Utwórz plakat reklamowy 50s w programie Illustrator
Wygląda na to, że lata 50-te powracają, nie tylko w reklamie i projektowaniu, ale także w ubraniach, programach telewizyjnych i innych miejscach.
Szczerze uważam, że jest to jedna z najciekawszych i najbardziej twórczych epok reklamowych; niektóre reklamy są naprawdę niezapomniane i zabawne.
Zainspirowany tym postanowiłem zrobić samouczek, jak zrobić plakat retro dla projektanta stron internetowych.
Po przeczytaniu samouczka możesz pobrać plik źródłowy programu Illustrator na końcu wpisu.
Mam nadzieję, że wam się to spodoba i koniecznie podzielcie się z nami swoimi wynikami i pytaniami w komentarzach ...
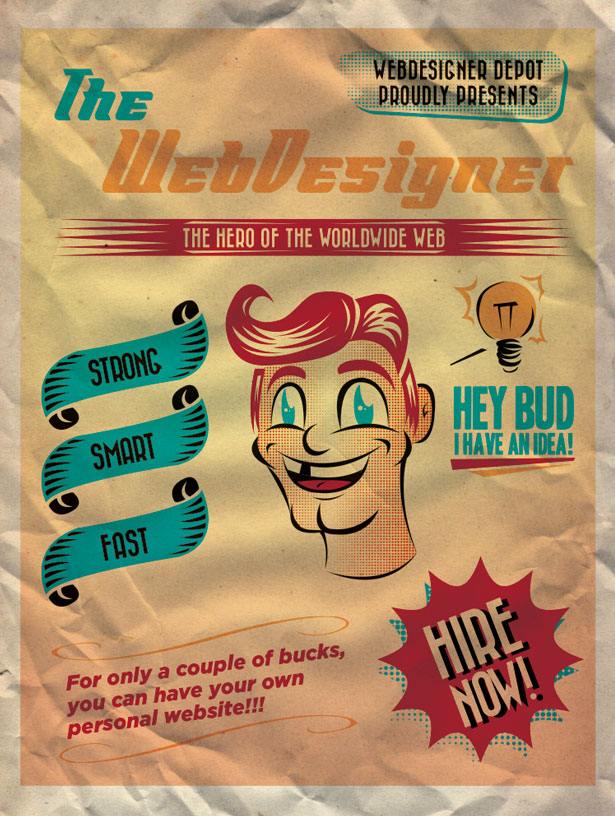
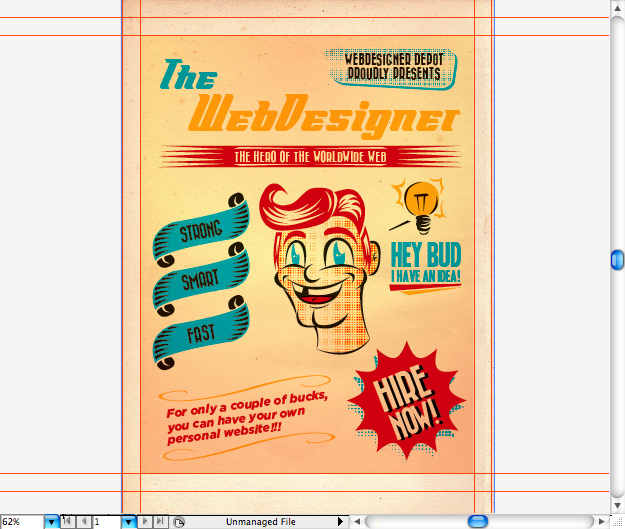
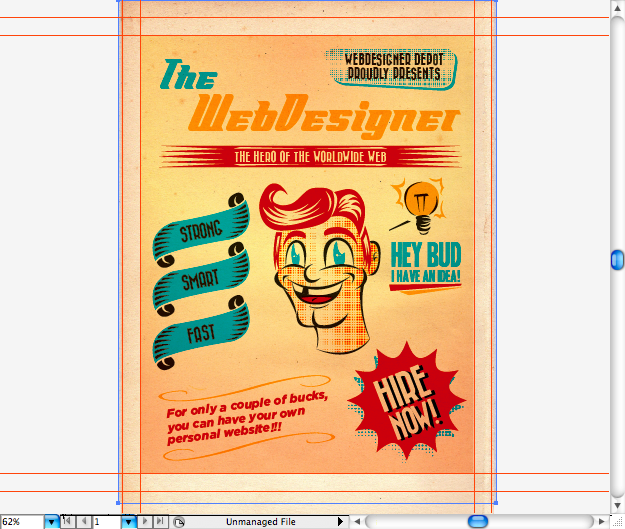
Oto pełny podgląd plakatu, który będziemy tworzyć:
Krok 1
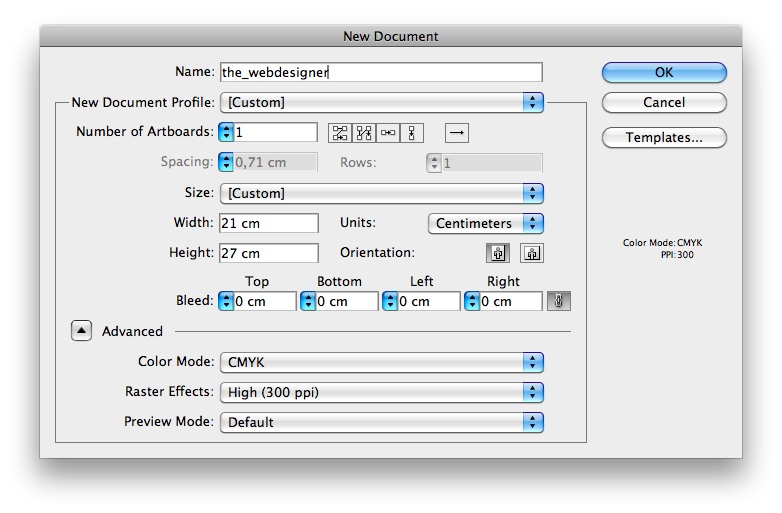
Zacznijmy od otwarcia programu Adobe Illustrator. Utwórz płótno o wymiarach 21 x 27 cm (8,27 x 10,73 cala) w trybie CMYK z rozdzielczością 300 dpi.


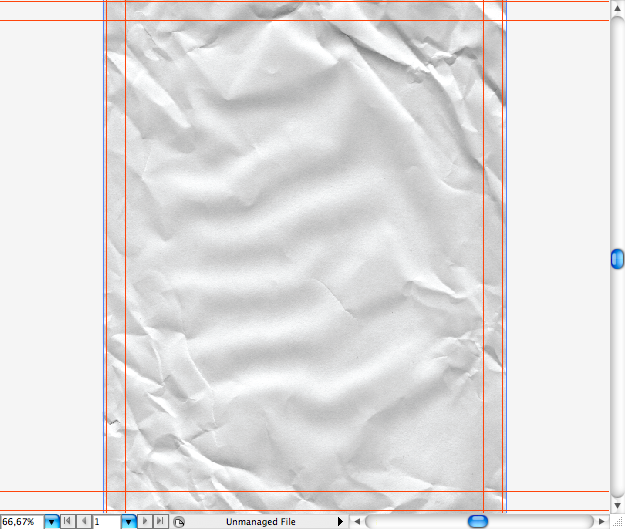
Projektując plakat / ulotkę, lubię umieszczać prowadnice na krawędziach. Możesz uczynić widocznym poprzez naciśnięcie komendy + R / Ctrl + R. Po prostu weź je i umieść. Użyłem odległości 1 cm na każdej granicy.

Najpierw pobierz tę teksturę, której użyjemy w tle, możesz ją pobrać Tekstury CG . Umieść go na płótnie pionowo, a następnie ukryj na razie. Aktywujemy go później.

Krok 2
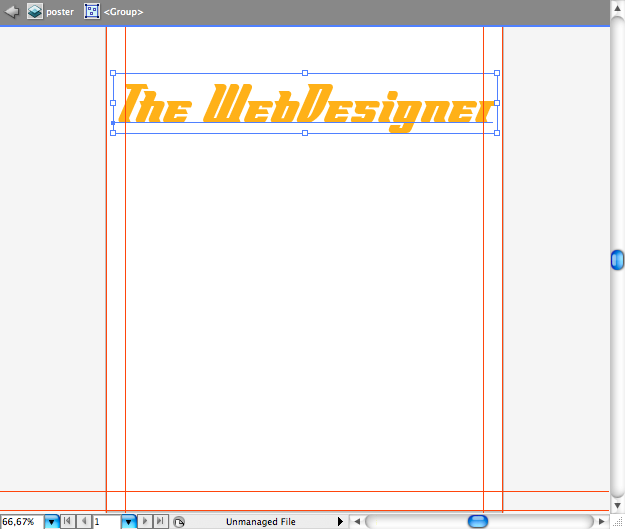
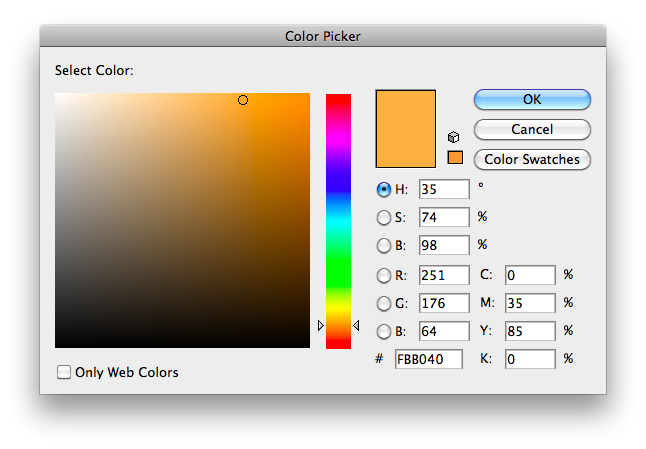
Następną rzeczą, którą powinieneś zrobić, to pobranie czcionki Flyboy BB; Możesz to dostać tutaj . To będzie użyte dla głównego tytułu. Za pomocą narzędzia tekstowego (T) napisz "The WebDesigner" w ciemnożółtym kolorze. Wartości CMYK można wyświetlić na drugim obrazie poniżej.


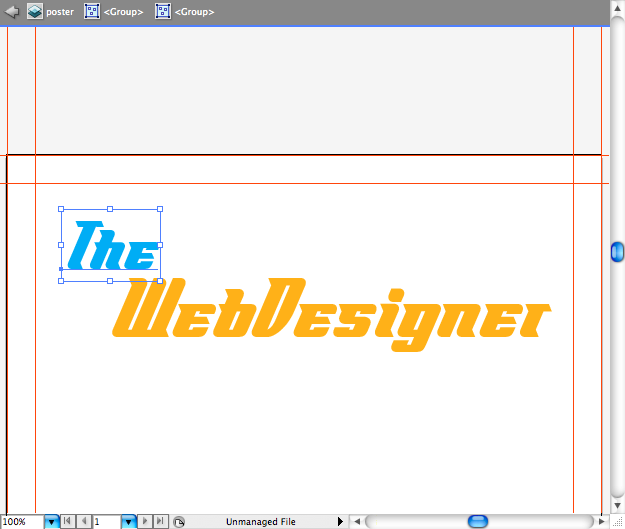
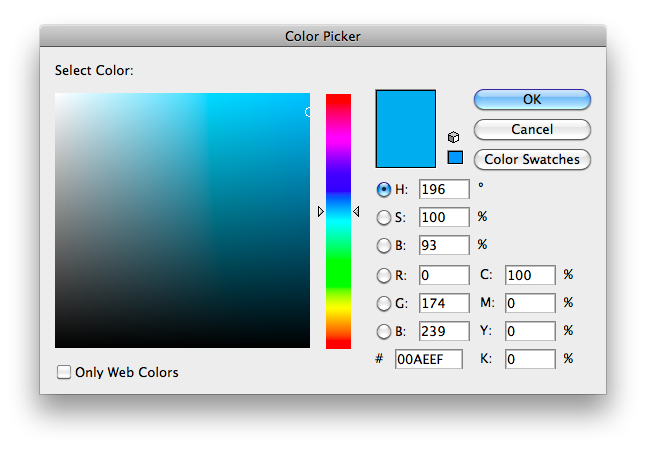
Utwórz pojedyncze pole tekstowe dla słowa "The" i użyj niebieskiego koloru na wypełnieniu. Wartości CMYK można wyświetlić na drugim zrzucie ekranu poniżej.


