Najlepsze nowe witryny portfolio, sierpień 2016
Cześć czytelnicy! W tym miesiącu granica między projektowaniem stron internetowych a sztuką wciąż się zaciera, gdy coraz więcej projektantów przyjmuje postmodernistyczną estetykę swojej pracy. Pojęcie użyteczności nadal wstrzymuje oddech.
Moglibyśmy nazwać to "projektem post-useable". Właśnie dlatego staram się przedstawiać bardziej normalne, ale wyglądające na profesjonalistów witryny z tymi wszystkimi sztucznymi rzeczami.
Ale to są portfele. To tam projektanci zazwyczaj będą szaleć. Te witryny są całkiem ładne, więc radzę zainspirować się estetyką, a następnie dowiedzieć się, jak zrobić to wszystko za pomocą samego CSS i HTML, jeśli możesz.
Fabio Rocha
Zaczynamy od portfolio jednego Fabio Rocha . Naprawdę, zaczynam od łatwego. Nie jest to zbyt skomplikowane, po prostu proste, w większości użyteczne obrazy i tekst w sekcjach całego ekranu. To jest piękne, typografia jest dobra. Punkty premiowe za kolejne dobre wykorzystanie żółtego.
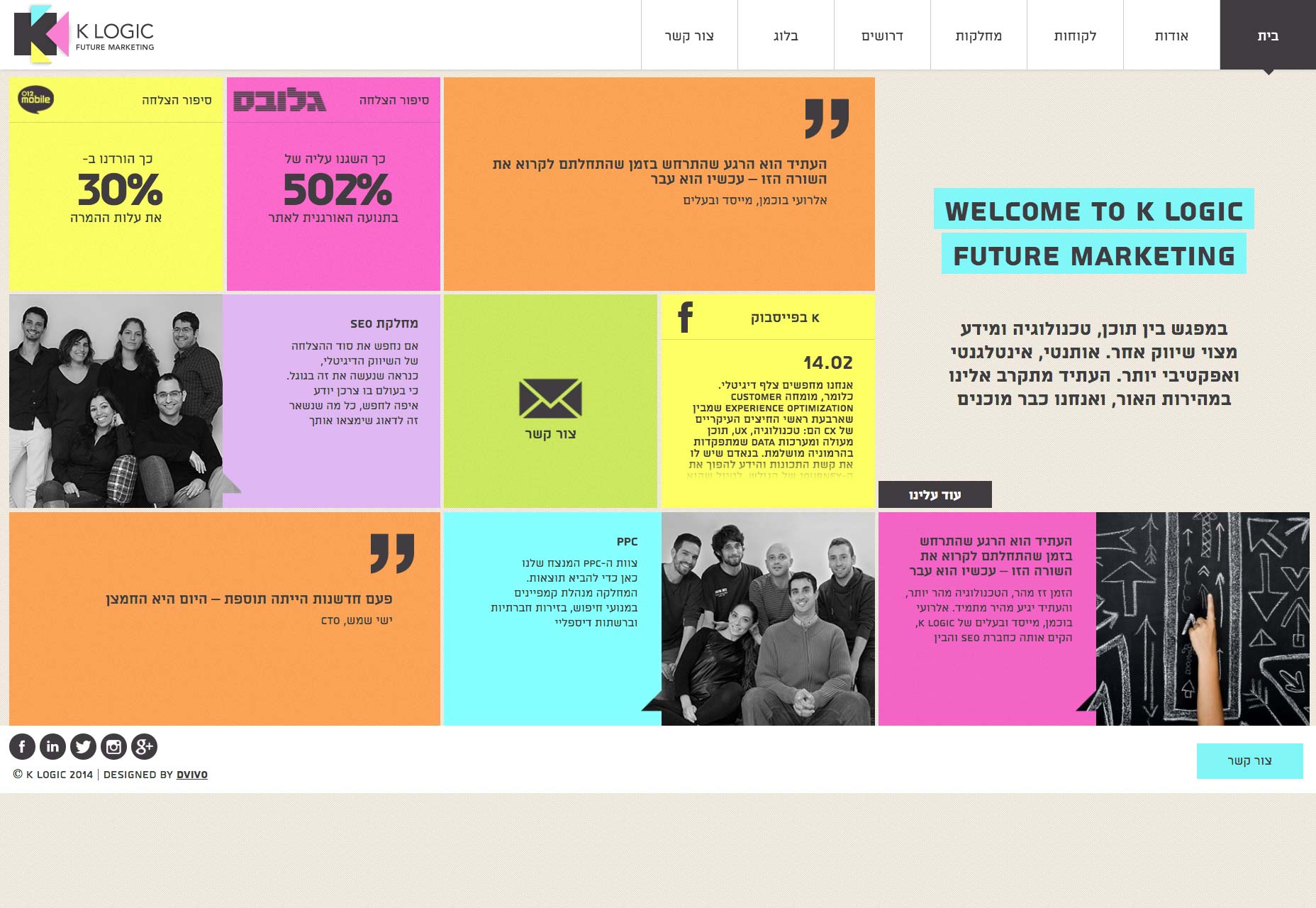
K Logic
A teraz wrzucam cię w głęboki koniec. K Logic to witryna portfolio firmy marketingowej i tyle mogę powiedzieć. Och, a ich praca jest prezentowana w studiach przypadku. Reszta jest dla mnie wszystkim po hebrajsku. Dosłownie.
Warto spojrzeć. Jako projektant, zostałem oskarżony o to, że projekt wygląda zbyt "box-y". Pokazuje nam to, jak naprawdę wygląda strona box-y i jak dobrze może działać. Jest to również dobre dla tych z nas, którzy nie pracują z językami RTL, aby zobaczyć, jak radzą sobie z nim inni projektanci.
Goran Filipovic
Portfolio Gorana Filipovica jest elegancki i stylowy, ze świetną typografią. Nic nie jest zbyt spektakularne w dziale layoutu, ale potem go nie potrzebuje.
Nigdy nie będę fanem preloaderów, szczególnie tych, które po prostu zablokują twój widok, jeśli JS jest wyłączony, ale każdy, kto rzeczywiście zobaczy stronę, będzie pod wrażeniem.
Leeroy
Francuska agencja kanadyjska Leeroy (co niestety nie ma nic wspólnego z Leeroyem Jenkinsem) przynosi nam bardziej klasyczny styl z cienkimi czcionkami, dużą ilością czerni i ogólnie minimalną estetyką. Mogą polegać na animacji nieco za dużo, ale wciąż jest to piękna strona.
