl warstwy> Upuść cień.
Po otwarciu opcji mieszania zaznacz opcję cienia i użyj ustawień pokazanych na poniższym zrzucie ekranu. Tryb mieszania> Pomnóż> Krycie 75%, Kąt> 175 stopni z wybranym globalnym światłem, Odległość> 5 pikseli, Spread> 0 pikseli, Rozmiar> 5 pikseli . Jakość> Hałas> 0% z wybraną opcją "Usunięto cień z warstwy " .
Możesz nieznacznie dostosować ustawienia, aż będziesz zadowolony z wyników.
Krok 18
Powiel warstwę dziewięciokrotnie i zniekształc każdą warstwę za pomocą narzędzia transformacji, tak aby każda z nich była inna i zmieniaj położenie, jak pokazano na zrzucie ekranu. Zmieniłem ich rozmiar o 70-90%, aby każdy wyglądał inaczej. (Jeśli obraz nie wygląda tak jak obraz samouczka, być może trzeba trochę zaimprowizować).
Dodanie kolejnych warstw zapewni dodatkową głębię i teksturę, więc możesz eksperymentować z tym efektem.
Krok 19
Utwórz inny niestandardowy kształt, jak opisano w krokach 15 i 16, używając innego kształtu liścia. Tym razem użyjemy dużego kształtu "Liścia 5" o czerwonobrązowym kolorze (# a01205). Rzuć okiem na zrzut ekranu, aby dać wyobrażenie o wielkości liścia - po wybraniu rasteryzuj warstwę.
Krok 20
Przesuń nową warstwę liści za warstwą "czerwonego modelu" i użyj narzędzi do transformacji, aby zniekształcić kształt liścia. Chcemy sprawiać wrażenie, że liść jest cieniem leżącym na podłodze, dlatego używamy w tym momencie narzędzia Przekształcenia> Zniekształcenie .
Krok 21
Prawie skończyliśmy! Teraz, jeśli chcesz, możesz dodać teksturę do skrzydła za pomocą maski Warstwy> Odkryj wszystko , malując losowe znaki za pomocą tego samego pędzla do liści, używanego w tym samouczku. Do wykończeń użyj rozmycia gaussowskiego ustawionego na promień 10 pikseli z trybem wielokrotnego mieszania ustawionym na 100% krycia.
Krok 22
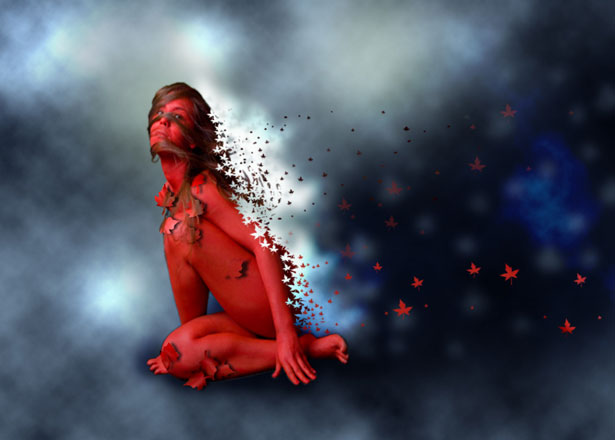
Aby nadać temu fantazji, wybierz wszystkie warstwy i zgrupuj je. Zmień nazwę grupy "końcowa" i zduplikuj ją. W zduplikowanej grupie wybierz kolejno Warstwa> Połącz grupę . Użyj rozmycia gaussowskiego o promieniu 15 pikseli, zmień tryb mieszania na ekran, a krycie na 85%.
Napisany wyłącznie dla WDD przez Vince Fraser
Czy wypróbowałeś ten samouczek na swoich obrazach? Udostępnij wszystkim ...