Krok 3
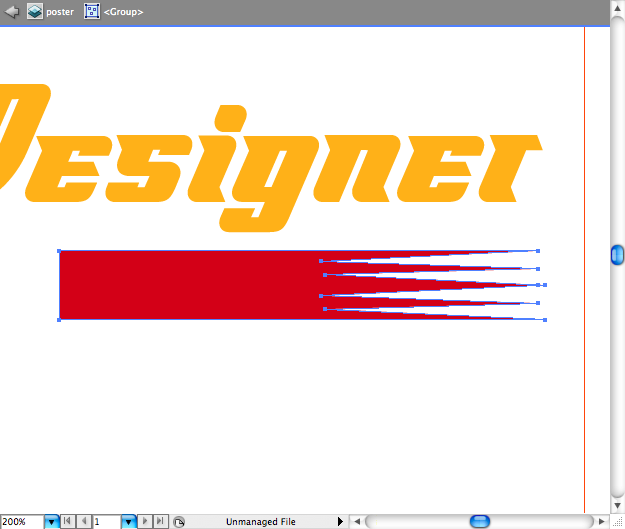
Zacznijmy od stworzenia prostokątnego kształtu z kolczastymi końcami, które będą używane jako tło dla tekstu dodatkowego. Możesz go utworzyć za pomocą narzędzia prostokątnego (M) lub pióra (M) .


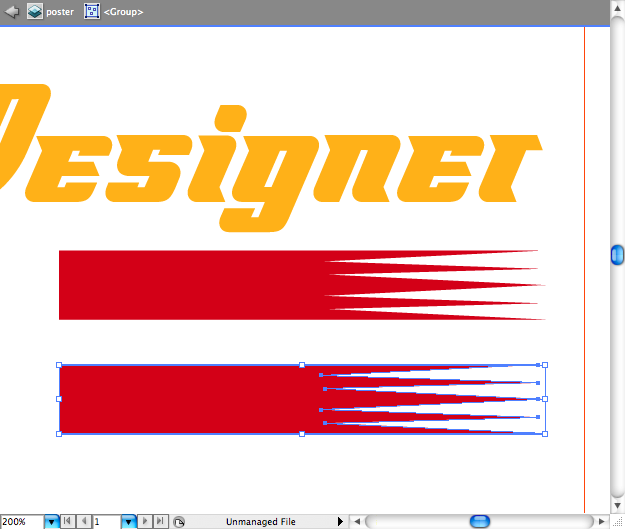
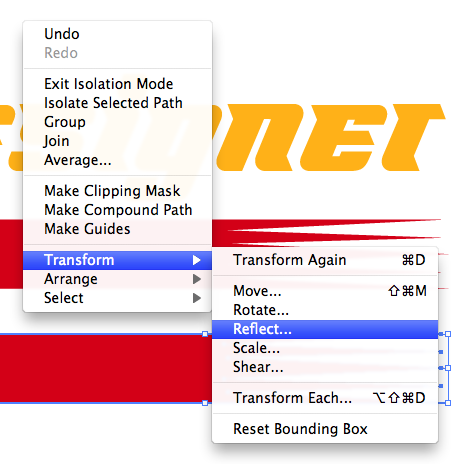
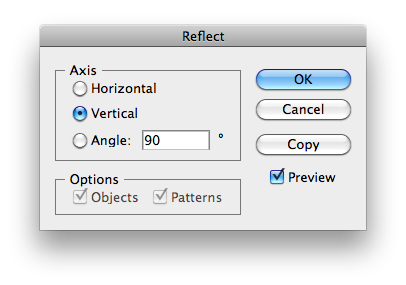
Za pomocą narzędzia do zaznaczania (V) + alt możesz skopiować oryginalny kształt. Następnie przejdź do Przekształć> Odzwierciedlaj i wybierz opcję odbicia na osi pionowej.



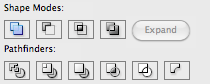
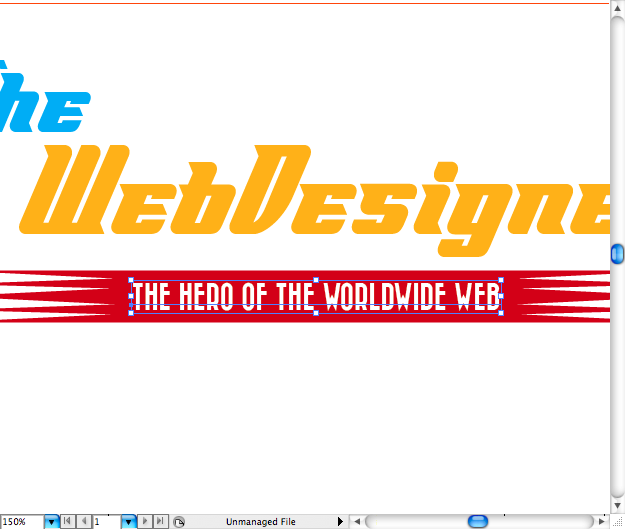
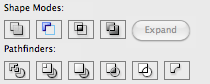
Aby zjednoczyć kształty, umieść oba, jak pokazano poniżej, a następnie przejdź do panelu Pathfinder i wybierz opcję o nazwie Unite .


Oto kolejna czcionka, którą powinieneś pobrać, Bazar Medium; zdobyć tutaj . Dlatego właśnie wstawiam tekst "The Hero of the Worldwide Web".

Za pomocą narzędzia Pióro (P) zrobiłem te małe kształty, aby nieco pomalować tekst. Możesz je skopiować i odzwierciedlić, aby były symetryczne.


Krok 4
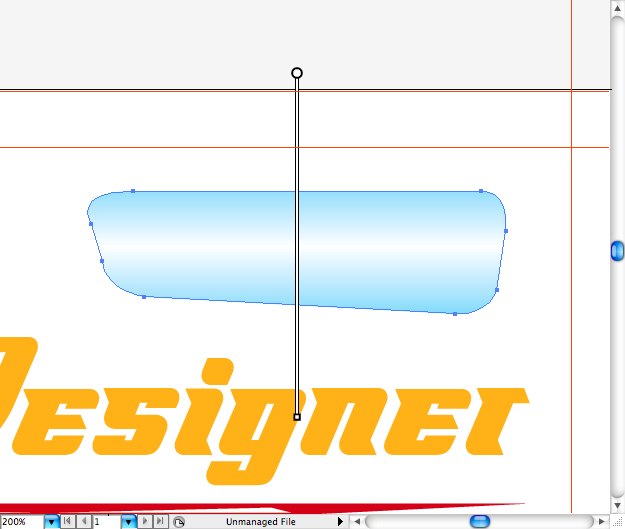
Zawsze lubiłem te zaokrąglone prostokąty, które służyły za rodzaj tablicy reklamowej. Dlatego za pomocą narzędzia zaokrąglonego prostokąta utwórz podstawowy kształt, a następnie za pomocą narzędzia do zaznaczania bezpośredniego (A) , dostosuj każdy punkt, aż będzie wyglądał jak poniższy kształt.

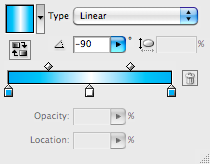
Dodajmy liniowy gradient niebieski do białego. Przejdź do panelu gradientu, aby ustawić kolory, jak poniżej. Za pomocą narzędzia gradientowego (G) można dostosować ilość i kierunek gradientu.


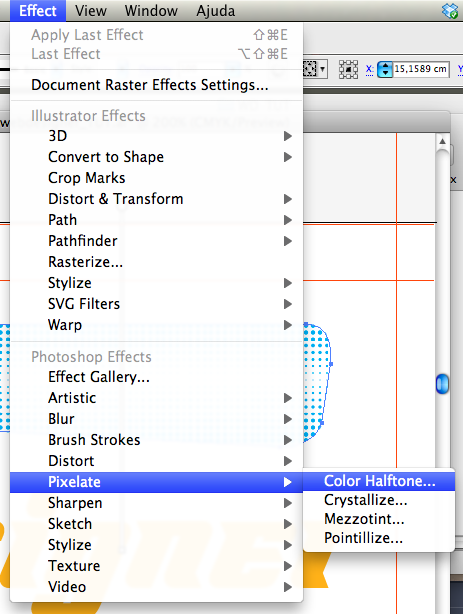
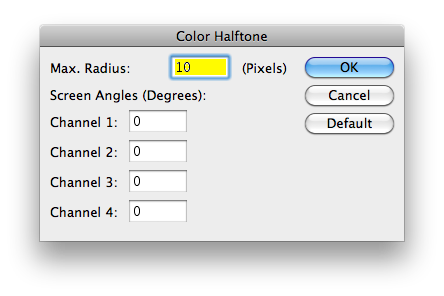
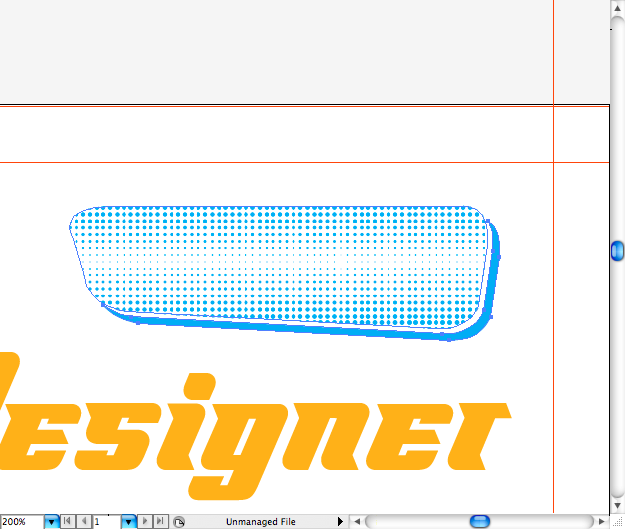
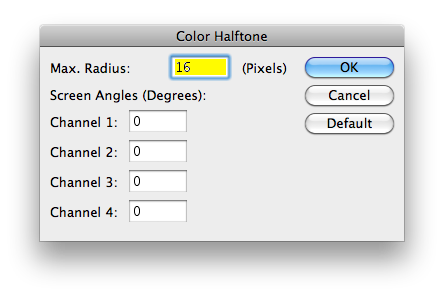
Półtony to naprawdę stylowy efekt, który może wprowadzić estetykę starej mody do Twojego układu. Wybierz Effect> Pixelate> Halftone . Ustaw maksymalny promień na 10 pikseli i upewnij się, że wszystkie kanały mają wartość 0. Spowoduje to, że gradient będzie monochromatyczny.



