Nowości dla projektantów, kwiecień 2013
Kwietniowa edycja nowości dla projektantów stron internetowych i programistów obejmuje nowe aplikacje internetowe, wtyczki jQuery i zasoby JavaScript, aplikacje mobilne, zasoby edukacyjne, zestawy makiet, frameworki, narzędzia do tworzenia stron internetowych, zasoby do kodowania i kilka naprawdę świetnych nowych czcionek.
Wiele z poniższych zasobów jest darmowych lub bardzo niskich kosztach i na pewno przyda się wielu projektantom i programistom.
Jak zawsze, jeśli przegapiliśmy coś, co według Ciebie powinno zostać uwzględnione, daj nam znać w komentarzach. Jeśli masz aplikację lub inny zasób, który chcesz uwzględnić w przyszłym miesiącu, wpisz go na Twitterze @cameron_chapman do przemyślenia.
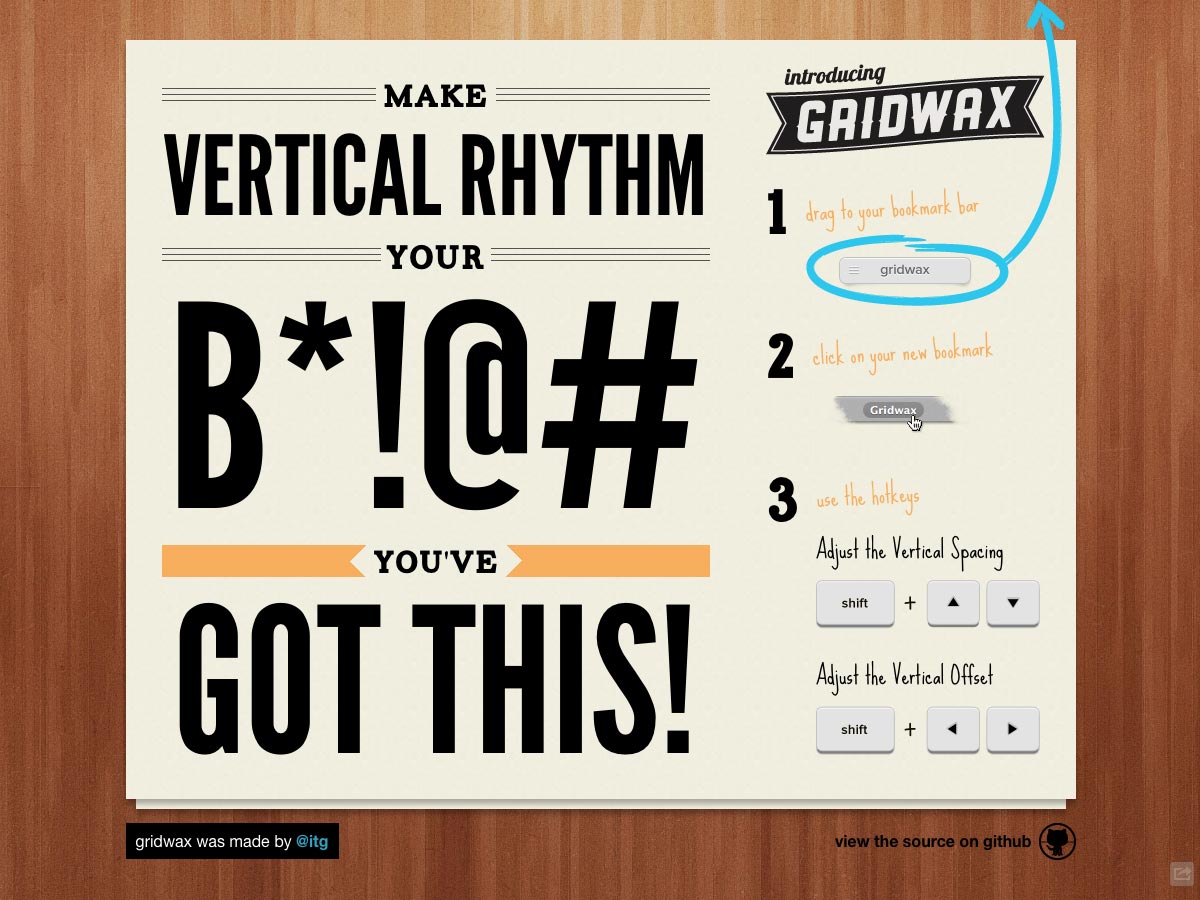
Gridwax
Gridwax to bookmarklet, który pozwala łatwo dodać regulowaną pionową linię bazową do dowolnej witryny bezpośrednio w przeglądarce. Po prostu zainstaluj zakładkę, kliknij ją, a następnie dostosuj wysokość za pomocą klawiszy strzałek.
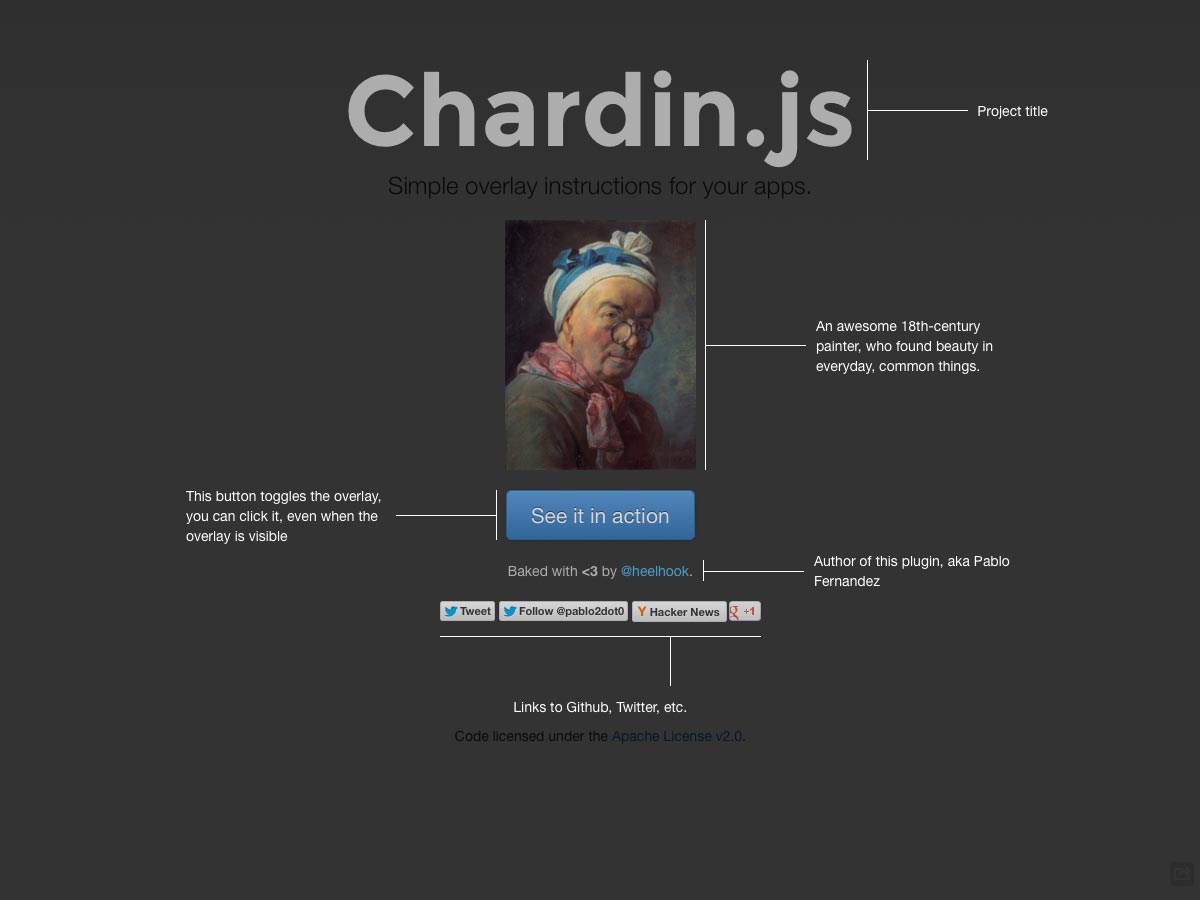
Chardin.js
Chardin.js ułatwia dodawanie instrukcji nakładki do aplikacji za pomocą wtyczki jQuery. Jest łatwy w instalacji i konfiguracji.
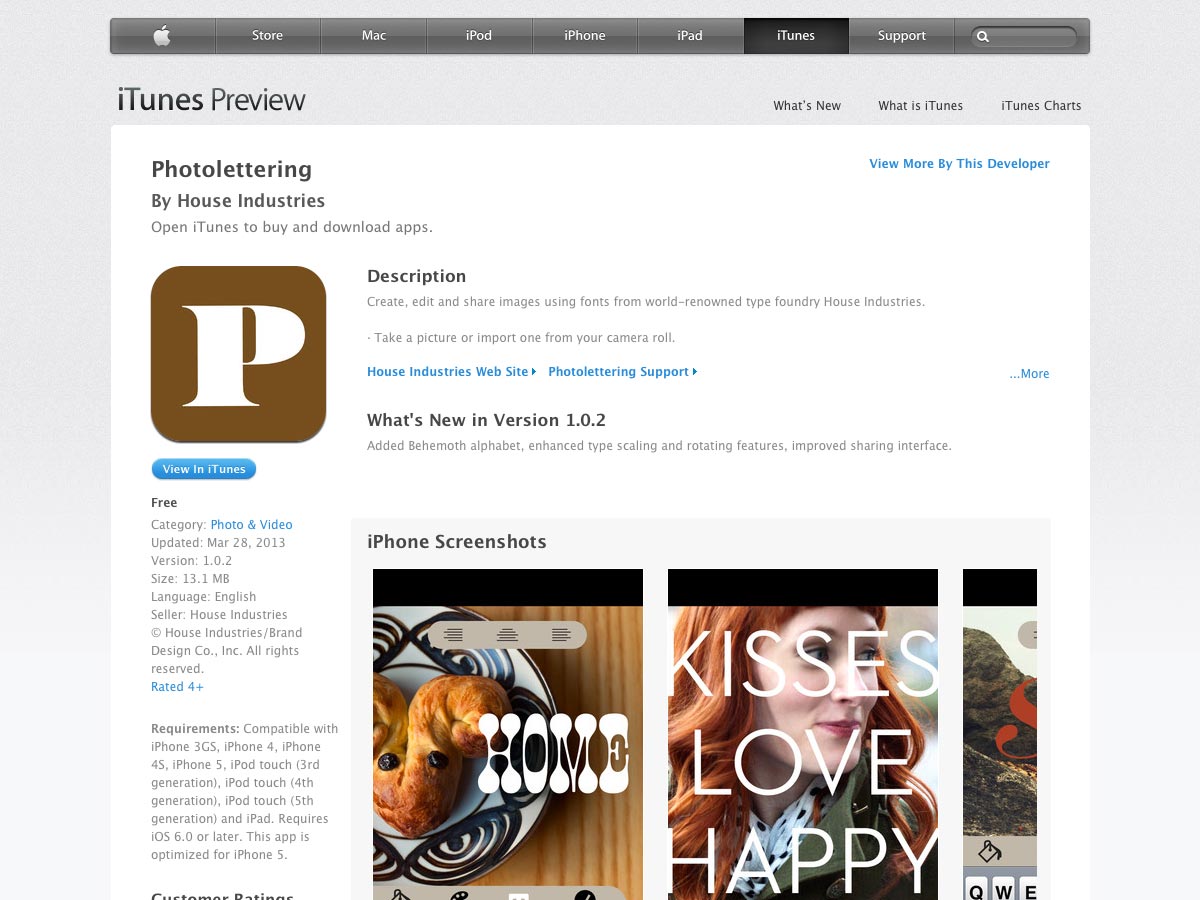
Fotolokalizacja
Fotolokalizacja to bezpłatna aplikacja na iOS, która pozwala dodawać tekst do zdjęć robionych w aplikacji lub obrazach z rolki aparatu. Zawiera wspaniałe czcionki z House Industries, w tym Elephant, Kerpow i Aztek.
