Tworzenie stereoskopowej ilustracji za pomocą programu Illustrator i Photoshop
W dzisiejszych czasach technologia trójwymiarowa jest często używana w wielu mediach. Ponieważ Awatar Jamesa Camerona wprowadził tę technikę na zupełnie nowy poziom, wszyscy jej używają, aby przyciągnąć więcej uwagi i stworzyć potężne wrażenie wizualne dla konsumentów.
Dziś nauczymy się tworzyć proste, ale skuteczne anaglif ilustracja.
Zanim zaczniemy, proponuję kupić okulary 3-D lub przeczytaj ten przewodnik o tym, jak tworzyć własne.
Załączamy pliki Photoshop i Illustrator na dole tego posta; pobierz je, aby odkryć więcej.
Jeśli będziesz postępować zgodnie z tym samouczkiem w celu utworzenia własnego anaglifu, podziel się z nami swoimi wynikami i doświadczeniem w komentarzach.
Krok 1
Najpierw otwórz Adobe Illustrator i utwórz płótno A4 (21 × 29,7 cm lub 8,27 × 11,69 cala).

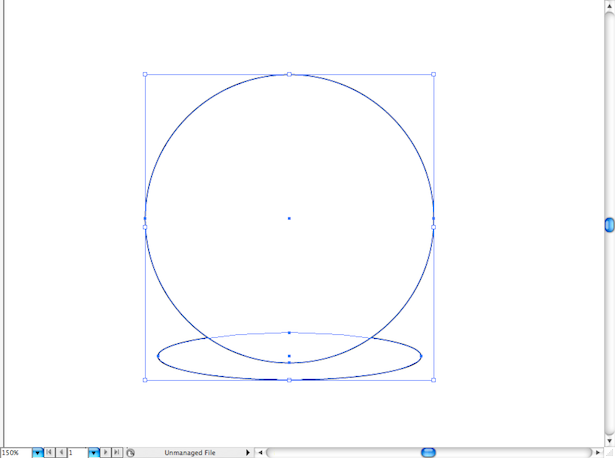
Krok 2
Utwórz dwa okręgi za pomocą narzędzia Elipsa (skrót to L). Narysuj eliptyczny kształt na dole i doskonałe koło nad nim (przytrzymanie Shift + L spowoduje, że będzie proporcjonalny).

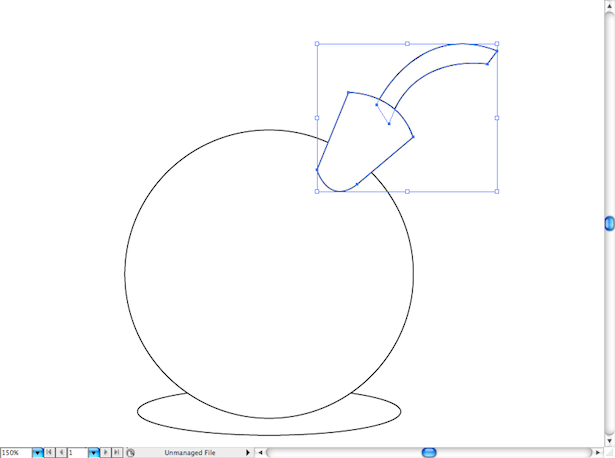
Krok 3
Użyj narzędzia Pióro (P), aby utworzyć bezpiecznik. Aby uzyskać kwadratowe kształty za pomocą narzędzia Pióro, przytrzymaj Option / Alt i kliknij punkt krzywej, który chcesz przekształcić w wierzchołek.

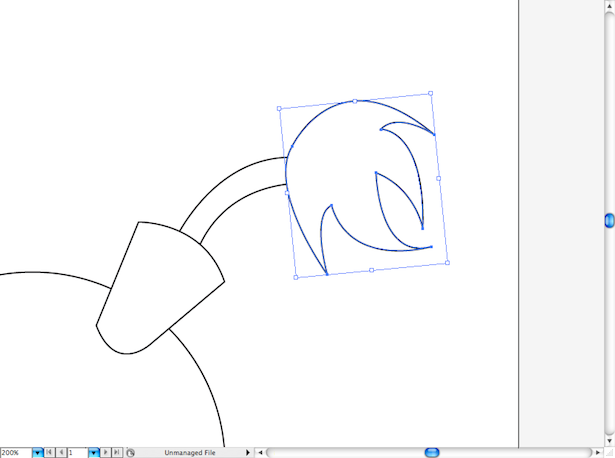
Krok 4
Aby utworzyć płomień, powtórz tę samą procedurę. Przećwicz rysowanie okrągłych i kwadratowych kształtów za pomocą narzędzia Pióro; z czasem będzie łatwiej.

