Essential Design Trends, styczeń 2017
Nowy rok, nowe trendy w projektowaniu. Jedną z największych zalet projektowania stron internetowych jest ciągła ewolucja. Możesz znaleźć trendy, a nawet wskazówki, które nadejdą prawie przypadkowo, ponieważ nowe pomysły wydają się zapełniać wszystkie naraz. Przykłady z tego miesiąca to dużo zabawy z witrynami wykorzystującymi kosmos w ciekawy sposób, z nowymi doświadczeniami z zakupów online i z powrotem z pastelowych palet kolorów.
Oto, co zyskuje na popularności w tym miesiącu:
1) Przesadne wykorzystanie przestrzeni
Odpowiednia ilość miejsca może spowodować lub złamać projekt. Bez względu na to, czy jest biały, kolor tła, czy otacza tekst lub obrazy, "puste" miejsce w projekcie może mówić głośno.
Przesadne korzystanie z przestrzeni kosmicznej to jeden z tych trendów w projektowaniu, które mogą sprawiać wiele radości, a kiedy są dobrze wykorzystywane, mogą być raczej skuteczne w pomaganiu użytkownikom w zrozumieniu, jak patrzeć na witrynę lub aplikację. Otwarta przestrzeń jest rozszerzeniem minimalistycznych stylów, które są popularne od jakiegoś czasu, ale z jednym głównym wyjątkiem: zamiast symetrycznego obramowania z przestrzenią dookoła, te projekty równoważą obrazy lub tekst z przestrzenią w bardziej asymetrycznym formacie.
Pomyśl o tym z perspektywy użytkownika. Najprawdopodobniej zostaną natychmiast przyciągnięte do otwartej części projektu, bez względu na to, czy myślą o tym świadomie, czy nie. Stamtąd wzrok przeniknie do bardziej zaludnionej części projektu. Dwustopniowy proces przyciąga uwagę użytkowników i prawie pokazuje im, gdzie szukać. Całkiem sprytnie, prawda?
Ten prosty sposób balansowania jest interesujący wizualnie i świetnie nadaje się do wywierania silnego wpływu. Spójrz na poniższe przykłady i pomyśl o przestrzeni związanej z tym, co widzisz dalej:
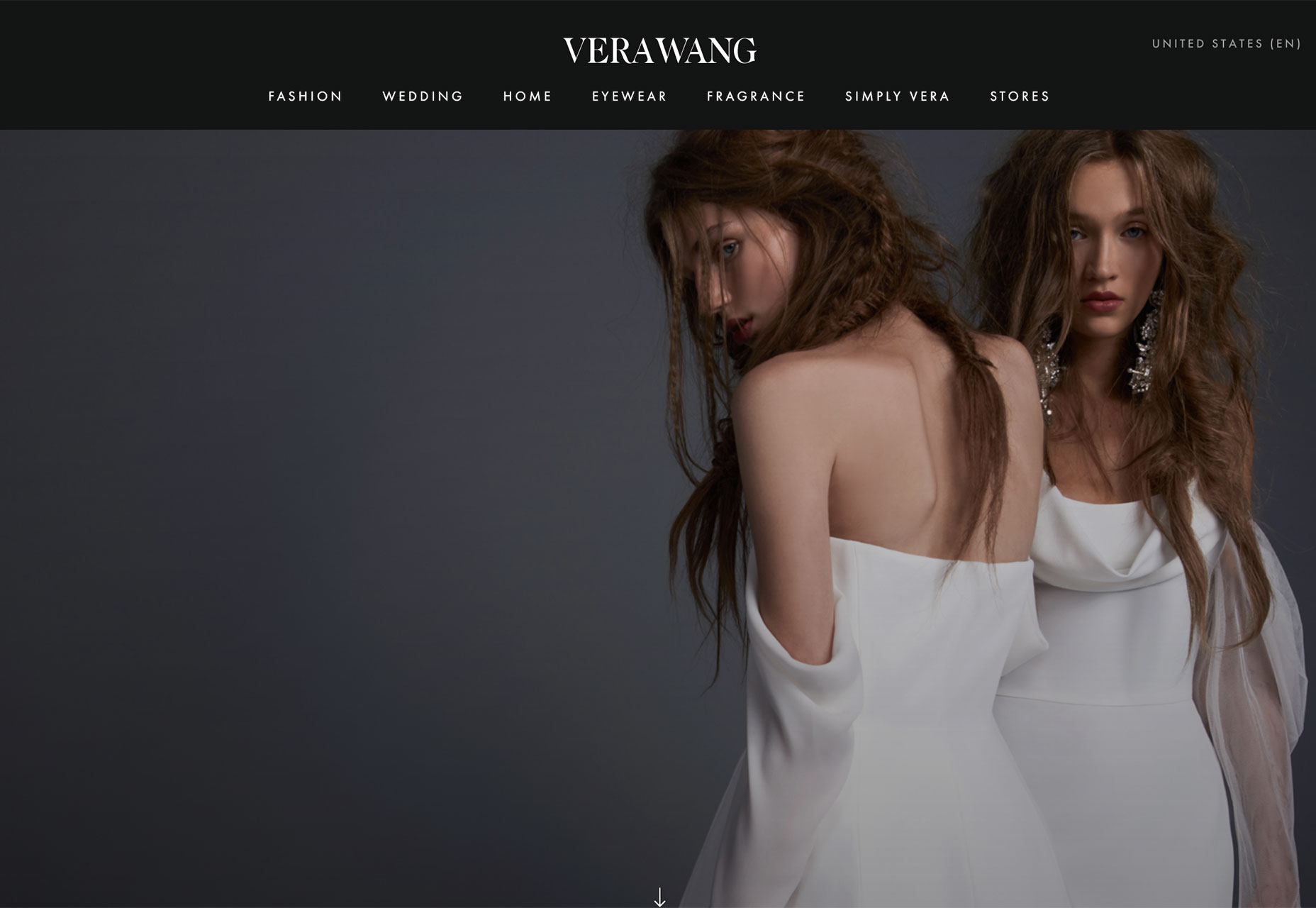
Vera Wang : Miejsce po lewej przenosi użytkownika na ubranie kobiety. Idealny dla projektanta mody.
