HTML5 App Smackdown: które narzędzie jest najlepsze?
Nowoczesne przeglądarki mogą obsługiwać bogatą animację i treści interaktywne bez konieczności używania wtyczek, takich jak Flash. Zamiast tego, używając kombinacji JavaScript, HTML5 i CSS3, można tworzyć wysokiej jakości animowane, interaktywne treści, które działają w przeglądarkach komputerowych i na urządzeniach mobilnych, takich jak tablety i smartfony.
Chociaż istnieje wiele frameworków animacji JavaScript (a przyjrzymy się kilku z nich później), istnieje tylko kilka aplikacji, które oferują bogaty edytor wizualny, w którym kod jest trzymany w tle. Najbardziej znane z nich to Adobe Edge Animate i Tumult Hype. Trzecim pretendentem na tej arenie jest Sencha Animator, a Google również weszła na arenę dzięki Google Web Designer.
Narzędzia te mogą wydawać się dość podobne na powierzchni, ale wykorzystują różne podstawowe technologie, co stwarza pewne ograniczenia i możliwości. Mimo że nazwałem to aplikacją smackdown HTML5 , ściśle rzecz biorąc nie wszystkie z tych narzędzi ograniczają się do HTML5.
W czerwonym rogu ...
Edge Animate CC jest częścią rodziny Adobe's Edge, oferując pakiet narzędzi i usług programistycznych nowej generacji do nowoczesnej sieci. Jest on dostępny zarówno na komputery osobiste, jak i komputery Mac jako część opartej na subskrypcji Creative Cloud firmy Adobe, jako pojedyncza aplikacja za 17,58 USD miesięcznie lub jako część pełnego pakietu CC za 46,88 USD miesięcznie.
Tumult Hype 2 to tylko Mac, i jest dostarczany z jedną bieżącą ceną aplikacji 29,99 USD.
Sencha Animator 1.5 jest częścią eko-systemu opracowywania aplikacji HTML Sencha, dostępnego na komputery Mac, PC i Linux, którego cena wynosi 199 USD.
Google Web Designer , obecnie w wersji beta, jest bezpłatne. To trochę nieznana ilość, więc uruchommy nad tym regułę.
(Dostępne są również 30-dniowe wersje próbne dla płatnych narzędzi, dzięki czemu możesz je pobrać i przekonać się, które z nich pasują do twoich wymagań).
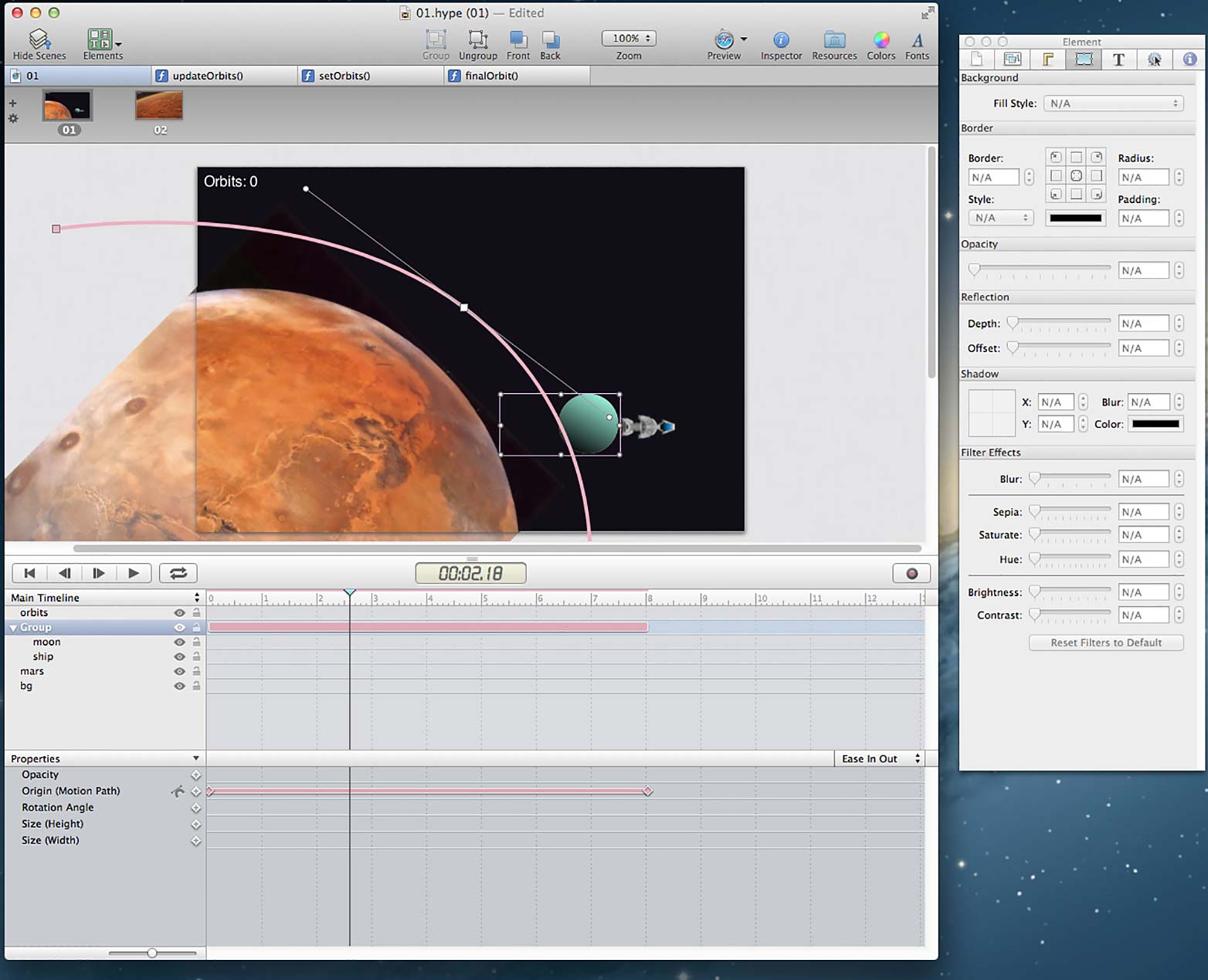
Tumult Hype
Tumult Hype 2, zapowiadany jako aplikacja do tworzenia HTML5, jest mocno skoncentrowany na tworzeniu prostych interaktywnych animacji multimedialnych. Przy niecałych 30 USD to świetny stosunek jakości do ceny.
Bycie komputerem Mac pozwala mu oferować znane interfejsy użytkownika dla aplikacji na komputer Mac, dzięki czemu łatwo można przyspieszyć.