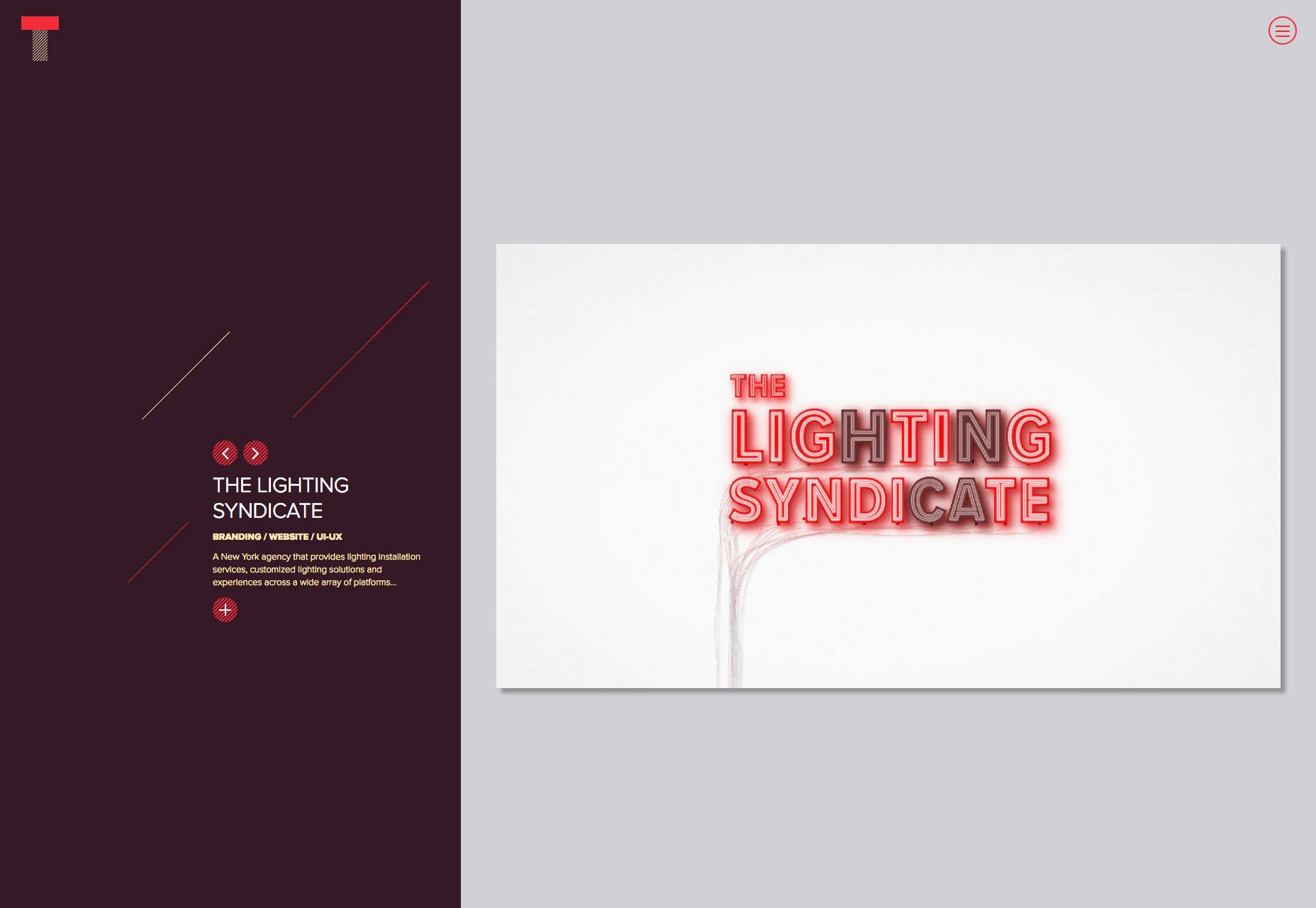
Studio Trama
Jestem frajerem dobrej typografii i ukośnych linii na stronie internetowej. Studio Trama daje nam oboje w obfitości, wraz z dużym wykorzystaniem kolorów. Zaczynam widzieć, że wybór z karuzelą dla twojego portfela jest mniej "odważnym wyborem" i bardziej jak coś, co w końcu może się zepsuć, ale estetyka tej strony trafiła mnie w moje miękkie miejsce na minimalizm.
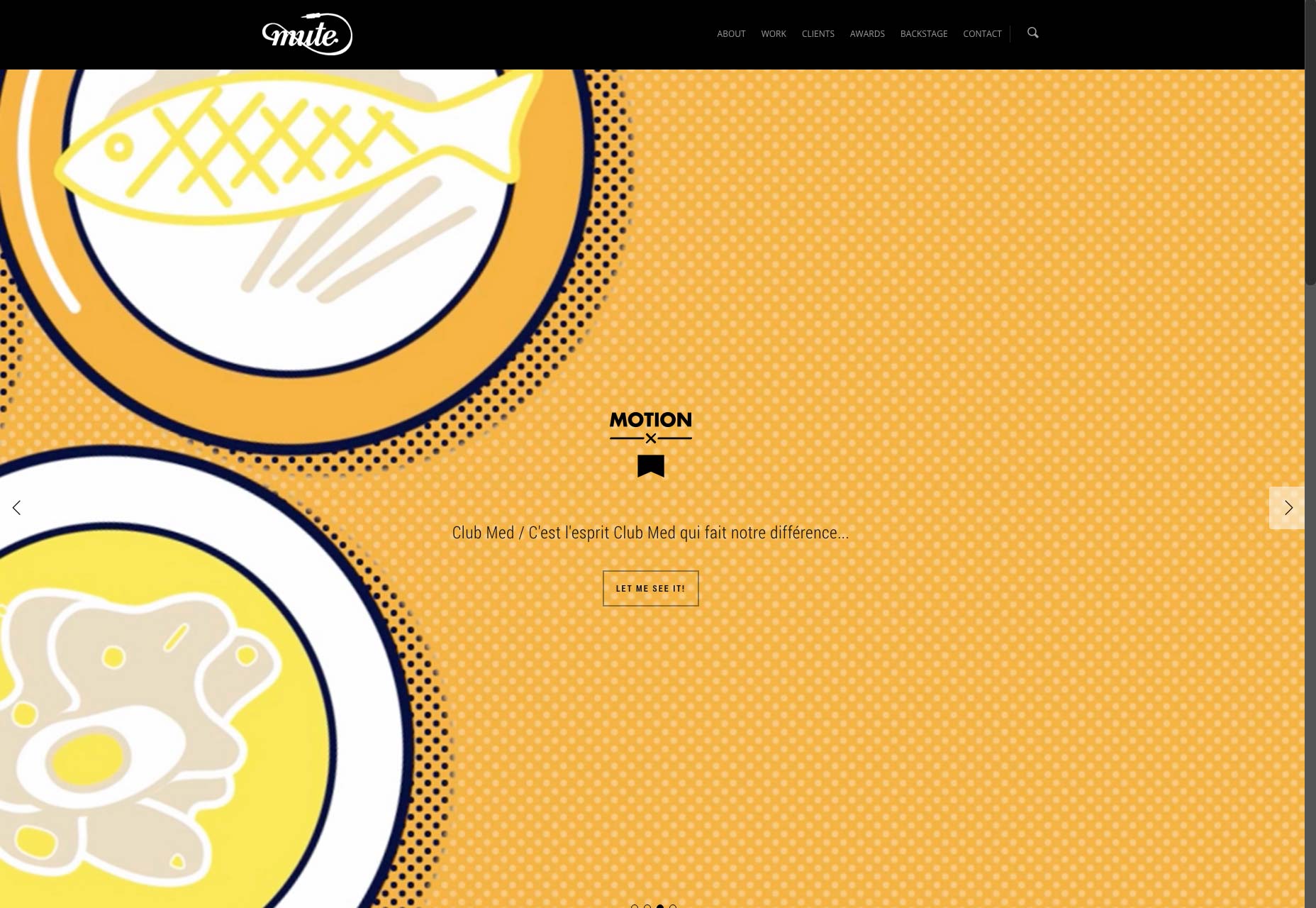
Niemy
Niemy przynosi nam to, co w dzisiejszych czasach jest prawie klasyczne, z przyzwoitym typem, pełnoekranowym układem murarskim dla portfela i wieloma ilustracjami. Nic nowego, ale wygląda świetnie, a ich praca jest równie inspirująca jak ich strona.
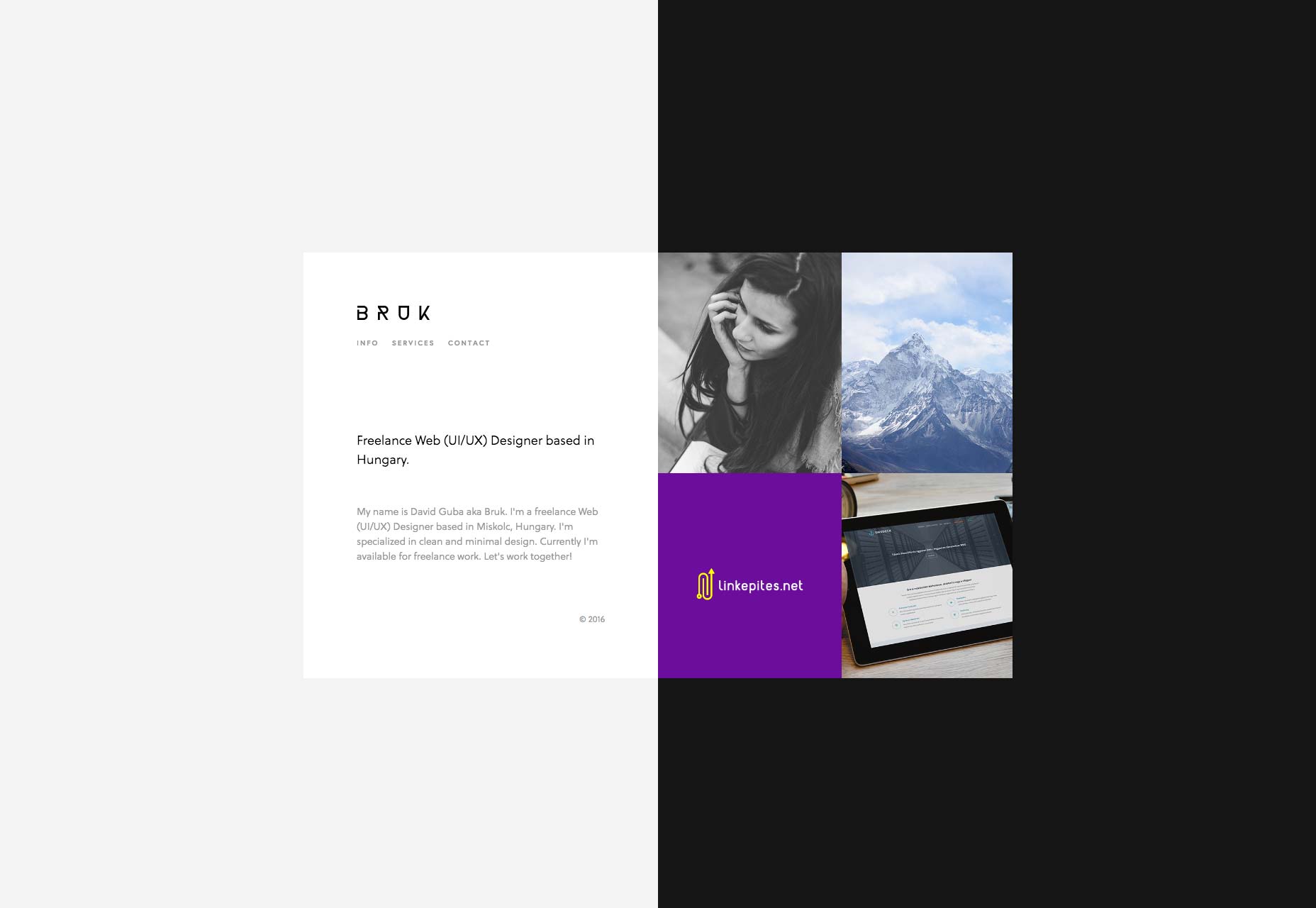
David Guba
David Guba daje nam mistrzowską lekcję, jak prezentować niewielką ilość treści bez użycia dużego tekstu lub pozostawiając pustą stronę. Pomaga to, że jego strona robi wszystko w dobrym stylu.
