Redesign vs. Realign
Minęło już prawie pięć lat, odkąd rozpoczęła się przeprojektowanie a reorientacja debaty.
Wielu projektantów w dalszym ciągu zbliża się do zmian na stronie internetowej jako redesignów, nie zastanawiając się, czy powinni przeprojektować stronę, czy ją zmienić dla swoich klientów.
W rzeczywistości wielu projektantów wciąż jest nieco zdezorientowanych tym, który z nich jest odpowiedni dla jakich projektów, a nawet czym naprawdę jest różnica.
Zrozumienie różnicy między przeprojektowaniem a wyrównaniem może sprawić, że klienci będą bardziej zadowoleni, a ich cele witryny będą lepsze.
Są chwile, kiedy przeprojektowania są odpowiednie, a są inne czasy, kiedy zmiany są odpowiednie. Wszystko zależy od tego, jak działa aktualna strona klienta i jakie są ich cele.
Czytaj dalej, aby dowiedzieć się więcej na temat różnic między przeprojektowywaniem i wyrównywaniem oraz jak określić, który pasuje do bieżących i przyszłych projektów.
Co za różnica?
Różnica między ponownym zaprojektowaniem strony internetowej a ponownym dostosowaniem strony internetowej nie zawsze jest w 100% jednoznaczna. Ale najważniejszą rzeczą, która je wyróżnia, jest to, że redesigny koncentrują się przede wszystkim na zmianach estetycznych: schematach kolorów, grafice, typografii itp .; podczas gdy renowacje są bardziej ukierunkowane na cel i funkcję .

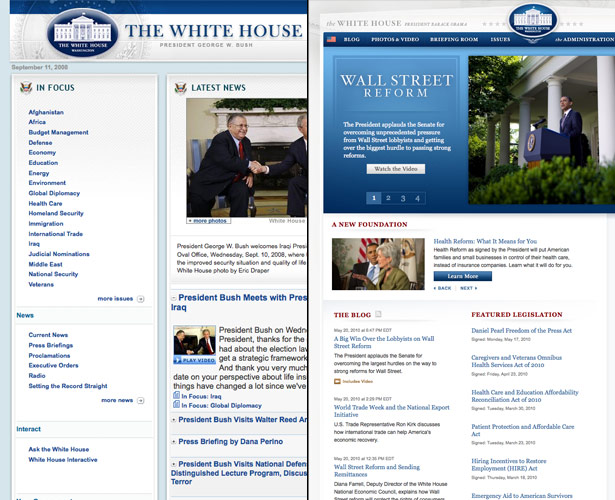
Strona internetowa Białego Domu została poddana główna reorientacja kiedy objął prezydent Obama. Zrzuty ekranu z iterasiarchive i whitehouse.gov .
Przeformułowanie pozwoli sprawdzić, które części witryny działają, a jakie nie, a następnie obejmie te mocne i słabe strony. Z drugiej strony, przeprojektowanie skupi się bardziej na trendach w projektowaniu i na tym, jak wygląda strona.
Wielu projektantów uważa, że każda zmiana strony powinna być reorientacja, a nie przeprojektowanie, ale prawda jest taka, że oba mają swoje miejsce. Poniżej omówimy mocne i słabe strony zarówno przeprojektowania i rekonstrukcji, i jak zdecydować, który z nich jest odpowiedni dla twoich projektów.
Przeprojektowanie
Jak już wspomniano, przeprojektowanie skupia się na estetyce strony. Przeprojektowanie prawdopodobnie będzie polegać na zmianie grafiki, schematu kolorów i innych elementów wizualnych projektu witryny. Zwykle nie zwraca się uwagi na strukturę i funkcjonalność strony. Zawartość zwykle pozostaje taka sama.
Kiedy przeprojektowanie jest odpowiednie?
