Najlepsze nowe witryny portfolio, maj 2017
Cześć wszystkim! Ten miesiąc to dużo bardziej kolorowy miesiąc niż poprzednie. Czuje się tak, jakby projektanci odstąpili od monochromatycznych piękności sprzed miesięcy i puścili się z palety kolorów.
Ja na przykład nie narzekam. Uwielbiam moje czarno-białe i może jeszcze inne kolory, ale miło jest widzieć różnorodność w miksie. A teraz portfele:
Niepokonany
Niepokonany jest dość metalową nazwą i, podobnie jak wiele metalowych zespołów, zawiera ich manifest na swojej stronie. Strona dotyka jednak postmodernistycznego grunge'u z lat 90. Następnie uderza cię w oczy dużym, solidnym typem i uderzającymi obrazami. Możesz czuć się nieco zdezorientowany, gdy dojdziesz do dna, ale nie zapomnisz tego, co zobaczyłeś.
Dilo
Dilo to firma produkująca filmy. Tam, gdzie wielu innych wybiera domyślny ciemny motyw lub zwykłe tło wideo, Dilo przeszedł na kolor. Każda strona projektu ma inny schemat kolorów. Łączą również układy w zależności od projektu. To może być zbyt skomplikowane, ale pokazuje ich zaangażowanie we wszystkie kierunki sztuki.
my dwaj
my dwaj jest prawdziwym róg obfitości trendów w projektowaniu z tłem wideo i różnymi stylami układu. Dwie rzeczy, które naprawdę łączą cały projekt, to typografia i niemal stały atak kolorów. Rezultatem jest zabawny, a jednocześnie profesjonalny wygląd, który działa dla nich.
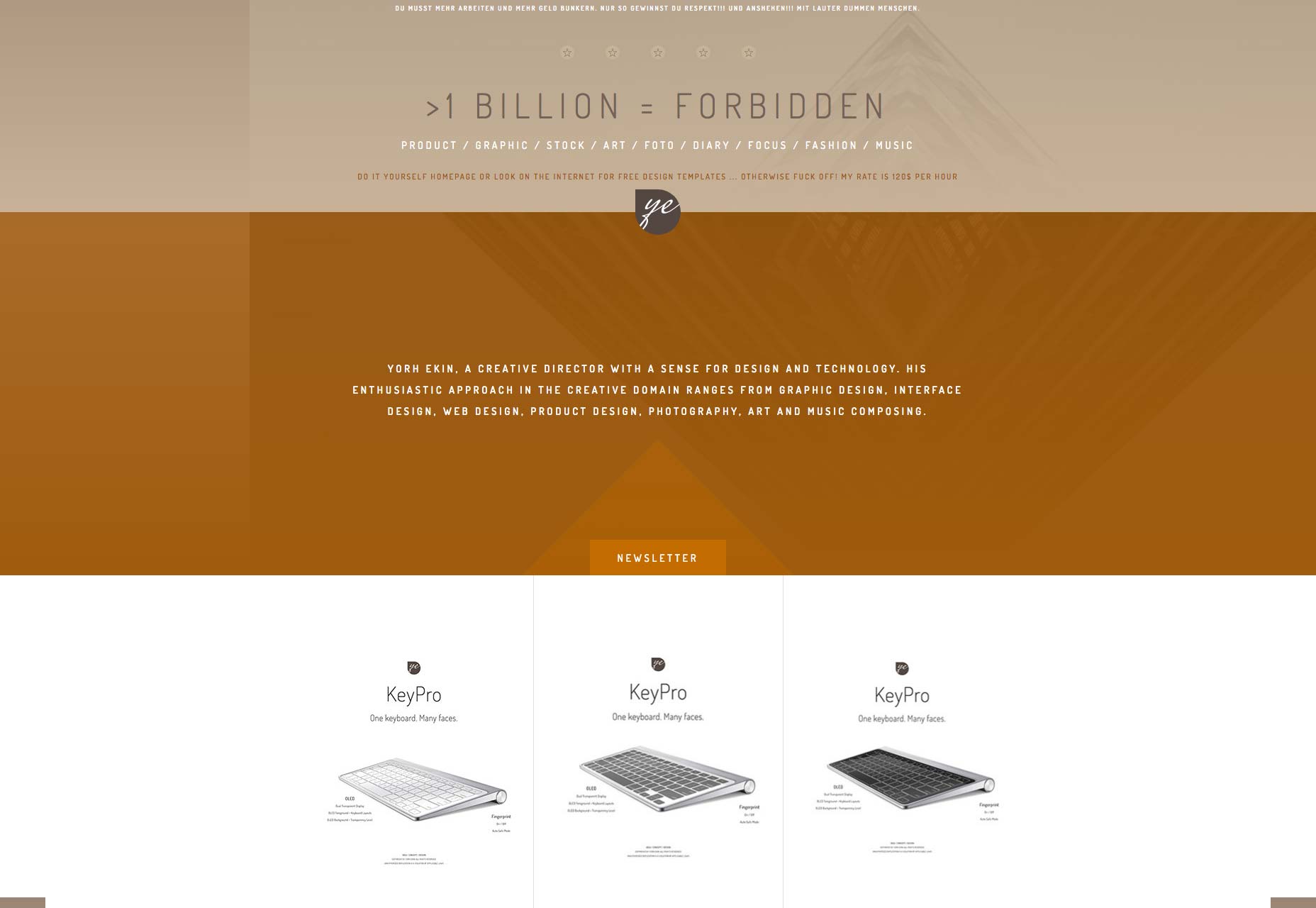
Yorh Ekin
Portfolio York Ekin jest ciekawym odejściem od najnowszych trendów. Ma klasyczną "korporacyjną elegancję" z cienkim typem, a także liberalne użycie brązów, beżów i odrobinę spalonej pomarańczy. Człowieku, nie widziałem brązowej witryny tak dobrze, ponieważ, cóż, naprawdę nie pamiętam. To dziwne, że strona z tak celowo wyciszonymi dźwiękami wyróżnia się tak bardzo, ale to są czasy, w których żyjemy.