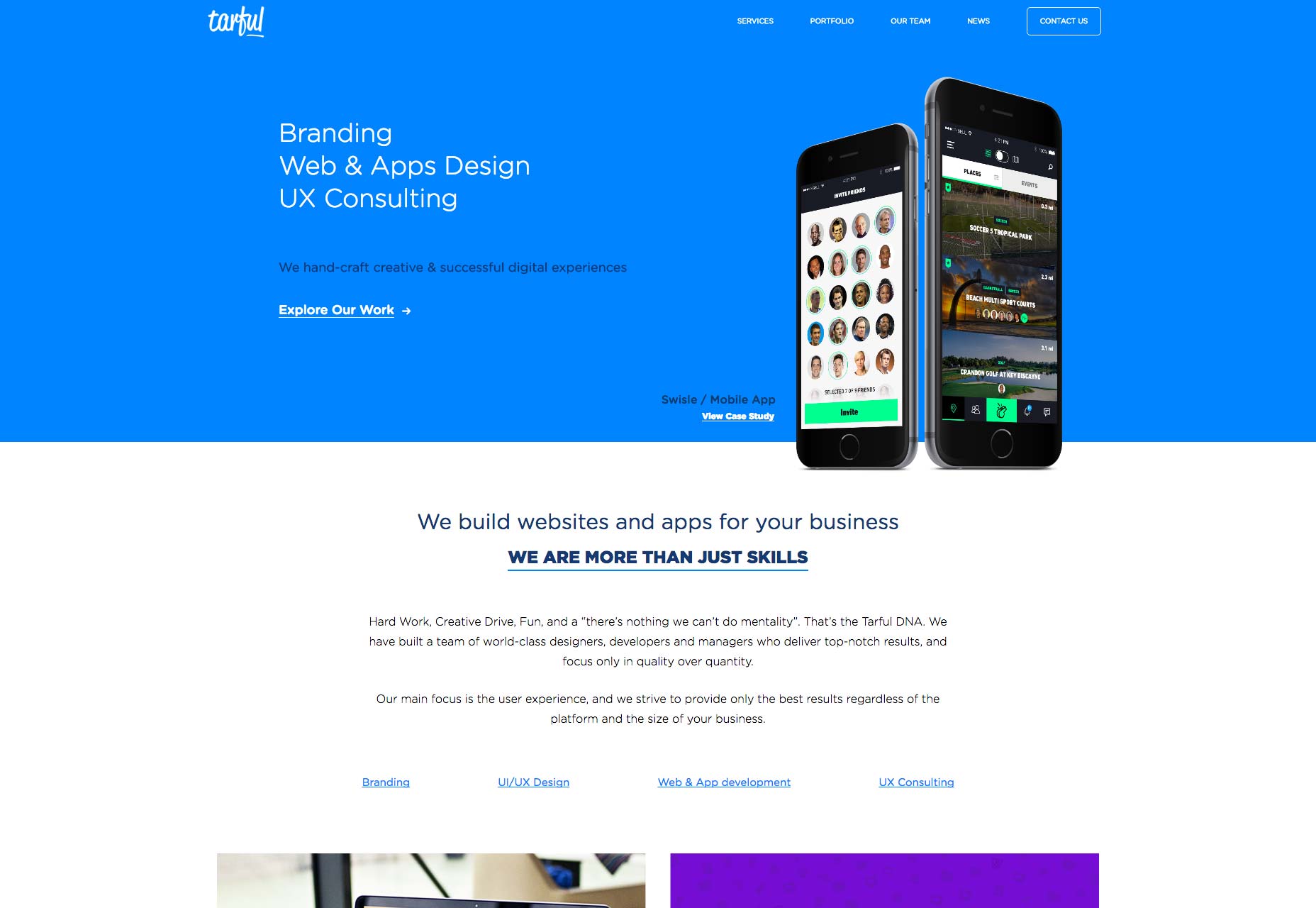
Tarful
Tarful to studio internetowe i aplikacji. Ich strona jest nieco konwencjonalna, ale wciąż ma dobry UX, typografię i ogólny styl. I nie zależą od JS dosłownie wszystko!
Skorzystaj z nich na tej podstawie, projektanci portfolio!
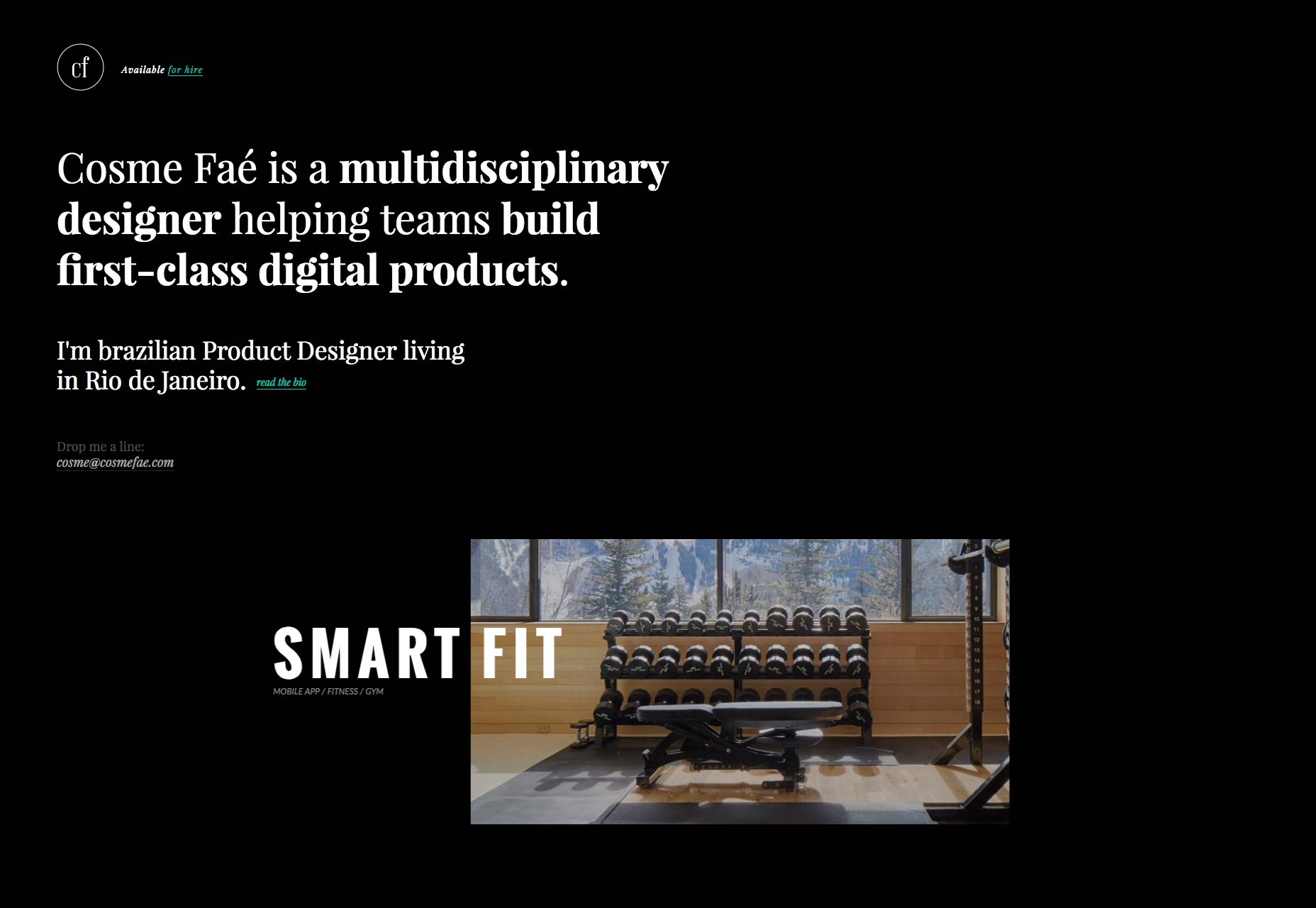
Cosme Faé
Portfolio Cosme Faé jest martwy prosty, ale och tak piękny. Co więcej, jest to jeden z najlepszych przykładów tendencji częściowo nakładających się na tekst na obrazach, jakie kiedykolwiek widziałem. Kontrast i użycie odpowiedniej czcionki ekranowej naprawdę działa cuda.