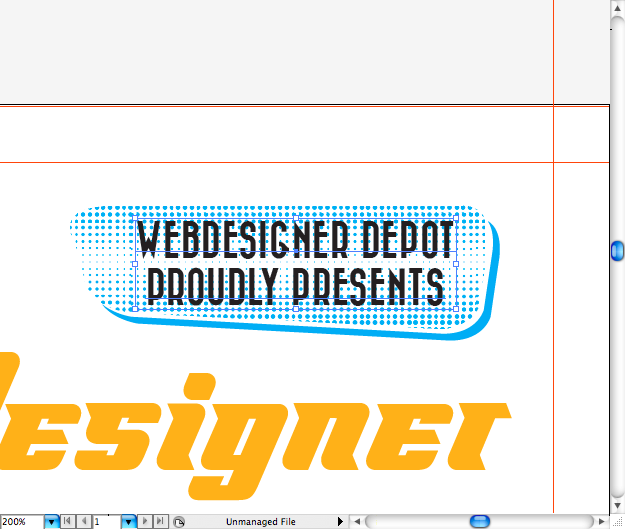
Za pomocą narzędzia tekstowego (T) napisz nagłówek "Webdesigner Depot dumą prezentuje" używając czcionki Bazar Medium.

Krok 5
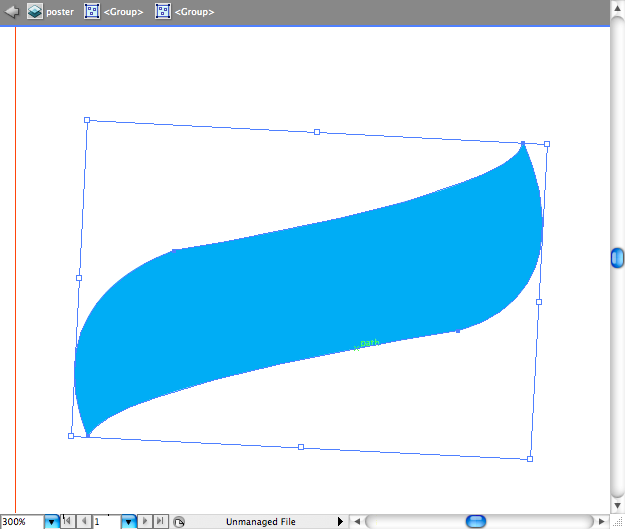
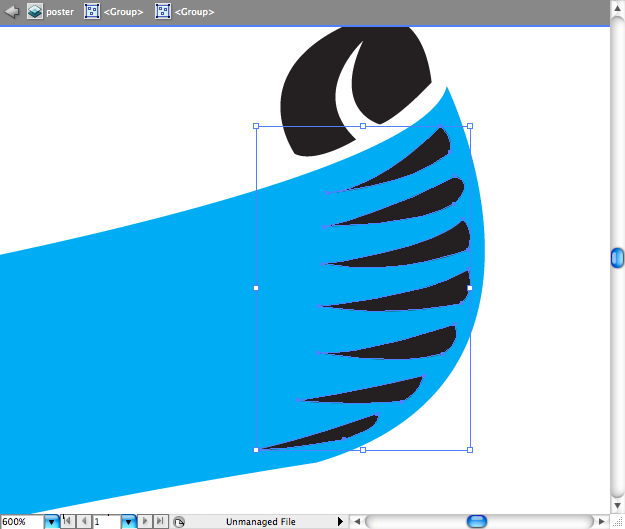
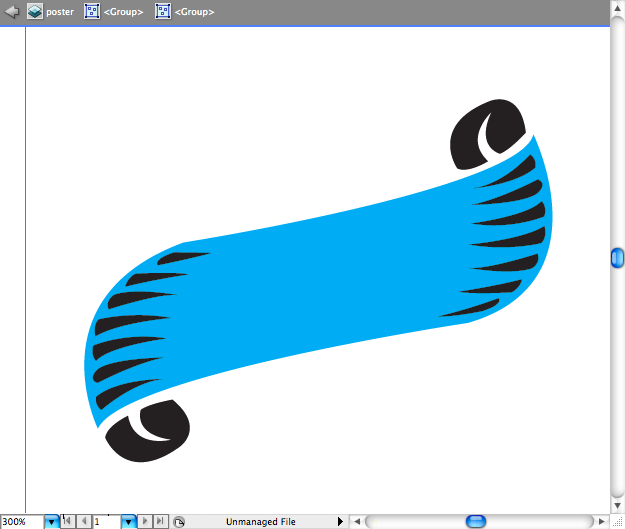
Następnie narysuj retro wstążkę, użyj narzędzia Pióro (P) i dodaj poprzedni niebieski kolor. Może to trochę przypominać pastę do zębów, ale dodajmy na niej kilka zagiętych krawędzi.

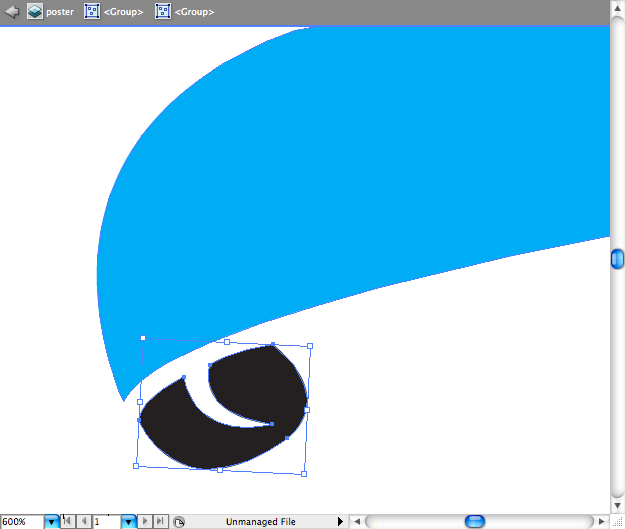
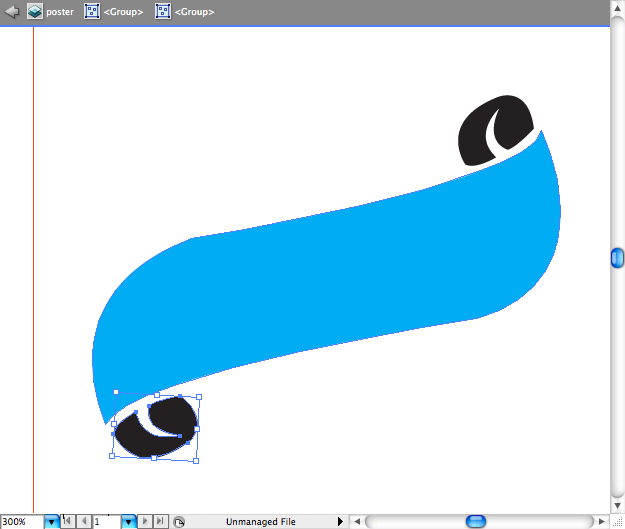
Narysuj zagiętą ramkę za pomocą pióra (P) . Duplikuj, odzwierciedlaj i umieszczaj go na górze.


Dodaj trochę stylizowanych linii z każdej strony. Może to zająć trochę czasu, ale jeśli powieli Państwo i po prostu dostosujecie je za pomocą narzędzia do selekcji bezpośredniej (A) , będzie to szybsze.


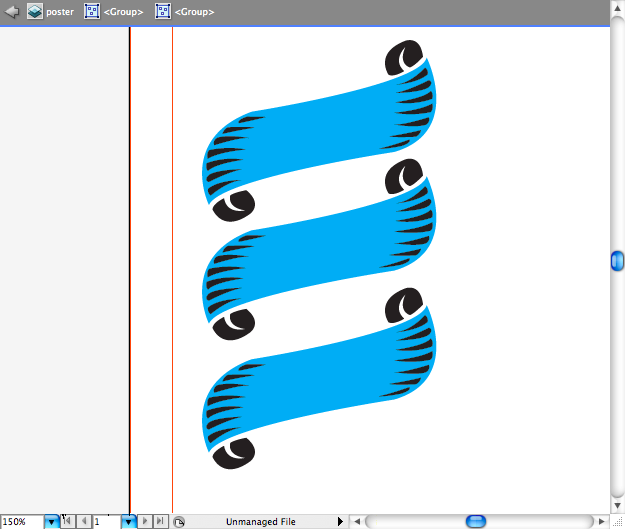
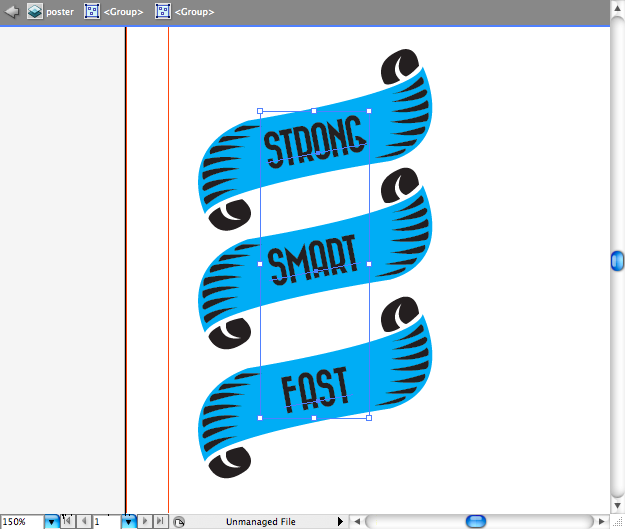
Skopiuj i wklej dwa razy, a następnie dodajmy pewne cechy, takie jak "Silny", "Inteligentny" i "Szybki". Ponownie użyj czcionki Bazar Medium.


Krok 6
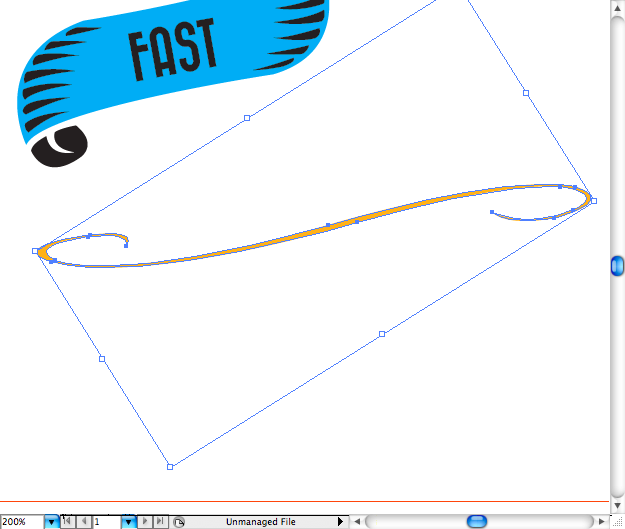
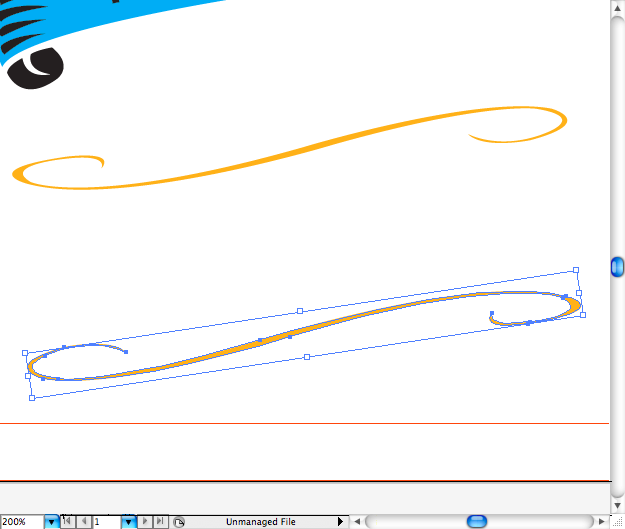
Zróbmy prostą arabeskę za pomocą narzędzia Pióro (P) , możesz też spróbować zrobić to za pomocą pędzla (B) . Następnie po prostu wykonaj kopię i umieść ją poniżej.