Nie wiem, czy przeklinanie potencjalnych klientów w drobnym druczku w nagłówku jest podejściem, którego bym użył, ale szanuję jego szczerość.
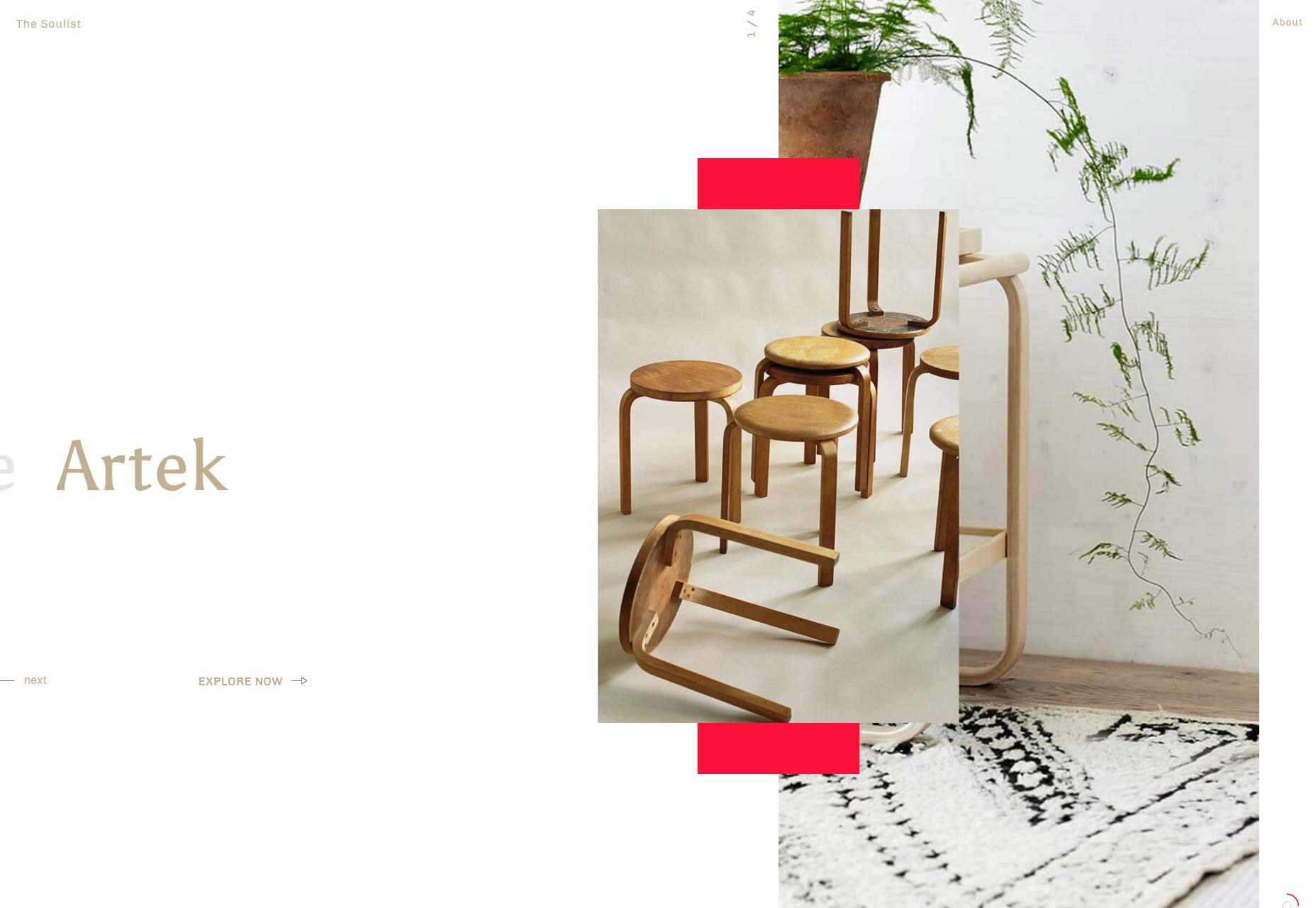
The Soulist
Federico Repetto to tylko jedna litera ode mnie, robiąc żart z Pinokia. Jego strona internetowa jest niemal perfekcyjnym odzwierciedleniem postmodernistycznej estetyki w projektowaniu stron internetowych, jedynie nieco bardziej barwnej niż inne przykłady. Wynika to głównie z obrazów, ale to się liczy. Jest stylowy, ma dużo białej przestrzeni. Czego nie kochać?