Przyjemnej estetyki tego trendu nie należy lekceważyć, ale czasami ludzie zapominają o ergonomicznym aspekcie.
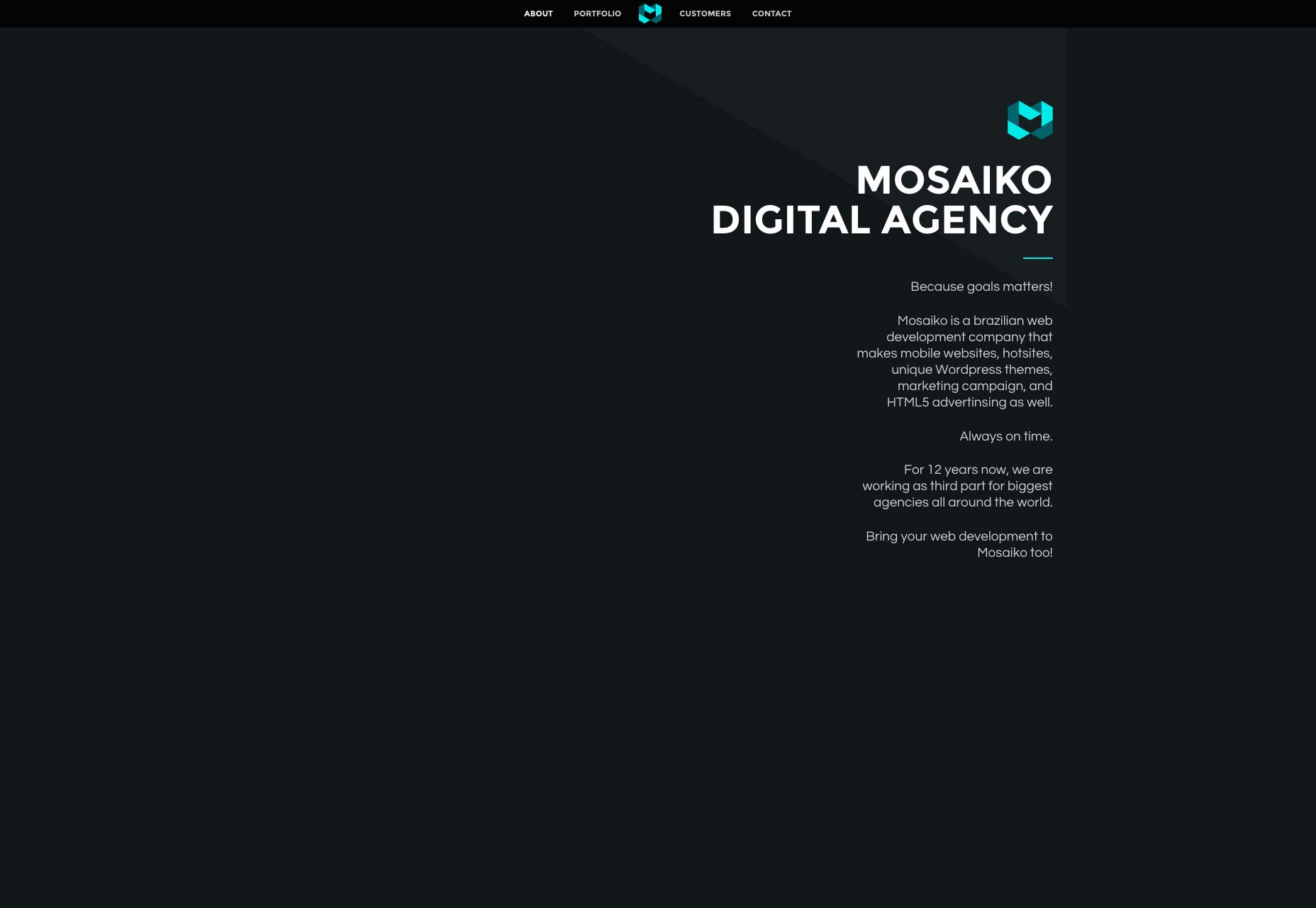
Mosaiko
Mosaiko ma bardzo ... ciekawe podejście do swojego portfela. Większość ich prac została zlecona im przez inne firmy, więc ich rzeczywiste portfolio jest ograniczone przez warunki poufności. Musisz poprosić o dostęp, aby go zobaczyć.
To ... sprawia, że jestem ciekawa, ale nie na tyle, by poprosić o dostęp dla siebie. Ale nie muszę ich zatrudniać.
Reszta ich strony to czysto minimalistyczna dobroć. I mam na myśli prawdziwy minimalistyczny.
Shawn Park
Jeśli chcesz umieścić animację na swojej stronie, animacja i strona będą lepiej gładkie i piękne. Shawn Park jednak to ciągnie. Zobaczenie, jak działają niektóre elementy, sprawiło, że zaciekawiłem się, by zobaczyć więcej.
Ja też lubię portfel, który można pop-over na dowolnej stronie, po kliknięciu łącza. W ten sposób jego praca jest najłatwiej dostępną częścią jego witryny, nie trzeba nawet ładować oddzielnej strony.
Kultar Singh
Portfolio Kultara Singha to kolejna z tych "tradycyjnych, ale pięknych" stron. Wszystko wygląda solidnie i profesjonalnie, a ja lubię korzystanie z białej przestrzeni. Istnieje od czasu do czasu dziwne wykorzystanie asymetrii, ale jako całość jest dobra i warta obejrzenia.
Convoy Interactive
Convoy Interactive robi odważne oświadczenie z wykorzystaniem jasnej limonkowej zieleni w elementach nawigacyjnych. Podczas gdy reszta strony wygląda na stonowaną, prawie czystą, z wyjątkiem asymetrycznych rozkwitów, jasna zieleń prosi się tylko o kliknięcie.
Wiesz, kiedy twoje oczy się dostosują.
Lynn Schmidt
Portfolio Lynn Schmidt wraca do świata postmodernistycznego designu, który wygląda naprawdę fajnie, ale brakuje mu użyteczności. Mimo to witryna wygląda dobrze, jest nieco zaskakująco responsywna i przyjemnie się nią eksploruje. Kliknij na zdjęcia do zawartości twojego serca.
