Projektowanie pod kątem reagowania
Projektowanie dla responsywnych stron internetowych może być początkowo nieco trudne, ponieważ proces jest tak inny.
Jako projektanci przyzwyczailiśmy się do tworzenia makiet perfekcyjnie wyglądających jak nasze projekty internetowe. Ale responsywny projekt przyjmuje inne podejście.
Rolą projektanta nie jest już tworzenie makiety, a następnie przekazywanie jej programistom, ponieważ projektowanie responsywne to nie tylko proces dwuetapowy, to seria poprawek. Większość z nich jest tworzona w przeglądarce. Jest to wspólny wysiłek między projektantem a deweloperem, a nie dwa oddzielne zadania.
Oto kilka wskazówek i ogólny przepływ pracy, dzięki którym przejście od projektowania witryn statycznych do projektowania responsywnych jest nieco łatwiejsze.
Znając twoje viewporty
Przed rozpoczęciem jakiegokolwiek projektu ważne jest określenie twoich rzutni. Typowym podejściem byłoby zbudowanie jednego układu dla smartfonów, jednego dla tabletów i mniejszych rzutni, większej wersji komputerowej, a może drugiej wersji na komputery dla jeszcze większych / szerszych ekranów, powiedzmy 1200 lub 1400 pikseli lub więcej.
Planowanie z wyprzedzeniem
Szkicowanie może być twoim najlepszym przyjacielem. Weź jedną kartkę papieru i utwórz 3-4 pudełka do reprezentowania każdej rzutni. Posiadanie wszystkich rzutni na jednej stronie pomaga nie skupiać się na jednym projekcie bardziej niż na pozostałych. Podczas układania projektu najpierw wybierz najważniejszą treść i dodaj ją do każdej z rzutni, idąc w dół do mniej ważnych rzeczy.
Szybko zdasz sobie sprawę, że nie wszystkie treści mogą pasować do mniejszych rzutni. Lepiej znaleźć to teraz, robiąc szkice, zamiast próbować wprowadzać zmiany do gotowego projektu.
Tak, to moje prawdziwe gryzmoły. Może nie być w stanie rozpoznać, co każdy element, ale są z rzeczywistego projektu. Zrobiłem projekt i rozwój, więc nie musiałem wyjaśniać tego komukolwiek. Chodzi o to, że nic nie jest szybsze niż pióro i papier do szybkiego zapisywania pomysłów na układ.
Modele szkieletowe i makiety
Najważniejszą częścią struktury szkieletowej jest aktywna rola programisty. Powinien od razu wiedzieć, czy Twój pomysł zadziała, czy nie, i może podać sugestie, w jaki sposób można uzyskać wizję bez konieczności odkrywania koła.
Dzięki responsywnemu projektowi nie możesz już poświęcić 90% czasu na projektowanie przed rozpoczęciem prac. Zatem makiety muszą być szybkie i szorstkie. Bądź też otwarty na zmiany, ponieważ szanse na to, że twoje oryginalne pomysły mogą nie działać zgodnie z planem.
Przeglądarka
Ze względu na dużą liczbę testów, projektowanie responsywne najlepiej wykonywać jako proces zmian w przeglądarce. Jak tylko uzgodniony zostanie podstawowy układ, najlepiej rozpocząć od razu. Możliwość wyświetlania układów z poziomu przeglądarki pozwala uniknąć wielu problemów związanych z projektowaniem.
Inną rzeczą, którą należy rozważyć jako projektanta, jest to, jakie elementy projektu można stworzyć za pomocą samego CSS. Wiele współczesnych urządzeń potrafi wyświetlać cienie, gradienty, obramowania, zaokrąglone rogi i inne elementy konstrukcyjne utworzone za pomocą CSS. Tylko elementy CSS są łatwiejsze do zmiany, zabierają mniej czasu na tworzenie i nie wymagają do realizacji obrazów ani wycinków obrazu. Oczywiście, jeśli nie tworzysz strony samodzielnie, będziesz w stanie komunikować swoje pomysły dotyczące layoutu z deweloperem.
Zabranie go do Photoshopa
Gorąco polecam używanie jednego .psd dla wszystkich układów. Oto krótki przykład z wykorzystaniem 1200 pikseli jako największej rzutni. Zacznij więc od nowego .psd o szerokości 1200 pikseli i wysokości 2000 pikseli. Pozostałe rzutnie będą miały szerokość 480, 1020 i 768 pikseli.
