Walcz z Div-Itis i Class-Itis za pomocą systemu 960 Grid
Wiele lat temu tabele HTML były standardem do układania stron internetowych. Zmieniło to się CSS i myślenie semantyczne, a dziś ramy CSS ułatwiają projektowanie.
Ale mogą również generować zaskakującą liczbę zbędnych elementów.
System 960 Grid zachęca do dodawania Tworzenie czystszego kodu oznacza wyjście poza ramy i myślenie o tym, co naprawdę reprezentuje. Struktury CSS zapewniają rozwiązanie przepływu pracy, a mianowicie szybkie wdrażanie układów sieciowych opartych na sieci. Jednym z najpopularniejszych frameworków jest dziś system 960 Grid ( 960.gs ), nazwany od domyślnej szerokości. Z praktyką, 960.gs może być doskonałym narzędziem dla każdego projektanta stron internetowych. Ale wraca także do kilku starych problemów. Zanim CSS zobaczył powszechne zastosowanie, tabele dostarczyły cały układ potrzebny projektantowi stron internetowych. Bardziej skomplikowane projekty miały tabele zagnieżdżone w tabelach, ale użyte w nadmiarze stworzyły splątany bałagan HTML. Układy oparte na CSS przyciągnęły projektantów obietnicą mniejszej ilości HTML; spodobały się także entuzjastom semantyki. Mówiąc prościej, CSS zachęcał do używania HTMLa, który opisywał treść, a nie jak powinien wyglądać. Gdy projektanci nauczyli się używać CSS, elementy div zastąpiły tabele. Ale divy mogą - i często są - zagnieżdżone, podobnie jak tabele. Jasny, chudy kod oferuje wiele zalet. Jest łatwa do naprawy, szybka do pobrania i powoduje mniej problemów w różnych typach przeglądarek. Odpowiednie tagi pomagają czytnikom ekranu, wyszukiwarkom i urządzeniom mobilnym interpretować znaczenie oprócz układu. Inne niż semantyka, wielką zaletą korzystania Czy struktury CSS, takie jak 960.gs, odtwarzają podstawowy problem z tabelami? Jeśli ich celem jest sprawny HTML, czy projektanci i programiści mogą używać 960.gs bez rozprzestrzeniania "class-itis" (np. Nadmierne używanie klas) i "div-itis" (tj. Tak wielu div, że tabele znowu wyglądają dobrze)? Tak, moga. Aby zrozumieć, w jaki sposób, musimy spojrzeć na samą ramę. 960.gs dostarcza zestaw kolumn napisanych w CSS, które ułatwiają układanie stron internetowych. Pobierz pliki, dodaj je do swojej witryny i gotowe. Nie są potrzebne żadne specjalne wtyczki ani nowe technologie i można z nich korzystać w połączeniu z innymi plikami CSS. Kolumny są zawarte w blokach zwanych (naturalnie) "kontenerami". Wartościami domyślnymi są Powyższy diagram pokazuje dwa domyślne pojemniki z 12 i 16 kolumnami. Szarość nie będzie widoczna na twojej końcowej stronie internetowej, oczywiście. Kolumny pokazują jedynie, gdzie można rozmieścić bloki, zwane "siatkami". Siatka to blok treści, który może przekraczać więcej niż jedną kolumnę w kontenerze. Siatki unoszą się w lewo na mocy trzymania Powyżej, Powyżej, Zmiana rozmiaru kratek, w których mieszczą się elementy zawartości, jest prosta: zmień Oficjalna strona 960.gs prezentuje strony internetowe, które zostały zbudowane na szkielecie, a także dostarcza szablony stron, łącza do niestandardowego generatora siatki i samej struktury. Dołączone są również szczegółowe instrukcje, ponieważ trzeba się czegoś więcej nauczyć. Marginesy siatki i możliwość wejścia do rynien między kratami sprawiają, że system jest jeszcze bardziej elastyczny. Pomimo tych korzyści, osadzanie Argumentowanie przeciwko tabelom dla układu jest dość łatwe. Ale użycie trzech lub więcej poziomów zagnieżdżonych elementów div nie rozwiązuje problemu - po prostu zastępuje jeden zestaw tagów innym. Ramy pomagają, ale nie zawsze rozwiązują dylemat. Z pewną dozą ostrożności można uniknąć wielu z tych problemów. Najprostszym rozwiązaniem nadmiernego kodu CSS jest wycięcie tego, co nie jest konieczne. 