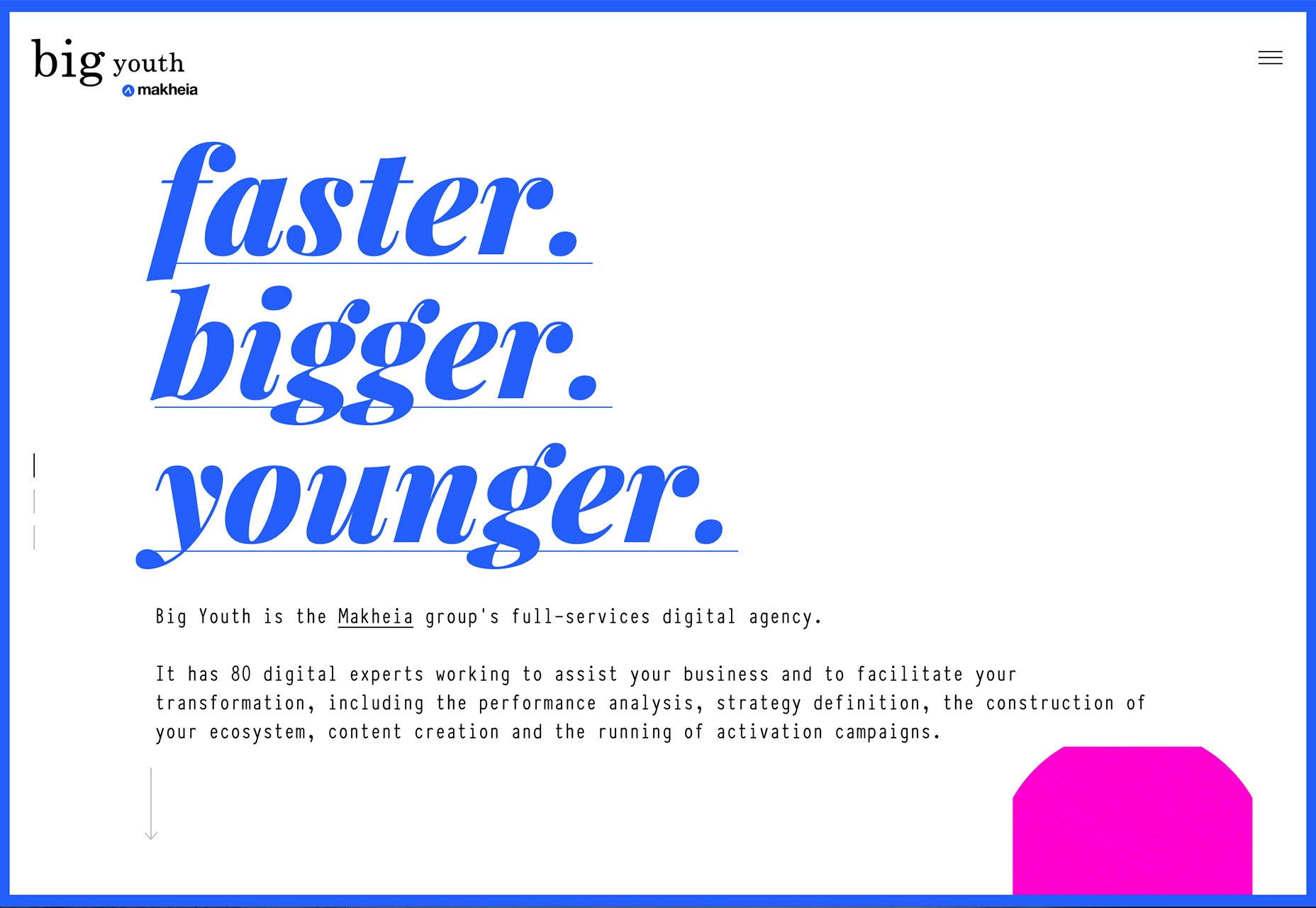
Wielka Młodzież : Spacja wokół tekstu przyciąga użytkowników do nagłówka. Nagłówek powinien zawsze być jedną z pierwszych rzeczy, na które ktoś patrzy na stronie.