Krok 5
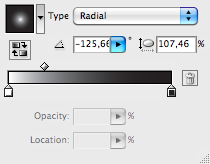
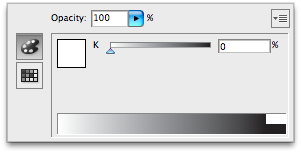
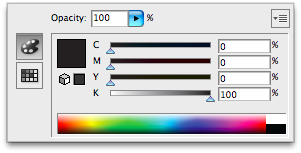
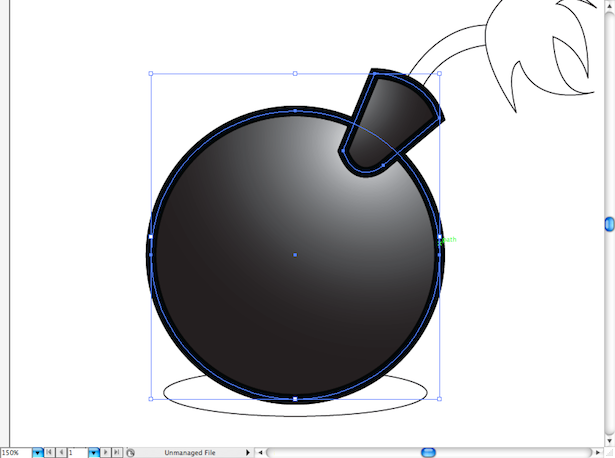
Teraz dodajmy trochę koloru do naszej małej bomby. Wybierz okrąg i spód bezpiecznika, korzystając z narzędzia Zaznaczanie (V) i przejdź do panelu Gradient. Stwórzmy radialny gradient, który zanika od bieli do czerni, używając idealnie białej (C: 0, M: 0, Y: 0, K: 0) i idealnej czerni (C: 0, M: 0, Y: 0, K : 100).



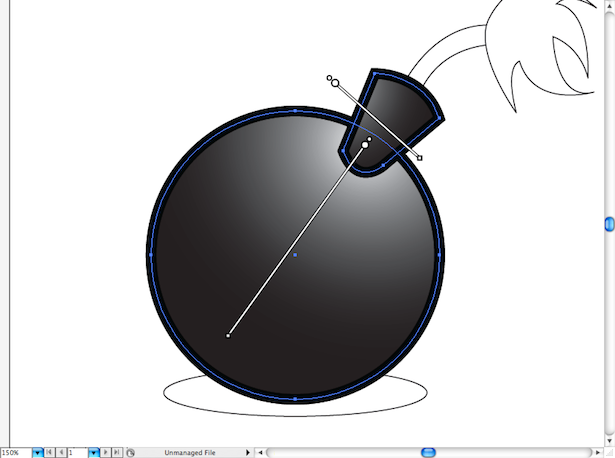
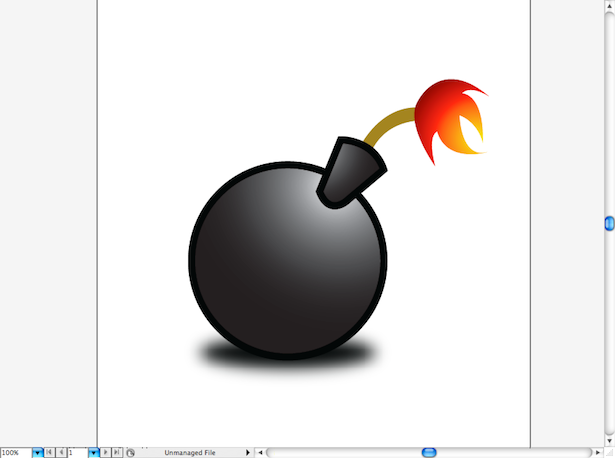
Za pomocą narzędzia Gradient (G) ustaw gradienty, jak pokazano poniżej. I dodaj 10-punktowy czarny obrys do obu, co powinno dać ci coś takiego:


Krok 6
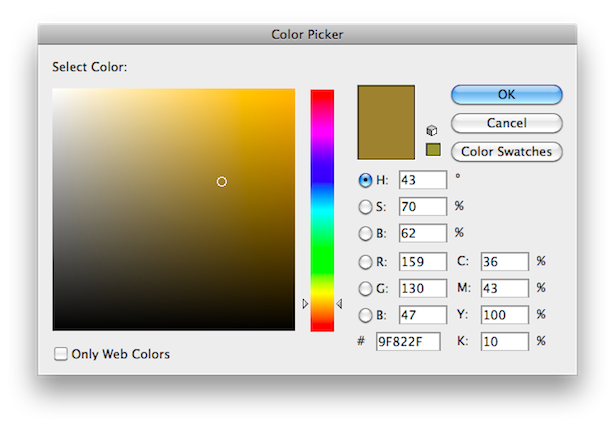
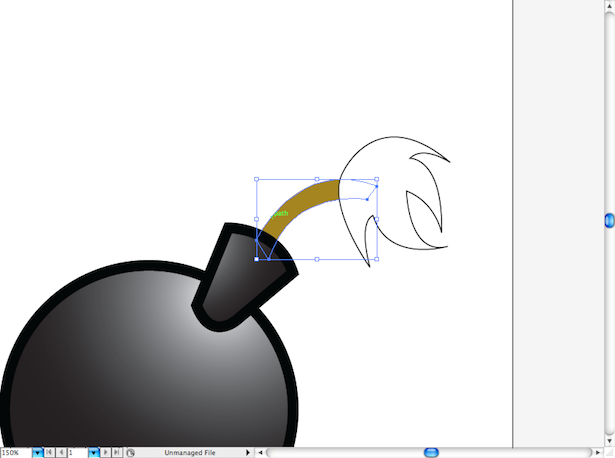
Dodajmy trochę prostego koloru do bezpiecznika. Wybierz go i wybierz kolor ciemnożółty (C: 36, M: 46, Y: 100, K: 10) bez żadnych pociągnięć.


