3 Essential Design Trends, listopad 2014
Trendy są rzeczami, które przychodzą i odchodzą, wszyscy to wiemy. Czasami nawet zaczynamy rozważać upadek nowego trendu w designie, ponieważ wiemy, że trend w końcu stanie się przeszłością. A jednak w momencie pojawienia się tego trendu wydawałoby się, że doskonale reprezentuje on czas. Piszę o trendach w projektowaniu stron internetowych od 2007 roku i mogę uczciwie powiedzieć, że każdy trend wydawał się odpowiedni na czas. Oznacza to, że trendy nigdy nie są wymuszone, zawsze czują się świetnie, jak idealna forma, która wydaje się reprezentować najlepsze, co mamy do zaoferowania.
I to prowadzi nas do dzisiaj, nie jutro lub wczoraj. Jaki jest stan modnego wzornictwa w obecnej formie. Chcę krótko spojrzeć na 3 różne wizualne trendy w projektowaniu, które są teraz stylami "do zrobienia".
Półpłaska konstrukcja
Istnieje konsensus co do tego, że czysty płaski projekt przeszedł swój najlepszy czas w centrum uwagi. Mamy całe gabloty o płaskiej konstrukcji, opanowaliśmy sztukę płaskich cieni i oczywiście mamy góry pięknych (ale często czasowo ogólnych i bez celów) szablonów do wyboru. Moim zdaniem płaski design może być naprawdę wspaniały, ale również bardzo ogólny, gdy jest używany w najczystszej postaci. Nie sądzę, abym był sam w tej opinii, biorąc pod uwagę naturalny sposób, w jaki ten trend się rozwija.
Wydawać by się mogło, że czysta płaska faza projektu naprawdę była nadmierną reakcją. Ale dzięki temu oczyszczeniu uzyskaliśmy coś naprawdę świetnego - nowe uznanie dla minimalizmu. Gdy idziemy do przodu, i to jest to, gdzie stoimy dzisiaj, znajdujemy płaski projekt w pracy, ale z odrobiną realizmu, ośmielam się nawet powiedzieć wskazówki dotyczące skeomomorficznego projektu. Spójrzmy na kilka przykładów, aby zobaczyć, co mam na myśli.
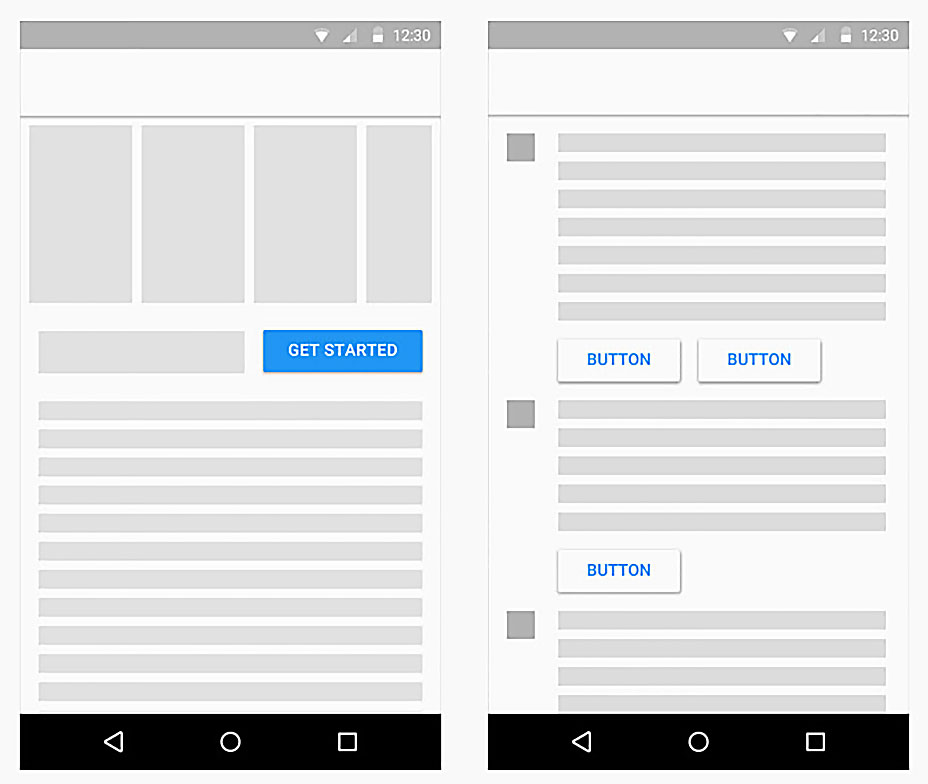
Google Material Design
Być może najpotężniejszym tego przykładem jest specyfikacja Google Material Design. Dzięki temu, że styl ma zasadniczo płaski charakter, znajdziemy w nim subtelnie delikatne szczegóły. W powyższym przykładzie widać, że przyciski mają dla nich subtelny cień. Możemy żywo zobaczyć, jak to wskazuje na ich funkcjonalność. Niektórzy mogą nazwać ten skeomomorficzny, jak sądzę, ale co ważniejsze, jest to afordancja tego, co robi element. To jest coś, co należy nacisnąć lub kliknąć, a cień podpowiedzi.
