Czy The Grid jest lepszym twórcą stron internetowych niż ty?
Jeśli nie rozwiniesz godnej pozazdroszczenia umiejętności ignorowania reklam na Twitterze, nie możesz tego nie zauważyć Siatka, nowa usługa obiecująca "strony internetowe AI, które same się projektują".
"Grid" nie jest kolejnym twórcą stron internetowych typu "zrób to sam", różnica polega na tym, że The Grid ma zaawansowaną sztuczną inteligencję (sztuczną inteligencję), która w kilka sekund może stworzyć niestandardowe rozwiązania dla swoich klientów.
Często słyszałam o WYSIWYG, a ostatnio o budowniczych stron internetowych, podobnych do robotów zastępujących pracowników ludzkich na fabrycznych liniach produkcyjnych; Nie słyszałem jeszcze o robocie, który wchodzi do działu projektowania. Oczywiście istnieje możliwość automatyzacji w projektowaniu stron internetowych: kiedy raz spędziłeś godzinę na ustawianiu podstawowych arkuszy stylów, teraz zaimportowałeś framework; gdy raz spędziłeś dzień rozważając opcje projektowania, teraz wybierasz wzór; gdy raz spędziłeś tydzień kodując określoną funkcjonalność, teraz pobierasz wtyczkę.
Wszyscy chcemy myśleć o naszych umiejętnościach jako niezbędnych, ale czy są one niezbędne dla naszych umiejętności? Czy projektanci stron internetowych mają nadwyżkę w stosunku do wymagań?
Czy The Grid może cię wykasować?
Kluczową zasadą, według której mierzymy WYSIWYG i budowniczych stron internetowych, jest to, jak czysty jest kod, który generują. Do tej pory nie widziałem ani jednego, który produkuje akceptowalny kod produkcyjny. Ponieważ The Grid nie przyjmuje jeszcze klientów, jedyną witryną, której możemy użyć do oceny kodu, jest jego własna thegrid.io, który został zbudowany za pomocą swojego oprogramowania.
W chwili pisania tego tekstu dane wyjściowe Grida nie zostały zatwierdzone przez W3C: atrybuty autoplay i pętli elementu wideo zostały ustawione niepoprawnie; nie jest to błąd powodujący wstrząs, żadna szanująca się przeglądarka poprawnie nie wyświetli strony, ale raczej nie będzie dzwonieniem potwierdzającym możliwości The Grid .
Ale prawdziwym problemem nie jest to, czy Grid może generować poprawny znacznik, ale kwestią jest to, czy Grid może generować dobry znacznik, a dobry znacznik oznacza semantyczny znacznik.
Znaczniki semantyczne są cenione, ponieważ zapewniają strukturę danych w taki sposób, aby umocnić jej właściwe znaczenie. Znaczniki semantyczne tworzą hierarchię, która jest czymś więcej niż zbieraniną faktów. Grid nie generuje semantycznych znaczników, ponieważ jest to zautomatyzowany system, który nie zna ani nie dba o znaczenie twoich danych.
Nie jest to błąd, który mógłby popełnić człowiek.
Jeśli uruchomisz style thegrid.io za pomocą walidatora CSS, sytuacja staje się zdecydowanie gorsza - prawie 90 błędów generuje tylko CSS osadzony w nagłówku strony. Ale arkusze stylów używane przez Grid nie są sprawdzane, ponieważ nie powinny.
Grid używa tego, co jeden z jego twórców, Dan Tocchini, określa jako GSS (Arkusze stylów siatki). GSS używa polyfill (tak, JavaScript do layoutu), aby wypełnić lukę między tym, na czym można polegać na CSS, a tym, jak projektant chce renderować stronę.