Krok 7
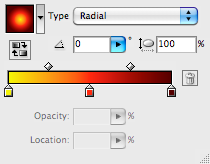
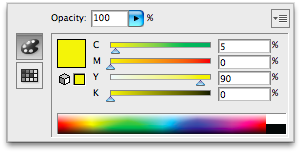
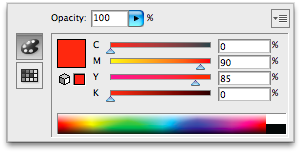
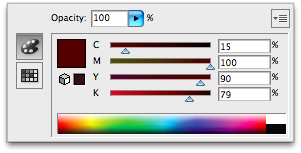
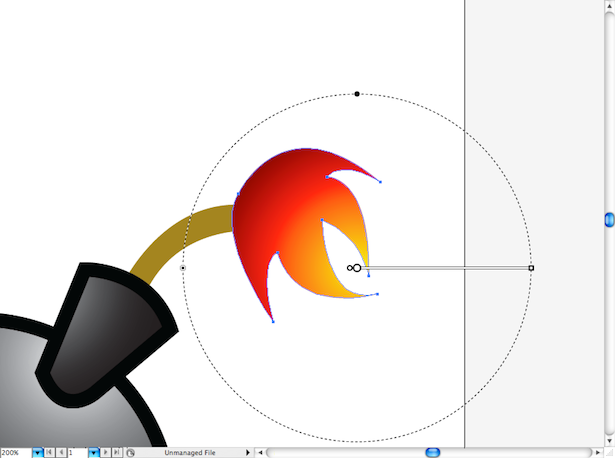
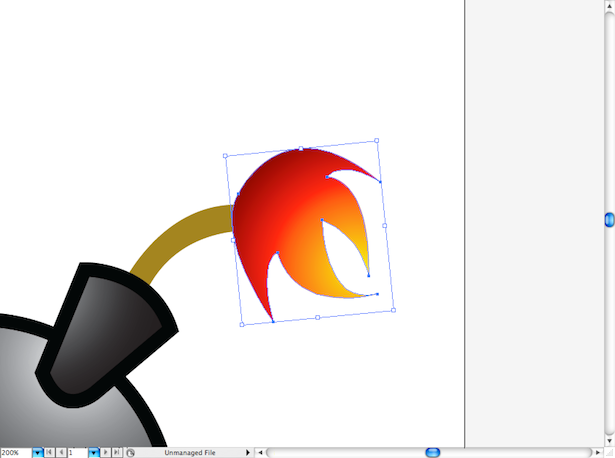
Wybierz kształt płomienia za pomocą narzędzia Zaznaczanie (V). W panelu Gradient ustaw klasyczne gradienty płomienia, używając żółtego (C: 5, M: 0, Y: 90, K: 0), pomarańczowego (C: 0, M: 90, Y: 85, K: 0 ) i brązowy (C: 15, M: 100, Y: 90, K: 79).




Nie zapominaj: jeśli nie jest to gradient radialny, nie będzie tak miękki, jak chcemy. Używając narzędzia Gradient (G), umieść je tak, jak na poniższym zrzucie ekranu:


Krok 8
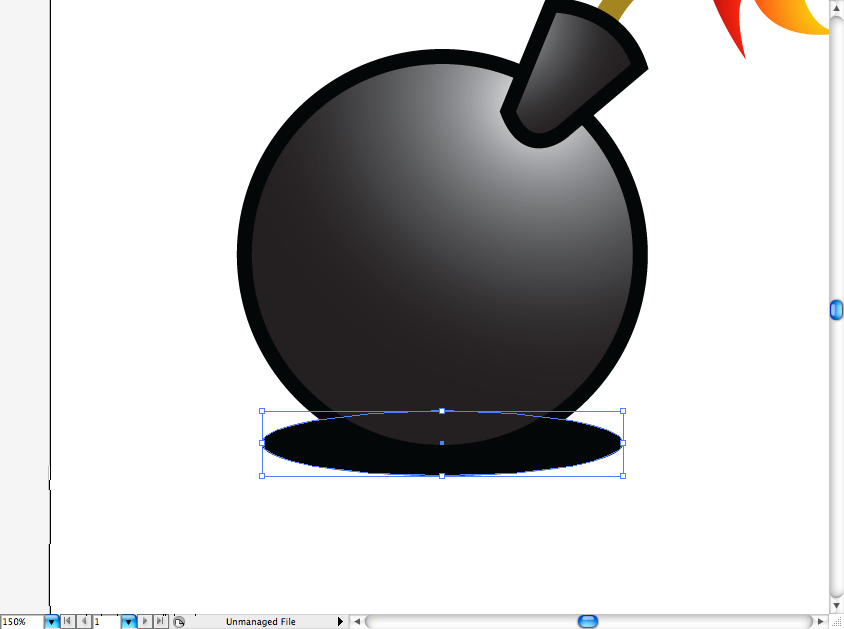
Pamiętasz pierwszą elipsę, którą zrobiliśmy na początku? Wybierz go i wybierz całkowite czarne wypełnienie.