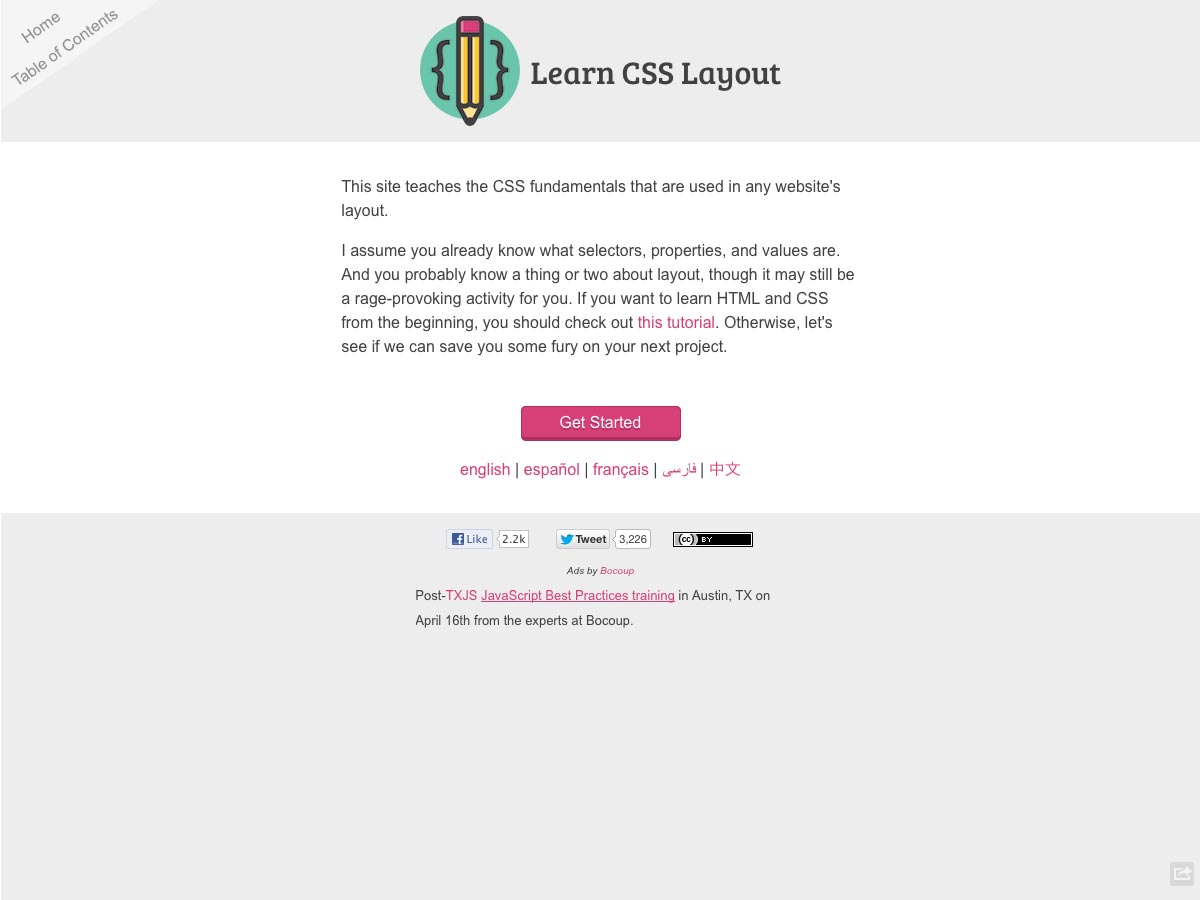
Poznaj układ CSS
Poznaj układ CSS to tutorialowa strona, która uczy techniki układania CSS poza podstawami. Zawiera lekcje dotyczące modelu pudełkowego, pozycjonowania, frameworków CSS, zapytań o media i wiele więcej.
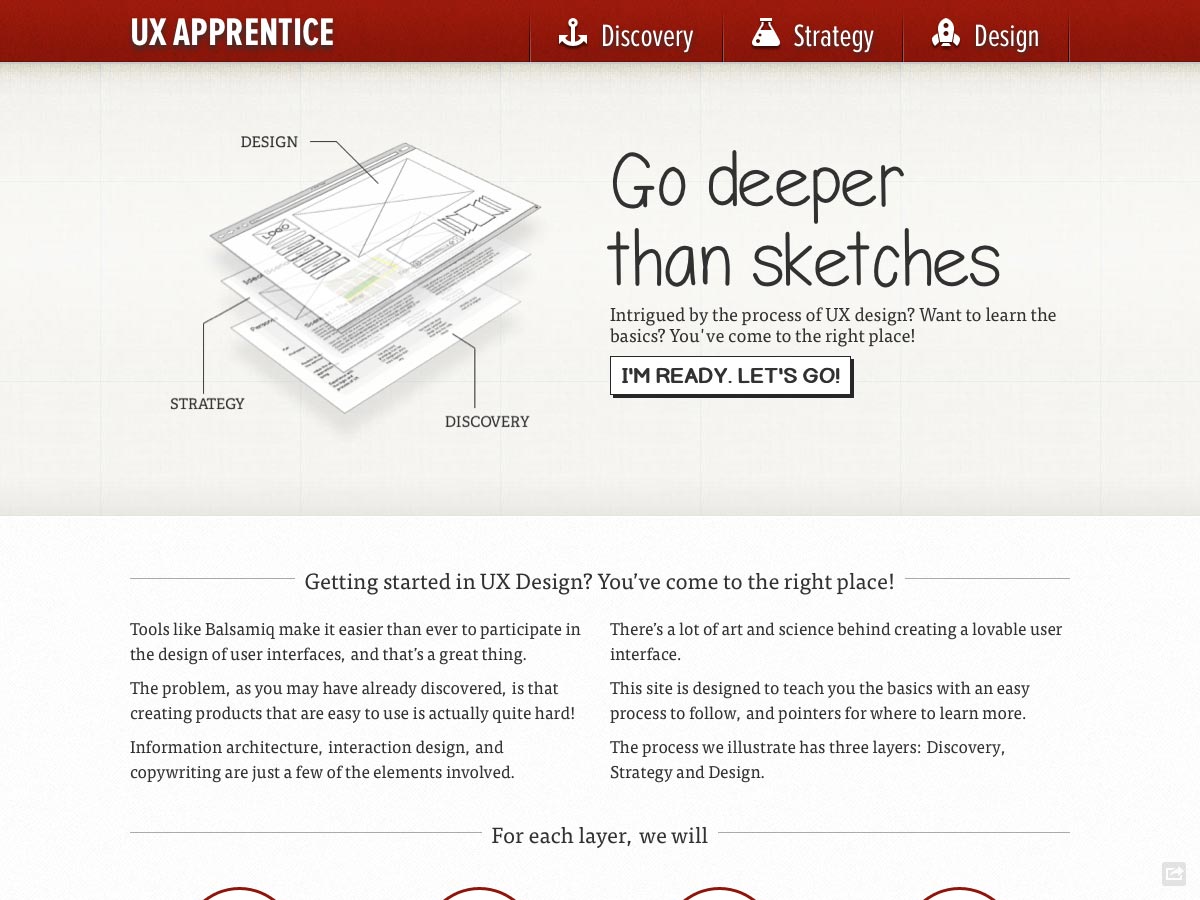
Uczeń UX
Uczeń UX Uczy zasad projektowania UX z warstwowym podejściem, w tym odkrywaniem, strategią i projektowaniem. Zawiera informacje o podstawowych zasadach każdej warstwy, a także przykłady i zasoby dla każdego z nich.