Nastąpiło rozczarowujące opóźnienie w implementacji przeglądarki przez producentów przeglądarek Moduł układu siatki CSS, i jeśli jesteś w stanie przymknąć oczy na straszną nieefektywność renderowania układu z JavaScriptem, GSS wydaje się oferować rozsądne podejście. Jednak w centrum tego rozwiązania leży głęboki problem koncepcyjny:
Trudne, jeśli nie niemożliwe, jest zbudowanie systemu o całkowitej plastyczności, który będzie również szanować integralność jego treści. Jedynym sposobem, który byłby możliwy, byłoby opracowanie systemu, który nie tylko przechowywałby treść, ale ją rozumiał.
Trudne, jeśli nie niemożliwe, jest zbudowanie systemu o całkowitej plastyczności, który będzie również szanować integralność jego treści.
W ostatni artykułPaul Boag twierdzi, że docieramy do punktu, w którym większość kodu front-end zostanie wkrótce zautomatyzowana. Kluczem, jak twierdzi, nie jest to, że twórcy stron produkują dobry kod, ale że produkują kod, który jest wystarczająco dobry. Trudno jest argumentować, że The Grid nie produkuje wystarczająco dobrego kodu , gdy wszyscy ważni gracze aktywnie uwzględniają złe praktyki kodowania - nie ma na przykład dowodów, że kod, który sprawdza poprawność, przewyższa kod, który nie działa w Google - ale ofiarą jest integralność treści.
Grid odrzuca standardy sieciowe w celu uzyskania dynamicznie ciągliwych projektów, ale w ten sposób nadpisuje hierarchię zawartą w treści witryny, a wraz z nią potencjalnie treść treści.
Czy The Grid może ci się podporządkować?
W 1997 roku mistrz świata Garry Kasparow został pokonany w szachach przez zaprojektowany przez IBM komputer Deep Blue. Minęły zaledwie trzy krótkie miesiące, zanim Skynet miał stać się samoświadomy i zniszczyć nas wszystkich, wydawało się, że jest to punkt odniesienia.
Tyle że Deep Blue nie pokonał Kasparowa w szachach; żaden komputer nigdy nie pokonał człowieka w szachach. Aby wygrać , trzeba rywalizować, a do rywalizacji trzeba dążyć do dominacji. Według mojej wiedzy żaden komputer nigdy nie został zaprogramowany na ego.
Kasparow przegrał mecz 2,5-3,5, nie z komputerem, ale z zespołem programistów komputerowych, którzy wykorzystali komputer jako strategiczną pomoc.
Komputer nie ma wiedzy ani zrozumienia komunikacji, jest po prostu kanałem.
W jaki sposób The Grid oceniają czytelność akapitu? Czy opiera się na krześle? Zmrużyć oczy? Może przenieść się do okna, by sprawdzić projekt pod innym oświetleniem? Komputer nie ma wiedzy ani zrozumienia komunikacji, jest po prostu kanałem. Od typografii po doświadczenie użytkownika, każdy wybór projektu dokonany przez Grid został podyktowany przez ludzi tworzących zestaw reguł stylu, które, mam nadzieję, będą miały zastosowanie do dowolnych danych.
Dyrektorem kreatywnym Grid jest Leigh Taylor, który zaprojektował platformę blogową Medium. Czapki z głów dla niego, Medium to bardzo dopracowany projekt bloga. Oczywiście Medium, z licznymi tematami, autorami i komentatorami, to strona, która nie może znać własnej zawartości. Jak świadczy liczba miriadów średnich imitatorów, nie jest to podejście, które można zastosować uniwersalnie z takim samym sukcesem.
Wybierz jedną z najlepszych cech The Grid: możliwość wykrywania twarzy na zdjęciach i odpowiednio do niej przycinaj; każdy fotograf powie, że przycięcie obrazu jest jednym z kluczowych sposobów inwestowania emocji. Dramat, optymizm, siłę, ambicję, wszystkie te rzeczy i wiele więcej można osiągnąć dzięki dobrze przyciętemu obrazowi. Centrowanie na twarzy robi niewiele, ale dopasowuje obraz do dostępnej przestrzeni.
