Uściskanie najnowszego trendu internetowego: projektowanie oparte na kartach
Zawsze pojawiają się nowe trendy w projektowaniu stron internetowych. Któż mógłby zapomnieć o przewijaniu paralaksy sprzed kilku lat, która jest nadal popularna dzisiaj? Późno przewijane strony zwracają coraz większą uwagę odwiedzających witrynę.
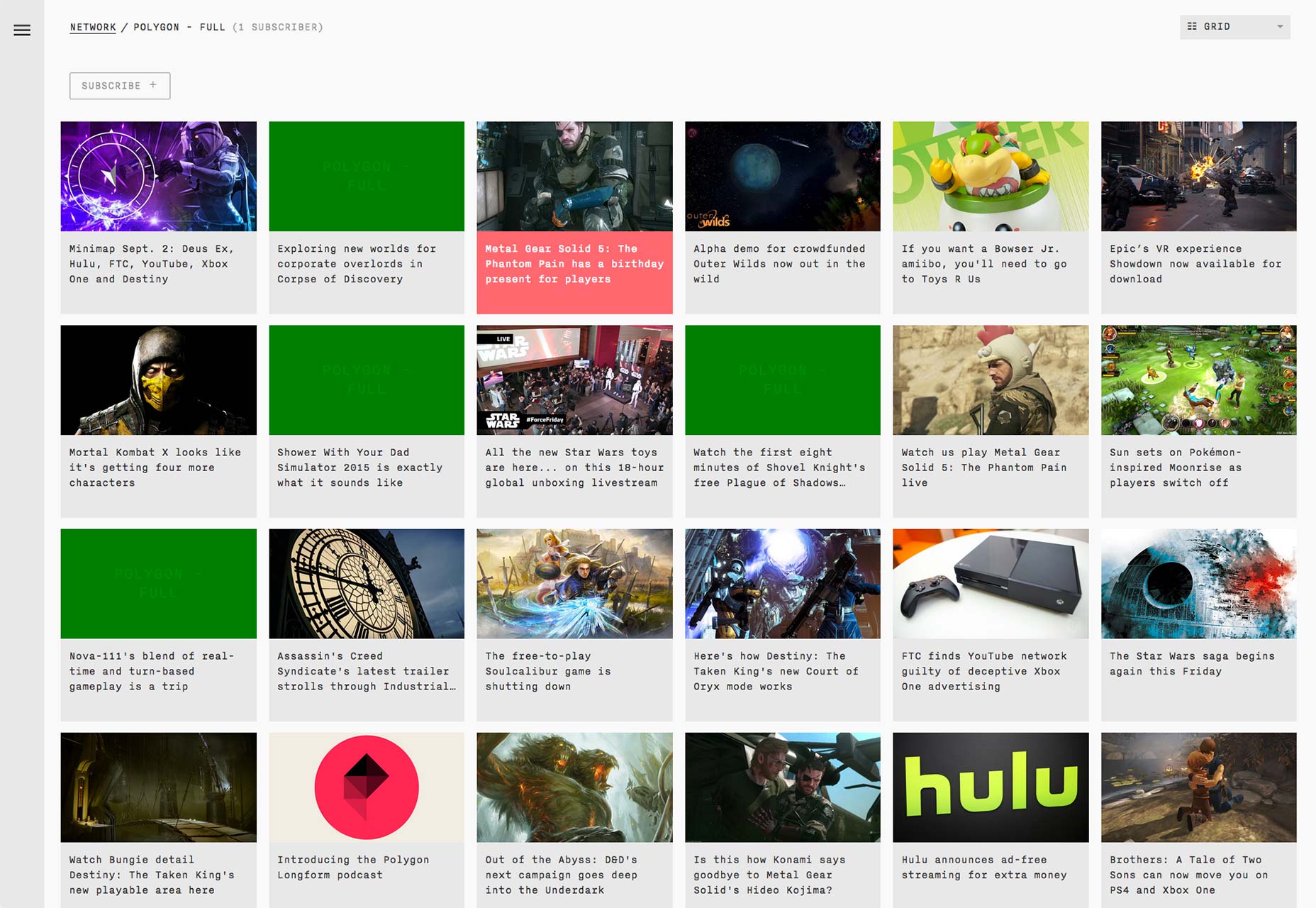
Jeden trend, który nie zyskał tak dużego uznania jak wiele innych, i już od jakiegoś czasu jest oparty na kartach.