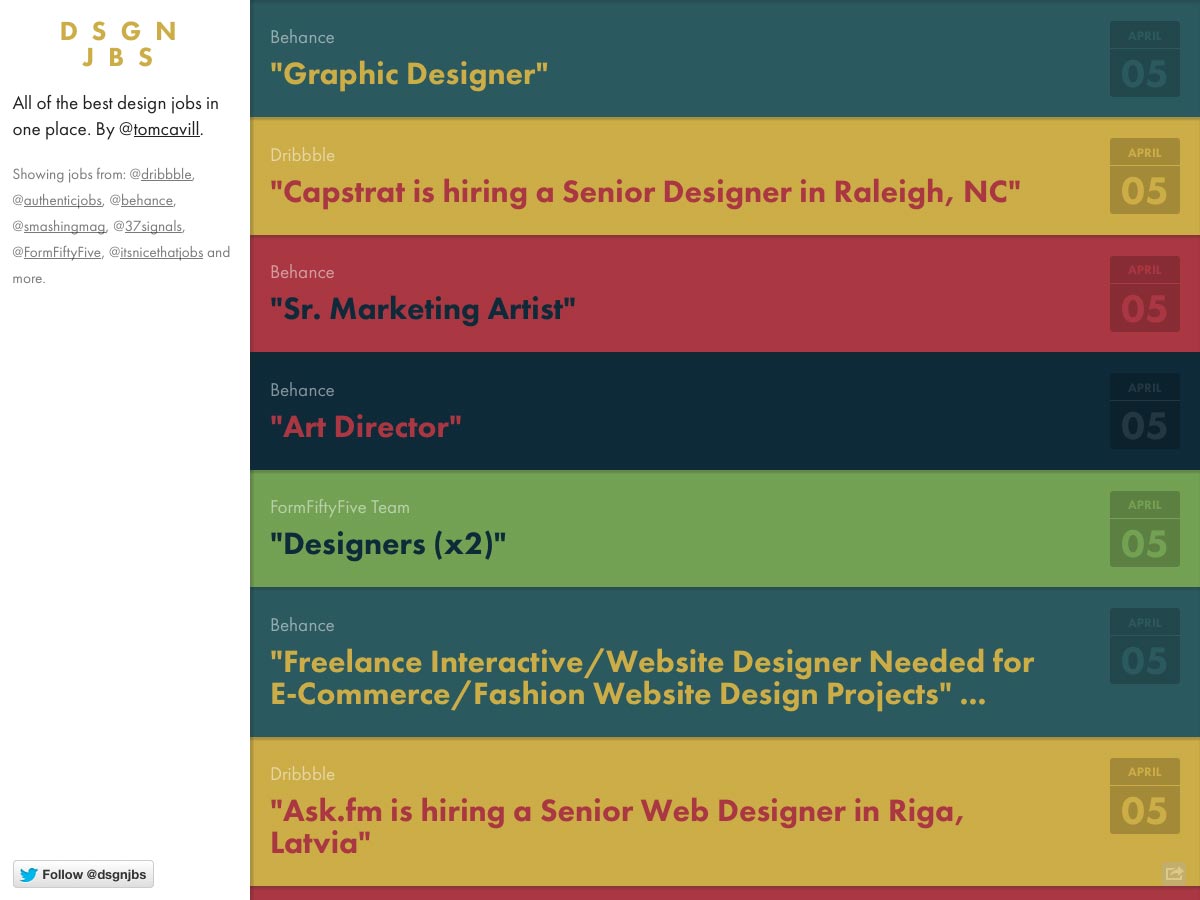
dsgnjbs
dsgnjbs agreguje najlepsze prace projektowe z różnych witryn projektowych, w tym Dribbble, Behance, Smashing Magazine, 37 sygnałów i innych.
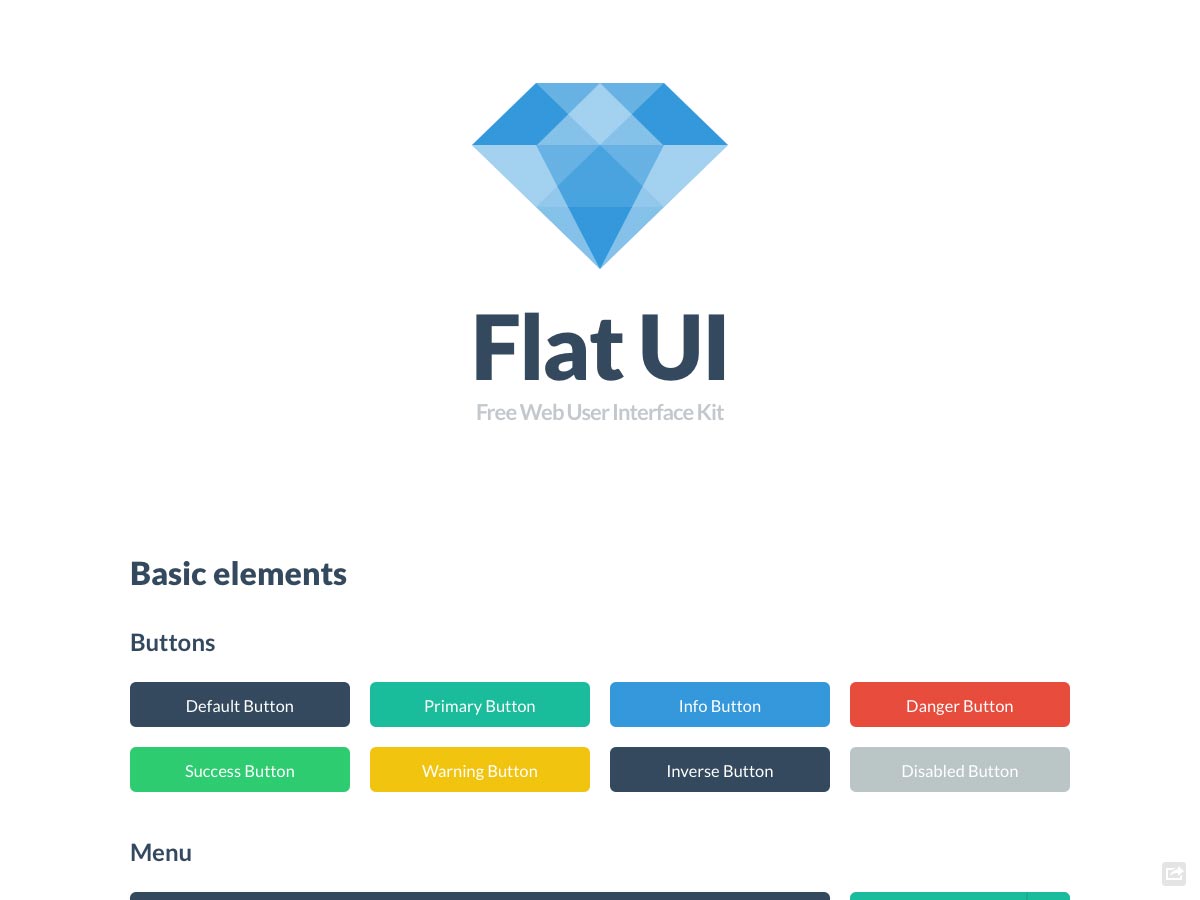
Płaski interfejs użytkownika
Płaski interfejs użytkownika to bezpłatny zestaw interfejsu użytkownika, który zawiera przyciski, elementy menu, dane wejściowe, pola wyboru i przyciski opcji, etykiety narzędzi i wiele innych podstawowych elementów projektu.
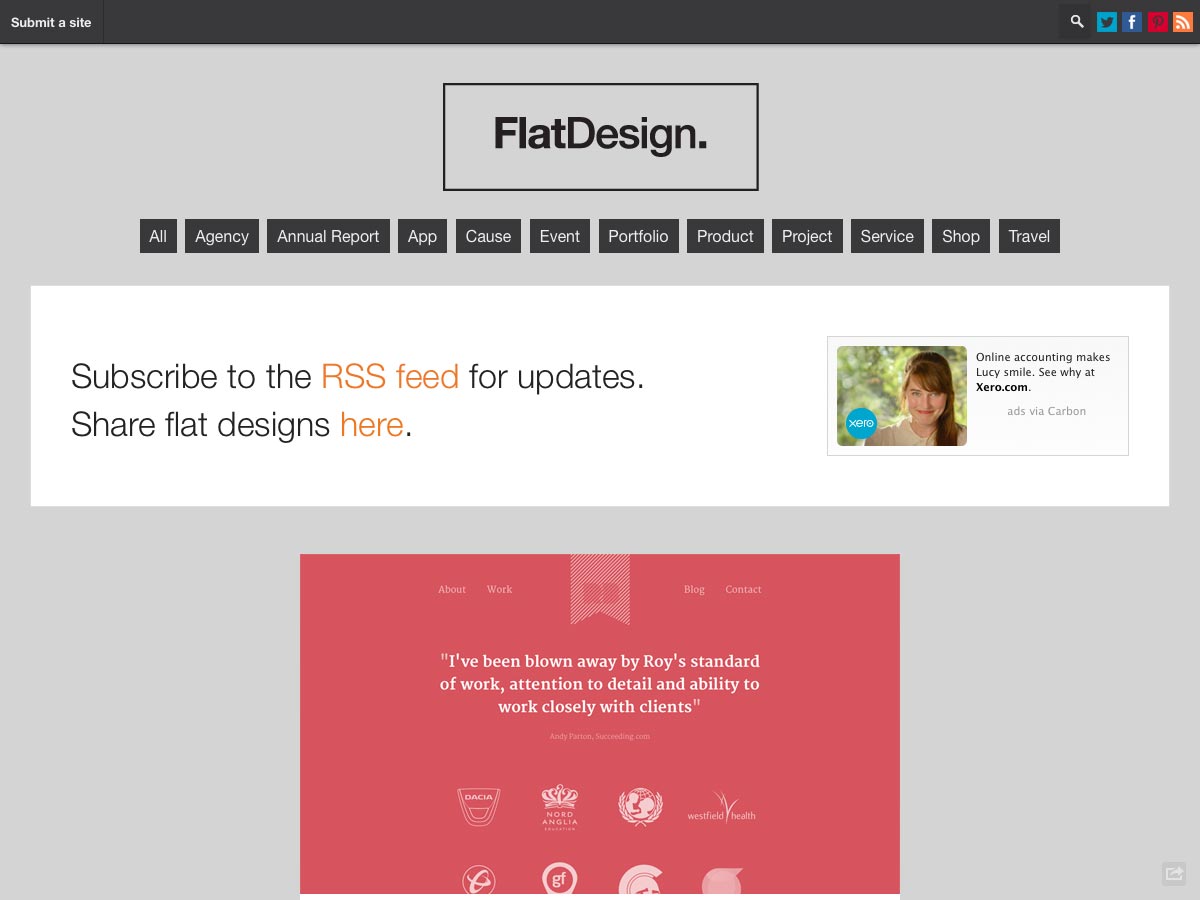
FlatDesign
FlatDesign to prezentacja projektów z płaskimi interfejsami użytkownika. Obejmuje wszystko, od aplikacji po portfele, aż po witryny wydarzeń.