Interfejs użytkownika ma główne okno z obszarem dokumentu i osią czasu oraz pływające okno inspektora. Istnieją inne okna przeglądarki multimediów i biblioteka zasobów, w której można dodawać dodatkowe pliki, funkcje JavaScript i czcionki.
Obszar dokumentu jest ustawiony na rozmiar ekranu, który chcesz utworzyć, i na które elementy są umieszczane, takie jak tekst, przyciski i proste kształty lub zaimportowane multimedia, takie jak obrazy, wideo, audio i widżety HTML, które są wyświetlane w iframe.
Zmiana właściwości elementów w czasie w celu utworzenia animacji jest kontrolowana na osi czasu. Domyślnie wyświetlane są tylko 3 właściwości - rozmiar, krycie i położenie - ale istnieje wiele innych, które można aktualizować, w tym obrót, efekty tekstowe, promień obramowania itp., Z których nie wszystkie są odpowiednie dla wszystkich elementów.
Hype obsługuje wiele osi czasu, dzięki czemu możesz mieć 2 różne animacje, które są odtwarzane w zależności od tego, który przycisk zostanie naciśnięty na przykład. Możliwe jest również uzyskanie jednej osi czasu do odtworzenia w stosunku do głównej osi czasu, tak aby obie grały od razu. W praktyce może to być bardzo mylące i nie jest tak łatwo stworzyć zagnieżdżone linie czasowe, jak w Edge Animate lub Sencha Animator.
Hype wykorzystuje Sceny do oddzielania odrębnych animacji i łatwo jest tworzyć efekty przejścia pomiędzy scenami. To sprawia, że Hype doskonale nadaje się do tworzenia interaktywnych prezentacji lub książeczek.
Interaktywność i kontrola jest dodawana w szumie typu Hype za pomocą panelu Operacje i panelu Scena Inspektora i odbywa się poprzez wybieranie z list rozwijanych dla różnych interakcji lub różnych wyzwalaczy zdarzeń, takich jak zakończenie osi czasu. Ułatwia to dodawanie prostych elementów sterujących i interaktywność, ale robienie czegoś poza tym wymaga zagłębiania się w JavaScript. Na przykład, jeśli chcesz dynamicznie aktualizować tekst elementu tekstowego lub kliknąć myszką, zmień właściwości innego elementu, jedynym sposobem na zrobienie tego jest napisanie funkcji JavaScript.
W wersji 2 Hype dostępny jest produkt pomocniczy o nazwie Hype Reflect, który umożliwia podgląd Twoich kreacji Hype na urządzeniach z systemem iOS, bez konieczności eksportowania, a następnie przesłania na serwer w celu sprawdzenia na iPadzie lub iPhonie. To świetny timeaver, ale pokazuje Hype's Apple bias; aplikacja Hype Reflect to tylko iOS.