Nahel Moussi
Gdzie ostatnia strona była postmodernistyczna, ten jest prawie post-minimalny. Zaczyna się od prostego, poziomego pokazu slajdów, a następnie przechodzi do studiów przypadku, które koncentrują się niemal wyłącznie na zdjęciach. Tekst jest ograniczony do minimum, ale to, co tam jest, jest pięknie ustawione.
Eien
Eien , z drugiej strony, wykorzystuje tylko typografię, aby zrobić pierwsze wrażenie. Istnieje wyobrażenie - prawie bez portfolio wizualnego nie można mieć - ale jest wyraźne wrażenie równowagi. Chociaż nie ma akapitów na akapity, tekst jest zdecydowanie częścią historii każdego projektu, w przeciwieństwie do prostego podsumowania.
Poza tym, jest dużo białej przestrzeni, trochę animacji i dość standardowy układ. Ale mimo to jest tak dobrze wykonany, że warto go obejrzeć.
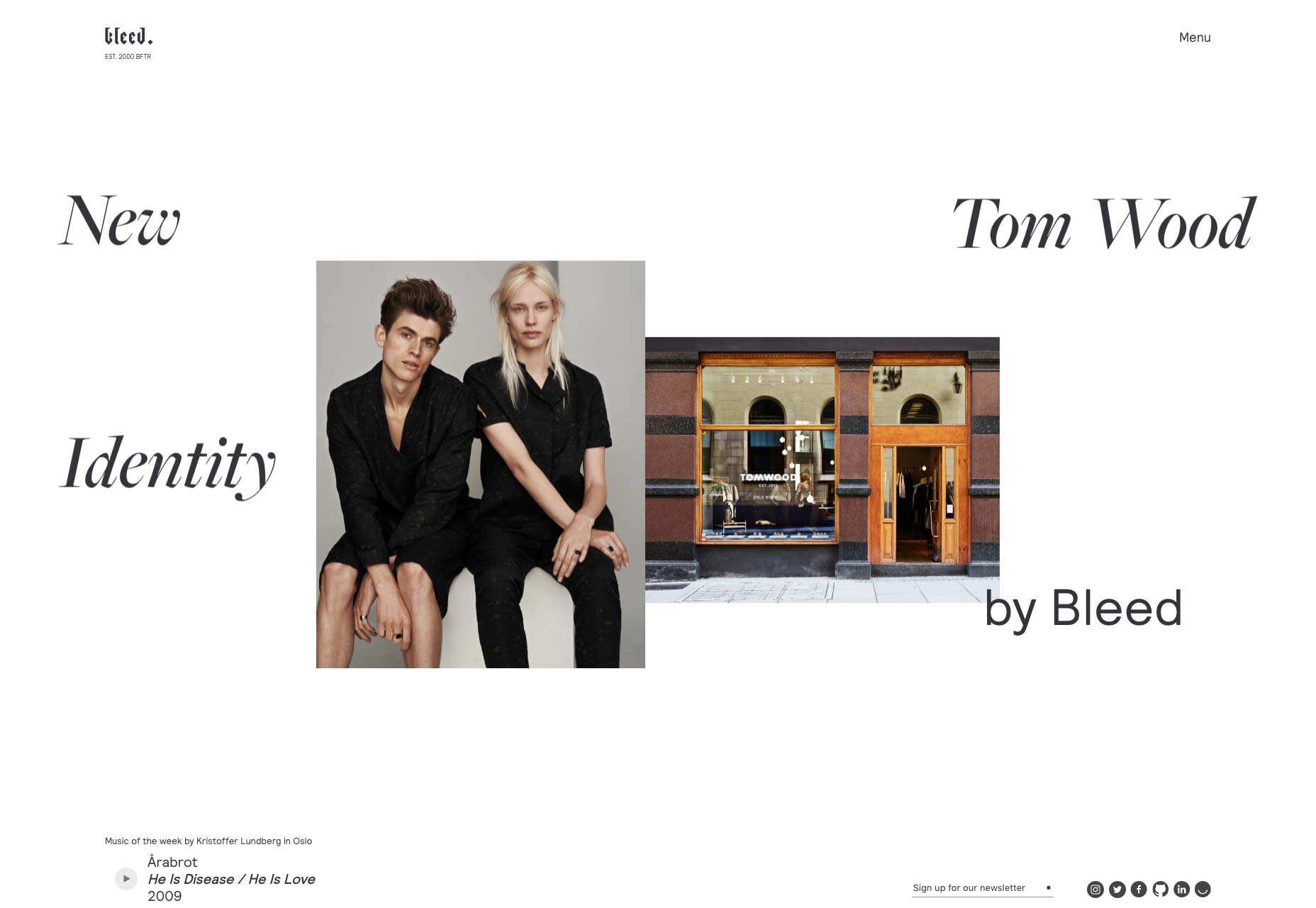
Krwawić
Teraz Krwawić naprawdę brzmi jak nazwa metalowego zespołu. Logo nawet wygląda jak jeden. To ciekawy kontrast w stosunku do reszty projektu strony, która obejmuje podobny do kolażu post-minimalizm, który widzieliśmy trochę. To powiedziawszy, wygląda dobrze.