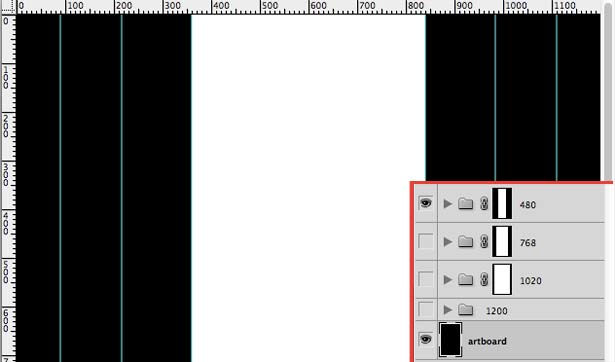
Aby rozpocząć, odblokuj warstwę tła i powiel ją dla tylu rzutni, ile potrzebujesz plus jeden. Wypełnij oryginalną warstwę tła czarną i pozostaw resztę białą. Umieść każdą białą warstwę tła w folderze i nadaj jej nazwę (np. "480").
Następnie skonfiguruj każdą rzutnię w pliku .psd. Pamiętaj, że musisz zrobić to tylko raz i po prostu ponownie użyć szablonu dla wszystkich swoich projektów.
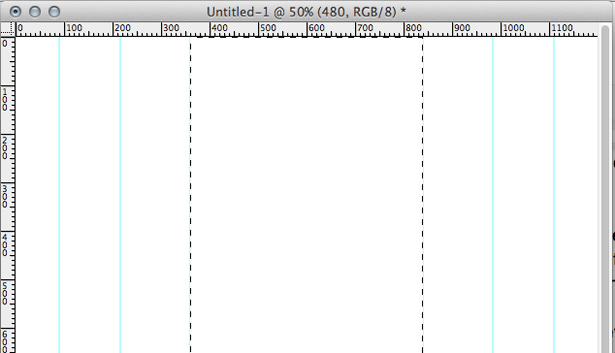
Najpierw dodaj linie pomocnicze na krawędziach każdej rzutni. (Widok -> Nowy przewodnik i wybierz "Pionowy"). Dodaj prowadnice o rozmiarach 90, 216, 360, 840 i 1110 pikseli.
Następnie utwórz maski warstw w każdym folderze, który utworzy krawędzie każdej rzutni. Użyj narzędzia Zaznaczanie prostokątne, aby wybrać obszar wewnątrz środkowych dwóch prowadnic (480 pikseli).
Włączenie Przyciągania (Widok -> Przyciąganie) znacznie ułatwia to zadanie. Po dokonaniu wyboru i wybraniu właściwego folderu na palecie warstw kliknij przycisk Dodaj maskę warstwy, aby go zastosować. Wykonaj ten sam krok dla pozostałych rzutni.
Teraz, aby zobaczyć dany widok, po prostu wyłącz inne foldery. Dodałem także zdjęcie palety warstw, jeśli chcesz zobaczyć, jak to powinno wyglądać.
Makiety
Jeśli masz już opracowaną stronę z grubsza, zrób zrzut ekranu w każdym oknie ekranu i dodaj je do pliku .psd w odpowiednim folderze.
Zasadniczo łatwiej jest zacząć od najmniejszej rzutni i przejść do większych w programie Photoshop. Więc dopasuj swój 480-pikselowy wzór, a następnie zduplikuj warstwy i upuść je w folderze 768 pikseli.
Nie musisz być perfekcyjny w pikselach z żadnym ze swoich układów. Mam tendencję do poprawiania jednego widoku, ale dla reszty zmieniam tylko elementy, które są naprawdę różne w każdym. Nie martw się, że marginesy wokół bloków tekstu są idealne. Naprawdę po prostu zignoruj tekst tak bardzo, jak to tylko możliwe, ponieważ Photoshop nie może renderować go w taki sposób, w jaki będzie wyglądał w przeglądarce, a większość projektu tekstu zostanie wykonana przy użyciu CSS.
Dowiedz się, jak zmienia się treść
Myśląc o projekcie, musisz zrozumieć, w jaki sposób układ zostanie zmieniony podczas zmiany z jednego okna do drugiego. Należy również rozważyć, co się stanie, jeśli układ jest nieco mniejszy lub większy niż projektowany obszar wyświetlania.
Istnieje kilka opcji pozwalających dostosować zawartość do każdego układu. Każdy element może być ustalony, ukryty, pływający (lewy lub prawy), płynny lub może skalować. Każdy, kto poda responsywny projekt, użyje kombinacji wszystkich tych elementów.
Elementy pływające są najczęściej widoczne w obszarach zawartości, które sąsiadują ze sobą w dużych układach, ale są ułożone jeden na drugim w mniejszych rzutniach. Gdy obszar wyświetlania zacznie się zmniejszać, a każdy element zostanie przesunięty w lewo, elementy po prawej stronie zaczną układać się poniżej elementów po lewej stronie.