960.gs został pomyślany jako narzędzie do wireframowania, które ma zostać zastąpione, gdy strona internetowa zostanie uruchomiona. Zawiera ponad 180 definicji klas. Jeśli twój projekt jest zbudowany na, powiedzmy, The Będąc prostym CSS, Poniżej, zastosowanie siatki do listy elementów tworzy nawet kolumny z minimalnymi zmianami w kodzie HTML. CSS zamienia powyższą listę w grupę z wieloma kolumnami. Jeśli potrzebujesz normalnej listy z punktorami, po prostu odrzuć Inny przykład: First caption Another caption Spowoduje to automatyczne umieszczanie podpisów, zawartych w tagach akapitu, obok zdjęć. Jeśli tabele nie są odpowiednie, efekt tabelaryczny można łatwo utworzyć za pomocą nie-tabelarycznego kodu HTML. … … Powyższy przykład to harmonogram zdarzeń, w którym każda "komórka" w tabeli ma inny znacznik, który odzwierciedla jego unikatową zawartość, a nie ma "catch-all" Zastosowanie Div-itis i class-itis nie są ograniczone do frameworków CSS. Wszystkie przykłady z ostatniej sekcji mają interesującą cechę: tylko jedna deklaracja klasowa w każdym. Gdziekolwiek ten sam atrybut klasy jest używany kilka razy z rzędu w HTML, zmień rodzica zamiast dzieci. Niepotrzebne: Powyżej wszystkie sześć elementów ma klasę. Są zbędne, ponieważ klasy są identyczne. Oto lepszy sposób: Lekarstwem tutaj dla klasy-itis jest przypisanie pojedynczej klasy do elementu nadrzędnego. Selektory CSS wykonują zadanie, stosując stylizację do każdego … … … … … … Większość akapitów powyżej to tylko proste akapity, a mimo to niepotrzebne atrybuty klasowe. Mamy również dwie pozycje, które wyróżniają się tylko klasą, ale sąsiadują ze sobą … … … … … … Teraz pozostały tylko dwie klasy. Zatrzymaliśmy Ogólnie rzecz biorąc, identyczne elementy ze wspólnym rodzicem nie wymagają dodatkowych atrybutów. Klasy pomagają tylko wtedy, gdy istnieje między nimi różnica. Zasada: lekcje są używane tylko wtedy, gdy zachodzi potrzeba rozróżnienia między identycznymi rodzajami treści. Celem systemu 960 Grid i ogólnie struktur CSS jest zmniejszenie nakładu pracy przy tworzeniu stron internetowych. Zaletą CSS jest zmniejszenie ilości HTML niezbędnego do wyświetlenia strony. Ale jako język układu, CSS nie jest doskonały . Ramy są jedynie narzędziami, które pomagają ludziom osiągnąć rozwiązania, a nie same rozwiązania. Projektanci i programiści muszą walczyć z klasą-itis i div-itis. Napisany wyłącznie dla Webdesigner Depot przez Ben Gremillion . Ben jest niezależnym projektantem stron internetowych, który rozwiązuje problemy z komunikacją dzięki lepszemu projektowi. Jak powiedzieć więcej za mniej? Podziel się, jak usprawnić kod i przepływ pracy w komentarzach poniżej ... class atrybuty, szczególnie na skomplikowanych stronach. Czy to naprawdę ulepszenie w stosunku do tabel zagnieżdżonych? Rozprzestrzenianie się klasy-itis i div-itis
… A Rundown z 960.gs
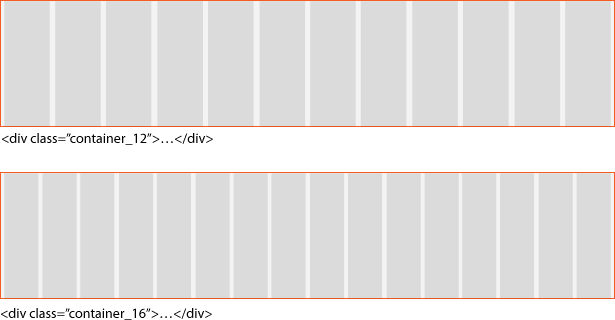
container_12 i container_16 , które dzielą się odpowiednio na 12 i 16 kolumn. Dostępne są niestandardowe rozmiary. 
.container_x , dzięki czemu idealnie nadają się do modułowych układów. Szerokość każdego bloku zależy od tego, którą siatkę mu zastosujesz: grid_1 ma szerokość jednej kolumny, grid_5 ma pięć kolumn szerokości itd. 
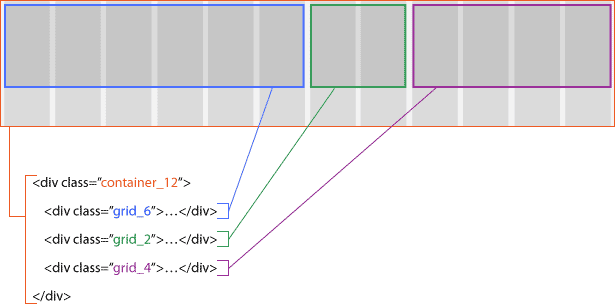
.container_12 trzyma trzy siatki. Każda siatka z kolei zawierałaby różne elementy zawartości strony. 