Chaptr
Chaptr przynosi nam klasyczny minimalizm. Ma białą przestrzeń. ma świetną typografię. ma ogromne obrazy. Jest tutaj, ponieważ wygląda dobrze i działa dobrze. Zwracam szczególną uwagę na sposób, w jaki organizują małe ilości tekstu na dużych ekranach i sposób, w jaki wybierają swoje zdjęcia.
Ruslan Siiz
Portfolio Ruslan Siiz może angażować się w układy przypominające kolaż, ale prawdziwa siła tkwi w typografii. Nawet przy dużych pustych przestrzeniach projekt zawsze wydaje się być pełny, ale nigdy nie zagracony. A to ze względu na sposób, w jaki projektant używa typu. To trudny balans, który Ruslan dobrze odciąga.
Glitch Paris
Cóż, poziome pokazy slajdów na stronie domowej mogą stać się modne. Glitch Paris też to robi i łączy go z odrobiną wideo. To prosta, ale skuteczna strategia. Uwaga: gdy nie ma dźwięku na stronie głównej, kliknięcie do projektu natychmiast rozpocznie wideo.
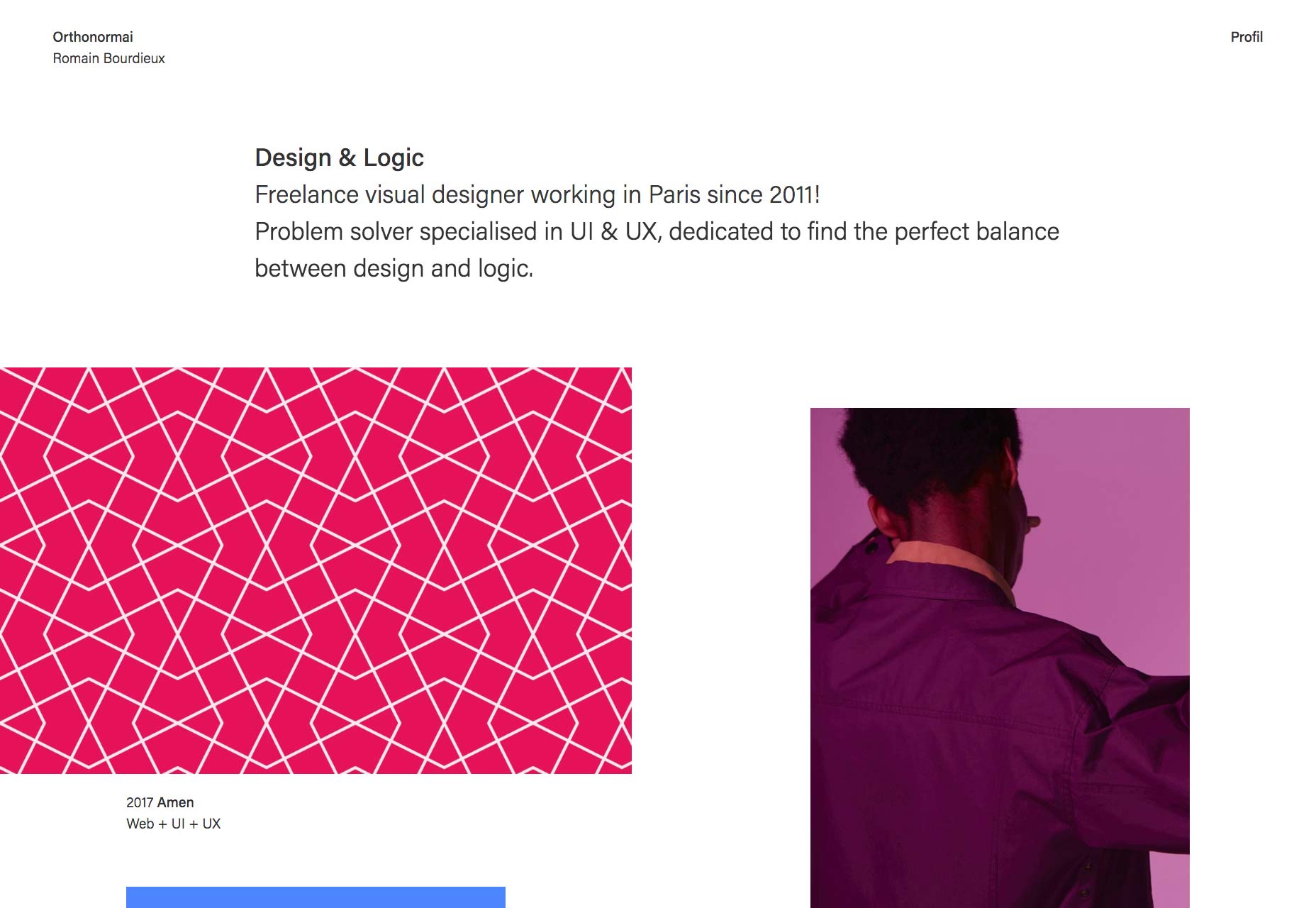
Orthonormai
Orthonormai to kolejny przykład post-minimalizmu, ale z kolorem! Spójrz. Szczerze mówiąc, zaczynam myśleć, że żywe kolory to drastyczne ulepszenie tego stylu układania.