TimeJump
TimeJump umożliwia dodawanie precyzyjnych linków do treści audio i wideo HTML5 za pomocą standardowego interfejsu API opartego na składni głębokich linków YouTube.
Galeria wzorów SVG
The Galeria wzorów SVG to kolekcja wzorów SVG wraz z kodem. Obrazy SVG są generalnie mniejsze niż obrazy bitmapowe i pozostają ostre na monitorach o wysokiej rozdzielczości.
Inkwell.io
Inkwell.io to ręcznie robiony zestaw do szkicowania przeznaczony specjalnie dla projektantów stron internetowych i aplikacji, zawierający wszystkie narzędzia do szkicowania makiet i makiet.
Zestaw makiet Flat + 3D
To Zestaw makiet Flat + 3D ułatwia tworzenie atrakcyjnych makiet do swoich aplikacji na wielu różnych urządzeniach. Dostępne są darmowe i płatne zestawy, w zależności od tego, jakich urządzeń potrzebujesz.
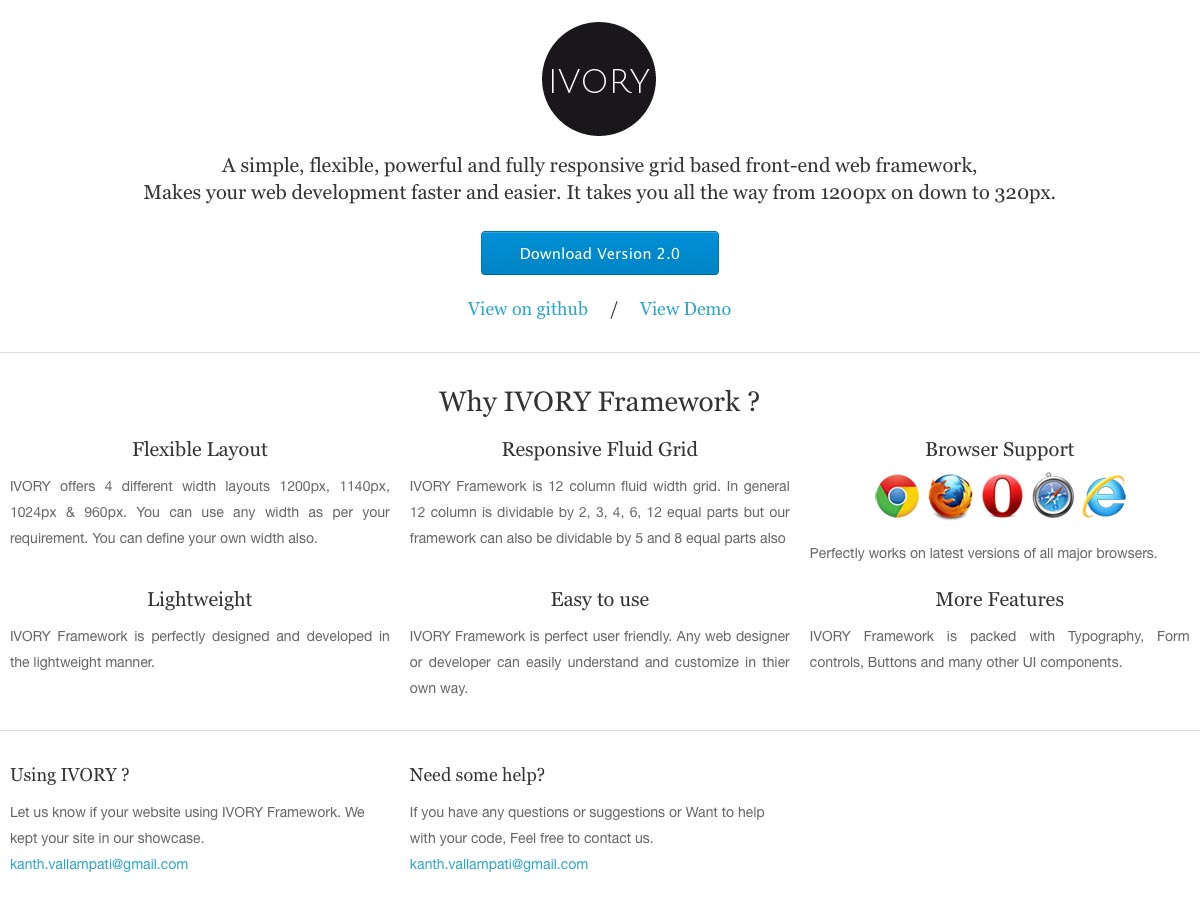
kość słoniowa
kość słoniowa to prosta, wydajna, responsywna framuga z przodu, która z łatwością skaluje się od 1200px do 320px. Ma elastyczny układ z 12 płynnymi kolumnami, jest obsługiwany w najnowszych wersjach wszystkich głównych nowoczesnych przeglądarek i jest łatwy w użyciu.
Mieszanina
Mieszanina to szybkie narzędzie do tworzenia prototypów i statycznych narzędzi do tworzenia witryn, które współpracuje z Twoim ulubionym edytorem. Obsługuje różne bloki kotłów, a także obsługuje tworzenie własnych.
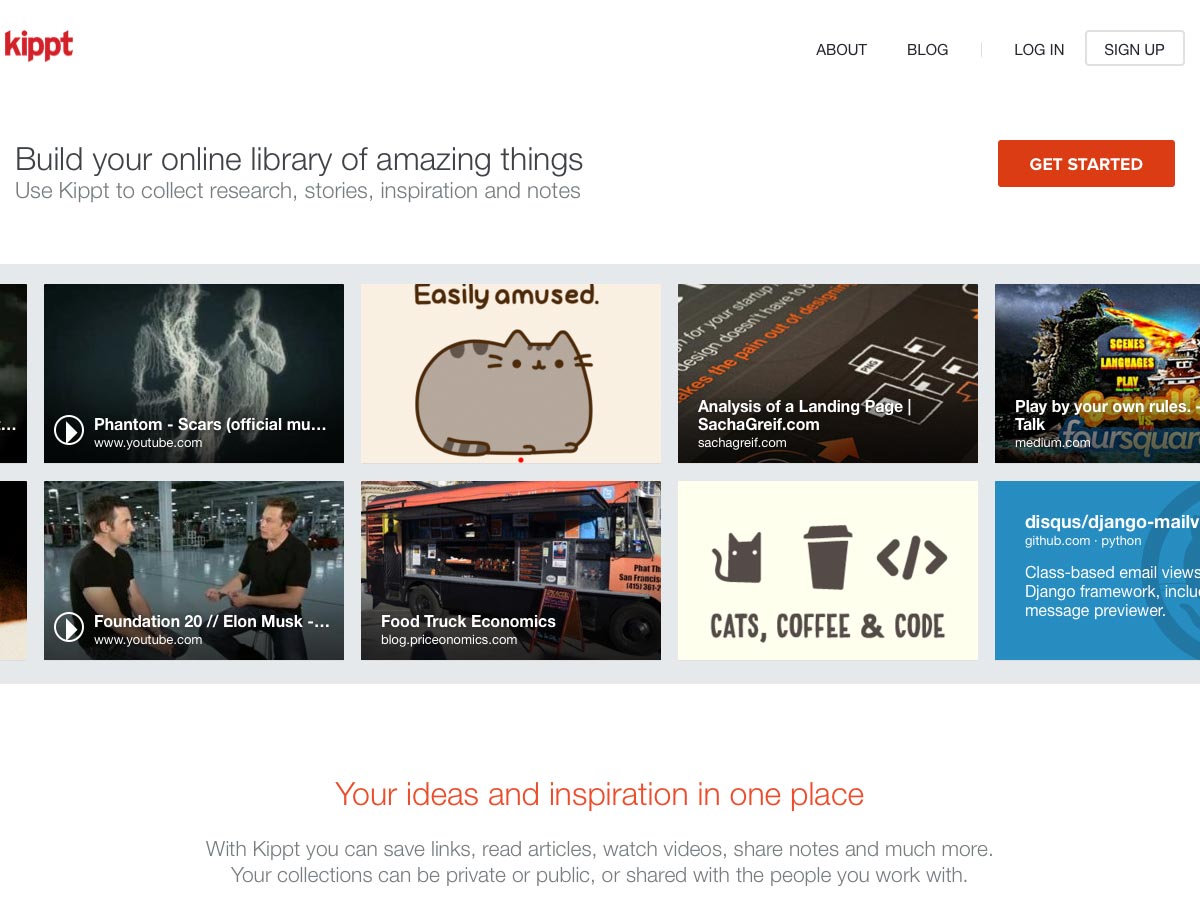
Kippt
Kippt pozwala zbudować bibliotekę online do gromadzenia badań, opowieści, inspiracji i notatek. Możesz ustawić swoje kolekcje jako prywatne lub publiczne lub po prostu udostępnić je konkretnym osobom.