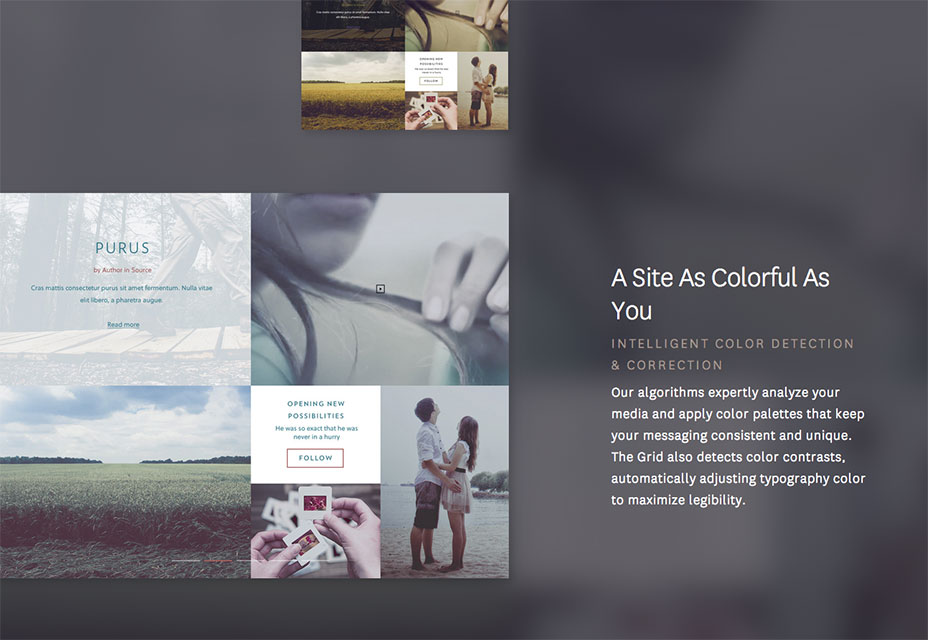
Kolejną podstawową cechą jest zdolność siatki do ponownego kolorowania obrazów w celu unifikacji barwy i nasycenia. Jednak nawet w filmie promocyjnym The Grid widzimy, że obrazy wyglądają na nudne, jak na przykład filtry Instagrama ustawione na styl vintage. Działa ... czasami.
Problem z procesem projektowania Grid polega na tym, że go nie ma. Naśladuje projektowanie, ale w rzeczywistości stosuje styl bez zrozumienia treści. Siatka nie ma wrodzonej świadomości kulturowej, nie ma podświadomości, nie ma nawet oczu. Projektowanie polega na podejmowaniu decyzji, a AI w Gridzie nie ma zrozumienia, na którym można oprzeć ocenę wartości.
Grid nie projektuje, stosuje wcześniej z góry ustalony zestaw zasad. Wszystkie naprawdę świetne projekty wiedzą, kiedy i jak łamać zasady; komputery nigdy nie odbiegają od wzorca, którym je karmią.
Czy The Grid może cię strategicznie uporządkować?
W przypadku większości projektantów stron internetowych najpilniejszą kwestią do rozwiązania przy podejmowaniu nowego klienta jest strategia. Może nawet nie zdajesz sobie sprawy, że to robisz, ale dla firmy, która nie rozumie brandingu lub blogowania, lub tego, czy kolory, które córka ich CEO wybrała naprawdę działa, twoja rada jest nieoceniona.
