Jak korzystać z kręgów w projektowaniu stron WWW
Kręgi są stosunkowo nowym rozwinięciem w projektowaniu stron internetowych. Od czasów młodości projektowania stron internetowych, nasze współczesne prace wykroczyły poza to, co wielu mogłoby sobie wyobrazić we wczesnych latach istnienia strony internetowej. Obecne objęcie dróg kołowych jest najprawdopodobniej spowodowane tym, że do niedawna nie było łatwo tworzyć okrągłe elementy bez użycia obrazów.
Z łatwością, z której można teraz korzystać z CSS do tworzenia kręgów, stają się one coraz bardziej powszechne w projektowaniu stron internetowych. Występują w całym krajobrazie. Wiele osób uważa, że okręgi są trudniejsze do wykorzystania w projektowaniu stron internetowych, i że istnieją tam argumenty. Jednakże, jeśli trzymamy się dobrej siatki i utrzymujemy mnóstwo białych znaków w całym tekście, projekt oparty na kole może stworzyć świeżą i ekscytującą twarz na stronie.
Teraz bardziej niż prawdopodobne, użycie kółek dla wszystkich poniższych elementów na stronie powodowałoby bardzo zagmatwane i kłopotliwe strony, ponieważ kręgi mają tendencję do przyciągania wzrokiem użytkownika i wyróżniają element. Dlatego chcemy wybrać odpowiedni element i miejsce, aby uwzględnić to okrągłe wzornictwo. Poniżej przeanalizowaliśmy kilka kluczowych obszarów, które zazwyczaj dobrze sprawdzają się w przypadku witryny.
Logo
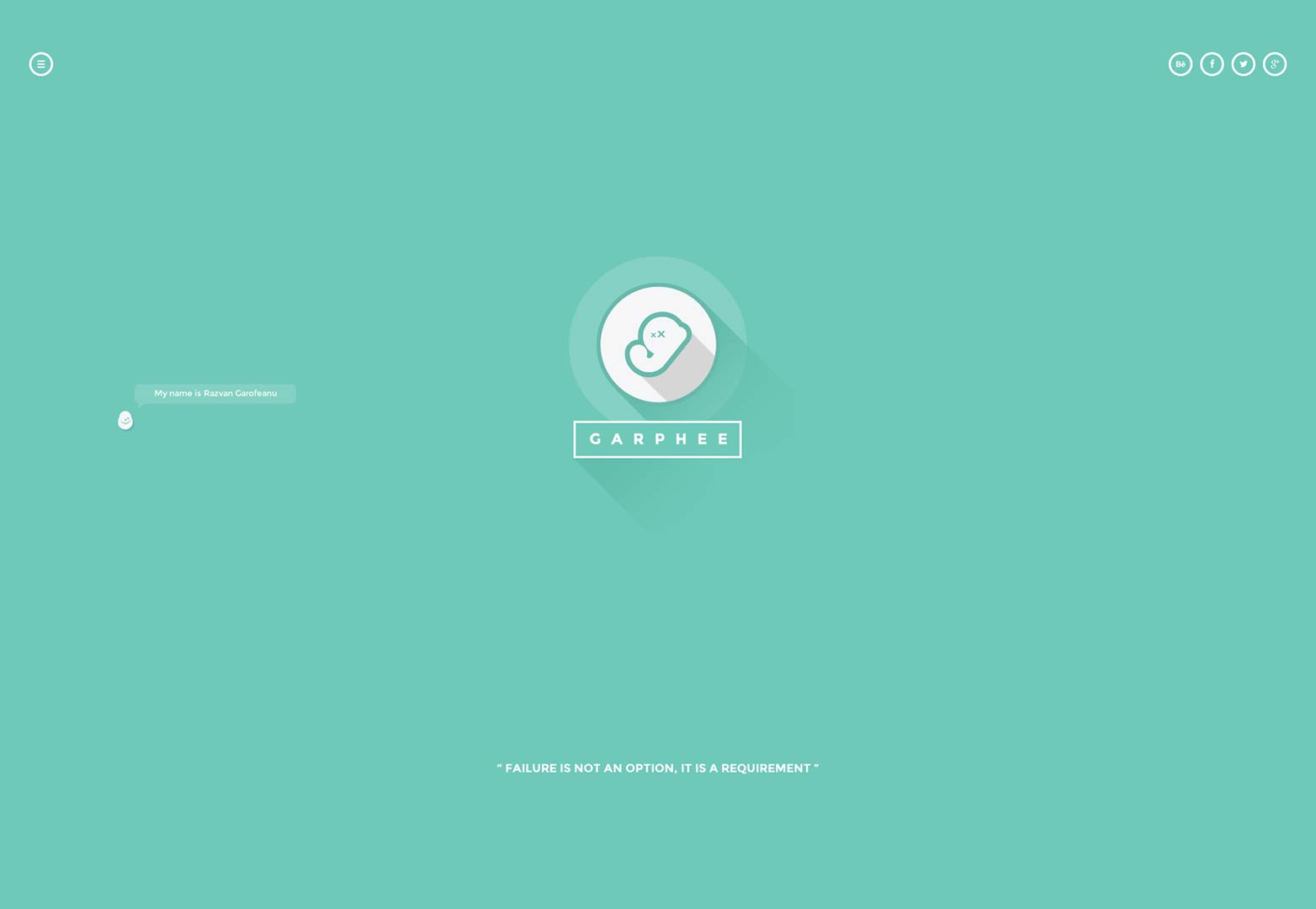
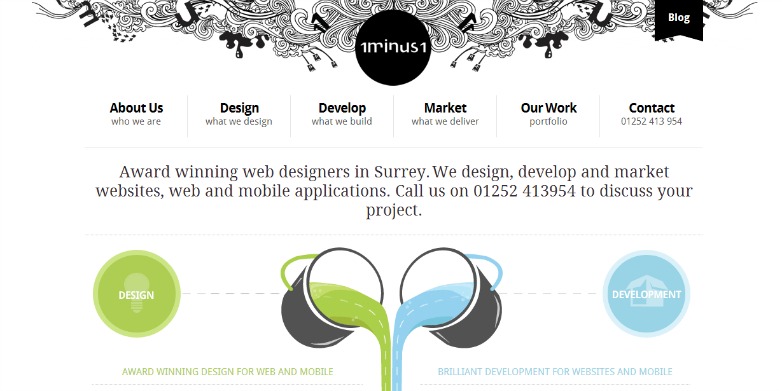
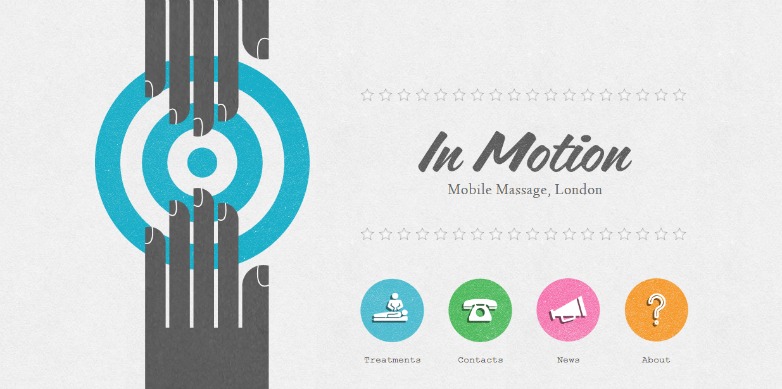
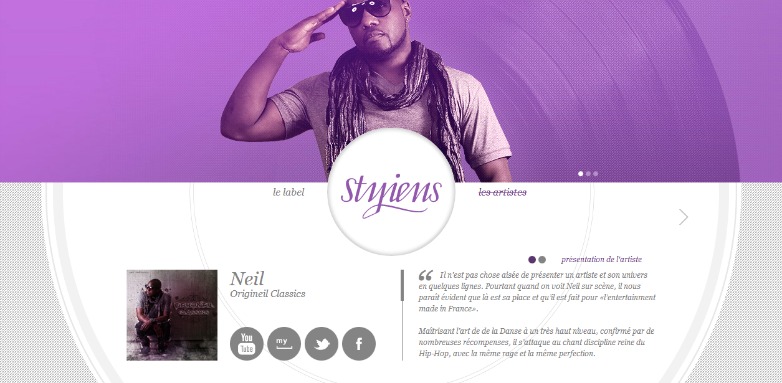
Korzystanie z okrągłego logo na swojej stronie nie tylko nadaje mu czysty i minimalistyczny wygląd, ale także daje wrażenie wyrafinowania i klasy. Krąg jest jednym z najstarszych symboli znanych ludzkości, często reprezentujących samo życie. Fakt ten jest prawdopodobnie częścią tego, że tak wielu projektantów używa go do reprezentowania swojej marki i stron. Używanie kółka stało się ostatnio popularnym wyborem dla logo.