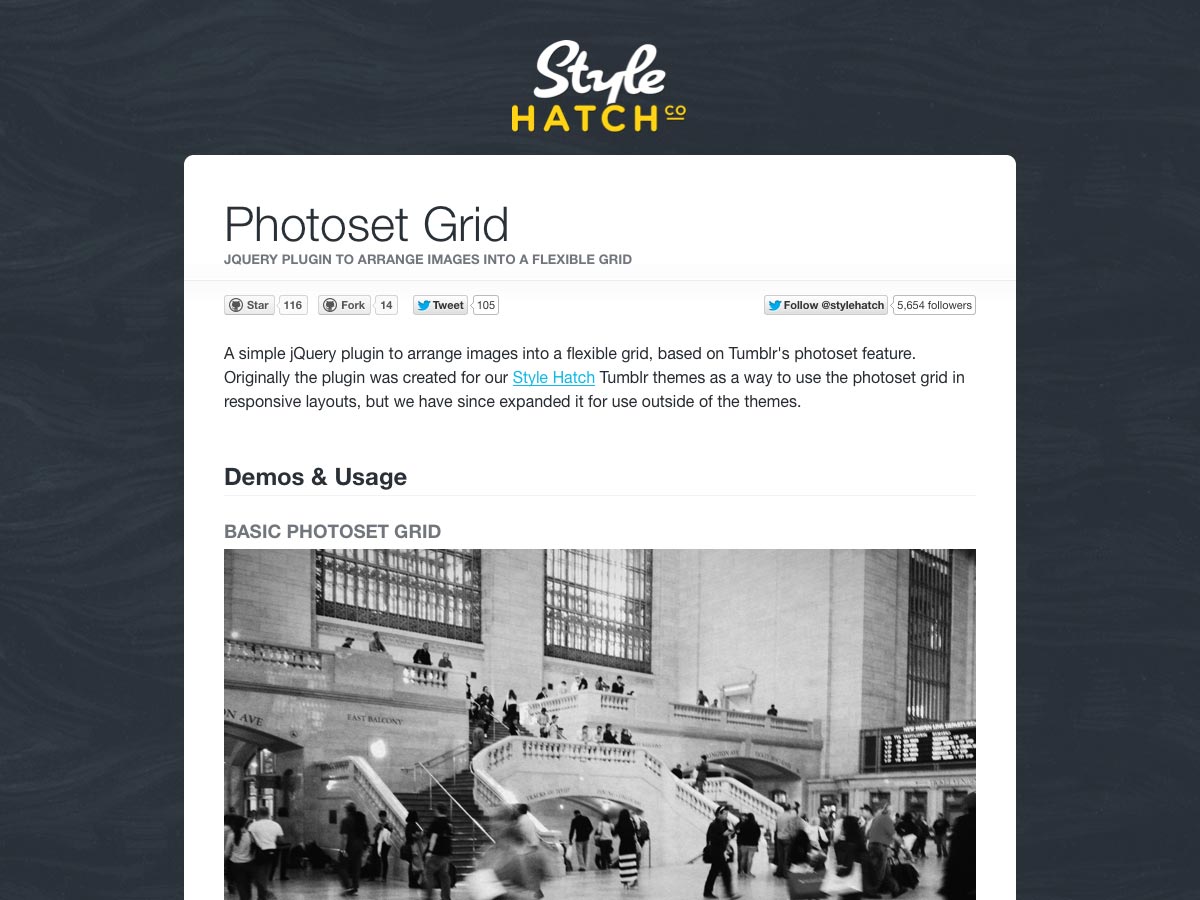
Siatka Photoset
Siatka Photoset to wtyczka jQuery, która pozwala układać obrazy w elastyczną siatkę, inspirowaną funkcją fotokomórki Tumblra. Został pierwotnie stworzony dla motywów Style Hatch Tumblr, ale jest teraz dostępny do użycia poza tematami.
SuperBox
SuperBox jest wtyczką jQuery, która działa jako statyczna galeria obrazów, która ujawnia pełnowymiarową wersję po kliknięciu obrazu.
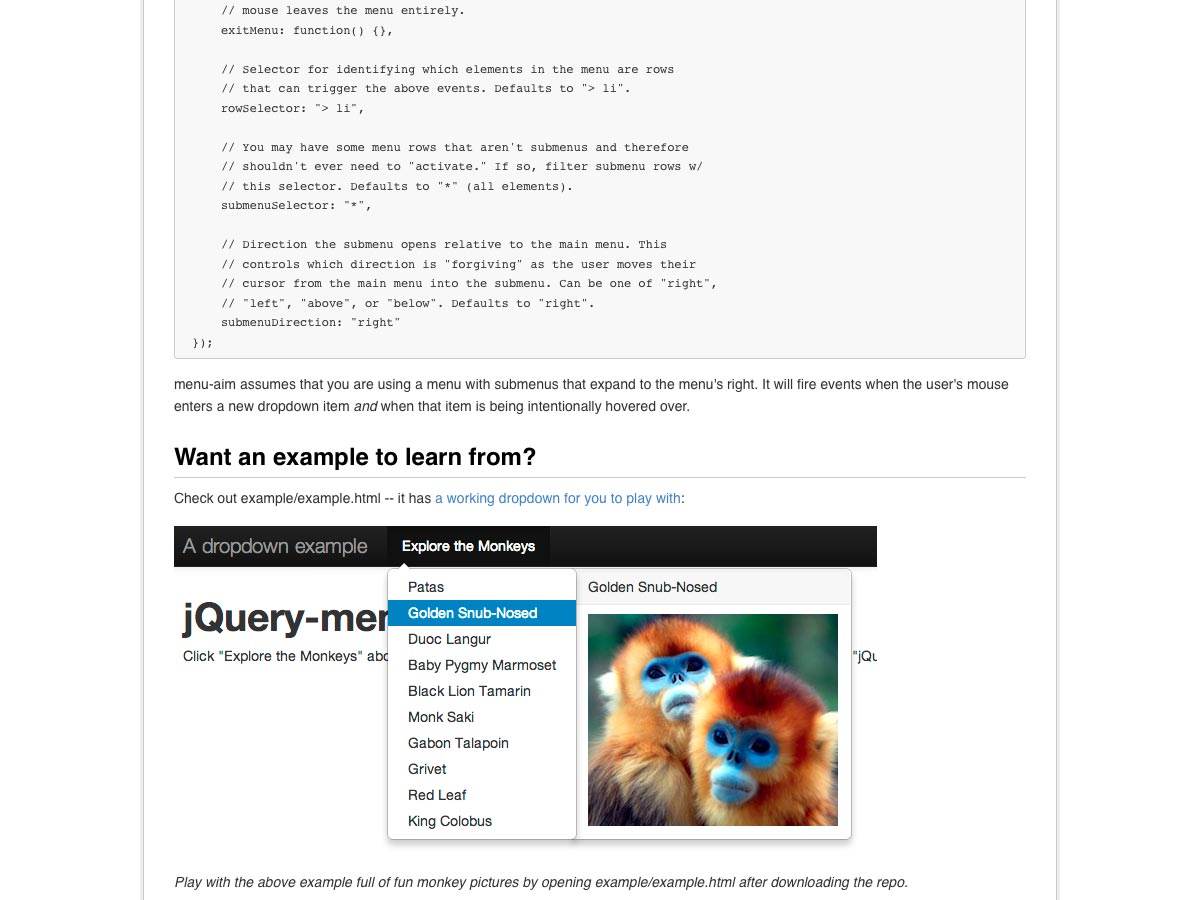
jQuery Menu Cel
Chcesz stworzyć responsywne mega dropdowny, takie jak Amazon? jQuery Menu Cel pomaga uczynić mega dropdowns bardziej użytecznymi, przewidując ruchy myszy użytkownika, aby otworzyć podmenu zamiast opóźnień i limitów czasu.
Retinise.js
Retinise.js to wtyczka jQuery, która "retinizuje" wstawiane obrazy w Twojej witrynie, używając "data-src" zamiast "src", więc pobiera tylko obraz, który potrzebujesz, a nie ładuje wiele wersji.
Jest wyznawcą
Jest wyznawcą to mały fragment kodu JavaScript, który dodaje wskaźnik stanu do profilu użytkownika Dribbble, aby pokazać, czy podąża za tobą. Jest dostępny jako bookmarklet, skrypt Greasemonkey dla przeglądarki Firefox lub rozszerzenie przeglądarki Chrome.
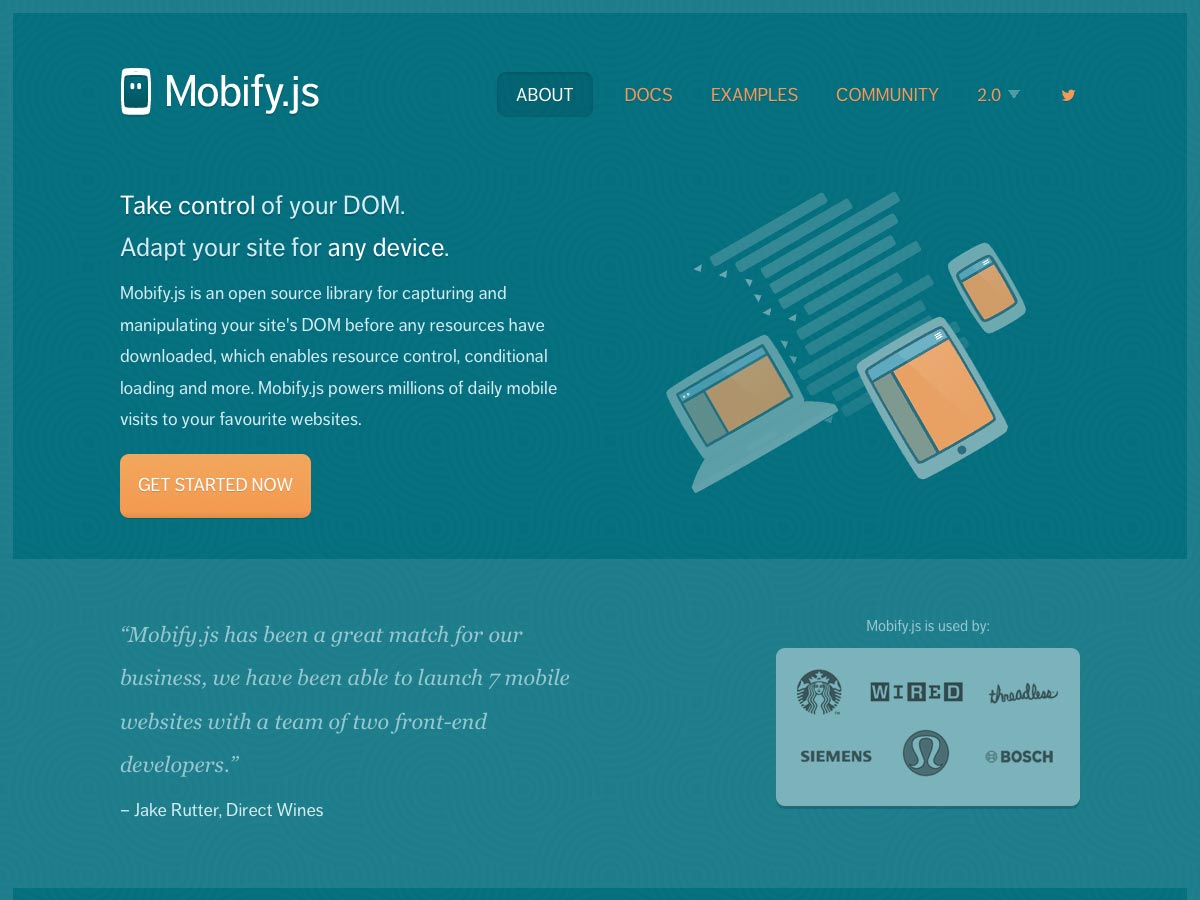
Mobify.js
Mobify.js jest biblioteką typu open source, która ułatwia dostosowanie witryny do dowolnego urządzenia. Przechwytuje i manipuluje modelem DOM strony przed pobraniem zasobów, umożliwiając kontrolę zasobów, ładowanie warunkowe i inne.