Pięć i zrobione
Pięć i zrobione to jeszcze jedna strona z włączonym Powerpointem, a ta eksperymentuje z odbiciami, a także ogólnie z animacją. Większość tekstu jest trochę za mała w stosunku do strony internetowej w tym dniu i wieku, ale ogólnie rzecz biorąc, jest to ładnie wyglądająca strona. Jestem fanem kierunku, w którym się zajmują, i sposobu, w jaki zmieniają rzeczy w zależności od rodzaju treści, z którą pracują.
Yannick Chapron
Yannick Chapron przyjął trend, który obecnie jest mniej widoczny. To portfolio Powerpoint, sprowadzone z bliskiej śmierci! Nigdy nie polecam tych stron jako badania w zakresie dostępności, ale prawie zawsze mają one interesującą animację i projekt ruchu. Ta strona będzie piekłem na twoim kółku przewijania, ale wciąż fajnie jest przejrzeć.
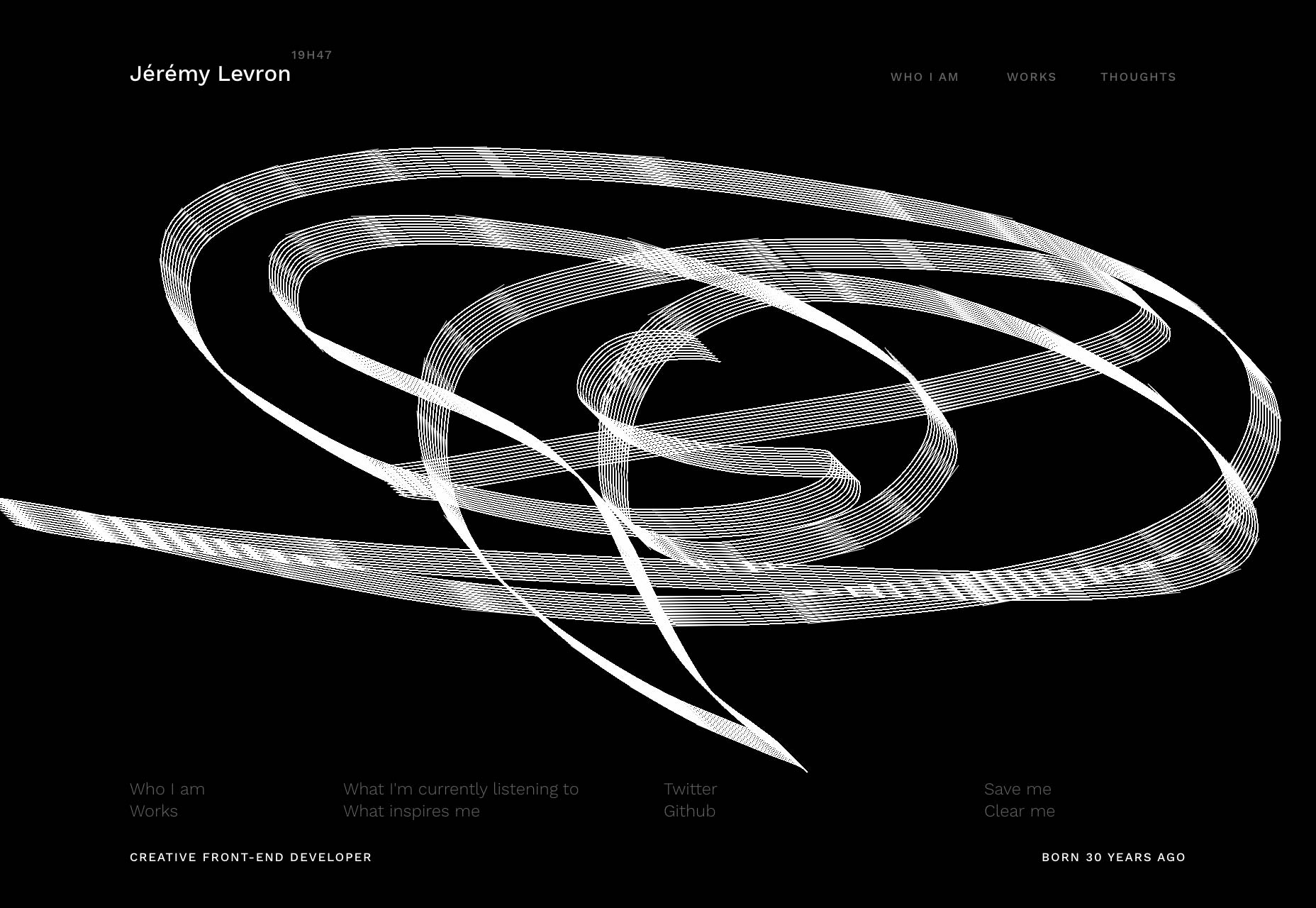
Jérémy Levron
Witryna zawierająca zabawne elementy może w rzeczywistości przezwyciężyć moją niechęć do stron zależnych od JS. Portfolio Jérémy'ego Levrona robi to, zamieniając stronę główną na płótno, na którym każdy może malować. Wystarczy kliknąć i przeciągnąć, aby rozpocząć.