Oto, gdzie Hype pokazuje swoje ograniczenia, ponieważ jest naprawdę bardzo mało pomocy. Zostajesz przeniesiony prosto do programowania JavaScript i próbuje zrozumieć DOM plików, które tworzy Hype. Więcej wskazówek i przykładów tutaj z Tumult są niezbędne, jeśli Hype ma zamiar wyjść poza proste narzędzie do animacji. Szkoda, ponieważ Hype ma dużo więcej racji, ale potrzebuje dużo lepszej dokumentacji.
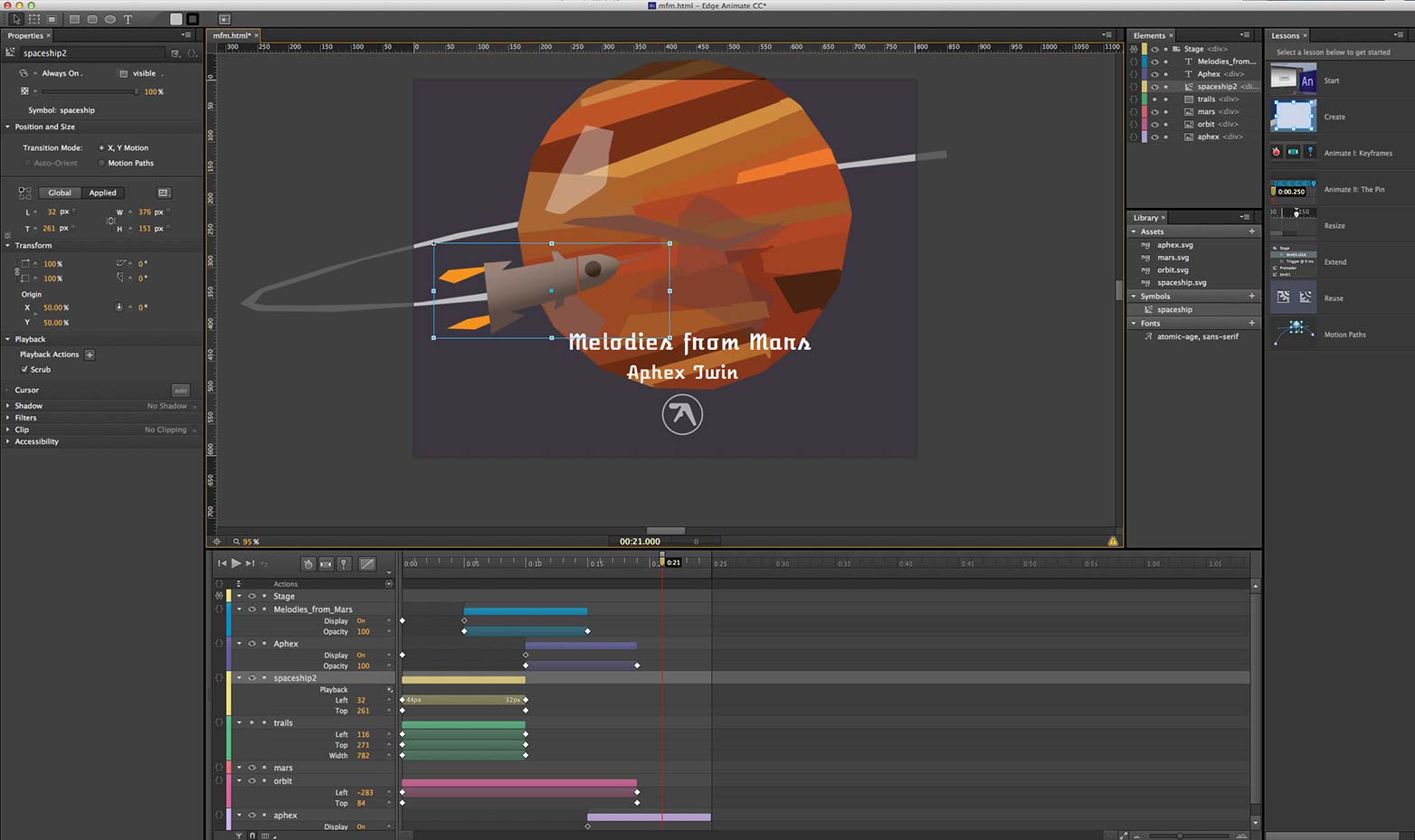
Edge Animate CC
Oryginalnie nazywany Edge, Adobe zmienił nazwę na Edge Animate, gdy odpowiadali oni na markę Edge, aby objąć cały pakiet technologii internetowych. Edge Animate CC jest drugą aktualizacją aplikacji i pokazuje, że Edge Animate jest obecnie dobrze przemyślanym, dojrzałym produktem.