Czasami struktura witryny jest taka, jak chcesz. Twoi użytkownicy są zadowoleni, twoja strona osiąga to, co chcesz osiągnąć. Jedynym problemem jest to, że twoja strona była zupełnie taka sama przez ostatnie pięć lat. Mimo że jest idealnie funkcjonalny i spełnia wszystkie wymagania, wygląda na to, że może to kosztować Cię nowy biznes.
Jest to przypadek, w którym przeprojektowanie jest idealne. Nie musisz zmieniać funkcji, zawartości ani struktury witryny. Po prostu musisz go ulepszyć, aby wyglądał na świeży i nowy.
Rzeczy do zapamiętania podczas przeprojektowywania
Podczas przeprojektowywania nie powinieneś wiele robić ze strukturą lub funkcją strony. Patrz tylko na elementy wizualne i jak mogą być aktualizowane lub ulepszane w inny sposób.
Większość przeprojektowanych witryn będzie bardzo podobna do oryginalnego projektu, przynajmniej pod względem sposobu działania i ogólnej zawartości. Możesz poruszać, ale z myślą o lepszej pracy wizualnej. Nowy projekt pozostawi strukturę strony tak samo jak przed przeprojektowaniem.
Przeprojektowanie jest na ogół o wiele szybsze niż wyrównywanie. Jeśli oryginalna strona została zbudowana w systemie CMS, tworzy ona tylko nowy motyw lub szablon. Jedną rzeczą, którą warto rozważyć, jeśli witryna nie została zbudowana w systemie CMS, jest przełączenie jej na jeden podczas zmiany projektu. Chociaż może to być bliższe reorientacji, warto poświęcić czas i wysiłek, jeśli klient będzie regularnie aktualizował projekt swojej witryny.
Upewnij się, że Twoi klienci są przygotowani na wpływ, jaki zmiana może mieć na ich odwiedzających. Niemal nieuchronnie pojawią się goście, którzy będą narzekać na nowy projekt i (mam nadzieję) wielu odwiedzających, którzy uwielbiają nowy projekt. Klient, który nigdy nie przeszedł przeprojektowania, może być zaskoczony, gdy użytkownik narzeka na nową witrynę, jeśli nie jest przygotowany na taką ewentualność.
Pamiętaj, że przeprojektowania są często oparte na instynkcie i polegają bardziej na intuicji jako projektanta niż na twardych danych. Ponieważ funkcjonalność pozostała nienaruszona, możesz przejść dalej instynktem instynktownym niż za pomocą wyrównania.

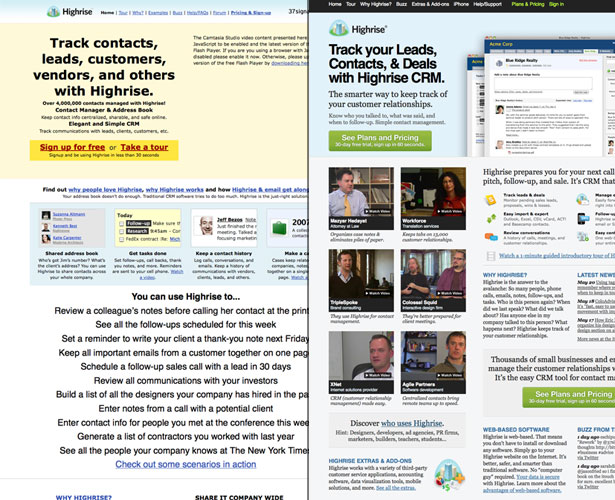
Zrzuty ekranu z Archive.org i HighriseHQ.com .
Realigning
Reorientacja w porównaniu do przeprojektowania znacznie bardziej skupia się na doświadczeniu użytkownika i jego użyteczności. Po dostosowaniu, oprócz zmian w projekcie, rozwiązujesz konkretne problemy ze strukturą lub funkcjonalnością witryny.
Będziesz musiał spędzić dużo więcej czasu na ustalaniu stanu faktycznego. Ustalenie, co działa na stronie, a co nie, jest równie ważne (a może nawet ważniejsze), niż zbadanie, jak będzie wyglądać końcowa strona i jakie funkcje należy dodać.
