Nasze ulubione tweety tygodnia
1 sierpnia - 7 sierpnia 2010 r
Co tydzień publikujemy wiele interesujących rzeczy, podkreślając świetne treści, które znajdziemy w Internecie, które mogą zainteresować projektantów stron internetowych.
Najlepszym sposobem śledzenia naszych tweetów jest śledzenie nas na Twitterze , jednak w przypadku, gdy przegapiłeś kilka, oto szybka i przydatna kompilacja najlepszych tweetów, które wysłaliśmy w zeszłym tygodniu.
Zwróć uwagę, że jest to tylko bardzo mały wybór linków, o których pisaliśmy, więc nie przegap tej okazji.
Aby być na bieżąco ze wszystkimi fajnymi linkami, po prostu śledź nas @DesignerDepot
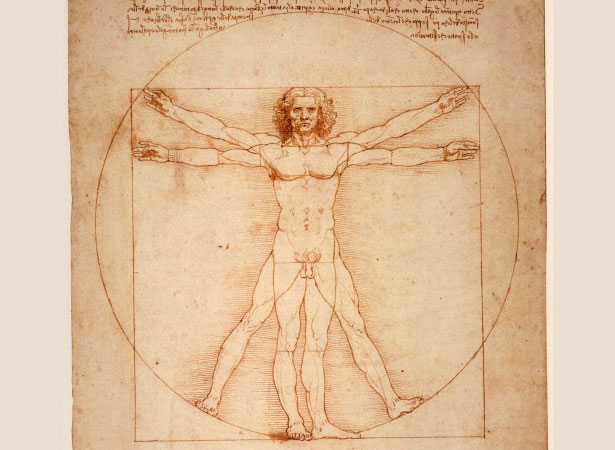
Niedoskonała doskonałość: złoty stosunek: http://ow.ly/2jiu8

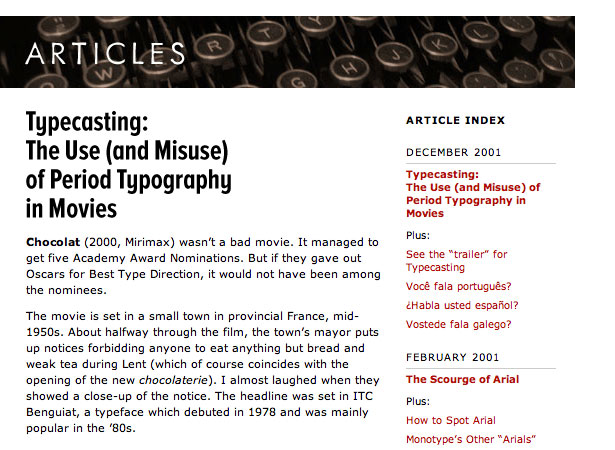
Nadużycie typografii w filmach: http://ow.ly/2jxxN

Niesamowite zdjęcia makro ludzkiego oka: http://j.mp/9UGdJk

Bój się ... http://ow.ly/2mcFT

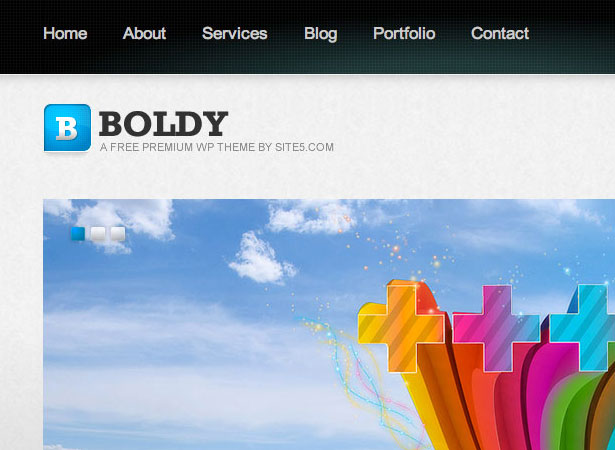
10 pięknych i darmowych motywów WordPress 3.0: http://ow.ly/2lcSJ

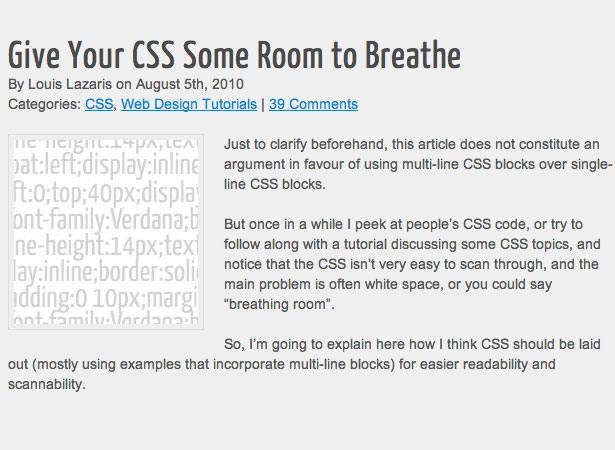
Daj swojemu CSS trochę pokoju do oddychania: http://ow.ly/2lRet