Najpopularniejszą witryną, która prezentuje ten trend w projektowaniu, jest Pinterest, ale są też inne witryny, które coraz częściej używają tego podejścia do projektowania i nie bez powodu. Kiedy odwiedzający przeglądają stronę, która korzysta z tej techniki projektowania, od razu zauważają czystość i dobrze zorganizowane planowanie za tak prostym, ale eleganckim podejściem do projektowania.
Istnieje wiele korzyści z używania projektowania opartego na karcie na własnej stronie.
Podejście sieciowe do IA
Kiedy patrzysz na dowolne projekty oparte na kartach, niemożliwe jest, aby nie wyświetlał się również projekt oparty na siatce. To dlatego, że każda krawędź karty jest naprawdę krawędzią różnych sieci w większym, dobrze zorganizowanym systemie, który promuje doskonałą spójność i harmonię w sposobie prezentacji witryny.
To z kolei znacznie pomaga w architekturze informacyjnej witryny. Architektura informacji to inteligentna kolejność i przepływ, w którym odwiedzający zaabsorbują informacje o witrynie, najlepiej zgodnie z celem każdej strony i całej witryny.
Pomyśl o tym: projekt oparty na kartach prowadzi wzrok Twoich gości ze względu na nacisk na spójność. Każda karta jest częścią kolumny lub rzędu, która kieruje oczy wzdłuż jednolitych linii poziomych i pionowych. Taki układ pomaga odwiedzającym zrozumieć, jakie informacje są ważniejsze od innych.