Wygląd i styl wykorzystuje "ciemny" interfejs użytkownika, który charakteryzuje całą obecną linię programów firmy Adobe, która wygląda bardzo profesjonalnie, a z zadokowanymi panelami działa naprawdę dobrze na dużym ekranie.
Dla użytkowników Flasha lub After Effects interfejs będzie znajomy i podzieli się wieloma pojęciami z tymi aplikacjami. Podobnie jak w przypadku Hype, elementy są importowane, umieszczane na scenie i animowane przez dostosowywanie właściwości na osi czasu. Dodawanie klatek kluczowych do właściwości na osi czasu jest prawie takie samo jak After Effects. Jednym świetnym akcentem jest to, że możesz "przyciągać" klatki kluczowe, aby łatwiej było synchronizować animacje.
Interaktywność jest dodawana w bardzo podobny sposób do Flasha, dodając akcje do elementów lub na osi czasu. Podobnie jak w przypadku Hype, interaktywność jest realizowana za pomocą JavaScript, ale włączenie fragmentów kodu oznacza, że jesteś wprowadzony do niego delikatnie, dopóki nie poczujesz się na tyle pewny siebie, aby rozpocząć kodowanie ręczne. Myślę, że to podejście działa naprawdę dobrze, a Edge Animate służy jako doskonałe wprowadzenie do programowania animacji JavaScript.
W przeciwieństwie do Hype, Animate nie obsługuje importu audio lub wideo, chociaż istnieją ramy rozszerzeń, które je obsługują.
Kluczową nowością w zaktualizowanej wersji jest możliwość określenia położenia każdego obiektu w stałych jednostkach pikseli lub jako procent szerokości. Pozwala to tworzyć responsywne projekty, które można dostosować do różnych rozmiarów ekranu. Jest to szczególnie przydatne podczas tworzenia animowanych interaktywnych banerów reklamowych.
To, czego nie ma Animate, to różne sceny, ale ja naprawdę to lubię. Możesz dodawać etykiety do osi czasu i łatwo dodawać punkty zatrzymania na osi czasu i dodawać interaktywność, aby przejść do innych punktów. Ale oznacza to również, że jeśli chcesz animować przejścia z jednego ekranu treści do drugiego, masz pełną kontrolę.
Potężną cechą programu Animate jest możliwość tworzenia symboli. Symbol działa jak obiekt MovieClip we Flashu, dodając nową oś czasu niezależną od głównej osi czasu. Symbole są potężne, jeśli chcesz utworzyć fragment animacji, a następnie użyć go w większej animacji. Na przykład możesz animować statek kosmiczny okrążający księżyc jako jeden symbol, a następnie ustawić symbol księżyca na orbicie planety na innym. Dodawanie interaktywności do symboli docelowych jest również bardzo proste.
Kiedy wynikowy Edge Animate używa wszechobecnej biblioteki jQuery do obsługi elementów wyświetlania i obsługi animacji, a CSS3 do obsługi niektórych przejść i efektów. Mimo że jest to elastyczne i łatwe do napisania kodu zewnętrznego w celu kierowania treści programu Animate, tak naprawdę przesuwa granice biblioteki jQuery.animate. Może to spowodować spowolnienie działania na wolniejszych urządzeniach. Opublikowane również projekty Edge Animate mają większy rozmiar plików niż dane wyjściowe któregokolwiek z pozostałych narzędzi, co powoduje dłuższy czas pobierania.
Kolejną nową funkcją jest możliwość łatwego dodawania czcionek internetowych za pomocą czcionek Adobe Edge Web, które obecnie zawierają 100-tki darmowych czcionek internetowych przechowywanych na CDN firmy Adobe. Możesz także stosunkowo łatwo dodawać własne niestandardowe czcionki internetowe.
Inny produkt Edge, Edge Inspect (wcześniej nazywany Shadow), umożliwia podgląd pracy na różnych urządzeniach. Nie jest tak dobrze zintegrowany z Animate, jak Hype Reflect z Hype, ale działa na większej liczbie urządzeń, w tym iOS i Android.
Edge Animate zawiera 8 dobrych samouczków w celu wyjaśnienia podstaw. Istnieje również rosnąca społeczność użytkowników, która zapewnia dodatkowe wsparcie i samouczki oraz rozszerza funkcjonalność Edge. Być może jest to największy atut Edge Animate. Widziałem kilka przykładów, w których platforma animacji Greensock (GSAP) jest używana w Edge Animate do używania JavaScriptu do animacji, a nie do jQuery, i jest to ekscytujący rozwój, nad którym będę dalej się przyglądał.