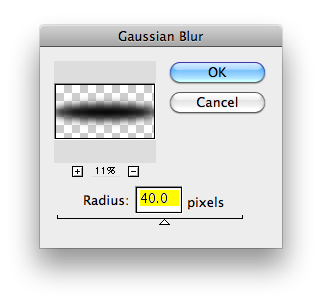
Teraz przejdź do Efekt → Rozmycie → Rozmycie gaussowskie i ustaw promień 40 pikseli.



Powinieneś dostać to cieniowanie:

Krok 9
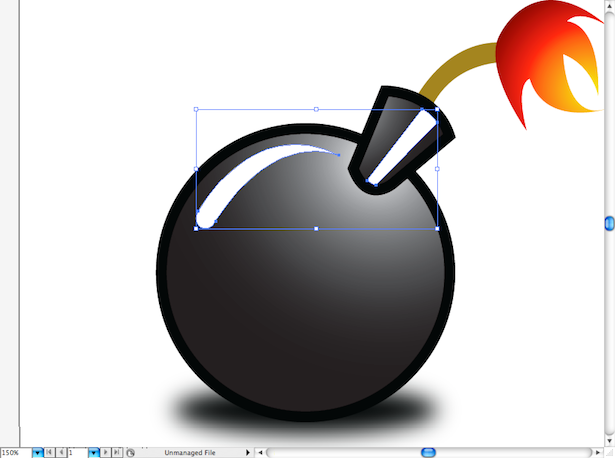
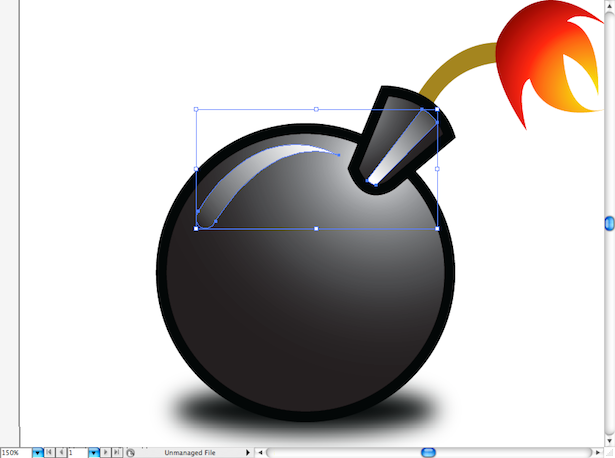
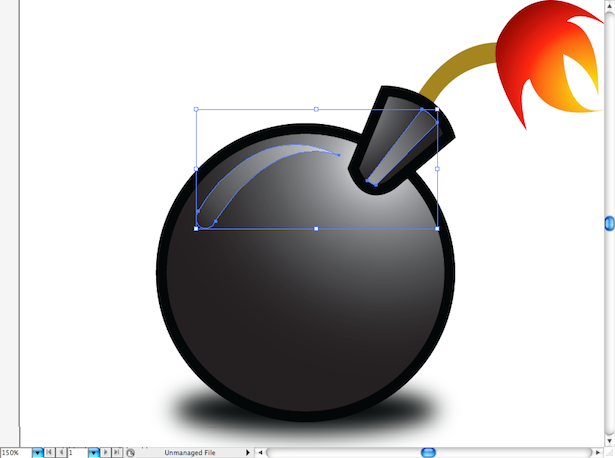
Teraz utwórzmy kilka refleksji. Za pomocą narzędzia Pióro (P) narysuj ten kształt z białym wypełnieniem:

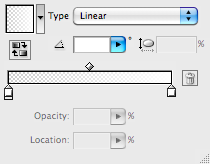
Otwórz panel Gradient i utwórz biały gradient z przezroczystością. Po prostu ustaw krycie jednego z kolorów na 0%, aby uzyskać ten efekt:




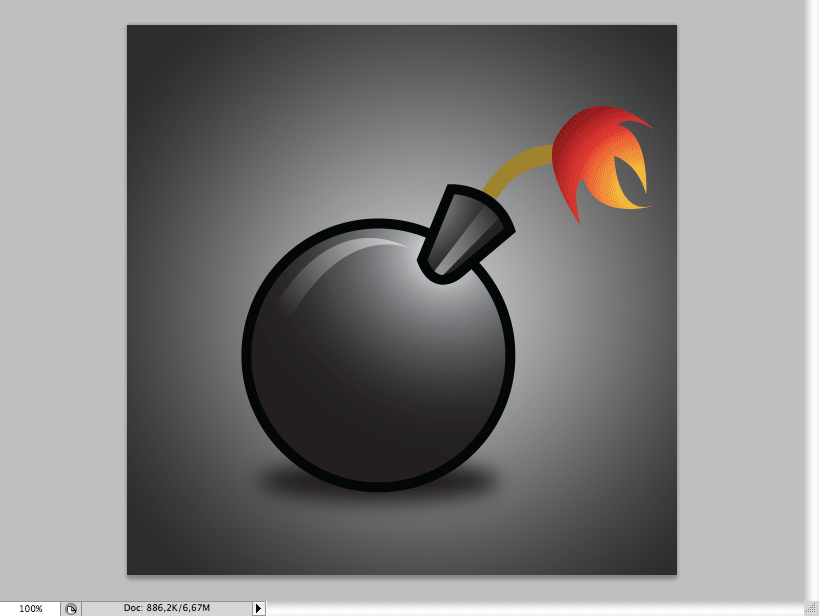
Otwórz panel Przezroczystość i ustaw krycie dla dwóch kształtów na 50%.
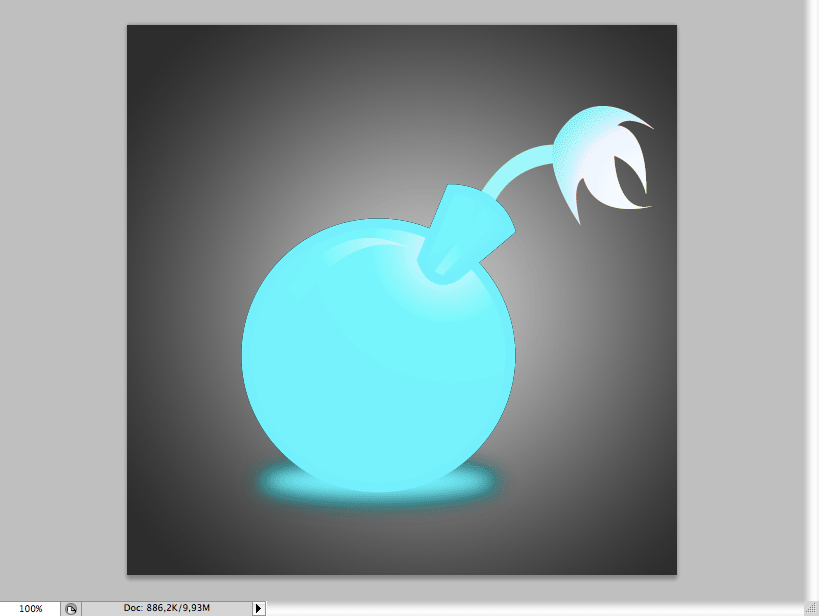
Nasza bomba jest skończona. Teraz stwórzmy efekt anaglifu.


Krok 10
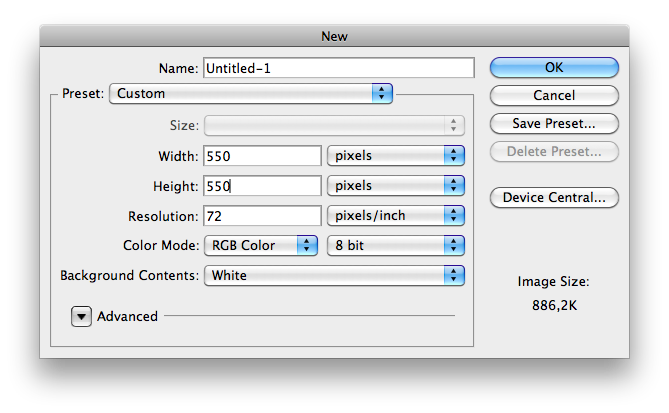
Otwórz Adobe Photoshop i utwórz płótno o wymiarach 550 × 550 pikseli z 72 DPI.

Krok 11
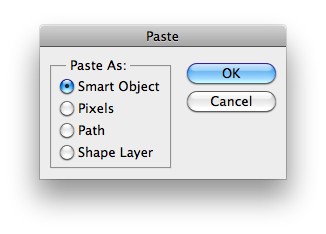
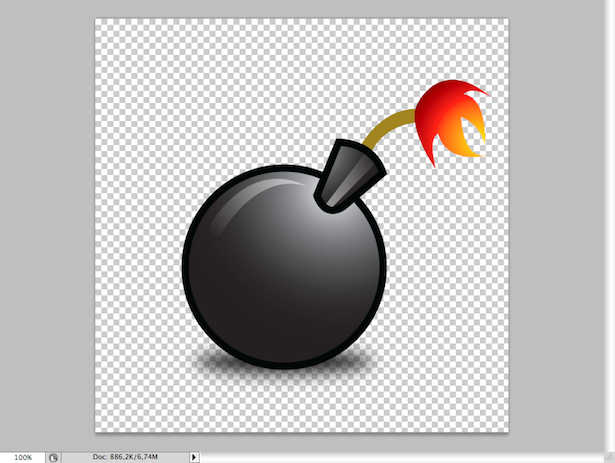
Skopiuj bombę z programu Illustrator (Command / Control + C) i wklej ją do Photoshopa (Command / Control + V). Wklejenie go jako obiektu inteligentnego jest lepsze, ponieważ można go skalować bez wyświetlania w pikselach.