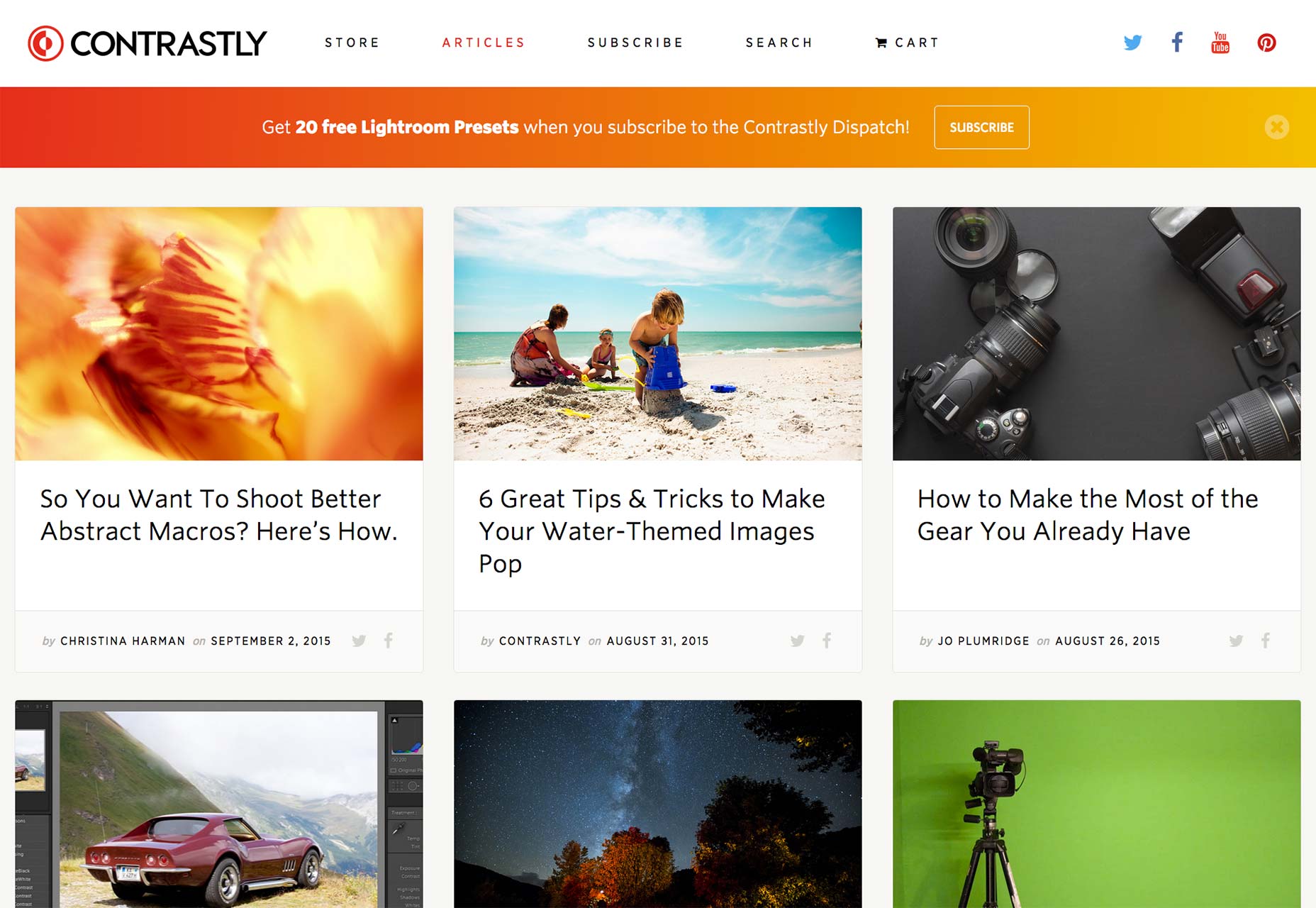
Weź na przykład, Kontrastowo , czasopismo fotograficzne. Po układzie siatki / karty pomaga zrozumieć, co jest ważniejsze w hierarchii informacji. Najnowsze artykuły są umieszczane wzdłuż górnego rzędu, podczas gdy starsze artykuły pojawiają się w dolnym wierszu. Nowość jest na ogół kojarzona z większą wagą, więc śledzenie tej malejącej kolejności wierszy w systemie kart pozwala użytkownikom szybko kojarzyć treść, która jest ważniejsza. W związku z tym mogą priorytetyzować kolejność, w jakiej czytają te informacje.
Ciężkie poleganie na obrazach
Słyszeliśmy stare powiedzenie, że ludzie są wizualnymi stworzeniami tyle razy, że jest to banał, ale w projektowaniu opartym na kartach nabiera nowego znaczenia. Projektowanie oparte na kartach opiera się prawie wyłącznie na grafice; każda kopia na tej samej stronie jest zwykle drugorzędna względem wizualnej pod względem architektury informacji.
Ciężka praca na takich obrazach jest siłą projektowania opartego na kartach, ponieważ badania już potwierdzają, że obrazy podnoszą wygląd strony internetowej. Na przykład zarówno zdjęcia o wysokiej jakości, jak i używając więcej ludzkich twarzy w obrazach zwiększają współczynniki konwersji. W rzeczywistości, wszyscy mówili, że są kilka sposobów w którym użycie obrazów w projekcie może zwiększyć liczbę konwersji w witrynie.