Uważam, że Edge Animate świetnie nadaje się do tworzenia dość wyrafinowanych interaktywnych animacji, do tego, do czego Flash był używany, ale dało mi to chęć zobaczenia szczuplejszego, bardziej opartego na HTML5 narzędzia z lepszym silnikiem animacji opartym na JavaScript.
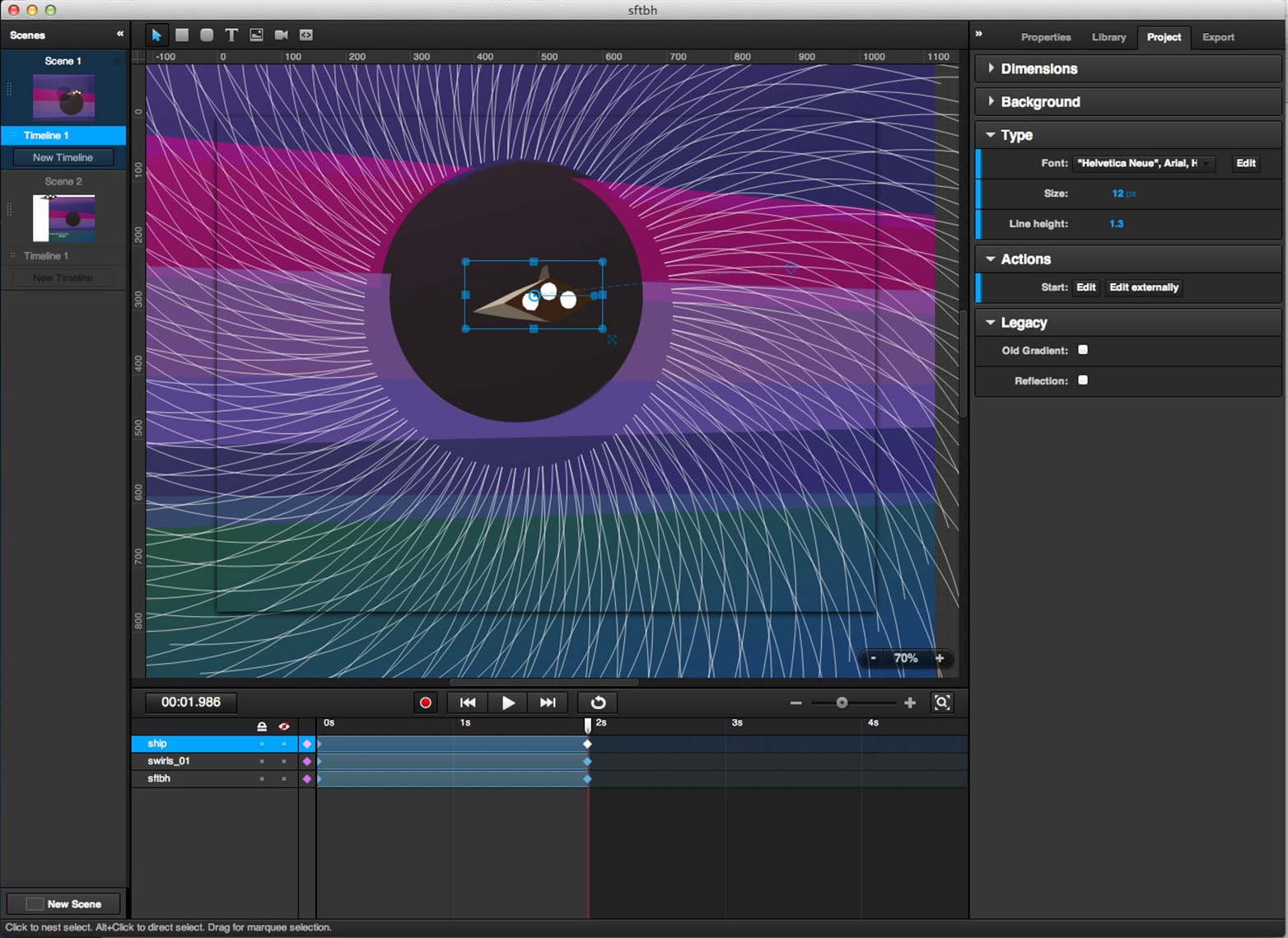
Sencha Animator 1.5
Sencha Animator obiecuje Ci "Łatwe tworzenie bogatych animacji CSS3". Ale przy niecałych 200 dolkach nie wydaje się, aby oferować wysoką wartość za pieniądze.
