Projektowanie responsywnej formy, 20 inspirujących rozwiązań
Przy tak wielu nowych telefonach komórkowych, tabletach i innych urządzeniach wychodzących codziennie projektanci muszą być przygotowani na to, aby wspólne funkcje były łatwe do zrobienia na tych urządzeniach. Typowym podejściem do tego jest responsywny projekt. Jednak niektórzy z nas wciąż próbują dowiedzieć się, jak używać responsywnego projektowania do innych celów niż oglądanie.
Formularze są jednym z najbardziej popularnych elementów w sieci, bez nich rozmowa przebiega tylko w jedną stronę. Formularze są używane do zakupu, kontaktu i wielu innych. Ważne jest, aby produkowane formularze były równie funkcjonalne w całym zakresie urządzeń, od smartfonów po komputery stacjonarne. Opanowanie sztuki tworzenia tego typu funkcjonalności małych, a jednocześnie przyjaznych dla użytkownika może być zadaniem.
Dzisiaj znaleźliśmy kilka responsywnych witryn internetowych, które świetnie się spisują w utrzymywaniu swoich formularzy w stanie nienaruszonym i użytecznym nie tylko na komputerach, ale także na urządzeniach mobilnych.
Odlewnia motywów
Emporium Pies
Samuel Mealing
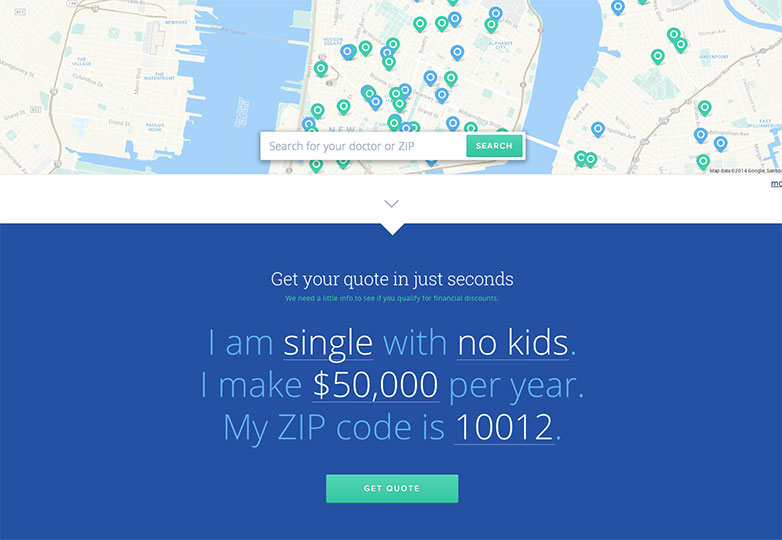
Niesamowite NYC
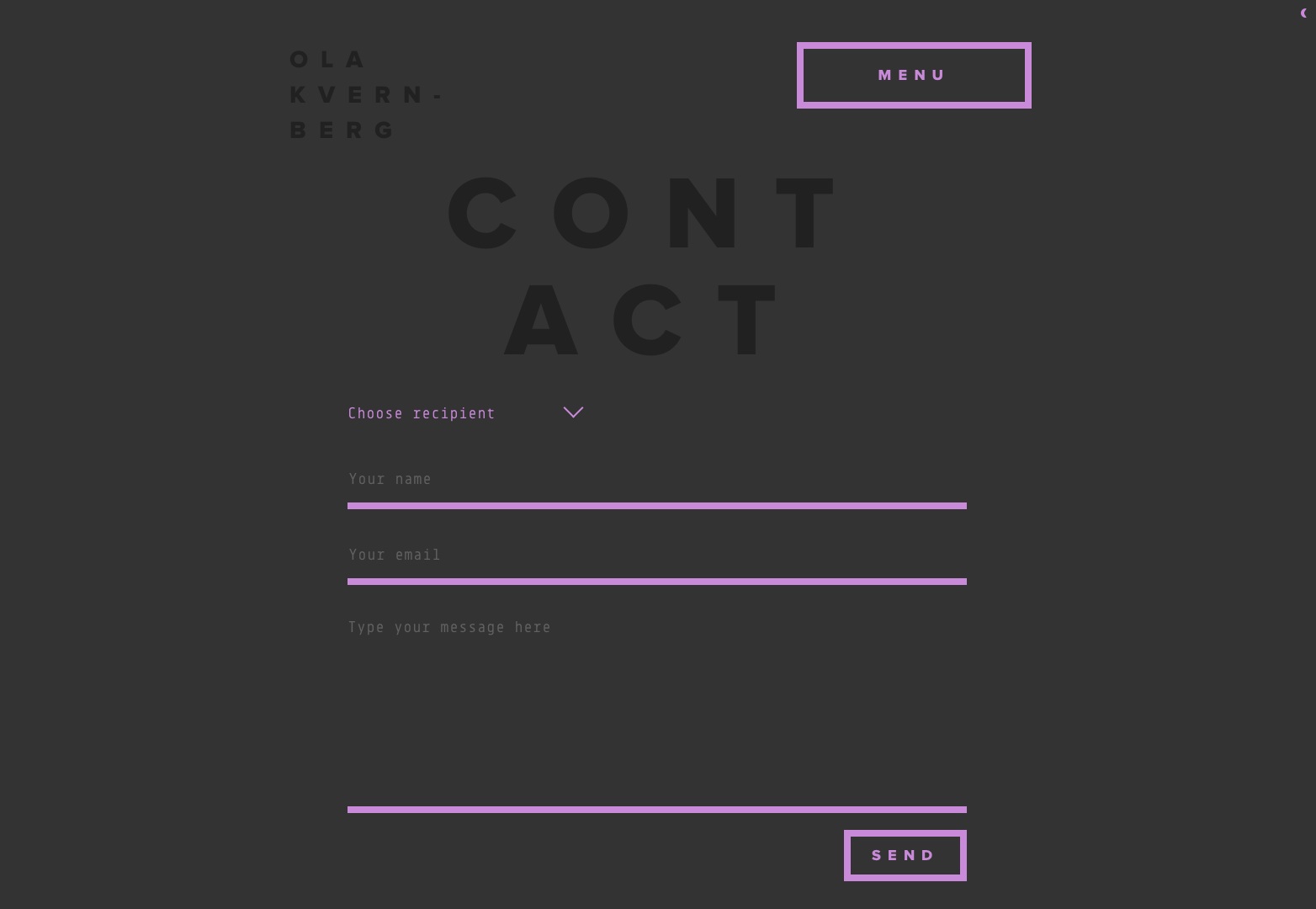
Ola Kvernberg
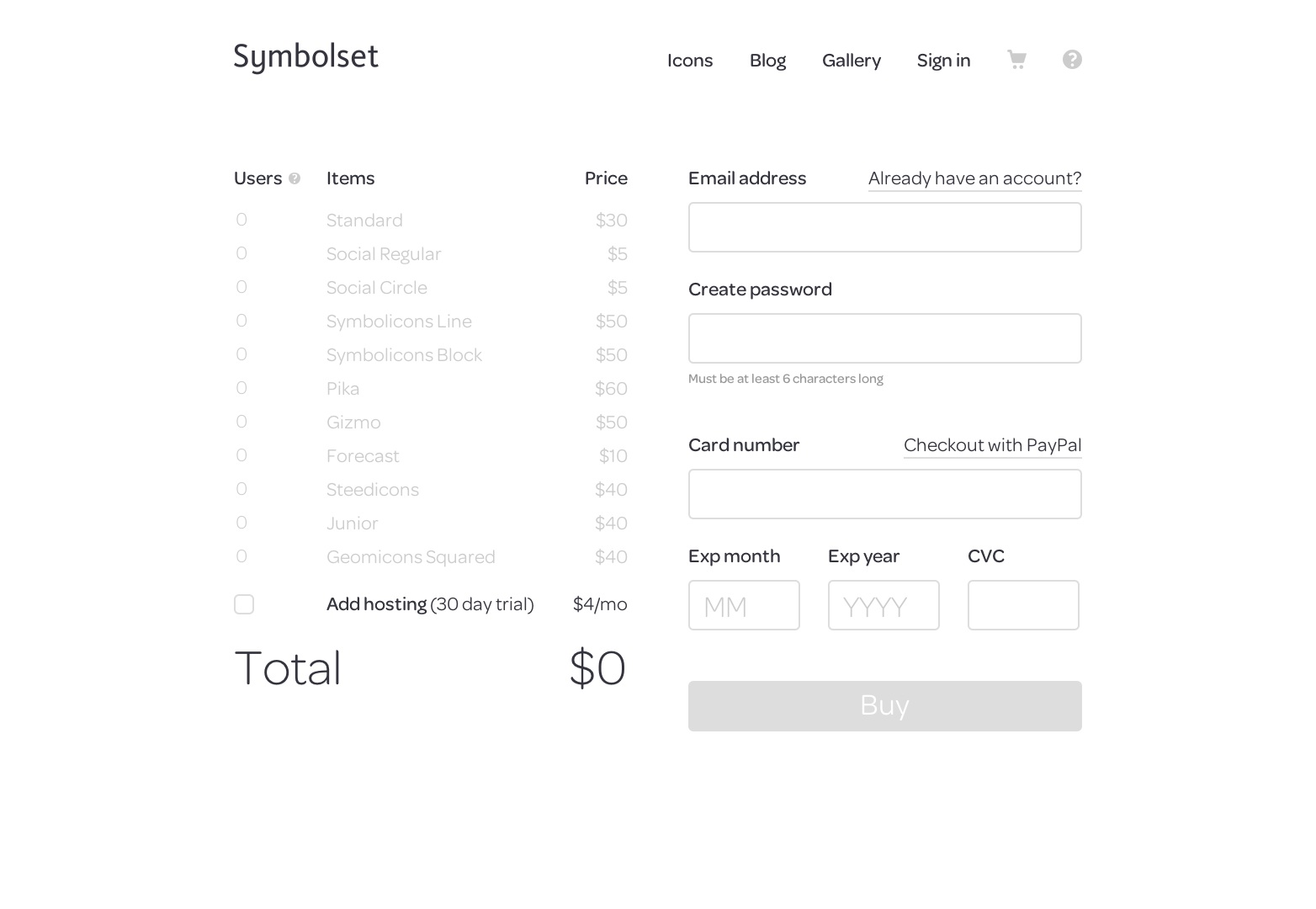