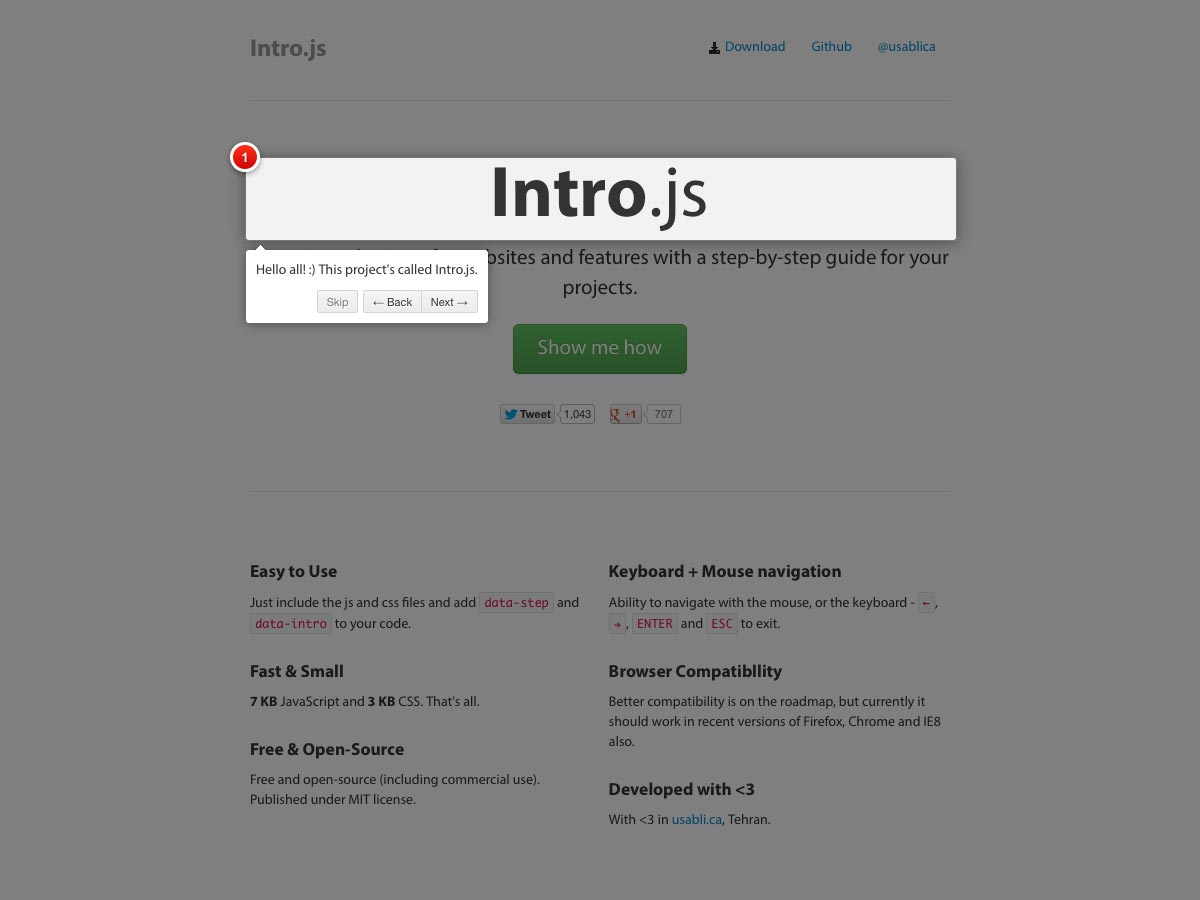
Intro.js
Intro.js pozwala dodać prosty przewodnik krok po kroku, w jaki sposób wprowadzić użytkowników do witryny lub aplikacji. Jest szybki i mały oraz oferuje nawigację zarówno za pomocą klawiatury, jak i myszy.
Animatable
Animatable pozwala łatwo animować wszystkie rodzaje właściwości, w tym kolor tła, położenie tła, szerokość obramowania, rozmiar czcionki, kolor, promień obramowania, krycie i wiele więcej.
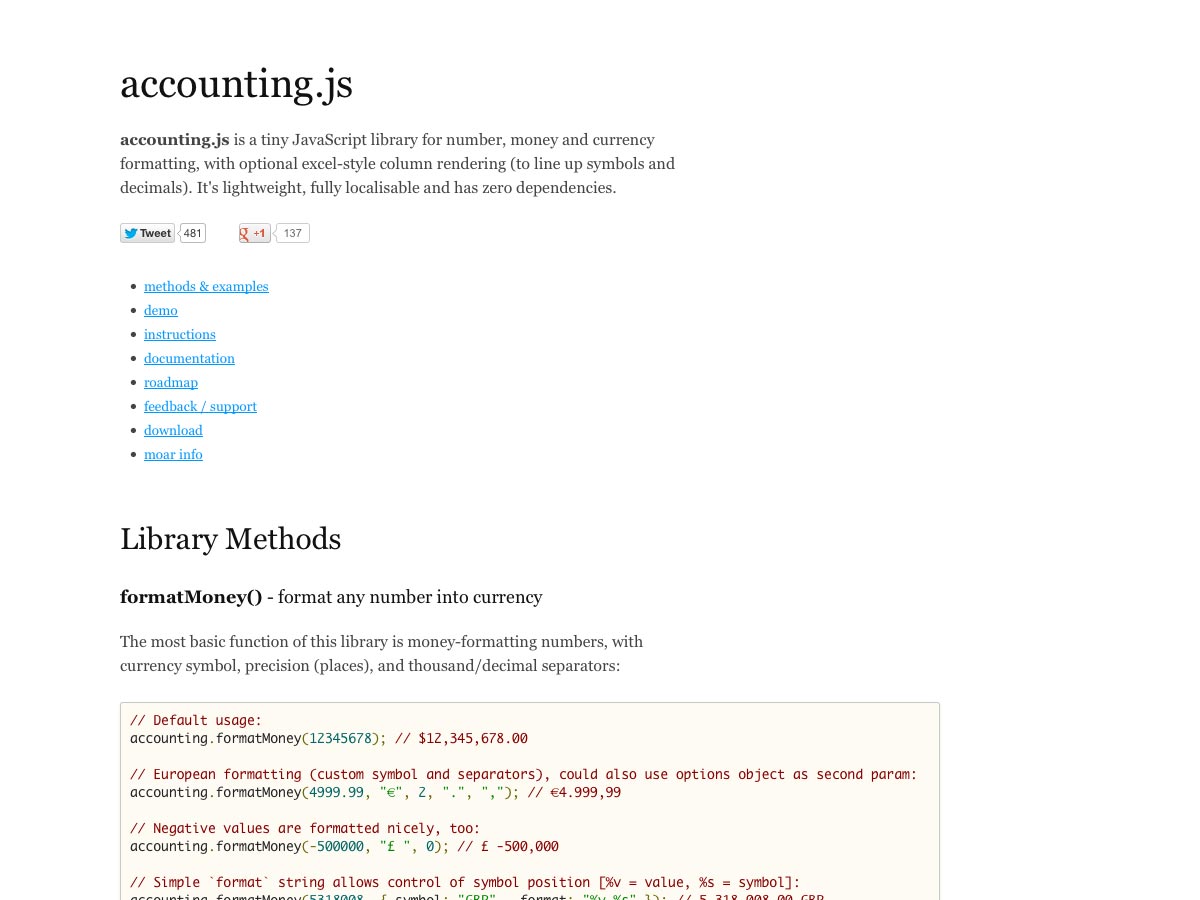
Accounting.js
Accounting.js to biblioteka JS do formatowania liczb, pieniędzy i walut. Zawiera nawet renderowanie kolumn w stylu Excela do zestawiania symboli dziesiętnych i dziesiętnych.
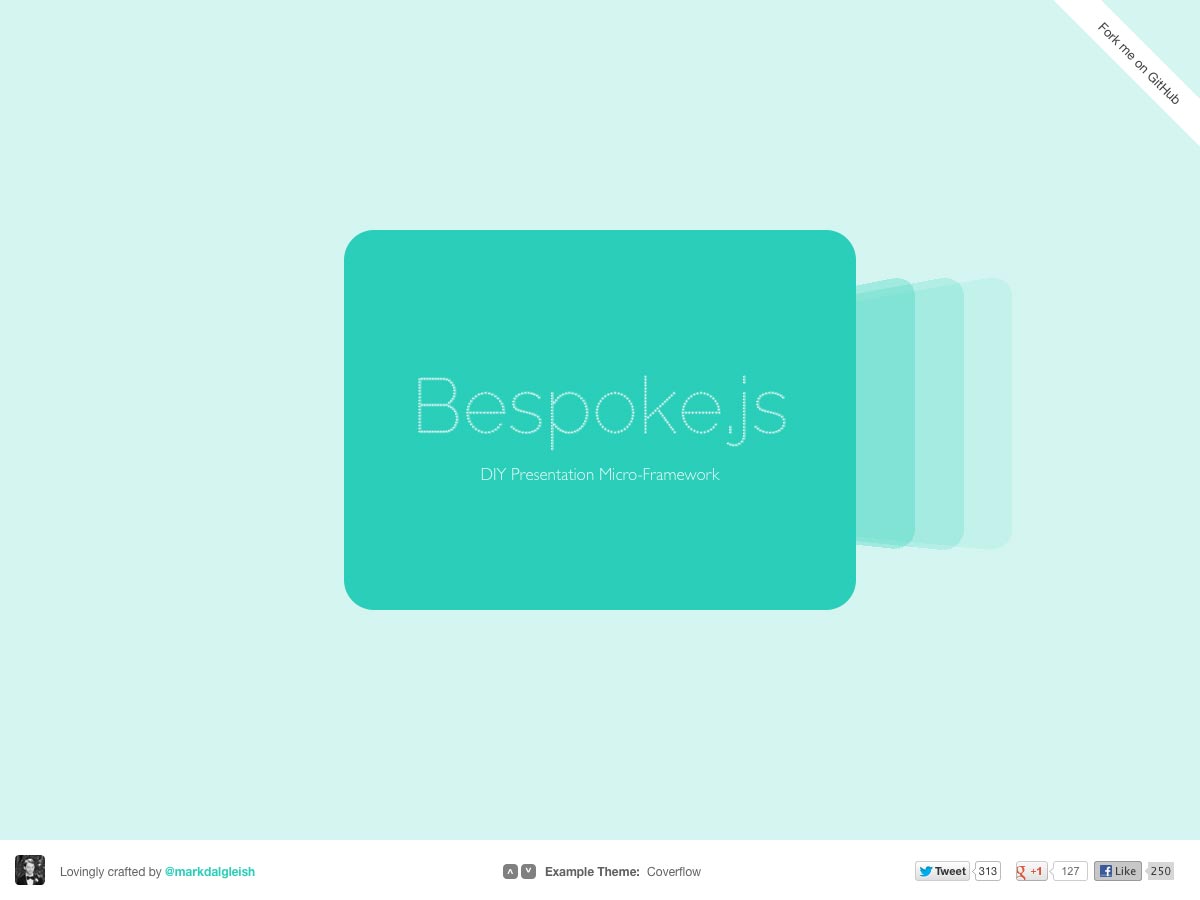
Bespoke.js
Bespoke.js to mikro-szkielet prezentacji do majsterkowania, który oferuje wiele różnych animacji slajdów, między innymi coverflow, cube i karuzelę.