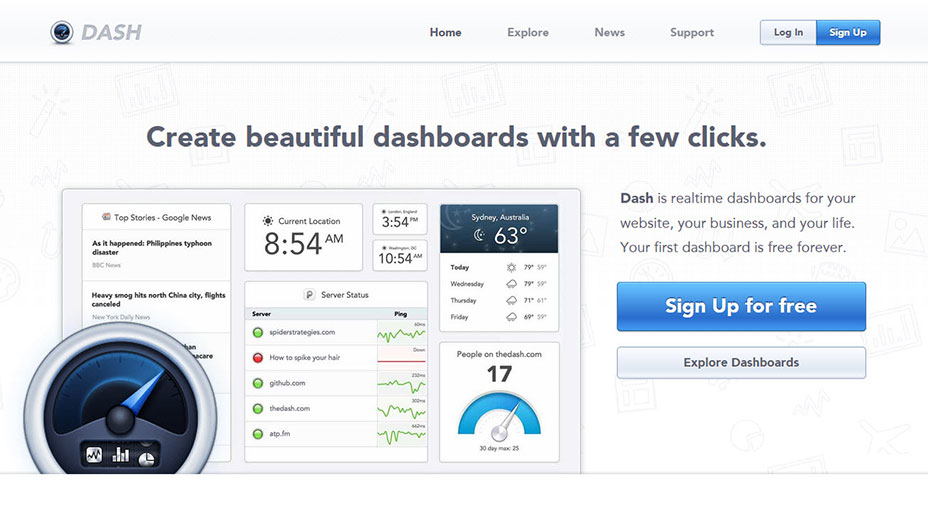
TheDash.com
To narzędzie sieciowe do tworzenia desek rozdzielczych online łączy płaski wygląd z elementami płaskich elementów. Podstawowy styl w tym miejscu nawiązuje jednak do niemal klasycznego wyglądu Apple. Z pewnością wydaje się bardziej skeomomiczny, choćby z powodu intensywnego korzystania z gradientów. Ale technika nie jest przypadkowa. Zwróć uwagę, jak wszystkie kluczowe elementy są traktowane z tym bardziej dramatycznym stylem. Spycha te kluczowe elementy na pierwszy plan. Co ciekawe, interfejs deski rozdzielczej używa tego samego stylu, ale w bardziej subtelny sposób. Rzucam wam wyzwanie, abyście zastanowili się, w jaki sposób można łączyć płaskie i nie płaskie style, aby uzyskać wyraźną i skuteczną komunikację w projekcie.
Obrazy jako tła
Prostym elementem projektu, który wydaje się być całkowicie poza kontrolą, jest użycie dużych zdjęć tła. W mojej obsesji na punkcie projektowania stron internetowych zaobserwowałem ten styl w pracy na tysiącach stron. Prawdopodobnie mógłbym napisać całą książkę na ten temat. Największy punkt nauki, jaki zauważyłem, to mieć cel. Nie rzucaj zdjęcia, bo wygląda fajnie. Co jest naprawdę łatwe do zrobienia w przypadku witryn takich jak Unsplash.com rozdaje góry szaleńczo pyszne zdjęcia. I chociaż zgadzam się, że wyniki mogą być naprawdę ładne, wydaje mi się, że zdjęcia często nie przekazują czegoś znaczącego.