Nawigacja
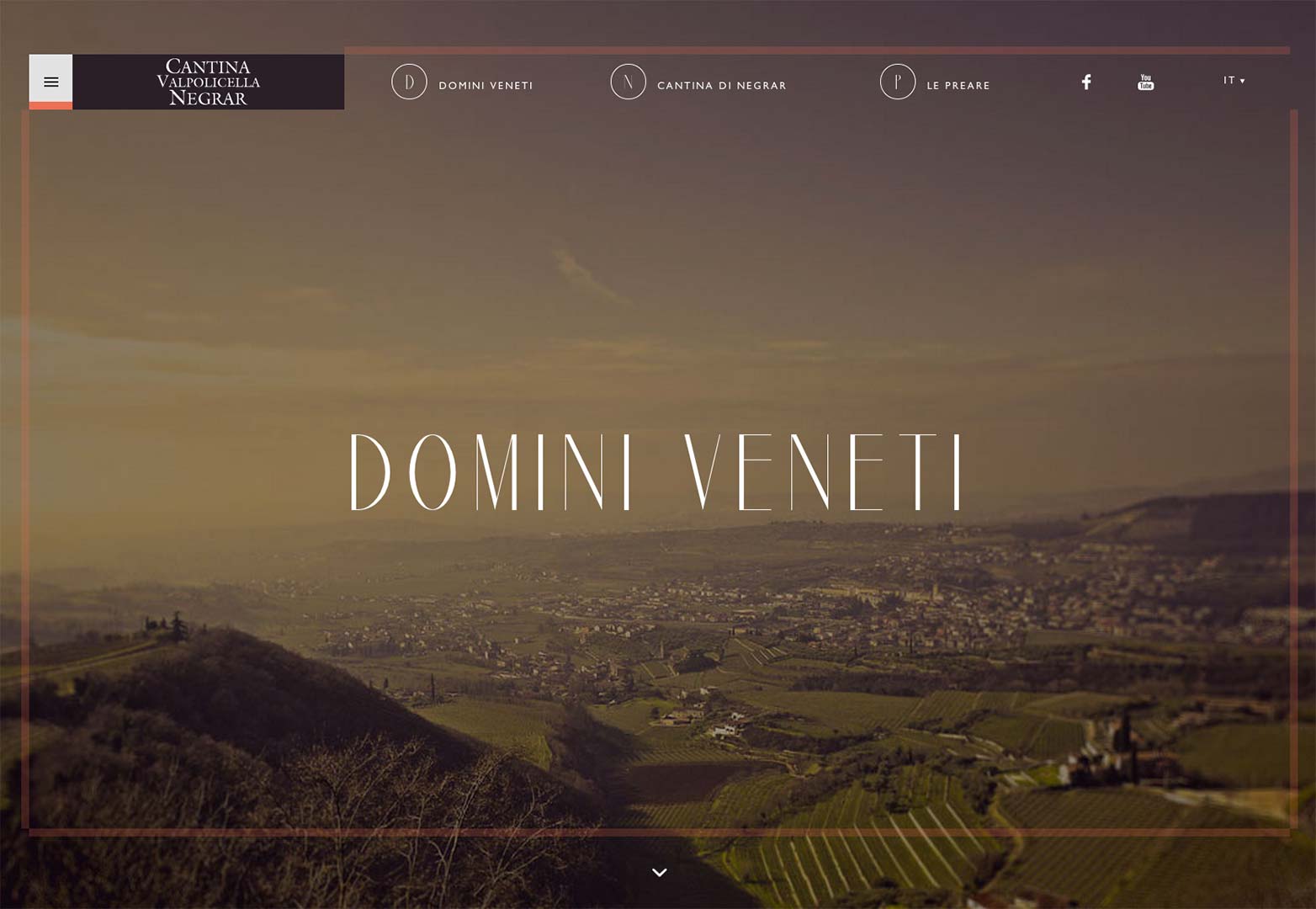
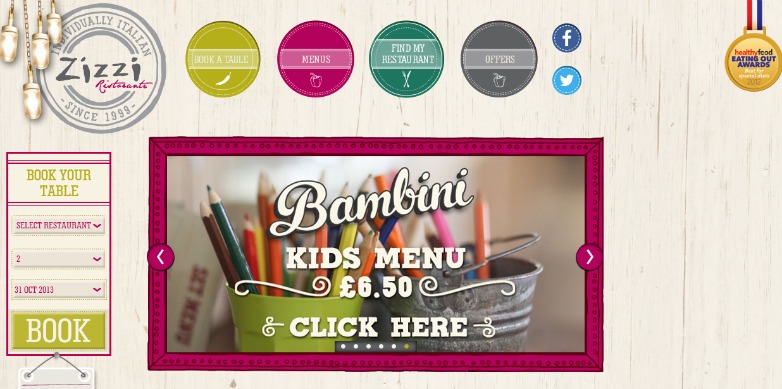
Korzystanie z kół do nawigacji staje się coraz bardziej popularnym i logicznym wyborem na dzisiejszych, rosnących i zmieniających się rynkach, sprzyjających mobilności. Wraz z pojawieniem się urządzeń z ekranami dotykowymi, które obecnie wykraczają poza smartfony i tablety, dążenie do nawigacji w ten sposób zmienia się. I nie bez powodu. Używanie kółka do przycisku intuicyjnie łączy się z użytkownikiem, nawet naśladując kształt koniuszka palca; błaganie użytkownika o naciśnięcie.
Ikony