Czy ktoś chce normalnych stron internetowych? http://ow.ly/2k5FD

Gdybyś nie był projektantem, czym byś był? http://ow.ly/2k5Ec

Aaron Rayburn - Ponad nim http://bit.ly/bQbDLa (przez @ fubiz )

Pięć "łatwych" lekcji na iPada Apple: http://ow.ly/2lRin

Freelancing i współpraca: Best Of Both Worlds: http://ow.ly/2mcCC

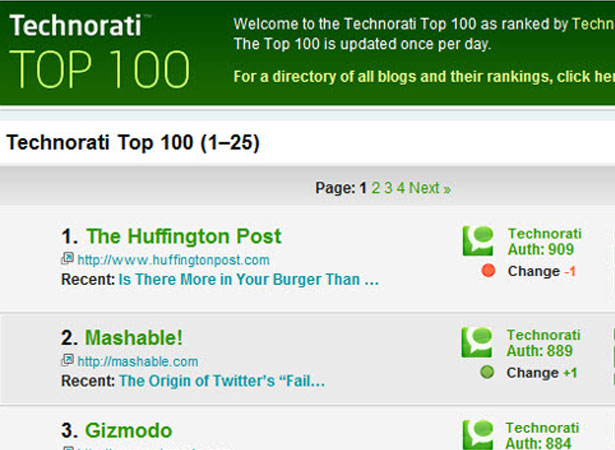
Spojrzenie wstecz na ostatnie 5 lat blogowania: http://ow.ly/2kDeG

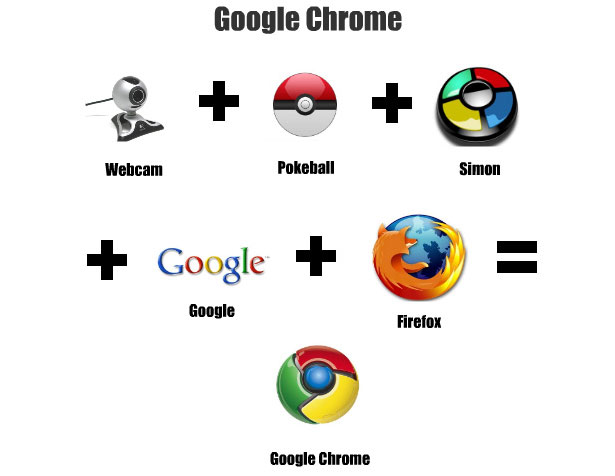
Jak zrobić logo Google Chrome: http://ow.ly/2lcPs

4 "brzydkie" strony, które zarabiają miliony (i czego możemy się od nich nauczyć): http://ow.ly/2lcTI

No One Nos: Nauczyć się mówić "Nie" na złe pomysły: http://ow.ly/2lRfR

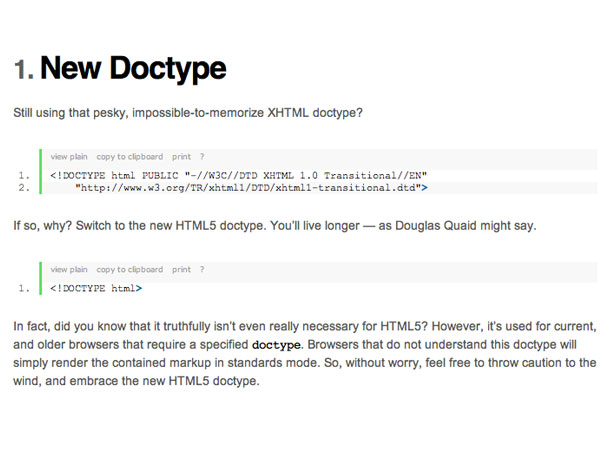
25 Funkcje, porady i techniki HTML5, które musisz znać: http://ow.ly/2kHDd

Photoshop ma (prawie) nic wspólnego z grafiką: http://ow.ly/2kHEp

Tworzenie typu geometrycznego Praca przez @ wearepapertigerhttp://enva.to/96hjlp (przez @ Creattica )

Jak korzystać z rozmiaru, skali i proporcji w projektowaniu stron internetowych: http://ow.ly/2k5C6

Niezwykła kolekcja arkuszy oszukujących (ich mnóstwo!): http://ow.ly/2jNuW

Być może zrobiłeś kilka imponujących rzeźb z piasku w ciągu dnia. Ten facet wygrywa: http://cot.ag/cDTAHk (przez @ Behance )

Chcieć więcej? Nie ma problemu! Śledzić wszystkie nasze tweety, śledząc nas @DesignerDepot