Zestaw symboli
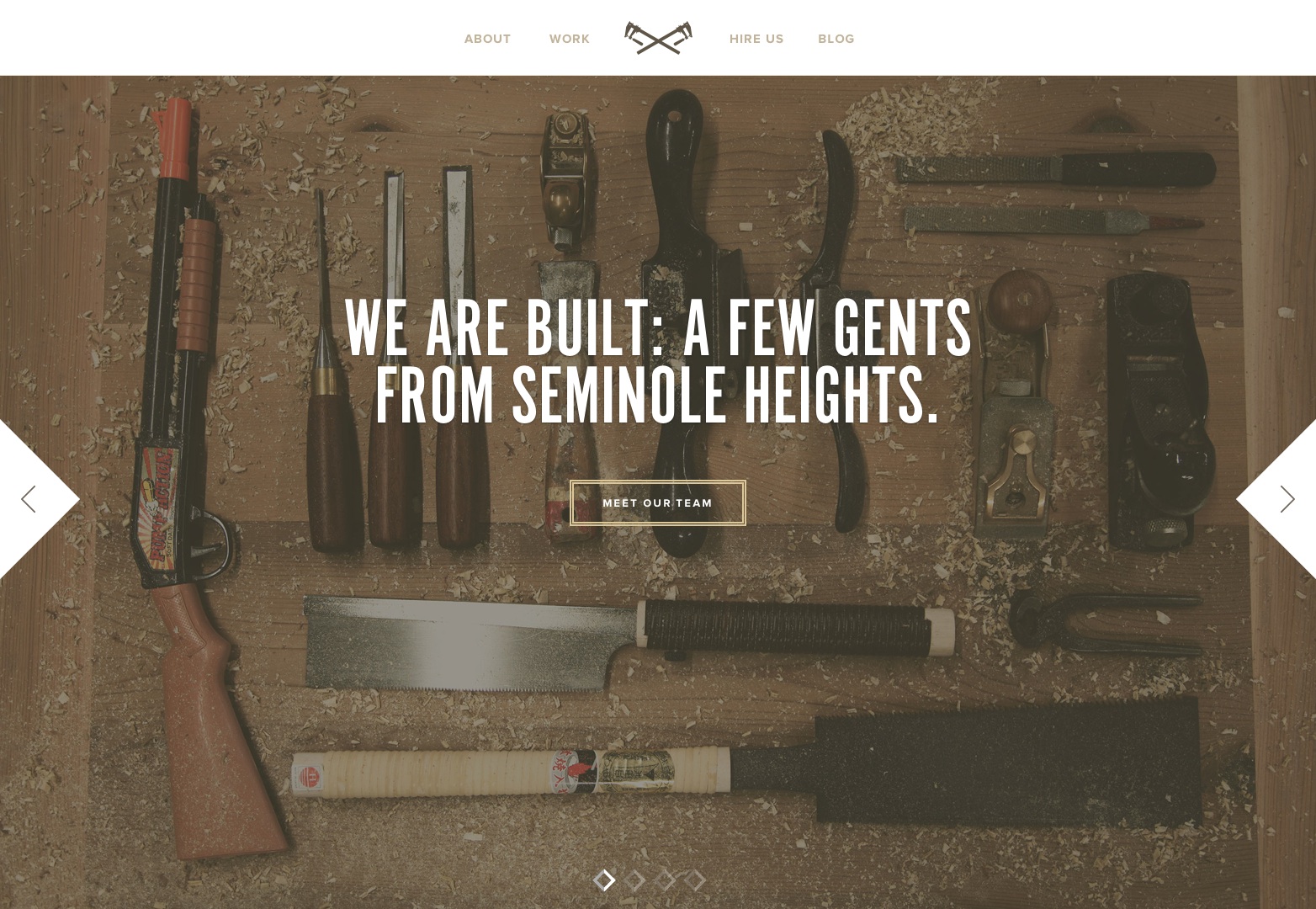
Rzeczy zbudowane
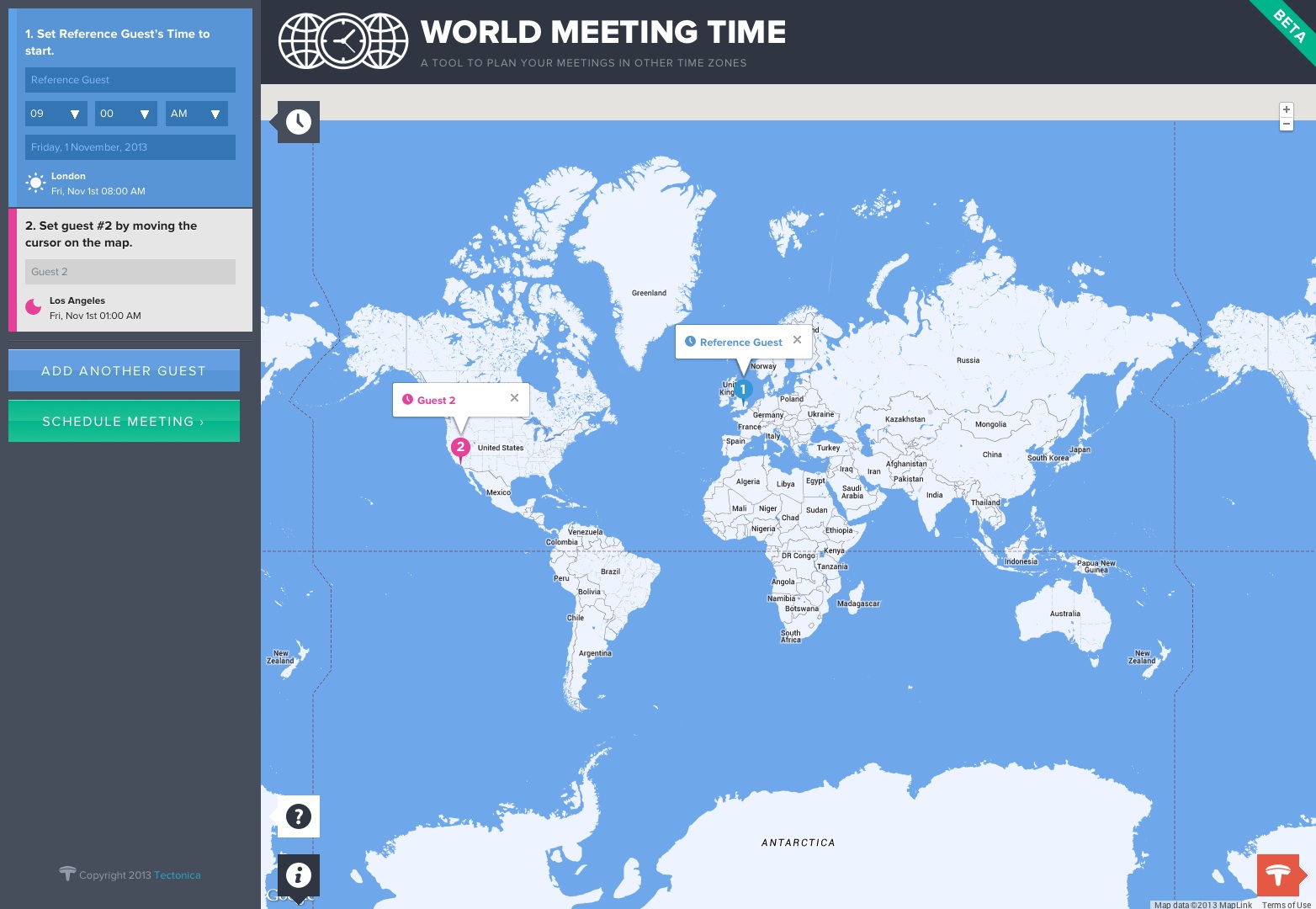
Światowy czas spotkania
Oscar
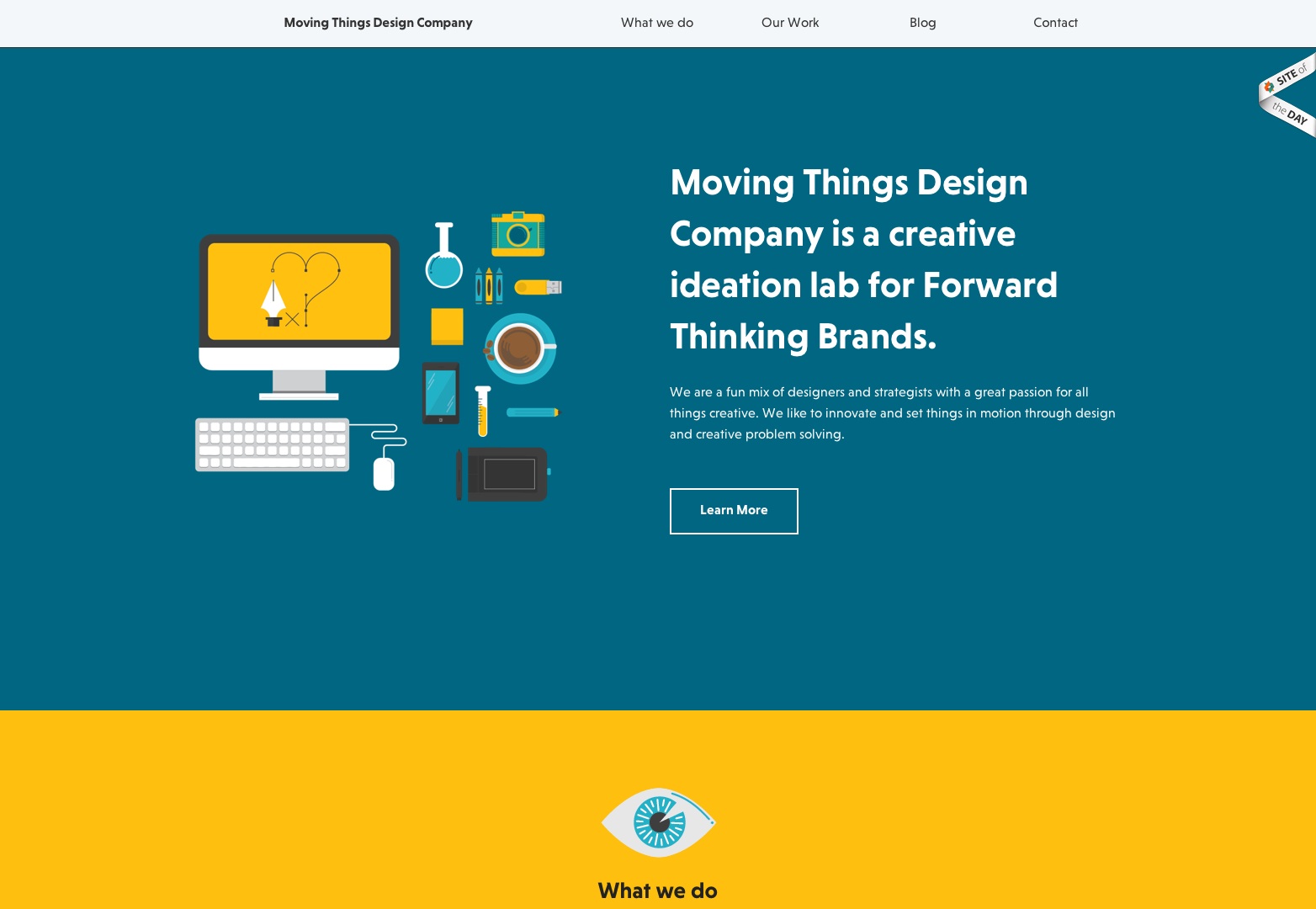
Przenoszenie rzeczy
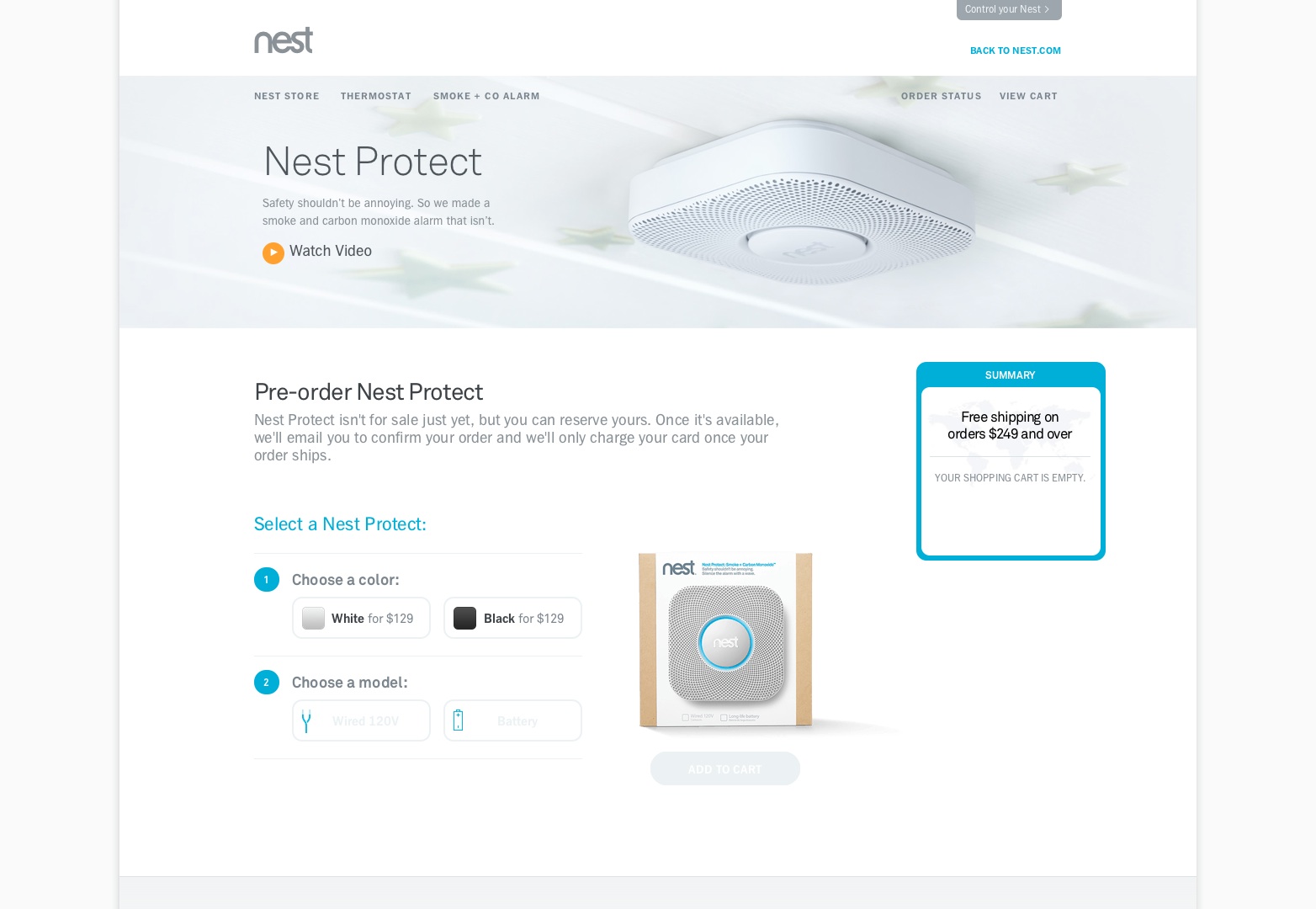