W wielu przypadkach reorientacja będzie obejmować część z przeprojektowaniem. Klient może chcieć zaktualizować wygląd witryny, jeśli wydaje pieniądze, aby zaktualizować sposób jej działania. Zdaj sobie sprawę z tego, że wielu klientów może bardziej skupić się na wizualnych aspektach witryny niż na funkcjonalnych, ale Twoim zadaniem jako projektanta jest zorientowanie się, jakie elementy nie są elementami projektu i nie działają w ich obecnej witrynie.
Kiedy jest odpowiednie dostosowanie?
Jeśli istnieją zasadnicze problemy ze sposobem działania strony internetowej, czy jest to rzeczywisty problem z kodem lub po prostu słaba implementacja, to przeprojektowanie nie będzie miało większego wpływu na klienta. W tym przypadku konieczne jest ponowne wyrównanie.
Dostosowanie może również być konieczne, jeśli klient rozpoczyna nowe przedsięwzięcie. Jeśli na przykład dodają sklep internetowy, prawdopodobnie będą musieli zrobić coś więcej, niż tylko zainstalować oprogramowanie do koszyka na zakupy. Konieczne będą prawdopodobnie zmiany na stronie głównej i innych obszarach witryny, aby zachęcić odwiedzających do zakupu online, a inne obszary witryny mogą wymagać zlekceważenia lub usunięcia wszystkich razem.
O ile dokładnie, gdy klient powinien dopasować swoją stronę, odpowiedź jest tak często, jak to konieczne. Powszechnym zwyczajem powinno być sprawdzanie, co działa na ich stronie, a co nie, oraz dokonywanie niezbędnych korekt. Jeśli cele nie są osiągane, ciągłe modyfikowanie funkcji, struktury, treści i projektu witryny może przybliżyć klientów do nich. Stresuj swoim klientom, że renowacje na stronie powinny być częścią regularnej konserwacji, a nie tylko czymś, co robi się co kilka lat.
Ponieważ funkcjonalność jest często zmieniana w czasie reorientacji, najlepiej powinna być wykonana podczas powolnego sezonu klienta. Ostatnią rzeczą, którą chcesz zrobić, to pojawienie się błędu podczas świątecznego sezonu zakupowego (lub innego, najbardziej pracowitego okresu w roku dla twojego klienta). Jest prawie nieuniknione, że pojawią się błędy w nowej witrynie i choć możesz mieć nadzieję, że testy przed wprowadzeniem na rynek ujawnią je wszystkie, czasami nie pojawią się one na długo po uruchomieniu witryny. Jeśli klient chce rozpocząć rearanżację w szczycie sezonu, spróbuj przekonać ich, że powinni go odłożyć do końca sezonu. Jeśli odmówią, ponownie rozważ zaakceptowanie projektu.
Proces ponownego ustalania
Realizacja powinna rozpocząć się od dość głębokiej fazy odkrywania. Musisz porozmawiać z klientem o tym, co postrzegają jako działające, a co nie, a także poświęcić trochę czasu na samodzielne zbadanie witryny, aby uzyskać własne wyobrażenie o tym, co należy zachować i co należy zastąpić.
Jedną z głównych rzeczy, które powinieneś odkryć podczas fazy odkrywania, jest cel reorientacji. Klient powinien mieć jasne cele wprowadzania zmian w swojej witrynie i konkretne wyobrażenie o tym, co mają nadzieję osiągnąć po zakończeniu witryny. Zadawaj pytania klienta, dopóki nie dowiesz się, jaki jest ich główny cel.
Proces reorientacji leży gdzieś pomiędzy zupełnie nową stroną a przeprojektowaniem. Będziesz tworzyć niektóre elementy strony od zera i ponownie wykorzystywać inne części. To, ile z nich zostanie wykonane, zależy w dużej mierze od indywidualnego projektu.