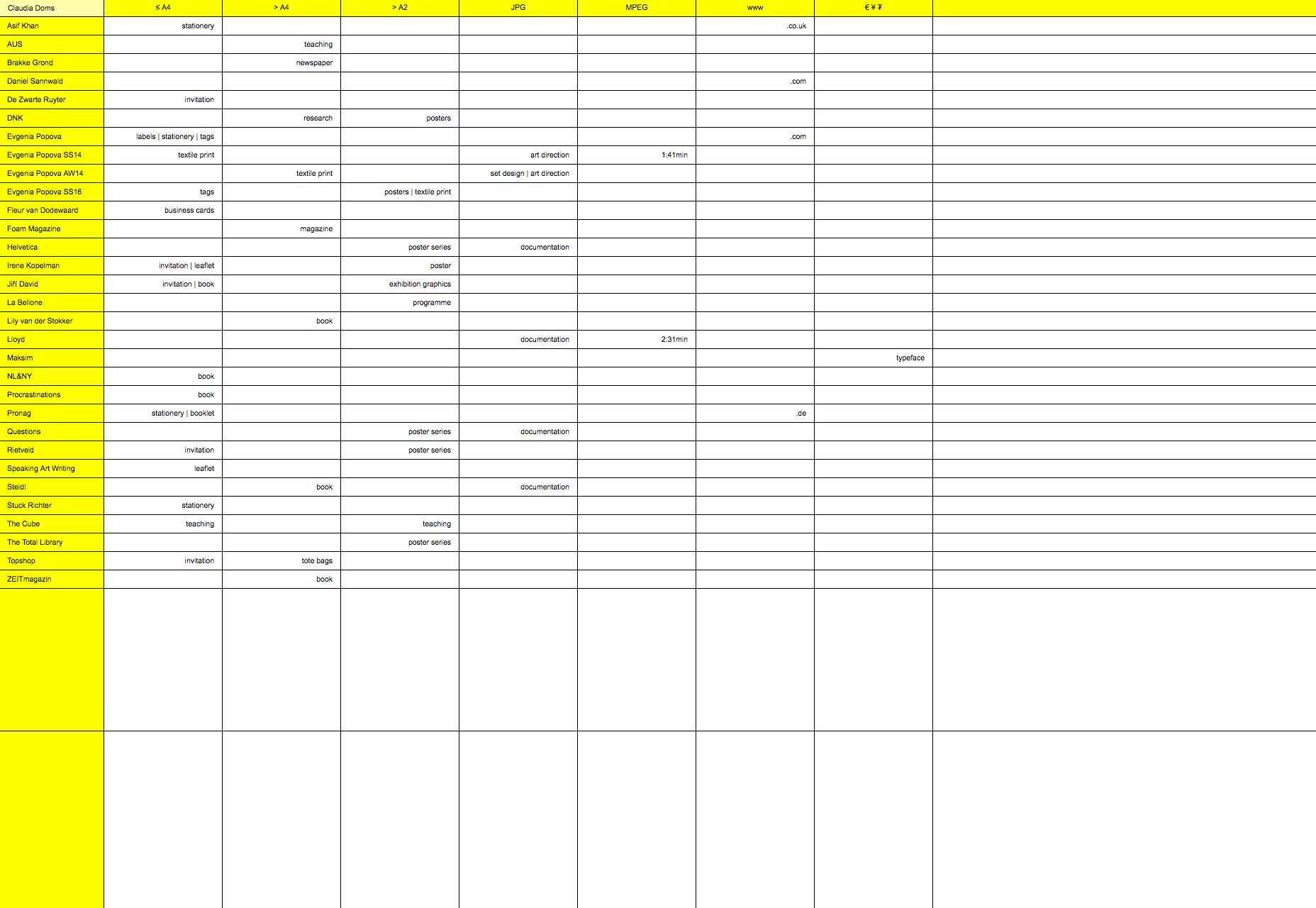
Claudia Doms
Portfolio Claudii Doms jest jednym z mądrzejszych na tej liście. Cała sprawa wygląda jak arkusz kalkulacyjny. W rzeczywistości jest to arkusz kalkulacyjny jej klientów i to, co dla nich zrobiła. Główną różnicą jest to, że ta otworzy się trochę, by pochwalić się jej pracą.
Szczerze mówiąc, ze wszystkich stron na tej liście mogę polubić tę. Jest bardzo kreatywny, w większości użyteczny (gdy już wpadniesz na pomysł) i zabawny.
Jedynym minusem jest to, że nie reaguje. Aby być uczciwym, nie jestem pewien, jak zareagowałbyś, i zachowuj motyw, ale proszę bardzo.
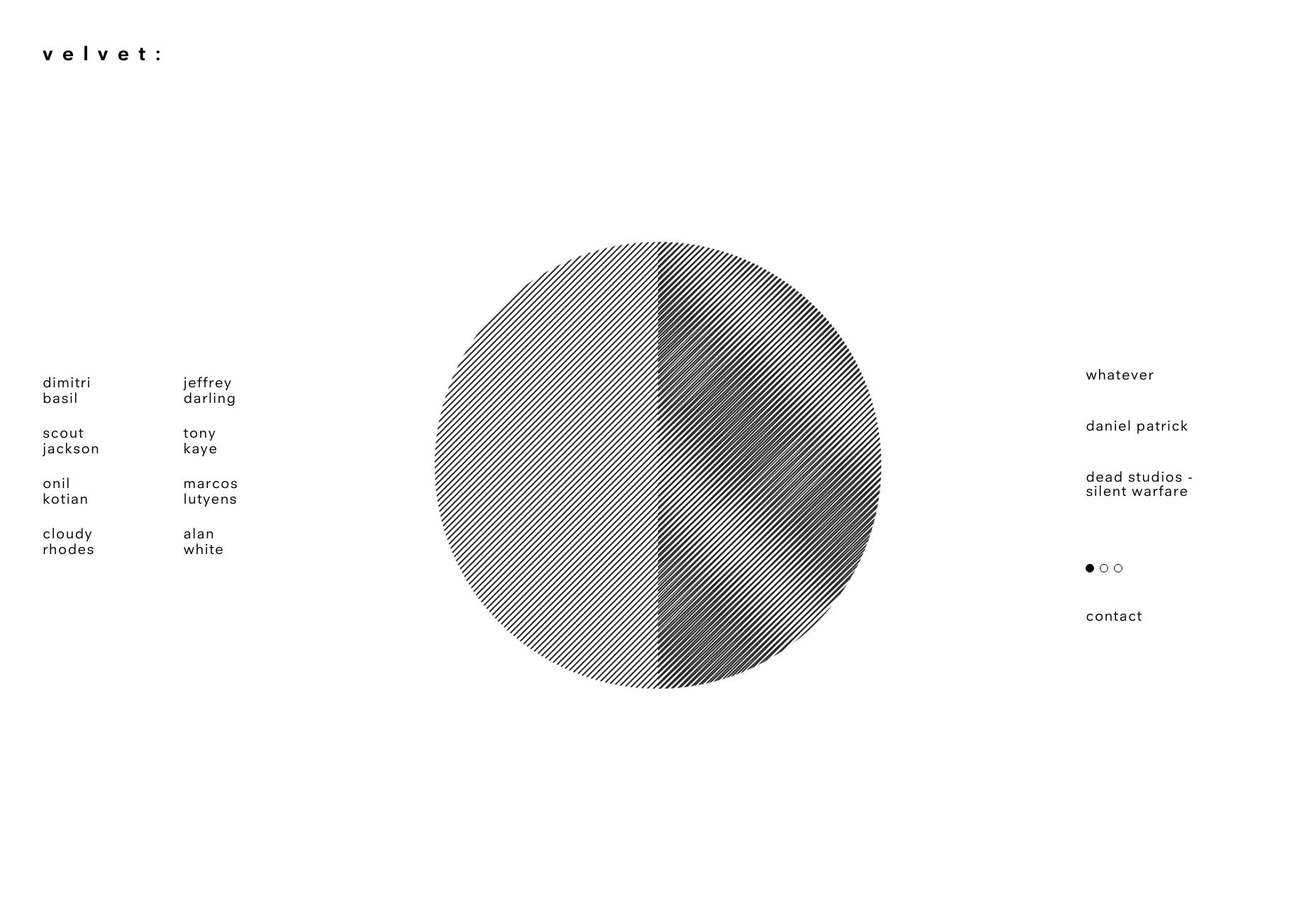
Aksamit
Portfolio dla Aksamit jest w dużej mierze monochromatyczny i trochę abstrakcyjny. Gdybym musiał opisać ten styl, byłby to "dorosły grunge", czyli "rodzaj milenijnego artysty". Jest to rodzaj estetyki ogarniętej przez tych, którzy chcą wyglądać profesjonalnie, ale także, że zachowali przewagę.
Działa to jednak i fajnie jest odkrywać. To podróż przez bardzo pomysłowe mózgi, które wciąż są zaskakująco użyteczne.