Gniazdo
Żółty Marshmellow
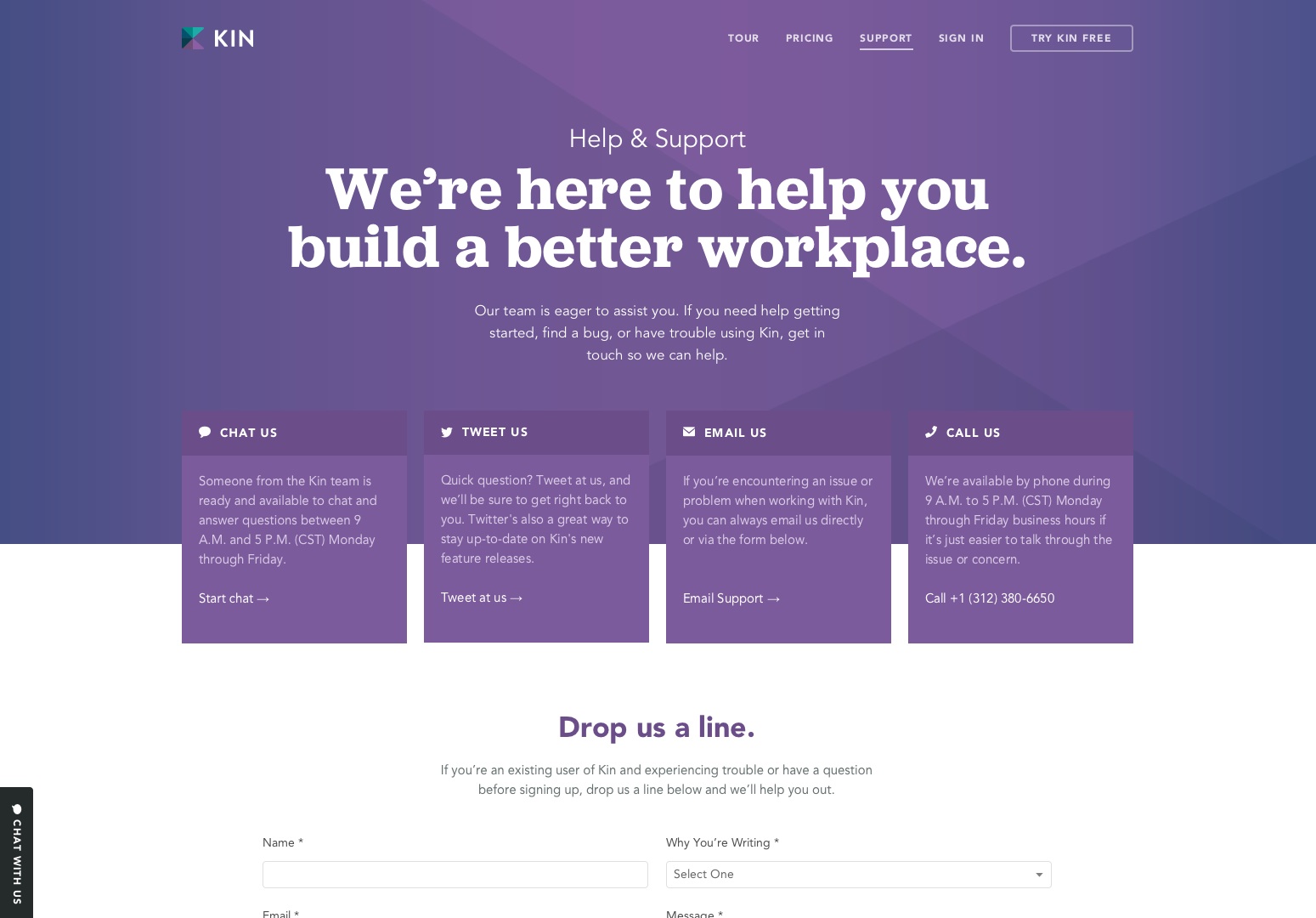
Krewni
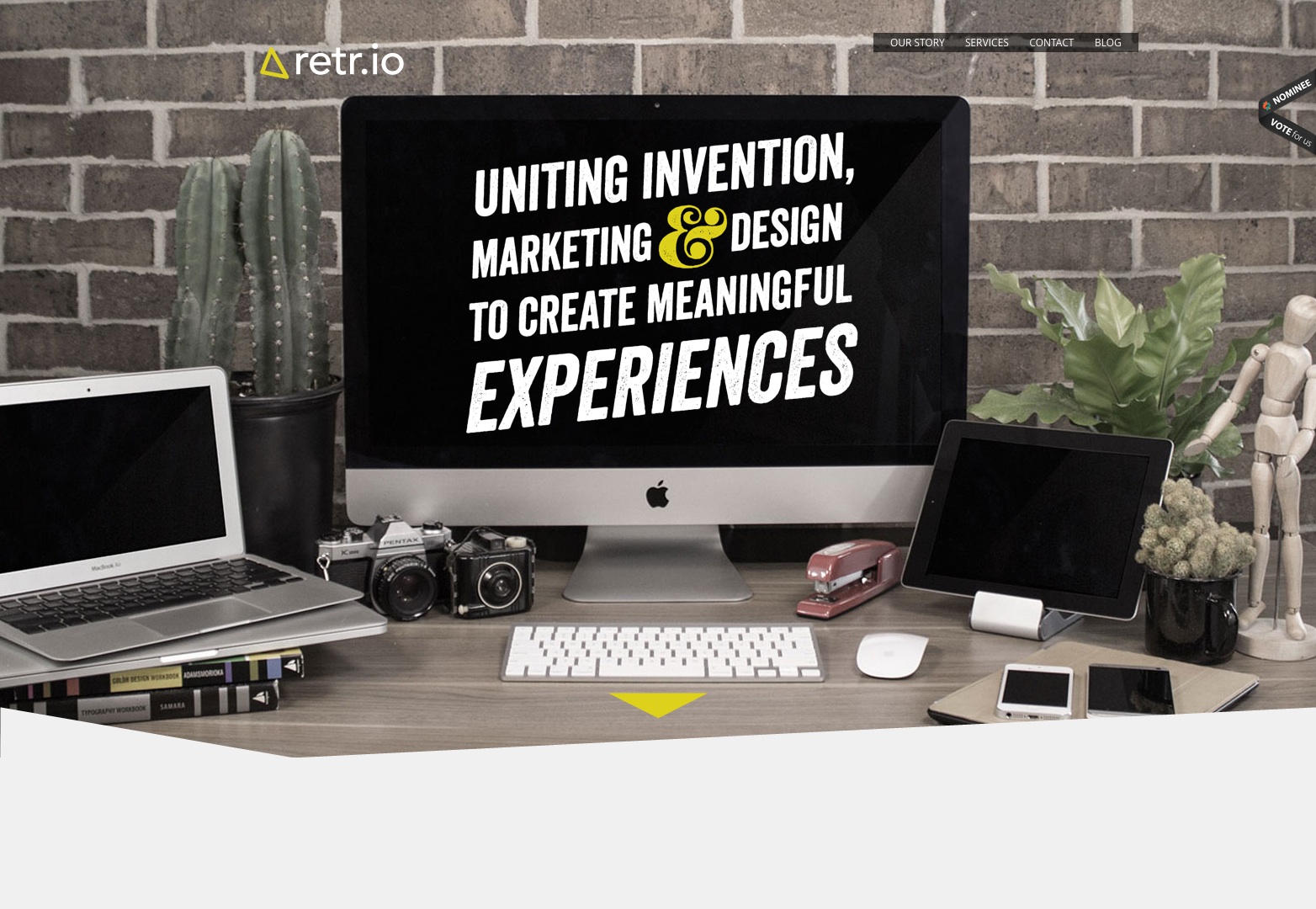
Retr.io
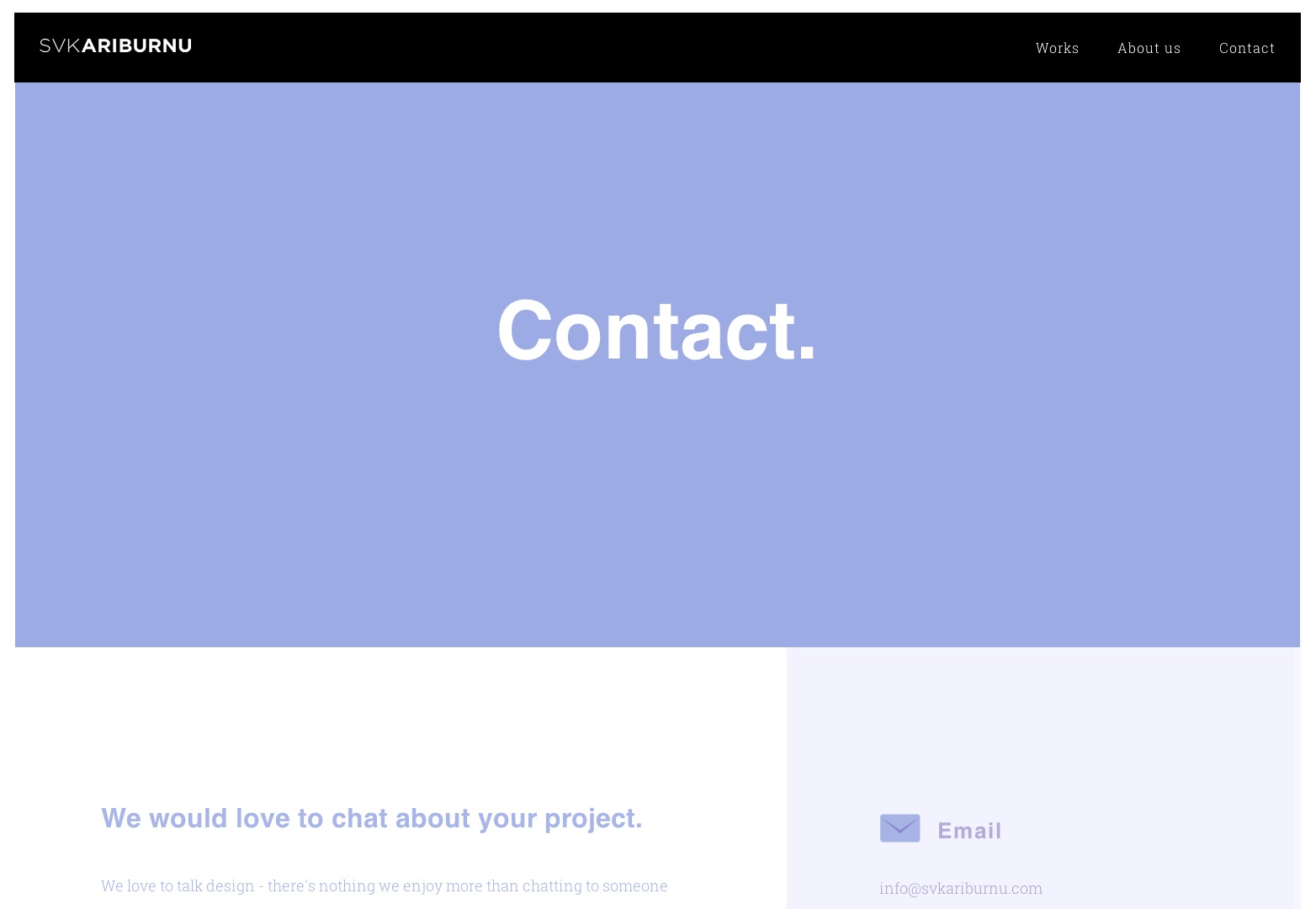
Svkariburnu
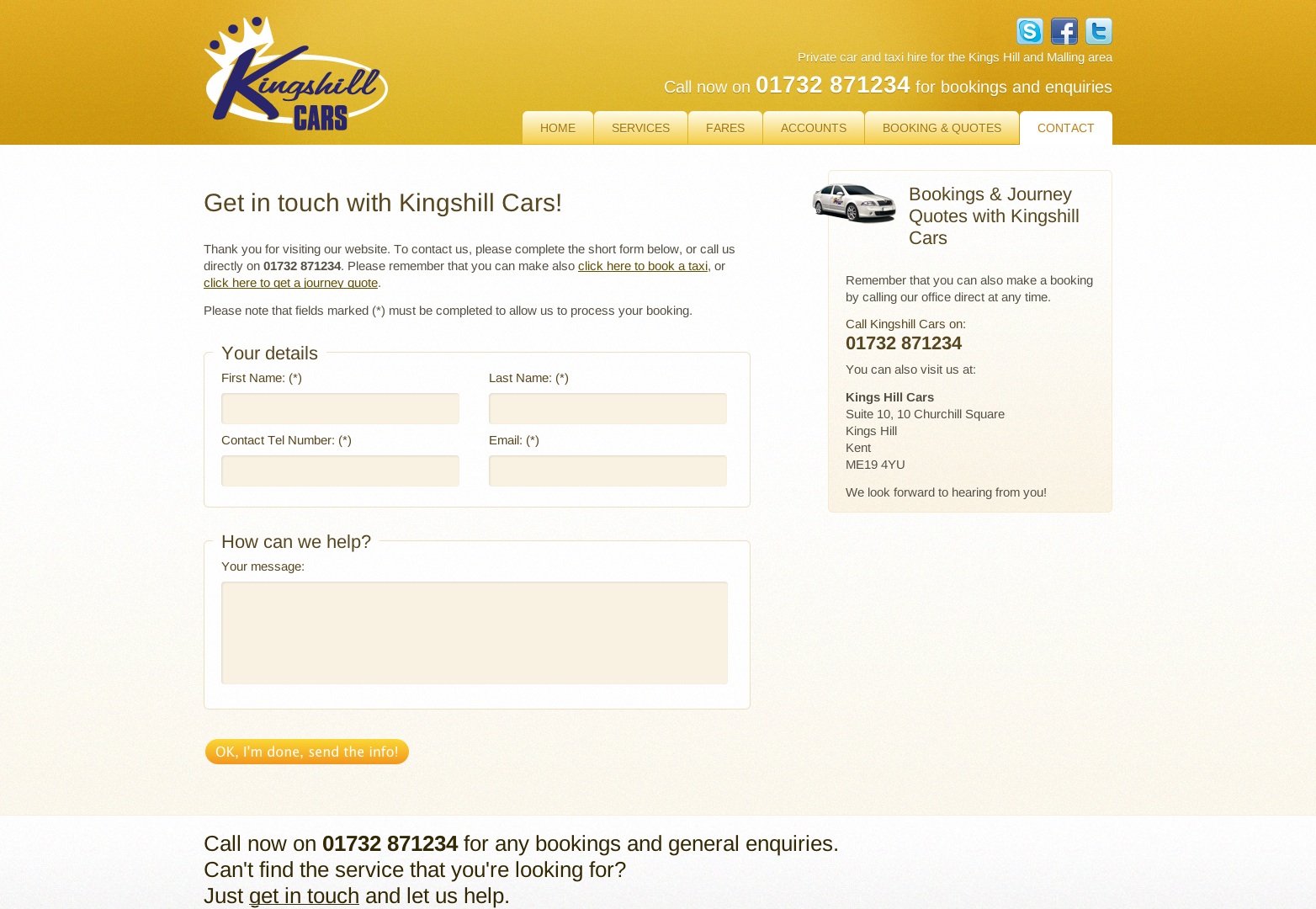
Kingshill Cars