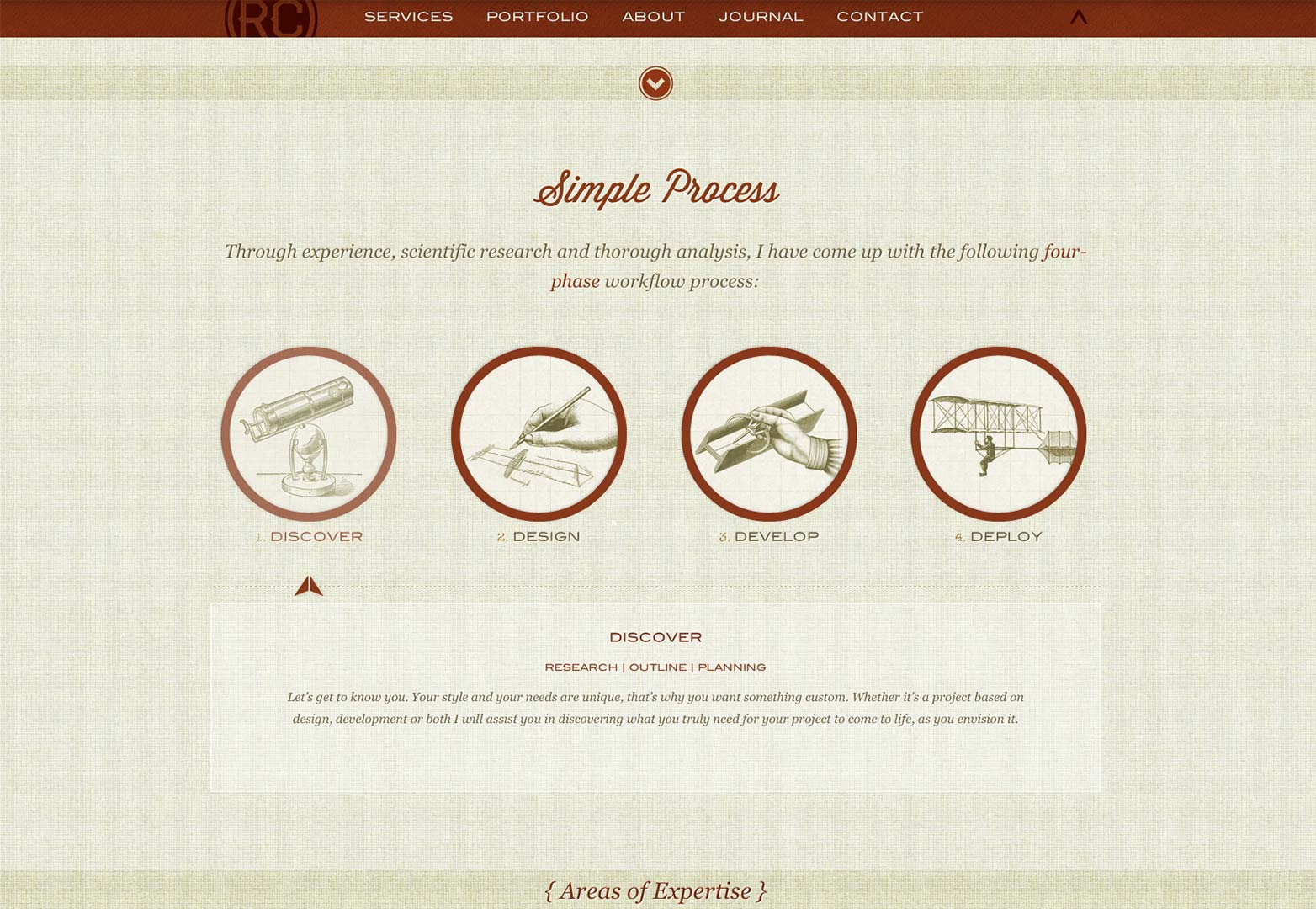
Okrągłe ikony są zdecydowanie najbardziej popularnym i długotrwałym okrągłym elementem wykorzystywanym w projektowaniu stron internetowych. Najprawdopodobniej wynika to z faktu, że są one zwykle oparte na obrazie, więc możliwości CSS nie musiały odgrywać roli w ich używaniu. Udało im się runąć na ziemię. Niektórzy mogą pomyśleć, że biorąc pod uwagę czas, w którym okrągłe ikony dekorują sieć, może nadszedł czas, aby nieco zmienić bieg i ruszyć w innym kierunku. Ale jest powód, dla którego estetyka projektowania trwała tak długo w odniesieniu do ikon. Po prostu działa.