Krok 12
Utwórz proste szare tło gradientu w kolorze czarnym za pomocą narzędzia Gradient (G).

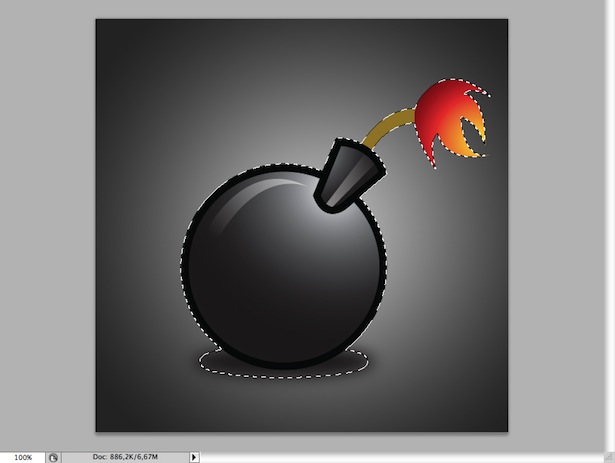
Krok 13
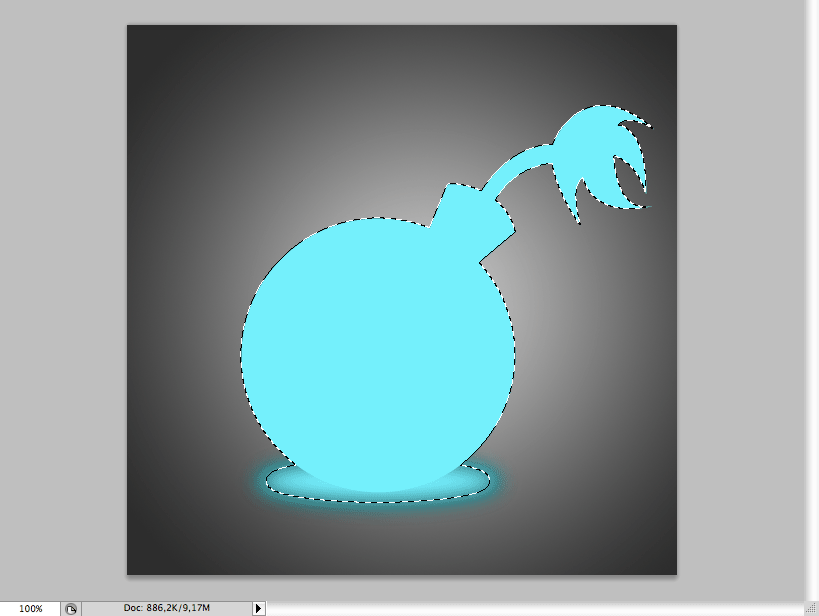
Klikając warstwę bomby za pomocą narzędzia Zaznaczanie (V), możesz wybrać tylko kształt bomby, co jest bardzo przydatne, gdy musisz pracować tylko z tą przestrzenią.