Płynna zawartość najlepiej dostosowuje się do zmiany rzutni, ale może stać się niezręczna, jeśli jest używana w dużych rzutniach. Treści płynne są zwykle używane w kolumnach tekstu o skali tak szerokiej, jak pozwala na to rzutnia. Świetnie sprawdzają się w mniejszych rzutniach, ale mogą stać się zbyt szerokie na większych, więc najlepiej jest je zmienić na stałe.
Podobnie jak w przypadku cieczy, elementom skalującym podano procentową wielkość i skalę tak małą lub szeroką, jak pozwala na to widoczność. Różnią się one tym, że można je zastosować do obrazów i rozmiarów tekstu. Te elementy mają procent szerokości i / lub wysokości i dostosowują się do widoku.
Naprawiono najbardziej sztywny sposób układania treści. Jeśli masz jakiś materiał, którego nie chcesz, aby skalował lub zmieniał rozmiar w jakikolwiek sposób, zostanie to naprawione. Najlepiej zrobić ze stałymi elementami, zaprojektować je tak, aby pasowały do najmniejszej rzutni. Dużo łatwiej jest użyć małych elementów w dużym oknie ekranu, próbując dopasować duży element w małym oknie roboczym.
Jeśli chcesz usunąć element lub po prostu nie masz dla niego miejsca, możesz go ukryć. Ukryte elementy nie będą widoczne dla użytkownika, ale nadal będą pobierane. Jeśli więc używasz dużych obrazów, ale ukrywasz je przed użytkownikami mobilnymi, strona zajmie tyle samo czasu, aby załadować, czy obrazy są widoczne, czy nie.
Pamiętaj, że możesz i powinieneś użyć kombinacji tych wszystkich elementów na tym samym elemencie. Oznacza to, że pole tekstowe będzie płynne w jednej rzutni, stałe i pływające w lewo w innym, i może być ukryte w jednej trzeciej.
Projektanci nie zostają zapomniani
Ponieważ dzięki CSS można stworzyć tak wiele layoutu, może się wydawać, że Twoja rola jako projektanta zmniejszyła się. Naprawdę, twoja rola właśnie się zmieniła. Projektowanie stron internetowych przez zbyt długi czas polegało na projektowaniu interfejsu przy zaniedbywaniu treści.
Układ jest nadal ważny, ale programista może go dużo zrobić. Projektant powinien skupić się na upewnieniu się, że cele witryny są spełnione. Poświęć najwięcej czasu na wzmocnienie procesu konwersji, podkreślenie ważnej treści i uczynienie jej bardziej smaczną i strawną.
Szczerze mówiąc, próbowałem znaleźć dobre przykłady tego w responsywnym projekcie, ale naprawdę nie mogłem wymyślić żadnych dobrych przykładów.
Elementy graficzne i obrazy
Podczas pracy z obrazami w responsywnym projekcie należy wziąć pod uwagę specjalne kwestie. Najbezpieczniejszym podejściem jest tworzenie obrazów pasujących do najmniejszej rzutni. W ten sposób zmniejszysz rozmiar pliku i będziesz mieć obrazy, które będą działać w każdym rozmiarze ekranu.
Oto przykładowe obrazy, które można łatwo wyświetlić w wielu rzutniach Orestis.nl .
Duże obrazy tła mogą być szczególnie problematyczne podczas skalowania w celu użycia smartfona. Jeśli planujesz z nich korzystać, upewnij się, że robisz to w sposób, który ogranicza rozmiary plików i czasy ładowania do minimum.
Konsystencja
Jednym z największych problemów z responsywnym wzornictwem jest brak spójności. Użytkownicy mogą mieć problemy z poruszaniem się po witrynie na tablecie, gdy są przyzwyczajeni do swojego wyglądu pulpitu.
Upewnij się, że używasz tego samego schematu kolorów w każdym układzie i zachowujesz przynajmniej jeden spójny element w całym tekście. Logo jest najłatwiejszym elementem do przejścia przez wszystkie. Zawsze należy wyraźnie oznaczać nawigację i łatwo ją znaleźć. Jeśli musisz usunąć elementy z mniejszych projektów rzutni, skorzystaj z innych metod dotarcia do tej treści.
Nie wymyślaj ponownie koła
Kiedy projektujesz statyczną stronę internetową, możesz mieć dużo swobody, ale w responsywnym projekcie masz więcej rzeczy do rozliczenia. Użyj metody, która działa i spędź swój czas, dzięki czemu wygląda świetnie. Jeśli ludzie mogą sprawić, że szablony e-mailów będą wyglądać świetnie, możesz zrobić to samo z elastycznym projektem, wystarczy trochę kreatywności.
Jak myślisz, co jest najtrudniejsze do zapamiętania podczas projektowania responsywnej witryny w przeciwieństwie do osobnych witryn mobilnych i statycznych? Daj nam znać w komentarzach!