Testowanie A / B jest czymś, co powinno być bardziej intensywnie wykorzystywane w reorientacji. Przetestuj nie tylko nowe opcje, ale także nowe opcje w stosunku do istniejącej funkcji. Musisz mieć pewność, że to, co robisz, jest w rzeczywistości funkcjonalnym udoskonaleniem istniejącej witryny, a nie tylko ładniejszym projektem.
Rzeczy do zapamiętania podczas ponownego wystawiania
Podobnie jak przy przeprojektowywaniu, należy wziąć pod uwagę kilka rzeczy, gdy rozpoczyna się projekt dostosowania. Przede wszystkim upewnij się, że masz jasny zestaw celów, zanim zaczniesz z rzeczywistymi zmianami. Bez tego nie będziesz koncentrował się na projekcie i będzie to ryzykowne, jeśli po prostu zmienisz projekt.
Nie wszystkie zmiany są ogromnymi projektami. W niektórych przypadkach możesz wprowadzać drobne zmiany w sposobie działania i wyglądu strony. W innych przypadkach możesz jednak zacząć od początku. Przy wyrównaniu upewnij się, że nie wykonujesz niepotrzebnej pracy. Chodzi o to, aby zachować to, co działa i zmieniać to, co nie. Jeśli 90% aktualnej witryny działa poprawnie, upewnij się, że zmieniasz tylko 10%, która nie działa.
Będziesz chciał mieć pewność, że strona, którą zmieniasz, ma solidne podstawy, na których możesz się oprzeć. Oznacza to upewnienie się, że kod jest dobrze skonstruowany i zgodny ze standardami, a także zapewnienie, że jest zbudowany na odpowiednim CMS, który może obsłużyć rozmiar witryny i ruch. Jeśli brakuje którejkolwiek z tych rzeczy, skorzystaj z procesu korekty, aby rozwiązać problemy z zaplecza, które mogą występować. Opłaca się w przyszłości przy zmniejszonych kosztach w przyszłych przebudowach i rekonstrukcjach.
Pamiętaj też, że zmiany są wykonywane na podstawie twardych danych o tym, co działa na bieżącej stronie, a co nie. Podczas gdy twoje instynkty związane z niektórymi aspektami reorientacji będą ważne, będą ustalone wzorce użyteczności i informacje, które klient zebrał o tym, co działa na ich stronie, a co nie. Nie trać z oczu tego.
Uwagi końcowe
Podczas odkrywania części projektu, ty, jako projektant, musisz ustalić, czy klient szuka przeprojektowania lub ponownego wyrównania.
Klient często nie zna terminu "reorientacja" i, szczerze mówiąc, nie ma powodu, aby go o tym informować. Ale musisz wiedzieć w głowie, jaki rodzaj projektu zaczynasz.
Jeśli istotne zmiany w funkcjonalności, strukturze lub treści są konieczne, to patrzysz na reorientację. Z drugiej strony, jeśli wszystkie klient chce, jest zaktualizowany wygląd, to prawdopodobnie przeprojektowanie. Ponownie, Twoim zadaniem jako projektanta jest określenie typu projektu, którego potrzebuje klient.
Pamiętaj, czy robisz przeprojektowanie czy wyrównywanie, upewnij się, że tworzysz kopie zapasowe oryginalnej witryny, a także regularnie tworzysz kopie zapasowe w całym projekcie, aby w razie potrzeby można było wycofać.
Dalsze zasoby
- Good Designers Redesign, Great Designers Realign
Oryginalny artykuł Camerona Molla omawiający różnicę między przeprojektowaniem a ponownym wyrównaniem, od A List Apart. - Przeprojektować lub ponownie ustawić swoją stronę?
Z tunelu 7. - Redesign vs. Zmieniony wygląd: co jest najlepsze w Twojej witrynie
Od Visual Swirl. - Przeprojektowanie: kiedy ponownie otworzyć stronę i najlepsze praktyki
Z Smashing Magazine.
Napisany wyłącznie dla WDD przez Cameron Chapman .
Kiedy używasz przeprojektowania kontra dopasowania na swoich stronach? Jak porównać te dwie?