Jest to powód, dla którego wiele motywów na sprzedaż wygląda tak atrakcyjnie. Polegają na wspaniałych zdjęciach, które nadają życiu design. Dopóki nie zastąpisz go swoimi zdjęciami, nagle wszystkie zbiorniki projektowe. Pod wieloma względami został zbudowany na cienkim pomyśle. Jest to podobne do świni, która uczyniła jego dom ze słomy (obsesja mojego dziecka o trzech małych świnkach jest w moim umyśle). W przeciwieństwie do tego chcemy zbudować nasz dom z cegły, aby mógł wytrzymać próbę czasu, treści i celu. Przyjrzyjmy się kilku próbkom, które właśnie to osiągnęły.
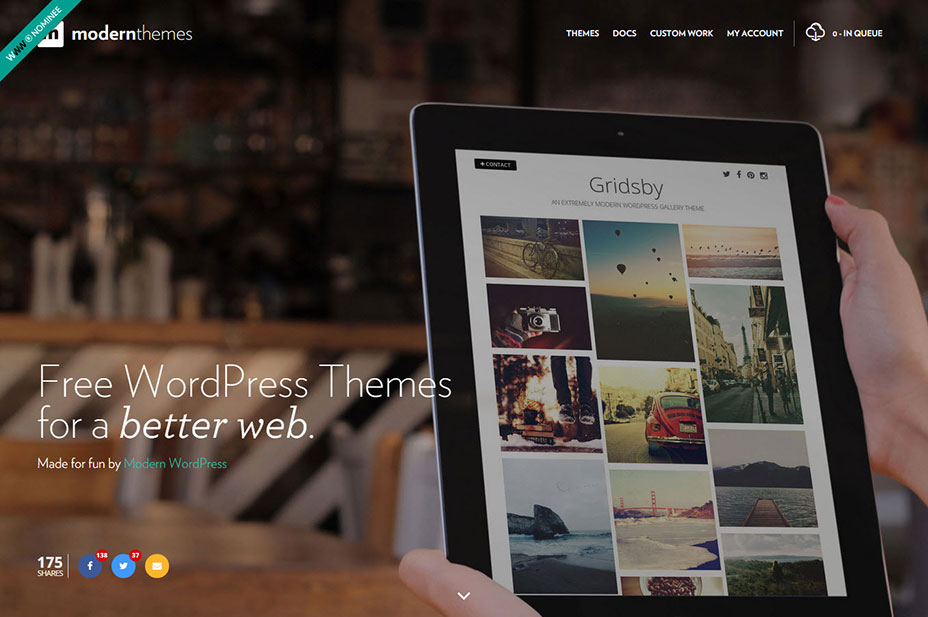
ModernThemes.net
Ten piękny przykład wydaje się na powierzchni śledzić trend na ślepo. Z wyjątkiem jednego ogromnego szczegółu, który przekształca to w potężną demonstrację tego, jak naprawdę używać tego stylu. Zdjęcie tła nie tylko wypełnia tło, ale treść jest również częścią pierwszego planu. Pokazanie jednego z ich motywów wyświetlanych pięknie na iPadzie sugeruje, że ich motywy mają charakter responsywny.