Pod wieloma względami oferuje podobne podejście do Hype, z ideą łączenia scen z treścią, każda z własną linią czasową. Ale w przeciwieństwie do Hype lub Animate, poszczególne właściwości elementów nie mają własnej ścieżki na osi czasu. Wszystkie klatki kluczowe dla elementu, np. Pozycja, obrót, krycie itd., Są na tym samym torze - myślę, że wynika to z użycia CSS3 do animacji, w której nie można animować poszczególnych transformacji niezależnie. Może to utrudnić tworzenie złożonych animacji.
Podobnie jak w Edge Animate, nowa funkcja Animatora 1.5 polega na tym, że elementy lub grupy elementów można konwertować na symbole, które można animować za pomocą własnej, niezależnej linii czasu.
Podobnie jak w przypadku Hype, dodanie prostej interaktywności zapewnia akcje rozwijane w celu zapewnienia podstawowej nawigacji lub uruchomienia niestandardowego JavaScript. Wybór JavaScriptu otwiera niestandardowe okno JavaScript, w którym możesz uderzać własny kod, a także wiele fragmentów kodu, które możesz wykorzystać.
Zacząłem myśleć, że Sencha Animator jest zbyt ograniczony, by być przydatnym, ale jego moc i elastyczność powoli się ujawniają. Chociaż jest w nim wiele przykładowych animacji, chciałbym zobaczyć kilka próbek z bardziej zaawansowanym kodem JavaScript, które naprawdę popchnęły interaktywne możliwości Sencha Animatora.
Używanie CSS3 w animacjach i przejściach oznacza, że animacje nie będą działać w niektórych przeglądarkach, uważam, że jest bardziej przyszłościowy niż Edge Animate, a nie poleganie na jQuery.
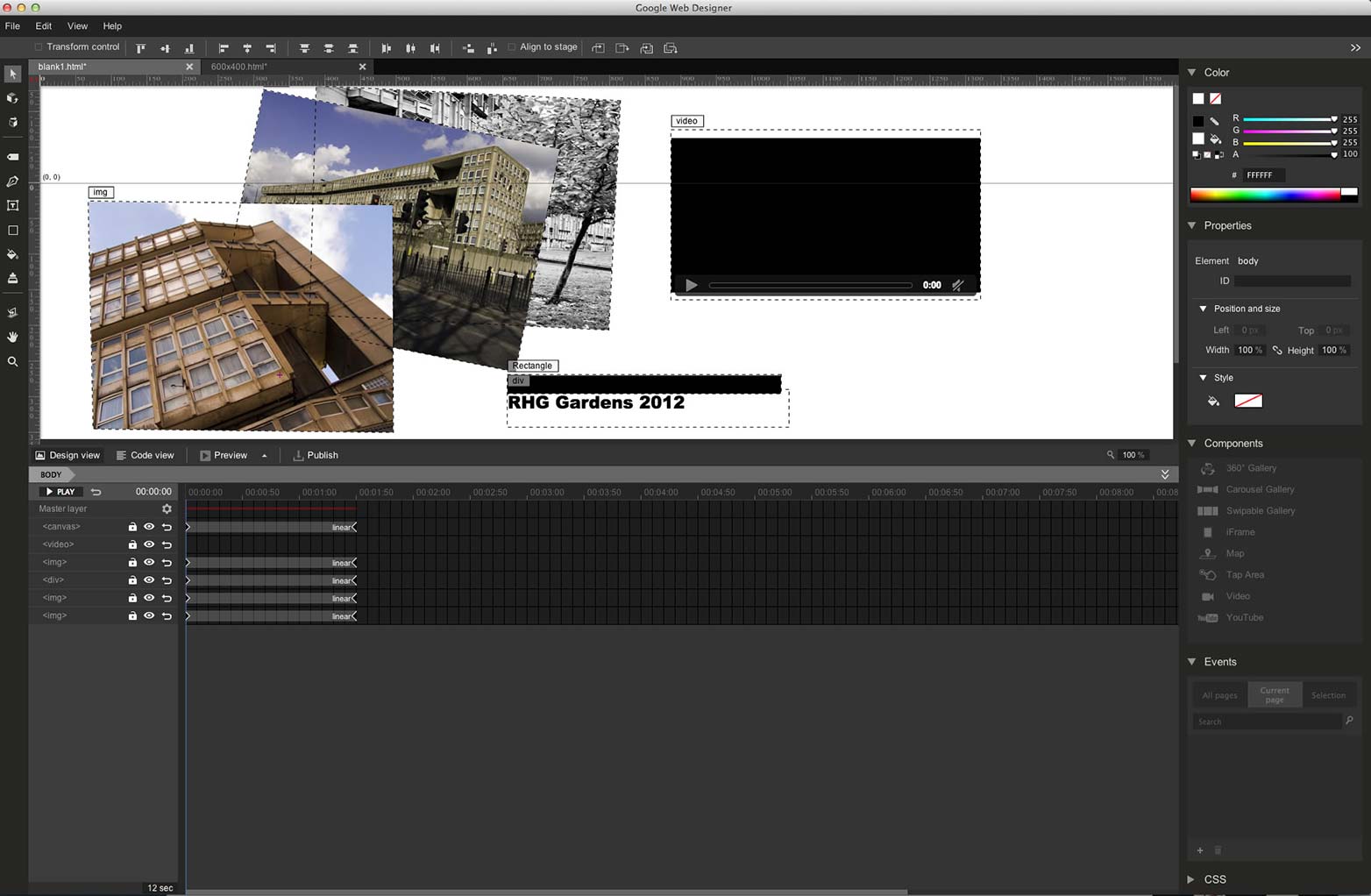
Google Web Designer
Bardzo nowe dziecko w bloku - i podobnie jak większość produktów Google, które mają pozostać na zawsze w wersji beta - Google Web Designer oferuje wizualne IDE do tworzenia animacji i treści interaktywnych za darmo. Jest to jednak darmowe tylko wtedy, gdy nie chcesz cenić swojego czasu, ponieważ będziesz dużo wydawać, waląc głową w biurko.
GWD, jak to nazwiemy teraz, jest w rzeczywistości aplikacją HTML5, spakowaną przy użyciu Google Chromium Embedded Framework. Może to wyjaśniać, dlaczego interfejs użytkownika nie ma finezji.
Znaczna część zainteresowania GWD wydaje się mieć na celu produkcję interaktywnej reklamy. Podczas tworzenia nowego pliku możesz utworzyć reklamę Google z opcją wyboru Rich Media DoubleClick i AdMob jako dwie z opcji "Środowisko". Inną opcją jest utworzenie pustego pliku html, który nie ma wymiarów w pikselach.