Teoria nieskończonej małpy stwierdza, że biorąc pod uwagę wystarczająco dużo czasu, małpa, która uderza klawisze losowe na maszynie do pisania, w końcu wyprodukuje pełne dzieła Williama Szekspira. Używając podobnie optymistycznego podejścia, Grid wykorzystuje testy A / B do optymalizacji swoich wyborów, ale projektowanie nie jest po prostu procesem matematycznym i nie ma równania kreatywności.
thegrid.io, zbudowany przez The Grid, działa jako witryna, ponieważ jest copywritten, art-skierowane i strategized przez projektantów stron internetowych. Większość firm będzie instynktownie wiedziała, jakiej strony chcą, mogą mieć silny pomysł na branding, a ich priorytety mogą być proste; ale bardzo niewiele firm nie zajmuje się szczegółami.
Jaki ton powinniśmy ustawić? Czy ich zdjęcia są odpowiednie dla docelowej grupy demograficznej? Czy ich zawartość pomoże im wspiąć się na ranking wyszukiwarek? Czy powinni skupiać się na blogach lub mediach społecznościowych? To tylko niektóre z pytań, na które The Grid nie może odpowiedzieć.
Sieć nie może przeprowadzać badań, wartości marki nic dla niej nie znaczy, nie ma wrażliwości kulturowej. Pozostawia to odpowiedzialność za krytyczne decyzje z klientem. Poprzez przekazanie klientowi pełnej swobody, Grid nie zapewnia żadnych wskazówek, które zapewnia dobry projektant stron internetowych. Zamiast dostarczać rozwiązania, The Grid stawia pytania.
Czy The Grid jest lepszym projektantem sieci niż Ty?
W pokoju jest słoń. Pytanie, czy sieć The Grid jest lepszym projektantem stron internetowych, czy mniej, nie polega na tym, jak dobrze wykonuje swoją pracę, a bardziej na tym, jak dobrze sobie radzisz.
Jeśli wyrzucasz pomysły, dekorujesz treści zamiast je projektować, narzucasz styl zamiast wzmacniać wiadomość lub sztywno przestrzegać reguł, to może być równie dobry jak ty.
[to] mniej o tym, jak dobrze [The Grid] wykonuje swoją pracę, a więcej o tym, jak dobrze sobie radzisz.
Jeśli chodzi o kod, The Grid nie wyprowadza tego, co większość profesjonalistów uważa za znaczniki gotowe do produkcji. A jego zależność od JavaScriptu dla układu jest wysoce wątpliwa. Musimy jednak zaakceptować fakt, że biorąc pod uwagę koszty związane z prawidłowym wykonywaniem pracy , wielu klientów może zdecydować się na odpowiednią pracę.
Pod względem wzornictwa The Grid nie projektuje. Jakkolwiek dobrze sprzedawane - i jest bardzo dobrze sprzedawane - The Grid nie ma pojęcia o treści, które stylizuje. Wszystkie decyzje projektowe podejmowane są przez niewielką liczbę projektantów, którzy nie znają treści, które projektują i których podejście (podobnie jak innych) jest tendencyjne w stosunku do ich poglądów na świat.
W ramach eksperymentu The Grid jest fascynujący. Jako silnik do artystycznego kierowania znaczącą stroną, taką jak The Verge, lub Wice, Grid oferuje technikę, za pomocą której twórcy treści mogliby szybko redagować dane zależne od czasu.
Jako rywal dla twórców stron internetowych, takich jak Webydo,SquareSpace, lub 1 i 1, Siatka musi być przyczyną wielu utraconych snu. Z pewnością jest on bardziej zaawansowany niż jego rywale i prawdopodobnie zajmie dużo biznesu od firm, które przekonały już swoich klientów, że zrób to sam, warto ryzykować.
Jeśli jednak prawidłowo wykonujesz zadanie projektanta stron internetowych, The Grid nie ma możliwości konkurowania. Żadna sztuczna inteligencja nigdy nie zastąpi ludzkiego projektanta, ponieważ projektowanie w dużej mierze dotyczy inteligencji emocjonalnej.
Dobry projekt rozciąga się na każdy aspekt strony internetowej i nie chodzi o to, że komputery komunikują się ze sobą, ale o komunikowanie się ludzi.