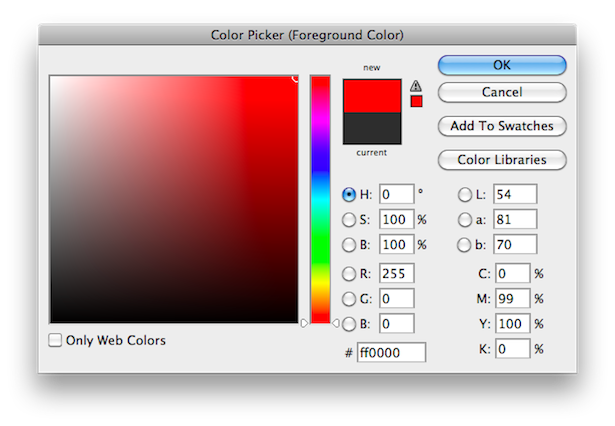
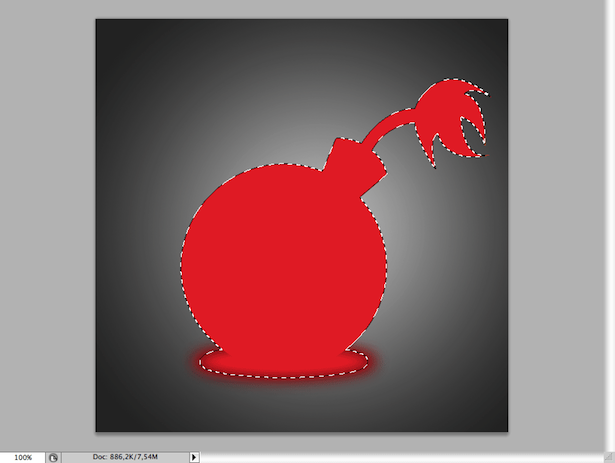
Krok 14
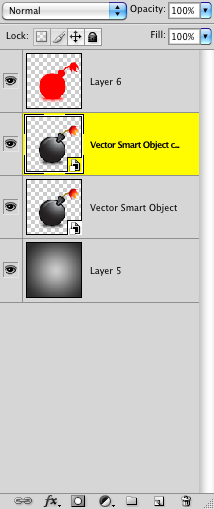
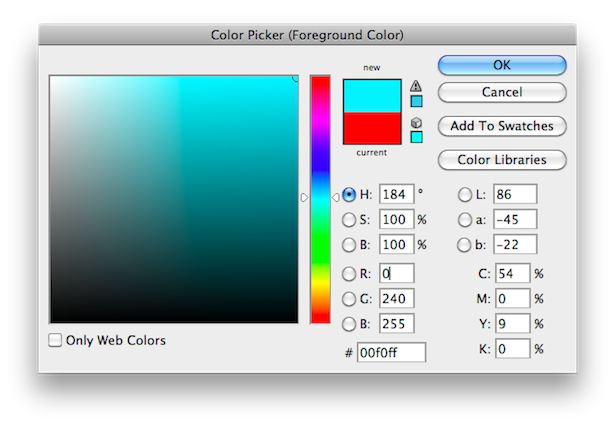
Stwórzmy nową warstwę (Command / Control + Shift + N). Po wybraniu bomby przejdź do panelu Kolor i wybierz krwistoczerwony (R: 255, G: 0, B: 0). Używając narzędzia Paintbucket (G: jest w tym samym miejscu, co narzędzie Gradient - po prostu najedź na niego myszą), wypełnij cały zaznaczony obszar.


Krok 15
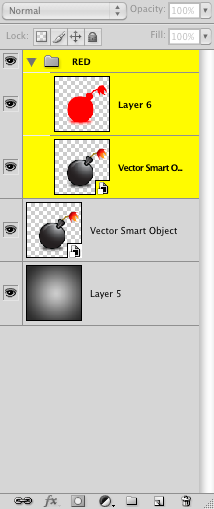
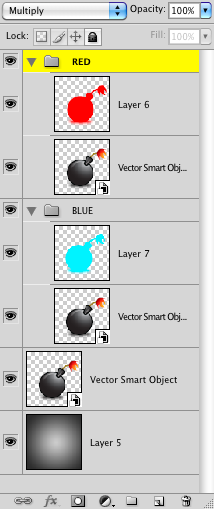
Przejdź do panelu Warstwy i zduplikuj oryginalną warstwę bomb, naciskając Command / Control + J. Następnie zgrupuj tę nową warstwę z czerwoną warstwą kształtu i zadzwoń do grupy "Czerwony".


Krok 16
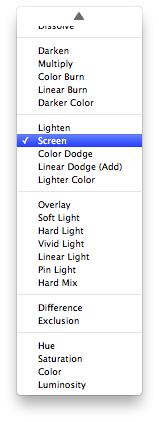
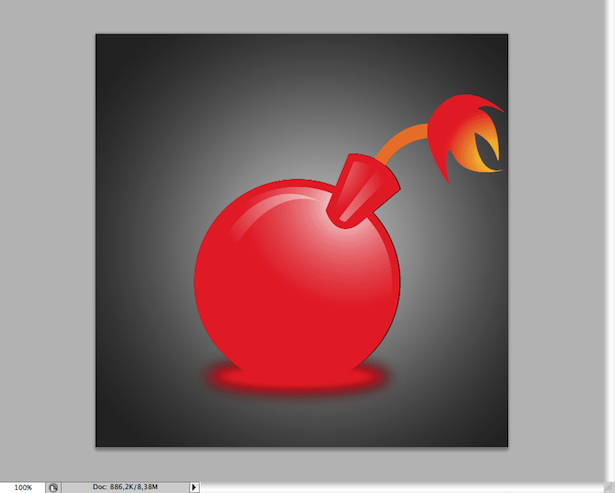
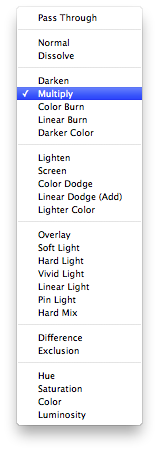
Wybierz czerwoną warstwę kształtu. W panelu Tryby mieszania wybierz ten o nazwie "Ekran". Powinieneś uzyskać ten wynik:


Krok 17
Powtórzmy tę samą procedurę tworzenia nowej warstwy, wypełniania jej kolorem, duplikowania warstwy bomby, tworzenia grupy ("niebieski") i mieszania warstwy kolorów z warstwą bomb. Tym razem jednak użyj jasnoniebieskiego (R: 0, G: 240, B: 255).