Cała strona to monochromatyczny monochromatyczny kontrast z dobrym typem. To nie wystarczy, aby odróżnić go od wielu innych stron. Ta strona główna? To załatwia sprawę.
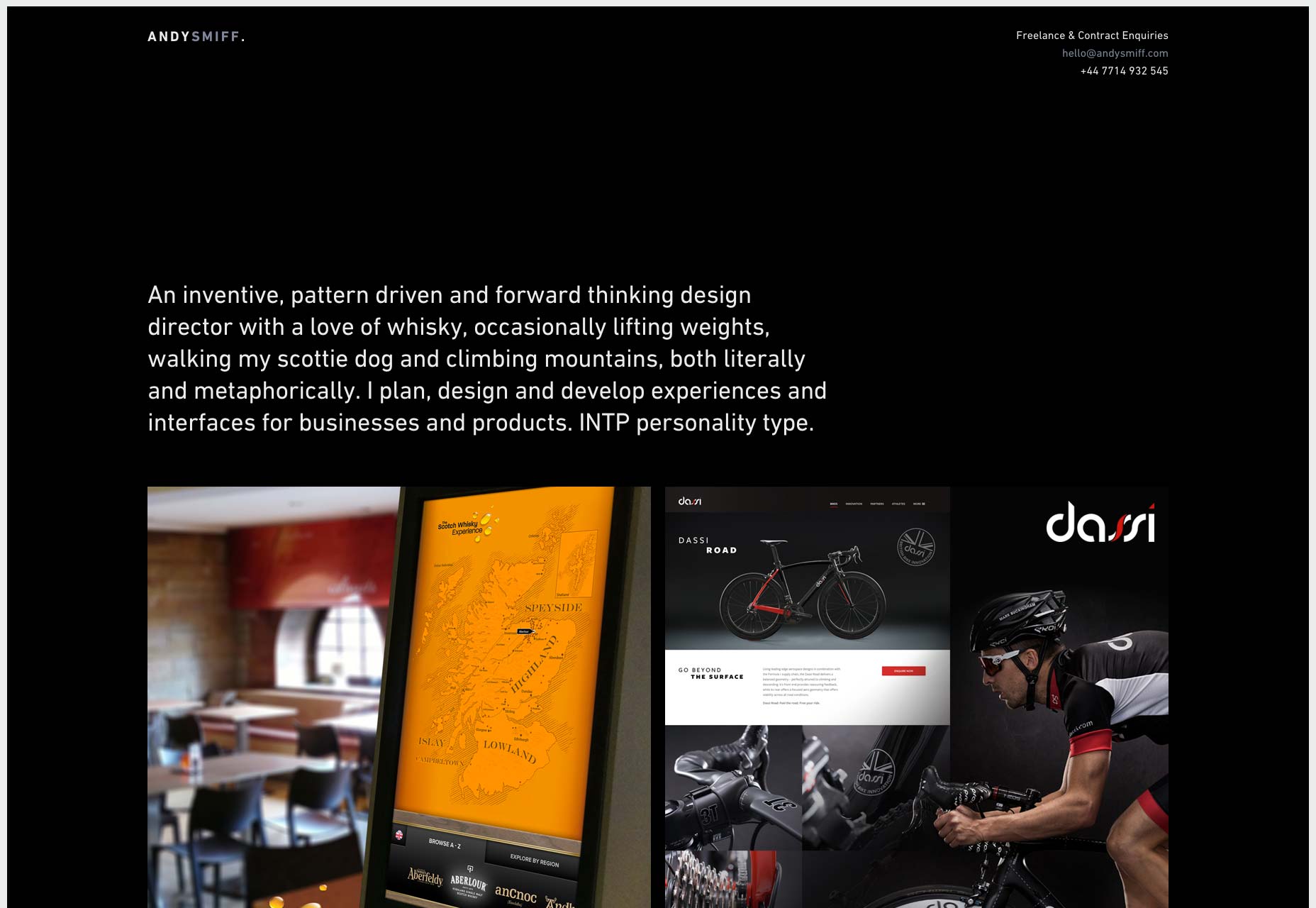
Andy Smiff
To portfolio od Andy Smiff to dobry przykład witryny, w której osobowość zawiera wszystkie szczegóły. Układ nie zdobędzie żadnych nagród za przekraczanie granic, ale użycie koloru w celu podkreślenia małych elementów mówi o myśli i trosce włożonej w projekt jako całość.