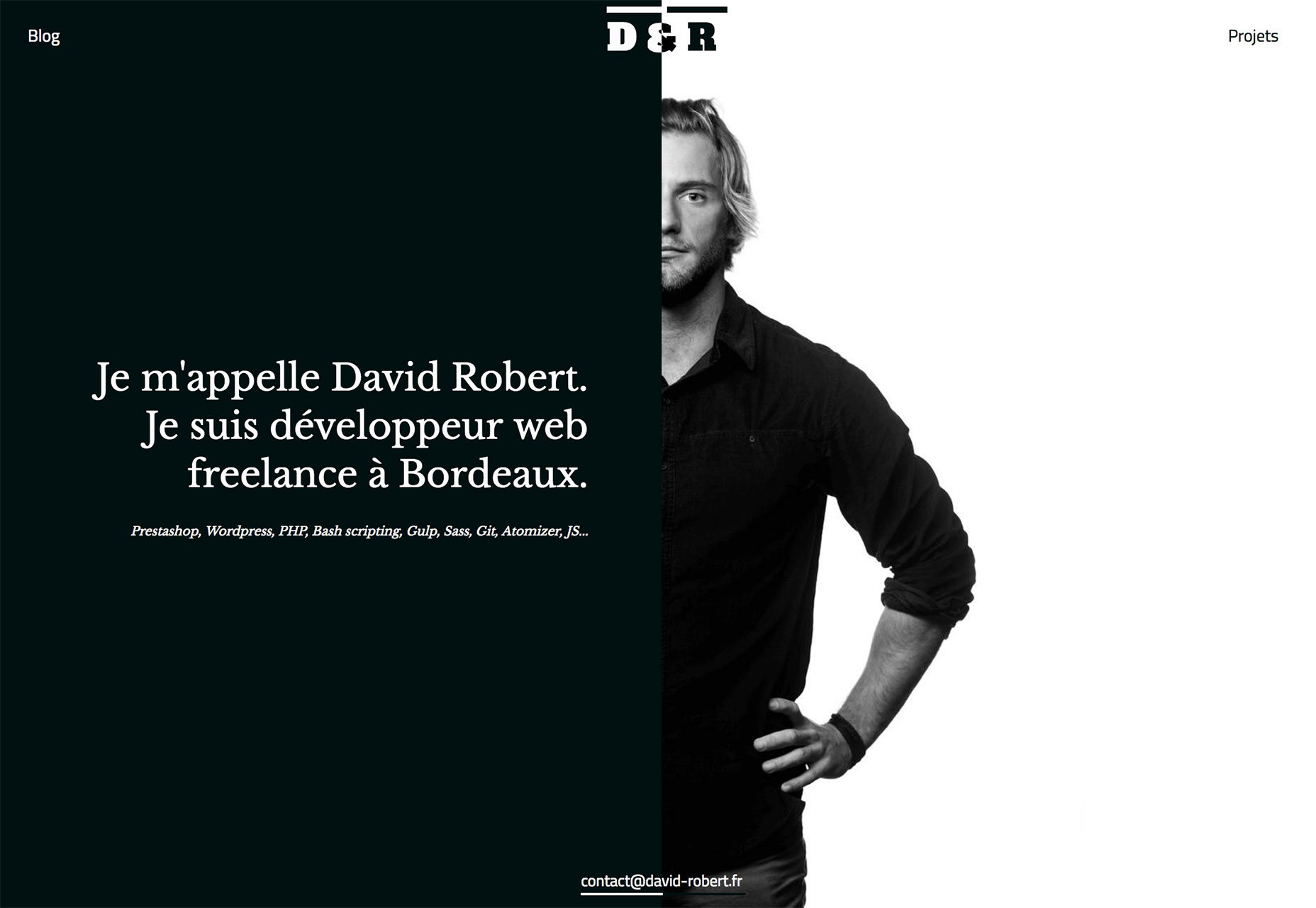
David Robert : Przestrzeń przyciąga wzrok najpierw do osoby, a następnie do jego bio. Kontrastujące jasne i ciemne elementy również pomagają wyegzekwować ten ruch. Interesujące, bo czytasz od prawej do lewej i wydaje się być całkiem kreatywnym. Coś, czego prawdopodobnie szukasz w projektancie.