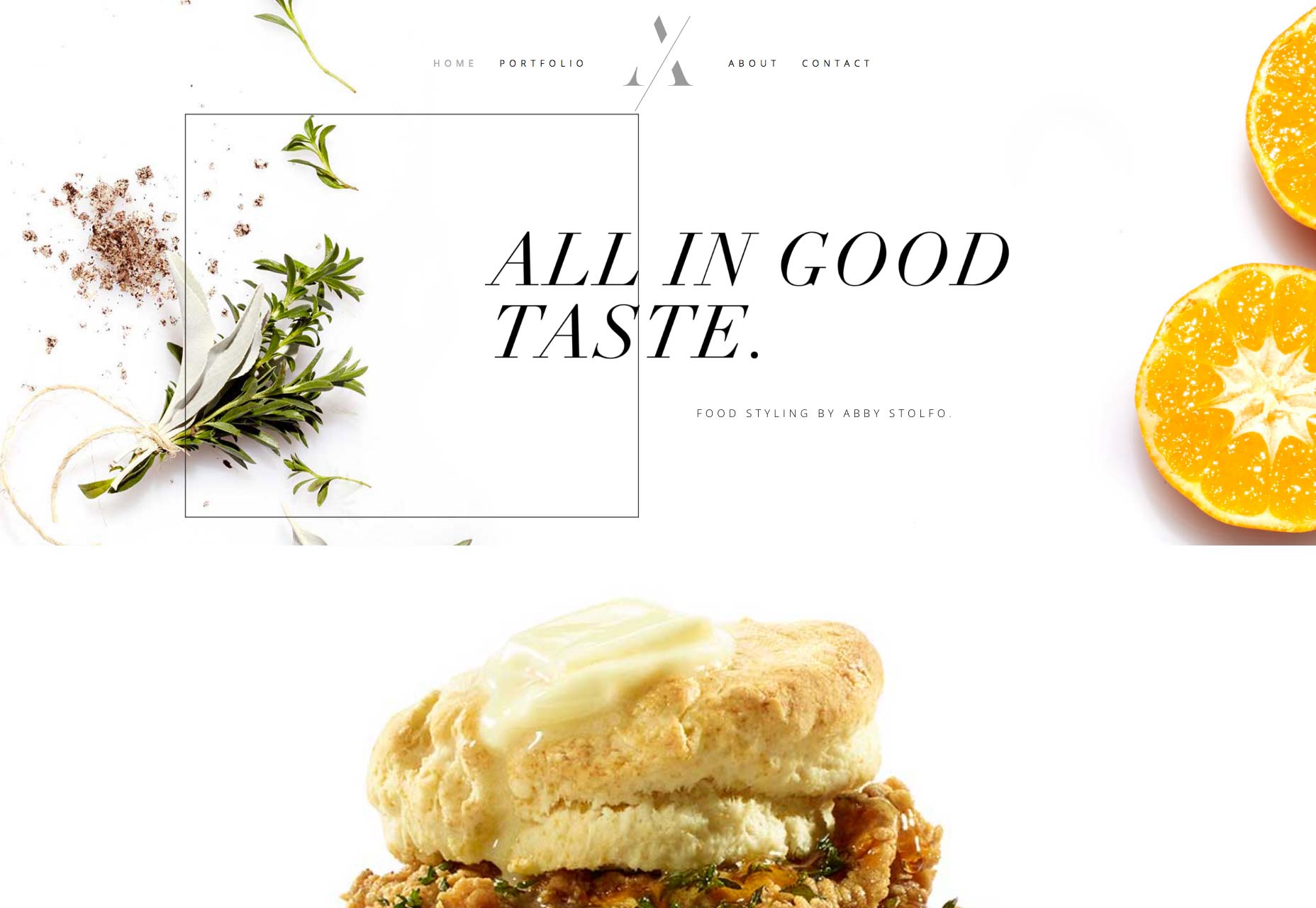
Abby Stolfo
Portfolio Abby Stolfo jest zdecydowanie najsmaczniej wyglądającym na liście ... domyślnie. W końcu to portfel stylistyki jedzenia. Oczywiście są galerie, ale możesz zobaczyć jakość pracy Abby w samym projekcie, ponieważ kawałki jedzenia są używane jako elementy dekoracyjne.
A teraz jestem głodny.
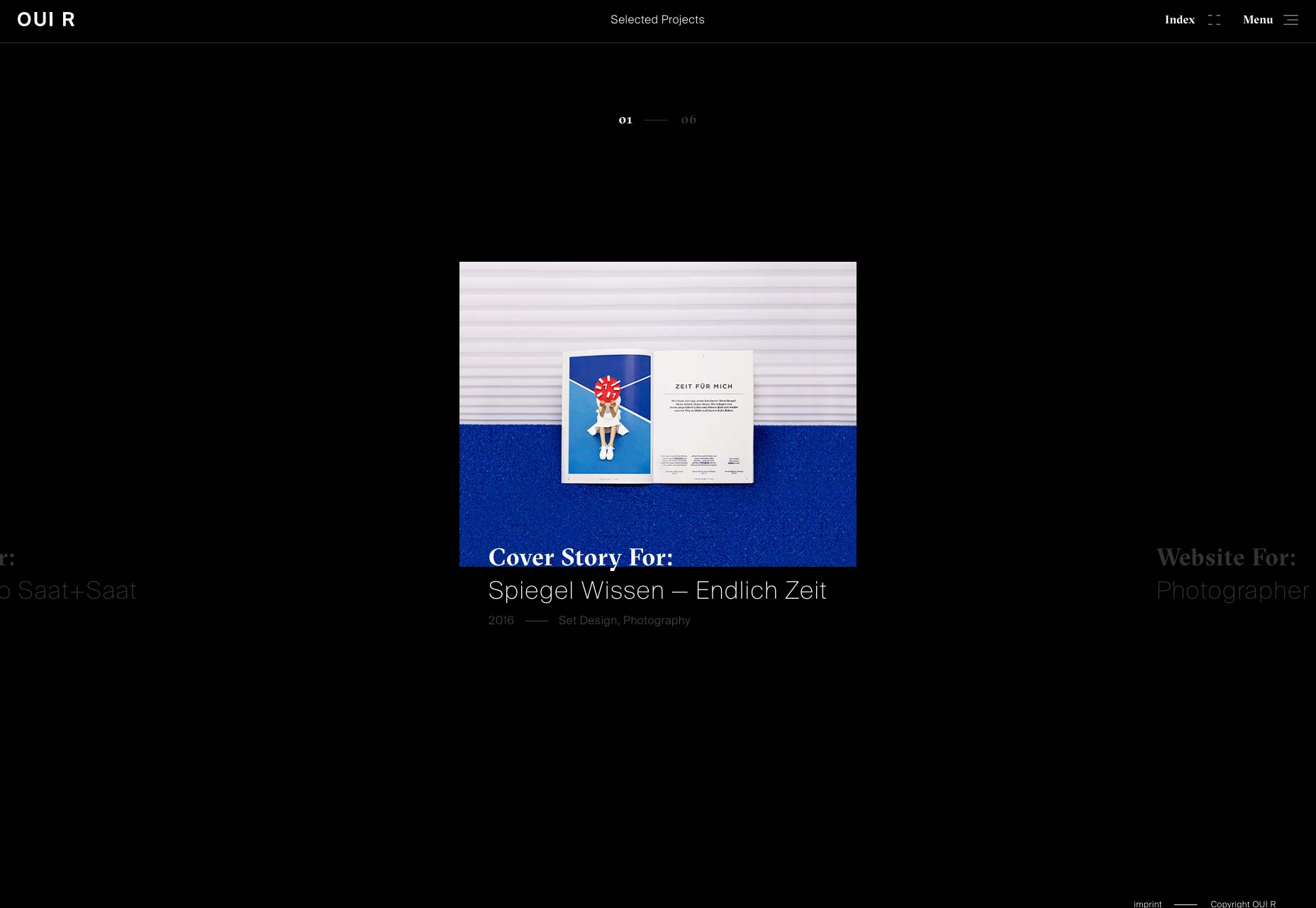
OUI R
OUI R (Dostajesz to?) Rzuca cię prosto w ich pracę z karuzelą. Zgodnie z tym tematem każda strona portfolio jest zaprojektowana do przeglądania poziomo. Z pewnością je wyróżnia, ale może zrzucić użytkownika lub dwa.
Powiedział, że wygląda świetnie, z dobrą typografią, doskonałym wykorzystaniem białej przestrzeni, całość wygląda nowoczesnie i elegancko.
Jeremy Vitte
Jednorodzinny portfel Jeremy'ego Vitte'a obejmuje styl kolażu, z fragmentami portfolio rozproszonymi pozornie przypadkowo na stronie. Podoba mi się sposób, w jaki można zobaczyć każdy projekt jako całość w panelu bocznym. Jeśli zamierzasz używać JS do układu, to równie dobrze możesz przejść całą drogę, prawda?