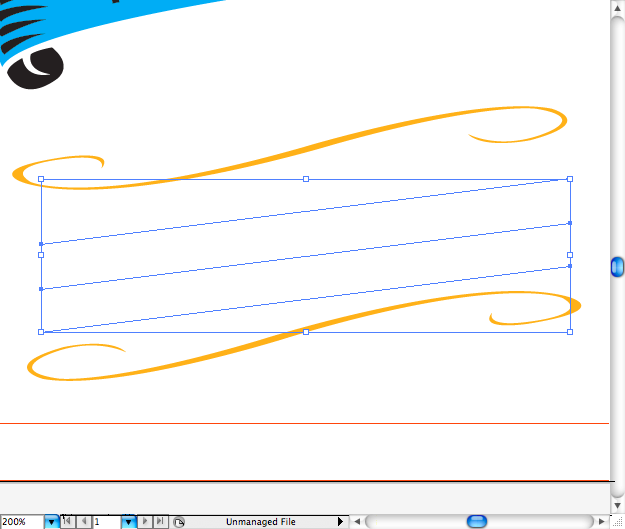
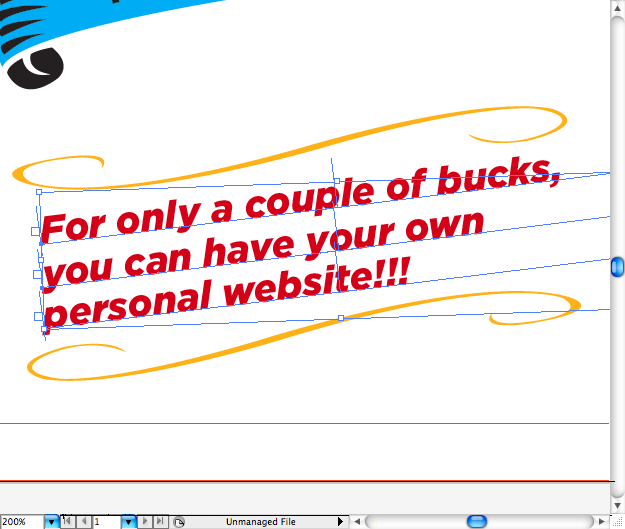
Użyj narzędzia segmentu linii (), aby utworzyć te linie, a następnie powiel je w ten sposób. Użyj kursywy, aby napisać następujący tekst; Użyłem Gotham Bold Italic na tej próbce. Za pomocą narzędzia tekstowego (T) wypełnij każdą linię jedną częścią zdania.


Krok 7
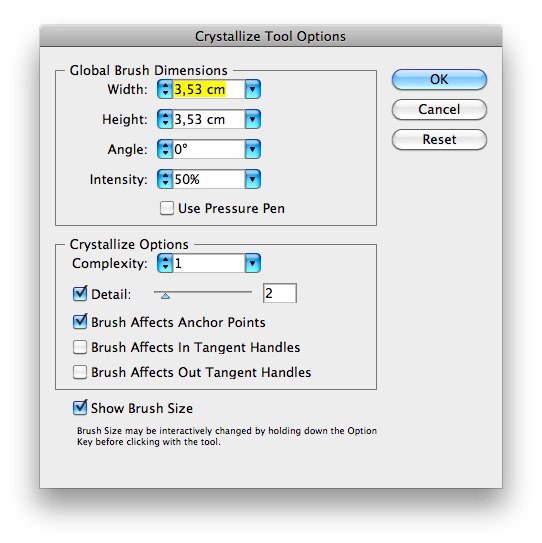
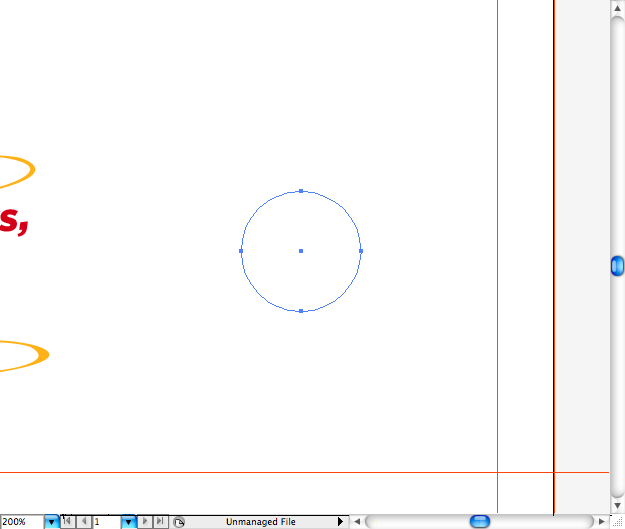
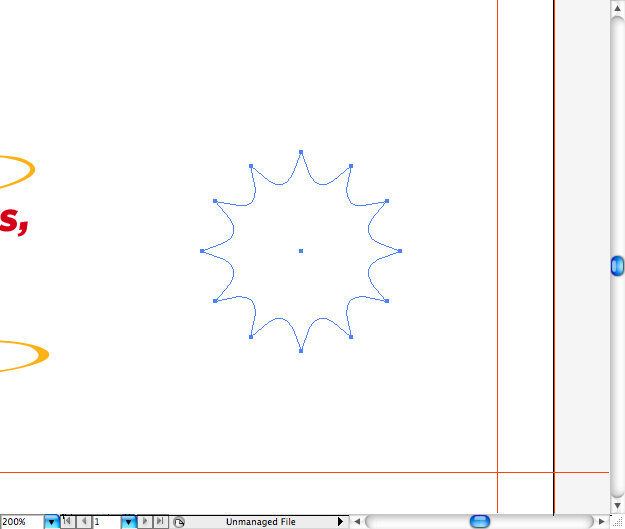
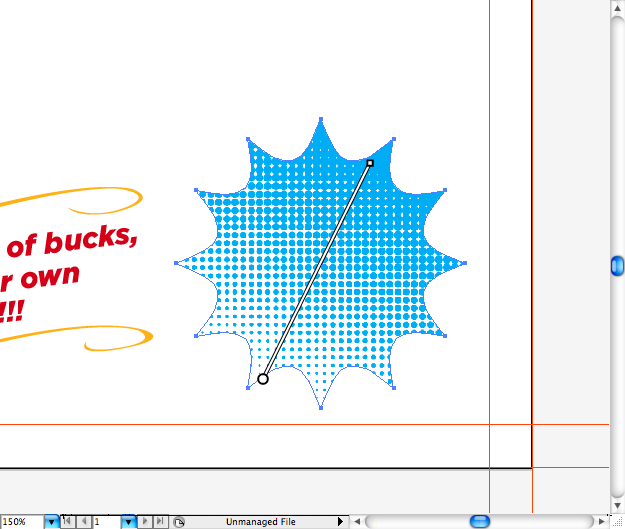
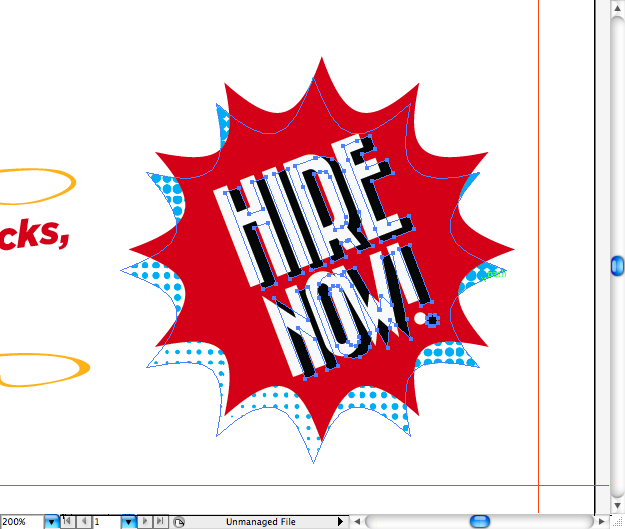
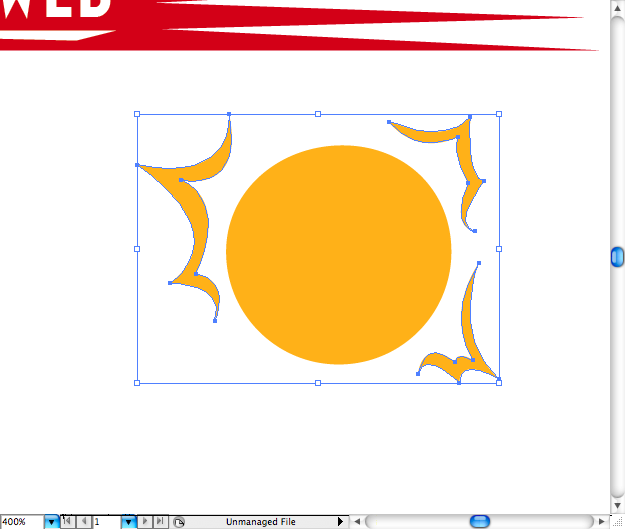
Te stare plamy promocyjne mogą być naprawdę zabawne, narysujmy je. Najpierw użyj narzędzia krystalizacji , ustaw parametry narzędzia, klikając raz jego ikonę; możesz je zobaczyć poniżej. Teraz należy utworzyć okrąg za pomocą narzędzia elipsy (L), a następnie użyć narzędzia krystalizacji powyżej. Tylko upewnij się, że utworzyłeś okrąg na odpowiednią skalę.




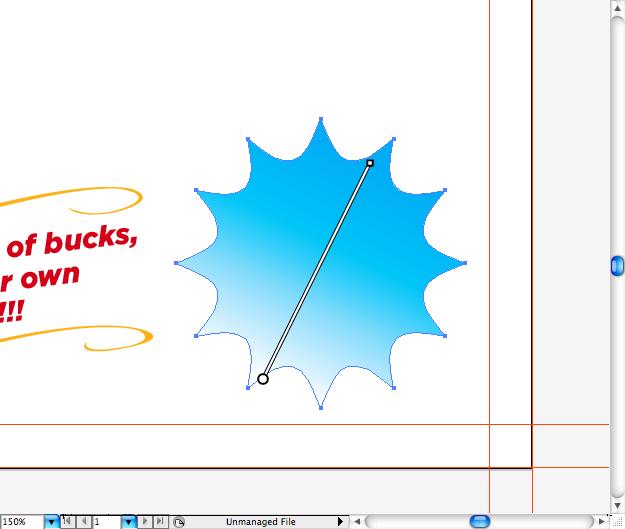
Pozwala dodać poprzedni liniowy niebieski gradient. Użyj narzędzia gradientowego (G), aby umieścić je we właściwym kierunku.

Wykorzystajmy ponownie efekt półtonu. Tym razem użyjmy maksymalnego promienia 16 pikseli.