Innymi słowy, nacisk na wykorzystanie obrazów sprawia, że projektowanie oparte na kartach jest bardziej atrakcyjne dla odwiedzających. To nie przypadek Pinterest jest, według Alexa, 15. najpopularniejszą witryną w USA
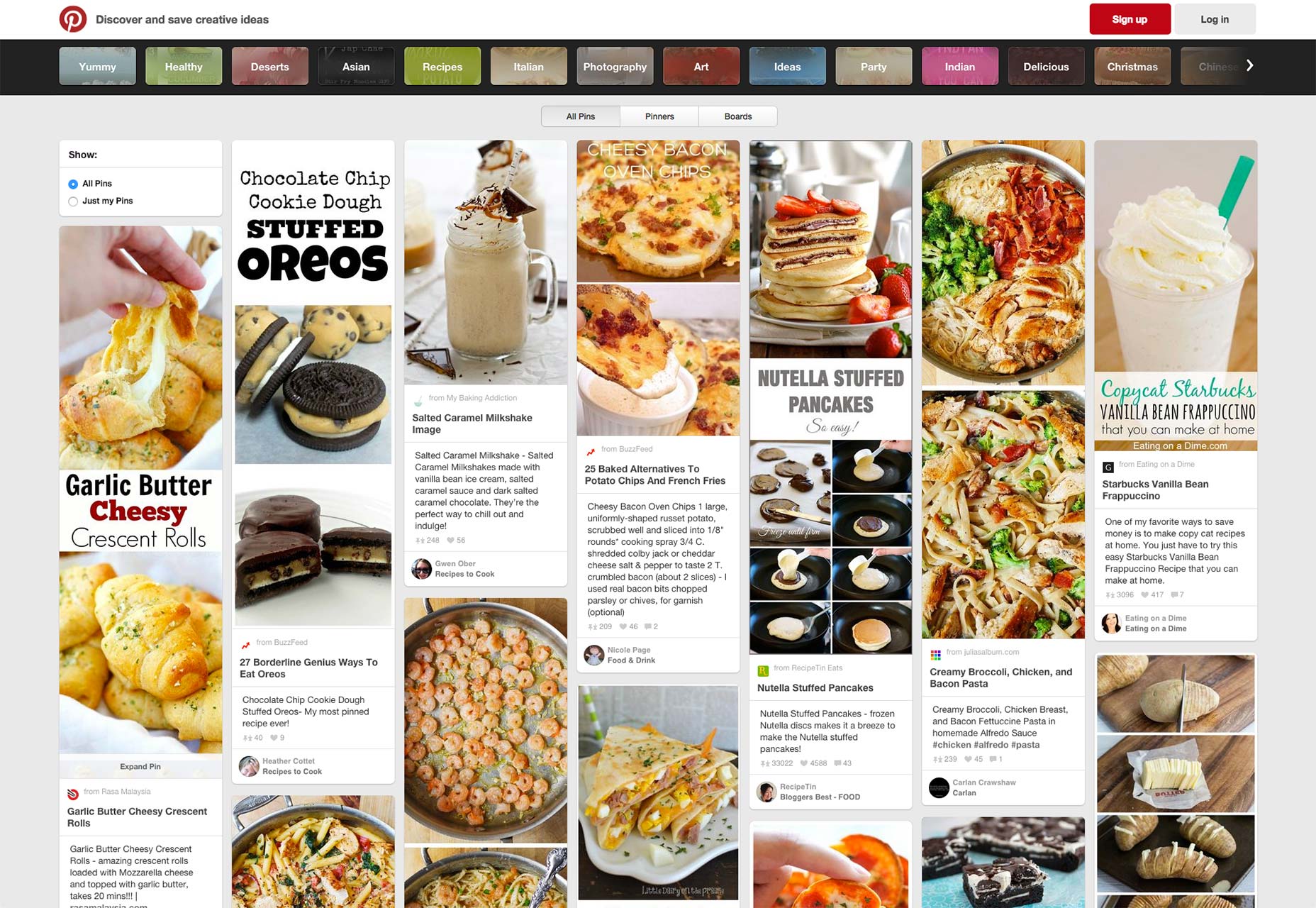
Patrząc na Wyniki Pinterest w przypadku wyszukiwanego hasła "jedzenie" widzimy, że zdjęcia są pierwszą rzeczą, która przyciąga wzrok, gdy jesteś na stronie. Nie interesują cię opisy pod zdjęciami, przynajmniej na początku. Wysokiej jakości, olśniewające zdjęcia są tym, co przyciąga twoją uwagę, a następnie, po podjęciu decyzji, że chcesz się uczyć więcej (ale już popełniasz tę kartę), czytasz opisy kart.