Ogólny efekt jest zarówno niepozorny, jak i profesjonalny, z odrobiną tego postmodernistycznego charakteru. To jest takie powiedzenie: "O, cześć tam. Po prostu pracuję nad pracą, którą wykonałem dla Vogue. Chcę zobaczyć?"
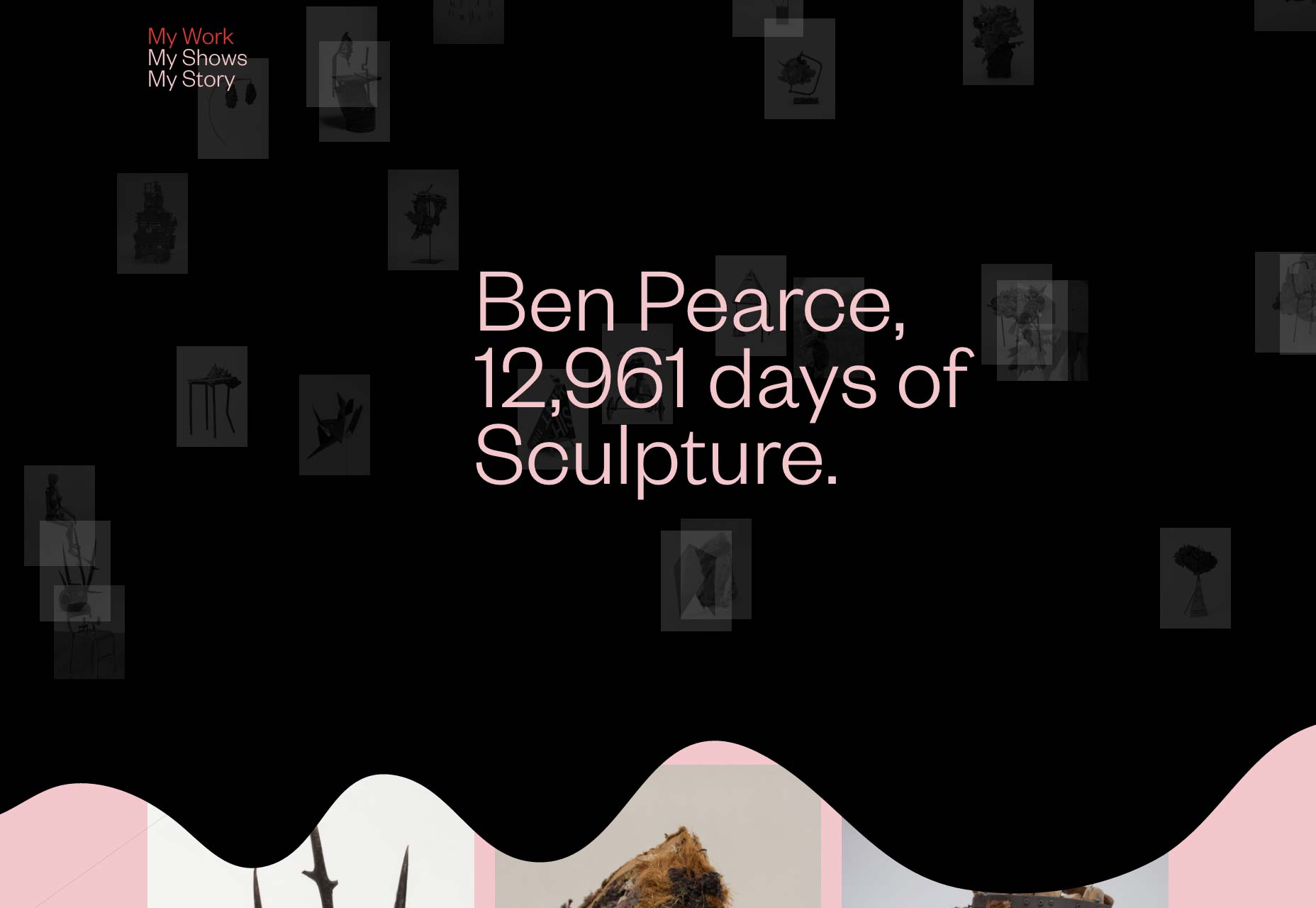
Ben Pearce
Ben Pearce jest rzeźbiarzem. Byłbym prawie rozczarowany, gdyby jego strona nie była minimalna i postmodernistyczna. Zdejmowałbym punkty za ekrany przejściowe / wstępne ładowanie, ale w rzeczywistości są one zabawne.
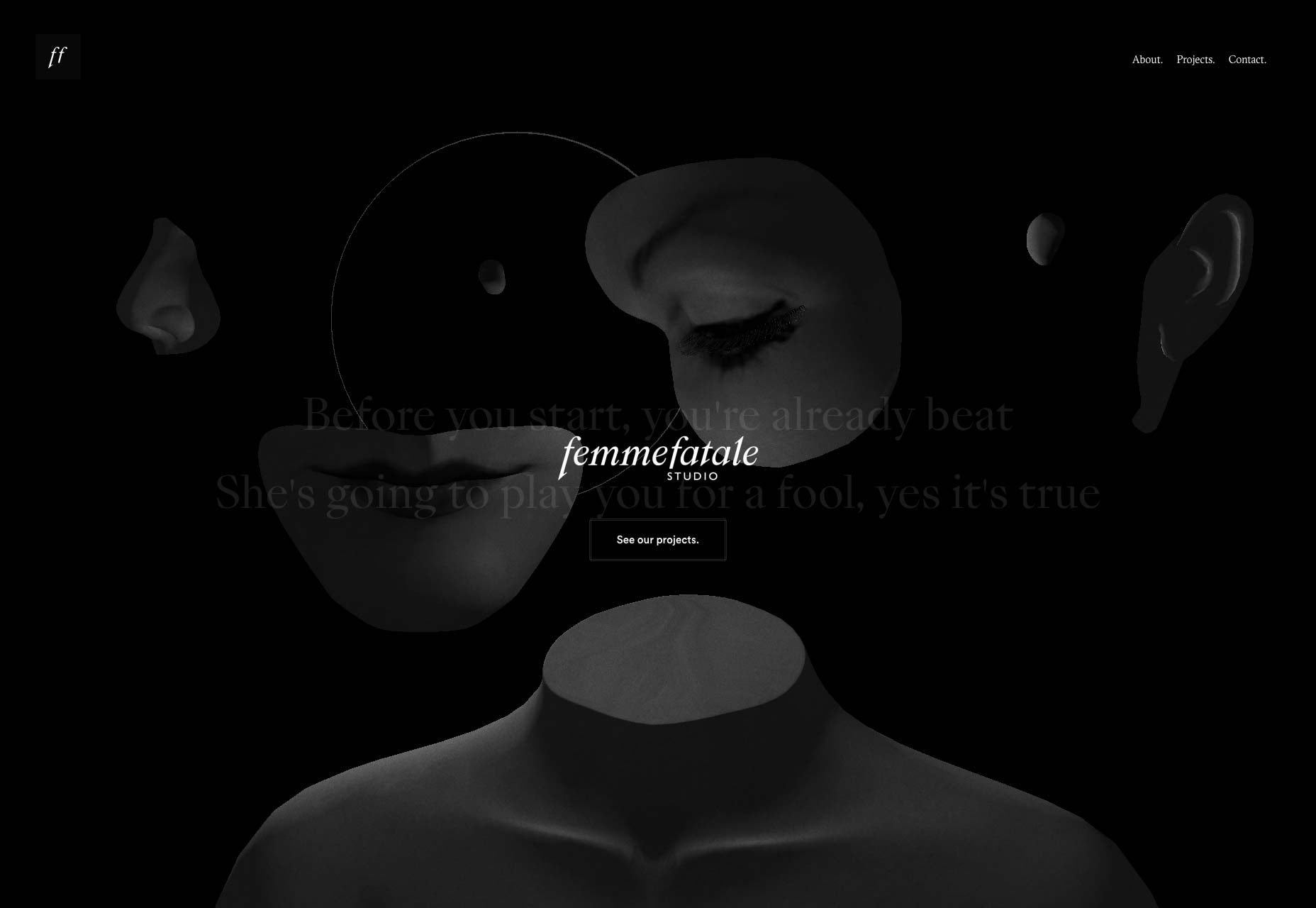
Femme fatale
Studio projektowe Femme fatale idzie jeszcze dalej, łącząc elementy sztuki nowoczesnej z samym projektem. Niektóre z nich są animowane, a inne nie, ale wygląda świetnie.
Oprócz doskonałego wyglądu całość jest prosta i użyteczna, co bardzo mnie cieszy.