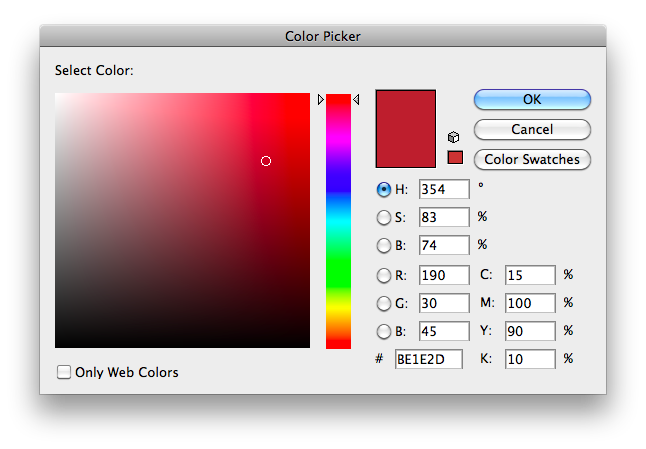
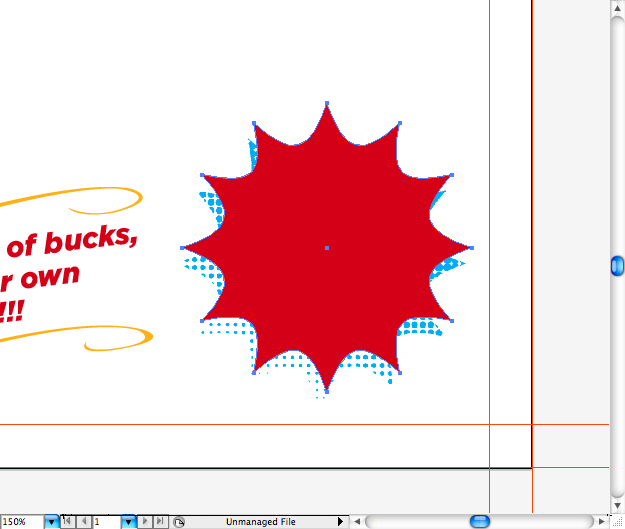
Skopiuj ten splash i zmień jego wypełnienie na poprzedni kolor czerwony. Wyślij to na wierzch.

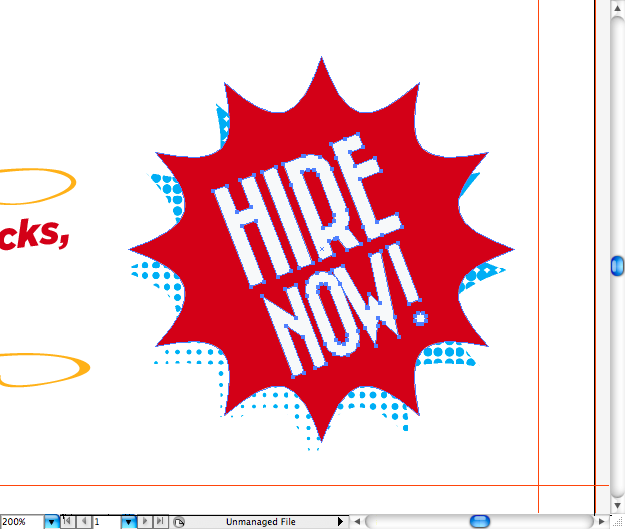
Użyj narzędzia tekstowego (T), aby napisać napis "HIRE NOW" za pomocą programu Bazar Medium. Powiel tekst, wybierz czarne wypełnienie i wyślij je z powrotem.


Krok 8
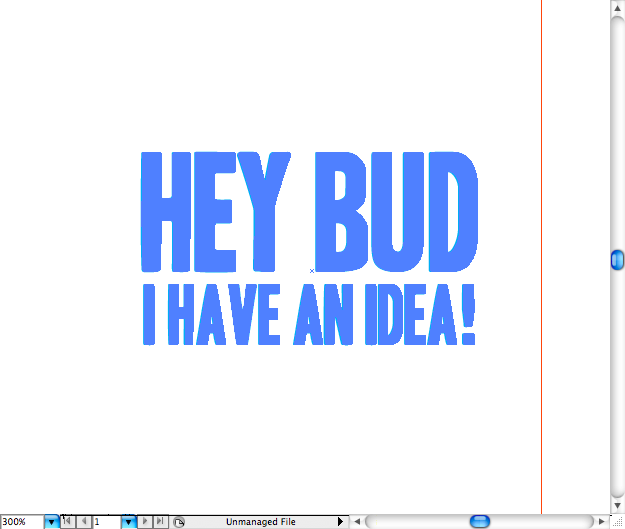
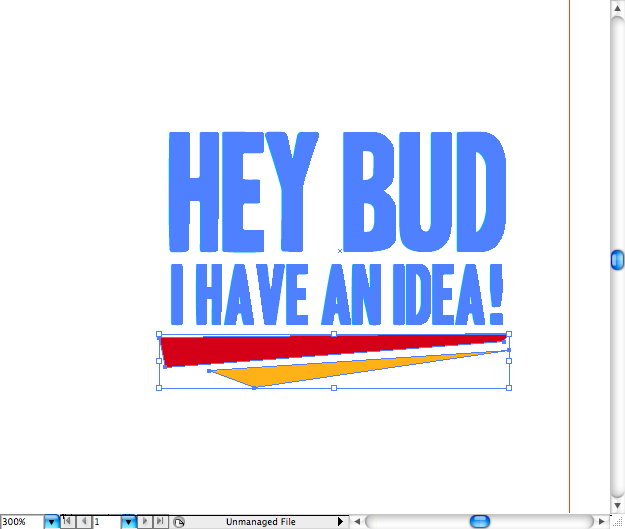
Jest to ostatnia czcionka, którą musisz pobrać, ta nazywa się Nagłówek. Jak sama nazwa wskazuje, jest to bardzo przydatne dla nagłówków. Zdobyć tutaj . Napiszmy "Hej kolego, mam pomysł." To będzie cytat naszej postaci.

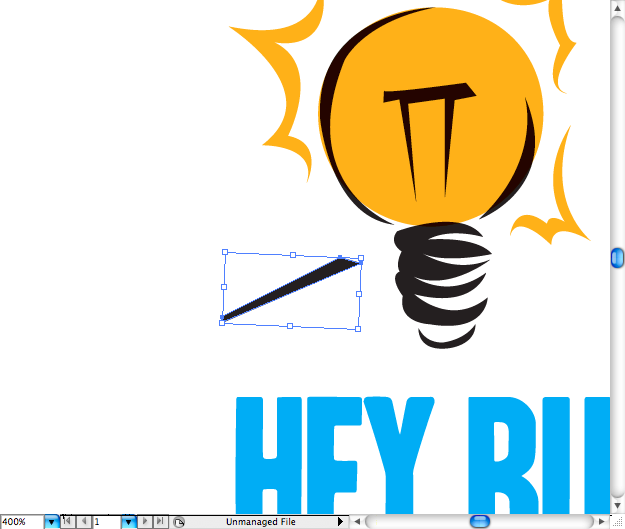
Dodałem również kilka ukośników poniżej, aby uczynić nieco bardziej dynamicznym.

Krok 9
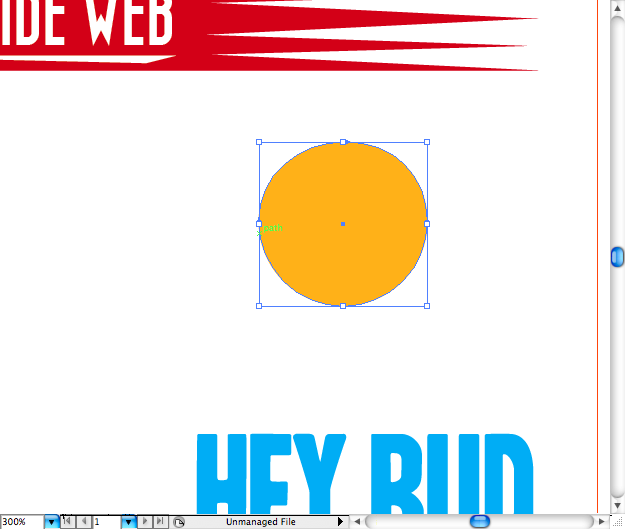
Chciałem narysować żarówkę, aby było to bardziej oczywiste. Najpierw użyj narzędzia elipsy (L) . Następnie wykonaj efekty świetlne za pomocą narzędzia Pióro (P).


Nie zapomnij dodać podstawy żarówki. Rysunek dotyczy abstrakcji, więc nie martw się, jeśli jest nieco abstrakcyjny. Odległość pokaże jak to wygląda.


Nie zapomnij narysować rdzenia i kilku linii poza okręgiem. Zrobić trochę bałaganu, więc wygląda jak błąd w druku dla bardziej vintage uczucie.



Krok 10
Nasza postać jest najtrudniejszą częścią tego samouczka, ale postępuj zgodnie z moimi instrukcjami i wszystko będzie kawałkiem ciasta. Chciałem stworzyć postać podobną do tych mężczyzn w reklamach z lat 50., z włosami "lodowymi".
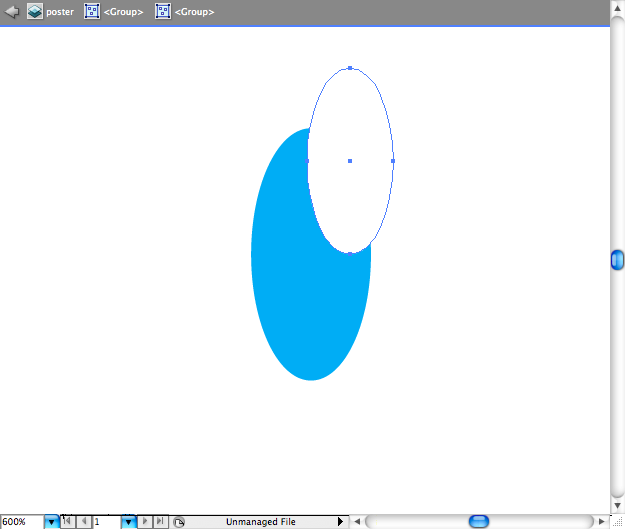
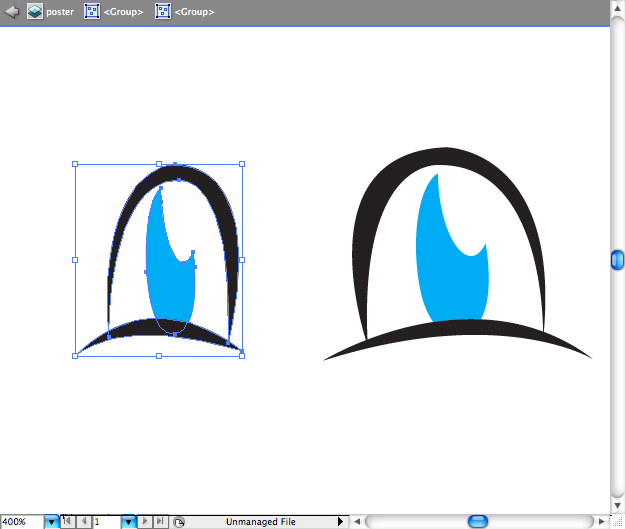
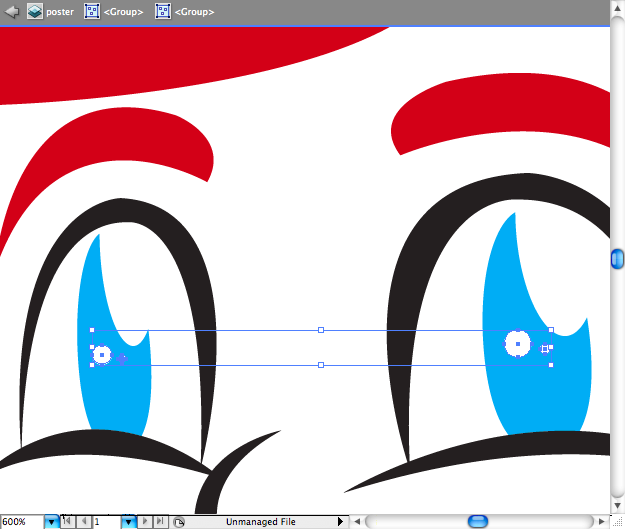
Zacznijmy od oczu. Najpierw narysuj elipsę za pomocą narzędzia elipsy (L) . Narysuj kolejną elipsę na jej obrzeżu, a następnie przejdź do panelu Pathfinder i wybierz opcję o nazwie Minus Front.