2) Doświadczenia zakupowe
Jeśli chodzi o zakupy online, doświadczenie zazwyczaj dzieli się na dwie kategorie: niemal bezproblemowe doświadczenie oferowane przez największych sprzedawców detalicznych, takich jak Amazon, lub zbyt duża liczba kliknięć w celu realizacji płatności, które są powszechne wśród małych sklepów.
Musi być coś pośrodku, prawda?
Więcej sprzedawców decyduje się na wysoce wizualne, bardziej eksperymentalne style projektowe dla swoich sklepów internetowych. Choć wydaje się, że ten trend najlepiej sprawdza się w sklepach, w których do wyboru jest tylko kilka produktów, jest to miłe doświadczenie użytkownika.
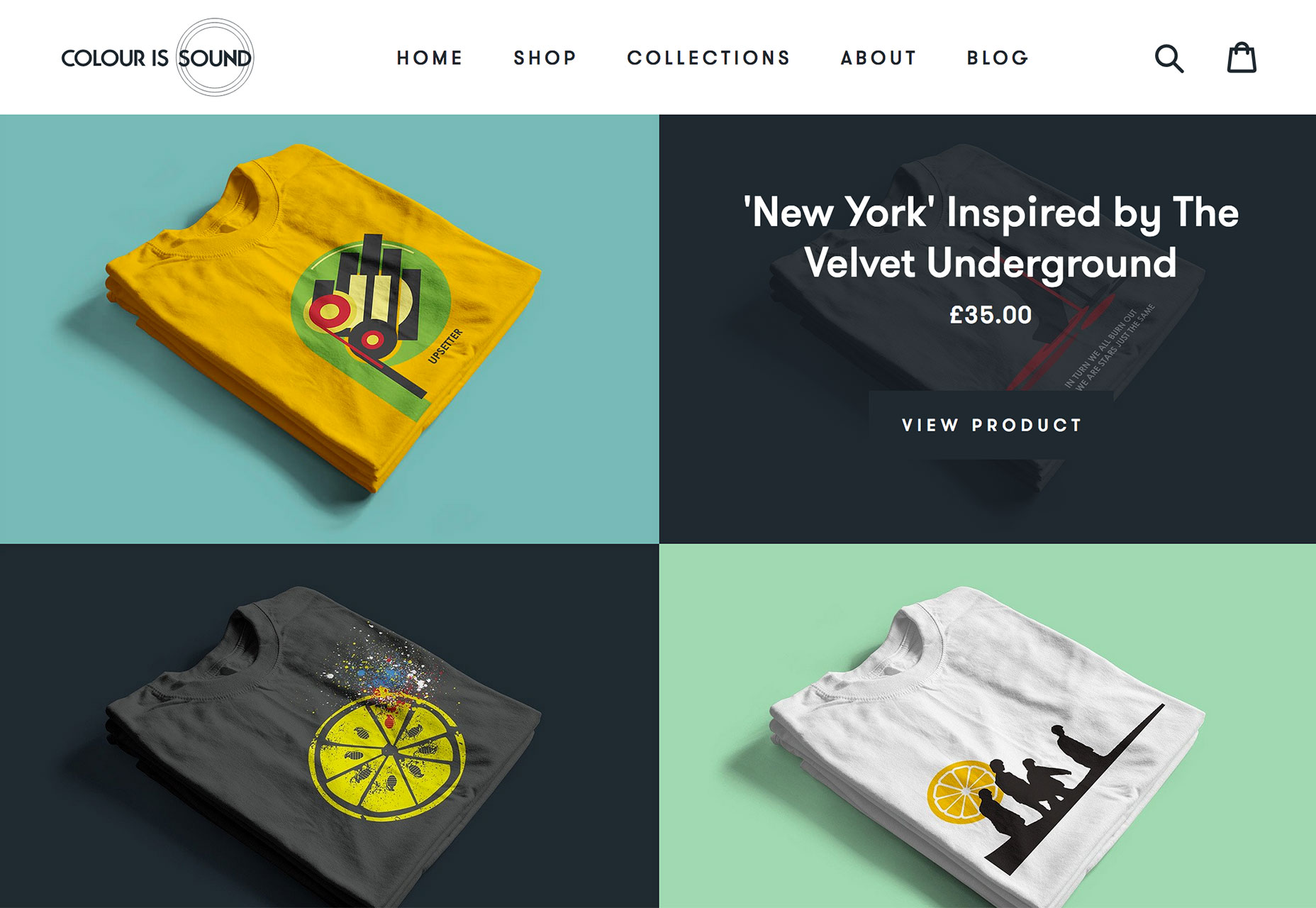
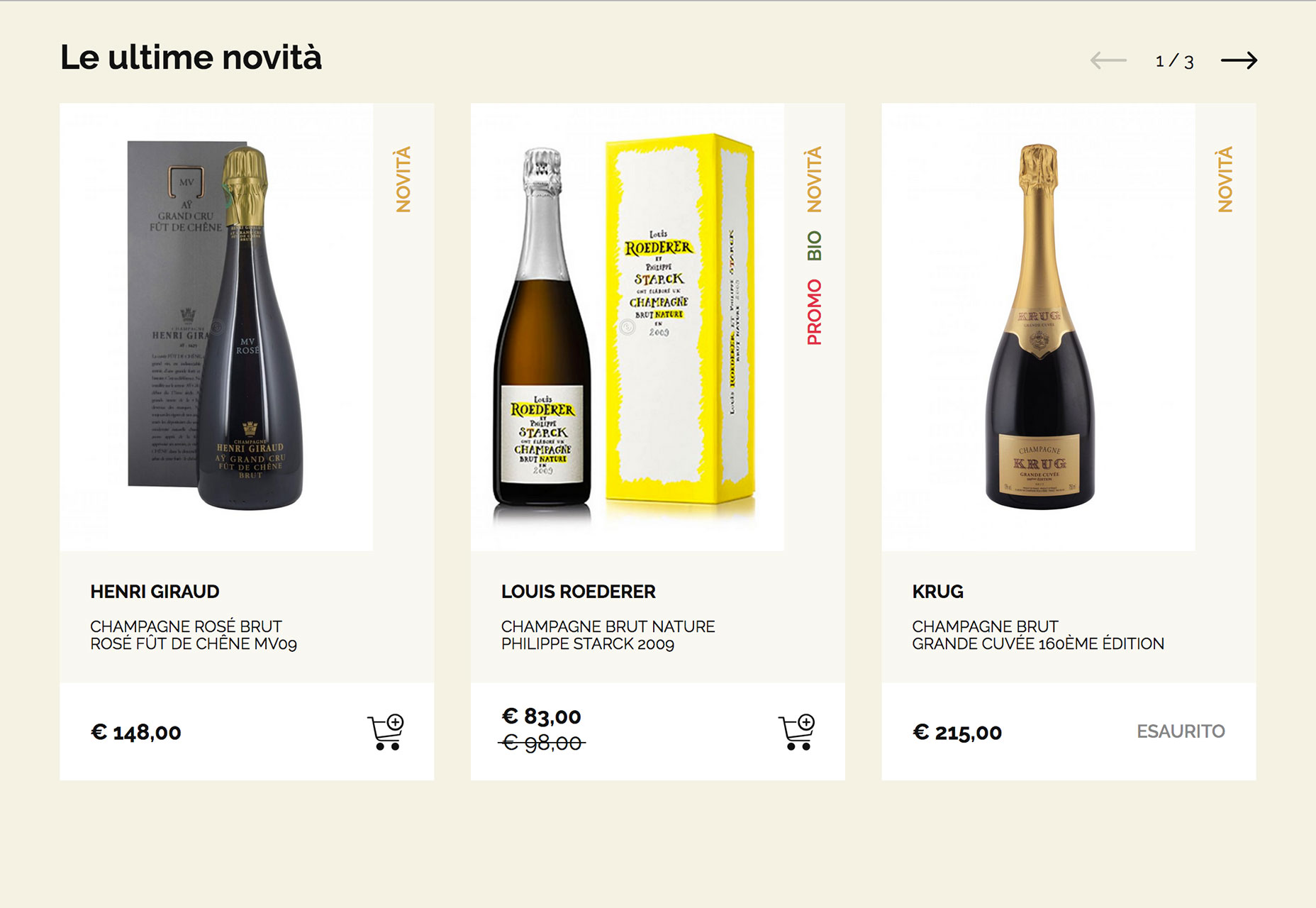
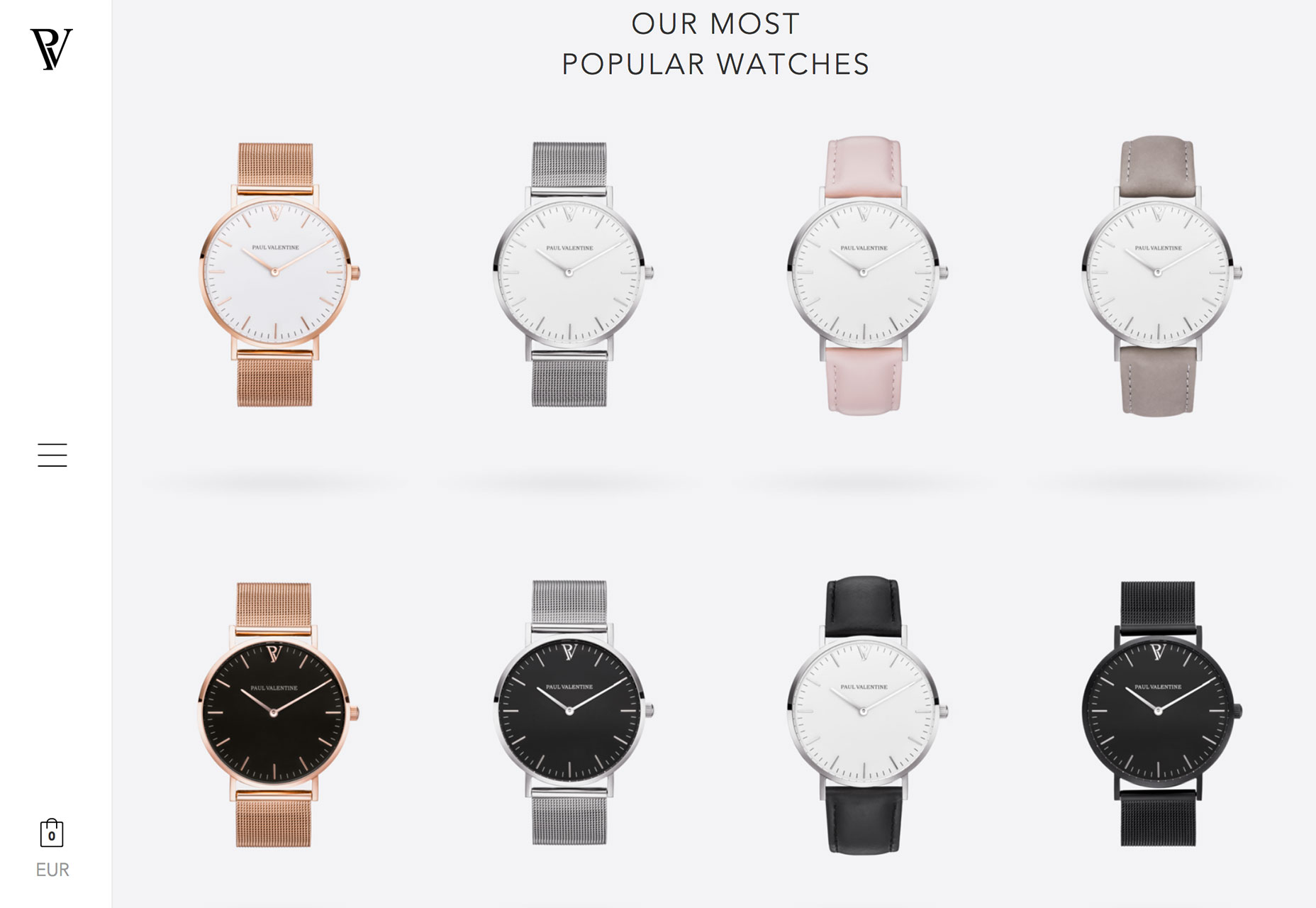