Podglądy obrazów
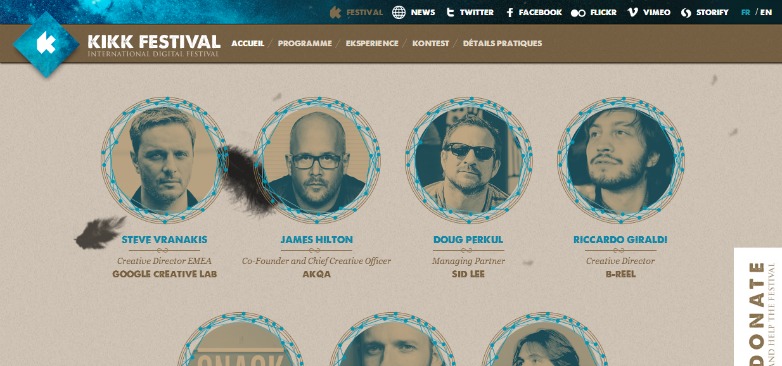
Technikę tę widzimy często w portfelach w Internecie, ponieważ okrągłe obrazy oferują estetycznie przyjemny sposób prezentacji podglądu pracy użytkownikom. Znowu ten wzór ma tendencję do przyciągania uwagi, więc umieszczenie podglądu w sprytnie przyciętym kole nie tylko wizualnie kieruje użytkownika w jego stronę, ale także do nich przemawia. A jeśli chodzi o użyteczność, okrągłe obrazy dają dużo miejsca do oddychania między nimi, co może nadać witrynie kreatywny i harmonijny wygląd.