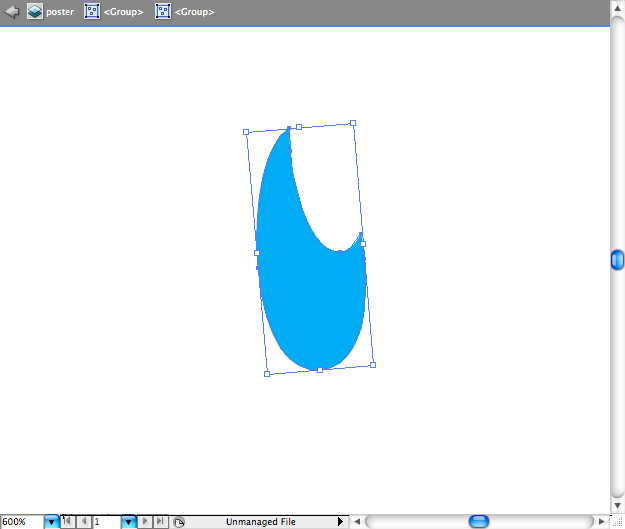
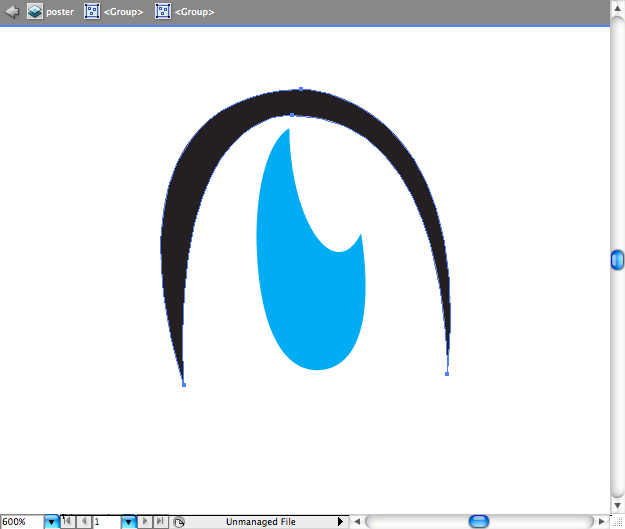
Od teraz będziemy używać tylko narzędzia Pióro (P) . To proste, zobaczysz. Narysuj ten kształt oka, a następnie powiel i zmień jego rozmiar za pomocą narzędzia wyboru (V) .



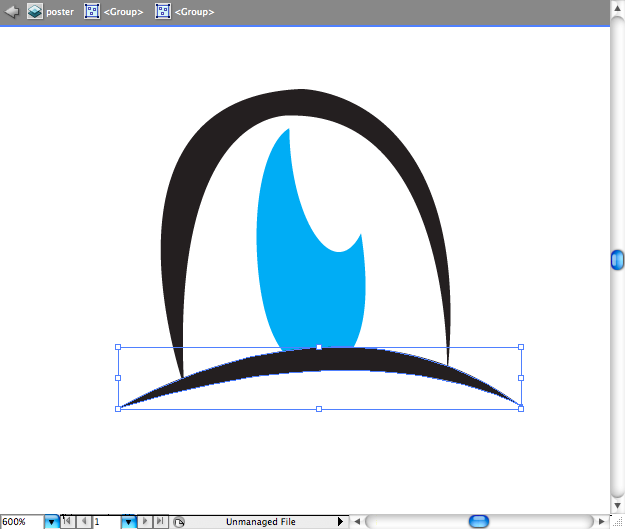
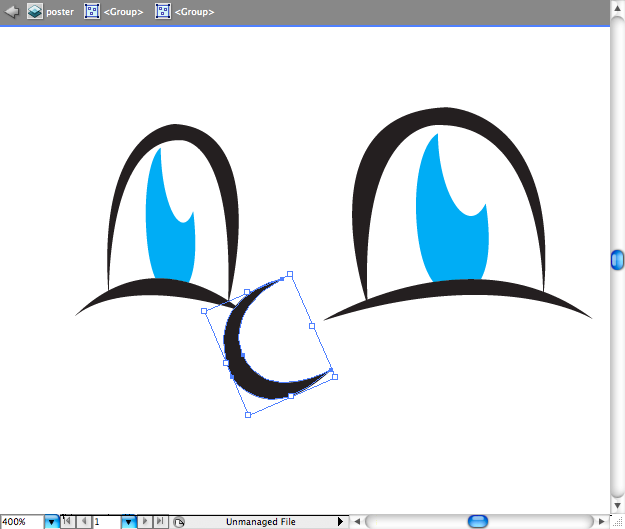
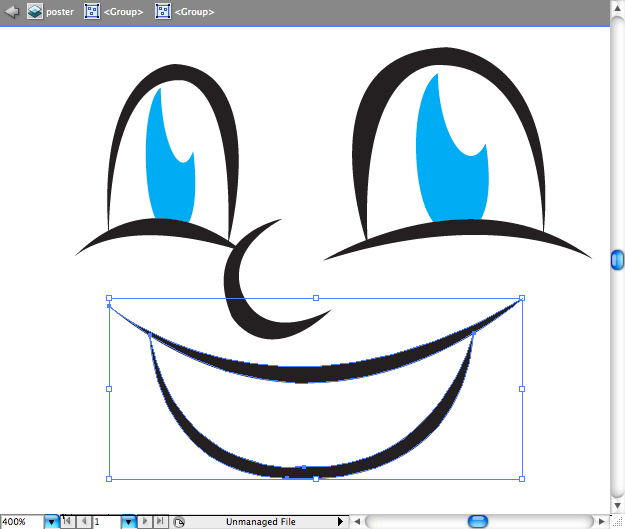
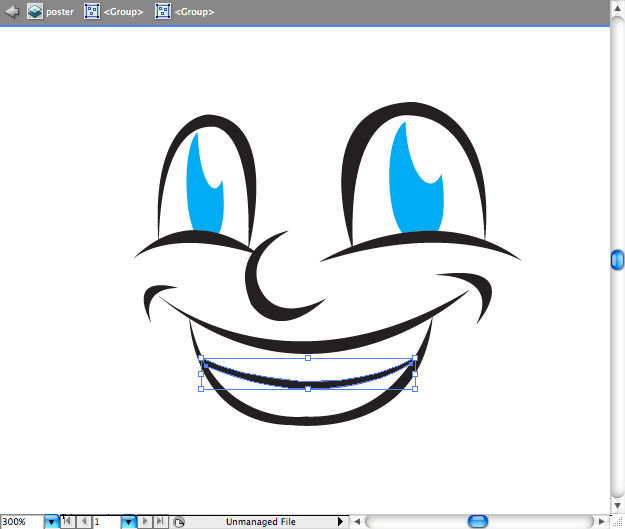
Teraz narysuj naprawdę prosty okrągły nos. Usta, jak widać, to w zasadzie dwie linie.


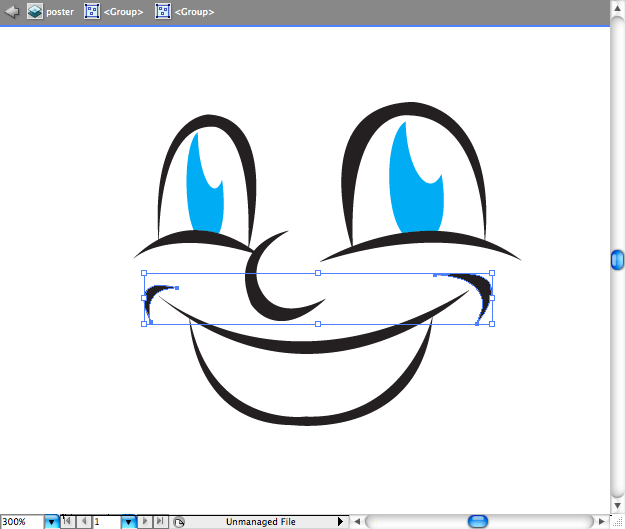
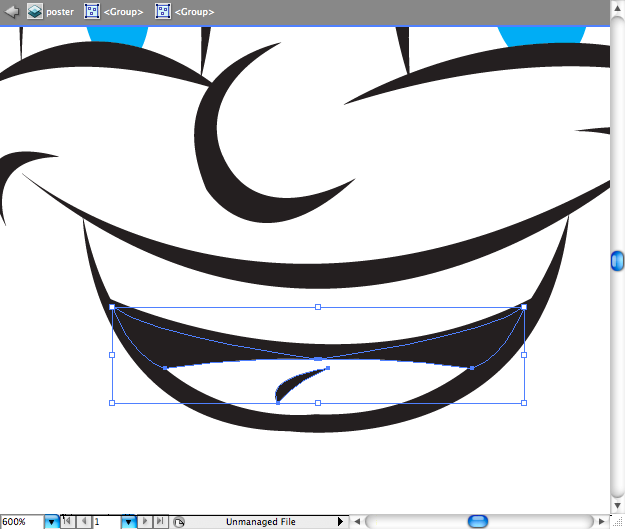
Dodajmy trochę zmarszczek wokół ust. Dodaj linię w jamie ustnej, aby przedstawić zęby.


Dodaj kilka linii z każdej strony, aby uformować język i zmarszczkę na środku.