Poniższe przykłady pochodzą zwykle ze sklepów, które mają nieco wyższy poziom i nie mają od razu wielkiego menu nawigacyjnego i setek opcji. Nacisk kładziony jest na piękno lub wyjątkowość przedmiotu i historię za nim. Następnie na przewinięcie lub najechanie znajdziesz, że rzeczywiście możesz kupić przedmiot tam.
Projekt jest bardziej wizualny, dzięki zdjęciom inspirowanym Instagramem i interfejsom przypominającym karty, które zachęcają do kliknięć. Pozycje w tych detalicznych projektach wydają się nie zawierać wielu opcji na przedmiot; przedmioty są bardziej szczegółowo wykonane na zamówienie, tak jak jest.
Chociaż ta koncepcja nie działa dobrze w przypadku sklepów z dużymi zapasami lub skomplikowanymi poziomami opcji lub dostosowań, jest to dobra alternatywa dla sprzedawców detalicznych, którzy chcą zaprezentować produkt o wysokiej jakości i wysokiej jakości wzornictwie.
Każdy z tych przykładów używa świetnych efektów hover do pokazywania cen, ale sprawia, że użytkownik chce przedmiotu, zanim nawet pomyśli o wpływie na portfel. Inna wspólność? Nie możesz znaleźć ani jednej ceny, aż do zwoju. Pierwszy ekran ma na celu zwiększenie pożądania poprzez historię produktu.
3) Pastelowe palety kolorów
Bardziej miękkie kolory powracają w wielkim stylu. Podczas gdy jaśniejsze, odważniejsze palety były od jakiegoś czasu próbą, wydaje się, że się zmieniają.
Jednak użycie nie jest. Kolory pastelowe są używane w projektach płaskich i materiałowych w sposób, który nadaje nowe życie tym stylom.
Chociaż można by pomyśleć, że kolory pastelowe są najlepiej zachowane dla tła, to nie zawsze tak jest. Podczas gdy pastelowe tło może być łatwe do pracy - wiele stylów tekstu jest bardzo czytelnie na jasnym tle w ciemnych kolorach - można je również wykorzystać na inne sposoby.