Krok 18
Zwróć uwagę na te następne kroki, bo inaczej możesz nie uzyskać efektu trójwymiarowego. Najpierw wybierz grupę "Czerwony" i otwórz panel Mieszanie trybów. Wybierz ten, który nazywa się "Pomnóż". Powtórz tę procedurę z grupą "Niebieska". Twój obraz powinien być nieco ciemniejszy.



Krok 19
Za pomocą narzędzia Zaznaczanie (V) przesuń delikatnie grupę "Czerwoną" w lewo, a grupę "Niebieska" w prawo; nie za dużo, tylko trochę tak, że są poza centrum. Spowoduje to efekt głębi, więc włóż okulary 3D, aby sprawdzić, czy to działa.

Krok 20
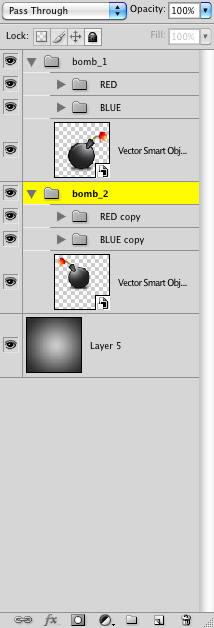
Spróbujmy efektów głębi. Grupuj wszystkie warstwy (Command / Control + G) i nadaj mu nazwę bomba_1 . Duplikuj grupę i wywołaj drugą bombę_2 .
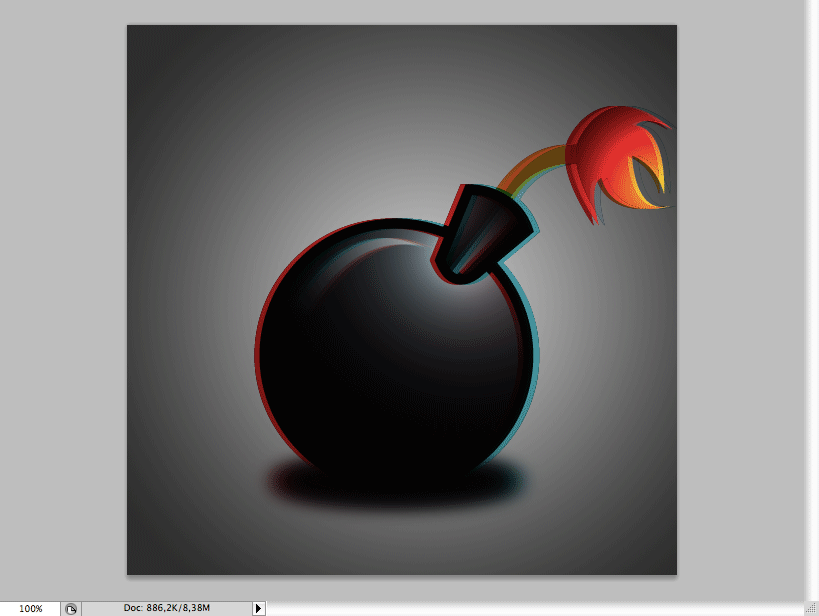
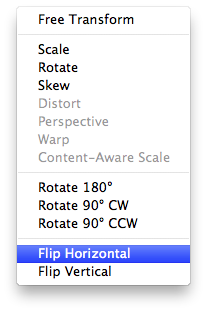
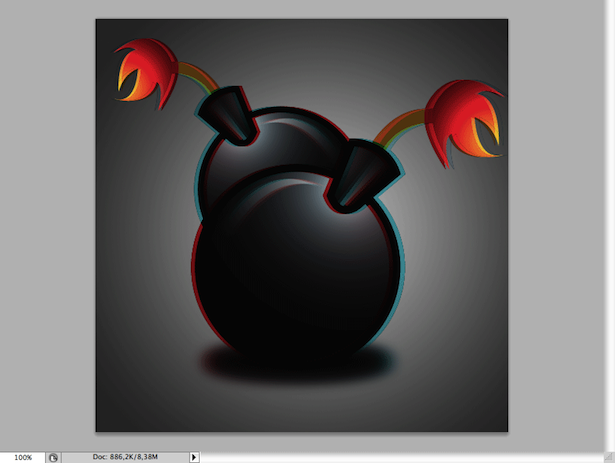
Za pomocą narzędzia "Przekształcanie swobodne" (Command / Control + T), zmień rozmiar bomby_2 i odwróć ją w poziomie (kliknij prawym przyciskiem myszy podczas używania narzędzia Przekształcanie swobodne). Umieść tę grupę za pierwszą. Powinieneś dostać to, ostateczny wynik:



Wynik
Mam nadzieję, że świetnie się bawiłeś po tym samouczku i że nauczyłeś się trochę, jak tworzyć obrazy anaglifowe. Istnieje wiele innych sposobów osiągnięcia tego efektu; to tylko wstęp. Ciężko pracujcie i podzielcie się z nami swoimi wynikami.

Jakie były twoje wyniki po wykonaniu tego samouczka?