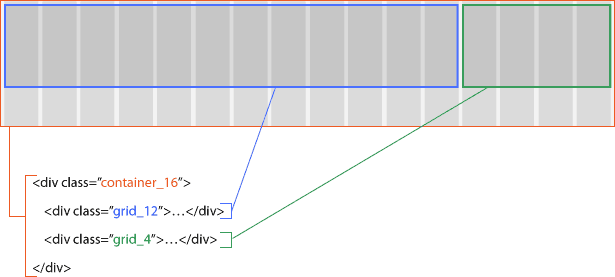
.container_16 zawiera dwa bloki po 12 i 4 kolumny, odpowiednio. Lubić .container_12 ten 16-kolumnowy układ ma szerokość 960 pikseli, ale jego kolumny są węższe. grid_x w każdym dziale. Rozwiązania
Korzystaj tylko z klas, których naprawdę potrzebujesz
.container_12 i nigdy nie używa więcej niż .grid_5 i .grid_7 , a następnie usuń pozostałe z CSS. Zastosuj class = "grid_x" do odpowiednich elementów: nagłówki, obrazy, linki, akapity
.container_x i .grid_x klasy nie są ograniczone do elementów div. The atrybut klasy można zastosować do dowolnego elementu z wyjątkiem html , head , meta , param , script , title i style -To praktycznie wszystko w body . Jeśli para tagów div zawiera tylko jeden element, mogą one być niepotrzebne. Stosowanie kodu siatki do nie-DIV
Używanie div Używanie semantycznego kodu …
…
#"> ... ... ... #" class=grid_3> … #" class="grid_3">…
…
…
…
…
…
#" class="grid_3">…
…
…
…
#" class="grid_3">…
…
…
…
#" class="grid_3">…
…
…
…
Grant Grid Properties to Some Elements
.grid_x ma właściwości, które będą działać z dowolną inną nazwą klasy lub dowolnym elementem. Kopiując właściwości do określonych elementów, dodatkowe zajęcia stają się niepotrzebne. .examples li { (properties of .grid_4) }
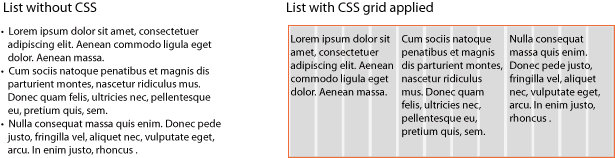
class="examples" atrybut. Czy to semantyczne? Z pewnością - o ile treść zasługuje na listę. CSS zmienia jedynie sposób prezentowania każdego punktu wypunktowania. .photos p { (properties of .grid_10) }.photos img { (properties of .grid_6) }
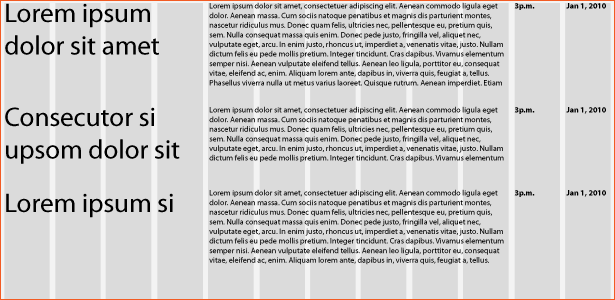
.datelist { (properties of .container_12) }.datelist h3 { (properties of .grid_3) }.datelist p { (properties of .grid_7) }.datelist strong { (properties of .grid_1) }subhead
subhead

etykietka. (Idealnie? Może nie. HTML nie rozróżnia grup treści.) .grid_x właściwości do innych elementów wymagają pewnego planowania, ale powoduje to mniej zagracony HTML i nie zakłóca samego 960.gs. Użyj klas w elementach nadrzędnych, a nie w elementach podrzędnych
.item { (various properties) }.group-of-items li { (various properties) } w środku .group-of-items klasa. Ta metoda może być używana na dowolnej grupie elementów ze wspólnym rodzica. Na przykład: …
…
.title { (various properties) }.subhead { (various properties) }.publication-date { (various properties) }.body-text { (various properties) } elementy nie tworzą dobrej struktury treści. Oto lepsze rozwiązanie: …
…
.article h1 { (various properties) }.article h2 { (various properties) }.article .publication-date { (various properties) }.article p { (various properties) }.publication-date klasa, aby odróżnić ją od normalnych akapitów pod nią. Ponieważ HTML nie ma znacznika "date", ta klasa jest niezbędna do pokazania, co zawiera akapit. Nowa .article class pozwala na stylowanie elementu div i elementów w nim w CSS z minimalną marżą. CSS w obu przykładach ma po cztery definicje, a mimo to kończymy na znacznie czystszym kodzie w drugim. Uproszczać