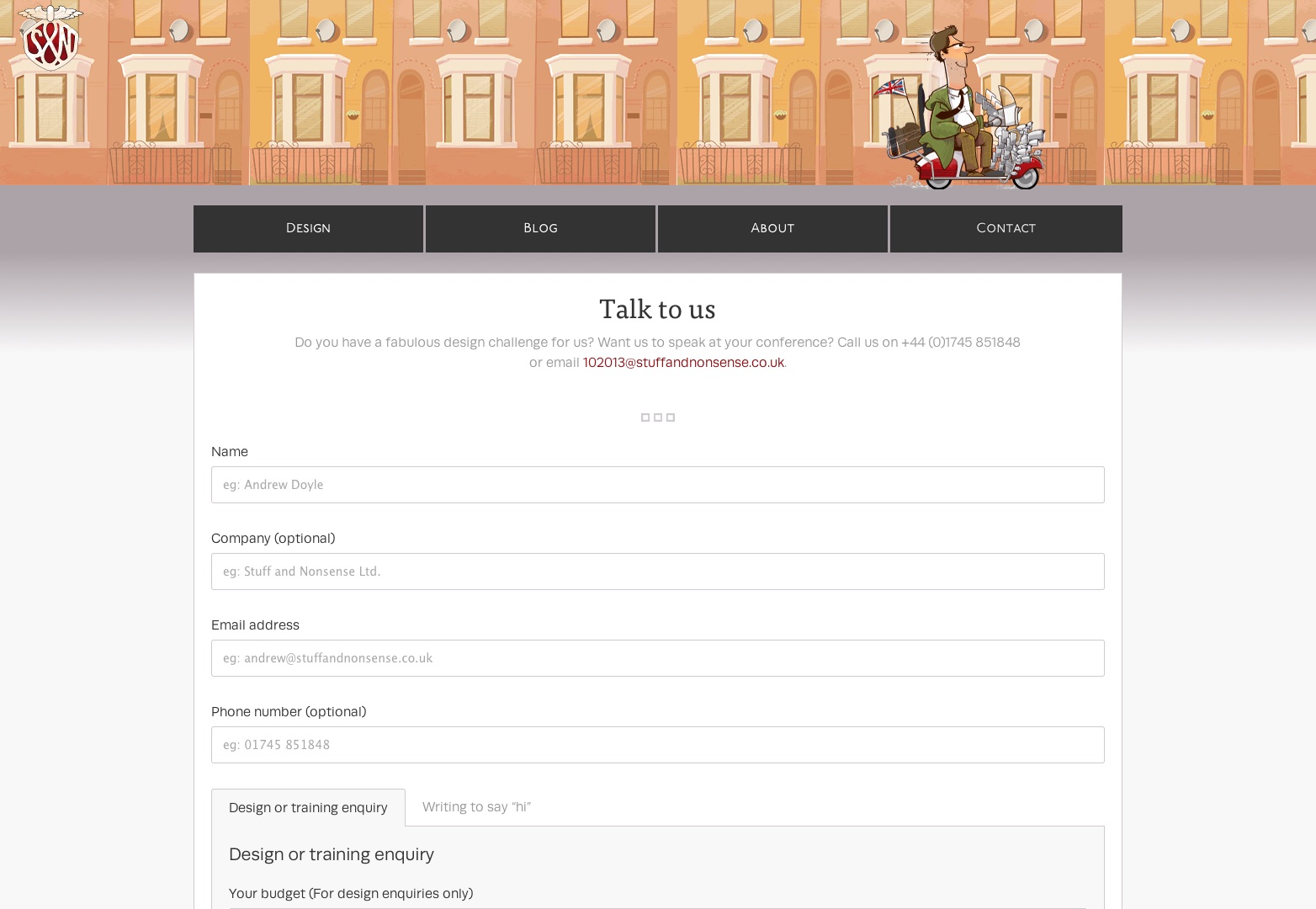
Rzeczy i bzdury
Humaan
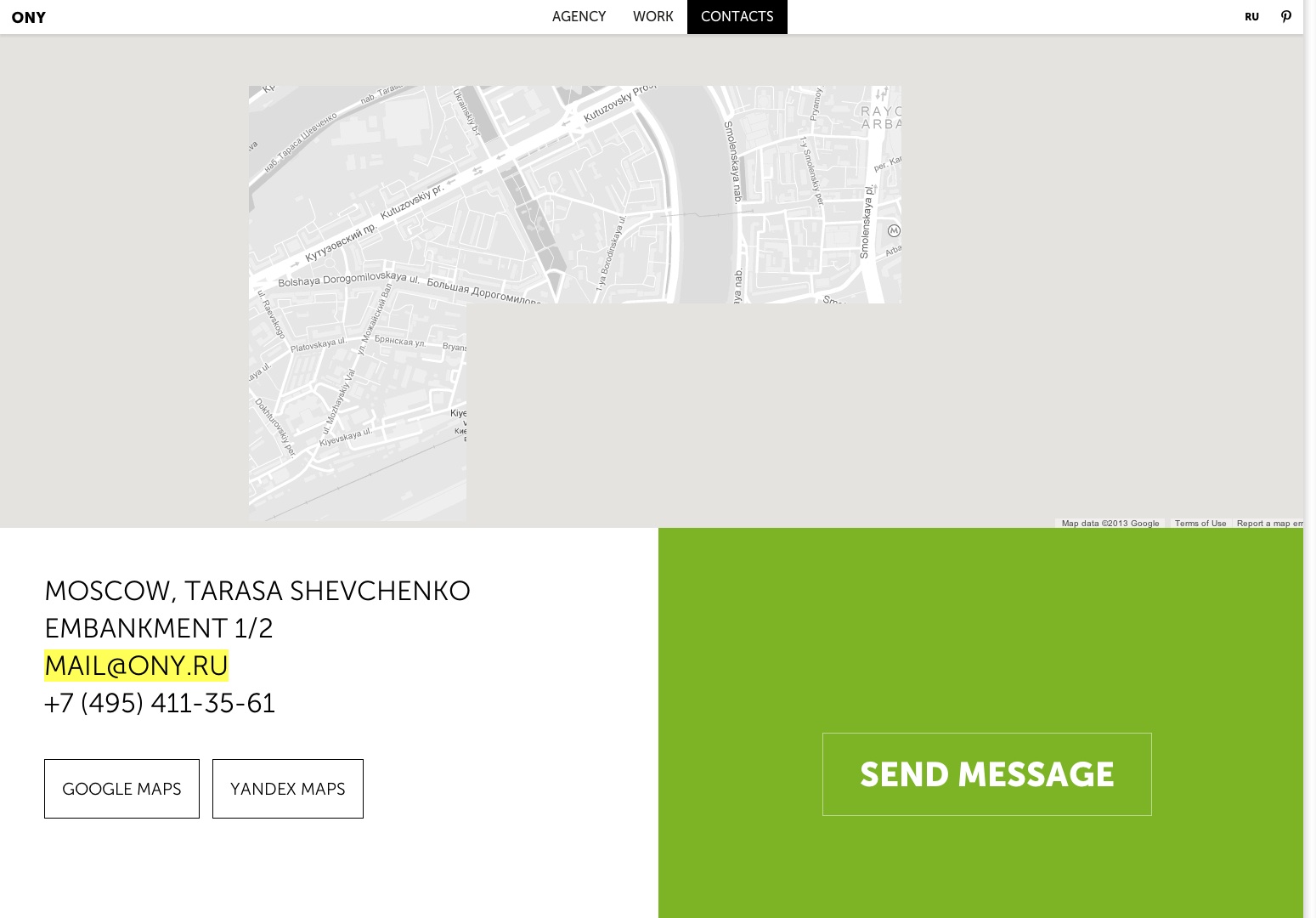
Ony
Cafe Evoke
Jak preferujesz projektowanie responsywnych formularzy? Czy istnieją inne elementy utrudniające reagowanie? Daj nam znać swoje myśli w komentarzach.