GWD ma również dwa tryby animacji: Szybki i Zaawansowany. Tryb szybki jest bardziej podobny do trybu pokazu slajdów, którego używa Hype, do przechodzenia między scenami. Tylko w trybie zaawansowanym otrzymasz oś czasu, w której możesz dodać klatki kluczowe.
GWD jest trudny w użyciu. Przylegający interfejs osi czasu oznacza, że dodawanie klatek kluczowych wymaga przyzwyczajenia się do nich i nie można "wyszorować" osi czasu (tj. Przeciągnąć głowicy odtwarzającej w celu wyświetlenia podglądu animacji), tak jak w przypadku wszystkich innych aplikacji. Dodawanie elementów takich jak wideo lub obrazy do strony wymaga ręcznego wpisania nazwy pliku do właściwości źródłowej obiektu. Wszystkie te są dość niewielkie, ale pokazują, że wciąż jest dużo pracy do zrobienia, aby przekształcić to w w pełni zrealizowaną aplikację.
Dodawanie zdarzeń i interaktywność nie są wcale oczywiste. O ile mogę powiedzieć, możesz tworzyć zdarzenia kliknięcia tylko podczas pracy z typem reklamy.
Przynajmniej GWD jest w pełni HTML5, a elementy graficzne są renderowane jako elementy canvas, a obiekty wideo i audio są osadzane za pomocą natywnych tagów HTML wideo i audio. Zawiera również transformacje 3D, która jest unikalną funkcją, ale nie jest obsługiwana przez wszystkie przeglądarki.
Interesującą częścią GWD są Komponenty, które są małymi kawałkami funkcjonalności, które możesz przeciągać i upuszczać na swoje kreacje. Przykładowe komponenty obejmują wymienną galerię obrazów i wideo, a także specjalne opcje Google, takie jak mapa lub film na YouTube. Myślę, że to pokazuje, że Google widzi w tej aplikacji niemal narzędzie do tworzenia stron podobne do Dreamweaver, niż narzędzie do animacji. Być może ostatecznie stara się być wszystkim dla wszystkich ludzi i nie spełnia wszystkich oczekiwań.
W odróżnieniu od pozostałych aplikacji opisanych tutaj, które są narzędziami do budowania projektu, który następnie jest publikowany w celu utworzenia HTML, z GWD budujesz rzeczywisty plik HTML. Oznacza to, że możesz przełączać się między widokiem projektu a widokiem kodu i edytować go w dowolnym. Jak można się spodziewać, ostateczne rozmiary plików są niewielkie, a animacje CSS3 szybkie.