Wielkość ścieżki dźwiękowej (34 USD)
Wielkość ścieżki dźwiękowej to krój pisma ręcznego, który występuje w dwóch wagach. Jest to żywa czcionka typu all-caps z alternatywnymi kontekstami.
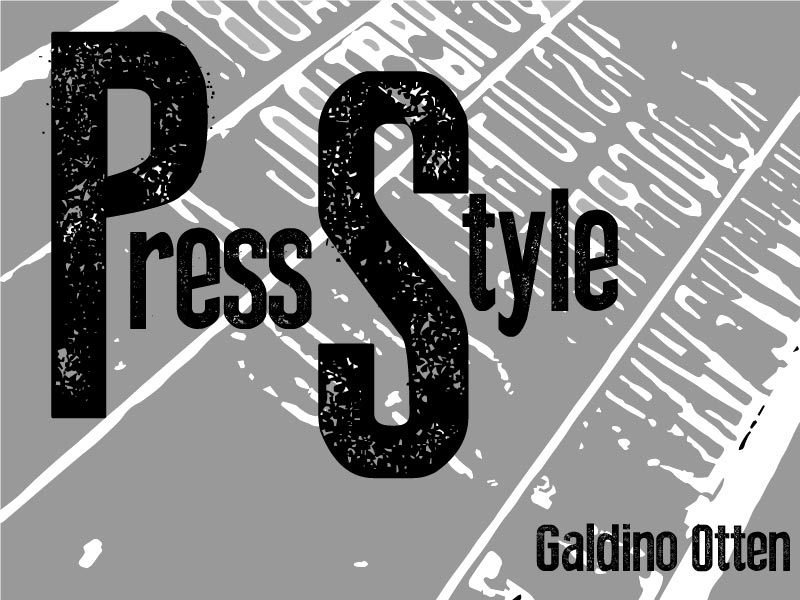
Naciśnij Styl (bezpłatny)
Naciśnij Styl jest czcionką wyświetlaną w trudnej sytuacji bezszeryfowej. Ma wielkie i małe litery, a także dość dużą liczbę akcentów i symboli (szczególnie w przypadku darmowej czcionki).
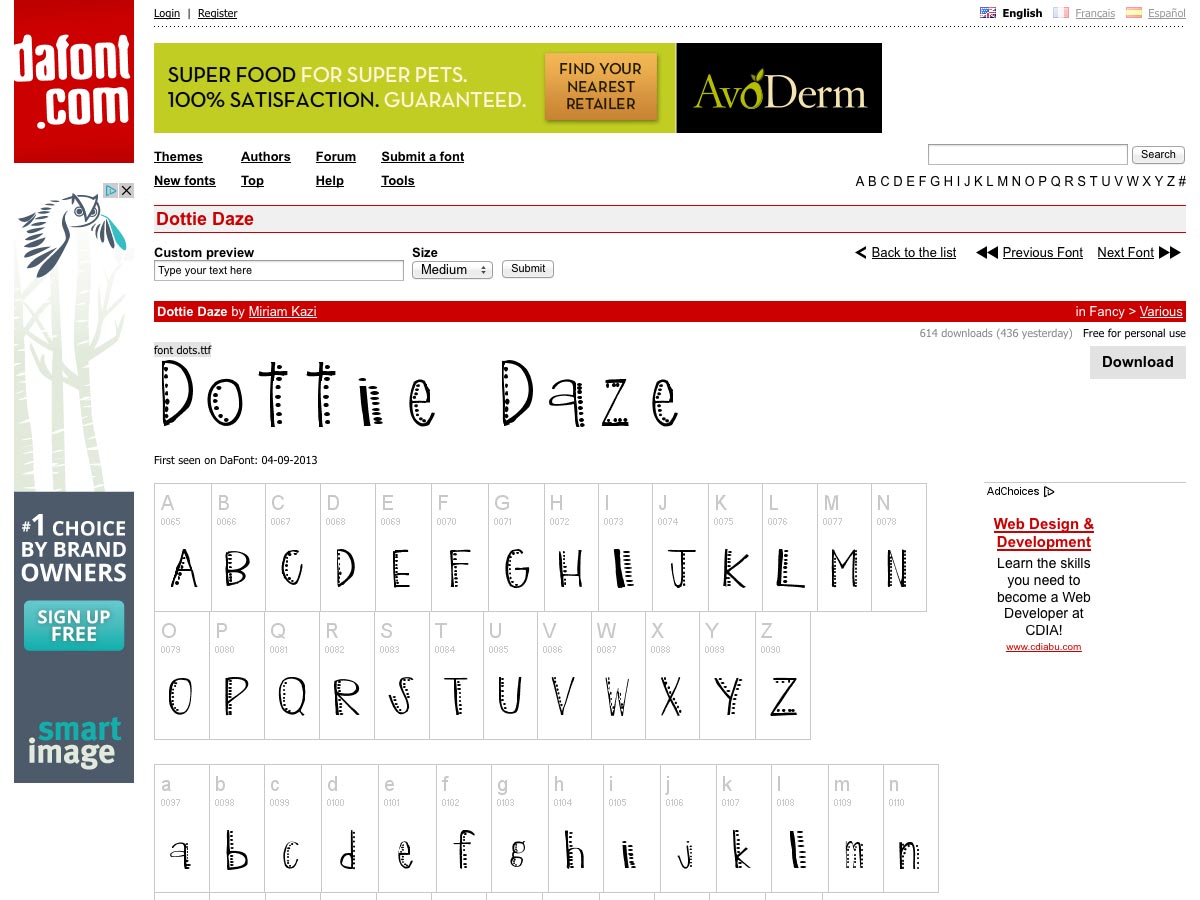
Dottie Daze (za darmo)
Dottie Daze to czcionka wyświetlana ręcznie z kropkowanymi akcentami.
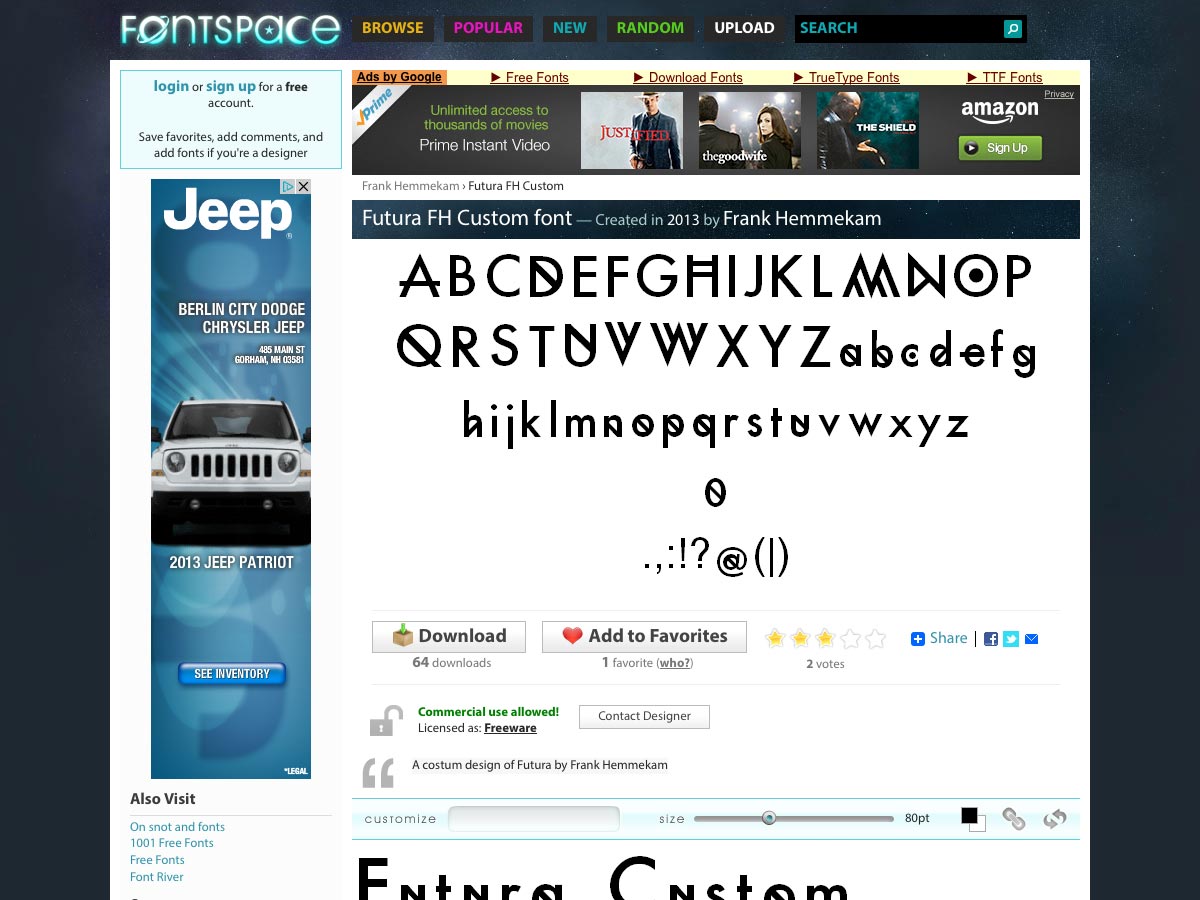
Futura FH Custom (za darmo)
Futura FH Custom jest oparty na Futurze, z dodatkowymi akcentami, dzięki czemu jest świetną czcionką ekranową. Jest bezpłatny do użytku osobistego i komercyjnego.