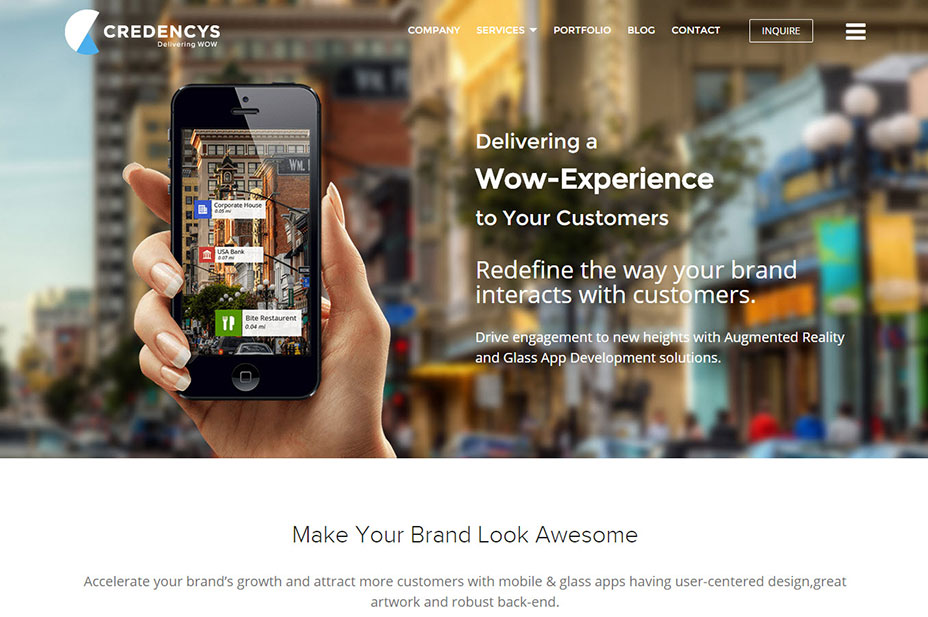
Credencys.com
W tym przykładzie widzimy podobne podejście w pracy. Chociaż w tym przypadku podejrzewam, że obrazy pierwszego planu i tła zostały połączone. Mimo to wyniki działają w ten sam sposób. Odlatuje jako pojedynczy obraz. I co ważniejsze, oba elementy (pierwszy plan i tło) przekazują ważne informacje. Tło informuje nas o kontekście, w którym aplikacja jest używana, i oczywiście na pierwszym planie pokazuje nam rzeczywistą aplikację. Nie ma to znaczenia ani losowego.
Hipster
Hipsterski styl to kolejny trend, który znajduje się w punkcie zwrotnym. Hipsterski styl jest bliskim kuzynem dwóch wcześniej omawianych stylów. Najczęściej opiera się na płaskich elementach projektu, zdjęciach tła z odrobiną mieszanej typografii (wiele używanych czcionek) i niektórych elementów dekoracyjnych. Ponieważ tak wiele z tego artykułu dotyczy ewolucji stylów projektowania, warto zastanowić się, jak zmienia się styl hipsterów. Przeanalizujmy kilka przykładów, aby zobaczyć, jak to działa.
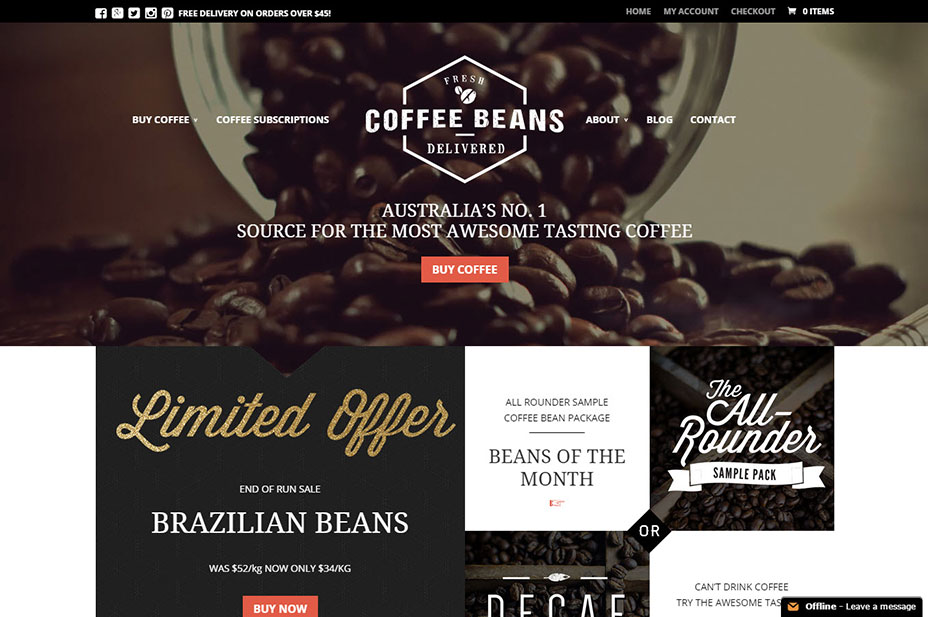
Dostarczono kawę ziarnistą
Tutaj widzimy pełen modów styl hipsterów. Posiada nawet logo, które czuje się wyryte w jednym z wielu popularnych szablonów logo w stylu hipster. Z jednej strony jest to modny design, nadający mu świeżości i nowoczesności, co w pozytywny sposób odbija się na marce. Ale myślę, że tu jest coś większego. Odzwierciedlając styl hipsterów, odróżniają się od wielu mega marek. W pewnym sensie obejmują one swoją małość (co zresztą jest klasyczną strategią marketingową).