Tom Treadway
Strona Teda Treadwaya daje nam to asymetryczne, nakładające się na siebie elementy, wrażenie siatkowe w tle, które wszyscy poznaliśmy i ... cóż, nie zamierzam przyjmować żadnych założeń na temat tego, jak się czujesz. Bardzo podoba mi się estetyka, ale Tom robi krok dalej, używając obrazów o intensywnych kolorach. Oczywiście, jest to filtr, ale ten filtr jest używany artystycznie, aby ustalić motyw swojej witryny.
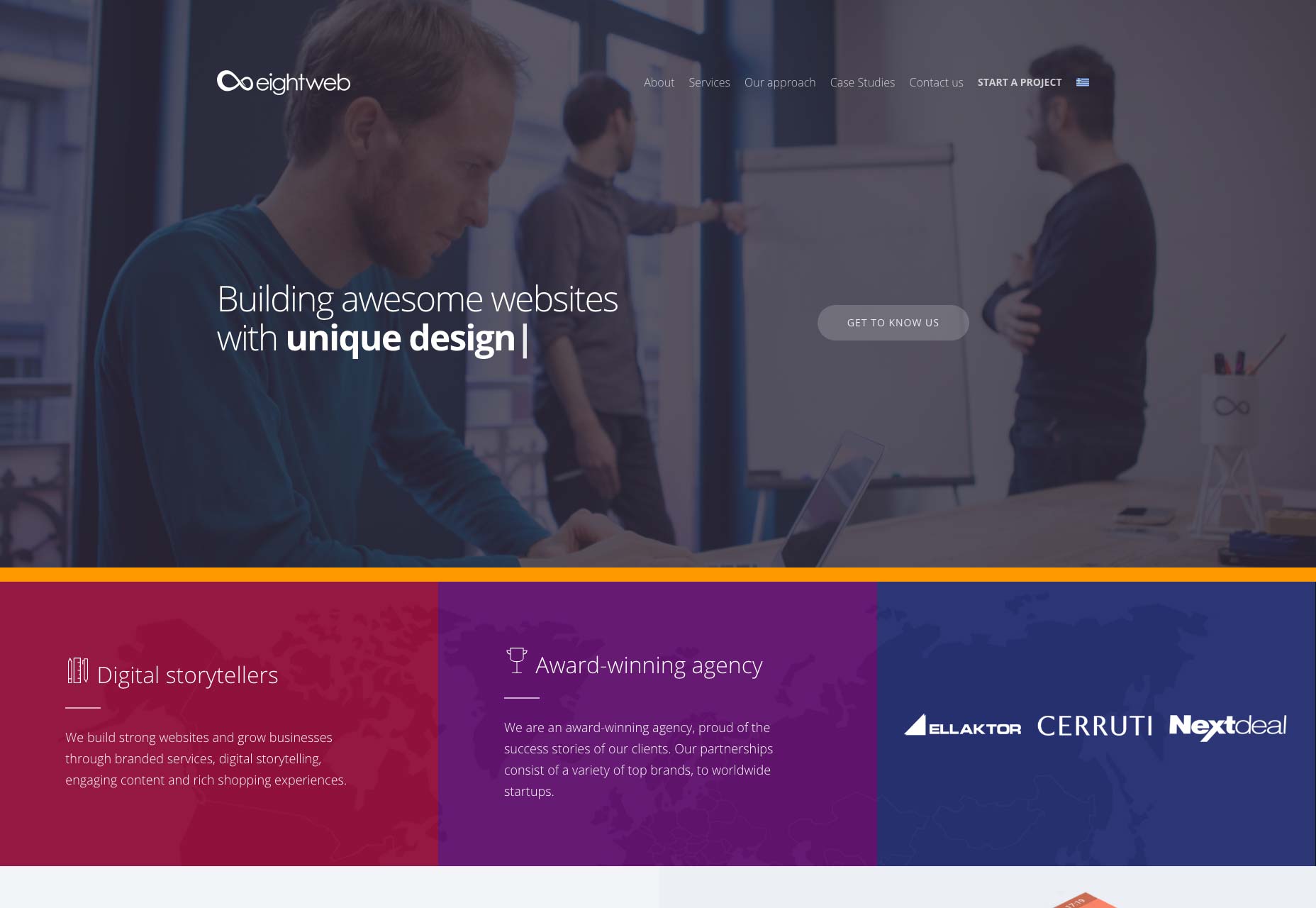
ósma
Gdyby strona internetowa ośmiu wygląda bardzo podobnie do motywu WordPress, ponieważ specjalizują się w witrynach WordPress. Chodzi mi o to, gdzie jeszcze można uciec celowo tworząc stronę, która krzyczy "WORDPRESS!", Prawda? Powoli rozwijam podziw dla projektantów, którzy spełniają takie oczekiwania klientów. Jest dobre dla biznesu, a zatem jest to dobry projekt.