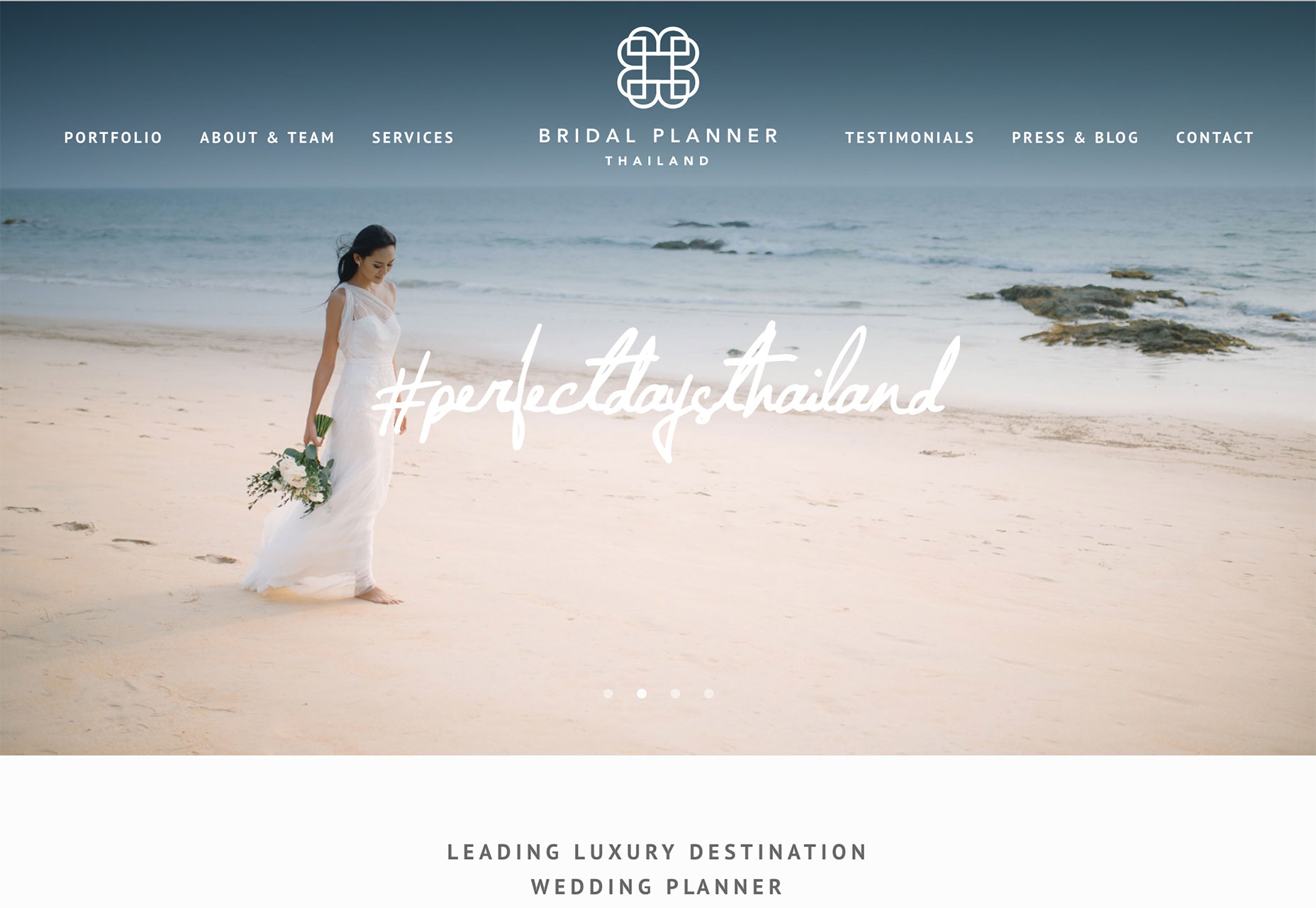
Dostępne są pastelowe obrazy nagłówków bohaterów i dominujących obrazów. Wielu projektantów wydaje się ciągnąć palety kolorów z tych obrazów. Czy jest odwrotnie? Tak czy inaczej, dopasowywanie zdjęć i zdjęć do palet pasteli może być uderzającą kombinacją, która nadaje bardziej miękki ton, na przykład na poniższej stronie internetowej dla The Bridal Planner. Infinity Foods używa podobnej techniki, łącząc pastelowe neutralne z obrazami o podobnej kolorystyce.