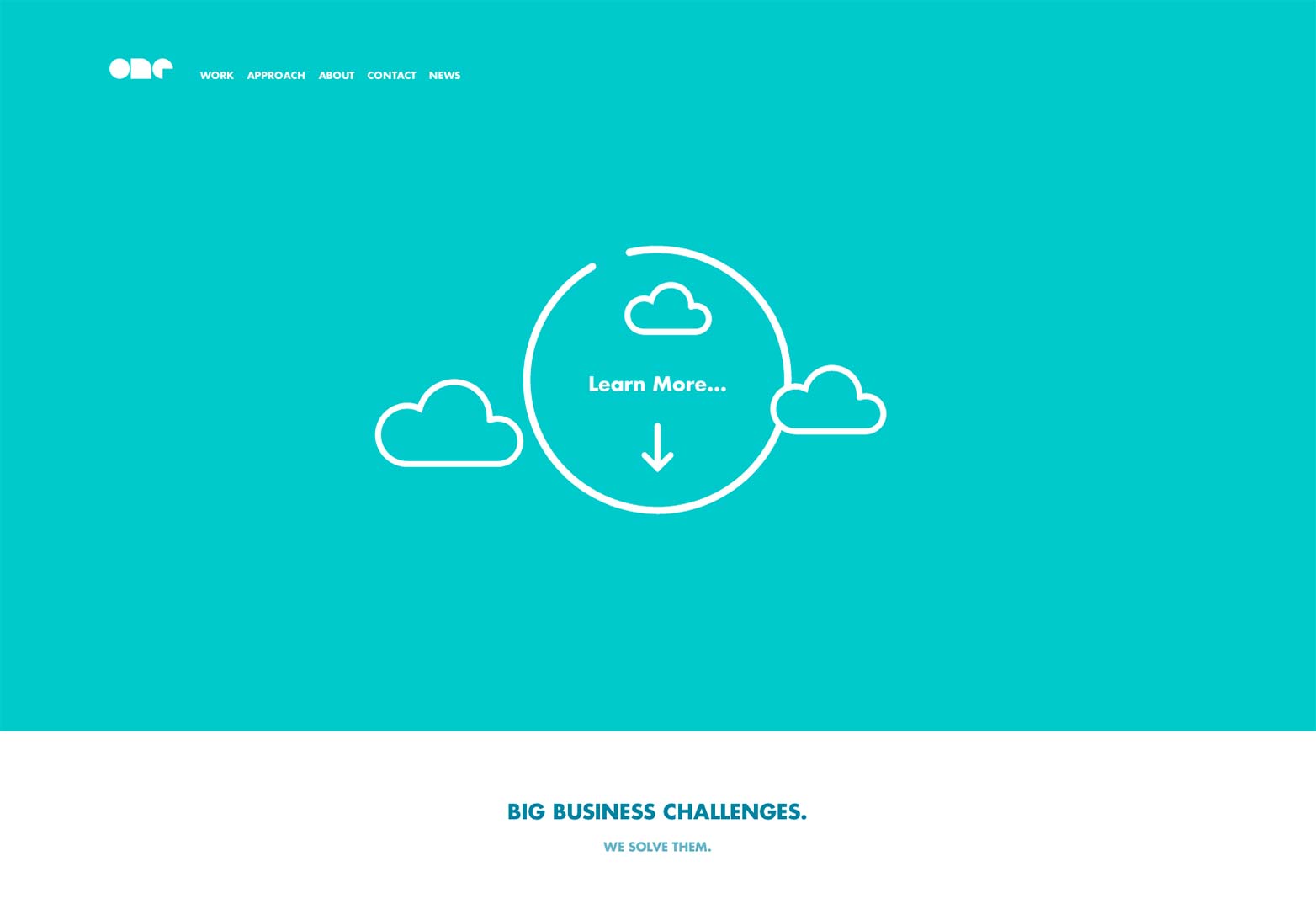
Wezwania do działania
Podobnie jak w przypadku nawigacji i rozpowszechniania urządzeń z ekranem dotykowym oraz oczekiwanych możliwości, wezwania do działania są dobrze obsługiwane przez przyjęcie tego zaokrąglonego wzoru. Jeśli jednak prezentujesz zarówno nawigację, jak i wszelkie wezwania do działania, które możesz mieć na stronie w podobny sposób, powinieneś spróbować wyróżnić je na różne sposoby. Nawigacja jest konieczna, tak, ale wezwania do działania to priorytetowe elementy, które musimy mieć pewność, że zostaną potraktowane jako takie. I tak wyróżniony. Tworzenie wizualnej hierarchii nie jest niczym nowym dla projektantów stron internetowych, a to jest po prostu rozszerzenie tego.