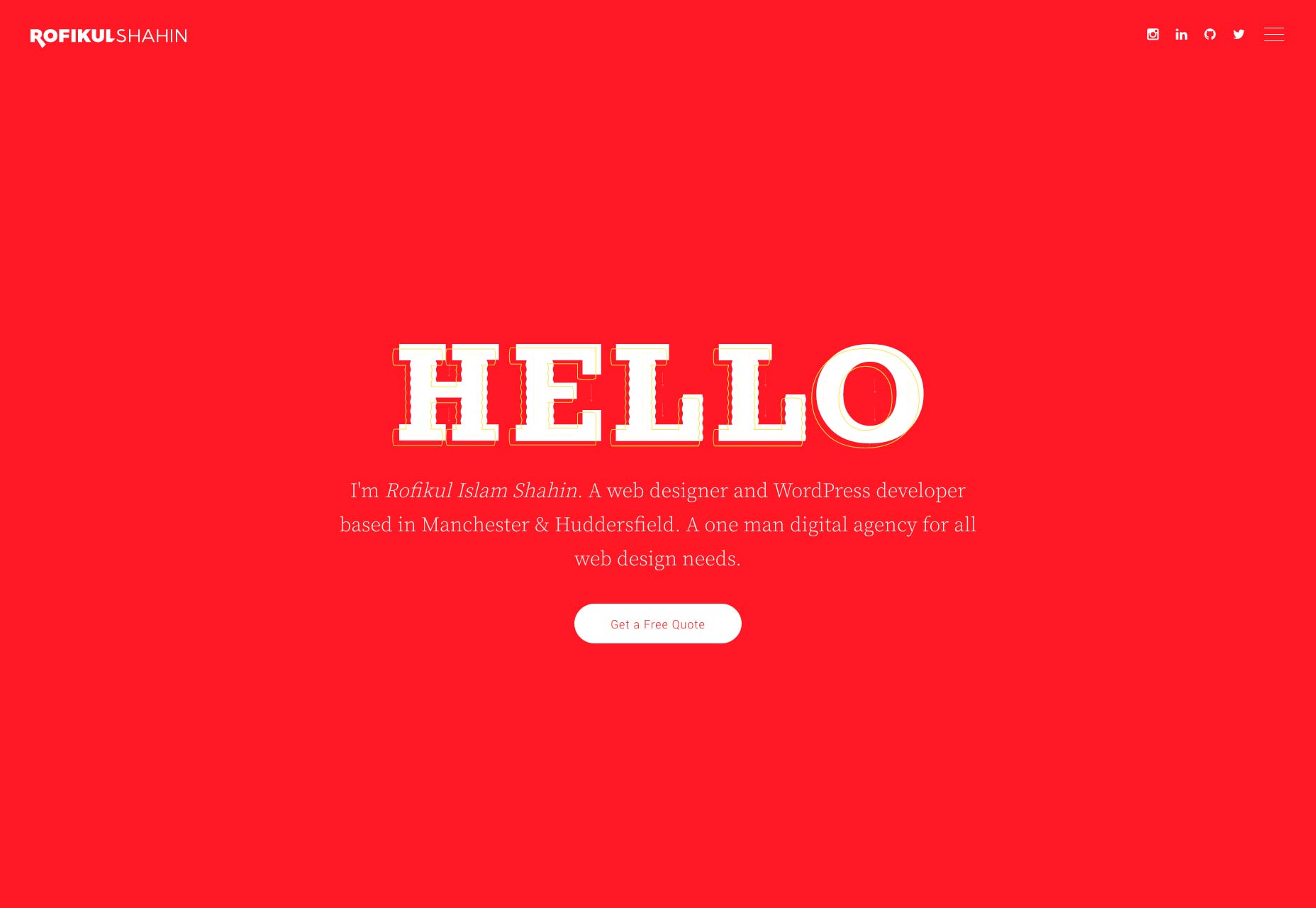
Rofikul Shahin
Portfolio Rofikul Shahin przywraca nas do bardziej tradycyjnego, ale nie mniej imponującego projektu. Stały typ zmieszany z odważnymi kolorami przyciąga wzrok bez żadnych sztuczek. To dobra, użyteczna praca.
W dzisiejszych czasach trochę dziwnym jest, że projekt jest bardziej adaptacyjny niż płynny, ale można to wybaczyć.
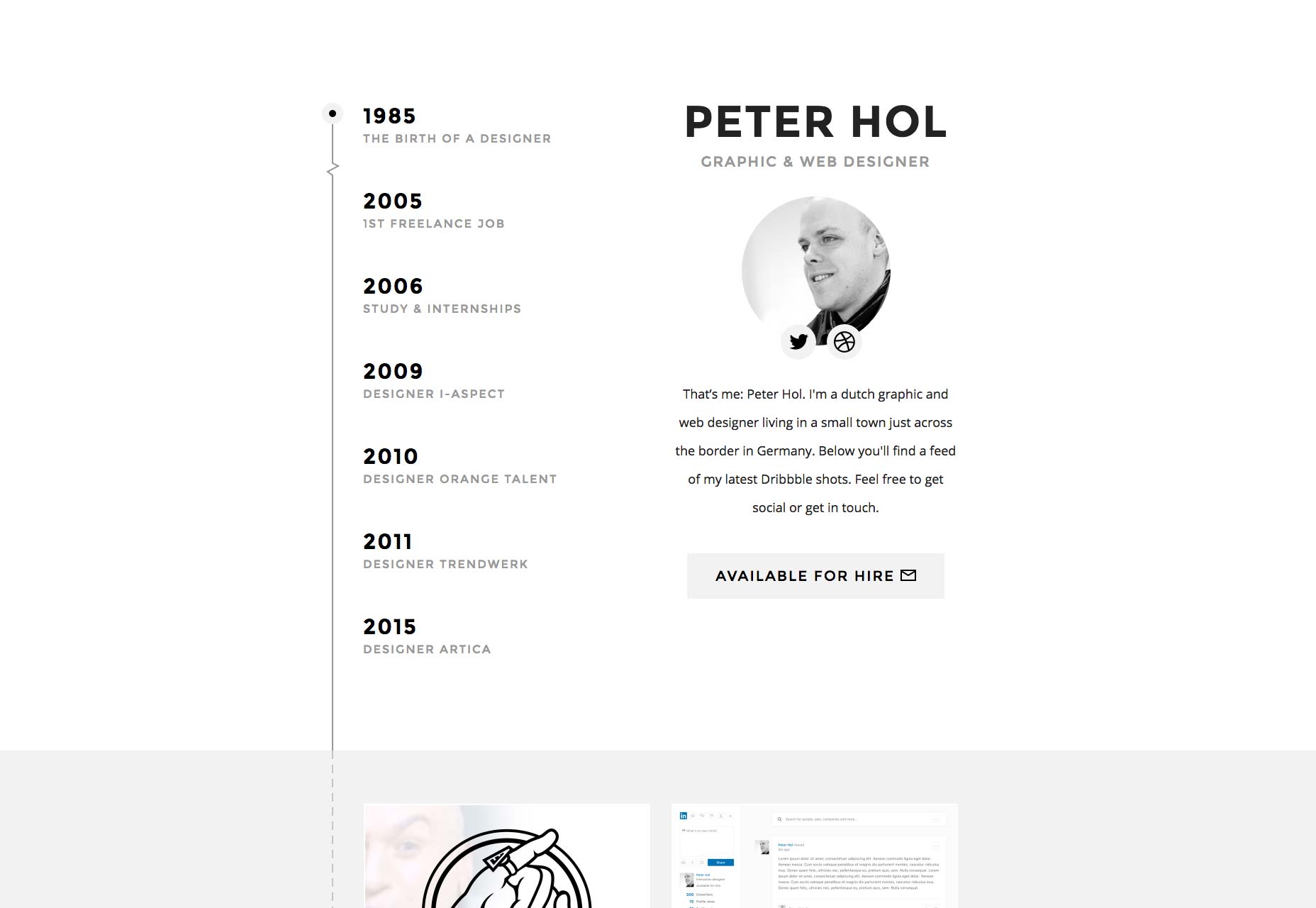
Peter Hol
Jednotronicowe portfolio Petera Hilla to część portfolio, część życiorysu, ponieważ w sposób znaczący przedstawia on dotychczasowy harmonogram jego kariery. Jest to strona nieumarłych, z bardzo zwartą konstrukcją i łatwą dla oczu.
Jest doprawiony tylko prostymi ozdobami, takimi jak stylizowana obramowanie po lewej i lubię to.