Ulepszone UX
Każdy projektant powinien powiedzieć, że doświadczenie użytkownika ma największe znaczenie. Właśnie to powinniśmy zaprojektować przede wszystkim. Kolejny powód, dla którego projektowanie oparte na kartach tak dobrze się rezonowało i będzie kontynuował to w przewidywalnej przyszłości, to fakt, że pomaga on użytkownikowi. A to zachęca odwiedzających witrynę do powrotu do Twojej witryny, co z kolei prowadzi do spędzenia tam dłuższego czasu, co w końcu prowadzi do większej liczby konwersji!
Doskonałe wrażenia użytkowników skupiają się na tym, że ludzie mogą znaleźć drogę na swojej stronie bez żadnych tarć; zasadniczo powinni znaleźć to, czego chcą od razu i bez bólów głowy.
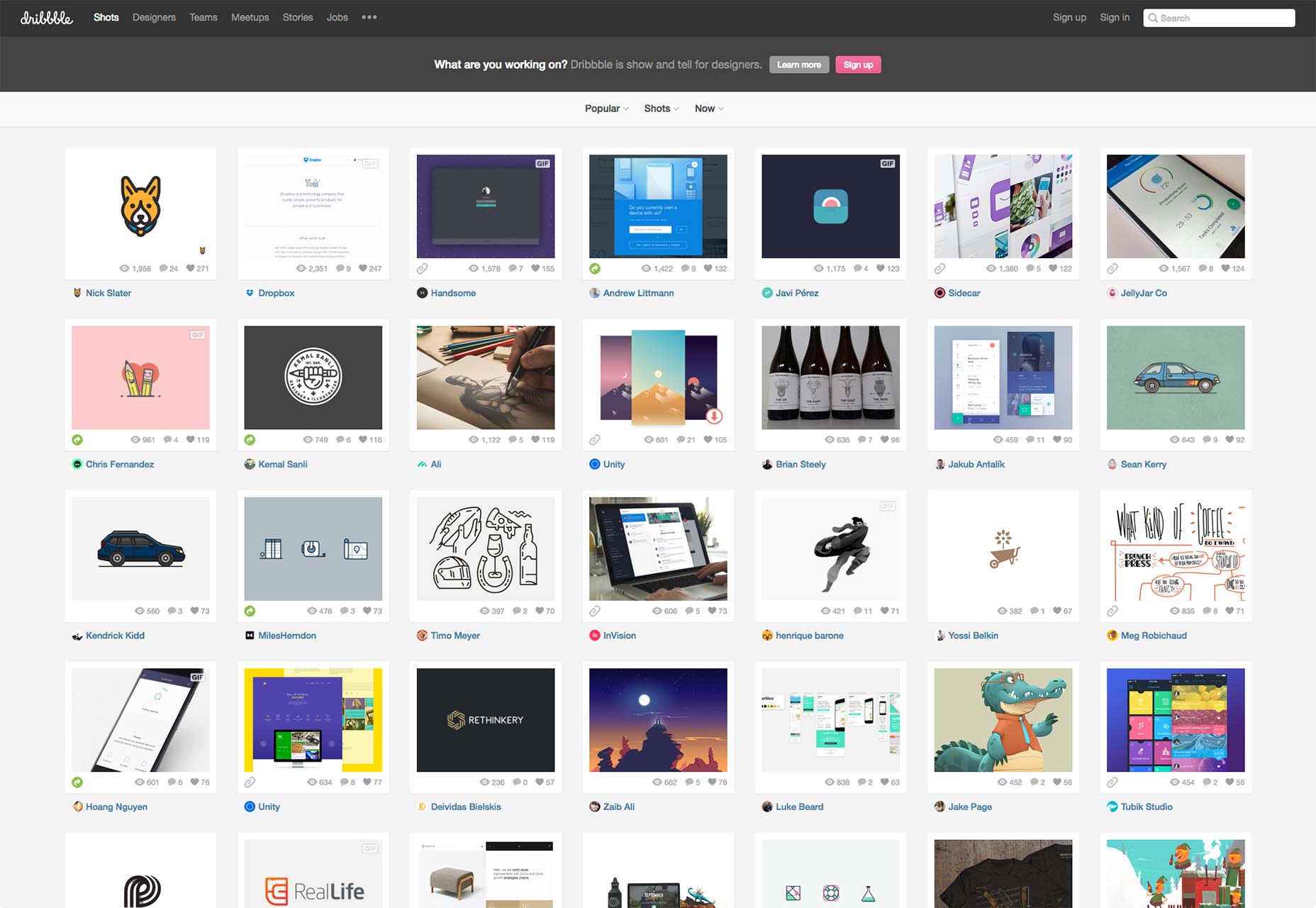
Dribbble to strona, która dobrze to rozumie, ponieważ jej projektanci wykorzystali karty, aby ułatwić i uprzyjemnić obsługę. Ta strona jest dobrze znana społeczności twórców online jako prezentacja dzieł graficznych tworzonych przez użytkowników.