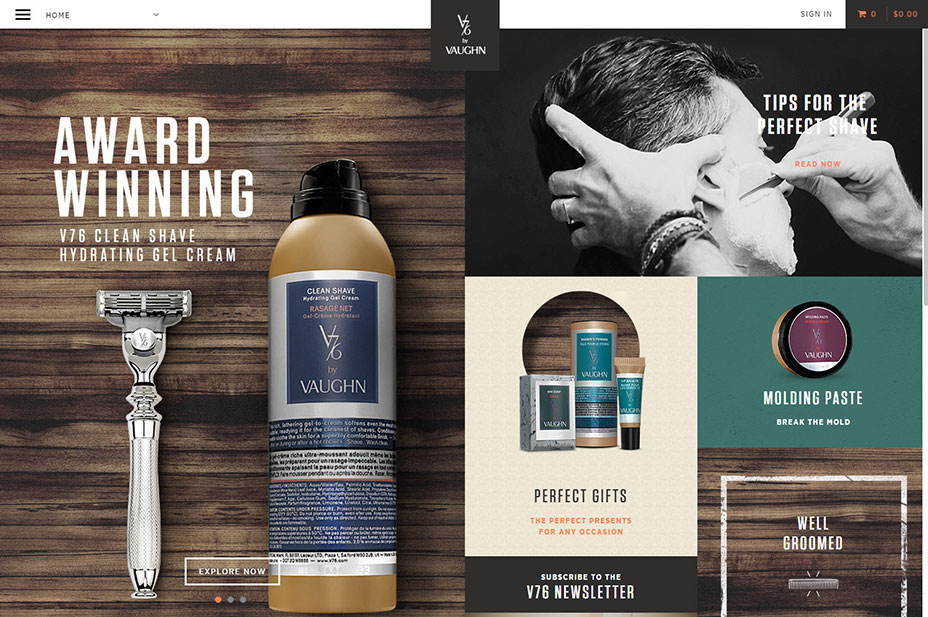
V76.com
W innych sytuacjach użycie modnego stylu jest czystym wysiłkiem, aby pozostać istotnym. Branża odzieżowa i do pielęgnacji ciała od dawna stosuje to podejście. W tym przypadku modna strona w stylu hipsterów mówi po prostu, że żyjemy i wiemy, gdzie jest świat. Mamy produkt, który naszym zdaniem pasuje, i zakładamy, że jest modny i modny. Gwarantuję, że świat zmieni się jutro i pojawi się nowy styl, w końcu przeprojektują stronę, aby pasowała do nowego paradygmatu. W niektórych przypadkach modne wzornictwo jest po prostu modne.
Wniosek
Myślę, że nadrzędnym tematem lub trendem jest to, że znaczący i zamierzony projekt nigdy nie będzie nieaktualny. Style i trendy mogą przychodzić i odchodzić, ale możemy z łatwością się poruszać. Na tak wiele sposobów rzeczywiste cele nigdy tak naprawdę się nie zmieniają, choć pędzel, który je malujemy, robi.