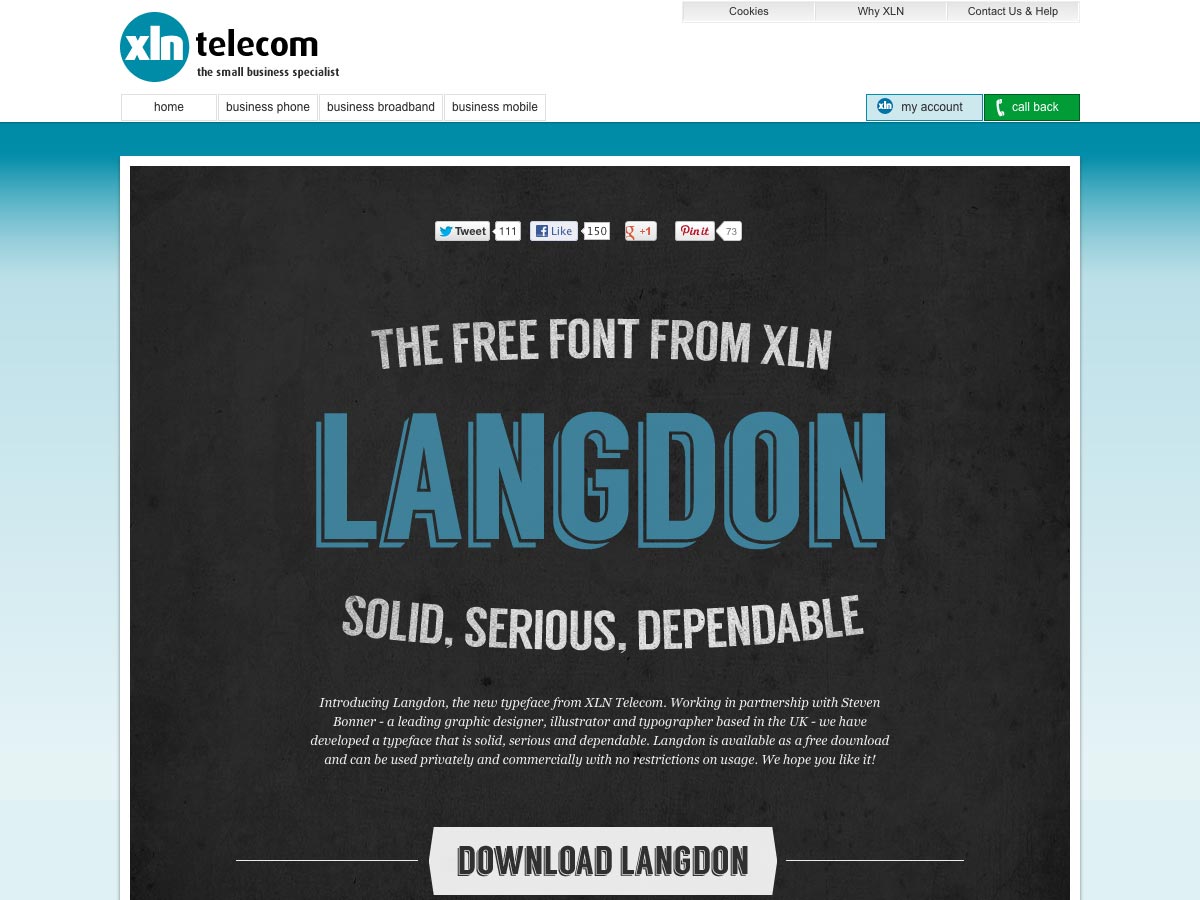
Langdon (bezpłatny)
Langdon to poważna, niezawodna czcionka, która jest bezpłatna do użytku osobistego i komercyjnego.
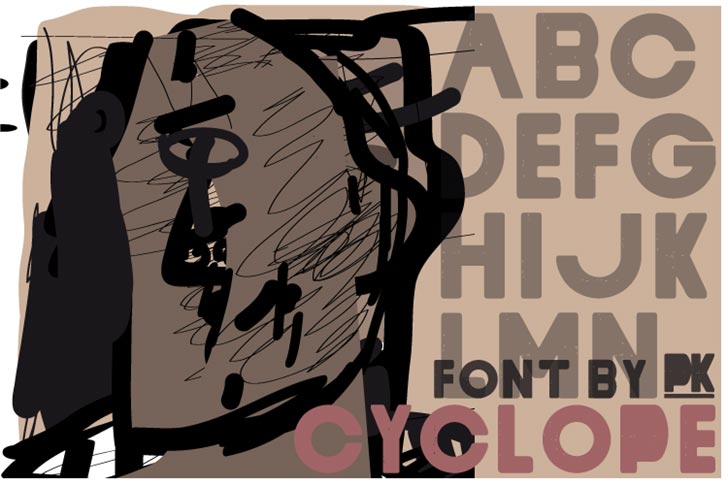
Cyclope (bezpłatny)
Cyclope to czcionka bezszeryfowa bezszeryfowa bezpłatna do użytku osobistego (wykorzystanie komercyjne wymaga darowizny).
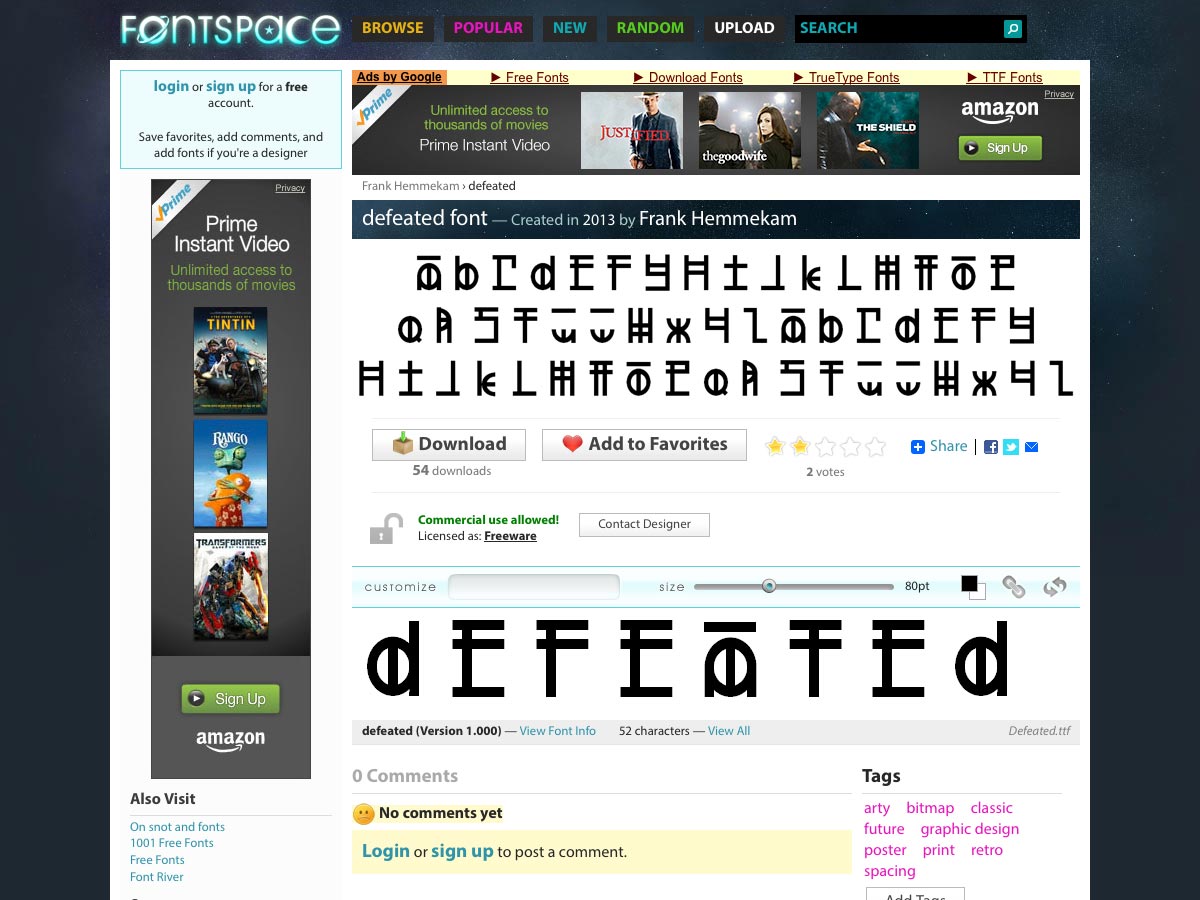
Pokonany (za darmo)
Pokonany to nowa czcionka ekranowa z abstrakcyjnymi wzorami listowymi, które są bezpłatne do użytku osobistego i komercyjnego.
Benito (40 USD)
Benito jest proporcjonalnym, geometrycznym gatunkiem drewna z sześcioma stylami: nadrukiem, szablonem i czystym, każdy z kursywą.
Władcy (20 USD)
Władczy to funky czcionka geometryczna, która zawiera ponad 450 ligatur.
Naive Inline (20 USD)
Naive Inline to rodzina odręcznych szeryfów z trzema wagami. To było bardzo paryskie podejście, pozwalające na wnętrze z prążkowanym lub pełnym bicolor.
Znasz nową aplikację lub zasoby, które powinny zostać uwzględnione, ale nie było? Daj nam znać w komentarzach!