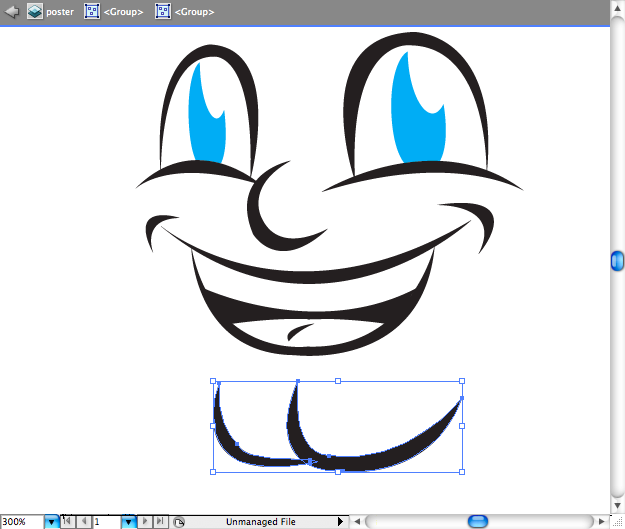
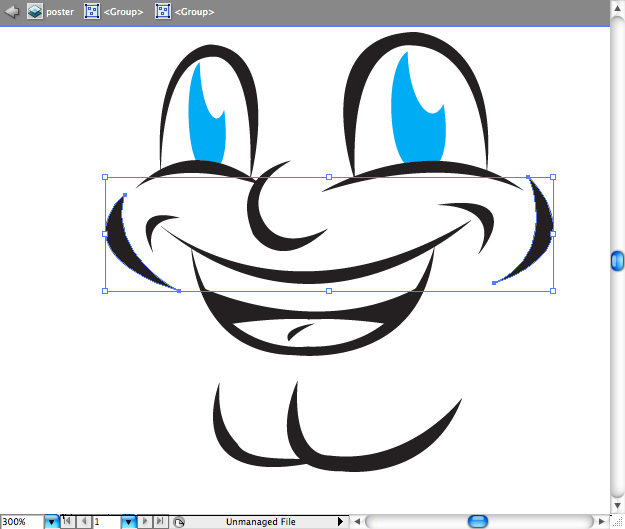
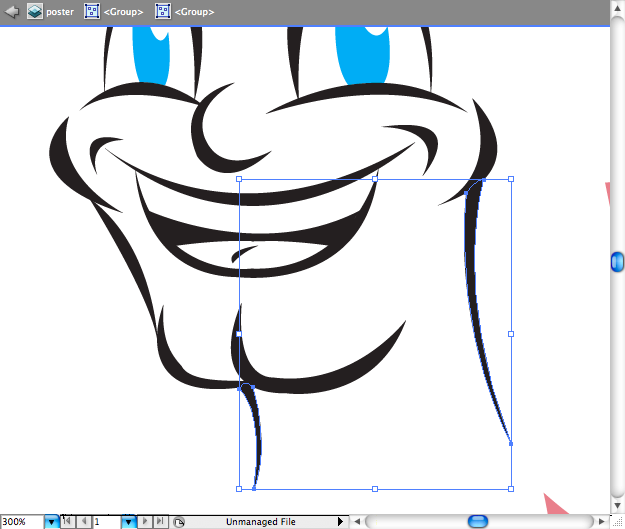
Nazywam ten rodzaj podbródka "podbródkiem", myślę, że nie muszę wyjaśniać dlaczego, prawda? Po prostu żartuję. Narysuj jego policzki za pomocą pióra (P) .


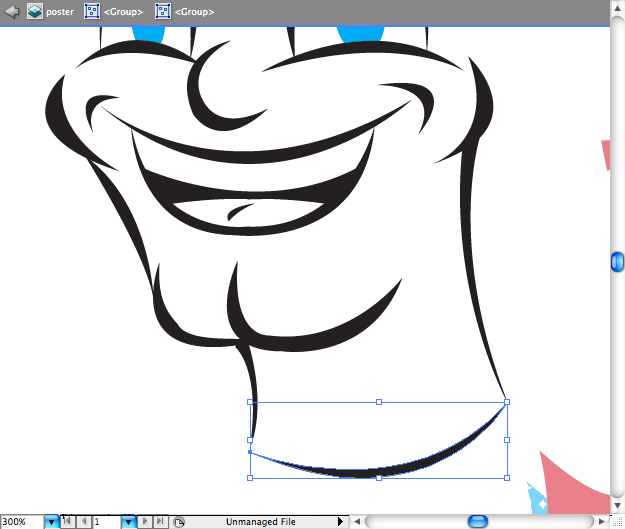
Postanowiłem zrobić głowę bez ciała, więc po prostu narysuj te linie reprezentujące szyję.


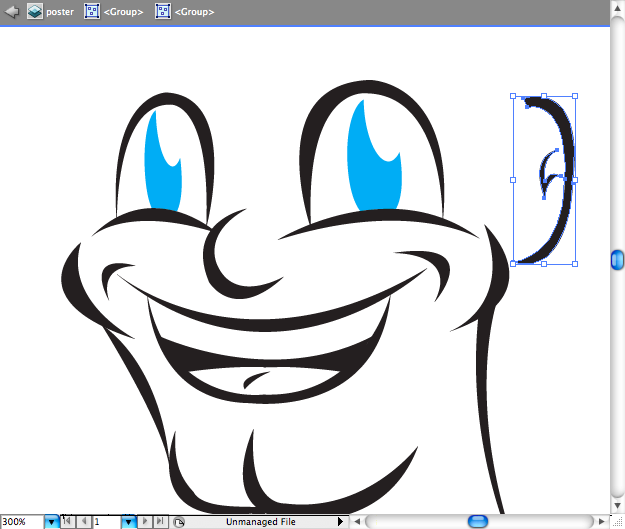
Ucho jest dość proste, wystarczy dodać mały szczegół, aby przedstawić chrząstkę.

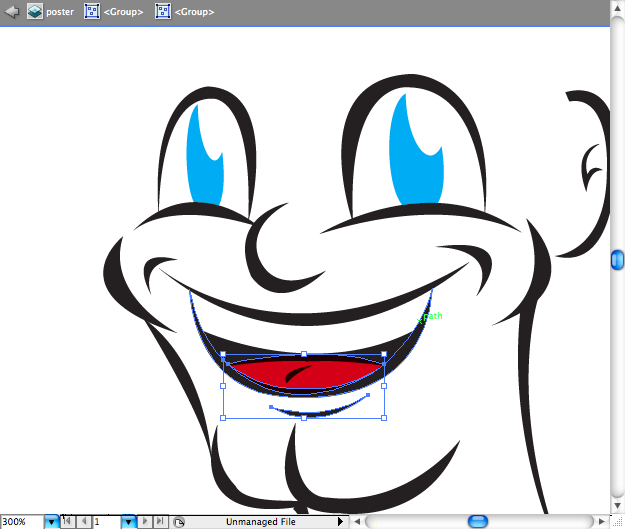
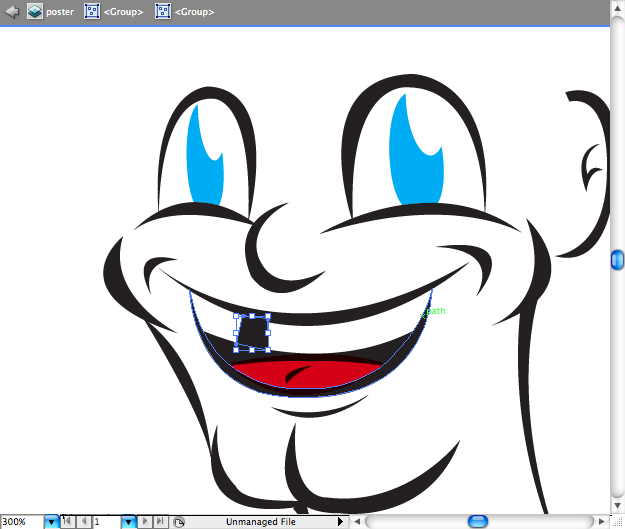
Wracając do ust, wykonaj kształt nad językiem za pomocą czerwonego wypełnienia, a następnie użyj trybu mieszania o nazwie Mnożenie . Wyjmij też jeden z jego zębów, aby dodać humoru.


Rysując go, myślałem, że ruda będzie fajna, ale potrzebuje specjalnej fryzury.
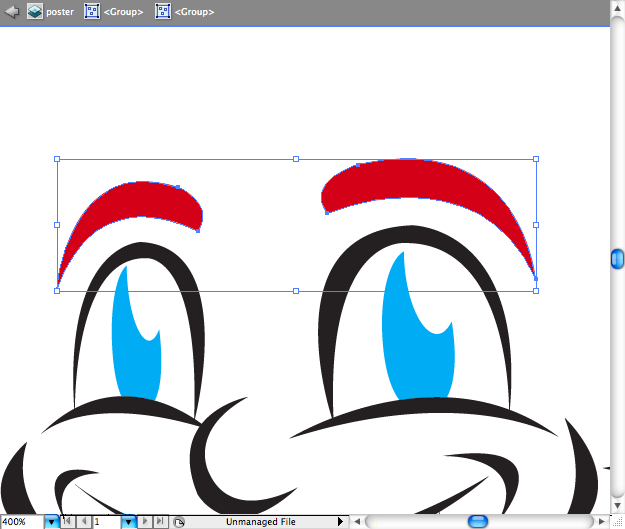
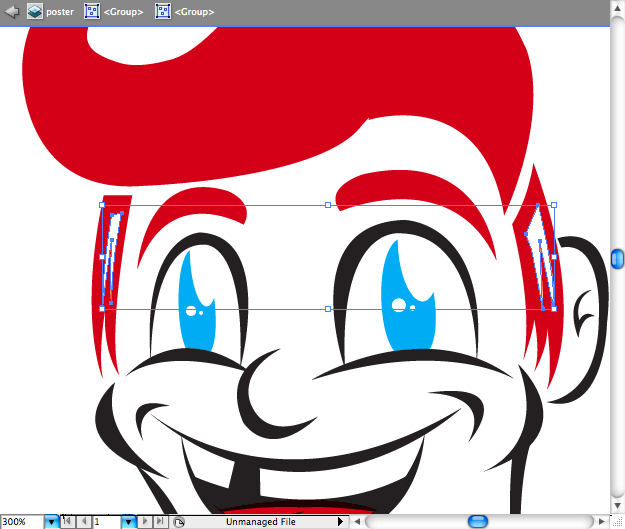
Ale najpierw zajmijmy się brwiami. Po prostu narysuj pierwszy, skopiuj, zamyśl i umieść go po drugiej stronie.

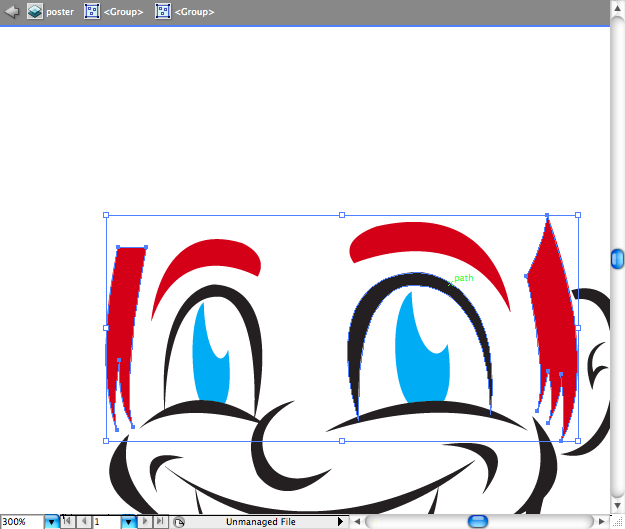
Dodajmy kilka fajnych bocznych oparzeń po obu stronach, lewy jest cieńszy, nie zapomnij o tym.