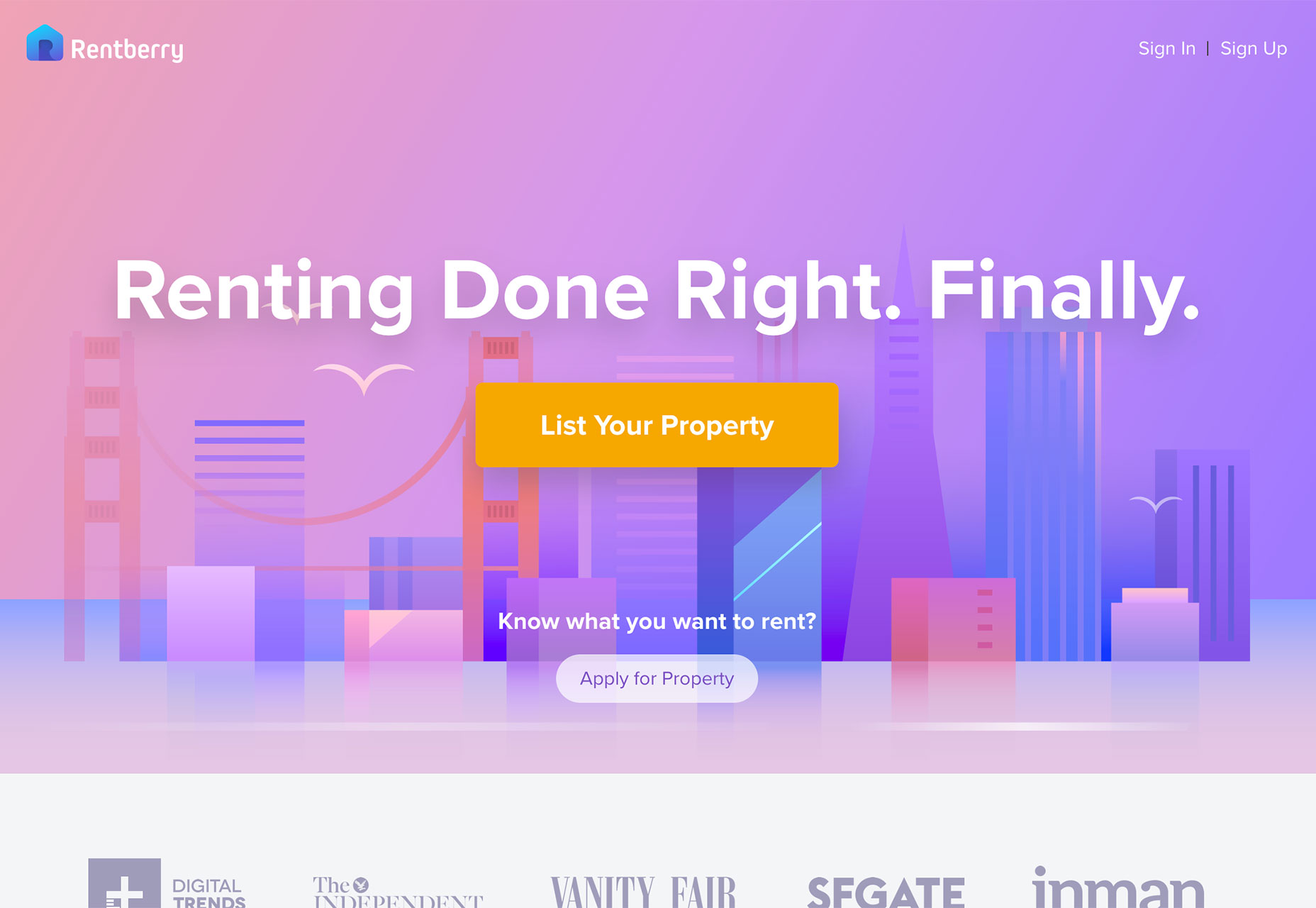
Inni projektanci używają mniej nasyconych palet kolorów jako nowych trendów, które niektórzy mogą twierdzić, że są nadużywane. Rentberry wykorzystuje zabawną paletę o wyraźnie materialnym stylu. To, co naprawdę sprawia, że pop design jest taki, że działa i wygląda tak, jak można by się spodziewać, ale kolor prawie powoduje, że robisz podwójnie. Ten mały element zaskoczenia jest zabawną premią dla użytkowników. Jest to łatwy sposób, aby projektanci wyróżnili się estetyczną stylistyką.
Wniosek
Podczas gdy trendy można określić w migawkach czasu, nie zawsze się kręcą. Które z tych trendów uważasz za najbardziej odpowiednie do Twoich projektów? Jak widzisz ich ewoluowanie? Zmiana w doświadczeniach zakupowych jest intrygująca i ma potencjał, by utrzymać moc w sklepach z niskim stanem magazynowym.
Jakie trendy kochasz lub nienawidzisz teraz? Chciałbym zobaczyć niektóre ze stron, które Cię fascynują. Wyślij mi link na Twitterze ; Chciałbym usłyszeć od ciebie.