Celem strony jest, aby ludzie mogli podziwiać ilustracje, grafiki i obrazy wszelkiego rodzaju, więc projektowanie oparte na kartach jest naprawdę najbardziej odpowiednim sposobem prezentacji tego. Ponieważ obrazy przyciągają wzrok użytkownika w sposób efektywny i natychmiastowy, wrażenia użytkownika są znacznie lepsze, gdy użytkownicy mogą szybko przejrzeć karty w układzie siatki, aby zobaczyć, które ich interesują. Gdy tylko zobaczą osobę, która ich interesuje, mogą natychmiast kliknąć kartę, aby przyjrzeć się bliżej.
Witryna taka jak Dribbble pozwala odwiedzającym od razu znaleźć to, czego szukają w super dogodny sposób. To uosobienie wspaniałej satysfakcji użytkownika!
Odpowiedni do mobilnego projektowania
Być może słyszeliście, że telefony komórkowe wyprzedziły już komputery w zwykłej liczbie użytkowników. W samych Stanach Zjednoczonych w 2015 roku mobilny nośnik czasu cyfrowego wychodzi do 51% w porównaniu do 42% komputerów. Projektowanie oparte na kartach jest idealne, ponieważ uwzględnia tę tendencję, ponieważ jest łatwo kompatybilne z responsywnymi frameworkami. Ponieważ karty oferują treści w bardziej przyswajalnych porcjach, ułatwiają wyświetlanie w mobilnych strukturach.
Spójrz na karty w ten sposób: ich kształt i rozmiar jest praktycznie mimiką kształtu i wielkości smartfona lub tabletu. Oczywiście, nie do końca idealnie pasuje ze względu na mnogość dostępnych modeli, ale wciąż jest bardzo blisko, gdy myślisz pod względem proporcji.
W rezultacie karty nigdy nie znikają, dopóki telefon komórkowy ciągle rośnie i nie wykazuje żadnych oznak spowolnienia w najbliższym czasie.
Nie tylko kolejna moda na projekt
Problem z niektórymi trendami w projektowaniu polega na tym, że zamieniają się one w modę, przez co stają się krótkotrwałe i zapominane. Projektowanie oparte na kartach jest jednak tylko! Z powodu mnóstwa praktycznych zastosowań i korzyści, które oferuje, staje się bardziej popularny w miarę upływu czasu. Oznacza to, że ma siłę utrzymywania.
Zapewnia spójność w architekturze informacyjnej witryn i umożliwia obsesję użytkowników ostrymi obrazami jako sposób na zwiększenie liczby konwersji. W związku z tym całe doświadczenie użytkownika również zyskuje ogromną poprawę dzięki projektowi opartemu na kartach, ponieważ w rzeczywistości ułatwia użytkownikom znalezienie tego, czego szukają w witrynie. Dzięki wzrostowi mobilności w ciągu ostatnich kilku lat, takie podejście do projektowania staje się ostoją, z którą coraz więcej osób napotyka i korzysta.
Kiedy myślisz o tym, karty są naprawdę starą koncepcją, ale dostały strzał w ramię i zostały zaktualizowane do nowego, nowego sposobu projektowania stron internetowych. To pokazuje, że innowacyjni projektanci mogą zrobić coś starego i przyziemnego i przekształcić go w coś, co jest niezwykle istotne i korzystne w XXI wieku.