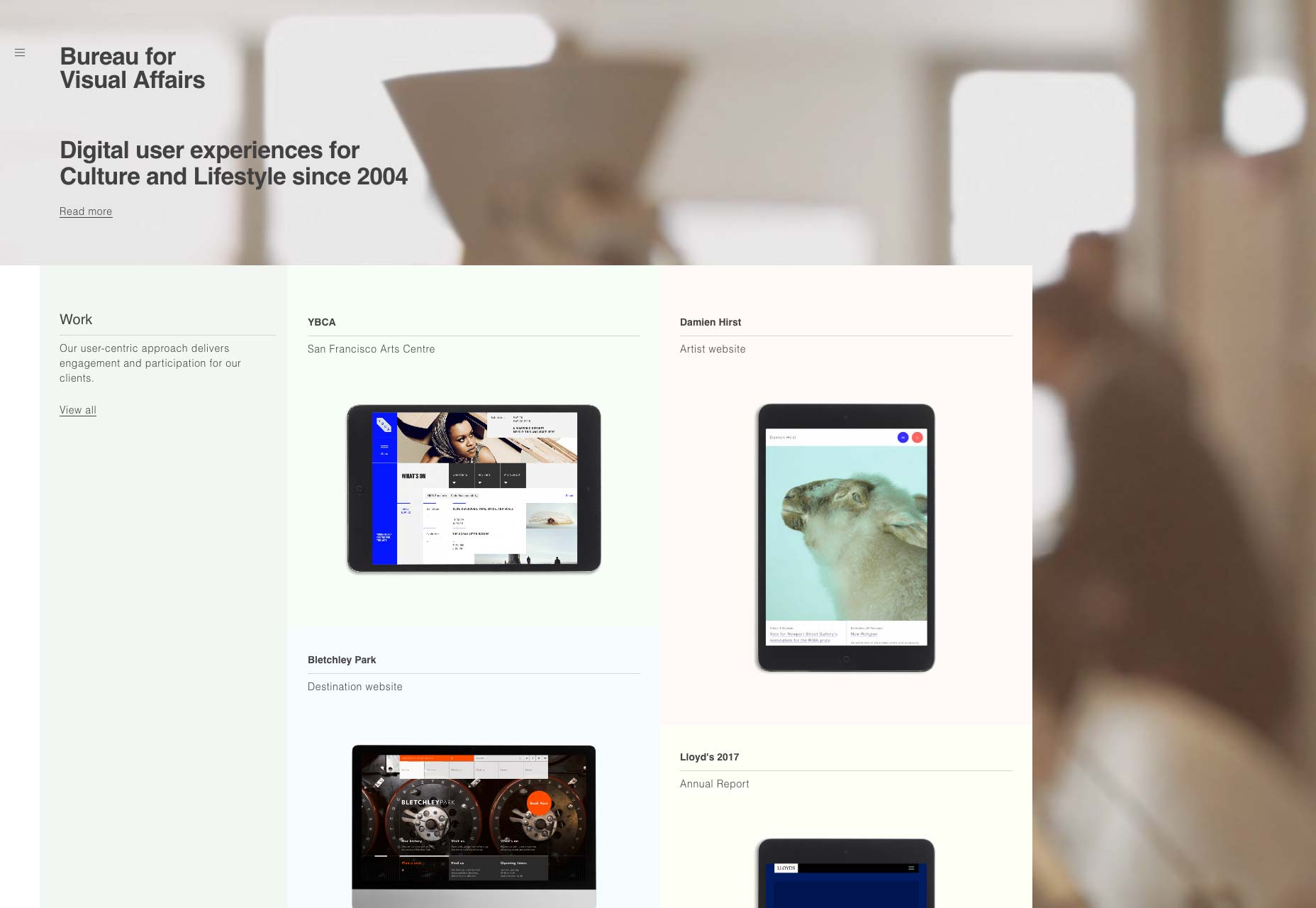
Biuro ds. Wizualnych
The Biuro ds. Wizualnych w rzeczywistości nie jest tak oficjalny, jak się wydaje. Ale oficjalnie brzmiące imię to tylko początek tematu. Cała strona ma ten nowoczesny minimalistyczny charakter, z typem sans-serif i mnóstwem cienkich obramowań.
Jednak dzięki liberalnemu użyciu obrazów i subtelnemu obrazowi w tle, projekt wydaje się dużo bardziej "żywy" niż wiele jego odpowiedników. Tak, powiedziałem "subtelne wideo w tle".