Nic dziwnego, że jest bardzo mało dokumentacji i praktycznie żadnych przykładów. Wydaje się, że całość została tam wyrzucona bez zastanowienia się, jak ułatwić użytkownikom. Naprawdę nie wiem, dlaczego Google wydaje takie nijakie shovelware, chyba że chce próbować denerwować ludzi. Szkoda, bo tu jest prawdziwa obietnica.
Niektóre wnioski
Każde z tych narzędzi ma swoje mocne i słabe strony. Hype to świetne narzędzie do tworzenia animacji i prostej interaktywności, ale nie ma aspiracji, aby być w pełni funkcjonalnym środowiskiem programistycznym Edge Animate i Google Web Designer. Zacząłem myśleć, że Sencha Animate jest zawyżony i pod marką, ale po wyjęciu z pudełka jest to prawdopodobnie najlepszy zespół.
Edge Animate oferuje zdecydowanie najlepsze środowisko pracy, a dzięki elastycznym funkcjom i łatwości dodawania czcionek internetowych jest prawdopodobnie najszybszy, aby szybko zacząć działać. Jednak zależność jQuery do animacji tworzy duże pliki, które przechowują pamięć. Model wyceny Adobe Creative Cloud również utrudnia ocenę. Jeśli jesteś już klientem Creative Cloud, możesz pobrać go za darmo, inaczej za 17 USD miesięcznie jest to droga propozycja.
Google Web Designer to ciemny koń i prawdopodobnie największe zagrożenie dla korony Adobe na tym arenie. W końcu bardzo trudno jest konkurować za darmo. Będę spędzać więcej czasu z GWD, aby sprawdzić, czy rzeczywiście jest to wykonalny wybór jako narzędzie rozwoju.
Nie ma wątpliwości, że JavaScript, HTML5 i CSS3 są przyszłością, nawet jeśli optymalny sposób wykorzystania tych technologii jest nadal dostępny do pobrania.
Czysty kod alternatywny
Istnieje wiele bibliotek JavaScript, które oferują wszystkie funkcje tych narzędzi, ale brakuje im bogatego edytora wizualnego. W związku z tym mają znacznie bardziej stromą krzywą uczenia się, ale mogą tworzyć szczuplejszy, mniejszy kod.
Platforma animacji Greensock
Platforma animacji Greensock (GSAP) wywodzi się z silnika animacji Greensock, który był bardzo lubiany przez programistów Flash. Teraz przeniesiony do JavaScript, pozwala programistom łączyć złożone sekwencje animacji. Jednak IDE oparte na osi czasu jest znacznie łatwiejsze do wizualizacji.
CreateJS
The CreateJS zestaw bibliotek JavaScript zawiera wszystko, czego potrzeba do tworzenia bogatych aplikacji interaktywnych dla przeglądarki. EaselJS to biblioteka używana do tworzenia elementów przy użyciu obiektu canvas HTML5, a TweenJS służy do kontrolowania animacji i interaktywności. Podobnie jak w przypadku GSAP, jego podejście oparte na czystym kodzie sprawia, że jest to trudna nauka, chociaż aktywna społeczność programistów oznacza, że jest tam dużo pomocy.
Pewnego dnia może pojawić się dedykowane IDE dla CreateJS. Istnieje komponent Flash, który eksportuje zasoby Flash i animacje do CreateJS. Istnieje kilka ograniczeń tego eksportu, ale to świetny sposób dla projektantów Flash i programistów do przejścia na narzędzie oparte na JavaScript.
ProcessingJS
Port języka programowania Visual Processing w języku Java do JavaScript, Processing.js oferuje bogate i dojrzałe środowisko programistyczne do tworzenia treści interaktywnych i animowanych, wyświetlanych w elemencie canvas. Język skryptowy przetwarzania oferuje potężny sposób pracy z animowaną treścią interaktywną i jest konwertowany na JavaScript podczas eksportu.
PaperJS
Kolejny wizualny język programowania, Paper.js używa własnego języka kodowego PaperScript, aby uprościć tworzenie animacji i interaktywność. Opiera się na bardzo popularnym pluginie Scriptor Illustratora. Podobnie jak w przypadku przetwarzania, kod PaperScript jest konwertowany na JavaScript podczas eksportowania i wyświetla się w elemencie canvas.
Które z tych narzędzi preferujesz? Czy tęskniliśmy za twoim narzędziem wyboru? Daj nam znać w komentarzach.
Wyróżniony obraz / miniatura, używa obraz zapaśnika przez Shutterstock.