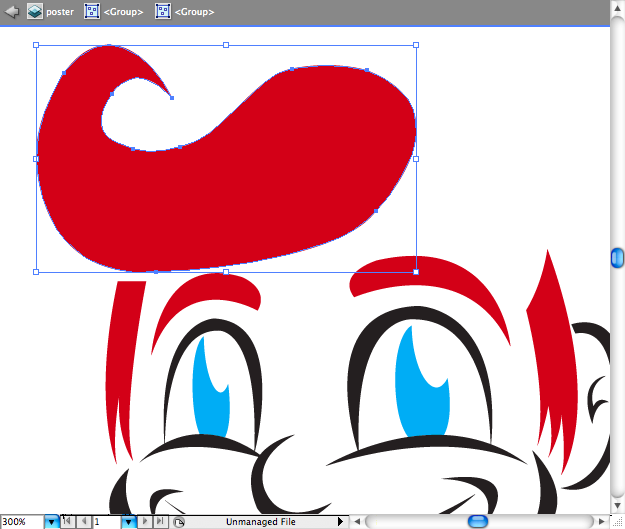
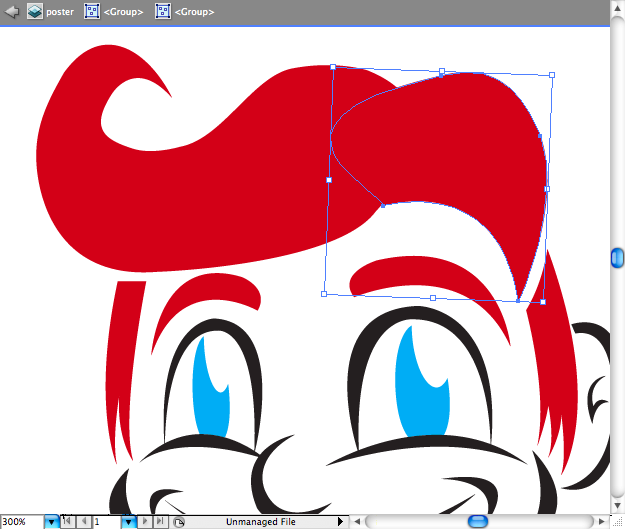
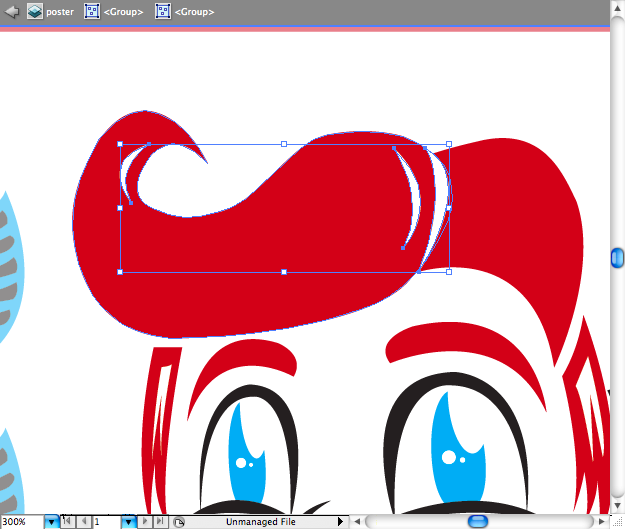
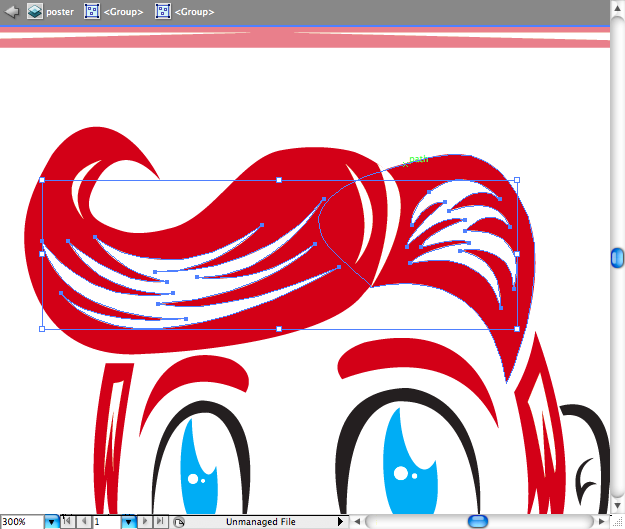
Staromodne włosy "Lody", niektóre mogą się nie podobać, ale tutaj idealnie pasują. Narysuj ją na dwie części, jakby była zaczesana.


Za pomocą narzędzia elipsy (L) dodałem kilka małych kółek na każdym oku.

Możesz powiedzieć, że włosy są zbyt płaskie, dodajmy więc białe refleksy, które odzwierciedlają refleksy.



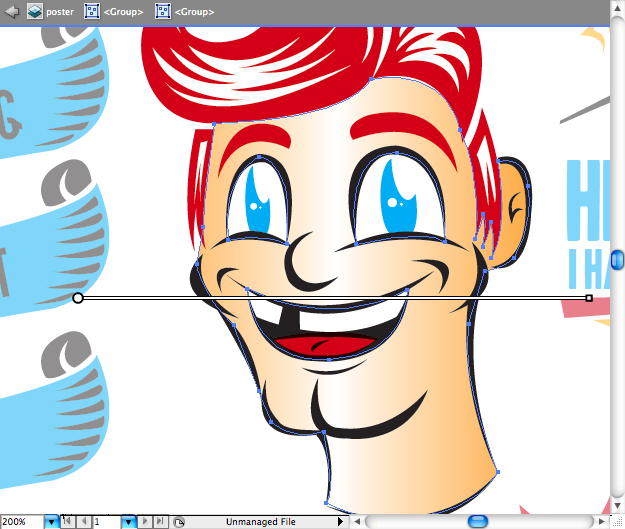
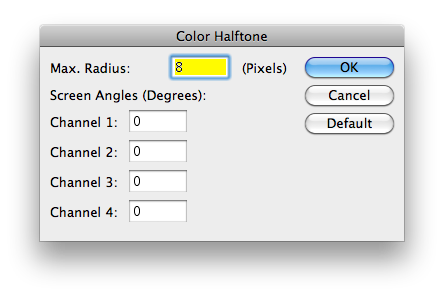
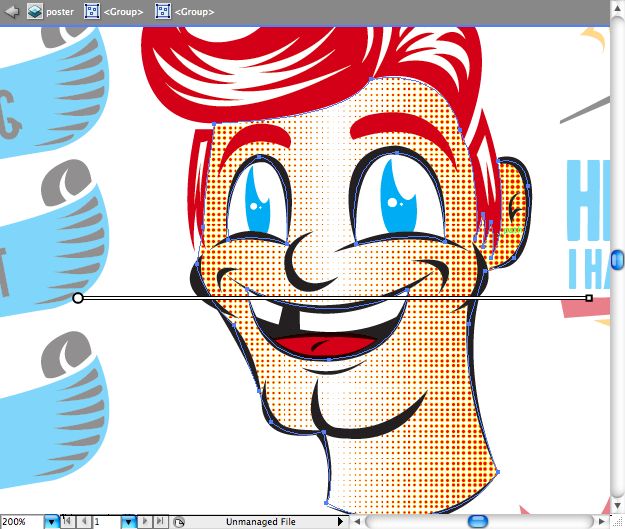
Narysuj wokół jego twarzy, uważaj, aby zrobić dziury na częściach takich jak oczy i usta. Dodaj gradient od żółtego do białego (ten sam kolor żółty używany w samouczku). Dostosuj kierunek za pomocą narzędzia gradientowego (G) . Następnie przejdź ponownie do Effect> Pixelate> Halftone . Ustaw maksymalny promień na 8 pikseli.



Krok 11
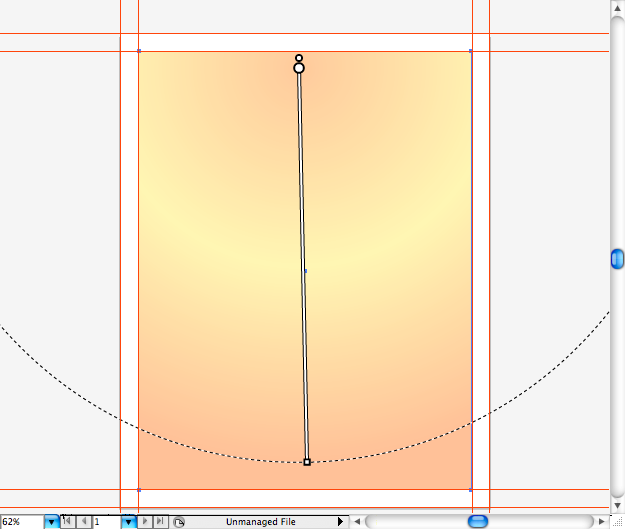
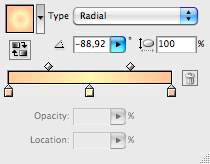
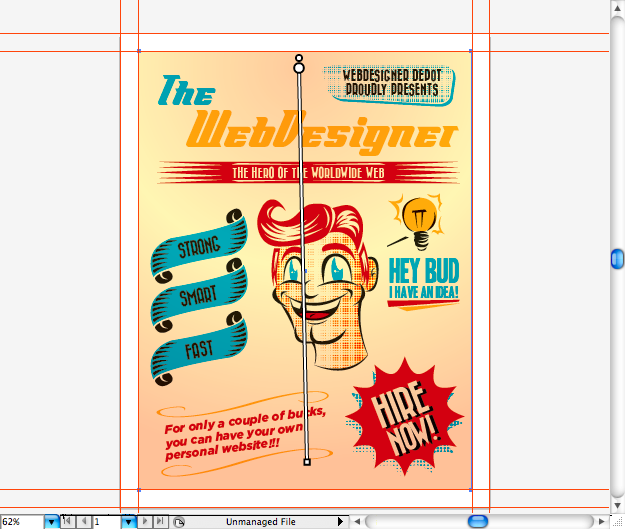
Przede wszystkim musisz użyć trybu mieszania mnożenia na każdym z poprzednich elementów. Następnie użyj narzędzia prostokątnego (M), aby utworzyć beżowy radialny gradient na ilustracji. Następnie przejdź do trybów mieszania i wybierz ten o nazwie Multiply .




Kolejna tekstura papieru do pobrania, pobierz tutaj . Umieść go nad poprzednim gradientem, a następnie użyj trybu mieszania mnożenia .


A oto ostatnia tekstura, weź to tutaj . Przejdź do panelu przezroczystości, ustaw krycie na 70% i wybierz tryb mieszania o nazwie Wypalanie kolorowe.



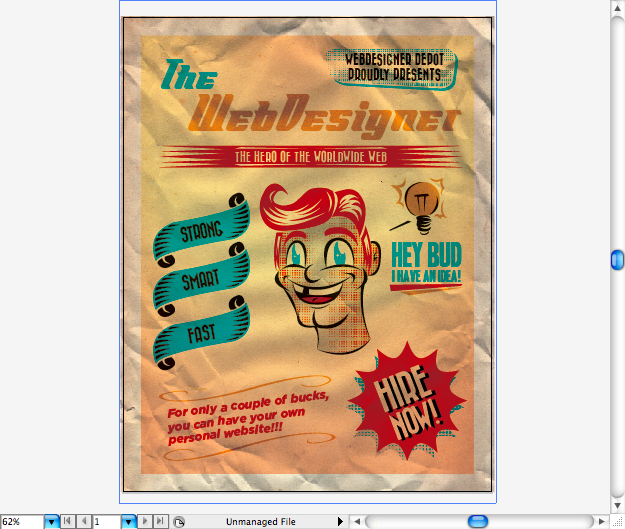
Teraz możesz od początku pokazać teksturę tła i gotowe.

Wynik
Cóż, mam nadzieję, że dobrze się bawiliście, projektując go, kontynuujcie i eksperymentujcie częściej z typem, a także z badaniami nad projektem lat 50-tych, możecie znaleźć naprawdę ciekawe próbki. Możesz pobrać plik illustratora tutaj .
Czy śledziłeś ten samouczek? Podziel się swoimi wynikami i doświadczeniami poniżej ...